@modern-js/main-doc 2.59.0 → 2.60.1-alpha.0
Sign up to get free protection for your applications and to get access to all the features.
- package/docs/en/_meta.json +10 -5
- package/docs/en/apis/app/hooks/api/lambda.mdx +4 -48
- package/docs/en/apis/app/hooks/api/middleware.mdx +11 -0
- package/docs/en/community/blog/v2-release-note.mdx +1 -1
- package/docs/en/community/contributing-guide.mdx +0 -1
- package/docs/en/components/builder.mdx +3 -0
- package/docs/en/components/bundler.mdx +3 -0
- package/docs/en/components/enable-bff.mdx +19 -2
- package/docs/en/components/enableSwc.mdx +17 -0
- package/docs/en/components/esbuild.mdx +3 -0
- package/docs/en/components/extend-bff-function.mdx +5 -0
- package/docs/en/components/micro-frontend.mdx +6 -0
- package/docs/en/components/module-federation.mdx +7 -0
- package/docs/en/components/nodeVersion.mdx +26 -0
- package/docs/en/components/other-plugins.mdx +0 -0
- package/docs/en/components/output-asset-prefix-extend.mdx +0 -0
- package/docs/en/components/output-polyfill-extend.mdx +0 -0
- package/docs/en/components/prerequisites.mdx +1 -1
- package/docs/en/components/rsbuild-config-tooltip.mdx +5 -0
- package/docs/en/components/rsbuild.mdx +3 -0
- package/docs/en/components/rspack.mdx +3 -0
- package/docs/en/components/rspackPrecautions.mdx +6 -0
- package/docs/en/components/rspackTip.mdx +7 -0
- package/docs/en/components/swc.mdx +3 -0
- package/docs/en/configure/app/auto-load-plugin.mdx +4 -0
- package/docs/en/configure/app/dev/asset-prefix.mdx +12 -2
- package/docs/en/configure/app/dev/before-start-url.mdx +14 -2
- package/docs/en/configure/app/dev/client.mdx +20 -16
- package/docs/en/configure/app/dev/hmr.mdx +8 -2
- package/docs/en/configure/app/dev/host.mdx +15 -2
- package/docs/en/configure/app/dev/https.mdx +71 -2
- package/docs/en/configure/app/dev/live-reload.mdx +3 -15
- package/docs/en/configure/app/dev/port.mdx +18 -2
- package/docs/en/configure/app/dev/progress-bar.mdx +17 -2
- package/docs/en/configure/app/dev/setup-middlewares.mdx +25 -39
- package/docs/en/configure/app/dev/start-url.mdx +46 -2
- package/docs/en/configure/app/dev/watch-files.mdx +5 -39
- package/docs/en/configure/app/dev/write-to-disk.mdx +4 -27
- package/docs/en/configure/app/experiments/lazy-compilation.mdx +84 -2
- package/docs/en/configure/app/experiments/source-build.mdx +28 -3
- package/docs/en/configure/app/html/app-icon.mdx +48 -2
- package/docs/en/configure/app/html/crossorigin.mdx +8 -2
- package/docs/en/configure/app/html/disable-html-folder.mdx +35 -2
- package/docs/en/configure/app/html/favicon-by-entries.mdx +29 -2
- package/docs/en/configure/app/html/favicon.mdx +14 -2
- package/docs/en/configure/app/html/inject-by-entries.mdx +29 -2
- package/docs/en/configure/app/html/inject.mdx +8 -2
- package/docs/en/configure/app/html/meta-by-entries.mdx +41 -2
- package/docs/en/configure/app/html/meta.mdx +22 -2
- package/docs/en/configure/app/html/mount-id.mdx +8 -2
- package/docs/en/configure/app/html/script-loading.mdx +8 -2
- package/docs/en/configure/app/html/tags-by-entries.mdx +37 -2
- package/docs/en/configure/app/html/tags.mdx +13 -2
- package/docs/en/configure/app/html/template-by-entries.mdx +26 -2
- package/docs/en/configure/app/html/template-parameters-by-entries.mdx +28 -2
- package/docs/en/configure/app/html/template-parameters.mdx +31 -2
- package/docs/en/configure/app/html/template.mdx +8 -2
- package/docs/en/configure/app/html/title-by-entries.mdx +30 -2
- package/docs/en/configure/app/html/title.mdx +16 -2
- package/docs/en/configure/app/output/asset-prefix.mdx +12 -2
- package/docs/en/configure/app/output/assets-retry.mdx +72 -2
- package/docs/en/configure/app/output/charset.mdx +8 -2
- package/docs/en/configure/app/output/clean-dist-path.mdx +13 -2
- package/docs/en/configure/app/output/convert-to-rem.mdx +76 -2
- package/docs/en/configure/app/output/copy.mdx +5 -2
- package/docs/en/configure/app/output/css-module-local-ident-name.mdx +14 -2
