@modern-js/main-doc 2.0.0-beta.2 → 2.0.0-beta.4
Sign up to get free protection for your applications and to get access to all the features.
- package/.turbo/turbo-build.log +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/inspect.md +0 -4
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/new.md +0 -2
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/core/bootstrap.md +17 -3
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/create-app.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/use-store.md +0 -22
- package/en/docusaurus-plugin-content-docs/current/components/init-app.md +42 -0
- package/en/docusaurus-plugin-content-docs/current/components/reduck-migration.md +1 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/asset-prefix.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/hmr.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/https.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/port.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/progress-bar.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/start-url.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/experiments/lazy-compilation.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/app-icon.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/crossorigin.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/disable-html-folder.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/favicon-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/favicon.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/inject-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/inject.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/meta-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/meta.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/mount-id.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template-parameters-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template-parameters.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/title-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/title.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/asset-prefix.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/assets-retry.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/charset.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/clean-dist-path.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/convert-to-rem.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/copy.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/css-module-local-ident-name.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/data-uri-limit.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-css-extract.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-css-module-extension.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-filename-hash.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-inline-runtime-chunk.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-minimize.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-source-map.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-ts-checker.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/dist-path.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-asset-fallback.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-asset-manifest.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-css-module-tsdeclaration.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-inline-scripts.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-inline-styles.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-latest-decorators.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/externals.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/filename.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/legal-comments.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/override-browserslist.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/polyfill.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/svg-default-export.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/build-cache.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/bundle-analyze.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/chunk-split.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/print-file-size.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/profile.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/remove-console.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/remove-moment-locale.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/plugins.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/security/sri.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/server/routes.md +2 -4
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/alias.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/compile-js-data-uri.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/define.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/exclude.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/global-vars.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/include.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/module-scopes.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/pre-entry.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/resolve-extension-prefix.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/resolve-main-fields.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/autoprefixer.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/babel.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/css-extract.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/css-loader.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/dev-server.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/esbuild.md +16 -39
