@modern-js/main-doc 0.0.0-next-20221116121040
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/.eslintrc.js +12 -0
- package/CHANGELOG.md +15 -0
- package/LICENSE +144 -0
- package/en/configure/app/dev/asset-prefix.md +13 -0
- package/en/configure/app/dev/hmr.md +13 -0
- package/en/configure/app/dev/https.md +13 -0
- package/en/configure/app/dev/port.md +13 -0
- package/en/configure/app/dev/progress-bar.md +13 -0
- package/en/configure/app/dev/start-url.md +13 -0
- package/en/configure/app/html/app-icon.md +13 -0
- package/en/configure/app/html/crossorigin.md +13 -0
- package/en/configure/app/html/disable-html-folder.md +13 -0
- package/en/configure/app/html/favicon-by-entries.md +13 -0
- package/en/configure/app/html/favicon.md +13 -0
- package/en/configure/app/html/inject-by-entries.md +13 -0
- package/en/configure/app/html/inject.md +13 -0
- package/en/configure/app/html/meta-by-entries.md +13 -0
- package/en/configure/app/html/meta.md +13 -0
- package/en/configure/app/html/mount-id.md +13 -0
- package/en/configure/app/html/template-by-entries.md +13 -0
- package/en/configure/app/html/template-parameters-by-entries.md +13 -0
- package/en/configure/app/html/template-parameters.md +13 -0
- package/en/configure/app/html/template.md +13 -0
- package/en/configure/app/html/title-by-entries.md +13 -0
- package/en/configure/app/html/title.md +13 -0
- package/en/configure/app/output/asset-prefix.md +13 -0
- package/en/configure/app/output/assets-retry.md +13 -0
- package/en/configure/app/output/charset.md +13 -0
- package/en/configure/app/output/clean-dist-path.md +13 -0
- package/en/configure/app/output/convert-to-rem.md +13 -0
- package/en/configure/app/output/copy.md +13 -0
- package/en/configure/app/output/css-module-local-ident-name.md +13 -0
- package/en/configure/app/output/data-uri-limit.md +13 -0
- package/en/configure/app/output/disable-css-module-extension.md +13 -0
- package/en/configure/app/output/disable-filename-hash.md +13 -0
- package/en/configure/app/output/disable-inline-runtime-chunk.md +13 -0
- package/en/configure/app/output/disable-minimize.md +13 -0
- package/en/configure/app/output/disable-source-map.md +13 -0
- package/en/configure/app/output/dist-path.md +13 -0
- package/en/configure/app/output/enable-asset-fallback.md +13 -0
- package/en/configure/app/output/enable-asset-manifest.md +13 -0
- package/en/configure/app/output/enable-css-module-tsdeclaration.md +13 -0
- package/en/configure/app/output/enable-inline-scripts.md +13 -0
- package/en/configure/app/output/enable-inline-styles.md +13 -0
- package/en/configure/app/output/enable-latest-decorators.md +13 -0
- package/en/configure/app/output/externals.md +13 -0
- package/en/configure/app/output/filename.md +13 -0
- package/en/configure/app/output/legal-comments.md +13 -0
- package/en/configure/app/output/override-browserslist.md +13 -0
- package/en/configure/app/output/polyfill.md +13 -0
- package/en/configure/app/output/svg-default-export.md +13 -0
- package/en/configure/app/performance/build-cache.md +13 -0
- package/en/configure/app/performance/bundle-analyze.md +13 -0
- package/en/configure/app/performance/chunk-split.md +13 -0
- package/en/configure/app/performance/print-file-size.md +13 -0
- package/en/configure/app/performance/profile.md +13 -0
- package/en/configure/app/performance/remove-console.md +13 -0
- package/en/configure/app/performance/remove-moment-locale.md +13 -0
- package/en/configure/app/security/sri.md +13 -0
- package/en/configure/app/source/alias.md +13 -0
- package/en/configure/app/source/compile-js-data-uri.md +13 -0
- package/en/configure/app/source/define.md +13 -0
- package/en/configure/app/source/global-vars.md +13 -0
- package/en/configure/app/source/include.md +13 -0
- package/en/configure/app/source/module-scopes.md +13 -0
- package/en/configure/app/source/pre-entry.md +13 -0
- package/en/configure/app/source/resolve-extension-prefix.md +13 -0
- package/en/configure/app/source/resolve-main-fields.md +13 -0
- package/en/configure/app/tools/autoprefixer.md +13 -0
- package/en/configure/app/tools/babel.md +13 -0
- package/en/configure/app/tools/css-extract.md +13 -0
- package/en/configure/app/tools/css-loader.md +13 -0
- package/en/configure/app/tools/dev-server.md +13 -0
- package/en/configure/app/tools/html-plugin.md +13 -0
- package/en/configure/app/tools/inspector.md +13 -0
- package/en/configure/app/tools/less.md +13 -0
- package/en/configure/app/tools/minify-css.md +13 -0
- package/en/configure/app/tools/postcss.md +13 -0
- package/en/configure/app/tools/pug.md +13 -0
- package/en/configure/app/tools/sass.md +13 -0
- package/en/configure/app/tools/style-loader.md +13 -0
- package/en/configure/app/tools/styled-components.md +13 -0
- package/en/configure/app/tools/terser.md +13 -0
- package/en/configure/app/tools/ts-checker.md +13 -0
- package/en/configure/app/tools/ts-loader.md +13 -0
- package/en/configure/app/tools/webpack-chain.md +13 -0
- package/en/configure/app/tools/webpack.md +13 -0
- package/en/tutorials/foundations/_category_.json +5 -0
- package/en/tutorials/foundations/basic.md +8 -0
- package/en/tutorials/foundations/introduction.md +43 -0
- package/package.json +30 -0
- package/scripts/gen-config.ts +60 -0
- package/scripts/sync.ts +36 -0
- package/tsconfig.json +7 -0
- package/zh/apis/app/commands/_category_.json +8 -0
- package/zh/apis/app/commands/build.md +44 -0
- package/zh/apis/app/commands/dev.md +31 -0
- package/zh/apis/app/commands/index.md +12 -0
- package/zh/apis/app/commands/inspect.md +39 -0
- package/zh/apis/app/commands/lint.md +22 -0
- package/zh/apis/app/commands/new.md +59 -0
- package/zh/apis/app/commands/start.md +32 -0
- package/zh/apis/app/commands/test.md +36 -0
- package/zh/apis/app/commands/upgrade.md +23 -0
- package/zh/apis/app/hooks/_category_.json +8 -0
- package/zh/apis/app/hooks/api/_category_.json +4 -0
- package/zh/apis/app/hooks/api/framework/_category_.json +4 -0
- package/zh/apis/app/hooks/api/framework/app.md +100 -0
- package/zh/apis/app/hooks/api/framework/lambda.md +79 -0
- package/zh/apis/app/hooks/api/functions/_category_.json +4 -0
- package/zh/apis/app/hooks/api/functions/api.md +50 -0
- package/zh/apis/app/hooks/api/functions/app.md +10 -0
- package/zh/apis/app/hooks/api/functions/common.md +10 -0
- package/zh/apis/app/hooks/api/test.md +12 -0
- package/zh/apis/app/hooks/config/_category_.json +4 -0
- package/zh/apis/app/hooks/config/html.md +10 -0
- package/zh/apis/app/hooks/config/icon.md +17 -0
