@modern-js/main-doc 2.0.0-beta.2 → 2.0.0-beta.4
Sign up to get free protection for your applications and to get access to all the features.
- package/.turbo/turbo-build.log +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/inspect.md +0 -4
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/new.md +0 -2
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/core/bootstrap.md +17 -3
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/create-app.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/use-store.md +0 -22
- package/en/docusaurus-plugin-content-docs/current/components/init-app.md +42 -0
- package/en/docusaurus-plugin-content-docs/current/components/reduck-migration.md +1 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/asset-prefix.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/hmr.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/https.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/port.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/progress-bar.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/start-url.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/experiments/lazy-compilation.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/app-icon.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/crossorigin.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/disable-html-folder.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/favicon-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/favicon.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/inject-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/inject.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/meta-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/meta.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/mount-id.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template-parameters-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template-parameters.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/title-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/title.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/asset-prefix.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/assets-retry.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/charset.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/clean-dist-path.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/convert-to-rem.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/copy.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/css-module-local-ident-name.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/data-uri-limit.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-css-extract.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-css-module-extension.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-filename-hash.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-inline-runtime-chunk.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-minimize.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-source-map.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-ts-checker.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/dist-path.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-asset-fallback.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-asset-manifest.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-css-module-tsdeclaration.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-inline-scripts.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-inline-styles.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-latest-decorators.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/externals.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/filename.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/legal-comments.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/override-browserslist.md +1 -1
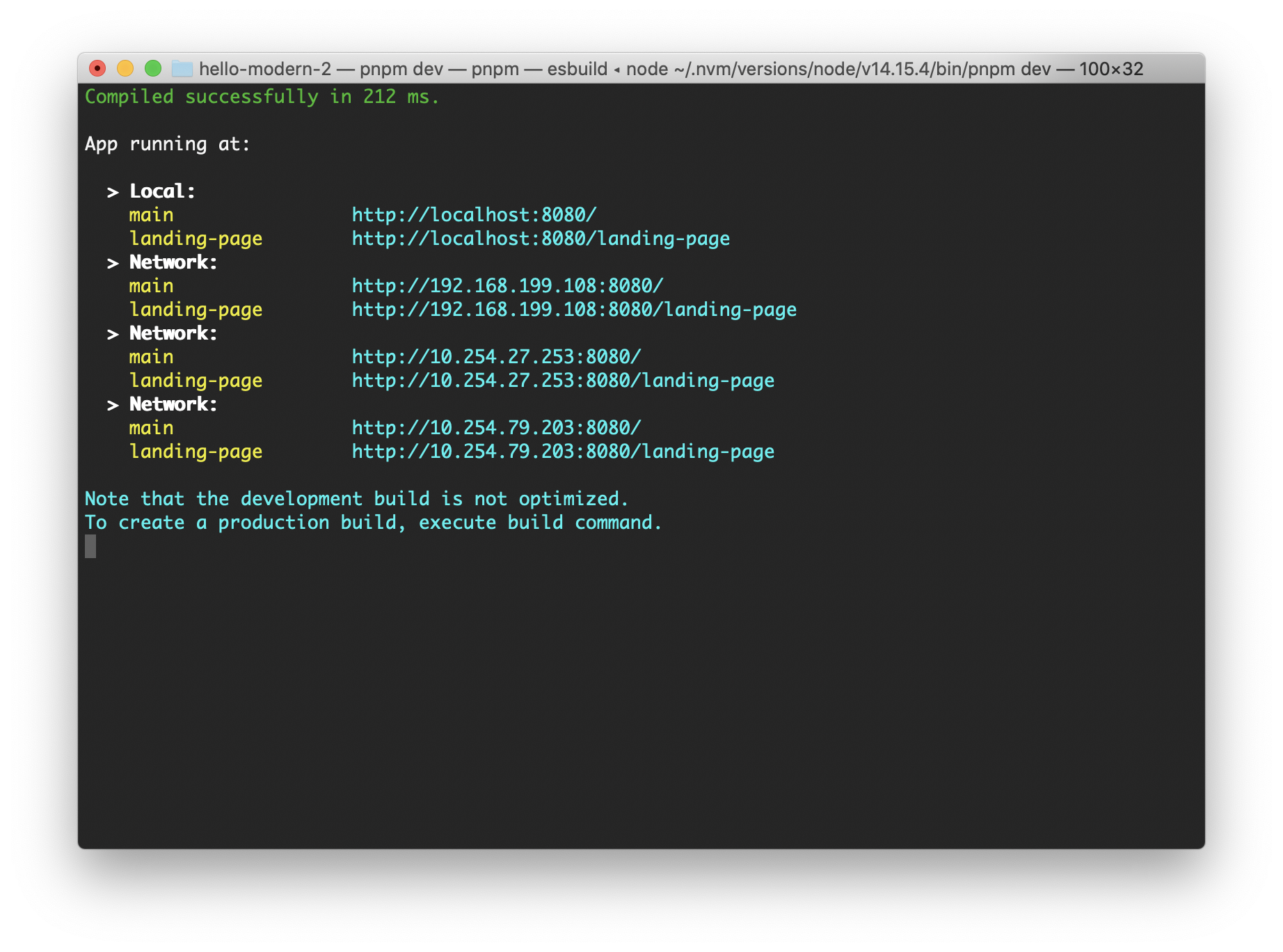
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/polyfill.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/svg-default-export.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/build-cache.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/bundle-analyze.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/chunk-split.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/print-file-size.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/profile.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/remove-console.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/remove-moment-locale.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/plugins.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/security/sri.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/server/routes.md +2 -4
