@modern-js/main-doc 0.0.0-next-20221116121040
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/.eslintrc.js +12 -0
- package/CHANGELOG.md +15 -0
- package/LICENSE +144 -0
- package/en/configure/app/dev/asset-prefix.md +13 -0
- package/en/configure/app/dev/hmr.md +13 -0
- package/en/configure/app/dev/https.md +13 -0
- package/en/configure/app/dev/port.md +13 -0
- package/en/configure/app/dev/progress-bar.md +13 -0
- package/en/configure/app/dev/start-url.md +13 -0
- package/en/configure/app/html/app-icon.md +13 -0
- package/en/configure/app/html/crossorigin.md +13 -0
- package/en/configure/app/html/disable-html-folder.md +13 -0
- package/en/configure/app/html/favicon-by-entries.md +13 -0
- package/en/configure/app/html/favicon.md +13 -0
- package/en/configure/app/html/inject-by-entries.md +13 -0
- package/en/configure/app/html/inject.md +13 -0
- package/en/configure/app/html/meta-by-entries.md +13 -0
- package/en/configure/app/html/meta.md +13 -0
- package/en/configure/app/html/mount-id.md +13 -0
- package/en/configure/app/html/template-by-entries.md +13 -0
- package/en/configure/app/html/template-parameters-by-entries.md +13 -0
- package/en/configure/app/html/template-parameters.md +13 -0
- package/en/configure/app/html/template.md +13 -0
- package/en/configure/app/html/title-by-entries.md +13 -0
- package/en/configure/app/html/title.md +13 -0
- package/en/configure/app/output/asset-prefix.md +13 -0
- package/en/configure/app/output/assets-retry.md +13 -0
- package/en/configure/app/output/charset.md +13 -0
- package/en/configure/app/output/clean-dist-path.md +13 -0
- package/en/configure/app/output/convert-to-rem.md +13 -0
- package/en/configure/app/output/copy.md +13 -0
- package/en/configure/app/output/css-module-local-ident-name.md +13 -0
- package/en/configure/app/output/data-uri-limit.md +13 -0
- package/en/configure/app/output/disable-css-module-extension.md +13 -0
- package/en/configure/app/output/disable-filename-hash.md +13 -0
- package/en/configure/app/output/disable-inline-runtime-chunk.md +13 -0
- package/en/configure/app/output/disable-minimize.md +13 -0
- package/en/configure/app/output/disable-source-map.md +13 -0
- package/en/configure/app/output/dist-path.md +13 -0
- package/en/configure/app/output/enable-asset-fallback.md +13 -0
- package/en/configure/app/output/enable-asset-manifest.md +13 -0
- package/en/configure/app/output/enable-css-module-tsdeclaration.md +13 -0
- package/en/configure/app/output/enable-inline-scripts.md +13 -0
- package/en/configure/app/output/enable-inline-styles.md +13 -0
- package/en/configure/app/output/enable-latest-decorators.md +13 -0
- package/en/configure/app/output/externals.md +13 -0
- package/en/configure/app/output/filename.md +13 -0
- package/en/configure/app/output/legal-comments.md +13 -0
- package/en/configure/app/output/override-browserslist.md +13 -0
- package/en/configure/app/output/polyfill.md +13 -0
- package/en/configure/app/output/svg-default-export.md +13 -0
- package/en/configure/app/performance/build-cache.md +13 -0
- package/en/configure/app/performance/bundle-analyze.md +13 -0
- package/en/configure/app/performance/chunk-split.md +13 -0
- package/en/configure/app/performance/print-file-size.md +13 -0
- package/en/configure/app/performance/profile.md +13 -0
- package/en/configure/app/performance/remove-console.md +13 -0
- package/en/configure/app/performance/remove-moment-locale.md +13 -0
- package/en/configure/app/security/sri.md +13 -0
- package/en/configure/app/source/alias.md +13 -0
- package/en/configure/app/source/compile-js-data-uri.md +13 -0
- package/en/configure/app/source/define.md +13 -0
- package/en/configure/app/source/global-vars.md +13 -0
- package/en/configure/app/source/include.md +13 -0
- package/en/configure/app/source/module-scopes.md +13 -0
- package/en/configure/app/source/pre-entry.md +13 -0
- package/en/configure/app/source/resolve-extension-prefix.md +13 -0
- package/en/configure/app/source/resolve-main-fields.md +13 -0
- package/en/configure/app/tools/autoprefixer.md +13 -0
- package/en/configure/app/tools/babel.md +13 -0
- package/en/configure/app/tools/css-extract.md +13 -0
- package/en/configure/app/tools/css-loader.md +13 -0
- package/en/configure/app/tools/dev-server.md +13 -0
- package/en/configure/app/tools/html-plugin.md +13 -0
- package/en/configure/app/tools/inspector.md +13 -0
- package/en/configure/app/tools/less.md +13 -0
- package/en/configure/app/tools/minify-css.md +13 -0
- package/en/configure/app/tools/postcss.md +13 -0
- package/en/configure/app/tools/pug.md +13 -0
- package/en/configure/app/tools/sass.md +13 -0
- package/en/configure/app/tools/style-loader.md +13 -0
- package/en/configure/app/tools/styled-components.md +13 -0
- package/en/configure/app/tools/terser.md +13 -0
- package/en/configure/app/tools/ts-checker.md +13 -0
- package/en/configure/app/tools/ts-loader.md +13 -0
- package/en/configure/app/tools/webpack-chain.md +13 -0
- package/en/configure/app/tools/webpack.md +13 -0
- package/en/tutorials/foundations/_category_.json +5 -0
- package/en/tutorials/foundations/basic.md +8 -0
- package/en/tutorials/foundations/introduction.md +43 -0
- package/package.json +30 -0
- package/scripts/gen-config.ts +60 -0
- package/scripts/sync.ts +36 -0
- package/tsconfig.json +7 -0
- package/zh/apis/app/commands/_category_.json +8 -0
- package/zh/apis/app/commands/build.md +44 -0
- package/zh/apis/app/commands/dev.md +31 -0
- package/zh/apis/app/commands/index.md +12 -0
- package/zh/apis/app/commands/inspect.md +39 -0
- package/zh/apis/app/commands/lint.md +22 -0
- package/zh/apis/app/commands/new.md +59 -0
- package/zh/apis/app/commands/start.md +32 -0
- package/zh/apis/app/commands/test.md +36 -0
- package/zh/apis/app/commands/upgrade.md +23 -0
- package/zh/apis/app/hooks/_category_.json +8 -0
- package/zh/apis/app/hooks/api/_category_.json +4 -0
- package/zh/apis/app/hooks/api/framework/_category_.json +4 -0
- package/zh/apis/app/hooks/api/framework/app.md +100 -0
- package/zh/apis/app/hooks/api/framework/lambda.md +79 -0
- package/zh/apis/app/hooks/api/functions/_category_.json +4 -0
- package/zh/apis/app/hooks/api/functions/api.md +50 -0
- package/zh/apis/app/hooks/api/functions/app.md +10 -0
- package/zh/apis/app/hooks/api/functions/common.md +10 -0
- package/zh/apis/app/hooks/api/test.md +12 -0
- package/zh/apis/app/hooks/config/_category_.json +4 -0
