@modern-js/main-doc 2.0.0-beta.3 → 2.0.0-beta.4
Sign up to get free protection for your applications and to get access to all the features.
- package/.turbo/turbo-build.log +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/inspect.md +0 -4
- package/en/docusaurus-plugin-content-docs/current/components/init-app.md +42 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/server/routes.md +2 -4
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/esbuild.md +16 -39
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/css-in-js.md +38 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/css-modules.md +86 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/less-sass.md +17 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/postcss.md +81 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/tailwindcss.md +95 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/data-fetch.md +66 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/routes.md +270 -0
- package/en/docusaurus-plugin-content-docs/current/guides/concept/entries.md +116 -0
- package/en/docusaurus-plugin-content-docs/current/guides/concept/lifecycle.md +15 -0
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/quick-start.md +162 -0
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/upgrade.md +78 -0
- package/{zh/tutorials/first-app → en/docusaurus-plugin-content-docs/current/guides}/overview.md +4 -4
- package/en/docusaurus-plugin-content-docs/current/tutorials/foundations/introduction.md +1 -1
- package/en/docusaurus-plugin-content-docs/current.json +11 -11
- package/package.json +3 -3
- package/zh/apis/app/commands/inspect.md +0 -4
- package/zh/apis/app/commands/new.md +1 -1
- package/zh/apis/app/hooks/src/index_.md +6 -5
- package/zh/components/debug-app.md +18 -0
- package/zh/components/global-proxy.md +28 -0
- package/zh/components/init-app.md +44 -0
- package/zh/components/prerequisites.md +19 -0
- package/zh/configure/app/server/routes.md +2 -4
- package/zh/configure/app/tools/esbuild.md +16 -39
- package/zh/guides/advanced-features/bff/bff-proxy.md +1 -1
- package/zh/guides/advanced-features/compatibility.md +2 -38
- package/zh/guides/advanced-features/custom-app.md +15 -17
- package/zh/guides/advanced-features/ssg.md +6 -6
- package/zh/guides/advanced-features/ssr.md +94 -51
- package/zh/guides/advanced-features/testing.md +33 -1
- package/zh/guides/advanced-features/web-server.md +2 -2
- package/zh/guides/basic-features/css/tailwindcss.md +2 -6
- package/zh/guides/basic-features/html.md +182 -0
- package/zh/guides/basic-features/mock.md +3 -9
- package/zh/guides/basic-features/proxy.md +2 -27
- package/zh/guides/concept/entries.md +4 -5
- package/zh/guides/get-started/quick-start.md +6 -78
- package/zh/guides/get-started/upgrade.md +8 -8
- package/zh/guides/topic-detail/model/quick-start.md +1 -1
- package/zh/guides/topic-detail/model/test-model.md +2 -2
- package/zh/guides/topic-detail/monorepo/intro.md +1 -1
- package/zh/guides/troubleshooting/dependencies.md +0 -69
- package/zh/tutorials/first-app/_category_.json +1 -1
- package/zh/tutorials/first-app/c01-start.md +94 -0
- package/zh/tutorials/first-app/{c05-component/5.1-use-ui-library.md → c02-component.md} +13 -15
- package/zh/tutorials/first-app/c03-css.md +305 -0
- package/zh/tutorials/first-app/{c08-client-side-routing/8.1-code-based-routing.md → c04-routes.md} +52 -39
- package/zh/tutorials/first-app/c05-loader.md +82 -0
- package/zh/tutorials/first-app/c06-model.md +256 -0
- package/zh/tutorials/first-app/c07-container.md +268 -0
- package/zh/tutorials/first-app/c08-entries.md +134 -0
- package/zh/tutorials/foundations/introduction.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-modern-mode.md +0 -34
- package/zh/apis/generator/overview.md +0 -32
- package/zh/configure/app/output/enable-modern-mode.md +0 -34
- package/zh/guides/topic-detail/monorepo/deploy.md +0 -43
- package/zh/tutorials/first-app/c01-getting-started/1.1-prerequisites.md +0 -25
- package/zh/tutorials/first-app/c01-getting-started/1.2-minimal-mwa.md +0 -118
- package/zh/tutorials/first-app/c01-getting-started/1.3-dev-command.md +0 -29
- package/zh/tutorials/first-app/c01-getting-started/1.4-enable-ssr.md +0 -47
- package/zh/tutorials/first-app/c01-getting-started/1.5-start-command.md +0 -18
- package/zh/tutorials/first-app/c01-getting-started/1.6-create-repo.md +0 -31