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/alias.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/compile-js-data-uri.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/define.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/exclude.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/global-vars.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/include.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/module-scopes.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/pre-entry.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/resolve-extension-prefix.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/resolve-main-fields.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/autoprefixer.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/babel.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/css-extract.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/css-loader.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/dev-server.md +1 -1
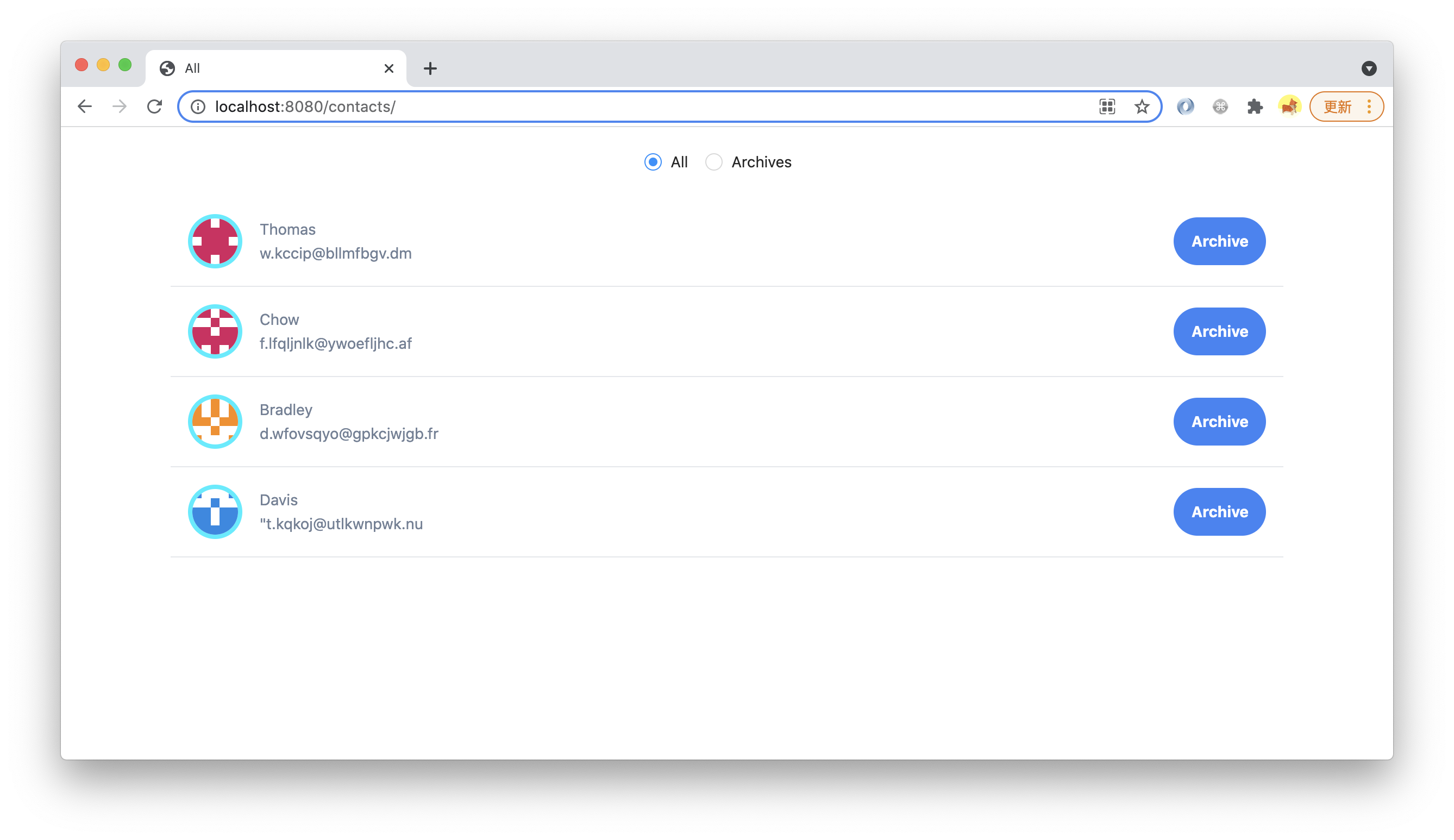
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/esbuild.md +16 -39
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/html-plugin.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/inspector.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/less.md +1 -1
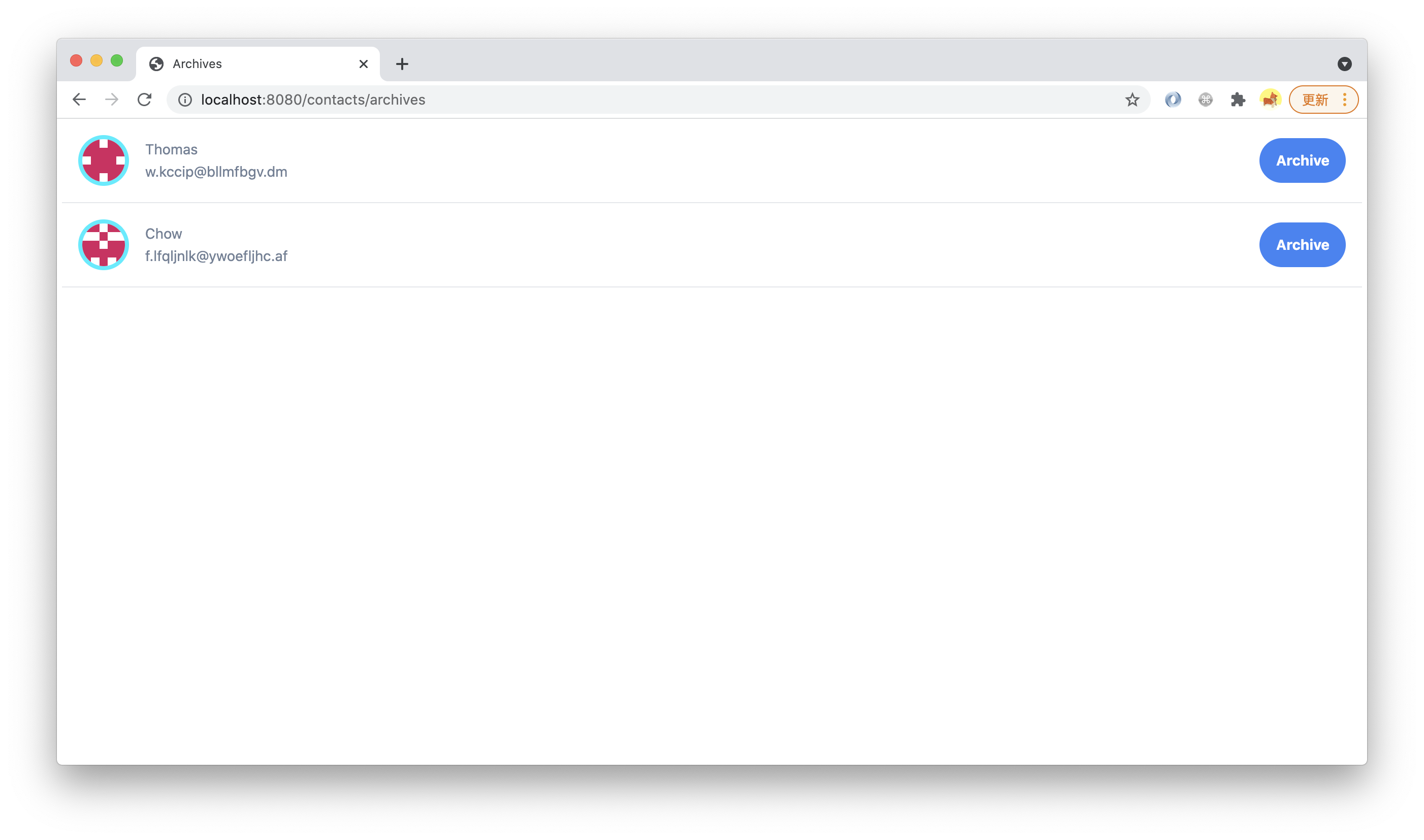
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/minify-css.md +1 -1
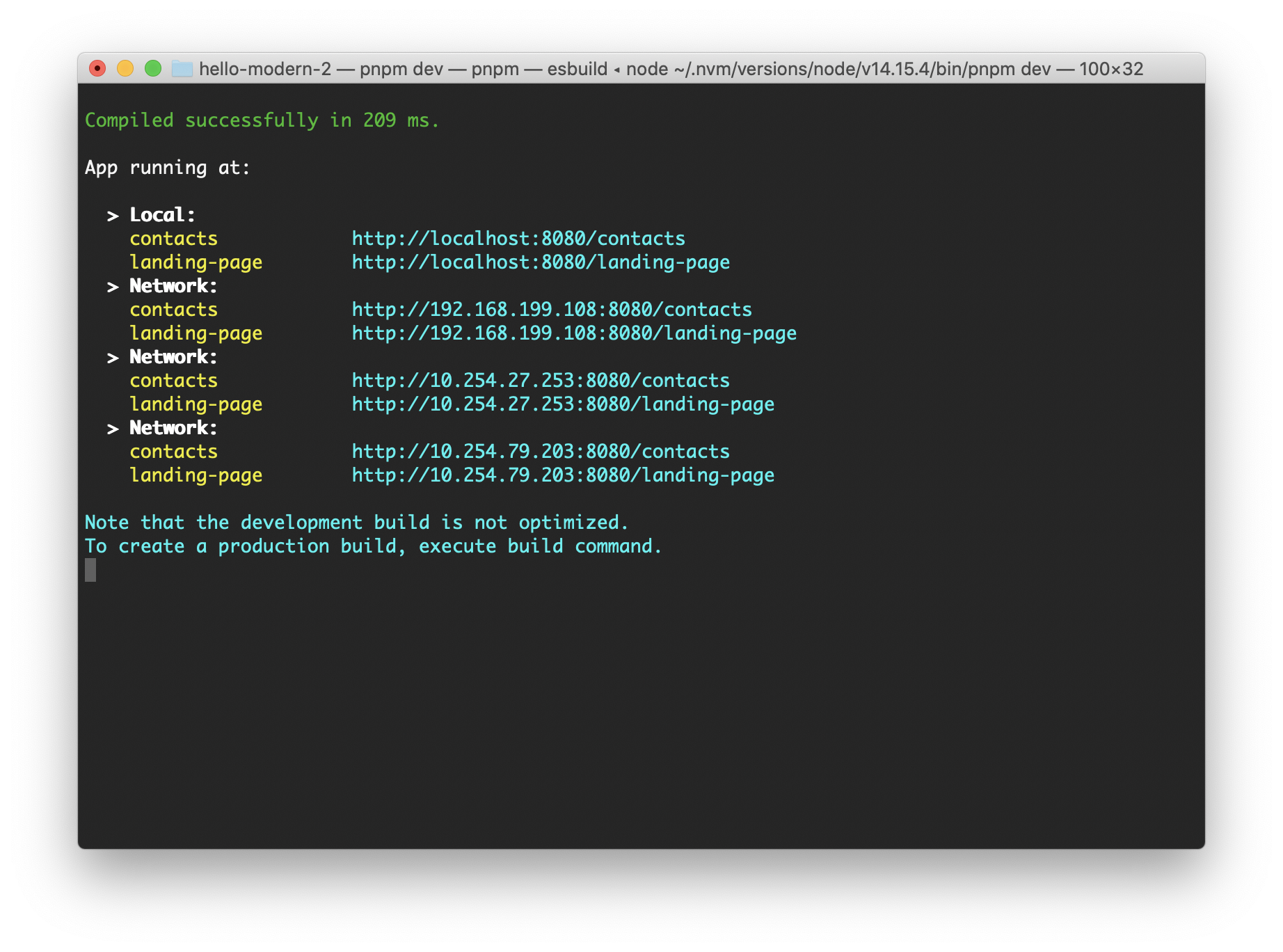
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/postcss.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/pug.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/sass.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/style-loader.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/styled-components.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/swc.md +42 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/terser.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/ts-checker.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/ts-loader.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/webpack-chain.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/webpack.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/builder.md +46 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/css-in-js.md +38 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/css-modules.md +86 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/less-sass.md +17 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/postcss.md +81 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/tailwindcss.md +95 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/data-fetch.md +66 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/routes.md +270 -0
- package/en/docusaurus-plugin-content-docs/current/guides/concept/entries.md +116 -0
- package/en/docusaurus-plugin-content-docs/current/guides/concept/lifecycle.md +15 -0
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/quick-start.md +162 -0
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/upgrade.md +78 -0
- package/{zh/tutorials/first-app → en/docusaurus-plugin-content-docs/current/guides}/overview.md +4 -4
- package/en/docusaurus-plugin-content-docs/current/tutorials/foundations/introduction.md +1 -1
- package/en/docusaurus-plugin-content-docs/current.json +29 -29
- package/package.json +3 -3
- package/scripts/config.ts +2 -2
- package/zh/apis/app/commands/inspect.md +0 -4
- package/zh/apis/app/commands/new.md +1 -3
- package/zh/apis/app/hooks/src/index_.md +6 -5
- package/zh/apis/app/runtime/app/_category_.json +1 -1
- package/zh/apis/app/runtime/bff/_category_.json +1 -1
- package/zh/apis/app/runtime/core/_category_.json +1 -1
- package/zh/apis/app/runtime/core/bootstrap.md +17 -3
- package/zh/apis/app/runtime/model/_category_.json +1 -1
- package/zh/apis/app/runtime/model/create-app.md +1 -1
- package/zh/apis/app/runtime/model/use-store.md +1 -23
- package/zh/apis/app/runtime/router/_category_.json +1 -1
- package/zh/apis/app/runtime/ssr/_category_.json +1 -1
- package/zh/apis/app/runtime/testing/_category_.json +1 -1
- package/zh/apis/app/runtime/utility/_category_.json +1 -1
- package/zh/apis/app/runtime/web-server/_category_.json +1 -1
- package/zh/components/debug-app.md +18 -0
- package/zh/components/global-proxy.md +28 -0
- package/zh/components/init-app.md +44 -0
- package/zh/components/prerequisites.md +19 -0
- package/zh/components/reduck-migration.md +1 -0
- package/zh/configure/app/dev/asset-prefix.md +1 -1
- package/zh/configure/app/dev/hmr.md +1 -1
- package/zh/configure/app/dev/https.md +1 -1
- package/zh/configure/app/dev/port.md +1 -1
- package/zh/configure/app/dev/progress-bar.md +1 -1
- package/zh/configure/app/dev/start-url.md +1 -1
- package/zh/configure/app/experiments/_category_.json +4 -0
- package/zh/configure/app/experiments/lazy-compilation.md +1 -1
- package/zh/configure/app/html/_category_.json +4 -0
- package/zh/configure/app/html/app-icon.md +1 -1
- package/zh/configure/app/html/crossorigin.md +1 -1
- package/zh/configure/app/html/disable-html-folder.md +1 -1
- package/zh/configure/app/html/favicon-by-entries.md +1 -1
- package/zh/configure/app/html/favicon.md +1 -1
- package/zh/configure/app/html/inject-by-entries.md +1 -1
- package/zh/configure/app/html/inject.md +1 -1
- package/zh/configure/app/html/meta-by-entries.md +1 -1
- package/zh/configure/app/html/meta.md +1 -1
