@modern-js/main-doc 2.22.0 → 2.22.1
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/CHANGELOG.md +24 -0
- package/docs/en/components/debug-app.mdx +1 -1
- package/docs/en/components/deploy.mdx +1 -0
- package/docs/en/components/entry-mode.mdx +0 -0
- package/docs/en/components/init-app.mdx +3 -7
- package/docs/en/components/release-note.mdx +1 -0
- package/docs/en/configure/app/output/css-modules.mdx +13 -0
- package/docs/en/configure/app/tools/swc.mdx +2 -16
- package/docs/en/guides/advanced-features/rspack-start.mdx +1 -2
- package/docs/en/guides/concept/builder.mdx +15 -15
- package/docs/en/guides/concept/entries.mdx +47 -46
- package/docs/en/guides/get-started/glossary.mdx +12 -12
- package/docs/en/guides/get-started/introduction.mdx +17 -20
- package/docs/en/guides/get-started/quick-start.mdx +21 -37
- package/docs/en/guides/get-started/upgrade.mdx +15 -13
- package/docs/en/guides/topic-detail/changesets/_category_.json +4 -0
- package/docs/en/guides/topic-detail/changesets/add.mdx +125 -0
- package/docs/en/guides/topic-detail/changesets/changelog.mdx +238 -0
- package/docs/en/guides/topic-detail/changesets/commit.mdx +269 -0
- package/docs/en/guides/topic-detail/changesets/config.mdx +147 -0
- package/docs/en/guides/topic-detail/changesets/github.mdx +175 -0
- package/docs/en/guides/topic-detail/changesets/introduce.mdx +56 -0
- package/docs/en/guides/topic-detail/changesets/release-note.mdx +273 -0
- package/docs/en/guides/topic-detail/changesets/release-pre.mdx +49 -0
- package/docs/en/guides/topic-detail/changesets/release.mdx +229 -0
- package/docs/en/guides/troubleshooting/builder.mdx +8 -0
- package/docs/zh/community/blog/v2-release-note.mdx +1 -1
- package/docs/zh/community/contributing-guide.mdx +1 -1
- package/docs/zh/components/entry-mode.mdx +0 -0
- package/docs/zh/components/init-app.mdx +5 -9
- package/docs/zh/configure/app/output/css-modules.mdx +13 -0
- package/docs/zh/configure/app/tools/swc.mdx +2 -16
- package/docs/zh/guides/advanced-features/rspack-start.mdx +1 -2
- package/docs/zh/guides/concept/builder.mdx +1 -1
- package/docs/zh/guides/concept/entries.mdx +18 -14
- package/docs/zh/guides/get-started/quick-start.mdx +7 -10
- package/docs/zh/guides/get-started/upgrade.mdx +1 -1
- package/docs/zh/guides/topic-detail/changesets/add.mdx +15 -13
- package/docs/zh/guides/topic-detail/changesets/changelog.mdx +20 -20
- package/docs/zh/guides/topic-detail/changesets/commit.mdx +12 -14
- package/docs/zh/guides/topic-detail/changesets/config.mdx +5 -5
- package/docs/zh/guides/topic-detail/changesets/github.mdx +38 -27
- package/docs/zh/guides/topic-detail/changesets/introduce.mdx +12 -12
- package/docs/zh/guides/topic-detail/changesets/release-note.mdx +84 -70
- package/docs/zh/guides/topic-detail/changesets/release-pre.mdx +9 -9
- package/docs/zh/guides/topic-detail/changesets/release.mdx +29 -29
- package/docs/zh/guides/troubleshooting/builder.mdx +8 -0
- package/package.json +5 -5
|
@@ -0,0 +1,273 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 8
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# Customizing Release Note Format
|
|
6
|
+
|
|
7
|
+
Modern.js provides the `modern gen-release-note` command, which supports automatically generating Release Note through the current existing changeset and git commit information. Before running the release command, you can run this command to generate the Release Note for this release.
|
|
8
|
+
|
|
9
|
+
The default generated Release Note format is:
|
|
10
|
+
|
|
11
|
+
```markdown
|
|
12
|
+
- fix: add missing type definitions by @zllkjc in https://github.com/web-infra-dev/modern.js/pull/3835
|
|
13
|
+
```
|
|
14
|
+
|
|
15
|
+
Get the Pull Request ID of the changeset through the commit information, and generate a Github link, which includes the changeset's changelog information and author information.
|
|
16
|
+
|
|
17
|
+
:::info
|
|
18
|
+
To get author information, you need to provide the Github Token environment variable, which is passed in through GITHUB_AUTH_TOKEN.
|
|
19
|
+
:::
|
|
20
|
+
|
|
21
|
+
When the default generated Release Note logic cannot meet the requirements, custom Release Note format is supported.
|
|
22
|
+
|
|
23
|
+
## Information
|
|
24
|
+
|
|
25
|
+
### getReleaseInfo
|
|
26
|
+
|
|
27
|
+
To generate Release Note information, some information needs to be collected, such as commit ID, Pull Request ID, commit message, etc.
