@modern-js/main-doc 2.0.0-beta.2 → 2.0.0-beta.4
Sign up to get free protection for your applications and to get access to all the features.
- package/.turbo/turbo-build.log +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/inspect.md +0 -4
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/new.md +0 -2
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/core/bootstrap.md +17 -3
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/create-app.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/use-store.md +0 -22
- package/en/docusaurus-plugin-content-docs/current/components/init-app.md +42 -0
- package/en/docusaurus-plugin-content-docs/current/components/reduck-migration.md +1 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/asset-prefix.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/hmr.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/https.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/port.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/progress-bar.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/start-url.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/experiments/lazy-compilation.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/app-icon.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/crossorigin.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/disable-html-folder.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/favicon-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/favicon.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/inject-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/inject.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/meta-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/meta.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/mount-id.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template-parameters-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template-parameters.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/title-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/title.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/asset-prefix.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/assets-retry.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/charset.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/clean-dist-path.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/convert-to-rem.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/copy.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/css-module-local-ident-name.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/data-uri-limit.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-css-extract.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-css-module-extension.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-filename-hash.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-inline-runtime-chunk.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-minimize.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-source-map.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-ts-checker.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/dist-path.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-asset-fallback.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-asset-manifest.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-css-module-tsdeclaration.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-inline-scripts.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-inline-styles.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-latest-decorators.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/externals.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/filename.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/legal-comments.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/override-browserslist.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/polyfill.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/svg-default-export.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/build-cache.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/bundle-analyze.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/chunk-split.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/print-file-size.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/profile.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/remove-console.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/remove-moment-locale.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/plugins.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/security/sri.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/server/routes.md +2 -4
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/alias.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/compile-js-data-uri.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/define.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/exclude.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/global-vars.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/include.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/module-scopes.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/pre-entry.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/resolve-extension-prefix.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/resolve-main-fields.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/autoprefixer.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/babel.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/css-extract.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/css-loader.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/dev-server.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/esbuild.md +16 -39
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/html-plugin.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/inspector.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/less.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/minify-css.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/postcss.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/pug.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/sass.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/style-loader.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/styled-components.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/swc.md +42 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/terser.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/ts-checker.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/ts-loader.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/webpack-chain.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/webpack.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/builder.md +46 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/css-in-js.md +38 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/css-modules.md +86 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/less-sass.md +17 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/postcss.md +81 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/tailwindcss.md +95 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/data-fetch.md +66 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/routes.md +270 -0
- package/en/docusaurus-plugin-content-docs/current/guides/concept/entries.md +116 -0
- package/en/docusaurus-plugin-content-docs/current/guides/concept/lifecycle.md +15 -0
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/quick-start.md +162 -0
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/upgrade.md +78 -0
- package/{zh/tutorials/first-app → en/docusaurus-plugin-content-docs/current/guides}/overview.md +4 -4
- package/en/docusaurus-plugin-content-docs/current/tutorials/foundations/introduction.md +1 -1
- package/en/docusaurus-plugin-content-docs/current.json +29 -29
- package/package.json +3 -3
- package/scripts/config.ts +2 -2
- package/zh/apis/app/commands/inspect.md +0 -4
- package/zh/apis/app/commands/new.md +1 -3
- package/zh/apis/app/hooks/src/index_.md +6 -5
- package/zh/apis/app/runtime/app/_category_.json +1 -1
- package/zh/apis/app/runtime/bff/_category_.json +1 -1
- package/zh/apis/app/runtime/core/_category_.json +1 -1
- package/zh/apis/app/runtime/core/bootstrap.md +17 -3
- package/zh/apis/app/runtime/model/_category_.json +1 -1
- package/zh/apis/app/runtime/model/create-app.md +1 -1
- package/zh/apis/app/runtime/model/use-store.md +1 -23
- package/zh/apis/app/runtime/router/_category_.json +1 -1
- package/zh/apis/app/runtime/ssr/_category_.json +1 -1
- package/zh/apis/app/runtime/testing/_category_.json +1 -1
- package/zh/apis/app/runtime/utility/_category_.json +1 -1
- package/zh/apis/app/runtime/web-server/_category_.json +1 -1
- package/zh/components/debug-app.md +18 -0
- package/zh/components/global-proxy.md +28 -0
- package/zh/components/init-app.md +44 -0
- package/zh/components/prerequisites.md +19 -0
- package/zh/components/reduck-migration.md +1 -0
- package/zh/configure/app/dev/asset-prefix.md +1 -1
- package/zh/configure/app/dev/hmr.md +1 -1
- package/zh/configure/app/dev/https.md +1 -1
- package/zh/configure/app/dev/port.md +1 -1
- package/zh/configure/app/dev/progress-bar.md +1 -1
- package/zh/configure/app/dev/start-url.md +1 -1
- package/zh/configure/app/experiments/_category_.json +4 -0
- package/zh/configure/app/experiments/lazy-compilation.md +1 -1
- package/zh/configure/app/html/_category_.json +4 -0
- package/zh/configure/app/html/app-icon.md +1 -1
- package/zh/configure/app/html/crossorigin.md +1 -1
- package/zh/configure/app/html/disable-html-folder.md +1 -1
- package/zh/configure/app/html/favicon-by-entries.md +1 -1
- package/zh/configure/app/html/favicon.md +1 -1
- package/zh/configure/app/html/inject-by-entries.md +1 -1
- package/zh/configure/app/html/inject.md +1 -1
- package/zh/configure/app/html/meta-by-entries.md +1 -1
- package/zh/configure/app/html/meta.md +1 -1
- package/zh/configure/app/html/mount-id.md +1 -1
- package/zh/configure/app/html/template-by-entries.md +1 -1
- package/zh/configure/app/html/template-parameters-by-entries.md +1 -1
- package/zh/configure/app/html/template-parameters.md +1 -1
- package/zh/configure/app/html/template.md +1 -1
- package/zh/configure/app/html/title-by-entries.md +1 -1
- package/zh/configure/app/html/title.md +1 -1
- package/zh/configure/app/output/asset-prefix.md +1 -1
- package/zh/configure/app/output/assets-retry.md +1 -1
- package/zh/configure/app/output/charset.md +1 -1
- package/zh/configure/app/output/clean-dist-path.md +1 -1
- package/zh/configure/app/output/convert-to-rem.md +1 -1
- package/zh/configure/app/output/copy.md +1 -1
- package/zh/configure/app/output/css-module-local-ident-name.md +1 -1
- package/zh/configure/app/output/data-uri-limit.md +1 -1
- package/zh/configure/app/output/disable-css-extract.md +1 -1
- package/zh/configure/app/output/disable-css-module-extension.md +1 -1
- package/zh/configure/app/output/disable-filename-hash.md +1 -1
- package/zh/configure/app/output/disable-inline-runtime-chunk.md +1 -1
- package/zh/configure/app/output/disable-minimize.md +1 -1