- package/zh/tutorials/first-app/c01-getting-started/_category_.json +0 -3
- package/zh/tutorials/first-app/c02-generator-and-studio/2.1-generator.md +0 -79
- package/zh/tutorials/first-app/c02-generator-and-studio/2.2-boilerplates.md +0 -34
- package/zh/tutorials/first-app/c02-generator-and-studio/2.3-configuration.md +0 -19
- package/zh/tutorials/first-app/c02-generator-and-studio/_category_.json +0 -3
- package/zh/tutorials/first-app/c03-ide/3.1-setting-up.md +0 -55
- package/zh/tutorials/first-app/c03-ide/3.2-hints-in-ide.md +0 -60
- package/zh/tutorials/first-app/c03-ide/3.3-autofix-in-ide.md +0 -11
- package/zh/tutorials/first-app/c03-ide/3.4-autofix-in-cli.md +0 -63
- package/zh/tutorials/first-app/c03-ide/_category_.json +0 -3
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.1-use-es6-plus.md +0 -54
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.2-use-typescript.md +0 -135
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.3-compatibility.md +0 -67
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/_category_.json +0 -3
- package/zh/tutorials/first-app/c05-component/5.2-use-standalone-component.md +0 -72
- package/zh/tutorials/first-app/c05-component/_category_.json +0 -3
- package/zh/tutorials/first-app/c06-css-and-component/6.1-css-in-js.md +0 -110
- package/zh/tutorials/first-app/c06-css-and-component/6.2-utility-class.md +0 -143
- package/zh/tutorials/first-app/c06-css-and-component/6.3-postcss.md +0 -84
- package/zh/tutorials/first-app/c06-css-and-component/6.4-design-system.md +0 -83
- package/zh/tutorials/first-app/c06-css-and-component/6.5-storybook.md +0 -77
- package/zh/tutorials/first-app/c06-css-and-component/6.6-testing.md +0 -104
- package/zh/tutorials/first-app/c06-css-and-component/_category_.json +0 -3
- package/zh/tutorials/first-app/c07-app-entry/7.1-intro.md +0 -69
- package/zh/tutorials/first-app/c07-app-entry/7.2-add-entry-in-cli.md +0 -100
- package/zh/tutorials/first-app/c07-app-entry/7.3-manage-entries-by-hand.md +0 -69
- package/zh/tutorials/first-app/c07-app-entry/_category_.json +0 -3
- package/zh/tutorials/first-app/c08-client-side-routing/_category_.json +0 -3
- package/zh/tutorials/first-app/c09-bff/9.1-serverless.md +0 -30
- package/zh/tutorials/first-app/c09-bff/9.2-enable-bff.md +0 -95
- package/zh/tutorials/first-app/c09-bff/9.3-fetch-bff.md +0 -131
- package/zh/tutorials/first-app/c09-bff/_category_.json +0 -3
- package/zh/tutorials/first-app/c10-model/10.1-application-architecture.md +0 -21
- package/zh/tutorials/first-app/c10-model/10.2-add-model.md +0 -185
- package/zh/tutorials/first-app/c10-model/10.3-use-model.md +0 -55
- package/zh/tutorials/first-app/c10-model/10.4-testing.md +0 -69
- package/zh/tutorials/first-app/c10-model/_category_.json +0 -3
- package/zh/tutorials/first-app/c11-container/11.1-use-model-with-app-state.md +0 -240
- package/zh/tutorials/first-app/c11-container/11.2-add-container.md +0 -109
- package/zh/tutorials/first-app/c11-container/11.3-use-loader.md +0 -63
- package/zh/tutorials/first-app/c11-container/11.4-testing.md +0 -56
- package/zh/tutorials/first-app/c11-container/_category_.json +0 -3
package/.turbo/turbo-build.log
CHANGED
|
@@ -33,7 +33,3 @@ modern inspect --env production
|
|
|
33
33
|
### SSR Configuration
|
|
34
34
|
|
|
35
35
|
If the project has SSR enable, an additional `webpack.ssr.inspect.js` file will be generated in the `dist/`, corresponding to the webpack configuration at SSR build time.
|
|
36
|
-
|
|
37
|
-
### Modern Configuration
|
|
38
|
-
|
|
39
|
-
if project enable [enableModernMode](/docs/configure/app/output/enable-modern-mode), an additional `webpack.modern.inspect.js` file will be generated in the `dist/`corresponding to the webpack configuration at modern web build.
|
|
@@ -0,0 +1,42 @@
|
|
|
1
|
+
Modern.js generator will provide an interactive Q & A interface, initialization items according to the result, according to the default selection:
|
|
2
|
+
|
|
3
|
+
```bash
|
|
4
|
+
? Please select the solution you want to create: MWA Solution
|
|
5
|
+
? Development Language: TS
|
|
6
|
+
? Package Management Tool: pnpm
|
|
7
|
+
```
|
|
8
|
+
|
|
9
|
+
After create the project, Modern.js automatically installs dependency and creates a git repository.
|
|
10
|
+
|
|
11
|
+
```bash
|
|
12
|
+
[INFO] dependencies are automatically installed
|
|
13
|
+
[INFO] git repository has been automatically created
|
|
14
|
+
[INFO] Success!