- package/docs/en/configure/app/output/css-modules.mdx +46 -2
- package/docs/en/configure/app/output/data-uri-limit.mdx +24 -2
- package/docs/en/configure/app/output/disable-css-extract.mdx +9 -2
- package/docs/en/configure/app/output/disable-css-module-extension.mdx +52 -2
- package/docs/en/configure/app/output/disable-filename-hash.mdx +9 -2
- package/docs/en/configure/app/output/disable-inline-runtime-chunk.mdx +38 -2
- package/docs/en/configure/app/output/disable-minimize.mdx +7 -2
- package/docs/en/configure/app/output/disable-source-map.mdx +24 -2
- package/docs/en/configure/app/output/disable-svgr.mdx +13 -2
- package/docs/en/configure/app/output/disable-ts-checker.mdx +46 -2
- package/docs/en/configure/app/output/dist-path.mdx +39 -2
- package/docs/en/configure/app/output/enable-asset-fallback.mdx +29 -2
- package/docs/en/configure/app/output/enable-asset-manifest.mdx +33 -2
- package/docs/en/configure/app/output/enable-css-module-tsdeclaration.mdx +25 -2
- package/docs/en/configure/app/output/enable-inline-scripts.mdx +15 -2
- package/docs/en/configure/app/output/enable-inline-styles.mdx +15 -2
- package/docs/en/configure/app/output/enable-latest-decorators.mdx +7 -2
- package/docs/en/configure/app/output/externals.mdx +18 -2
- package/docs/en/configure/app/output/filename-hash.mdx +3 -27
- package/docs/en/configure/app/output/filename.mdx +47 -2
- package/docs/en/configure/app/output/inject-styles.mdx +15 -0
- package/docs/en/configure/app/output/inline-scripts.mdx +34 -0
- package/docs/en/configure/app/output/inline-styles.mdx +34 -0
- package/docs/en/configure/app/output/legal-comments.mdx +16 -2
- package/docs/en/configure/app/output/minify.mdx +27 -0
- package/docs/en/configure/app/output/override-browserslist.mdx +18 -2
- package/docs/en/configure/app/output/polyfill.mdx +12 -2
- package/docs/en/configure/app/output/source-map.mdx +30 -0
- package/docs/en/configure/app/output/ssg.mdx +20 -17
- package/docs/en/configure/app/output/svg-default-export.mdx +27 -2
- package/docs/en/configure/app/performance/build-cache.mdx +78 -2
- package/docs/en/configure/app/performance/bundle-analyze.mdx +18 -2
- package/docs/en/configure/app/performance/chunk-split.mdx +38 -2
- package/docs/en/configure/app/performance/dns-prefetch.mdx +13 -2
- package/docs/en/configure/app/performance/preconnect.mdx +14 -2
- package/docs/en/configure/app/performance/prefetch.mdx +19 -2
- package/docs/en/configure/app/performance/preload.mdx +21 -2
- package/docs/en/configure/app/performance/print-file-size.mdx +38 -2
- package/docs/en/configure/app/performance/profile.mdx +8 -2
- package/docs/en/configure/app/performance/remove-console.mdx +8 -2
- package/docs/en/configure/app/performance/remove-moment-locale.mdx +8 -2
- package/docs/en/configure/app/performance/transform-lodash.mdx +42 -2
- package/docs/en/configure/app/plugins.mdx +3 -3
- package/docs/en/configure/app/security/check-syntax.mdx +66 -2
- package/docs/en/configure/app/security/nonce.mdx +13 -2
- package/docs/en/configure/app/security/sri.mdx +19 -2
- package/docs/en/configure/app/server/port.mdx +5 -0
- package/docs/en/configure/app/server/ssr.mdx +10 -9
- package/docs/en/configure/app/source/alias-strategy.mdx +8 -2
- package/docs/en/configure/app/source/alias.mdx +17 -2
- package/docs/en/configure/app/source/config-dir.mdx +1 -1
- package/docs/en/configure/app/source/decorators.mdx +8 -21
- package/docs/en/configure/app/source/define.mdx +14 -2
- package/docs/en/configure/app/source/enable-async-entry.mdx +1 -1
- package/docs/en/configure/app/source/entries-dir.mdx +1 -1
- package/docs/en/configure/app/source/exclude.mdx +8 -2
- package/docs/en/configure/app/source/global-vars.mdx +103 -2
- package/docs/en/configure/app/source/include.mdx +19 -2
- package/docs/en/configure/app/source/mainEntryName.mdx +1 -1
- package/docs/en/configure/app/source/module-scopes.mdx +62 -2
- package/docs/en/configure/app/source/pre-entry.mdx +8 -2
- package/docs/en/configure/app/source/resolve-extension-prefix.mdx +48 -2