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/html-plugin.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/inspector.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/less.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/minify-css.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/postcss.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/pug.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/sass.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/style-loader.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/styled-components.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/swc.md +42 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/terser.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/ts-checker.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/ts-loader.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/webpack-chain.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/webpack.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/builder.md +46 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/css-in-js.md +38 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/css-modules.md +86 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/less-sass.md +17 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/postcss.md +81 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/tailwindcss.md +95 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/data-fetch.md +66 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/routes.md +270 -0
- package/en/docusaurus-plugin-content-docs/current/guides/concept/entries.md +116 -0
- package/en/docusaurus-plugin-content-docs/current/guides/concept/lifecycle.md +15 -0
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/quick-start.md +162 -0
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/upgrade.md +78 -0
- package/{zh/tutorials/first-app → en/docusaurus-plugin-content-docs/current/guides}/overview.md +4 -4
- package/en/docusaurus-plugin-content-docs/current/tutorials/foundations/introduction.md +1 -1
- package/en/docusaurus-plugin-content-docs/current.json +29 -29
- package/package.json +3 -3
- package/scripts/config.ts +2 -2
- package/zh/apis/app/commands/inspect.md +0 -4
- package/zh/apis/app/commands/new.md +1 -3
- package/zh/apis/app/hooks/src/index_.md +6 -5
- package/zh/apis/app/runtime/app/_category_.json +1 -1
- package/zh/apis/app/runtime/bff/_category_.json +1 -1
- package/zh/apis/app/runtime/core/_category_.json +1 -1
- package/zh/apis/app/runtime/core/bootstrap.md +17 -3
- package/zh/apis/app/runtime/model/_category_.json +1 -1
- package/zh/apis/app/runtime/model/create-app.md +1 -1
- package/zh/apis/app/runtime/model/use-store.md +1 -23
- package/zh/apis/app/runtime/router/_category_.json +1 -1
- package/zh/apis/app/runtime/ssr/_category_.json +1 -1
- package/zh/apis/app/runtime/testing/_category_.json +1 -1
- package/zh/apis/app/runtime/utility/_category_.json +1 -1
- package/zh/apis/app/runtime/web-server/_category_.json +1 -1
- package/zh/components/debug-app.md +18 -0
- package/zh/components/global-proxy.md +28 -0
- package/zh/components/init-app.md +44 -0
- package/zh/components/prerequisites.md +19 -0
- package/zh/components/reduck-migration.md +1 -0
- package/zh/configure/app/dev/asset-prefix.md +1 -1
- package/zh/configure/app/dev/hmr.md +1 -1
- package/zh/configure/app/dev/https.md +1 -1
- package/zh/configure/app/dev/port.md +1 -1
- package/zh/configure/app/dev/progress-bar.md +1 -1
- package/zh/configure/app/dev/start-url.md +1 -1
- package/zh/configure/app/experiments/_category_.json +4 -0
- package/zh/configure/app/experiments/lazy-compilation.md +1 -1
- package/zh/configure/app/html/_category_.json +4 -0
- package/zh/configure/app/html/app-icon.md +1 -1
- package/zh/configure/app/html/crossorigin.md +1 -1
- package/zh/configure/app/html/disable-html-folder.md +1 -1
- package/zh/configure/app/html/favicon-by-entries.md +1 -1
- package/zh/configure/app/html/favicon.md +1 -1
- package/zh/configure/app/html/inject-by-entries.md +1 -1
- package/zh/configure/app/html/inject.md +1 -1
- package/zh/configure/app/html/meta-by-entries.md +1 -1
- package/zh/configure/app/html/meta.md +1 -1
- package/zh/configure/app/html/mount-id.md +1 -1
- package/zh/configure/app/html/template-by-entries.md +1 -1
- package/zh/configure/app/html/template-parameters-by-entries.md +1 -1
- package/zh/configure/app/html/template-parameters.md +1 -1
- package/zh/configure/app/html/template.md +1 -1
- package/zh/configure/app/html/title-by-entries.md +1 -1
- package/zh/configure/app/html/title.md +1 -1
- package/zh/configure/app/output/asset-prefix.md +1 -1
- package/zh/configure/app/output/assets-retry.md +1 -1
- package/zh/configure/app/output/charset.md +1 -1
- package/zh/configure/app/output/clean-dist-path.md +1 -1
- package/zh/configure/app/output/convert-to-rem.md +1 -1
- package/zh/configure/app/output/copy.md +1 -1
- package/zh/configure/app/output/css-module-local-ident-name.md +1 -1
- package/zh/configure/app/output/data-uri-limit.md +1 -1
- package/zh/configure/app/output/disable-css-extract.md +1 -1
- package/zh/configure/app/output/disable-css-module-extension.md +1 -1
- package/zh/configure/app/output/disable-filename-hash.md +1 -1
- package/zh/configure/app/output/disable-inline-runtime-chunk.md +1 -1
- package/zh/configure/app/output/disable-minimize.md +1 -1
- package/zh/configure/app/output/disable-source-map.md +1 -1