- package/zh/apis/app/hooks/config/mock.md +12 -0
- package/zh/apis/app/hooks/config/public.md +30 -0
- package/zh/apis/app/hooks/config/storybook.md +14 -0
- package/zh/apis/app/hooks/config/upload.md +48 -0
- package/zh/apis/app/hooks/index.md +12 -0
- package/zh/apis/app/hooks/modern-config.md +10 -0
- package/zh/apis/app/hooks/server/_category_.json +4 -0
- package/zh/apis/app/hooks/server/index.md +14 -0
- package/zh/apis/app/hooks/server/test.md +12 -0
- package/zh/apis/app/hooks/shared.md +8 -0
- package/zh/apis/app/hooks/src/_category_.json +4 -0
- package/zh/apis/app/hooks/src/app.md +41 -0
- package/zh/apis/app/hooks/src/error.md +10 -0
- package/zh/apis/app/hooks/src/eslint.md +9 -0
- package/zh/apis/app/hooks/src/index.md +35 -0
- package/zh/apis/app/hooks/src/pages.md +183 -0
- package/zh/apis/app/hooks/src/stories.md +14 -0
- package/zh/apis/app/hooks/src/test.md +12 -0
- package/zh/apis/app/overview.md +11 -0
- package/zh/apis/app/runtime/_category_.json +9 -0
- package/zh/apis/app/runtime/app/_category_.json +4 -0
- package/zh/apis/app/runtime/app/bootstrap.md +83 -0
- package/zh/apis/app/runtime/app/create-app.md +47 -0
- package/zh/apis/app/runtime/app/define-config.md +57 -0
- package/zh/apis/app/runtime/app/head.md +43 -0
- package/zh/apis/app/runtime/app/no-ssr.md +41 -0
- package/zh/apis/app/runtime/app/pre-render.md +77 -0
- package/zh/apis/app/runtime/app/use-module-app.md +60 -0
- package/zh/apis/app/runtime/app/use-module-apps.md +64 -0
- package/zh/apis/app/runtime/app/use-runtime-context.md +39 -0
- package/zh/apis/app/runtime/bff-server/_category_.json +4 -0
- package/zh/apis/app/runtime/bff-server/after-lambda-registed.md +35 -0
- package/zh/apis/app/runtime/bff-server/hook.md +120 -0
- package/zh/apis/app/runtime/bff-server/use-context.md +70 -0
- package/zh/apis/app/runtime/container/_category_.json +4 -0
- package/zh/apis/app/runtime/container/router.md +492 -0
- package/zh/apis/app/runtime/container/use-loader.md +64 -0
- package/zh/apis/app/runtime/default-alias.md +26 -0
- package/zh/apis/app/runtime/env.md +68 -0
- package/zh/apis/app/runtime/index.md +12 -0
- package/zh/apis/app/runtime/model/Provider.md +36 -0
- package/zh/apis/app/runtime/model/_category_.json +4 -0
- package/zh/apis/app/runtime/model/auto-actions.md +121 -0
- package/zh/apis/app/runtime/model/connect.md +134 -0
- package/zh/apis/app/runtime/model/create-app.md +74 -0
- package/zh/apis/app/runtime/model/create-store.md +60 -0
- package/zh/apis/app/runtime/model/handle-effect.md +106 -0
- package/zh/apis/app/runtime/model/model_.md +199 -0
- package/zh/apis/app/runtime/model/use-local-model.md +28 -0
- package/zh/apis/app/runtime/model/use-model.md +87 -0
- package/zh/apis/app/runtime/model/use-static-model.md +47 -0
- package/zh/apis/app/runtime/model/use-store.md +48 -0
- package/zh/apis/app/runtime/plugin/_category_.json +4 -0
- package/zh/apis/app/runtime/plugin/abstract.md +26 -0
- package/zh/apis/app/runtime/plugin/hook-api.md +896 -0
- package/zh/apis/app/runtime/plugin/hook.md +170 -0
- package/zh/apis/app/runtime/plugin/plugin-api.md +117 -0
- package/zh/apis/app/runtime/testing/_category_.json +4 -0
- package/zh/apis/app/runtime/testing/act.md +34 -0
- package/zh/apis/app/runtime/testing/cleanup.md +37 -0
- package/zh/apis/app/runtime/testing/render.md +52 -0
- package/zh/apis/app/runtime/testing/renderApp.md +31 -0
- package/zh/apis/app/runtime/utility/_category_.json +4 -0
- package/zh/apis/app/runtime/utility/css-in-js.md +60 -0
- package/zh/apis/app/runtime/utility/loadable/_category_.json +4 -0
- package/zh/apis/app/runtime/utility/loadable/lazy.md +29 -0
- package/zh/apis/app/runtime/utility/loadable/loadable-component.md +61 -0
- package/zh/apis/app/runtime/utility/loadable/loadable-library.md +67 -0
- package/zh/apis/app/runtime/utility/loadable/loadable_.md +110 -0
- package/zh/apis/app/runtime/web-server/_category_.json +4 -0
- package/zh/apis/app/runtime/web-server/hook.md +121 -0
- package/zh/apis/generator/overview.md +32 -0
- package/zh/apis/generator/plugin/_category_.json +4 -0
- package/zh/apis/generator/plugin/file/_category_.json +4 -0
- package/zh/apis/generator/plugin/file/addFile.md +52 -0
- package/zh/apis/generator/plugin/file/addHelper.md +26 -0
- package/zh/apis/generator/plugin/file/addManyFile.md +55 -0
- package/zh/apis/generator/plugin/file/addPartial.md +26 -0
- package/zh/apis/generator/plugin/file/introduce.md +37 -0
- package/zh/apis/generator/plugin/file/rmDir.md +24 -0
- package/zh/apis/generator/plugin/file/rmFile.md +24 -0
- package/zh/apis/generator/plugin/file/updateJSONFile.md +52 -0
- package/zh/apis/generator/plugin/file/updateModernConfig.md +26 -0
- package/zh/apis/generator/plugin/file/updateTextRawFile.md +33 -0
- package/zh/apis/generator/plugin/git/_category_.json +4 -0
- package/zh/apis/generator/plugin/git/gitAddAndCommit.md +20 -0
- package/zh/apis/generator/plugin/git/initGitRepo.md +16 -0
- package/zh/apis/generator/plugin/git/isInGitRepo.md +16 -0
- package/zh/apis/generator/plugin/hook/_category_.json +4 -0
- package/zh/apis/generator/plugin/hook/afterForged.md +35 -0
- package/zh/apis/generator/plugin/hook/onForged.md +35 -0
- package/zh/apis/generator/plugin/info/_category_.json +4 -0
- package/zh/apis/generator/plugin/info/isFileExit.md +22 -0
- package/zh/apis/generator/plugin/info/locale.md +17 -0
- package/zh/apis/generator/plugin/info/readDir.md +22 -0
- package/zh/apis/generator/plugin/input/_category_.json +4 -0
- package/zh/apis/generator/plugin/input/addInputAfter.md +48 -0
- package/zh/apis/generator/plugin/input/addInputBefore.md +48 -0
- package/zh/apis/generator/plugin/input/addOptionAfter.md +45 -0
- package/zh/apis/generator/plugin/input/addOptionBefore.md +45 -0
- package/zh/apis/generator/plugin/input/setInput.md +42 -0
- package/zh/apis/generator/plugin/input/setInputValue.md +28 -0
- package/zh/apis/generator/plugin/input/type.md +101 -0
- package/zh/apis/generator/plugin/introduce.md +93 -0
- package/zh/apis/generator/plugin/new/_category_.json +4 -0
- package/zh/apis/generator/plugin/new/createElement.md +33 -0
- package/zh/apis/generator/plugin/new/createSubProject.md +35 -0
- package/zh/apis/generator/plugin/new/enableFunc.md +46 -0
- package/zh/apis/generator/plugin/new/introduce.md +15 -0
- package/zh/apis/generator/plugin/npm/_category_.json +4 -0
- package/zh/apis/generator/plugin/npm/install.md +16 -0
- package/zh/apis/monorepo/commands/_category_.json +8 -0
- package/zh/apis/monorepo/commands/bump.md +42 -0
