@modern-js/main-doc 2.0.0-beta.3 → 2.0.0-beta.4
Sign up to get free protection for your applications and to get access to all the features.
- package/.turbo/turbo-build.log +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/inspect.md +0 -4
- package/en/docusaurus-plugin-content-docs/current/components/init-app.md +42 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/server/routes.md +2 -4
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/esbuild.md +16 -39
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/css-in-js.md +38 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/css-modules.md +86 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/less-sass.md +17 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/postcss.md +81 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/tailwindcss.md +95 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/data-fetch.md +66 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/routes.md +270 -0
- package/en/docusaurus-plugin-content-docs/current/guides/concept/entries.md +116 -0
- package/en/docusaurus-plugin-content-docs/current/guides/concept/lifecycle.md +15 -0
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/quick-start.md +162 -0
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/upgrade.md +78 -0
- package/{zh/tutorials/first-app → en/docusaurus-plugin-content-docs/current/guides}/overview.md +4 -4
- package/en/docusaurus-plugin-content-docs/current/tutorials/foundations/introduction.md +1 -1
- package/en/docusaurus-plugin-content-docs/current.json +11 -11
- package/package.json +3 -3
- package/zh/apis/app/commands/inspect.md +0 -4
- package/zh/apis/app/commands/new.md +1 -1
- package/zh/apis/app/hooks/src/index_.md +6 -5
- package/zh/components/debug-app.md +18 -0
- package/zh/components/global-proxy.md +28 -0
- package/zh/components/init-app.md +44 -0
- package/zh/components/prerequisites.md +19 -0
- package/zh/configure/app/server/routes.md +2 -4
- package/zh/configure/app/tools/esbuild.md +16 -39
- package/zh/guides/advanced-features/bff/bff-proxy.md +1 -1
- package/zh/guides/advanced-features/compatibility.md +2 -38
- package/zh/guides/advanced-features/custom-app.md +15 -17
- package/zh/guides/advanced-features/ssg.md +6 -6
- package/zh/guides/advanced-features/ssr.md +94 -51
- package/zh/guides/advanced-features/testing.md +33 -1
- package/zh/guides/advanced-features/web-server.md +2 -2
- package/zh/guides/basic-features/css/tailwindcss.md +2 -6
- package/zh/guides/basic-features/html.md +182 -0
- package/zh/guides/basic-features/mock.md +3 -9
- package/zh/guides/basic-features/proxy.md +2 -27
- package/zh/guides/concept/entries.md +4 -5
- package/zh/guides/get-started/quick-start.md +6 -78
- package/zh/guides/get-started/upgrade.md +8 -8
- package/zh/guides/topic-detail/model/quick-start.md +1 -1
- package/zh/guides/topic-detail/model/test-model.md +2 -2
- package/zh/guides/topic-detail/monorepo/intro.md +1 -1
- package/zh/guides/troubleshooting/dependencies.md +0 -69
- package/zh/tutorials/first-app/_category_.json +1 -1
- package/zh/tutorials/first-app/c01-start.md +94 -0
- package/zh/tutorials/first-app/{c05-component/5.1-use-ui-library.md → c02-component.md} +13 -15
- package/zh/tutorials/first-app/c03-css.md +305 -0
- package/zh/tutorials/first-app/{c08-client-side-routing/8.1-code-based-routing.md → c04-routes.md} +52 -39
- package/zh/tutorials/first-app/c05-loader.md +82 -0
- package/zh/tutorials/first-app/c06-model.md +256 -0
- package/zh/tutorials/first-app/c07-container.md +268 -0
- package/zh/tutorials/first-app/c08-entries.md +134 -0
- package/zh/tutorials/foundations/introduction.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-modern-mode.md +0 -34
- package/zh/apis/generator/overview.md +0 -32
- package/zh/configure/app/output/enable-modern-mode.md +0 -34
- package/zh/guides/topic-detail/monorepo/deploy.md +0 -43
- package/zh/tutorials/first-app/c01-getting-started/1.1-prerequisites.md +0 -25
- package/zh/tutorials/first-app/c01-getting-started/1.2-minimal-mwa.md +0 -118
- package/zh/tutorials/first-app/c01-getting-started/1.3-dev-command.md +0 -29
- package/zh/tutorials/first-app/c01-getting-started/1.4-enable-ssr.md +0 -47
- package/zh/tutorials/first-app/c01-getting-started/1.5-start-command.md +0 -18
- package/zh/tutorials/first-app/c01-getting-started/1.6-create-repo.md +0 -31
- package/zh/tutorials/first-app/c01-getting-started/_category_.json +0 -3
- package/zh/tutorials/first-app/c02-generator-and-studio/2.1-generator.md +0 -79
- package/zh/tutorials/first-app/c02-generator-and-studio/2.2-boilerplates.md +0 -34
- package/zh/tutorials/first-app/c02-generator-and-studio/2.3-configuration.md +0 -19
- package/zh/tutorials/first-app/c02-generator-and-studio/_category_.json +0 -3
- package/zh/tutorials/first-app/c03-ide/3.1-setting-up.md +0 -55
- package/zh/tutorials/first-app/c03-ide/3.2-hints-in-ide.md +0 -60
- package/zh/tutorials/first-app/c03-ide/3.3-autofix-in-ide.md +0 -11
- package/zh/tutorials/first-app/c03-ide/3.4-autofix-in-cli.md +0 -63
- package/zh/tutorials/first-app/c03-ide/_category_.json +0 -3
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.1-use-es6-plus.md +0 -54
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.2-use-typescript.md +0 -135
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.3-compatibility.md +0 -67
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/_category_.json +0 -3
- package/zh/tutorials/first-app/c05-component/5.2-use-standalone-component.md +0 -72
- package/zh/tutorials/first-app/c05-component/_category_.json +0 -3
- package/zh/tutorials/first-app/c06-css-and-component/6.1-css-in-js.md +0 -110
- package/zh/tutorials/first-app/c06-css-and-component/6.2-utility-class.md +0 -143
- package/zh/tutorials/first-app/c06-css-and-component/6.3-postcss.md +0 -84
- package/zh/tutorials/first-app/c06-css-and-component/6.4-design-system.md +0 -83
- package/zh/tutorials/first-app/c06-css-and-component/6.5-storybook.md +0 -77
- package/zh/tutorials/first-app/c06-css-and-component/6.6-testing.md +0 -104
- package/zh/tutorials/first-app/c06-css-and-component/_category_.json +0 -3
- package/zh/tutorials/first-app/c07-app-entry/7.1-intro.md +0 -69
- package/zh/tutorials/first-app/c07-app-entry/7.2-add-entry-in-cli.md +0 -100
- package/zh/tutorials/first-app/c07-app-entry/7.3-manage-entries-by-hand.md +0 -69
- package/zh/tutorials/first-app/c07-app-entry/_category_.json +0 -3
- package/zh/tutorials/first-app/c08-client-side-routing/_category_.json +0 -3
- package/zh/tutorials/first-app/c09-bff/9.1-serverless.md +0 -30
- package/zh/tutorials/first-app/c09-bff/9.2-enable-bff.md +0 -95
- package/zh/tutorials/first-app/c09-bff/9.3-fetch-bff.md +0 -131
- package/zh/tutorials/first-app/c09-bff/_category_.json +0 -3
- package/zh/tutorials/first-app/c10-model/10.1-application-architecture.md +0 -21
- package/zh/tutorials/first-app/c10-model/10.2-add-model.md +0 -185
- package/zh/tutorials/first-app/c10-model/10.3-use-model.md +0 -55
- package/zh/tutorials/first-app/c10-model/10.4-testing.md +0 -69
- package/zh/tutorials/first-app/c10-model/_category_.json +0 -3
- package/zh/tutorials/first-app/c11-container/11.1-use-model-with-app-state.md +0 -240
- package/zh/tutorials/first-app/c11-container/11.2-add-container.md +0 -109
- package/zh/tutorials/first-app/c11-container/11.3-use-loader.md +0 -63
- package/zh/tutorials/first-app/c11-container/11.4-testing.md +0 -56
- package/zh/tutorials/first-app/c11-container/_category_.json +0 -3
|
@@ -1,84 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 添加新的 Utility Class
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一小节,我们学习了如何使用通用的 Utility Class 工具库.