|
|
28
|
+
|
|
29
|
+
This logic can be implemented through the `getReleaseInfo` function.
|
|
30
|
+
|
|
31
|
+
#### Params
|
|
32
|
+
|
|
33
|
+
- commit
|
|
34
|
+
|
|
35
|
+
Type: string;
|
|
36
|
+
|
|
37
|
+
The commit message information corresponding to the current changeset.
|
|
38
|
+
|
|
39
|
+
The result of executing `git log --pretty=format:%h--%s--%ae .changeset/${changeset.id}.md`.
|
|
40
|
+
|
|
41
|
+
- commitObj
|
|
42
|
+
|
|
43
|
+
Basic information about commit.
|
|
44
|
+
|
|
45
|
+
```ts
|
|
46
|
+
export enum CommitType {
|
|
47
|
+
Performance = 'performance',
|
|
48
|
+
Features = 'features',
|
|
49
|
+
BugFix = 'bugFix',
|
|
50
|
+
Doc = 'doc',
|
|
51
|
+
Other = 'other',
|
|
52
|
+
}
|
|
53
|
+
|
|
54
|
+
interface Commit {
|
|
55
|
+
id: string; // commit id
|
|
56
|
+
type: CommitType;
|
|
57
|
+
repository?: string; // Repo information passed in as a parameter or defined in package.json
|
|
58
|
+
pullRequestId?: string;
|
|
59
|
+
author?: string;
|
|
60
|
+
message: string; // Commit message
|
|
61
|
+
summary: string; // Changeset summary
|
|
62
|
+
summary_zh: string; // Changeset summary in Chinese
|
|
63
|
+
[key: string]: string | undefined;
|
|
64
|
+
}
|
|
65
|
+
```
|
|
66
|
+
|
|
67
|
+
#### Returns
|
|
68
|
+
|
|
69
|
+
commitObj, the complete commit object after supplementation.
|
|
70
|
+
|
|
71
|
+
#### Default Implementation
|
|
72
|
+
|
|
73
|
+
The default implementation of Modern.js is to split out the Pull Request ID based on the commit information, and get the user information based on the commit ID and add it to the commitObj.
|
|
74
|
+
|
|
75
|
+
```ts
|
|
76
|
+
function getReleaseInfo(commit: string, commitObj: Commit) {
|
|
77
|
+
const commitRegex = /(.*)\(#(\d*)\)/;
|
|
78
|
+
|
|
79
|
+
const [commitId, message, email] = commit.split('--');
|
|
80
|
+
|
|
81
|
+
const author = AuthorMap.get(email);
|
|
82
|
+
const token = authToken || process.env.GITHUB_AUTH_TOKEN;
|
|
83
|
+
if (author) {
|
|
84
|
+
commitObj.author = author;
|
|
85
|
+
} else if (repo && token) {
|
|
86
|
+
try {
|
|
87
|
+
const res = await axios.get(
|
|
88
|
+
`https://api.github.com/repos/${repo}/commits/${commitId}`,
|
|
89
|
+
{
|
|
90
|
+
method: 'GET',
|
|
91
|
+
headers: {
|
|
92
|
+
'Content-Type': 'application/json',
|
|
93
|
+
Authorization: token,
|
|
94
|
+
},
|
|
95
|
+
},
|
|
96
|
+
);
|
|
97
|
+
const author = res.data.author.login;
|
|
98
|
+
commitObj.author = author;
|
|
99
|
+
AuthorMap.set(email, author);
|
|
100
|
+
} catch (e) {
|
|
101
|
+
console.warn(e);
|
|
102
|
+
}
|
|
103
|
+
}
|
|
104
|
+
|
|
105
|
+
if ((message || commitObj.summary).match(commitRegex)) {
|
|
106
|
+
const [, messageShort, pullRequestId] = (
|
|
107
|
+
message || commitObj.summary
|
|
108
|
+
).match(commitRegex)!;
|
|
109
|
+
commitObj.pullRequestId = pullRequestId;
|
|
110
|
+
commitObj.message = messageShort.trim();
|
|
111
|
+
}
|
|
112
|
+
|
|
113
|
+
return commitObj;
|
|
114
|
+
}
|
|
115
|
+
```
|
|
116
|
+
|
|
117
|
+
### getReleaseNoteLine
|
|
118
|
+
|
|
119
|
+
Generate the corresponding Release Note based on the commit object information getted in `getReleaseInfo`.
|
|
120
|
+
|
|
121
|
+
This logic can be implemented through the `getReleaseNoteLine` function.
|
|
122
|
+
|
|
123
|
+
#### Params
|
|
124
|
+
|
|
125
|
+
- commit
|
|
126
|
+
|
|
127
|
+
The type is the same as the above `commitObj` type.
|
|
128
|
+
|
|
129
|
+
- lang
|
|
130
|
+
|
|
131
|
+
Type: string;
|
|
132
|
+
|
|
133
|
+
Get the Release Note information of the corresponding language, supporting `en` and `zh`, the default is `en`.