- package/zh/configure/app/output/disable-source-map.md +1 -1
- package/zh/configure/app/output/disable-ts-checker.md +1 -1
- package/zh/configure/app/output/dist-path.md +1 -1
- package/zh/configure/app/output/enable-asset-fallback.md +1 -1
- package/zh/configure/app/output/enable-asset-manifest.md +1 -1
- package/zh/configure/app/output/enable-css-module-tsdeclaration.md +1 -1
- package/zh/configure/app/output/enable-inline-scripts.md +1 -1
- package/zh/configure/app/output/enable-inline-styles.md +1 -1
- package/zh/configure/app/output/enable-latest-decorators.md +1 -1
- package/zh/configure/app/output/externals.md +1 -1
- package/zh/configure/app/output/filename.md +1 -1
- package/zh/configure/app/output/legal-comments.md +1 -1
- package/zh/configure/app/output/override-browserslist.md +1 -1
- package/zh/configure/app/output/polyfill.md +1 -1
- package/zh/configure/app/output/ssg.md +118 -114
- package/zh/configure/app/output/svg-default-export.md +1 -1
- package/zh/configure/app/performance/_category_.json +4 -0
- package/zh/configure/app/performance/build-cache.md +1 -1
- package/zh/configure/app/performance/bundle-analyze.md +1 -1
- package/zh/configure/app/performance/chunk-split.md +1 -1
- package/zh/configure/app/performance/print-file-size.md +1 -1
- package/zh/configure/app/performance/profile.md +1 -1
- package/zh/configure/app/performance/remove-console.md +1 -1
- package/zh/configure/app/performance/remove-moment-locale.md +1 -1
- package/zh/configure/app/plugins.md +1 -1
- package/zh/configure/app/runtime/state.md +13 -0
- package/zh/configure/app/security/_category_.json +4 -0
- package/zh/configure/app/security/sri.md +1 -1
- package/zh/configure/app/server/routes.md +2 -4
- package/zh/configure/app/server/ssr.md +0 -2
- package/zh/configure/app/source/alias.md +1 -1
- package/zh/configure/app/source/compile-js-data-uri.md +1 -1
- package/zh/configure/app/source/define.md +1 -1
- package/zh/configure/app/source/exclude.md +1 -1
- package/zh/configure/app/source/global-vars.md +1 -1
- package/zh/configure/app/source/include.md +1 -1
- package/zh/configure/app/source/module-scopes.md +1 -1
- package/zh/configure/app/source/pre-entry.md +1 -1
- package/zh/configure/app/source/resolve-extension-prefix.md +1 -1
- package/zh/configure/app/source/resolve-main-fields.md +1 -1
- package/zh/configure/app/tools/autoprefixer.md +1 -1
- package/zh/configure/app/tools/babel.md +1 -1
- package/zh/configure/app/tools/css-extract.md +1 -1
- package/zh/configure/app/tools/css-loader.md +1 -1
- package/zh/configure/app/tools/dev-server.md +1 -1
- package/zh/configure/app/tools/esbuild.md +16 -39
- package/zh/configure/app/tools/html-plugin.md +1 -1
- package/zh/configure/app/tools/inspector.md +1 -1
- package/zh/configure/app/tools/less.md +1 -1
- package/zh/configure/app/tools/minify-css.md +1 -1
- package/zh/configure/app/tools/postcss.md +1 -1
- package/zh/configure/app/tools/pug.md +1 -1
- package/zh/configure/app/tools/sass.md +1 -1
- package/zh/configure/app/tools/style-loader.md +1 -1
- package/zh/configure/app/tools/styled-components.md +1 -1
- package/zh/configure/app/tools/swc.md +42 -0
- package/zh/configure/app/tools/terser.md +1 -1
- package/zh/configure/app/tools/ts-checker.md +1 -1
- package/zh/configure/app/tools/ts-loader.md +1 -1
- package/zh/configure/app/tools/webpack-chain.md +1 -1
- package/zh/configure/app/tools/webpack.md +1 -1
- package/zh/guides/advanced-features/bff/bff-proxy.md +1 -1
- package/zh/guides/advanced-features/compatibility.md +2 -38
- package/zh/guides/advanced-features/custom-app.md +23 -19
- package/zh/guides/advanced-features/ssg.md +73 -62
- package/zh/guides/advanced-features/ssr.md +142 -36
- package/zh/guides/advanced-features/testing.md +33 -1
- package/zh/guides/advanced-features/web-server.md +2 -2
- package/zh/guides/basic-features/builder.md +46 -0
- package/zh/guides/basic-features/css/_category_.json +1 -1
- package/zh/guides/basic-features/css/less-sass.md +1 -14
- package/zh/guides/basic-features/css/tailwindcss.md +2 -6
- package/zh/guides/basic-features/data-fetch.md +1 -1
- package/zh/guides/basic-features/env-vars.md +34 -0
- package/zh/guides/basic-features/html.md +182 -0
- package/zh/guides/basic-features/mock.md +3 -9
- package/zh/guides/basic-features/proxy.md +2 -27
- package/zh/guides/basic-features/routes.md +32 -35
- package/zh/guides/concept/entries.md +8 -9
- package/zh/guides/get-started/quick-start.md +6 -78
- package/zh/guides/get-started/upgrade.md +8 -8
- package/zh/guides/topic-detail/framework-plugin/extend.md +3 -4
- package/zh/{apis/app/runtime/plugin/hook-api.md → guides/topic-detail/framework-plugin/hook-list.md} +42 -135
- package/zh/{apis/app/runtime/plugin → guides/topic-detail/framework-plugin}/hook.md +2 -3
- package/zh/guides/topic-detail/framework-plugin/implement.md +21 -10
- package/zh/guides/topic-detail/framework-plugin/introduction.md +49 -0
- package/{en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin → zh/guides/topic-detail/framework-plugin}/plugin-api.md +3 -4
- package/zh/guides/topic-detail/framework-plugin/relationship.md +2 -3
- package/zh/guides/topic-detail/model/quick-start.md +5 -1
- package/zh/guides/topic-detail/model/test-model.md +2 -2
- package/zh/guides/topic-detail/monorepo/intro.md +1 -1
- package/zh/guides/troubleshooting/dependencies.md +0 -69
- package/zh/tutorials/first-app/_category_.json +1 -1
- package/zh/tutorials/first-app/c01-start.md +94 -0
- package/zh/tutorials/first-app/c02-component.md +56 -0
- package/zh/tutorials/first-app/c03-css.md +305 -0
- package/zh/tutorials/first-app/c04-routes.md +169 -0
- package/zh/tutorials/first-app/c05-loader.md +82 -0
- package/zh/tutorials/first-app/c06-model.md +256 -0
- package/zh/tutorials/first-app/c07-container.md +268 -0
- package/zh/tutorials/first-app/c08-entries.md +134 -0
- package/zh/tutorials/foundations/introduction.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/default-alias.md +0 -25
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin/_category_.json +0 -4
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin/abstract.md +0 -26
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin/hook-api.md +0 -896
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin/hook.md +0 -170
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-modern-mode.md +0 -34
- package/zh/apis/app/runtime/default-alias.md +0 -23
- package/zh/apis/app/runtime/plugin/_category_.json +0 -4
- package/zh/apis/app/runtime/plugin/abstract.md +0 -26
- package/zh/apis/app/runtime/plugin/plugin-api.md +0 -117
- package/zh/apis/generator/overview.md +0 -32
- package/zh/configure/app/output/enable-modern-mode.md +0 -34
- package/zh/guides/basic-features/image.md +0 -43
- package/zh/guides/topic-detail/compile-speed.md +0 -182
- package/zh/guides/topic-detail/framework-plugin/abstract.md +0 -27
- package/zh/guides/topic-detail/monorepo/deploy.md +0 -43
- package/zh/guides/troubleshooting/compile.md +0 -379
- package/zh/tutorials/first-app/c01-getting-started/1.1-prerequisites.md +0 -25
- package/zh/tutorials/first-app/c01-getting-started/1.2-minimal-mwa.md +0 -118
- package/zh/tutorials/first-app/c01-getting-started/1.3-dev-command.md +0 -29
- package/zh/tutorials/first-app/c01-getting-started/1.4-enable-ssr.md +0 -44
- package/zh/tutorials/first-app/c01-getting-started/1.5-start-command.md +0 -18
- package/zh/tutorials/first-app/c01-getting-started/1.6-create-repo.md +0 -31
- package/zh/tutorials/first-app/c01-getting-started/_category_.json +0 -3
- package/zh/tutorials/first-app/c02-generator-and-studio/2.1-generator.md +0 -79
- package/zh/tutorials/first-app/c02-generator-and-studio/2.2-boilerplates.md +0 -36
- package/zh/tutorials/first-app/c02-generator-and-studio/2.3-configuration.md +0 -21
- package/zh/tutorials/first-app/c02-generator-and-studio/_category_.json +0 -3
- package/zh/tutorials/first-app/c03-ide/3.1-setting-up.md +0 -55
- package/zh/tutorials/first-app/c03-ide/3.2-hints-in-ide.md +0 -66
- package/zh/tutorials/first-app/c03-ide/3.3-autofix-in-ide.md +0 -11
- package/zh/tutorials/first-app/c03-ide/3.4-autofix-in-cli.md +0 -63
- package/zh/tutorials/first-app/c03-ide/_category_.json +0 -3
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.1-use-es6-plus.md +0 -67
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.2-use-typescript.md +0 -111
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.3-compatibility.md +0 -67
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/_category_.json +0 -3
- package/zh/tutorials/first-app/c05-component/5.1-use-ui-library.md +0 -68
- package/zh/tutorials/first-app/c05-component/5.2-use-standalone-component.md +0 -92
- package/zh/tutorials/first-app/c05-component/_category_.json +0 -3
- package/zh/tutorials/first-app/c06-css-and-component/6.1-css-in-js.md +0 -110
- package/zh/tutorials/first-app/c06-css-and-component/6.2-utility-class.md +0 -148
- package/zh/tutorials/first-app/c06-css-and-component/6.3-postcss.md +0 -84
- package/zh/tutorials/first-app/c06-css-and-component/6.4-design-system.md +0 -83
- package/zh/tutorials/first-app/c06-css-and-component/6.5-storybook.md +0 -77
- package/zh/tutorials/first-app/c06-css-and-component/6.6-testing.md +0 -113
- package/zh/tutorials/first-app/c06-css-and-component/_category_.json +0 -3
- package/zh/tutorials/first-app/c07-app-entry/7.1-intro.md +0 -64
- package/zh/tutorials/first-app/c07-app-entry/7.2-add-entry-in-cli.md +0 -100
- package/zh/tutorials/first-app/c07-app-entry/7.3-manage-entries-by-hand.md +0 -74
- package/zh/tutorials/first-app/c07-app-entry/_category_.json +0 -3
- package/zh/tutorials/first-app/c08-client-side-routing/8.1-code-based-routing.md +0 -153
- package/zh/tutorials/first-app/c08-client-side-routing/8.2-file-based-routing.md +0 -310
- package/zh/tutorials/first-app/c08-client-side-routing/_category_.json +0 -3
- package/zh/tutorials/first-app/c09-bff/9.1-serverless.md +0 -30
- package/zh/tutorials/first-app/c09-bff/9.2-enable-bff.md +0 -93
- package/zh/tutorials/first-app/c09-bff/9.3-fetch-bff.md +0 -205
- package/zh/tutorials/first-app/c09-bff/_category_.json +0 -3
- package/zh/tutorials/first-app/c10-model/10.1-application-architecture.md +0 -23
- package/zh/tutorials/first-app/c10-model/10.2-add-model.md +0 -185
- package/zh/tutorials/first-app/c10-model/10.3-use-model.md +0 -54
- package/zh/tutorials/first-app/c10-model/10.4-testing.md +0 -69
- package/zh/tutorials/first-app/c10-model/_category_.json +0 -3
- package/zh/tutorials/first-app/c11-container/11.1-use-model-with-app-state.md +0 -274
- package/zh/tutorials/first-app/c11-container/11.2-add-container.md +0 -106
- package/zh/tutorials/first-app/c11-container/11.3-use-loader.md +0 -61
- package/zh/tutorials/first-app/c11-container/11.4-testing.md +0 -56
- package/zh/tutorials/first-app/c11-container/_category_.json +0 -3
|
@@ -1,31 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 创建 Git 仓库
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
经过以上操作,现在项目的目录结构变成了这样:
|
|
6
|
-
|
|
7
|
-
```md
|
|
8
|
-
.