|
|
6
|
-
|
|
7
|
-
我们不但可以自己写组件,也可以自己实现新的 Utility Class,方便在代码间复用。
|
|
8
|
-
|
|
9
|
-
Utility Class 本身也是一种**面向组件**的技术(将不同 class 用在一个组件上,等价于给这个组件设置了一些来自基类的属性),但 Utility Class 的 classname 是全局的(因为要用在任意组件/元素上),很适合用独立 CSS 文件来实现。
|
|
10
|
-
|
|
11
|
-
创建一个新的 CSS 文件:
|
|
12
|
-
|
|
13
|
-
import Tabs from '@theme/Tabs';
|
|
14
|
-
import TabItem from '@theme/TabItem';
|
|
15
|
-
|
|
16
|
-
<Tabs>
|
|
17
|
-
<TabItem value="macOS" label="macOS" default>
|
|
18
|
-
|
|
19
|
-
```bash
|
|
20
|
-
mkdir -p src/routes/styles
|
|
21
|
-
touch src/routes/styles/utils.css
|
|
22
|
-
```
|
|
23
|
-
|
|
24
|
-
</TabItem>
|
|
25
|
-
<TabItem value="Windows" label="Windows">
|
|
26
|
-
|
|
27
|
-
```powershell
|
|
28
|
-
mkdir -p src/routes/styles
|
|
29
|
-
ni src/routes/styles/utils.css
|
|
30
|
-
```
|
|
31
|
-
|
|
32
|
-
</TabItem>
|
|
33
|
-
</Tabs>
|
|
34
|
-
|
|
35
|
-
在 `src/routes/page.tsx` 里导入 `utils.css`:
|
|
36
|
-
|
|
37
|
-
```js
|
|
38
|
-
import './styles/utils.css';
|
|
39
|
-
```
|
|
40
|
-
|
|
41
|
-
在 `src/routes/styles/utils.css` 里实现一个叫作 `custom-text-gray` 的 Utility Class。
|
|
42
|
-
|
|
43
|
-
```css
|
|
44
|
-
:root {
|
|
45
|
-
--custom-text-color:rgb(113, 128, 150);
|
|
46
|
-
}
|
|
47
|
-
|
|
48
|
-
.custom-text-gray {
|
|
49
|
-
color: var(--custom-text-color);
|
|
50
|
-
}
|
|
51
|
-
```
|
|
52
|
-
|
|
53
|
-
:::info 注
|
|
54
|
-
Modern.js 集成了 [PostCSS](/docs/guides/basic-features/css/postcss),支持现代 CSS 语法特性,比如 [custom properties](https://developer.mozilla.org/en-US/docs/Web/CSS/--*)。
|
|
55
|
-
:::
|
|
56
|
-
|
|
57
|
-
在 `src/routes/components/Item/index.tsx` 里使用,把:
|
|
58
|
-
|
|
59
|
-
```js
|
|
60
|
-
<div className="ml-4 flex-1 flex justify-between">
|
|
61
|
-
```
|
|
62
|
-
|
|
63
|
-
改成:
|
|
64
|
-
|
|
65
|
-
```js
|
|
66
|
-
<div className="ml-4 custom-text-gray flex-1 flex justify-between">
|
|
67
|
-
```
|
|
68
|
-
|
|
69
|
-
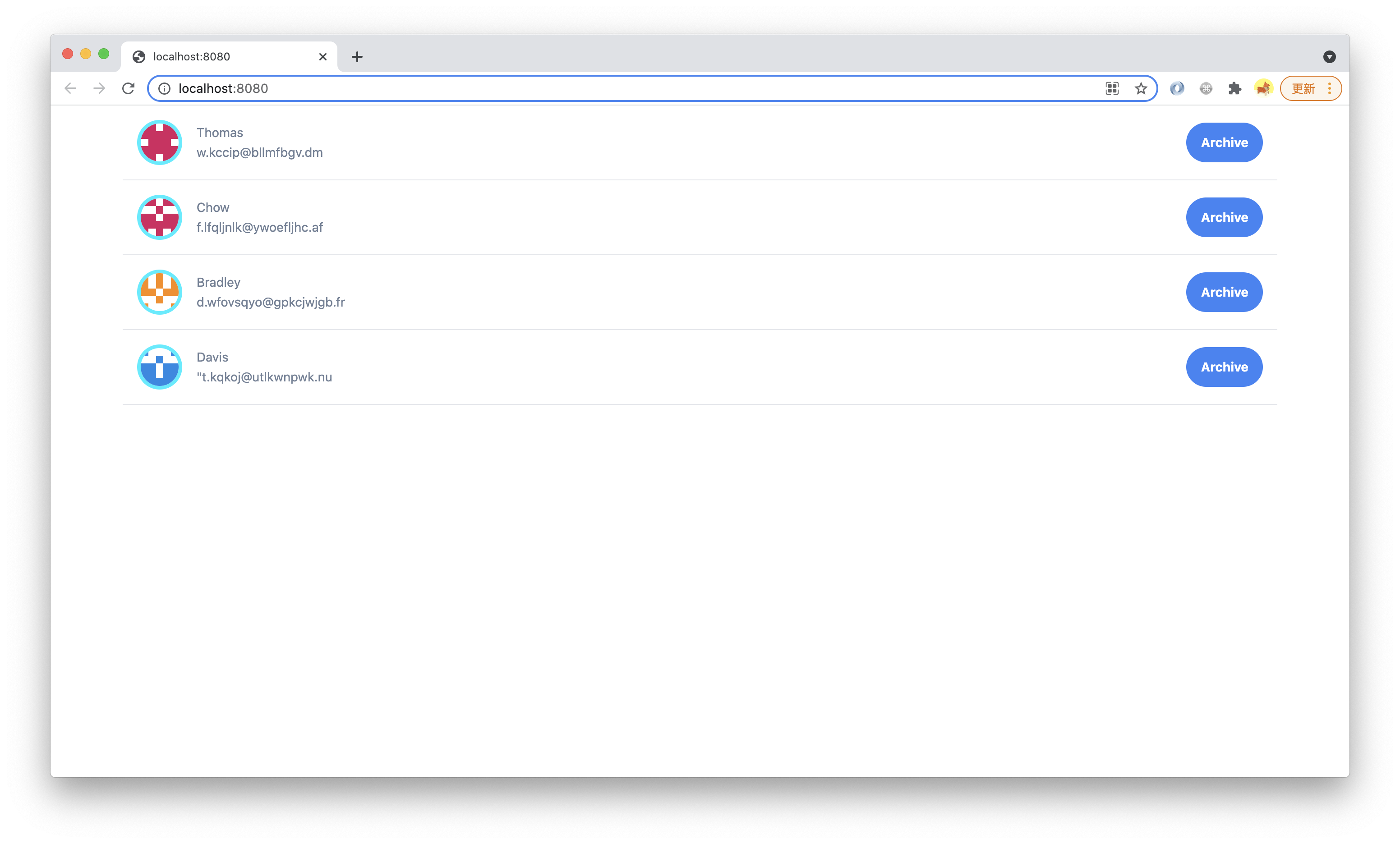
执行 `pnpm run dev`,可以看到字体颜色改变了:
|
|
70
|
-
|
|
71
|
-

|
|
72
|
-
|
|
73
|
-
:::info 注
|
|
74
|
-
此处只是为了演示 Utility Class 用法。真实项目中,在有 Tailwind CSS 的情况下,这种 Utility Class 没什么价值,应该通过配置 Design System 的 [**theme**](https://tailwindcss.com/docs/customizing-colors) 来增加字体颜色。
|
|
75
|
-
|
|
76
|
-
`utils.css` 也可以写成 `utils.scss` 或 `utils.less`,Modern.js 对 SCSS 和 Less 同样提供开箱即用的支持。
|
|
77
|
-
|
|
78
|
-
不过在 PostCSS 的支持下,现代 CSS 应该足以满足这些开发需求,性能相较于预处理器也更好,建议优先用 .css 文件。
|
|
79
|
-
:::
|
|
80
|
-
|
|
81
|
-
---
|
|
82
|
-
|
|
83
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c06/hello-modern-3)。
|
|
84
|
-
|
|