|
|
15
|
+
You can run the following command in the directory of the new project:
|
|
16
|
+
pnpm run dev # Run and debug the project according to the requirements of the development environment
|
|
17
|
+
pnpm run build # Build the project according to the requirements of the product environment
|
|
18
|
+
pnpm run start # Run the project according to the requirements of the product environment
|
|
19
|
+
pnpm run lint # Check and fix all codes
|
|
20
|
+
pnpm run new # Create more project elements, such as application portals
|
|
21
|
+
```
|
|
22
|
+
|
|
23
|
+
:::note
|
|
24
|
+
In addition to working during project initialization, the Modern.js generator can also generate modules of the project in subsequent development, which is not thrown away as soon as it is used.
|
|
25
|
+
:::
|
|
26
|
+
|
|
27
|
+
Now, the project structure is as follows:
|
|
28
|
+
|
|
29
|
+
```
|
|
30
|
+
.
|
|
31
|
+
├── src
|
|
32
|
+
│ ├── modern-app-env.d.ts
|
|
33
|
+
│ └── routes
|
|
34
|
+
│ ├── index.css
|
|
35
|
+
│ ├── layout.tsx
|
|
36
|
+
│ └── page.tsx
|
|
37
|
+
├── modern.config.ts
|
|
38
|
+
├── package.json
|
|
39
|
+
├── pnpm-lock.yaml
|
|
40
|
+
├── README.md
|
|
41
|
+
└── tsconfig.json
|
|
42
|
+
```
|
|
@@ -52,16 +52,14 @@ After executing the `dev` command, you can see in `dist/route.json` that there a
|
|
|
52
52
|
"entryName": "page-a",
|
|
53
53
|
"entryPath": "html/page-a/index.html",
|
|
54
54
|
"isSPA": true,
|
|
55
|
-
"isSSR": false
|
|
56
|
-
"enableModernMode": false
|
|
55
|
+
"isSSR": false
|
|
57
56
|
},
|
|
58
57
|
{
|
|
59
58
|
"urlPath": "/b",
|
|
60
59
|
"entryName": "page-a",
|
|
61
60
|
"entryPath": "html/page-a/index.html",
|
|
62
61
|
"isSPA": true,
|
|
63
|
-
"isSSR": false
|
|
64
|
-
"enableModernMode": false
|
|
62
|
+
"isSSR": false
|
|
65
63
|
},
|
|
66
64
|
]
|
|
67
65
|
}
|
|
@@ -3,59 +3,36 @@ title: tools.esbuild
|
|
|
3
3
|
sidebar_label: esbuild
|
|
4
4
|
---
|
|
5
5
|
|
|
6
|
-
|
|
7
|
-
|
|
6
|
+
- Type: `Object`
|
|
7
|
+
- Default: `undefined`
|
|
8
8
|
|
|
9
9
|
## Introduction
|
|
10
10
|
|
|
11
|
-
|
|
12
|
-
|
|
13
|
-
Modern.js provides the ability to compile and compress code based on esbuild. After opening it in a large project, ** can greatly reduce the time required for code compression, while effectively avoiding OOM (heap out of memory) problems **.
|
|
14
|
-
|
|
15
|
-
Although the use of esbuild compression has brought about an improvement in construction efficiency, the compression ratio of esbuild is lower than that of terser, so the size of the ** bundle will increase **, please use it according to the business situation (more suitable for middle and back-end scenarios).
|
|
16
|
-
|
|
17
|
-
For a detailed comparison between compression tools, see [mining-benchmarks](https://github.com/privatenumber/minification-benchmarks).
|
|
18
|
-
|
|
19
|
-
:::info
|
|
20
|
-
In addition to code compression, esbuild can also replace babel for code compilation. The advantage is that it can improve the compilation speed, but the disadvantage is that it cannot use the rich babel plug-in capabilities.
|
|
11
|
+
:::tip About esbuild
|
|
12
|
+
[esbuild](https://esbuild.github.io/) is a front-end build tool based on Golang. It has the functions of bundling, compiling and minimizing JavaScript code. Compared with traditional tools, the performance is significantly improved. When minimizing code, compared to webpack's built-in terser minimizer, esbuild has dozens of times better performance.
|
|
21
13
|
:::
|
|
22
14
|
|
|
23
|
-
|
|
24
|
-
|
|
25
|
-
### target
|
|
15
|
+
Modern.js provides esbuild plugin that allow you to use esbuild instead of babel-loader, ts-loader and terser for transformation and minification process.
|
|
26
16
|
|
|
27
|
-
|
|
28
|
-
* Default `'esnext'`
|
|
29
|
-
|
|
30
|
-
Set the target environment for the generated JavaScript and CSS code.
|
|
31
|
-
|
|
32
|
-
Can be set directly to the JavaScript language version, such as `es5`, `es6`, `es2020`. It can also be set to several target environments, each target environment is an environment name followed by a version number. For example: `['chrome58', 'edge16', 'firefox57']`.