|
|
9
|
-
├── node_modules/
|
|
10
|
-
├── dist/
|
|
11
|
-
├── src/
|
|
12
|
-
│ └── App.jsx
|
|
13
|
-
├── package.json
|
|
14
|
-
└── pnpm-lock.yaml
|
|
15
|
-
```
|
|
16
|
-
|
|
17
|
-
`dist` 和 `log` 都是框架生成的构建产物和运行产物,不应该进入仓库索引,需要在项目根目录下添加一个 `.gitignore`,内容:
|
|
18
|
-
|
|
19
|
-
```txt
|
|
20
|
-
node_modules/
|
|
21
|
-
dist/
|
|
22
|
-
*.log*
|
|
23
|
-
```
|
|
24
|
-
|
|
25
|
-
然后可以执行 `git init` 等命令创建仓库。
|
|
26
|
-
|
|
27
|
-
虽然手动创建一个 Modern.js 项目也很简单,但如果用 Modern.js 开发套件提供的工具,自动创建项目还可以更方便,并且获得更多开箱即用的最佳实践(比如上面的 .gitignore 等等)。
|
|
28
|
-
|
|
29
|
-
---
|
|
30
|
-
|
|
31
|
-
> 本章节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c01/hello-modern)。
|
|
@@ -1,79 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 用命令行工具创建项目
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一章节中,我们介绍了如何手动创建一个 Modern.js 应用工程。
|
|
6
|
-
|
|
7
|
-
这一章节中,我们将会学习使用命令行工具,更方便的创建。
|
|
8
|
-
|
|
9
|
-
可以用已存在的空目录来创建项目:
|
|
10
|
-
|
|
11
|
-
```bash
|
|
12
|
-
mkdir hello-modern
|
|
13
|
-
|
|
14
|
-
cd hello-modern
|
|
15
|
-
|
|
16
|
-
npx @modern-js/create
|
|
17
|
-
```
|
|
18
|
-
|
|
19
|
-
也可以用新目录来创建项目:
|
|
20
|
-
|
|
21
|
-
```bash
|
|
22
|
-
npx @modern-js/create hello-modern
|
|
23
|
-
|
|
24
|
-
cd hello-modern
|
|
25
|
-
```
|
|
26
|
-
|
|
27
|
-
`@modern-js/create` 是 Modern.js 生成器。不要全局安装 `@modern-js/create`,用 npx 按需运行,可以始终运行最新版。
|
|
28
|
-
|
|
29
|
-
生成器会提供一个可交互的问答界面,根据后续的问答结果,按需运行不同的【 微生成器(micro-generator)】,在生成项目之后也会自动安装依赖、创建 git 仓库。
|
|
30
|
-
|
|
31
|
-
:::info 微生成器(micro-generator)
|
|
32
|
-
|
|
33
|
-
传统脚手架通常提供整个项目级别的生成器,基于模板,一用即抛,生成完项目之后,对后续的业务迭代没有帮助。
|
|
34
|
-
|
|
35
|
-
微生成器关注的是项目的整个生命周期,既可以生成项目中各种粒度各种类型的文件模块(比如教程后面会提到的 entry、component、model 等),也可以生成抽象的业务逻辑(可能不创建新文件,而是在现有文件上做自动重构)。微生成器不是只在最初创建项目的时候使用的一次性工具,而是伴随项目后续迭代过程的工具箱。Modern.js 也可以支持业务项目添加自己业务专用的微生成器。
|
|
36
|
-
|
|
37
|
-
Modern.js 生成器是基于微生成器和应用工程(Universal App,不需要多套模板)的项目生成器,会在问答过程中,按需加载不同的微生成器,动态生成不同的初始文件和代码或修改重组已有的文件和代码。在这种模式下,业务开发者可以方便地对 Modern.js 生成器进行定制,实现个性化的业务工程方案生成器。
|
|
38
|
-
:::
|
|
39
|
-
|
|
40
|
-
### 初始化项目
|
|
41
|
-
|
|
42
|
-
Modern.js 生成器会通过交互式的问题获取一些必要信息,动态生成最合适的项目内容,我们先按以下选择创建:
|
|
43
|
-
|
|
44
|
-
```bash
|
|
45
|
-
# 请选择你想创建的工程类型
|
|
46
|
-
❯ 应用
|
|
47
|
-
模块
|
|
48
|
-
Monorepo
|
|
49
|
-
|
|
50
|
-
# 请选择开发语言
|
|
51
|
-
TS
|
|
52
|
-
❯ ES6+
|
|
53
|
-
|
|
54
|
-
# 请选择包管理工具
|
|
55
|
-
❯ pnpm
|
|
56
|
-
Yarn
|
|
57
|
-
```
|
|
58
|
-
|
|
59
|
-
项目生成后,在项目根目录执行 `pnpm run dev` 就可以直接进行调试了:
|
|
60
|
-
|
|
61
|
-

|
|
62
|
-
|
|
63
|
-
### 扩展项目
|
|
64
|
-
|
|
65
|
-
如上所述,微生成器是伴随项目后续迭代过程中的工具箱,可以使用 `pnpm run new` 在需要的时候来扩展项目。
|
|
66
|
-
|
|
67
|
-
执行 `pnpm run new` 后,我们按照以下选择,开启可选的 Tailwind CSS 支持:
|
|
68
|
-
|
|
69
|
-
```bash
|
|
70
|
-
# 请选择你想要的操作
|
|
71
|
-
创建工程元素
|
|
72
|
-
❯ 启用可选功能
|
|
73
|
-
|
|
74
|
-
# 启用可选功能
|
|
75
|
-
❯ 启用 Tailwind CSS 支持
|
|
76
|
-
...
|
|
77
|
-
```
|
|
78
|
-
|
|
79
|
-
选择 **启用 Tailwind CSS 支持**,等待命令运行结束,可以看到在 `package.json` 中新增了 `@modern-js/plugin-tailwindcss` 依赖,并且依赖已经完成安装。
|
|
@@ -1,36 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 样板文件
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
生成的项目结构:
|
|
6
|
-
|
|
7
|
-
```md
|
|
8
|
-
.
|
|
9
|
-
├── .eslintrc.js
|
|
10
|
-
├── .gitignore
|
|
11
|
-
├── .husky
|
|
12
|
-
├── .idea
|
|
13
|
-
├── .npmrc
|
|
14
|
-
├── .nvmrc
|
|
15
|
-
├── .prettierrc
|
|
16
|
-
├── .vscode
|
|
17
|
-
├── README.md
|
|
18
|
-
├── modern.config.ts
|
|
19
|
-
├── package.json
|
|
20
|
-
├── pnpm-lock.yaml
|
|
21
|
-
├── src
|
|
22
|
-
│ ├── .eslintrc.js
|
|
23
|
-
│ ├── modern-app-env.d.ts
|
|
24
|
-
│ └── routes
|
|
25
|
-
│ ├── index.css
|
|
26
|
-
│ ├── layout.tsx
|
|
27
|
-
│ └── page.tsx
|
|
28
|
-
└── tsconfig.json
|
|
29
|
-
```
|
|
30
|
-
|
|
31
|
-
和上一章节手动创建出来的项目一样,仍然是零配置、极简和轻量的,但功能更完整,最佳实践开箱即用,比如:
|
|
32
|
-
|
|
33
|
-
1. 提供了 IDE 相关支持,下一节会详细介绍。
|
|
34
|
-
2. 集成了 Modern.js Lint 规则集,按照最佳实践启用,省去很多配置工作。
|
|
35
|
-
3. 声明了 Node.js 版本。如果你按照[上一节的推荐](../c01-getting-started/1.1-prerequisites.md),在系统里启用了[自动切换 node 版本的脚本](https://github.com/nvm-sh/nvm#automatically-call-nvm-use),进入项目目录时,nvm 会自动安装和切换到项目声明的 Node.js 版本。
|
|
36
|
-
4. 包含 Modern.js 框架的全套命令。
|
|
@@ -1,21 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 配置项目
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
通过命令行工具创建的 Modern.js 项目,在 `package.json` 文件中,存在 `modernConfig` 字段。
|
|
6
|
-
|
|
7
|
-
我们也可以创建 `modern.config.js` 配置文件。
|
|
8
|
-
|
|
9
|
-
这两处都可以进行 Modern.js 项目的配置,并且 `modernConfig` 字段中的配置优先级高于 `modern.config.js` 中相同的内容。
|
|
10
|
-
|
|
11
|
-
:::info 注
|
|
12
|
-
|
|
13
|
-
如果配置为函数,则必须使用 `modern.config.js`。
|
|
14
|
-
|
|
15
|
-
:::
|
|
16
|
-
|
|
17
|
-
我们可以在 `modernConfig` 或 `modern.config.js` 中配置诸如 Server Port、Document 元信息、Webpack 选项等。
|
|
18
|
-
|
|
19
|
-
---
|
|
20
|
-
|
|
21
|
-
> 本章节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c02/hello-modern)。
|
|
@@ -1,55 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 初始化 IDE
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一章节中,我们已经创建了一个新的 Modern.js 应用工程。
|
|
6
|
-
|
|
7
|
-
在开始写代码之前,我们将会在这一章节里先确认 IDE 相关功能。
|
|
8
|
-
|
|
9
|
-
Modern.js 框架默认提供了对 VS Code 和 WebStorm 的支持,本章以 VS Code 为例。
|
|
10
|
-
|
|
11
|
-
## 用 VS Code 打开项目根目录
|
|
12
|
-
|
|
13
|
-
```bash
|
|
14
|
-
cd hello-modern/
|
|
15
|
-
code .