@@ -1,83 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 管理 Design System
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
在前两个小节中,我们了解了 Utility Class 以及使用了 Modern.js 已经集成的 Utility Class 工具库 [Tailwind CSS](https://tailwindcss.com/),
|
|
6
|
-
默认提供的设计系统生成的样式可以满足实际开发中的部分需求。
|
|
7
|
-
|
|
8
|
-
然而实际开发中,我们可能需要修改默认的设计系统规范。为此,Modern.js 提供了
|
|
9
|
-
[`source.designSystem`](/docs/configure/app/source/design-system) 配置来管理项目的设计系统。
|
|
10
|
-
|
|
11
|
-
## 覆盖默认配置
|
|
12
|
-
|
|
13
|
-
要覆盖默认的设计系统配置,请在 `modern.config.ts` 的 `source.designSystem` 中添加要覆盖的键。
|
|
14
|
-
|
|
15
|
-
```typescript title="modern.config.ts"
|
|
16
|
-
export default defineConfig({
|
|
17
|
-
source: {
|
|
18
|
-
designSystem: {
|
|
19
|
-
opacity: {
|
|
20
|
-
0: '0',
|
|
21
|
-
20: '0.2',
|
|
22
|
-
40: '0.4',
|
|
23
|
-
60: '0.6',
|
|
24
|
-
80: '0.8',
|
|
25
|
-
100: '1',
|
|
26
|
-
},
|
|
27
|
-
},
|
|
28
|
-
},
|
|
29
|
-
});
|
|
30
|
-
```
|
|
31
|
-
|
|
32
|
-
这将完全替换默认键配置,因此在上面的示例中,不会生成默认的 opacity utilities。
|
|
33
|
-
|
|
34
|
-
所有未覆盖的键都将从默认主题继承,因此在上面的示例中,将保留颜色,间距,边框圆角,背景位置等内容的默认主题配置。
|
|
35
|
-
|
|
36
|
-
## 扩展默认配置
|
|
37
|
-
|
|
38
|
-
如果您想保留主题选项的默认值,但又要添加新值,请在 `designSystem.extend` 下添加扩展的内容。
|
|
39
|
-
|
|
40
|
-
例如,如果我们想添加一个额外的断点但保留现有的断点,则可以扩展 `screens` 属性:
|
|
41
|
-
|
|
42
|
-
```typescript title="modern.config.ts"
|
|
43
|
-
export default defineConfig({
|
|
44
|
-
source: {
|
|
45
|
-
designSystem: {
|
|
46
|
-
opacity: {
|
|
47
|
-
0: '0',
|
|
48
|
-
20: '0.2',
|
|
49
|
-
40: '0.4',
|
|
50
|
-
60: '0.6',
|
|
51
|
-
80: '0.8',
|
|
52
|
-
100: '1',
|
|
53
|
-
},
|
|
54
|
-
extend: {
|
|
55
|
-
screens: {
|
|
56
|
-
'2xl': '1440px',
|
|
57
|
-
},
|
|
58
|
-
},
|
|
59
|
-
},
|
|
60
|
-
},
|
|
61
|
-
});
|
|
62
|
-
```
|
|
63
|
-
|
|
64
|
-
修改 `src/routes/components/Item/index.tsx` 的 button 组件代码
|
|
65
|
-
|
|
66
|
-
```js
|
|
67
|
-
<button
|
|
68
|
-
type="button"
|
|
69
|
-
disabled={archived}
|
|
70
|
-
className={`bg-blue-500 text-white font-bold
|
|
71
|
-
py-2 px-4 rounded-full hover:bg-blue-700 2xl:bg-red-500`}
|
|
72
|
-
>
|
|
73
|
-
Archive
|
|
74
|
-
</button>
|
|
75
|
-
```
|
|
76
|
-
|
|
77
|
-
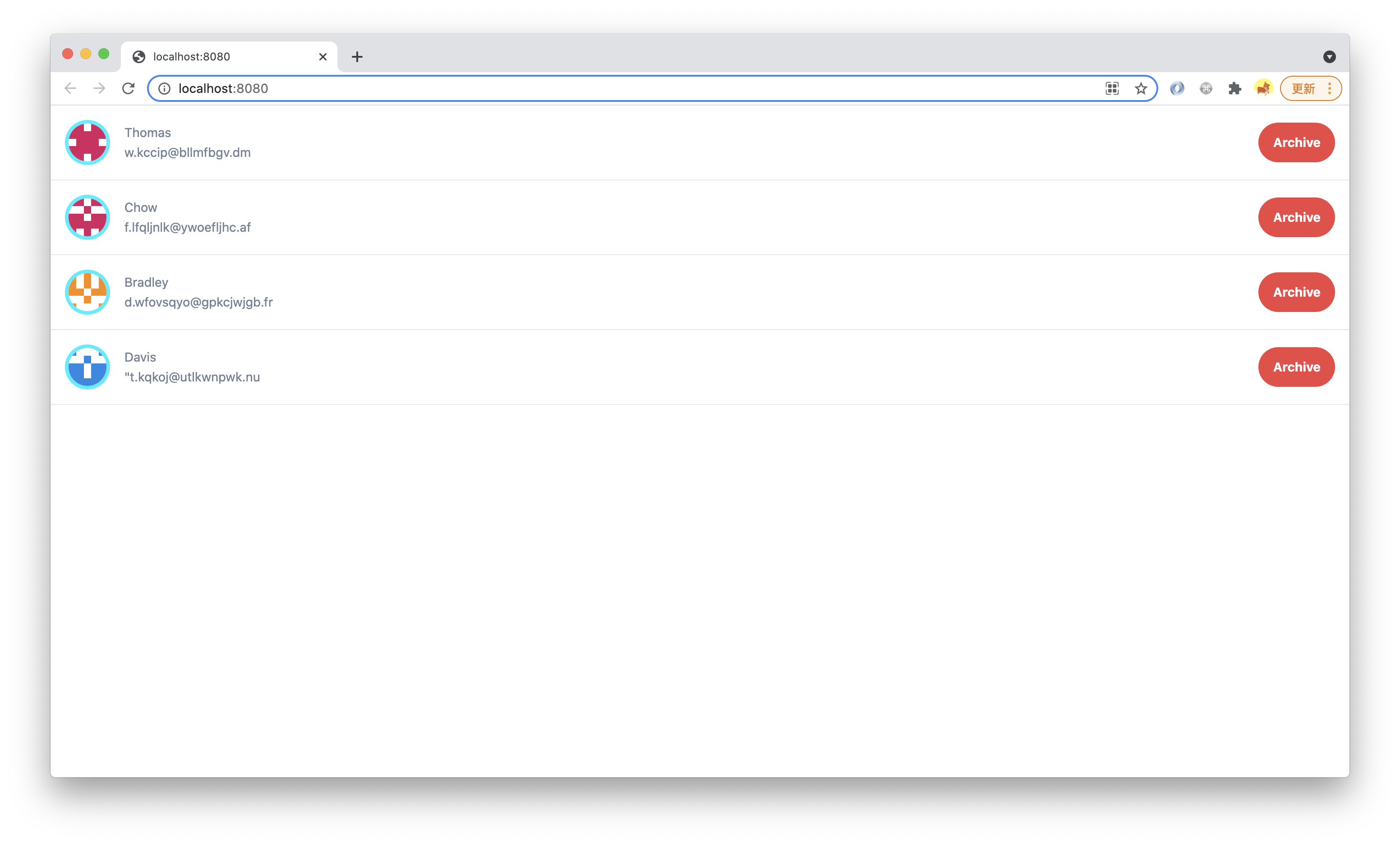
执行 `pnpm run dev` 后,增加页面宽度超过 1440px 可以看到 button 颜色变化:
|
|
78
|
-
|
|
79
|
-

|
|
80
|
-
|
|
81
|
-
---
|
|
82
|
-
|
|
83
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c06/hello-modern-4)。
|
|
@@ -1,77 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 用 Storybook 调试组件
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
前几个小节中,我们已经开发了一个简单的 UI 组件。组件开发完后,一般我们需要对它进行调试。
|
|
6
|
-
|
|
7
|
-