- package/docs/en/configure/app/source/resolve-main-fields.mdx +39 -2
- package/docs/en/configure/app/source/transform-import.mdx +56 -2
- package/docs/en/configure/app/tools/autoprefixer.mdx +41 -2
- package/docs/en/configure/app/tools/babel.mdx +218 -2
- package/docs/en/configure/app/tools/bundler-chain.mdx +23 -2
- package/docs/en/configure/app/tools/css-extract.mdx +31 -2
- package/docs/en/configure/app/tools/css-loader.mdx +14 -2
- package/docs/en/configure/app/tools/dev-server.mdx +435 -2
- package/docs/en/configure/app/tools/esbuild.mdx +2 -2
- package/docs/en/configure/app/tools/html-plugin.mdx +21 -2
- package/docs/en/configure/app/tools/less.mdx +78 -2
- package/docs/en/configure/app/tools/minify-css.mdx +50 -2
- package/docs/en/configure/app/tools/postcss.mdx +30 -2
- package/docs/en/configure/app/tools/pug.mdx +47 -2
- package/docs/en/configure/app/tools/rspack.mdx +8 -2
- package/docs/en/configure/app/tools/sass.mdx +75 -2
- package/docs/en/configure/app/tools/style-loader.mdx +8 -2
- package/docs/en/configure/app/tools/styled-components.mdx +48 -2
- package/docs/en/configure/app/tools/swc.mdx +34 -3
- package/docs/en/configure/app/tools/terser.mdx +49 -2
- package/docs/en/configure/app/tools/ts-checker.mdx +49 -2
- package/docs/en/configure/app/tools/ts-loader.mdx +63 -2
- package/docs/en/configure/app/tools/webpack-chain.mdx +239 -2
- package/docs/en/configure/app/tools/webpack.mdx +295 -2
- package/docs/en/guides/_meta.json +0 -5
- package/docs/en/guides/advanced-features/_meta.json +7 -5
- package/docs/en/guides/advanced-features/bff/_meta.json +1 -1
- package/docs/en/guides/advanced-features/bff/extend-server.mdx +154 -0
- package/docs/en/guides/advanced-features/bff/frameworks.mdx +52 -123
- package/docs/en/guides/advanced-features/bff/function.mdx +108 -80
- package/docs/en/guides/advanced-features/bff/sdk.mdx +40 -51
- package/docs/en/guides/advanced-features/build-performance.mdx +6 -21
- package/docs/en/guides/advanced-features/page-performance/_meta.json +1 -0
- package/docs/en/guides/advanced-features/rspack-start.mdx +2 -2
- package/docs/en/guides/basic-features/css/css-modules.mdx +2 -2
- package/docs/en/guides/basic-features/output-files.mdx +1 -1
- package/docs/en/guides/basic-features/render/ssg.mdx +1 -1
- package/docs/en/guides/basic-features/render/streaming-ssr.mdx +1 -1
- package/docs/en/guides/basic-features/routes.mdx +2 -3
- package/docs/en/guides/basic-features/static-assets.mdx +1 -1
- package/docs/en/guides/concept/builder.mdx +1 -1
- package/docs/en/guides/deprecated.md +2 -0
- package/docs/en/guides/get-started/glossary.mdx +7 -7
- package/docs/en/guides/get-started/quick-start.mdx +1 -1
- package/docs/en/guides/topic-detail/_meta.json +0 -6
- package/docs/en/guides/topic-detail/micro-frontend/c01-introduction.mdx +1 -1
- package/docs/en/guides/troubleshooting/builder.mdx +2 -2
- package/docs/en/plugin/_meta.json +19 -0
- package/docs/en/plugin/cli-plugins/_meta.json +1 -0
- package/docs/en/plugin/cli-plugins/plugin-bff.mdx +5 -0
- package/docs/en/plugin/cli-plugins/plugin-ssg.mdx +5 -0
- package/docs/en/{guides/rsbuild-plugins → plugin/cli-plugins}/plugin-swc.mdx +11 -4
- package/docs/en/plugin/cli-plugins/plugin-tailwind.mdx +5 -0
- package/docs/en/plugin/cli-plugins.mdx +6 -0
- package/docs/en/{guides/advanced-features/rsbuild-plugin.mdx → plugin/introduction.mdx} +34 -9
- package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/extend.mdx +1 -1
- package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/implement.mdx +3 -3
- package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/plugin-api.mdx +2 -2
- package/docs/en/plugin/rsbuild-plugins/_meta.json +1 -0
- package/docs/en/{guides → plugin}/rsbuild-plugins/plugin-esbuild.mdx +4 -4
- package/docs/en/plugin/rsbuild-plugins.mdx +3 -0
- package/docs/zh/_meta.json +10 -5
- package/docs/zh/apis/app/hooks/api/lambda.mdx +5 -48
- package/docs/zh/apis/app/hooks/api/middleware.mdx +11 -0