|
|
134
|
+
|
|
135
|
+
#### Returns
|
|
136
|
+
|
|
137
|
+
The generated Release Note.
|
|
138
|
+
|
|
139
|
+
#### Default Implementation
|
|
140
|
+
|
|
141
|
+
The default implementation of Modern.js is:
|
|
142
|
+
|
|
143
|
+
```ts
|
|
144
|
+
export function getReleaseNoteLine(
|
|
145
|
+
commit: Commit,
|
|
146
|
+
lang: 'en' | 'zh' = 'en',
|
|
147
|
+
) {
|
|
148
|
+
const { repository, pullRequestId, summary, summary_zh, author } = commit;
|
|
149
|
+
const pullRequest =
|
|
150
|
+
pullRequestId && repository
|
|
151
|
+
? `https://github.com/${repository}/pull/${pullRequestId}`
|
|
152
|
+
: '';
|
|
153
|
+
if (lang === 'en') {
|
|
154
|
+
return `- ${summary}${author ? ` by @${author}` : ''}${
|
|
155
|
+
pullRequest ? ` in ${pullRequest}` : ''
|
|
156
|
+
}\n`;
|
|
157
|
+
}
|
|
158
|
+
return `- ${summary_zh}${author ? ` 由 @${author} 实现` : ''}${
|
|
159
|
+
pullRequest ? `, 详情可查看 ${pullRequest}` : ''
|
|
160
|
+
}\n`;
|
|
161
|
+
}
|
|
162
|
+
```
|
|
163
|
+
|
|
164
|
+
## Using Custom Modules
|
|
165
|
+
|
|
166
|
+
The `gen-release-note` command supports the `--custom` parameter, which can pass in the module name or path of the custom Release Note module.
|
|
167
|
+
|
|
168
|
+
### Configuring Relative Paths
|
|
169
|
+
|
|
170
|
+
If the custom parameter value is a relative path, it is the **project root directory**.
|
|
171
|
+
|
|
172
|
+
For example, create the `scripts/my-release-note-config.js` file and define the following content:
|
|
173
|
+
|
|
174
|
+
```ts title="scripts/my-release-note-config.js"
|
|
175
|
+
function getReleaseInfo(commit, commitObj) {
|
|
176
|
+
return commitObj;
|
|
177
|
+
}
|
|
178
|
+
|
|
179
|
+
function getReleaseNoteLine(commit) {}
|
|
180
|
+
|
|
181
|
+
module.exports = {
|
|
182
|
+
getReleaseInfo,
|
|
183
|
+
getReleaseNoteLine,
|
|
184
|
+
};
|
|
185
|
+
```
|
|
186
|
+
|
|
187
|
+
Run the following command:
|
|
188
|
+
|
|
189
|
+
```bash
|
|
190
|
+
pnpm run gen-release-note --custom ./scripts/my-release-note-config.js
|
|
191
|
+
```
|
|
192
|
+
|
|
193
|
+
You can also define the command parameters directly in `package.json`:
|
|
194
|
+
|
|
195
|
+
```json title="package.json"
|
|
196
|
+
{
|
|
197
|
+
"scripts": {
|
|
198
|
+
...
|
|
199
|
+
"gen-release-note": "modern gen-release-note --custom ./scripts/my-release-note-config.js"
|
|
200
|
+
},
|
|
201
|
+
...
|
|
202
|
+
}
|
|
203
|
+
```
|
|
204
|
+
|
|
205
|
+
Run the command `pnpm run gen-release-note` directly.
|
|
206
|
+
|
|
207
|
+
### Using NPM Module
|
|
208
|
+
|
|
209
|
+
Customizing release note can also be managed using the NPM module project to provide a common solution.
|
|
210
|
+
|
|
211
|
+
#### Use `npx @modern-js/create@latest` to create a module project
|
|
212
|
+
|
|
213
|
+
```md
|
|
214
|
+
? Please select the type of project you want to create: Npm Module
|
|
215
|
+
? Please fill in the project name: custom-release-note
|
|
216
|
+
? Please select the programming language: TS
|
|
217
|
+
? Please select the package manager: pnpm
|
|
218
|
+
```
|
|
219
|
+
|
|
220
|
+
#### Implement Custom Content
|
|
221
|
+
|
|
222
|
+
```ts title="src/index.ts"
|
|
223
|
+
export function getReleaseInfo() {}
|
|
224
|
+
|
|
225
|
+
export function getReleaseNoteLine() {}
|
|
226
|
+
```
|
|
227
|
+
|
|
228
|
+
#### Publish the module to NPM
|
|
229
|
+
#### Install the corresponding module in the root directory of the target repository, such as `custom-release-note`
|
|
230
|
+
#### Run the `gen-release-note` command with the `custom` parameter added
|
|
231
|
+
|
|
232
|
+
```bash
|
|
233
|
+
pnpm run gen-release-note --custom custom-release-note
|
|
234
|
+
```
|
|
235
|
+
|
|
236
|
+
### Using Monorepo Sub-Project
|
|
237
|
+
|
|
238
|
+
If your current repository is Monorepo, you can directly manage it using NPM module sub-projects.