- package/zh/configure/app/output/disable-ts-checker.md +1 -1
- package/zh/configure/app/output/dist-path.md +1 -1
- package/zh/configure/app/output/enable-asset-fallback.md +1 -1
- package/zh/configure/app/output/enable-asset-manifest.md +1 -1
- package/zh/configure/app/output/enable-css-module-tsdeclaration.md +1 -1
- package/zh/configure/app/output/enable-inline-scripts.md +1 -1
- package/zh/configure/app/output/enable-inline-styles.md +1 -1
- package/zh/configure/app/output/enable-latest-decorators.md +1 -1
- package/zh/configure/app/output/externals.md +1 -1
- package/zh/configure/app/output/filename.md +1 -1
- package/zh/configure/app/output/legal-comments.md +1 -1
- package/zh/configure/app/output/override-browserslist.md +1 -1
- package/zh/configure/app/output/polyfill.md +1 -1
- package/zh/configure/app/output/ssg.md +118 -114
- package/zh/configure/app/output/svg-default-export.md +1 -1
- package/zh/configure/app/performance/_category_.json +4 -0
- package/zh/configure/app/performance/build-cache.md +1 -1
- package/zh/configure/app/performance/bundle-analyze.md +1 -1
- package/zh/configure/app/performance/chunk-split.md +1 -1
- package/zh/configure/app/performance/print-file-size.md +1 -1
- package/zh/configure/app/performance/profile.md +1 -1
- package/zh/configure/app/performance/remove-console.md +1 -1
- package/zh/configure/app/performance/remove-moment-locale.md +1 -1
- package/zh/configure/app/plugins.md +1 -1
- package/zh/configure/app/runtime/state.md +13 -0
- package/zh/configure/app/security/_category_.json +4 -0
- package/zh/configure/app/security/sri.md +1 -1
- package/zh/configure/app/server/routes.md +2 -4
- package/zh/configure/app/server/ssr.md +0 -2
- package/zh/configure/app/source/alias.md +1 -1
- package/zh/configure/app/source/compile-js-data-uri.md +1 -1
- package/zh/configure/app/source/define.md +1 -1
- package/zh/configure/app/source/exclude.md +1 -1
- package/zh/configure/app/source/global-vars.md +1 -1
- package/zh/configure/app/source/include.md +1 -1
- package/zh/configure/app/source/module-scopes.md +1 -1
- package/zh/configure/app/source/pre-entry.md +1 -1
- package/zh/configure/app/source/resolve-extension-prefix.md +1 -1
- package/zh/configure/app/source/resolve-main-fields.md +1 -1
- package/zh/configure/app/tools/autoprefixer.md +1 -1
- package/zh/configure/app/tools/babel.md +1 -1
- package/zh/configure/app/tools/css-extract.md +1 -1
- package/zh/configure/app/tools/css-loader.md +1 -1
- package/zh/configure/app/tools/dev-server.md +1 -1
- package/zh/configure/app/tools/esbuild.md +16 -39
- package/zh/configure/app/tools/html-plugin.md +1 -1
- package/zh/configure/app/tools/inspector.md +1 -1
- package/zh/configure/app/tools/less.md +1 -1
- package/zh/configure/app/tools/minify-css.md +1 -1
- package/zh/configure/app/tools/postcss.md +1 -1
- package/zh/configure/app/tools/pug.md +1 -1
- package/zh/configure/app/tools/sass.md +1 -1
- package/zh/configure/app/tools/style-loader.md +1 -1
- package/zh/configure/app/tools/styled-components.md +1 -1
- package/zh/configure/app/tools/swc.md +42 -0
- package/zh/configure/app/tools/terser.md +1 -1
- package/zh/configure/app/tools/ts-checker.md +1 -1
- package/zh/configure/app/tools/ts-loader.md +1 -1
- package/zh/configure/app/tools/webpack-chain.md +1 -1
- package/zh/configure/app/tools/webpack.md +1 -1
- package/zh/guides/advanced-features/bff/bff-proxy.md +1 -1
- package/zh/guides/advanced-features/compatibility.md +2 -38
- package/zh/guides/advanced-features/custom-app.md +23 -19
- package/zh/guides/advanced-features/ssg.md +73 -62
- package/zh/guides/advanced-features/ssr.md +142 -36
- package/zh/guides/advanced-features/testing.md +33 -1
- package/zh/guides/advanced-features/web-server.md +2 -2
- package/zh/guides/basic-features/builder.md +46 -0
- package/zh/guides/basic-features/css/_category_.json +1 -1
- package/zh/guides/basic-features/css/less-sass.md +1 -14
- package/zh/guides/basic-features/css/tailwindcss.md +2 -6
- package/zh/guides/basic-features/data-fetch.md +1 -1
- package/zh/guides/basic-features/env-vars.md +34 -0
- package/zh/guides/basic-features/html.md +182 -0
- package/zh/guides/basic-features/mock.md +3 -9
- package/zh/guides/basic-features/proxy.md +2 -27
- package/zh/guides/basic-features/routes.md +32 -35
- package/zh/guides/concept/entries.md +8 -9
- package/zh/guides/get-started/quick-start.md +6 -78
- package/zh/guides/get-started/upgrade.md +8 -8
- package/zh/guides/topic-detail/framework-plugin/extend.md +3 -4
- package/zh/{apis/app/runtime/plugin/hook-api.md → guides/topic-detail/framework-plugin/hook-list.md} +42 -135
- package/zh/{apis/app/runtime/plugin → guides/topic-detail/framework-plugin}/hook.md +2 -3
- package/zh/guides/topic-detail/framework-plugin/implement.md +21 -10
- package/zh/guides/topic-detail/framework-plugin/introduction.md +49 -0
- package/{en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin → zh/guides/topic-detail/framework-plugin}/plugin-api.md +3 -4
- package/zh/guides/topic-detail/framework-plugin/relationship.md +2 -3
- package/zh/guides/topic-detail/model/quick-start.md +5 -1
- package/zh/guides/topic-detail/model/test-model.md +2 -2
- package/zh/guides/topic-detail/monorepo/intro.md +1 -1
- package/zh/guides/troubleshooting/dependencies.md +0 -69
- package/zh/tutorials/first-app/_category_.json +1 -1
- package/zh/tutorials/first-app/c01-start.md +94 -0
- package/zh/tutorials/first-app/c02-component.md +56 -0
- package/zh/tutorials/first-app/c03-css.md +305 -0
- package/zh/tutorials/first-app/c04-routes.md +169 -0
- package/zh/tutorials/first-app/c05-loader.md +82 -0