|
|
33
|
-
|
|
34
|
-
The following environments are supported:
|
|
17
|
+
## Configuration
|
|
35
18
|
|
|
36
|
-
|
|
37
|
-
- edge
|
|
38
|
-
- firefox
|
|
39
|
-
- ie
|
|
40
|
-
- ios
|
|
41
|
-
- node
|
|
42
|
-
- opera
|
|
43
|
-
- safari
|
|
19
|
+
You can set the esbuild compilation behavior through the `tools.esbuild` config.
|
|
44
20
|
|
|
45
|
-
|
|
21
|
+
```js title="modern.config.ts"
|
|
22
|
+
import { defineConfig } from '@modern-js/app-tools';
|
|
46
23
|
|
|
47
|
-
```typescript title="modern.config.ts"
|
|
48
24
|
export default defineConfig({
|
|
49
25
|
tools: {
|
|
50
26
|
esbuild: {
|
|
51
|
-
|
|
27
|
+
loader: {
|
|
28
|
+
target: 'chrome61',
|
|
29
|
+
},
|
|
30
|
+
minimize: {
|
|
31
|
+
target: 'chrome61',
|
|
32
|
+
},
|
|
52
33
|
},
|
|
53
34
|
},
|
|
54
35
|
});
|
|
55
36
|
```
|
|
56
37
|
|
|
57
|
-
|
|
58
|
-
When setting `target` to `es5`, you need to ensure that all code is escaped to es5 code by babel, otherwise it will cause an esbuild compilation error: `Transforming 'xxx' to the configured target environment ("es5") is not supported yet`.
|
|
59
|
-
|
|
60
|
-
A detailed description of the `target` field can be found in [esbuild-target](https://esbuild.github.io/api/#target).
|
|
61
|
-
:::
|
|
38
|
+
For config details, please refer to [Modern.js Builder - esbuild Plugin Configuration](https://modernjs.dev/builder/en/plugins/plugin-esbuild.html#config).
|
|
@@ -0,0 +1,38 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 1
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# CSS-in-JS
|
|
6
|
+
|
|
7
|
+
CSS-in-JS is a technology that can write CSS styles in JS files. Modern.js integrates the CSS-in-JS library [styled-components](https://styled-components.com/) commonly used in the community, which uses the new feature of JavaScript [Tagged template](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals#tagged_templates) to write CSS styles for components. You can use the [styled-components](https://styled-components.com/) API directly from `@modern-js/runtime/styled`.
|
|
8
|
+
|
|
9
|
+
When you need to write a `div` component with an internal font in red, you can do the following implementation:
|
|
10
|
+
|
|
11
|
+
```js
|
|
12
|
+
import styled from '@modern-js/runtime/styled'
|
|
13
|
+
|
|
14
|
+
const RedDiv = styled.div`
|
|
15
|
+
color: red;
|
|
16
|
+
`
|
|
17
|
+
```
|
|
18
|
+
|
|
19
|
+
When you need to dynamically set the component style according to the `props` of the component, for example, when the attribute `primary` of `props` is `true`, the color of the button is white, and otherwise it is red. The implementation code is as follows:
|
|
20
|
+
|
|
21
|
+
```js
|
|
22
|
+
import styled from '@modern-js/runtime/styled'
|
|
23
|
+
|
|
24
|
+
const Button = styled.button`
|
|
25
|
+
color: ${props => props.primary ? "white" : "red"};
|
|
26
|
+
font-size: 1em;
|
|
27
|
+
`
|
|
28
|
+
```
|
|
29
|
+
|
|
30
|
+
For more usage of styled-components, please refer to [[styled-components official website](https://styled-components.com/) ].
|
|
31
|
+
|
|
32
|
+
:::info Additional
|
|
33
|
+
Modern.js uses the Babel plugin [babel-plugin-styled-components](https://github.com/styled-components/babel-plugin-styled-components) internally, and the plugin can be configured through [`tools.styled Components`](/docs/configure/app/tools/styled-components).
|
|
34
|
+
:::
|
|
35
|
+
|
|
36
|
+
:::tip
|
|
37
|
+
If you need to use [styled-jsx](https://www.npmjs.com/package/styled-jsx), [Emotion](https://emotion.sh/) and other CSS-in-JS libraries, you need to install the dependency of the corresponding library first. For specific usage, please refer to the official website of the corresponding library.
|
|
38
|
+
:::
|
|
@@ -0,0 +1,86 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 5
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# CSS Modules
|
|
6
|
+
|
|
7
|
+
Modern.js out of the box support for [CSS Modules](https://github.com/css-modules/css-modules).
