@modern-js/main-doc 2.22.0 → 2.22.1
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/CHANGELOG.md +24 -0
- package/docs/en/components/debug-app.mdx +1 -1
- package/docs/en/components/deploy.mdx +1 -0
- package/docs/en/components/entry-mode.mdx +0 -0
- package/docs/en/components/init-app.mdx +3 -7
- package/docs/en/components/release-note.mdx +1 -0
- package/docs/en/configure/app/output/css-modules.mdx +13 -0
- package/docs/en/configure/app/tools/swc.mdx +2 -16
- package/docs/en/guides/advanced-features/rspack-start.mdx +1 -2
- package/docs/en/guides/concept/builder.mdx +15 -15
- package/docs/en/guides/concept/entries.mdx +47 -46
- package/docs/en/guides/get-started/glossary.mdx +12 -12
- package/docs/en/guides/get-started/introduction.mdx +17 -20
- package/docs/en/guides/get-started/quick-start.mdx +21 -37
- package/docs/en/guides/get-started/upgrade.mdx +15 -13
- package/docs/en/guides/topic-detail/changesets/_category_.json +4 -0
- package/docs/en/guides/topic-detail/changesets/add.mdx +125 -0
- package/docs/en/guides/topic-detail/changesets/changelog.mdx +238 -0
- package/docs/en/guides/topic-detail/changesets/commit.mdx +269 -0
- package/docs/en/guides/topic-detail/changesets/config.mdx +147 -0
- package/docs/en/guides/topic-detail/changesets/github.mdx +175 -0
- package/docs/en/guides/topic-detail/changesets/introduce.mdx +56 -0
- package/docs/en/guides/topic-detail/changesets/release-note.mdx +273 -0
- package/docs/en/guides/topic-detail/changesets/release-pre.mdx +49 -0
- package/docs/en/guides/topic-detail/changesets/release.mdx +229 -0
- package/docs/en/guides/troubleshooting/builder.mdx +8 -0
- package/docs/zh/community/blog/v2-release-note.mdx +1 -1
- package/docs/zh/community/contributing-guide.mdx +1 -1
- package/docs/zh/components/entry-mode.mdx +0 -0
- package/docs/zh/components/init-app.mdx +5 -9
- package/docs/zh/configure/app/output/css-modules.mdx +13 -0
- package/docs/zh/configure/app/tools/swc.mdx +2 -16
- package/docs/zh/guides/advanced-features/rspack-start.mdx +1 -2
- package/docs/zh/guides/concept/builder.mdx +1 -1
- package/docs/zh/guides/concept/entries.mdx +18 -14
- package/docs/zh/guides/get-started/quick-start.mdx +7 -10
- package/docs/zh/guides/get-started/upgrade.mdx +1 -1
- package/docs/zh/guides/topic-detail/changesets/add.mdx +15 -13
- package/docs/zh/guides/topic-detail/changesets/changelog.mdx +20 -20
- package/docs/zh/guides/topic-detail/changesets/commit.mdx +12 -14
- package/docs/zh/guides/topic-detail/changesets/config.mdx +5 -5
- package/docs/zh/guides/topic-detail/changesets/github.mdx +38 -27
- package/docs/zh/guides/topic-detail/changesets/introduce.mdx +12 -12
- package/docs/zh/guides/topic-detail/changesets/release-note.mdx +84 -70
- package/docs/zh/guides/topic-detail/changesets/release-pre.mdx +9 -9
- package/docs/zh/guides/topic-detail/changesets/release.mdx +29 -29
- package/docs/zh/guides/troubleshooting/builder.mdx +8 -0
- package/package.json +5 -5
|
@@ -13,16 +13,16 @@ import Prerequisites from "@site-docs-en/components/prerequisites"
|
|
|
13
13
|
|
|
14
14
|
## Installation
|
|
15
15
|
|
|
16
|
-
Modern.js provides the `@modern-js/create` tool
|
|
16
|
+
Modern.js provides the `@modern-js/create` tool to create projects. Do not install it globally, use `npx` to run it.
|
|
17
17
|
|
|
18
|
-
You can create
|
|
18
|
+
You can create a project in an existing empty directory:
|
|
19
19
|
|
|
20
20
|
```bash
|
|
21
21
|
mkdir myapp && cd myapp
|
|
22
22
|
npx @modern-js/create@latest
|
|
23
23
|
```
|
|
24
24
|
|
|
25
|
-
You can also
|
|
25
|
+
You can also create a project directly in a new directory:
|
|
26
26
|
|
|
27
27
|
```bash
|
|
28
28
|
npx @modern-js/create@latest myapp
|
|
@@ -36,31 +36,15 @@ import InitApp from "@site-docs-en/components/init-app"
|
|
|
36
36
|
|
|
37
37
|
## Development
|
|
38
38
|
|
|
39
|
-
|
|
39
|
+
import DebugApp from "@site-docs-en/components/debug-app"
|
|
40
40
|
|
|
41
|
-
|
|
42
|
-
$ pnpm run dev
|
|
43
|
-
|
|
44
|
-
> modern dev
|
|
45
|
-
|
|
46
|
-
info Starting dev server...
|
|
47
|
-
info App running at:
|
|
48
|
-
|
|
49
|
-
> Local: http://localhost:8080/
|
|
50
|
-
> Network: http://192.168.0.1:8080/
|
|
51
|
-
|
|
52
|
-
Client ✔ done in 76.10ms
|
|
53
|
-
```
|
|
54
|
-
|
|
55
|
-
Open `http://localhost:8000/` in your browser and you will see the following:
|
|
56
|
-
|
|
57
|
-

|
|
41
|
+
<DebugApp />
|
|
58
42
|
|
|
59
43
|
## Configuration
|
|
60
44
|
|
|
61
|
-
|
|
45
|
+
In a Modern.js project created using `@modern-js/create`, a `modern.config.ts` file is generated by default.