- package/zh/tutorials/first-app/c06-model.md +256 -0
- package/zh/tutorials/first-app/c07-container.md +268 -0
- package/zh/tutorials/first-app/c08-entries.md +134 -0
- package/zh/tutorials/foundations/introduction.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/default-alias.md +0 -25
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin/_category_.json +0 -4
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin/abstract.md +0 -26
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin/hook-api.md +0 -896
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin/hook.md +0 -170
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-modern-mode.md +0 -34
- package/zh/apis/app/runtime/default-alias.md +0 -23
- package/zh/apis/app/runtime/plugin/_category_.json +0 -4
- package/zh/apis/app/runtime/plugin/abstract.md +0 -26
- package/zh/apis/app/runtime/plugin/plugin-api.md +0 -117
- package/zh/apis/generator/overview.md +0 -32
- package/zh/configure/app/output/enable-modern-mode.md +0 -34
- package/zh/guides/basic-features/image.md +0 -43
- package/zh/guides/topic-detail/compile-speed.md +0 -182
- package/zh/guides/topic-detail/framework-plugin/abstract.md +0 -27
- package/zh/guides/topic-detail/monorepo/deploy.md +0 -43
- package/zh/guides/troubleshooting/compile.md +0 -379
- package/zh/tutorials/first-app/c01-getting-started/1.1-prerequisites.md +0 -25
- package/zh/tutorials/first-app/c01-getting-started/1.2-minimal-mwa.md +0 -118
- package/zh/tutorials/first-app/c01-getting-started/1.3-dev-command.md +0 -29
- package/zh/tutorials/first-app/c01-getting-started/1.4-enable-ssr.md +0 -44
- package/zh/tutorials/first-app/c01-getting-started/1.5-start-command.md +0 -18
- package/zh/tutorials/first-app/c01-getting-started/1.6-create-repo.md +0 -31
- package/zh/tutorials/first-app/c01-getting-started/_category_.json +0 -3
- package/zh/tutorials/first-app/c02-generator-and-studio/2.1-generator.md +0 -79
- package/zh/tutorials/first-app/c02-generator-and-studio/2.2-boilerplates.md +0 -36
- package/zh/tutorials/first-app/c02-generator-and-studio/2.3-configuration.md +0 -21
- package/zh/tutorials/first-app/c02-generator-and-studio/_category_.json +0 -3
- package/zh/tutorials/first-app/c03-ide/3.1-setting-up.md +0 -55
- package/zh/tutorials/first-app/c03-ide/3.2-hints-in-ide.md +0 -66
- package/zh/tutorials/first-app/c03-ide/3.3-autofix-in-ide.md +0 -11
- package/zh/tutorials/first-app/c03-ide/3.4-autofix-in-cli.md +0 -63
- package/zh/tutorials/first-app/c03-ide/_category_.json +0 -3
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.1-use-es6-plus.md +0 -67
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.2-use-typescript.md +0 -111
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.3-compatibility.md +0 -67
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/_category_.json +0 -3
- package/zh/tutorials/first-app/c05-component/5.1-use-ui-library.md +0 -68
- package/zh/tutorials/first-app/c05-component/5.2-use-standalone-component.md +0 -92
- package/zh/tutorials/first-app/c05-component/_category_.json +0 -3
- package/zh/tutorials/first-app/c06-css-and-component/6.1-css-in-js.md +0 -110
- package/zh/tutorials/first-app/c06-css-and-component/6.2-utility-class.md +0 -148
- package/zh/tutorials/first-app/c06-css-and-component/6.3-postcss.md +0 -84
- package/zh/tutorials/first-app/c06-css-and-component/6.4-design-system.md +0 -83
- package/zh/tutorials/first-app/c06-css-and-component/6.5-storybook.md +0 -77
- package/zh/tutorials/first-app/c06-css-and-component/6.6-testing.md +0 -113
- package/zh/tutorials/first-app/c06-css-and-component/_category_.json +0 -3
- package/zh/tutorials/first-app/c07-app-entry/7.1-intro.md +0 -64
- package/zh/tutorials/first-app/c07-app-entry/7.2-add-entry-in-cli.md +0 -100
- package/zh/tutorials/first-app/c07-app-entry/7.3-manage-entries-by-hand.md +0 -74
- package/zh/tutorials/first-app/c07-app-entry/_category_.json +0 -3
- package/zh/tutorials/first-app/c08-client-side-routing/8.1-code-based-routing.md +0 -153
- package/zh/tutorials/first-app/c08-client-side-routing/8.2-file-based-routing.md +0 -310
- package/zh/tutorials/first-app/c08-client-side-routing/_category_.json +0 -3
- package/zh/tutorials/first-app/c09-bff/9.1-serverless.md +0 -30
- package/zh/tutorials/first-app/c09-bff/9.2-enable-bff.md +0 -93
- package/zh/tutorials/first-app/c09-bff/9.3-fetch-bff.md +0 -205
- package/zh/tutorials/first-app/c09-bff/_category_.json +0 -3
- package/zh/tutorials/first-app/c10-model/10.1-application-architecture.md +0 -23
- package/zh/tutorials/first-app/c10-model/10.2-add-model.md +0 -185
- package/zh/tutorials/first-app/c10-model/10.3-use-model.md +0 -54
- package/zh/tutorials/first-app/c10-model/10.4-testing.md +0 -69
- package/zh/tutorials/first-app/c10-model/_category_.json +0 -3
- package/zh/tutorials/first-app/c11-container/11.1-use-model-with-app-state.md +0 -274
- package/zh/tutorials/first-app/c11-container/11.2-add-container.md +0 -106
- package/zh/tutorials/first-app/c11-container/11.3-use-loader.md +0 -61
- package/zh/tutorials/first-app/c11-container/11.4-testing.md +0 -56
- package/zh/tutorials/first-app/c11-container/_category_.json +0 -3
|
@@ -1,170 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_position: 2
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# Hook 模型
|
|
6
|
-
|
|
7
|
-
首先介绍一下 Modern.js 的基础的插件系统中的一些内容,包括 Hook 模型的工作方式、各个 Hook 模型的运行模式、Manager 的工作模式。
|
|
8
|
-
|
|
9
|
-
每种 Hook 模型都是独立的,可以独立管理运行函数。
|
|
10
|
-
|
|
11
|
-
## 基础工作方式
|
|
12
|
-
|
|
13
|
-
先以 Pipeline 为例,简单介绍一下 Hook 模型的工作方式。先看一个简单的例子:
|
|
14
|
-
|
|
15
|
-
```ts
|