- package/zh/apis/app/hooks/config/html.md +10 -0
- package/zh/apis/app/hooks/config/icon.md +17 -0
- package/zh/apis/app/hooks/config/mock.md +12 -0
- package/zh/apis/app/hooks/config/public.md +30 -0
- package/zh/apis/app/hooks/config/storybook.md +14 -0
- package/zh/apis/app/hooks/config/upload.md +48 -0
- package/zh/apis/app/hooks/index.md +12 -0
- package/zh/apis/app/hooks/modern-config.md +10 -0
- package/zh/apis/app/hooks/server/_category_.json +4 -0
- package/zh/apis/app/hooks/server/index.md +14 -0
- package/zh/apis/app/hooks/server/test.md +12 -0
- package/zh/apis/app/hooks/shared.md +8 -0
- package/zh/apis/app/hooks/src/_category_.json +4 -0
- package/zh/apis/app/hooks/src/app.md +41 -0
- package/zh/apis/app/hooks/src/error.md +10 -0
- package/zh/apis/app/hooks/src/eslint.md +9 -0
- package/zh/apis/app/hooks/src/index.md +35 -0
- package/zh/apis/app/hooks/src/pages.md +183 -0
- package/zh/apis/app/hooks/src/stories.md +14 -0
- package/zh/apis/app/hooks/src/test.md +12 -0
- package/zh/apis/app/overview.md +11 -0
- package/zh/apis/app/runtime/_category_.json +9 -0
- package/zh/apis/app/runtime/app/_category_.json +4 -0
- package/zh/apis/app/runtime/app/bootstrap.md +83 -0
- package/zh/apis/app/runtime/app/create-app.md +47 -0
- package/zh/apis/app/runtime/app/define-config.md +57 -0
- package/zh/apis/app/runtime/app/head.md +43 -0
- package/zh/apis/app/runtime/app/no-ssr.md +41 -0
- package/zh/apis/app/runtime/app/pre-render.md +77 -0
- package/zh/apis/app/runtime/app/use-module-app.md +60 -0
- package/zh/apis/app/runtime/app/use-module-apps.md +64 -0
- package/zh/apis/app/runtime/app/use-runtime-context.md +39 -0
- package/zh/apis/app/runtime/bff-server/_category_.json +4 -0
- package/zh/apis/app/runtime/bff-server/after-lambda-registed.md +35 -0
- package/zh/apis/app/runtime/bff-server/hook.md +120 -0
- package/zh/apis/app/runtime/bff-server/use-context.md +70 -0
- package/zh/apis/app/runtime/container/_category_.json +4 -0
- package/zh/apis/app/runtime/container/router.md +492 -0
- package/zh/apis/app/runtime/container/use-loader.md +64 -0
- package/zh/apis/app/runtime/default-alias.md +26 -0
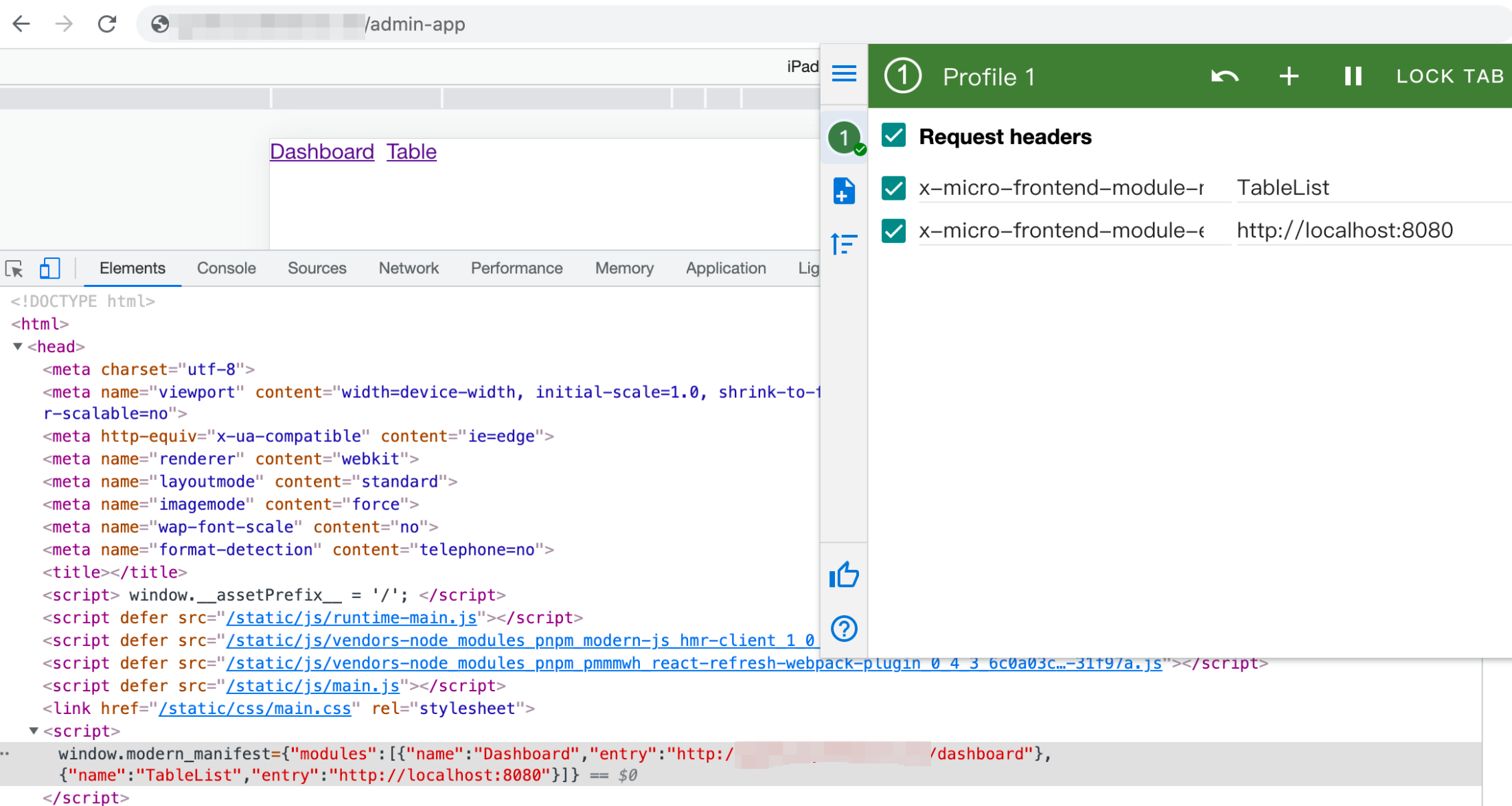
- package/zh/apis/app/runtime/env.md +68 -0
- package/zh/apis/app/runtime/index.md +12 -0
- package/zh/apis/app/runtime/model/Provider.md +36 -0
- package/zh/apis/app/runtime/model/_category_.json +4 -0
- package/zh/apis/app/runtime/model/auto-actions.md +121 -0
- package/zh/apis/app/runtime/model/connect.md +134 -0
- package/zh/apis/app/runtime/model/create-app.md +74 -0
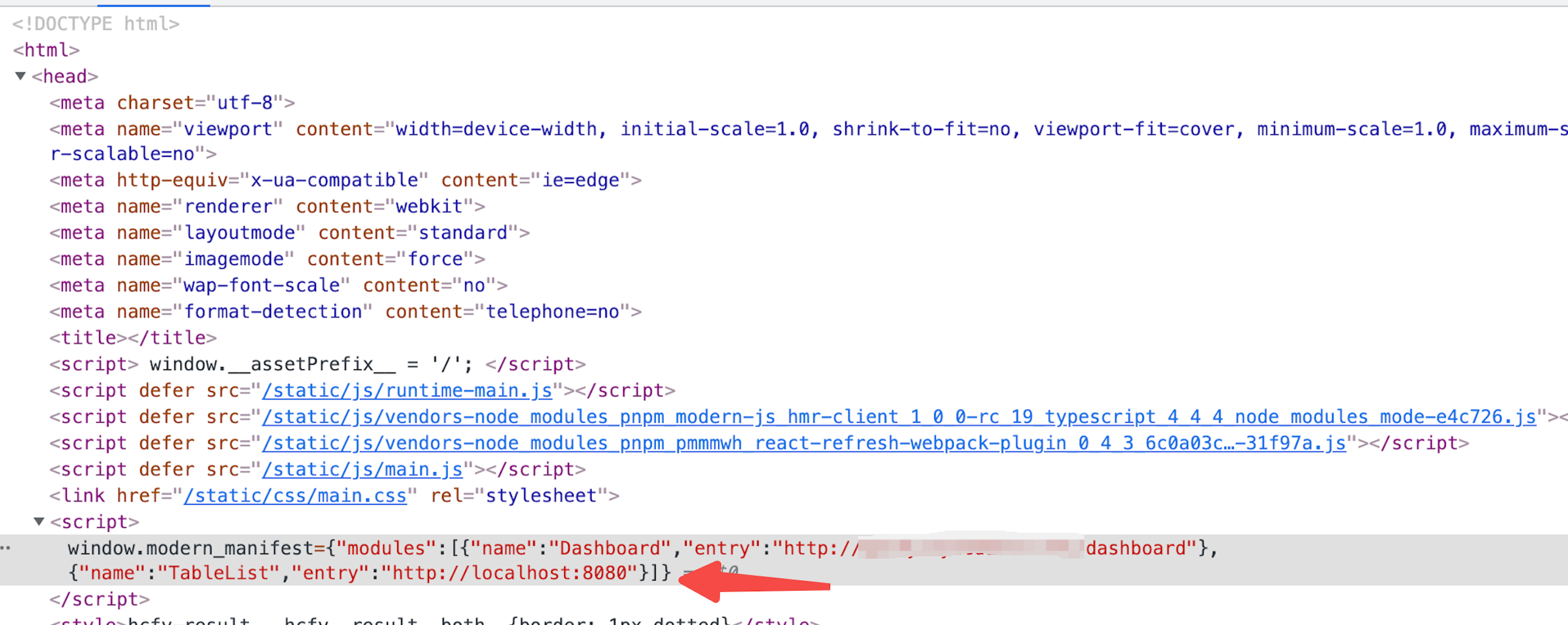
- package/zh/apis/app/runtime/model/create-store.md +60 -0
- package/zh/apis/app/runtime/model/handle-effect.md +106 -0
- package/zh/apis/app/runtime/model/model_.md +199 -0
- package/zh/apis/app/runtime/model/use-local-model.md +28 -0
- package/zh/apis/app/runtime/model/use-model.md +87 -0
- package/zh/apis/app/runtime/model/use-static-model.md +47 -0
- package/zh/apis/app/runtime/model/use-store.md +48 -0
- package/zh/apis/app/runtime/plugin/_category_.json +4 -0
- package/zh/apis/app/runtime/plugin/abstract.md +26 -0
- package/zh/apis/app/runtime/plugin/hook-api.md +896 -0
- package/zh/apis/app/runtime/plugin/hook.md +170 -0
- package/zh/apis/app/runtime/plugin/plugin-api.md +117 -0
- package/zh/apis/app/runtime/testing/_category_.json +4 -0
- package/zh/apis/app/runtime/testing/act.md +34 -0
- package/zh/apis/app/runtime/testing/cleanup.md +37 -0
- package/zh/apis/app/runtime/testing/render.md +52 -0
- package/zh/apis/app/runtime/testing/renderApp.md +31 -0
- package/zh/apis/app/runtime/utility/_category_.json +4 -0
- package/zh/apis/app/runtime/utility/css-in-js.md +60 -0
- package/zh/apis/app/runtime/utility/loadable/_category_.json +4 -0
- package/zh/apis/app/runtime/utility/loadable/lazy.md +29 -0
- package/zh/apis/app/runtime/utility/loadable/loadable-component.md +61 -0
- package/zh/apis/app/runtime/utility/loadable/loadable-library.md +67 -0
- package/zh/apis/app/runtime/utility/loadable/loadable_.md +110 -0
- package/zh/apis/app/runtime/web-server/_category_.json +4 -0
- package/zh/apis/app/runtime/web-server/hook.md +121 -0
- package/zh/apis/generator/overview.md +32 -0
- package/zh/apis/generator/plugin/_category_.json +4 -0
- package/zh/apis/generator/plugin/file/_category_.json +4 -0
- package/zh/apis/generator/plugin/file/addFile.md +52 -0
- package/zh/apis/generator/plugin/file/addHelper.md +26 -0
- package/zh/apis/generator/plugin/file/addManyFile.md +55 -0
- package/zh/apis/generator/plugin/file/addPartial.md +26 -0
- package/zh/apis/generator/plugin/file/introduce.md +37 -0
- package/zh/apis/generator/plugin/file/rmDir.md +24 -0
- package/zh/apis/generator/plugin/file/rmFile.md +24 -0
- package/zh/apis/generator/plugin/file/updateJSONFile.md +52 -0
- package/zh/apis/generator/plugin/file/updateModernConfig.md +26 -0
- package/zh/apis/generator/plugin/file/updateTextRawFile.md +33 -0
- package/zh/apis/generator/plugin/git/_category_.json +4 -0
- package/zh/apis/generator/plugin/git/gitAddAndCommit.md +20 -0
- package/zh/apis/generator/plugin/git/initGitRepo.md +16 -0
- package/zh/apis/generator/plugin/git/isInGitRepo.md +16 -0
- package/zh/apis/generator/plugin/hook/_category_.json +4 -0
- package/zh/apis/generator/plugin/hook/afterForged.md +35 -0
- package/zh/apis/generator/plugin/hook/onForged.md +35 -0
- package/zh/apis/generator/plugin/info/_category_.json +4 -0
- package/zh/apis/generator/plugin/info/isFileExit.md +22 -0
- package/zh/apis/generator/plugin/info/locale.md +17 -0
- package/zh/apis/generator/plugin/info/readDir.md +22 -0
- package/zh/apis/generator/plugin/input/_category_.json +4 -0
- package/zh/apis/generator/plugin/input/addInputAfter.md +48 -0
- package/zh/apis/generator/plugin/input/addInputBefore.md +48 -0
- package/zh/apis/generator/plugin/input/addOptionAfter.md +45 -0
- package/zh/apis/generator/plugin/input/addOptionBefore.md +45 -0
- package/zh/apis/generator/plugin/input/setInput.md +42 -0
- package/zh/apis/generator/plugin/input/setInputValue.md +28 -0
- package/zh/apis/generator/plugin/input/type.md +101 -0
- package/zh/apis/generator/plugin/introduce.md +93 -0
- package/zh/apis/generator/plugin/new/_category_.json +4 -0
- package/zh/apis/generator/plugin/new/createElement.md +33 -0
- package/zh/apis/generator/plugin/new/createSubProject.md +35 -0