- package/zh/apis/monorepo/commands/change.md +58 -0
- package/zh/apis/monorepo/commands/clear.md +27 -0
- package/zh/apis/monorepo/commands/deploy.md +39 -0
- package/zh/apis/monorepo/commands/gen-release-note.md +35 -0
- package/zh/apis/monorepo/commands/index.md +12 -0
- package/zh/apis/monorepo/commands/lint.md +21 -0
- package/zh/apis/monorepo/commands/new.md +41 -0
- package/zh/apis/monorepo/commands/pre.md +68 -0
- package/zh/apis/monorepo/commands/release.md +20 -0
- package/zh/apis/monorepo/commands/upgrade.md +23 -0
- package/zh/apis/monorepo/hooks/_category_.json +8 -0
- package/zh/apis/monorepo/hooks/apps.md +12 -0
- package/zh/apis/monorepo/hooks/code-workspace.md +10 -0
- package/zh/apis/monorepo/hooks/examples.md +14 -0
- package/zh/apis/monorepo/hooks/features.md +14 -0
- package/zh/apis/monorepo/hooks/index.md +12 -0
- package/zh/apis/monorepo/hooks/packages.md +14 -0
- package/zh/apis/monorepo/hooks/pnpm-workspace.md +10 -0
- package/zh/apis/monorepo/hooks/pnpmfile.md +10 -0
- package/zh/apis/monorepo/overview.md +11 -0
- package/zh/community/index.md +3 -0
- package/zh/components/command-tip.md +57 -0
- package/zh/components/deploy.md +60 -0
- package/zh/components/dev-ide.md +1 -0
- package/zh/components/entry-name.md +15 -0
- package/zh/components/env-prepare.md +1 -0
- package/zh/components/launch-bff-choices.md +6 -0
- package/zh/components/reduck-tip.md +5 -0
- package/zh/configure/app/bff/_category_.json +4 -0
- package/zh/configure/app/bff/fetcher.md +32 -0
- package/zh/configure/app/bff/prefix.md +38 -0
- package/zh/configure/app/bff/proxy.md +76 -0
- package/zh/configure/app/dev/_category_.json +4 -0
- package/zh/configure/app/dev/asset-prefix.md +13 -0
- package/zh/configure/app/dev/hmr.md +13 -0
- package/zh/configure/app/dev/https.md +13 -0
- package/zh/configure/app/dev/port.md +13 -0
- package/zh/configure/app/dev/progress-bar.md +13 -0
- package/zh/configure/app/dev/proxy.md +79 -0
- package/zh/configure/app/dev/start-url.md +13 -0
- package/zh/configure/app/dev/with-master-app.md +35 -0
- package/zh/configure/app/html/app-icon.md +13 -0
- package/zh/configure/app/html/crossorigin.md +13 -0
- package/zh/configure/app/html/disable-html-folder.md +13 -0
- package/zh/configure/app/html/favicon-by-entries.md +13 -0
- package/zh/configure/app/html/favicon.md +13 -0
- package/zh/configure/app/html/inject-by-entries.md +13 -0
- package/zh/configure/app/html/inject.md +13 -0
- package/zh/configure/app/html/meta-by-entries.md +13 -0
- package/zh/configure/app/html/meta.md +13 -0
- package/zh/configure/app/html/mount-id.md +13 -0
- package/zh/configure/app/html/template-by-entries.md +13 -0
- package/zh/configure/app/html/template-parameters-by-entries.md +13 -0
- package/zh/configure/app/html/template-parameters.md +13 -0
- package/zh/configure/app/html/template.md +13 -0
- package/zh/configure/app/html/title-by-entries.md +13 -0
- package/zh/configure/app/html/title.md +13 -0
- package/zh/configure/app/output/_category_.json +4 -0
- package/zh/configure/app/output/asset-prefix.md +13 -0
- package/zh/configure/app/output/assets-retry.md +13 -0
- package/zh/configure/app/output/charset.md +13 -0
- package/zh/configure/app/output/clean-dist-path.md +13 -0
- package/zh/configure/app/output/convert-to-rem.md +13 -0
- package/zh/configure/app/output/copy.md +13 -0
- package/zh/configure/app/output/css-module-local-ident-name.md +13 -0
- package/zh/configure/app/output/data-uri-limit.md +13 -0
- package/zh/configure/app/output/disable-css-module-extension.md +13 -0
- package/zh/configure/app/output/disable-filename-hash.md +13 -0
- package/zh/configure/app/output/disable-inline-runtime-chunk.md +13 -0
- package/zh/configure/app/output/disable-minimize.md +13 -0
- package/zh/configure/app/output/disable-node-polyfill.md +24 -0
- package/zh/configure/app/output/disable-source-map.md +13 -0
- package/zh/configure/app/output/dist-path.md +13 -0
- package/zh/configure/app/output/enable-asset-fallback.md +13 -0
- package/zh/configure/app/output/enable-asset-manifest.md +13 -0
- package/zh/configure/app/output/enable-css-module-tsdeclaration.md +13 -0
- package/zh/configure/app/output/enable-inline-scripts.md +13 -0
- package/zh/configure/app/output/enable-inline-styles.md +13 -0
- package/zh/configure/app/output/enable-latest-decorators.md +13 -0
- package/zh/configure/app/output/enable-modern-mode.md +26 -0
- package/zh/configure/app/output/externals.md +13 -0
- package/zh/configure/app/output/filename.md +13 -0
- package/zh/configure/app/output/legal-comments.md +13 -0
- package/zh/configure/app/output/override-browserslist.md +13 -0
- package/zh/configure/app/output/polyfill.md +13 -0
- package/zh/configure/app/output/ssg.md +226 -0
- package/zh/configure/app/output/svg-default-export.md +13 -0
- package/zh/configure/app/performance/build-cache.md +13 -0
- package/zh/configure/app/performance/bundle-analyze.md +13 -0
- package/zh/configure/app/performance/chunk-split.md +13 -0
- package/zh/configure/app/performance/print-file-size.md +13 -0
- package/zh/configure/app/performance/profile.md +13 -0
- package/zh/configure/app/performance/remove-console.md +13 -0
- package/zh/configure/app/performance/remove-moment-locale.md +13 -0
- package/zh/configure/app/plugins.md +74 -0
- package/zh/configure/app/runtime/_category_.json +4 -0
- package/zh/configure/app/runtime/master-app.md +72 -0
- package/zh/configure/app/runtime/router.md +54 -0
- package/zh/configure/app/runtime/state.md +45 -0
- package/zh/configure/app/security/sri.md +13 -0
- package/zh/configure/app/server/_category_.json +4 -0
- package/zh/configure/app/server/base-url.md +36 -0
- package/zh/configure/app/server/port.md +21 -0
- package/zh/configure/app/server/public-routes.md +29 -0
- package/zh/configure/app/server/routes.md +92 -0
- package/zh/configure/app/server/ssr-by-entries.md +32 -0
- package/zh/configure/app/server/ssr.md +24 -0
- package/zh/configure/app/source/_category_.json +4 -0
- package/zh/configure/app/source/alias.md +13 -0
- package/zh/configure/app/source/compile-js-data-uri.md +13 -0
- package/zh/configure/app/source/config-dir.md +15 -0
- package/zh/configure/app/source/define.md +13 -0
- package/zh/configure/app/source/design-system.md +1156 -0
- package/zh/configure/app/source/disable-default-entries.md +23 -0
- package/zh/configure/app/source/enable-async-entry.md +53 -0
- package/zh/configure/app/source/entries-dir.md +42 -0
- package/zh/configure/app/source/entries.md +55 -0
