@modern-js/main-doc 0.0.0-next-20221116121040
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/.eslintrc.js +12 -0
- package/CHANGELOG.md +15 -0
- package/LICENSE +144 -0
- package/en/configure/app/dev/asset-prefix.md +13 -0
- package/en/configure/app/dev/hmr.md +13 -0
- package/en/configure/app/dev/https.md +13 -0
- package/en/configure/app/dev/port.md +13 -0
- package/en/configure/app/dev/progress-bar.md +13 -0
- package/en/configure/app/dev/start-url.md +13 -0
- package/en/configure/app/html/app-icon.md +13 -0
- package/en/configure/app/html/crossorigin.md +13 -0
- package/en/configure/app/html/disable-html-folder.md +13 -0
- package/en/configure/app/html/favicon-by-entries.md +13 -0
- package/en/configure/app/html/favicon.md +13 -0
- package/en/configure/app/html/inject-by-entries.md +13 -0
- package/en/configure/app/html/inject.md +13 -0
- package/en/configure/app/html/meta-by-entries.md +13 -0
- package/en/configure/app/html/meta.md +13 -0
- package/en/configure/app/html/mount-id.md +13 -0
- package/en/configure/app/html/template-by-entries.md +13 -0
- package/en/configure/app/html/template-parameters-by-entries.md +13 -0
- package/en/configure/app/html/template-parameters.md +13 -0
- package/en/configure/app/html/template.md +13 -0
- package/en/configure/app/html/title-by-entries.md +13 -0
- package/en/configure/app/html/title.md +13 -0
- package/en/configure/app/output/asset-prefix.md +13 -0
- package/en/configure/app/output/assets-retry.md +13 -0
- package/en/configure/app/output/charset.md +13 -0
- package/en/configure/app/output/clean-dist-path.md +13 -0
- package/en/configure/app/output/convert-to-rem.md +13 -0
- package/en/configure/app/output/copy.md +13 -0
- package/en/configure/app/output/css-module-local-ident-name.md +13 -0
- package/en/configure/app/output/data-uri-limit.md +13 -0
- package/en/configure/app/output/disable-css-module-extension.md +13 -0
- package/en/configure/app/output/disable-filename-hash.md +13 -0
- package/en/configure/app/output/disable-inline-runtime-chunk.md +13 -0
- package/en/configure/app/output/disable-minimize.md +13 -0
- package/en/configure/app/output/disable-source-map.md +13 -0
- package/en/configure/app/output/dist-path.md +13 -0
- package/en/configure/app/output/enable-asset-fallback.md +13 -0
- package/en/configure/app/output/enable-asset-manifest.md +13 -0
- package/en/configure/app/output/enable-css-module-tsdeclaration.md +13 -0
- package/en/configure/app/output/enable-inline-scripts.md +13 -0
- package/en/configure/app/output/enable-inline-styles.md +13 -0
- package/en/configure/app/output/enable-latest-decorators.md +13 -0
- package/en/configure/app/output/externals.md +13 -0
- package/en/configure/app/output/filename.md +13 -0
- package/en/configure/app/output/legal-comments.md +13 -0
- package/en/configure/app/output/override-browserslist.md +13 -0
- package/en/configure/app/output/polyfill.md +13 -0
- package/en/configure/app/output/svg-default-export.md +13 -0
- package/en/configure/app/performance/build-cache.md +13 -0
- package/en/configure/app/performance/bundle-analyze.md +13 -0
- package/en/configure/app/performance/chunk-split.md +13 -0
- package/en/configure/app/performance/print-file-size.md +13 -0
- package/en/configure/app/performance/profile.md +13 -0
- package/en/configure/app/performance/remove-console.md +13 -0
- package/en/configure/app/performance/remove-moment-locale.md +13 -0
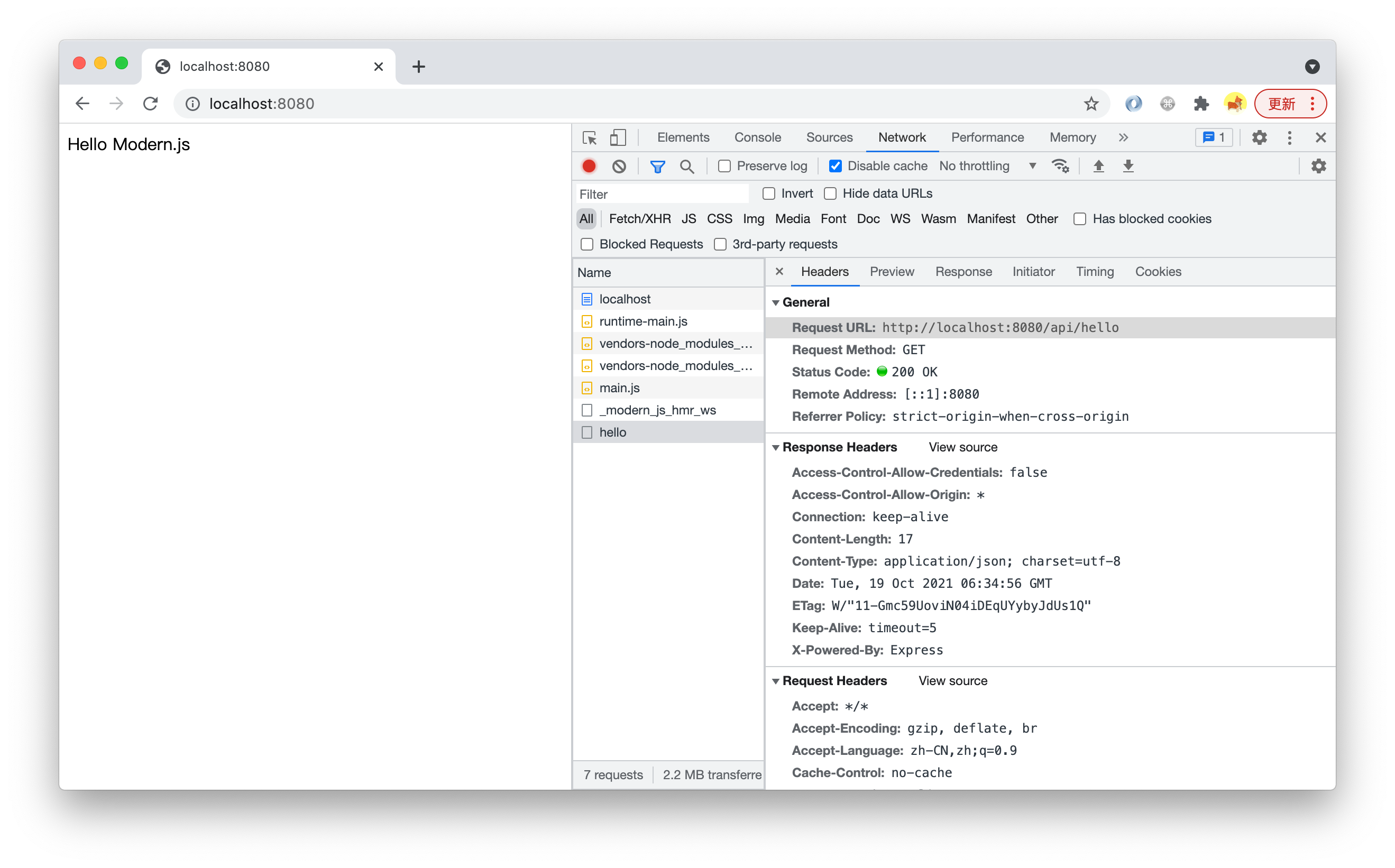
- package/en/configure/app/security/sri.md +13 -0
- package/en/configure/app/source/alias.md +13 -0
- package/en/configure/app/source/compile-js-data-uri.md +13 -0
- package/en/configure/app/source/define.md +13 -0
- package/en/configure/app/source/global-vars.md +13 -0
- package/en/configure/app/source/include.md +13 -0
- package/en/configure/app/source/module-scopes.md +13 -0
- package/en/configure/app/source/pre-entry.md +13 -0
- package/en/configure/app/source/resolve-extension-prefix.md +13 -0
- package/en/configure/app/source/resolve-main-fields.md +13 -0
- package/en/configure/app/tools/autoprefixer.md +13 -0
- package/en/configure/app/tools/babel.md +13 -0
- package/en/configure/app/tools/css-extract.md +13 -0
- package/en/configure/app/tools/css-loader.md +13 -0
- package/en/configure/app/tools/dev-server.md +13 -0
- package/en/configure/app/tools/html-plugin.md +13 -0
- package/en/configure/app/tools/inspector.md +13 -0
- package/en/configure/app/tools/less.md +13 -0
- package/en/configure/app/tools/minify-css.md +13 -0
- package/en/configure/app/tools/postcss.md +13 -0
- package/en/configure/app/tools/pug.md +13 -0
- package/en/configure/app/tools/sass.md +13 -0
- package/en/configure/app/tools/style-loader.md +13 -0
- package/en/configure/app/tools/styled-components.md +13 -0
- package/en/configure/app/tools/terser.md +13 -0
- package/en/configure/app/tools/ts-checker.md +13 -0
- package/en/configure/app/tools/ts-loader.md +13 -0
- package/en/configure/app/tools/webpack-chain.md +13 -0
- package/en/configure/app/tools/webpack.md +13 -0
- package/en/tutorials/foundations/_category_.json +5 -0
- package/en/tutorials/foundations/basic.md +8 -0
- package/en/tutorials/foundations/introduction.md +43 -0
- package/package.json +30 -0
- package/scripts/gen-config.ts +60 -0
- package/scripts/sync.ts +36 -0
- package/tsconfig.json +7 -0
- package/zh/apis/app/commands/_category_.json +8 -0
- package/zh/apis/app/commands/build.md +44 -0
- package/zh/apis/app/commands/dev.md +31 -0
- package/zh/apis/app/commands/index.md +12 -0
- package/zh/apis/app/commands/inspect.md +39 -0
- package/zh/apis/app/commands/lint.md +22 -0
- package/zh/apis/app/commands/new.md +59 -0
- package/zh/apis/app/commands/start.md +32 -0
- package/zh/apis/app/commands/test.md +36 -0
- package/zh/apis/app/commands/upgrade.md +23 -0
- package/zh/apis/app/hooks/_category_.json +8 -0
- package/zh/apis/app/hooks/api/_category_.json +4 -0
- package/zh/apis/app/hooks/api/framework/_category_.json +4 -0
- package/zh/apis/app/hooks/api/framework/app.md +100 -0
- package/zh/apis/app/hooks/api/framework/lambda.md +79 -0
- package/zh/apis/app/hooks/api/functions/_category_.json +4 -0
- package/zh/apis/app/hooks/api/functions/api.md +50 -0
- package/zh/apis/app/hooks/api/functions/app.md +10 -0
- package/zh/apis/app/hooks/api/functions/common.md +10 -0
- package/zh/apis/app/hooks/api/test.md +12 -0
- package/zh/apis/app/hooks/config/_category_.json +4 -0
- package/zh/apis/app/hooks/config/html.md +10 -0
- package/zh/apis/app/hooks/config/icon.md +17 -0
- package/zh/apis/app/hooks/config/mock.md +12 -0
- package/zh/apis/app/hooks/config/public.md +30 -0
- package/zh/apis/app/hooks/config/storybook.md +14 -0
- package/zh/apis/app/hooks/config/upload.md +48 -0
- package/zh/apis/app/hooks/index.md +12 -0
- package/zh/apis/app/hooks/modern-config.md +10 -0
- package/zh/apis/app/hooks/server/_category_.json +4 -0
- package/zh/apis/app/hooks/server/index.md +14 -0
- package/zh/apis/app/hooks/server/test.md +12 -0
- package/zh/apis/app/hooks/shared.md +8 -0
- package/zh/apis/app/hooks/src/_category_.json +4 -0
- package/zh/apis/app/hooks/src/app.md +41 -0
- package/zh/apis/app/hooks/src/error.md +10 -0
- package/zh/apis/app/hooks/src/eslint.md +9 -0
- package/zh/apis/app/hooks/src/index.md +35 -0
