@modern-js/main-doc 0.0.0-next-20221116121040
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/.eslintrc.js +12 -0
- package/CHANGELOG.md +15 -0
- package/LICENSE +144 -0
- package/en/configure/app/dev/asset-prefix.md +13 -0
- package/en/configure/app/dev/hmr.md +13 -0
- package/en/configure/app/dev/https.md +13 -0
- package/en/configure/app/dev/port.md +13 -0
- package/en/configure/app/dev/progress-bar.md +13 -0
- package/en/configure/app/dev/start-url.md +13 -0
- package/en/configure/app/html/app-icon.md +13 -0
- package/en/configure/app/html/crossorigin.md +13 -0
- package/en/configure/app/html/disable-html-folder.md +13 -0
- package/en/configure/app/html/favicon-by-entries.md +13 -0
- package/en/configure/app/html/favicon.md +13 -0
- package/en/configure/app/html/inject-by-entries.md +13 -0
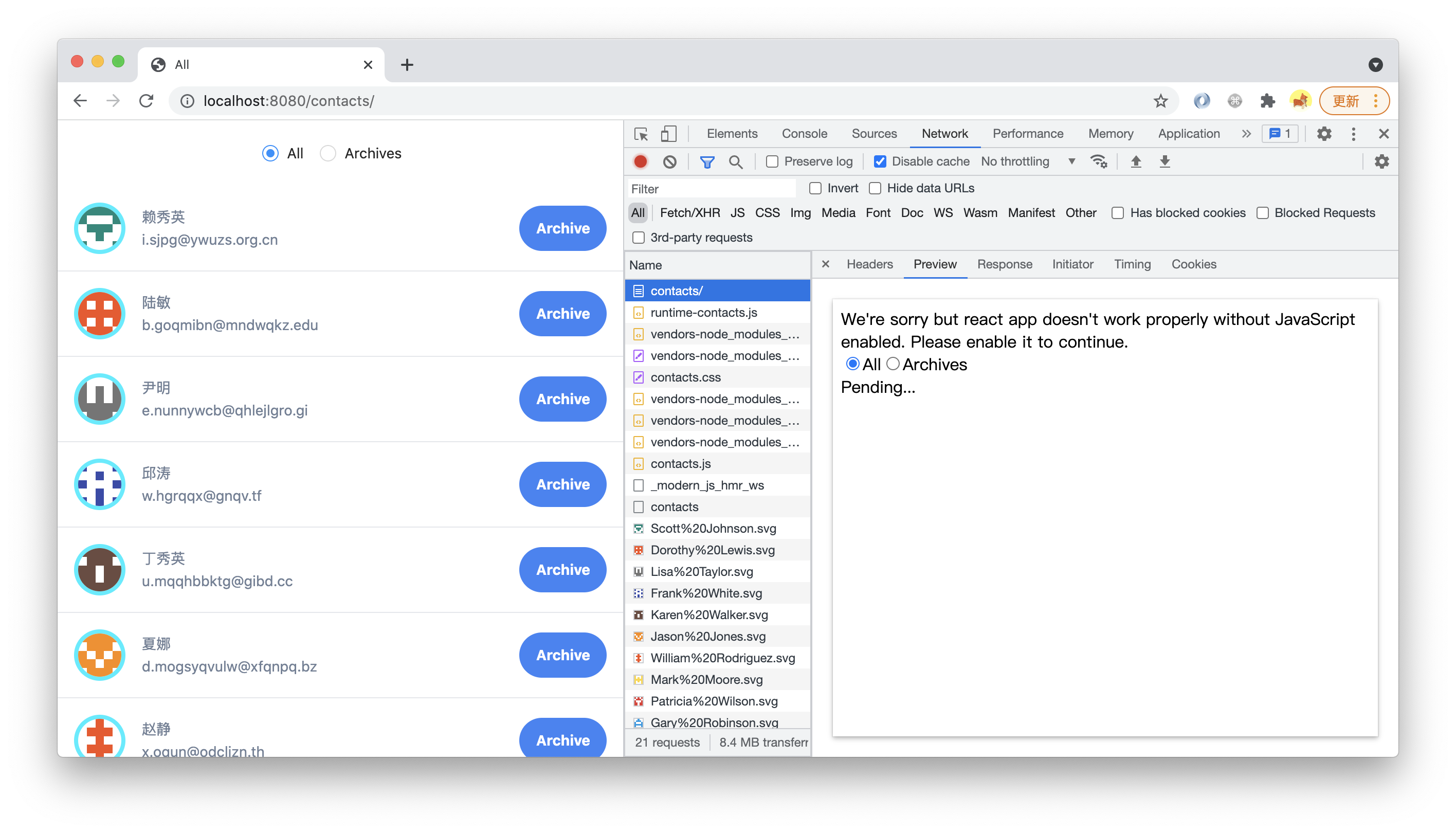
- package/en/configure/app/html/inject.md +13 -0
- package/en/configure/app/html/meta-by-entries.md +13 -0
- package/en/configure/app/html/meta.md +13 -0
- package/en/configure/app/html/mount-id.md +13 -0
- package/en/configure/app/html/template-by-entries.md +13 -0
- package/en/configure/app/html/template-parameters-by-entries.md +13 -0
- package/en/configure/app/html/template-parameters.md +13 -0
- package/en/configure/app/html/template.md +13 -0
- package/en/configure/app/html/title-by-entries.md +13 -0
- package/en/configure/app/html/title.md +13 -0
- package/en/configure/app/output/asset-prefix.md +13 -0
- package/en/configure/app/output/assets-retry.md +13 -0
- package/en/configure/app/output/charset.md +13 -0
- package/en/configure/app/output/clean-dist-path.md +13 -0
- package/en/configure/app/output/convert-to-rem.md +13 -0
- package/en/configure/app/output/copy.md +13 -0
- package/en/configure/app/output/css-module-local-ident-name.md +13 -0
- package/en/configure/app/output/data-uri-limit.md +13 -0
- package/en/configure/app/output/disable-css-module-extension.md +13 -0
- package/en/configure/app/output/disable-filename-hash.md +13 -0
- package/en/configure/app/output/disable-inline-runtime-chunk.md +13 -0
- package/en/configure/app/output/disable-minimize.md +13 -0
- package/en/configure/app/output/disable-source-map.md +13 -0
- package/en/configure/app/output/dist-path.md +13 -0
- package/en/configure/app/output/enable-asset-fallback.md +13 -0
- package/en/configure/app/output/enable-asset-manifest.md +13 -0
- package/en/configure/app/output/enable-css-module-tsdeclaration.md +13 -0
- package/en/configure/app/output/enable-inline-scripts.md +13 -0
- package/en/configure/app/output/enable-inline-styles.md +13 -0
- package/en/configure/app/output/enable-latest-decorators.md +13 -0
- package/en/configure/app/output/externals.md +13 -0
- package/en/configure/app/output/filename.md +13 -0
- package/en/configure/app/output/legal-comments.md +13 -0
- package/en/configure/app/output/override-browserslist.md +13 -0
- package/en/configure/app/output/polyfill.md +13 -0
- package/en/configure/app/output/svg-default-export.md +13 -0
- package/en/configure/app/performance/build-cache.md +13 -0
- package/en/configure/app/performance/bundle-analyze.md +13 -0
- package/en/configure/app/performance/chunk-split.md +13 -0
- package/en/configure/app/performance/print-file-size.md +13 -0
- package/en/configure/app/performance/profile.md +13 -0
- package/en/configure/app/performance/remove-console.md +13 -0
- package/en/configure/app/performance/remove-moment-locale.md +13 -0
- package/en/configure/app/security/sri.md +13 -0
- package/en/configure/app/source/alias.md +13 -0
- package/en/configure/app/source/compile-js-data-uri.md +13 -0
- package/en/configure/app/source/define.md +13 -0
- package/en/configure/app/source/global-vars.md +13 -0
- package/en/configure/app/source/include.md +13 -0
- package/en/configure/app/source/module-scopes.md +13 -0
- package/en/configure/app/source/pre-entry.md +13 -0
- package/en/configure/app/source/resolve-extension-prefix.md +13 -0
- package/en/configure/app/source/resolve-main-fields.md +13 -0
- package/en/configure/app/tools/autoprefixer.md +13 -0
- package/en/configure/app/tools/babel.md +13 -0
- package/en/configure/app/tools/css-extract.md +13 -0
- package/en/configure/app/tools/css-loader.md +13 -0
- package/en/configure/app/tools/dev-server.md +13 -0
- package/en/configure/app/tools/html-plugin.md +13 -0
- package/en/configure/app/tools/inspector.md +13 -0
- package/en/configure/app/tools/less.md +13 -0
- package/en/configure/app/tools/minify-css.md +13 -0
- package/en/configure/app/tools/postcss.md +13 -0
- package/en/configure/app/tools/pug.md +13 -0
- package/en/configure/app/tools/sass.md +13 -0
- package/en/configure/app/tools/style-loader.md +13 -0
- package/en/configure/app/tools/styled-components.md +13 -0
- package/en/configure/app/tools/terser.md +13 -0
- package/en/configure/app/tools/ts-checker.md +13 -0
- package/en/configure/app/tools/ts-loader.md +13 -0
- package/en/configure/app/tools/webpack-chain.md +13 -0
- package/en/configure/app/tools/webpack.md +13 -0
- package/en/tutorials/foundations/_category_.json +5 -0
- package/en/tutorials/foundations/basic.md +8 -0
- package/en/tutorials/foundations/introduction.md +43 -0
- package/package.json +30 -0
- package/scripts/gen-config.ts +60 -0
- package/scripts/sync.ts +36 -0
- package/tsconfig.json +7 -0
- package/zh/apis/app/commands/_category_.json +8 -0
- package/zh/apis/app/commands/build.md +44 -0
- package/zh/apis/app/commands/dev.md +31 -0
- package/zh/apis/app/commands/index.md +12 -0
- package/zh/apis/app/commands/inspect.md +39 -0
- package/zh/apis/app/commands/lint.md +22 -0
- package/zh/apis/app/commands/new.md +59 -0
- package/zh/apis/app/commands/start.md +32 -0
- package/zh/apis/app/commands/test.md +36 -0
- package/zh/apis/app/commands/upgrade.md +23 -0
- package/zh/apis/app/hooks/_category_.json +8 -0
- package/zh/apis/app/hooks/api/_category_.json +4 -0
- package/zh/apis/app/hooks/api/framework/_category_.json +4 -0
- package/zh/apis/app/hooks/api/framework/app.md +100 -0
- package/zh/apis/app/hooks/api/framework/lambda.md +79 -0
- package/zh/apis/app/hooks/api/functions/_category_.json +4 -0
- package/zh/apis/app/hooks/api/functions/api.md +50 -0
- package/zh/apis/app/hooks/api/functions/app.md +10 -0
- package/zh/apis/app/hooks/api/functions/common.md +10 -0
- package/zh/apis/app/hooks/api/test.md +12 -0
- package/zh/apis/app/hooks/config/_category_.json +4 -0
- package/zh/apis/app/hooks/config/html.md +10 -0
- package/zh/apis/app/hooks/config/icon.md +17 -0
- package/zh/apis/app/hooks/config/mock.md +12 -0
- package/zh/apis/app/hooks/config/public.md +30 -0
- package/zh/apis/app/hooks/config/storybook.md +14 -0