- package/zh/apis/generator/plugin/new/enableFunc.md +46 -0
- package/zh/apis/generator/plugin/new/introduce.md +15 -0
- package/zh/apis/generator/plugin/npm/_category_.json +4 -0
- package/zh/apis/generator/plugin/npm/install.md +16 -0
- package/zh/apis/monorepo/commands/_category_.json +8 -0
- package/zh/apis/monorepo/commands/bump.md +42 -0
- package/zh/apis/monorepo/commands/change.md +58 -0
- package/zh/apis/monorepo/commands/clear.md +27 -0
- package/zh/apis/monorepo/commands/deploy.md +39 -0
- package/zh/apis/monorepo/commands/gen-release-note.md +35 -0
- package/zh/apis/monorepo/commands/index.md +12 -0
- package/zh/apis/monorepo/commands/lint.md +21 -0
- package/zh/apis/monorepo/commands/new.md +41 -0
- package/zh/apis/monorepo/commands/pre.md +68 -0
- package/zh/apis/monorepo/commands/release.md +20 -0
- package/zh/apis/monorepo/commands/upgrade.md +23 -0
- package/zh/apis/monorepo/hooks/_category_.json +8 -0
- package/zh/apis/monorepo/hooks/apps.md +12 -0
- package/zh/apis/monorepo/hooks/code-workspace.md +10 -0
- package/zh/apis/monorepo/hooks/examples.md +14 -0
- package/zh/apis/monorepo/hooks/features.md +14 -0
- package/zh/apis/monorepo/hooks/index.md +12 -0
- package/zh/apis/monorepo/hooks/packages.md +14 -0
- package/zh/apis/monorepo/hooks/pnpm-workspace.md +10 -0
- package/zh/apis/monorepo/hooks/pnpmfile.md +10 -0
- package/zh/apis/monorepo/overview.md +11 -0
- package/zh/community/index.md +3 -0
- package/zh/components/command-tip.md +57 -0
- package/zh/components/deploy.md +60 -0
- package/zh/components/dev-ide.md +1 -0
- package/zh/components/entry-name.md +15 -0
- package/zh/components/env-prepare.md +1 -0
- package/zh/components/launch-bff-choices.md +6 -0
- package/zh/components/reduck-tip.md +5 -0
- package/zh/configure/app/bff/_category_.json +4 -0
- package/zh/configure/app/bff/fetcher.md +32 -0
- package/zh/configure/app/bff/prefix.md +38 -0
- package/zh/configure/app/bff/proxy.md +76 -0
- package/zh/configure/app/dev/_category_.json +4 -0
- package/zh/configure/app/dev/asset-prefix.md +13 -0
- package/zh/configure/app/dev/hmr.md +13 -0
- package/zh/configure/app/dev/https.md +13 -0
- package/zh/configure/app/dev/port.md +13 -0
- package/zh/configure/app/dev/progress-bar.md +13 -0
- package/zh/configure/app/dev/proxy.md +79 -0
- package/zh/configure/app/dev/start-url.md +13 -0
- package/zh/configure/app/dev/with-master-app.md +35 -0
- package/zh/configure/app/html/app-icon.md +13 -0
- package/zh/configure/app/html/crossorigin.md +13 -0
- package/zh/configure/app/html/disable-html-folder.md +13 -0
- package/zh/configure/app/html/favicon-by-entries.md +13 -0
- package/zh/configure/app/html/favicon.md +13 -0
- package/zh/configure/app/html/inject-by-entries.md +13 -0
- package/zh/configure/app/html/inject.md +13 -0
- package/zh/configure/app/html/meta-by-entries.md +13 -0
- package/zh/configure/app/html/meta.md +13 -0
- package/zh/configure/app/html/mount-id.md +13 -0
- package/zh/configure/app/html/template-by-entries.md +13 -0
- package/zh/configure/app/html/template-parameters-by-entries.md +13 -0
- package/zh/configure/app/html/template-parameters.md +13 -0
- package/zh/configure/app/html/template.md +13 -0
- package/zh/configure/app/html/title-by-entries.md +13 -0
- package/zh/configure/app/html/title.md +13 -0
- package/zh/configure/app/output/_category_.json +4 -0
- package/zh/configure/app/output/asset-prefix.md +13 -0
- package/zh/configure/app/output/assets-retry.md +13 -0
- package/zh/configure/app/output/charset.md +13 -0
- package/zh/configure/app/output/clean-dist-path.md +13 -0
- package/zh/configure/app/output/convert-to-rem.md +13 -0
- package/zh/configure/app/output/copy.md +13 -0
- package/zh/configure/app/output/css-module-local-ident-name.md +13 -0
- package/zh/configure/app/output/data-uri-limit.md +13 -0
- package/zh/configure/app/output/disable-css-module-extension.md +13 -0
- package/zh/configure/app/output/disable-filename-hash.md +13 -0
- package/zh/configure/app/output/disable-inline-runtime-chunk.md +13 -0
- package/zh/configure/app/output/disable-minimize.md +13 -0
- package/zh/configure/app/output/disable-node-polyfill.md +24 -0
- package/zh/configure/app/output/disable-source-map.md +13 -0
- package/zh/configure/app/output/dist-path.md +13 -0
- package/zh/configure/app/output/enable-asset-fallback.md +13 -0
- package/zh/configure/app/output/enable-asset-manifest.md +13 -0
- package/zh/configure/app/output/enable-css-module-tsdeclaration.md +13 -0
- package/zh/configure/app/output/enable-inline-scripts.md +13 -0
- package/zh/configure/app/output/enable-inline-styles.md +13 -0
- package/zh/configure/app/output/enable-latest-decorators.md +13 -0
- package/zh/configure/app/output/enable-modern-mode.md +26 -0
- package/zh/configure/app/output/externals.md +13 -0
- package/zh/configure/app/output/filename.md +13 -0
- package/zh/configure/app/output/legal-comments.md +13 -0
- package/zh/configure/app/output/override-browserslist.md +13 -0
- package/zh/configure/app/output/polyfill.md +13 -0
- package/zh/configure/app/output/ssg.md +226 -0
- package/zh/configure/app/output/svg-default-export.md +13 -0
- package/zh/configure/app/performance/build-cache.md +13 -0
- package/zh/configure/app/performance/bundle-analyze.md +13 -0
- package/zh/configure/app/performance/chunk-split.md +13 -0
- package/zh/configure/app/performance/print-file-size.md +13 -0
- package/zh/configure/app/performance/profile.md +13 -0
- package/zh/configure/app/performance/remove-console.md +13 -0
- package/zh/configure/app/performance/remove-moment-locale.md +13 -0
- package/zh/configure/app/plugins.md +74 -0
- package/zh/configure/app/runtime/_category_.json +4 -0
- package/zh/configure/app/runtime/master-app.md +72 -0
- package/zh/configure/app/runtime/router.md +54 -0
- package/zh/configure/app/runtime/state.md +45 -0
- package/zh/configure/app/security/sri.md +13 -0
- package/zh/configure/app/server/_category_.json +4 -0
- package/zh/configure/app/server/base-url.md +36 -0
- package/zh/configure/app/server/port.md +21 -0
- package/zh/configure/app/server/public-routes.md +29 -0
- package/zh/configure/app/server/routes.md +92 -0
- package/zh/configure/app/server/ssr-by-entries.md +32 -0
- package/zh/configure/app/server/ssr.md +24 -0
- package/zh/configure/app/source/_category_.json +4 -0
- package/zh/configure/app/source/alias.md +13 -0