- package/zh/apis/app/hooks/src/pages.md +183 -0
- package/zh/apis/app/hooks/src/stories.md +14 -0
- package/zh/apis/app/hooks/src/test.md +12 -0
- package/zh/apis/app/overview.md +11 -0
- package/zh/apis/app/runtime/_category_.json +9 -0
- package/zh/apis/app/runtime/app/_category_.json +4 -0
- package/zh/apis/app/runtime/app/bootstrap.md +83 -0
- package/zh/apis/app/runtime/app/create-app.md +47 -0
- package/zh/apis/app/runtime/app/define-config.md +57 -0
- package/zh/apis/app/runtime/app/head.md +43 -0
- package/zh/apis/app/runtime/app/no-ssr.md +41 -0
- package/zh/apis/app/runtime/app/pre-render.md +77 -0
- package/zh/apis/app/runtime/app/use-module-app.md +60 -0
- package/zh/apis/app/runtime/app/use-module-apps.md +64 -0
- package/zh/apis/app/runtime/app/use-runtime-context.md +39 -0
- package/zh/apis/app/runtime/bff-server/_category_.json +4 -0
- package/zh/apis/app/runtime/bff-server/after-lambda-registed.md +35 -0
- package/zh/apis/app/runtime/bff-server/hook.md +120 -0
- package/zh/apis/app/runtime/bff-server/use-context.md +70 -0
- package/zh/apis/app/runtime/container/_category_.json +4 -0
- package/zh/apis/app/runtime/container/router.md +492 -0
- package/zh/apis/app/runtime/container/use-loader.md +64 -0
- package/zh/apis/app/runtime/default-alias.md +26 -0
- package/zh/apis/app/runtime/env.md +68 -0
- package/zh/apis/app/runtime/index.md +12 -0
- package/zh/apis/app/runtime/model/Provider.md +36 -0
- package/zh/apis/app/runtime/model/_category_.json +4 -0
- package/zh/apis/app/runtime/model/auto-actions.md +121 -0
- package/zh/apis/app/runtime/model/connect.md +134 -0
- package/zh/apis/app/runtime/model/create-app.md +74 -0
- package/zh/apis/app/runtime/model/create-store.md +60 -0
- package/zh/apis/app/runtime/model/handle-effect.md +106 -0
- package/zh/apis/app/runtime/model/model_.md +199 -0
- package/zh/apis/app/runtime/model/use-local-model.md +28 -0
- package/zh/apis/app/runtime/model/use-model.md +87 -0
- package/zh/apis/app/runtime/model/use-static-model.md +47 -0
- package/zh/apis/app/runtime/model/use-store.md +48 -0
- package/zh/apis/app/runtime/plugin/_category_.json +4 -0
- package/zh/apis/app/runtime/plugin/abstract.md +26 -0
- package/zh/apis/app/runtime/plugin/hook-api.md +896 -0
- package/zh/apis/app/runtime/plugin/hook.md +170 -0
- package/zh/apis/app/runtime/plugin/plugin-api.md +117 -0
- package/zh/apis/app/runtime/testing/_category_.json +4 -0
- package/zh/apis/app/runtime/testing/act.md +34 -0
- package/zh/apis/app/runtime/testing/cleanup.md +37 -0
- package/zh/apis/app/runtime/testing/render.md +52 -0
- package/zh/apis/app/runtime/testing/renderApp.md +31 -0
- package/zh/apis/app/runtime/utility/_category_.json +4 -0
- package/zh/apis/app/runtime/utility/css-in-js.md +60 -0
- package/zh/apis/app/runtime/utility/loadable/_category_.json +4 -0
- package/zh/apis/app/runtime/utility/loadable/lazy.md +29 -0
- package/zh/apis/app/runtime/utility/loadable/loadable-component.md +61 -0
- package/zh/apis/app/runtime/utility/loadable/loadable-library.md +67 -0
- package/zh/apis/app/runtime/utility/loadable/loadable_.md +110 -0
- package/zh/apis/app/runtime/web-server/_category_.json +4 -0
- package/zh/apis/app/runtime/web-server/hook.md +121 -0
- package/zh/apis/generator/overview.md +32 -0
- package/zh/apis/generator/plugin/_category_.json +4 -0
- package/zh/apis/generator/plugin/file/_category_.json +4 -0
- package/zh/apis/generator/plugin/file/addFile.md +52 -0
- package/zh/apis/generator/plugin/file/addHelper.md +26 -0
- package/zh/apis/generator/plugin/file/addManyFile.md +55 -0
- package/zh/apis/generator/plugin/file/addPartial.md +26 -0
- package/zh/apis/generator/plugin/file/introduce.md +37 -0
- package/zh/apis/generator/plugin/file/rmDir.md +24 -0
- package/zh/apis/generator/plugin/file/rmFile.md +24 -0
- package/zh/apis/generator/plugin/file/updateJSONFile.md +52 -0
- package/zh/apis/generator/plugin/file/updateModernConfig.md +26 -0
- package/zh/apis/generator/plugin/file/updateTextRawFile.md +33 -0
- package/zh/apis/generator/plugin/git/_category_.json +4 -0
- package/zh/apis/generator/plugin/git/gitAddAndCommit.md +20 -0
- package/zh/apis/generator/plugin/git/initGitRepo.md +16 -0
- package/zh/apis/generator/plugin/git/isInGitRepo.md +16 -0
- package/zh/apis/generator/plugin/hook/_category_.json +4 -0
- package/zh/apis/generator/plugin/hook/afterForged.md +35 -0
- package/zh/apis/generator/plugin/hook/onForged.md +35 -0
- package/zh/apis/generator/plugin/info/_category_.json +4 -0
- package/zh/apis/generator/plugin/info/isFileExit.md +22 -0
- package/zh/apis/generator/plugin/info/locale.md +17 -0
- package/zh/apis/generator/plugin/info/readDir.md +22 -0
- package/zh/apis/generator/plugin/input/_category_.json +4 -0
- package/zh/apis/generator/plugin/input/addInputAfter.md +48 -0
- package/zh/apis/generator/plugin/input/addInputBefore.md +48 -0
- package/zh/apis/generator/plugin/input/addOptionAfter.md +45 -0
- package/zh/apis/generator/plugin/input/addOptionBefore.md +45 -0
- package/zh/apis/generator/plugin/input/setInput.md +42 -0
- package/zh/apis/generator/plugin/input/setInputValue.md +28 -0
- package/zh/apis/generator/plugin/input/type.md +101 -0
- package/zh/apis/generator/plugin/introduce.md +93 -0
- package/zh/apis/generator/plugin/new/_category_.json +4 -0
- package/zh/apis/generator/plugin/new/createElement.md +33 -0
- package/zh/apis/generator/plugin/new/createSubProject.md +35 -0
- package/zh/apis/generator/plugin/new/enableFunc.md +46 -0
- package/zh/apis/generator/plugin/new/introduce.md +15 -0
- package/zh/apis/generator/plugin/npm/_category_.json +4 -0
- package/zh/apis/generator/plugin/npm/install.md +16 -0
- package/zh/apis/monorepo/commands/_category_.json +8 -0
- package/zh/apis/monorepo/commands/bump.md +42 -0
- package/zh/apis/monorepo/commands/change.md +58 -0
- package/zh/apis/monorepo/commands/clear.md +27 -0
- package/zh/apis/monorepo/commands/deploy.md +39 -0
- package/zh/apis/monorepo/commands/gen-release-note.md +35 -0
- package/zh/apis/monorepo/commands/index.md +12 -0
- package/zh/apis/monorepo/commands/lint.md +21 -0
- package/zh/apis/monorepo/commands/new.md +41 -0
- package/zh/apis/monorepo/commands/pre.md +68 -0
- package/zh/apis/monorepo/commands/release.md +20 -0
- package/zh/apis/monorepo/commands/upgrade.md +23 -0
- package/zh/apis/monorepo/hooks/_category_.json +8 -0
- package/zh/apis/monorepo/hooks/apps.md +12 -0
- package/zh/apis/monorepo/hooks/code-workspace.md +10 -0
- package/zh/apis/monorepo/hooks/examples.md +14 -0
- package/zh/apis/monorepo/hooks/features.md +14 -0
- package/zh/apis/monorepo/hooks/index.md +12 -0
- package/zh/apis/monorepo/hooks/packages.md +14 -0
- package/zh/apis/monorepo/hooks/pnpm-workspace.md +10 -0
- package/zh/apis/monorepo/hooks/pnpmfile.md +10 -0
- package/zh/apis/monorepo/overview.md +11 -0
- package/zh/community/index.md +3 -0
- package/zh/components/command-tip.md +57 -0
- package/zh/components/deploy.md +60 -0
- package/zh/components/dev-ide.md +1 -0
- package/zh/components/entry-name.md +15 -0
- package/zh/components/env-prepare.md +1 -0
- package/zh/components/launch-bff-choices.md +6 -0
- package/zh/components/reduck-tip.md +5 -0
- package/zh/configure/app/bff/_category_.json +4 -0
- package/zh/configure/app/bff/fetcher.md +32 -0