- package/zh/apis/app/hooks/config/upload.md +48 -0
- package/zh/apis/app/hooks/index.md +12 -0
- package/zh/apis/app/hooks/modern-config.md +10 -0
- package/zh/apis/app/hooks/server/_category_.json +4 -0
- package/zh/apis/app/hooks/server/index.md +14 -0
- package/zh/apis/app/hooks/server/test.md +12 -0
- package/zh/apis/app/hooks/shared.md +8 -0
- package/zh/apis/app/hooks/src/_category_.json +4 -0
- package/zh/apis/app/hooks/src/app.md +41 -0
- package/zh/apis/app/hooks/src/error.md +10 -0
- package/zh/apis/app/hooks/src/eslint.md +9 -0
- package/zh/apis/app/hooks/src/index.md +35 -0
- package/zh/apis/app/hooks/src/pages.md +183 -0
- package/zh/apis/app/hooks/src/stories.md +14 -0
- package/zh/apis/app/hooks/src/test.md +12 -0
- package/zh/apis/app/overview.md +11 -0
- package/zh/apis/app/runtime/_category_.json +9 -0
- package/zh/apis/app/runtime/app/_category_.json +4 -0
- package/zh/apis/app/runtime/app/bootstrap.md +83 -0
- package/zh/apis/app/runtime/app/create-app.md +47 -0
- package/zh/apis/app/runtime/app/define-config.md +57 -0
- package/zh/apis/app/runtime/app/head.md +43 -0
- package/zh/apis/app/runtime/app/no-ssr.md +41 -0
- package/zh/apis/app/runtime/app/pre-render.md +77 -0
- package/zh/apis/app/runtime/app/use-module-app.md +60 -0
- package/zh/apis/app/runtime/app/use-module-apps.md +64 -0
- package/zh/apis/app/runtime/app/use-runtime-context.md +39 -0
- package/zh/apis/app/runtime/bff-server/_category_.json +4 -0
- package/zh/apis/app/runtime/bff-server/after-lambda-registed.md +35 -0
- package/zh/apis/app/runtime/bff-server/hook.md +120 -0
- package/zh/apis/app/runtime/bff-server/use-context.md +70 -0
- package/zh/apis/app/runtime/container/_category_.json +4 -0
- package/zh/apis/app/runtime/container/router.md +492 -0
- package/zh/apis/app/runtime/container/use-loader.md +64 -0
- package/zh/apis/app/runtime/default-alias.md +26 -0
- package/zh/apis/app/runtime/env.md +68 -0
- package/zh/apis/app/runtime/index.md +12 -0
- package/zh/apis/app/runtime/model/Provider.md +36 -0
- package/zh/apis/app/runtime/model/_category_.json +4 -0
- package/zh/apis/app/runtime/model/auto-actions.md +121 -0
- package/zh/apis/app/runtime/model/connect.md +134 -0
- package/zh/apis/app/runtime/model/create-app.md +74 -0
- package/zh/apis/app/runtime/model/create-store.md +60 -0
- package/zh/apis/app/runtime/model/handle-effect.md +106 -0
- package/zh/apis/app/runtime/model/model_.md +199 -0
- package/zh/apis/app/runtime/model/use-local-model.md +28 -0
- package/zh/apis/app/runtime/model/use-model.md +87 -0
- package/zh/apis/app/runtime/model/use-static-model.md +47 -0
- package/zh/apis/app/runtime/model/use-store.md +48 -0
- package/zh/apis/app/runtime/plugin/_category_.json +4 -0
- package/zh/apis/app/runtime/plugin/abstract.md +26 -0
- package/zh/apis/app/runtime/plugin/hook-api.md +896 -0
- package/zh/apis/app/runtime/plugin/hook.md +170 -0
- package/zh/apis/app/runtime/plugin/plugin-api.md +117 -0
- package/zh/apis/app/runtime/testing/_category_.json +4 -0
- package/zh/apis/app/runtime/testing/act.md +34 -0
- package/zh/apis/app/runtime/testing/cleanup.md +37 -0
- package/zh/apis/app/runtime/testing/render.md +52 -0
- package/zh/apis/app/runtime/testing/renderApp.md +31 -0
- package/zh/apis/app/runtime/utility/_category_.json +4 -0
- package/zh/apis/app/runtime/utility/css-in-js.md +60 -0
- package/zh/apis/app/runtime/utility/loadable/_category_.json +4 -0
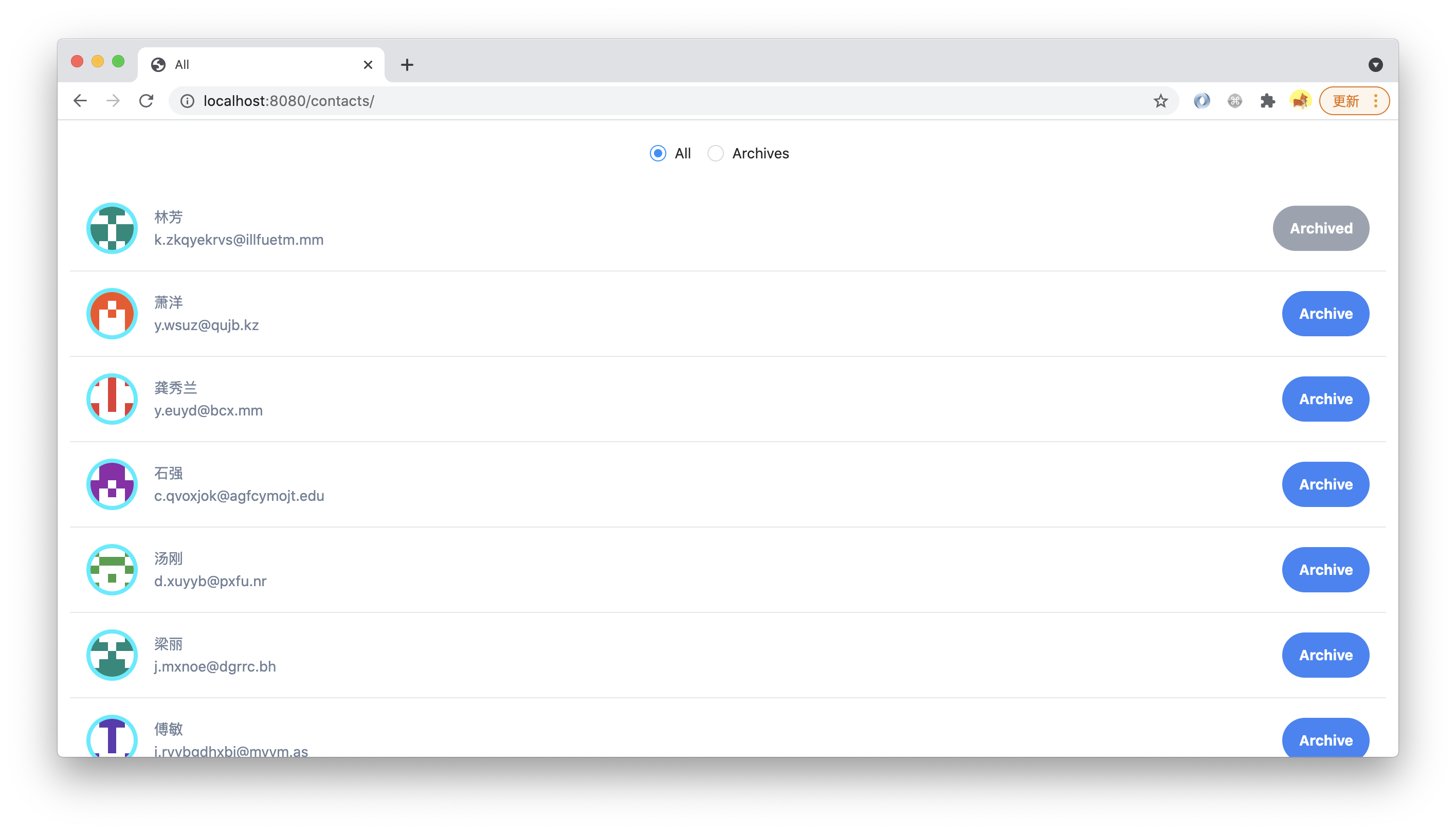
- package/zh/apis/app/runtime/utility/loadable/lazy.md +29 -0
- package/zh/apis/app/runtime/utility/loadable/loadable-component.md +61 -0
- package/zh/apis/app/runtime/utility/loadable/loadable-library.md +67 -0
- package/zh/apis/app/runtime/utility/loadable/loadable_.md +110 -0
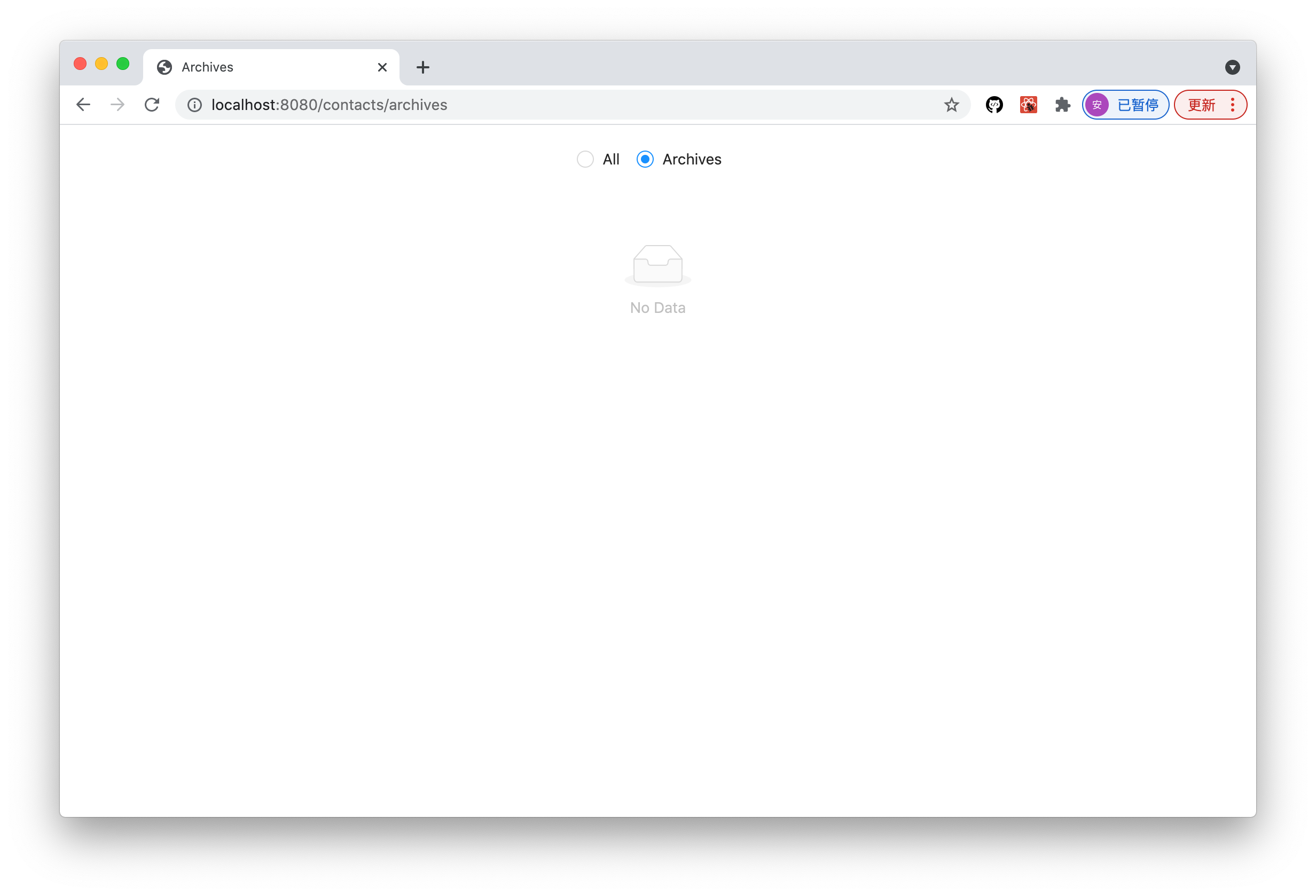
- package/zh/apis/app/runtime/web-server/_category_.json +4 -0
- package/zh/apis/app/runtime/web-server/hook.md +121 -0
- package/zh/apis/generator/overview.md +32 -0
- package/zh/apis/generator/plugin/_category_.json +4 -0
- package/zh/apis/generator/plugin/file/_category_.json +4 -0
- package/zh/apis/generator/plugin/file/addFile.md +52 -0
- package/zh/apis/generator/plugin/file/addHelper.md +26 -0
- package/zh/apis/generator/plugin/file/addManyFile.md +55 -0
- package/zh/apis/generator/plugin/file/addPartial.md +26 -0
- package/zh/apis/generator/plugin/file/introduce.md +37 -0
- package/zh/apis/generator/plugin/file/rmDir.md +24 -0
- package/zh/apis/generator/plugin/file/rmFile.md +24 -0
- package/zh/apis/generator/plugin/file/updateJSONFile.md +52 -0
- package/zh/apis/generator/plugin/file/updateModernConfig.md +26 -0
- package/zh/apis/generator/plugin/file/updateTextRawFile.md +33 -0
- package/zh/apis/generator/plugin/git/_category_.json +4 -0
- package/zh/apis/generator/plugin/git/gitAddAndCommit.md +20 -0
- package/zh/apis/generator/plugin/git/initGitRepo.md +16 -0
- package/zh/apis/generator/plugin/git/isInGitRepo.md +16 -0
- package/zh/apis/generator/plugin/hook/_category_.json +4 -0
- package/zh/apis/generator/plugin/hook/afterForged.md +35 -0
- package/zh/apis/generator/plugin/hook/onForged.md +35 -0
- package/zh/apis/generator/plugin/info/_category_.json +4 -0
- package/zh/apis/generator/plugin/info/isFileExit.md +22 -0
- package/zh/apis/generator/plugin/info/locale.md +17 -0
- package/zh/apis/generator/plugin/info/readDir.md +22 -0
- package/zh/apis/generator/plugin/input/_category_.json +4 -0
- package/zh/apis/generator/plugin/input/addInputAfter.md +48 -0
- package/zh/apis/generator/plugin/input/addInputBefore.md +48 -0
- package/zh/apis/generator/plugin/input/addOptionAfter.md +45 -0
- package/zh/apis/generator/plugin/input/addOptionBefore.md +45 -0
- package/zh/apis/generator/plugin/input/setInput.md +42 -0
- package/zh/apis/generator/plugin/input/setInputValue.md +28 -0
- package/zh/apis/generator/plugin/input/type.md +101 -0
- package/zh/apis/generator/plugin/introduce.md +93 -0
- package/zh/apis/generator/plugin/new/_category_.json +4 -0
- package/zh/apis/generator/plugin/new/createElement.md +33 -0
- package/zh/apis/generator/plugin/new/createSubProject.md +35 -0
- package/zh/apis/generator/plugin/new/enableFunc.md +46 -0
- package/zh/apis/generator/plugin/new/introduce.md +15 -0
- package/zh/apis/generator/plugin/npm/_category_.json +4 -0
- package/zh/apis/generator/plugin/npm/install.md +16 -0
- package/zh/apis/monorepo/commands/_category_.json +8 -0
- package/zh/apis/monorepo/commands/bump.md +42 -0
- package/zh/apis/monorepo/commands/change.md +58 -0
- package/zh/apis/monorepo/commands/clear.md +27 -0
- package/zh/apis/monorepo/commands/deploy.md +39 -0
- package/zh/apis/monorepo/commands/gen-release-note.md +35 -0