|
|
239
|
+
|
|
240
|
+
#### Run `pnpm run new` to create a module sub-project
|
|
241
|
+
|
|
242
|
+
```md
|
|
243
|
+
? Please select the type of project you want to create: Npm Module
|
|
244
|
+
? Please fill in the sub-project name: custom-release-note
|
|
245
|
+
? Please fill in the sub-project directory name: custom-release-note
|
|
246
|
+
? Please select the programming language: TS
|
|
247
|
+
```
|
|
248
|
+
|
|
249
|
+
#### Implement Custom Content
|
|
250
|
+
|
|
251
|
+
```ts title="src/index.ts"
|
|
252
|
+
export function getReleaseInfo() {}
|
|
253
|
+
|
|
254
|
+
export function getReleaseNoteLine() {}
|
|
255
|
+
```
|
|
256
|
+
|
|
257
|
+
#### Add the sub-project module dependency, such as `custom-release-note`, to the Monorepo root directory
|
|
258
|
+
|
|
259
|
+
```json title="package.json"
|
|
260
|
+
{
|
|
261
|
+
"devDependencies": {
|
|
262
|
+
"custom-release-note": "workspace: *",
|
|
263
|
+
...
|
|
264
|
+
}
|
|
265
|
+
```
|
|
266
|
+
|
|
267
|
+
#### Run the `gen-release-note` command with the `custom` parameter added
|
|
268
|
+
|
|
269
|
+
```bash
|
|
270
|
+
pnpm run gen-release-note --custom custom-release-note
|
|
271
|
+
```
|
|
272
|
+
|
|
273
|
+
After the module is published to NPM, it can still be used like a module type for other repositories.
|
|
@@ -0,0 +1,49 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 4
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# Publishing Pre-Release Version
|
|
6
|
+
|
|
7
|
+
Before doing an actual release, we also need to publish a pre-release version for internal testing and user use. Changesets also support publishing pre-release versions.
|
|
8
|
+
|
|
9
|
+
## Steps
|
|
10
|
+
|
|
11
|
+
:::info
|
|
12
|
+
The following example commands are all using pnpm. If you need to use other package management tools, please replace them as needed.
|
|
13
|
+
:::
|
|
14
|
+
|
|
15
|
+
#### Run the bump command to upgrade the version of the pre-release
|
|
16
|
+
|
|
17
|
+
```bash
|
|
18
|
+
pnpm run bump --canary --preid <preid>
|
|
19
|
+
```
|
|
20
|
+
|
|
21
|
+
`preid` is the tag for the pre-release version, such as `alpha`, `beta`, etc., and the default value is `next`.
|
|
22
|
+
|
|
23
|
+
After using the `--canary` parameter, the `bump` command completes the following three steps:
|
|
24
|
+
|
|
25
|
+
- `changeset pre enter <preid>`: Enters pre-release mode.
|
|
26
|
+
|
|
27
|
+
- `changeset version`: Upgrades the version.
|
|
28
|
+
|
|
29
|
+
- `changeset pre exit`: Exits pre-release mode.
|
|
30
|
+
|
|
31
|
+
#### Check the changes and submit
|
|
32
|
+
|
|
33
|
+
Check whether the version changes are correct and submit the changes.
|
|
34
|
+
|
|
35
|
+
It is recommended to perform pre-release operations not on the main branch and not merge them into the main branch. After the pre-release verification is completed, an actual version can be directly released based on the main branch.
|
|
36
|
+
|
|
37
|
+
#### Run the release command to publish the pre-release version:
|
|
38
|
+
|
|
39
|
+
```bash
|
|
40
|
+
pnpm run release --tag <tag>
|
|
41
|
+
```
|
|
42
|
+
|
|
43
|
+
When publishing a pre-release version, you must use the `--tag` parameter. The parameter value is best the same as the `preid` value to facilitate user use.
|
|
44
|
+
|
|
45
|
+
## Notes
|
|
46
|
+
|
|
47
|
+
### Exiting pre-release mode
|
|
48
|
+
|
|
49
|
+
After entering pre-release mode, changesets will automatically create a `pre.json` file in the `.changeset` directory to record some status information when entering pre-release mode. When the status information is inconsistent with the current repository status, you can directly delete this file to exit pre-release mode.
|
|
@@ -0,0 +1,229 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 3
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# Publishing Version
|
|
6
|
+
|
|
7
|
+
When releasing a version, we need to upgrade the version of the corresponding packages based on the changeset generated during development, and run the publish command to publish them to NPM.
|
|
8
|
+
|
|
9
|
+
## Steps
|
|
10
|
+
|
|
11
|
+
:::info
|
|
12
|
+
The following example commands are all using pnpm. If you need to use other package management tools, please replace them as needed.