- package/docs/zh/community/blog/v2-release-note.mdx +1 -1
- package/docs/zh/community/contributing-guide.mdx +0 -1
- package/docs/zh/components/builder.mdx +3 -0
- package/docs/zh/components/bundler.mdx +4 -0
- package/docs/zh/components/enable-bff.mdx +19 -2
- package/docs/zh/components/enableSwc.mdx +17 -0
- package/docs/zh/components/esbuild.mdx +3 -0
- package/docs/zh/components/extend-bff-function.mdx +5 -0
- package/docs/zh/components/micro-frontend.mdx +6 -0
- package/docs/zh/components/module-federation.mdx +7 -0
- package/docs/zh/components/nodeVersion.mdx +28 -0
- package/docs/zh/components/other-plugins.mdx +0 -0
- package/docs/zh/components/output-asset-prefix-extend.mdx +0 -0
- package/docs/zh/components/output-polyfill-extend.mdx +0 -0
- package/docs/zh/components/prerequisites.mdx +1 -1
- package/docs/zh/components/rsbuild-config-tooltip.mdx +5 -0
- package/docs/zh/components/rsbuild.mdx +3 -0
- package/docs/zh/components/rspack.mdx +3 -0
- package/docs/zh/components/rspackPrecautions.mdx +6 -0
- package/docs/zh/components/rspackTip.mdx +7 -0
- package/docs/zh/components/swc.mdx +3 -0
- package/docs/zh/configure/app/auto-load-plugin.mdx +4 -0
- package/docs/zh/configure/app/dev/asset-prefix.mdx +12 -2
- package/docs/zh/configure/app/dev/before-start-url.mdx +14 -2
- package/docs/zh/configure/app/dev/client.mdx +20 -16
- package/docs/zh/configure/app/dev/hmr.mdx +8 -2
- package/docs/zh/configure/app/dev/host.mdx +15 -2
- package/docs/zh/configure/app/dev/https.mdx +72 -2
- package/docs/zh/configure/app/dev/live-reload.mdx +3 -15
- package/docs/zh/configure/app/dev/port.mdx +18 -2
- package/docs/zh/configure/app/dev/progress-bar.mdx +17 -2
- package/docs/zh/configure/app/dev/setup-middlewares.mdx +26 -39
- package/docs/zh/configure/app/dev/start-url.mdx +47 -2
- package/docs/zh/configure/app/dev/watch-files.mdx +5 -39
- package/docs/zh/configure/app/dev/write-to-disk.mdx +3 -26
- package/docs/zh/configure/app/experiments/lazy-compilation.mdx +84 -2
- package/docs/zh/configure/app/experiments/source-build.mdx +29 -2
- package/docs/zh/configure/app/html/app-icon.mdx +48 -2
- package/docs/zh/configure/app/html/crossorigin.mdx +9 -2
- package/docs/zh/configure/app/html/disable-html-folder.mdx +34 -2
- package/docs/zh/configure/app/html/favicon-by-entries.mdx +30 -2
- package/docs/zh/configure/app/html/favicon.mdx +15 -2
- package/docs/zh/configure/app/html/inject-by-entries.mdx +30 -2
- package/docs/zh/configure/app/html/inject.mdx +8 -2
- package/docs/zh/configure/app/html/meta-by-entries.mdx +41 -2
- package/docs/zh/configure/app/html/meta.mdx +22 -2
- package/docs/zh/configure/app/html/mount-id.mdx +8 -2
- package/docs/zh/configure/app/html/script-loading.mdx +8 -2
- package/docs/zh/configure/app/html/tags-by-entries.mdx +37 -2
- package/docs/zh/configure/app/html/tags.mdx +13 -2
- package/docs/zh/configure/app/html/template-by-entries.mdx +26 -2
- package/docs/zh/configure/app/html/template-parameters-by-entries.mdx +29 -2
- package/docs/zh/configure/app/html/template-parameters.mdx +31 -2
- package/docs/zh/configure/app/html/template.mdx +8 -2
- package/docs/zh/configure/app/html/title-by-entries.mdx +30 -2
- package/docs/zh/configure/app/html/title.mdx +16 -2
- package/docs/zh/configure/app/output/asset-prefix.mdx +12 -2
- package/docs/zh/configure/app/output/assets-retry.mdx +72 -2
- package/docs/zh/configure/app/output/charset.mdx +8 -2
- package/docs/zh/configure/app/output/clean-dist-path.mdx +13 -2
- package/docs/zh/configure/app/output/convert-to-rem.mdx +77 -2
- package/docs/zh/configure/app/output/copy.mdx +6 -2
- package/docs/zh/configure/app/output/css-module-local-ident-name.mdx +14 -2
- package/docs/zh/configure/app/output/css-modules.mdx +46 -2
- package/docs/zh/configure/app/output/data-uri-limit.mdx +24 -2
- package/docs/zh/configure/app/output/disable-css-extract.mdx +9 -2
- package/docs/zh/configure/app/output/disable-css-module-extension.mdx +52 -2
- package/docs/zh/configure/app/output/disable-filename-hash.mdx +9 -2