- package/zh/configure/app/source/compile-js-data-uri.md +13 -0
- package/zh/configure/app/source/config-dir.md +15 -0
- package/zh/configure/app/source/define.md +13 -0
- package/zh/configure/app/source/design-system.md +1156 -0
- package/zh/configure/app/source/disable-default-entries.md +23 -0
- package/zh/configure/app/source/enable-async-entry.md +53 -0
- package/zh/configure/app/source/entries-dir.md +42 -0
- package/zh/configure/app/source/entries.md +55 -0
- package/zh/configure/app/source/global-vars.md +13 -0
- package/zh/configure/app/source/include.md +13 -0
- package/zh/configure/app/source/module-scopes.md +13 -0
- package/zh/configure/app/source/pre-entry.md +13 -0
- package/zh/configure/app/source/resolve-extension-prefix.md +13 -0
- package/zh/configure/app/source/resolve-main-fields.md +13 -0
- package/zh/configure/app/testing/_category_.json +4 -0
- package/zh/configure/app/testing/transformer.md +17 -0
- package/zh/configure/app/tools/_category_.json +4 -0
- package/zh/configure/app/tools/autoprefixer.md +13 -0
- package/zh/configure/app/tools/babel.md +13 -0
- package/zh/configure/app/tools/css-extract.md +13 -0
- package/zh/configure/app/tools/css-loader.md +13 -0
- package/zh/configure/app/tools/dev-server.md +13 -0
- package/zh/configure/app/tools/esbuild.md +61 -0
- package/zh/configure/app/tools/html-plugin.md +13 -0
- package/zh/configure/app/tools/inspector.md +13 -0
- package/zh/configure/app/tools/jest.md +41 -0
- package/zh/configure/app/tools/less.md +13 -0
- package/zh/configure/app/tools/minify-css.md +13 -0
- package/zh/configure/app/tools/postcss.md +13 -0
- package/zh/configure/app/tools/pug.md +13 -0
- package/zh/configure/app/tools/sass.md +13 -0
- package/zh/configure/app/tools/style-loader.md +13 -0
- package/zh/configure/app/tools/styled-components.md +13 -0
- package/zh/configure/app/tools/tailwindcss.md +48 -0
- package/zh/configure/app/tools/terser.md +13 -0
- package/zh/configure/app/tools/ts-checker.md +13 -0
- package/zh/configure/app/tools/ts-loader.md +13 -0
- package/zh/configure/app/tools/webpack-chain.md +13 -0
- package/zh/configure/app/tools/webpack.md +13 -0
- package/zh/configure/app/usage.md +81 -0
- package/zh/configure/generator/introduce.md +113 -0
- package/zh/configure/generator/module.md +43 -0
- package/zh/configure/generator/monorepo.md +28 -0
- package/zh/configure/generator/mwa.md +127 -0
- package/zh/guides/advanced-features/_category_.json +9 -0
- package/zh/guides/advanced-features/bff/_category_.json +4 -0
- package/zh/guides/advanced-features/bff/bff-proxy.md +25 -0
- package/zh/guides/advanced-features/bff/bff-server.md +142 -0
- package/zh/guides/advanced-features/bff/frameworks.md +348 -0
- package/zh/guides/advanced-features/bff/function.md +236 -0
- package/zh/guides/advanced-features/code-split.md +68 -0
- package/zh/guides/advanced-features/compatibility.md +89 -0
- package/zh/guides/advanced-features/custom-app.md +4 -0
- package/zh/guides/advanced-features/eslint.md +146 -0
- package/zh/guides/advanced-features/index.md +12 -0
- package/zh/guides/advanced-features/low-level.md +44 -0
- package/zh/guides/advanced-features/ssg.md +151 -0
- package/zh/guides/advanced-features/ssr.md +186 -0
- package/zh/guides/advanced-features/testing.md +4 -0
- package/zh/guides/advanced-features/typescript.md +4 -0
- package/zh/guides/advanced-features/web-server.md +135 -0
- package/zh/guides/basic-features/_category_.json +9 -0
- package/zh/guides/basic-features/alias.md +67 -0
- package/zh/guides/basic-features/css/_category_.json +4 -0
- package/zh/guides/basic-features/css/css-in-js.md +38 -0
- package/zh/guides/basic-features/css/css-modules.md +86 -0
- package/zh/guides/basic-features/css/less-sass.md +29 -0
- package/zh/guides/basic-features/css/postcss.md +81 -0
- package/zh/guides/basic-features/css/tailwindcss.md +98 -0
- package/zh/guides/basic-features/data-fetch.md +4 -0
- package/zh/guides/basic-features/env-vars.md +83 -0
- package/zh/guides/basic-features/html.md +128 -0
- package/zh/guides/basic-features/image.md +43 -0
- package/zh/guides/basic-features/index.md +12 -0
- package/zh/guides/basic-features/mock.md +85 -0
- package/zh/guides/basic-features/proxy.md +85 -0
- package/zh/guides/basic-features/routes.md +4 -0
- package/zh/guides/concept/_category_.json +5 -0
- package/zh/guides/concept/entries.md +4 -0
- package/zh/guides/concept/integrated.md +4 -0
- package/zh/guides/concept/lifecycle.md +4 -0
- package/zh/guides/concept/solutions.md +4 -0
- package/zh/guides/get-started/_category_.json +5 -0
- package/zh/guides/get-started/quick-start.md +4 -0
- package/zh/guides/get-started/upgrade.md +4 -0
- package/zh/guides/overview.md +11 -0
- package/zh/guides/topic-detail/_category_.json +5 -0
- package/zh/guides/topic-detail/changesets/_category_.json +4 -0
- package/zh/guides/topic-detail/changesets/add.md +125 -0
- package/zh/guides/topic-detail/changesets/changelog.md +239 -0
- package/zh/guides/topic-detail/changesets/commit.md +272 -0
- package/zh/guides/topic-detail/changesets/config.md +146 -0
- package/zh/guides/topic-detail/changesets/github.md +168 -0
- package/zh/guides/topic-detail/changesets/introduce.md +57 -0
- package/zh/guides/topic-detail/changesets/release-note.md +262 -0
- package/zh/guides/topic-detail/changesets/release-pre.md +49 -0
- package/zh/guides/topic-detail/changesets/release.md +228 -0
- package/zh/guides/topic-detail/compile-speed.md +182 -0
- package/zh/guides/topic-detail/framework-plugin/_category_.json +4 -0
- package/zh/guides/topic-detail/framework-plugin/abstract.md +27 -0
- package/zh/guides/topic-detail/framework-plugin/extend.md +163 -0
- package/zh/guides/topic-detail/framework-plugin/implement.md +188 -0
- package/zh/guides/topic-detail/framework-plugin/relationship.md +119 -0
- package/zh/guides/topic-detail/generator-plugin/_category_.json +4 -0
- package/zh/guides/topic-detail/generator-plugin/abstract.md +23 -0
- package/zh/guides/topic-detail/generator-plugin/develop.md +120 -0
- package/zh/guides/topic-detail/generator-plugin/use.md +61 -0
- package/zh/guides/topic-detail/micro-frontend/_category_.json +4 -0
- package/zh/guides/topic-detail/micro-frontend/communicate.md +39 -0
- package/zh/guides/topic-detail/micro-frontend/debugging.md +168 -0
- package/zh/guides/topic-detail/micro-frontend/introduction.md +13 -0