|
16
|
-
import { createPipeline } from '@modern-js/plugin'
|
|
17
|
-
|
|
18
|
-
// 1. 创建
|
|
19
|
-
const pipeline = createPipeline<number, number>()
|
|
20
|
-
|
|
21
|
-
// 2. 添加函数
|
|
22
|
-
pipeline.use((count, next) => {
|
|
23
|
-
return next(count + 1)
|
|
24
|
-
})
|
|
25
|
-
pipeline.use((count, next) => {
|
|
26
|
-
return count * 2
|
|
27
|
-
})
|
|
28
|
-
|
|
29
|
-
// 3. 执行
|
|
30
|
-
pipeline.run(1) // 4
|
|
31
|
-
pipeline.run(5) // 12
|
|
32
|
-
```
|
|
33
|
-
|
|
34
|
-
在这个例子中,创建了一个 `Pipeline<number, number>` 类型的 Pipeline(L3),这意味着运行它的时候,你需要传入一个 `number`,然后你会得到一个 `number`,而这个模型管理的函数的类型是:
|
|
35
|
-
|
|
36
|
-
```ts
|
|
37
|
-
(count: number, next: (nextCount: number) => number) => number
|
|
38
|
-
```
|
|
39
|
-
|
|
40
|
-
这里全是 `number`,是因为我们创建的是 `Pipeline<number, number>` ,如果创建的是 `Pipeline<number, string>` 则运行它入参是 `number`,返回值是 `string`,对应管理的函数的类型会是:
|
|
41
|
-
|
|
42
|
-
```ts
|
|
43
|
-
(count: number, next: (nextCount: number) => string) => string
|
|
44
|
-
```
|
|
45
|
-
|
|
46
|
-
|
|
47
|
-
创建好 Pipeline 之后,可以通过 `use` 添加函数(L5、L8),需要注意的是,添加的顺序就是他们默认的运行顺序,在这些函数中,你可以对 `count` 进行处理、返回一个值,如果你调用了 `next` 函数,则会运行后面的函数,即如果你添加了三个函数: `A`、`B`、`C`,如果你在 `A` 中调用 `next` 那么就会运行 `B`,同样的,如果你在 `B` 中调用 `next` 那么就会运行 `C`,而在上面的例子中,添加的第一个函数(L5)就运行了 `next`,所以这里就会运行第二个函数(L8),并且运行的返回值就是 第二个函数的返回值,如果在第一个函数中没有调用 `next`,直接返回,例如:
|
|
48
|
-
|
|
49
|
-
```ts
|
|
50
|
-
import { createPipeline } from '@modern-js/plugin'
|
|
51
|
-
|
|
52
|
-
// 1. 创建
|
|
53
|
-
const pipeline = createPipeline<number, number>()
|
|
54
|
-
|
|
55
|
-
// 2. 添加函数
|
|
56
|
-
pipeline.use((count, next) => {
|
|
57
|
-
return count + 1
|
|
58
|
-
})
|
|
59
|
-
pipeline.use((count, next) => {
|
|
60
|
-
return count * 2
|
|
61
|
-
})
|
|
62
|
-
|
|
63
|
-
// 3. 执行
|
|
64
|
-
pipeline.run(1) // 2
|
|
65
|
-
pipeline.run(5) // 6
|
|
66
|
-
```
|
|
67
|
-
|
|
68
|
-
则在运行 Pipeline 的时候就不会运行第二个函数,那么 Pipeline 的运行结果则就是第一个函数的返回值。
|
|
69
|
-
|
|
70
|
-
最后,运行 Pipeline 的方式也显而易见就是调用 `pipeline.run` 。
|
|
71
|
-
|
|
72
|
-
## 不同 Hook 模型的区别
|
|
73
|
-
|
|
74
|
-
上面这部分就是 Pipeline 整体的一个工作模式的描述,其他的 Hook 模型的工作模式基本也是这样,主要的区别点,是函数类型、执行顺序,参数。
|
|
75
|
-
|
|
76
|
-
### Pipeline
|
|
77
|
-
|
|
78
|
-
上面的例子就是以 Pipeline 为例描述的,这里就不赘述了,在 Pipeline 这个大类中,提供了两个小类: Sync 和 Async,顾名思义,它们的区别就是管理的函数的类型是 Sync 的还是 Async 的。
|
|
79
|
-
|
|
80
|
-
:::info
|
|
81
|
-
当 Pipeline 中没有函数或者所有函数都调用了 `next` 函数,则就需要在运行的时候提供:
|
|
82
|
-
|
|
83
|
-
```ts
|
|
84
|
-
pipeline({}, {
|
|
85
|
-
onLast: () => {
|
|
86
|
-
// do something
|
|
87
|
-
}
|
|
88
|
-
})
|
|
89
|
-
```
|
|
90
|
-
:::
|
|
91
|
-
|
|
92
|
-
### Waterfall
|
|
93
|
-
|
|
94
|
-
这种模型顾名思义,他的特点就是参数的顺序递交,即前面一个函数的返回值,将会成为下一个函数的入参,我们也用一个例子来看一下:
|
|
95
|
-
|
|
96
|
-
```ts
|
|
97
|
-
import { createWaterfall } from '@modern-js/plugin'
|
|
98
|
-
|
|
99
|
-
// 1. 创建
|
|
100
|
-
const waterfall = createWaterfall<number>()
|
|
101
|
-
|
|
102
|
-
// 2. 添加函数
|
|
103
|
-
waterfall.use((count) => {
|
|
104
|
-
return count + 1
|
|
105
|
-
})
|
|
106
|
-
waterfall.use((count) => {
|
|
107
|
-
return count * 2
|
|
108
|
-
})
|
|
109
|
-
|
|
110
|
-
// 3. 执行
|
|
111
|
-
waterfall.run(1) // 4
|
|
112
|
-
waterfall.run(5) // 12
|
|
113
|
-
```
|
|
114
|
-
|
|
115
|
-
这个例子中,创建了一个类型为 `Waterfall<number> `,即这个模型执行的入参和返回值是一样的,这个例子中都是 `number`,而它管理的函数的类型是:
|
|
116
|
-
|
|
117
|
-
```ts
|
|
118
|
-
(count: number) => number
|
|
119
|
-
```
|
|
120
|
-
|
|
121
|
-
可能简单看这个例子感觉和上面的 Pipeline 功能一样,那需要注意的是,首先这里 Waterfall 管理的函数没有next 函数作为第二个参数,所以它无法在函数内部通过调用 next 来先运行之后添加的函数,从而修改运行的顺序,其次这里的运行的入参的类型和返回值的类型必须是一样的(而 Pipeline 可以不一样)。
|
|
122
|
-
|
|
123
|
-
同样的,在 Waterfall 这个大类中,也提供了 Sync 和 Async 的小类,分别对应 Sync 和 Async 的函数。
|
|
124
|
-
|
|
125
|
-
### Workflow
|
|
126
|
-
|
|
127
|
-
这种 Hook 模型与上面两种 Hook 模型的区别是,没有那么强的前后参数返回值递交的概念,在这个模型中,每个函数都是基于同样的入参,相对独立运行的,通过一个例子简单看一下:
|
|
128
|
-
|
|
129
|
-
```ts
|
|
130
|
-
import { createWorkflow } from '@modern-js/plugin'
|
|
131
|
-
|
|
132
|
-
// 1. 创建
|
|
133
|
-
const workflow = createWorkflow <number, number>()
|
|
134
|
-
|
|
135
|
-
// 2. 添加函数
|
|
136
|
-
workflow.use((count) => {
|
|
137
|
-
return count + 1
|
|
138
|
-
})
|
|
139
|
-
workflow.use((count) => {
|
|
140
|
-
return count * 2
|
|
141
|
-
})
|
|
142
|
-
|
|
143
|
-
// 3. 执行
|
|
144
|
-
workflow.run(1) // [2, 2]
|
|
145
|
-
workflow.run(5) // [6, 10]
|
|
146
|
-
```
|
|
147
|
-
|
|
148
|
-
在这个例子中,添加了两个函数,所以运行的结果就是这两个函数运行的结果形成的一个数组。
|
|
149
|
-
|
|
150
|
-
虽然这种模型中没有那么强的前后参数返回值递交的概念,但依旧有执行顺序的区别,在 Workflow 这个大类中,提供了三个小类: Sync、Async、Parallel。他们之间的区别就是函数的执行顺序,当然默认的都是按照添加顺序执行,而在 Sync、Async 则是强制按照添加顺序执行,而 Parallel 则是 Async 模式的一个变体,即它使用的是 `Promise.all` 来执行所有函数,而 Async 则会 `await` 前面的函数运行结束。
|
|
151
|
-
|
|
152
|
-
## Hook 模型对比
|
|
153
|
-
|
|
154
|
-
<div style={{ width: "100%", overflowX: "scroll" }}>
|
|
155
|
-
<div style={{ width: "150%" }}>
|
|
156
|
-
|
|
157
|
-
||函数类型|执行顺序|函数参数来源|执行返回值来源|倾向处理的任务类型|函数 TS 类型|
|
|
158
|
-
|-----|-----|-----|-----|----|----|----|
|
|
159
|
-
|Pipeline|Sync|默认执行第一个添加的函数,可以通过 next 调用之后添加的函数|第一个函数的参数来源是运行的参数,之后的函数的参数来源是,前一个函数向 next 函数传递的参数|第一个函数的返回值|<ul><li>需要修改初始参数</li><li>需要修改函数执行顺序</li></ul>|`(input: I, next: Next<I, O>) => O`|
|
|
160
|
-
|AsyncPipeline|Sync/Async|默认执行第一个添加的函数,可以通过 next 调用之后添加的函数|第一个函数的参数来源是运行的参数,之后的函数的参数来源是,前一个函数向 next 函数传递的参数|第一个函数的返回值|<ul><li>需要修改初始参数</li><li>需要修改函数执行顺序</li></ul>|`(input: I, next: AsyncNext<I, O>) => O | Promise<O>`|
|
|
161
|
-
|WaterFall|Sync|一直顺序执行|第一个函数的参数来源是运行的参数,之后的函数的参数来源是,前一个函数的返回值|最后一个函数的返回值|<ul><li>需要修改初始参数</li><li>不需要修改函数执行顺序</li></ul>|`(I: I) => I`|
|
|
162
|
-
|AsyncWaterFall|Sync/Async|一直顺序执行|第一个函数的参数来源是运行的参数,之后的函数的参数来源是,前一个函数的返回值|最后一个函数的返回值|<ul><li>需要修改初始参数</li><li>不需要修改函数执行顺序</li></ul>|`(I: I) => I | Promise<I>`|