|
|
16
|
-
```
|
|
17
|
-
|
|
18
|
-

|
|
19
|
-
|
|
20
|
-
:::info 补充信息
|
|
21
|
-
必须打开项目根目录,不能打开其他子目录或父目录,否则 IDE 支持不会生效。
|
|
22
|
-
:::
|
|
23
|
-
|
|
24
|
-
## 安装插件
|
|
25
|
-
|
|
26
|
-
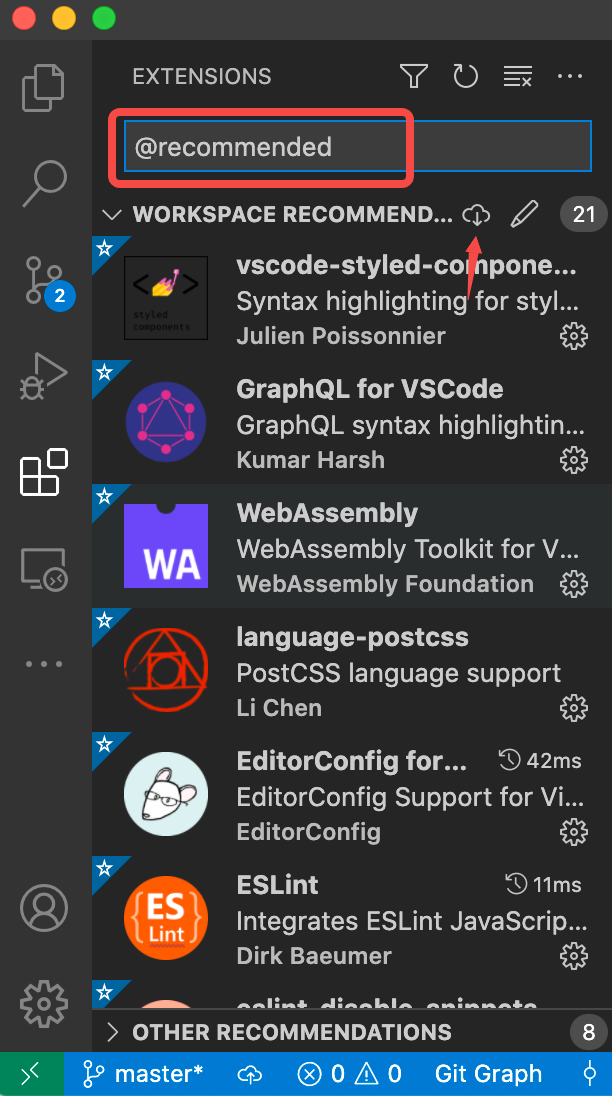
点击左侧栏上的插件(Extensions)面板,过滤 `@recommended` 列表,可以看到这里分为工作区推荐插件(Workspace Recommendations)和其他推荐插件(Other Recommendations)。
|
|
27
|
-
|
|
28
|
-

|
|
29
|
-
|
|
30
|
-
点击工作区推荐插件顶部的下载按钮,安装当前仓库推荐的(也就是 Modern.js 框架推荐的)所有 VS Code 插件,等待全部安装成功,重启 VS Code 让插件生效。
|
|
31
|
-
|
|
32
|
-
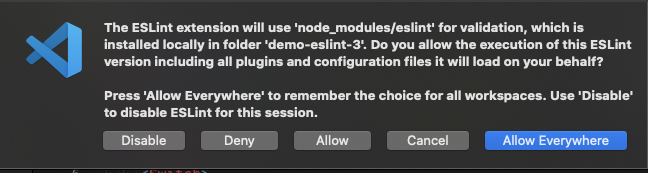
如果 VS Code 弹出这个确认框,点击 Allow 即可:
|
|
33
|
-
|
|
34
|
-

|
|
35
|
-
|
|
36
|
-
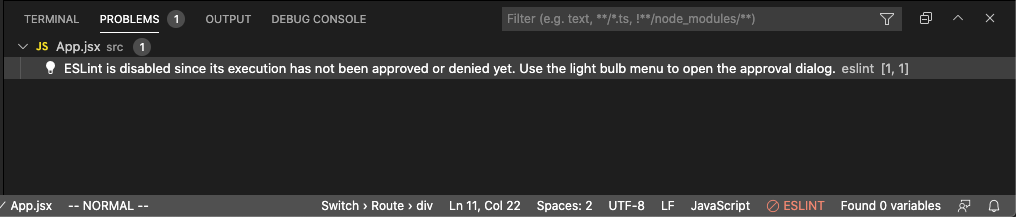
也可以检查 VS Code 底栏右侧显示的 ESLint 状态,或 VS Code 的 Problem 面板,比如如果有下面这样的提示:
|
|
37
|
-
|
|
38
|
-

|
|
39
|
-
|
|
40
|
-
点击底栏上的 ESLint 就会弹出上面的对话框。
|
|
41
|
-
|
|
42
|
-
到这里,不需要做任何配置,IDE 就已经准备就绪,可以开始写代码了。
|
|
43
|
-
|
|
44
|
-
:::info 注
|
|
45
|
-
这些 VS Code 插件不会影响性能,如果实在不想一键安装所有插件,至少要安装以下插件:
|
|
46
|
-
|
|
47
|
-
- editorconfig
|
|
48
|
-
- eslint
|
|
49
|
-
- vscode-styled-components
|
|
50
|
-
- language-postcss
|
|
51
|
-
- eslint-disable-snippets
|
|
52
|
-
:::
|
|
53
|
-
|
|
54
|
-
本章节接下来的步骤,也起到检查 IDE 功能的作用,任一步骤不符合描述,都说明有问题。
|
|
55
|
-
|
|
@@ -1,66 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: IDE 中的自动提示
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
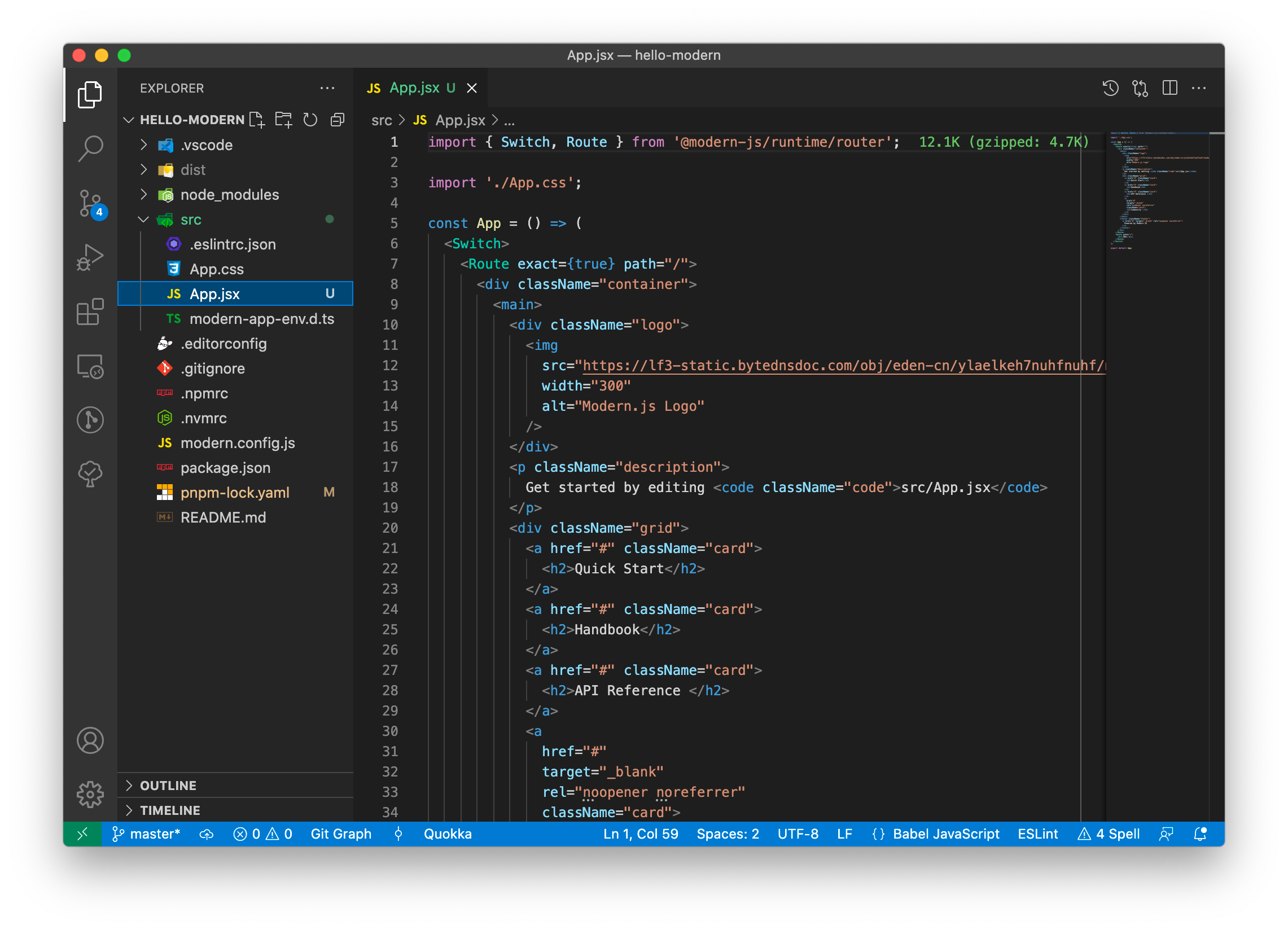
打开任意 JS/TS 文件(比如 `src/App.jsx`),底部状态栏右侧应该有显示 ESLint,点击可以看到运行 log,应该没有报错。
|
|
6
|
-
|
|
7
|
-
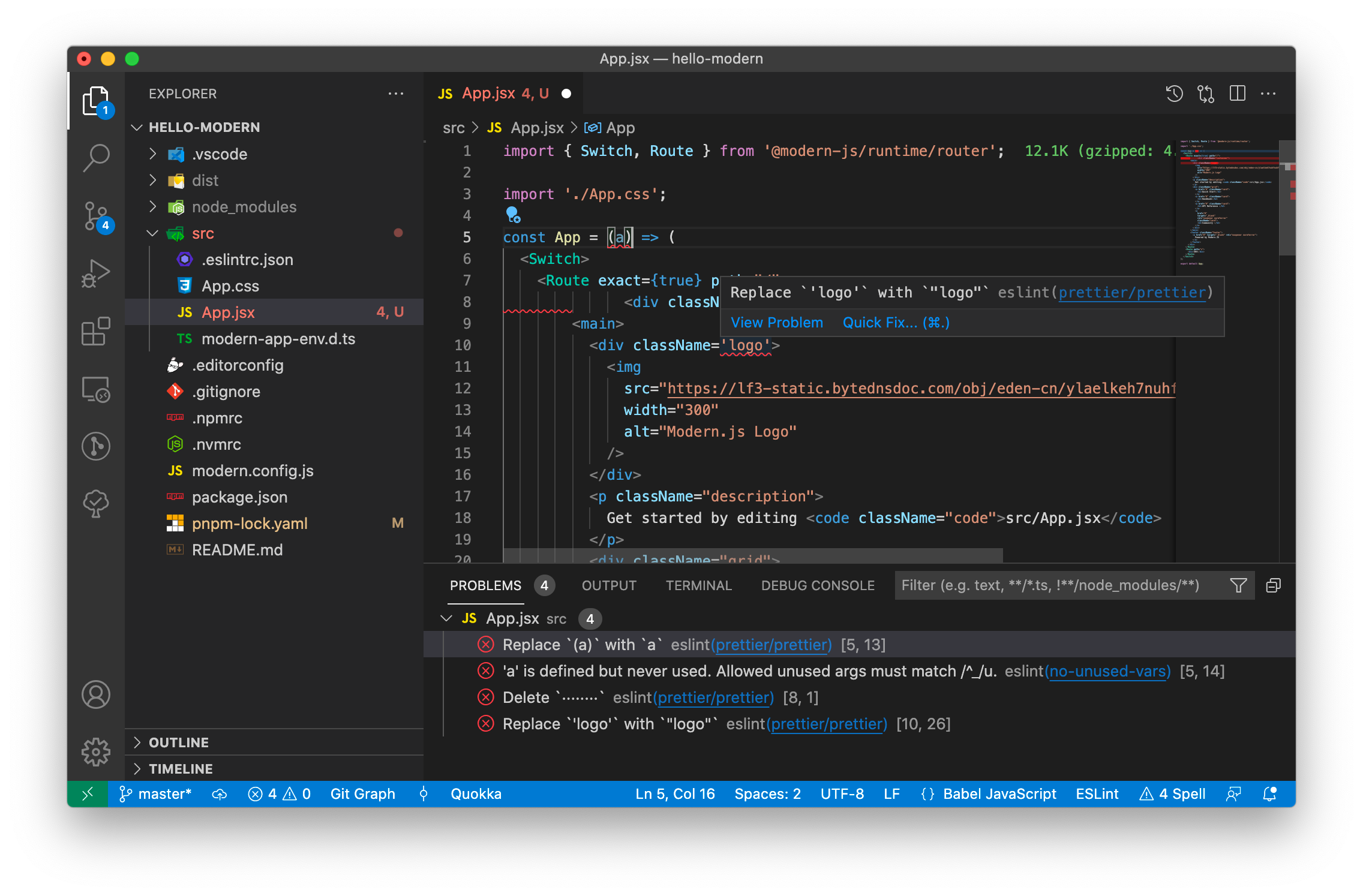
接下来对 `App.jsx` 代码做如下修改(修改过程中不要保存),增加无用的函数参数、去掉换行、单引号改成双引号、增加缩进(可以直接复制下面的代码替换 App.jsx 的内容),注意修改过程中**先不要保存文件**。
|
|
8
|
-
|
|
9
|
-
```js
|
|
10
|
-
import { Switch, Route } from '@modern-js/runtime/router';
|
|
11
|
-
|
|
12
|
-
import './App.css';
|
|
13
|
-
|
|
14
|
-
const App = (a) => (
|
|
15
|
-
<Switch>
|
|
16
|
-
<Route exact={true} path="/">
|
|
17
|
-
<div className="container-box">
|
|
18
|
-
<main>
|
|
19
|
-
<div className='logo'>
|
|
20
|
-
<img
|
|
21
|
-
src="https://lf3-static.bytednsdoc.com/obj/eden-cn/ylaelkeh7nuhfnuhf/modernjs-cover.png"
|
|
22
|
-
width="300"
|
|
23
|
-
alt="Modern.js Logo"
|
|
24
|
-
/>
|
|
25
|
-
</div>
|
|
26
|
-
<p className="description">
|
|
27
|
-
Get started by editing <code className="code">src/App.tsx</code>
|
|
28
|
-
</p>
|
|
29
|
-
<div className="grid">
|
|
30
|
-
<a href="#" className="card">
|
|
31
|
-
<h2>Quick Start</h2>
|
|
32
|
-
</a>
|
|
33
|
-
<a href="#" className="card">
|
|
34
|
-
<h2>Handbook</h2>
|
|
35
|
-
</a>
|
|
36
|
-
<a href="#" className="card">
|
|
37
|
-
<h2>API Reference </h2>
|
|
38
|
-
</a>
|
|
39
|
-
<a
|
|
40
|
-
href="#"
|
|
41
|
-
target="_blank"
|
|
42
|
-
rel="noopener noreferrer"
|
|
43
|
-
className="card">
|
|
44
|
-
<h2>Community </h2>
|
|
45
|
-
</a>
|
|
46
|
-
</div>
|
|
47
|
-
</main>
|
|
48
|
-
<footer className="footer">
|
|
49
|
-