|
|
62
46
|
|
|
63
|
-
|
|
47
|
+
You can modify the configuration through this file to override the default behavior of Modern.js. For example, to enable SSR, add the following configuration:
|
|
64
48
|
|
|
65
49
|
```ts
|
|
66
50
|
import { defineConfig } from '@modern-js/app-tools';
|
|
@@ -76,11 +60,11 @@ export default defineConfig({
|
|
|
76
60
|
});
|
|
77
61
|
```
|
|
78
62
|
|
|
79
|
-
|
|
63
|
+
After running `pnpm run dev` again, you can find that the project has completed page rendering on the server in the browser's Network menu.
|
|
80
64
|
|
|
81
|
-
## Build
|
|
65
|
+
## Build the project
|
|
82
66
|
|
|
83
|
-
|
|
67
|
+
To build the production artifacts of the project, run `pnpm run build` in the project:
|
|
84
68
|
|
|
85
69
|
```bash
|
|
86
70
|
$ pnpm run build
|
|
@@ -106,27 +90,25 @@ info File sizes after production build:
|
|
|
106
90
|
Client ✔ done in 3.57s
|
|
107
91
|
```
|
|
108
92
|
|
|
109
|
-
|
|
93
|
+
By default, the build artifacts are generated in `dist/`, with the following directory structure:
|
|
110
94
|
|
|
111
95
|
```
|
|
112
|
-
|
|
113
|
-
├── asset-manifest.json
|
|
96
|
+
dist
|
|
114
97
|
├── html
|
|
115
|
-
│
|
|
116
|
-
├── loader-routes
|
|
117
|
-
│ └── main
|
|
98
|
+
│ └── main
|
|
118
99
|
├── modern.config.json
|
|
119
100
|
├── route.json
|
|
101
|
+
├── routes-manifest.json
|
|
120
102
|
└── static
|
|
121
103
|
├── css
|
|
122
104
|
└── js
|
|
123
105
|
```
|
|
124
106
|
|
|
125
|
-
> If you
|
|
107
|
+
> If you need to customize the directory of the build artifacts, please refer to [Output files](https://modernjs.dev/builder/guide/basic/output-files.html).
|
|
126
108
|
|
|
127
109
|
## Verify
|
|
128
110
|
|
|
129
|
-
|
|
111
|
+
Run `pnpm run serve` in the project to verify whether the build artifacts run normally locally:
|
|
130
112
|
|
|
131
113
|
```bash
|
|
132
114
|
$ pnpm run serve
|
|
@@ -140,8 +122,10 @@ info App running at:
|
|
|
140
122
|
> Network: http://192.168.0.1:8080/
|
|
141
123
|
```
|
|
142
124
|
|
|
143
|
-
Open http://localhost:8000
|
|
125
|
+
Open `http://localhost:8000/` in the browser, and the content should be consistent with that of `pnpm run dev`.
|
|
126
|
+
|
|
127
|
+
## Deployment
|
|
144
128
|
|
|
145
|
-
|
|
129
|
+
import Deploy from "@site-docs-en/components/deploy"
|
|
146
130
|
|
|
147
|
-
|
|
131
|
+
<Deploy />
|
|
@@ -7,40 +7,42 @@ sidebar_position: 3
|
|
|
7
7
|
|
|
8
8
|
## Upgrade with command
|
|
9
9
|
|
|
10
|
-
Modern.js provides the `upgrade` command to support
|
|
10
|
+
Modern.js provides the `upgrade` command to support upgrading the project to the latest version of Modern.js.
|
|
11
11
|
|
|
12
|
-
|
|
12
|
+
Run `pnpm run upgrade` in the project:
|
|
13
13
|
|
|
14
14
|
```bash
|
|
15
15
|
$ pnpm run upgrade
|
|
16
16
|
|
|
17
17
|
> modern upgrade
|
|
18
18
|
|
|
19
|
-
[INFO] [Project Type]:
|
|
19
|
+
[INFO] [Project Type]: Web App
|
|
20
20
|
[INFO] [Modern.js Latest Version]: 2.0.0
|
|
21
21
|
[INFO] Upgrade Modern.js package version success!
|
|
22
22
|
```
|
|
23
23
|
|
|
24
|
-
You can see that the
|
|
24
|
+
You can see that the dependencies in the project's `package.json` have been updated to the latest version.
|
|
25
25
|
|
|
26
|
-
##
|
|
26
|
+
## Upgrade to a specified version
|
|
27
27
|
|
|
28
|
-
All packages of Modern.js are
|
|
28
|
+
All packages of Modern.js are currently released with a **uniform version number**.
|
|
29
29
|
|
|
30
|
-
|
|
30
|
+
import ReleaseNote from "@site-docs-en/components/release-note"
|
|
31
|
+
|
|
32
|
+
<ReleaseNote />
|
|
31
33
|
|
|
32
34
|
:::tip
|
|
33
|
-
When upgrading, you need to upgrade
|
|
35
|
+
When upgrading, you need to upgrade all packages provided by Modern.js, instead of upgrading a single dependency.
|
|
34
36
|
|
|
35
37
|
:::
|
|
36
38
|
|
|
37
39
|
## Lock nested dependency
|
|
38
40
|
|
|
39
|
-
When
|
|
41
|
+
When a nested dependency of the project has a problem and Modern.js cannot be updated immediately, you can use the package manager to lock the version of the nested dependency.