|
|
163
|
-
|Workflow|Sync|一直顺序执行|所有函数的入参都是运行的参数|所有函数返回值形成的数组|<ul><li>不需要修改初始参数</li><li>不需要修改函数执行顺序</li></ul>|`(I: I) => O`|
|
|
164
|
-
|AsyncWorkflow|Sync/Async|一直顺序执行|所有函数的入参都是运行的参数|所有函数返回值形成的数组|<ul><li>不需要修改初始参数</li><li>不需要修改函数执行顺序</li></ul>|`(I: I) => O | Promise<O>`|
|
|
165
|
-
|ParallelWorkFlow|Sync/Async|异步执行|所有函数的入参都是运行的参数|所有函数返回值形成的数组|<ul><li>不需要修改初始参数</li><li>不关心执行顺序</li></ul>|`(I: I) => O | Promise<O>`|
|
|
166
|
-
|
|
167
|
-
</div>
|
|
168
|
-
</div>
|
|
169
|
-
|
|
170
|
-
Workflow、Waterfall 其实都是 Pipeline 的变体,Pipeline 可以通过特定的写法来实现 Workflow、Waterfall ,但都较为麻烦,有许多隐形的约定,为了方便使用,提供了这两种变体来满足这种特殊场景。
|
package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-modern-mode.md
DELETED
|
@@ -1,34 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_label: enableModernMode
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# output.enableModernMode
|
|
6
|
-
|
|
7
|
-
* Type: `boolean`
|
|
8
|
-
* Default: `false`
|
|
9
|
-
|
|
10
|
-
Modern.js default value to build JS products with Polyfill for older browsers. After opening this configuration, you can automatically build JS products that are not degraded for modern browser syntax in the production environment. The product filename format is `[name].[hash]-es6/js`.
|
|
11
|
-
|
|
12
|
-
For example, configure the following configuration:
|
|
13
|
-
|
|
14
|
-
```ts title="modern.config.ts"
|
|
15
|
-
import { defineConfig } from '@modern-js/app-tools';
|
|
16
|
-
|
|
17
|
-
export default defineConfig({
|
|
18
|
-
output: {
|
|
19
|
-
enableModernMode: true,
|
|
20
|
-
},
|
|
21
|
-
});
|
|
22
|
-
```
|
|
23
|
-
|
|
24
|
-
After executing the `build` command, modern is packaged in addition to the normal Client packaging, and the `dist/static/js` directory will generate es6 related products.
|
|
25
|
-
|
|
26
|
-

|
|
27
|
-
|
|
28
|
-
After executing the `start` command, use the latest version Chrome browser access, and observe that the requested JS resource in the Network is an es6 product.
|
|
29
|
-
|
|
30
|
-

|
|
31
|
-
|
|
32
|
-
:::info
|
|
33
|
-
For more information, see [Client side compatibility](/docs/guides/advanced-features/compatibility)。
|
|
34
|
-
:::
|
|
@@ -1,23 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_position: 1
|
|
3
|
-
title: 默认别名
|
|
4
|
-
---
|
|
5
|
-
|
|
6
|
-
Modern.js 推荐通过别名的方式引用源码,其中包含 3 种默认别名:
|
|
7
|
-
- `@/`:等价于引用项目根目录 `src/*` 下的文件。
|
|
8
|
-
- `@api/`:等价于引用项目根目录下 `api/*` 下的文件(需要先开启 BFF 功能)。
|
|
9
|
-
- `@shared/`:等价于引用项目根目录下 `shared/*` 下的文件。
|
|
10
|
-
|
|
11
|
-
:::tip 提示
|
|
12
|
-
- 除了以下默认别名,开发者可以在 `modern.config.js` 中自定义别名,详见[如何配置别名](/docs/configure/app/source/alias)。
|
|
13
|
-
:::
|
|
14
|
-
|
|
15
|
-
## 示例
|
|
16
|
-
下面的例子展示了如何通过默认别名引用函数。
|
|
17
|
-
```tsx
|
|
18
|
-
import { hello } from '@/common/utils';
|
|
19
|
-
|
|
20
|
-
hello();
|
|
21
|
-
|
|
22
|
-
```
|
|
23
|
-
引用 `@/common/utils` 相当于引用 `src/common/utils`。
|
|
@@ -1,26 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_position: 1
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# 概览
|
|
6
|
-
|
|
7
|
-
Modern.js 的基础的插件系统中主要分为三个部分:Hook 模型(Pipeline、Workflow、Waterfall)、 Hook 模型的管理器(Manager),上下文共享机制。
|
|
8
|
-
|
|
9
|
-
其中的 Hook 模型是用于管理运行一系列相同模型(形状)函数的管理工具,目前提供了三个大类,7个小类:
|
|
10
|
-
|
|
11
|
-
- Pipeline
|
|
12
|
-
- Sync
|
|
13
|
-
- Async
|
|
14
|
-
- Waterfall
|
|
15
|
-
- Sync
|
|
16
|
-
- Async
|
|
17
|
-
- Workflow
|
|
18
|
-
- Sync
|
|
19
|
-
- Async
|
|
20
|
-
- Parallel(Async)
|
|
21
|
-
|
|
22
|
-
它们之间的区别是他们所管理的函数的运行模式的不同。不同的地方会在下面具体分析介绍。
|
|
23
|
-
|
|
24
|
-
Hook 模型的管理器(Manager),顾名思义就是用来管理上面提到的那些 Hook 模型,添加至同一个 Manager 可以使用同一个 Runner 对象(包含所有 Hook 的执行函数)来运行,也共享同一个上下文环境。而 Modern.js 的基础插件系统中的插件就是针对 Manager 来说的,是一个拥有属性、插件 Hook 函数的对象。
|
|
25
|
-
|
|
26
|
-
基于上面的工具(Hook 模型 + Manager),在 Modern.js 中主要构建了三套插件模型:CLI、Runtime、Server。其中 CLI 是 Modern.js 中主要的运行流程控制模型,Modern.js 中的各种工程方案(应用工程方案、模块工程方案、Monorepo 工程方案)都是主要通过这一套模型运行的。而 Runtime 则主要负责的是 React 路由组件和元素的处理(Component 和 Element)和渲染(包括服务器端渲染和客户端渲染)。而 Server 则是针对 Server 运行时的这个阶段的生命周期运行和特殊信息收集。其中 Runtime 和 Server 的运行都是在 CLI 中触发的。
|
|
@@ -1,117 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_position: 5
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# Plugin API
|
|
6
|
-
|
|
7
|
-
插件的 setup 函数会接收一个 api 入参,你可以调用 api 上提供的一些方法来获取到配置、应用上下文等信息。
|
|
8
|
-
|
|
9
|
-
```ts
|
|
10
|
-
import type { CliPlugin } from '@modern-js/core';
|
|
11
|
-
|
|
12
|
-
export default (): CliPlugin => ({
|
|
13
|
-
name: 'my-plugin',
|
|
14
|
-
|
|
15
|
-
setup(api) {
|
|
16
|
-
// 获取应用原始配置
|
|
17
|
-
const config = api.useConfigContext();
|
|
18
|
-
// 获取应用运行上下文
|
|
19
|
-
const appContext = api.useAppContext();
|
|
20
|
-
// 获取解析之后的最终配置
|
|
21
|
-
const resolvedConfig = api.useResolvedConfigContext();
|
|
22
|
-
},
|
|
23
|
-
});
|
|
24
|
-
```
|
|
25
|
-
|
|
26
|
-
## API
|
|
27
|
-
|
|
28
|
-
### useConfigContext
|
|
29
|
-
|
|
30
|
-
用于获取应用原始配置。
|
|
31
|
-
|
|
32
|
-
```ts
|
|
33
|
-
const useConfigContext: () => UserConfig
|
|
34
|
-
|
|
35
|
-
interface UserConfig {
|
|
36
|
-
source?: SourceConfig;
|
|
37
|
-
output?: OutputConfig;
|
|
38
|
-
server?: ServerConfig;
|
|
39
|
-
dev?: DevConfig;
|
|
40
|
-
deploy?: DeployConfig;
|
|
41
|
-
tools?: ToolsConfig;
|
|
42
|
-
plugins?: PluginConfig;
|
|
43
|
-
runtime?: RuntimeConfig;
|
|
44
|
-
runtimeByEntries?: RuntimeByEntriesConfig;
|
|
45
|
-
}
|
|
46
|
-
```
|
|
47
|
-
|
|
48
|
-
具体配置字段的意义请参考【[配置](/docs/configure/app/source/alias)】。
|
|
49
|
-
|
|
50
|
-
### useAppContext
|
|
51
|
-
|
|
52
|
-
用于获取应用运行上下文。
|
|
53
|
-
|
|
54
|
-
```ts
|
|
55
|
-
