@modern-js/main-doc 2.0.0-beta.2 → 2.0.0-beta.4
Sign up to get free protection for your applications and to get access to all the features.
- package/.turbo/turbo-build.log +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/inspect.md +0 -4
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/new.md +0 -2
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/core/bootstrap.md +17 -3
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/create-app.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/use-store.md +0 -22
- package/en/docusaurus-plugin-content-docs/current/components/init-app.md +42 -0
- package/en/docusaurus-plugin-content-docs/current/components/reduck-migration.md +1 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/asset-prefix.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/hmr.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/https.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/port.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/progress-bar.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/start-url.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/experiments/lazy-compilation.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/app-icon.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/crossorigin.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/disable-html-folder.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/favicon-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/favicon.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/inject-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/inject.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/meta-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/meta.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/mount-id.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template-parameters-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template-parameters.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/title-by-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/title.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/asset-prefix.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/assets-retry.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/charset.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/clean-dist-path.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/convert-to-rem.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/copy.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/css-module-local-ident-name.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/data-uri-limit.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-css-extract.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-css-module-extension.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-filename-hash.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-inline-runtime-chunk.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-minimize.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-source-map.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-ts-checker.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/dist-path.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-asset-fallback.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-asset-manifest.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-css-module-tsdeclaration.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-inline-scripts.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-inline-styles.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-latest-decorators.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/externals.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/filename.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/legal-comments.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/override-browserslist.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/polyfill.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/svg-default-export.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/build-cache.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/bundle-analyze.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/chunk-split.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/print-file-size.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/profile.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/remove-console.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/remove-moment-locale.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/plugins.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/security/sri.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/server/routes.md +2 -4
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/alias.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/compile-js-data-uri.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/define.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/exclude.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/global-vars.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/include.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/module-scopes.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/pre-entry.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/resolve-extension-prefix.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/resolve-main-fields.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/autoprefixer.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/babel.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/css-extract.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/css-loader.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/dev-server.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/esbuild.md +16 -39