- package/zh/configure/app/bff/prefix.md +38 -0
- package/zh/configure/app/bff/proxy.md +76 -0
- package/zh/configure/app/dev/_category_.json +4 -0
- package/zh/configure/app/dev/asset-prefix.md +13 -0
- package/zh/configure/app/dev/hmr.md +13 -0
- package/zh/configure/app/dev/https.md +13 -0
- package/zh/configure/app/dev/port.md +13 -0
- package/zh/configure/app/dev/progress-bar.md +13 -0
- package/zh/configure/app/dev/proxy.md +79 -0
- package/zh/configure/app/dev/start-url.md +13 -0
- package/zh/configure/app/dev/with-master-app.md +35 -0
- package/zh/configure/app/html/app-icon.md +13 -0
- package/zh/configure/app/html/crossorigin.md +13 -0
- package/zh/configure/app/html/disable-html-folder.md +13 -0
- package/zh/configure/app/html/favicon-by-entries.md +13 -0
- package/zh/configure/app/html/favicon.md +13 -0
- package/zh/configure/app/html/inject-by-entries.md +13 -0
- package/zh/configure/app/html/inject.md +13 -0
- package/zh/configure/app/html/meta-by-entries.md +13 -0
- package/zh/configure/app/html/meta.md +13 -0
- package/zh/configure/app/html/mount-id.md +13 -0
- package/zh/configure/app/html/template-by-entries.md +13 -0
- package/zh/configure/app/html/template-parameters-by-entries.md +13 -0
- package/zh/configure/app/html/template-parameters.md +13 -0
- package/zh/configure/app/html/template.md +13 -0
- package/zh/configure/app/html/title-by-entries.md +13 -0
- package/zh/configure/app/html/title.md +13 -0
- package/zh/configure/app/output/_category_.json +4 -0
- package/zh/configure/app/output/asset-prefix.md +13 -0
- package/zh/configure/app/output/assets-retry.md +13 -0
- package/zh/configure/app/output/charset.md +13 -0
- package/zh/configure/app/output/clean-dist-path.md +13 -0
- package/zh/configure/app/output/convert-to-rem.md +13 -0
- package/zh/configure/app/output/copy.md +13 -0
- package/zh/configure/app/output/css-module-local-ident-name.md +13 -0
- package/zh/configure/app/output/data-uri-limit.md +13 -0
- package/zh/configure/app/output/disable-css-module-extension.md +13 -0
- package/zh/configure/app/output/disable-filename-hash.md +13 -0
- package/zh/configure/app/output/disable-inline-runtime-chunk.md +13 -0
- package/zh/configure/app/output/disable-minimize.md +13 -0
- package/zh/configure/app/output/disable-node-polyfill.md +24 -0
- package/zh/configure/app/output/disable-source-map.md +13 -0
- package/zh/configure/app/output/dist-path.md +13 -0
- package/zh/configure/app/output/enable-asset-fallback.md +13 -0
- package/zh/configure/app/output/enable-asset-manifest.md +13 -0
- package/zh/configure/app/output/enable-css-module-tsdeclaration.md +13 -0
- package/zh/configure/app/output/enable-inline-scripts.md +13 -0
- package/zh/configure/app/output/enable-inline-styles.md +13 -0
- package/zh/configure/app/output/enable-latest-decorators.md +13 -0
- package/zh/configure/app/output/enable-modern-mode.md +26 -0
- package/zh/configure/app/output/externals.md +13 -0
- package/zh/configure/app/output/filename.md +13 -0
- package/zh/configure/app/output/legal-comments.md +13 -0
- package/zh/configure/app/output/override-browserslist.md +13 -0
- package/zh/configure/app/output/polyfill.md +13 -0
- package/zh/configure/app/output/ssg.md +226 -0
- package/zh/configure/app/output/svg-default-export.md +13 -0
- package/zh/configure/app/performance/build-cache.md +13 -0
- package/zh/configure/app/performance/bundle-analyze.md +13 -0
- package/zh/configure/app/performance/chunk-split.md +13 -0
- package/zh/configure/app/performance/print-file-size.md +13 -0
- package/zh/configure/app/performance/profile.md +13 -0
- package/zh/configure/app/performance/remove-console.md +13 -0
- package/zh/configure/app/performance/remove-moment-locale.md +13 -0
- package/zh/configure/app/plugins.md +74 -0
- package/zh/configure/app/runtime/_category_.json +4 -0
- package/zh/configure/app/runtime/master-app.md +72 -0
- package/zh/configure/app/runtime/router.md +54 -0
- package/zh/configure/app/runtime/state.md +45 -0
- package/zh/configure/app/security/sri.md +13 -0
- package/zh/configure/app/server/_category_.json +4 -0
- package/zh/configure/app/server/base-url.md +36 -0
- package/zh/configure/app/server/port.md +21 -0
- package/zh/configure/app/server/public-routes.md +29 -0
- package/zh/configure/app/server/routes.md +92 -0
- package/zh/configure/app/server/ssr-by-entries.md +32 -0
- package/zh/configure/app/server/ssr.md +24 -0
- package/zh/configure/app/source/_category_.json +4 -0
- package/zh/configure/app/source/alias.md +13 -0
- package/zh/configure/app/source/compile-js-data-uri.md +13 -0
- package/zh/configure/app/source/config-dir.md +15 -0
- package/zh/configure/app/source/define.md +13 -0
- package/zh/configure/app/source/design-system.md +1156 -0
- package/zh/configure/app/source/disable-default-entries.md +23 -0
- package/zh/configure/app/source/enable-async-entry.md +53 -0
- package/zh/configure/app/source/entries-dir.md +42 -0
- package/zh/configure/app/source/entries.md +55 -0
- package/zh/configure/app/source/global-vars.md +13 -0
- package/zh/configure/app/source/include.md +13 -0
- package/zh/configure/app/source/module-scopes.md +13 -0
- package/zh/configure/app/source/pre-entry.md +13 -0
- package/zh/configure/app/source/resolve-extension-prefix.md +13 -0
- package/zh/configure/app/source/resolve-main-fields.md +13 -0
- package/zh/configure/app/testing/_category_.json +4 -0
- package/zh/configure/app/testing/transformer.md +17 -0
- package/zh/configure/app/tools/_category_.json +4 -0
- package/zh/configure/app/tools/autoprefixer.md +13 -0
- package/zh/configure/app/tools/babel.md +13 -0
- package/zh/configure/app/tools/css-extract.md +13 -0
- package/zh/configure/app/tools/css-loader.md +13 -0
- package/zh/configure/app/tools/dev-server.md +13 -0
- package/zh/configure/app/tools/esbuild.md +61 -0
- package/zh/configure/app/tools/html-plugin.md +13 -0
- package/zh/configure/app/tools/inspector.md +13 -0
- package/zh/configure/app/tools/jest.md +41 -0
- package/zh/configure/app/tools/less.md +13 -0
- package/zh/configure/app/tools/minify-css.md +13 -0
- package/zh/configure/app/tools/postcss.md +13 -0
- package/zh/configure/app/tools/pug.md +13 -0
- package/zh/configure/app/tools/sass.md +13 -0
- package/zh/configure/app/tools/style-loader.md +13 -0
- package/zh/configure/app/tools/styled-components.md +13 -0
- package/zh/configure/app/tools/tailwindcss.md +48 -0
- package/zh/configure/app/tools/terser.md +13 -0
- package/zh/configure/app/tools/ts-checker.md +13 -0
- package/zh/configure/app/tools/ts-loader.md +13 -0
- package/zh/configure/app/tools/webpack-chain.md +13 -0
- package/zh/configure/app/tools/webpack.md +13 -0
- package/zh/configure/app/usage.md +81 -0
- package/zh/configure/generator/introduce.md +113 -0
- package/zh/configure/generator/module.md +43 -0
- package/zh/configure/generator/monorepo.md +28 -0
- package/zh/configure/generator/mwa.md +127 -0
- package/zh/guides/advanced-features/_category_.json +9 -0
- package/zh/guides/advanced-features/bff/_category_.json +4 -0
- package/zh/guides/advanced-features/bff/bff-proxy.md +25 -0
- package/zh/guides/advanced-features/bff/bff-server.md +142 -0
- package/zh/guides/advanced-features/bff/frameworks.md +348 -0