|
|
13
|
+
|
|
14
|
+
:::
|
|
15
|
+
|
|
16
|
+
### Npm Module
|
|
17
|
+
|
|
18
|
+
#### Run the bump command in the root directory
|
|
19
|
+
|
|
20
|
+
```bash
|
|
21
|
+
pnpm run bump
|
|
22
|
+
```
|
|
23
|
+
|
|
24
|
+

|
|
25
|
+
|
|
26
|
+
When running this command, changesets will automatically perform the following operations:
|
|
27
|
+
|
|
28
|
+
- Delete all changeset files under the `.changesets` directory.
|
|
29
|
+
|
|
30
|
+
- Upgrade the package version based on the changeset information.
|
|
31
|
+
|
|
32
|
+
- Write changelog information to the `CHANGELOG.md` file in the root directory. The file will be automatically created if it does not exist.
|
|
33
|
+
|
|
34
|
+
#### Confirm and submit the current changes
|
|
35
|
+
|
|
36
|
+
```bash
|
|
37
|
+
git add .
|
|
38
|
+
git commit -m "release: bump package"
|
|
39
|
+
```
|
|
40
|
+
|
|
41
|
+
#### Run the release command in the root directory to publish the package to NPM
|
|
42
|
+
|
|
43
|
+
```bash
|
|
44
|
+
pnpm run release
|
|
45
|
+
```
|
|
46
|
+
|
|
47
|
+

|
|
48
|
+
|
|
49
|
+
#### Push the tag to the remote repository
|
|
50
|
+
|
|
51
|
+
```bash
|
|
52
|
+
git push --follow-tags
|
|
53
|
+
```
|
|
54
|
+
|
|
55
|
+
### Monorepo
|
|
56
|
+
|
|
57
|
+
#### Run the bmp command in the root directory
|
|
58
|
+
|
|
59
|
+
```bash
|
|
60
|
+
pnpm run bump
|
|
61
|
+
```
|
|
62
|
+
|
|
63
|
+

|
|
64
|
+
|
|
65
|
+
When running this command, changesets will automatically perform the following operations:
|
|
66
|
+
|
|
67
|
+
- Delete all changeset files under the `.changesets` directory.
|
|
68
|
+
|
|
69
|
+
- Upgrade the version of the relevant packages based on the changeset information. In addition to the packages written in the changeset, changesets will also analyze the dependency graph of all packages in the Monorepo during running. If is required, the version will be automatically upgraded accordingly.
|
|
70
|
+
|
|
71
|
+
- Write changelog to the `CHANGELOG.md` file in the directory of the package that needs to be upgraded. The file will be automatically created if it does not exist.
|
|
72
|
+
|
|
73
|
+
#### Confirm and submit the current changes
|
|
74
|
+
|
|
75
|
+
:::info
|
|
76
|
+
Make sure that the automatically upgraded version meet the expected requirements. If you need to understand the version upgrade strategy, please refer to [Version Upgrade Strategy](/guides/topic-detail/changesets/release#version-upgrade-strategy).
|
|
77
|
+
:::
|
|
78
|
+
|
|
79
|
+
```bash
|
|
80
|
+
git add .
|
|
81
|
+
git commit -m "release: bump package"
|
|
82
|
+
```
|
|
83
|
+
|
|
84
|
+
#### Run the release command in the root directory to publish the package to NPM
|
|
85
|
+
|
|
86
|
+
```bash
|
|
87
|
+
pnpm run release
|
|
88
|
+
```
|
|
89
|
+
|
|
90
|
+
When running this command, it will sequentially determine whether the versions of all packages in the Monorepo exist on NPM. If they do not exist, the `publish` command will be run to publish them.
|
|
91
|
+
|
|
92
|
+
:::warning
|
|
93
|
+
When the dependencies between packages in the Monorepo are declared using workspace, do not directly run `npm publish` to publish the package in the corresponding subdirectory of the package. Use the `release` command instead. When publishing, the workspace declaration will be automatically removed to ensure that the NPM package is available after publishing.
|
|
94
|
+
:::
|
|
95
|
+
|
|
96
|
+
#### Push the tag to the remote repository
|
|
97
|
+
|
|
98
|
+
```bash
|
|
99
|
+
git push --follow-tags
|
|
100
|
+
```
|
|
101
|
+
|
|
102
|
+
## Parameters
|
|
103
|
+
|
|
104
|
+
### Parameters for the `bump` command
|
|
105
|
+
|
|
106
|
+
- `--snapshot`: Generates a timestamp-based version.
|
|
107
|
+
|
|
108
|
+
```bash
|
|
109
|
+
pnpm run bump --snapshot canary
|
|
110
|
+
```
|
|
111
|
+
|
|
112
|
+
After running, the corresponding upgraded version will become `0.0.0-canary-20220622092823`, and `canary` is the tag configured for snapshot. If not configured, it will directly generate the form of `0.0.0-20220622092823`.
|
|
113
|
+
|
|
114
|
+
This parameter is mainly used to publish temporary test versions for testing and does not require code submission.
|
|
115
|
+
|
|
116
|
+
- `--ignore`: Manually ignore some packages during publishing.