- package/zh/apis/monorepo/commands/index.md +12 -0
- package/zh/apis/monorepo/commands/lint.md +21 -0
- package/zh/apis/monorepo/commands/new.md +41 -0
- package/zh/apis/monorepo/commands/pre.md +68 -0
- package/zh/apis/monorepo/commands/release.md +20 -0
- package/zh/apis/monorepo/commands/upgrade.md +23 -0
- package/zh/apis/monorepo/hooks/_category_.json +8 -0
- package/zh/apis/monorepo/hooks/apps.md +12 -0
- package/zh/apis/monorepo/hooks/code-workspace.md +10 -0
- package/zh/apis/monorepo/hooks/examples.md +14 -0
- package/zh/apis/monorepo/hooks/features.md +14 -0
- package/zh/apis/monorepo/hooks/index.md +12 -0
- package/zh/apis/monorepo/hooks/packages.md +14 -0
- package/zh/apis/monorepo/hooks/pnpm-workspace.md +10 -0
- package/zh/apis/monorepo/hooks/pnpmfile.md +10 -0
- package/zh/apis/monorepo/overview.md +11 -0
- package/zh/community/index.md +3 -0
- package/zh/components/command-tip.md +57 -0
- package/zh/components/deploy.md +60 -0
- package/zh/components/dev-ide.md +1 -0
- package/zh/components/entry-name.md +15 -0
- package/zh/components/env-prepare.md +1 -0
- package/zh/components/launch-bff-choices.md +6 -0
- package/zh/components/reduck-tip.md +5 -0
- package/zh/configure/app/bff/_category_.json +4 -0
- package/zh/configure/app/bff/fetcher.md +32 -0
- package/zh/configure/app/bff/prefix.md +38 -0
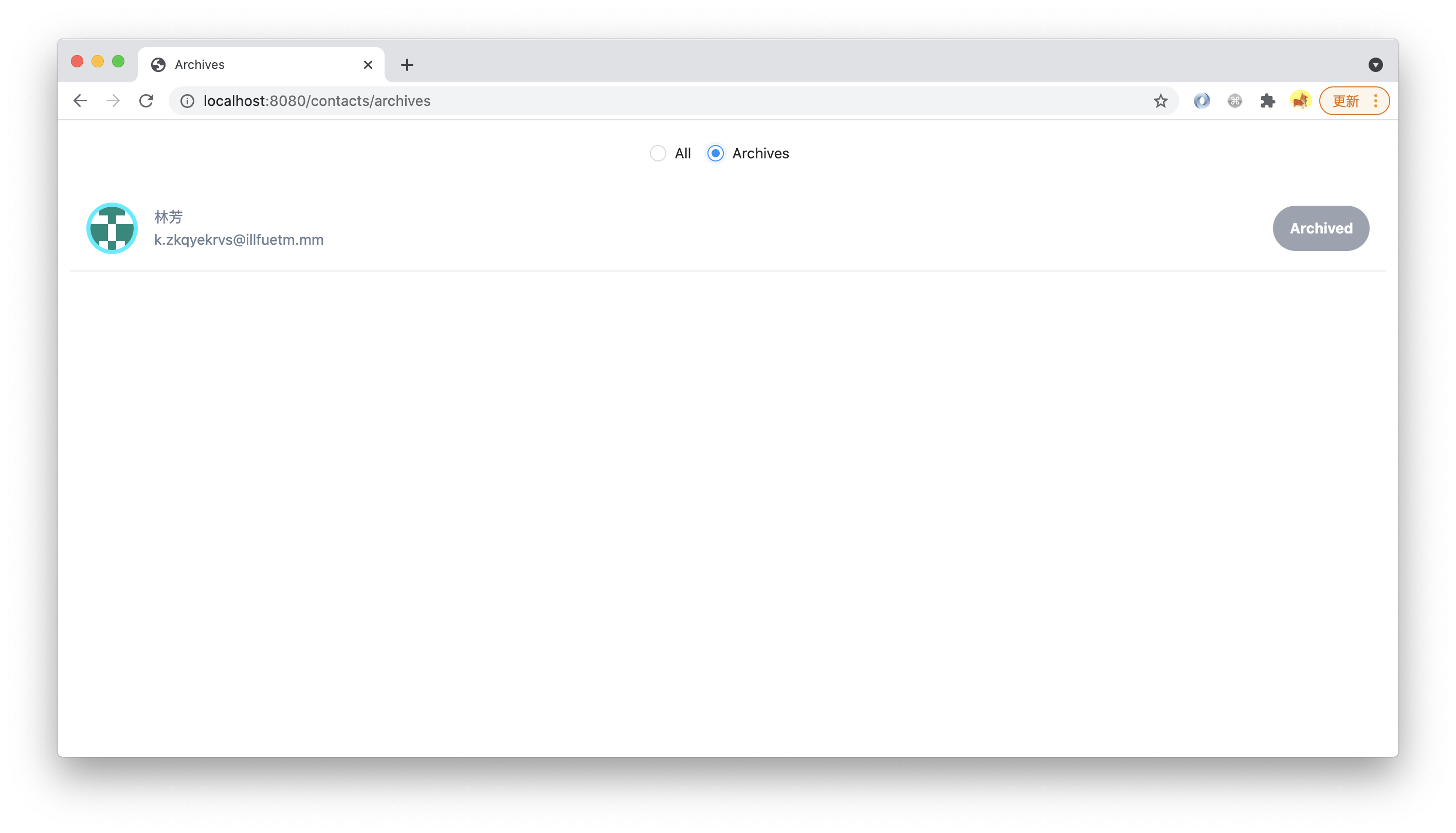
- package/zh/configure/app/bff/proxy.md +76 -0
- package/zh/configure/app/dev/_category_.json +4 -0
- package/zh/configure/app/dev/asset-prefix.md +13 -0
- package/zh/configure/app/dev/hmr.md +13 -0
- package/zh/configure/app/dev/https.md +13 -0
- package/zh/configure/app/dev/port.md +13 -0
- package/zh/configure/app/dev/progress-bar.md +13 -0
- package/zh/configure/app/dev/proxy.md +79 -0
- package/zh/configure/app/dev/start-url.md +13 -0
- package/zh/configure/app/dev/with-master-app.md +35 -0
- package/zh/configure/app/html/app-icon.md +13 -0
- package/zh/configure/app/html/crossorigin.md +13 -0
- package/zh/configure/app/html/disable-html-folder.md +13 -0
- package/zh/configure/app/html/favicon-by-entries.md +13 -0
- package/zh/configure/app/html/favicon.md +13 -0
- package/zh/configure/app/html/inject-by-entries.md +13 -0
- package/zh/configure/app/html/inject.md +13 -0
- package/zh/configure/app/html/meta-by-entries.md +13 -0
- package/zh/configure/app/html/meta.md +13 -0
- package/zh/configure/app/html/mount-id.md +13 -0
- package/zh/configure/app/html/template-by-entries.md +13 -0
- package/zh/configure/app/html/template-parameters-by-entries.md +13 -0
- package/zh/configure/app/html/template-parameters.md +13 -0
- package/zh/configure/app/html/template.md +13 -0
- package/zh/configure/app/html/title-by-entries.md +13 -0
- package/zh/configure/app/html/title.md +13 -0
- package/zh/configure/app/output/_category_.json +4 -0
- package/zh/configure/app/output/asset-prefix.md +13 -0
- package/zh/configure/app/output/assets-retry.md +13 -0
- package/zh/configure/app/output/charset.md +13 -0
- package/zh/configure/app/output/clean-dist-path.md +13 -0
- package/zh/configure/app/output/convert-to-rem.md +13 -0
- package/zh/configure/app/output/copy.md +13 -0
- package/zh/configure/app/output/css-module-local-ident-name.md +13 -0
- package/zh/configure/app/output/data-uri-limit.md +13 -0
- package/zh/configure/app/output/disable-css-module-extension.md +13 -0
- package/zh/configure/app/output/disable-filename-hash.md +13 -0
- package/zh/configure/app/output/disable-inline-runtime-chunk.md +13 -0
- package/zh/configure/app/output/disable-minimize.md +13 -0
- package/zh/configure/app/output/disable-node-polyfill.md +24 -0
- package/zh/configure/app/output/disable-source-map.md +13 -0
- package/zh/configure/app/output/dist-path.md +13 -0
- package/zh/configure/app/output/enable-asset-fallback.md +13 -0
- package/zh/configure/app/output/enable-asset-manifest.md +13 -0
- package/zh/configure/app/output/enable-css-module-tsdeclaration.md +13 -0
- package/zh/configure/app/output/enable-inline-scripts.md +13 -0
- package/zh/configure/app/output/enable-inline-styles.md +13 -0
- package/zh/configure/app/output/enable-latest-decorators.md +13 -0
- package/zh/configure/app/output/enable-modern-mode.md +26 -0
- package/zh/configure/app/output/externals.md +13 -0
- package/zh/configure/app/output/filename.md +13 -0
- package/zh/configure/app/output/legal-comments.md +13 -0
- package/zh/configure/app/output/override-browserslist.md +13 -0
- package/zh/configure/app/output/polyfill.md +13 -0
- package/zh/configure/app/output/ssg.md +226 -0
- package/zh/configure/app/output/svg-default-export.md +13 -0
- package/zh/configure/app/performance/build-cache.md +13 -0
- package/zh/configure/app/performance/bundle-analyze.md +13 -0
- package/zh/configure/app/performance/chunk-split.md +13 -0
- package/zh/configure/app/performance/print-file-size.md +13 -0
- package/zh/configure/app/performance/profile.md +13 -0
- package/zh/configure/app/performance/remove-console.md +13 -0
- package/zh/configure/app/performance/remove-moment-locale.md +13 -0
- package/zh/configure/app/plugins.md +74 -0
- package/zh/configure/app/runtime/_category_.json +4 -0
- package/zh/configure/app/runtime/master-app.md +72 -0
- package/zh/configure/app/runtime/router.md +54 -0
- package/zh/configure/app/runtime/state.md +45 -0
- package/zh/configure/app/security/sri.md +13 -0
- package/zh/configure/app/server/_category_.json +4 -0
- package/zh/configure/app/server/base-url.md +36 -0
- package/zh/configure/app/server/port.md +21 -0
- package/zh/configure/app/server/public-routes.md +29 -0
- package/zh/configure/app/server/routes.md +92 -0
- package/zh/configure/app/server/ssr-by-entries.md +32 -0
- package/zh/configure/app/server/ssr.md +24 -0
- package/zh/configure/app/source/_category_.json +4 -0
- package/zh/configure/app/source/alias.md +13 -0
- package/zh/configure/app/source/compile-js-data-uri.md +13 -0
- package/zh/configure/app/source/config-dir.md +15 -0
- package/zh/configure/app/source/define.md +13 -0
- package/zh/configure/app/source/design-system.md +1156 -0
- package/zh/configure/app/source/disable-default-entries.md +23 -0
- package/zh/configure/app/source/enable-async-entry.md +53 -0
- package/zh/configure/app/source/entries-dir.md +42 -0
- package/zh/configure/app/source/entries.md +55 -0
- package/zh/configure/app/source/global-vars.md +13 -0
- package/zh/configure/app/source/include.md +13 -0
- package/zh/configure/app/source/module-scopes.md +13 -0
- package/zh/configure/app/source/pre-entry.md +13 -0
- package/zh/configure/app/source/resolve-extension-prefix.md +13 -0