- package/docs/zh/configure/app/output/disable-inline-runtime-chunk.mdx +38 -2
- package/docs/zh/configure/app/output/disable-minimize.mdx +7 -2
- package/docs/zh/configure/app/output/disable-source-map.mdx +24 -2
- package/docs/zh/configure/app/output/disable-svgr.mdx +14 -2
- package/docs/zh/configure/app/output/disable-ts-checker.mdx +46 -2
- package/docs/zh/configure/app/output/dist-path.mdx +39 -2
- package/docs/zh/configure/app/output/enable-asset-fallback.mdx +29 -2
- package/docs/zh/configure/app/output/enable-asset-manifest.mdx +33 -2
- package/docs/zh/configure/app/output/enable-css-module-tsdeclaration.mdx +25 -2
- package/docs/zh/configure/app/output/enable-inline-scripts.mdx +15 -2
- package/docs/zh/configure/app/output/enable-inline-styles.mdx +15 -2
- package/docs/zh/configure/app/output/enable-latest-decorators.mdx +7 -2
- package/docs/zh/configure/app/output/externals.mdx +18 -2
- package/docs/zh/configure/app/output/filename-hash.mdx +4 -27
- package/docs/zh/configure/app/output/filename.mdx +47 -2
- package/docs/zh/configure/app/output/inject-styles.mdx +15 -0
- package/docs/zh/configure/app/output/inline-scripts.mdx +34 -0
- package/docs/zh/configure/app/output/inline-styles.mdx +34 -0
- package/docs/zh/configure/app/output/legal-comments.mdx +16 -2
- package/docs/zh/configure/app/output/minify.mdx +27 -0
- package/docs/zh/configure/app/output/override-browserslist.mdx +20 -2
- package/docs/zh/configure/app/output/polyfill.mdx +12 -2
- package/docs/zh/configure/app/output/source-map.mdx +30 -0
- package/docs/zh/configure/app/output/ssg.mdx +19 -15
- package/docs/zh/configure/app/output/svg-default-export.mdx +27 -2
- package/docs/zh/configure/app/performance/build-cache.mdx +77 -2
- package/docs/zh/configure/app/performance/bundle-analyze.mdx +18 -2
- package/docs/zh/configure/app/performance/chunk-split.mdx +38 -2
- package/docs/zh/configure/app/performance/dns-prefetch.mdx +13 -2
- package/docs/zh/configure/app/performance/preconnect.mdx +14 -2
- package/docs/zh/configure/app/performance/prefetch.mdx +19 -2
- package/docs/zh/configure/app/performance/preload.mdx +21 -2
- package/docs/zh/configure/app/performance/print-file-size.mdx +38 -2
- package/docs/zh/configure/app/performance/profile.mdx +8 -2
- package/docs/zh/configure/app/performance/remove-console.mdx +8 -2
- package/docs/zh/configure/app/performance/remove-moment-locale.mdx +8 -2
- package/docs/zh/configure/app/performance/transform-lodash.mdx +42 -2
- package/docs/zh/configure/app/plugins.mdx +3 -3
- package/docs/zh/configure/app/security/check-syntax.mdx +66 -2
- package/docs/zh/configure/app/security/nonce.mdx +13 -2
- package/docs/zh/configure/app/security/sri.mdx +19 -2
- package/docs/zh/configure/app/server/port.mdx +5 -0
- package/docs/zh/configure/app/server/ssr.mdx +10 -9
- package/docs/zh/configure/app/source/alias-strategy.mdx +8 -2
- package/docs/zh/configure/app/source/alias.mdx +17 -2
- package/docs/zh/configure/app/source/config-dir.mdx +1 -1
- package/docs/zh/configure/app/source/decorators.mdx +8 -20
- package/docs/zh/configure/app/source/define.mdx +14 -2
- package/docs/zh/configure/app/source/enable-async-entry.mdx +1 -1
- package/docs/zh/configure/app/source/entries-dir.mdx +1 -1
- package/docs/zh/configure/app/source/exclude.mdx +8 -2
- package/docs/zh/configure/app/source/global-vars.mdx +102 -2
- package/docs/zh/configure/app/source/include.mdx +19 -2
- package/docs/zh/configure/app/source/mainEntryName.mdx +1 -1
- package/docs/zh/configure/app/source/module-scopes.mdx +62 -2
- package/docs/zh/configure/app/source/pre-entry.mdx +8 -2
- package/docs/zh/configure/app/source/resolve-extension-prefix.mdx +50 -2
- package/docs/zh/configure/app/source/resolve-main-fields.mdx +39 -2
- package/docs/zh/configure/app/source/transform-import.mdx +56 -2
- package/docs/zh/configure/app/tools/autoprefixer.mdx +41 -2
- package/docs/zh/configure/app/tools/babel.mdx +218 -2
- package/docs/zh/configure/app/tools/bundler-chain.mdx +26 -2