- package/zh/guides/advanced-features/bff/function.md +236 -0
- package/zh/guides/advanced-features/code-split.md +68 -0
- package/zh/guides/advanced-features/compatibility.md +89 -0
- package/zh/guides/advanced-features/custom-app.md +4 -0
- package/zh/guides/advanced-features/eslint.md +146 -0
- package/zh/guides/advanced-features/index.md +12 -0
- package/zh/guides/advanced-features/low-level.md +44 -0
- package/zh/guides/advanced-features/ssg.md +151 -0
- package/zh/guides/advanced-features/ssr.md +186 -0
- package/zh/guides/advanced-features/testing.md +4 -0
- package/zh/guides/advanced-features/typescript.md +4 -0
- package/zh/guides/advanced-features/web-server.md +135 -0
- package/zh/guides/basic-features/_category_.json +9 -0
- package/zh/guides/basic-features/alias.md +67 -0
- package/zh/guides/basic-features/css/_category_.json +4 -0
- package/zh/guides/basic-features/css/css-in-js.md +38 -0
- package/zh/guides/basic-features/css/css-modules.md +86 -0
- package/zh/guides/basic-features/css/less-sass.md +29 -0
- package/zh/guides/basic-features/css/postcss.md +81 -0
- package/zh/guides/basic-features/css/tailwindcss.md +98 -0
- package/zh/guides/basic-features/data-fetch.md +4 -0
- package/zh/guides/basic-features/env-vars.md +83 -0
- package/zh/guides/basic-features/html.md +128 -0
- package/zh/guides/basic-features/image.md +43 -0
- package/zh/guides/basic-features/index.md +12 -0
- package/zh/guides/basic-features/mock.md +85 -0
- package/zh/guides/basic-features/proxy.md +85 -0
- package/zh/guides/basic-features/routes.md +4 -0
- package/zh/guides/concept/_category_.json +5 -0
- package/zh/guides/concept/entries.md +4 -0
- package/zh/guides/concept/integrated.md +4 -0
- package/zh/guides/concept/lifecycle.md +4 -0
- package/zh/guides/concept/solutions.md +4 -0
- package/zh/guides/get-started/_category_.json +5 -0
- package/zh/guides/get-started/quick-start.md +4 -0
- package/zh/guides/get-started/upgrade.md +4 -0
- package/zh/guides/overview.md +11 -0
- package/zh/guides/topic-detail/_category_.json +5 -0
- package/zh/guides/topic-detail/changesets/_category_.json +4 -0
- package/zh/guides/topic-detail/changesets/add.md +125 -0
- package/zh/guides/topic-detail/changesets/changelog.md +239 -0
- package/zh/guides/topic-detail/changesets/commit.md +272 -0
- package/zh/guides/topic-detail/changesets/config.md +146 -0
- package/zh/guides/topic-detail/changesets/github.md +168 -0
- package/zh/guides/topic-detail/changesets/introduce.md +57 -0
- package/zh/guides/topic-detail/changesets/release-note.md +262 -0
- package/zh/guides/topic-detail/changesets/release-pre.md +49 -0
- package/zh/guides/topic-detail/changesets/release.md +228 -0
- package/zh/guides/topic-detail/compile-speed.md +182 -0
- package/zh/guides/topic-detail/framework-plugin/_category_.json +4 -0
- package/zh/guides/topic-detail/framework-plugin/abstract.md +27 -0
- package/zh/guides/topic-detail/framework-plugin/extend.md +163 -0
- package/zh/guides/topic-detail/framework-plugin/implement.md +188 -0
- package/zh/guides/topic-detail/framework-plugin/relationship.md +119 -0
- package/zh/guides/topic-detail/generator-plugin/_category_.json +4 -0
- package/zh/guides/topic-detail/generator-plugin/abstract.md +23 -0
- package/zh/guides/topic-detail/generator-plugin/develop.md +120 -0
- package/zh/guides/topic-detail/generator-plugin/use.md +61 -0
- package/zh/guides/topic-detail/micro-frontend/_category_.json +4 -0
- package/zh/guides/topic-detail/micro-frontend/communicate.md +39 -0
- package/zh/guides/topic-detail/micro-frontend/debugging.md +168 -0
- package/zh/guides/topic-detail/micro-frontend/introduction.md +13 -0
- package/zh/guides/topic-detail/micro-frontend/mixed-stack.md +24 -0
- package/zh/guides/topic-detail/micro-frontend/route-mode.md +110 -0
- package/zh/guides/topic-detail/model/_category_.json +4 -0
- package/zh/guides/topic-detail/model/auto-actions.md +90 -0
- package/zh/guides/topic-detail/model/computed-state.md +151 -0
- package/zh/guides/topic-detail/model/define-model.md +66 -0
- package/zh/guides/topic-detail/model/faq.md +43 -0
- package/zh/guides/topic-detail/model/manage-effects.md +259 -0
- package/zh/guides/topic-detail/model/model-communicate.md +219 -0
- package/zh/guides/topic-detail/model/performance.md +173 -0
- package/zh/guides/topic-detail/model/quick-start.md +112 -0
- package/zh/guides/topic-detail/model/redux-integration.md +21 -0
- package/zh/guides/topic-detail/model/test-model.md +43 -0
- package/zh/guides/topic-detail/model/typescript-best-practice.md +71 -0
- package/zh/guides/topic-detail/model/use-model.md +244 -0
- package/zh/guides/topic-detail/model/use-out-of-modernjs.md +51 -0
- package/zh/guides/topic-detail/monorepo/_category_.json +4 -0
- package/zh/guides/topic-detail/monorepo/create-sub-project.md +64 -0
- package/zh/guides/topic-detail/monorepo/deploy.md +43 -0
- package/zh/guides/topic-detail/monorepo/intro.md +15 -0
- package/zh/guides/topic-detail/monorepo/publish.md +68 -0
- package/zh/guides/topic-detail/monorepo/sub-project-interface.md +170 -0
- package/zh/guides/troubleshooting/_category_.json +5 -0
- package/zh/guides/troubleshooting/compile.md +379 -0
- package/zh/guides/troubleshooting/dependencies.md +168 -0
- package/zh/tutorials/first-app/_category_.json +5 -0
- package/zh/tutorials/first-app/c01-getting-started/1.1-prerequisites.md +25 -0
- package/zh/tutorials/first-app/c01-getting-started/1.2-minimal-mwa.md +118 -0
- package/zh/tutorials/first-app/c01-getting-started/1.3-dev-command.md +29 -0
- package/zh/tutorials/first-app/c01-getting-started/1.4-enable-ssr.md +44 -0
- package/zh/tutorials/first-app/c01-getting-started/1.5-start-command.md +18 -0
- package/zh/tutorials/first-app/c01-getting-started/1.6-create-repo.md +31 -0
- package/zh/tutorials/first-app/c01-getting-started/_category_.json +3 -0
- package/zh/tutorials/first-app/c02-generator-and-studio/2.1-generator.md +87 -0
- package/zh/tutorials/first-app/c02-generator-and-studio/2.2-boilerplates.md +28 -0
- package/zh/tutorials/first-app/c02-generator-and-studio/2.3-configuration.md +21 -0
- package/zh/tutorials/first-app/c02-generator-and-studio/_category_.json +3 -0
- package/zh/tutorials/first-app/c03-ide/3.1-setting-up.md +55 -0
- package/zh/tutorials/first-app/c03-ide/3.2-hints-in-ide.md +66 -0
- package/zh/tutorials/first-app/c03-ide/3.3-autofix-in-ide.md +11 -0
- package/zh/tutorials/first-app/c03-ide/3.4-autofix-in-cli.md +63 -0
- package/zh/tutorials/first-app/c03-ide/_category_.json +3 -0
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.1-use-es6-plus.md +67 -0
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.2-use-typescript.md +111 -0
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.3-compatibility.md +67 -0
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/_category_.json +3 -0
- package/zh/tutorials/first-app/c05-component/5.1-use-ui-library.md +68 -0
- package/zh/tutorials/first-app/c05-component/5.2-use-standalone-component.md +92 -0
- package/zh/tutorials/first-app/c05-component/_category_.json +3 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.1-css-in-js.md +110 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.2-utility-class.md +148 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.3-postcss.md +84 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.4-design-system.md +83 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.5-storybook.md +77 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.6-testing.md +113 -0