|
|
117
|
+
|
|
118
|
+
For example, if you need to ignore the `module-2` package for this release:
|
|
119
|
+
|
|
120
|
+
```bash
|
|
121
|
+
pnpm run bump --ignore module-2
|
|
122
|
+
```
|
|
123
|
+
|
|
124
|
+
After running the command, the update of the `module-2` package will be ignored. Note that if there are packages that depend on `module-2`, the corresponding packages also need to be added to the `ignore` parameter, otherwise the `bump` command will fail.
|
|
125
|
+
|
|
126
|
+
The usage for adding multiple packages is as follows:
|
|
127
|
+
|
|
128
|
+
```bash
|
|
129
|
+
pnpm run bump --ignore module-2 --ignore module-3
|
|
130
|
+
```
|
|
131
|
+
|
|
132
|
+
### Parameters for the `release` command
|
|
133
|
+
|
|
134
|
+
- `--otp`: Uses `npm token` to publish the package.
|
|
135
|
+
|
|
136
|
+
```bash
|
|
137
|
+
pnpm run relese --otp <token>
|
|
138
|
+
```
|
|
139
|
+
|
|
140
|
+
- `--tag`: Uses a specific tag for publishing, and `latest` is used by default.
|
|
141
|
+
|
|
142
|
+
```bash
|
|
143
|
+
pnpm run release --tag <tag>
|
|
144
|
+
```
|
|
145
|
+
|
|
146
|
+
- `--ignore-scripts`: Ignores npm scripts during publishing.
|
|
147
|
+
|
|
148
|
+
When running the `publish` command, npm will automatically trigger many commands, such as `prepare` and `prepublish`. Using this parameter can ignore the running of these commands. This parameter is only supported in Monorepo using pnpm.
|
|
149
|
+
|
|
150
|
+
```bash
|
|
151
|
+
pnpm run release --ignore-scripts
|
|
152
|
+
```
|
|
153
|
+
|
|
154
|
+
- `--no-git-checks`: Ignores checking the current branch during publishing.
|
|
155
|
+
|
|
156
|
+
By default, when running the `release` command, it will automatically check whether the current branch is a release branch, whether there are uncommitted changes, etc. Using this parameter can ignore git-related checks.
|
|
157
|
+
|
|
158
|
+
```bash
|
|
159
|
+
pnpm run release --no-git-checks
|
|
160
|
+
```
|
|
161
|
+
|
|
162
|
+
## Version Upgrade Strategy
|
|
163
|
+
|
|
164
|
+
### dependencies or devDependencies
|
|
165
|
+
|
|
166
|
+
- Only upgrade the patch version of the package itself for patch version
|
|
167
|
+
|
|
168
|
+
For example, the following scenario exists:
|
|
169
|
+
|
|
170
|
+
There are two packages in Monorepo, `module-1` and `module-2`, and `module-1` exists in the `dependencies` of `module-2`.
|
|
171
|
+
|
|
172
|
+
The current changeset is the patch version upgrade of `module-1`.
|
|
173
|
+
|
|
174
|
+
After running the `bump` command, only the patch version of `module-1` will be upgraded.
|
|
175
|
+
|
|
176
|
+
- Upgrade the major or minor version of the package itself for major/minor version upgrades, and upgrade the patch version of the dependent packages
|
|
177
|
+
|
|
178
|
+
For example, the following scenario exists:
|
|
179
|
+
|
|
180
|
+
There are two packages in Monorepo, `module-1` and `module-2`, and `module-1` exists in the `dependencies` of `module-2`.
|
|
181
|
+
|
|
182
|
+
The current changeset is the minor version upgrade of `module-1`.
|
|
183
|
+
|
|
184
|
+
After running the `bump` command, `module-1` will upgrade the `minor` version, and `module-2` will upgrade the `patch` version number.
|
|
185
|
+
|
|
186
|
+
### peerDependencies
|
|
187
|
+
|
|
188
|
+
- Upgrade the patch version of the package itself and the dependent package for patch version dependencies
|
|
189
|
+
|
|
190
|
+
For example, the following scenario exists:
|
|
191
|
+
|
|
192
|
+
There are two packages in Monorepo, `module-1` and `module-2`, and `module-1` exists in the `peerDependencies` of `module-2`.
|
|
193
|
+
|
|
194
|
+
The current changeset is the patch version upgrade of `module-1`.
|
|
195
|
+
|
|
196
|
+
After running the `bump` command, both `module-1` and `module-2` will upgrade the patch version.
|
|
197
|
+
|
|
198
|
+
- Upgrade the major version of the dependent package for major/minor version upgrades of the package itself
|
|
199
|
+
|
|
200
|
+
For example, the following scenario exists:
|
|
201
|
+
|
|
202
|
+
There are two packages in Monorepo, `module-1` and `module-2`, and `module-1` exists in the `peerDependencies` of `module-2`.
|
|
203
|
+
|
|
204
|
+
The current changeset is the minor version upgrade of `module-1`.
|
|
205
|
+
|
|
206
|
+
After running the bump command, `module-1` will upgrade the `minor` version, and `module-2` will upgrade the `major` version number.
