@modern-js/main-doc 2.22.0 → 2.22.1
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/CHANGELOG.md +24 -0
- package/docs/en/components/debug-app.mdx +1 -1
- package/docs/en/components/deploy.mdx +1 -0
- package/docs/en/components/entry-mode.mdx +0 -0
- package/docs/en/components/init-app.mdx +3 -7
- package/docs/en/components/release-note.mdx +1 -0
- package/docs/en/configure/app/output/css-modules.mdx +13 -0
- package/docs/en/configure/app/tools/swc.mdx +2 -16
- package/docs/en/guides/advanced-features/rspack-start.mdx +1 -2
- package/docs/en/guides/concept/builder.mdx +15 -15
- package/docs/en/guides/concept/entries.mdx +47 -46
- package/docs/en/guides/get-started/glossary.mdx +12 -12
- package/docs/en/guides/get-started/introduction.mdx +17 -20
- package/docs/en/guides/get-started/quick-start.mdx +21 -37
- package/docs/en/guides/get-started/upgrade.mdx +15 -13
- package/docs/en/guides/topic-detail/changesets/_category_.json +4 -0
- package/docs/en/guides/topic-detail/changesets/add.mdx +125 -0
- package/docs/en/guides/topic-detail/changesets/changelog.mdx +238 -0
- package/docs/en/guides/topic-detail/changesets/commit.mdx +269 -0
- package/docs/en/guides/topic-detail/changesets/config.mdx +147 -0
- package/docs/en/guides/topic-detail/changesets/github.mdx +175 -0
- package/docs/en/guides/topic-detail/changesets/introduce.mdx +56 -0
- package/docs/en/guides/topic-detail/changesets/release-note.mdx +273 -0
- package/docs/en/guides/topic-detail/changesets/release-pre.mdx +49 -0
- package/docs/en/guides/topic-detail/changesets/release.mdx +229 -0
- package/docs/en/guides/troubleshooting/builder.mdx +8 -0
- package/docs/zh/community/blog/v2-release-note.mdx +1 -1
- package/docs/zh/community/contributing-guide.mdx +1 -1
- package/docs/zh/components/entry-mode.mdx +0 -0
- package/docs/zh/components/init-app.mdx +5 -9
- package/docs/zh/configure/app/output/css-modules.mdx +13 -0
- package/docs/zh/configure/app/tools/swc.mdx +2 -16
- package/docs/zh/guides/advanced-features/rspack-start.mdx +1 -2
- package/docs/zh/guides/concept/builder.mdx +1 -1
- package/docs/zh/guides/concept/entries.mdx +18 -14
- package/docs/zh/guides/get-started/quick-start.mdx +7 -10
- package/docs/zh/guides/get-started/upgrade.mdx +1 -1
- package/docs/zh/guides/topic-detail/changesets/add.mdx +15 -13
- package/docs/zh/guides/topic-detail/changesets/changelog.mdx +20 -20
- package/docs/zh/guides/topic-detail/changesets/commit.mdx +12 -14
- package/docs/zh/guides/topic-detail/changesets/config.mdx +5 -5
- package/docs/zh/guides/topic-detail/changesets/github.mdx +38 -27
- package/docs/zh/guides/topic-detail/changesets/introduce.mdx +12 -12
- package/docs/zh/guides/topic-detail/changesets/release-note.mdx +84 -70
- package/docs/zh/guides/topic-detail/changesets/release-pre.mdx +9 -9
- package/docs/zh/guides/topic-detail/changesets/release.mdx +29 -29
- package/docs/zh/guides/troubleshooting/builder.mdx +8 -0
- package/package.json +5 -5
|
@@ -30,7 +30,7 @@ Modern.js 初始化的项目是单入口的(SPA),项目结构如下:
|
|
|
30
30
|
└── tsconfig.json
|
|
31
31
|
```
|
|
32
32
|
|
|
33
|
-
在 Modern.js 项目中,你可以很方便的将单入口切换成多入口,直接在项目下执行 `pnpm run new
|
|
33
|
+
在 Modern.js 项目中,你可以很方便的将单入口切换成多入口,直接在项目下执行 `pnpm run new`,根据提示创建入口即可:
|
|
34
34
|
|
|
35
35
|