- package/zh/tutorials/first-app/c06-css-and-component/_category_.json +3 -0
- package/zh/tutorials/first-app/c07-app-entry/7.1-intro.md +64 -0
- package/zh/tutorials/first-app/c07-app-entry/7.2-add-entry-in-cli.md +104 -0
- package/zh/tutorials/first-app/c07-app-entry/7.3-manage-entries-by-hand.md +74 -0
- package/zh/tutorials/first-app/c07-app-entry/_category_.json +3 -0
- package/zh/tutorials/first-app/c08-client-side-routing/8.1-code-based-routing.md +153 -0
- package/zh/tutorials/first-app/c08-client-side-routing/8.2-file-based-routing.md +318 -0
- package/zh/tutorials/first-app/c08-client-side-routing/_category_.json +3 -0
- package/zh/tutorials/first-app/c09-bff/9.1-serverless.md +30 -0
- package/zh/tutorials/first-app/c09-bff/9.2-enable-bff.md +93 -0
- package/zh/tutorials/first-app/c09-bff/9.3-fetch-bff.md +205 -0
- package/zh/tutorials/first-app/c09-bff/_category_.json +3 -0
- package/zh/tutorials/first-app/c10-model/10.1-application-architecture.md +23 -0
- package/zh/tutorials/first-app/c10-model/10.2-add-model.md +185 -0
- package/zh/tutorials/first-app/c10-model/10.3-use-model.md +54 -0
- package/zh/tutorials/first-app/c10-model/10.4-testing.md +69 -0
- package/zh/tutorials/first-app/c10-model/_category_.json +3 -0
- package/zh/tutorials/first-app/c11-container/11.1-use-model-with-app-state.md +274 -0
- package/zh/tutorials/first-app/c11-container/11.2-add-container.md +106 -0
- package/zh/tutorials/first-app/c11-container/11.3-use-loader.md +61 -0
- package/zh/tutorials/first-app/c11-container/11.4-testing.md +56 -0
- package/zh/tutorials/first-app/c11-container/_category_.json +3 -0
- package/zh/tutorials/first-app/overview.md +11 -0
- package/zh/tutorials/foundations/_category_.json +5 -0
- package/zh/tutorials/foundations/basic.md +8 -0
- package/zh/tutorials/foundations/introduction.md +41 -0
|
@@ -0,0 +1,348 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 4
|
|
3
|
+
title: 运行时框架
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
如前面章节所说,目前 Modern.js 的 BFF 支持 4 种主流的 Server 框架,可以根据自身偏好选择。
|
|
7
|
+
|
|
8
|
+
多框架支持也是【 一体化 BFF 】中重要的一环,多数情况下,开发者直接使用钩子文件来扩展 BFF 函数,无需关心通过框架启动服务、日志输出等应用级别的问题。
|
|
9
|
+
|
|
10
|
+
所有框架均支持 BFF 函数的所有能力,并且使用方式是相同的,例如:
|
|
11
|
+
|
|
12
|
+
- RESTful API
|
|
13
|
+
- Schema 模式
|
|
14
|
+
- Hooks(useContext)
|
|
15
|
+
- 不同的数据类型
|
|
16
|
+
- 动态路由
|
|
17
|
+
- 一体化调用
|
|
18
|
+
|
|
19
|
+
Modern.js BFF 中兼容了这些框架大部分的规范,开发者可以直接使用对应 Server 框架的约定和生态。
|
|
20
|
+
|
|
21
|
+
每一种框架都提供了两类扩展写法 BFF 函数的方式,分别是【 函数写法 】和【 框架写法 】。
|
|
22
|
+
|
|
23
|
+
## 函数写法
|
|
24
|
+
|
|
25
|
+
在上一章节中,简单的演示了 Express 扩展 BFF 函数的示例。
|
|
26
|
+
|
|
27
|
+
函数写法就是通过添加钩子文件 `_app.ts` 的方式,编写中间件逻辑来扩展 BFF 函数。
|
|
28
|
+
|
|
29
|
+
### [Express](https://expressjs.com/)
|
|
30
|
+
|
|
31
|
+
Express 的函数写法,可以通过在 `_app.[tj]s` 下添加 `express` 的中间件:
|
|
32
|
+
|
|
33
|
+
```ts
|
|
34
|
+
import { hook } from "@modern-js/runtime/server";
|
|
35
|
+
|
|
36
|
+
export default hook(({ addMiddleware }) => {
|
|
37
|
+
addMiddleware(async (req, res, next) => {
|
|
38
|
+
req.query.id = "express";
|
|
39
|
+
await next();
|
|
40
|
+
});
|
|
41
|
+
});
|
|
42
|
+
```
|
|
43
|
+
|
|
44
|
+
### [Nest](https://nestjs.com/)
|
|
45
|
+
|
|
46
|
+
Nest 支持添加两种类型的内容:Express 的函数中间件和 Nest 中的 [Module](https:/docs.nestjs.com/modules)。
|
|
47
|
+
|
|
48
|
+
Nest 的函数中间件的添加与 Express 段中的示例相同,Module 写法如下:
|
|
49
|
+
|
|
50
|
+
```ts title=api/_app.ts
|
|
51
|
+
import { hook } from "@modern-js/runtime/server";
|
|
52
|
+
import { Module, Injectable, Controller, Get } from "@nestjs/common";
|
|
53
|
+
|
|
54
|
+
@Controller("cats")
|
|
55
|
+
export class CatsController {
|
|
56
|
+
constructor(private readonly catsService: CatsService) {}
|
|
57
|
+
|
|
58
|
+
@Get()
|
|
59
|
+
getHello() {
|
|
60
|
+
return this.catsService.getHello();
|
|
61
|
+
}
|
|
62
|
+
}
|
|
63
|
+
|
|
64
|
+
@Injectable()
|
|
65
|
+
class CatsService {
|
|
66
|
+
getHello(): string {
|
|
67
|
+
return "Hello world!";
|
|
68
|
+
}
|
|
69
|
+
}
|
|
70
|
+
|
|
71
|
+
@Module({
|
|
72
|
+
controllers: [CatsController],
|
|
73
|
+
providers: [CatsService],
|
|
74
|
+
})
|
|
75
|
+
class CatsModule {}
|
|
76
|
+
|
|
77
|
+
export default hook(({ addMiddleware }) => {
|
|
78
|
+
addMiddleware(CatsModule);
|
|
79
|
+
});
|
|
80
|
+
```
|
|
81
|
+
|
|
82
|
+
### [Koa](https://koajs.com/)
|
|
83
|
+
|
|
84
|
+
Koa 函数写法下,可以通过在 `_app.[tj]s` 下添加 koa 的中间件:
|
|
85
|
+
|
|
86
|
+
```ts
|
|
87
|
+
import { hook } from "@modern-js/runtime/server";
|
|
88
|
+
|
|
89
|
+
export default hook(({ addMiddleware }) => {
|
|
90
|
+
addMiddleware(async (ctx, next) => {
|
|
91
|
+
console.info(`access url: ${ctx.url}`);
|
|
92
|
+
next();
|
|
93
|
+
});
|
|
94
|
+
});
|
|
95
|
+
```
|
|
96
|
+
|
|
97
|
+
### [Egg](https://eggjs.org/)
|
|
98
|
+
|
|
99
|
+
Egg 函数写法下,可以通过在 `_app.[tj]s` 下添加 egg 的中间件:
|
|
100
|
+
|
|
101
|
+
```ts
|
|
102
|
+
import { hook } from "@modern-js/runtime/server";
|
|
103
|
+
|
|
104
|
+
export default hook(({ addMiddleware }) => {
|
|
105
|
+
addMiddleware((options) => async (ctx, next) => {
|
|
106
|
+
console.info(`access url: ${ctx.url}`);
|
|
107
|
+
next();
|
|
108
|
+
});
|
|
109
|
+
});
|
|
110
|
+
```
|
|
111
|
+
|
|
112
|
+
也可以添加 egg 第三方的中间件,且给第三方中间件注入参数:
|
|
113
|
+
|
|
114
|
+
```ts
|
|
115
|
+
import { hook } from "@modern-js/runtime/server";
|
|
116
|
+
|
|
117
|
+
export default hook(({ addMiddleware }) => {
|
|
118
|
+
addMiddleware([
|
|
119
|
+
"eggMiddleware", // 此处为包名
|
|
120
|
+
{
|
|
121
|
+
name: "modernjs",
|
|
122
|
+
},
|
|
123
|
+
]);
|
|
124
|
+
});
|
|
125
|
+
```
|
|
126
|
+
|
|
127
|
+
## 框架写法
|
|
128
|
+
|
|
129
|
+
框架写法是一种使用框架分层结构来扩展 BFF 函数的方式。
|
|
130
|
+
|
|
131
|
+
和函数写法相比,框架写法虽然能够利用更多框架的结构,在复杂场景下让整个 BFF Server 更加清晰,但也相的更加复杂,需要关心更多框架层面的内容。
|
|
132
|
+
|
|
133
|
+
:::info 注
|
|
134
|
+
多数情况下,函数写法就能覆盖大多数 BFF 函数的定制需求。只有当你的项目服务端逻辑比较复杂,代码需要分层,或者需要使用更多框架的元素时(如 egg 插件),才需要使用框架写法。
|
|
135
|
+
:::
|
|
136
|
+
|
|
137
|
+
框架写法中,所有的 BFF 函数都需要写在 `api/lambda/` 目录下,并且无法使用钩子文件 `_app.[tj]s`。
|
|
138
|
+
|
|
139
|
+
### Express
|
|
140
|
+
|
|
141
|
+
Express 的框架写法支持可在 `api/app.[tj]s` 定义 API Server 的启动逻辑,执行应用的初始化工作,添加全局中间件,声明路由,甚至扩展原有框架等。
|
|
142
|
+
|
|
143
|
+
:::info 注
|
|
144
|
+
注意这里是 `app.[tj]s`,而不是函数写法中的钩子文件 `_app.[tj]s`。
|
|
145
|
+
:::
|
|
146
|
+
|
|
147
|
+
BFF 函数定义的路由会在 `app.ts` 文件定义的路由之后注册,所以在这里你也可以拦截 BFF 函数定义的路由,进行预处理或是提前响应。
|
|
148
|
+
|
|
149
|
+
```ts title="api/app.ts"
|
|
150
|
+
import express from "express";
|
|
151
|
+
|
|
152
|
+
const app = express();
|
|
153
|
+
|
|
154
|
+
app.put("/user", function (req, res) {
|
|
155
|
+
res.send("Got a PUT request at /user");
|
|
156
|
+
});
|
|
157
|
+
|
|
158
|
+
app.use(async (req, res, next) => {
|
|
159
|
+
console.info(`access url: ${req.url}`);
|
|
160
|
+
next();
|
|
161
|
+
});
|
|
162
|
+
|
|
163
|
+
export default app;
|
|
164
|
+
```
|
|
165
|
+
|
|
166
|
+
如果需要在 BFF 函数注册路由后添加中间件,错误处理等,可以使用 [`afterLambdaRegisted`](/docs/apis/app/runtime/bff-server/after-lambda-registed) hook,该 hook 中的代码会在 BFF 函数注册路由后执行:
|
|
167
|
+
```ts title="api/app.ts"
|
|
168
|
+
const app = express();
|
|
169
|
+
// 其他代码...