- package/zh/configure/app/source/global-vars.md +13 -0
- package/zh/configure/app/source/include.md +13 -0
- package/zh/configure/app/source/module-scopes.md +13 -0
- package/zh/configure/app/source/pre-entry.md +13 -0
- package/zh/configure/app/source/resolve-extension-prefix.md +13 -0
- package/zh/configure/app/source/resolve-main-fields.md +13 -0
- package/zh/configure/app/testing/_category_.json +4 -0
- package/zh/configure/app/testing/transformer.md +17 -0
- package/zh/configure/app/tools/_category_.json +4 -0
- package/zh/configure/app/tools/autoprefixer.md +13 -0
- package/zh/configure/app/tools/babel.md +13 -0
- package/zh/configure/app/tools/css-extract.md +13 -0
- package/zh/configure/app/tools/css-loader.md +13 -0
- package/zh/configure/app/tools/dev-server.md +13 -0
- package/zh/configure/app/tools/esbuild.md +61 -0
- package/zh/configure/app/tools/html-plugin.md +13 -0
- package/zh/configure/app/tools/inspector.md +13 -0
- package/zh/configure/app/tools/jest.md +41 -0
- package/zh/configure/app/tools/less.md +13 -0
- package/zh/configure/app/tools/minify-css.md +13 -0
- package/zh/configure/app/tools/postcss.md +13 -0
- package/zh/configure/app/tools/pug.md +13 -0
- package/zh/configure/app/tools/sass.md +13 -0
- package/zh/configure/app/tools/style-loader.md +13 -0
- package/zh/configure/app/tools/styled-components.md +13 -0
- package/zh/configure/app/tools/tailwindcss.md +48 -0
- package/zh/configure/app/tools/terser.md +13 -0
- package/zh/configure/app/tools/ts-checker.md +13 -0
- package/zh/configure/app/tools/ts-loader.md +13 -0
- package/zh/configure/app/tools/webpack-chain.md +13 -0
- package/zh/configure/app/tools/webpack.md +13 -0
- package/zh/configure/app/usage.md +81 -0
- package/zh/configure/generator/introduce.md +113 -0
- package/zh/configure/generator/module.md +43 -0
- package/zh/configure/generator/monorepo.md +28 -0
- package/zh/configure/generator/mwa.md +127 -0
- package/zh/guides/advanced-features/_category_.json +9 -0
- package/zh/guides/advanced-features/bff/_category_.json +4 -0
- package/zh/guides/advanced-features/bff/bff-proxy.md +25 -0
- package/zh/guides/advanced-features/bff/bff-server.md +142 -0
- package/zh/guides/advanced-features/bff/frameworks.md +348 -0
- package/zh/guides/advanced-features/bff/function.md +236 -0
- package/zh/guides/advanced-features/code-split.md +68 -0
- package/zh/guides/advanced-features/compatibility.md +89 -0
- package/zh/guides/advanced-features/custom-app.md +4 -0
- package/zh/guides/advanced-features/eslint.md +146 -0
- package/zh/guides/advanced-features/index.md +12 -0
- package/zh/guides/advanced-features/low-level.md +44 -0
- package/zh/guides/advanced-features/ssg.md +151 -0
- package/zh/guides/advanced-features/ssr.md +186 -0
- package/zh/guides/advanced-features/testing.md +4 -0
- package/zh/guides/advanced-features/typescript.md +4 -0
- package/zh/guides/advanced-features/web-server.md +135 -0
- package/zh/guides/basic-features/_category_.json +9 -0
- package/zh/guides/basic-features/alias.md +67 -0
- package/zh/guides/basic-features/css/_category_.json +4 -0
- package/zh/guides/basic-features/css/css-in-js.md +38 -0
- package/zh/guides/basic-features/css/css-modules.md +86 -0
- package/zh/guides/basic-features/css/less-sass.md +29 -0
- package/zh/guides/basic-features/css/postcss.md +81 -0
- package/zh/guides/basic-features/css/tailwindcss.md +98 -0
- package/zh/guides/basic-features/data-fetch.md +4 -0
- package/zh/guides/basic-features/env-vars.md +83 -0
- package/zh/guides/basic-features/html.md +128 -0
- package/zh/guides/basic-features/image.md +43 -0
- package/zh/guides/basic-features/index.md +12 -0
- package/zh/guides/basic-features/mock.md +85 -0
- package/zh/guides/basic-features/proxy.md +85 -0
- package/zh/guides/basic-features/routes.md +4 -0
- package/zh/guides/concept/_category_.json +5 -0
- package/zh/guides/concept/entries.md +4 -0
- package/zh/guides/concept/integrated.md +4 -0
- package/zh/guides/concept/lifecycle.md +4 -0
- package/zh/guides/concept/solutions.md +4 -0
- package/zh/guides/get-started/_category_.json +5 -0
- package/zh/guides/get-started/quick-start.md +4 -0
- package/zh/guides/get-started/upgrade.md +4 -0
- package/zh/guides/overview.md +11 -0
- package/zh/guides/topic-detail/_category_.json +5 -0
- package/zh/guides/topic-detail/changesets/_category_.json +4 -0
- package/zh/guides/topic-detail/changesets/add.md +125 -0
- package/zh/guides/topic-detail/changesets/changelog.md +239 -0
- package/zh/guides/topic-detail/changesets/commit.md +272 -0
- package/zh/guides/topic-detail/changesets/config.md +146 -0
- package/zh/guides/topic-detail/changesets/github.md +168 -0
- package/zh/guides/topic-detail/changesets/introduce.md +57 -0
- package/zh/guides/topic-detail/changesets/release-note.md +262 -0
- package/zh/guides/topic-detail/changesets/release-pre.md +49 -0
- package/zh/guides/topic-detail/changesets/release.md +228 -0
- package/zh/guides/topic-detail/compile-speed.md +182 -0
- package/zh/guides/topic-detail/framework-plugin/_category_.json +4 -0
- package/zh/guides/topic-detail/framework-plugin/abstract.md +27 -0
- package/zh/guides/topic-detail/framework-plugin/extend.md +163 -0
- package/zh/guides/topic-detail/framework-plugin/implement.md +188 -0
- package/zh/guides/topic-detail/framework-plugin/relationship.md +119 -0
- package/zh/guides/topic-detail/generator-plugin/_category_.json +4 -0
- package/zh/guides/topic-detail/generator-plugin/abstract.md +23 -0
- package/zh/guides/topic-detail/generator-plugin/develop.md +120 -0
- package/zh/guides/topic-detail/generator-plugin/use.md +61 -0
- package/zh/guides/topic-detail/micro-frontend/_category_.json +4 -0
- package/zh/guides/topic-detail/micro-frontend/communicate.md +39 -0
- package/zh/guides/topic-detail/micro-frontend/debugging.md +168 -0
- package/zh/guides/topic-detail/micro-frontend/introduction.md +13 -0
- package/zh/guides/topic-detail/micro-frontend/mixed-stack.md +24 -0
- package/zh/guides/topic-detail/micro-frontend/route-mode.md +110 -0
- package/zh/guides/topic-detail/model/_category_.json +4 -0
- package/zh/guides/topic-detail/model/auto-actions.md +90 -0
- package/zh/guides/topic-detail/model/computed-state.md +151 -0
- package/zh/guides/topic-detail/model/define-model.md +66 -0
- package/zh/guides/topic-detail/model/faq.md +43 -0
- package/zh/guides/topic-detail/model/manage-effects.md +259 -0
- package/zh/guides/topic-detail/model/model-communicate.md +219 -0
- package/zh/guides/topic-detail/model/performance.md +173 -0