- package/zh/configure/app/source/resolve-main-fields.md +13 -0
- package/zh/configure/app/testing/_category_.json +4 -0
- package/zh/configure/app/testing/transformer.md +17 -0
- package/zh/configure/app/tools/_category_.json +4 -0
- package/zh/configure/app/tools/autoprefixer.md +13 -0
- package/zh/configure/app/tools/babel.md +13 -0
- package/zh/configure/app/tools/css-extract.md +13 -0
- package/zh/configure/app/tools/css-loader.md +13 -0
- package/zh/configure/app/tools/dev-server.md +13 -0
- package/zh/configure/app/tools/esbuild.md +61 -0
- package/zh/configure/app/tools/html-plugin.md +13 -0
- package/zh/configure/app/tools/inspector.md +13 -0
- package/zh/configure/app/tools/jest.md +41 -0
- package/zh/configure/app/tools/less.md +13 -0
- package/zh/configure/app/tools/minify-css.md +13 -0
- package/zh/configure/app/tools/postcss.md +13 -0
- package/zh/configure/app/tools/pug.md +13 -0
- package/zh/configure/app/tools/sass.md +13 -0
- package/zh/configure/app/tools/style-loader.md +13 -0
- package/zh/configure/app/tools/styled-components.md +13 -0
- package/zh/configure/app/tools/tailwindcss.md +48 -0
- package/zh/configure/app/tools/terser.md +13 -0
- package/zh/configure/app/tools/ts-checker.md +13 -0
- package/zh/configure/app/tools/ts-loader.md +13 -0
- package/zh/configure/app/tools/webpack-chain.md +13 -0
- package/zh/configure/app/tools/webpack.md +13 -0
- package/zh/configure/app/usage.md +81 -0
- package/zh/configure/generator/introduce.md +113 -0
- package/zh/configure/generator/module.md +43 -0
- package/zh/configure/generator/monorepo.md +28 -0
- package/zh/configure/generator/mwa.md +127 -0
- package/zh/guides/advanced-features/_category_.json +9 -0
- package/zh/guides/advanced-features/bff/_category_.json +4 -0
- package/zh/guides/advanced-features/bff/bff-proxy.md +25 -0
- package/zh/guides/advanced-features/bff/bff-server.md +142 -0
- package/zh/guides/advanced-features/bff/frameworks.md +348 -0
- package/zh/guides/advanced-features/bff/function.md +236 -0
- package/zh/guides/advanced-features/code-split.md +68 -0
- package/zh/guides/advanced-features/compatibility.md +89 -0
- package/zh/guides/advanced-features/custom-app.md +4 -0
- package/zh/guides/advanced-features/eslint.md +146 -0
- package/zh/guides/advanced-features/index.md +12 -0
- package/zh/guides/advanced-features/low-level.md +44 -0
- package/zh/guides/advanced-features/ssg.md +151 -0
- package/zh/guides/advanced-features/ssr.md +186 -0
- package/zh/guides/advanced-features/testing.md +4 -0
- package/zh/guides/advanced-features/typescript.md +4 -0
- package/zh/guides/advanced-features/web-server.md +135 -0
- package/zh/guides/basic-features/_category_.json +9 -0
- package/zh/guides/basic-features/alias.md +67 -0
- package/zh/guides/basic-features/css/_category_.json +4 -0
- package/zh/guides/basic-features/css/css-in-js.md +38 -0
- package/zh/guides/basic-features/css/css-modules.md +86 -0
- package/zh/guides/basic-features/css/less-sass.md +29 -0
- package/zh/guides/basic-features/css/postcss.md +81 -0
- package/zh/guides/basic-features/css/tailwindcss.md +98 -0
- package/zh/guides/basic-features/data-fetch.md +4 -0
- package/zh/guides/basic-features/env-vars.md +83 -0
- package/zh/guides/basic-features/html.md +128 -0
- package/zh/guides/basic-features/image.md +43 -0
- package/zh/guides/basic-features/index.md +12 -0
- package/zh/guides/basic-features/mock.md +85 -0
- package/zh/guides/basic-features/proxy.md +85 -0
- package/zh/guides/basic-features/routes.md +4 -0
- package/zh/guides/concept/_category_.json +5 -0
- package/zh/guides/concept/entries.md +4 -0
- package/zh/guides/concept/integrated.md +4 -0
- package/zh/guides/concept/lifecycle.md +4 -0
- package/zh/guides/concept/solutions.md +4 -0
- package/zh/guides/get-started/_category_.json +5 -0
- package/zh/guides/get-started/quick-start.md +4 -0
- package/zh/guides/get-started/upgrade.md +4 -0
- package/zh/guides/overview.md +11 -0
- package/zh/guides/topic-detail/_category_.json +5 -0
- package/zh/guides/topic-detail/changesets/_category_.json +4 -0
- package/zh/guides/topic-detail/changesets/add.md +125 -0
- package/zh/guides/topic-detail/changesets/changelog.md +239 -0
- package/zh/guides/topic-detail/changesets/commit.md +272 -0
- package/zh/guides/topic-detail/changesets/config.md +146 -0
- package/zh/guides/topic-detail/changesets/github.md +168 -0
- package/zh/guides/topic-detail/changesets/introduce.md +57 -0
- package/zh/guides/topic-detail/changesets/release-note.md +262 -0
- package/zh/guides/topic-detail/changesets/release-pre.md +49 -0
- package/zh/guides/topic-detail/changesets/release.md +228 -0
- package/zh/guides/topic-detail/compile-speed.md +182 -0
- package/zh/guides/topic-detail/framework-plugin/_category_.json +4 -0
- package/zh/guides/topic-detail/framework-plugin/abstract.md +27 -0
- package/zh/guides/topic-detail/framework-plugin/extend.md +163 -0
- package/zh/guides/topic-detail/framework-plugin/implement.md +188 -0
- package/zh/guides/topic-detail/framework-plugin/relationship.md +119 -0
- package/zh/guides/topic-detail/generator-plugin/_category_.json +4 -0
- package/zh/guides/topic-detail/generator-plugin/abstract.md +23 -0
- package/zh/guides/topic-detail/generator-plugin/develop.md +120 -0
- package/zh/guides/topic-detail/generator-plugin/use.md +61 -0
- package/zh/guides/topic-detail/micro-frontend/_category_.json +4 -0
- package/zh/guides/topic-detail/micro-frontend/communicate.md +39 -0
- package/zh/guides/topic-detail/micro-frontend/debugging.md +168 -0
- package/zh/guides/topic-detail/micro-frontend/introduction.md +13 -0
- package/zh/guides/topic-detail/micro-frontend/mixed-stack.md +24 -0
- package/zh/guides/topic-detail/micro-frontend/route-mode.md +110 -0
- package/zh/guides/topic-detail/model/_category_.json +4 -0
- package/zh/guides/topic-detail/model/auto-actions.md +90 -0
- package/zh/guides/topic-detail/model/computed-state.md +151 -0
- package/zh/guides/topic-detail/model/define-model.md +66 -0
- package/zh/guides/topic-detail/model/faq.md +43 -0
- package/zh/guides/topic-detail/model/manage-effects.md +259 -0
- package/zh/guides/topic-detail/model/model-communicate.md +219 -0
- package/zh/guides/topic-detail/model/performance.md +173 -0
- package/zh/guides/topic-detail/model/quick-start.md +112 -0
- package/zh/guides/topic-detail/model/redux-integration.md +21 -0
- package/zh/guides/topic-detail/model/test-model.md +43 -0
- package/zh/guides/topic-detail/model/typescript-best-practice.md +71 -0
- package/zh/guides/topic-detail/model/use-model.md +244 -0
- package/zh/guides/topic-detail/model/use-out-of-modernjs.md +51 -0
- package/zh/guides/topic-detail/monorepo/_category_.json +4 -0