|
|
207
|
+
|
|
208
|
+
- Modify the upgrade strategy for peerDependencies
|
|
209
|
+
|
|
210
|
+
The upgrade strategy of `peerDependencies` can be modified by configuring `onlyUpdatePeerDependentsWhenOutOfRange`. When only the declared version type range is exceeded, the corresponding `peerDependencies` will be upgraded.
|
|
211
|
+
|
|
212
|
+
```json
|
|
213
|
+
{
|
|
214
|
+
"___experimentalUnsafeOptions_WILL_CHANGE_IN_PATCH": {
|
|
215
|
+
"onlyUpdatePeerDependentsWhenOutOfRange": true
|
|
216
|
+
},
|
|
217
|
+
...
|
|
218
|
+
}
|
|
219
|
+
```
|
|
220
|
+
|
|
221
|
+
For example, the following scenario exists:
|
|
222
|
+
|
|
223
|
+
There are two packages in Monorepo, `module-1` and `module-2`, and `module-1` exists in the `peerDependencies` of `module-2`, and the version of `module-1` is declared using `^`.
|
|
224
|
+
|
|
225
|
+
The current changeset is the patch or minor version upgrade of `module-1`.
|
|
226
|
+
|
|
227
|
+
After running the `bump` command, only the version of `module-1` will be upgraded.
|
|
228
|
+
|
|
229
|
+
Note that if the package version is in the `0.x.x` range, upgrading the `minor` version is also beyond the declared version type range.
|
|
@@ -29,3 +29,11 @@ Please refer to [Modern.js Builder - Exceptions FAQ](https://modernjs.dev/builde
|
|
|
29
29
|
- 'compilation' argument error when webpack compiling?
|
|
30
30
|
- Compile error `You may need additional loader`?
|
|
31
31
|
- Find `exports is not defined` runtime error?
|
|
32
|
+
|
|
33
|
+
## HMR FAQ
|
|
34
|
+
|
|
35
|
+
Please refer to [Modern.js Builder - HMR FAQ](https://modernjs.dev/builder/guide/faq/hmr.html), such as:
|
|
36
|
+
|
|
37
|
+
- HMR not working when external React?
|
|
38
|
+
- HMR not working when setting filename hash in development mode?
|
|
39
|
+
- HMR not working when updating React components?
|
|
@@ -71,7 +71,7 @@ sidebar_position: 97
|
|
|
71
71
|
|
|
72
72
|
<div style={{ textAlign: 'center', fontStyle: 'italic' }}>Rspack Logo</div>
|
|
73
73
|
|
|
74
|
-
相较于
|
|
74
|
+
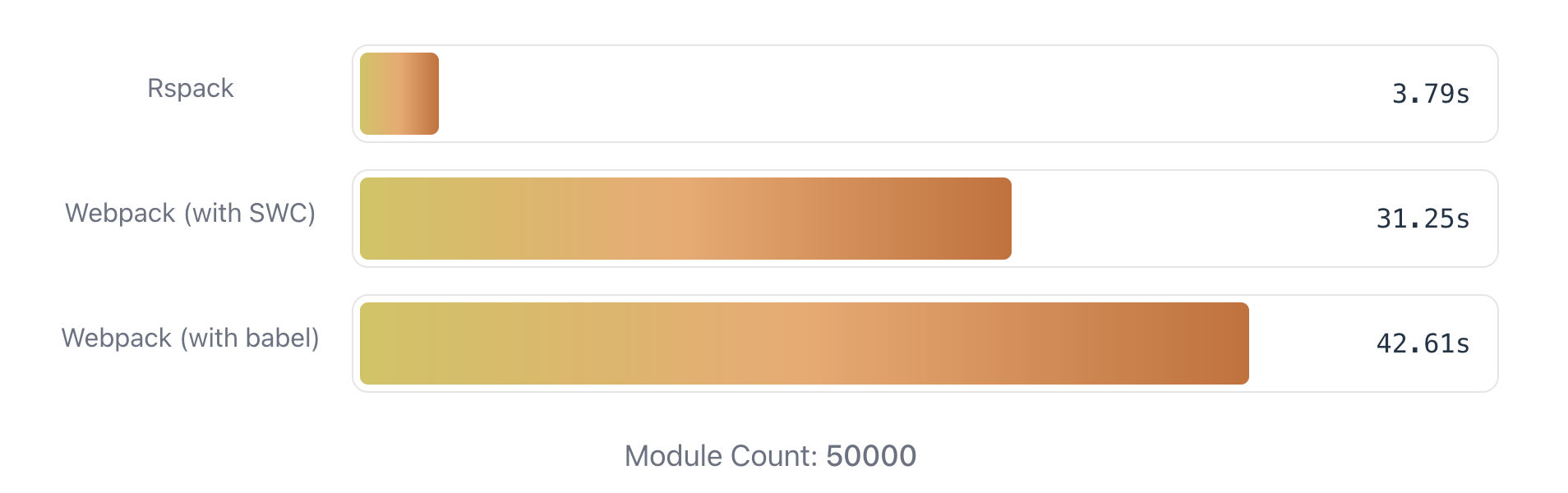
相较于 webpack,Rspack 的构建性能有明显提升,除了 Rust 带来的语言优势,这也来自于它的并行架构和增量编译等特性。经过 benchmark 验证,**Rspack 可以给 Modern.js 项目带来 5 ~ 10 倍编译性能的提升。**
|
|
75
75
|
|
|
76
76
|

|
|
77
77
|
|
|
File without changes
|
|
@@ -1,9 +1,10 @@
|
|
|
1
|
-
|
|
1
|
+
`@modern-js/create` 会提供一个可交互的问答界面,根据结果初始化项目,按照默认的选择进行初始化:
|
|
2
2
|
|
|
3
3
|
```bash
|
|
4
|
-
?