除了可以直接在项目中进行调试以外,我们还可以使用 [**Storybook**](https://storybook.js.org/) 进行调试。
|
|
8
|
-
|
|
9
|
-
Modern.js 提供了开箱即用的 Storybook 能力,可以识别应用工程下的 Story 文件。
|
|
10
|
-
|
|
11
|
-
我们执行 `pnpm run new`,启用该模式:
|
|
12
|
-
|
|
13
|
-
```bash
|
|
14
|
-
# 启用可选功能
|
|
15
|
-
...
|
|
16
|
-
启用「单元测试 / 集成测试」功能
|
|
17
|
-
❯ 启用「Visual Testing (Storybook)」模式
|
|
18
|
-
```
|
|
19
|
-
|
|
20
|
-
安装成功后,我们需要为我们的组件添加 Story 文件。
|
|
21
|
-
|
|
22
|
-
:::info 补充信息
|
|
23
|
-
Story 文件是指 `*.stories.[t|j]sx?` 格式的文件。
|
|
24
|
-
:::
|
|
25
|
-
|
|
26
|
-
这里我们为 `Avatar` 组件 添加 `src/components/Avatar/index.stories.tsx` Story 文件。
|
|
27
|
-
|
|
28
|
-
import Tabs from '@theme/Tabs';
|
|
29
|
-
import TabItem from '@theme/TabItem';
|
|
30
|
-
|
|
31
|
-
<Tabs>
|
|
32
|
-
<TabItem value="macOS" label="macOS" default>
|
|
33
|
-
|
|
34
|
-
```bash
|
|
35
|
-
touch src/routes/components/Avatar/index.stories.tsx
|
|
36
|
-
```
|
|
37
|
-
|
|
38
|
-
</TabItem>
|
|
39
|
-
<TabItem value="Windows" label="Windows">
|
|
40
|
-
|
|
41
|
-
```powershell
|
|
42
|
-
ni src/routes/components/Avatar/index.stories.tsx
|
|
43
|
-
```
|
|
44
|
-
|
|
45
|
-
</TabItem>
|
|
46
|
-
</Tabs>
|
|
47
|
-
|
|
48
|
-
内容如下:
|
|
49
|
-
|
|
50
|
-
``` javascript
|
|
51
|
-
import Avatar from '.';
|
|
52
|
-
|
|
53
|
-
export const DanielTaylorAvatar = () => (
|
|
54
|
-
<Avatar src="https://avatars.dicebear.com/v2/identicon/Daniel Taylor.svg" />
|
|
55
|
-
);
|
|
56
|
-
|
|
57
|
-
export default {
|
|
58
|
-
title: 'Avatar Demo',
|
|
59
|
-
};
|
|
60
|
-
```
|
|
61
|
-
|
|
62
|
-
然后我们启动 Storybook 调试:
|
|
63
|
-
|
|
64
|
-
``` bash
|
|
65
|
-
pnpm run dev story
|
|
66
|
-
```
|
|
67
|
-
|
|
68
|
-
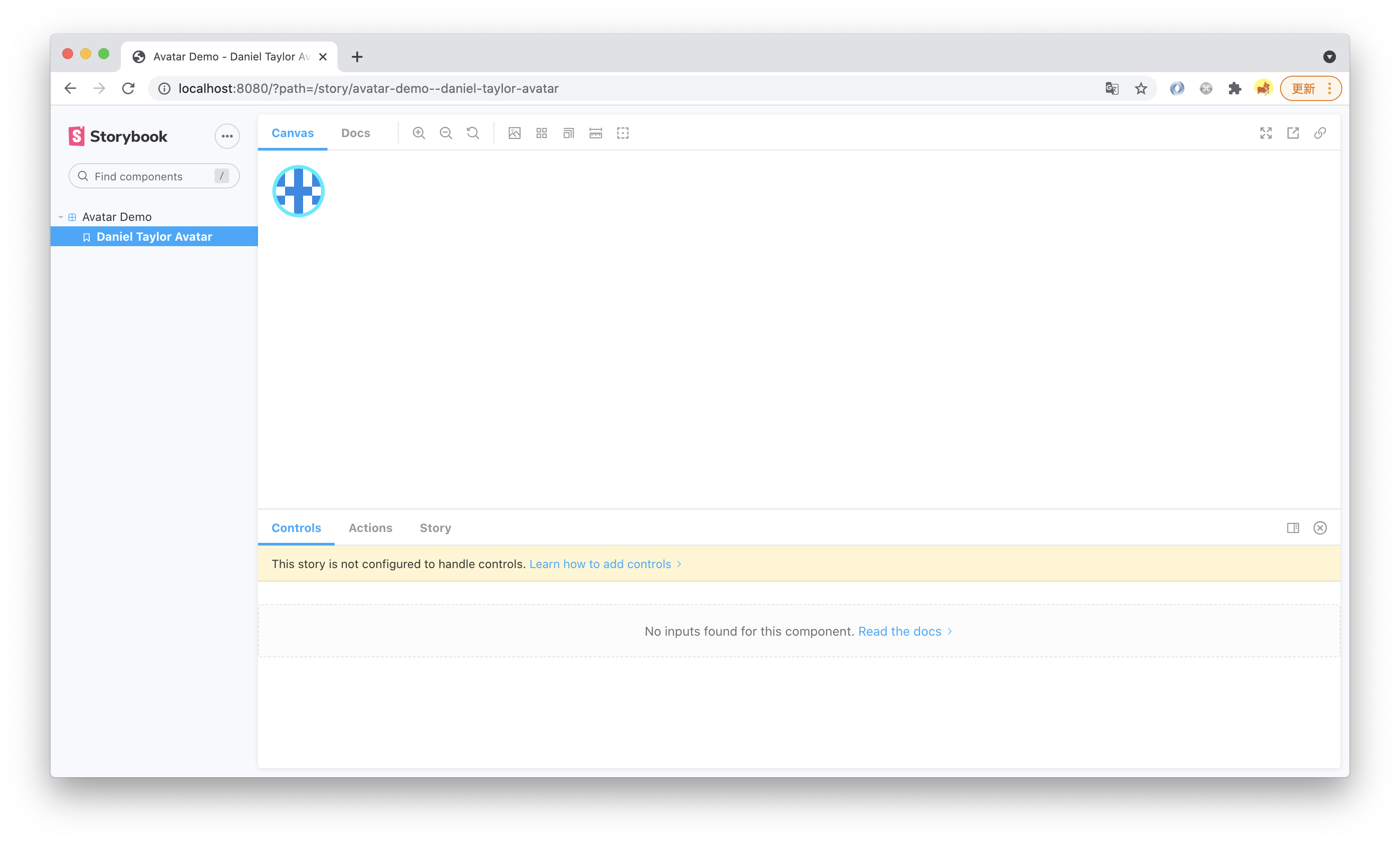
然后我们可以看到如下界面:
|
|
69
|
-
|
|
70
|
-

|
|
71
|
-
|
|
72
|
-
如果需要配置 Storybook,则需要在 [`config/storybook/**`](/docs/apis/app/hooks/config/storybook) 目录下进行配置。
|
|
73
|
-
|
|
74
|
-
---
|
|
75
|
-
|
|
76
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c06/hello-modern-5)。
|
|
77
|
-
|
|
@@ -1,104 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 测试组件
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
Modern.js 集成了 [Jest](https://jestjs.io/),不需要做任何配置,可以直接给组件写测试用例。
|
|
6
|
-
|
|
7
|
-
我们执行 `pnpm run new` 开启测试功能:
|
|
8
|
-
|
|
9
|
-
```bash
|
|
10
|
-
# 启用可选功能
|
|
11
|
-
❯ 启用「单元测试 / 集成测试」功能
|
|
12
|
-
```
|
|
13
|
-
|
|
14
|
-
可以用以下两种方式给 Item 组件创建测试用例:
|
|
15
|
-
|
|
16
|
-
import Tabs from '@theme/Tabs';
|
|
17
|
-
import TabItem from '@theme/TabItem';
|
|
18
|
-
|
|
19
|
-
<Tabs>
|
|
20
|
-
<TabItem value="macOS" label="macOS" default>
|