- package/zh/guides/topic-detail/monorepo/create-sub-project.md +64 -0
- package/zh/guides/topic-detail/monorepo/deploy.md +43 -0
- package/zh/guides/topic-detail/monorepo/intro.md +15 -0
- package/zh/guides/topic-detail/monorepo/publish.md +68 -0
- package/zh/guides/topic-detail/monorepo/sub-project-interface.md +170 -0
- package/zh/guides/troubleshooting/_category_.json +5 -0
- package/zh/guides/troubleshooting/compile.md +379 -0
- package/zh/guides/troubleshooting/dependencies.md +168 -0
- package/zh/tutorials/first-app/_category_.json +5 -0
- package/zh/tutorials/first-app/c01-getting-started/1.1-prerequisites.md +25 -0
- package/zh/tutorials/first-app/c01-getting-started/1.2-minimal-mwa.md +118 -0
- package/zh/tutorials/first-app/c01-getting-started/1.3-dev-command.md +29 -0
- package/zh/tutorials/first-app/c01-getting-started/1.4-enable-ssr.md +44 -0
- package/zh/tutorials/first-app/c01-getting-started/1.5-start-command.md +18 -0
- package/zh/tutorials/first-app/c01-getting-started/1.6-create-repo.md +31 -0
- package/zh/tutorials/first-app/c01-getting-started/_category_.json +3 -0
- package/zh/tutorials/first-app/c02-generator-and-studio/2.1-generator.md +87 -0
- package/zh/tutorials/first-app/c02-generator-and-studio/2.2-boilerplates.md +28 -0
- package/zh/tutorials/first-app/c02-generator-and-studio/2.3-configuration.md +21 -0
- package/zh/tutorials/first-app/c02-generator-and-studio/_category_.json +3 -0
- package/zh/tutorials/first-app/c03-ide/3.1-setting-up.md +55 -0
- package/zh/tutorials/first-app/c03-ide/3.2-hints-in-ide.md +66 -0
- package/zh/tutorials/first-app/c03-ide/3.3-autofix-in-ide.md +11 -0
- package/zh/tutorials/first-app/c03-ide/3.4-autofix-in-cli.md +63 -0
- package/zh/tutorials/first-app/c03-ide/_category_.json +3 -0
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.1-use-es6-plus.md +67 -0
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.2-use-typescript.md +111 -0
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.3-compatibility.md +67 -0
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/_category_.json +3 -0
- package/zh/tutorials/first-app/c05-component/5.1-use-ui-library.md +68 -0
- package/zh/tutorials/first-app/c05-component/5.2-use-standalone-component.md +92 -0
- package/zh/tutorials/first-app/c05-component/_category_.json +3 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.1-css-in-js.md +110 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.2-utility-class.md +148 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.3-postcss.md +84 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.4-design-system.md +83 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.5-storybook.md +77 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.6-testing.md +113 -0
- package/zh/tutorials/first-app/c06-css-and-component/_category_.json +3 -0
- package/zh/tutorials/first-app/c07-app-entry/7.1-intro.md +64 -0
- package/zh/tutorials/first-app/c07-app-entry/7.2-add-entry-in-cli.md +104 -0
- package/zh/tutorials/first-app/c07-app-entry/7.3-manage-entries-by-hand.md +74 -0
- package/zh/tutorials/first-app/c07-app-entry/_category_.json +3 -0
- package/zh/tutorials/first-app/c08-client-side-routing/8.1-code-based-routing.md +153 -0
- package/zh/tutorials/first-app/c08-client-side-routing/8.2-file-based-routing.md +318 -0
- package/zh/tutorials/first-app/c08-client-side-routing/_category_.json +3 -0
- package/zh/tutorials/first-app/c09-bff/9.1-serverless.md +30 -0
- package/zh/tutorials/first-app/c09-bff/9.2-enable-bff.md +93 -0
- package/zh/tutorials/first-app/c09-bff/9.3-fetch-bff.md +205 -0
- package/zh/tutorials/first-app/c09-bff/_category_.json +3 -0
- package/zh/tutorials/first-app/c10-model/10.1-application-architecture.md +23 -0
- package/zh/tutorials/first-app/c10-model/10.2-add-model.md +185 -0
- package/zh/tutorials/first-app/c10-model/10.3-use-model.md +54 -0
- package/zh/tutorials/first-app/c10-model/10.4-testing.md +69 -0
- package/zh/tutorials/first-app/c10-model/_category_.json +3 -0
- package/zh/tutorials/first-app/c11-container/11.1-use-model-with-app-state.md +274 -0
- package/zh/tutorials/first-app/c11-container/11.2-add-container.md +106 -0
- package/zh/tutorials/first-app/c11-container/11.3-use-loader.md +61 -0
- package/zh/tutorials/first-app/c11-container/11.4-testing.md +56 -0
- package/zh/tutorials/first-app/c11-container/_category_.json +3 -0
- package/zh/tutorials/first-app/overview.md +11 -0
- package/zh/tutorials/foundations/_category_.json +5 -0
- package/zh/tutorials/foundations/basic.md +8 -0
- package/zh/tutorials/foundations/introduction.md +41 -0
|
@@ -0,0 +1,274 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: 完整使用 Model
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
上一章节中,我们初步引入**客户端应用架构**,从【 视图组件 】中拆分出【 业务模型(Model)】,`AllContacts` 中不再包含 UI 无关的业务逻辑实现细节,只需要使用 Model,就能实现同样的功能。
|
|
6
|
+
|
|
7
|
+
这一章节中,我们要进一步利用 Model 中实现的业务逻辑,让 `AllContacts` 和 `ArchivedContacts` 都从 BFF 获取数据,实现 Archive 按钮,点击按钮能把联系人归档,只显示在 Archives 列表里,不显示在 All 列表里。
|
|
8
|
+
|
|
9
|
+
先改造 `Item` 组件,增加 Archive 按钮的交互实现:
|
|
10
|
+
|
|
11
|
+
```tsx title="src/contacts/components/Item/index.tsx"
|
|
12
|
+
import Avatar from '../Avatar';
|
|
13
|
+
|
|
14
|
+
type InfoProps = {
|
|
15
|
+
avatar: string;
|
|
16
|
+
name: string;
|
|
17
|
+
email: string;
|
|
18
|
+
archived?: boolean;
|
|
19
|
+
};
|
|
20
|
+
|
|
21
|
+
const Item = ({
|
|
22
|
+
info,
|
|
23
|
+
onArchive,
|
|
24
|
+
}: {
|
|
25
|
+
info: InfoProps;
|
|
26
|
+
onArchive?: () => void;
|
|
27
|
+
}) => {
|
|
28
|
+
const { avatar, name, email, archived } = info;
|
|
29
|
+
return (
|
|
30
|
+
<div className="flex p-4 items-center border-gray-200 border-b">
|
|
31
|
+
<Avatar src={avatar} />
|
|
32
|
+
<div className="ml-4 custom-text-gray flex-1 flex justify-between">
|
|
33
|
+
<div className="flex-1">
|
|
34
|
+
<p>{name}</p>
|
|
35
|
+
<p>{email}</p>
|
|
36
|
+
</div>
|
|
37
|
+
<button
|
|
38
|
+
type="button"
|
|
39
|
+
disabled={archived}
|
|
40
|
+
onClick={onArchive}
|
|
41
|
+
className={`text-white font-bold py-2 px-4 rounded-full ${
|
|
42
|
+
archived
|
|
43
|
+
? 'bg-gray-400 cursor-default'
|
|
44
|
+
: 'bg-blue-500 hover:bg-blue-700'
|
|
45
|
+
}`}>
|
|
46
|
+
{archived ? 'Archived' : 'Archive'}
|
|
47
|
+
</button>
|
|
48
|
+
</div>
|
|
49
|
+
</div>
|
|
50
|
+
);
|
|
51
|
+
};
|
|
52
|
+
|
|
53
|
+
export default Item;
|
|
54
|
+
```
|
|
55
|
+
|
|
56
|
+
`ArchivedContacts` 和 `AllContacts` 需要共用同一套状态(联系人列表数据、联系人是否被归档),并且由于 Archives 列表和 All 列表都可能是第一屏页面(从不同 URL 访问),这两个组件都需要包含加载初始数据的逻辑(如果客户端没有联系人列表数据,就请求 BFF),所以这类两个组件公用的实现逻辑应该合并到一起:
|
|
57
|
+
|
|
58
|
+
我们删除原有的两个组件,创建一个新的 `Contacts` 组件:
|
|
59
|
+
|
|
60
|
+