|
|
8
|
+
|
|
9
|
+
## File Suffix Form CSS Modules
|
|
10
|
+
|
|
11
|
+
By default, files ending in `.module.(css|scss|sass|less)` are treated as CSS Modules files, for example:
|
|
12
|
+
|
|
13
|
+
```css title="button.module.css"
|
|
14
|
+
.redColor {
|
|
15
|
+
color: red;
|
|
16
|
+
}
|
|
17
|
+
```
|
|
18
|
+
|
|
19
|
+
```js title="Button.jsx"
|
|
20
|
+
import styles from './button.module.css';
|
|
21
|
+
|
|
22
|
+
export default function Button() {
|
|
23
|
+
return (
|
|
24
|
+
<button type="button" className={styles.redColor}>
|
|
25
|
+
red button
|
|
26
|
+
</button>
|
|
27
|
+
);
|
|
28
|
+
}
|
|
29
|
+
```
|
|
30
|
+
|
|
31
|
+
Will eventually be compiled as:
|
|
32
|
+
|
|
33
|
+
```js
|
|
34
|
+
<button type="button" className="button_redColor__1-RBg">
|
|
35
|
+
red button
|
|
36
|
+
</button>;
|
|
37
|
+
```
|
|
38
|
+
|
|
39
|
+
## Global CSS Modules
|
|
40
|
+
|
|
41
|
+
If you want to remove the `.module` suffix from the filename, you can set [`output.disable CssModuleExtension`](/docs/configure/app/output/disable-css-module-extension).
|
|
42
|
+
|
|
43
|
+
After setting, all style files except the style files in the `node_modules/` directory and the file name format of `[name].global.(css|scss|sass|less)` will be processed as CSS Modules.
|
|
44
|
+
|
|
45
|
+
If you need global styles at this point, you can solve it by creating a style file with the filename format `[name].global.(css|scss|sass|less)`, for example:
|
|
46
|
+
|
|
47
|
+
```css title="app.global.css"
|
|
48
|
+
.bg-blue {
|
|
49
|
+
background-color: blue;
|
|
50
|
+
}
|
|
51
|
+
```
|
|
52
|
+
|
|
53
|
+
```css title="button.css"
|
|
54
|
+
.redColor {
|
|
55
|
+
color: red;
|
|
56
|
+
}
|
|
57
|
+
```
|
|
58
|
+
|
|
59
|
+
```js title="App.jsx"
|
|
60
|
+
import './app.global.css';
|
|
61
|
+
import styles from './button.css';
|
|
62
|
+
|
|
63
|
+
export default function Button() {
|
|
64
|
+
return (
|
|
65
|
+
<button type="button" className={`${styles.redColor} bg-blue`}>
|
|
66
|
+
button
|
|
67
|
+
</button>
|
|
68
|
+
);
|
|
69
|
+
}
|
|
70
|
+
```
|
|
71
|
+
|
|
72
|
+
Will eventually be compiled as:
|
|
73
|
+
|
|
74
|
+
```js
|
|
75
|
+
<button type="button" className="button__redColor--JsFYl bg-blue">
|
|
76
|
+
button
|
|
77
|
+
</button>;
|
|
78
|
+
```
|
|
79
|
+
|
|
80
|
+
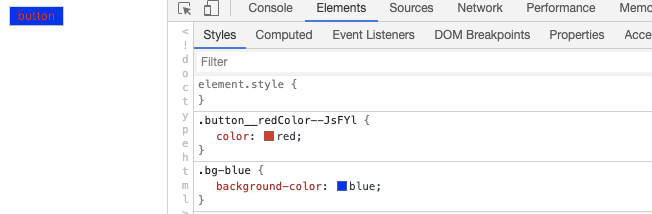
The final effect is as follows:
|
|
81
|
+
|
|
82
|
+

|
|
83
|
+
|
|
84
|
+
:::tip
|
|
85
|
+
When using [babel-plugin-react-css-modules](https://github.com/gajus/babel-plugin-react-css-modules), it is important to note that the configuration option `generateScopedName` of this plugin needs to be the same as [`output.css ModuleLocalIdentName`](/docs/configure/app/output/css-module-local-ident-name).
|
|
86
|
+
:::
|
|
@@ -0,0 +1,17 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 4
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# Less and Sass
|
|
6
|
+
|
|
7
|
+
[Less](https://lesscss.org/) and [Sass](https://sass-lang.com/) are two commonly used CSS preprocessors that Modern.js built-in support for the Less and Sass compile capabilities.
|
|
8
|
+
|
|
9
|
+
## Customized Configuration
|
|
10
|
+
|
|
11
|
+
- If you need to customize the configuration of [less-loader](https://github.com/webpack-contrib/less-loader), please refer to the [tools.less](/docs/configure/app/tools/less).
|
|
12
|
+
- If you need to customize the configuration of [sass-loader](https://github.com/webpack-contrib/sass-loader), please refer to the [tools.less](/docs/configure/app/tools/sass).
|
|
13
|
+
|
|
14
|
+
|
|
15
|
+
::: Tips
|
|
16
|
+
CSS files pre-compiled by Less and Sass will still undergo Modern.js build-in [PostCSS](https://postcss.org/) conversion, which has good browser compatibility. For related content, please refer to [[PostCSS](/docs/guides/basic-features/css/postcss)].
|
|
17
|
+
:::
|
|
@@ -0,0 +1,81 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 3
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# PostCSS
|
|
6
|
+
|
|
7
|
+
[PostCSS](https://postcss.org/) is a tool for converting CSS code with JavaScript tools and plugins. Modern.js built-in PostCSS and integrates common PostCSS plugins such as [Autoprefixer](https://github.com/postcss/autoprefixer) to meet the style development needs of most projects.