const useAppContext: () => IAppContext
|
|
56
|
-
|
|
57
|
-
interface IAppContext {
|
|
58
|
-
appDirectory: string;
|
|
59
|
-
configFile: string | false;
|
|
60
|
-
ip?: string;
|
|
61
|
-
port?: number;
|
|
62
|
-
distDirectory: string;
|
|
63
|
-
packageName: string;
|
|
64
|
-
srcDirectory: string;
|
|
65
|
-
sharedDirectory: string;
|
|
66
|
-
nodeModulesDirectory: string;
|
|
67
|
-
internalDirectory: string;
|
|
68
|
-
plugins: {
|
|
69
|
-
cli?: any;
|
|
70
|
-
server?: any;
|
|
71
|
-
}[];
|
|
72
|
-
entrypoints: Entrypoint[];
|
|
73
|
-
serverRoutes: ServerRoute[];
|
|
74
|
-
htmlTemplates: HtmlTemplates;
|
|
75
|
-
}
|
|
76
|
-
```
|
|
77
|
-
|
|
78
|
-
### useResolvedConfigContext
|
|
79
|
-
|
|
80
|
-
用于获取解析之后的最终配置。
|
|
81
|
-
|
|
82
|
-
```ts
|
|
83
|
-
const useResolvedConfigContext: () => NormalizedConfig
|
|
84
|
-
|
|
85
|
-
interface NormalizedConfig {
|
|
86
|
-
source: NormalizedSourceConfig;
|
|
87
|
-
output: OutputConfig;
|
|
88
|
-
server: ServerConfig;
|
|
89
|
-
dev: DevConfig;
|
|
90
|
-
deploy: DeployConfig;
|
|
91
|
-
tools: NormalizedToolsConfig;
|
|
92
|
-
plugins: PluginConfig;
|
|
93
|
-
runtime: RuntimeConfig;
|
|
94
|
-
runtimeByEntries?: RuntimeByEntriesConfig;
|
|
95
|
-
_raw: UserConfig
|
|
96
|
-
}
|
|
97
|
-
```
|
|
98
|
-
|
|
99
|
-
具体配置字段的意义请参考【[配置](/docs/configure/app/source/alias)】。
|
|
100
|
-
|
|
101
|
-
### useHookRunners
|
|
102
|
-
|
|
103
|
-
用于获取 Hooks 的执行器,并触发特定的 Hook 执行。
|
|
104
|
-
|
|
105
|
-
```ts
|
|
106
|
-
import type { CliPlugin } from '@modern-js/core';
|
|
107
|
-
|
|
108
|
-
export default (): CliPlugin => ({
|
|
109
|
-
name: 'my-plugin',
|
|
110
|
-
|
|
111
|
-
async setup(api) {
|
|
112
|
-
const hookRunners = api.useHookRunners();
|
|
113
|
-
// 触发 afterBuild Hook
|
|
114
|
-
await hookRunners.afterBuild();
|
|
115
|
-
},
|
|
116
|
-
});
|
|
117
|
-
```
|
|
@@ -1,32 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_position: 0
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# 概览
|
|
6
|
-
Modern.js 提供了 `create` 工具用于初始化不同工程方案项目。
|
|
7
|
-
|
|
8
|
-
## 基本使用
|
|
9
|
-
|
|
10
|
-
```bash
|
|
11
|
-
npx @modern-js/create [projectDir]
|
|
12
|
-
```
|
|
13
|
-
|
|
14
|
-
```bash
|
|
15
|
-
Usage: create [projectDir]
|
|
16
|
-
|
|
17
|
-
创建 @modern-js 应用
|
|
18
|
-
|
|
19
|
-
Options:
|
|
20
|
-
-c, --config <config> 创建项目默认配置(JSON 字符串) (default: "{}")
|
|
21
|
-
--mwa 一键创建应用工程(使用默认配置) (default: false)
|
|
22
|
-
--module 一键创建模块工程(使用默认配置) (default: false)
|
|
23
|
-
--monorepo 一键常见 Monorepo 应用(使用默认配置) (default: false)
|
|
24
|
-
--dist-tag <distTag> 生成项目时生成器使用特殊的 npm Tag (default: "")
|
|
25
|
-
--registry <registry> 在创建过程中定制 npm Registry (default: "")
|
|
26
|
-
-d,--debug 开启 Debug 模式,打印调试日志信息 (default: false)
|
|
27
|
-
-h, --help display help for command
|
|
28
|
-
```
|
|
29
|
-
|
|
30
|
-
:::info 补充信息
|
|
31
|
-
不需要全局安装 `@modern-js/create`,使用 npx 按需运行即可,可以保证始终运行最新版本的项目生成器。
|
|
32
|
-
:::
|
|
@@ -1,34 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_label: enableModernMode
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# output.enableModernMode
|
|
6
|
-
|
|
7
|
-
* 类型: `boolean`
|
|
8
|
-
* 默认值:`false`
|
|
9
|
-
|
|
10
|
-
Modern.js 默认值构建针对旧版浏览器带有 Polyfill 的 JS 产物,开启该配置后,可以在生产环境会自动构建出针对现代浏览器语法未降级的 JS 产物,产物文件名格式为 `[name].[hash]-es6/js`。
|
|
11
|
-
|
|
12
|
-
例如配置如下配置:
|
|
13
|
-
|
|
14
|
-
```ts title="modern.config.ts"
|
|
15
|
-
import { defineConfig } from '@modern-js/app-tools';
|
|
16
|
-
|
|
17
|
-
export default defineConfig({
|
|
18
|
-
output: {
|
|
19
|
-
enableModernMode: true,
|
|
20
|
-
},
|
|
21
|
-
});
|
|
22
|
-
```
|
|
23
|
-
|
|
24
|
-
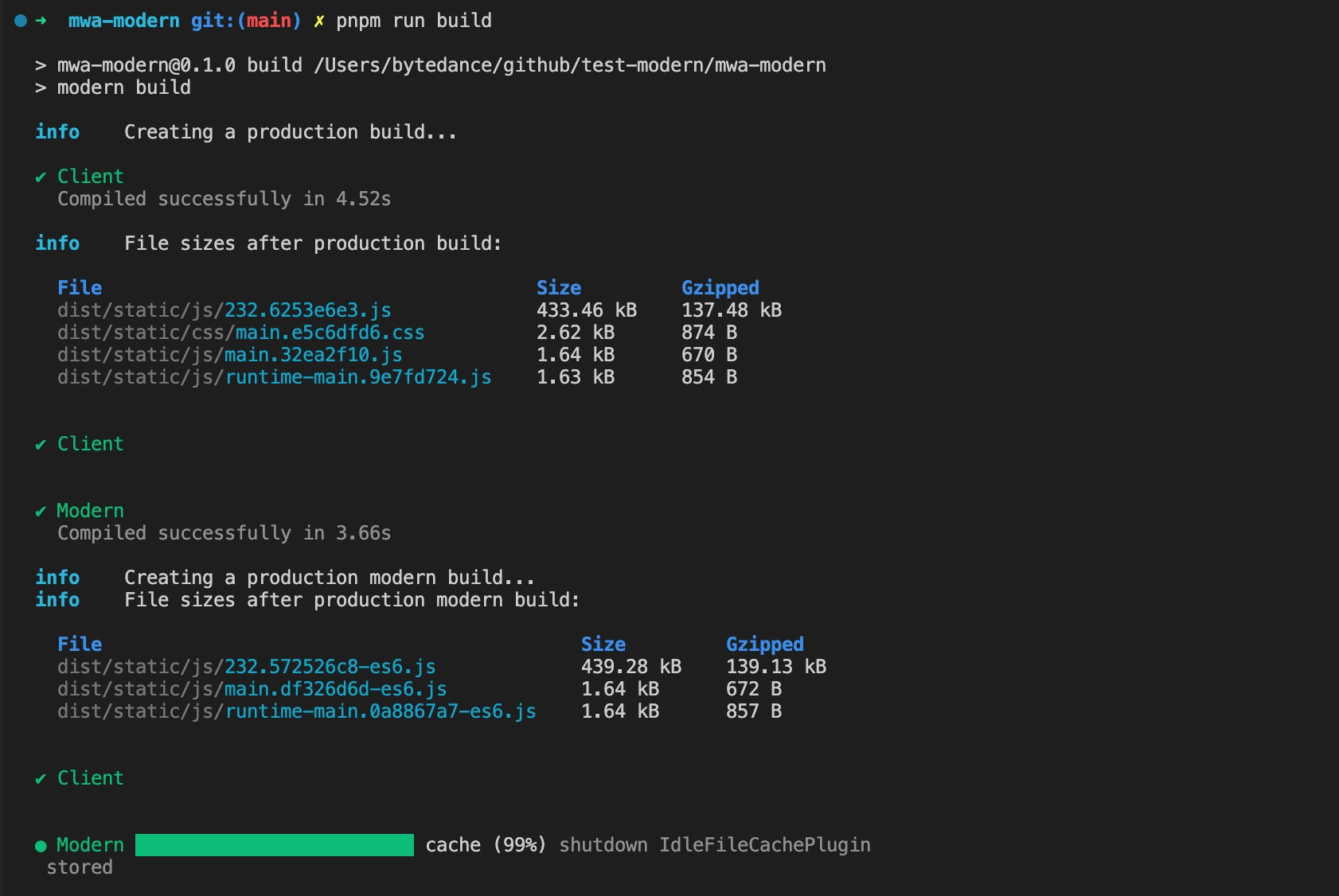
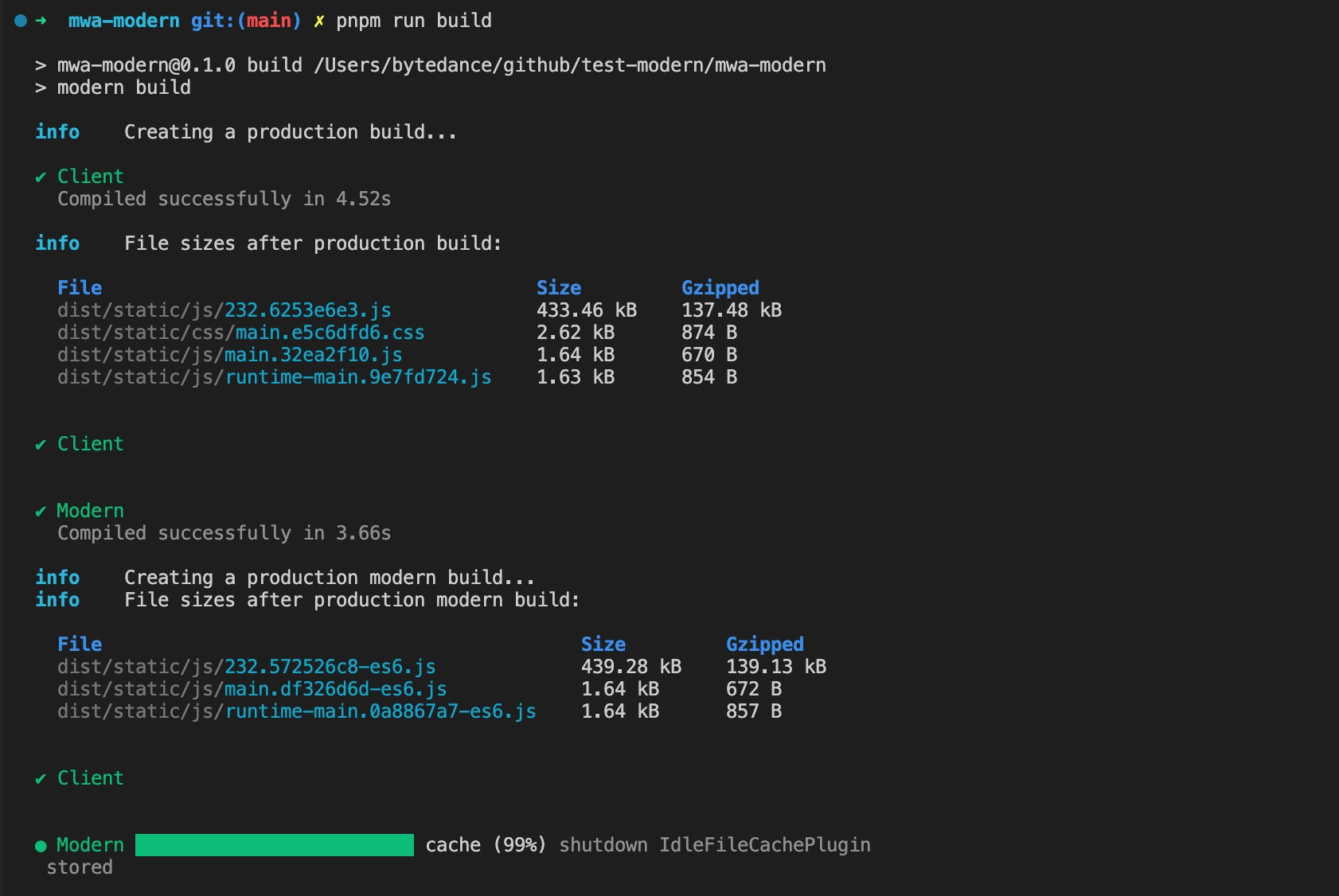
执行 `build` 命令后,除了正常的 Client 打包外, 还进行了 Modern 的打包,并且 `dist/static/js` 目录会生成 es6 相关产物。
|
|
25
|
-
|
|
26
|
-

|
|
27
|
-
|
|
28
|
-
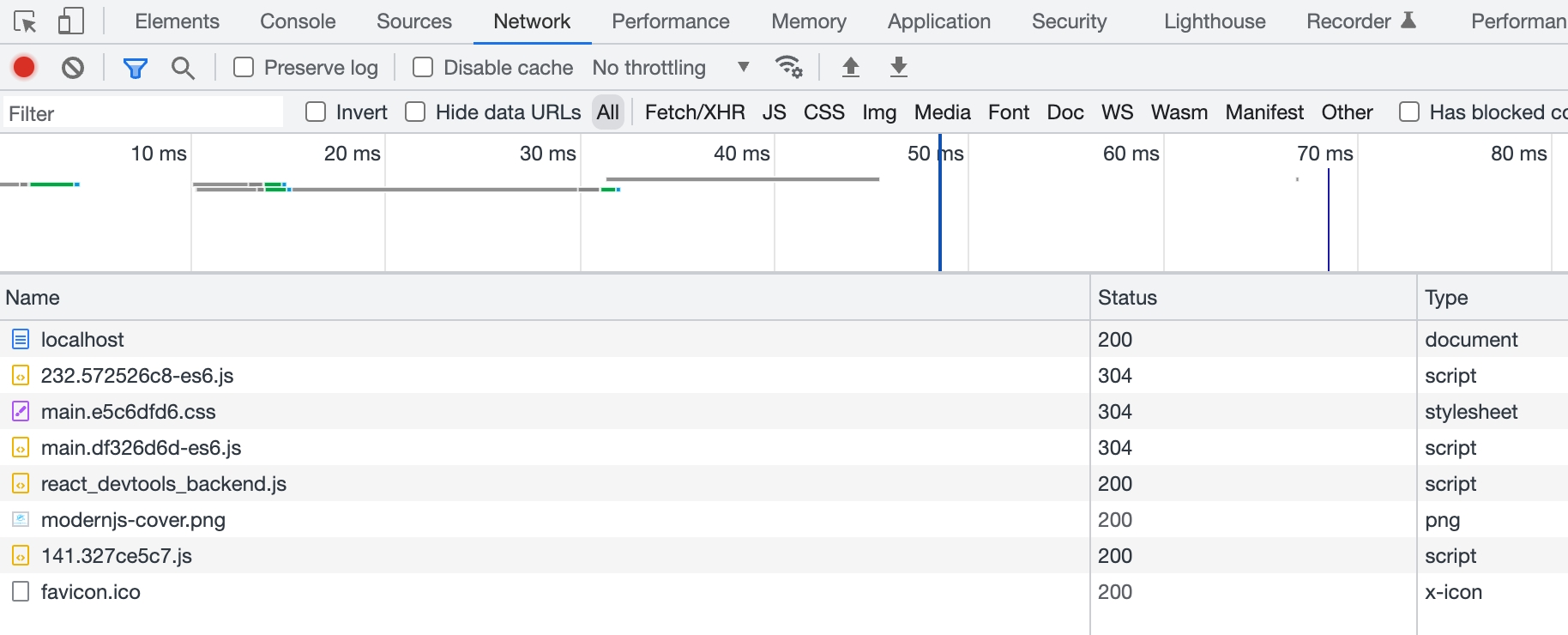
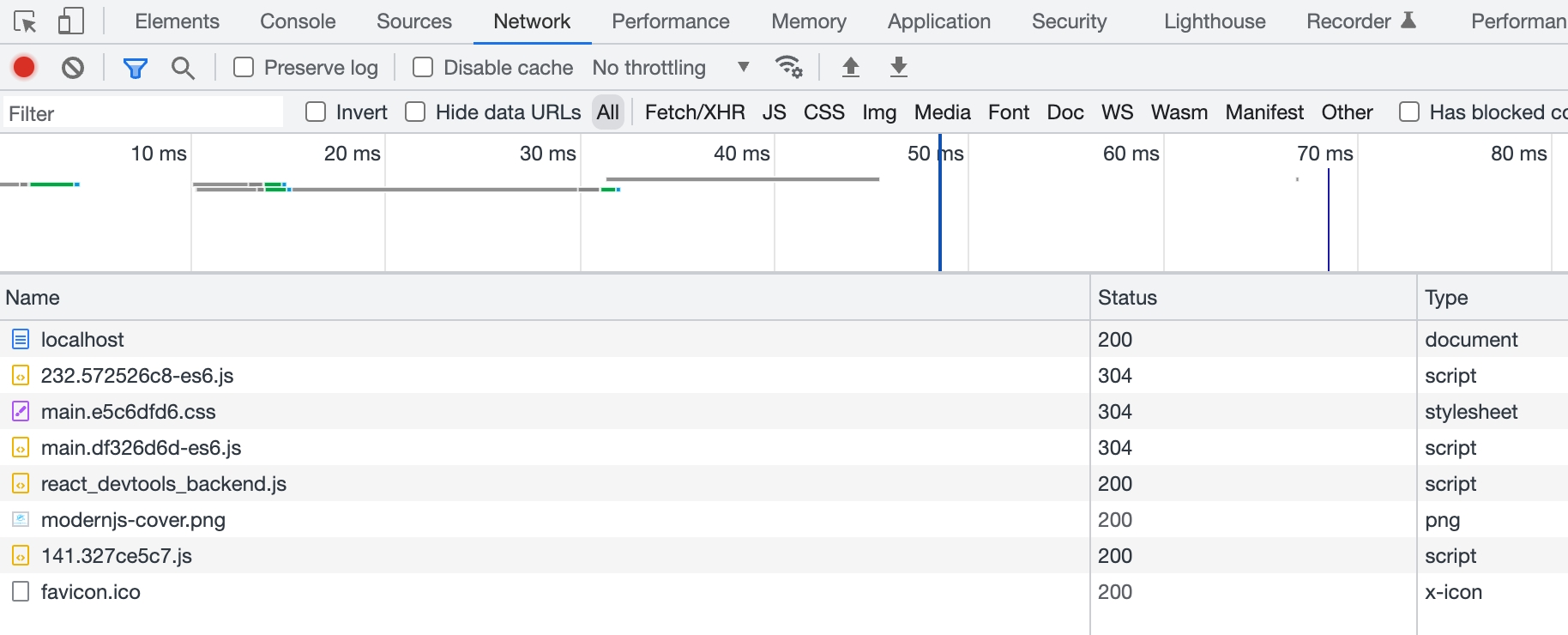
执行 `start` 命令后,使用最新版本 Chrome 浏览器访问,观察 Network 中请求的 JS 资源为 es6 产物。
|
|
29
|
-
|
|
30
|
-

|
|
31
|
-
|
|
32
|
-
:::info
|
|
33
|
-
更多内容可以查看[客户端兼容性](/docs/guides/advanced-features/compatibility)。
|
|
34
|
-
:::
|
|
@@ -1,43 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 图片资源
|
|
3
|
-
sidebar_position: 4
|
|
4
|
-
---
|
|
5
|
-
|
|
6
|
-
## JS 中使用图片
|
|
7
|
-
|
|
8
|
-
JS 文件中引入的图片资源会返回解析之后的 URL:
|
|
9
|
-
|
|
10
|
-
```js title=src/App.jsx
|
|
11
|
-
import logoUrl from './logo.png';
|
|
12
|
-
|
|
13
|
-
console.log(logoUrl); // 输出: '/src/logo.png';
|
|
14
|
-
```
|
|
15
|
-
|
|
16
|
-
## Base64 编码内联
|
|
17
|
-
|
|
18
|
-
默认情况下,小于 10kb 的图片、字体文件,会经过 Base64 编码,内联进页面,不会再发送独立的请求。
|
|
19
|
-
|
|
20
|
-
可以通过配置 [`output.dataUriLimit`](/docs/configure/app/output/data-uri-limit) 修改这个阈值。
|
|
21
|
-
|
|
22
|
-
## JS 中使用 SVG
|
|
23
|
-
|
|
24
|
-
针对 SVG 资源,默认启用了 [SVGR](https://react-svgr.com/),可以通过 React 组件的形式导入:
|
|
25
|
-
|
|
26
|
-
```js title=App.jsx
|
|
27
|
-
import logoUrl, { ReactComponent as LogoComponent } from './logo.svg';
|
|
28
|
-
```
|
|
29
|
-
|
|
30
|
-
## CSS 中使用图片
|
|
31
|
-
|
|
32
|
-
在 CSS 文件中既可以通过相对路径也可以通过别名的方式引入图片:
|
|
33
|
-
|
|
34
|
-
```css
|
|
35
|
-
.logo {
|
|
36
|
-
background: url('./foo.png');
|
|
37
|
-
}
|
|
38
|
-
|
|
39
|
-
/** or **/
|
|
40
|
-
.logo {
|
|
41
|
-
background: url('@/foo.png');
|
|
42
|
-
}
|
|
43
|
-
```
|
|
@@ -1,182 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 提升编译速度
|
|
3
|
-
sidebar_position: 9
|
|
4
|
-
---
|
|
5
|
-
|
|
6
|
-
Modern.js 默认内置了一系列的编译性能优化策略,但是随着业务场景变复杂、仓库的代码量增大,在使用过程中可能会遇到一些编译性能的问题。
|
|
7
|
-
|
|
8
|
-
本文档提供了一些可选的提速策略,**开发者可以根据实际场景选取其中的部分策略**,从而进一步提升编译速度。
|
|
9
|
-
|
|
10
|
-
## 通用优化策略
|
|
11
|
-
|
|
12
|
-