- package/zh/guides/topic-detail/model/quick-start.md +112 -0
- package/zh/guides/topic-detail/model/redux-integration.md +21 -0
- package/zh/guides/topic-detail/model/test-model.md +43 -0
- package/zh/guides/topic-detail/model/typescript-best-practice.md +71 -0
- package/zh/guides/topic-detail/model/use-model.md +244 -0
- package/zh/guides/topic-detail/model/use-out-of-modernjs.md +51 -0
- package/zh/guides/topic-detail/monorepo/_category_.json +4 -0
- package/zh/guides/topic-detail/monorepo/create-sub-project.md +64 -0
- package/zh/guides/topic-detail/monorepo/deploy.md +43 -0
- package/zh/guides/topic-detail/monorepo/intro.md +15 -0
- package/zh/guides/topic-detail/monorepo/publish.md +68 -0
- package/zh/guides/topic-detail/monorepo/sub-project-interface.md +170 -0
- package/zh/guides/troubleshooting/_category_.json +5 -0
- package/zh/guides/troubleshooting/compile.md +379 -0
- package/zh/guides/troubleshooting/dependencies.md +168 -0
- package/zh/tutorials/first-app/_category_.json +5 -0
- package/zh/tutorials/first-app/c01-getting-started/1.1-prerequisites.md +25 -0
- package/zh/tutorials/first-app/c01-getting-started/1.2-minimal-mwa.md +118 -0
- package/zh/tutorials/first-app/c01-getting-started/1.3-dev-command.md +29 -0
- package/zh/tutorials/first-app/c01-getting-started/1.4-enable-ssr.md +44 -0
- package/zh/tutorials/first-app/c01-getting-started/1.5-start-command.md +18 -0
- package/zh/tutorials/first-app/c01-getting-started/1.6-create-repo.md +31 -0
- package/zh/tutorials/first-app/c01-getting-started/_category_.json +3 -0
- package/zh/tutorials/first-app/c02-generator-and-studio/2.1-generator.md +87 -0
- package/zh/tutorials/first-app/c02-generator-and-studio/2.2-boilerplates.md +28 -0
- package/zh/tutorials/first-app/c02-generator-and-studio/2.3-configuration.md +21 -0
- package/zh/tutorials/first-app/c02-generator-and-studio/_category_.json +3 -0
- package/zh/tutorials/first-app/c03-ide/3.1-setting-up.md +55 -0
- package/zh/tutorials/first-app/c03-ide/3.2-hints-in-ide.md +66 -0
- package/zh/tutorials/first-app/c03-ide/3.3-autofix-in-ide.md +11 -0
- package/zh/tutorials/first-app/c03-ide/3.4-autofix-in-cli.md +63 -0
- package/zh/tutorials/first-app/c03-ide/_category_.json +3 -0
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.1-use-es6-plus.md +67 -0
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.2-use-typescript.md +111 -0
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.3-compatibility.md +67 -0
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/_category_.json +3 -0
- package/zh/tutorials/first-app/c05-component/5.1-use-ui-library.md +68 -0
- package/zh/tutorials/first-app/c05-component/5.2-use-standalone-component.md +92 -0
- package/zh/tutorials/first-app/c05-component/_category_.json +3 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.1-css-in-js.md +110 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.2-utility-class.md +148 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.3-postcss.md +84 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.4-design-system.md +83 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.5-storybook.md +77 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.6-testing.md +113 -0
- package/zh/tutorials/first-app/c06-css-and-component/_category_.json +3 -0
- package/zh/tutorials/first-app/c07-app-entry/7.1-intro.md +64 -0
- package/zh/tutorials/first-app/c07-app-entry/7.2-add-entry-in-cli.md +104 -0
- package/zh/tutorials/first-app/c07-app-entry/7.3-manage-entries-by-hand.md +74 -0
- package/zh/tutorials/first-app/c07-app-entry/_category_.json +3 -0
- package/zh/tutorials/first-app/c08-client-side-routing/8.1-code-based-routing.md +153 -0
- package/zh/tutorials/first-app/c08-client-side-routing/8.2-file-based-routing.md +318 -0
- package/zh/tutorials/first-app/c08-client-side-routing/_category_.json +3 -0
- package/zh/tutorials/first-app/c09-bff/9.1-serverless.md +30 -0
- package/zh/tutorials/first-app/c09-bff/9.2-enable-bff.md +93 -0
- package/zh/tutorials/first-app/c09-bff/9.3-fetch-bff.md +205 -0
- package/zh/tutorials/first-app/c09-bff/_category_.json +3 -0
- package/zh/tutorials/first-app/c10-model/10.1-application-architecture.md +23 -0
- package/zh/tutorials/first-app/c10-model/10.2-add-model.md +185 -0
- package/zh/tutorials/first-app/c10-model/10.3-use-model.md +54 -0
- package/zh/tutorials/first-app/c10-model/10.4-testing.md +69 -0
- package/zh/tutorials/first-app/c10-model/_category_.json +3 -0
- package/zh/tutorials/first-app/c11-container/11.1-use-model-with-app-state.md +274 -0
- package/zh/tutorials/first-app/c11-container/11.2-add-container.md +106 -0
- package/zh/tutorials/first-app/c11-container/11.3-use-loader.md +61 -0
- package/zh/tutorials/first-app/c11-container/11.4-testing.md +56 -0
- package/zh/tutorials/first-app/c11-container/_category_.json +3 -0
- package/zh/tutorials/first-app/overview.md +11 -0
- package/zh/tutorials/foundations/_category_.json +5 -0
- package/zh/tutorials/foundations/basic.md +8 -0
- package/zh/tutorials/foundations/introduction.md +41 -0
|
@@ -0,0 +1,66 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: IDE 中的自动提示
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
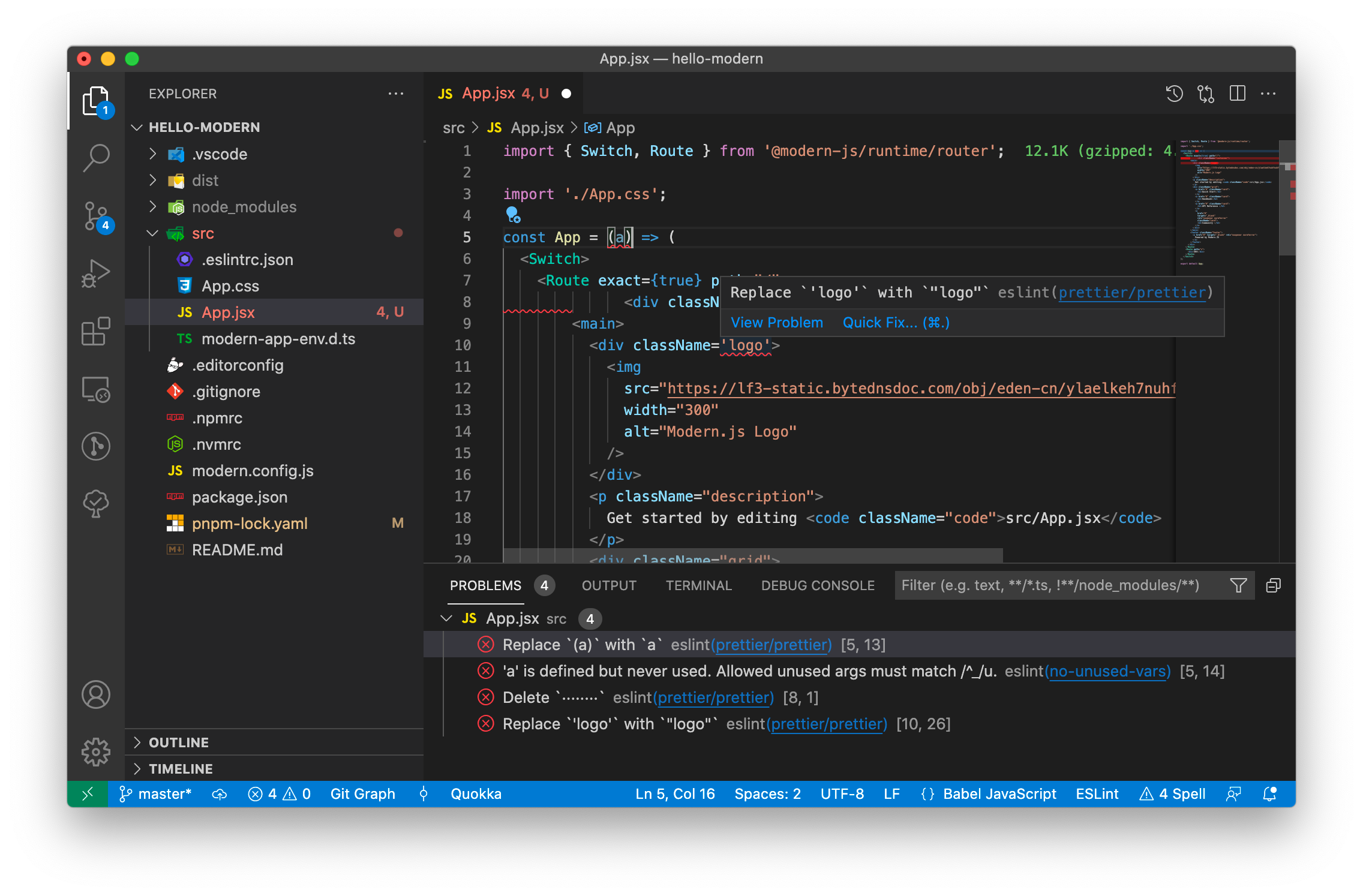
打开任意 JS/TS 文件(比如 `src/App.jsx`),底部状态栏右侧应该有显示 ESLint,点击可以看到运行 log,应该没有报错。
|
|
6
|
+
|
|
7
|
+
接下来对 `App.jsx` 代码做如下修改(修改过程中不要保存),增加无用的函数参数、去掉换行、单引号改成双引号、增加缩进(可以直接复制下面的代码替换 App.jsx 的内容),注意修改过程中**先不要保存文件**。
|
|
8
|
+
|
|
9
|
+
```js
|
|
10
|
+
import { Switch, Route } from '@modern-js/runtime/router';
|
|
11
|
+
|
|
12
|
+
import './App.css';
|
|
13
|
+
|
|
14
|
+
const App = (a) => (
|
|
15
|
+
<Switch>
|
|
16
|
+
<Route exact={true} path="/">
|
|
17
|
+
<div className="container-box">
|
|
18
|
+
<main>
|
|
19
|
+
<div className='logo'>
|
|
20
|
+
<img
|
|
21
|
+
src="https://lf3-static.bytednsdoc.com/obj/eden-cn/ylaelkeh7nuhfnuhf/modernjs-cover.png"
|
|
22
|
+
width="300"
|
|
23
|
+
alt="Modern.js Logo"
|
|
24
|
+
/>
|
|
25
|
+
</div>
|
|
26
|
+
<p className="description">
|
|
27
|
+
Get started by editing <code className="code">src/App.tsx</code>
|
|
28
|
+
</p>
|
|
29
|
+
<div className="grid">
|
|
30
|
+
<a href="#" className="card">
|
|
31
|
+
<h2>Quick Start</h2>
|
|
32
|
+
</a>
|
|
33
|
+
<a href="#" className="card">
|
|
34
|
+
<h2>Handbook</h2>
|
|
35
|
+
</a>
|
|
36
|
+
<a href="#" className="card">
|
|
37
|
+
<h2>API Reference </h2>
|
|
38
|
+
</a>
|
|
39
|
+
<a
|
|
40
|
+
href="#"
|
|
41
|
+
target="_blank"
|
|
42
|
+