|
|
8
|
+
|
|
9
|
+
By default, Modern.js compile and transform CSS as follows:
|
|
10
|
+
|
|
11
|
+
1. [Autoprefixer](https://github.com/postcss/autoprefixer) Automatically add the required browser vendor prefix to CSS rules according to the required browser range. Modern.js default supported browser ranges are: `['> 0.01%', 'not dead', 'not op_mini all']`.
|
|
12
|
+
|
|
13
|
+
:::info Note
|
|
14
|
+
- [Supported browser range: `> 0.01%`] means that the browser market share is greater than 0.01%.
|
|
15
|
+
- `Not dead` means excluding browsers that are no longer officially supported and browsers that have not been updated in the past 24 months.
|
|
16
|
+
- `not op_mini all` means exclude Opera Mini.
|
|
17
|
+
:::
|
|
18
|
+
|
|
19
|
+
|
|
20
|
+
:::info Additional
|
|
21
|
+
If you need to modify the default browser support range, you can configure `browserslist` in the project's `package.json` file, and set the rule to refer to the use of [Browserslist](https://github.com/browserslist/browserslist). The following is an example:
|
|
22
|
+
```json title ="package.json"
|
|
23
|
+
{
|
|
24
|
+
"Browserslist": [
|
|
25
|
+
"The last 1 versions",
|
|
26
|
+
"> 1%",
|
|
27
|
+
"IE 10"
|
|
28
|
+
]
|
|
29
|
+
}
|
|
30
|
+
```
|
|
31
|
+
:::
|
|
32
|
+
|
|
33
|
+
2. Provide [CSS custom properties](https://www.w3.org/TR/css-variables-1/) support, you can define and use custom variables in CSS, such as:
|
|
34
|
+
|
|
35
|
+
```css
|
|
36
|
+
:root {
|
|
37
|
+
--main-bg-color: pink;
|
|
38
|
+
}
|
|
39
|
+
|
|
40
|
+
body {
|
|
41
|
+
background-color: var(--main-bg-color);
|
|
42
|
+
}
|
|
43
|
+
```
|
|
44
|
+
3. Provide [CSS Nesting](https://drafts.csswg.org/css-nesting-1/) support, you can use nested writing in CSS, such as:
|
|
45
|
+
|
|
46
|
+
```css
|
|
47
|
+
table.colortable td {
|
|
48
|
+
text-align: center;
|
|
49
|
+
}
|
|
50
|
+
table.colortable td.c {
|
|
51
|
+
text-transform: uppercase;
|
|
52
|
+
}
|
|
53
|
+
```
|
|
54
|
+
It can also be rewritten as CSS nested:
|
|
55
|
+
```css
|
|
56
|
+
table.colortable {
|
|
57
|
+
& td {
|
|
58
|
+
text-align: center;
|
|
59
|
+
&.c { text-transform: uppercase }
|
|
60
|
+
}
|
|
61
|
+
}
|
|
62
|
+
```
|
|
63
|
+
|
|
64
|
+
4. Fix known [Flexbugs](https://github.com/philipwalton/flexbugs).
|
|
65
|
+
5. Provide compatibility with the following CSS features:
|
|
66
|
+
- [`initial` attribute value](https://developer.mozilla.org/en-US/docs/Web/CSS/initial_value)
|
|
67
|
+
- [`break-` attribute](https://developer.mozilla.org/en-US/docs/Web/CSS/break-after)
|
|
68
|
+
- [`font-variant`](https://developer.mozilla.org/en-US/docs/Web/CSS/font-variant)
|
|
69
|
+
- [Media Query Ranges](https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries#syntax_improvements_in_level_4)
|
|
70
|
+
|
|
71
|
+
When you need to modify the PostCSS configuration, you can implement it through the underlying configuration [`tools.postcss`](/docs/configure/app/tools/postcss), here is an example:
|
|
72
|
+
|
|
73
|
+
```typescript title="modern.config.ts"
|
|
74
|
+
export default defineConfig({
|
|
75
|
+
tools: {
|
|
76
|
+
postcss: {
|
|
77
|
+
plugins: ['autoprefixer', ('postcss-flexbugs-fixes': {})],
|
|
78
|
+
},
|
|
79
|
+
},
|
|
80
|
+
});
|
|
81
|
+
```
|
|
@@ -0,0 +1,95 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 2
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# Tailwind CSS
|
|
6
|
+
|
|
7
|
+
|
|
8
|
+
|
|
9
|
+
[Tailwind CSS](https://tailwindcss.com/) is a CSS framework and design system based on Utility Class, which can quickly add common styles to components, and support flexible extension of theme styles. To use [Tailwind CSS](https://tailwindcss.com/) in the Modern.js, just execute `pnpm run new` in the project root directory and turn it on.