|
|
40
42
|
|
|
41
43
|
### pnpm
|
|
42
44
|
|
|
43
|
-
For projects using pnpm, add the following configuration to the `package.json` in the **
|
|
45
|
+
For projects using pnpm, add the following configuration to the `package.json` in the **root directory** of the project, and then run `pnpm install` again:
|
|
44
46
|
|
|
45
47
|
```json title="package.json"
|
|
46
48
|
{
|
|
@@ -54,7 +56,7 @@ For projects using pnpm, add the following configuration to the `package.json` i
|
|
|
54
56
|
|
|
55
57
|
### Yarn
|
|
56
58
|
|
|
57
|
-
For projects using Yarn, add the following configuration to the `package.json` in the **
|
|
59
|
+
For projects using Yarn, add the following configuration to the `package.json` in the **root directory** of the project, and then run `yarn install` again:
|
|
58
60
|
|
|
59
61
|
```json title="package.json"
|
|
60
62
|
{
|
|
@@ -66,7 +68,7 @@ For projects using Yarn, add the following configuration to the `package.json` i
|
|
|
66
68
|
|
|
67
69
|
### Npm
|
|
68
70
|
|
|
69
|
-
For projects using Npm, add the following configuration to the `package.json` in the **
|
|
71
|
+
For projects using Npm, add the following configuration to the `package.json` in the **root directory** of the project, and then run `npm install` again:
|
|
70
72
|
|
|
71
73
|
```json title="package.json"
|
|
72
74
|
{
|
|
@@ -77,6 +79,6 @@ For projects using Npm, add the following configuration to the `package.json` in
|
|
|
77
79
|
```
|
|
78
80
|
|
|
79
81
|
:::info
|
|
80
|
-
For Monorepo repositories,
|
|
82
|
+
For Monorepo repositories, you can only lock dependency versions in the `package.json` in the root directory of the project, and it will affect all packages in the Monorepo.
|
|
81
83
|
|
|
82
84
|
:::
|
|
@@ -0,0 +1,125 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 2