- package/zh/guides/topic-detail/micro-frontend/mixed-stack.md +24 -0
- package/zh/guides/topic-detail/micro-frontend/route-mode.md +110 -0
- package/zh/guides/topic-detail/model/_category_.json +4 -0
- package/zh/guides/topic-detail/model/auto-actions.md +90 -0
- package/zh/guides/topic-detail/model/computed-state.md +151 -0
- package/zh/guides/topic-detail/model/define-model.md +66 -0
- package/zh/guides/topic-detail/model/faq.md +43 -0
- package/zh/guides/topic-detail/model/manage-effects.md +259 -0
- package/zh/guides/topic-detail/model/model-communicate.md +219 -0
- package/zh/guides/topic-detail/model/performance.md +173 -0
- package/zh/guides/topic-detail/model/quick-start.md +112 -0
- package/zh/guides/topic-detail/model/redux-integration.md +21 -0
- package/zh/guides/topic-detail/model/test-model.md +43 -0
- package/zh/guides/topic-detail/model/typescript-best-practice.md +71 -0
- package/zh/guides/topic-detail/model/use-model.md +244 -0
- package/zh/guides/topic-detail/model/use-out-of-modernjs.md +51 -0
- package/zh/guides/topic-detail/monorepo/_category_.json +4 -0
- package/zh/guides/topic-detail/monorepo/create-sub-project.md +64 -0
- package/zh/guides/topic-detail/monorepo/deploy.md +43 -0
- package/zh/guides/topic-detail/monorepo/intro.md +15 -0
- package/zh/guides/topic-detail/monorepo/publish.md +68 -0
- package/zh/guides/topic-detail/monorepo/sub-project-interface.md +170 -0
- package/zh/guides/troubleshooting/_category_.json +5 -0
- package/zh/guides/troubleshooting/compile.md +379 -0
- package/zh/guides/troubleshooting/dependencies.md +168 -0
- package/zh/tutorials/first-app/_category_.json +5 -0
- package/zh/tutorials/first-app/c01-getting-started/1.1-prerequisites.md +25 -0
- package/zh/tutorials/first-app/c01-getting-started/1.2-minimal-mwa.md +118 -0
- package/zh/tutorials/first-app/c01-getting-started/1.3-dev-command.md +29 -0
- package/zh/tutorials/first-app/c01-getting-started/1.4-enable-ssr.md +44 -0
- package/zh/tutorials/first-app/c01-getting-started/1.5-start-command.md +18 -0
- package/zh/tutorials/first-app/c01-getting-started/1.6-create-repo.md +31 -0
- package/zh/tutorials/first-app/c01-getting-started/_category_.json +3 -0
- package/zh/tutorials/first-app/c02-generator-and-studio/2.1-generator.md +87 -0
- package/zh/tutorials/first-app/c02-generator-and-studio/2.2-boilerplates.md +28 -0
- package/zh/tutorials/first-app/c02-generator-and-studio/2.3-configuration.md +21 -0
- package/zh/tutorials/first-app/c02-generator-and-studio/_category_.json +3 -0
- package/zh/tutorials/first-app/c03-ide/3.1-setting-up.md +55 -0
- package/zh/tutorials/first-app/c03-ide/3.2-hints-in-ide.md +66 -0
- package/zh/tutorials/first-app/c03-ide/3.3-autofix-in-ide.md +11 -0
- package/zh/tutorials/first-app/c03-ide/3.4-autofix-in-cli.md +63 -0
- package/zh/tutorials/first-app/c03-ide/_category_.json +3 -0
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.1-use-es6-plus.md +67 -0
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.2-use-typescript.md +111 -0
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.3-compatibility.md +67 -0
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/_category_.json +3 -0
- package/zh/tutorials/first-app/c05-component/5.1-use-ui-library.md +68 -0
- package/zh/tutorials/first-app/c05-component/5.2-use-standalone-component.md +92 -0
- package/zh/tutorials/first-app/c05-component/_category_.json +3 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.1-css-in-js.md +110 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.2-utility-class.md +148 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.3-postcss.md +84 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.4-design-system.md +83 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.5-storybook.md +77 -0
- package/zh/tutorials/first-app/c06-css-and-component/6.6-testing.md +113 -0
- package/zh/tutorials/first-app/c06-css-and-component/_category_.json +3 -0
- package/zh/tutorials/first-app/c07-app-entry/7.1-intro.md +64 -0
- package/zh/tutorials/first-app/c07-app-entry/7.2-add-entry-in-cli.md +104 -0
- package/zh/tutorials/first-app/c07-app-entry/7.3-manage-entries-by-hand.md +74 -0
- package/zh/tutorials/first-app/c07-app-entry/_category_.json +3 -0
- package/zh/tutorials/first-app/c08-client-side-routing/8.1-code-based-routing.md +153 -0
- package/zh/tutorials/first-app/c08-client-side-routing/8.2-file-based-routing.md +318 -0
- package/zh/tutorials/first-app/c08-client-side-routing/_category_.json +3 -0
- package/zh/tutorials/first-app/c09-bff/9.1-serverless.md +30 -0
- package/zh/tutorials/first-app/c09-bff/9.2-enable-bff.md +93 -0
- package/zh/tutorials/first-app/c09-bff/9.3-fetch-bff.md +205 -0
- package/zh/tutorials/first-app/c09-bff/_category_.json +3 -0
- package/zh/tutorials/first-app/c10-model/10.1-application-architecture.md +23 -0
- package/zh/tutorials/first-app/c10-model/10.2-add-model.md +185 -0
- package/zh/tutorials/first-app/c10-model/10.3-use-model.md +54 -0
- package/zh/tutorials/first-app/c10-model/10.4-testing.md +69 -0
- package/zh/tutorials/first-app/c10-model/_category_.json +3 -0
- package/zh/tutorials/first-app/c11-container/11.1-use-model-with-app-state.md +274 -0
- package/zh/tutorials/first-app/c11-container/11.2-add-container.md +106 -0
- package/zh/tutorials/first-app/c11-container/11.3-use-loader.md +61 -0
- package/zh/tutorials/first-app/c11-container/11.4-testing.md +56 -0
- package/zh/tutorials/first-app/c11-container/_category_.json +3 -0
- package/zh/tutorials/first-app/overview.md +11 -0
- package/zh/tutorials/foundations/_category_.json +5 -0
- package/zh/tutorials/foundations/basic.md +8 -0
- package/zh/tutorials/foundations/introduction.md +41 -0
|
@@ -0,0 +1,168 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 2
|
|
3
|
+
title: 子应用调试
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
根据研发的不同阶段,我们将子应用调试分为如下两种方式:
|
|
7
|
+
|
|
8
|
+
1. 使用本地主应用调试。
|
|
9
|
+
2. 使用线上主应用调试。
|
|
10
|
+
|
|
11
|
+
## 使用本地主应用调试
|
|
12
|
+
|
|
13
|
+
项目初期,主应用未部署,可以使用本地分别启动主应用、子应用的方式进行调试。
|
|
14
|
+
|
|
15
|
+
### 主应用
|
|
16
|
+
|
|
17
|
+
#### 配置
|
|
18
|
+
|
|
19
|
+
```js title="modern.config.js"
|
|
20
|
+
export default defineConfig({
|
|
21
|
+
runtime: {
|
|
22
|
+
router: true,
|
|
23
|
+
masterApp: {
|
|
24
|
+
manifest: {
|
|
25
|
+
modules: [
|
|
26
|
+
{
|
|
27
|
+
name: 'Dashboard',
|
|
28
|
+
entry: 'http://localhost:8081',
|
|
29
|
+