|
|
10
|
+
|
|
11
|
+
Choose as follows:
|
|
12
|
+
|
|
13
|
+
```bash
|
|
14
|
+
? Action: Enable features
|
|
15
|
+
? Enable features: Enable Tailwind CSS
|
|
16
|
+
```
|
|
17
|
+
|
|
18
|
+
When using, add the following code to the root component of the entry (such as `src/App.jsx`):
|
|
19
|
+
|
|
20
|
+
```js
|
|
21
|
+
import 'tailwindcss/base.css';
|
|
22
|
+
import 'tailwindcss/components.css';
|
|
23
|
+
import 'tailwindcss/utilities.css';
|
|
24
|
+
```
|
|
25
|
+
|
|
26
|
+
You can then use the Utility Class provided by Tailwind CSS in each component.
|
|
27
|
+
|
|
28
|
+
::: info Additional
|
|
29
|
+
According to different needs, you can optionally import the CSS files provided by Tailwind CSS. Since the use of `@taiwind` is equivalent to directly importing CSS files, you can refer to the content in the annotate in the [`@tailwind` usage](https://tailwindcss.com/docs/functions-and-directives#tailwind) document for the purpose of the CSS files provided by Tailwind CSS.
|
|
30
|
+
:::
|
|
31
|
+
|
|
32
|
+
When you need to customize the [theme](https://tailwindcss.com/docs/theme) configuration of Tailwind CSS, you can modify it in the configuration [`source.designSystem`](/docs/configure/app/source/design-system), for example, add a color theme `primary`:
|
|
33
|
+
|
|
34
|
+
```typescript title="modern.config.ts"
|
|
35
|
+
export default defineConfig({
|
|
36
|
+
source: {
|
|
37
|
+
designSystem: {
|
|
38
|
+
extend: {
|
|
39
|
+
colors: {
|
|
40
|
+
primary: '#5c6ac4',
|
|
41
|
+
},
|
|
42
|
+
},
|
|
43
|
+
},
|
|
44
|
+
},
|
|
45
|
+
});
|
|
46
|
+
```
|
|
47
|
+
|
|
48
|
+
When you need special configuration for Tailwind CSS other than [theme](https://tailwindcss.com/docs/theme), you can configure it in [`tools.tailwindcss`](/docs/configure/app/tools/tailwindcss), for example setting `variants`:
|
|
49
|
+
|
|
50
|
+
```typescript title="modern.config.ts"
|
|
51
|
+
export default defineConfig({
|
|
52
|
+
tools: {
|
|
53
|
+
tailwindcss: {
|
|
54
|
+
variants: {
|
|
55
|
+
extend: {
|
|
56
|
+
backgroundColor: ['active'],
|
|
57
|
+
},
|
|
58
|
+
},
|
|
59
|
+
},
|
|
60
|
+
},
|
|
61
|
+
});
|
|
62
|
+
```
|
|
63
|
+
|
|
64
|
+
## Use the [`Twin`](https://github.com/ben-rogerson/twin.macro)
|
|
65
|
+
|
|
66
|
+
In the previous chapter, we introduced what CSS-in-JS is and the CSS-in-JS library [styled-components](https://styled-components.com/) commonly used by the community. This section will explain how to use [Tailwind CSS](https://tailwindcss.com/) in CSS with [`Twin`](https://github.com/ben-rogerson/twin.macro). Using [`Twin`](https://github.com/ben-rogerson/twin.macro) makes it easier to use Tailwind CSS in CSS-in-JS code. [`Twin`](https://github.com/ben-rogerson/twin.macro) for its own description is:
|
|
67
|
+
|
|
68
|
+
> *Twin blends the magic of Tailwind with the flexibility of css-in-js*
|
|
69
|
+
|
|
70
|
+
After enabling the "Tailwind CSS" function, you first need to install the ['Twin'](https://github.com/ben-rogerson/twin.macro) dependency:
|
|
71
|
+
|
|
72
|
+
``` bash
|
|
73
|
+
pnpm add twin.macro -D
|
|
74
|
+
```
|
|
75
|
+
|
|
76
|
+
When the project installs the `twin.macro` dependency, Modern.js detects the dependency and adds twin.macro related configuration to the `baby-plugin-macro` of build-in. So after installing the dependency, there is no need for manual configuration. Here is an example of a simple use of twin.macro:
|
|
77
|
+
|
|
78
|
+
``` js
|
|
79
|
+
import tw from 'twin.macro'
|
|
80
|
+
|
|
81
|
+
const Input = tw.input`border hover:border-black`
|
|
82
|
+
```
|
|
83
|
+
|
|
84
|
+
:::tip
|
|
85
|
+
If a `MacroError: /project/App.tsx` error occurs during runtime, it may be caused by a lack of `twin.macro` dependency.
|
|
86
|
+
:::
|
|
87
|
+
|
|
88
|
+
For more usage, please refer to the [twin.macro](https://github.com/ben-rogerson/twin.macro/blob/master/docs/index.md).