- package/docs/zh/configure/app/tools/css-extract.mdx +28 -2
- package/docs/zh/configure/app/tools/css-loader.mdx +15 -2
- package/docs/zh/configure/app/tools/dev-server.mdx +435 -2
- package/docs/zh/configure/app/tools/esbuild.mdx +2 -2
- package/docs/zh/configure/app/tools/html-plugin.mdx +21 -2
- package/docs/zh/configure/app/tools/less.mdx +79 -2
- package/docs/zh/configure/app/tools/minify-css.mdx +50 -2
- package/docs/zh/configure/app/tools/postcss.mdx +31 -2
- package/docs/zh/configure/app/tools/pug.mdx +47 -2
- package/docs/zh/configure/app/tools/rspack.mdx +8 -2
- package/docs/zh/configure/app/tools/sass.mdx +73 -2
- package/docs/zh/configure/app/tools/style-loader.mdx +8 -2
- package/docs/zh/configure/app/tools/styled-components.mdx +47 -2
- package/docs/zh/configure/app/tools/swc.mdx +34 -3
- package/docs/zh/configure/app/tools/terser.mdx +49 -2
- package/docs/zh/configure/app/tools/ts-checker.mdx +49 -2
- package/docs/zh/configure/app/tools/ts-loader.mdx +63 -2
- package/docs/zh/configure/app/tools/webpack-chain.mdx +243 -2
- package/docs/zh/configure/app/tools/webpack.mdx +295 -2
- package/docs/zh/guides/_meta.json +0 -5
- package/docs/zh/guides/advanced-features/_meta.json +7 -5
- package/docs/zh/guides/advanced-features/bff/_meta.json +1 -1
- package/docs/zh/guides/advanced-features/bff/extend-server.mdx +156 -0
- package/docs/zh/guides/advanced-features/bff/frameworks.mdx +51 -117
- package/docs/zh/guides/advanced-features/bff/function.mdx +69 -59
- package/docs/zh/guides/advanced-features/bff/sdk.mdx +27 -36
- package/docs/zh/guides/advanced-features/build-performance.mdx +6 -21
- package/docs/zh/guides/advanced-features/page-performance/_meta.json +1 -0
- package/docs/zh/guides/advanced-features/rspack-start.mdx +4 -4
- package/docs/zh/guides/basic-features/alias.mdx +5 -11
- package/docs/zh/guides/basic-features/css/css-modules.mdx +1 -1
- package/docs/zh/guides/basic-features/env-vars.mdx +1 -1
- package/docs/zh/guides/basic-features/output-files.mdx +2 -2
- package/docs/zh/guides/basic-features/routes.mdx +1 -2
- package/docs/zh/guides/basic-features/static-assets.mdx +1 -1
- package/docs/zh/guides/concept/builder.mdx +1 -1
- package/docs/zh/guides/deprecated.md +4 -0
- package/docs/zh/guides/get-started/glossary.mdx +7 -7
- package/docs/zh/guides/get-started/quick-start.mdx +1 -1
- package/docs/zh/guides/topic-detail/_meta.json +0 -6
- package/docs/zh/guides/topic-detail/micro-frontend/c01-introduction.mdx +1 -1
- package/docs/zh/guides/troubleshooting/builder.mdx +2 -2
- package/docs/zh/plugin/_meta.json +19 -0
- package/docs/zh/plugin/cli-plugins/_meta.json +1 -0
- package/docs/zh/plugin/cli-plugins/plugin-bff.mdx +5 -0
- package/docs/zh/plugin/cli-plugins/plugin-ssg.mdx +5 -0
- package/docs/zh/{guides/rsbuild-plugins → plugin/cli-plugins}/plugin-swc.mdx +11 -4
- package/docs/zh/plugin/cli-plugins/plugin-tailwind.mdx +5 -0
- package/docs/zh/plugin/cli-plugins.mdx +6 -0
- package/docs/zh/{guides/advanced-features/rsbuild-plugin.mdx → plugin/introduction.mdx} +36 -11
- package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/extend.mdx +1 -1
- package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/implement.mdx +3 -3
- package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/plugin-api.mdx +2 -2
- package/docs/zh/plugin/rsbuild-plugins/_meta.json +1 -0
- package/docs/zh/{guides → plugin}/rsbuild-plugins/plugin-esbuild.mdx +6 -6
- package/docs/zh/plugin/rsbuild-plugins.mdx +4 -0
- package/i18n.json +27 -3
- package/package.json +8 -13
- package/rspress.config.ts +1 -58
- package/src/components/Footer/index.tsx +1 -1
- package/src/components/RsbuildLink/index.tsx +19 -0
- package/src/pages/index.tsx +0 -1
- package/docs/en/apis/app/hooks/api/api.mdx +0 -80
- package/docs/en/apis/app/hooks/api/app.mdx +0 -12
- package/docs/en/guides/advanced-features/bff/type.mdx +0 -46
- package/docs/en/guides/advanced-features/eslint.mdx +0 -148