|
21
|
-
|
|
22
|
-
```bash
|
|
23
|
-
touch src/routes/components/Item/index.test.tsx
|
|
24
|
-
```
|
|
25
|
-
|
|
26
|
-
</TabItem>
|
|
27
|
-
<TabItem value="Windows" label="Windows">
|
|
28
|
-
|
|
29
|
-
```powershell
|
|
30
|
-
ni src/routes/components/Item/index.test.tsx
|
|
31
|
-
```
|
|
32
|
-
|
|
33
|
-
</TabItem>
|
|
34
|
-
</Tabs>
|
|
35
|
-
|
|
36
|
-
或
|
|
37
|
-
|
|
38
|
-
<Tabs>
|
|
39
|
-
<TabItem value="macOS" label="macOS" default>
|
|
40
|
-
|
|
41
|
-
```bash
|
|
42
|
-
mkdir -p src/routes/components/Item/__tests__/
|
|
43
|
-
touch src/routes/components/Item/__tests__/index.tsx
|
|
44
|
-
```
|
|
45
|
-
|
|
46
|
-
</TabItem>
|
|
47
|
-
<TabItem value="Windows" label="Windows">
|
|
48
|
-
|
|
49
|
-
```powershell
|
|
50
|
-
mkdir -p src/routes/components/Item/__tests__/
|
|
51
|
-
ni src/routes/components/Item/__tests__/index.tsx
|
|
52
|
-
```
|
|
53
|
-
|
|
54
|
-
</TabItem>
|
|
55
|
-
</Tabs>
|
|
56
|
-
|
|
57
|
-
|
|
58
|
-
以前者为例,`Item/index.test.tsx` 的内容:
|
|
59
|
-
|
|
60
|
-
```js
|
|
61
|
-
import { render } from '@modern-js/runtime/testing';
|
|
62
|
-
import Item from '.';
|
|
63
|
-
|
|
64
|
-
const defaultProps = {
|
|
65
|
-
info: {
|
|
66
|
-
avatar: 'https://via.placeholder.com/350x350',
|
|
67
|
-
name: 'foo',
|
|
68
|
-
email: 'foo.bar@bytedance.com',
|
|
69
|
-
archived: false,
|
|
70
|
-
},
|
|
71
|
-
};
|
|
72
|
-
|
|
73
|
-
describe('Item', () => {
|
|
74
|
-
it('should have contents', () => {
|
|
75
|
-
const {
|
|
76
|
-
info: { name },
|
|
77
|
-
} = defaultProps;
|
|
78
|
-
const { getByText } = render(<Item {...defaultProps} />);
|
|
79
|
-
expect(getByText(name)).toBeInTheDocument();
|
|
80
|
-
});
|
|
81
|
-
});
|
|
82
|
-
```
|
|
83
|
-
|
|
84
|
-
:::info 注
|
|
85
|
-
更多相关内容可以查看 [Test API](/docs/apis/app/runtime/testing/render)。
|
|
86
|
-
:::
|
|
87
|
-
|
|
88
|
-
执行 `pnpm run test`,可以看到测试报告:
|
|
89
|
-
|
|
90
|
-
```bash
|
|
91
|
-
> modern test
|
|
92
|
-
|
|
93
|
-
PASS src/routes/components/Item/index.test.tsx
|
|
94
|
-
|
|
95
|
-
Test Suites: 1 passed, 1 total
|
|
96
|
-
Tests: 1 passed, 1 total
|
|
97
|
-
Snapshots: 0 total
|
|
98
|
-
Time: 1.708 s
|
|
99
|
-
```
|
|
100
|
-
|
|
101
|
-
---
|
|
102
|
-
|
|
103
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c06/hello-modern-6)。
|
|
104
|
-
|
|
@@ -1,69 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 入口的用途
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一章节中,我们介绍了如何编写 UI 组件。
|
|
6
|
-
|
|
7
|
-
这一章节中,继续沿用之前的代码,到目前为止,hello-modern 的目录结构是这样的:
|
|
8
|
-
|
|
9
|
-
```md
|
|
10
|
-
.