|
|
89
|
+
|
|
90
|
+
`twin.macro` reads the `tailwindcss.config.js` files in the project directory by default, or reads the Tailwind CSS configuration via the file path specified by [twin.config](https://github.com/ben-rogerson/twin.macro/blob/master/docs/options.md#options) on the `babel-plugin-macro`. However, these additional configurations are not required in the Modern.js.
|
|
91
|
+
|
|
92
|
+
When the Tailwind CSS is configured in the `modern.config.ts` file by [`source.designSystem`](/docs/configure/app/source/design-system) and [`tools.tailwindcss`](/docs/configure/app/tools/tailwindcss), these configurations will also take effect on the `twin.macro`.
|
|
93
|
+
|
|
94
|
+
> When configuring Tailwind CSS for a project, the combination of the two configurations [`source.designSystem`](/docs/configure/app/source/design-system) and [`tools.tailwindcss`](/docs/configure/app/tools/tailwindcss) is equivalent to a separate configuration `tailwindcss.config.js` file.
|
|
95
|
+
> Where [`source.designSystem`](/docs/configure/app/source/design-system) is equivalent to the [`theme`](https://v2.tailwindcss.com/docs/configuration#theme) configuration of Tailwind CSS.
|
|
@@ -0,0 +1,66 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: Fetch Data
|
|
3
|
+
sidebar_position: 3
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
Modern.js provides out of the box fetching data capabilities, developers can use these APIs to develop in CSR and SSR environments isomorphic.
|
|
7
|
+
|
|
8
|
+
It should be noted that these APIs do not help applications to initiate requests, but help developers better manage the relationship between data and routing.
|
|
9
|
+
|
|
10
|
+
## useLoader(Old)
|
|
11
|
+
|
|
12
|
+
**`useLoader`** is an API in Modern.js old version. The API is a React Hook specially provided for SSR applications, allowing developers to fetch data in components.
|
|
13
|
+
|
|
14
|
+
:::tip
|
|
15
|
+
CSR don't need to use `useLoader` to fetch data.
|
|
16
|
+
:::
|
|
17
|
+
|
|
18
|
+
Here is the simplest example:
|
|
19
|
+
|
|
20
|
+
```tsx
|
|
21
|
+
import { useLoader } from '@modern-js/runtime';
|
|
22
|
+
|
|
23
|
+
export default () => {
|
|
24
|
+
const { data } = useLoader(async () => {
|
|
25
|
+
console.log('fetch in useLoader');
|
|
26
|
+
|
|
27
|
+
// No real request is sent here, just a hard coding data is returned.
|
|
28
|
+
// In a real project, the data obtained from the remote end should be returned.
|
|
29
|
+
return {
|
|
30
|
+
name: 'modern.js',
|
|
31
|
+
};
|
|
32
|
+
});
|
|
33
|
+
|
|
34
|
+
return <div>Hello, {data?.name}</div>;
|
|
35
|
+
};
|
|
36
|
+
```
|
|
37
|
+
|
|
38
|
+
After the above code starts, visit the page. You can see that the log is printed at terminal, but not at console in browser.
|
|
39
|
+
|
|
40
|
+
This is because Modern.js server-side rendering, the data returned by the `useLoader` is collected and injected into the HTML of the response. If SSR rendering succeeds, the following code snippet can be seen in the HTML:
|
|
41
|
+
|
|
42
|
+
```html
|
|
43
|
+
<script>
|
|
44
|
+
window._SSR_DATA = {};
|
|
45
|
+
</script>
|
|
46
|
+
```
|
|
47
|
+
|
|
48
|
+
In this global variable, every piece of data is recorded, and this data will be used first in the process of rendering on the browser side. If the data does not exist, the `useLoader` function will be re-executed.
|
|
49
|
+
|
|
50
|
+
:::note
|
|
51
|
+
During the build phase, Modern.js will automatically generate a Loader ID for each `useLoader` and inject it into the JS bundle of SSR and CSR, which is used to associate Loader and data.
|
|
52
|
+
:::
|
|
53
|
+
|
|
54
|
+
Compared with `getServerSideProps` in the Next.js, get data in advance before rendering. Using `useLoader`, you can get the data required by the local UI in the component without passing the data layer by layer. Similarly, it will not add redundant logic to the outermost data acquisition function because different routes require different data requests. Of course, `useLoader` also has some problems, such as the difficulty of Treeshaking server-level code, and the need for one more pre-render at the server level.
|
|
55
|
+
|
|
56
|
+
Modern.js in the new version, a new Loader solution is designed. The new solution solves these problems and can cooperate with **nested routing** to optimize page performance.
|
|
57
|
+
|
|
58
|
+
:::note
|
|
59
|
+
Detailed APIs can be found at [useLoader](/docs/apis/app/runtime/core/use-loader).
|
|
60
|
+
:::
|
|
61
|
+
|
|
62
|
+
## Route Loader
|
|
63
|
+
|
|
64
|
+
:::note
|
|
65
|
+
Stay tuned.
|
|
66
|
+
:::
|