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# Add Changesets
|
|
6
|
+
|
|
7
|
+
When we finish development, we need to add a changeset to declare the current changes for version releases.
|
|
8
|
+
|
|
9
|
+
## Information
|
|
10
|
+
|
|
11
|
+
A changeset includes:
|
|
12
|
+
|
|
13
|
+
- Which packages are affected by this change.
|
|
14
|
+
|
|
15
|
+
- The type of version for this change, which complies with the [semver](https://semver.org/) specification.
|
|
16
|
+
|
|
17
|
+
- Changelog information for this change.
|
|
18
|
+
|
|
19
|
+
## Steps
|
|
20
|
+
|
|
21
|
+
:::info
|
|
22
|
+
The following example commands are all using pnpm. If you need to use other package management tools, please replace them as needed.
|
|
23
|
+
:::
|
|
24
|
+
|
|
25
|
+
### NPM Module
|
|
26
|
+
|
|
27
|
+
#### Run the change command in the root directory:
|
|
28
|
+
|
|
29
|
+
```bash
|
|
30
|
+
pnpm run change
|
|
31
|
+
```
|
|
32
|
+
|
|
33
|
+
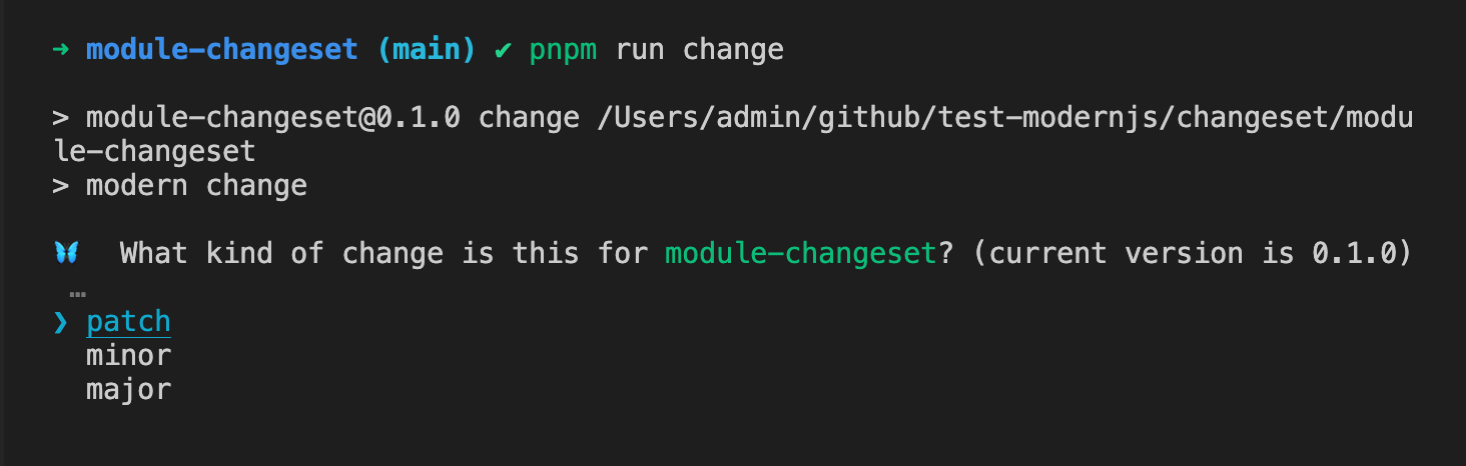
#### Select the type of version for this change
|
|
34
|
+
|
|
35
|
+

|
|
36
|
+
|
|
37
|
+
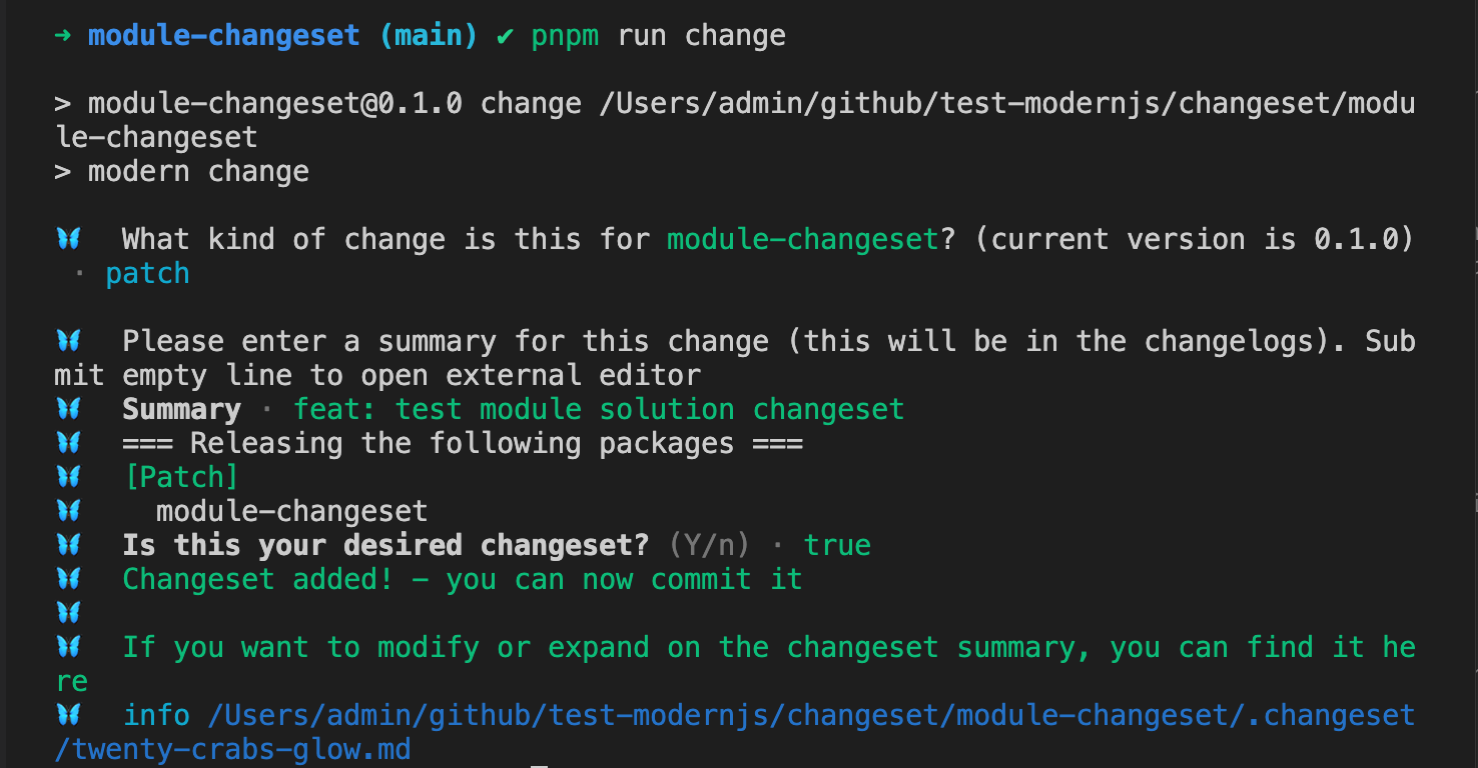
#### Fill in the changelog information
|
|
38
|
+
|
|
39
|
+

|
|
40
|
+
|
|
41
|
+
After running, a corresponding changeset file will be created in the `.changeset` directory of the project, and the file content is as follows:
|
|
42
|
+
|
|
43
|
+
```markdown
|
|
44
|
+
---
|
|
45
|
+
'module-changeset': patch
|
|
46
|
+
---
|
|
47
|
+
|
|
48
|
+
feat: test module solution changeset
|
|
49
|
+
```
|
|
50
|
+
|
|
51
|
+
This file contains all the information of the changeset.
|
|
52
|
+
|
|
53
|
+
### Monorepo
|
|
54
|
+
|
|
55
|
+
There are three NPM module packages in the monorepo, `module-1`, `module-2`, and `module-3`.