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/html-plugin.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/inspector.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/less.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/minify-css.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/postcss.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/pug.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/sass.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/style-loader.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/styled-components.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/swc.md +42 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/terser.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/ts-checker.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/ts-loader.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/webpack-chain.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/webpack.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/builder.md +46 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/css-in-js.md +38 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/css-modules.md +86 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/less-sass.md +17 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/postcss.md +81 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/tailwindcss.md +95 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/data-fetch.md +66 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/routes.md +270 -0
- package/en/docusaurus-plugin-content-docs/current/guides/concept/entries.md +116 -0
- package/en/docusaurus-plugin-content-docs/current/guides/concept/lifecycle.md +15 -0
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/quick-start.md +162 -0
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/upgrade.md +78 -0
- package/{zh/tutorials/first-app → en/docusaurus-plugin-content-docs/current/guides}/overview.md +4 -4
- package/en/docusaurus-plugin-content-docs/current/tutorials/foundations/introduction.md +1 -1
- package/en/docusaurus-plugin-content-docs/current.json +29 -29
- package/package.json +3 -3
- package/scripts/config.ts +2 -2
- package/zh/apis/app/commands/inspect.md +0 -4
- package/zh/apis/app/commands/new.md +1 -3
- package/zh/apis/app/hooks/src/index_.md +6 -5
- package/zh/apis/app/runtime/app/_category_.json +1 -1
- package/zh/apis/app/runtime/bff/_category_.json +1 -1
- package/zh/apis/app/runtime/core/_category_.json +1 -1
- package/zh/apis/app/runtime/core/bootstrap.md +17 -3
- package/zh/apis/app/runtime/model/_category_.json +1 -1
- package/zh/apis/app/runtime/model/create-app.md +1 -1
- package/zh/apis/app/runtime/model/use-store.md +1 -23
- package/zh/apis/app/runtime/router/_category_.json +1 -1
- package/zh/apis/app/runtime/ssr/_category_.json +1 -1
- package/zh/apis/app/runtime/testing/_category_.json +1 -1
- package/zh/apis/app/runtime/utility/_category_.json +1 -1
- package/zh/apis/app/runtime/web-server/_category_.json +1 -1
- package/zh/components/debug-app.md +18 -0
- package/zh/components/global-proxy.md +28 -0
- package/zh/components/init-app.md +44 -0
- package/zh/components/prerequisites.md +19 -0
- package/zh/components/reduck-migration.md +1 -0
- package/zh/configure/app/dev/asset-prefix.md +1 -1
- package/zh/configure/app/dev/hmr.md +1 -1
- package/zh/configure/app/dev/https.md +1 -1
- package/zh/configure/app/dev/port.md +1 -1
- package/zh/configure/app/dev/progress-bar.md +1 -1
- package/zh/configure/app/dev/start-url.md +1 -1
- package/zh/configure/app/experiments/_category_.json +4 -0
- package/zh/configure/app/experiments/lazy-compilation.md +1 -1
- package/zh/configure/app/html/_category_.json +4 -0
- package/zh/configure/app/html/app-icon.md +1 -1
- package/zh/configure/app/html/crossorigin.md +1 -1
- package/zh/configure/app/html/disable-html-folder.md +1 -1
- package/zh/configure/app/html/favicon-by-entries.md +1 -1
- package/zh/configure/app/html/favicon.md +1 -1
- package/zh/configure/app/html/inject-by-entries.md +1 -1
- package/zh/configure/app/html/inject.md +1 -1
- package/zh/configure/app/html/meta-by-entries.md +1 -1
- package/zh/configure/app/html/meta.md +1 -1
- package/zh/configure/app/html/mount-id.md +1 -1
- package/zh/configure/app/html/template-by-entries.md +1 -1
- package/zh/configure/app/html/template-parameters-by-entries.md +1 -1
- package/zh/configure/app/html/template-parameters.md +1 -1
- package/zh/configure/app/html/template.md +1 -1
- package/zh/configure/app/html/title-by-entries.md +1 -1
- package/zh/configure/app/html/title.md +1 -1
- package/zh/configure/app/output/asset-prefix.md +1 -1
- package/zh/configure/app/output/assets-retry.md +1 -1
- package/zh/configure/app/output/charset.md +1 -1
- package/zh/configure/app/output/clean-dist-path.md +1 -1
- package/zh/configure/app/output/convert-to-rem.md +1 -1
- package/zh/configure/app/output/copy.md +1 -1
- package/zh/configure/app/output/css-module-local-ident-name.md +1 -1
- package/zh/configure/app/output/data-uri-limit.md +1 -1
- package/zh/configure/app/output/disable-css-extract.md +1 -1
- package/zh/configure/app/output/disable-css-module-extension.md +1 -1
- package/zh/configure/app/output/disable-filename-hash.md +1 -1
- package/zh/configure/app/output/disable-inline-runtime-chunk.md +1 -1
- package/zh/configure/app/output/disable-minimize.md +1 -1
- package/zh/configure/app/output/disable-source-map.md +1 -1
- package/zh/configure/app/output/disable-ts-checker.md +1 -1
- package/zh/configure/app/output/dist-path.md +1 -1
- package/zh/configure/app/output/enable-asset-fallback.md +1 -1
- package/zh/configure/app/output/enable-asset-manifest.md +1 -1
- package/zh/configure/app/output/enable-css-module-tsdeclaration.md +1 -1
- package/zh/configure/app/output/enable-inline-scripts.md +1 -1
- package/zh/configure/app/output/enable-inline-styles.md +1 -1
- package/zh/configure/app/output/enable-latest-decorators.md +1 -1
- package/zh/configure/app/output/externals.md +1 -1
- package/zh/configure/app/output/filename.md +1 -1
- package/zh/configure/app/output/legal-comments.md +1 -1
- package/zh/configure/app/output/override-browserslist.md +1 -1
- package/zh/configure/app/output/polyfill.md +1 -1
- package/zh/configure/app/output/ssg.md +118 -114
- package/zh/configure/app/output/svg-default-export.md +1 -1
- package/zh/configure/app/performance/_category_.json +4 -0
- package/zh/configure/app/performance/build-cache.md +1 -1
- package/zh/configure/app/performance/bundle-analyze.md +1 -1