- package/zh/configure/app/html/mount-id.md +1 -1
- package/zh/configure/app/html/template-by-entries.md +1 -1
- package/zh/configure/app/html/template-parameters-by-entries.md +1 -1
- package/zh/configure/app/html/template-parameters.md +1 -1
- package/zh/configure/app/html/template.md +1 -1
- package/zh/configure/app/html/title-by-entries.md +1 -1
- package/zh/configure/app/html/title.md +1 -1
- package/zh/configure/app/output/asset-prefix.md +1 -1
- package/zh/configure/app/output/assets-retry.md +1 -1
- package/zh/configure/app/output/charset.md +1 -1
- package/zh/configure/app/output/clean-dist-path.md +1 -1
- package/zh/configure/app/output/convert-to-rem.md +1 -1
- package/zh/configure/app/output/copy.md +1 -1
- package/zh/configure/app/output/css-module-local-ident-name.md +1 -1
- package/zh/configure/app/output/data-uri-limit.md +1 -1
- package/zh/configure/app/output/disable-css-extract.md +1 -1
- package/zh/configure/app/output/disable-css-module-extension.md +1 -1
- package/zh/configure/app/output/disable-filename-hash.md +1 -1
- package/zh/configure/app/output/disable-inline-runtime-chunk.md +1 -1
- package/zh/configure/app/output/disable-minimize.md +1 -1
- package/zh/configure/app/output/disable-source-map.md +1 -1
- package/zh/configure/app/output/disable-ts-checker.md +1 -1
- package/zh/configure/app/output/dist-path.md +1 -1
- package/zh/configure/app/output/enable-asset-fallback.md +1 -1
- package/zh/configure/app/output/enable-asset-manifest.md +1 -1
- package/zh/configure/app/output/enable-css-module-tsdeclaration.md +1 -1
- package/zh/configure/app/output/enable-inline-scripts.md +1 -1
- package/zh/configure/app/output/enable-inline-styles.md +1 -1
- package/zh/configure/app/output/enable-latest-decorators.md +1 -1
- package/zh/configure/app/output/externals.md +1 -1
- package/zh/configure/app/output/filename.md +1 -1
- package/zh/configure/app/output/legal-comments.md +1 -1
- package/zh/configure/app/output/override-browserslist.md +1 -1
- package/zh/configure/app/output/polyfill.md +1 -1
- package/zh/configure/app/output/ssg.md +118 -114
- package/zh/configure/app/output/svg-default-export.md +1 -1
- package/zh/configure/app/performance/_category_.json +4 -0
- package/zh/configure/app/performance/build-cache.md +1 -1
- package/zh/configure/app/performance/bundle-analyze.md +1 -1
- package/zh/configure/app/performance/chunk-split.md +1 -1
- package/zh/configure/app/performance/print-file-size.md +1 -1
- package/zh/configure/app/performance/profile.md +1 -1
- package/zh/configure/app/performance/remove-console.md +1 -1
- package/zh/configure/app/performance/remove-moment-locale.md +1 -1
- package/zh/configure/app/plugins.md +1 -1
- package/zh/configure/app/runtime/state.md +13 -0
- package/zh/configure/app/security/_category_.json +4 -0
- package/zh/configure/app/security/sri.md +1 -1
- package/zh/configure/app/server/routes.md +2 -4
- package/zh/configure/app/server/ssr.md +0 -2
- package/zh/configure/app/source/alias.md +1 -1
- package/zh/configure/app/source/compile-js-data-uri.md +1 -1
- package/zh/configure/app/source/define.md +1 -1
- package/zh/configure/app/source/exclude.md +1 -1
- package/zh/configure/app/source/global-vars.md +1 -1
- package/zh/configure/app/source/include.md +1 -1
- package/zh/configure/app/source/module-scopes.md +1 -1
- package/zh/configure/app/source/pre-entry.md +1 -1
- package/zh/configure/app/source/resolve-extension-prefix.md +1 -1
- package/zh/configure/app/source/resolve-main-fields.md +1 -1
- package/zh/configure/app/tools/autoprefixer.md +1 -1
- package/zh/configure/app/tools/babel.md +1 -1
- package/zh/configure/app/tools/css-extract.md +1 -1
- package/zh/configure/app/tools/css-loader.md +1 -1
- package/zh/configure/app/tools/dev-server.md +1 -1
- package/zh/configure/app/tools/esbuild.md +16 -39
- package/zh/configure/app/tools/html-plugin.md +1 -1
- package/zh/configure/app/tools/inspector.md +1 -1
- package/zh/configure/app/tools/less.md +1 -1
- package/zh/configure/app/tools/minify-css.md +1 -1
- package/zh/configure/app/tools/postcss.md +1 -1
- package/zh/configure/app/tools/pug.md +1 -1
- package/zh/configure/app/tools/sass.md +1 -1
- package/zh/configure/app/tools/style-loader.md +1 -1
- package/zh/configure/app/tools/styled-components.md +1 -1
- package/zh/configure/app/tools/swc.md +42 -0
- package/zh/configure/app/tools/terser.md +1 -1
- package/zh/configure/app/tools/ts-checker.md +1 -1
- package/zh/configure/app/tools/ts-loader.md +1 -1
- package/zh/configure/app/tools/webpack-chain.md +1 -1
- package/zh/configure/app/tools/webpack.md +1 -1
- package/zh/guides/advanced-features/bff/bff-proxy.md +1 -1
- package/zh/guides/advanced-features/compatibility.md +2 -38
- package/zh/guides/advanced-features/custom-app.md +23 -19
- package/zh/guides/advanced-features/ssg.md +73 -62
- package/zh/guides/advanced-features/ssr.md +142 -36
- package/zh/guides/advanced-features/testing.md +33 -1
- package/zh/guides/advanced-features/web-server.md +2 -2
- package/zh/guides/basic-features/builder.md +46 -0