rel="noopener noreferrer"
|
|
43
|
+
className="card">
|
|
44
|
+
<h2>Community </h2>
|
|
45
|
+
</a>
|
|
46
|
+
</div>
|
|
47
|
+
</main>
|
|
48
|
+
<footer className="footer">
|
|
49
|
+
<a href="#" target="_blank" rel="noopener noreferrer">
|
|
50
|
+
Powered by Modern.JS
|
|
51
|
+
</a>
|
|
52
|
+
</footer>
|
|
53
|
+
</div>
|
|
54
|
+
</Route>
|
|
55
|
+
<Route path="*">
|
|
56
|
+
<div>404</div>
|
|
57
|
+
</Route>
|
|
58
|
+
</Switch>
|
|
59
|
+
);
|
|
60
|
+
|
|
61
|
+
export default App;
|
|
62
|
+
```
|
|
63
|
+
|
|
64
|
+
可以在 VS Code 中看到修改过的代码出现了问题提示,点击底部界面中的 Problems 一栏,可以看到问题列表。
|
|
65
|
+
|
|
66
|
+

|
|
@@ -0,0 +1,11 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: IDE 中的自动修复
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
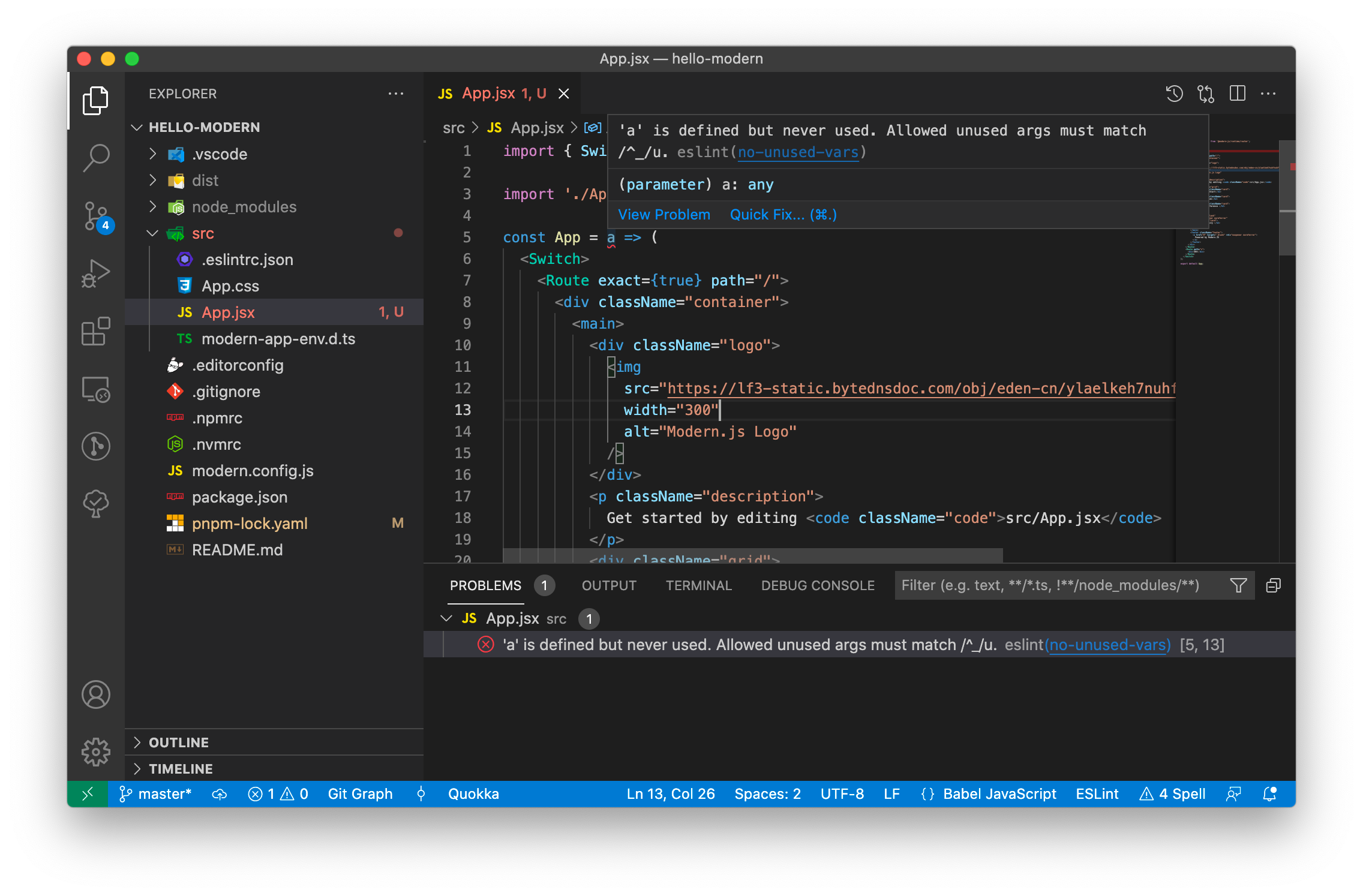
直接保存当前文件(CMD/Ctrl + S),应该会看到代码风格相关的问题都自动被修复了(有时每次保存只能修复一部分,需要多保存几次,直到没变化)。
|
|
6
|
+
|
|
7
|
+
只剩下**无用的函数参数**问题,需要人工修复:
|
|
8
|
+
|
|
9
|
+

|
|
10
|
+
|
|
11
|
+
问题提示中,显示了这个问题来自 ESLint 的 `no-unused-vars` 规则,带下划线的是 ESLint 规则名称,按住 CMD/Alt 键点击,可以打开这条规则的文档,查看问题的解释和解决方法。
|
|
@@ -0,0 +1,63 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: 命令行中的自动修复
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
提交前的自动准入检查,跟 VS Code 里的保存一样,会尽可能自动格式化代码和修复问题,只有遇到无法自动修复的问题,才会报错阻止提交。
|
|
6
|
+
|
|
7
|
+
我们添加一段可自动修复的问题代码(如果在 VS Code 里添加,保存时会自动修复,所以用 CLI 来添加):
|
|
8
|
+
|
|
9
|
+
```bash
|
|
10
|
+
echo ';' >> src/App.jsx
|
|
11
|
+
```
|
|
12
|
+
|
|
13
|
+
打开 `App.jsx`,可以看到末尾多了一个 ';',有问题提示。
|
|
14
|
+
|
|
15
|
+
提交代码:
|
|
16
|
+
|
|
17
|
+
```bash
|
|
18
|
+
git commit -am "test: 再次测试准入检查"
|
|
19
|
+
git status
|
|
20
|
+
```
|
|
21
|
+
|
|
22
|
+
可以看到虽然仍然提交失败,但新增的问题被自动修复了。
|
|
23
|
+
|
|
24
|
+
手动把参数 a 的问题修复(删除 a),再次添加 ';',提交代码:
|
|
25
|
+
|
|
26
|
+
```bash
|
|
27
|
+
echo ';' >> src/App.jsx
|
|
28
|
+
git commit -am "test: 再次测试准入检查"
|
|
29
|
+
git log HEAD --stat --graph --name-status
|
|
30
|
+
```
|
|
31
|
+
|
|
32
|
+
可以看到提交成功了,新增的问题被自动修复,并且自动被 stage。
|
|
33
|
+
|
|
34
|
+
:::info 注
|
|
35
|
+
在真实项目的开发中,对于以下情况,可以在提交时增加 -n 或 --no-verify 参数,破例跳过准入检查:
|
|
36
|
+
1. Hotfix
|
|
37
|
+
2. merge 过程中解决了冲突,变更的文件里包含别人的代码
|
|
38
|
+
3. 旧项目迁移到 Modern.js,最初做统一自动修复的提交
|
|
39
|
+
:::
|
|
40
|
+
|
|
41
|
+
提交前的自动准入检查,只会检查和修复这次提交中有变更的文件(已经 stage 的文件),也就是说,只会强制要求这次工作过程中修改过的文件没有问题,不会要求你去解决这次工作无关的文件的问题。
|
|
42
|
+
|
|
43
|
+
如果要对整个仓库的所有文件做 lint 检查和自动修复,可以手动执行 `lint` 命令,比如:
|
|
44
|
+
|
|
45
|
+
```bash
|
|
46
|
+
echo ';' >> src/App.jsx
|
|
47
|
+
pnpm run lint
|
|
48
|
+
```
|
|
49
|
+
|
|
50
|
+
:::info 注
|
|
51
|
+
上述命令速度慢,不常用。旧项目刚迁移到 Modern.js 框架的时候,可以用这个命令对所有代码做一次自动修复,单独提交。
|
|
52
|
+
:::
|
|
53
|
+
|
|
54
|
+
本章节中,我们完成了编程环境的初始化和检查,熟悉了相关功能。下一章节开始,我们就可以开始写代码了。
|
|
55
|
+
|
|
56
|
+
:::info 注
|
|
57
|
+
Modern.js 是用 [Modern Lint](/docs/guides/advanced-features/eslint) 规则集来实现上述能力, 集成了 ESLint、TypeScript 支持、Prettier 等主流工具和最佳实践。
|
|
58
|
+
:::
|
|
59
|
+
|
|
60
|
+
---
|
|
61
|
+
|
|
62
|
+
> 本章节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c03/hello-modern)。
|
|
63
|
+
|
|
@@ -0,0 +1,67 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: 使用 ES6+ 语法
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
上一章节中,我们确认了当前 IDE 的编程环境。
|
|
6
|
+
|
|
7
|
+
这一章节中,我们沿用上一章节的项目和编码环境,实现一个最简单的联系人列表。
|
|
8
|
+
|
|
9
|
+
Modern.js 支持 `src` 目录下直接使用 ES6+(ES2015+)语法,原则上包括:
|
|
10
|
+
|
|
11
|
+
1. 已经进入 [Stage 4(完成阶段)](https://github.com/tc39/proposals/blob/master/finished-proposals.md)的语法,包括 ES2015(ES6)到 ES2020(ES11)以及后续版本。
|
|
12
|
+
2. 部分很有用且确定性较强(重构也容易)的 [Stage 1(提案阶段)](https://github.com/tc39/proposals/blob/master/stage-1-proposals.md)、[Stage 2(草案阶段)](https://github.com/tc39/proposals#stage-2)、[Stage 3(候选阶段)](https://github.com/tc39/proposals#stage-3)语法,比如:
|
|
13
|
+
|
|
14
|
+
- [Decorators](https://babeljs.io/docs/en/babel-plugin-proposal-decorators)(默认使用 legacy 提案,可通过 `output.enableLatestDecorators` 使用新版提案)
|
|
15
|
+
- [Class Public Properties](https://babeljs.io/docs/en/babel-plugin-proposal-class-properties)
|
|
16
|
+
- [Class Private Properties](https://babeljs.io/docs/en/babel-plugin-proposal-private-property-in-object)、[Class Private Methods](https://babeljs.io/docs/en/babel-plugin-proposal-private-methods)
|
|
17
|
+
- [Pipeline Operator](https://babeljs.io/docs/en/babel-plugin-proposal-pipeline-operator)(默认为 minimal 提案)
|
|
18
|
+
- [Partial Application](https://babeljs.io/docs/en/babel-plugin-proposal-partial-application)
|
|
19
|
+
- [Bind Operator](https://babeljs.io/docs/en/babel-plugin-proposal-function-bind)
|
|
20
|
+
- [export default from](https://babeljs.io/docs/en/babel-plugin-proposal-export-default-from), [export namespace from](https://babeljs.io/docs/en/babel-plugin-proposal-export-namespace-from)
|
|
21
|
+
- [Optional Catch Binding](https://babeljs.io/docs/en/babel-plugin-proposal-optional-catch-binding)
|
|
22
|
+
- [Numeric Separator](https://babeljs.io/docs/en/babel-plugin-proposal-numeric-separator)
|
|
23
|
+
|
|
24
|
+
我们把 `src/App.jsx` 改成:
|
|
25
|
+
|
|
26
|
+
```js
|
|
27
|
+
const getAvatar = users =>
|
|
28
|
+
users.map(user => ({
|
|
29
|
+
...user,
|
|
30
|
+
avatar: `https://avatars.dicebear.com/v2/identicon/${user.name}.svg`,
|
|
31
|
+
}));
|
|
32
|
+
|
|
33
|
+
const mockData =
|
|
34
|
+
[
|
|
35
|
+
{ name: 'Thomas', email: 'w.kccip@bllmfbgv.dm' },
|
|
36
|
+
{ name: 'Chow', email: 'f.lfqljnlk@ywoefljhc.af' },
|
|
37
|
+
{ name: 'Bradley', email: 'd.wfovsqyo@gpkcjwjgb.fr' },
|
|
38
|
+
{ name: 'Davis', email: '"t.kqkoj@utlkwnpwk.nu' },
|
|
39
|
+
] |> getAvatar;
|
|
40
|
+
|
|
41
|
+
function App() {
|
|
42
|
+
return (
|
|
43
|
+
<ul>
|
|
44
|
+
{mockData.map(({ name, avatar, email }) => (
|
|
45
|
+
<li key={name}>
|
|
46
|
+
<img src={avatar} width={60} height={60} /> ---
|
|
47
|
+
<span>{name}</span> ---
|
|
48
|
+
<span>{email}</span>
|
|
49
|
+
</li>
|
|
50
|
+
))}
|
|
51
|
+
</ul>
|
|
52
|
+
);
|
|
53
|
+
}
|
|
54
|
+
|
|
55
|
+
export default App;
|
|
56
|
+
```
|
|
57
|
+
|
|
58
|
+
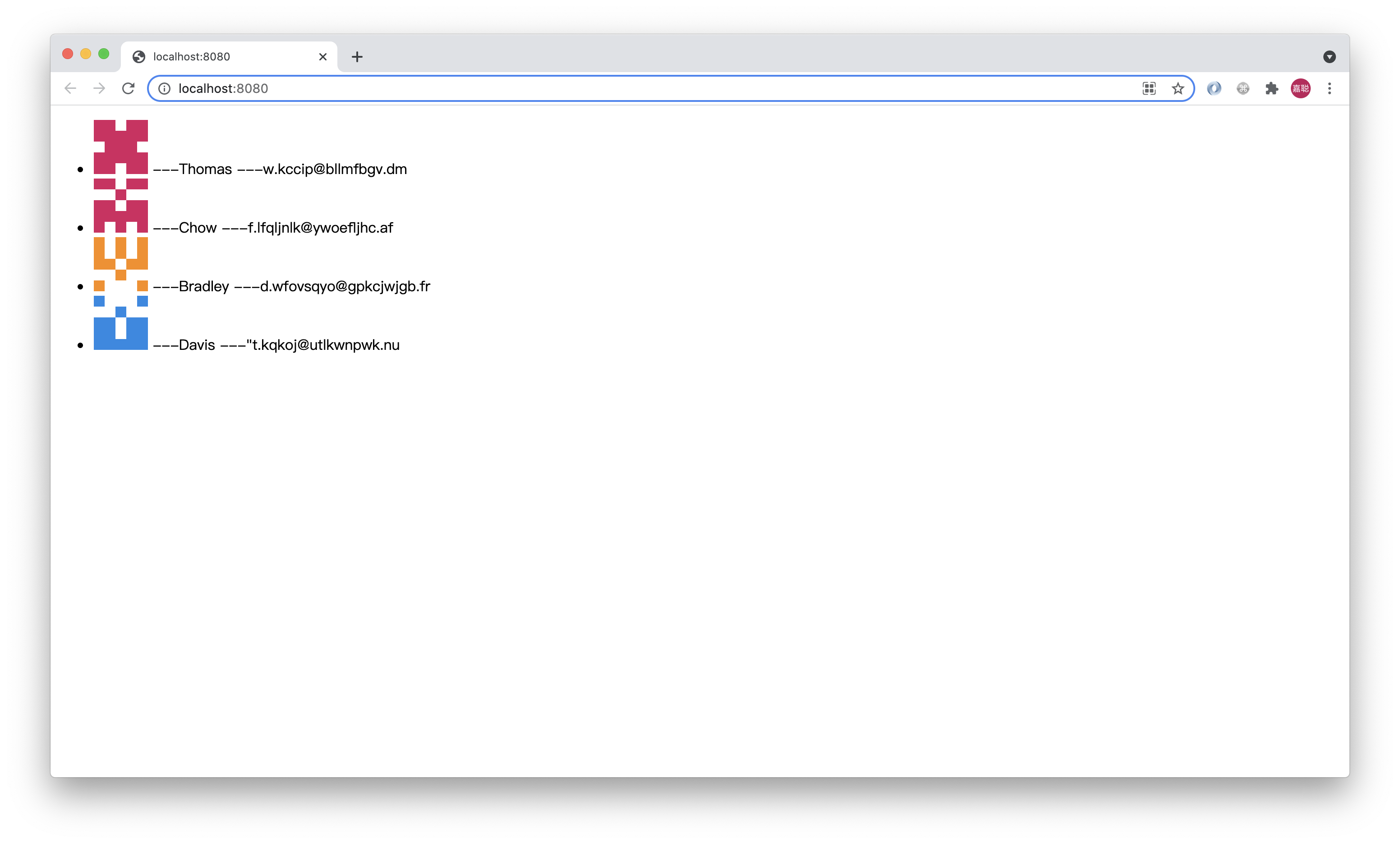
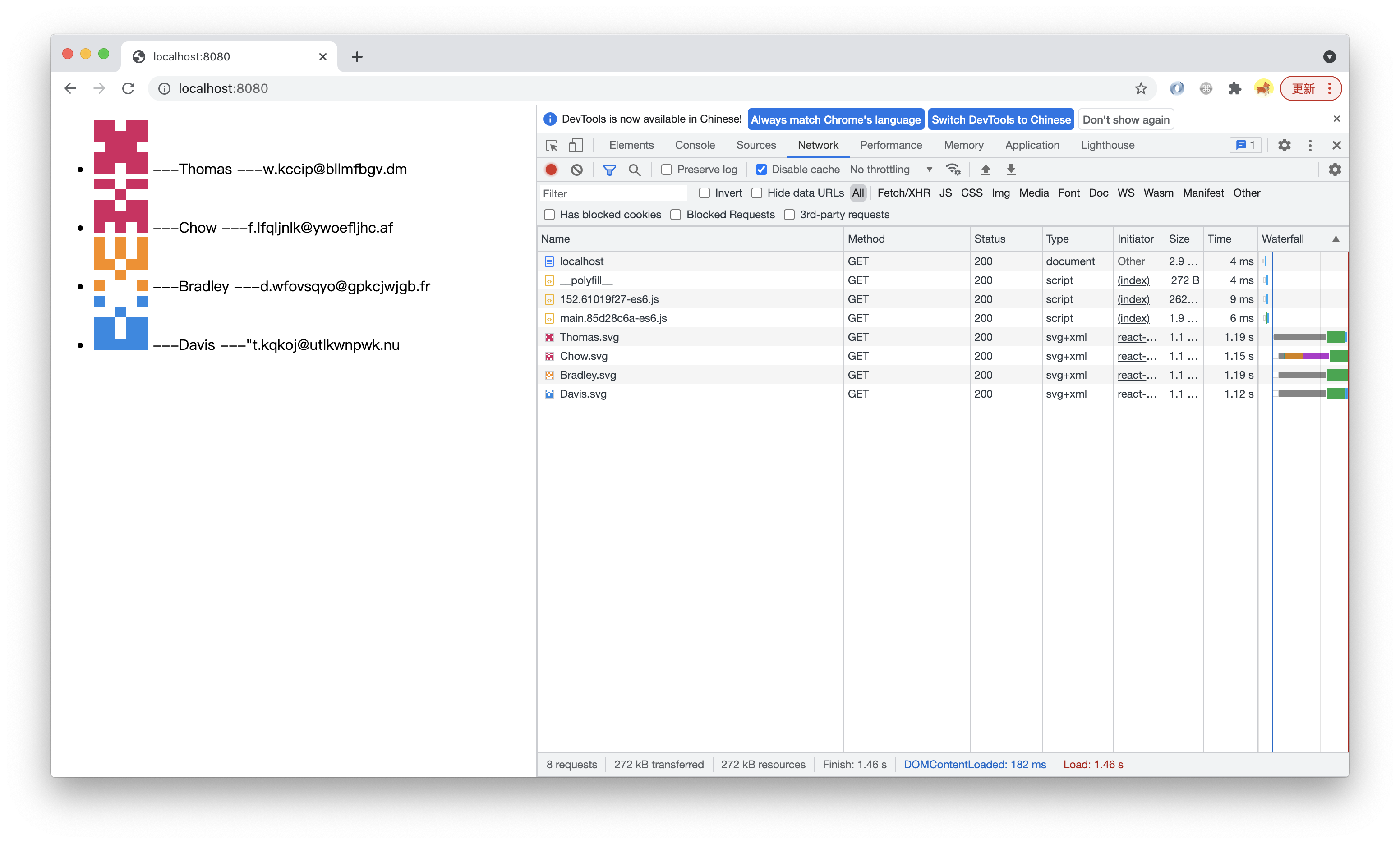
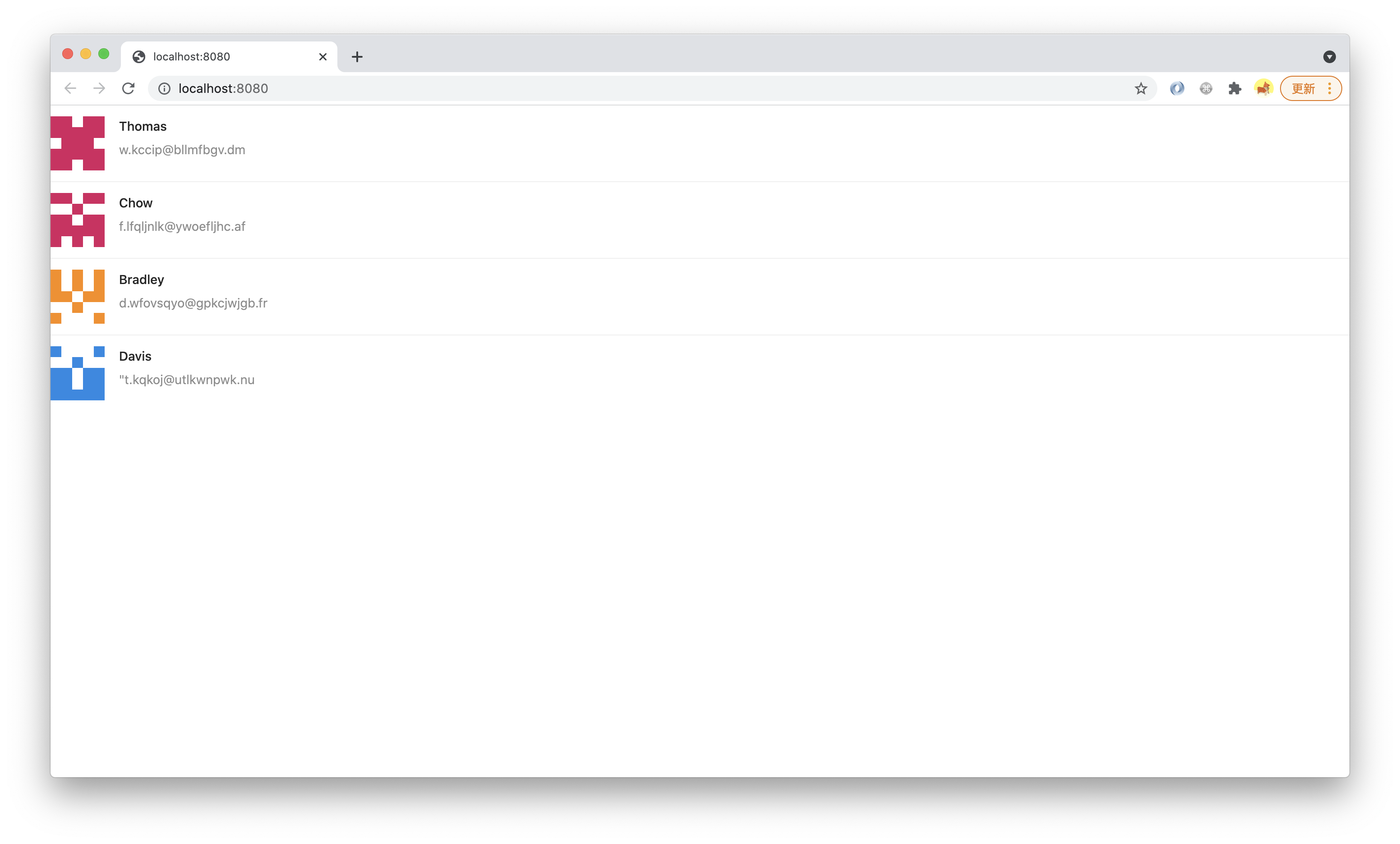
可以看到其中使用了多种 ES6+ 语法(注意生成 mockData 过程中使用了 [Pipeline Operator](https://babeljs.io/docs/en/babel-plugin-proposal-pipeline-operator) 语法),都不需要做任何配置。
|
|
59
|
+
|
|
60
|
+
运行 `pnpm run dev`,查看运行结果:
|
|
61
|
+
|
|
62
|
+

|
|
63
|
+
|
|
64
|
+
---
|
|
65
|
+
|
|
66
|
+
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c04/hello-modern)。
|
|
67
|
+
|
|
@@ -0,0 +1,111 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: 使用 TypeScript 语法
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