- package/zh/configure/app/performance/chunk-split.md +1 -1
- package/zh/configure/app/performance/print-file-size.md +1 -1
- package/zh/configure/app/performance/profile.md +1 -1
- package/zh/configure/app/performance/remove-console.md +1 -1
- package/zh/configure/app/performance/remove-moment-locale.md +1 -1
- package/zh/configure/app/plugins.md +1 -1
- package/zh/configure/app/runtime/state.md +13 -0
- package/zh/configure/app/security/_category_.json +4 -0
- package/zh/configure/app/security/sri.md +1 -1
- package/zh/configure/app/server/routes.md +2 -4
- package/zh/configure/app/server/ssr.md +0 -2
- package/zh/configure/app/source/alias.md +1 -1
- package/zh/configure/app/source/compile-js-data-uri.md +1 -1
- package/zh/configure/app/source/define.md +1 -1
- package/zh/configure/app/source/exclude.md +1 -1
- package/zh/configure/app/source/global-vars.md +1 -1
- package/zh/configure/app/source/include.md +1 -1
- package/zh/configure/app/source/module-scopes.md +1 -1
- package/zh/configure/app/source/pre-entry.md +1 -1
- package/zh/configure/app/source/resolve-extension-prefix.md +1 -1
- package/zh/configure/app/source/resolve-main-fields.md +1 -1
- package/zh/configure/app/tools/autoprefixer.md +1 -1
- package/zh/configure/app/tools/babel.md +1 -1
- package/zh/configure/app/tools/css-extract.md +1 -1
- package/zh/configure/app/tools/css-loader.md +1 -1
- package/zh/configure/app/tools/dev-server.md +1 -1
- package/zh/configure/app/tools/esbuild.md +16 -39
- package/zh/configure/app/tools/html-plugin.md +1 -1
- package/zh/configure/app/tools/inspector.md +1 -1
- package/zh/configure/app/tools/less.md +1 -1
- package/zh/configure/app/tools/minify-css.md +1 -1
- package/zh/configure/app/tools/postcss.md +1 -1
- package/zh/configure/app/tools/pug.md +1 -1
- package/zh/configure/app/tools/sass.md +1 -1
- package/zh/configure/app/tools/style-loader.md +1 -1
- package/zh/configure/app/tools/styled-components.md +1 -1
- package/zh/configure/app/tools/swc.md +42 -0
- package/zh/configure/app/tools/terser.md +1 -1
- package/zh/configure/app/tools/ts-checker.md +1 -1
- package/zh/configure/app/tools/ts-loader.md +1 -1
- package/zh/configure/app/tools/webpack-chain.md +1 -1
- package/zh/configure/app/tools/webpack.md +1 -1
- package/zh/guides/advanced-features/bff/bff-proxy.md +1 -1
- package/zh/guides/advanced-features/compatibility.md +2 -38
- package/zh/guides/advanced-features/custom-app.md +23 -19
- package/zh/guides/advanced-features/ssg.md +73 -62
- package/zh/guides/advanced-features/ssr.md +142 -36
- package/zh/guides/advanced-features/testing.md +33 -1
- package/zh/guides/advanced-features/web-server.md +2 -2
- package/zh/guides/basic-features/builder.md +46 -0
- package/zh/guides/basic-features/css/_category_.json +1 -1
- package/zh/guides/basic-features/css/less-sass.md +1 -14
- package/zh/guides/basic-features/css/tailwindcss.md +2 -6
- package/zh/guides/basic-features/data-fetch.md +1 -1
- package/zh/guides/basic-features/env-vars.md +34 -0
- package/zh/guides/basic-features/html.md +182 -0
- package/zh/guides/basic-features/mock.md +3 -9
- package/zh/guides/basic-features/proxy.md +2 -27
- package/zh/guides/basic-features/routes.md +32 -35
- package/zh/guides/concept/entries.md +8 -9
- package/zh/guides/get-started/quick-start.md +6 -78
- package/zh/guides/get-started/upgrade.md +8 -8
- package/zh/guides/topic-detail/framework-plugin/extend.md +3 -4
- package/zh/{apis/app/runtime/plugin/hook-api.md → guides/topic-detail/framework-plugin/hook-list.md} +42 -135
- package/zh/{apis/app/runtime/plugin → guides/topic-detail/framework-plugin}/hook.md +2 -3
- package/zh/guides/topic-detail/framework-plugin/implement.md +21 -10
- package/zh/guides/topic-detail/framework-plugin/introduction.md +49 -0
- package/{en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin → zh/guides/topic-detail/framework-plugin}/plugin-api.md +3 -4
- package/zh/guides/topic-detail/framework-plugin/relationship.md +2 -3
- package/zh/guides/topic-detail/model/quick-start.md +5 -1
- package/zh/guides/topic-detail/model/test-model.md +2 -2
- package/zh/guides/topic-detail/monorepo/intro.md +1 -1
- package/zh/guides/troubleshooting/dependencies.md +0 -69
- package/zh/tutorials/first-app/_category_.json +1 -1
- package/zh/tutorials/first-app/c01-start.md +94 -0
- package/zh/tutorials/first-app/c02-component.md +56 -0
- package/zh/tutorials/first-app/c03-css.md +305 -0
- package/zh/tutorials/first-app/c04-routes.md +169 -0
- package/zh/tutorials/first-app/c05-loader.md +82 -0
- package/zh/tutorials/first-app/c06-model.md +256 -0
- package/zh/tutorials/first-app/c07-container.md +268 -0
- package/zh/tutorials/first-app/c08-entries.md +134 -0
- package/zh/tutorials/foundations/introduction.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/default-alias.md +0 -25
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin/_category_.json +0 -4
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin/abstract.md +0 -26
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin/hook-api.md +0 -896
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/plugin/hook.md +0 -170
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-modern-mode.md +0 -34
- package/zh/apis/app/runtime/default-alias.md +0 -23
- package/zh/apis/app/runtime/plugin/_category_.json +0 -4
- package/zh/apis/app/runtime/plugin/abstract.md +0 -26
- package/zh/apis/app/runtime/plugin/plugin-api.md +0 -117
- package/zh/apis/generator/overview.md +0 -32
- package/zh/configure/app/output/enable-modern-mode.md +0 -34
- package/zh/guides/basic-features/image.md +0 -43
- package/zh/guides/topic-detail/compile-speed.md +0 -182
- package/zh/guides/topic-detail/framework-plugin/abstract.md +0 -27
- package/zh/guides/topic-detail/monorepo/deploy.md +0 -43
- package/zh/guides/troubleshooting/compile.md +0 -379
- package/zh/tutorials/first-app/c01-getting-started/1.1-prerequisites.md +0 -25
- package/zh/tutorials/first-app/c01-getting-started/1.2-minimal-mwa.md +0 -118
- package/zh/tutorials/first-app/c01-getting-started/1.3-dev-command.md +0 -29