- package/zh/guides/basic-features/css/_category_.json +1 -1
- package/zh/guides/basic-features/css/less-sass.md +1 -14
- package/zh/guides/basic-features/css/tailwindcss.md +2 -6
- package/zh/guides/basic-features/data-fetch.md +1 -1
- package/zh/guides/basic-features/env-vars.md +34 -0
- package/zh/guides/basic-features/html.md +182 -0
- package/zh/guides/basic-features/mock.md +3 -9
- package/zh/guides/basic-features/proxy.md +2 -27
- package/zh/guides/basic-features/routes.md +32 -35
- package/zh/guides/concept/entries.md +8 -9
- package/zh/guides/get-started/quick-start.md +6 -78
- package/zh/guides/get-started/upgrade.md +8 -8
- package/zh/guides/topic-detail/framework-plugin/extend.md +3 -4
- package/zh/{apis/app/runtime/plugin/hook-api.md → guides/topic-detail/framework-plugin/hook-list.md} +42 -135
- package/zh/{apis/app/runtime/plugin → guides/topic-detail/framework-plugin}/hook.md +2 -3
- package/zh/guides/topic-detail/framework-plugin/implement.md +21 -10
- package/zh/guides/topic-detail/framework-plugin/introduction.md +49 -0
- package/{en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin → zh/guides/topic-detail/framework-plugin}/plugin-api.md +3 -4
- package/zh/guides/topic-detail/framework-plugin/relationship.md +2 -3
- package/zh/guides/topic-detail/model/quick-start.md +5 -1
- package/zh/guides/topic-detail/model/test-model.md +2 -2
- package/zh/guides/topic-detail/monorepo/intro.md +1 -1
- package/zh/guides/troubleshooting/dependencies.md +0 -69
- package/zh/tutorials/first-app/_category_.json +1 -1
- package/zh/tutorials/first-app/c01-start.md +94 -0
- package/zh/tutorials/first-app/c02-component.md +56 -0
- package/zh/tutorials/first-app/c03-css.md +305 -0
- package/zh/tutorials/first-app/c04-routes.md +169 -0
- package/zh/tutorials/first-app/c05-loader.md +82 -0
- package/zh/tutorials/first-app/c06-model.md +256 -0
- package/zh/tutorials/first-app/c07-container.md +268 -0
- package/zh/tutorials/first-app/c08-entries.md +134 -0
- package/zh/tutorials/foundations/introduction.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/default-alias.md +0 -25
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin/_category_.json +0 -4
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin/abstract.md +0 -26
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin/hook-api.md +0 -896
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin/hook.md +0 -170
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-modern-mode.md +0 -34
- package/zh/apis/app/runtime/default-alias.md +0 -23
- package/zh/apis/app/runtime/plugin/_category_.json +0 -4
- package/zh/apis/app/runtime/plugin/abstract.md +0 -26
- package/zh/apis/app/runtime/plugin/plugin-api.md +0 -117
- package/zh/apis/generator/overview.md +0 -32
- package/zh/configure/app/output/enable-modern-mode.md +0 -34
- package/zh/guides/basic-features/image.md +0 -43
- package/zh/guides/topic-detail/compile-speed.md +0 -182
- package/zh/guides/topic-detail/framework-plugin/abstract.md +0 -27
- package/zh/guides/topic-detail/monorepo/deploy.md +0 -43
- package/zh/guides/troubleshooting/compile.md +0 -379
- package/zh/tutorials/first-app/c01-getting-started/1.1-prerequisites.md +0 -25
- package/zh/tutorials/first-app/c01-getting-started/1.2-minimal-mwa.md +0 -118
- package/zh/tutorials/first-app/c01-getting-started/1.3-dev-command.md +0 -29
- package/zh/tutorials/first-app/c01-getting-started/1.4-enable-ssr.md +0 -44
- package/zh/tutorials/first-app/c01-getting-started/1.5-start-command.md +0 -18
- package/zh/tutorials/first-app/c01-getting-started/1.6-create-repo.md +0 -31
- package/zh/tutorials/first-app/c01-getting-started/_category_.json +0 -3
- package/zh/tutorials/first-app/c02-generator-and-studio/2.1-generator.md +0 -79
- package/zh/tutorials/first-app/c02-generator-and-studio/2.2-boilerplates.md +0 -36
- package/zh/tutorials/first-app/c02-generator-and-studio/2.3-configuration.md +0 -21
- package/zh/tutorials/first-app/c02-generator-and-studio/_category_.json +0 -3
- package/zh/tutorials/first-app/c03-ide/3.1-setting-up.md +0 -55
- package/zh/tutorials/first-app/c03-ide/3.2-hints-in-ide.md +0 -66
- package/zh/tutorials/first-app/c03-ide/3.3-autofix-in-ide.md +0 -11
- package/zh/tutorials/first-app/c03-ide/3.4-autofix-in-cli.md +0 -63
- package/zh/tutorials/first-app/c03-ide/_category_.json +0 -3
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.1-use-es6-plus.md +0 -67
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.2-use-typescript.md +0 -111
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.3-compatibility.md +0 -67
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/_category_.json +0 -3
- package/zh/tutorials/first-app/c05-component/5.1-use-ui-library.md +0 -68
- package/zh/tutorials/first-app/c05-component/5.2-use-standalone-component.md +0 -92
- package/zh/tutorials/first-app/c05-component/_category_.json +0 -3
- package/zh/tutorials/first-app/c06-css-and-component/6.1-css-in-js.md +0 -110
- package/zh/tutorials/first-app/c06-css-and-component/6.2-utility-class.md +0 -148
