@modern-js/main-doc 2.59.0 → 2.60.1-alpha.0
Sign up to get free protection for your applications and to get access to all the features.
- package/docs/en/_meta.json +10 -5
- package/docs/en/apis/app/hooks/api/lambda.mdx +4 -48
- package/docs/en/apis/app/hooks/api/middleware.mdx +11 -0
- package/docs/en/community/blog/v2-release-note.mdx +1 -1
- package/docs/en/community/contributing-guide.mdx +0 -1
- package/docs/en/components/builder.mdx +3 -0
- package/docs/en/components/bundler.mdx +3 -0
- package/docs/en/components/enable-bff.mdx +19 -2
- package/docs/en/components/enableSwc.mdx +17 -0
- package/docs/en/components/esbuild.mdx +3 -0
- package/docs/en/components/extend-bff-function.mdx +5 -0
- package/docs/en/components/micro-frontend.mdx +6 -0
- package/docs/en/components/module-federation.mdx +7 -0
- package/docs/en/components/nodeVersion.mdx +26 -0
- package/docs/en/components/other-plugins.mdx +0 -0
- package/docs/en/components/output-asset-prefix-extend.mdx +0 -0
- package/docs/en/components/output-polyfill-extend.mdx +0 -0
- package/docs/en/components/prerequisites.mdx +1 -1
- package/docs/en/components/rsbuild-config-tooltip.mdx +5 -0
- package/docs/en/components/rsbuild.mdx +3 -0
- package/docs/en/components/rspack.mdx +3 -0
- package/docs/en/components/rspackPrecautions.mdx +6 -0
- package/docs/en/components/rspackTip.mdx +7 -0
- package/docs/en/components/swc.mdx +3 -0
- package/docs/en/configure/app/auto-load-plugin.mdx +4 -0
- package/docs/en/configure/app/dev/asset-prefix.mdx +12 -2
- package/docs/en/configure/app/dev/before-start-url.mdx +14 -2
- package/docs/en/configure/app/dev/client.mdx +20 -16
- package/docs/en/configure/app/dev/hmr.mdx +8 -2
- package/docs/en/configure/app/dev/host.mdx +15 -2
- package/docs/en/configure/app/dev/https.mdx +71 -2
- package/docs/en/configure/app/dev/live-reload.mdx +3 -15
- package/docs/en/configure/app/dev/port.mdx +18 -2
- package/docs/en/configure/app/dev/progress-bar.mdx +17 -2
- package/docs/en/configure/app/dev/setup-middlewares.mdx +25 -39
- package/docs/en/configure/app/dev/start-url.mdx +46 -2
- package/docs/en/configure/app/dev/watch-files.mdx +5 -39
- package/docs/en/configure/app/dev/write-to-disk.mdx +4 -27
- package/docs/en/configure/app/experiments/lazy-compilation.mdx +84 -2
- package/docs/en/configure/app/experiments/source-build.mdx +28 -3
- package/docs/en/configure/app/html/app-icon.mdx +48 -2
- package/docs/en/configure/app/html/crossorigin.mdx +8 -2
- package/docs/en/configure/app/html/disable-html-folder.mdx +35 -2
- package/docs/en/configure/app/html/favicon-by-entries.mdx +29 -2
- package/docs/en/configure/app/html/favicon.mdx +14 -2
- package/docs/en/configure/app/html/inject-by-entries.mdx +29 -2
- package/docs/en/configure/app/html/inject.mdx +8 -2
- package/docs/en/configure/app/html/meta-by-entries.mdx +41 -2
- package/docs/en/configure/app/html/meta.mdx +22 -2
- package/docs/en/configure/app/html/mount-id.mdx +8 -2
- package/docs/en/configure/app/html/script-loading.mdx +8 -2
- package/docs/en/configure/app/html/tags-by-entries.mdx +37 -2
- package/docs/en/configure/app/html/tags.mdx +13 -2
- package/docs/en/configure/app/html/template-by-entries.mdx +26 -2
- package/docs/en/configure/app/html/template-parameters-by-entries.mdx +28 -2
- package/docs/en/configure/app/html/template-parameters.mdx +31 -2
- package/docs/en/configure/app/html/template.mdx +8 -2
- package/docs/en/configure/app/html/title-by-entries.mdx +30 -2
- package/docs/en/configure/app/html/title.mdx +16 -2
- package/docs/en/configure/app/output/asset-prefix.mdx +12 -2
- package/docs/en/configure/app/output/assets-retry.mdx +72 -2
- package/docs/en/configure/app/output/charset.mdx +8 -2
- package/docs/en/configure/app/output/clean-dist-path.mdx +13 -2
- package/docs/en/configure/app/output/convert-to-rem.mdx +76 -2
- package/docs/en/configure/app/output/copy.mdx +5 -2
- package/docs/en/configure/app/output/css-module-local-ident-name.mdx +14 -2
- package/docs/en/configure/app/output/css-modules.mdx +46 -2
- package/docs/en/configure/app/output/data-uri-limit.mdx +24 -2
- package/docs/en/configure/app/output/disable-css-extract.mdx +9 -2
- package/docs/en/configure/app/output/disable-css-module-extension.mdx +52 -2
- package/docs/en/configure/app/output/disable-filename-hash.mdx +9 -2
- package/docs/en/configure/app/output/disable-inline-runtime-chunk.mdx +38 -2
- package/docs/en/configure/app/output/disable-minimize.mdx +7 -2
- package/docs/en/configure/app/output/disable-source-map.mdx +24 -2
- package/docs/en/configure/app/output/disable-svgr.mdx +13 -2
- package/docs/en/configure/app/output/disable-ts-checker.mdx +46 -2
- package/docs/en/configure/app/output/dist-path.mdx +39 -2
- package/docs/en/configure/app/output/enable-asset-fallback.mdx +29 -2
- package/docs/en/configure/app/output/enable-asset-manifest.mdx +33 -2
- package/docs/en/configure/app/output/enable-css-module-tsdeclaration.mdx +25 -2
- package/docs/en/configure/app/output/enable-inline-scripts.mdx +15 -2
- package/docs/en/configure/app/output/enable-inline-styles.mdx +15 -2
- package/docs/en/configure/app/output/enable-latest-decorators.mdx +7 -2
- package/docs/en/configure/app/output/externals.mdx +18 -2
- package/docs/en/configure/app/output/filename-hash.mdx +3 -27
- package/docs/en/configure/app/output/filename.mdx +47 -2
- package/docs/en/configure/app/output/inject-styles.mdx +15 -0
- package/docs/en/configure/app/output/inline-scripts.mdx +34 -0
- package/docs/en/configure/app/output/inline-styles.mdx +34 -0
- package/docs/en/configure/app/output/legal-comments.mdx +16 -2
- package/docs/en/configure/app/output/minify.mdx +27 -0
- package/docs/en/configure/app/output/override-browserslist.mdx +18 -2
- package/docs/en/configure/app/output/polyfill.mdx +12 -2
- package/docs/en/configure/app/output/source-map.mdx +30 -0
- package/docs/en/configure/app/output/ssg.mdx +20 -17
- package/docs/en/configure/app/output/svg-default-export.mdx +27 -2
- package/docs/en/configure/app/performance/build-cache.mdx +78 -2
- package/docs/en/configure/app/performance/bundle-analyze.mdx +18 -2
- package/docs/en/configure/app/performance/chunk-split.mdx +38 -2
- package/docs/en/configure/app/performance/dns-prefetch.mdx +13 -2
- package/docs/en/configure/app/performance/preconnect.mdx +14 -2
- package/docs/en/configure/app/performance/prefetch.mdx +19 -2
- package/docs/en/configure/app/performance/preload.mdx +21 -2
- package/docs/en/configure/app/performance/print-file-size.mdx +38 -2
- package/docs/en/configure/app/performance/profile.mdx +8 -2
- package/docs/en/configure/app/performance/remove-console.mdx +8 -2