- package/zh/tutorials/first-app/c01-getting-started/1.4-enable-ssr.md +0 -44
- package/zh/tutorials/first-app/c01-getting-started/1.5-start-command.md +0 -18
- package/zh/tutorials/first-app/c01-getting-started/1.6-create-repo.md +0 -31
- package/zh/tutorials/first-app/c01-getting-started/_category_.json +0 -3
- package/zh/tutorials/first-app/c02-generator-and-studio/2.1-generator.md +0 -79
- package/zh/tutorials/first-app/c02-generator-and-studio/2.2-boilerplates.md +0 -36
- package/zh/tutorials/first-app/c02-generator-and-studio/2.3-configuration.md +0 -21
- package/zh/tutorials/first-app/c02-generator-and-studio/_category_.json +0 -3
- package/zh/tutorials/first-app/c03-ide/3.1-setting-up.md +0 -55
- package/zh/tutorials/first-app/c03-ide/3.2-hints-in-ide.md +0 -66
- package/zh/tutorials/first-app/c03-ide/3.3-autofix-in-ide.md +0 -11
- package/zh/tutorials/first-app/c03-ide/3.4-autofix-in-cli.md +0 -63
- package/zh/tutorials/first-app/c03-ide/_category_.json +0 -3
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.1-use-es6-plus.md +0 -67
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.2-use-typescript.md +0 -111
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.3-compatibility.md +0 -67
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/_category_.json +0 -3
- package/zh/tutorials/first-app/c05-component/5.1-use-ui-library.md +0 -68
- package/zh/tutorials/first-app/c05-component/5.2-use-standalone-component.md +0 -92
- package/zh/tutorials/first-app/c05-component/_category_.json +0 -3
- package/zh/tutorials/first-app/c06-css-and-component/6.1-css-in-js.md +0 -110
- package/zh/tutorials/first-app/c06-css-and-component/6.2-utility-class.md +0 -148
- package/zh/tutorials/first-app/c06-css-and-component/6.3-postcss.md +0 -84
- package/zh/tutorials/first-app/c06-css-and-component/6.4-design-system.md +0 -83
- package/zh/tutorials/first-app/c06-css-and-component/6.5-storybook.md +0 -77
- package/zh/tutorials/first-app/c06-css-and-component/6.6-testing.md +0 -113
- package/zh/tutorials/first-app/c06-css-and-component/_category_.json +0 -3
- package/zh/tutorials/first-app/c07-app-entry/7.1-intro.md +0 -64
- package/zh/tutorials/first-app/c07-app-entry/7.2-add-entry-in-cli.md +0 -100
- package/zh/tutorials/first-app/c07-app-entry/7.3-manage-entries-by-hand.md +0 -74
- package/zh/tutorials/first-app/c07-app-entry/_category_.json +0 -3
- package/zh/tutorials/first-app/c08-client-side-routing/8.1-code-based-routing.md +0 -153
- package/zh/tutorials/first-app/c08-client-side-routing/8.2-file-based-routing.md +0 -310
- package/zh/tutorials/first-app/c08-client-side-routing/_category_.json +0 -3
- package/zh/tutorials/first-app/c09-bff/9.1-serverless.md +0 -30
- package/zh/tutorials/first-app/c09-bff/9.2-enable-bff.md +0 -93
- package/zh/tutorials/first-app/c09-bff/9.3-fetch-bff.md +0 -205
- package/zh/tutorials/first-app/c09-bff/_category_.json +0 -3
- package/zh/tutorials/first-app/c10-model/10.1-application-architecture.md +0 -23
- package/zh/tutorials/first-app/c10-model/10.2-add-model.md +0 -185
- package/zh/tutorials/first-app/c10-model/10.3-use-model.md +0 -54
- package/zh/tutorials/first-app/c10-model/10.4-testing.md +0 -69
- package/zh/tutorials/first-app/c10-model/_category_.json +0 -3
- package/zh/tutorials/first-app/c11-container/11.1-use-model-with-app-state.md +0 -274
- package/zh/tutorials/first-app/c11-container/11.2-add-container.md +0 -106
- package/zh/tutorials/first-app/c11-container/11.3-use-loader.md +0 -61
- package/zh/tutorials/first-app/c11-container/11.4-testing.md +0 -56
- package/zh/tutorials/first-app/c11-container/_category_.json +0 -3
|
@@ -1,68 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 使用主流组件库
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一章节中,我们学习了如何使用 ES6+ 与 TypeScript 语法编写 Modern.js 应用。
|
|
6
|
-
|
|
7
|
-
这一章节中,我们继续沿用上一章节的项目代码(注意是 TS 代码,不是 ES6+ 代码),继续完善联系人列表。
|
|
8
|
-
|
|
9
|
-
为了做更好的 UI 展示和交互,我们引入主流的组件库 Ant Design 来开发,使用 List 组件来代替原始的列表。
|
|
10
|
-
|
|
11
|
-
先添加依赖:
|
|
12
|
-
|
|
13
|
-
```bash
|
|
14
|
-
pnpm add antd
|
|
15
|
-
```
|
|
16
|
-
|
|
17
|
-
之前章节介绍过,Modern.js 支持在项目创建后继续为项目增加功能,我们执行 `pnpm run new`,进行如下选择,开启 Less 支持。
|
|
18
|
-
|
|
19
|
-
```bash
|
|
20
|
-
# 启用可选功能
|
|
21
|
-
启用 Tailwind CSS 支持
|
|
22
|
-
❯ 启用 Less 支持
|
|
23
|
-
启用 Sass 支持
|
|
24
|
-
...
|
|
25
|
-
```
|
|
26
|
-
|
|
27
|
-
修改 `src/App.tsx`,在顶部导入组件:
|
|
28
|
-
|
|
29
|
-
```js
|
|
30
|
-
import { List } from 'antd';
|
|
31
|
-
```
|
|
32
|
-
|
|
33
|
-
修改 App 组件的实现:
|
|
34
|
-
|
|
35
|
-
```ts
|
|
36
|
-
function App() {
|
|
37
|
-
return (
|
|
38
|
-
<div>
|
|
39
|
-
<List
|
|
40
|
-
dataSource={mockData}
|
|
41
|
-
renderItem={({ name, email, avatar }) => (
|
|
42
|
-
<List.Item key={name}>
|
|
43
|
-
<List.Item.Meta
|
|
44
|
-
avatar={<img alt="avatar" src={avatar} width={60} height={60} />}
|
|
45
|
-
title={name}
|
|
46
|
-
description={email}
|
|
47
|
-
/>
|
|
48
|
-
</List.Item>
|
|
49
|
-
)}
|
|
50
|
-
/>
|
|
51
|
-
</div>
|
|
52
|
-
);
|
|
53
|
-
}
|
|
54
|
-
```
|
|
55
|
-
|
|
56
|
-
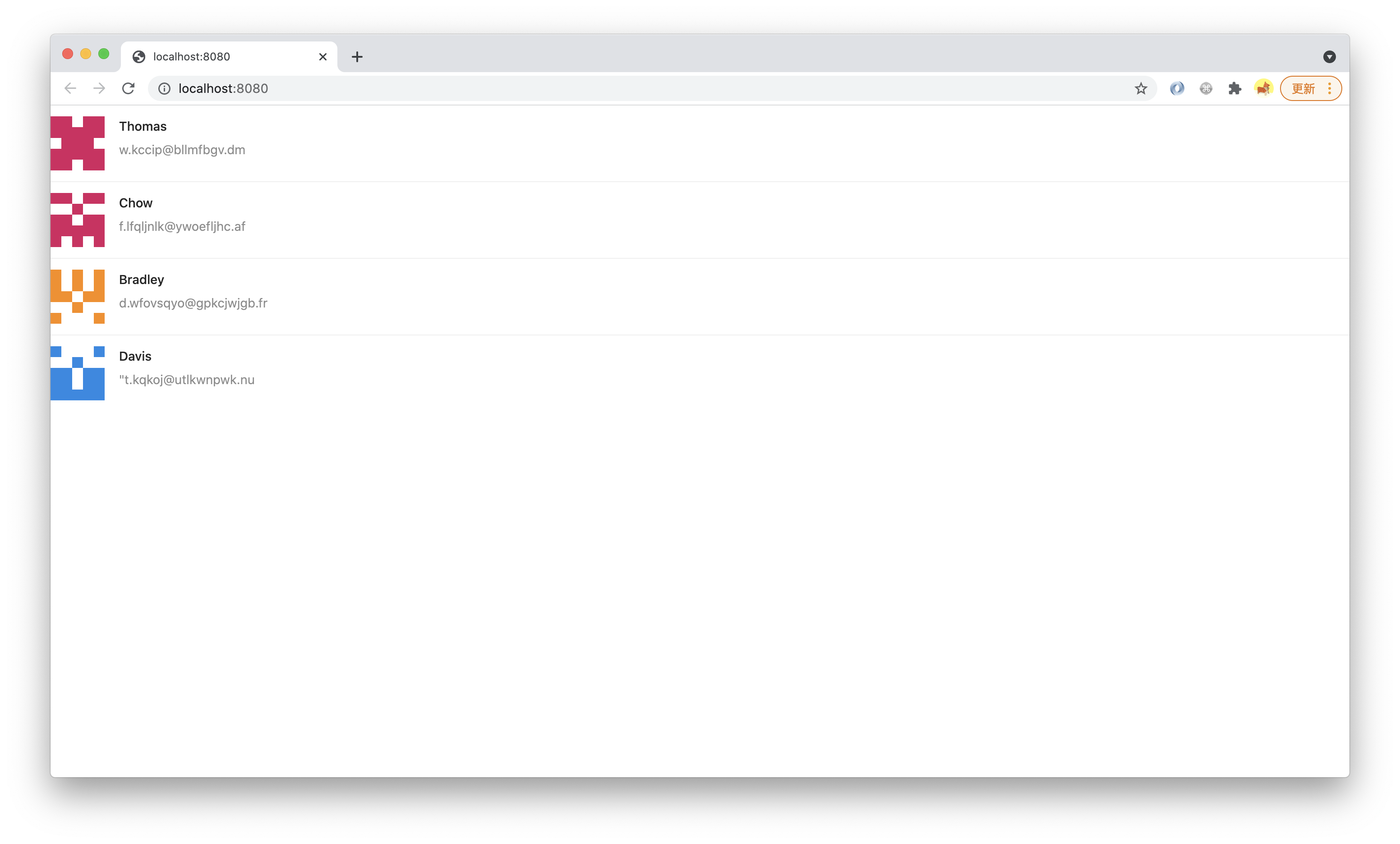
执行 `pnpm run dev`,查看运行结果:
|
|
57
|
-
|
|
58
|
-

|
|
59
|
-
|
|
60
|
-
可以看到 Ant Design 导出的组件,已经具备了完整的样式。
|
|
61
|
-
|
|
62
|
-
:::info 注
|
|
63
|
-
Modern.js 会[自动按需导入 Ant Design 组件需要的 CSS](https://github.com/ant-design/babel-plugin-import)。
|
|
64
|
-
:::
|
|
65
|
-
|
|
66
|
-
---
|
|
67
|
-
|
|
68
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c05/hello-modern)。
|
|
@@ -1,92 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 使用独立开源组件
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一小节我们使用 Ant Design 组件库中的组件来实现列表。
|
|
6
|
-
|
|
7
|
-
这一小节我们用独立开源组件来实现联系人的操作按钮。
|
|
8
|
-
|
|
9
|
-
以按钮库 [Ladda](https://lab.hakim.se/ladda/) 的 [React 实现](https://www.npmjs.com/package/react-ladda) 为例,先添加依赖:
|
|
10
|
-
|
|
11
|
-
```bash
|
|
12
|
-
pnpm add react-ladda ladda
|
|
13
|
-
```
|
|
14
|
-
|
|
15
|
-
在 `src/App.tsx` 里导入组件,同时手动导入需要的 CSS:
|
|
16
|
-
|
|
17
|
-
```ts
|
|
18
|
-
import LaddaButton, { S, SLIDE_UP } from 'react-ladda';
|
|
19
|
-
import 'ladda/dist/ladda.min.css';
|
|
20
|
-
```
|
|
21
|
-
|
|
22
|
-
修改 `List.Item` 组件的调用代码,添加 actions:
|