- package/zh/tutorials/first-app/c06-css-and-component/6.3-postcss.md +0 -84
- package/zh/tutorials/first-app/c06-css-and-component/6.4-design-system.md +0 -83
- package/zh/tutorials/first-app/c06-css-and-component/6.5-storybook.md +0 -77
- package/zh/tutorials/first-app/c06-css-and-component/6.6-testing.md +0 -113
- package/zh/tutorials/first-app/c06-css-and-component/_category_.json +0 -3
- package/zh/tutorials/first-app/c07-app-entry/7.1-intro.md +0 -64
- package/zh/tutorials/first-app/c07-app-entry/7.2-add-entry-in-cli.md +0 -100
- package/zh/tutorials/first-app/c07-app-entry/7.3-manage-entries-by-hand.md +0 -74
- package/zh/tutorials/first-app/c07-app-entry/_category_.json +0 -3
- package/zh/tutorials/first-app/c08-client-side-routing/8.1-code-based-routing.md +0 -153
- package/zh/tutorials/first-app/c08-client-side-routing/8.2-file-based-routing.md +0 -310
- package/zh/tutorials/first-app/c08-client-side-routing/_category_.json +0 -3
- package/zh/tutorials/first-app/c09-bff/9.1-serverless.md +0 -30
- package/zh/tutorials/first-app/c09-bff/9.2-enable-bff.md +0 -93
- package/zh/tutorials/first-app/c09-bff/9.3-fetch-bff.md +0 -205
- package/zh/tutorials/first-app/c09-bff/_category_.json +0 -3
- package/zh/tutorials/first-app/c10-model/10.1-application-architecture.md +0 -23
- package/zh/tutorials/first-app/c10-model/10.2-add-model.md +0 -185
- package/zh/tutorials/first-app/c10-model/10.3-use-model.md +0 -54
- package/zh/tutorials/first-app/c10-model/10.4-testing.md +0 -69
- package/zh/tutorials/first-app/c10-model/_category_.json +0 -3
- package/zh/tutorials/first-app/c11-container/11.1-use-model-with-app-state.md +0 -274
- package/zh/tutorials/first-app/c11-container/11.2-add-container.md +0 -106
- package/zh/tutorials/first-app/c11-container/11.3-use-loader.md +0 -61
- package/zh/tutorials/first-app/c11-container/11.4-testing.md +0 -56
- package/zh/tutorials/first-app/c11-container/_category_.json +0 -3
|
@@ -1,113 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 测试组件
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
Modern.js 集成了 [Jest](https://jestjs.io/),不需要做任何配置,可以直接给组件写测试用例。
|
|
6
|
-
|
|
7
|
-
我们执行 `pnpm run new` 开启测试功能:
|
|
8
|
-
|
|
9
|
-
```bash
|
|
10
|
-
# 启用可选功能
|
|
11
|
-
❯ 启用「单元测试 / 集成测试」功能
|
|
12
|
-
```
|
|
13
|
-
|
|
14
|
-
可以用以下两种方式给 Item 组件创建测试用例:
|
|
15
|
-
|
|
16
|
-
import Tabs from '@theme/Tabs';
|
|
17
|
-
import TabItem from '@theme/TabItem';
|
|
18
|
-
|
|
19
|
-
<Tabs>
|
|
20
|
-
<TabItem value="macOS" label="macOS" default>
|
|
21
|
-
|
|
22
|
-
```bash
|
|
23
|
-
touch src/components/Item/index.test.tsx
|
|
24
|
-
```
|
|
25
|
-
|
|
26
|
-
</TabItem>
|
|
27
|
-
<TabItem value="Windows" label="Windows">
|
|
28
|
-
|
|
29
|
-
```powershell
|
|
30
|
-
ni src/components/Item/index.test.tsx
|
|
31
|
-
```
|
|
32
|
-
|
|
33
|
-
</TabItem>
|
|
34
|
-
</Tabs>
|
|
35
|
-
|
|
36
|
-
或
|
|
37
|
-
|
|
38
|
-
<Tabs>
|
|
39
|
-
<TabItem value="macOS" label="macOS" default>
|
|
40
|
-
|
|
41
|
-
```bash
|
|
42
|
-
mkdir -p src/components/Item/__tests__/
|
|
43
|
-
touch src/components/Item/__tests__/index.tsx
|
|
44
|
-
```
|
|
45
|
-
|
|
46
|
-
</TabItem>
|
|
47
|
-
<TabItem value="Windows" label="Windows">
|
|
48
|
-
|
|
49
|
-
```powershell
|
|
50
|
-
mkdir -p src/components/Item/__tests__/
|
|
51
|
-
ni src/components/Item/__tests__/index.tsx
|
|
52
|
-
```
|
|
53
|
-
|
|
54
|
-
</TabItem>
|
|
55
|
-
</Tabs>
|
|
56
|
-
|
|
57
|
-
|
|
58
|
-
以前者为例,`Item/index.test.tsx` 的内容:
|
|
59
|
-
|
|
60
|
-
```js
|
|
61
|
-
import { render } from '@modern-js/runtime/testing';
|
|
62
|
-
import Item from '.';
|
|
63
|
-
|
|
64
|
-
const defaultProps = {
|
|
65
|
-
info: {
|
|
66
|
-
avatar: 'https://via.placeholder.com/350x350',
|
|
67
|
-
name: 'foo',
|
|
68
|
-
email: 'foo.bar@bytedance.com',
|
|
69
|
-
archived: false,
|
|
70
|
-
},
|
|
71
|
-
};
|
|
72
|
-
|
|
73
|
-
describe('Item', () => {
|
|
74
|
-
it('should have contents', () => {
|
|
75
|
-
const {
|
|
76
|
-
info: { name },
|
|
77
|
-
} = defaultProps;
|
|
78
|
-
const { getByText } = render(<Item {...defaultProps} />);
|
|
79
|
-
expect(getByText(name)).toBeInTheDocument();
|
|
80
|
-
});
|
|
81
|
-
});
|
|
82
|
-
```
|
|
83
|
-
|
|
84
|
-
在之前章节创建的 `modern-app-env.d.ts` 文件 **顶部**([`///` 语法只在文件顶部生效](https://www.typescriptlang.org/docs/handbook/triple-slash-directives.html#:~:text=Triple-slash%20directives%20are%20only%20valid%20at%20the%20top%20of%20their%20containing%20file.)) 加上类型定义:
|
|
85
|
-
|
|
86
|
-
```ts
|
|
87
|
-
/// <reference types="@modern-js/plugin-testing/type" />
|
|
88
|
-
```
|
|
89
|
-
|
|
90
|
-
:::info 注
|
|
91
|
-
更多相关内容可以查看 [Test API](/docs/apis/app/runtime/testing/render)。
|
|
92
|
-
:::
|
|
93
|
-
|
|
94
|
-
执行 `pnpm run test`,可以看到测试报告:
|
|
95
|
-
|
|
96
|
-
```bash
|
|
97
|
-
> modern test
|
|
98
|
-
|
|
99
|
-
PASS src/components/Item/index.test.tsx
|
|
100
|
-
Item
|
|
101
|
-
✓ should have contents (27 ms)
|
|
102
|
-
|
|
103
|
-
Test Suites: 1 passed, 1 total
|
|
104
|
-
Tests: 1 passed, 1 total
|
|
105
|
-
Snapshots: 0 total
|
|
106
|
-
Time: 1.048 s, estimated 2 s
|
|
107
|
-
Ran all test suites.