Modern.js 同样对 TypeScript 提供了一等公民、开箱即用的支持。
|
|
6
|
+
|
|
7
|
+
这一小节,我们将当前为 ES6+ 语法的 Demo 修改为 TypeScript 语法。
|
|
8
|
+
|
|
9
|
+
在项目根目录下执行:
|
|
10
|
+
|
|
11
|
+
import Tabs from '@theme/Tabs';
|
|
12
|
+
import TabItem from '@theme/TabItem';
|
|
13
|
+
|
|
14
|
+
<Tabs>
|
|
15
|
+
<TabItem value="macOS" label="macOS" default>
|
|
16
|
+
|
|
17
|
+
```bash
|
|
18
|
+
mv src/App.jsx src/App.tsx
|
|
19
|
+
|
|
20
|
+
pnpm add typescript @types/react @types/react-dom @types/node -D
|
|
21
|
+
|
|
22
|
+
touch tsconfig.json
|
|
23
|
+
```
|
|
24
|
+
|
|
25
|
+
</TabItem>
|
|
26
|
+
<TabItem value="Windows" label="Windows">
|
|
27
|
+
|
|
28
|
+
```bash
|
|
29
|
+
mv src/App.jsx src/App.tsx
|
|
30
|
+
|
|
31
|
+
pnpm add typescript @types/react @types/react-dom @types/node -D
|
|
32
|
+
|
|
33
|
+
ni tsconfig.json
|
|
34
|
+
```
|
|
35
|
+
|
|
36
|
+
</TabItem>
|
|
37
|
+
</Tabs>
|
|
38
|
+
|
|
39
|
+
:::info 注
|
|
40
|
+
接下来所有章节的项目,都会使用 TS 来进行开发。
|
|
41
|
+
:::
|
|
42
|
+
|
|
43
|
+
`tsconfig.json` 内容如下:
|
|
44
|
+
|
|
45
|
+
```json
|
|
46
|
+
{
|
|
47
|
+
"extends": "@modern-js/tsconfig/base",
|
|
48
|
+
"compilerOptions": {
|
|
49
|
+
"declaration": false,
|
|
50
|
+
"jsx": "preserve",
|
|
51
|
+
"baseUrl": "./",
|
|
52
|
+
"paths": {
|
|
53
|
+
"@/*": ["./src/*"]
|
|
54
|
+
}
|
|
55
|
+
},
|
|
56
|
+
"include": ["src", "shared", "config"]
|
|
57
|
+
}
|
|
58
|
+
```
|
|
59
|
+
|
|
60
|
+
打开 `src/App.tsx`,把代码改成以下内容:
|
|
61
|
+
|
|
62
|
+
```ts
|
|
63
|
+
import React from 'react';
|
|
64
|
+
|
|
65
|
+
const getAvatar = (users: Array<{ name: string; email: string }>) =>
|
|
66
|
+
users.map(user => ({
|
|
67
|
+
...user,
|
|
68
|
+
avatar: `https://avatars.dicebear.com/v2/identicon/${user.name}.svg`,
|
|
69
|
+
}));
|
|
70
|
+
|
|
71
|
+
const mockData = getAvatar([
|
|
72
|
+
{ name: 'Thomas', email: 'w.kccip@bllmfbgv.dm' },
|
|
73
|
+
{ name: 'Chow', email: 'f.lfqljnlk@ywoefljhc.af' },
|
|
74
|
+
{ name: 'Bradley', email: 'd.wfovsqyo@gpkcjwjgb.fr' },
|
|
75
|
+
{ name: 'Davis', email: '"t.kqkoj@utlkwnpwk.nu' },
|
|
76
|
+
]);
|
|
77
|
+
|
|
78
|
+
function App() {
|
|
79
|
+
return (
|
|
80
|
+
<ul>
|
|
81
|
+
{mockData.map(({ name, avatar, email }) => (
|
|
82
|
+
<li key={name}>
|
|
83
|
+
<img src={avatar} width={60} height={60} /> ---
|
|
84
|
+
<span>{name}</span> ---
|
|
85
|
+
<span>{email}</span>
|
|
86
|
+
</li>
|
|
87
|
+
))}
|
|
88
|
+
</ul>
|
|
89
|
+
);
|
|
90
|
+
}
|
|
91
|
+
|
|
92
|
+
export default App;
|
|
93
|
+
```
|
|
94
|
+
|
|
95
|
+
可以看到,跟 ES6+ 的代码相比有以下不同:
|
|
96
|
+
|
|
97
|
+
1. 由于 TS 还不支持 [Pipeline Operator](https://babeljs.io/docs/en/babel-plugin-proposal-pipeline-operator) 语法,需要把 mockData 的生成过程改成普通的函数调用语法。
|
|
98
|
+
2. 需要声明 `getAvatar` 参数的类型。
|
|
99
|
+
|
|
100
|
+
在 VS Code 里,把鼠标悬停在 `mockData` 上,可以看到它的类型已经被自动推导出来。如果把 `key={name}` 改成 `key={name * 2}`,可以看到 TS 的报错。
|
|
101
|
+
|
|
102
|
+
运行 `pnpm run dev`,可以看到一样的运行结果。
|
|
103
|
+
|
|
104
|
+
:::info 注
|
|
105
|
+
更简单、开箱即用的方式,是在创建项目的时候,**开发语言**选择 TS,会自动生成上述样板代码,源代码文件也会自动默认采用 .ts 和 .tsx。
|
|
106
|
+
:::
|
|
107
|
+
|
|
108
|
+
---
|
|
109
|
+
|
|
110
|
+
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c04/hello-modern-2)。
|
|
111
|
+
|
|
@@ -0,0 +1,67 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: 客户端兼容性
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
前两个小节我们学习了如何使用 ES6+ 与 TypeScript 语法来编写应用。
|
|
6
|
+
|
|
7
|
+
这一小节,我们来学习如何在 Modern.js 中解决客户端兼容性的问题。
|
|
8
|
+
|
|
9
|
+
在实际项目中,往往会因为需要兼容老版本浏览器,而无法利用现代浏览器的最新特性与最佳实践。
|
|
10
|
+
|
|
11
|
+
Modern.js 提供了开箱即用的解决客户端兼容性的能力,支持自动 Polyfill、Browserslist 配置、差异化分发。
|
|
12
|
+
|
|
13
|
+
我们首先使用微生成器开启该功能:
|
|
14
|
+
|
|
15
|
+
```bash
|
|
16
|
+
? 请选择你想要的操作:启用可选功能
|
|
17
|
+
? 启用可选功能:启用「基于 UA 的 Polyfill」功能
|
|
18
|
+
```
|
|
19
|
+
|
|
20
|
+
接着我们修改 `modern.config.js`,添加以下配置:
|
|
21
|
+
|
|
22
|
+
```js title="modern.config.js"
|
|
23
|
+
export default defineConfig({
|
|
24
|
+
output: {
|
|
25
|
+
polyfill: 'ua',
|
|
26
|
+
},
|
|
27
|
+
});
|
|
28
|
+
```
|
|
29
|
+
|
|
30
|
+
以上配置将会开启「 自动 Polyfill 」,Modern.js 会根据浏览器对规范的支持程度,返回不同内容的 polyfill,我们不需要再担心低版本浏览器对新版本浏览器的拖累。
|
|
31
|
+
|
|
32
|
+
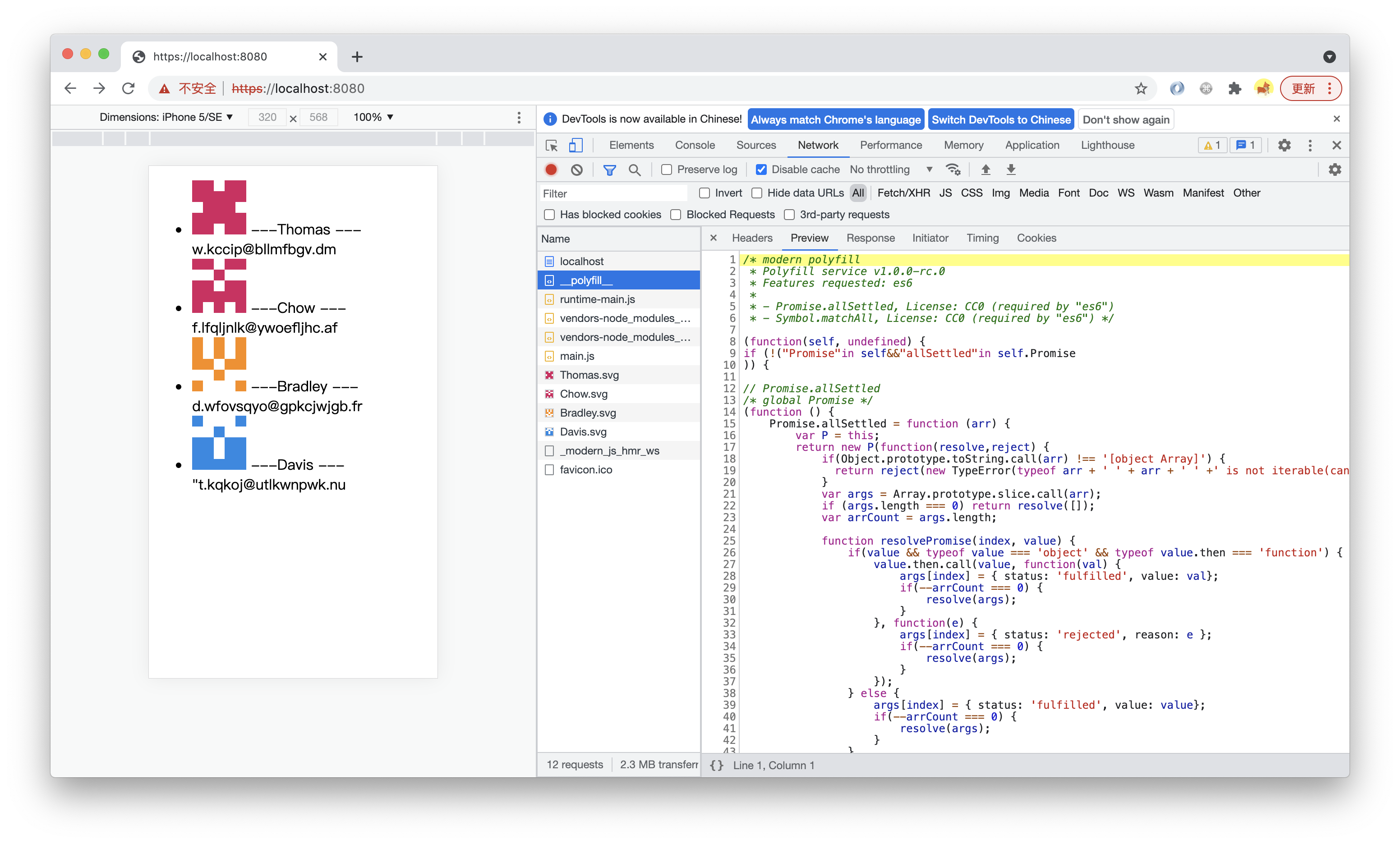
执行 `pnpm run dev`,可以看到浏览器中请求了当前服务上 `/__polyfill__` 这一资源,但是当前请求到的资源是空的:
|
|
33
|
+
|
|
34
|
+

|
|
35
|
+
|
|
36
|
+
我们切换到 Chrome Mobile 模式,选择设备为 iPhone 5/SE,重新刷新页面,可以看到请求到了有内容的资源:
|
|
37
|
+
|
|
38
|
+

|
|
39
|
+
|
|
40
|
+
:::info 注
|
|
41
|
+
如果遇到无法识别的浏览器,Modern.js 将会返回全量的 polyfill。
|
|
42
|
+
:::
|
|
43
|
+
|
|
44
|
+
接下里我们继续修改 `modern.config.js`:
|
|
45
|
+
|
|
46
|
+
```js title="modern.config.js"
|
|
47
|
+
export default defineConfig({
|
|
48
|
+
output: {
|
|
49
|
+
enableModernMode: true,
|
|
50
|
+
polyfill: 'ua',
|
|
51
|
+
},
|
|
52
|
+
});
|
|
53
|
+
```
|
|
54
|
+
|
|
55
|
+
以上配置将会开启「 差异化分发 」,在原生支持模块功能的浏览器中,Modern.js 优先使用带有 ESM 模块语法静态资源的 HTML,浏览器能够最优化的加载模块,带来更好的页面性能。
|
|
56
|
+
|
|
57
|
+
执行 `pnpm run build && pnpm run start`,打开页面,可以看到已经加载了带有 `-es6` 后缀的资源文件:
|
|
58
|
+
|
|
59
|
+

|
|
60
|
+
|
|
61
|
+
:::info 注
|
|
62
|
+
更多相关内容可以查看 [**客户端兼容性**](/docs/guides/advanced-features/compatibility)。
|
|
63
|
+
:::
|
|
64
|
+
|
|
65
|
+
---
|
|
66
|
+
|
|
67
|
+
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c04/hello-modern-3)。
|
|
@@ -0,0 +1,68 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: 使用主流组件库
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
上一章节中,我们学习了如何使用 ES6+ 与 TypeScript 语法编写 Modern.js 应用。
|
|
6
|
+
|
|
7
|
+
这一章节中,我们继续沿用上一章节的项目代码(注意是 TS 代码,不是 ES6+ 代码),继续完善联系人列表。
|
|
8
|
+
|
|
9
|
+
为了做更好的 UI 展示和交互,我们引入主流的组件库 Ant Design 来开发,使用 List 组件来代替原始的列表。
|
|
10
|
+
|
|
11
|
+
先添加依赖:
|
|
12
|
+
|
|
13
|
+
```bash
|
|
14
|
+
pnpm add antd
|
|
15
|
+
```
|
|
16
|
+
|
|
17
|
+
之前章节介绍过,Modern.js 支持在项目创建后继续为项目增加功能,我们执行 `pnpm run new`,进行如下选择,开启 Less 支持。
|
|
18
|
+
|
|
19
|
+
```bash
|
|
20
|
+
# 启用可选功能
|
|
21
|
+
启用 Tailwind CSS 支持
|
|
22
|
+
❯ 启用 Less 支持
|
|
23
|
+
启用 Sass 支持
|
|
24
|
+
...
|
|
25
|
+
```
|
|
26
|
+
|
|
27
|
+
修改 `src/App.tsx`,在顶部导入组件:
|
|
28
|
+
|
|
29
|
+
```js
|
|
30
|
+
import { List } from 'antd';
|
|
31
|
+
```
|
|
32
|
+
|
|
33
|
+
修改 App 组件的实现:
|
|
34
|
+
|
|
35
|
+
```ts
|
|
36
|
+
function App() {
|
|
37
|
+
return (
|
|
38
|
+
<div>
|
|
39
|
+
<List
|
|
40
|
+
dataSource={mockData}
|
|
41
|
+
renderItem={({ name, email, avatar }) => (
|
|
42
|
+
<List.Item key={name}>
|
|
43
|
+
<List.Item.Meta
|
|
44
|
+
avatar={<img alt="avatar" src={avatar} width={60} height={60} />}
|
|
45
|
+
title={name}
|
|
46
|
+
description={email}
|
|
47
|
+
/>
|
|
48
|
+
</List.Item>
|
|
49
|
+
)}
|
|
50
|
+
/>
|
|