<a href="#" target="_blank" rel="noopener noreferrer">
|
|
50
|
-
Powered by Modern.JS
|
|
51
|
-
</a>
|
|
52
|
-
</footer>
|
|
53
|
-
</div>
|
|
54
|
-
</Route>
|
|
55
|
-
<Route path="*">
|
|
56
|
-
<div>404</div>
|
|
57
|
-
</Route>
|
|
58
|
-
</Switch>
|
|
59
|
-
);
|
|
60
|
-
|
|
61
|
-
export default App;
|
|
62
|
-
```
|
|
63
|
-
|
|
64
|
-
可以在 VS Code 中看到修改过的代码出现了问题提示,点击底部界面中的 Problems 一栏,可以看到问题列表。
|
|
65
|
-
|
|
66
|
-

|
|
@@ -1,11 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: IDE 中的自动修复
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
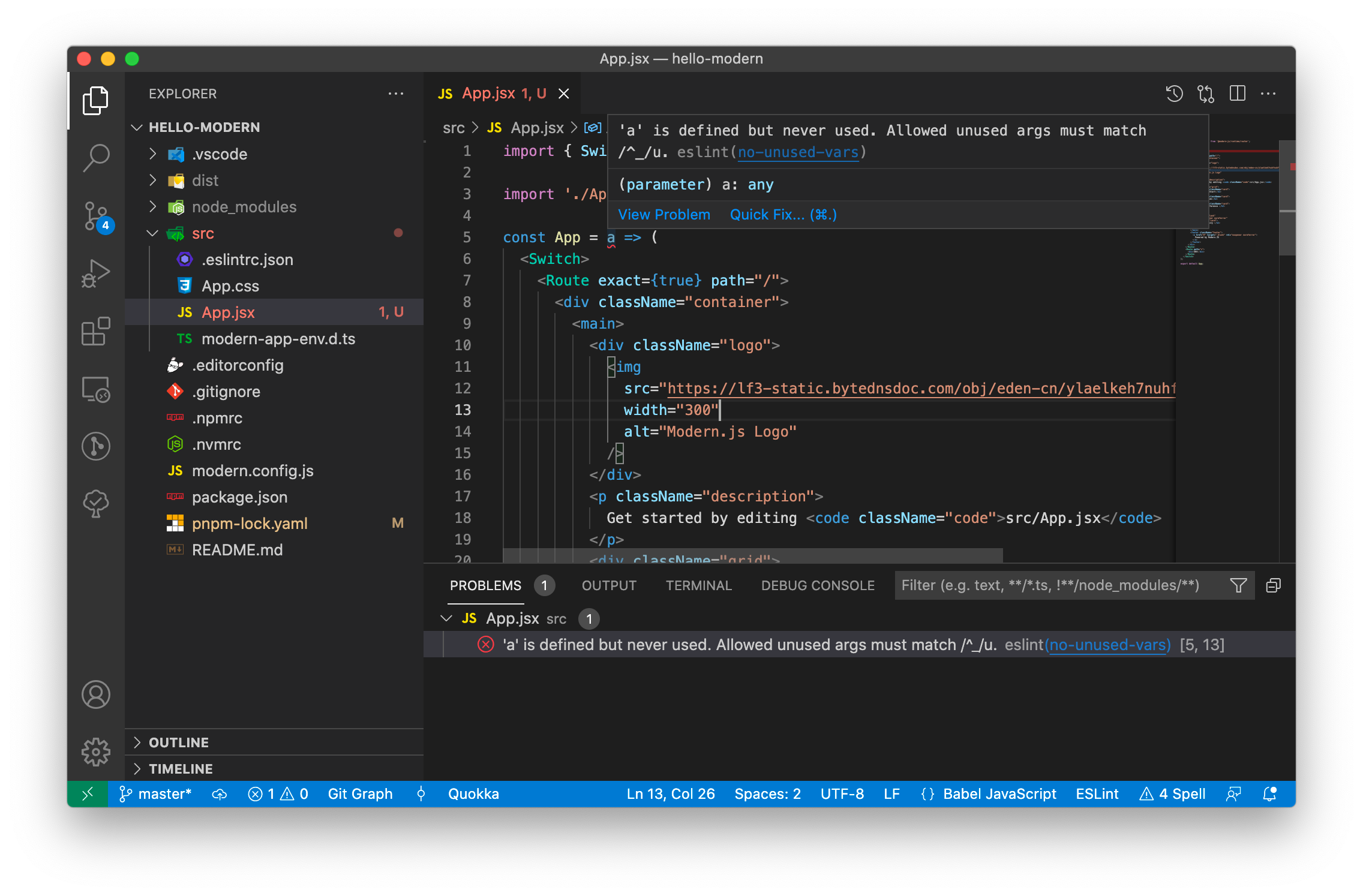
直接保存当前文件(CMD/Ctrl + S),应该会看到代码风格相关的问题都自动被修复了(有时每次保存只能修复一部分,需要多保存几次,直到没变化)。
|
|
6
|
-
|
|
7
|
-
只剩下**无用的函数参数**问题,需要人工修复:
|
|
8
|
-
|
|
9
|
-

|
|
10
|
-
|
|
11
|
-
问题提示中,显示了这个问题来自 ESLint 的 `no-unused-vars` 规则,带下划线的是 ESLint 规则名称,按住 CMD/Alt 键点击,可以打开这条规则的文档,查看问题的解释和解决方法。
|
|
@@ -1,63 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 命令行中的自动修复
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
提交前的自动准入检查,跟 VS Code 里的保存一样,会尽可能自动格式化代码和修复问题,只有遇到无法自动修复的问题,才会报错阻止提交。
|
|
6
|
-
|
|
7
|
-
我们添加一段可自动修复的问题代码(如果在 VS Code 里添加,保存时会自动修复,所以用 CLI 来添加):
|
|
8
|
-
|
|
9
|
-
```bash
|
|
10
|
-
echo ';' >> src/App.jsx
|
|
11
|
-
```
|
|
12
|
-
|
|
13
|
-
打开 `App.jsx`,可以看到末尾多了一个 ';',有问题提示。
|
|
14
|
-
|
|
15
|
-
提交代码:
|
|
16
|
-
|
|
17
|
-
```bash
|
|
18
|
-
git commit -am "test: 再次测试准入检查"
|
|
19
|
-
git status
|
|
20
|
-
```
|
|
21
|
-
|
|
22
|
-
可以看到虽然仍然提交失败,但新增的问题被自动修复了。
|
|
23
|
-
|
|
24
|
-
手动把参数 a 的问题修复(删除 a),再次添加 ';',提交代码:
|
|
25
|
-
|
|
26
|
-
```bash
|
|
27
|
-
echo ';' >> src/App.jsx
|
|
28
|
-
git commit -am "test: 再次测试准入检查"
|
|
29
|
-
git log HEAD --stat --graph --name-status
|
|
30
|
-
```
|
|
31
|
-
|
|
32
|
-
可以看到提交成功了,新增的问题被自动修复,并且自动被 stage。
|
|
33
|
-
|
|
34
|
-
:::info 注
|
|
35
|
-
在真实项目的开发中,对于以下情况,可以在提交时增加 -n 或 --no-verify 参数,破例跳过准入检查:
|
|
36
|
-
1. Hotfix
|
|
37
|
-
2. merge 过程中解决了冲突,变更的文件里包含别人的代码
|
|
38
|
-
3. 旧项目迁移到 Modern.js,最初做统一自动修复的提交
|
|
39
|
-
:::
|
|
40
|
-
|
|
41
|
-
提交前的自动准入检查,只会检查和修复这次提交中有变更的文件(已经 stage 的文件),也就是说,只会强制要求这次工作过程中修改过的文件没有问题,不会要求你去解决这次工作无关的文件的问题。
|
|
42
|
-
|
|
43
|
-
如果要对整个仓库的所有文件做 lint 检查和自动修复,可以手动执行 `lint` 命令,比如:
|
|
44
|
-
|
|
45
|
-
```bash
|
|
46
|
-
echo ';' >> src/App.jsx
|
|
47
|
-
pnpm run lint
|
|
48
|
-
```
|
|
49
|
-
|
|
50
|
-
:::info 注
|
|
51
|
-
上述命令速度慢,不常用。旧项目刚迁移到 Modern.js 框架的时候,可以用这个命令对所有代码做一次自动修复,单独提交。
|
|
52
|
-
:::
|
|
53
|
-
|
|
54
|
-
本章节中,我们完成了编程环境的初始化和检查,熟悉了相关功能。下一章节开始,我们就可以开始写代码了。
|
|
55
|
-
|
|
56
|
-
:::info 注
|
|
57
|
-
Modern.js 是用 [Modern Lint](/docs/guides/advanced-features/eslint) 规则集来实现上述能力, 集成了 ESLint、TypeScript 支持、Prettier 等主流工具和最佳实践。
|
|
58
|
-
:::
|
|
59
|
-
|
|
60
|
-
---
|
|
61
|
-
|
|
62
|
-
> 本章节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c03/hello-modern)。
|
|
63
|
-
|
|
@@ -1,67 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 使用 ES6+ 语法