|
23
|
-
|
|
24
|
-
```ts
|
|
25
|
-
<List.Item
|
|
26
|
-
key={name}
|
|
27
|
-
actions={[
|
|
28
|
-
<LaddaButton
|
|
29
|
-
key={email}
|
|
30
|
-
loading={false}
|
|
31
|
-
data-size={S}
|
|
32
|
-
data-style={SLIDE_UP}
|
|
33
|
-
data-spinner-size={20}
|
|
34
|
-
data-spinner-color="#ddd"
|
|
35
|
-
data-spinner-lines={8}>
|
|
36
|
-
Call
|
|
37
|
-
</LaddaButton>
|
|
38
|
-
]}>
|
|
39
|
-
<List.Item.Meta
|
|
40
|
-
avatar={<img alt="avatar" src={avatar} width={60} height={60} />}
|
|
41
|
-
title={name}
|
|
42
|
-
description={email}
|
|
43
|
-
/>
|
|
44
|
-
</List.Item>
|
|
45
|
-
```
|
|
46
|
-
|
|
47
|
-
`react-ladda` 组件库没有提供 types 文件,我们添加一个 `.d.ts` 文件:
|
|
48
|
-
|
|
49
|
-
import Tabs from '@theme/Tabs';
|
|
50
|
-
import TabItem from '@theme/TabItem';
|
|
51
|
-
|
|
52
|
-
<Tabs>
|
|
53
|
-
<TabItem value="macOS" label="macOS" default>
|
|
54
|
-
|
|
55
|
-
```bash
|
|
56
|
-
touch src/modern-app-env.d.ts
|
|
57
|
-
```
|
|
58
|
-
|
|
59
|
-
</TabItem>
|
|
60
|
-
<TabItem value="Windows" label="Windows">
|
|
61
|
-
|
|
62
|
-
```bash
|
|
63
|
-
ni src/modern-app-env.d.ts
|
|
64
|
-
```
|
|
65
|
-
|
|
66
|
-
</TabItem>
|
|
67
|
-
</Tabs>
|
|
68
|
-
|
|
69
|
-
在 `modern-app-env.d.ts` 中添加模块定义:
|
|
70
|
-
|
|
71
|
-
```ts
|
|
72
|
-
declare module 'react-ladda' {
|
|
73
|
-
const LaddaButton: any;
|
|
74
|
-
export default LaddaButton;
|
|
75
|
-
export const S: any;
|
|
76
|
-
export const SLIDE_UP: any;
|
|
77
|
-
}
|
|
78
|
-
```
|
|
79
|
-
|
|
80
|
-
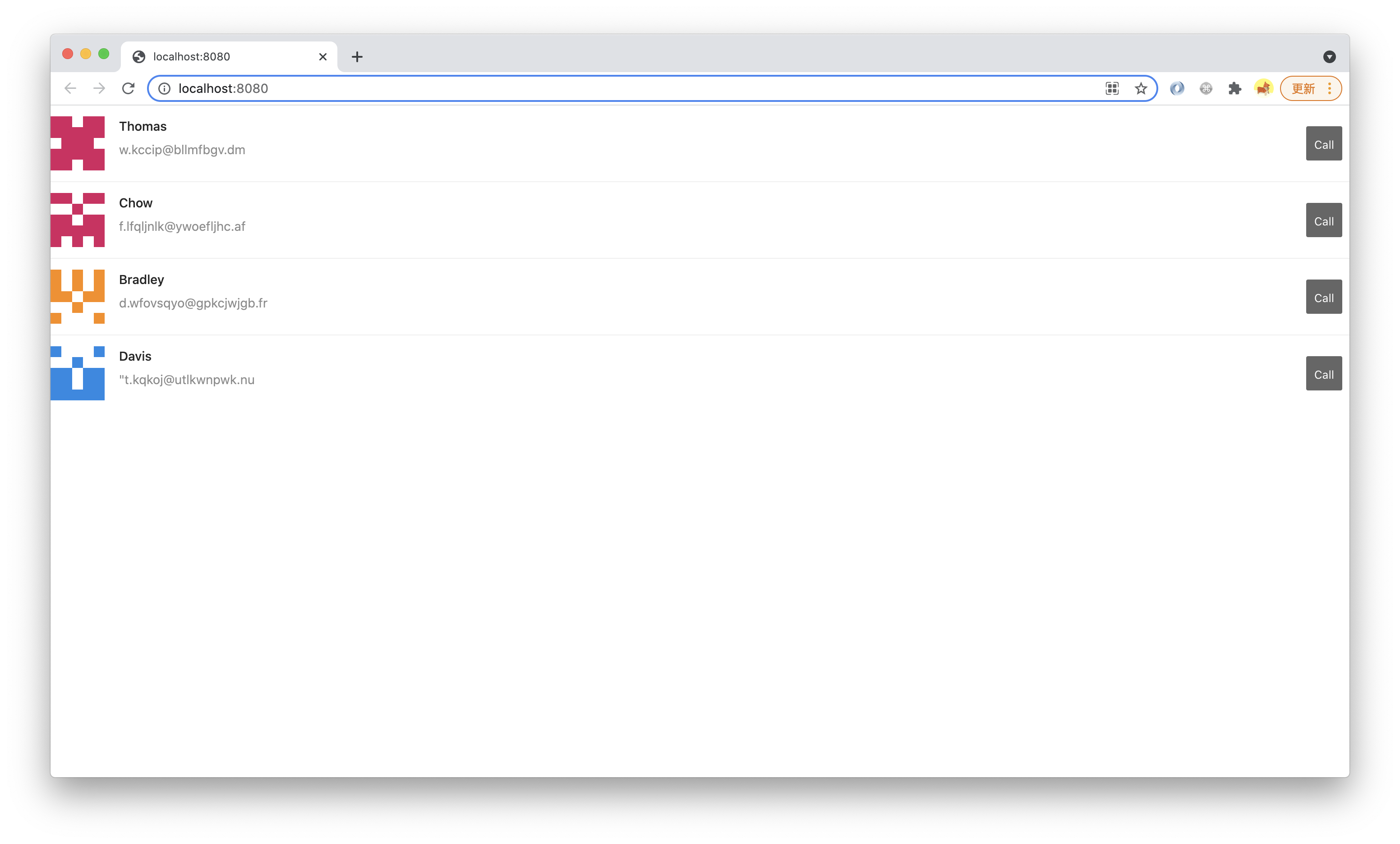
执行 `pnpm run dev`,查看运行结果:
|
|
81
|
-
|
|
82
|
-

|
|
83
|
-
|
|
84
|
-
:::info 注
|
|
85
|
-
CSS 文件会自动经过 Modern.js 内置的 [PostCSS](/docs/guides/basic-features/css/postcss) 的处理,能够满足大多数项目的样式开发需求。
|
|
86
|
-
|
|
87
|
-
Modern.js 也支持导入 SCSS、Less 文件。此外,有的组件使用 CSS in JS,不需要额外导入样式文件,下一节会有相关介绍。
|
|
88
|
-
:::
|
|
89
|
-
|
|
90
|
-
---
|
|
91
|
-
|
|
92
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c05/hello-modern-2)。
|
|
@@ -1,110 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 用 CSS in JS 写组件
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一章节中,我们学习了如何使用 UI 组件库、标准三方库中的组件。
|
|
6
|
-
|
|
7
|
-
这一章节中,我们将学习如何实现 UI 组件。
|
|
8
|
-
|
|
9
|
-
首先我们希望自己控制联系人头像的展示,实现这种设计稿:
|
|
10
|
-
|
|
11
|
-

|
|
12
|
-
|
|
13
|
-
假设没有现成的组件可以实现,那就需要自己写些 CSS 了,传统上,我们有如下选择:
|
|
14
|
-
|
|
15
|
-
1. 直接在元素的 style 属性上写样式,缺点是:不方便维护,UI 视觉上的细节也会跟 UI 结构上的细节和业务逻辑混在一起。
|
|
16
|
-
2. 在 CSS 代码里用选择器找到这个头像元素,写样式,避免了 1 的缺点,但新的缺点是:不方便在其他有头像出现的地方复用,集中维护,做到 [DRY](https://en.wikipedia.org/wiki/Don't_repeat_yourself)。
|
|
17
|
-
3. 在 CSS 代码里写一个 classname,封装这个样式,避免了 2 的缺点,但新的缺点是:需要考虑命名问题,避免在全局命名空间下重名,可能要用到 [BEM](http://getbem.com/) 之类的规范。
|
|
18
|
-
4. 用 CSS Modules 技术,让 CSS 文件和其中的 classname 变得【 模块化 】,避免了 3 的缺点。
|
|
19
|
-
|
|
20
|
-
Modern.js 开箱即用的支持 CSS Modules,但我们更推荐优先采用 CSS Modules 的继承者、在【 模块化 】上更进一步的 [styled-components](https://styled-components.com/),来实现类似的需求。
|
|
21
|
-
|
|
22
|
-
Modern.js 同样开箱即用的支持 styled-components,既不需要安装依赖,也不需要做任何配置。
|
|
23
|
-
|
|
24
|
-
在 `src/App.tsx` 里修改顶部的代码:
|
|
25
|
-
|
|
26
|
-
```js
|
|
27
|
-
import styled from '@modern-js/runtime/styled';
|
|
28
|
-
```
|
|
29
|
-
|
|
30
|
-
添加以下代码:
|
|
31
|
-
|
|
32
|
-
```js
|
|
33
|
-
const Avatar = styled.img`
|
|
34
|
-
width: 50px;
|
|
35
|
-
height: 50px;
|
|
36
|
-
border: 4px solid #0ef;
|
|
37
|
-
border-radius: 50%;
|
|
38
|
-
`;
|
|
39
|
-
```
|
|
40
|
-
|
|
41
|
-
修改 `List.Item.Meta` 的代码:
|
|
42
|
-
|
|
43
|
-
```tsx
|
|
44
|
-
<List.Item.Meta
|
|
45
|
-
avatar={<Avatar src={avatar} />}
|
|
46
|
-
title={name}
|
|
47
|
-
description={email}
|
|
48
|
-
/>
|
|
49
|
-
```
|
|
50
|
-
|
|
51
|
-
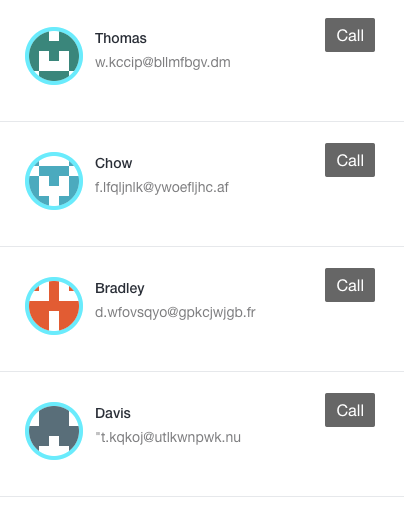
执行 `pnpm run dev`,可以看到预期的运行结果:
|
|
52
|
-
|
|
53
|
-

|
|
54
|
-
|
|
55
|
-
接下来我们做一点重构,为了增强可读性,让代码更容易维护,可以把 Avatar 组件拆分出去
|
|
56
|
-
|
|
57
|
-
在终端执行以下命令:
|
|
58
|
-
|
|
59
|
-
import Tabs from '@theme/Tabs';
|
|
60
|
-
import TabItem from '@theme/TabItem';
|
|
61
|
-
|
|
62
|
-
<Tabs>
|
|
63
|
-
<TabItem value="macOS" label="macOS" default>
|
|
64
|
-
|
|
65
|
-
```bash
|
|
66
|
-
mkdir -p src/components/Avatar
|
|
67
|
-
touch src/components/Avatar/index.tsx
|
|
68
|
-
```
|
|
69
|
-
|
|
70
|
-
</TabItem>
|
|
71
|
-
<TabItem value="Windows" label="Windows">
|
|
72
|
-
|
|
73
|
-
```powershell
|
|
74
|
-
mkdir -p src/components/Avatar
|
|
75
|
-
ni src/components/Avatar/index.tsx
|
|
76
|
-
```
|
|
77
|
-
|
|
78
|
-
</TabItem>
|
|
79
|
-
</Tabs>
|
|
80
|
-
|
|
81
|
-
把 `src/App.tsx` 里的 Avatar 实现删掉,改成:
|
|
82
|
-
|
|
83
|
-
```js
|
|
84
|
-
import Avatar from './components/Avatar';
|
|
85
|
-
```
|
|
86
|
-
|
|
87
|
-
`src/components/Avatar/index.tsx` 的内容:
|
|
88
|
-
|
|
89
|
-
```js
|
|
90
|
-
import styled from '@modern-js/runtime/styled';
|
|
91
|
-
|
|
92
|
-
const Avatar = styled.img`
|
|
93
|
-
width: 50px;
|
|
94
|
-
height: 50px;
|
|
95
|
-
border: 4px solid #0ef;
|
|
96
|
-
border-radius: 50%;
|
|
97
|
-
`;
|
|
98
|
-
|
|
99
|
-
export default Avatar;
|
|
100
|
-
```
|
|
101
|
-
|
|
102
|
-
执行 `pnpm run dev`,运行结果应该是一样的。
|
|
103
|
-
|
|
104
|
-
:::info 注
|
|
105
|
-
采用目录形式(Avatar/index.tsx)而不是单文件形式(Avatar.tsx)的原因是,之后可以方便在目录内部增加子文件,包括专用的资源(图片等)、专用子组件、CSS 文件等,在这个**黑盒**内部可以随意重构,只考虑**最小局部**。
|
|
106
|
-
:::
|
|
107
|
-
|
|
108
|
-
---
|
|
109
|
-
|
|
110
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c06/hello-modern)。
|
|
@@ -1,148 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 用 Utility Class 写组件
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一小节我们学习了如何使用 style-components 实现 `Avatar` 组件。
|
|
6
|
-
|
|
7
|
-
但当前的 UI 仍然不能让人满意,缺乏专业感,例如列表项内部的布局有点粗糙,很多地方没对齐。
|
|
8
|
-
|
|
9
|
-
本小节中,我们自己来实现一个更好的 `Item` 组件,实现这样的设计稿:
|
|
10
|
-
|
|
11
|
-

|
|
12
|
-
|
|
13
|
-
这次要实现的 UI 更复杂,有内部结构,但另一方面,并没有 `Avatar` 组件的**很粗的亮蓝色边框**这样很特殊的 UI,都是很常规的水平垂直布局、居中、字体样式等。
|
|
14
|
-
|
|
15
|
-
这种情况下,其实根本没必要写 CSS,有更高效的、跟 styled-components 互补的实现方式:Utility Class。
|
|
16
|
-
|
|
17
|
-
Modern.js 集成了主流、轻量、通用的 Utility Class 工具库 [Tailwind CSS](https://tailwindcss.com/)。
|
|
18
|
-
|
|
19
|
-
执行 `pnpm run new`,进行如下选择,开启 Tailwind CSS:
|
|
20
|
-
|
|
21
|
-
```bash
|
|
22
|
-
# 启用可选功能
|
|
23
|
-
❯ 启用 Tailwind CSS 支持
|
|
24
|
-
启用 Sass 支持
|
|
25
|
-
...