|
|
56
|
+
|
|
57
|
+
#### Run the change command in the root directory
|
|
58
|
+
|
|
59
|
+
```bash
|
|
60
|
+
pnpm run change
|
|
61
|
+
```
|
|
62
|
+
|
|
63
|
+
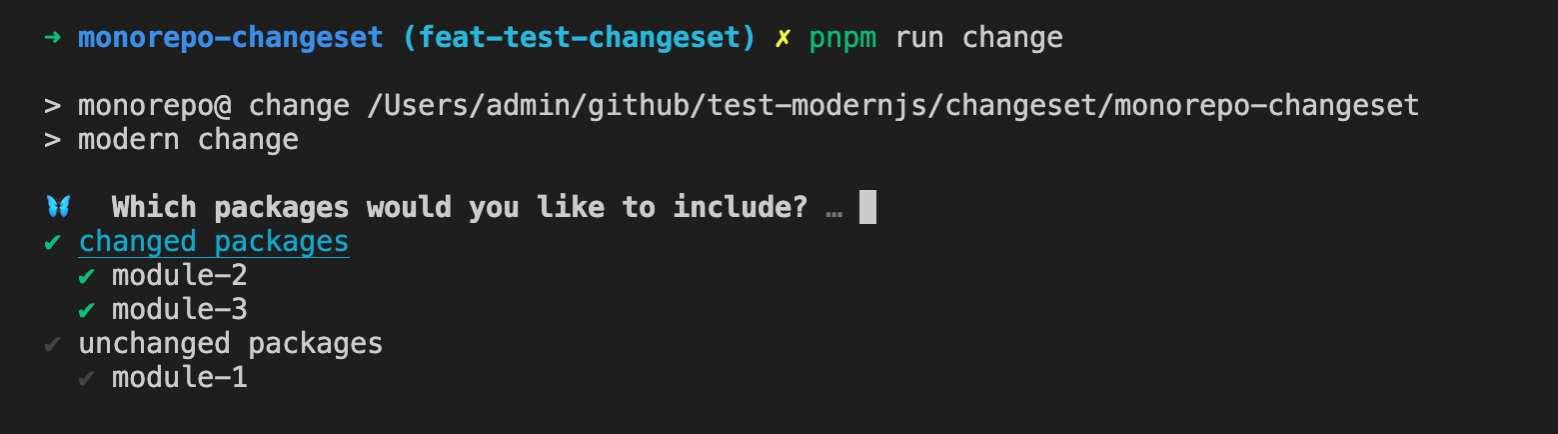
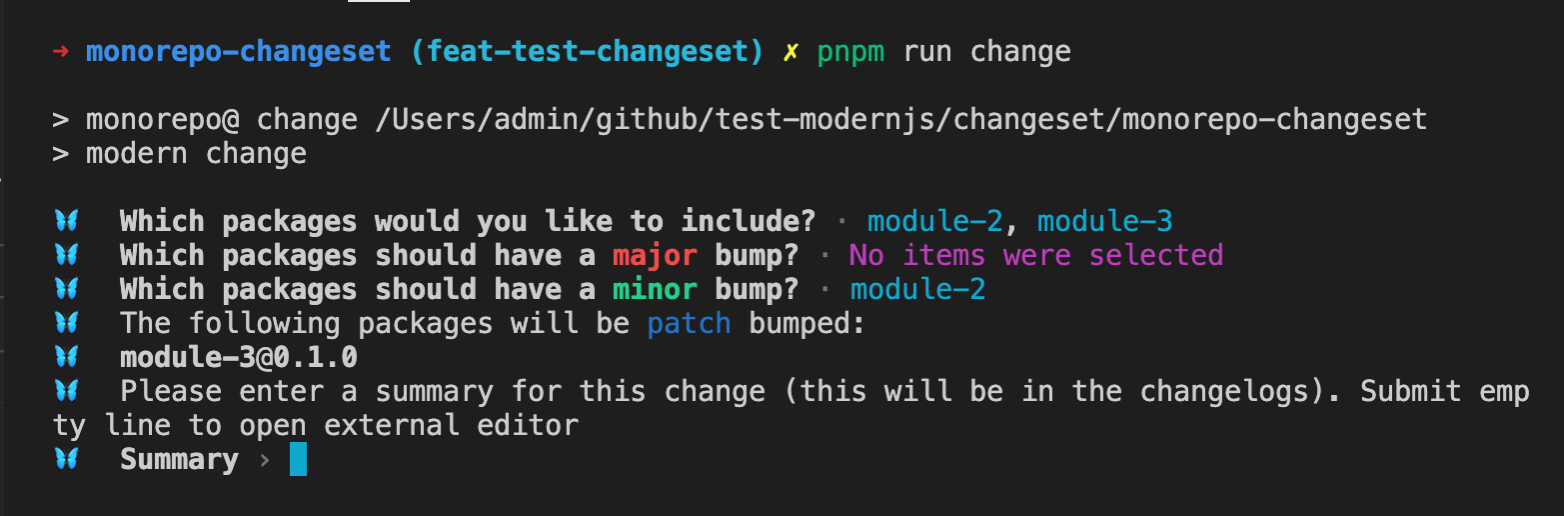
#### Select the list of packages to upgrade for this change
|
|
64
|
+
|
|
65
|
+
Changesets will categorize the packages in the Monorepo into two categories, `changed packages` and `unchanged packages`, based on the current code changes (`git diff Head...baseBranch`), making it easy for users to choose.
|
|
66
|
+
|
|
67
|
+
Use the space key to select the corresponding package or category, and then press Enter after the selection is completed:
|
|
68
|
+
|
|
69
|
+

|
|
70
|
+
|
|
71
|
+
#### Select the packages corresponding to different version types
|
|
72
|
+
|
|
73
|
+
Changesets will ask about the `major` and `minor` types. If there are packages that have not selected these two types, the `patch` type will be used by default.