- package/docs/zh/apis/app/hooks/api/api.mdx +0 -81
- package/docs/zh/apis/app/hooks/api/app.mdx +0 -12
- package/docs/zh/guides/advanced-features/bff/type.mdx +0 -46
- package/docs/zh/guides/advanced-features/eslint.mdx +0 -152
- /package/docs/en/configure/app/output/{splitRouteChunks.mdx → split-route-chunks.mdx} +0 -0
- /package/docs/en/guides/advanced-features/{bff/index.mdx → bff.mdx} +0 -0
- /package/docs/en/guides/advanced-features/{code-split.mdx → page-performance/code-split.mdx} +0 -0
- /package/docs/en/guides/advanced-features/{inline-assets.mdx → page-performance/inline-assets.mdx} +0 -0
- /package/docs/en/guides/advanced-features/{optimize-bundle.mdx → page-performance/optimize-bundle.mdx} +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/_meta.json +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook-list.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/introduction.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/lifecycle.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/relationship.mdx +0 -0
- /package/docs/zh/configure/app/output/{splitRouteChunks.mdx → split-route-chunks.mdx} +0 -0
- /package/docs/zh/guides/advanced-features/{bff/index.mdx → bff.mdx} +0 -0
- /package/docs/zh/guides/advanced-features/{code-split.mdx → page-performance/code-split.mdx} +0 -0
- /package/docs/zh/guides/advanced-features/{inline-assets.mdx → page-performance/inline-assets.mdx} +0 -0
- /package/docs/zh/guides/advanced-features/{optimize-bundle.mdx → page-performance/optimize-bundle.mdx} +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/_meta.json +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook-list.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/introduction.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/lifecycle.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/relationship.mdx +0 -0
|
@@ -1,10 +1,8 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_position: 1
|
|
3
|
-
title: Basic Usage
|
|
4
|
-
---
|
|
5
1
|
# Basic Usage
|
|
6
2
|
|
|
7
|
-
|
|
3
|
+
In a Modern.js application, developers can define API files under the `api/lambda` directory and export API functions from these files. In the frontend code, these API functions can be directly invoked by importing the file, which initiates the API requests.
|
|
4
|
+
|
|
5
|
+
This invocation method is called **unified invocation**, where developers do not need to write glue code for the frontend and backend separately, thereby ensuring type safety across both.
|
|
8
6
|
|
|
9
7
|
## Enable BFF
|
|
10
8
|
|
|
@@ -12,17 +10,17 @@ import EnableBFF from "@site-docs-en/components/enable-bff"
|
|
|
12
10
|
|
|
13
11
|
<EnableBFF/>
|
|
14
12
|
|
|
15
|
-
## BFF
|
|
13
|
+
## BFF Functions
|
|
16
14
|
|
|
17
|
-
|
|
15
|
+
Functions that allow unified invocation are called **BFF Functions**. Here is an example of the simplest BFF function. First, create the `api/lambda/hello.ts` file:
|
|
18
16
|
|
|
19
|
-
```ts title="api/hello.ts"
|
|
17
|
+
```ts title="api/lambda/hello.ts"
|
|
20
18
|
export const get = async () => 'Hello Modern.js';
|
|
21
19
|
```
|
|
22
20
|
|
|
23
|
-
Then
|
|
21
|
+
Then, import and invoke the function directly in `src/routes/page.tsx`:
|
|
24
22
|
|
|
25
|
-
```tsx title=src/
|
|
23
|
+
```tsx title="src/routes/page.tsx"
|
|
26
24
|
import { useState, useEffect } from 'react';
|
|
27
25
|
import { get as hello } from '@api/hello';
|
|
28
26
|
|
|
@@ -36,131 +34,142 @@ export default () => {
|
|
|
36
34
|
};
|
|
37
35
|
```
|
|
38
36
|
|
|
39
|
-
:::
|
|
40
|
-
Modern.js generator
|
|
41
|
-
|
|
37
|
+
:::tip
|
|
38
|
+
After running the `new` command, the Modern.js generator will automatically configure the `@api` alias in `tsconfig.json`, allowing you to import functions directly using the alias.
|
|
42
39
|
:::
|
|
43
40
|
|
|
44
|
-
The
|
|
41
|
+
The function imported in `src/routes/page.tsx` will be automatically converted into an API call, eliminating the need to use an SDK or Web Fetch to call the API.