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一章节中,我们确认了当前 IDE 的编程环境。
|
|
6
|
-
|
|
7
|
-
这一章节中,我们沿用上一章节的项目和编码环境,实现一个最简单的联系人列表。
|
|
8
|
-
|
|
9
|
-
Modern.js 支持 `src` 目录下直接使用 ES6+(ES2015+)语法,原则上包括:
|
|
10
|
-
|
|
11
|
-
1. 已经进入 [Stage 4(完成阶段)](https://github.com/tc39/proposals/blob/master/finished-proposals.md)的语法,包括 ES2015(ES6)到 ES2020(ES11)以及后续版本。
|
|
12
|
-
2. 部分很有用且确定性较强(重构也容易)的 [Stage 1(提案阶段)](https://github.com/tc39/proposals/blob/master/stage-1-proposals.md)、[Stage 2(草案阶段)](https://github.com/tc39/proposals#stage-2)、[Stage 3(候选阶段)](https://github.com/tc39/proposals#stage-3)语法,比如:
|
|
13
|
-
|
|
14
|
-
- [Decorators](https://babeljs.io/docs/en/babel-plugin-proposal-decorators)(默认使用 legacy 提案,可通过 `output.enableLatestDecorators` 使用新版提案)
|
|
15
|
-
- [Class Public Properties](https://babeljs.io/docs/en/babel-plugin-proposal-class-properties)
|
|
16
|
-
- [Class Private Properties](https://babeljs.io/docs/en/babel-plugin-proposal-private-property-in-object)、[Class Private Methods](https://babeljs.io/docs/en/babel-plugin-proposal-private-methods)
|
|
17
|
-
- [Pipeline Operator](https://babeljs.io/docs/en/babel-plugin-proposal-pipeline-operator)(默认为 minimal 提案)
|
|
18
|
-
- [Partial Application](https://babeljs.io/docs/en/babel-plugin-proposal-partial-application)
|
|
19
|
-
- [Bind Operator](https://babeljs.io/docs/en/babel-plugin-proposal-function-bind)
|
|
20
|
-
- [export default from](https://babeljs.io/docs/en/babel-plugin-proposal-export-default-from), [export namespace from](https://babeljs.io/docs/en/babel-plugin-proposal-export-namespace-from)
|
|
21
|
-
- [Optional Catch Binding](https://babeljs.io/docs/en/babel-plugin-proposal-optional-catch-binding)
|
|
22
|
-
- [Numeric Separator](https://babeljs.io/docs/en/babel-plugin-proposal-numeric-separator)
|
|
23
|
-
|
|
24
|
-
我们把 `src/App.jsx` 改成:
|
|
25
|
-
|
|
26
|
-
```js
|
|
27
|
-
const getAvatar = users =>
|
|
28
|
-
users.map(user => ({
|
|
29
|
-
...user,
|
|
30
|
-
avatar: `https://avatars.dicebear.com/v2/identicon/${user.name}.svg`,
|
|
31
|
-
}));
|
|
32
|
-
|
|
33
|
-
const mockData =
|
|
34
|
-
[
|
|
35
|
-
{ name: 'Thomas', email: 'w.kccip@bllmfbgv.dm' },
|
|
36
|
-
{ name: 'Chow', email: 'f.lfqljnlk@ywoefljhc.af' },
|
|
37
|
-
{ name: 'Bradley', email: 'd.wfovsqyo@gpkcjwjgb.fr' },
|
|
38
|
-
{ name: 'Davis', email: '"t.kqkoj@utlkwnpwk.nu' },
|
|
39
|
-
] |> getAvatar;
|
|
40
|
-
|
|
41
|
-
function App() {
|
|
42
|
-
return (
|
|
43
|
-
<ul>
|
|
44
|
-
{mockData.map(({ name, avatar, email }) => (
|
|
45
|
-
<li key={name}>
|
|
46
|
-
<img src={avatar} width={60} height={60} /> ---
|
|
47
|
-
<span>{name}</span> ---
|
|
48
|
-
<span>{email}</span>
|
|
49
|
-
</li>
|
|
50
|
-
))}
|
|
51
|
-
</ul>
|
|
52
|
-
);
|
|
53
|
-
}
|
|
54
|
-
|
|
55
|
-
export default App;
|
|
56
|
-
```
|
|
57
|
-
|
|
58
|
-