- package/docs/en/configure/app/performance/remove-moment-locale.mdx +8 -2
- package/docs/en/configure/app/performance/transform-lodash.mdx +42 -2
- package/docs/en/configure/app/plugins.mdx +3 -3
- package/docs/en/configure/app/security/check-syntax.mdx +66 -2
- package/docs/en/configure/app/security/nonce.mdx +13 -2
- package/docs/en/configure/app/security/sri.mdx +19 -2
- package/docs/en/configure/app/server/port.mdx +5 -0
- package/docs/en/configure/app/server/ssr.mdx +10 -9
- package/docs/en/configure/app/source/alias-strategy.mdx +8 -2
- package/docs/en/configure/app/source/alias.mdx +17 -2
- package/docs/en/configure/app/source/config-dir.mdx +1 -1
- package/docs/en/configure/app/source/decorators.mdx +8 -21
- package/docs/en/configure/app/source/define.mdx +14 -2
- package/docs/en/configure/app/source/enable-async-entry.mdx +1 -1
- package/docs/en/configure/app/source/entries-dir.mdx +1 -1
- package/docs/en/configure/app/source/exclude.mdx +8 -2
- package/docs/en/configure/app/source/global-vars.mdx +103 -2
- package/docs/en/configure/app/source/include.mdx +19 -2
- package/docs/en/configure/app/source/mainEntryName.mdx +1 -1
- package/docs/en/configure/app/source/module-scopes.mdx +62 -2
- package/docs/en/configure/app/source/pre-entry.mdx +8 -2
- package/docs/en/configure/app/source/resolve-extension-prefix.mdx +48 -2
- package/docs/en/configure/app/source/resolve-main-fields.mdx +39 -2
- package/docs/en/configure/app/source/transform-import.mdx +56 -2
- package/docs/en/configure/app/tools/autoprefixer.mdx +41 -2
- package/docs/en/configure/app/tools/babel.mdx +218 -2
- package/docs/en/configure/app/tools/bundler-chain.mdx +23 -2
- package/docs/en/configure/app/tools/css-extract.mdx +31 -2
- package/docs/en/configure/app/tools/css-loader.mdx +14 -2
- package/docs/en/configure/app/tools/dev-server.mdx +435 -2
- package/docs/en/configure/app/tools/esbuild.mdx +2 -2
- package/docs/en/configure/app/tools/html-plugin.mdx +21 -2
- package/docs/en/configure/app/tools/less.mdx +78 -2
- package/docs/en/configure/app/tools/minify-css.mdx +50 -2
- package/docs/en/configure/app/tools/postcss.mdx +30 -2
- package/docs/en/configure/app/tools/pug.mdx +47 -2
- package/docs/en/configure/app/tools/rspack.mdx +8 -2
- package/docs/en/configure/app/tools/sass.mdx +75 -2
- package/docs/en/configure/app/tools/style-loader.mdx +8 -2
- package/docs/en/configure/app/tools/styled-components.mdx +48 -2
- package/docs/en/configure/app/tools/swc.mdx +34 -3
- package/docs/en/configure/app/tools/terser.mdx +49 -2
- package/docs/en/configure/app/tools/ts-checker.mdx +49 -2
- package/docs/en/configure/app/tools/ts-loader.mdx +63 -2
- package/docs/en/configure/app/tools/webpack-chain.mdx +239 -2
- package/docs/en/configure/app/tools/webpack.mdx +295 -2
- package/docs/en/guides/_meta.json +0 -5
- package/docs/en/guides/advanced-features/_meta.json +7 -5
- package/docs/en/guides/advanced-features/bff/_meta.json +1 -1
- package/docs/en/guides/advanced-features/bff/extend-server.mdx +154 -0
- package/docs/en/guides/advanced-features/bff/frameworks.mdx +52 -123
- package/docs/en/guides/advanced-features/bff/function.mdx +108 -80
- package/docs/en/guides/advanced-features/bff/sdk.mdx +40 -51
- package/docs/en/guides/advanced-features/build-performance.mdx +6 -21
- package/docs/en/guides/advanced-features/page-performance/_meta.json +1 -0
- package/docs/en/guides/advanced-features/rspack-start.mdx +2 -2
- package/docs/en/guides/basic-features/css/css-modules.mdx +2 -2
- package/docs/en/guides/basic-features/output-files.mdx +1 -1
- package/docs/en/guides/basic-features/render/ssg.mdx +1 -1
- package/docs/en/guides/basic-features/render/streaming-ssr.mdx +1 -1
- package/docs/en/guides/basic-features/routes.mdx +2 -3
- package/docs/en/guides/basic-features/static-assets.mdx +1 -1
- package/docs/en/guides/concept/builder.mdx +1 -1
- package/docs/en/guides/deprecated.md +2 -0
- package/docs/en/guides/get-started/glossary.mdx +7 -7
- package/docs/en/guides/get-started/quick-start.mdx +1 -1
- package/docs/en/guides/topic-detail/_meta.json +0 -6
- package/docs/en/guides/topic-detail/micro-frontend/c01-introduction.mdx +1 -1
- package/docs/en/guides/troubleshooting/builder.mdx +2 -2
- package/docs/en/plugin/_meta.json +19 -0
- package/docs/en/plugin/cli-plugins/_meta.json +1 -0
- package/docs/en/plugin/cli-plugins/plugin-bff.mdx +5 -0
- package/docs/en/plugin/cli-plugins/plugin-ssg.mdx +5 -0
- package/docs/en/{guides/rsbuild-plugins → plugin/cli-plugins}/plugin-swc.mdx +11 -4
- package/docs/en/plugin/cli-plugins/plugin-tailwind.mdx +5 -0
- package/docs/en/plugin/cli-plugins.mdx +6 -0
- package/docs/en/{guides/advanced-features/rsbuild-plugin.mdx → plugin/introduction.mdx} +34 -9
- package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/extend.mdx +1 -1
- package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/implement.mdx +3 -3
- package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/plugin-api.mdx +2 -2
- package/docs/en/plugin/rsbuild-plugins/_meta.json +1 -0
- package/docs/en/{guides → plugin}/rsbuild-plugins/plugin-esbuild.mdx +4 -4
- package/docs/en/plugin/rsbuild-plugins.mdx +3 -0
- package/docs/zh/_meta.json +10 -5
- package/docs/zh/apis/app/hooks/api/lambda.mdx +5 -48
- package/docs/zh/apis/app/hooks/api/middleware.mdx +11 -0
- package/docs/zh/community/blog/v2-release-note.mdx +1 -1
- package/docs/zh/community/contributing-guide.mdx +0 -1
- package/docs/zh/components/builder.mdx +3 -0
- package/docs/zh/components/bundler.mdx +4 -0
- package/docs/zh/components/enable-bff.mdx +19 -2
- package/docs/zh/components/enableSwc.mdx +17 -0
- package/docs/zh/components/esbuild.mdx +3 -0
- package/docs/zh/components/extend-bff-function.mdx +5 -0
- package/docs/zh/components/micro-frontend.mdx +6 -0
- package/docs/zh/components/module-federation.mdx +7 -0
- package/docs/zh/components/nodeVersion.mdx +28 -0
- package/docs/zh/components/other-plugins.mdx +0 -0
- package/docs/zh/components/output-asset-prefix-extend.mdx +0 -0
- package/docs/zh/components/output-polyfill-extend.mdx +0 -0
- package/docs/zh/components/prerequisites.mdx +1 -1
- package/docs/zh/components/rsbuild-config-tooltip.mdx +5 -0
- package/docs/zh/components/rsbuild.mdx +3 -0
- package/docs/zh/components/rspack.mdx +3 -0
- package/docs/zh/components/rspackPrecautions.mdx +6 -0
- package/docs/zh/components/rspackTip.mdx +7 -0
- package/docs/zh/components/swc.mdx +3 -0
- package/docs/zh/configure/app/auto-load-plugin.mdx +4 -0
- package/docs/zh/configure/app/dev/asset-prefix.mdx +12 -2
- package/docs/zh/configure/app/dev/before-start-url.mdx +14 -2
- package/docs/zh/configure/app/dev/client.mdx +20 -16
- package/docs/zh/configure/app/dev/hmr.mdx +8 -2