|
|
108
|
-
```
|
|
109
|
-
|
|
110
|
-
---
|
|
111
|
-
|
|
112
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c06/hello-modern-6)。
|
|
113
|
-
|
|
@@ -1,64 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 入口的用途
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一章节中,我们介绍了如何编写 UI 组件。
|
|
6
|
-
|
|
7
|
-
这一章节中,继续沿用之前的代码,到目前为止,hello-modern 的目录结构是这样的:
|
|
8
|
-
|
|
9
|
-
```md
|
|
10
|
-
.
|
|
11
|
-
├── .vscode/
|
|
12
|
-
├── src/
|
|
13
|
-
│ ├── components/
|
|
14
|
-
│ │ ├── Avatar/
|
|
15
|
-
│ │ │ ├── index.stories.tsx
|
|
16
|
-
│ │ │ └── index.tsx
|
|
17
|
-
│ │ └── Item/
|
|
18
|
-
│ │ ├── index.test.tsx
|
|
19
|
-
│ │ └── index.tsx
|
|
20
|
-
│ ├── styles/
|
|
21
|
-
│ │ └── utils.css
|
|
22
|
-
│ ├── .eslintrc.json
|
|
23
|
-
│ ├── App.css
|
|
24
|
-
│ ├── App.tsx
|
|
25
|
-
│ └── modern-app-env.d.ts
|
|
26
|
-
├── .editorconfig
|
|
27
|
-
├── .gitignore
|
|
28
|
-
├── .npmrc
|
|
29
|
-
├── .nvmrc
|
|
30
|
-
├── README.md
|
|
31
|
-
├── package.json
|
|
32
|
-
├── pnpm-lock.yaml
|
|
33
|
-
└── tsconfig.json
|
|
34
|
-
```
|
|
35
|
-
|
|
36
|
-
hello-modern 项目是一个应用工程,`src/` 目录里是应用工程源代码的主要部分,我们称之为【 Universal App 代码(大一统应用代码)】—— 既可以在客户端运行又可以在服务器端运行,有多种运行模式和部署模式,既能实现多页(MPA)也能实现单页(SPA)。
|
|
37
|
-
|
|
38
|
-
我们把 `src/App.tsx` 称作【 应用入口(App Entry)】,一个应用工程可以有一到多个应用入口。
|
|
39
|
-
|
|
40
|
-
:::info 注
|
|
41
|
-
应用入口不止 `App.[jt]sx` 一种,之后章节中会再次介绍。
|
|
42
|
-
:::
|
|
43
|
-
|
|
44
|
-
:::info 注
|
|
45
|
-
在不启用 SSG(Static Site Generation)的情况下,Modern.js 会为每一个应用入口,都自动生成一个对应的 HTML,用于在浏览器、WebView 等平台上运行。
|
|
46
|
-
|
|
47
|
-
一个应用入口适用于:
|
|
48
|
-
|
|
49
|
-
- 一个中后台应用(SPA)
|
|
50
|
-
- 一个桌面应用(SPA)
|
|
51
|
-
- 一个PWA
|
|
52
|
-
- 一个大型的多页网站(SPA + SSR)
|
|
53
|
-
- 一个落地页、活动页或分享页
|
|
54
|
-
- 一个端内界面
|
|
55
|
-
- 一个微前端子应用
|
|
56
|
-
- ……
|
|
57
|
-
|
|
58
|
-
多个应用入口适用于:
|
|
59
|
-
|
|
60
|
-
- 简单的多页网站(多个 HTML 互相链接)
|
|
61
|
-
- 由多种不同类型入口组成的产品『系统』(整个产品不是单一的客户端,而是由多种不同客户端组成,比如同时有落地页、端内界面、端外独立 Web App、后台管理应用)
|
|
62
|
-
:::
|
|
63
|
-
|
|
64
|
-
hello-modern 项目目前是【 单入口 】形式的,我们接下来添加一个新入口,实现这个联系人列表应用的落地页,把项目转变成【 多入口 】形式。
|
|
@@ -1,100 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 用 new 命令创建入口
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
Modern.js 支持自动创建新入口,前面的章节中提到过,`pnpm run new` 可以启用可选功能。
|
|
6
|
-
|
|
7
|
-
我们也可以通过它来创建新的工程元素,在项目根目录下执行 `pnpm run new`:
|
|
8
|
-
|
|
9
|
-
```bash
|
|
10
|
-
# 请选择你想要的操作
|
|
11
|
-
❯ 创建工程元素
|
|
12
|
-
启用可选功能
|
|
13
|
-
|
|
14
|
-
# 创建工程元素
|
|
15
|
-
❯ 新建「应用入口」
|
|
16
|
-
新建「自定义 Web Serve」源码目录
|
|
17
|
-
|
|
18
|
-
# 请填写入口名称
|
|
19
|
-
- landing-page
|
|
20
|
-
```
|
|
21
|
-
|
|
22
|
-
创建完成,项目会变成这样:
|
|
23
|
-
|
|
24
|
-
```md
|
|
25
|
-
.
|
|
26
|
-
├── .vscode/
|
|
27
|
-
├── src/
|
|
28
|
-
│ ├── hello-modern/
|
|
29
|
-
│ │ ├── components/
|
|
30
|
-
│ │ │ ├── Avatar/
|
|
31
|
-
│ │ │ │ ├── index.stories.tsx
|
|
32
|
-
│ │ │ │ └── index.tsx
|
|
33
|
-
│ │ │ └── Item/
|
|
34
|
-
│ │ │ ├── index.test.tsx
|
|
35
|
-
│ │ │ └── index.tsx
|
|
36
|
-
│ │ ├── styles/
|
|
37
|
-
│ │ │ └── utils.css
|
|
38
|
-
│ │ ├── App.css
|
|
39
|
-
│ │ └── App.tsx
|
|
40
|
-
│ ├── landing-page/
|
|
41
|
-
│ │ ├── App.css
|
|
42
|
-
│ │ └── App.tsx
|
|
43
|
-
│ ├── .eslintrc.json
|
|
44
|
-
│ └── modern-app-env.d.ts
|
|
45
|
-
├── .editorconfig
|
|
46
|
-
├── .gitignore
|
|
47
|
-
├── .npmrc
|
|
48
|
-
├── .nvmrc
|
|
49
|
-
├── README.md
|
|
50
|
-
├── package.json
|
|
51
|
-
├── pnpm-lock.yaml
|
|
52
|
-
└── tsconfig.json
|
|
53
|
-
```
|
|
54
|
-
|
|
55
|
-
可以看到联系人列表应用的文件,都被自动重构到 `src/hello-modern/` 里。
|
|
56
|
-
|
|
57
|
-
同时新建了一个 `src/landing-page/`,里面同样有 `App.tsx`(`pnpm run new` 命令只做了这些事,所以你也可以很容易的手动创建新入口或修改入口)
|
|
58
|
-
|
|
59
|
-
执行 `pnpm run dev`,显示:
|
|
60
|
-
|
|
61
|
-

|
|
62
|
-
|
|
63
|
-
访问 `http://localhost:8080/`,可以像之前一样看到联系人列表应用。
|
|
64
|
-
|
|
65
|
-
访问 `http://localhost:8080/landing-page`,可以看到刚创建的新入口 `landing-page` 的页面(Modern.js 自动生成的默认页面)。
|
|
66
|
-
|
|
67
|
-
## 手动调整应用入口
|
|
68
|
-
|
|
69
|
-
Modern.js 框架的设计原则之一是【[约定优于配置(Convention over Configuration)](https://en.wikipedia.org/wiki/Convention_over_configuration)】,多数情况下可以按约定直接写代码,不需要做任何配置,这里 `src/` 中的目录结构就是一种约定:
|
|
70
|
-
|
|
71
|
-
`src/hello-modern/` 和 `src/landing-page/` 被自动识别为两个应用入口:hello-modern 和 landing-page。
|
|
72
|
-
|
|
73
|
-
其中 `src/hello-modern/` 的目录名跟项目名(`package.json` 里的 `name`)一致,会被认为是项目**主入口**,项目 URL 的根路径(开发环境里默认是 `http://localhost:8080/`)会自动指向主入口。