|
|
74
|
+
|
|
75
|
+

|
|
76
|
+
|
|
77
|
+
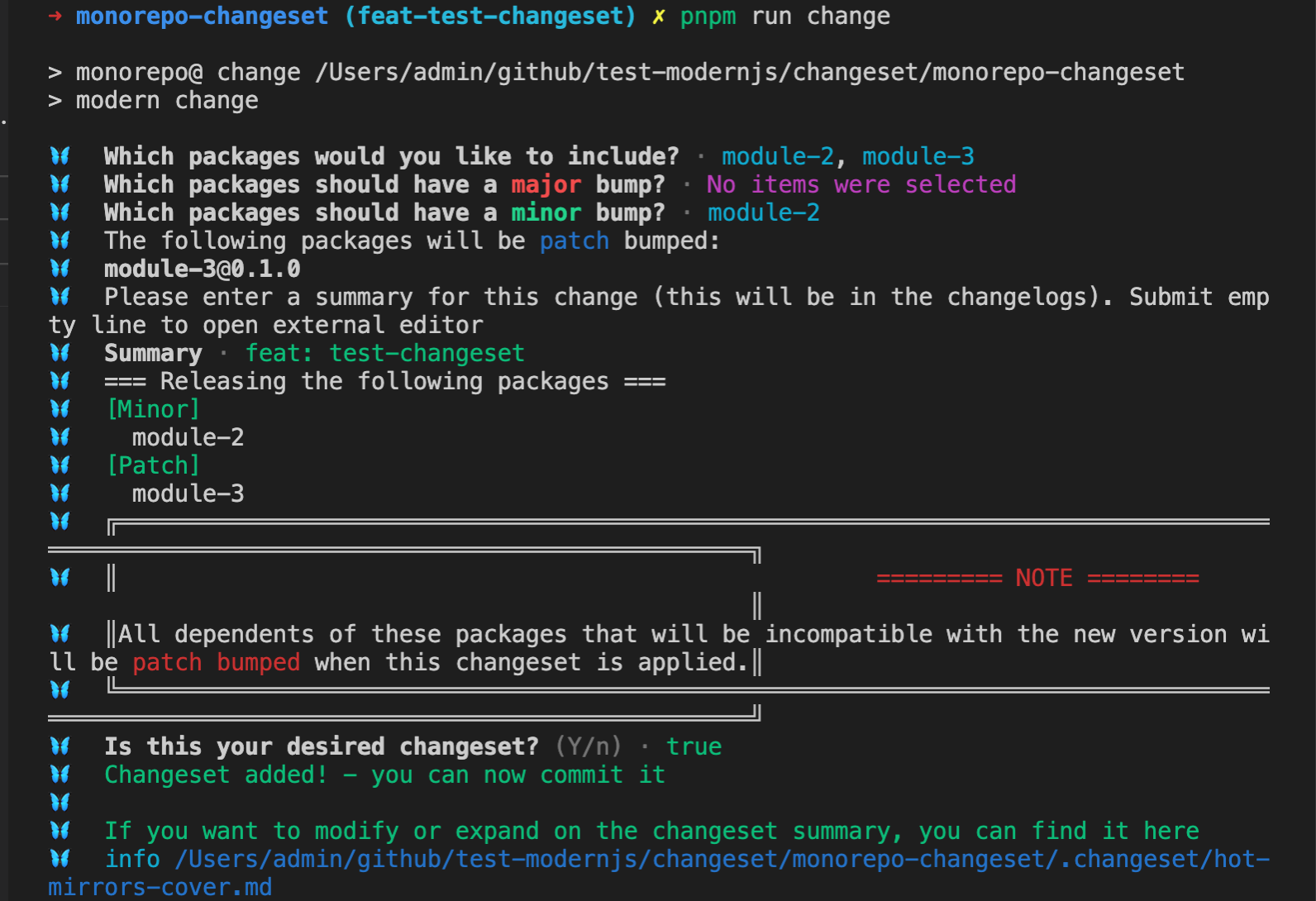
#### Fill in the changelog information
|
|
78
|
+
|
|
79
|
+

|
|
80
|
+
|
|
81
|
+
After running, a corresponding changeset file will be created in the `.changeset` directory of the project, and the file content is as follows:
|
|
82
|
+
|
|
83
|
+
```markdown
|
|
84
|
+
---
|
|
85
|
+
'module-2': minor
|
|
86
|
+
'module-3': patch
|
|
87
|
+
---
|
|
88
|
+
|
|
89
|
+
feat: test-changeset
|
|
90
|
+
```
|
|
91
|
+
|
|
92
|
+
This file contains all the information of the changeset, and different packages will be marked according to the selected version type.
|
|
93
|
+
|
|
94
|
+
## Parameters
|
|
95
|
+
|
|
96
|
+
The `change` command supports the following parameters:
|
|
97
|
+
|
|
98
|
+
- `--empty`: Adds an empty changeset.
|
|
99
|
+
|
|
100
|
+
```bash
|
|
101
|
+
pnpm run change --empty
|
|
102
|
+
```
|
|
103
|
+
|
|
104
|
+
After running, an empty changeset file will be created in the `.changeset` directory of the project, and the file content is as follows:
|
|
105
|
+
|
|
106
|
+
```markdown
|
|
107
|
+
---
|
|
108
|
+
---
|
|
109
|
+
```
|
|
110
|
+
|
|
111
|
+
- `--open`: When using this parameter, the system default editor will be opened for filling in the changelog.
|
|
112
|
+
|
|
113
|
+
## Notes
|
|
114
|
+
|
|
115
|
+
- Not all changes require changesets
|
|
116
|
+
|
|
117
|
+
If the current change is to modify some infrastructure of the repository, such as CI, testing, etc., there is no need to add changesets, or an empty changeset can be added.
|
|
118
|
+
|
|
119
|
+
- Multiple changesets can be submitted in one pull request
|
|
120
|
+
|
|
121
|
+
When a pull request has multiple feature developments or bug fixes, multiple `pnpm run change` commands can be executed to add multiple changeset files. Each file selects the corresponding packages for the feature and adds change information.
|
|
122
|
+
|
|
123
|
+
- When creating a changeset, all packages related to the feature need to be selected
|
|
124
|
+
|
|
125
|
+
When creating a changeset in a Monorepo, all related packages to the feature need to be selected to avoid some packages not being published when releasing.
|
|
@@ -0,0 +1,238 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 6
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# Customizing Changelog
|
|
6
|
+
|
|
7
|
+
By default, Changesets will use `@changesets/cli/changelog` to generate changelog. If the default changelog cannot meet the requirements, you can customize the generation of changelog.
|
|
8
|
+
|
|
9
|
+
## Customizing Changelog Content
|
|
10
|
+
|
|
11
|
+
Changelog mainly includes the following two types of information:
|
|
12
|
+
|
|
13
|
+
- Changelog written in the changeset.