```bash
|
|
36
36
|
? 请选择你想要的操作 创建工程元素
|
|
@@ -54,34 +54,38 @@ Modern.js 初始化的项目是单入口的(SPA),项目结构如下:
|
|
|
54
54
|
└── page.tsx
|
|
55
55
|
```
|
|
56
56
|
|
|
57
|
-
|
|
57
|
+
原本的入口代码被移动到了和 `package.json` 中 `name` 同名的目录下,并创建了 `new-entry` 入口目录。
|
|
58
58
|
|
|
59
59
|
执行 `pnpm run dev` 后,可以看到新增了一条名为 `/new-entry` 的路由,并且被迁移的代码路由并未发生变化。
|
|
60
60
|
|
|
61
61
|
:::tip
|
|
62
|
-
Modern.js 会将与 package.json 文件中 `name` 字段同名的入口作为主入口,主入口的路由为 `/`,其他入口的路由为 `/{entryName}`。
|
|
62
|
+
Modern.js 会将与 `package.json` 文件中 `name` 字段同名的入口作为主入口,主入口的路由为 `/`,其他入口的路由为 `/{entryName}`。
|
|
63
63
|
|
|
64
|
-
|
|
64
|
+
比如,`package.json` 中的 `name` 为 `myapp` 时,`src/myapp` 会作为项目的主入口。
|
|
65
65
|
|
|
66
66
|
:::
|
|
67
67
|
|
|
68
68
|
## 入口类型
|
|
69
69
|
|
|
70
|
-
|
|
70
|
+
不同的入口类型具有不同的编译和运行时行为。
|
|
71
|
+
|
|
72
|
+
import EntryMode from '@site-docs/components/entry-mode.mdx';
|
|
73
|
+
|
|
74
|
+
<EntryMode />
|
|
71
75
|
|
|
72
76
|
默认情况下,Modern.js 启动项目前会对 `src/` 下的文件进行扫描,识别入口,并生成对应的服务端路由。
|
|
73
77
|
|
|
74
78
|
:::tip
|
|
75
|
-
可以通过 [source.entriesDir](/configure/app/source/entries-dir)
|
|
79
|
+
可以通过 [source.entriesDir](/configure/app/source/entries-dir) 修改页面的入口识别目录。
|
|
76
80
|
|
|
77
81
|
:::
|
|
78
82
|
|
|
79
83
|
并非 `src/` 下所有的一级目录都会成为项目入口, 入口所在目录必须满足以下四个条件之一:
|
|
80
84
|
|
|
81
|
-
1. 具有 `routes/`
|
|
82
|
-
2. 具有 `App.[jt]sx?`
|
|
83
|
-
3. 具有 `index.[jt]sx?`
|
|
84
|
-
4. 具有 `pages/` 目录(兼容 Modern.js 1.0
|
|
85
|
+
1. 具有 `routes/` 目录。
|
|
86
|
+
2. 具有 `App.[jt]sx?` 文件。
|
|
87
|
+
3. 具有 `index.[jt]sx?` 文件。
|
|
88
|
+
4. 具有 `pages/` 目录(兼容 Modern.js 1.0)。
|
|
85
89
|
|
|
86
90
|
当 `src/` 目录满足入口特征时,Modern.js 会认为当前项目为单入口应用。
|
|
87
91
|
|
|
@@ -94,7 +98,7 @@ Modern.js 会将与 package.json 文件中 `name` 字段同名的入口作为主
|
|
|
94
98
|
|
|
95
99
|
### 框架模式入口
|
|
96
100
|
|
|
97
|
-
框架模式指需要使用 Modern.js 框架能力,例如 Router、SSR、一体化调用等。这类入口约定下,开发者定义的入口并不是真正的
|
|
101
|
+
框架模式指需要使用 Modern.js 框架能力,例如 Router、SSR、一体化调用等。这类入口约定下,开发者定义的入口并不是真正的 webpack 编译入口。Modern.js 在启动时会生成一个封装过的入口,可以在 `node_modules/.modern/{entryName}/index.js` 找到真正的入口。
|
|
98
102
|
|
|
99
103
|
#### 约定式路由
|
|
100
104
|
|
|
@@ -135,7 +139,7 @@ export default () => {
|
|
|
135
139
|
|
|
136
140
|
#### 自定义 Bootstrap
|
|
137
141
|
|
|
138
|
-
如果入口中存在 `index.[jt]sx` 文件,并且当文件默认导出函数时,Modern.js 会将默认的 bootstrap 函数作为入参传入,并用导出的函数替代默认的 bootstrap
|
|
142
|
+
如果入口中存在 `index.[jt]sx` 文件,并且当文件默认导出函数时,Modern.js 会将默认的 `bootstrap` 函数作为入参传入,并用导出的函数替代默认的 `bootstrap`,这样开发者可以自定义将组件挂载到 DOM 节点上,或在挂载前添加自定义行为。例如:
|
|
139
143
|
|
|
140
144
|
```tsx
|
|
141
145
|
export default (App: React.ComponentType, bootstrap: () => void) => {
|
|
@@ -178,9 +182,9 @@ export default AppWrapper;
|
|
|
178
182
|
|
|
179
183
|
### 构建模式入口
|
|
180
184
|
|
|
181
|
-
构建模式是指不使用任何 Modern.js 运行时的能力,完全由开发者自己定义项目
|
|
185
|
+
构建模式是指不使用任何 Modern.js 运行时的能力,完全由开发者自己定义项目 webpack 的入口。
|
|
182
186
|
|
|
183
|
-
如果入口中存在 `index.[jt]sx` ,并且没有默认导出函数时,这时候该文件就是真正的
|
|
187
|
+
如果入口中存在 `index.[jt]sx` ,并且没有默认导出函数时,这时候该文件就是真正的 webpack 入口文件。这里和 [Create React App](https://github.com/facebook/create-react-app) 类似,需要自己将组件挂载到 DOM 节点、添加热更新代码等。例如:
|
|
184
188
|
|
|
185
189
|
```js title=src/index.jsx
|
|
186
190
|
import React from 'react';
|
|
@@ -12,9 +12,9 @@ import Prerequisites from "@site-docs/components/prerequisites"
|
|
|
12
12
|
|
|
13
13
|