|
|
74
|
-
|
|
75
|
-
其他入口的 URL,是在根路径后追加入口名,比如 `http://localhost:8080/landing-page`。
|
|
76
|
-
|
|
77
|
-
:::info 注
|
|
78
|
-
`src/` 下如果有 `App.[jt]sx`,就认为这个应用工程是单入口的,`src/` 下的其他文件和目录,都会被视为入口内部的文件。
|
|
79
|
-
|
|
80
|
-
`src/` 下如果没有 `App.[jt]sx`,那么 `src/` **下一级**目录里,如果有 `App.[jt]sx`,这个目录就会被视为一个应用入口。
|
|
81
|
-
|
|
82
|
-
`App.jsx` 被看作约定中**标识**,也有其他形式的**标识**,之后的章节中会继续介绍。
|
|
83
|
-
:::
|
|
84
|
-
|
|
85
|
-
接下来,我们把 `src/hello-modern/App.tsx` 重命名为 `src/contacts/App.tsx`:
|
|
86
|
-
|
|
87
|
-
```bash
|
|
88
|
-
mv src/hello-modern src/contacts
|
|
89
|
-
```
|
|
90
|
-
|
|
91
|
-
再次执行 `pnpm run dev`,结果变成:
|
|
92
|
-
|
|
93
|
-

|
|
94
|
-
|
|
95
|
-
现在不再有主入口,联系人列表现在是一个普通入口,需要用 `http://localhost:8080/contacts` 访问。
|
|
96
|
-
|
|
97
|
-
---
|
|
98
|
-
|
|
99
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c07/hello-modern-2)。
|
|
100
|
-
|
|
@@ -1,74 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 管理应用入口
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一个小节中,我们学习了使用命令行手动创建新的入口。
|
|
6
|
-
|
|
7
|
-
在这一小节中,我们将通过配置项来对入口进行管理。
|
|
8
|
-
|
|
9
|
-
我们可以在 `package.json` 中的 `modernConfig`,或是在符合[业界主流惯例](https://github.com/davidtheclark/cosmiconfig)的 Modern.js 配置文件里,自己写代码来控制项目的配置。
|
|
10
|
-
|
|
11
|
-
之前的章节中,我们都是直接修改 `package.json` 中的 `modernConfig` 字段来实现修改配置。
|
|
12
|
-
|
|
13
|
-
现在,让我们在项目目录下,新建一个 `modern.config.ts`(若已新建可忽略),并在里面添加内容:
|
|
14
|
-
|
|
15
|
-
```typescript title="modern.config.ts"
|
|
16
|
-
export default defineConfig({
|
|
17
|
-
server: {
|
|
18
|
-
ssr: true,
|
|
19
|
-
ssrByEntries: {
|
|
20
|
-
'landing-page': false,
|
|
21
|
-
},
|
|
22
|
-
},
|
|
23
|
-
};
|
|
24
|
-
```
|
|
25
|
-
|
|
26
|
-
执行 `pnpm run dev`,再用浏览器打开 `view-source:http://localhost:8080/landing-page`,可以看到 `landing-page` 网页内容是通过 js 动态加载的,且此页面的 SSR 功能被关闭。
|
|
27
|
-
|
|
28
|
-
注:此时,其他页面的 SSR 功能仍然正常开启。
|
|
29
|
-
|
|
30
|
-
如果注释掉 `ssrByEntries` 和它的值,landing-page 的 SSR 功能就恢复开启了。
|
|
31
|
-
|
|
32
|
-
:::info 注
|
|
33
|
-
当相同配置字段出现于两个文件中时, `package.json` 中 `modernConfig` 字段里的配置会优先于 `modern.config.js` 中的配置。
|
|
34
|
-
:::
|
|
35
|
-
|
|
36
|
-
当需要配置包含复杂逻辑的选项时,比如,开发者想在项目中使用 `*.myext` 文件,这是一种非主流的文件类型,Modern.js 没有默认集成对它的支持。
|
|
37
|
-
|
|
38
|
-
所以,开发者可以在 `modern.config.js` 里增加对它的支持(通过webpack配置),如下所示:
|
|
39
|
-
|
|
40
|
-
:::info 注
|
|
41
|
-
更多 webpack 配置相关可以查看 [Webpack 配置文档](/docs/configure/app/tools/webpack)。
|
|
42
|
-
:::
|
|
43
|
-
|
|
44
|
-
```js
|
|
45
|
-
// 注:以下为伪代码,loader等名字皆为虚构,仅做演示使用
|
|
46
|
-
export default defineConfig({
|
|
47
|
-
tools: {
|
|
48
|
-
webpackChain: (chain) => {
|
|
49
|
-
chain.module
|
|
50
|
-
.rule('my-loader')
|
|
51
|
-
.test(/\.myext$/)
|
|
52
|
-
.use('custom-loader')
|
|
53
|
-
.loader('myext-loader')
|
|
54
|
-
.options({});
|
|
55
|
-
},
|
|
56
|
-
},
|
|
57
|
-
};
|
|
58
|
-
```
|
|
59
|
-
|
|
60
|
-
这个需求要修改 webpack 配置,用 Modern.js 配置的`tools.webpack`选项来实现显然是更方便的。
|
|
61
|
-
|
|
62
|
-
还有一些时候,需要一些更复杂的逻辑来做设置,比如需要 JS 变量、表达式、导入模块等,这种时候也适合用 `modern.config.js` 来手动配置,比如:
|
|
63
|
-
|
|
64
|
-
```js
|
|
65
|
-
export default defineConfig({
|
|
66
|
-
server: {
|
|
67
|
-
ssrByEntries: {
|
|
68
|
-
'landing-page': process.env.NODE_ENV !== 'production',
|
|
69
|
-
},
|
|
70
|
-
},
|
|
71
|
-
};
|
|
72
|
-
```
|
|
73
|
-
|
|
74
|
-
以上代码实现表示只在开发环境里开启 SSR。
|
|
@@ -1,153 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 使用自控式路由
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一章节中,我们学习了如何创建应用入口。
|
|
6
|
-
|
|
7
|
-
这一章节中,我们将会学习如何为入口增加【 客户端路由 】。
|
|
8
|
-
|
|
9
|
-
我们分别用两种不同的方式,为 `contacts` 和 `landing-page` 增加客户端路由逻辑。
|
|
10
|
-
|
|
11
|
-
`contacts` 和 `landing-page` 这两个入口,都是通过 CLI 自动创建出来的,在创建过程中我们没有修改入口的默认配置,因此每个入口的客户端路由都是默认开启的。
|
|
12
|
-
|
|
13
|
-
```js title="modern.config.ts"
|
|
14
|
-
export default defineConfig({
|
|
15
|
-
runtime: {
|
|
16
|
-
router: true,
|
|
17
|
-
state: true,
|
|
18
|
-
},
|
|
19
|
-
});
|
|
20
|
-
```
|
|
21
|
-
|
|
22
|
-
之前我们已经为联系人列表增加了 Archive 按钮,接下来我们添加一个客户端路由 `/archives`,访问这个路由时,只显示已存档的联系人,而原有的 `/` 继续显示所有联系人。
|
|
23
|
-
|
|
24
|
-
打开 `src/contacts/App.tsx`,在原有的 `mockData` 下方新增 `mockArchivedData`:
|
|
25
|
-
|
|
26
|
-
```js
|
|
27
|
-
const mockData = getAvatar([
|
|
28
|
-
{ name: 'Thomas', email: 'w.kccip@bllmfbgv.dm' },
|
|
29
|
-
{ name: 'Chow', email: 'f.lfqljnlk@ywoefljhc.af' },
|
|
30
|
-
{ name: 'Bradley', email: 'd.wfovsqyo@gpkcjwjgb.fr' },