|
|
5
|
-
?
|
|
6
|
-
?
|
|
4
|
+
? 请选择你想创建的工程类型 Web 应用
|
|
5
|
+
? 请选择开发语言 TS
|
|
6
|
+
? 请选择包管理工具 pnpm
|
|
7
|
+
? 请选择构建工具 webpack
|
|
7
8
|
```
|
|
8
9
|
|
|
9
10
|
在生成项目后,Modern.js 会自动安装依赖、创建 git 仓库。
|
|
@@ -20,11 +21,6 @@ pnpm run lint # 运行 ESLint 并自动修复问题
|
|
|
20
21
|
pnpm run new # 启用可选功能或创建项目要素
|
|
21
22
|
```
|
|
22
23
|
|
|
23
|
-
:::note
|
|
24
|
-
Modern.js 生成器除了在项目初始化时工作外,也能在后续研发中生成项目各种粒度的模块,并非一用即抛开。
|
|
25
|
-
|
|
26
|
-
:::
|
|
27
|
-
|
|
28
24
|
现在,项目结构如下:
|
|
29
25
|
|
|
30
26
|
```
|
|
@@ -0,0 +1,13 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_label: cssModules
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# output.cssModules
|
|
6
|
+
|
|
7
|
+
:::tip
|
|
8
|
+
该配置由 Modern.js Builder 提供,更多信息可参考 [output.cssModules](https://modernjs.dev/builder/api/config-output.html#outputcssmodules)。
|
|
9
|
+
:::
|
|
10
|
+
|
|
11
|
+
import Main from '@modern-js/builder-doc/docs/zh/config/output/cssModules.md';
|
|
12
|
+
|
|
13
|
+
<Main />
|
|
@@ -19,23 +19,9 @@ import SWC from '@modern-js/builder-doc/docs/zh/shared/swc.md';
|
|
|
19
19
|
|
|
20
20
|
## 安装
|
|
21
21
|
|
|
22
|
-
|
|
22
|
+
import EnableSWC from '@modern-js/builder-doc/docs/zh/shared/enable-swc.md';
|
|
23
23
|
|
|
24
|
-
|
|
25
|
-
? 请选择你想要的操作 启用可选功能
|
|
26
|
-
? 请选择功能名称 启用「SWC 编译」
|
|
27
|
-
```
|
|
28
|
-
|
|
29
|
-
执行完成后,你只需在 `modern.config.ts` 文件中注册 SWC 插件,即可启用 SWC 编译和压缩能力。
|
|
30
|
-
|
|
31
|
-
```ts title="modern.config.ts"
|
|
32
|
-
import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
33
|
-
import swcPlugin from '@modern-js/plugin-swc';
|
|
34
|
-
|
|
35
|
-
export default defineConfig({
|
|
36
|
-
plugins: [appTools(), swcPlugin()],
|
|
37
|
-
});
|
|
38
|
-
```
|
|
24
|
+
<EnableSWC />
|
|
39
25
|
|
|
40
26
|
## 配置项
|
|
41
27
|
|
|
@@ -82,8 +82,7 @@ import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
|
82
82
|
"@rspack/core": "nightly",
|
|
83
83
|
"@rspack/dev-client": "nightly",
|
|
84
84
|
"@rspack/dev-middleware": "nightly",
|
|
85
|
-
"@rspack/plugin-html": "nightly"
|
|
86
|
-
"@rspack/postcss-loader": "nightly"
|
|
85
|
+
"@rspack/plugin-html": "nightly"
|
|
87
86
|
}
|
|
88
87
|
}
|
|
89
88
|
}
|
|
@@ -14,7 +14,7 @@ Modern.js Builder 是 Modern.js 体系的核心组件之一,它是一个面向
|
|
|
14
14
|
|
|
15
15
|
- 上层研发框架:Modern.js。
|
|
16
16
|
- 通用构建引擎:Modern.js Builder。
|
|
17
|
-
- 底层打包工具:webpack 和
|
|
17
|
+
- 底层打包工具:webpack 和 Rspack。
|
|
18
18
|
|
|
19
19
|
<img src="https://lf3-static.bytednsdoc.com/obj/eden-cn/zq-uylkvT/ljhwZthlaukjlkulzlp/builder-layers-1117.png" style={{ width: '100%', maxWidth: '540px' }} />
|
|
20
20
|
|