## 安装
|
|
14
14
|
|
|
15
|
-
Modern.js 提供了 `@modern-js/create`
|
|
15
|
+
Modern.js 提供了 `@modern-js/create` 工具来创建项目,不要全局安装,使用 `npx` 按需运行。
|
|
16
16
|
|
|
17
|
-
|
|
17
|
+
可以在已有的空目录来创建项目:
|
|
18
18
|
|
|
19
19
|
```bash
|
|
20
20
|
mkdir myapp && cd myapp
|
|
@@ -41,9 +41,9 @@ import DebugApp from "@site-docs/components/debug-app"
|
|
|
41
41
|
|
|
42
42
|
## 使用配置
|
|
43
43
|
|
|
44
|
-
|
|
44
|
+
通过 `@modern-js/create` 创建的 Modern.js 项目中,会默认生成 `modern.config.ts` 文件。
|
|
45
45
|
|
|
46
|
-
|
|
46
|
+
可以通过该配置文件修改配置,覆盖 Modern.js 的默认行为。例如添加如下配置,开启 SSR:
|
|
47
47
|
|
|
48
48
|
```ts title="modern.config.ts"
|
|
49
49
|
import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
@@ -51,7 +51,6 @@ import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
|
51
51
|
export default defineConfig({
|
|
52
52
|
runtime: {
|
|
53
53
|
router: true,
|
|
54
|
-
state: true,
|
|
55
54
|
},
|
|
56
55
|
server: {
|
|
57
56
|
ssr: true,
|
|
@@ -93,14 +92,12 @@ info File sizes after production build:
|
|
|
93
92
|
构建产物默认生成到 `dist/`,目录结构如下:
|
|
94
93
|
|
|
95
94
|
```
|
|
96
|
-
|
|
97
|
-
├── asset-manifest.json
|
|
95
|
+
dist
|
|
98
96
|
├── html
|
|
99
|
-
│
|
|
100
|
-
├── loader-routes
|
|
101
|
-
│ └── main
|
|
97
|
+
│ └── main
|
|
102
98
|
├── modern.config.json
|
|
103
99
|
├── route.json
|
|
100
|
+
├── routes-manifest.json
|
|
104
101
|
└── static
|
|
105
102
|
├── css
|
|
106
103
|
└── js
|
|
@@ -2,9 +2,9 @@
|
|
|
2
2
|
sidebar_position: 2
|
|
3
3
|
---
|
|
4
4
|
|
|
5
|
-
#
|
|
5
|
+
# 添加 Changesets
|
|
6
6
|
|
|
7
|
-
|
|
7
|
+
当我们开发完成时,需要添加一个 changeset 声明当前变更,用于后续版本发布。
|
|
8
8
|
|
|
9
9
|
## 信息
|
|
10
10
|
|
|
@@ -14,7 +14,7 @@ sidebar_position: 2
|
|
|
14
14
|
|
|
15
15
|
- 本次变更需要升级的版本号类型,类型符合 [semver](https://semver.org/) 规范。
|
|
16
16
|
|
|
17
|
-
- 本次变更的
|
|
17
|
+
- 本次变更的 changelog 信息。
|
|
18
18
|
|
|
19
19
|
## 步骤
|
|
20
20
|
|
|
@@ -25,17 +25,17 @@ sidebar_position: 2
|
|
|
25
25
|
|
|
26
26
|
### 模块工程方案
|
|
27
27
|
|
|
28
|
-
####
|
|
28
|
+
#### 在根目录执行 change 命令
|
|
29
29
|
|
|
30
30
|
```bash
|
|
31
31
|
pnpm run change
|
|
32
32
|
```
|
|
33
33
|
|
|
34
|
-
####
|
|
34
|
+
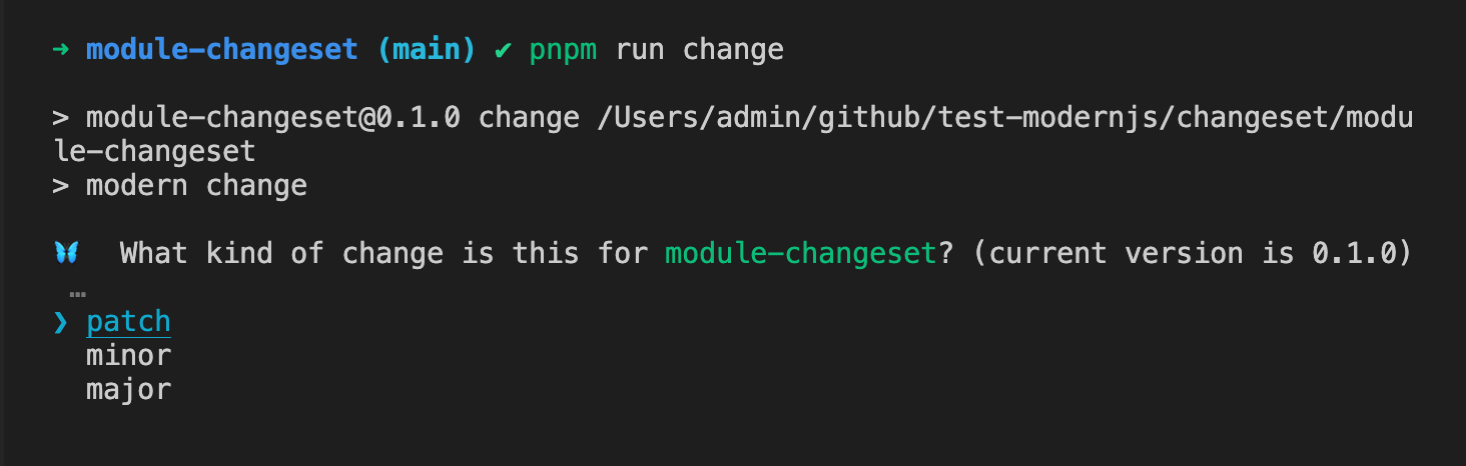
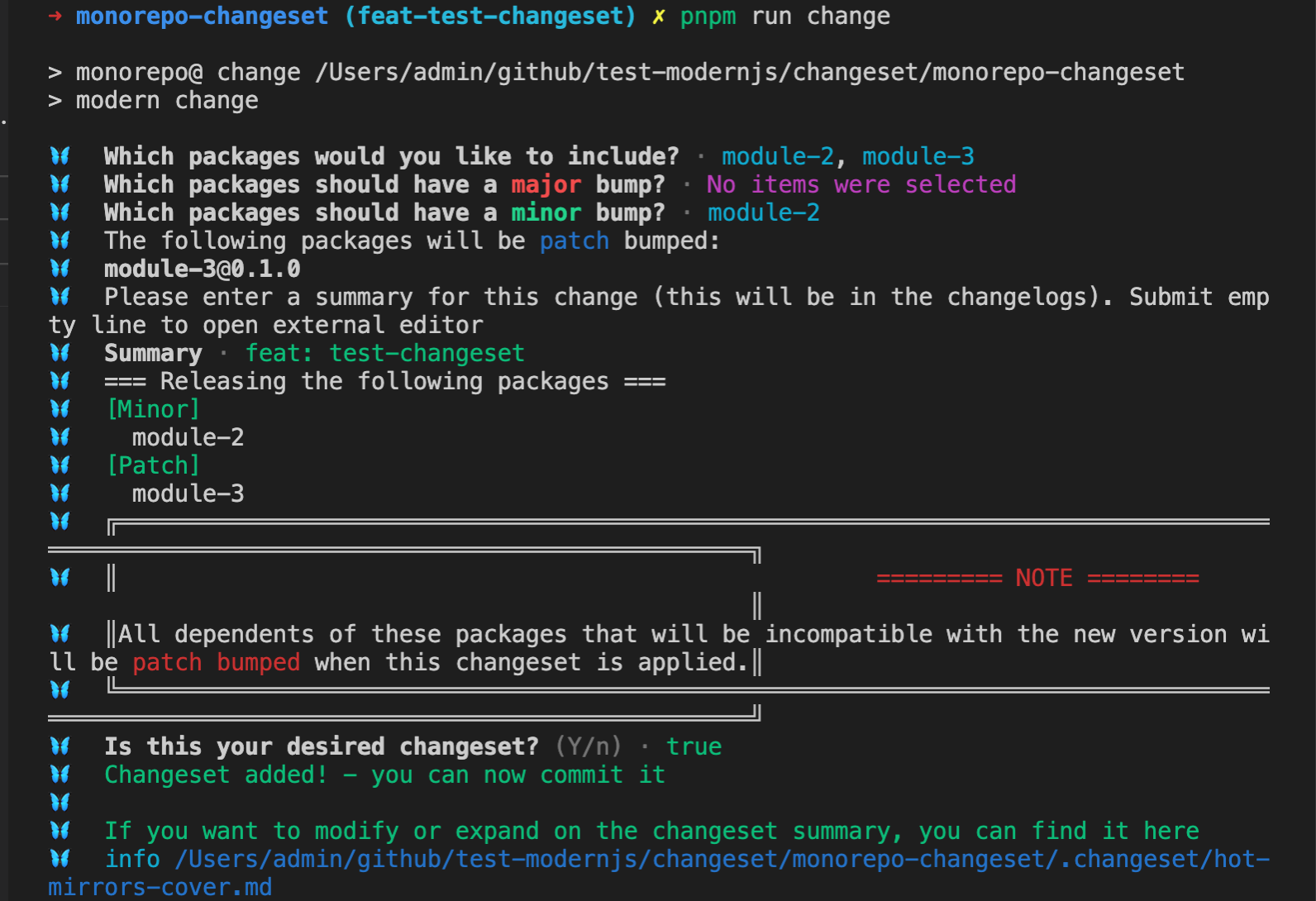
#### 选择本次变更需要升级的版本号类型
|
|
35
35
|
|
|
36
36
|

|
|
37
37
|
|
|
38
|
-
#### 填入
|
|
38
|
+
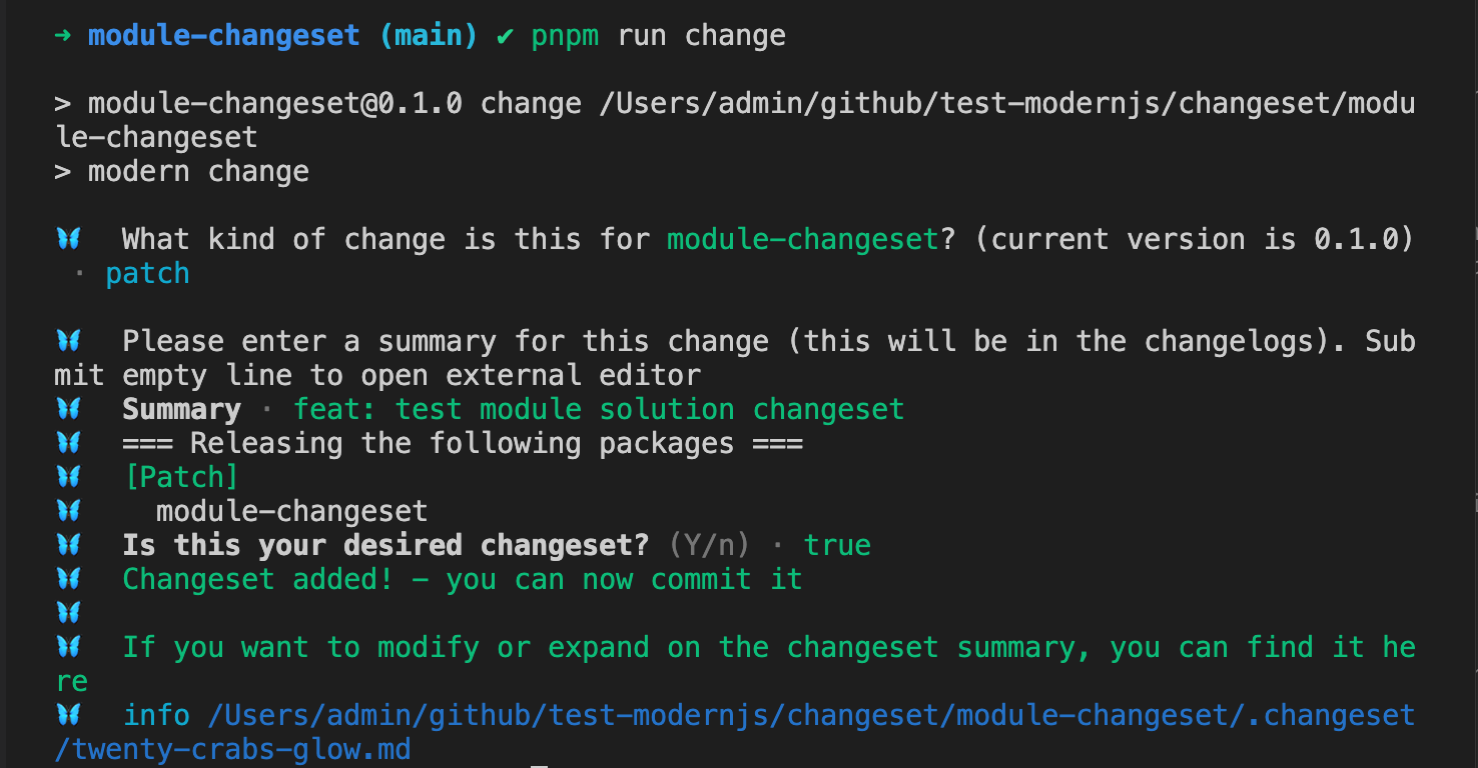
#### 填入 changelog 信息,并点击两次回车:
|
|
39
39
|
|
|
40
40
|

|
|
41
41
|
|
|
@@ -55,13 +55,13 @@ feat: test module solution changeset
|
|
|
55
55
|
|
|
56
56
|
我们假设 monorepo 中存在三个模块包,分别为 `module-1`,`module-2`,`module-3`。
|
|
57
57
|
|
|
58
|
-
####
|
|
58
|
+
#### 在根目录执行 change 命令
|
|
59
59
|
|
|
60
60
|
```bash
|
|
61
61
|
pnpm run change
|
|
62
62
|
```
|
|
63
63
|
|
|
64
|
-
####
|
|
64
|
+
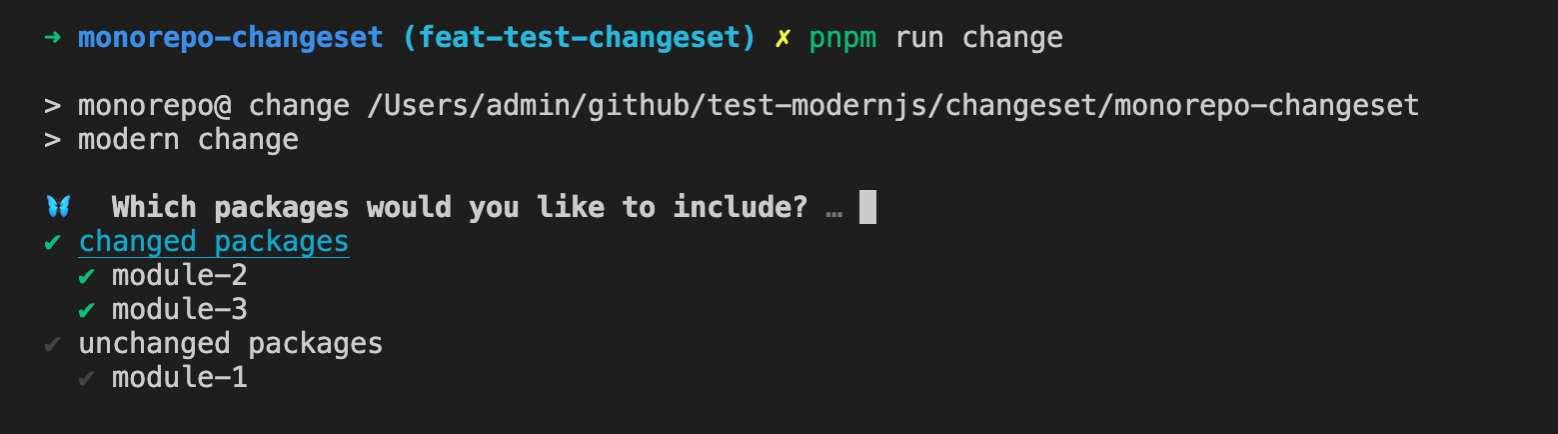
#### 选择本次需要升级的包列表
|
|
65
65
|
|
|
66
66
|
Changesets 会根据当前代码变更(`git diff Head...baseBranch`),将 Monorepo 中的 package 分为两类,`changed packages` 和 `unchanged packages`,方便用户进行选择。
|
|
67
67
|
|
|
@@ -69,11 +69,13 @@ Changesets 会根据当前代码变更(`git diff Head...baseBranch`),将 Monor
|
|
|
69
69
|
|
|
70
70
|

|
|
71
71
|
|
|
72
|
-
####
|
|
72
|
+
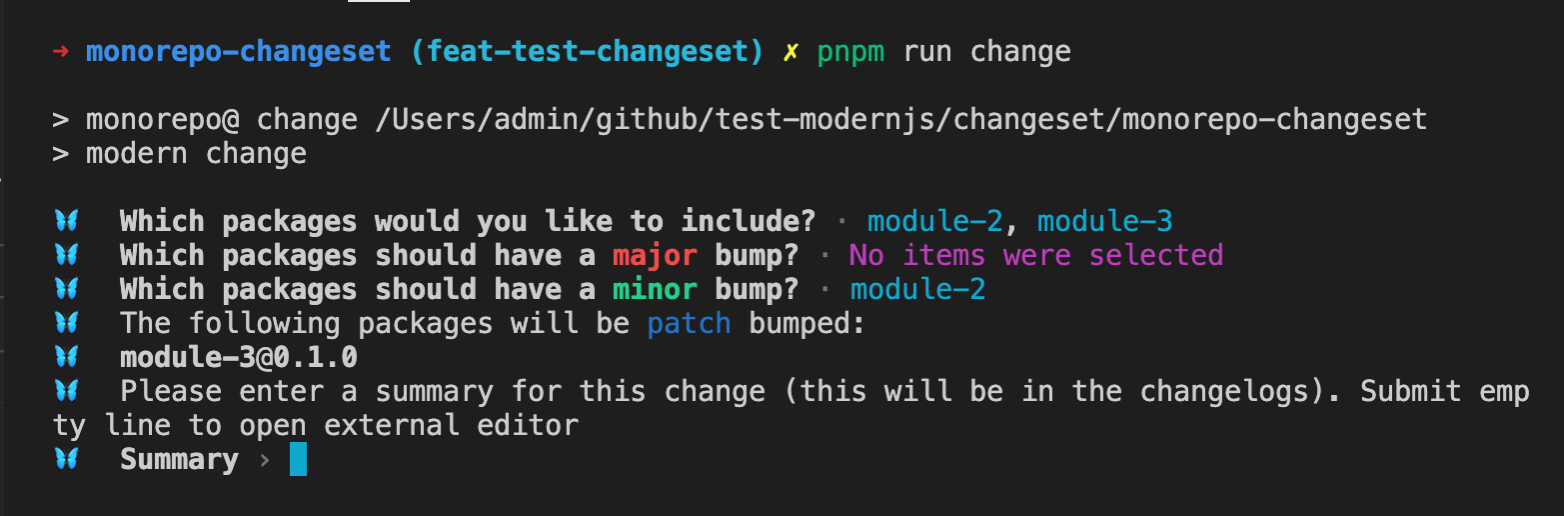
#### 分别选择不同版本类型对应的包
|
|
73
|
+
|
|
74
|
+
changeset 会询问 `major` 和 `minor` 类型,如果存在包未选择这两种类型,将会默认使用 `patch` 类型。
|
|
73