|
|
26
|
-
```
|
|
27
|
-
|
|
28
|
-
:::info 注
|
|
29
|
-
因为我们之前已经开启了 Less 支持,所以再次添加可选功能时,不再有这个选项。
|
|
30
|
-
:::
|
|
31
|
-
|
|
32
|
-
在 `src/App.tsx` 顶部引入 Tailwind CSS 的 css 文件,就可以开始快速实现专业的 UI:
|
|
33
|
-
|
|
34
|
-
```js
|
|
35
|
-
import 'tailwindcss/base.css';
|
|
36
|
-
import 'tailwindcss/components.css';
|
|
37
|
-
import 'tailwindcss/utilities.css';
|
|
38
|
-
```
|
|
39
|
-
|
|
40
|
-
先创建 Item 组件:
|
|
41
|
-
|
|
42
|
-
import Tabs from '@theme/Tabs';
|
|
43
|
-
import TabItem from '@theme/TabItem';
|
|
44
|
-
|
|
45
|
-
<Tabs>
|
|
46
|
-
<TabItem value="macOS" label="macOS" default>
|
|
47
|
-
|
|
48
|
-
```bash
|
|
49
|
-
mkdir -p src/components/Item
|
|
50
|
-
touch src/components/Item/index.tsx
|
|
51
|
-
```
|
|
52
|
-
|
|
53
|
-
</TabItem>
|
|
54
|
-
<TabItem value="Windows" label="Windows">
|
|
55
|
-
|
|
56
|
-
```powershell
|
|
57
|
-
mkdir -p src/components/Item
|
|
58
|
-
ni src/components/Item/index.tsx
|
|
59
|
-
```
|
|
60
|
-
|
|
61
|
-
</TabItem>
|
|
62
|
-
</Tabs>
|
|
63
|
-
|
|
64
|
-
修改 `src/App.tsx`,把 `List` 的 `render` 实现交给 `Item` 组件:
|
|
65
|
-
|
|
66
|
-
```js
|
|
67
|
-
import { List } from 'antd';
|
|
68
|
-
import 'tailwindcss/base.css';
|
|
69
|
-
import 'tailwindcss/components.css';
|
|
70
|
-
import 'tailwindcss/utilities.css';
|
|
71
|
-
import Item from './components/Item';
|
|
72
|
-
|
|
73
|
-
const getAvatar = (users: Array<{ name: string; email: string }>) =>
|
|
74
|
-
users.map(user => ({
|
|
75
|
-
...user,
|
|
76
|
-
avatar: `https://avatars.dicebear.com/v2/identicon/${user.name}.svg`,
|
|
77
|
-
}));
|
|
78
|
-
|
|
79
|
-
const mockData = getAvatar([
|
|
80
|
-
{ name: 'Thomas', email: 'w.kccip@bllmfbgv.dm' },
|
|
81
|
-
{ name: 'Chow', email: 'f.lfqljnlk@ywoefljhc.af' },
|
|
82
|
-
{ name: 'Bradley', email: 'd.wfovsqyo@gpkcjwjgb.fr' },
|
|
83
|
-
{ name: 'Davis', email: '"t.kqkoj@utlkwnpwk.nu' },
|
|
84
|
-
]);
|
|
85
|
-
|
|
86
|
-
function App() {
|
|
87
|
-
return (
|
|
88
|
-
<div className="container lg mx-auto">
|
|
89
|
-
<List
|
|
90
|
-
dataSource={mockData}
|
|
91
|
-
renderItem={info => <Item key={info.name} info={info} />}
|
|
92
|
-
/>
|
|
93
|
-
</div>
|
|
94
|
-
);
|
|
95
|
-
}
|
|
96
|
-
|
|
97
|
-
export default App;
|
|
98
|
-
```
|
|
99
|
-
|
|
100
|
-
在父容器的上使用了 [Utility Class](https://tailwindcss.com/docs/container) ,快速实现了最基本的 [RWD](https://tailwindcss.com/docs/responsive-design)(最大宽度、居中)。
|
|
101
|
-
|
|
102
|
-
接下来实现 `src/components/Item/index.tsx`:
|
|
103
|
-
|
|
104
|
-
```tsx
|
|
105
|
-
import Avatar from '../Avatar';
|
|
106
|
-
|
|
107
|
-
type InfoProps = {
|
|
108
|
-
avatar: string;
|
|
109
|
-
name: string;
|
|
110
|
-
email: string;
|
|
111
|
-
archived?: boolean;
|
|
112
|
-
};
|
|
113
|
-
|
|
114
|
-
const Item = ({ info }: { info: InfoProps }) => {
|
|
115
|
-
const { avatar, name, email, archived } = info;
|
|
116
|
-
return (
|
|
117
|
-
<div className="flex p-4 items-center border-gray-200 border-b">
|
|
118
|
-
<Avatar src={avatar} />
|
|
119
|
-
<div className="ml-4 flex-1 flex justify-between">
|
|
120
|
-
<div className="flex-1">
|
|
121
|
-
<p>{name}</p>
|
|
122
|
-
<p>{email}</p>
|
|
123
|
-
</div>
|
|
124
|
-
<button
|
|
125
|
-
type="button"
|
|
126
|
-
disabled={archived}
|
|
127
|
-
className={`bg-blue-500 text-white font-bold
|
|
128
|
-
py-2 px-4 rounded-full hover:bg-blue-700`}>
|
|
129
|
-
Archive
|
|
130
|
-
</button>
|
|
131
|
-
</div>
|
|
132
|
-
</div>
|
|
133
|
-
);
|
|
134
|
-
};
|
|
135
|
-
|
|
136
|
-
export default Item;
|
|
137
|
-
```
|
|
138
|
-
|
|
139
|
-
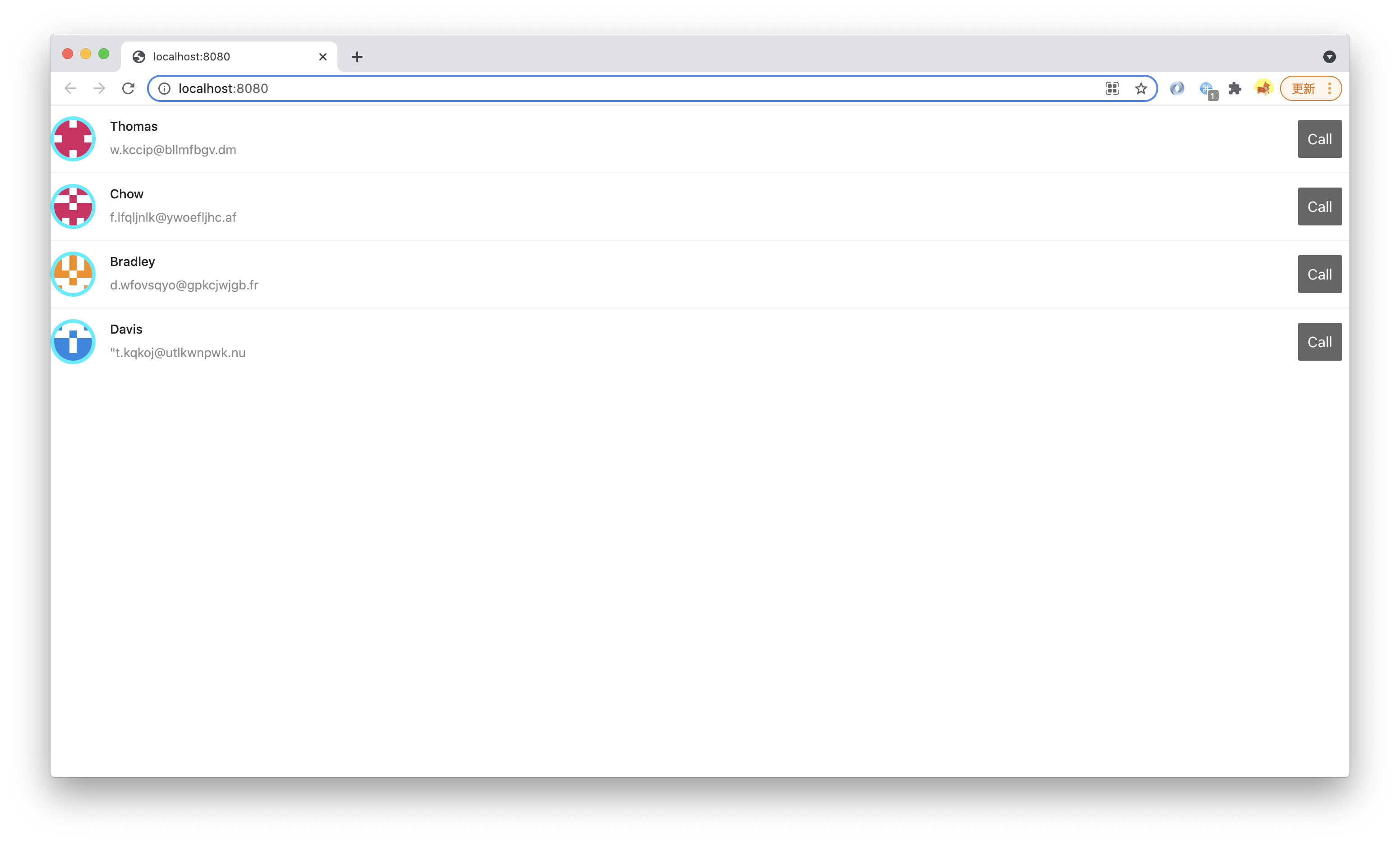
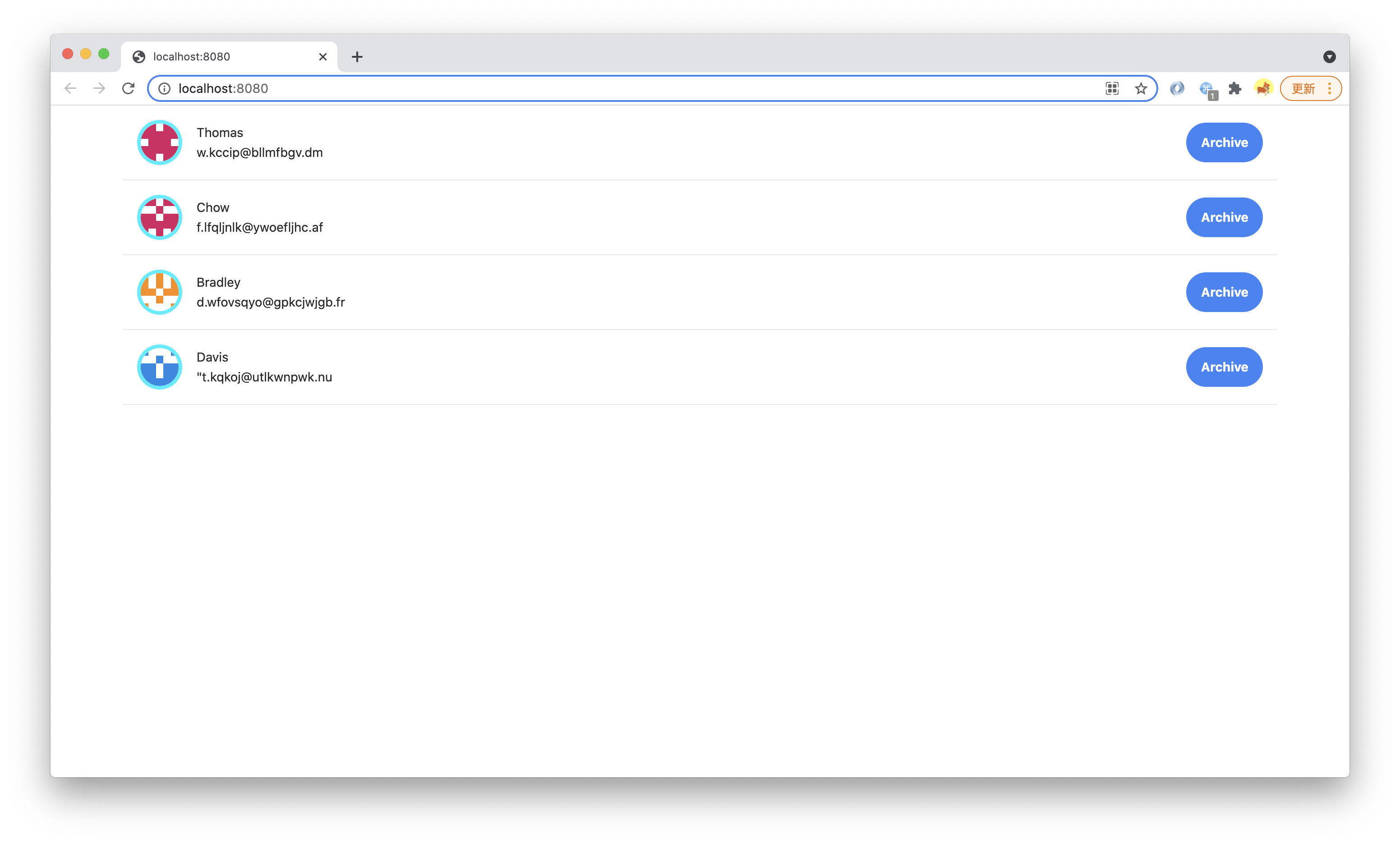
执行 `pnpm run dev`,可以看到预期的运行结果:
|
|
140
|
-
|
|
141
|
-

|
|
142
|
-
|
|
143
|
-