- package/docs/zh/configure/app/dev/host.mdx +15 -2
- package/docs/zh/configure/app/dev/https.mdx +72 -2
- package/docs/zh/configure/app/dev/live-reload.mdx +3 -15
- package/docs/zh/configure/app/dev/port.mdx +18 -2
- package/docs/zh/configure/app/dev/progress-bar.mdx +17 -2
- package/docs/zh/configure/app/dev/setup-middlewares.mdx +26 -39
- package/docs/zh/configure/app/dev/start-url.mdx +47 -2
- package/docs/zh/configure/app/dev/watch-files.mdx +5 -39
- package/docs/zh/configure/app/dev/write-to-disk.mdx +3 -26
- package/docs/zh/configure/app/experiments/lazy-compilation.mdx +84 -2
- package/docs/zh/configure/app/experiments/source-build.mdx +29 -2
- package/docs/zh/configure/app/html/app-icon.mdx +48 -2
- package/docs/zh/configure/app/html/crossorigin.mdx +9 -2
- package/docs/zh/configure/app/html/disable-html-folder.mdx +34 -2
- package/docs/zh/configure/app/html/favicon-by-entries.mdx +30 -2
- package/docs/zh/configure/app/html/favicon.mdx +15 -2
- package/docs/zh/configure/app/html/inject-by-entries.mdx +30 -2
- package/docs/zh/configure/app/html/inject.mdx +8 -2
- package/docs/zh/configure/app/html/meta-by-entries.mdx +41 -2
- package/docs/zh/configure/app/html/meta.mdx +22 -2
- package/docs/zh/configure/app/html/mount-id.mdx +8 -2
- package/docs/zh/configure/app/html/script-loading.mdx +8 -2
- package/docs/zh/configure/app/html/tags-by-entries.mdx +37 -2
- package/docs/zh/configure/app/html/tags.mdx +13 -2
- package/docs/zh/configure/app/html/template-by-entries.mdx +26 -2
- package/docs/zh/configure/app/html/template-parameters-by-entries.mdx +29 -2
- package/docs/zh/configure/app/html/template-parameters.mdx +31 -2
- package/docs/zh/configure/app/html/template.mdx +8 -2
- package/docs/zh/configure/app/html/title-by-entries.mdx +30 -2
- package/docs/zh/configure/app/html/title.mdx +16 -2
- package/docs/zh/configure/app/output/asset-prefix.mdx +12 -2
- package/docs/zh/configure/app/output/assets-retry.mdx +72 -2
- package/docs/zh/configure/app/output/charset.mdx +8 -2
- package/docs/zh/configure/app/output/clean-dist-path.mdx +13 -2
- package/docs/zh/configure/app/output/convert-to-rem.mdx +77 -2
- package/docs/zh/configure/app/output/copy.mdx +6 -2
- package/docs/zh/configure/app/output/css-module-local-ident-name.mdx +14 -2
- package/docs/zh/configure/app/output/css-modules.mdx +46 -2
- package/docs/zh/configure/app/output/data-uri-limit.mdx +24 -2
- package/docs/zh/configure/app/output/disable-css-extract.mdx +9 -2
- package/docs/zh/configure/app/output/disable-css-module-extension.mdx +52 -2
- package/docs/zh/configure/app/output/disable-filename-hash.mdx +9 -2
- package/docs/zh/configure/app/output/disable-inline-runtime-chunk.mdx +38 -2
- package/docs/zh/configure/app/output/disable-minimize.mdx +7 -2
- package/docs/zh/configure/app/output/disable-source-map.mdx +24 -2
- package/docs/zh/configure/app/output/disable-svgr.mdx +14 -2
- package/docs/zh/configure/app/output/disable-ts-checker.mdx +46 -2
- package/docs/zh/configure/app/output/dist-path.mdx +39 -2
- package/docs/zh/configure/app/output/enable-asset-fallback.mdx +29 -2
- package/docs/zh/configure/app/output/enable-asset-manifest.mdx +33 -2
- package/docs/zh/configure/app/output/enable-css-module-tsdeclaration.mdx +25 -2
- package/docs/zh/configure/app/output/enable-inline-scripts.mdx +15 -2
- package/docs/zh/configure/app/output/enable-inline-styles.mdx +15 -2
- package/docs/zh/configure/app/output/enable-latest-decorators.mdx +7 -2
- package/docs/zh/configure/app/output/externals.mdx +18 -2
- package/docs/zh/configure/app/output/filename-hash.mdx +4 -27
- package/docs/zh/configure/app/output/filename.mdx +47 -2
- package/docs/zh/configure/app/output/inject-styles.mdx +15 -0
- package/docs/zh/configure/app/output/inline-scripts.mdx +34 -0
- package/docs/zh/configure/app/output/inline-styles.mdx +34 -0
- package/docs/zh/configure/app/output/legal-comments.mdx +16 -2
- package/docs/zh/configure/app/output/minify.mdx +27 -0
- package/docs/zh/configure/app/output/override-browserslist.mdx +20 -2
- package/docs/zh/configure/app/output/polyfill.mdx +12 -2
- package/docs/zh/configure/app/output/source-map.mdx +30 -0
- package/docs/zh/configure/app/output/ssg.mdx +19 -15
- package/docs/zh/configure/app/output/svg-default-export.mdx +27 -2
- package/docs/zh/configure/app/performance/build-cache.mdx +77 -2
- package/docs/zh/configure/app/performance/bundle-analyze.mdx +18 -2
- package/docs/zh/configure/app/performance/chunk-split.mdx +38 -2
- package/docs/zh/configure/app/performance/dns-prefetch.mdx +13 -2
- package/docs/zh/configure/app/performance/preconnect.mdx +14 -2
- package/docs/zh/configure/app/performance/prefetch.mdx +19 -2
- package/docs/zh/configure/app/performance/preload.mdx +21 -2
- package/docs/zh/configure/app/performance/print-file-size.mdx +38 -2
- package/docs/zh/configure/app/performance/profile.mdx +8 -2
- package/docs/zh/configure/app/performance/remove-console.mdx +8 -2
- package/docs/zh/configure/app/performance/remove-moment-locale.mdx +8 -2
- package/docs/zh/configure/app/performance/transform-lodash.mdx +42 -2
- package/docs/zh/configure/app/plugins.mdx +3 -3
- package/docs/zh/configure/app/security/check-syntax.mdx +66 -2
- package/docs/zh/configure/app/security/nonce.mdx +13 -2
- package/docs/zh/configure/app/security/sri.mdx +19 -2
- package/docs/zh/configure/app/server/port.mdx +5 -0
- package/docs/zh/configure/app/server/ssr.mdx +10 -9
- package/docs/zh/configure/app/source/alias-strategy.mdx +8 -2
- package/docs/zh/configure/app/source/alias.mdx +17 -2
- package/docs/zh/configure/app/source/config-dir.mdx +1 -1
- package/docs/zh/configure/app/source/decorators.mdx +8 -20
- package/docs/zh/configure/app/source/define.mdx +14 -2
- package/docs/zh/configure/app/source/enable-async-entry.mdx +1 -1
- package/docs/zh/configure/app/source/entries-dir.mdx +1 -1
- package/docs/zh/configure/app/source/exclude.mdx +8 -2
- package/docs/zh/configure/app/source/global-vars.mdx +102 -2
- package/docs/zh/configure/app/source/include.mdx +19 -2
- package/docs/zh/configure/app/source/mainEntryName.mdx +1 -1
- package/docs/zh/configure/app/source/module-scopes.mdx +62 -2
- package/docs/zh/configure/app/source/pre-entry.mdx +8 -2
- package/docs/zh/configure/app/source/resolve-extension-prefix.mdx +50 -2
- package/docs/zh/configure/app/source/resolve-main-fields.mdx +39 -2
- package/docs/zh/configure/app/source/transform-import.mdx +56 -2
- package/docs/zh/configure/app/tools/autoprefixer.mdx +41 -2
- package/docs/zh/configure/app/tools/babel.mdx +218 -2
- package/docs/zh/configure/app/tools/bundler-chain.mdx +26 -2