75
|
|
|
74
76
|

|
|
75
77
|
|
|
76
|
-
#### 填入
|
|
78
|
+
#### 填入 changelog 信息
|
|
77
79
|
|
|
78
80
|

|
|
79
81
|
|
|
@@ -94,10 +96,10 @@ feat: test-changeset
|
|
|
94
96
|
|
|
95
97
|
change 命令支持以下参数:
|
|
96
98
|
|
|
97
|
-
- `--empty
|
|
99
|
+
- `--empty`: 添加一个空的 changeset。
|
|
98
100
|
|
|
99
101
|
```bash
|
|
100
|
-
pnpm run change --
|
|
102
|
+
pnpm run change --empty
|
|
101
103
|
```
|
|
102
104
|
|
|
103
105
|
执行完成后,将在项目的 `.changeset` 目录创建空的 changeset 文件,文件内容如下:
|
|
@@ -107,7 +109,7 @@ pnpm run change -- --empty
|
|
|
107
109
|
---
|
|
108
110
|
```
|
|
109
111
|
|
|
110
|
-
- `--open
|
|
112
|
+
- `--open`: 使用该参数时,在填写 changelog 步骤会打开系统默认编辑器进行填写。
|
|
111
113
|
|
|
112
114
|
## 注意事项
|
|
113
115
|
|
|
@@ -2,15 +2,15 @@
|
|
|
2
2
|
sidebar_position: 6
|
|
3
3
|
---
|
|
4
4
|
|
|
5
|
-
# 自定义
|
|
5
|
+
# 自定义 changelog 生成
|
|
6
6
|
|
|
7
|
-
Changesets 默认会使用 `@changesets/cli/changelog` 生成 Changelog 信息,如果默认的
|
|
7
|
+
Changesets 默认会使用 `@changesets/cli/changelog` 生成 Changelog 信息,如果默认的 changelog 信息不能满足需求,可以自定义 changelog 的生成。
|
|
8
8
|
|
|
9
|
-
## 自定义
|
|
9
|
+
## 自定义 changelog 内容
|
|
10
10
|
|
|
11
|
-
|
|
11
|
+
changelog 信息主要包含以下两种信息:
|
|
12
12
|
|
|
13
|
-
- changeset 中写入的
|
|
13
|
+
- changeset 中写入的 changelog 信息。
|
|
14
14
|
|
|
15
15
|
- 本次版本升级关联包的版本变更信息。
|
|
16
16
|
|
|
@@ -41,7 +41,7 @@ export type Changeset = {
|
|
|
41
41
|
|
|
42
42
|
#### 返回值
|
|
43
43
|
|
|
44
|
-
|
|
44
|
+
changelog 内容。
|
|
45
45
|
|
|
46
46
|
#### 默认实现
|
|
47
47
|
|
|
@@ -91,7 +91,7 @@ type DependenciesUpdated = ModCompWithPackage[];
|
|
|
91
91
|
|
|
92
92
|
#### 返回值
|
|
93
93
|
|
|
94
|
-
|
|
94
|
+
changelog 内容。
|
|
95
95
|
|
|
96
96
|
#### 默认实现
|
|
97
97
|
|
|
@@ -128,11 +128,11 @@ async function getDependencyReleaseLine(changesets, dependenciesUpdated) {
|
|
|
128
128
|
|
|
129
129
|
## 配置
|
|
130
130
|
|
|
131
|
-
Changesets 配置文件中 `changelog`
|
|
131
|
+
Changesets 配置文件中 `changelog` 字段用于标记 changelog 信息的获取途径。
|
|
132
132
|
|
|
133
|
-
该配置可以为字符串,直接声明获取
|
|
133
|
+
该配置可以为字符串,直接声明获取 changelog 信息模块的模块名称或者路径。
|
|
134
134
|
|
|
135
|
-
该配置还支持配置数组,数组中第一个元素为获取
|
|
135
|
+
该配置还支持配置数组,数组中第一个元素为获取 changelog 信息模块的模块名称或者路径,第二个元素为传入对应函数的参数值,会作为 `getReleaseLine` 和 `getDependencyReleaseLine` 函数的第三个参数传入。
|
|
136
136
|
|
|
137
137
|
### 配置相对路径
|
|
138
138
|
|
|
@@ -162,9 +162,9 @@ module.exports = {
|
|
|
162
162
|
|
|
163
163
|
### 使用模块工程方案
|
|
164
164
|
|
|
165
|
-
自定义
|
|
165
|
+
自定义 changelog 还可以使用模块工程方案进行管理,提供通用方案。
|
|
166
166
|
|
|
167
|
-
#### 使用 `npx @modern-js/create@latest`
|
|
167
|
+
#### 使用 `npx @modern-js/create@latest` 创建模块工程方案
|
|
168
168
|
|
|
169
169
|
```md
|
|
170
170
|
? 请选择你想创建的工程类型:Npm 模块
|
|
@@ -173,7 +173,7 @@ module.exports = {
|
|
|
173
173
|
? 请选择包管理工具:pnpm
|
|
174
174
|
```
|
|
175
175
|
|
|
176
|
-
####
|
|
176
|
+
#### 实现自定义内容
|
|
177
177
|
|
|
178
178
|
```ts title="src/index.ts"
|
|
179
179
|
export async function getReleaseLine() {}
|
|
@@ -181,11 +181,11 @@ export async function getReleaseLine() {}
|
|
|
181
181
|
export async function getDependencyReleaseLine() {}
|
|
182
182
|
```
|
|
183
183
|
|
|
184
|
-
#### 将模块发布到 NPM
|
|
184
|
+
#### 将模块发布到 NPM
|
|
185
185
|
|
|
186
|
-
#### 在目标仓库根目录安装对应模块,例如 `custom-changelog
|
|
186
|
+
#### 在目标仓库根目录安装对应模块,例如 `custom-changelog`
|
|
187
187