可以看到其中使用了多种 ES6+ 语法(注意生成 mockData 过程中使用了 [Pipeline Operator](https://babeljs.io/docs/en/babel-plugin-proposal-pipeline-operator) 语法),都不需要做任何配置。
|
|
59
|
-
|
|
60
|
-
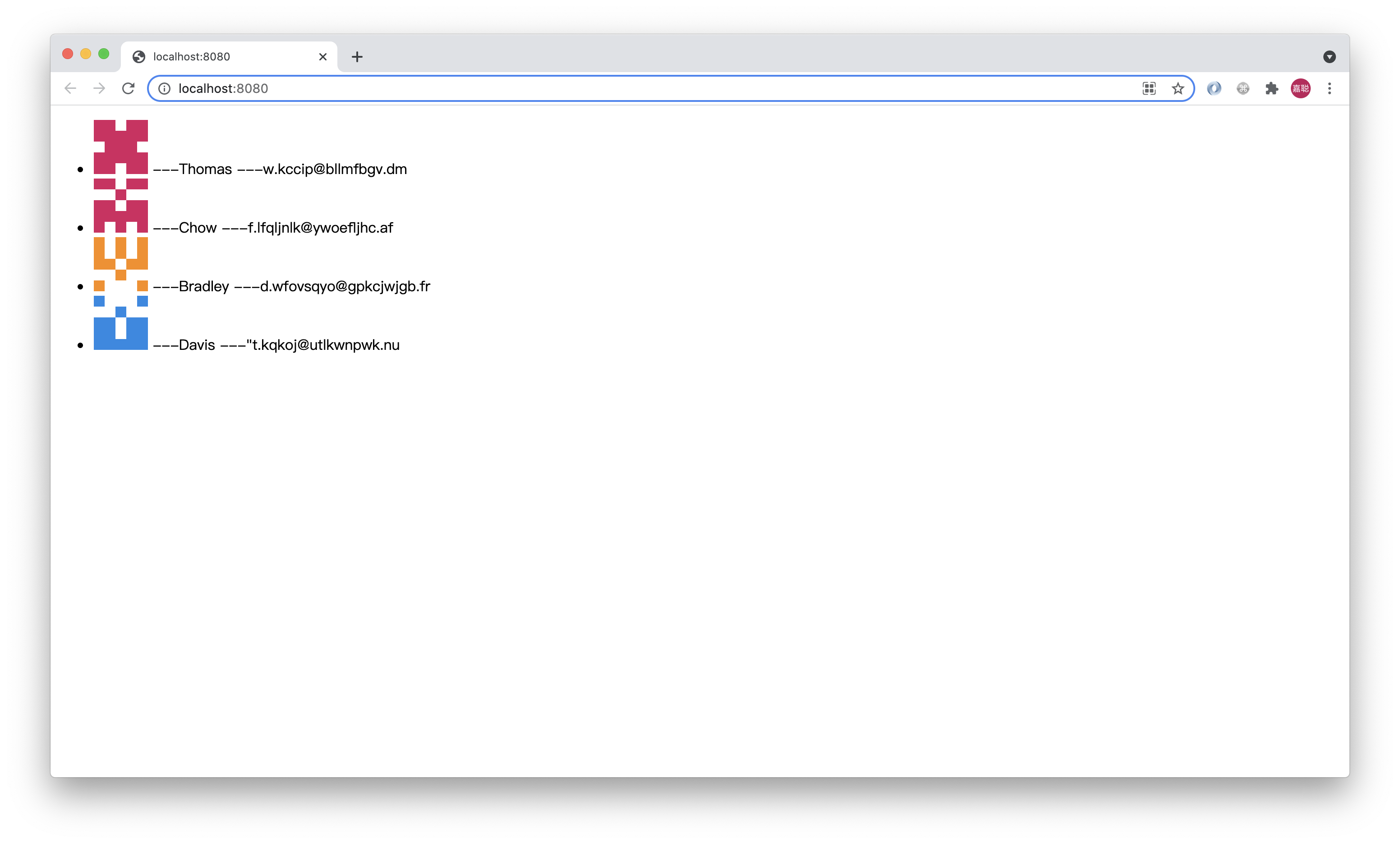
运行 `pnpm run dev`,查看运行结果:
|
|
61
|
-
|
|
62
|
-

|
|
63
|
-
|
|
64
|
-
---
|
|
65
|
-
|
|
66
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c04/hello-modern)。
|
|
67
|
-
|
|
@@ -1,111 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 使用 TypeScript 语法
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
Modern.js 同样对 TypeScript 提供了一等公民、开箱即用的支持。
|
|
6
|
-
|
|
7
|
-
这一小节,我们将当前为 ES6+ 语法的 Demo 修改为 TypeScript 语法。
|
|
8
|
-
|
|
9
|
-
在项目根目录下执行:
|
|
10
|
-
|
|
11
|
-
import Tabs from '@theme/Tabs';
|
|
12
|
-
import TabItem from '@theme/TabItem';
|
|
13
|
-
|
|
14
|
-
<Tabs>
|
|
15
|
-
<TabItem value="macOS" label="macOS" default>
|
|
16
|
-
|
|
17
|
-
```bash
|
|
18
|
-
mv src/App.jsx src/App.tsx
|
|
19
|
-
|
|
20
|
-
pnpm add typescript @types/react @types/react-dom @types/node -D
|
|
21
|
-
|
|
22
|
-
touch tsconfig.json
|
|
23
|
-
```
|
|
24
|
-
|
|
25
|
-
</TabItem>
|
|
26
|
-
<TabItem value="Windows" label="Windows">
|
|
27
|
-
|
|
28
|
-
```bash
|
|
29
|
-
mv src/App.jsx src/App.tsx
|
|
30
|
-
|
|
31
|
-
pnpm add typescript @types/react @types/react-dom @types/node -D
|
|
32
|
-
|
|
33
|
-
ni tsconfig.json
|
|
34
|
-
```
|
|
35
|
-
|
|
36
|
-
</TabItem>
|
|
37
|
-
</Tabs>
|
|
38
|
-
|
|
39
|
-
:::info 注
|
|
40
|
-
接下来所有章节的项目,都会使用 TS 来进行开发。
|
|
41
|
-
:::
|
|
42
|
-
|
|
43
|
-
`tsconfig.json` 内容如下:
|
|
44
|
-
|
|
45
|
-
```json
|
|
46
|
-
{
|
|
47
|
-
"extends": "@modern-js/tsconfig/base",
|
|
48
|
-
"compilerOptions": {
|
|
49
|
-
"declaration": false,
|
|
50
|
-
"jsx": "preserve",
|
|
51
|
-
"baseUrl": "./",
|
|
52
|
-
"paths": {
|
|
53
|
-
"@/*": ["./src/*"]
|
|
54
|
-
}
|
|
55
|
-
},
|
|
56
|
-
"include": ["src", "shared", "config"]
|
|
57
|
-
}
|
|
58
|
-
```
|
|
59
|
-
|
|
60
|
-
打开 `src/App.tsx`,把代码改成以下内容:
|
|
61
|
-
|
|
62
|
-
```ts
|
|
63
|
-
import React from 'react';
|
|
64
|
-
|
|
65
|
-
const getAvatar = (users: Array<{ name: string; email: string }>) =>
|
|
66
|
-
users.map(user => ({
|
|
67
|
-
...user,
|
|
68
|
-
avatar: `https://avatars.dicebear.com/v2/identicon/${user.name}.svg`,
|
|
69
|
-
}));
|
|
70
|
-
|
|
71
|
-
const mockData = getAvatar([
|
|
72
|
-
{ name: 'Thomas', email: 'w.kccip@bllmfbgv.dm' },
|
|
73
|
-
{ name: 'Chow', email: 'f.lfqljnlk@ywoefljhc.af' },
|
|
74
|
-
{ name: 'Bradley', email: 'd.wfovsqyo@gpkcjwjgb.fr' },
|
|
75
|
-
{ name: 'Davis', email: '"t.kqkoj@utlkwnpwk.nu' },
|
|
76
|
-
]);
|
|
77
|
-
|
|
78
|
-
function App() {
|
|
79
|
-
return (
|
|
80
|
-
<ul>
|
|
81
|
-
{mockData.map(({ name, avatar, email }) => (
|
|
82
|
-
<li key={name}>
|
|
83
|
-
<img src={avatar} width={60} height={60} /> ---
|
|
84
|
-
<span>{name}</span> ---
|
|
85
|
-
<span>{email}</span>
|
|
86
|
-
</li>
|
|
87
|
-
))}