- package/docs/zh/configure/app/tools/css-extract.mdx +28 -2
- package/docs/zh/configure/app/tools/css-loader.mdx +15 -2
- package/docs/zh/configure/app/tools/dev-server.mdx +435 -2
- package/docs/zh/configure/app/tools/esbuild.mdx +2 -2
- package/docs/zh/configure/app/tools/html-plugin.mdx +21 -2
- package/docs/zh/configure/app/tools/less.mdx +79 -2
- package/docs/zh/configure/app/tools/minify-css.mdx +50 -2
- package/docs/zh/configure/app/tools/postcss.mdx +31 -2
- package/docs/zh/configure/app/tools/pug.mdx +47 -2
- package/docs/zh/configure/app/tools/rspack.mdx +8 -2
- package/docs/zh/configure/app/tools/sass.mdx +73 -2
- package/docs/zh/configure/app/tools/style-loader.mdx +8 -2
- package/docs/zh/configure/app/tools/styled-components.mdx +47 -2
- package/docs/zh/configure/app/tools/swc.mdx +34 -3
- package/docs/zh/configure/app/tools/terser.mdx +49 -2
- package/docs/zh/configure/app/tools/ts-checker.mdx +49 -2
- package/docs/zh/configure/app/tools/ts-loader.mdx +63 -2
- package/docs/zh/configure/app/tools/webpack-chain.mdx +243 -2
- package/docs/zh/configure/app/tools/webpack.mdx +295 -2
- package/docs/zh/guides/_meta.json +0 -5
- package/docs/zh/guides/advanced-features/_meta.json +7 -5
- package/docs/zh/guides/advanced-features/bff/_meta.json +1 -1
- package/docs/zh/guides/advanced-features/bff/extend-server.mdx +156 -0
- package/docs/zh/guides/advanced-features/bff/frameworks.mdx +51 -117
- package/docs/zh/guides/advanced-features/bff/function.mdx +69 -59
- package/docs/zh/guides/advanced-features/bff/sdk.mdx +27 -36
- package/docs/zh/guides/advanced-features/build-performance.mdx +6 -21
- package/docs/zh/guides/advanced-features/page-performance/_meta.json +1 -0
- package/docs/zh/guides/advanced-features/rspack-start.mdx +4 -4
- package/docs/zh/guides/basic-features/alias.mdx +5 -11
- package/docs/zh/guides/basic-features/css/css-modules.mdx +1 -1
- package/docs/zh/guides/basic-features/env-vars.mdx +1 -1
- package/docs/zh/guides/basic-features/output-files.mdx +2 -2
- package/docs/zh/guides/basic-features/routes.mdx +1 -2
- package/docs/zh/guides/basic-features/static-assets.mdx +1 -1
- package/docs/zh/guides/concept/builder.mdx +1 -1
- package/docs/zh/guides/deprecated.md +4 -0
- package/docs/zh/guides/get-started/glossary.mdx +7 -7
- package/docs/zh/guides/get-started/quick-start.mdx +1 -1
- package/docs/zh/guides/topic-detail/_meta.json +0 -6
- package/docs/zh/guides/topic-detail/micro-frontend/c01-introduction.mdx +1 -1
- package/docs/zh/guides/troubleshooting/builder.mdx +2 -2
- package/docs/zh/plugin/_meta.json +19 -0
- package/docs/zh/plugin/cli-plugins/_meta.json +1 -0
- package/docs/zh/plugin/cli-plugins/plugin-bff.mdx +5 -0
- package/docs/zh/plugin/cli-plugins/plugin-ssg.mdx +5 -0
- package/docs/zh/{guides/rsbuild-plugins → plugin/cli-plugins}/plugin-swc.mdx +11 -4
- package/docs/zh/plugin/cli-plugins/plugin-tailwind.mdx +5 -0
- package/docs/zh/plugin/cli-plugins.mdx +6 -0
- package/docs/zh/{guides/advanced-features/rsbuild-plugin.mdx → plugin/introduction.mdx} +36 -11
- package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/extend.mdx +1 -1
- package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/implement.mdx +3 -3
- package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/plugin-api.mdx +2 -2
- package/docs/zh/plugin/rsbuild-plugins/_meta.json +1 -0
- package/docs/zh/{guides → plugin}/rsbuild-plugins/plugin-esbuild.mdx +6 -6
- package/docs/zh/plugin/rsbuild-plugins.mdx +4 -0
- package/i18n.json +27 -3
- package/package.json +8 -13
- package/rspress.config.ts +1 -58
- package/src/components/Footer/index.tsx +1 -1
- package/src/components/RsbuildLink/index.tsx +19 -0
- package/src/pages/index.tsx +0 -1
- package/docs/en/apis/app/hooks/api/api.mdx +0 -80
- package/docs/en/apis/app/hooks/api/app.mdx +0 -12
- package/docs/en/guides/advanced-features/bff/type.mdx +0 -46
- package/docs/en/guides/advanced-features/eslint.mdx +0 -148
- package/docs/zh/apis/app/hooks/api/api.mdx +0 -81
- package/docs/zh/apis/app/hooks/api/app.mdx +0 -12
- package/docs/zh/guides/advanced-features/bff/type.mdx +0 -46
- package/docs/zh/guides/advanced-features/eslint.mdx +0 -152
- /package/docs/en/configure/app/output/{splitRouteChunks.mdx → split-route-chunks.mdx} +0 -0
- /package/docs/en/guides/advanced-features/{bff/index.mdx → bff.mdx} +0 -0
- /package/docs/en/guides/advanced-features/{code-split.mdx → page-performance/code-split.mdx} +0 -0
- /package/docs/en/guides/advanced-features/{inline-assets.mdx → page-performance/inline-assets.mdx} +0 -0
- /package/docs/en/guides/advanced-features/{optimize-bundle.mdx → page-performance/optimize-bundle.mdx} +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/_meta.json +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook-list.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/introduction.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/lifecycle.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/relationship.mdx +0 -0
- /package/docs/zh/configure/app/output/{splitRouteChunks.mdx → split-route-chunks.mdx} +0 -0
- /package/docs/zh/guides/advanced-features/{bff/index.mdx → bff.mdx} +0 -0
- /package/docs/zh/guides/advanced-features/{code-split.mdx → page-performance/code-split.mdx} +0 -0
- /package/docs/zh/guides/advanced-features/{inline-assets.mdx → page-performance/inline-assets.mdx} +0 -0
- /package/docs/zh/guides/advanced-features/{optimize-bundle.mdx → page-performance/optimize-bundle.mdx} +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/_meta.json +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook-list.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/introduction.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/lifecycle.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/relationship.mdx +0 -0
|
@@ -9,13 +9,13 @@ sidebar_position: 9
|
|
|
9
9
|
|
|
10
10
|
Used to configure custom Modern.js framework plugins.
|
|
11
11
|
|
|
12
|
-
Refer to [How to Develop Plugins](/
|
|
12
|
+
Refer to [How to Develop Plugins](/plugin/plugin-system/implement) for how to write custom plugins.
|
|
13
13
|
|
|
14
14
|
## Note
|
|
15
15
|
|
|
16
16
|
This option is used to configure framework plugins. If you need to configure other types of plugins, please choose the corresponding configuration method:
|
|
17
17
|
|
|
18
|
-
- Use [builderPlugins](/configure/app/builder-plugins) to configure
|
|
18
|
+
- Use [builderPlugins](/configure/app/builder-plugins) to configure Rsbuild plugins.
|
|
19
19
|
- Use [tools.bundlerChain](/configure/app/tools/bundler-chain) to configure Rspack or webpack plugins.
|
|
20
20
|
- Use [tools.babel](/configure/app/tools/babel) to configure Babel plugins.