},
|
|
30
|
+
],
|
|
31
|
+
},
|
|
32
|
+
},
|
|
33
|
+
},
|
|
34
|
+
});
|
|
35
|
+
```
|
|
36
|
+
|
|
37
|
+
假设本地的子应用的名字为 `DashBoard` 且启动服务的地址为 `http://localhost:8081`。配置 `runtime.masterApp.modules` 字段指定子应用的相关信息。
|
|
38
|
+
|
|
39
|
+
#### 加载子应用
|
|
40
|
+
|
|
41
|
+
使用 [useModuleApps](/docs/apis/app/runtime/app/use-module-apps) API 获取子应用组件,并加载子应用。
|
|
42
|
+
|
|
43
|
+
```tsx title=App.tsx
|
|
44
|
+
import { useModuleApps } from '@modern-js/plugin-garfish';
|
|
45
|
+
|
|
46
|
+
function App() {
|
|
47
|
+
const { Dashboard } = useModuleApps();
|
|
48
|
+
|
|
49
|
+
return (
|
|
50
|
+
<div>
|
|
51
|
+
Master APP
|
|
52
|
+
<Route path="/dashboard">
|
|
53
|
+
<Dashboard />
|
|
54
|
+
</Route>
|
|
55
|
+
</div>
|
|
56
|
+
);
|
|
57
|
+
}
|
|
58
|
+
```
|
|
59
|
+
|
|
60
|
+
### 子应用
|
|
61
|
+
|
|
62
|
+
#### 配置
|
|
63
|
+
|
|
64
|
+
```js title="modern.config.js"
|
|
65
|
+
export default defineConfig({
|
|
66
|
+
deploy: {
|
|
67
|
+
microFrontend: true,
|
|
68
|
+
},
|
|
69
|
+
});
|
|
70
|
+
```
|
|
71
|
+
|
|
72
|
+
当 `deploy.microFrontend` 字段配置为 true 的时候,Modern.js 将认为当前应用是一个微前端子应用,并将其编译为符合 Garfish 子应用规范的产物。
|
|
73
|
+
|
|
74
|
+
#### 子应用代码
|
|
75
|
+
|
|
76
|
+
子应用在代码层面和应用工程是完全一致的。
|
|
77
|
+
|
|
78
|
+
```tsx title=src/App.tsx
|
|
79
|
+
function App() {
|
|
80
|
+
return <div>dashboard</div>;
|
|
81
|
+
}
|
|
82
|
+
```
|
|
83
|
+
|
|
84
|
+
:::info 注
|
|
85
|
+
目前不支持在子应用中使用 BFF 功能。
|
|
86
|
+
:::
|
|
87
|
+
|
|
88
|
+
然后分别启动主应用和子应用(执行 `pnpm dev`),主应用访问 `8080` 端口,子应用访问 `8081` 端口。浏览器打开 `http://localhost:8080/dashboard` 就能看到加载了 `Dashboard` 子应用的效果了。
|
|
89
|
+
|
|
90
|
+
## 使用线上主应用调试
|
|
91
|
+
|
|
92
|
+
当主应用项目部署之后,Modern.js 提供了用线上主应用调试本地子应用的方式。
|
|
93
|
+
|
|
94
|
+
:::info 注
|
|
95
|
+
本小节所用线上地址均是虚构,只为演示方便。
|
|
96
|
+
:::
|
|
97
|
+
|
|
98
|
+
### 主应用
|
|
99
|
+
|
|
100
|
+
#### 配置
|
|
101
|
+
|
|
102
|
+
```js title="modern.config.js"
|
|
103
|
+
export default defineConfig({
|
|
104
|
+
server: {
|
|
105
|
+
enableMicroFrontendDebug: true,
|
|
106
|
+
},
|
|
107
|
+
runtime: {
|
|
108
|
+
router: true,
|
|
109
|
+
masterApp: {
|
|
110
|
+
manifest: {
|
|
111
|
+
modules: [
|
|
112
|
+
{
|
|
113
|
+
name: 'Dashboard',
|
|
114
|
+
entry: 'http://modern-js.dev/dashboard',
|
|
115
|
+
},
|
|
116
|
+
],
|
|
117
|
+
},
|
|
118
|
+
},
|
|
119
|
+
},
|
|
120
|
+
});
|
|
121
|
+
```
|
|
122
|
+
|
|
123
|
+
:::info 注
|
|
124
|
+
`enableMicroFrontendDebug` 会在线上开启 微前端 Debug 模式,如担心安全隐患,可只在线上测试环境开启,线上正式环境关掉该配置。
|
|
125
|
+
:::
|
|
126
|
+
|
|
127
|
+
### 子应用
|
|
128
|
+
|
|
129
|
+
#### 配置
|
|
130
|
+
|
|
131
|
+
```js title="modern.config.js"
|
|
132
|
+
export default defineConfig({
|
|
133
|
+
deploy: {
|
|
134
|
+
microFrontend: true,
|
|
135
|
+
},
|
|
136
|
+
});
|
|
137
|
+
```
|
|
138
|
+
|
|
139
|
+
本地启动子应用,其端口为 `8080`。
|
|
140
|
+
|
|
141
|
+
### Query 模式调试
|
|
142
|
+
|
|
143
|
+
访问主应用地址 `http://master.example.com/` 并在 URL 后加上 Query `?__debug__micro-frontend-debug-name=TableList&__debug__micro-frontend-debug-entry=http://localhost:8080`。
|
|
144
|
+
|
|
145
|
+
此时访问主应用后,服务端注入的子应用模块信息将被替换为我们 Query 里的信息。即 `TableList` 子应用 `entry` 为 `http://localhost:8080`。线上主应用切换到 `/tablelist` 路由后将会加载本地的子应用。
|
|
146
|
+
|
|
147
|
+

|
|
148
|
+
|
|
149
|
+
### Header 模式调试(推荐)
|
|
150
|
+
|
|
151
|
+
Query 调试时,当路透跳转的时候,Query 参数会丢失,reload 页面后,服务端返回的子应用信息里将不会注入本地的子应用信息。可以使用 Header 模式来调试,获取更稳定的调试开发体验。
|
|
152
|
+
|
|
153
|
+
#### 环境要求
|
|
154
|
+
|
|
155
|
+
[ModHeader](https://modheader.com/install) 是用于 Mock 浏览器请求/返回 Header 的浏览器插件。使用 ModHeader 支持的浏览器(Chrome、Firefox、Opera、Edge),并安装 ModHeader 插件。
|
|
156
|
+
|
|
157
|
+
#### 配置 Header
|
|
158
|
+
|
|
159
|
+
配置如下 Header:
|
|
160
|
+
|
|
161
|
+
- `x-micro-frontend-module-name TableList`
|
|
162
|
+
- `x-micro-frontend-module-entry http://localhost:8080`
|
|
163
|
+
|
|
164
|
+
访问主应用地址如下所示
|
|
165
|
+
|
|
166
|
+

|
|
167
|
+
|
|
168
|
+
可以看到此时服务端返回的 `TableList` 子应用信息是 Header 里面指定的本地域名 `http://localhost:8080`
|
|
@@ -0,0 +1,13 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 1
|
|
3
|
+
title: 微前端介绍
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
随着前端生态的繁重以及 Web 应用日益复杂化,给大型项目研发流程、跨团队协作等带来不小的挑战。微前端从架构层面出发将多个独立交付的前端应用组成整体,这些前端应用能够「独立开发」、「独立测试」、「独立部署」,但是最终在用户看来仍然是内聚的单个产品。
|
|
7
|
+
|
|
8
|
+
[Garfish](https://garfish.top/guide/) 是业界成熟的微前端解决方案,Modern.js 中开箱即用的支持了 [Garfish](https://garfish.top/guide/)。
|
|
9
|
+
|
|
10
|
+
在微前端研发模式中,应用会被分成 **主应用**、和 **子应用**。
|
|
11
|
+
|
|
12
|
+
- 主应用:微前端项目的基座工程,所有子应用都会由它来加载。
|
|
13
|
+
- 子应用:独立开发、独立部署的应用,最终会被主应用加载。
|
|
@@ -0,0 +1,24 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 5
|
|
3
|
+
title: 混合技术栈
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
Modern.js 微前端方案是基于 [Garfish](https://garfish.top/) 封装的,提供了一些更开箱即用的使用方式。
|
|
7
|
+
|
|
8
|
+
当你的主应用和子应用不全是 Modern.js 应用的时候,可以参考这片文档。
|
|
9
|
+
|
|
10
|
+
1. 子应用是 **Modern.js**,主应用使用的原生 Garfish 微前端。
|
|
11
|
+
2. 主应用是 **Modern.js**,子应用有的是其它技术栈。
|
|
12
|
+
|
|
13
|
+
## 子应用是 Modern.js
|
|
14
|
+
|
|
15
|
+
**Modern.js** 子应用编译后会生成标准的 [Garfish 子应用导出](https://garfish.top/quick-start#%E5%AD%90%E5%BA%94%E7%94%A8)。
|
|
16
|
+
所以可以直接接入标准的微前端主应用。
|
|
17
|
+
|
|
18
|
+
:::info 注
|
|
19
|
+
子应用是 **Modern.js**,主应用使用的原生 Garfish 微前端时,**子应用调试模式** 不可用。
|
|
20
|
+
:::
|
|
21
|
+
|
|
22
|
+
## 主应用是 Modern.js
|
|
23
|
+
|
|
24
|
+
主应用是 **Modern.js**,子应用用的其它技术栈。子应用按照 [Garfish 子应用标准](https://garfish.top/quick-start#%E5%AD%90%E5%BA%94%E7%94%A8) 开发即可。
|
|
@@ -0,0 +1,110 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 4
|
|
3
|
+
title: 加载子应用
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
在微前端中分为两种加载子应用的方式:
|
|
7
|
+
|
|
8
|
+
1. **子应用组件** 获取到每个子应用的组件,之后就可以像使用普通的 React 组件一样渲染微前端的子应用。
|
|
9
|
+
2. **集中式路由** 通过集中式的路由配置,自动根据当前页面 pathname 激活渲染对应的子应用。
|
|
10
|
+
|
|
11
|
+
## 子应用组件
|
|
12
|
+
|
|
13
|
+
使用 `useModuleApps` API 可以获取到各个子应用的组件。结合 `router`,可以自控式的根据不同的路由渲染不同的子应用。
|
|
14
|
+
|
|
15
|
+
假设我们的子应用列表配置如下:
|
|
16
|
+
|
|
17
|
+
```js title="modern.config.js"
|
|
18
|
+
export default defineConfig({
|
|
19
|
+
runtime: {
|
|
20
|
+
masterApp: {
|
|
21
|
+
manifest: {
|
|
22
|
+
modules: [
|
|
23
|
+
{
|
|
24
|
+
name: "Dashboard",
|
|
25
|
+
entry: "http://localhost:8081"
|
|
26
|
+
},
|
|
27
|
+
{
|
|
28
|
+
name: "TableList",
|
|
29
|
+
entry: "http://localhost:8082"
|
|
30
|
+
}
|
|
31
|
+
]
|
|
32
|
+
}
|
|
33
|
+
}
|
|
34
|
+
}
|
|
35
|
+
}
|
|
36
|
+
```
|
|
37
|
+
|
|
38
|
+
编辑主应用 `App.tsx` 文件如下:
|
|
39
|
+
|
|
40
|
+
```tsx title=主应用:App.tsx