import Tabs from '@theme/Tabs';
|
|
61
|
+
import TabItem from '@theme/TabItem';
|
|
62
|
+
|
|
63
|
+
<Tabs>
|
|
64
|
+
<TabItem value="macOS" label="macOS" default>
|
|
65
|
+
|
|
66
|
+
```bash
|
|
67
|
+
rm -r src/contacts/components/*Contacts
|
|
68
|
+
mkdir -p src/contacts/components/Contacts/
|
|
69
|
+
touch src/contacts/components/Contacts/index.tsx
|
|
70
|
+
```
|
|
71
|
+
|
|
72
|
+
</TabItem>
|
|
73
|
+
<TabItem value="Windows" label="Windows">
|
|
74
|
+
|
|
75
|
+
```powershell
|
|
76
|
+
rm -r src/contacts/components/*Contacts
|
|
77
|
+
mkdir -p src/contacts/components/Contacts/
|
|
78
|
+
ni src/contacts/components/Contacts/index.tsx
|
|
79
|
+
```
|
|
80
|
+
|
|
81
|
+
</TabItem>
|
|
82
|
+
</Tabs>
|
|
83
|
+
|
|
84
|
+
修改`components/Contacts/index.tsx` ,内容如下:
|
|
85
|
+
|
|
86
|
+
```tsx title="src/contacts/components/Contacts/index.tsx"
|
|
87
|
+
import { useEffect } from 'react';
|
|
88
|
+
import { useLocalModel } from '@modern-js/runtime/model';
|
|
89
|
+
import { List } from 'antd';
|
|
90
|
+
import contacts from '../../models/contacts';
|
|
91
|
+
import Item from '../Item';
|
|
92
|
+
|
|
93
|
+
const Contacts = ({ source }: { source: 'archived' | 'items' }) => {
|
|
94
|
+
const [state, actions] = useLocalModel(contacts);
|
|
95
|
+
const { items, error, pending } = state;
|
|
96
|
+
useEffect(() => {
|
|
97
|
+
if (!items.length && !error && !pending) {
|
|
98
|
+
actions.load();
|
|
99
|
+
}
|
|
100
|
+
});
|
|
101
|
+
|
|
102
|
+
const data = state.items.filter(item =>
|
|
103
|
+
source === 'archived' ? item.archived : true,
|
|
104
|
+
);
|
|
105
|
+
|
|
106
|
+
return (
|
|
107
|
+
(items.length && (
|
|
108
|
+
<List
|
|
109
|
+
dataSource={data}
|
|
110
|
+
renderItem={info => (
|
|
111
|
+
<Item
|
|
112
|
+
key={info.email}
|
|
113
|
+
info={info}
|
|
114
|
+
onArchive={() => {
|
|
115
|
+
actions.archive(info.email);
|
|
116
|
+
}}
|
|
117
|
+
/>
|
|
118
|
+
)}
|
|
119
|
+
/>
|
|
120
|
+
)) || (
|
|
121
|
+
<div className="p-4 items-center border-gray-200 border-b border-t custom-text-gray">
|
|
122
|
+
Pending...
|
|
123
|
+
</div>
|
|
124
|
+
)
|
|
125
|
+
);
|
|
126
|
+
};
|
|
127
|
+
|
|
128
|
+
export default Contacts;
|
|
129
|
+
```
|
|
130
|
+
|
|
131
|
+
:::info 注
|
|
132
|
+
由于 computed 功能还未提供,这里先在组件里将传入的数据做预处理。
|
|
133
|
+
:::
|
|
134
|
+
|
|
135
|
+
最后改造 `App.tsx`,利用 Contacts 实现 Archives 列表和 All 列表:
|
|
136
|
+
|
|
137
|
+
```tsx title="src/contacts/App.tsx"
|
|
138
|
+
import { useState } from 'react';
|
|
139
|
+
import { Radio, RadioChangeEvent } from 'antd';
|
|
140
|
+
import { Route, useHistory } from '@modern-js/runtime/router';
|
|
141
|
+
import { Helmet } from '@modern-js/runtime/head';
|
|
142
|
+
import 'tailwindcss/base.css';
|
|
143
|
+
import 'tailwindcss/components.css';
|
|
144
|
+
import 'tailwindcss/utilities.css';
|
|
145
|
+
import './styles/utils.css';
|
|
146
|
+
import Contacts from './components/Contacts';
|
|
147
|
+
|
|
148
|
+
function App() {
|
|
149
|
+
const history = useHistory();
|
|
150
|
+
const [currentList, setList] = useState(history.location.pathname || '/');
|
|
151
|
+
const handleSetList = (e: RadioChangeEvent) => {
|
|
152
|
+
const { value } = e.target;
|
|
153
|
+
setList(value);
|
|
154
|
+
history.push(value);
|
|
155
|
+
};
|
|
156
|
+
|
|
157
|
+
return (
|
|
158
|
+
<div className="container lg mx-auto">
|
|
159
|
+
<div className="h-16 p-2 flex items-center justify-center">
|
|
160
|
+
<Radio.Group onChange={handleSetList} value={currentList}>
|
|
161
|
+
<Radio value="/">All</Radio>
|
|
162
|
+
<Radio value="/archives">Archives</Radio>
|
|
163
|
+
</Radio.Group>
|
|
164
|
+
</div>
|
|
165
|
+
<Route path="/" exact={true}>
|
|
166
|
+
<Helmet>
|
|
167
|
+
<title>All</title>
|
|
168
|
+
</Helmet>
|
|
169
|
+
<Contacts source="items" />
|
|
170
|
+
</Route>
|
|
171
|
+
<Route path="/archives" exact={true}>
|
|
172
|
+
<Helmet>
|
|
173
|
+
<title>Archives</title>
|
|
174
|
+
</Helmet>
|
|
175
|
+
<Contacts source="archived" />
|
|
176
|
+
</Route>
|
|
177
|
+
</div>
|
|
178
|
+
);
|
|
179
|
+
}
|
|
180
|
+
|
|
181
|
+
export default App;
|
|
182
|
+
```
|
|
183
|
+
|
|
184
|
+
执行 `pnpm run dev`,访问 `http://localhost:8080/contacts/`,点击 Archive 按钮后,可以看到按钮置灰:
|
|
185
|
+
|
|
186
|
+

|
|
187
|
+
|
|
188
|
+
接下来点击顶部导航,切换到 Archives 列表,我们预期的时候能看到列表里显示刚才归档的联系人,但实际上列表是空的:
|
|
189
|
+
|
|
190
|
+

|
|
191
|
+
|
|
192
|
+
出现这个问题的原因是,我们继续沿用了上一节的 `useLocalModel` API 来使用 Model,状态被保存到了组件内部的 state 里,而 `All` 列表和 `Archives` 列表中分别调用的 `Contacts` 组件,是两个各自独立的组件:
|
|
193
|
+
|
|
194
|
+
```tsx title="src/contacts/App.tsx"
|
|
195
|
+
<Route path="/" exact={true}>
|
|
196
|
+
<Helmet>
|
|
197
|
+
<title>All</title>
|
|
198
|
+
</Helmet>
|
|
199
|
+
<Contacts source="items" />
|
|
200
|
+
</Route>
|
|
201
|
+
<Route path="/archives" exact={true}>
|
|
202
|
+
<Helmet>
|
|
203
|
+
<title>Archives</title>
|
|
204
|
+
</Helmet>
|
|
205
|
+
<Contacts source="archived" />
|
|
206
|
+
</Route>
|
|
207
|
+
```
|
|
208
|
+
|
|
209
|
+
所以它们有各自独立的内部 state,互相不共享状态,渲染 `Archives` 列表的时候,`items` 仍然是初始状态。
|
|
210
|
+
|
|
211
|
+
要解决这个问题,一种方式把 `useLocalModel` 的逻辑提升到父组件里,把状态分别传给两个 `Contacts` 组件。更清晰、完善的方式,是启用全局唯一的「 应用状态 」,两个 `Contacts` 组件「 连接 」应用状态。
|
|
212
|
+
|
|
213
|
+
在 Modern.js 里实现应用状态管理很简单,只需要把 `useLocalModel` 换成 `useModel`。
|
|
214
|
+
|
|
215
|
+
修改 `components/Contacts/index.tsx` 的内容:
|
|
216
|
+
|
|
217
|
+
|
|
218
|
+
```tsx title="src/contacts/components/Contacts/index.tsx"
|
|
219
|
+
import { useEffect } from 'react';
|
|
220
|
+
import { useModel } from '@modern-js/runtime/model';
|
|
221
|
+
import { List } from 'antd';
|
|
222
|
+
import contacts from '../../models/contacts';
|
|
223
|
+
import Item from '../Item';
|
|
224
|
+
|
|
225
|
+
const Contacts = ({ source }: { source: 'archived' | 'items' }) => {
|
|
226
|
+
const [state, actions] = useModel(contacts);
|
|
227
|
+
const { items, error, pending } = state;
|
|
228
|
+
useEffect(() => {
|
|
229
|
+
if (!items.length && !error && !pending) {
|
|
230
|
+
actions.load();
|
|
231
|
+
}
|
|
232
|
+
});
|
|
233
|
+
|
|
234
|
+
const data = state.items.filter(item =>
|
|
235
|
+
source === 'archived' ? item.archived : true,
|
|
236
|
+
);
|
|
237
|
+
|
|
238
|
+
return (
|
|
239
|
+
(items.length && (
|
|
240
|
+
<List
|
|
241
|
+
dataSource={data}
|
|
242
|
+
renderItem={info => (
|
|
243
|
+
<Item
|
|
244
|
+
key={info.email}
|
|
245
|
+
info={info}
|
|
246
|
+
onArchive={() => {
|
|
247
|
+
actions.archive(info.email);
|
|
248
|
+
}}
|
|
249
|
+
/>
|
|
250
|
+
)}
|
|
251
|
+
/>
|
|
252
|
+
)) || (
|
|
253
|
+
<div className="p-4 items-center border-gray-200 border-b border-t custom-text-gray">
|
|
254
|
+
Pending...