这一小节中,我们只使用了少量 Utility Class,比如 [Flex](https://tailwindcss.com/docs/display/)、[Padding](https://tailwindcss.com/docs/padding/)、[Margin](https://tailwindcss.com/docs/margin/)、[Text](https://tailwindcss.com/docs/text-color/)、[Font](https://tailwindcss.com/docs/font-weight/)、[Border](https://tailwindcss.com/docs/border-width),不写一行 CSS 就实现了有【 设计系统(Design System)】的、符合设计稿的专业 UI。
|
|
144
|
-
|
|
145
|
-
---
|
|
146
|
-
|
|
147
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c06/hello-modern-2)。
|
|
148
|
-
|
|
@@ -1,84 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 添加新的 Utility Class
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一小节,我们学习了如何使用通用的 Utility Class 工具库.
|
|
6
|
-
|
|
7
|
-
我们不但可以自己写组件,也可以自己实现新的 Utility Class,方便在代码间复用。
|
|
8
|
-
|
|
9
|
-
Utility Class 本身也是一种**面向组件**的技术(将不同 class 用在一个组件上,等价于给这个组件设置了一些来自基类的属性),但 Utility Class 的 classname 是全局的(因为要用在任意组件/元素上),很适合用独立 CSS 文件来实现。
|
|
10
|
-
|
|
11
|
-
创建一个新的 CSS 文件:
|
|
12
|
-
|
|
13
|
-
import Tabs from '@theme/Tabs';
|
|
14
|
-
import TabItem from '@theme/TabItem';
|
|
15
|
-
|
|
16
|
-
<Tabs>
|
|
17
|
-
<TabItem value="macOS" label="macOS" default>
|
|
18
|
-
|
|
19
|
-
```bash
|
|
20
|
-
mkdir -p src/styles
|
|
21
|
-
touch src/styles/utils.css
|
|
22
|
-
```
|
|
23
|
-
|
|
24
|
-
</TabItem>
|
|
25
|
-
<TabItem value="Windows" label="Windows">
|
|
26
|
-
|
|
27
|
-
```powershell
|
|
28
|
-
mkdir -p src/styles
|
|
29
|
-
ni src/styles/utils.css
|
|
30
|
-
```
|
|
31
|
-
|
|
32
|
-
</TabItem>
|
|
33
|
-
</Tabs>
|
|
34
|
-
|
|
35
|
-
在 `src/App.tsx` 里导入 `utils.css`:
|
|
36
|
-
|
|
37
|
-
```js
|
|
38
|
-
import './styles/utils.css';
|
|
39
|
-
```
|
|
40
|
-
|
|
41
|
-
在 `src/styles/utils.css` 里实现一个叫作 `custom-text-gray` 的 Utility Class。
|
|
42
|
-
|
|
43
|
-
```css
|
|
44
|
-
:root {
|
|
45
|
-
--custom-text-color:rgb(113, 128, 150);
|
|
46
|
-
}
|
|
47
|
-
|
|
48
|
-
.custom-text-gray {
|
|
49
|
-
color: var(--custom-text-color);
|
|
50
|
-
}
|
|
51
|
-
```
|
|
52
|
-
|
|
53
|
-
:::info 注
|
|
54
|
-
Modern.js 集成了 [PostCSS](/docs/guides/basic-features/css/postcss),支持现代 CSS 语法特性,比如 [custom properties](https://developer.mozilla.org/en-US/docs/Web/CSS/--*)。
|
|
55
|
-
:::
|
|
56
|
-
|
|
57
|
-
在 `src/components/Item/index.tsx` 里使用,把:
|
|
58
|
-
|
|
59
|
-
```js
|
|
60
|
-
<div className="ml-4 flex-1 flex justify-between">
|
|
61
|
-
```
|
|
62
|
-
|
|
63
|
-
改成:
|
|
64
|
-
|
|
65
|
-
```js
|
|
66
|
-
<div className="ml-4 custom-text-gray flex-1 flex justify-between">
|
|
67
|
-
```
|
|
68
|
-
|
|
69
|
-
执行 `pnpm run dev`,可以看到字体颜色改变了:
|
|
70
|
-
|
|
71
|
-

|
|
72
|
-
|
|
73
|
-
:::info 注
|
|
74
|
-
此处只是为了演示 Utility Class 用法。真实项目中,在有 Tailwind CSS 的情况下,这种 Utility Class 没什么价值,应该通过配置 Design System 的 [**theme**](https://tailwindcss.com/docs/customizing-colors) 来增加字体颜色。
|
|
75
|
-
|
|
76
|
-
`utils.css` 也可以写成 `utils.scss` 或 `utils.less`,Modern.js 对 SCSS 和 Less 同样提供开箱即用的支持。
|
|
77
|
-
|
|
78
|
-
不过在 PostCSS 的支持下,现代 CSS 应该足以满足这些开发需求,性能相较于预处理器也更好,建议优先用 .css 文件。
|
|
79
|
-
:::
|
|
80
|
-
|
|
81
|
-
---
|
|
82
|
-
|
|
83
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c06/hello-modern-3)。
|
|
84
|
-
|
|
@@ -1,83 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 管理 Design System
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
在前两个小节中,我们了解了 Utility Class 以及使用了 Modern.js 已经集成的 Utility Class 工具库 [Tailwind CSS](https://tailwindcss.com/),
|
|
6
|
-
默认提供的设计系统生成的样式可以满足实际开发中的部分需求。
|
|
7
|
-
|
|
8
|
-
然而实际开发中,我们可能需要修改默认的设计系统规范。为此,Modern.js 提供了
|
|
9
|
-
[`source.designSystem`](/docs/configure/app/source/design-system) 配置来管理项目的设计系统。
|
|
10
|
-
|
|
11
|
-
## 覆盖默认配置
|
|
12
|
-
|
|
13
|
-
要覆盖默认的设计系统配置,请在 `modern.config.ts` 的 `source.designSystem` 中添加要覆盖的键。
|
|
14
|
-
|
|
15
|
-
```typescript title="modern.config.ts"
|
|
16
|
-
export default defineConfig({
|
|
17
|
-
source: {