|
|
41
|
+
import { useModuleApps } from '@modern-js/plugin-garfish';
|
|
42
|
+
import { Route, Switch } from '@modern-js/runtime/router';
|
|
43
|
+
|
|
44
|
+
function App() {
|
|
45
|
+
const { Dashboard, TableList } = useModuleApps();
|
|
46
|
+
|
|
47
|
+
return <div>
|
|
48
|
+
<Switch>
|
|
49
|
+
<Route path='/dashboard'>
|
|
50
|
+
<Dashboard />
|
|
51
|
+
</Route>
|
|
52
|
+
<Route path='/tablelist'>
|
|
53
|
+
<TableList />
|
|
54
|
+
</Route>
|
|
55
|
+
</ Switch>
|
|
56
|
+
</div>
|
|
57
|
+
}
|
|
58
|
+
```
|
|
59
|
+
|
|
60
|
+
这里通过 `Route` 组件自定义了 **DashBoard** 的激活路由为 **/dashboard**, **TableList** 的激活路由为 **/tablelist**。
|
|
61
|
+
|
|
62
|
+
## 集中式路由
|
|
63
|
+
|
|
64
|
+
**集中式路由** 是将子应用的激活路由集中配置的方式。我们给子应用列表信息添加 `activeWhen` 字段来启用 **集中式路由**。
|
|
65
|
+
|
|
66
|
+
```js title="modern.config.js"Å {8,13}
|
|
67
|
+
export default defineConfig({
|
|
68
|
+
runtime: {
|
|
69
|
+
masterApp: {
|
|
70
|
+
manifest: {
|
|
71
|
+
modules: [
|
|
72
|
+
{
|
|
73
|
+
name: "Dashboard",
|
|
74
|
+
activeWhen: '/dashboard',
|
|
75
|
+
entry: "http://localhost:8081"
|
|
76
|
+
},
|
|
77
|
+
{
|
|
78
|
+
name: TableList,
|
|
79
|
+
activeWhen: '/tablelist',
|
|
80
|
+
entry: "http://localhost:8082"
|
|
81
|
+
}
|
|
82
|
+
]
|
|
83
|
+
}
|
|
84
|
+
}
|
|
85
|
+
}
|
|
86
|
+
}
|
|
87
|
+
```
|
|
88
|
+
|
|
89
|
+
然后在主应用中使用 `useModuleApp` API 来获取 `MApp` 在主应用渲染。
|
|
90
|
+
|
|
91
|
+
```tsx title=主应用:App.tsx
|
|
92
|
+
import { useModuleApp } from '@modern-js/runtime';
|
|
93
|
+
|
|
94
|
+
function App() {
|
|
95
|
+
const MApp = useModuleApp();
|
|
96
|
+
|
|
97
|
+
return <div>
|
|
98
|
+
<MApp />
|
|
99
|
+
</div>
|
|
100
|
+
}
|
|
101
|
+
```
|
|
102
|
+
|
|
103
|
+
这样启动应用后,访问 `/dashboard` 路由,会渲染 `Dashboard` 子应用,访问 `/tablelist` 路由,会渲染 `TableList` 子应用。
|
|
104
|
+
|
|
105
|
+
## 两种模式混用
|
|
106
|
+
|
|
107
|
+
当然 **子应用组件** 和 **集中式路由** 是可以混合使用的。
|
|
108
|
+
|
|
109
|
+
- 一部分子应用作为 **子应用组件** 激活,另外一部分作为 **集中式路由** 激活。
|
|
110
|
+
- 一部分子应用既可以作为 **集中式路由** 激活,也可以作为 **子应用组件** 激活。
|
|
@@ -0,0 +1,90 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 6
|
|
3
|
+
title: 自动生成 Actions
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
在 [快速上手](/docs/guides/topic-detail/model/quick-start) 中,我们实现最简单的计数器 Model 也需要 10 行代码。
|
|
7
|
+
实际上,Modern.js 支持根据声明的 `state` 类型,自动生成常用的 Actions,从而简化模板代码量。当前支持的类型有:
|
|
8
|
+
|
|
9
|
+
- 原始数据类型
|
|
10
|
+
- 数组类型
|
|
11
|
+
- 简单对象类型(Plain Object)
|
|
12
|
+
|
|
13
|
+
## 原始数据类型
|
|
14
|
+
|
|
15
|
+
```ts
|
|
16
|
+
const countModel = model('count').define({ state: 1 });
|
|
17
|
+
```
|
|
18
|
+
|
|
19
|
+
如上我们仅用一行就完成了一个简单的 `countModel`。使用 Model 的示例代码如下:
|
|
20
|
+
|
|
21
|
+
```tsx
|
|
22
|
+
function Counter() {
|
|
23
|
+
const [state, actions] = useModel(countModel);
|
|
24
|
+
|
|
25
|
+
useEffect(() => {
|
|
26
|
+
// 增加 1
|
|
27
|
+
actions.setState(state + 1);
|
|
28
|
+
}, []);
|
|
29
|
+
}
|
|
30
|
+
```
|
|
31
|
+
|
|
32
|
+
## 数组类型
|
|
33
|
+
|
|
34
|
+
当 State 为数组类型时,自动生成 Actions 的示例代码如下:
|
|
35
|
+
|
|
36
|
+
```ts
|
|
37
|
+
const countModel = model('count').define({ state: [] });
|
|
38
|
+
|
|
39
|
+
function Counter() {
|
|
40
|
+
const [state, actions] = useModel(countModel);
|
|
41
|
+
|
|
42
|
+
useEffect(() => {
|
|
43
|
+
actions.push(1);
|
|
44
|
+
actions.pop();
|
|
45
|
+
actions.shift();
|
|
46
|
+
actions.unshift(1);
|
|
47
|
+
actions.concat([1]);
|
|
48
|
+
actions.splice(0, 1, 2);
|
|
49
|
+
actions.filter(value => value > 1);
|
|
50
|
+
}, []);
|
|
51
|
+
}
|
|
52
|
+
```
|
|
53
|
+
|
|
54
|
+
我们可以使用 JavaScript Array 对象的方法,修改 State。
|
|
55
|
+
|
|
56
|
+
## 简单对象类型
|
|
57
|
+
|
|
58
|
+
当 State 为简单对象类型时,自动生成 Actions 的示例代码如下:
|
|
59
|
+
|
|
60
|
+
```ts
|
|
61
|
+
const countModel = model('count').define({
|
|
62
|
+
state: {
|
|
63
|
+
a: 1,
|
|
64
|
+
b: [],
|
|
65
|
+
c: {},
|
|
66
|
+
},
|
|
67
|
+
});
|
|
68
|
+
|
|
69
|
+
function Counter() {
|
|
70
|
+
const [state, actions] = useModel(countModel);
|
|
71
|
+
|
|
72
|
+
useEffect(() => {
|
|
73
|
+
actions.setA(2);
|
|
74
|
+
actions.setB([1]);
|
|
75
|
+
actions.setC({ a: 1 });
|
|
76
|
+
}, []);
|
|
77
|
+
}
|
|
78
|
+
```
|
|
79
|
+
|
|
80
|
+
根据 `a`、`b`、`c` 三个不同的字段分别生成 `setA`、`setB`、`setC` 三个 Actions。
|
|
81
|
+
|
|
82
|
+
:::info 注
|
|
83
|
+
当用户自定义的 Action 和 Modern.js 自动生成的 Action 名字一致时,用户自定义的 Action 优先级更高。例如,
|
|
84
|
+
在 `countModel` 中已经自定义 `setA` 这个 Action,调用 `actions.setA()` 时,最终执行的是用户自定义的 `setA`。
|
|
85
|
+
:::
|
|
86
|
+
|
|
87
|
+
|
|
88
|
+
:::info 补充信息
|
|
89
|
+
相关 API 的更多介绍,请参考[这里](/docs/apis/app/runtime/model/auto-actions)。
|
|
90
|
+
:::
|
|
@@ -0,0 +1,151 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 4
|
|
3
|
+
title: 衍生状态
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
一些场景中,组件需要对 Model 中的 State 进行进一步计算,才能在组件中使用,这部分逻辑可以直接写在组件内部,也可以通过 Model 的衍生状态实现。
|
|
7
|
+
衍生状态定义在 Model 中的 `computed` 字段下。根据依赖的 Model 的不同、返回类型的不同,衍生状态的定义方法可以分为以下 3 种。
|
|
8
|
+
|
|
9
|
+
|
|
10
|
+
## 只依赖自身的 State
|
|
11
|
+
|
|
12
|
+
衍生状态只依赖当前 Model 的 State,State 会作为第一个参数,传入衍生状态的定义函数中。
|
|
13
|
+
|
|
14
|
+
例如, todo 应用的 State 有 `items` 和 `filter`,`filter` 用于过滤当前页面显示的 todo 项,所以我们定义了一个 `visibleTodos` 的衍生状态可以直接在组件中使用。示例代码如下:
|
|
15
|
+
|
|
16
|
+
```ts
|
|
17
|
+
/**
|
|
18
|
+
* 假设 todo item 结构如下:
|
|
19
|
+
{
|
|
20
|
+
id: string; // id
|
|
21
|
+
text: string; // todo 事项
|
|
22
|
+
completed: boolean; // 完成状态:0 代表未完成,1 代表完成
|
|
23
|
+
}
|
|
24
|
+
**/
|
|
25
|
+
|
|
26
|
+
const todoModel = model('todo').define({
|
|
27
|
+
state: {
|
|
28
|
+
items: [],
|
|
29
|
+
filter: 'ALL', // ALL: 显示全部;COMPLETED:显示完成的事项;ACTIVE:显示未完成的事项
|
|
30
|
+
},
|
|
31
|
+
computed: {
|
|
32
|
+
visibleTodos: state => {
|
|
33
|
+
switch (state.filter) {
|
|
34
|
+
case 'ALL':
|
|
35
|
+
return state.items;
|
|
36
|
+
case 'COMPLETED':
|
|
37
|
+
return todos.filter(t => t.completed);
|
|
38
|
+
case 'ACTIVE':
|
|
39
|
+
return todos.filter(t => !t.completed);
|
|
40
|
+
default:
|
|
41
|
+
return [];
|
|
42
|
+
}
|
|
43
|
+
},
|
|
44
|
+
},
|
|
45
|
+
});
|
|
46
|
+
```
|
|
47
|
+
|
|
48
|
+
|
|
49
|
+
衍生状态最终会和 Model 的 State 进行合并,因此,可以通过 Model 的 State 对象访问到衍生状态,例如,`visibleTodos` 在组件内的使用方式如下:
|
|
50
|
+
|
|
51
|
+
```ts
|
|
52
|
+
function Todo() {
|
|
53
|
+
const [state, actions] = useModel(todoModel);
|
|
54
|
+
|
|
55
|
+
return (
|
|
56
|
+
<div>
|
|
57
|
+
<div>
|
|
58
|
+
{state.visibleTodos.map(item => (
|
|
59
|
+
<div key={item.id}>{item.text}</div>
|
|
60
|