|
|
88
|
-
</ul>
|
|
89
|
-
);
|
|
90
|
-
}
|
|
91
|
-
|
|
92
|
-
export default App;
|
|
93
|
-
```
|
|
94
|
-
|
|
95
|
-
可以看到,跟 ES6+ 的代码相比有以下不同:
|
|
96
|
-
|
|
97
|
-
1. 由于 TS 还不支持 [Pipeline Operator](https://babeljs.io/docs/en/babel-plugin-proposal-pipeline-operator) 语法,需要把 mockData 的生成过程改成普通的函数调用语法。
|
|
98
|
-
2. 需要声明 `getAvatar` 参数的类型。
|
|
99
|
-
|
|
100
|
-
在 VS Code 里,把鼠标悬停在 `mockData` 上,可以看到它的类型已经被自动推导出来。如果把 `key={name}` 改成 `key={name * 2}`,可以看到 TS 的报错。
|
|
101
|
-
|
|
102
|
-
运行 `pnpm run dev`,可以看到一样的运行结果。
|
|
103
|
-
|
|
104
|
-
:::info 注
|
|
105
|
-
更简单、开箱即用的方式,是在创建项目的时候,**开发语言**选择 TS,会自动生成上述样板代码,源代码文件也会自动默认采用 .ts 和 .tsx。
|
|
106
|
-
:::
|
|
107
|
-
|
|
108
|
-
---
|
|
109
|
-
|
|
110
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c04/hello-modern-2)。
|
|
111
|
-
|
|
@@ -1,67 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 客户端兼容性
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
前两个小节我们学习了如何使用 ES6+ 与 TypeScript 语法来编写应用。
|
|
6
|
-
|
|
7
|
-
这一小节,我们来学习如何在 Modern.js 中解决客户端兼容性的问题。
|
|
8
|
-
|
|
9
|
-
在实际项目中,往往会因为需要兼容老版本浏览器,而无法利用现代浏览器的最新特性与最佳实践。
|
|
10
|
-
|
|
11
|
-
Modern.js 提供了开箱即用的解决客户端兼容性的能力,支持自动 Polyfill、Browserslist 配置、差异化分发。
|
|
12
|
-
|
|
13
|
-
我们首先使用微生成器开启该功能:
|
|
14
|
-
|
|
15
|
-
```bash
|
|
16
|
-
? 请选择你想要的操作:启用可选功能
|
|
17
|
-
? 启用可选功能:启用「基于 UA 的 Polyfill」功能
|
|
18
|
-
```
|
|
19
|
-
|
|
20
|
-
接着我们修改 `modern.config.ts`,添加以下配置:
|
|
21
|
-
|
|
22
|
-
```typescript title="modern.config.ts"
|
|
23
|
-
export default defineConfig({
|
|
24
|
-
output: {
|
|
25
|
-
polyfill: 'ua',
|
|
26
|
-
},
|
|
27
|
-
});
|
|
28
|
-
```
|
|
29
|
-
|
|
30
|
-
以上配置将会开启「 自动 Polyfill 」,Modern.js 会根据浏览器对规范的支持程度,返回不同内容的 polyfill,我们不需要再担心低版本浏览器对新版本浏览器的拖累。
|
|
31
|
-
|
|
32
|
-
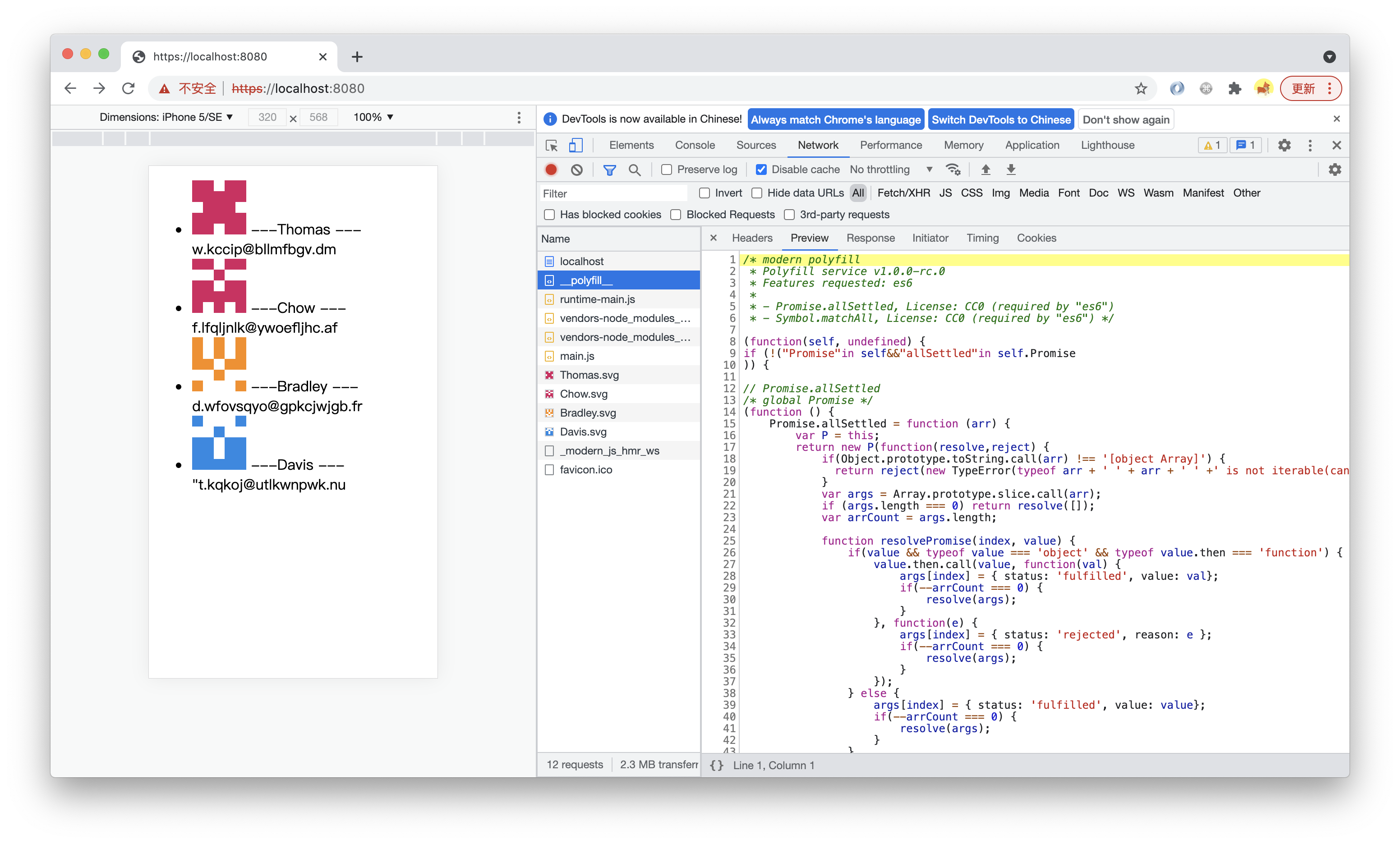
执行 `pnpm run dev`,可以看到浏览器中请求了当前服务上 `/__polyfill__` 这一资源,但是当前请求到的资源是空的:
|
|
33
|
-
|
|
34
|
-

|
|
35
|
-
|
|
36
|
-
我们切换到 Chrome Mobile 模式,选择设备为 iPhone 5/SE,重新刷新页面,可以看到请求到了有内容的资源:
|
|
37
|
-
|
|
38
|
-

|
|
39
|
-
|
|
40
|
-
:::info 注
|
|
41
|
-
如果遇到无法识别的浏览器,Modern.js 将会返回全量的 polyfill。
|
|
42
|
-
:::
|
|
43
|
-
|
|
44
|
-
接下里我们继续修改 `modern.config.ts`:
|
|
45
|
-
|
|
46
|
-
```typescript title="modern.config.ts"
|
|
47
|
-
export default defineConfig({
|
|
48
|
-
output: {
|
|
49
|
-
enableModernMode: true,
|
|
50
|
-
polyfill: 'ua',
|
|
51
|
-
},
|
|
52
|
-
});
|
|
53
|
-
```
|
|
54
|
-
|
|
55
|
-
以上配置将会开启「 差异化分发 」,在原生支持模块功能的浏览器中,Modern.js 优先使用带有 ESM 模块语法静态资源的 HTML,浏览器能够最优化的加载模块,带来更好的页面性能。
|
|
56
|
-
|
|
57
|
-
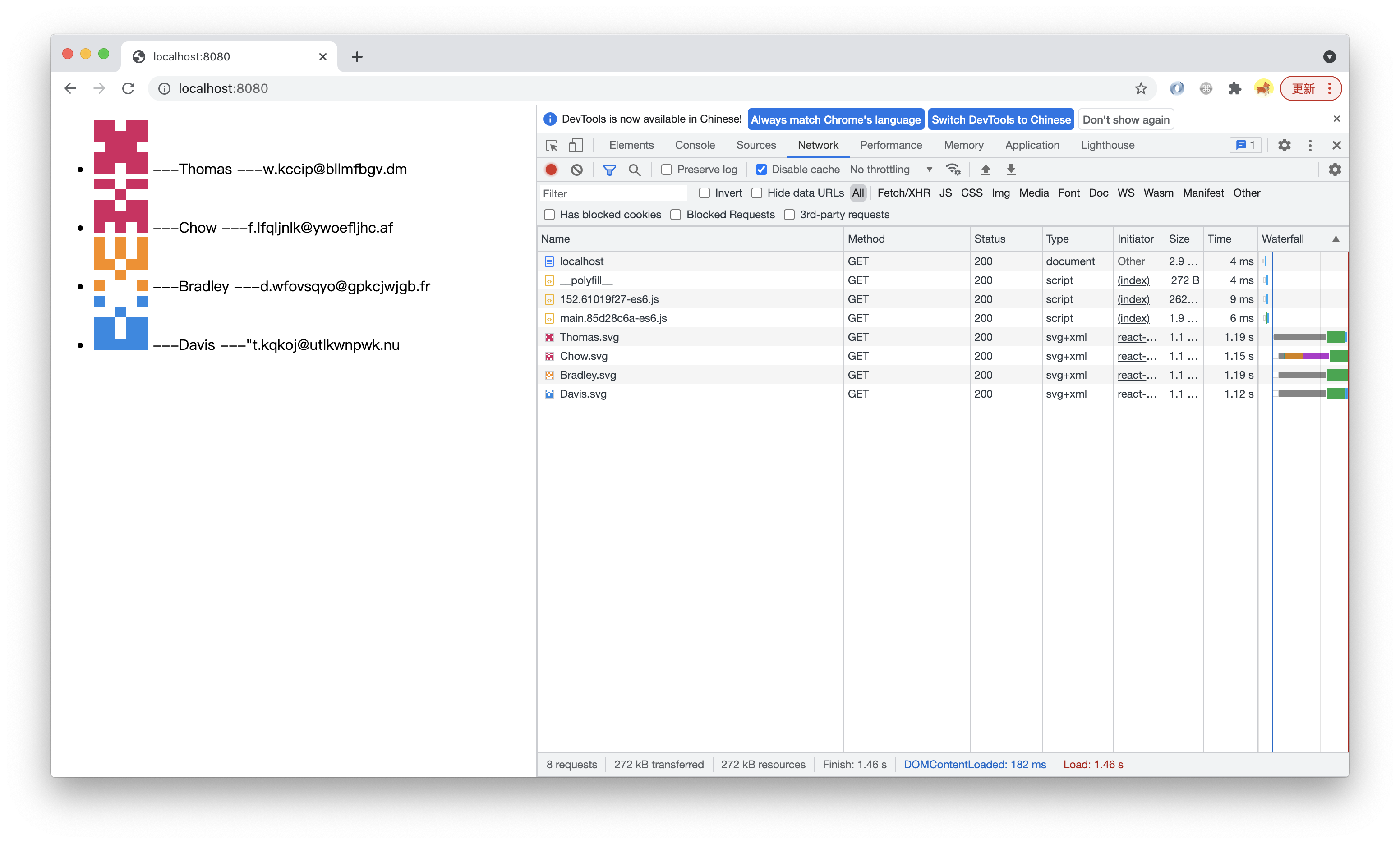
执行 `pnpm run build && pnpm run start`,打开页面,可以看到已经加载了带有 `-es6` 后缀的资源文件:
|
|
58
|
-
|
|
59
|
-

|
|
60
|
-
|
|
61
|
-
:::info 注
|
|
62
|
-
更多相关内容可以查看 [**客户端兼容性**](/docs/guides/advanced-features/compatibility)。
|
|
63
|
-
:::
|
|
64
|
-
|
|
65
|
-
---
|
|
66
|
-
|
|
67
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c04/hello-modern-3)。
|