|
|
31
|
-
{ name: 'Davis', email: '"t.kqkoj@utlkwnpwk.nu' },
|
|
32
|
-
]);
|
|
33
|
-
|
|
34
|
-
const mockArchivedData = getAvatar([
|
|
35
|
-
{ name: 'Thomas', email: 'w.kccip@bllmfbgv.dm' },
|
|
36
|
-
{ name: 'Chow', email: 'f.lfqljnlk@ywoefljhc.af' },
|
|
37
|
-
]);
|
|
38
|
-
```
|
|
39
|
-
|
|
40
|
-
在文件顶部引入 [React Router](https://reactrouter.com/) 的 `Route`、`Switch` 和 [React Helmet](https://github.com/nfl/react-helmet) 的 `Helmet` 组件:
|
|
41
|
-
|
|
42
|
-
```js
|
|
43
|
-
import { Route, Switch } from '@modern-js/runtime/router';
|
|
44
|
-
import { Helmet } from '@modern-js/runtime/head';
|
|
45
|
-
```
|
|
46
|
-
|
|
47
|
-
在 `App` 组件中使用 `Route` 写两个路由,分别用不同的 mock 数据渲染列表:
|
|
48
|
-
|
|
49
|
-
```js
|
|
50
|
-
function App() {
|
|
51
|
-
return (
|
|
52
|
-
<div className="container lg mx-auto">
|
|
53
|
-
<Switch>
|
|
54
|
-
<Route path="/" exact={true}>
|
|
55
|
-
<Helmet>
|
|
56
|
-
<title>All</title>
|
|
57
|
-
</Helmet>
|
|
58
|
-
<List
|
|
59
|
-
dataSource={mockData}
|
|
60
|
-
renderItem={info => <Item key={info.name} info={info} />}
|
|
61
|
-
/>
|
|
62
|
-
</Route>
|
|
63
|
-
<Route path="/archives" exact={true}>
|
|
64
|
-
<Helmet>
|
|
65
|
-
<title>Archives</title>
|
|
66
|
-
</Helmet>
|
|
67
|
-
<List
|
|
68
|
-
dataSource={mockArchivedData}
|
|
69
|
-
renderItem={info => <Item key={info.name} info={info} />}
|
|
70
|
-
/>
|
|
71
|
-
</Route>
|
|
72
|
-
</Switch>
|
|
73
|
-
</div>
|
|
74
|
-
);
|
|
75
|
-
}
|
|
76
|
-
```
|
|
77
|
-
|
|
78
|
-
:::info 注
|
|
79
|
-
Modern.js 默认集成了 react-helmet,无需安装依赖,可以直接使用,也可以结合 SSR 使用,满足 SEO 需求。
|
|
80
|
-
|
|
81
|
-
Modern.js 也默认集成了 react-router,无需安装依赖和自己配置 `BrowserRouter` 等样板代码,可以直接用 Route、Switch 等组件实现路由逻辑。
|
|
82
|
-
:::
|
|
83
|
-
|
|
84
|
-
React Router v4+ 有两种用法,一种是 `component-based` 的,一种是基于全局配置的。这两种都由开发者自己用代码来控制客户端路由逻辑,所以我们把这种模式称作【**自控式路由**】。
|
|
85
|
-
|
|
86
|
-
执行 `pnpm run dev`,访问 `http://localhost:8080/contacts`,可以看到完整的联系人,页面的标题是 All:
|
|
87
|
-
|
|
88
|
-

|
|
89
|
-
|
|
90
|
-
访问 `http://localhost:8080/contacts/archives`,只会看到已存档的联系人,页面的标题是 Archives:
|
|
91
|
-
|
|
92
|
-

|
|
93
|
-
|
|
94
|
-
查看页面 HTML 源码,可以看到两个页面的内容是一样,是在客户端针对不同 URL 渲染不同内容。
|
|
95
|
-
|
|
96
|
-
**接下来我们增加一个简单的导航栏,让用户能在两个列表之间切换**。
|
|
97
|
-
|
|
98
|
-
打开 src/contacts/App.tsx,在顶部导入 Radio 组件:
|
|
99
|
-
|
|
100
|
-
```tsx
|
|
101
|
-
import { List, Radio } from 'antd';
|
|
102
|
-
```
|
|
103
|
-
|
|
104
|
-
然后将 UI 最顶部进行修改,增加一组单选框
|
|
105
|
-
|
|
106
|
-
```tsx {3-8}
|
|
107
|
-
return (
|
|
108
|
-
<div className="container lg mx-auto">
|
|
109
|
-
<div className="h-16 p-2 flex items-center justify-center">
|
|
110
|
-
<Radio.Group onChange={handleSetList} value={currentList}>
|
|
111
|
-
<Radio value="/">All</Radio>
|
|
112
|
-
<Radio value="/archives">Archives</Radio>
|
|
113
|
-
</Radio.Group>
|
|
114
|
-
</div>
|
|
115
|
-
<Switch>
|
|
116
|
-
```
|
|
117
|
-
|
|
118
|
-
然后我们来实现 `currentList` 和 `handleSetList`。
|
|
119
|
-
|
|
120
|
-
引入两个 React Hook:`useState` 和 `useHistory`,以及 Ant Design 的事件类型定义:
|
|
121
|
-
|
|
122
|
-
```js
|
|
123
|
-
import { useState } from 'react';
|
|
124
|
-
import { List, Radio, RadioChangeEvent } from 'antd';
|
|
125
|
-
import { Route, Switch, useHistory } from '@modern-js/runtime/router';
|
|
126
|
-
```
|
|
127
|
-
|
|
128
|
-
最后在 App 组件里增加局部状态和相关逻辑:
|
|
129
|
-
|
|
130
|
-
```js {2-8}
|
|
131
|
-
function App() {
|
|
132
|
-
const history = useHistory();
|
|
133
|
-
const [currentList, setList] = useState(history.location.pathname || '/');
|
|
134
|
-
const handleSetList = (e: RadioChangeEvent) => {
|
|
135
|
-
const { value } = e.target;
|
|
136
|
-
setList(value);
|
|
137
|
-
history.push(value);
|
|
138
|
-
};
|
|
139
|
-
```
|
|
140
|
-
|
|
141
|
-
到这里就已经完成了页面导航栏实现,执行 `pnpm run dev` 查看效果:
|
|
142
|
-
|
|
143
|
-

|
|
144
|
-
|
|
145
|
-
点击导航栏中 Archives,可以看到单选框的选中状态和 URL 都会变化,页面没有刷新,只发生了 CSR。
|
|
146
|
-
|
|
147
|
-
如果我们将 contacts 入口的 SSR 选项开启后([配置教程](/docs/configure/app/server/ssr)),重新访问两个页面,可以看到 HTML 内容是不同的,这是因为在 SSR 阶段页面就执行了客户端路由的逻辑,HTML 里已经包含了最终的渲染结果。
|
|
148
|
-
|
|
149
|
-
访问 `http://localhost:8080/contacts/archives`,点击顶部单选框,可以看到在有 SSR 的情况下,CSR 不受影响,跟开启 SSR 之前的效果一致,实现了 UX 的最大化(首屏 SSR,后续交互 CSR)。
|
|
150
|
-
|
|
151
|
-
---
|
|
152
|
-
|
|
153
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c08/hello-modern)。
|