|
|
18
|
-
designSystem: {
|
|
19
|
-
opacity: {
|
|
20
|
-
0: '0',
|
|
21
|
-
20: '0.2',
|
|
22
|
-
40: '0.4',
|
|
23
|
-
60: '0.6',
|
|
24
|
-
80: '0.8',
|
|
25
|
-
100: '1',
|
|
26
|
-
},
|
|
27
|
-
},
|
|
28
|
-
},
|
|
29
|
-
});
|
|
30
|
-
```
|
|
31
|
-
|
|
32
|
-
这将完全替换默认键配置,因此在上面的示例中,不会生成默认的 opacity utilities。
|
|
33
|
-
|
|
34
|
-
所有未覆盖的键都将从默认主题继承,因此在上面的示例中,将保留颜色,间距,边框圆角,背景位置等内容的默认主题配置。
|
|
35
|
-
|
|
36
|
-
## 扩展默认配置
|
|
37
|
-
|
|
38
|
-
如果您想保留主题选项的默认值,但又要添加新值,请在 `designSystem.extend` 下添加扩展的内容。
|
|
39
|
-
|
|
40
|
-
例如,如果我们想添加一个额外的断点但保留现有的断点,则可以扩展 `screens` 属性:
|
|
41
|
-
|
|
42
|
-
```typescript title="modern.config.ts"
|
|
43
|
-
export default defineConfig({
|
|
44
|
-
source: {
|
|
45
|
-
designSystem: {
|
|
46
|
-
opacity: {
|
|
47
|
-
0: '0',
|
|
48
|
-
20: '0.2',
|
|
49
|
-
40: '0.4',
|
|
50
|
-
60: '0.6',
|
|
51
|
-
80: '0.8',
|
|
52
|
-
100: '1',
|
|
53
|
-
},
|
|
54
|
-
extend: {
|
|
55
|
-
screens: {
|
|
56
|
-
'2xl': '1440px',
|
|
57
|
-
},
|
|
58
|
-
},
|
|
59
|
-
},
|
|
60
|
-
},
|
|
61
|
-
});
|
|
62
|
-
```
|
|
63
|
-
|
|
64
|
-
修改 `src/Item/index.tsx` 的 button 组件代码
|
|
65
|
-
|
|
66
|
-
```js
|
|
67
|
-
<button
|
|
68
|
-
type="button"
|
|
69
|
-
disabled={archived}
|
|
70
|
-
className={`bg-blue-500 text-white font-bold
|
|
71
|
-
py-2 px-4 rounded-full hover:bg-blue-700 2xl:bg-red-500`}
|
|
72
|
-
>
|
|
73
|
-
Archive
|
|
74
|
-
</button>
|
|
75
|
-
```
|
|
76
|
-
|
|
77
|
-
执行 `pnpm run dev` 后,增加页面宽度超过 1440px 可以看到 button 颜色变化:
|
|
78
|
-
|
|
79
|
-

|
|
80
|
-
|
|
81
|
-
---
|
|
82
|
-
|
|
83
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c06/hello-modern-4)。
|
|
@@ -1,77 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 用 Storybook 调试组件
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
前几个小节中,我们已经开发了一个简单的 UI 组件。组件开发完后,一般我们需要对它进行调试。
|
|
6
|
-
|
|
7
|
-
除了可以直接在项目中进行调试以外,我们还可以使用 [**Storybook**](https://storybook.js.org/) 进行调试。
|
|
8
|
-
|
|
9
|
-
Modern.js 提供了开箱即用的 Storybook 能力,可以识别应用工程下的 Story 文件。
|
|
10
|
-
|
|
11
|
-
我们执行 `pnpm run new`,启用该模式:
|
|
12
|
-
|
|
13
|
-
```bash
|
|
14
|
-
# 启用可选功能
|
|
15
|
-
...
|
|
16
|
-
启用「单元测试 / 集成测试」功能
|
|
17
|
-
❯ 启用「Visual Testing (Storybook)」模式
|
|
18
|
-
```
|
|
19
|
-
|
|
20
|
-
安装成功后,我们需要为我们的组件添加 Story 文件。
|
|
21
|
-
|
|
22
|
-
:::info 补充信息
|
|
23
|
-
Story 文件是指 `*.stories.[t|j]sx?` 格式的文件。
|
|
24
|
-
:::
|
|
25
|
-
|
|
26
|
-
这里我们为 `Avatar` 组件 添加 `src/components/Avatar/index.stories.tsx` Story 文件。
|
|
27
|
-
|
|
28
|
-
import Tabs from '@theme/Tabs';
|
|
29
|
-
import TabItem from '@theme/TabItem';
|
|
30
|
-
|
|
31
|
-
<Tabs>
|
|
32
|
-
<TabItem value="macOS" label="macOS" default>
|
|
33
|
-
|
|
34
|
-
```bash
|
|
35
|
-
touch src/components/Avatar/index.stories.tsx
|
|
36
|
-
```
|
|
37
|
-
|
|
38
|
-
</TabItem>
|
|
39
|
-
<TabItem value="Windows" label="Windows">
|
|
40
|
-
|
|
41
|
-
```powershell
|
|
42
|
-
ni src/components/Avatar/index.stories.tsx
|
|
43
|
-
```
|
|
44
|
-
|
|
45
|
-
</TabItem>
|
|
46
|
-
</Tabs>
|
|
47
|
-
|
|
48
|
-
内容如下:
|
|
49
|
-
|
|
50
|
-
``` javascript
|
|
51
|
-
import Avatar from '.';
|
|
52
|
-
|
|
53
|
-
export const DanielTaylorAvatar = () => (
|
|
54
|
-
<Avatar src="https://avatars.dicebear.com/v2/identicon/Daniel Taylor.svg" />
|
|
55
|
-
);
|
|
56
|
-
|
|
57
|
-
export default {
|
|
58
|
-
title: 'Avatar Demo',
|
|
59
|
-
};
|
|
60
|
-
```
|
|
61
|
-
|
|
62
|
-
然后我们启动 Storybook 调试:
|
|
63
|
-
|
|
64
|
-
``` bash
|
|
65
|
-
pnpm run dev story
|
|
66
|
-
```
|
|
67
|
-
|
|
68
|
-
然后我们可以看到如下界面:
|
|
69
|
-
|
|
70
|
-

|
|
71
|
-
|
|
72
|
-
如果需要配置 Storybook,则需要在 [`config/storybook/**`](/docs/apis/app/hooks/config/storybook) 目录下进行配置。
|
|
73
|
-
|
|
74
|
-
---
|
|
75
|
-
|
|
76
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c06/hello-modern-5)。
|
|
77
|
-
|