|
|
11
|
-
├── .eslintrc.js
|
|
12
|
-
├── .gitignore
|
|
13
|
-
├── .husky
|
|
14
|
-
├── .npmrc
|
|
15
|
-
├── .nvmrc
|
|
16
|
-
├── .prettierrc
|
|
17
|
-
├── .vscode
|
|
18
|
-
├── README.md
|
|
19
|
-
├── modern.config.ts
|
|
20
|
-
├── package.json
|
|
21
|
-
├── pnpm-lock.yaml
|
|
22
|
-
├── src
|
|
23
|
-
│ ├── .eslintrc.js
|
|
24
|
-
│ ├── modern-app-env.d.ts
|
|
25
|
-
│ └── routes
|
|
26
|
-
│ ├── components
|
|
27
|
-
│ │ ├── Avatar
|
|
28
|
-
│ │ │ ├── index.stories.tsx
|
|
29
|
-
│ │ │ └── index.tsx
|
|
30
|
-
│ │ └── Item
|
|
31
|
-
│ │ ├── index.test.tsx
|
|
32
|
-
│ │ └── index.tsx
|
|
33
|
-
│ ├── index.css
|
|
34
|
-
│ ├── layout.tsx
|
|
35
|
-
│ ├── page.tsx
|
|
36
|
-
│ └── styles
|
|
37
|
-
│ └── utils.css
|
|
38
|
-
└── tsconfig.json
|
|
39
|
-
```
|
|
40
|
-
|
|
41
|
-
hello-modern 项目是一个应用工程,`src/` 目录里是应用工程源代码的主要部分,我们称之为【 Universal App 代码(大一统应用代码)】—— 既可以在客户端运行又可以在服务器端运行,有多种运行模式和部署模式,既能实现多页(MPA)也能实现单页(SPA)。
|
|
42
|
-
|
|
43
|
-
我们把 `src/routes` 称作【 应用入口(App Entry)】,一个应用工程可以有一到多个应用入口。
|
|
44
|
-
|
|
45
|
-
:::info 注
|
|
46
|
-
应用入口不止 `src/routes` 一种,之后章节中会再次介绍。
|
|
47
|
-
:::
|
|
48
|
-
|
|
49
|
-
:::info 注
|
|
50
|
-
在不启用 SSG(Static Site Generation)的情况下,Modern.js 会为每一个应用入口,都自动生成一个对应的 HTML,用于在浏览器、WebView 等平台上运行。
|
|
51
|
-
|
|
52
|
-
一个应用入口适用于:
|
|
53
|
-
|
|
54
|
-
- 一个中后台应用(SPA)
|
|
55
|
-
- 一个桌面应用(SPA)
|
|
56
|
-
- 一个PWA
|
|
57
|
-
- 一个大型的多页网站(SPA + SSR)
|
|
58
|
-
- 一个落地页、活动页或分享页
|
|
59
|
-
- 一个端内界面
|
|
60
|
-
- 一个微前端子应用
|
|
61
|
-
- ……
|
|
62
|
-
|
|
63
|
-
多个应用入口适用于:
|
|
64
|
-
|
|
65
|
-
- 简单的多页网站(多个 HTML 互相链接)
|
|
66
|
-
- 由多种不同类型入口组成的产品『系统』(整个产品不是单一的客户端,而是由多种不同客户端组成,比如同时有落地页、端内界面、端外独立 Web App、后台管理应用)
|
|
67
|
-
:::
|
|
68
|
-
|
|
69
|
-
hello-modern 项目目前是【 单入口 】形式的,我们接下来添加一个新入口,实现这个联系人列表应用的落地页,把项目转变成【 多入口 】形式。
|
|
@@ -1,100 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 用 new 命令创建入口
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
Modern.js 支持自动创建新入口,前面的章节中提到过,`pnpm run new` 可以启用可选功能。
|
|
6
|
-
|
|
7
|
-
我们也可以通过它来创建新的工程元素,在项目根目录下执行 `pnpm run new`:
|
|
8
|
-
|
|
9
|
-
```bash
|
|
10
|
-
# 请选择你想要的操作
|
|
11
|
-
❯ 创建工程元素
|
|
12
|
-
启用可选功能
|
|
13
|
-
|
|
14
|
-
# 创建工程元素
|
|
15
|
-
❯ 新建「应用入口」
|
|
16
|
-
新建「自定义 Web Serve」源码目录
|
|
17
|
-
|
|
18
|
-
# 请填写入口名称
|
|
19
|
-
- landing-page
|
|
20
|
-
```
|
|
21
|
-
|
|
22
|
-
创建完成,项目会变成这样:
|
|
23
|
-
|
|
24
|
-
```md
|
|
25
|
-
.
|
|
26
|
-
├── .eslintrc.js
|
|
27
|
-
├── .gitignore
|
|
28
|
-
├── .husky
|
|
29
|
-
├── .npmrc
|
|
30
|
-
├── .nvmrc
|
|
31
|
-
├── .prettierrc
|
|
32
|
-
├── .vscode
|
|
33
|
-
├── README.md
|
|
34
|
-
├── modern.config.ts
|
|
35
|
-
├── package.json
|
|
36
|
-
├── pnpm-lock.yaml
|
|
37
|
-
├── src
|
|
38
|
-
│ ├── .eslintrc.js
|
|
39
|
-
│ ├── hello-modern
|
|
40
|
-
│ │ ├── index.test.ts
|
|
41
|
-
│ │ └── routes
|
|
42
|
-
│ │ ├── components
|
|