以下是一些通用的优化策略,对 `modern dev` 和 `modern build` 均有提速效果,其中部分策略对包体积也有优化。
|
|
13
|
-
|
|
14
|
-
### 减少重复依赖
|
|
15
|
-
|
|
16
|
-
在实际项目中,会存在某些第三方依赖被安装了多个版本的现象。重复依赖会导致包体积变大、编译速度变慢。
|
|
17
|
-
|
|
18
|
-
我们可以通过社区中的一些工具来自动消除重复依赖,比如 [yarn-deduplicate](https://github.com/scinos/yarn-deduplicate)。
|
|
19
|
-
|
|
20
|
-
```bash
|
|
21
|
-
npx yarn-deduplicate && yarn
|
|
22
|
-
```
|
|
23
|
-
|
|
24
|
-
如果你在使用 `pnpm`,可以考虑通过**重新生成 lock 文件**来减少重复依赖,
|
|
25
|
-
|
|
26
|
-
```bash
|
|
27
|
-
rm -rf ./node_modules pnpm-lock.yaml && pnpm install
|
|
28
|
-
```
|
|
29
|
-
|
|
30
|
-
:::info
|
|
31
|
-
删除 lock 文件会使项目中的依赖版本自动升级到指定范围下的最新版,请进行充分的测试。
|
|
32
|
-
:::
|
|
33
|
-
|
|
34
|
-
### 替换体积较大的依赖
|
|
35
|
-
|
|
36
|
-
建议将项目中体积较大的第三方依赖替换为更轻量的库,比如将 [moment](https://momentjs.com/) 替换为 [day.js](https://day.js.org/)。
|
|
37
|
-
|
|
38
|
-
如果不清楚项目中哪些三方依赖的体积较大,可以在执行构建时添加 `--analyze` 参数:
|
|
39
|
-
|
|
40
|
-
```bash
|
|
41
|
-
npx modern build --analyze
|
|
42
|
-
```
|
|
43
|
-
|
|
44
|
-
该参数会生成一个分析构建产物体积的 HTML 文件,手动在浏览器中打开该文件,可以看到打包产物的瓦片图。区块的面积越大,说明该模块的体积越大。
|
|
45
|
-
|
|
46
|
-
<img src="https://lf3-static.bytednsdoc.com/obj/eden-cn/aphqeh7uhohpquloj/modern-js/mwa-build-analyze-8784f762c1ab0cb20935829d5f912c4c.png" />
|
|
47
|
-
|
|
48
|
-
### 避免使用 ts-loader
|
|
49
|
-
|
|
50
|
-
默认情况下,Modern.js 使用 Babel 编译 TS 文件,开启 `output.enableTsLoader` 选项后,会使用 `ts-loader` 编译 TS 文件。
|
|
51
|
-
|
|
52
|
-
由于 `ts-loader` 需要进行额外的语法解析和类型检查,因此会导致项目编译速度变慢,请避免使用。
|
|
53
|
-
|
|
54
|
-
```typescript title="modern.config.ts"
|
|
55
|
-
export default defineConfig({
|
|
56
|
-
output: {
|
|
57
|
-
// 移除这项配置
|
|
58
|
-
enableTsLoader: true,
|
|
59
|
-
},
|
|
60
|
-
});
|
|
61
|
-
```
|
|
62
|
-
|
|
63
|
-
详见 [tools.tsLoader 文档](/docs/configure/app/tools/ts-loader)。
|
|
64
|
-
|
|
65
|
-
### 提升 Browserslist 范围
|
|
66
|
-
|
|
67
|
-
**减少 Polyfill 的代码量可以提升编译速度。**Modern.js 会根据项目的 Browserslist 配置范围进行代码编译,并注入相应的 Polyfill。如果项目对兼容性的要求较低,可以根据实际情况,提升 Browserslist 范围,从而减少 Polyfill 的代码量。
|
|
68
|
-
|
|
69
|
-
默认的 Browserslist 配置为:
|
|
70
|
-
|
|
71
|
-
```js
|
|
72
|
-
['> 0.01%', 'not dead', 'not op_mini all'];
|
|
73
|
-
```
|
|
74
|
-
|
|
75
|
-
比如只兼容 Chrome 53 以上的浏览器,可以改成:
|
|
76
|
-
|
|
77
|
-
```js
|
|
78
|
-
['Chrome >= 53'];
|
|
79
|
-
```
|
|
80
|
-
|
|
81
|
-
详见 [客户端兼容性 - Browserslist 配置](/docs/guides/advanced-features/compatibility#browserslist-配置)。
|
|
82
|
-
|
|
83
|
-
### 按需引入 Polyfill
|
|
84
|
-
|
|
85
|
-
明确第三方依赖不需要 Polyfill 的情况下,可以将 `output.polyfill` 设置为 `usage`,根据代码中使用到的语法,按需注入所需的 Polyfill 代码,从而减少 Polyfill 的代码量。
|
|
86
|
-
|
|
87
|
-
```typescript title="modern.config.ts"
|
|
88
|
-
export default defineConfig({
|
|
89
|
-
output: {
|
|
90
|
-
polyfill: 'usage',
|
|
91
|
-
},
|
|
92
|
-
});
|
|
93
|
-
```
|
|
94
|
-
|
|
95
|
-
详见 [客户端兼容性 - Polyfill 模式](/docs/guides/advanced-features/compatibility#polyfill-模式)。
|
|
96
|
-
|
|
97
|
-
## dev 优化策略
|
|
98
|
-
|
|
99
|
-
以下是针对 `modern dev` 进行提速的策略。
|
|
100
|
-
|
|
101
|
-
### 调整开发环境 SourceMap 格式
|
|
102
|
-
|
|
103
|
-
为了提供良好的调试体验,Modern.js 在开发环境下默认使用 webpack 提供的 `cheap-module-source-map` 格式 SourceMap。
|
|
104
|
-
|
|
105
|
-
由于生成高质量的 SourceMap 需要额外的性能开销,通过调整开发环境的 SourceMap 格式,可以提升 dev 编译速度。
|
|
106
|
-
|
|
107
|
-
比如禁用 SourceMap:
|
|
108
|
-
|
|
109
|
-
```typescript title="modern.config.ts"
|
|
110
|
-
export default defineConfig({
|
|
111
|
-
tools: {
|
|
112
|
-
webpackChain(chain, { env }) {
|
|
113
|
-
if (env === 'development') {
|
|
114
|
-
chain.devtool(false);
|
|
115
|
-
}
|
|
116
|
-
},
|
|
117
|
-
},
|
|
118
|
-
});
|
|
119
|
-
```
|
|
120
|
-
|
|
121
|
-
或是把开发环境的 SourceMap 格式设置为开销最小的 `eval` 格式:
|
|
122
|
-
|
|
123
|
-
```typescript title="modern.config.ts"
|
|
124
|
-
export default defineConfig({
|
|
125
|
-
tools: {
|
|
126
|
-
webpackChain(chain, { env }) {
|
|
127
|
-
if (env === 'development') {
|
|
128
|
-
chain.devtool('eval');
|
|
129
|
-
}
|
|
130
|
-
},
|
|
131
|
-
},
|
|
132
|
-
});
|
|
133
|
-
```
|
|
134
|
-
|
|
135
|
-
> 关于不同 SourceMap 格式之间的详细差异,请查看 [webpack - devtool](https://webpack.js.org/configuration/devtool/)。
|
|
136
|
-
|
|
137
|
-
### 调整开发环境的 Browserslist 范围
|
|
138
|
-
|
|
139
|
-
这项优化的原理与「提升 Browserslist 范围」类似,区别在于,我们可以为开发环境和生产环境设置不同的 browserslist,使开发环境下不需要引入额外的 Polyfill 编译逻辑。
|
|
140
|
-
|
|
141
|
-
比如在 `package.json` 中添加以下配置,在开发环境下只兼容最新的浏览器,在生产环境下兼容实际需要的浏览器:
|
|
142
|
-
|
|
143
|
-
```json
|
|
144
|
-
{
|
|
145
|
-
"browserslist": {
|
|
146
|
-
"production": [">0.2%", "not dead", "not op_mini all"],
|
|
147
|
-
"development": [
|
|
148
|
-
"last 1 chrome version",
|
|
149
|
-
"last 1 firefox version",
|
|
150
|
-
"last 1 safari version"
|
|
151
|
-
]
|
|
152
|
-
}
|
|
153
|
-
}
|
|
154
|
-
```
|
|
155
|
-
|
|
156
|
-
注意,这项优化策略会导致 `dev` 构建的产物与 `build` 构建的产物存在一定差异。
|
|
157
|
-
|
|
158
|
-
## build 优化策略
|
|
159
|
-
|
|
160
|
-
以下是针对 `modern build` 进行提速的策略。
|
|
161
|
-
|
|
162
|
-
### 禁用生产环境 SourceMap
|
|
163
|
-
|
|
164
|
-
如果项目在生产环境下不需要 SourceMap,可以通过 `disableSourceMap` 配置项关闭,从而提升 build 构建的速度。
|
|
165
|
-
|
|
166
|
-
```typescript title="modern.config.ts"
|
|
167
|
-
export default defineConfig({
|
|
168
|
-
output: {
|
|
169
|
-
disableSourceMap: true,
|
|
170
|
-
},
|
|
171
|
-
});
|
|
172
|
-
```
|
|
173
|
-
|
|
174
|
-
详见 [output.disableSourceMap](/docs/configure/app/output/disable-source-map)。
|
|
175
|
-
|
|
176
|
-
### 使用 esbuild 压缩
|
|
177
|
-
|
|
178
|
-
Modern.js 基于 esbuild 提供了代码编译和压缩的能力,在大型工程中开启后,**可以大幅度减少代码压缩所需的时间,同时有效避免 OOM (heap out of memory) 问题**。
|
|
179
|
-
|
|
180
|
-
使用 esbuild 压缩虽然带来了构建效率上的提升,但 esbuild 的压缩比例是低于 terser 的,因此**构建产物的体积会增大**,请根据业务情况酌情使用(比较适合中后台场景)。
|
|
181
|
-
|
|
182
|
-
详见 [tools.esbuild](/docs/configure/app/tools/esbuild)。
|