|
|
|
188
|
-
#### 配置 changeset 的 changelog
|
|
188
|
+
#### 配置 changeset 的 changelog 配置为包名称
|
|
189
189
|
|
|
190
190
|
```json title=".changesets/config.json"
|
|
191
191
|
{
|
|
@@ -198,7 +198,7 @@ export async function getDependencyReleaseLine() {}
|
|
|
198
198
|
|
|
199
199
|
如果你当前仓库为 Monorepo 工程方案,可以直接使用模块子项目进行管理。
|
|
200
200
|
|
|
201
|
-
#### 执行 `pnpm run new`
|
|
201
|
+
#### 执行 `pnpm run new` 创建模块子项目
|
|
202
202
|
|
|
203
203
|
```md
|
|
204
204
|
? 请选择你想创建的工程类型:Npm 模块
|
|
@@ -207,7 +207,7 @@ export async function getDependencyReleaseLine() {}
|
|
|
207
207
|
? 请选择开发语言:TS
|
|
208
208
|
```
|
|
209
209
|
|
|
210
|
-
####
|
|
210
|
+
#### 实现自定义内容
|
|
211
211
|
|
|
212
212
|
```ts title="src/index.ts"
|
|
213
213
|
export async function getReleaseLine() {}
|
|
@@ -215,7 +215,7 @@ export async function getReleaseLine() {}
|
|
|
215
215
|
export async function getDependencyReleaseLine() {}
|
|
216
216
|
```
|
|
217
217
|
|
|
218
|
-
#### 在 Monorepo 根目录添加子项目模块依赖,例如 `custom-changelog
|
|
218
|
+
#### 在 Monorepo 根目录添加子项目模块依赖,例如 `custom-changelog`
|
|
219
219
|
|
|
220
220
|
```json title="package.json"
|
|
221
221
|
{
|
|
@@ -226,7 +226,7 @@ export async function getDependencyReleaseLine() {}
|
|
|
226
226
|
}
|
|
227
227
|
```
|
|
228
228
|
|
|
229
|
-
#### 配置 changeset 的 changelog
|
|
229
|
+
#### 配置 changeset 的 changelog 配置为包名称
|
|
230
230
|
|
|
231
231
|
```json title=".changesets/config.json"
|
|
232
232
|
{
|
|
@@ -118,7 +118,7 @@ type ReleasePlan = {
|
|
|
118
118
|
|
|
119
119
|
- options
|
|
120
120
|
|
|
121
|
-
配置 commit
|
|
121
|
+
配置 commit 时的其他参数。
|
|
122
122
|
|
|
123
123
|
> commit 配置为数组时,第二个参数支持传入默认的配置信息,会对应的使用该参数传递。
|
|
124
124
|
|
|
@@ -169,7 +169,7 @@ Changesets 配置文件中 `commit` 字段,该字段用于标记是否需要
|
|
|
169
169
|
|
|
170
170
|
commit 配置如果为相对路径为 `.changesets` 目录下的相对路径。
|
|
171
171
|
|
|
172
|
-
例如创建
|
|
172
|
+
例如创建 `.changeset/my-commit-config.js` 文件,定义如下内容:
|
|
173
173
|
|
|
174
174
|
```js title=".changeset/my-commit-config.js"
|
|
175
175
|
async function getAddMessage(changeset, options) {}
|
|
@@ -195,9 +195,7 @@ commit 配置为 ./my-commit-config.js 即可:
|
|
|
195
195
|
|
|
196
196
|
自定义 commit 还可以使用模块工程方案进行管理,提供通用方案。
|
|
197
197
|
|
|
198
|
-
|
|
199
|
-
|
|
200
|
-
#### 使用 `npx @modern-js/create@latest` 创建模块工程方案。
|
|
198
|
+
#### 使用 `npx @modern-js/create@latest` 创建模块工程方案
|
|
201
199
|
|
|
202
200
|
```md
|
|
203
201
|
? 请选择你想创建的工程类型:Npm 模块
|
|
@@ -206,7 +204,7 @@ commit 配置为 ./my-commit-config.js 即可:
|
|
|
206
204
|
? 请选择包管理工具:pnpm
|
|
207
205
|
```
|
|
208
206
|
|
|
209
|
-
####
|
|
207
|
+
#### 实现自定义内容
|
|
210
208
|
|
|
211
209
|
```ts title="src/index.ts"
|
|
212
210
|
export async function getAddMessage() {}
|
|
@@ -214,15 +212,15 @@ export async function getAddMessage() {}
|
|
|
214
212
|
export async function getVersionMessage() {}
|
|
215
213
|
```
|
|
216
214
|
|
|
217
|
-
#### 将模块发布到 NPM
|
|
215
|
+
#### 将模块发布到 NPM
|
|
218
216
|
|
|
219
|
-
#### 在目标仓库根目录安装对应模块,例如 custom-commit
|
|
217
|
+
#### 在目标仓库根目录安装对应模块,例如 `custom-commit`
|
|
220
218
|
|
|
221
|
-
#### 配置 changeset 的 commit
|
|
219
|
+
#### 配置 changeset 的 commit 配置为包名称
|
|
222
220
|
|
|
223
221
|
```json title="package.json"
|
|
224
222
|
{
|
|
225
|
-
"
|
|
223
|
+
"commit": "custom-commit",
|
|
226
224
|
...