51
|
+
</div>
|
|
52
|
+
);
|
|
53
|
+
}
|
|
54
|
+
```
|
|
55
|
+
|
|
56
|
+
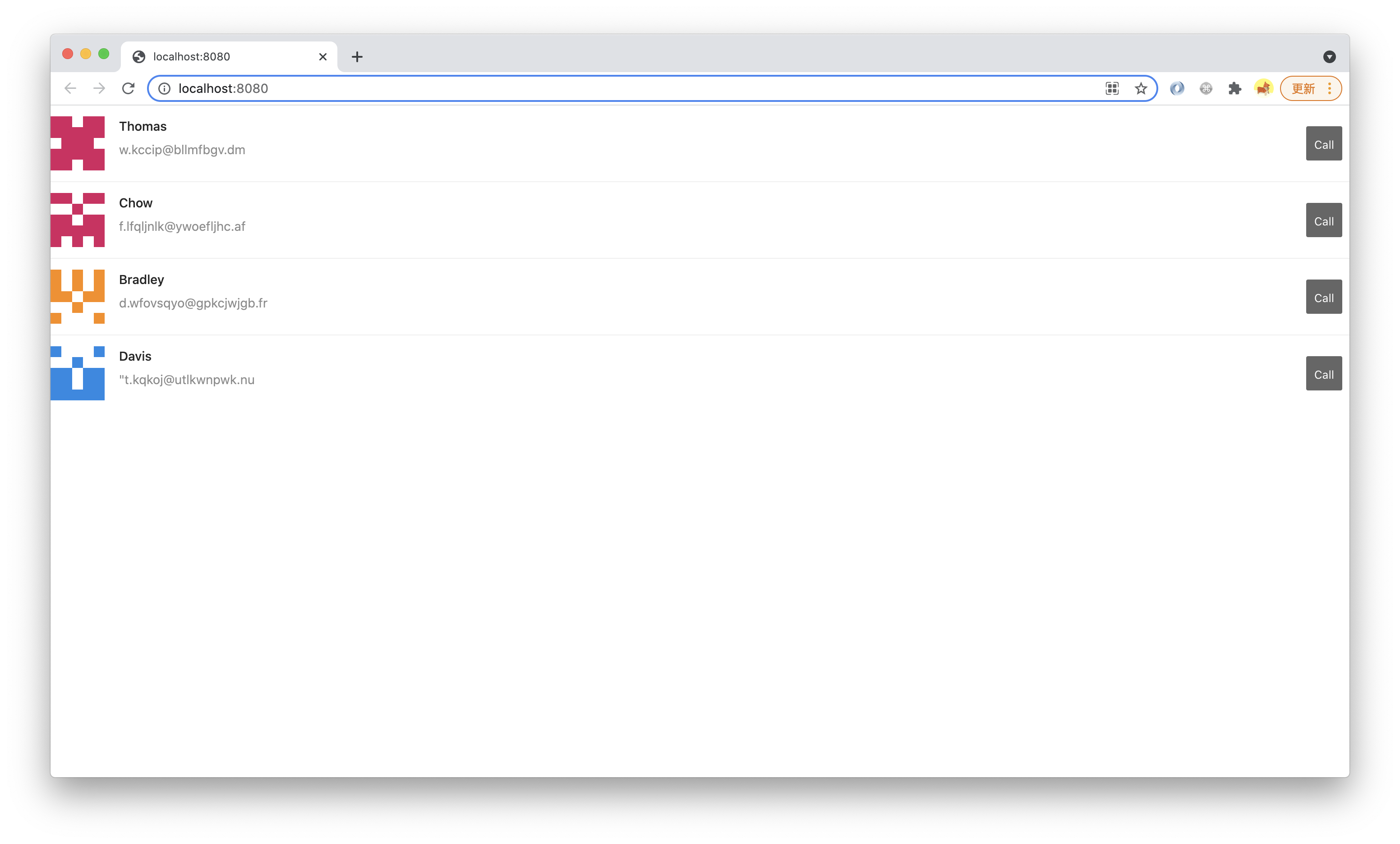
执行 `pnpm run dev`,查看运行结果:
|
|
57
|
+
|
|
58
|
+

|
|
59
|
+
|
|
60
|
+
可以看到 Ant Design 导出的组件,已经具备了完整的样式。
|
|
61
|
+
|
|
62
|
+
:::info 注
|
|
63
|
+
Modern.js 会[自动按需导入 Ant Design 组件需要的 CSS](https://github.com/ant-design/babel-plugin-import)。
|
|
64
|
+
:::
|
|
65
|
+
|
|
66
|
+
---
|
|
67
|
+
|
|
68
|
+
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c05/hello-modern)。
|
|
@@ -0,0 +1,92 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: 使用独立开源组件
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
上一小节我们使用 Ant Design 组件库中的组件来实现列表。
|
|
6
|
+
|
|
7
|
+
这一小节我们用独立开源组件来实现联系人的操作按钮。
|
|
8
|
+
|
|
9
|
+
以按钮库 [Ladda](https://lab.hakim.se/ladda/) 的 [React 实现](https://www.npmjs.com/package/react-ladda) 为例,先添加依赖:
|
|
10
|
+
|
|
11
|
+
```bash
|
|
12
|
+
pnpm add react-ladda ladda
|
|
13
|
+
```
|
|
14
|
+
|
|
15
|
+
在 `src/App.tsx` 里导入组件,同时手动导入需要的 CSS:
|
|
16
|
+
|
|
17
|
+
```ts
|
|
18
|
+
import LaddaButton, { S, SLIDE_UP } from 'react-ladda';
|
|
19
|
+
import 'ladda/dist/ladda.min.css';
|
|
20
|
+
```
|
|
21
|
+
|
|
22
|
+
修改 `List.Item` 组件的调用代码,添加 actions:
|
|
23
|
+
|
|
24
|
+
```ts
|
|
25
|
+
<List.Item
|
|
26
|
+
key={name}
|
|
27
|
+
actions={[
|
|
28
|
+
<LaddaButton
|
|
29
|
+
key={email}
|
|
30
|
+
loading={false}
|
|
31
|
+
data-size={S}
|
|
32
|
+
data-style={SLIDE_UP}
|
|
33
|
+
data-spinner-size={20}
|
|
34
|
+
data-spinner-color="#ddd"
|
|
35
|
+
data-spinner-lines={8}>
|
|
36
|
+
Call
|
|
37
|
+
</LaddaButton>
|
|
38
|
+
]}>
|
|
39
|
+
<List.Item.Meta
|
|
40
|
+
avatar={<img alt="avatar" src={avatar} width={60} height={60} />}
|
|
41
|
+
title={name}
|
|
42
|
+
description={email}
|
|
43
|
+
/>
|
|
44
|
+
</List.Item>
|
|
45
|
+
```
|
|
46
|
+
|
|
47
|
+
`react-ladda` 组件库没有提供 types 文件,我们添加一个 `.d.ts` 文件:
|
|
48
|
+
|
|
49
|
+
import Tabs from '@theme/Tabs';
|
|
50
|
+
import TabItem from '@theme/TabItem';
|
|
51
|
+
|
|
52
|
+
<Tabs>
|
|
53
|
+
<TabItem value="macOS" label="macOS" default>
|
|
54
|
+
|
|
55
|
+
```bash
|
|
56
|
+
touch src/modern-app-env.d.ts
|
|
57
|
+
```
|
|
58
|
+
|
|
59
|
+
</TabItem>
|
|
60
|
+
<TabItem value="Windows" label="Windows">
|
|
61
|
+
|
|
62
|
+
```bash
|
|
63
|
+
ni src/modern-app-env.d.ts
|
|
64
|
+
```
|
|
65
|
+
|
|
66
|
+
</TabItem>
|
|
67
|
+
</Tabs>
|
|
68
|
+
|
|
69
|
+
在 `modern-app-env.d.ts` 中添加模块定义:
|
|
70
|
+
|
|
71
|
+
```ts
|
|
72
|
+
declare module 'react-ladda' {
|
|
73
|
+
const LaddaButton: any;
|
|
74
|
+
export default LaddaButton;
|
|
75
|
+
export const S: any;
|
|
76
|
+
export const SLIDE_UP: any;
|
|
77
|
+
}
|
|
78
|
+
```
|
|
79
|
+
|
|
80
|
+
执行 `pnpm run dev`,查看运行结果:
|
|
81
|
+
|
|
82
|
+

|
|
83
|
+
|
|
84
|
+
:::info 注
|
|
85
|
+
CSS 文件会自动经过 Modern.js 内置的 [PostCSS](/docs/guides/basic-features/css/postcss) 的处理,能够满足大多数项目的样式开发需求。
|
|
86
|
+
|
|
87
|
+
Modern.js 也支持导入 SCSS、Less 文件。此外,有的组件使用 CSS in JS,不需要额外导入样式文件,下一节会有相关介绍。
|
|
88
|
+
:::
|
|
89
|
+
|
|
90
|
+
---
|
|
91
|
+
|
|
92
|
+
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c05/hello-modern-2)。
|
|
@@ -0,0 +1,110 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: 用 CSS in JS 写组件
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
上一章节中,我们学习了如何使用 UI 组件库、标准三方库中的组件。
|
|
6
|
+
|
|
7
|
+
这一章节中,我们将学习如何实现 UI 组件。
|
|
8
|
+
|
|
9
|
+
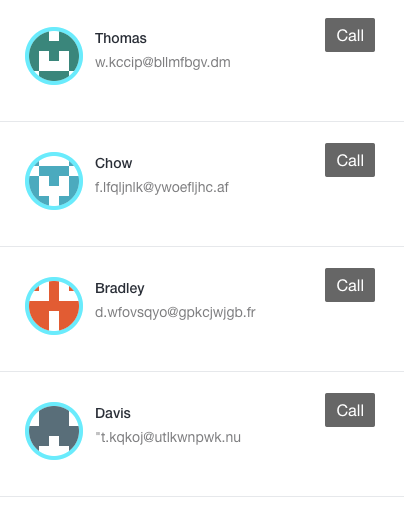
首先我们希望自己控制联系人头像的展示,实现这种设计稿:
|
|
10
|
+
|
|
11
|
+

|
|
12
|
+
|
|
13
|
+
假设没有现成的组件可以实现,那就需要自己写些 CSS 了,传统上,我们有如下选择:
|
|
14
|
+
|
|
15
|
+
1. 直接在元素的 style 属性上写样式,缺点是:不方便维护,UI 视觉上的细节也会跟 UI 结构上的细节和业务逻辑混在一起。
|
|
16
|
+
2. 在 CSS 代码里用选择器找到这个头像元素,写样式,避免了 1 的缺点,但新的缺点是:不方便在其他有头像出现的地方复用,集中维护,做到 [DRY](https://en.wikipedia.org/wiki/Don't_repeat_yourself)。
|
|
17
|
+
3. 在 CSS 代码里写一个 classname,封装这个样式,避免了 2 的缺点,但新的缺点是:需要考虑命名问题,避免在全局命名空间下重名,可能要用到 [BEM](http://getbem.com/) 之类的规范。
|
|
18
|
+
4. 用 CSS Modules 技术,让 CSS 文件和其中的 classname 变得【 模块化 】,避免了 3 的缺点。
|
|
19
|
+
|
|
20
|
+
Modern.js 开箱即用的支持 CSS Modules,但我们更推荐优先采用 CSS Modules 的继承者、在【 模块化 】上更进一步的 [styled-components](https://styled-components.com/),来实现类似的需求。
|
|
21
|
+
|
|
22
|
+
Modern.js 同样开箱即用的支持 styled-components,既不需要安装依赖,也不需要做任何配置。
|
|
23
|
+
|
|
24
|
+
在 `src/App.tsx` 里修改顶部的代码:
|
|
25
|
+
|
|
26
|
+
```js
|
|
27
|
+
import styled from '@modern-js/runtime/styled';
|
|
28
|
+
```
|
|
29
|
+
|
|
30
|
+
添加以下代码:
|
|
31
|
+
|
|
32
|
+
```js
|
|
33
|
+
const Avatar = styled.img`
|
|
34
|
+
width: 50px;
|
|
35
|
+
height: 50px;
|
|
36
|
+
border: 4px solid #0ef;
|
|
37
|
+
border-radius: 50%;
|
|
38
|
+
`;
|
|
39
|
+
```
|
|
40
|
+
|
|
41
|
+
修改 `List.Item.Meta` 的代码:
|
|
42
|
+
|
|
43
|
+
```tsx
|
|
44
|
+
<List.Item.Meta
|
|
45
|
+
avatar={<Avatar src={avatar} />}
|
|
46
|
+
title={name}
|
|
47
|
+
description={email}
|
|
48
|
+
/>
|
|
49
|
+
```
|
|
50
|
+
|
|
51
|
+
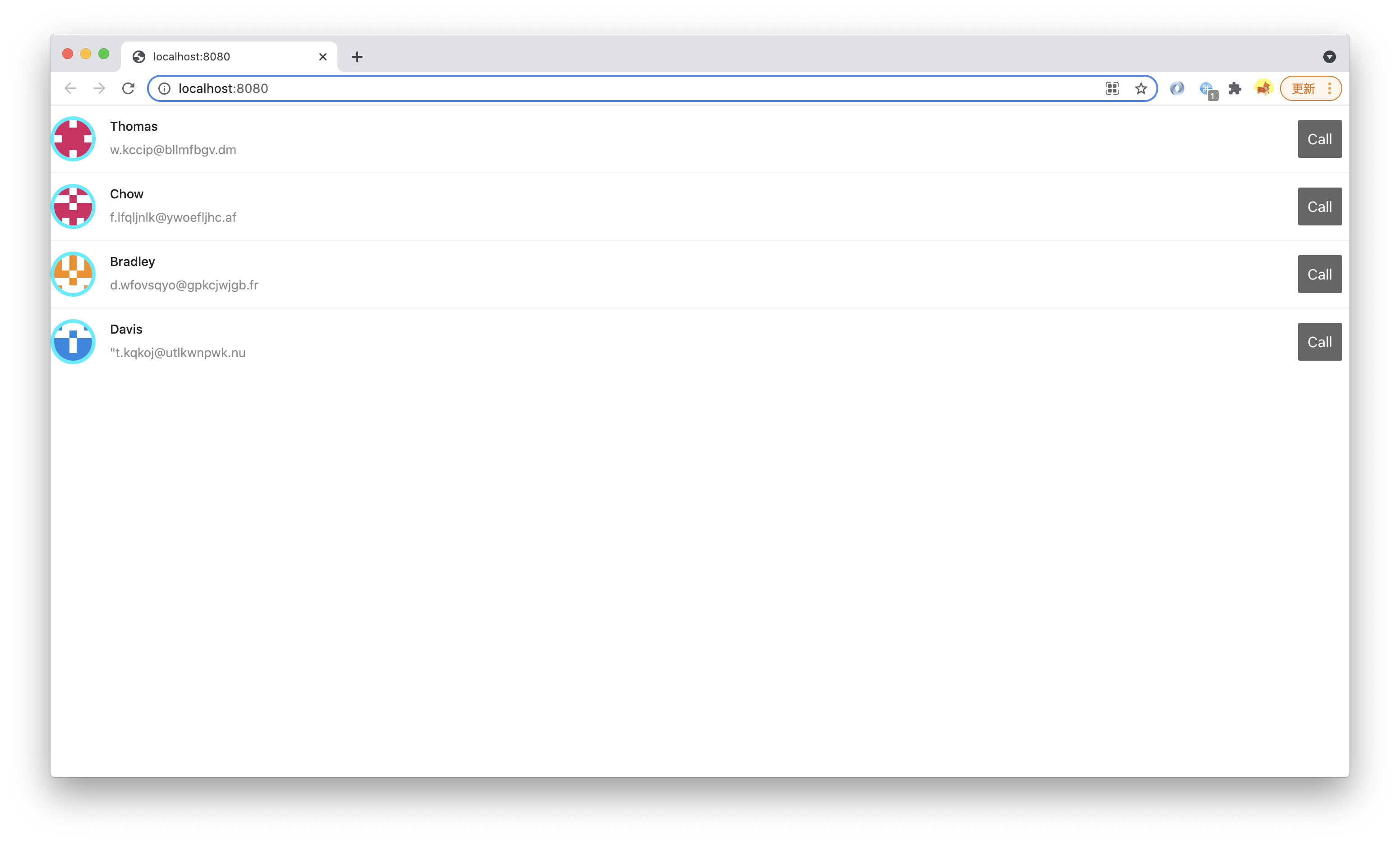
执行 `pnpm run dev`,可以看到预期的运行结果:
|
|
52
|
+
|
|
53
|
+

|
|
54
|
+
|
|
55
|
+
接下来我们做一点重构,为了增强可读性,让代码更容易维护,可以把 Avatar 组件拆分出去
|
|
56
|
+
|
|
57
|
+
在终端执行以下命令:
|
|
58
|
+
|
|
59
|
+
import Tabs from '@theme/Tabs';
|
|
60
|
+
import TabItem from '@theme/TabItem';
|
|
61
|
+
|
|
62
|
+
<Tabs>
|
|
63
|
+
<TabItem value="macOS" label="macOS" default>
|
|
64
|
+
|
|
65
|
+
```bash
|
|
66
|
+
mkdir -p src/components/Avatar
|
|
67
|
+
touch src/components/Avatar/index.tsx
|
|
68
|
+
```
|
|
69
|
+
|
|
70
|
+
</TabItem>
|
|
71
|
+
<TabItem value="Windows" label="Windows">
|
|
72
|
+
|
|
73
|
+
```powershell
|
|
74
|
+
mkdir -p src/components/Avatar
|
|
75
|
+
ni src/components/Avatar/index.tsx
|
|
76
|
+
```
|
|
77
|
+
|
|
78
|
+
</TabItem>
|
|
79
|
+
</Tabs>
|
|
80
|
+
|
|
81
|
+
把 `src/App.tsx` 里的 Avatar 实现删掉,改成:
|
|
82
|
+
|
|
83
|
+
```js
|
|
84
|
+
import Avatar from './components/Avatar';
|
|
85
|
+
```
|
|
86
|
+
|
|
87
|
+
`src/components/Avatar/index.tsx` 的内容:
|
|
88
|
+
|
|
89
|
+
```js
|
|
90
|
+
import styled from '@modern-js/runtime/styled';
|
|
91
|
+
|
|
92
|
+
const Avatar = styled.img`
|
|
93
|
+
width: 50px;
|
|
94
|
+
height: 50px;
|
|
95
|
+
border: 4px solid #0ef;
|
|
96
|
+
border-radius: 50%;
|
|
97
|
+
`;
|
|
98
|
+
|
|
99
|
+
export default Avatar;
|
|
100
|
+
```
|
|
101
|
+
|
|
102
|
+
执行 `pnpm run dev`,运行结果应该是一样的。
|
|
103
|
+
|
|
104
|
+
:::info 注
|
|
105
|
+
采用目录形式(Avatar/index.tsx)而不是单文件形式(Avatar.tsx)的原因是,之后可以方便在目录内部增加子文件,包括专用的资源(图片等)、专用子组件、CSS 文件等,在这个**黑盒**内部可以随意重构,只考虑**最小局部**。
|
|
106
|
+
:::
|
|
107
|
+
|
|
108
|
+
---
|
|
109
|
+
|
|
110
|
+
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c06/hello-modern)。
|