+
))}
|
|
61
|
+
</div>
|
|
62
|
+
</div>
|
|
63
|
+
);
|
|
64
|
+
}
|
|
65
|
+
```
|
|
66
|
+
|
|
67
|
+
## 依赖其他 Model 的 State
|
|
68
|
+
|
|
69
|
+
除了依赖当前 Model 的 State,衍生状态还依赖其他 Model 的 State,这时候衍生状态的定义格式为:
|
|
70
|
+
|
|
71
|
+
```ts
|
|
72
|
+
[stateKey]: [...depModels, (selfState, ...depModels) => computedState]
|
|
73
|
+
```
|
|
74
|
+
|
|
75
|
+
下面的示例,演示了 `barModel` 的衍生状态 `combinedValue` 是如何依赖 `fooModel` 的 State 的。
|
|
76
|
+
|
|
77
|
+
```ts
|
|
78
|
+
const fooModel = model('foo').define({
|
|
79
|
+
state: {
|
|
80
|
+
value: 'foo',
|
|
81
|
+
},
|
|
82
|
+
});
|
|
83
|
+
|
|
84
|
+
const barModel = model('bar').define({
|
|
85
|
+
state: {
|
|
86
|
+
value: 'foo',
|
|
87
|
+
},
|
|
88
|
+
computed: {
|
|
89
|
+
combinedValue: [
|
|
90
|
+
fooModel,
|
|
91
|
+
(state, fooState) => state.value + fooState.value,
|
|
92
|
+
],
|
|
93
|
+
},
|
|
94
|
+
});
|
|
95
|
+
```
|
|
96
|
+
|
|
97
|
+
## 函数类型的衍生状态
|
|
98
|
+
|
|
99
|
+
衍生状态还可以返回一个函数。这时候衍生状态的定义格式为:
|
|
100
|
+
|
|
101
|
+
```ts
|
|
102
|
+
[stateKey]: (state) => (...args) => computedState // 只依赖自身的 state
|
|
103
|
+
[stateKey]: [...depModels, (selfState, ...depModels) => (...args) => computedState] // 依赖其他 Model 的 state
|
|
104
|
+
```
|
|
105
|
+
|
|
106
|
+
假设,todo 应用的 state 不存储 `filter` 状态,而是直接在组件中使用,那么 `visibleTodos` 可以是一个函数类型的值,这个函数在组件中使用的时候,接收 `filter` 参数。如下所示:
|
|
107
|
+
|
|
108
|
+
```ts
|
|
109
|
+
const todoModel = model('todo').define({
|
|
110
|
+
state: {
|
|
111
|
+
items: [],
|
|
112
|
+
},
|
|
113
|
+
computed: {
|
|
114
|
+
visibleTodos: state => filter => {
|
|
115
|
+
switch (filter) {
|
|
116
|
+
case 'ALL':
|
|
117
|
+
return state.items;
|
|
118
|
+
case 'COMPLETED':
|
|
119
|
+
return todos.filter(t => t.completed);
|
|
120
|
+
case 'ACTIVE':
|
|
121
|
+
return todos.filter(t => !t.completed);
|
|
122
|
+
default:
|
|
123
|
+
return [];
|
|
124
|
+
}
|
|
125
|
+
},
|
|
126
|
+
},
|
|
127
|
+
});
|
|
128
|
+
|
|
129
|
+
function Todo(props) {
|
|
130
|
+
// filter 状态通过 props 传入
|
|
131
|
+
const { filter } = props;
|
|
132
|
+
const [state, actions] = useModel(todoModel);
|
|
133
|
+
|
|
134
|
+
// 计算得到最终要显示的 todos
|
|
135
|
+
const todos = state.visibleTodos(filter);
|
|
136
|
+
|
|
137
|
+
return (
|
|
138
|
+
<div>
|
|
139
|
+
<div>
|
|
140
|
+
{todos.map(item => (
|
|
141
|
+
<div key={item.id}>{item.text}</div>
|
|
142
|
+
))}
|
|
143
|
+
</div>
|
|
144
|
+
</div>
|
|
145
|
+
);
|
|
146
|
+
}
|
|
147
|
+
```
|
|
148
|
+
|
|
149
|
+
:::info 更多参考
|
|
150
|
+
[使用 Model](/docs/guides/topic-detail/model/computed-state)
|
|
151
|
+
:::
|
|
@@ -0,0 +1,66 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 2
|
|
3
|
+
title: 创建 Model
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
上一节的计数器应用中,我们简单演示了如何创建一个 Model。本节我们将详细介绍 Model 的创建方法。
|
|
7
|
+
|
|
8
|
+
通过 `model` API 创建 Model,例如,`model('foo')` 表示要创建一个名为 `foo` 的 Model,通过调用 `model('foo')` 返回的 `define` 函数,定义 Model 包含的 State、Actions 等:
|
|
9
|
+
|
|
10
|
+
``` js
|
|
11
|
+
import { model, useModel } from '@modern-js/runtime/model';
|
|
12
|
+
|
|
13
|
+
const fooModel = model('foo').define({
|
|
14
|
+
state: {
|
|
15
|
+
value: 'foo',
|
|
16
|
+
},
|
|
17
|
+
actions: {
|
|
18
|
+
setValue: (state, payload){
|
|
19
|
+
state.value = payload
|
|
20
|
+
}
|
|
21
|
+
}
|
|
22
|
+
});
|
|
23
|
+
```
|
|
24
|
+
|
|
25
|
+
:::info 注
|
|
26
|
+
- Model 中的 Action 中不能包含有副作用的逻辑,如请求 HTTP 接口,访问 localStorage 等。
|
|
27
|
+
- `setValue` 内部直接修改了入参 State,看起来是违反了纯函数的定义,实际上 Reduck 内部使用 [immer](https://github.com/immerjs/immer) 来修改不可变对象,保证了这种写法不会影响对象的不可变性,所以 `setValue` 仍然是一个纯函数。当然,你也可以直接在 Action 中返回一个新对象,不过这样的写法会更加复杂一些。
|
|
28
|
+
:::
|
|
29
|
+
|
|
30
|
+
`define` 接收的参数,只是对 Model 原始结构的描述:内部定义的 State、Actions 等。`define` 返回值 `fooModel` 才是真正创建得到的 Model 对象。例如,虽然 `setValue`,有 2 个参数,但是当真正调用 `setValue` 这个 Action 时,我们只需要传入 `payload` 一个参数,因为我们调用的是 `fooModel` 上的 Action 方法,而不是 Model 原始结构上描述的 Action 方法。详细参考[使用 Model](/docs/guides/topic-detail/model/use-model)。
|
|
31
|
+
|
|
32
|
+
`define` 除了接收对象类型的参数,还可以接收函数类型的参数。例如:
|
|
33
|
+
|
|
34
|
+
``` js
|
|
35
|
+
import { model, useModel } from '@modern-js/runtime/model';
|
|
36
|
+
|
|
37
|
+
const fooModel = model('foo').define((context, utils) => {
|
|
38
|
+
return {
|
|
39
|
+
state: {
|
|
40
|
+
value: 'foo',
|
|
41
|
+
},
|
|
42
|
+
actions: {
|
|
43
|
+
setValue: (state, payload){
|
|
44
|
+
state.value = payload
|
|
45
|
+
}
|
|
46
|
+
}
|
|
47
|
+
}
|
|
48
|
+
});
|
|
49
|
+
```
|
|
50
|
+
|
|
51
|
+
通过函数定义 Model 时,函数内部会自动传入 `context`、`utils` 2 个参数,`context` 是 Reduck 的上下文对象,可以获取到 `store` 对象,`utils` 提供了一组工具函数,方便实现 Model 通信等复杂功能需求。
|
|
52
|
+
|
|
53
|
+
|
|
54
|
+
Model 支持复制。例如:
|
|
55
|
+
|
|
56
|
+
``` ts
|
|
57
|
+
const barModel = fooModel('bar');
|
|
58
|
+
```
|
|
59
|
+
|
|
60
|
+
barModel 是基于 fooModel 创建出一个的新的 Model 对象,类比面向对象编程语言中的概念,barModel 和 fooModel 是基于同一个类(Class)创建出的 2 个实例对象。当两个模块的状态管理逻辑相同,例如一个页面中的两个 tab 模块,使用的数据的结构和逻辑相同,区别只是从不同的接口获取数据,那么可以通过 Model 复制的方式,创建 2 个不同的 Model 对象。
|
|
61
|
+
|
|
62
|
+
|
|
63
|
+
:::info 补充信息
|
|
64
|
+
本节涉及的 API 的详细定义,请参考[这里](/docs/apis/app/runtime/model/model_)。
|
|
65
|
+
:::
|
|
66
|
+
|
|
@@ -0,0 +1,43 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 13
|
|
3
|
+
title: 常见问题
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
# 常见问题
|
|
7
|
+
|
|
8
|
+
## 浏览器兼容性
|
|
9
|
+
|
|
10
|
+
Reduck 的编译构建产物默认使用 ES6 语法,如果你需要支持更低版本的浏览器,请将 `@modern-js-reduck` 命名空间下的所有包加入到应用的编译过程。
|
|
11
|
+
|
|
12
|
+
:::info 补充信息
|
|
13
|
+
Reduck 使用的 [`@babel/preset-env`](https://babeljs.io/docs/en/babel-preset-env) 的详细[配置](https://github.com/modern-js-dev/reduck/blob/main/common/config.js#L10~L17)。
|
|
14
|
+
:::
|
|
15
|
+
|
|
16
|
+
## 微前端子应用 Model 访问主应用 Model
|
|
17
|
+
|
|
18
|
+
微前端子应用 Model 访问主应用 Model 时,如果该 **Model** 在主应用尚未挂载,会自动挂载到子应用上。
|
|
19
|
+
|
|
20
|
+
示例:
|
|
21
|
+
|
|
22
|
+
```ts
|
|
23
|
+
import { useModel } from '@modern-js/runtime/model';
|
|
24
|
+
import parentModel from '@MasterApp/models/todoModel';
|
|
25
|
+
|
|
26
|
+
function SubModelApp() {
|
|
27
|
+
const [state, actions] = useModel(parentModel);
|
|
28
|
+
|
|
29
|
+
return <div>...</div>
|
|
30
|
+
}
|
|
31
|
+
```
|
|
32
|
+
|
|
33
|
+

|
|
34
|
+
|
|
35
|
+
为了避免意外降级挂载,建议将主应用所需要共享的 Model 预先挂载:
|
|
36
|
+
|
|
37
|
+
```ts
|
|
38
|
+
// App 是主应用的入口组件,sharedModel1、sharedModel2 是需要共享的 Model。
|
|
39
|
+
App.models = [
|
|
40
|
+
sharedModel1,
|
|
41
|
+
sharedModel2
|
|
42
|
+
]
|
|
43
|
+
```
|