|
|
21
21
|
|
|
@@ -33,7 +33,7 @@ Currently, Modern.js has opened up the ability to customize CLI plugins, and Ser
|
|
|
33
33
|
|
|
34
34
|
By default, custom plugins are executed in the order of the `plugins` array, and the execution time of built-in Modern.js plugins is earlier than that of custom plugins.
|
|
35
35
|
|
|
36
|
-
When the plugin sets options that control the order, such as `pre` and `post`, the execution order will be adjusted based on the declared fields. Refer to [Relationship between plugins](/
|
|
36
|
+
When the plugin sets options that control the order, such as `pre` and `post`, the execution order will be adjusted based on the declared fields. Refer to [Relationship between plugins](/plugin/plugin-system/relationship) for more information.
|
|
37
37
|
|
|
38
38
|
## Example
|
|
39
39
|
|
|
@@ -4,6 +4,70 @@ title: checkSyntax
|
|
|
4
4
|
|
|
5
5
|
# security.checkSyntax
|
|
6
6
|
|
|
7
|
-
|
|
7
|
+
- **Type:**
|
|
8
8
|
|
|
9
|
-
|
|
9
|
+
```ts
|
|
10
|
+
type CheckSyntax =
|
|
11
|
+
| boolean
|
|
12
|
+
| {
|
|
13
|
+
targets?: string[];
|
|
14
|
+
exclude?: RegExp | RegExp[];
|
|
15
|
+
ecmaVersion?: EcmaVersion;
|
|
16
|
+
};
|
|
17
|
+
```
|
|
18
|
+
|
|
19
|
+
- **Default:** `false`
|
|
20
|
+
|
|
21
|
+
Used to analyze whether there is incompatible advanced syntax in the build artifacts under the current browser scope. If any incompatible syntax is found, detailed information will be printed to the terminal.
|
|
22
|
+
|
|
23
|
+
### Enable Detection
|
|
24
|
+
|
|
25
|
+
You can set `checkSyntax` to `true` to enable syntax checking.
|
|
26
|
+
|
|
27
|
+
```ts
|
|
28
|
+
export default {
|
|
29
|
+
security: {
|
|
30
|
+
checkSyntax: true,
|
|
31
|
+
},
|
|
32
|
+
};
|
|
33
|
+
```
|
|
34
|
+
|
|
35
|
+
When you enable `checkSyntax`, Modern.js will perform the detection during production builds. If any incompatible advanced syntax is detected in the build artifacts, error logs will be printed to the terminal, and the current build process will be terminated.
|
|
36
|
+
|
|
37
|
+
### Error Logs
|
|
38
|
+
|
|
39
|
+
The format of the error logs is as follows, including the source file, artifact location, error reason, and source code:
|
|
40
|
+
|
|
41
|
+
```bash
|
|
42
|
+
error [Syntax Checker] Find some syntax errors after production build:
|
|
43
|
+
|
|
44
|
+
Error 1
|
|
45
|
+
source: /node_modules/foo/index.js:1:0
|
|
46
|
+
output: /dist/static/js/main.3f7a4d7e.js:2:39400
|
|
47
|
+
reason: Unexpected token (1:178)
|
|
48
|
+
code:
|
|
49
|
+
9 |
|
|
50
|
+
10 | var b = 2;
|
|
51
|
+
11 |
|
|
52
|
+
> 12 | console.log(() => {
|
|
53
|
+
13 | return a + b;
|
|
54
|
+
14 | });
|
|
55
|
+
15 |
|
|
56
|
+
```
|
|
57
|
+
|
|
58
|
+
:::tip
|
|
59
|
+
Currently, syntax checking is implemented based on AST parser. Each time it performs a check, it can only identify the first incompatible syntax found in the file. If there are multiple incompatible syntaxes in the file, you need to fix the detected syntax and re-run the check.
|
|
60
|
+
If the corresponding source location is not shown in the log, try setting **output.disableMinimize** to true and rebuild again.
|
|
61
|
+
:::
|
|
62
|
+
|
|
63
|
+
### Solutions
|
|
64
|
+
|
|
65
|
+
If a syntax error is detected, you can handle it in the following ways:
|
|
66
|
+
|
|
67
|
+
- If you want to downgrade this syntax to ensure good code compatibility, you can compile the corresponding module through the `source.include` config.
|
|
68
|
+
- If you don't want to downgrade the syntax, you can adjust the project's browserslist to match the syntax.
|
|
69
|
+
- If you do not want to check the syntax of certain products, you can use the `checkSyntax.exclude` configuration to exclude the files to be checked.
|
|
70
|
+
|
|
71
|
+
### Options
|
|
72
|
+
|
|
73
|
+
`security.checkSyntax` is implemented based on `@rsbuild/plugin-check-syntax`. For specific options, please refer to [@rsbuild/plugin-check-syntax](https://github.com/rspack-contrib/rsbuild-plugin-check-syntax).
|
|
@@ -1,9 +1,20 @@
|
|
|
1
1
|
---
|
|
2
2
|
title: nonce
|
|
3
|
+
configName: security.nonce
|
|
3
4
|
---
|
|
4
5
|
|
|
5
6
|
# security.nonce
|
|
6
7
|
|
|
7
|
-
|
|
8
|
+
- **Type:**
|
|
8
9
|
|
|
9
|
-
|
|
10
|
+
```ts
|
|
11
|
+
type Nonce = string;
|
|
12
|
+
```
|
|
13
|
+
|
|
14
|
+
- **Default:** `undefined`
|
|
15
|
+
|
|
16
|
+
Adding a `nonce` attribute to the scripts resources introduced for HTML. This allows the browser to determine whether the script can be executed when it parses inline scripts with matching nonce values.
|
|
17
|
+
|
|
18
|
+
import RsbuildConig from '@site-docs-en/components/rsbuild-config-tooltip';
|
|
19
|
+
|
|
20
|
+
<RsbuildConig />
|
|
@@ -1,9 +1,26 @@
|
|
|
1
1
|
---
|
|
2
2
|
title: sri
|
|
3
|
+
configName: security.sri
|
|
3
4
|
---
|
|
4
5
|
|
|
5
6
|
# security.sri
|
|
6
7
|
|
|
7
|
-
|
|
8
|
+
- **Type**
|
|
8
9
|
|
|
9
|
-
|
|
10
|
+
```ts
|
|
11
|
+
type SriOptions = {
|
|
12
|
+
hashFuncNames?: [string, ...string[]];
|
|
13
|
+
enabled?: 'auto' | true | false;
|
|
14
|
+
hashLoading?: 'eager' | 'lazy'; // only support webpack
|
|
15
|
+
};
|
|
16
|
+
```
|
|
17
|
+
|
|
18
|
+
- **Default:** `undefined`
|
|
19
|
+
|
|
20
|
+
Adding an `integrity` attribute to `<script>` and `<link rel="stylesheet">` tags introduced by HTML allows the browser to verify the integrity of the introduced resource, thus preventing tampering with the downloaded resource.
|
|
21
|
+
|
|
22
|
+
:::info
|
|
23
|
+
For a specific introduction to SRI, you can refer to [Rsbuild security.sri](https://rsbuild.dev/zh/config/security/sri).
|
|
24
|
+
|
|
25
|
+
This configuration type is not completely consistent with Rsbuild and will be automatically converted during the build process.