|
|
227
225
|
}
|
|
228
226
|
```
|
|
@@ -231,7 +229,7 @@ export async function getVersionMessage() {}
|
|
|
231
229
|
|
|
232
230
|
如果你当前仓库为 Monorepo 工程方案,可以直接使用模块子项目进行管理。
|
|
233
231
|
|
|
234
|
-
#### 执行 `pnpm run new`
|
|
232
|
+
#### 执行 `pnpm run new` 创建模块子项目
|
|
235
233
|
|
|
236
234
|
```md
|
|
237
235
|
? 请选择你想创建的工程类型:Npm 模块
|
|
@@ -240,7 +238,7 @@ export async function getVersionMessage() {}
|
|
|
240
238
|
? 请选择开发语言:TS
|
|
241
239
|
```
|
|
242
240
|
|
|
243
|
-
####
|
|
241
|
+
#### 实现自定义内容
|
|
244
242
|
|
|
245
243
|
```ts title="src/index.ts"
|
|
246
244
|
export async function getAddMessage() {}
|
|
@@ -248,7 +246,7 @@ export async function getAddMessage() {}
|
|
|
248
246
|
export async function getVersionMessage() {}
|
|
249
247
|
```
|
|
250
248
|
|
|
251
|
-
#### 在 Monorepo 根目录添加子项目模块依赖,例如 custom-commit
|
|
249
|
+
#### 在 Monorepo 根目录添加子项目模块依赖,例如 `custom-commit`
|
|
252
250
|
|
|
253
251
|
```json title="package.json"
|
|
254
252
|
{
|
|
@@ -259,7 +257,7 @@ export async function getVersionMessage() {}
|
|
|
259
257
|
}
|
|
260
258
|
```
|
|
261
259
|
|
|
262
|
-
#### 配置 changeset 的 commit
|
|
260
|
+
#### 配置 changeset 的 commit 配置为包名称
|
|
263
261
|
|
|
264
262
|
```json title=".changesets/config.json"
|
|
265
263
|
{
|
|
@@ -4,7 +4,7 @@ sidebar_position: 5
|
|
|
4
4
|
|
|
5
5
|
# Changesets 配置文件
|
|
6
6
|
|
|
7
|
-
我们前面了解到,初始化 Modern.js 仓库时,会默认初始化
|
|
7
|
+
我们前面了解到,初始化 Modern.js 仓库时,会默认初始化 changesets 的配置文件,即 `.changeset/config.json` 文件,下面我们将详细了解一下该文件中支持哪些配置。
|
|
8
8
|
|
|
9
9
|
## 配置介绍
|
|
10
10
|
|
|
@@ -106,15 +106,15 @@ pkg-b @ version 1.0.0
|
|
|
106
106
|
|
|
107
107
|
默认值:`@changesets/cli/changelog`
|
|
108
108
|
|
|
109
|
-
生成
|
|
109
|
+
生成 changelog 规则。
|
|
110
110
|
|
|
111
|
-
配置为 `false` 时,执行 bump 命令时,在 `CHANGELOG.md` 文件中只声明版本号,不声明其他
|
|
111
|
+
配置为 `false` 时,执行 bump 命令时,在 `CHANGELOG.md` 文件中只声明版本号,不声明其他 changelog 信息。
|
|
112
112
|
|
|
113
113
|

|
|
114
114
|
|
|
115
|
-
配置为 `@changesets/cli/changelog` 将使用官方提供的
|
|
115
|
+
配置为 `@changesets/cli/changelog` 将使用官方提供的 changlog 生成规则,将 changeset 信息转换为 changlog 内容。
|
|
116
116
|
|
|
117
|
-
配置为数组时,第一个参数为自定义 NPM 包或者路径,第二个参数为需要传入的默认参数配置,自定义格式我们将在后续[自定义
|
|
117
|
+
配置为数组时,第一个参数为自定义 NPM 包或者路径,第二个参数为需要传入的默认参数配置,自定义格式我们将在后续[自定义 changelog](/guides/topic-detail/changesets/changelog) 章节讲解。
|
|
118
118
|
|
|
119
119
|
### \_\_\_experimentalUnsafeOptions_WILL_CHANGE_IN_PATCH
|
|
120
120
|
|
|
@@ -6,7 +6,7 @@ sidebar_position: 9
|
|
|
6
6
|
|
|
7
7
|
## BOT
|
|
8
8
|
|
|
9
|
-
在 Github 上,
|
|
9
|
+
在 Github 上,changesets 提供了机器人用于检测当前 Pull Request 是否存在 changeset,并提供了 UI 界面添加和修改 changeset。
|
|
10
10
|
|
|
11
11
|
### 安装
|
|
12
12
|
|
|
@@ -46,9 +46,9 @@ sidebar_position: 9
|
|
|
46
46
|
|
|
47
47
|
Modern.js 提供了自动创建发版 Pull Request 的 Github Action,提供基于选择的分支自动执行 bump 操作,更新 lock 文件及创建 Pull Request 操作。
|
|
48
48
|
|
|
49
|
-
|
|
49
|
+
#### 使用
|
|
50
50
|
|
|
51
|
-
在仓库中创建 `.github/workflows/release-pull-request.yml` 文件,填入以下内容:
|
|
51
|
+
- 在仓库中创建 `.github/workflows/release-pull-request.yml` 文件,填入以下内容:
|
|
52
52
|
|
|
53
53
|
```yaml
|
|
54
54
|
name: Release Pull Request
|
|
@@ -57,8 +57,15 @@ on:
|
|
|
57
57
|
workflow_dispatch:
|
|
58
58
|
inputs:
|
|
59
59
|
version:
|
|
60
|
-
|
|
60
|
+
type: choice
|
|
61
|
+
description: 'Release Type(canary, beta, alpha, latest)'
|
|
61
62
|
required: true
|
|
63
|
+
default: 'latest'
|
|
64
|
+
options:
|
|
65
|
+
- canary
|
|
66
|
+
- beta
|
|
67
|
+
- alpha
|
|
68
|
+
- latest
|
|
62
69
|
|
|
63
70
|
jobs:
|
|
64
71
|
release:
|
|
@@ -71,37 +78,40 @@ jobs:
|
|
|
71
78
|
# This makes Actions fetch only one branch to release
|
|
72
79
|
fetch-depth: 100
|
|
73
80
|
|
|
81
|
+
- ... # install dependencies and build repo package
|
|
74
82
|
- name: Create Release Pull Request
|
|
75
|
-
uses: web-infra-dev/actions@
|
|
83
|
+
uses: web-infra-dev/actions@v2
|
|
76
84
|
with:
|
|
77
|
-
|
|
78
|
-
versionNumber:
|
|
85
|
+
version: ${{ github.event.inputs.version }}
|
|
86
|
+
versionNumber: 'auto'
|
|
79
87
|
type: 'pull request'
|
|
88
|
+
tools: 'modern'
|
|
80
89
|
env:
|
|
81
|
-
GITHUB_TOKEN: ${{ secrets.