|
|
255
|
+
</div>
|
|
256
|
+
)
|
|
257
|
+
);
|
|
258
|
+
};
|
|
259
|
+
|
|
260
|
+
export default Contacts;
|
|
261
|
+
```
|
|
262
|
+
|
|
263
|
+
重新执行 `pnpm run dev`,重复刚才的操作,可以看到 Archives 列表能正常显示了:
|
|
264
|
+
|
|
265
|
+

|
|
266
|
+
|
|
267
|
+
:::info 注
|
|
268
|
+
useModel API 还可以设置 Selector,只连接这个 Model 定义的状态中的局部。
|
|
269
|
+
:::
|
|
270
|
+
|
|
271
|
+
---
|
|
272
|
+
|
|
273
|
+
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c11/hello-modern)。
|
|
274
|
+
|
|
@@ -0,0 +1,106 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: 容器组件(Container)
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
前两个章节中,我们把项目中的业务逻辑拆分成了两个 layer,一个是【 视图组件 】,另一个是 【 业务模块 】。
|
|
6
|
+
|
|
7
|
+
【 视图组件 】 负责 UI 展示、交互等;【 业务模块 】负责实现 UI 无关的业务逻辑,专门管理状态,既可以是组件状态(局部,不唯一),也可以是应用状态(全局,唯一)。
|
|
8
|
+
|
|
9
|
+
像 `components/Contacts/index.tsx` 这样使用了 `useModel` API 的组件,其实已经在**客户端应用架构**中扮演一种新的角色,负责把 View 和 Model 这两个 layer 连接起来,类似传统 MVC 架构中 Controller 的角色,也类似一种 ViewController。
|
|
10
|
+
|
|
11
|
+
因为这种组件属于一种新的功能模块,在 Modern.js 里我们沿用习惯,把它们称作【 容器组件(Container)】。
|
|
12
|
+
|
|
13
|
+
容器组件推荐放在专门的 `containers/` 目录里,我们执行以下命令:
|
|
14
|
+
|
|
15
|
+
import Tabs from '@theme/Tabs';
|
|
16
|
+
import TabItem from '@theme/TabItem';
|
|
17
|
+
|
|
18
|
+
<Tabs>
|
|
19
|
+
<TabItem value="macOS" label="macOS" default>
|
|
20
|
+
|
|
21
|
+
```bash
|
|
22
|
+
mkdir -p src/contacts/containers/
|
|
23
|
+
mv src/contacts/components/Contacts/index.tsx src/contacts/containers/Contacts.tsx
|
|
24
|
+
rm -r src/contacts/components/Contacts/
|
|
25
|
+
```
|
|
26
|
+
|
|
27
|
+
</TabItem>
|
|
28
|
+
<TabItem value="Windows" label="Windows">
|
|
29
|
+
|
|
30
|
+
```powershell
|
|
31
|
+
mkdir -p src/contacts/containers/
|
|
32
|
+
mv src/contacts/components/Contacts/index.tsx src/contacts/containers/Contacts.tsx
|
|
33
|
+
rm -r src/contacts/components/Contacts/
|
|
34
|
+
```
|
|
35
|
+
|
|
36
|
+
</TabItem>
|
|
37
|
+
</Tabs>
|
|
38
|
+
|
|
39
|
+
修改 `containers/Contacts.tsx` 的代码:
|
|
40
|
+
|
|
41
|
+
```tsx
|
|
42
|
+
import Item from '../components/Item';
|
|
43
|
+
import contacts from '../models/contacts';
|
|
44
|
+
```
|
|
45
|
+
|
|
46
|
+
修改 `App.tsx` 的代码:
|
|
47
|
+
|
|
48
|
+
```tsx
|
|
49
|
+
import Contacts from './containers/Contacts';
|
|
50
|
+
```
|
|
51
|
+
|
|
52
|
+
重构完成,现在的项目结构是:
|
|
53
|
+
|
|
54
|
+
```md
|
|
55
|
+
.
|
|
56
|
+
├── .vscode/
|
|
57
|
+
├── api/
|
|
58
|
+
│ ├── .eslintrc.json
|
|
59
|
+
│ └── contacts.ts
|
|
60
|
+
├── src/
|
|
61
|
+
│ ├── contacts/
|
|
62
|
+
│ │ ├── components/
|
|
63
|
+
│ │ │ ├── Avatar/
|
|
64
|
+
│ │ │ │ ├── index.stories.tsx
|
|
65
|
+
│ │ │ │ └── index.tsx
|
|
66
|
+
│ │ │ └── Item/
|
|
67
|
+
│ │ │ ├── index.test.tsx
|
|
68
|
+
│ │ │ └── index.tsx
|
|
69
|
+
│ │ ├── containers/
|
|
70
|
+
│ │ │ └── Contacts.tsx
|
|
71
|
+
│ │ ├── models/
|
|
72
|
+
│ │ │ ├── contacts.test.ts
|
|
73
|
+
│ │ │ └── contacts.ts
|
|
74
|
+
│ │ ├── styles/
|
|
75
|
+
│ │ │ └── utils.css
|
|
76
|
+
│ │ ├── App.css
|
|
77
|
+
│ │ └── App.tsx
|
|
78
|
+
│ ├── landing-page/
|
|
79
|
+
│ │ └── pages/
|
|
80
|
+
│ │ ├── comments/
|
|
81
|
+
│ │ │ └── [commentTitle]/
|
|
82
|
+
│ │ │ └── index.tsx
|
|
83
|
+
│ │ ├── _app.tsx
|
|
84
|
+
│ │ ├── docs.tsx
|
|
85
|
+
│ │ └── index.tsx
|
|
86
|
+
│ ├── .eslintrc.json
|
|
87
|
+
│ └── modern-app-env.d.ts
|
|
88
|
+
├── .editorconfig
|
|
89
|
+
├── .gitignore
|
|
90
|
+
├── .npmrc
|
|
91
|
+
├── .nvmrc
|
|
92
|
+
├── README.md
|
|
93
|
+
├── package.json
|
|
94
|
+
├── pnpm-lock.yaml
|
|
95
|
+
└── tsconfig.json
|
|
96
|
+
```
|
|
97
|
+
|
|
98
|
+
`components/` 里的【 视图组件 】,都是目录形式,如 `Avatar/index.tsx`。而 `containers/` 里的【 容器组件 】,都是单文件形式,如 `contacts.tsx`。**这是我们推荐的一种最佳实践**。
|
|
99
|
+
|
|
100
|
+
在 [添加 UI 组件(Component)](../c06-css-and-component/6.1-css-in-js.md) 章节提到过,【 视图组件 】用目录形式,是因为【 视图组件 】负责实现 UI 展示和交互细节,可以演变的复杂,用目录形式,可以方便增加子文件,包括专用的资源(图片等)、专用子组件、CSS 文件等,在这个目录内部可以随意重构,只考虑最小局部。
|
|
101
|
+
|
|
102
|
+
而【 容器组件 】只负责连接,是一个胶水层,复杂的业务逻辑和实现细节都交给 View 层和 Model 层去实现,【 容器组件 】自己应该保持简单清晰,不应该包含复杂实现细节,所以不应该有内部结构,采用单文件形式不但更简洁,也能起到约束作用,提醒开发者不要把容器组件写复杂。
|
|
103
|
+
|
|
104
|
+
---
|
|
105
|
+
|
|
106
|
+
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c11/hello-modern-2)。
|
|
@@ -0,0 +1,61 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: 使用 Loader
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
到目前为止,我们都是用 `useEffect` 来请求 BFF,加载联系人列表数据。
|
|
6
|
+
|
|
7
|
+
在启用 SSR 的情况下,`useEffect` 在服务器端是不会执行的,所以 SSR 过程中不会加载数据,这种 SSR 只能渲染很有限的 UI,是低价值的。
|
|
8
|
+
|
|
9
|
+
可以在当前项目中开启 [SSR](/docs/configure/app/server/ssr),看下这种效果。
|
|
10
|
+
|
|
11
|
+
```json
|
|
12
|
+
"server": {
|
|
13
|
+
"ssr": true,
|
|
14
|
+
}
|
|
15
|
+
```
|
|
16
|
+
|
|
17
|
+
执行 `pnpm run dev`,在 devtools 的 network 面板里查看 HTML 请求的 Preview 面板,可以看到 SSR 的渲染结果只有导航栏和 Pending... 字符,并没有联系人数据:
|
|
18
|
+
|
|
19
|
+

|
|
20
|
+
|
|
21
|
+
前面提到过,应用工程里的 SSR 实现是 Serverless SSR,不仅在部署、运维环节,在开发环节对 Server 也是无感的,项目里不需要专门写服务器的实现。
|
|
22
|
+
|
|
23
|
+
上述加载初始数据的业务逻辑,也不应该像传统模式一样,在客户端代码和服务器端代码中分别实现。
|
|
24
|
+
|
|
25
|
+
Modern.js 提供一个叫 `useLoader` 的 hooks API,在这种场景下替代 `useEffect`,能自动在 SSR 环节做**预加载**,先获取足够的数据,再运行 app 代码渲染 HTML。
|
|
26
|
+
|
|
27
|
+