|
|
26
|
+
:::
|
|
@@ -25,15 +25,16 @@ export default defineConfig({
|
|
|
25
25
|
|
|
26
26
|
When the value type is `Object`, the following properties can be configured:
|
|
27
27
|
|
|
28
|
-
|
|
29
|
-
|
|
30
|
-
|
|
31
|
-
|
|
32
|
-
|
|
33
|
-
|
|
34
|
-
|
|
35
|
-
|
|
36
|
-
it will default to rendering the [`Error`](/en/guides/basic-features/routes.html#errorboundary) component of the route. When configured as `'clientRender'`, if a loader throws an error, it switch to client-side rendering,you can use it with [Client Loader](/en/guides/basic-features/data/data-fetch.html#client-loader)
|
|
28
|
+
| Name | Type | Default | Description |
|
|
29
|
+
| ---------------- | ------------------------------------------------------------- | -------------------------------------- | ---------------------------------------------------------------------------- |
|
|
30
|
+
| mode | `string` | `string` | which defaults to using `renderToString` for rendering. Configure `stream` to enable streaming rendering |
|
|
31
|
+
| forceCSR | `boolean` | `false` | which is off by default for forcing CSR rendering. Configure `true` to force CSR by adding `?csr=true` or adding `x-modern-ssr-fallback` header when accessing the page |
|
|
32
|
+
| inlineScript | `boolean` | `true` | By default, SSR data is injected into HTML as inline scripts and assigned directly to global variables. Configure `false` to distribute JSON instead of assigning to global variables, this configuration doesn't work in Streaming SSR |
|
|
33
|
+
| disablePrerender | `boolean` | `fasle` | To ensure compatibility with the old data request method (`useLoader`), by default, Modern.js performs pre-rendering of components.However, if developers want to reduce one rendering when there is no use of the useLoader API in your project, you can set the configuration `disablePrerender=true` |
|
|
34
|
+
| unsafeHeaders | `string[]` | `[]` | For safety reasons, Modern.js does not add excessive content to SSR_DATA. Developers can use this configuration to specify the headers that need to be injected |
|
|
35
|
+
| scriptLoading | `defer \| blocking \| module \| async` | `defer` | The configuration is the same as [html.scriptLoading](/configure/app/html/script-loading), supporting SSR injected script set to `async` loading. The priority is `ssr.scriptLoading` > `html.scriptLoading` |
|
|
36
|
+
| loaderFailureMode| `clientRender \| errorBoundary` | `errorBoundary` | The default configuration is `'errorBoundary'`, when an error occurs in [data loader](/en/guides/basic-features/data/data-fetch.html#data-loader-recommended), it will default to rendering the [`Error`](/en/guides/basic-features/routes.html#errorboundary) component of the route. When configured as `'clientRender'`, if a loader throws an error, it switch to client-side rendering,you can use it with [Client Loader](/en/guides/basic-features/data/data-fetch.html#client-loader) |
|
|
37
|
+
|
|
37
38
|
|
|
38
39
|
```ts title="modern.config.ts"
|
|
39
40
|
export default defineConfig({
|
|
@@ -1,9 +1,15 @@
|
|
|
1
1
|
---
|
|
2
2
|
title: aliasStrategy
|
|
3
|
+
configName: source.aliasStrategy
|
|
3
4
|
---
|
|
4
5
|
|
|
5
6
|
# source.aliasStrategy
|
|
6
7
|
|
|
7
|
-
|
|
8
|
+
- **Type:** `'prefer-tsconfig' | 'prefer-alias'`
|
|
9
|
+
- **Default:** `'prefer-tsconfig'`
|
|
8
10
|
|
|
9
|
-
|
|
11
|
+
`source.aliasStrategy` is used to control the priority between the `paths` option in `tsconfig.json` and the `alias` option in the bundler.
|
|
12
|
+
|
|
13
|
+
import RsbuildConig from '@site-docs-en/components/rsbuild-config-tooltip';
|
|
14
|
+
|
|
15
|
+
<RsbuildConig />
|
|
@@ -1,9 +1,24 @@
|
|
|
1
1
|
---
|
|
2
2
|
title: alias
|
|
3
|
+
configName: source.alias
|
|
3
4
|
---
|
|
4
5
|
|
|
5
6
|
# source.alias
|
|
6
7
|
|
|
7
|
-
|
|
8
|
+
- **Type:**
|
|
8
9
|
|
|
9
|
-
|
|
10
|
+
```ts
|
|
11
|
+
type Alias = Record<string, string | false | (string | false)[]> | Function;
|
|
12
|
+
```
|
|
13
|
+
|
|
14
|
+
- **Default:** `undefined`
|
|
15
|
+
|
|
16
|
+
Create aliases to import or require certain modules, same as the [resolve.alias](https://webpack.js.org/configuration/resolve/#resolvealias) config of Rspack.
|
|
17
|
+
|
|
18
|
+
:::tip
|
|
19
|
+
For TypeScript projects, you only need to configure [compilerOptions.paths](https://www.typescriptlang.org/tsconfig#paths) in the `tsconfig.json` file. The Rsbuild will automatically recognize it, so there is no need to configure the `source.alias` option separately. For more details, please refer to [Path Aliases](https://modernjs.dev/en/guides/basic-features/alias.html).
|
|
20
|
+
:::
|
|
21
|
+
|
|
22
|
+
import RsbuildConig from '@site-docs-en/components/rsbuild-config-tooltip';
|
|
23
|
+
|
|
24
|
+
<RsbuildConig />
|
|
@@ -5,7 +5,7 @@ title: configDir
|
|
|
5
5
|
# source.configDir
|
|
6
6
|
|
|
7
7
|
- **Type:** `string`
|
|
8
|
-
- **Default:**
|
|
8
|
+
- **Default:** `'./config'`
|
|
9
9
|
|
|
10
10
|
Modern.js supports placing some files in the `./config` folder to customize HTML templates, icons, static assets, etc. For details, please refer to [File Convention](/apis/app/hooks/config/html).
|
|
11
11
|
|
|
@@ -1,11 +1,13 @@
|
|
|
1
1
|
---
|
|
2
2
|
title: decorators
|
|
3
|
+
configName: source.decorators
|
|
3
4
|
---
|
|
4
5
|
|
|
5
6
|
# source.decorators
|
|
6
7
|
|
|
7
8
|
- **Type:**
|
|
8
|
-
|
|
9
|
+
|
|
10
|
+
```ts
|
|
9
11
|
type Decorators = {
|
|
10
12
|
version?: 'legacy' | '2022-03';
|
|
11
13
|
};
|
|
@@ -13,29 +15,14 @@ type Decorators = {
|
|
|
13
15
|
|
|
14
16
|
- **Default:**
|
|
15
17
|
|
|
16
|
-
```
|
|
17
|
-
|
|
18
|
-
version: 'legacy'
|
|
18
|
+
```ts
|
|
19
|
+
const defaultDecorators = {
|
|
20
|
+
version: 'legacy';
|
|
19
21
|
};
|
|
20
22
|
```
|
|
21
23
|
|
|
22
24
|
Used to configure the decorators syntax.
|
|
23
25
|
|
|
24
|
-
|
|
25
|
-
|
|
26
|
-
Modern.js uses `legacy` syntax by default (Stage 1 proposal), equivalent to TypeScript's `experimentalDecorators: true`.
|
|
27
|
-
|
|
28
|
-
You can adjust the decorator syntax to the Stage 3 decorator proposal by setting `decorators.version` to `2022-03`.
|
|
29
|
-
|
|
30
|
-
```js
|
|
31
|
-
export default {
|
|
32
|
-
source: {
|
|
33
|
-
decorators: {
|
|
34
|
-
version: '2022-03',
|
|
35
|
-
},
|
|
36
|
-
},
|
|
37
|
-
};
|
|
38
|
-
```
|
|
39
|
-
|
|
40
|
-
For detailed usage, please refer to [Rsbuild - source.decorators](https://rsbuild.dev/config/source/decorators).
|
|
26
|
+
import RsbuildConig from '@site-docs-en/components/rsbuild-config-tooltip';
|
|
41
27
|
|
|
28
|
+
<RsbuildConig />
|
|
@@ -1,9 +1,21 @@
|
|
|
1
1
|
---
|
|
2
2
|
title: define
|
|
3
|
+
configName: source.define
|
|
3
4
|
---
|
|
4
5
|
|
|
5
6
|
# source.define
|
|
6
7
|
|
|
7
|
-
|
|
8
|
+
- **Type:** `Record<string, unknown>`
|
|
9
|
+
- **Default:**
|
|
8
10
|
|
|
9
|
-
|
|
11
|
+
```ts
|
|
12
|
+
const defaultDefine = {
|
|
13
|
+
'process.env.MODERN_TARGET': '"browser"',
|
|
14
|
+
};
|
|
15
|
+
```
|
|
16
|
+
|
|
17
|
+
Replaces variables in your code with other values or expressions at compile time. This can be useful for allowing different behavior between development builds and production builds.