|
|
170
|
+
export default app;
|
|
171
|
+
|
|
172
|
+
export const afterLambdaRegisted = (app: Express) => {
|
|
173
|
+
const errorHandler = (
|
|
174
|
+
err: Error,
|
|
175
|
+
req: Request,
|
|
176
|
+
res: Response,
|
|
177
|
+
next: NextFunction,
|
|
178
|
+
) => {
|
|
179
|
+
if (res.headersSent) {
|
|
180
|
+
return next(err);
|
|
181
|
+
}
|
|
182
|
+
res.status(500).send('some error message');
|
|
183
|
+
}
|
|
184
|
+
app.use(errHandler);
|
|
185
|
+
}
|
|
186
|
+
```
|
|
187
|
+
|
|
188
|
+
### Nest
|
|
189
|
+
|
|
190
|
+
Nest 虽然有定制的启动器,但本质与 Express、Koa 相同,所以 Modern.js 沿用了 Nest 定制启动器的默认入口:`api/main.ts`。
|
|
191
|
+
|
|
192
|
+
按照 Nest 官方生成器生成的项目结构,在 Modern.js 中使用 Nest 框架写法时,`api/` 目录结构为:
|
|
193
|
+
|
|
194
|
+
```markdown
|
|
195
|
+
.
|
|
196
|
+
├── app.controller.ts
|
|
197
|
+
├── app.module.ts
|
|
198
|
+
├── app.service.ts
|
|
199
|
+
├── lambda
|
|
200
|
+
│ └── hello.ts
|
|
201
|
+
└── main.ts
|
|
202
|
+
```
|
|
203
|
+
|
|
204
|
+
其中 `api/main.ts` 中的内容与 Nest 官方生成器生成模版有所不同,应用工程中支持了两种模式:
|
|
205
|
+
|
|
206
|
+
不包含内置 Module:
|
|
207
|
+
|
|
208
|
+
```ts title=api/main.ts
|
|
209
|
+
import { defineCustom } from "@modern-js/plugin-nest";
|
|
210
|
+
import { NestFactory } from "@nestjs/core";
|
|
211
|
+
import { Module } from "@nestjs/common";
|
|
212
|
+
import { AppModule } from "./app.module";
|
|
213
|
+
|
|
214
|
+
export default NestFactory.create(AppModule);
|
|
215
|
+
```
|
|
216
|
+
|
|
217
|
+
包含内置 Module:
|
|
218
|
+
|
|
219
|
+
```ts title=api/main.ts
|
|
220
|
+
import { defineCustom } from "@modern-js/plugin-nest";
|
|
221
|
+
import { NestFactory } from "@nestjs/core";
|
|
222
|
+
import { Module } from "@nestjs/common";
|
|
223
|
+
import { AppModule } from "./app.module";
|
|
224
|
+
|
|
225
|
+
export default defineCustom(async (modules) => {
|
|
226
|
+
@Module({
|
|
227
|
+
imports: [AppModule, ...modules],
|
|
228
|
+
})
|
|
229
|
+
class MainModule {}
|
|
230
|
+
|
|
231
|
+
return NestFactory.create(MainModule);
|
|
232
|
+
});
|
|
233
|
+
```
|
|
234
|
+
|
|
235
|
+
### Koa
|
|
236
|
+
|
|
237
|
+
Koa 框架写法与 Express 类似,支持在 `app.[tj]s` 定义 API Server 的启动逻辑,执行应用的初始化工作,添加全局中间件,声明路由,扩展原有框架等。
|
|
238
|
+
|
|
239
|
+
:::info 注
|
|
240
|
+
注意这里是 `app.[tj]s`,而不是函数写法中的钩子文件 `_app.[tj]s`。
|
|
241
|
+
:::
|
|
242
|
+
|
|
243
|
+
BFF 函数定义的路由会在 `app.ts` 文件定义的路由之后注册,所以在这里你也可以拦截 BFF 函数定义的路由,进行预处理或是提前响应。
|
|
244
|
+
|
|
245
|
+
:::caution 注意
|
|
246
|
+
在框架写法下,当没有 `app.ts` 的时候,Modern.js 默认会添加 `koa-body`;当有 `app.ts` 时,如果开发者希望使用带有 Body 的 BFF 函数,需要确保 `koa-body` 中间件已经添加。
|
|
247
|
+
:::
|
|
248
|
+
|
|
249
|
+
```ts title=api/app.ts
|
|
250
|
+
import koa from "koa";
|
|
251
|
+
|
|
252
|
+
const app = new Koa();
|
|
253
|
+
|
|
254
|
+
app.put("/user", function (req, res) {
|
|
255
|
+
res.send("Got a PUT request at /user");
|
|
256
|
+
});
|
|
257
|
+
|
|
258
|
+
app.use(async (ctx, next) => {
|
|
259
|
+
console.info(`access url: ${ctx.url}`);
|
|
260
|
+
await next();
|
|
261
|
+
});
|
|
262
|
+
|
|
263
|
+
export default app;
|
|
264
|
+
```
|
|
265
|
+
|
|
266
|
+
### Egg
|
|
267
|
+
|
|
268
|
+
#### 目录结构
|
|
269
|
+
|
|
270
|
+
Modern.js 在 egg 框架写法中添加的初始样板文件较为简单,但 Modern.js 允许开发者使用 egg 框架约定的几乎所有文件(如中间件,定时器,控制器等)。
|
|
271
|
+
|
|
272
|
+
```bash title="egg 框架写法的初始结构"
|
|
273
|
+
.
|
|
274
|
+
├── api/
|
|
275
|
+
│ ├── app/
|
|
276
|
+
│ │ └── middleware/
|
|
277
|
+
│ │ └── trace.ts
|
|
278
|
+
│ ├── config/
|
|
279
|
+
│ │ └── config.default.ts
|
|
280
|
+
│ └── lambda/
|
|
281
|
+
│ └── hello.ts
|
|
282
|
+
├── src/
|
|
283
|
+
├── modern.config.js
|
|
284
|
+
├── package.json
|
|
285
|
+
├── pnpm-lock.yaml
|
|
286
|
+
├── tsconfig.json
|
|
287
|
+
```
|
|
288
|
+
|
|
289
|
+
#### Modern.js 的 一体化 BFF 函数 和 egg 中的 controller 有什么不同?
|
|
290
|
+
|
|
291
|
+
- `lambda/` 下的 BFF 函数文件拥有定义路由和处理 API 逻辑两种功能,当你写一体化 BFF 函数的时候;就无需再写 controller 和 router。
|
|
292
|
+
- `lambda/` 目录通过文件的目录结构定义路由,Egg 通过在 `router.ts` 文件编写代码定义路由。
|
|
293
|
+
- `lambda/` 下可以写 BFF 函数,去处理 BFF 的逻辑;Egg 需要定义 class 声明 `controller`,BFF 函数的样板代码更少。
|
|
294
|
+
- `lambda/` 下的文件可以使用 Modern.js 提供的 BFF API,如 `useContext`。
|
|
295
|
+
- `lambda/` 下的 BFF 函数可以和 `egg` 的 `router`,`controller` 等混合使用,但通常不建议这么做。
|
|
296
|
+
|
|
297
|
+
#### 调用 service
|
|
298
|
+
|
|
299
|
+
在 egg 的框架写法下,同 egg 框架的使用方式一致,开发者也可以通过 `ctx` 调用定义的 service。
|
|
300
|
+
|
|
301
|
+
假设有以下目录结构和文件:
|
|
302
|
+
|
|
303
|
+
```js {4-5}
|
|
304
|
+
.