43
|
-
│ │ │ ├── Avatar
|
|
44
|
-
│ │ │ │ ├── index.stories.tsx
|
|
45
|
-
│ │ │ │ └── index.tsx
|
|
46
|
-
│ │ │ └── Item
|
|
47
|
-
│ │ │ ├── index.test.tsx
|
|
48
|
-
│ │ │ └── index.tsx
|
|
49
|
-
│ │ ├── index.css
|
|
50
|
-
│ │ ├── layout.tsx
|
|
51
|
-
│ │ ├── page.tsx
|
|
52
|
-
│ │ └── styles
|
|
53
|
-
│ │ └── utils.css
|
|
54
|
-
│ ├── landing-page
|
|
55
|
-
│ │ └── routes
|
|
56
|
-
│ │ ├── index.css
|
|
57
|
-
│ │ ├── layout.tsx
|
|
58
|
-
│ │ └── page.tsx
|
|
59
|
-
│ └── modern-app-env.d.ts
|
|
60
|
-
└── tsconfig.json
|
|
61
|
-
```
|
|
62
|
-
|
|
63
|
-
可以看到联系人列表应用的文件,都被自动重构到 `src/hello-modern/` 里。
|
|
64
|
-
|
|
65
|
-
同时新建了一个 `src/landing-page/`,里面同样有 `routes/*`(`pnpm run new` 命令只做了这些事,所以你也可以很容易的手动创建新入口或修改入口)
|
|
66
|
-
|
|
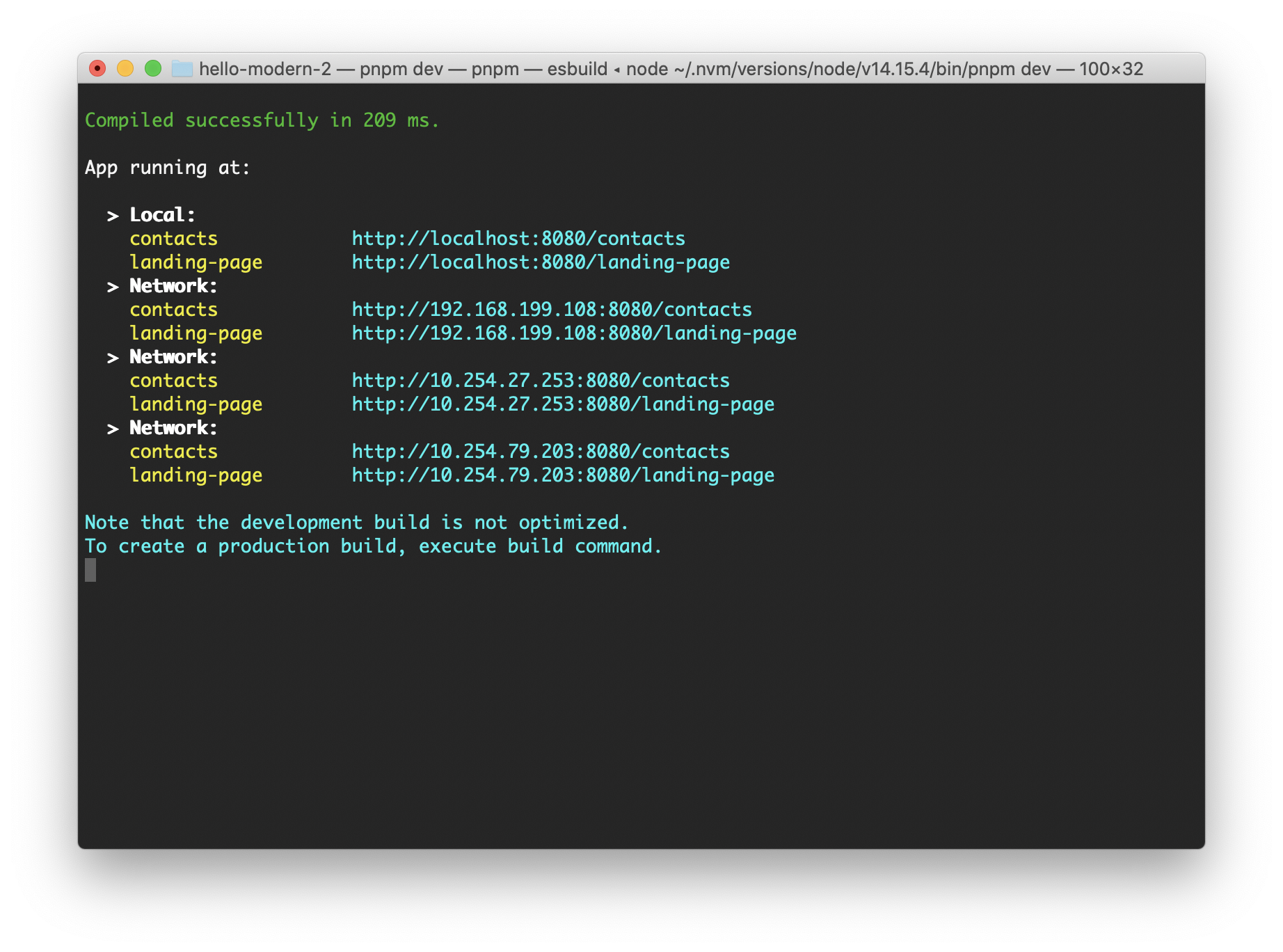
67
|
-
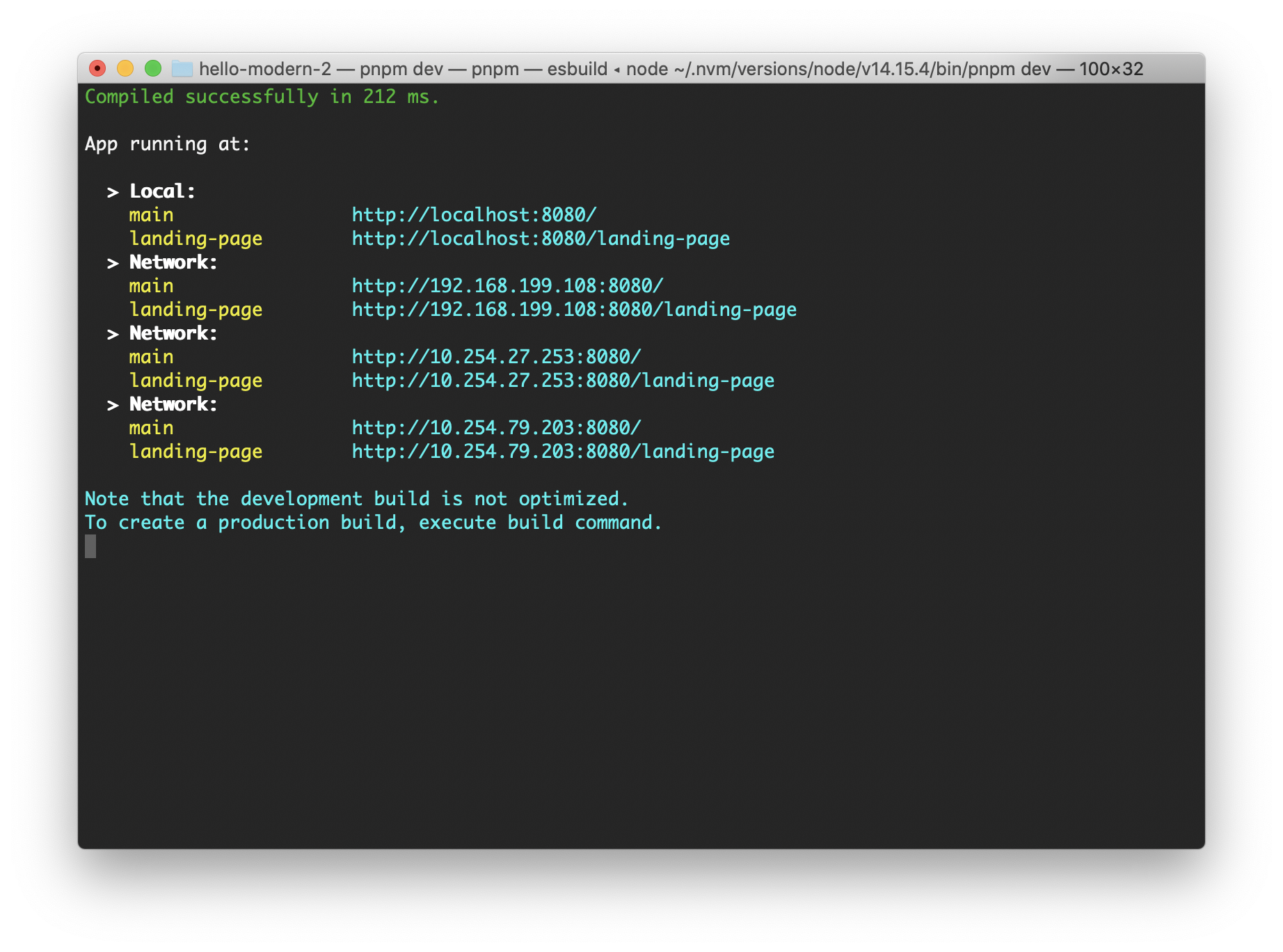
执行 `pnpm run dev`,显示:
|
|
68
|
-
|
|
69
|
-

|
|
70
|
-
|
|
71
|
-
访问 `http://localhost:8080/`,可以像之前一样看到联系人列表应用。
|
|
72
|
-
|
|
73
|
-
访问 `http://localhost:8080/landing-page`,可以看到刚创建的新入口 `landing-page` 的页面(Modern.js 自动生成的默认页面)。
|
|
74
|
-
|
|
75
|
-
## 手动调整应用入口
|
|
76
|
-
|
|
77
|
-
Modern.js 框架的设计原则之一是【[约定优于配置(Convention over Configuration)](https://en.wikipedia.org/wiki/Convention_over_configuration)】,多数情况下可以按约定直接写代码,不需要做任何配置,这里 `src/` 中的目录结构就是一种约定:
|
|
78
|
-
|
|
79
|
-
`src/hello-modern/` 和 `src/landing-page/` 被自动识别为两个应用入口:hello-modern 和 landing-page。
|
|
80
|
-
|
|
81
|
-
其中 `src/hello-modern/` 的目录名跟项目名(`package.json` 里的 `name`)一致,会被认为是项目**主入口**,项目 URL 的根路径(开发环境里默认是 `http://localhost:8080/`)会自动指向主入口。
|
|
82
|
-
|
|
83
|
-
其他入口的 URL,是在根路径后追加入口名,比如 `http://localhost:8080/landing-page`。
|
|
84
|
-
|
|
85
|
-
接下来,我们把 `src/hello-modern/` 重命名为 `src/contacts/`:
|
|
86
|
-
|
|
87
|
-
```bash
|
|
88
|
-
mv src/hello-modern src/contacts
|
|
89
|
-
```
|
|
90
|
-
|
|
91
|
-
再次执行 `pnpm run dev`,结果变成:
|
|
92
|
-
|
|
93
|
-

|
|
94
|
-
|
|
95
|
-
现在不再有主入口,联系人列表现在是一个普通入口,需要用 `http://localhost:8080/contacts` 访问。
|
|
96
|
-
|
|
97
|
-
---
|
|
98
|
-
|
|
99
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c07/hello-modern-2)。
|
|
100
|
-
|
|
@@ -1,69 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 管理应用入口
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一个小节中,我们学习了使用命令行手动创建新的入口。
|
|
6
|
-
|
|
7
|
-
在这一小节中,我们将通过配置项来对入口进行管理。
|
|
8
|
-
|
|
9
|
-
我们可以在 `package.json` 中的 `modernConfig`,或是在符合[业界主流惯例](https://github.com/davidtheclark/cosmiconfig)的 Modern.js 配置文件里,自己写代码来控制项目的配置。
|
|
10
|
-
|
|
11
|
-
|
|
12
|
-
现在,让我们在项目目录 `modern.config.ts` 里面添加内容:
|
|
13
|
-
|
|
14
|
-
```typescript title="modern.config.ts"
|
|
15
|
-
export default defineConfig({
|
|
16
|
-
server: {
|
|
17
|
-
ssr: true,
|
|
18
|
-
ssrByEntries: {
|
|
19
|
-
'landing-page': false,
|
|
20
|
-
},
|
|
21
|
-
},
|
|
22
|
-
};
|
|
23
|
-
```
|
|
24
|
-
|
|
25
|
-