同时,在 CSR 环节中,自动检查当前 loader 需要的数据,如果在 SSR 环节中已经预加载,在客户端就不再重复执行 loader,直接用现成数据;反之就在客户端执行 loader(相当于一种 fallback)。
|
|
28
|
+
|
|
29
|
+
`useLoader` 的使用很简单,把当前项目中 `Contacts` 组件中的 `useEffect` 代码替换成:
|
|
30
|
+
|
|
31
|
+
```js
|
|
32
|
+
useLoader(
|
|
33
|
+
async () => {
|
|
34
|
+
if (!items.length && !error && !pending) {
|
|
35
|
+
return actions.load();
|
|
36
|
+
}
|
|
37
|
+
return Promise.resolve();
|
|
38
|
+
},
|
|
39
|
+
{
|
|
40
|
+
params: 'contacts',
|
|
41
|
+
},
|
|
42
|
+
);
|
|
43
|
+
```
|
|
44
|
+
|
|
45
|
+
`useLoader` API 要求返回一个 promise,用于判断这个 loader 是否完成。第二个参数是当前 Loader 的唯一标识。
|
|
46
|
+
|
|
47
|
+
同时,在文件顶部的导入 `useLoader`:
|
|
48
|
+
|
|
49
|
+
```js
|
|
50
|
+
import { useLoader } from '@modern-js/runtime';
|
|
51
|
+
```
|
|
52
|
+
|
|
53
|
+
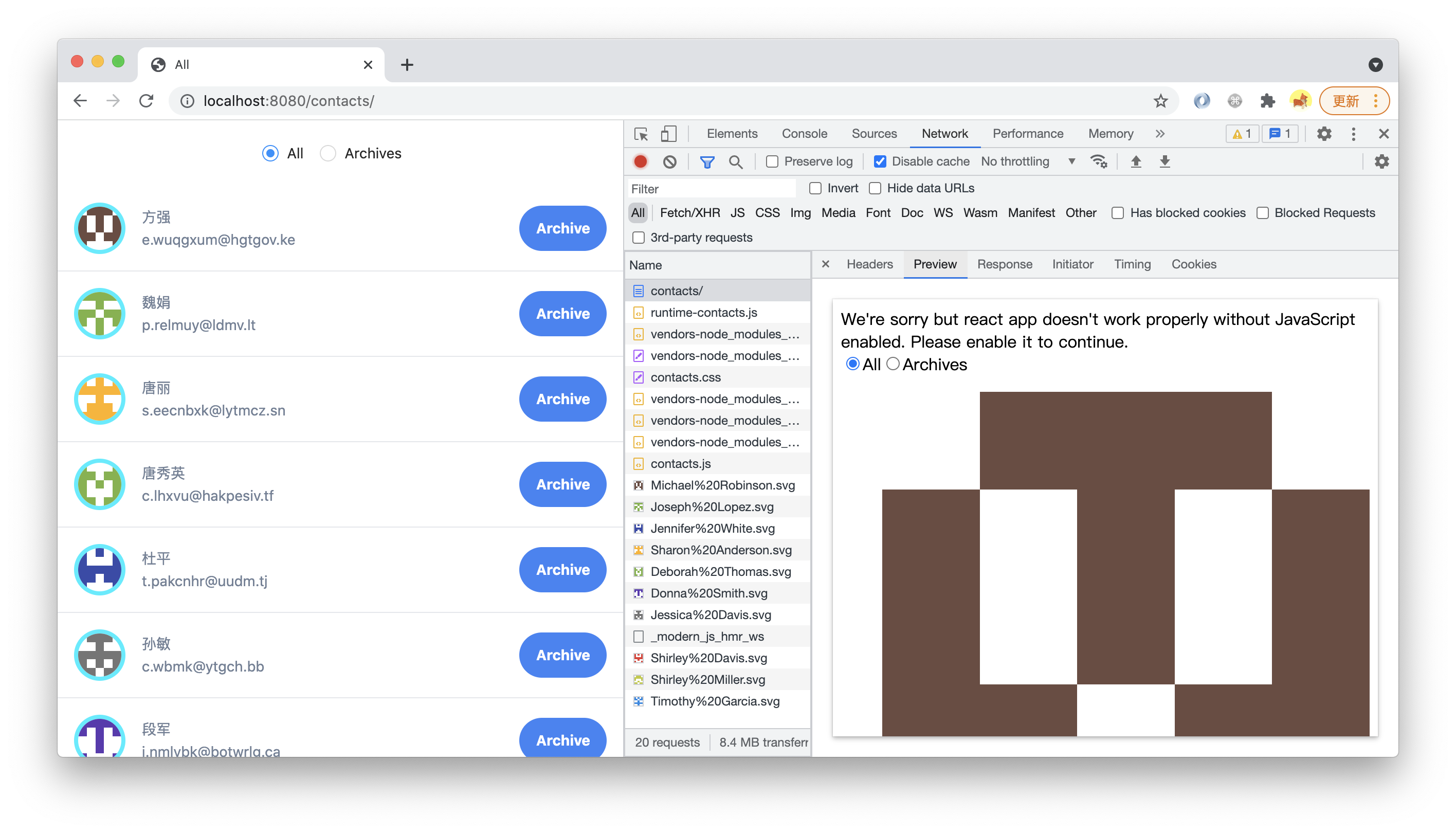
重新执行 `pnpm run dev`,查看 `view-source:http://localhost:8080/contacts/`,或在 devtools 的 Network 面板里查看 HTML 请求的「 Preview 」,可以看到 SSR 渲染出来的 HTML 已经包含完整的 UI:
|
|
54
|
+
|
|
55
|
+

|
|
56
|
+
|
|
57
|
+
查看 `http://localhost:8080/contacts/`,可以看到首屏是没有 pending 过程的。
|
|
58
|
+
|
|
59
|
+
---
|
|
60
|
+
|
|
61
|
+
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c11/hello-modern-3)。
|
|
@@ -0,0 +1,56 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: 测试容器组件
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
跟[测试组件](../c06-css-and-component/6.6-testing.md)中一样,不需要做任何配置,可以直接给Model 写测试用例。
|
|
6
|
+
|
|
7
|
+
以 `containers/Contacts.tsx` 为例,我们创建对应的 `.test` 文件:
|
|
8
|
+
|
|
9
|
+
import Tabs from '@theme/Tabs';
|
|
10
|
+
import TabItem from '@theme/TabItem';
|
|
11
|
+
|
|
12
|
+
<Tabs>
|
|
13
|
+
<TabItem value="macOS" label="macOS" default>
|
|
14
|
+
|
|
15
|
+
```bash
|
|
16
|
+
touch src/contacts/containers/contacts.test.tsx
|
|
17
|
+
```
|
|
18
|
+
|
|
19
|
+
</TabItem>
|
|
20
|
+
<TabItem value="Windows" label="Windows">
|
|
21
|
+
|
|
22
|
+
```powershell
|
|
23
|
+
ni src/contacts/containers/contacts.test.tsx
|
|
24
|
+
```
|
|
25
|
+
|
|
26
|
+
</TabItem>
|
|
27
|
+
</Tabs>
|
|
28
|
+
|
|
29
|
+
在测试用例中可以使用 Modern.js 提供的 API 进行渲染,并通过 API 返回的工具函数进行断言。
|
|
30
|
+
|
|
31
|
+
测试用例文件的示例:
|
|
32
|
+
|
|
33
|
+
```ts
|
|
34
|
+
import { renderApp, waitFor } from '@modern-js/runtime/testing';
|
|
35
|
+
import ContactContainer from './Contacts';
|
|
36
|
+
|
|
37
|
+
describe('test contracts model', () => {
|
|
38
|
+
it('actions works well', async () => {
|
|
39
|
+
const { getByText } = renderApp(<ContactContainer source="items" />);
|
|
40
|
+
|
|
41
|
+
await waitFor(() => {
|
|
42
|
+
expect(getByText('Pending...')).toBeInTheDocument();
|
|
43
|
+
});
|
|
44
|
+
});
|
|
45
|
+
});
|
|
46
|
+
```
|
|
47
|
+
|
|
48
|
+
:::info 注
|
|
49
|
+
更多相关内容可以查看 [Test API](/docs/apis/app/runtime/testing/renderApp)。
|
|
50
|
+
:::
|
|
51
|
+
|
|
52
|
+
执行 `pnpm run test`,可以看到测试报告。
|
|
53
|
+
|
|
54
|
+
---
|
|
55
|
+
|
|
56
|
+
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c11/hello-modern-4)。
|
|
@@ -0,0 +1,11 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 0
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# 概览
|
|
6
|
+
|
|
7
|
+
import OverviewNav from '@site/src/components/OverviewNav';
|
|
8
|
+
import sidebarData from '@site/plugins/overview-loader!@site/plugins/overview-data.json'
|
|
9
|
+
import Link from '@docusaurus/Link';
|
|
10
|
+
|
|
11
|
+
<OverviewNav cards={sidebarData.docsSidebars.tutorialsSidebar[1].items}/>
|
|
@@ -0,0 +1,41 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: Modern.js 介绍
|
|
3
|
+
sidebar_position: 1
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
欢迎来到 Modern.js 教程!
|
|
7
|
+
|
|
8
|
+
阅读本栏目后,你将初步理解 Modern.js,并使用 Modern.js 创建第一个应用。
|
|
9
|
+
|
|
10
|
+
:::note 关注
|
|
11
|
+
加入我们的飞书群,咨询相关问题,了解最新动态。
|
|
12
|
+
:::
|
|
13
|
+
|
|
14
|
+
## Modern.js 是什么
|
|
15
|
+
|
|
16
|
+
**Modern.js** 是基于 React 的渐进式现代 Web 开发框架。
|
|
17
|
+
|
|
18
|
+
框架内置多种开箱即用的开发工具,拥有极致的构建性能,支持零配置的渲染范式切换,一体化的 API 调用。并从三种工程方案出发(应用工程方案、模块工程方案,Monorepo 工程方案),支持全链路的前端研发。
|
|
19
|
+
|
|
20
|
+
Modern.js 是字节跳动的底层前端研发框架,已经直接或间接的服务上千个应用,包括中后台、PC Web、H5 等多种应用场景。框架覆盖完整的生命周期,拥有完善的插件体系,提供高度定制能力。支持通过生成器插件自定义业务线专属的工程方案,定制各种功能扩展和业务需求,帮助开发者更快速的搭建应用。
|
|
21
|
+
|
|
22
|
+
## 为什么使用 Modern.js
|
|
23
|
+
|
|
24
|
+
Modern.js 能为开发者提供极致的**开发体验(Development Experience)**,让应用拥有更好的**用户体验(User Experience)**。
|
|
25
|
+
|
|
26
|
+
在开发 React 应用过程中,开发者通常需要去为某些功能去设计实现方案,或是使用其他的库、框架来解决这些问题。Modern.js 支持 React 应用所需要的所有配置和工具,并内置**额外的功能和优化**。开发者可以使用 React 构建应用的 UI,然后逐步采用 Modern.js 的功能来解决常见的应用需求,如路由、数据获取、状态管理等。
|
|
27
|
+
|
|
28
|
+
它主要包含以下特点:
|
|
29
|
+
|
|
30
|
+
- 🪜 **渐进式**:使用最精简的模板创建项目,通过生成器逐步开启插件功能,定制解决方案。
|
|
31
|
+
- 🏠 **一体化**:开发与生产环境 Web Server 唯一,CSR 和 SSR 同构开发,函数即接口的 API 服务调用。
|
|
32
|
+
- 📦 **开箱即用**:默认 TS 支持,内置构建、ESLint、调试工具,全功能可测试。
|
|
33
|
+
- 🌏 **周边生态**:自研状态管理、微前端、模块打包、Monorepo 方案等周边需求。
|
|
34
|
+
- 🕸 **多种路由模式**:包含自控路由、基于文件约定的路由(嵌套路由)、配置式路由等。
|
|
35
|
+
- 🚀 **独立构建核心**:支持多种打包工具,深度优化构建产物。
|
|
36
|
+
|
|
37
|
+
## 下一步
|
|
38
|
+
|
|
39
|
+
如果你是前端初学者,可能会觉得这些概念有些复杂。我们提供了一些 [JavaScript 和 React](/docs/tutorials/foundations/basic) 的学习资料,你可以先对它们做些了解。
|
|
40
|
+
|
|
41
|
+
如果你是有经验的开发者,希望了解如何使用 Modern.js,你可以尝试[创建第一个应用](/docs/tutorials/first-app/overview),或是阅读[指南](/docs/guides/overview)。
|