|
|
90
|
+
GITHUB_TOKEN: ${{ secrets.REPO_SCOPED_TOKEN }}
|
|
91
|
+
NPM_TOKEN: ${{ secrets.NPM_TOKEN }}
|
|
82
92
|
REPOSITORY: ${{ github.repository }}
|
|
83
93
|
REF: ${{ github.ref }}
|
|
84
94
|
```
|
|
85
95
|
|
|
86
|
-
将 Workflow 合并到主分支后,进入 Github 仓库对应的 Action 页面,选择 Release Pull Request:
|
|
96
|
+
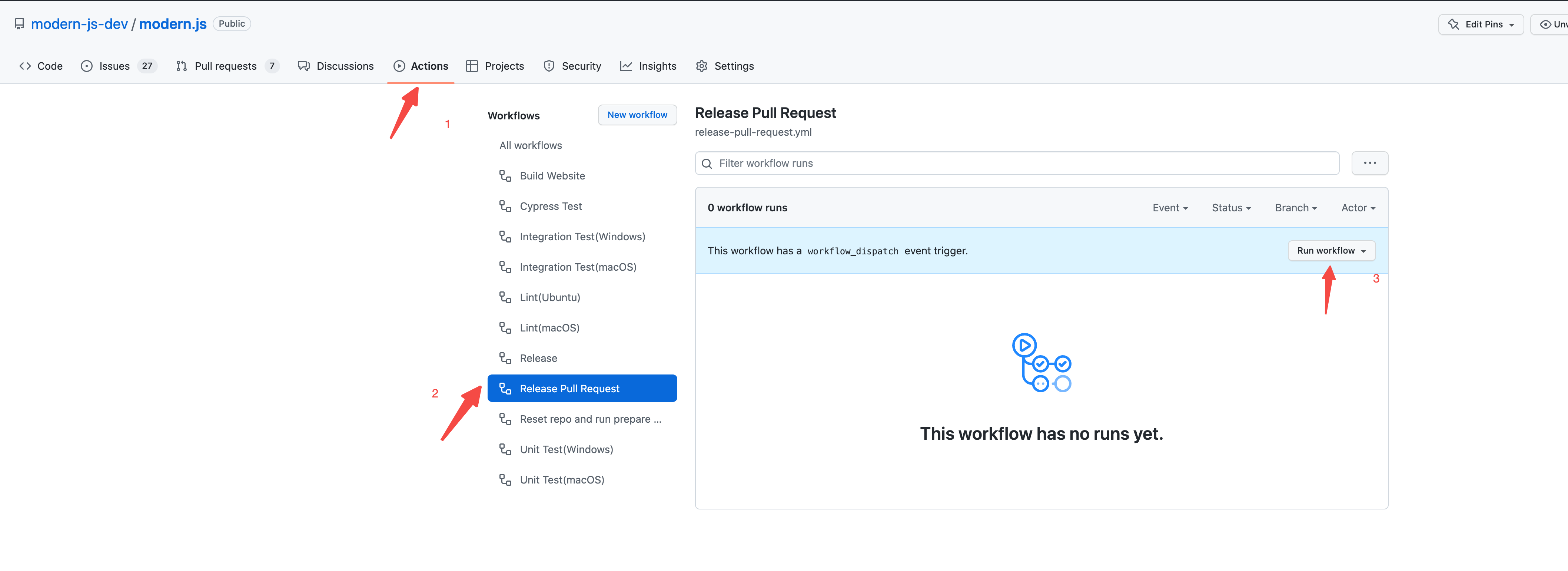
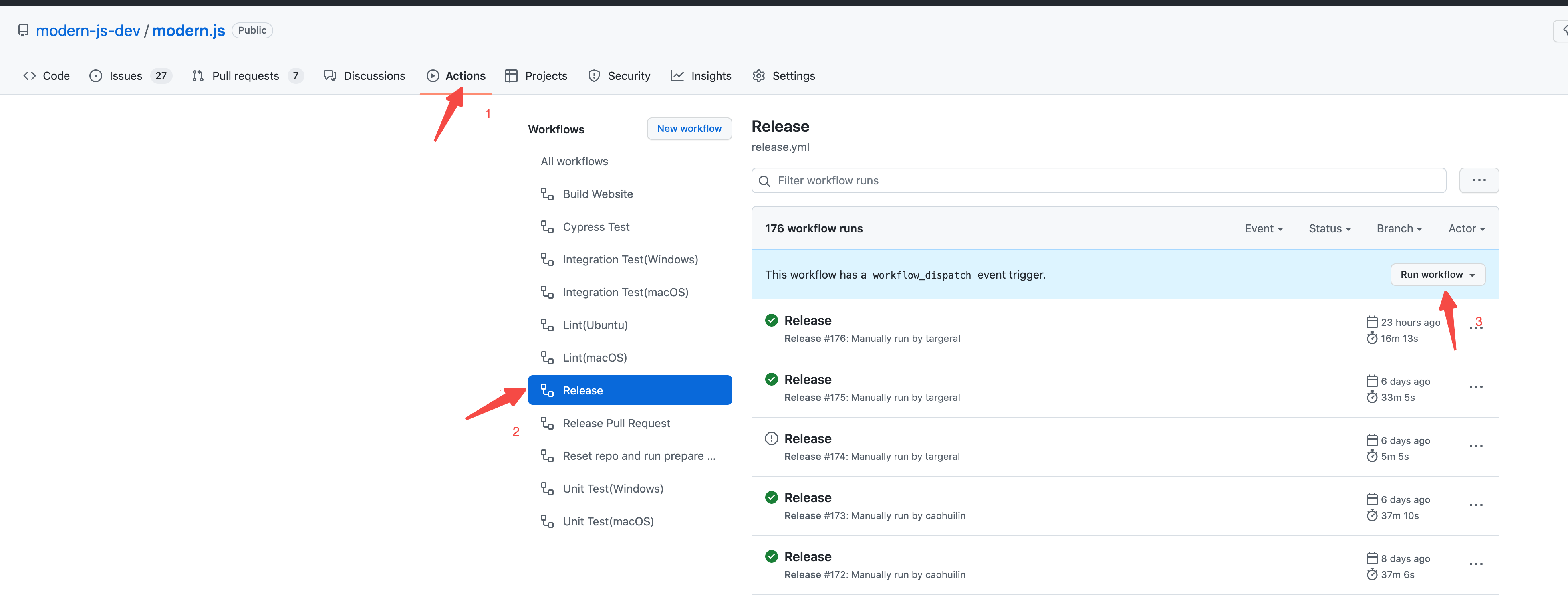
- 将 Workflow 合并到主分支后,进入 Github 仓库对应的 Action 页面,选择 Release Pull Request:
|
|
87
97
|
|
|
88
98
|

|
|
89
99
|
|
|
90
|
-
|
|
100
|
+
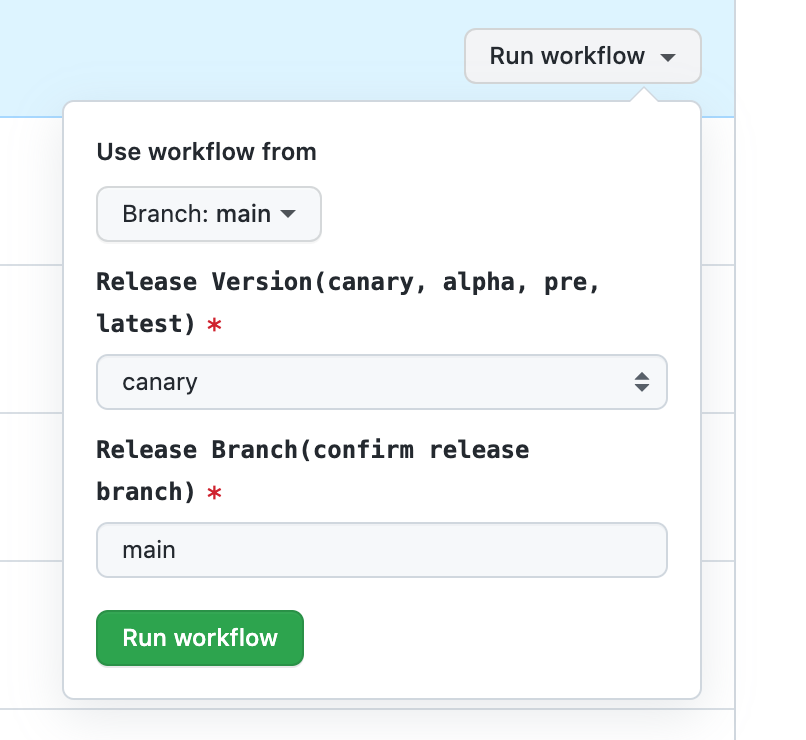
- 选择本次发布类型,点击 Run workflow 按钮:
|
|
91
101
|
|
|
92
|
-

|
|
93
103
|
|
|
94
|
-
|
|
104
|
+
- Workflow 运行完成后将自动创建 `Release-${version}` 的 Pull Request,自动完成 `bump` changeset 相关版本号并更新 lock 文件,Pull Request 的内容为执行 `gen-release-note` 命令自动生成的 Release Note。
|
|
95
105
|
|
|
96
|
-

|
|
97
107
|
|
|
98
108
|
### 自动 Release
|
|
99
109
|
|
|
100
|
-
Modern.js
|
|
110
|
+
Modern.js 提供了自动发布版本 的 Github Action,提供基于选择的分支自动执行 release 操作,将包发布到 NPM 上。
|
|
101
111
|
|
|
102
112
|
#### 使用
|
|
103
113
|
|
|
104
|
-
在仓库中创建 `.github/workflows/release.yml` 文件,填入以下内容:
|
|
114
|
+
- 在仓库中创建 `.github/workflows/release.yml` 文件,填入以下内容:
|
|
105
115
|
|
|
106
116
|
```yaml
|
|
107
117
|
name: Release
|
|
@@ -111,14 +121,14 @@ on:
|
|
|
111
121
|
inputs:
|
|
112
122
|
version:
|
|
113
123
|
type: choice
|
|
114
|
-
description: 'Release Version(canary,
|
|
124
|
+
description: 'Release Version(canary, beta, alpha, latest)'
|
|
115
125
|
required: true
|
|
116
|
-
default: '
|
|
126
|
+
default: 'next'
|
|
117
127
|
options:
|
|
118
|
-
|
|
119
|
-
|
|
120
|
-
|
|
121
|
-
|
|
128
|
+