|
|
18
|
+
|
|
19
|
+
import RsbuildConig from '@site-docs-en/components/rsbuild-config-tooltip';
|
|
20
|
+
|
|
21
|
+
<RsbuildConig />
|
|
@@ -13,7 +13,7 @@ When this option is enabled, Modern.js will wrap the automatically generated ent
|
|
|
13
13
|
|
|
14
14
|
## Background
|
|
15
15
|
|
|
16
|
-
import ModuleFederation from '@
|
|
16
|
+
import ModuleFederation from '@site-docs-en/components/module-federation.mdx';
|
|
17
17
|
|
|
18
18
|
<ModuleFederation />
|
|
19
19
|
|
|
@@ -5,7 +5,7 @@ title: entriesDir
|
|
|
5
5
|
# source.entriesDir
|
|
6
6
|
|
|
7
7
|
- **Type:** `string`
|
|
8
|
-
- **Default:**
|
|
8
|
+
- **Default:** `'./src'`
|
|
9
9
|
|
|
10
10
|
By default, Modern.js scans the `src` directory to identify page entries. You can customize the directory used for identifying page entries with this option.
|
|
11
11
|
|
|
@@ -1,9 +1,15 @@
|
|
|
1
1
|
---
|
|
2
2
|
title: exclude
|
|
3
|
+
configName: source.exclude
|
|
3
4
|
---
|
|
4
5
|
|
|
5
6
|
# source.exclude
|
|
6
7
|
|
|
7
|
-
|
|
8
|
+
- **Type:** [RuleSetCondition[]](https://rspack.dev/config/module#condition)
|
|
9
|
+
- **Default:** `[]`
|
|
8
10
|
|
|
9
|
-
|
|
11
|
+
Specifies JavaScript/TypeScript files that do not need to be compiled. The usage is consistent with [Rule.exclude](https://rspack.dev/config/module#ruleexclude) in Rspack, which supports passing in strings or regular expressions to match the module path.
|
|
12
|
+
|
|
13
|
+
import RsbuildConig from '@site-docs-en/components/rsbuild-config-tooltip';
|
|
14
|
+
|
|
15
|
+
<RsbuildConig />
|
|
@@ -4,6 +4,107 @@ title: globalVars
|
|
|
4
4
|
|
|
5
5
|
# source.globalVars
|
|
6
6
|
|
|
7
|
-
|
|
7
|
+
- **Type:** `Record<string, JSONValue> | Function`
|
|
8
|
+
- **Default:**
|
|
8
9
|
|
|
9
|
-
|
|
10
|
+
```ts
|
|
11
|
+
const defaultGlobalVars = {
|
|
12
|
+
// The environment variable `process.env.NODE_ENV` will be added by default,
|
|
13
|
+
// so you don't need to set it in manually.
|
|
14
|
+
'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV),
|
|
15
|
+
};
|
|
16
|
+
```
|
|
17
|
+
|
|
18
|
+
Used to define global variables. It can replace expressions like `process.env.FOO` in your code after compile. Such as:
|
|
19
|
+
|
|
20
|
+
```js
|
|
21
|
+
console.log(process.env.NODE_ENV);
|
|
22
|
+
|
|
23
|
+
// ⬇️ Turn into being...
|
|
24
|
+
console.log('development');
|
|
25
|
+
```
|
|
26
|
+
|
|
27
|
+
### Example
|
|
28
|
+
|
|
29
|
+
In the following example, the `ENABLE_VCONSOLE` and `APP_CONTEXT` are injected into the code:
|
|
30
|
+
|
|
31
|
+
```js
|
|
32
|
+
export default {
|
|
33
|
+
source: {
|
|
34
|
+
globalVars: {
|
|
35
|
+
ENABLE_VCONSOLE: true,
|
|
36
|
+
APP_CONTEXT: { answer: 42 },
|
|
37
|
+
},
|
|
38
|
+
},
|
|
39
|
+
};
|
|
40
|
+
```
|
|
41
|
+
|
|
42
|
+
You can use them directly in your code:
|
|
43
|
+
|
|
44
|
+
```js
|
|
45
|
+
if (ENABLE_VCONSOLE) {
|
|
46
|
+
// do something
|
|
47
|
+
}
|
|
48
|
+
|
|
49
|
+
console.log(APP_CONTEXT);
|
|
50
|
+
```
|
|
51
|
+
|
|
52
|
+
### Function Usage
|
|
53
|
+
|
|
54
|
+
- **Type:**
|
|
55
|
+
|
|
56
|
+
```ts
|
|
57
|
+
type GlobalVarsFn = (
|
|
58
|
+
obj: Record<string, JSONValue>,
|
|
59
|
+
utils: { env: NodeEnv; target: BuilderTarget },
|
|
60
|
+
) => Record<string, JSONValue> | void;
|
|
61
|
+
```
|
|
62
|
+
|
|
63
|
+
You can set `source.globalVars` to a function to dynamically setting some environment variables.
|
|
64
|
+
|
|
65
|
+
For example, dynamically set according to the build target:
|
|
66
|
+
|
|
67
|
+
```js
|
|
68
|
+
export default {
|
|
69
|
+
source: {
|
|
70
|
+
globalVars(obj, { target }) {
|
|
71
|
+
obj['MY_TARGET'] = target === 'node' ? 'server' : 'client';
|
|
72
|
+
},
|
|
73
|
+
},
|
|
74
|
+
};
|
|
75
|
+
```
|
|
76
|
+
|
|
77
|
+
### Difference with define
|
|
78
|
+
|
|
79
|
+
You can take `source.globalVars` as the syntax sugar of `source.define`, the only difference is that `source.globalVars` will automatically stringify the value, which makes it easier to set the value of global variables. The values of `globalVars` should be JSON-safe to ensure it can be serialized.
|
|
80
|
+
|
|
81
|
+
```js
|
|
82
|
+
export default {
|
|
83
|
+
source: {
|
|
84
|
+
globalVars: {
|
|
85
|
+
'process.env.BUILD_VERSION': '0.0.1',
|
|
86
|
+
'import.meta.foo': { bar: 42 },
|
|
87
|
+
'import.meta.baz': false,
|
|
88
|
+
},
|
|
89
|
+
define: {
|
|
90
|
+
'process.env.BUILD_VERSION': JSON.stringify('0.0.1'),
|
|
91
|
+
'import.meta': {
|
|
92
|
+
foo: JSON.stringify({ bar: 42 }),
|
|
93
|
+
baz: JSON.stringify(false),
|
|
94
|
+
},
|
|
95
|
+
},
|
|
96
|
+
},
|
|
97
|
+
};
|
|
98
|
+
```
|
|
99
|
+
|
|
100
|
+
### Precautions
|
|
101
|
+
|
|
102
|
+
`source.globalVars` injects environment variables through string replacement, so it cannot take effect on dynamic syntaxes such as destructuring.
|
|
103
|
+
|
|
104
|
+
When using destructuring assignment, Modern.js will not be able to determine whether the variable `NODE_ENV` is associated with the expression `process.env.NODE_ENV` to be replaced, so the following usage is invalid:
|
|
105
|
+
|
|
106
|
+
```js
|
|
107
|
+
const { NODE_ENV } = process.env;
|
|
108
|
+
console.log(NODE_ENV);
|
|
109
|
+
// ❌ Won't get a string.