|
|
14
|
+
|
|
15
|
+
- Version change information of related packages in this version upgrade.
|
|
16
|
+
|
|
17
|
+
The custom logic mainly implements two functions, `getReleaseLine` and `getDependencyReleaseLine`, which are used to define the above two types of information, respectively.
|
|
18
|
+
|
|
19
|
+
### getReleaseLine
|
|
20
|
+
|
|
21
|
+
#### Params
|
|
22
|
+
|
|
23
|
+
- changeset
|
|
24
|
+
|
|
25
|
+
```ts
|
|
26
|
+
export type VersionType = 'major' | 'minor' | 'patch' | 'none';
|
|
27
|
+
|
|
28
|
+
export type Release = { name: string; type: VersionType };
|
|
29
|
+
|
|
30
|
+
export type Changeset = {
|
|
31
|
+
id: string; // changeset id
|
|
32
|
+
commit?: string; // changeset commit id
|
|
33
|
+
summary: string; // changeset summary content
|
|
34
|
+
releases: Array<Release>; // The name and type information of the current computed changeset upgrade package.
|
|
35
|
+
};
|
|
36
|
+
```
|
|
37
|
+
|
|
38
|
+
- type
|
|
39
|
+
|
|
40
|
+
The upgraded version type corresponding to the current package, which is of type `VersionType` mentioned above.
|
|
41
|
+
|
|
42
|
+
#### Returns
|
|
43
|
+
|
|
44
|
+
Changelog content.
|
|
45
|
+
|
|
46
|
+
#### Default Implementation
|
|
47
|
+
|
|
48
|
+
The default processing logic of `@changesets/cli/changelog` is to split the `summary` information according to the newline `\n`, add `-` as the list header before the first line, and organize other content as the supplement of the first line below the list.
|
|
49
|
+
|
|
50
|
+
```ts
|
|
51
|
+
async function getReleaseLine(changeset, type) {
|
|
52
|
+
const [firstLine, ...futureLines] = changeset.summary
|
|
53
|
+
.split('\n')
|
|
54
|
+
.map(l => l.trimRight());
|
|
55
|
+
|
|
56
|
+
let returnVal = `- ${
|
|
57
|
+
changeset.commit ? `${changeset.commit}: ` : ''
|
|
58
|
+
}${firstLine}`;
|
|
59
|
+
|
|
60
|
+
if (futureLines.length > 0) {
|
|
61
|
+
returnVal += `\n${futureLines.map(l => ` ${l}`).join('\n')}`;
|
|
62
|
+
}
|
|
63
|
+
|
|
64
|
+
return returnVal;
|
|
65
|
+
}
|
|
66
|
+
```
|
|
67
|
+
|
|
68
|
+
### getDependencyReleaseLine
|
|
69
|
+
|
|
70
|
+
#### Params
|
|
71
|
+
|
|
72
|
+
- changesets
|
|
73
|
+
|
|
74
|
+
All associated changeset information, which is an array of `getReleaseLine` changeset types.
|
|
75
|
+
|
|
76
|
+
- dependenciesUpdated
|
|
77
|
+
|
|
78
|
+
```ts
|
|
79
|
+
type ModCompWithPackage = {
|
|
80
|
+
name: string; // Name of the dependent module
|
|
81
|
+
type: VersionType; // Upgrade type of the dependent module
|
|
82
|
+
oldVersion: string; // Current version of the dependent module
|
|
83
|
+
newVersion: string; // New version of the dependent module
|
|
84
|
+
changesets: string[]; // List of associated changeset ids
|
|
85
|
+
packageJson: PackageJSON; // Complete package.json content of the dependent module
|
|
86
|
+
dir: string; // Path (absolute path) of the dependent module
|
|
87
|
+
};
|
|
88
|
+
|
|
89
|
+
type DependenciesUpdated = ModCompWithPackage[];
|
|
90
|
+
```
|
|
91
|
+
|
|
92
|
+
#### Returns
|
|
93
|
+
|
|
94
|
+
Changelog content.
|
|
95
|
+
|
|
96
|
+
#### Default Implementation
|
|
97
|
+
|
|
98
|
+
By default, `@changesets/cli/changelog` will display the corresponding `Updated dependencies + commit id` information of the changesets as a list. Then, based on the `dependenciesUpdated` information, it will display the package name and new version of the corresponding dependency package as a child list item of the list.
|
|
99
|
+
|
|
100
|
+
```ts
|
|
101
|
+
async function getDependencyReleaseLine(changesets, dependenciesUpdated) {
|
|
102
|
+
console.log('getDependencyReleaseLine', changesets, dependenciesUpdated);
|
|
103
|
+
if (dependenciesUpdated.length === 0) return '';
|
|
104
|
+
|
|
105
|
+
const changesetLinks = changesets.map(
|
|
106
|
+
changeset =>
|
|
107
|
+
`- Updated dependencies${
|
|
108
|
+
changeset.commit ? ` [${changeset.commit}]` : ''
|
|
109
|
+
}`,
|
|
110
|
+
);
|
|
111
|
+
|
|
112
|
+
const updatedDepenenciesList = dependenciesUpdated.map(
|
|
113
|
+
dependency => ` - ${dependency.name}@${dependency.newVersion}`,
|
|
114
|
+
);
|
|
115
|
+
|
|
116
|
+
return [...changesetLinks, ...updatedDepenenciesList].join('\n');
|
|
117
|
+
}
|
|
118
|
+
```
|
|
119
|
+
|
|
120
|
+
It is displayed as follows:
|
|
121
|
+
|
|
122
|
+
```markdown
|
|
123
|
+
- Updated dependencies [f0438ab]
|
|
124
|
+
- Updated dependencies [f0438ab]
|
|
125
|
+
- module-3@2.0.0
|
|
126
|
+
- module-1@0.2.0
|
|
127
|
+
```
|
|
128
|
+
|
|
129
|
+
## Configuration
|
|
130
|
+
|
|
131
|
+
The `changelog` field in the changesets configuration file is used to mark the way to get changelog.