执行 `pnpm run dev`,再用浏览器打开 `view-source:http://localhost:8080/landing-page`,可以看到 `landing-page` 网页内容是通过 js 动态加载的,且此页面的 SSR 功能被关闭。
|
|
26
|
-
|
|
27
|
-
注:此时,其他页面的 SSR 功能仍然正常开启。
|
|
28
|
-
|
|
29
|
-
如果注释掉 `ssrByEntries` 和它的值,landing-page 的 SSR 功能就恢复开启了。
|
|
30
|
-
|
|
31
|
-
当需要配置包含复杂逻辑的选项时,比如,开发者想在项目中使用 `*.myext` 文件,这是一种非主流的文件类型,Modern.js 没有默认集成对它的支持。
|
|
32
|
-
|
|
33
|
-
所以,开发者可以在 `modern.config.ts` 里增加对它的支持(通过webpack配置),如下所示:
|
|
34
|
-
|
|
35
|
-
:::info 注
|
|
36
|
-
更多 webpack 配置相关可以查看 [Webpack 配置文档](/docs/configure/app/tools/webpack)。
|
|
37
|
-
:::
|
|
38
|
-
|
|
39
|
-
```ts
|
|
40
|
-
// 注:以下为伪代码,loader等名字皆为虚构,仅做演示使用
|
|
41
|
-
export default defineConfig({
|
|
42
|
-
tools: {
|
|
43
|
-
webpackChain: (chain) => {
|
|
44
|
-
chain.module
|
|
45
|
-
.rule('my-loader')
|
|
46
|
-
.test(/\.myext$/)
|
|
47
|
-
.use('custom-loader')
|
|
48
|
-
.loader('myext-loader')
|
|
49
|
-
.options({});
|
|
50
|
-
},
|
|
51
|
-
},
|
|
52
|
-
};
|
|
53
|
-
```
|
|
54
|
-
|
|
55
|
-
这个需求要修改 webpack 配置,用 Modern.js 配置的`tools.webpack`选项来实现显然是更方便的。
|
|
56
|
-
|
|
57
|
-
还有一些时候,需要一些更复杂的逻辑来做设置,比如需要 JS 变量、表达式、导入模块等,这种时候也适合用 `modern.config.ts` 来手动配置,比如:
|
|
58
|
-
|
|
59
|
-
```js
|
|
60
|
-
export default defineConfig({
|
|
61
|
-
server: {
|
|
62
|
-
ssrByEntries: {
|
|
63
|
-
'landing-page': process.env.NODE_ENV !== 'production',
|
|
64
|
-
},
|
|
65
|
-
},
|
|
66
|
-
};
|
|
67
|
-
```
|
|
68
|
-
|
|
69
|
-
以上代码实现表示只在开发环境里开启 SSR。
|
|
@@ -1,30 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: Serverless 开发范式
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
之前的章节中,我们用来渲染联系人列表的数据,都来自代码中的 Mock 数据。
|
|
6
|
-
|
|
7
|
-
本章节中,我们将介绍如何通过 BFF 获取数据。
|
|
8
|
-
|
|
9
|
-
在这之前,我们先回顾下上一章节 Demo 中的联系人列表应用,它有多种运行方式,比如:
|
|
10
|
-
|
|
11
|
-
- `pnpm run dev` - 在本地开发环境中用于调试
|
|
12
|
-
- `pnpm run build && pnpm run start` - 在生产环境中正式运行
|
|
13
|
-
|
|
14
|
-
无论哪种方式,整个应用在运行时(runtime)都是一个【 Universal App 】,既有客户端部分(在客户端运行的 App 代码和框架代码),也有服务器端部分(框架内置的 Static Web Server 或 SSR Server,在 SSR 环节运行的 App 代码和框架代码)。
|
|
15
|
-
|
|
16
|
-
但开发者对服务器几乎是无感知的,开发环节并没有专门写 server 代码,运行和部署的时候,也不跟具体 server 打交道,不需要运维 server,开发者可以专注于产品本身。
|
|
17
|
-
|
|
18
|
-
这种开发范式,我们称作 Serverless Web Development。
|
|
19
|
-
|
|
20
|
-
其中的 SSR 技术,我们称作 Serverless SSR,实现了 SSR 在开发、运行、部署全流程中的 Serverless。
|
|
21
|
-
|
|
22
|
-
从本节开始,我们要接触 Serverless Web Development 的另一部分:Serverless BFF,跟 SSR 一样,能实现 [BFF(Backends for Frontends)](https://microservices.io/patterns/apigateway.html)在开发、运行、部署全流程中的 Serverless。
|
|
23
|
-
|
|
24
|
-
:::info 注
|
|
25
|
-
我们这里说的 BFF,不是指任意的面向客户端程序的服务器端 API,而是是更纯粹、狭义的 BFF,指专门服务特定客户端程序、特定产品 UI 需求的服务器端 API。
|
|
26
|
-
|
|
27
|
-
这种 API 更适合跟客户端代码在一起实现、调试、运行和部署,由同一个/批开发者负责。
|
|
28
|
-
|
|
29
|
-
简单情况下这种 API 做的是对更底层 API(比如各种微服务)的聚合、映射、裁剪、代理等,复杂情况下也会访问数据存储(比如应用数据库、缓存等),有服务器端 Model 等业务逻辑分层,但都倾向于只维护很薄的一层服务器端业务逻辑。
|
|
30
|
-
:::
|