|
|
305
|
+
├── api/
|
|
306
|
+
│ ├── app/
|
|
307
|
+
│ │ └── service/
|
|
308
|
+
│ │ └── user.ts
|
|
309
|
+
│ ├── config/
|
|
310
|
+
│ │ ├── config.default.ts
|
|
311
|
+
│ └── lambda/
|
|
312
|
+
│ └── hello.ts
|
|
313
|
+
```
|
|
314
|
+
|
|
315
|
+
```ts title=/app/service/user.ts
|
|
316
|
+
import { Service } from "egg";
|
|
317
|
+
|
|
318
|
+
class UserService extends Service {
|
|
319
|
+
async find(uid) {
|
|
320
|
+
const user = await this.ctx.db.query(
|
|
321
|
+
"select * from user where uid = ?",
|
|
322
|
+
uid
|
|
323
|
+
);
|
|
324
|
+
return user;
|
|
325
|
+
}
|
|
326
|
+
}
|
|
327
|
+
|
|
328
|
+
export default UserService;
|
|
329
|
+
```
|
|
330
|
+
|
|
331
|
+
在 `lambda` 目录下定义的 BFF 函数中,可以使用 `useContext` API 获取 egg 请求上下文
|
|
332
|
+
|
|
333
|
+
```ts title=/api/lambda/hello.ts
|
|
334
|
+
import { useContext } from "@modern-js/runtime/server";
|
|
335
|
+
|
|
336
|
+
export const get = async () => {
|
|
337
|
+
const ctx = useContext();
|
|
338
|
+
const userId = ctx.params.id;
|
|
339
|
+
const user = await ctx.service.user.find(userId);
|
|
340
|
+
return user;
|
|
341
|
+
};
|
|
342
|
+
```
|
|
343
|
+
|
|
344
|
+
#### 自定义启动逻辑
|
|
345
|
+
|
|
346
|
+
在 egg 的框架写法中,同样支持启动自定义,`api/app[tj]s` 和 `agent.[tj]s` 遵循 egg 的规范。
|
|
347
|
+
|
|
348
|
+
具体可见[启动自定义](https://eggjs.org/zh-cn/basics/app-start.html)。
|
|
@@ -0,0 +1,236 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 1
|
|
3
|
+
title: BFF 函数
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
在[一体化 Web 专题](/docs/guides/basic-features/routes)中,介绍过 Modern.js 的 Serverless Web Development 开发方式,包括自动化路由、内置 Web Server、一体化 SSG/SSR/SPR 等。其中的 SSR 技术,可以称作 Serverless SSR,实现了 SSR 在开发、运行、部署全流程中的 Serverless。
|
|
7
|
+
|
|
8
|
+
这一专题中会详细介绍另一部分:Serverless BFF。跟 SSR 一样,能实现 BFF(Backends for Frontends)在开发、运行、部署全流程中的 Serverless。
|
|
9
|
+
|
|
10
|
+
在**前后端分离**概念出现后一段时间发展中,前端部分能够做的事越来越多,前端需要一些面向 UI 的数据接口,因此业界引入了 BFF 这一概念。
|
|
11
|
+
|
|
12
|
+
它主要为了解决的问题包括:
|
|
13
|
+
|
|
14
|
+
* 根据自身业务需求,对更底层 API 的聚合、映射、裁剪、代理。
|
|
15
|
+
* 对一些特定场景的数据进行缓存,提高性能,进而提升用户体验。
|
|
16
|
+
* 根据已有接口快速开发新产品。
|
|
17
|
+
* 与第三方系统对接,例如登陆鉴权。
|
|
18
|
+
|
|
19
|
+
Modern.js 提供了**一体化 BFF 方案**来进一步强化 BFF 能力,主要包括以下能力:
|
|
20
|
+
|
|
21
|
+
* 快速开发调试上线,在同一项目中运行、构建、部署 BFF 代码。
|
|
22
|
+
* 极简的纯函数调用,在前端直接 import BFF 函数,调用时能自动转换成 HTTP 请求。
|
|
23
|
+
* 无私有协议,遵循 RESTful API 规范,所有 BFF 接口都是标准化的。
|
|
24
|
+
* 完善的 TypeScript 支持。
|
|
25
|
+
* 满足用户使用偏好,支持多框架扩展写法。
|
|
26
|
+
* 接口调用安全,提供 schema 的接口定义方式。
|
|
27
|
+
|
|
28
|
+
## 一体化调用
|
|
29
|
+
|
|
30
|
+
Modern.js 允许可以在 `src` 目录下的 React 组件中直接引入并调用在 `api` 目录下定义好函数。
|
|
31
|
+
|
|
32
|
+
[开启 BFF 功能](/docs/tutorials/first-app/c09-bff/9.2-enable-bff)之后,创建 `api/hello.ts` 文件,这里定义一个最简单的 BFF 函数:
|
|
33
|
+
|
|
34
|
+
```ts title="api/hello.ts"
|
|
35
|
+
export const get = async () => 'Hello Modern.js';
|
|
36
|
+
```
|
|
37
|
+
|
|
38
|
+
接着在 `src` 下的 `App.tsx` 中直接 import 函数调用:
|
|
39
|
+
|
|
40
|
+
```tsx title=src/App.tsx
|
|
41
|
+
import { useState, useEffect } from 'react';
|
|
42
|
+
import { get as hello } from '@api/hello';
|
|
43
|
+
|
|
44
|
+
export default () => {
|
|
45
|
+
const [text, setText] = useState('');
|
|
46
|
+
|
|
47
|
+
useEffect(() => {
|
|
48
|
+
hello().then(setText);
|
|
49
|
+
}, []);
|
|
50
|
+
return <div>{text}</div>;
|
|
51
|
+
};
|
|
52
|
+
```
|
|
53
|
+
|
|
54
|
+
:::info 注
|
|
55
|
+
Modern.js 生成器已经在 `tsconfig.json` 中配置 `@api` 别名,因此可以直接通过别名的方式引入函数。
|
|
56
|
+
:::
|
|
57
|
+
|
|
58
|
+
在 `src/App.tsx` 中引入的函数,会自动转换成接口调用,不需要再去通过 fetch 去调用接口。
|
|
59
|
+
|
|
60
|
+
执行 `pnpm run dev` 打开 <http://localhost:8080/> 可以看到页面已经展示了 BFF 函数返回的内容,在Network,可以看到页面向 <http://localhost:8080/api/hello> 发送了请求:
|
|
61
|
+
|
|
62
|
+

|
|
63
|
+
|
|
64
|
+
## 函数路由
|
|
65
|
+
|
|
66
|
+
Modern.js 中,BFF 函数对应的路由系统是基于文件系统实现的,也是一种**约定式路由**。
|
|
67
|
+
|
|
68
|
+
函数模式下 `api` 下的所有文件中的每个 BFF 函数都会映射为一个接口,框架模式下 `api/lambda` 下的所有文件中的每个 BFF 函数都会映射为一个接口。
|
|
69
|
+
|
|
70
|
+
以下的 `$BASENAME` 指的是 BFF 函数的[路由前缀](/docs/configure/app/bff/prefix),可以在 `modern.config.js` 中进行配置,默认值为 `/api`。
|
|
71
|
+
|
|
72
|
+
:::info 注
|
|
73
|
+
你可以通过 [prefix](/docs/configure/app/bff/prefix) 设置公共路由的前缀。
|
|
74
|
+
:::
|
|
75
|
+
|
|
76
|
+
### 默认路由
|
|
77
|
+
|
|
78
|
+
以 `index.[jt]s` 命名的文件会被映射到上一层目录。
|
|
79
|
+
|
|
80
|
+
* `api/index.ts` -> `$BASENAME/`
|
|
81
|
+
* `api/user/index.ts` -> `$BASENAME/user`
|
|
82
|
+
|
|
83
|
+
### 嵌套路由
|
|
84
|
+
|
|
85
|
+
支持解析嵌套的文件,如果创建嵌套文件夹结构,文件仍会以相同方式自动解析路由。
|
|
86
|
+
|
|
87
|
+
* `api/hello.ts` -> `$BASENAME/hello`
|
|
88
|
+
* `api/user/list.ts` -> `$BASENAME/user/list`
|
|
89
|
+
|
|
90
|
+
### 动态路由
|
|
91
|
+
|
|
92
|
+
同样的,你可以通过创建命名带有 `[xxx]` 的文件夹或者文件来支持动态的命名路由参数。
|
|
93
|
+
|
|
94
|
+
* `api/user/[username]/info.ts` -> `$BASENAME/user/:username/info`
|
|
95
|
+
* `api/user/username/[action].ts` -> `$BASENAME/user/username/:action`
|
|
96
|
+
|
|
97
|
+
### 白名单
|
|
98
|
+
|
|
99
|
+
默认 `api/` 目录下所有文件都会当作 BFF 函数文件去解析,但以下文件不会被解析:
|
|
100
|
+
|
|
101
|
+
* 命名以 `_` 开头的文件。例如:`_utils.ts`。
|
|
102
|
+
* 命名以 `_` 开头的文件夹下所有文件。例如:`_utils/index.ts`、`_utils/cp.ts`。
|
|
103
|
+
* 测试文件。例如:`foo.test.ts`。
|
|
104
|
+
* TypeScript 类型文件。例如:`hello.d.ts`。
|
|
105
|
+
* `node_module` 下的文件。
|
|
106
|
+
|
|
107
|
+
## RESTful API
|
|
108
|
+
|
|
109
|
+
Modern.js 的 BFF 函数需要遵循 RESTful API 标准来定义, 遵循 HTTP Method 规范,并且不允许自由定义参数。
|
|
110
|
+
|
|
111
|
+
:::info 注
|
|
112
|
+
假设函数允许自由定义参数,产出的路由必然由**私有协议**进行调用(原因是无法区分请求参数与请求体),而无法实现任意的 RESTful API。
|
|
113
|
+
|
|
114
|
+
如果服务仅用于应用本身不存在问题,但它**不标准的接口定义**无法融入更大的体系。 在多个系统共同工作的情况下(例如 BFF 低码搭建),会导致其他系统也需要遵循**私有协议**。
|
|
115
|
+
:::
|
|
116
|
+
|
|
117
|
+
### 函数具名导出
|
|
118
|
+
|
|
119
|
+
Modern.js BFF 函数的导出名决定了函数对应接口的 Method,如`get`,`post`等。
|
|
120