|
|
132
|
+
|
|
133
|
+
This configuration can be a string, directly declaring the module name or path of the changelog module.
|
|
134
|
+
|
|
135
|
+
This configuration also supports configuring arrays. The first element in the array is the module name or path of the changelog module, and the second element is the parameter value passed to the corresponding function, which will be passed as the third parameter of the `getReleaseLine` and `getDependencyReleaseLine` functions.
|
|
136
|
+
|
|
137
|
+
### Configuring Relative Paths
|
|
138
|
+
|
|
139
|
+
If the changelog configuration is a relative path, it is a relative path under the `.changesets` directory.
|
|
140
|
+
|
|
141
|
+
For example, create the `.changeset/my-changelog-config.js` file and define the following content:
|
|
142
|
+
|
|
143
|
+
```ts title=".changeset/my-changelog-config.js"
|
|
144
|
+
async function getReleaseLine(changeset, type) {}
|
|
145
|
+
|
|
146
|
+
async function getDependencyReleaseLine(changesets, dependenciesUpdated) {}
|
|
147
|
+
|
|
148
|
+
module.exports = {
|
|
149
|
+
getReleaseLine,
|
|
150
|
+
getDependencyReleaseLine,
|
|
151
|
+
};
|
|
152
|
+
```
|
|
153
|
+
|
|
154
|
+
Configure `changlog` as `./my-changelog-config.js`:
|
|
155
|
+
|
|
156
|
+
```json title=".changesets/config.json"
|
|
157
|
+
{
|
|
158
|
+
"changelog": "./my-changelog-config.js",
|
|
159
|
+
...
|
|
160
|
+
}
|
|
161
|
+
```
|
|
162
|
+
|
|
163
|
+
### Using Npm Module
|
|
164
|
+
|
|
165
|
+
Customizing changelog can also be managed using the NPM module project to provide a common solution.
|
|
166
|
+
|
|
167
|
+
#### Use `npx @modern-js/create@latest` to create a module project.
|
|
168
|
+
|
|
169
|
+
```md
|
|
170
|
+
? Please select the type of project you want to create: Npm Module
|
|
171
|
+
? Please fill in the project name: custom-changelog
|
|
172
|
+
? Please select the programming language: TS
|
|
173
|
+
? Please select the package manager: pnpm
|
|
174
|
+
```
|
|
175
|
+
|
|
176
|
+
#### Implement Custom Content
|
|
177
|
+
|
|
178
|
+
```ts title="src/index.ts"
|
|
179
|
+
export async function getReleaseLine() {}
|
|
180
|
+
|
|
181
|
+
export async function getDependencyReleaseLine() {}
|
|
182
|
+
```
|
|
183
|
+
|
|
184
|
+
#### Publish the module to NPM
|
|
185
|
+
|
|
186
|
+
#### Install the module in the root directory of the target repository, such as `custom-changelog`.
|
|
187
|
+
|
|
188
|
+
#### Configure the changelog configuration of changesets as the package name.
|
|
189
|
+
|
|
190
|
+
```json title=".changesets/config.json"
|
|
191
|
+
{
|
|
192
|
+
"changelog": "custom-changelog",
|
|
193
|
+
...
|
|
194
|
+
}
|
|
195
|
+
```
|
|
196
|
+
|
|
197
|
+
### Using Monorepo Sub-Project
|
|
198
|
+
|
|
199
|
+
If your current repository is Monorepo, you can directly manage it using NPM module sub-projects.
|
|
200
|
+
|
|
201
|
+
#### Run `pnpm run new` to create a NPM module sub-project
|
|
202
|
+
|
|
203
|
+
```bash
|
|
204
|
+
? Please select the type of project you want to create: Npm Module
|
|
205
|
+
? Please fill in the sub-project name: custom-changelog
|
|
206
|
+
? Please fill in the sub-project directory name: custom-changelog
|
|
207
|
+
? Please select the programming language: TS
|
|
208
|
+
```
|
|
209
|
+
|
|
210
|
+
#### Implement Custom Content
|
|
211
|
+
|
|
212
|
+
```ts title="src/index.ts"
|
|
213
|
+
export async function getReleaseLine() {}
|
|
214
|
+
|
|
215
|
+
export async function getDependencyReleaseLine() {}
|
|
216
|
+
```
|
|
217
|
+
|
|
218
|
+
#### Add the sub-project module dependency, such as `custom-changelog`, to the Monorepo root directory
|
|
219
|
+
|
|
220
|
+
```json title="package.json"
|
|
221
|
+
{
|
|
222
|
+
"devDependencies": {
|
|
223
|
+
"custom-changelog": "workspace: *",
|
|
224
|
+
...
|
|
225
|
+
}
|
|
226
|
+
}
|
|
227
|
+
```
|
|
228
|
+
|
|
229
|
+
#### Configure the changelog configuration of Changesets as the package name
|
|
230
|
+
|
|
231
|
+
```json title=".changesets/config.json"
|
|
232
|
+
{
|
|
233
|
+
"changelog": "custom-changelog",
|
|
234
|
+
...
|
|
235
|
+
}
|
|
236
|
+
```
|
|
237
|
+
|
|
238
|
+
After the module is published to NPM, it can still be used like a module type for other repositories.
|