|
|
110
|
+
```
|
|
@@ -1,9 +1,26 @@
|
|
|
1
1
|
---
|
|
2
2
|
title: include
|
|
3
|
+
configName: source.include
|
|
3
4
|
---
|
|
4
5
|
|
|
5
6
|
# source.include
|
|
6
7
|
|
|
7
|
-
|
|
8
|
+
- **Type:** [RuleSetCondition[]](https://rspack.dev/config/module#condition)
|
|
9
|
+
- **Default:**
|
|
8
10
|
|
|
9
|
-
|
|
11
|
+
```ts
|
|
12
|
+
const defaultInclude = [
|
|
13
|
+
[
|
|
14
|
+
/node_modules\/react-router/,
|
|
15
|
+
/node_modules\/react-router-dom/,
|
|
16
|
+
/node_modules\/@remix-run\/router/,
|
|
17
|
+
'/node_modules/.modern-js',
|
|
18
|
+
],
|
|
19
|
+
];
|
|
20
|
+
```
|
|
21
|
+
|
|
22
|
+
The `source.include` is used to specify additional JavaScript files that need to be compiled.
|
|
23
|
+
|
|
24
|
+
import RsbuildConig from '@site-docs-en/components/rsbuild-config-tooltip';
|
|
25
|
+
|
|
26
|
+
<RsbuildConig />
|
|
@@ -4,6 +4,66 @@ title: moduleScopes
|
|
|
4
4
|
|
|
5
5
|
# source.moduleScopes
|
|
6
6
|
|
|
7
|
-
|
|
7
|
+
- **Type:** `Array<string | Regexp> | Function`
|
|
8
|
+
- **Default:** `undefined`
|
|
9
|
+
- **Bundler:** `only support webpack`
|
|
8
10
|
|
|
9
|
-
|
|
11
|
+
Restrict importing paths. After configuring this option, all source files can only import code from the specific paths, and import code from other paths is not allowed.
|
|
12
|
+
|
|
13
|
+
### Example
|
|
14
|
+
|
|
15
|
+
First, we configure `moduleScopes` to only include the `src` directory:
|
|
16
|
+
|
|
17
|
+
```js
|
|
18
|
+
export default {
|
|
19
|
+
source: {
|
|
20
|
+
moduleScopes: ['./src'],
|
|
21
|
+
},
|
|
22
|
+
};
|
|
23
|
+
```
|
|
24
|
+
|
|
25
|
+
Then we import the `utils/a` module outside the `src` directory in `src/App.tsx`:
|
|
26
|
+
|
|
27
|
+
```js
|
|
28
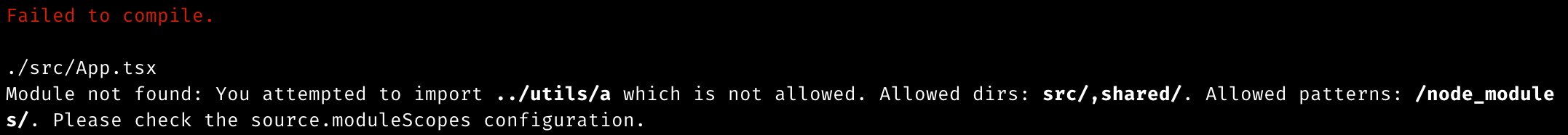
|
+
import a from '../utils/a';
|
|
29
|
+
```
|
|
30
|
+
|
|
31
|
+
After compiling, there will be a reference path error:
|
|
32
|
+
|
|
33
|
+

|
|
34
|
+
|
|
35
|
+
If we configure the `utils` directory in `moduleScopes`, the error will disappear.
|
|
36
|
+
|
|
37
|
+
```js
|
|
38
|
+
export default {
|
|
39
|
+
source: {
|
|
40
|
+
moduleScopes: ['./src', './utils'],
|
|
41
|
+
},
|
|
42
|
+
};
|
|
43
|
+
```
|
|
44
|
+
|
|
45
|
+
### Array Type
|
|
46
|
+
|
|
47
|
+
You can directly set several paths like this:
|
|
48
|
+
|
|
49
|
+
```js
|
|
50
|
+
export default {
|
|
51
|
+
source: {
|
|
52
|
+
moduleScopes: ['./src', './shared', './utils'],
|
|
53
|
+
},
|
|
54
|
+
};
|
|
55
|
+
```
|
|
56
|
+
|
|
57
|
+
### Function Type
|
|
58
|
+
|
|
59
|
+
`moduleScopes` also supports setting as a function, which can be modified instead of overriding the default value:
|
|
60
|
+
|
|
61
|
+
```js
|
|
62
|
+
export default {
|
|
63
|
+
source: {
|
|
64
|
+
moduleScopes: scopes => {
|
|
65
|
+
scopes.push('./shared');
|
|
66
|
+
},
|
|
67
|
+
},
|
|
68
|
+
};
|
|
69
|
+
```
|
|
@@ -1,9 +1,15 @@
|
|
|
1
1
|
---
|
|
2
2
|
title: preEntry
|
|
3
|
+
configName: source.preEntry
|
|
3
4
|
---
|
|
4
5
|
|
|
5
6
|
# source.preEntry
|
|
6
7
|
|
|
7
|
-
|
|
8
|
+
- **Type:** `string | string[]`
|
|
9
|
+
- **Default:** `[]`
|
|
8
10
|
|
|
9
|
-
|
|
11
|
+
Add a script before the entry file of each page. This script will be executed before the page code. It can be used to execute global logics, such as injecting polyfills, setting global styles, etc.
|
|
12
|
+
|
|
13
|
+
import RsbuildConig from '@site-docs-en/components/rsbuild-config-tooltip';
|
|
14
|
+
|
|
15
|
+
<RsbuildConig />
|
|
@@ -4,6 +4,52 @@ title: resolveExtensionPrefix
|
|
|
4
4
|
|
|
5
5
|
# source.resolveExtensionPrefix
|
|
6
6
|
|
|
7
|
-
|
|
7
|
+
- **Type:** `string | Record<BuilderTarget, string>`
|
|
8
|
+
- **Default:** `undefined`
|
|
8
9
|
|
|
9
|
-
|
|
10
|
+
Add a prefix to [resolve.extensions](https://webpack.js.org/configuration/resolve/#resolveextensions).
|
|
11
|
+
|
|
12
|
+
If multiple files share the same name but have different extensions, Modern.js will resolve the one with the extension listed first in the array and skip the rest.
|
|
13
|
+
|
|
14
|
+
### Example
|
|
15
|
+
|
|
16
|
+
```js
|
|
17
|
+
export default {
|
|
18
|
+
source: {
|
|
19
|
+
resolveExtensionPrefix: '.web',
|
|
20
|
+
},
|
|
21
|
+
};
|
|
22
|
+
```
|
|
23
|
+
|
|
24
|
+
With the configuration above, the extensions array will become:
|
|
25
|
+
|
|
26
|
+
```js
|
|
27
|
+
// before
|
|
28
|
+
const extensions = ['.js', '.ts', ...];
|
|
29
|
+
|
|
30
|
+
// after
|
|
31
|
+
const extensions = ['.web.js', '.js', '.web.ts' , '.ts', ...];
|
|
32
|
+
```
|
|
33
|
+
|
|
34
|
+
When `import './foo'` in the code, the `foo.web.js` file will be resolved first, then the `foo.js` file.
|
|
35
|
+
|
|
36
|
+
#### Set according to Targets
|
|
37
|
+
|
|
38
|
+
When you build multiple targets at the same time, you can set different extension prefix for different targets. At this point, you need to set `resolveExtensionPrefix` to an object whose key is the corresponding build target.
|
|
39
|
+
|
|
40
|
+
For example to set different extension prefix for `web` and `node`:
|
|
41
|
+
|
|
42
|
+
```js
|
|
43
|
+
export default {
|
|
44
|
+
output: {
|
|
45
|
+
source: {
|
|
46
|
+
resolveExtensionPrefix: {
|
|
47
|
+
web: '.web',
|
|
48
|
+
node: '.node',
|
|
49
|
+
},
|
|
50
|
+
},
|
|
51
|
+
},
|
|
52
|
+
};
|
|
53
|
+
```
|
|
54
|
+
|
|
55
|
+
When `import './foo'` in the code, the `foo.node.js` file will be resolved for node target, and the `foo.web.js` file will be resolved for web target.
|