- canary
|
|
129
|
+
- beta
|
|
130
|
+
- alpha
|
|
131
|
+
- latest
|
|
122
132
|
branch:
|
|
123
133
|
description: 'Release Branch(confirm release branch)'
|
|
124
134
|
required: true
|
|
@@ -135,13 +145,14 @@ jobs:
|
|
|
135
145
|
# This makes Actions fetch only one branch to release
|
|
136
146
|
fetch-depth: 1
|
|
137
147
|
|
|
148
|
+
- ... # install dependencies and build repo package
|
|
138
149
|
- name: Release
|
|
139
|
-
uses: web-infra-dev/actions@
|
|
150
|
+
uses: web-infra-dev/actions@v2
|
|
140
151
|
with:
|
|
141
|
-
# this expects you to have a script called release which does a build for your packages and calls changeset publish
|
|
142
152
|
version: ${{ github.event.inputs.version }}
|
|
143
153
|
branch: ${{ github.event.inputs.branch }}
|
|
144
154
|
type: 'release'
|
|
155
|
+
tools: 'modern'
|
|
145
156
|
env:
|
|
146
157
|
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
|
|
147
158
|
NPM_TOKEN: ${{ secrets.NPM_TOKEN }}
|
|
@@ -149,16 +160,16 @@ jobs:
|
|
|
149
160
|
REF: ${{ github.ref }}
|
|
150
161
|
```
|
|
151
162
|
|
|
152
|
-
配置仓库的 NPM_TOKEN:
|
|
163
|
+
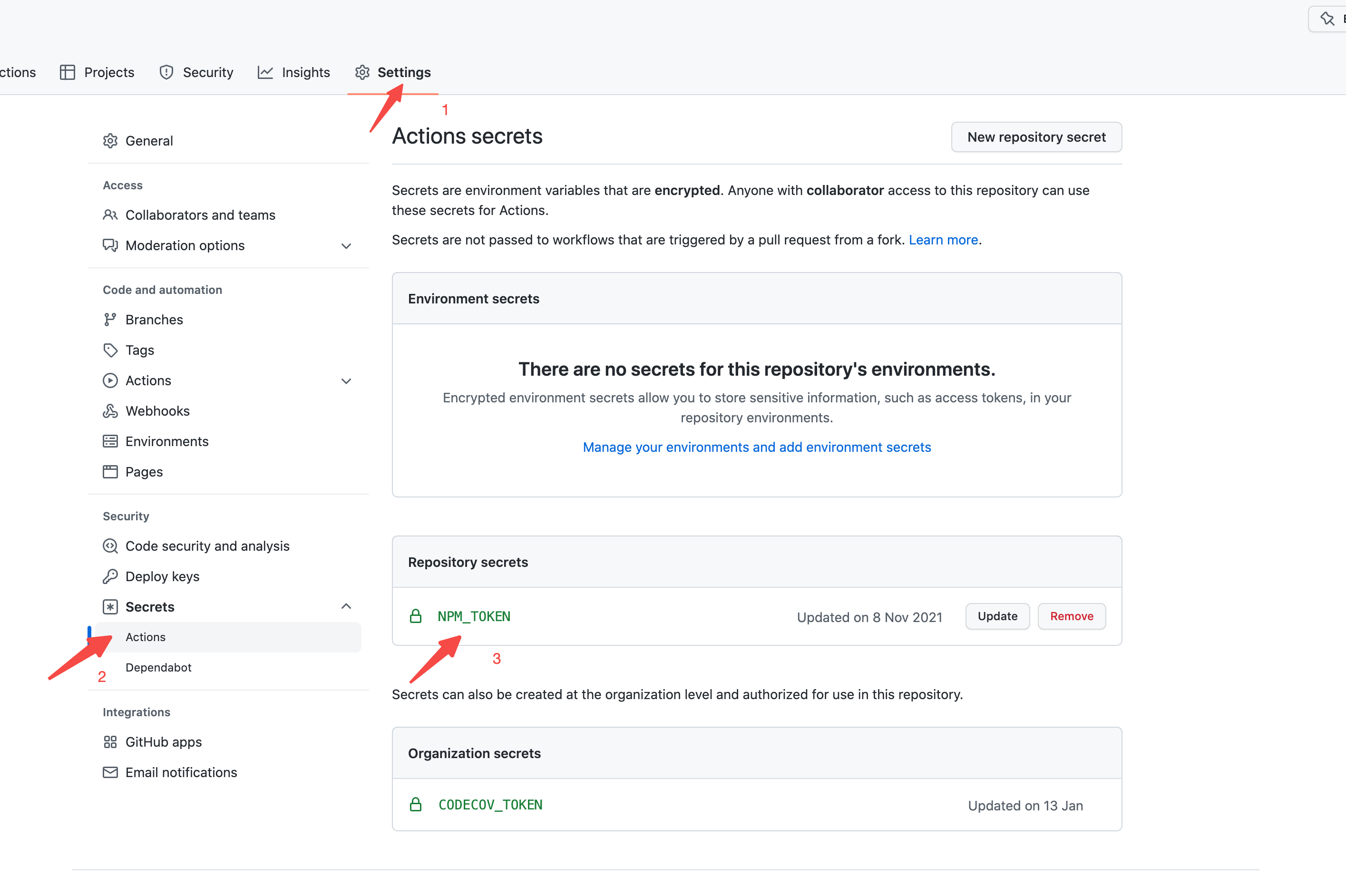
- 配置仓库的 NPM_TOKEN:
|
|
153
164
|
|
|
154
165
|

|
|
155
166
|
|
|
156
|
-
将 Workflow 合并到主分支后,进入 Github 仓库对应的 Action 页面,选择 Release:
|
|
167
|
+
- 将 Workflow 合并到主分支后,进入 Github 仓库对应的 Action 页面,选择 Release:
|
|
157
168
|
|
|
158
169
|

|
|
159
170
|
|
|
160
|
-
选择分支名称和发布版本类型,点击 Run workflow 按钮:
|
|
171
|
+
- 选择分支名称和发布版本类型,点击 Run workflow 按钮:
|
|
161
172
|
|
|
162
173
|

|
|
163
174
|
|
|
164
|
-
Workflow 将自动完成仓库 build 和发布到 NPM 流程。
|
|
175
|
+
- Workflow 将自动完成仓库 build 和发布到 NPM 流程。
|