|
+
|
|
121
|
+
例如,按照以下例子,可导出一个 GET 接口。
|
|
122
|
+
|
|
123
|
+
```ts
|
|
124
|
+
export const get = async () => {
|
|
125
|
+
return {
|
|
126
|
+
name: 'Modern.js',
|
|
127
|
+
desc: '现代 web 工程方案',
|
|
128
|
+
};
|
|
129
|
+
};
|
|
130
|
+
```
|
|
131
|
+
|
|
132
|
+
按照以下例子,则可导出一个 `POST` 接口
|
|
133
|
+
|
|
134
|
+
```ts
|
|
135
|
+
export const post = async () => {
|
|
136
|
+
return {
|
|
137
|
+
name: 'Modern.js',
|
|
138
|
+
desc: '现代 web 工程方案',
|
|
139
|
+
};
|
|
140
|
+
};
|
|
141
|
+
```
|
|
142
|
+
|
|
143
|
+
* 应用工程 中支持了 9 种 Method 定义,即:`GET`、`POST`、`PUT`、`DELETE`、`CONNECT`、`TRACE`、`PATCH`、`OPTION`、`HEAD`,即可以用这些 Method 作为函数导出的名字。
|
|
144
|
+
|
|
145
|
+
* 名字是大小不敏感的,就是说,如果是 `GET`,写成 `get`、`Get`、`GEt`、`GET`,都可以准确识别。而默认导出,即 `export default xxx` 则会被映射为 `Get`。
|
|
146
|
+
|
|
147
|
+
* 可以在一个文件中定义多个不同 Method 的函数,但如果定义多个相同 Method 的函数,则只有第一个会生效。
|
|
148
|
+
|
|
149
|
+
:::info 注
|
|
150
|
+
需要注意的是,定义的函数都应该是异步的,与函数调用时类型有关,后面会提到。
|
|
151
|
+
:::
|
|
152
|
+
|
|
153
|
+
### 函数参数规则
|
|
154
|
+
|
|
155
|
+
如上所述,为了满足 RESTful API 的设计标准,因此 Modern.js 中 BFF 函数需要遵循一定的入参规则。
|
|
156
|
+
|
|
157
|
+
Modern.js 函数定义分为普通函数与带有 schema 的函数,这一小节先介绍普通函数。
|
|
158
|
+
|
|
159
|
+
普通函数参数分为两块,分别是请求路径中的动态部分和请求选项 `RequestOption`。
|
|
160
|
+
|
|
161
|
+
#### Dynamic Path
|
|
162
|
+
|
|
163
|
+
动态路由会作为函数第一部分的入参,每个入参对应一段动态路由。例如以下示例,uid 会作为前两个参数传递到函数中:
|
|
164
|
+
|
|
165
|
+
```ts title="api/[level]/[id].ts"
|
|
166
|
+
export default async (level: number, id: number) => {
|
|
167
|
+
const userData = await queryUser(level, uid);
|
|
168
|
+
return userData
|
|
169
|
+
}
|
|
170
|
+
```
|
|
171
|
+
|
|
172
|
+
在调用时直接传入动态参数:
|
|
173
|
+
|
|
174
|
+
```ts title="App.tsx"
|
|
175
|
+
import { useState, useEffect } from 'react'
|
|
176
|
+
import { get as getUser } from '@api/[level]/[id]'
|
|
177
|
+
|
|
178
|
+
export default () => {
|
|
179
|
+
const [name, setName] = useState('')
|
|
180
|
+
|
|
181
|
+
useEffect(() => {
|
|
182
|
+
getUser(6, 001).then(
|
|
183
|
+
userData => setName(userData.name)
|
|
184
|
+
)
|
|
185
|
+
}, [])
|
|
186
|
+
|
|
187
|
+
return <div>{name}</div>
|
|
188
|
+
}
|
|
189
|
+
```
|
|
190
|
+
|
|
191
|
+
#### RequestOption
|
|
192
|
+
|
|
193
|
+
Dynamic Path 之后的参数是包含 querystring、request body 的对象 `RequestOption`,这个字段用来定义 `data` 和 `query` 的类型。
|
|
194
|
+
|
|
195
|
+
在不存在动态路由的普通函数中,可以从第一个入参中获取传入的 `data` 和 `query`,例如:
|
|
196
|
+
|
|
197
|
+
```ts title="api/hello.ts"
|
|
198
|
+
import type { RequestOption } from '@modern-js/runtime/server'
|
|
199
|
+
|
|
200
|
+
export async function post(
|
|
201
|
+
{ query, data }: RequestOption<Record<string, string>, Record<string, string>>
|
|
202
|
+
) {
|
|
203
|
+
// do somethings
|
|
204
|
+
}
|
|
205
|
+
```
|
|
206
|
+
|
|
207
|
+
当函数文件使用动态路由规则时,动态路由会在 `RequestOption` 对象参数前。
|
|
208
|
+
|
|
209
|
+
```ts title="api/[sku]/[id]/item.ts"
|
|
210
|
+
export async function post(
|
|
211
|
+
sku: string,
|
|
212
|
+
id: string,
|
|
213
|
+
{ data, query }: RequestOption<Record<string, string>, Record<string, string>>
|
|
214
|
+
) {
|
|
215
|
+
// do somethings
|
|
216
|
+
}
|
|
217
|
+
```
|
|
218
|
+
|
|
219
|
+
调用时也按照函数定义,传入对应的参数即可:
|
|
220
|
+
|
|
221
|
+
```ts title="App.tsx"
|
|
222
|
+
import { post } from '@api/[sku]/[id]/item'
|
|
223
|
+
|
|
224
|
+
export default () => {
|
|
225
|
+
const addSku = () => {
|
|
226
|
+
post('0001'/* sku */, '1234' /* id */, {
|
|
227
|
+
query: { /* ... */ },
|
|
228
|
+
data: { /* ... */ },
|
|
229
|
+
})
|
|
230
|
+
}
|
|
231
|
+
|
|
232
|
+
return <div onClick={addSku}>添加 SKU</div>
|
|
233
|
+
}
|
|
234
|
+
```
|
|
235
|
+
|
|
236
|
+
之前提到,定义的函数都应该是异步的,是因为在前端调用时会自动转换成 HTTP 接口调用,所以为了保持类型定义与实际调用体验统一,需要在定义 BFF 函数时将它设置为异步。
|
|
@@ -0,0 +1,68 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: 代码分割
|
|
3
|
+
sidebar_position: 6
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
代码分割是优化前端资源加载的一种常用手段,本文将介绍 Modern.js 支持的三种代码分割方式:
|
|
7
|
+
|
|
8
|
+
- `import`
|
|
9
|
+
- `React.lazy`
|
|
10
|
+
- `loadable`
|
|
11
|
+
|
|
12
|
+
## import
|
|
13
|
+
|
|
14
|
+
使用动态 `import()` 语法,`import` 接收的 JS 模块将作为一个新的打包入口被打包到单独的 JS 文件中。例如:
|
|
15
|
+
|
|
16
|
+
```ts
|
|
17
|
+
import("./math").then(math => {
|
|
18
|
+
console.log(math.add(16, 26));
|
|
19
|
+
});
|
|
20
|
+
```
|
|
21
|
+
|
|
22
|
+
`./math` 路径对应的 JS 模块会被打包到单独的 JS 文件中。
|
|
23
|
+
|
|
24
|
+
## loadable
|
|
25
|
+
|
|
26
|
+
使用 `loadable` API,示例如下:
|
|
27
|
+
|
|
28
|
+
```ts
|
|
29
|
+
import loadable from '@modern-js/runtime/loadable'
|
|
30
|
+
|
|
31
|
+
const OtherComponent = loadable(() => import('./OtherComponent'));
|
|
32
|
+
|
|
33
|
+
function MyComponent() {
|
|
34
|
+
return <OtherComponent />
|
|
35
|
+
}
|
|
36
|
+
```
|
|
37
|
+
|
|
38
|
+
`loadable` 更多用法请见 [loadable API](/docs/apis/app/runtime/utility/loadable/loadable_)。
|
|
39
|
+
|
|
40
|
+
:::info 注
|
|
41
|
+
`loadable` 开箱即用的支持 SSR。
|
|
42
|
+
:::
|
|
43
|
+
|
|
44
|
+
## React.lazy
|
|
45
|
+
|
|
46
|
+
React 官方提供的组件代码分割的方式,**缺点是不支持 SSR**。
|
|
47
|
+
|
|
48
|
+
```ts
|
|
49
|
+
import React, { Suspense } from 'react';
|
|
50
|
+
|
|
51
|
+
const OtherComponent = React.lazy(() => import('./OtherComponent'));
|
|
52
|
+
const AnotherComponent = React.lazy(() => import('./AnotherComponent'));
|
|
53
|
+
|
|
54
|
+
function MyComponent() {
|
|
55
|
+
return (
|
|
56
|
+
<div>
|
|
57
|
+
<Suspense fallback={<div>Loading...</div>}>
|
|
58
|
+
<section>
|
|
59
|
+
<OtherComponent />
|
|
60
|
+
<AnotherComponent />
|
|
61
|
+
</section>
|
|
62
|
+
</Suspense>
|
|
63
|
+
</div>
|
|
64
|
+
);
|
|
65
|
+
}
|
|
66
|
+
```
|
|
67
|
+
|
|
68
|
+
`React.lazy` 更多用法请见 [React lazy](https://zh-hans.reactjs.org/docs/code-splitting.html#reactlazy)。
|