|
|
45
42
|
|
|
46
|
-
|
|
43
|
+
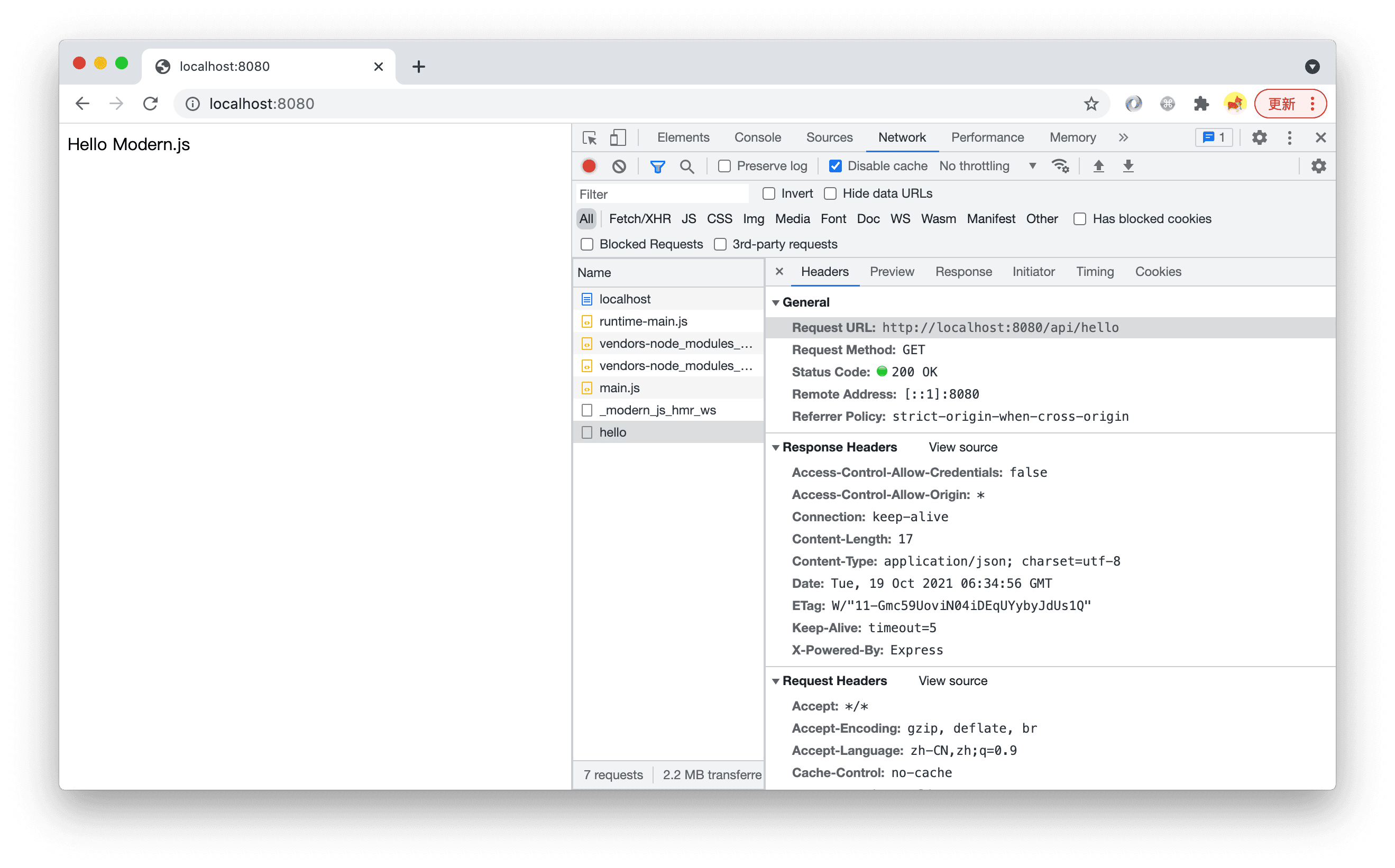
After running `pnpm run dev`, open `http://localhost:8080/` and you can see that the page displays the content returned by the BFF function. In the Network tab, you can see a request was made to `http://localhost:8080/api/hello`.
|
|
47
44
|
|
|
48
45
|

|
|
49
46
|
|
|
50
|
-
##
|
|
47
|
+
## Function Routes
|
|
51
48
|
|
|
52
|
-
In Modern.js, the
|
|
53
|
-
|
|
54
|
-
In **Function Mode**, All files under `api/` will map to an interface. In **Framework Mode**, All files under `api/lambda` will map to an interface
|
|
55
|
-
|
|
56
|
-
:::note
|
|
57
|
-
Function Mode & Framework Mode will introduce soon.
|
|
49
|
+
In Modern.js, the routing system for BFF functions is implemented based on the file system, which is another form of **conventional routing**. Each BFF function in the `api/lambda` directory is mapped to an API route. Here are some routing conventions.
|
|
58
50
|
|
|
51
|
+
:::info
|
|
52
|
+
All routes generated by BFF functions have a common prefix, which defaults to `/api`. This can be configured using [bff.prefix](/configure/app/bff/prefix).
|
|
59
53
|
:::
|
|
60
54
|
|
|
61
|
-
|
|
55
|
+
### Default Routes
|
|
62
56
|
|
|
63
|
-
|
|
57
|
+
Files named `index.[jt]s` will be mapped to the parent directory.
|
|
64
58
|
|
|
65
|
-
|
|
59
|
+
- `api/lambda/index.ts` -> `{prefix}/`
|
|
60
|
+
- `api/lambda/user/index.ts` -> `{prefix}/user`
|
|
66
61
|
|
|
67
|
-
|
|
62
|
+
### Nested Routes
|
|
68
63
|
|
|
69
|
-
|
|
70
|
-
- `api/user/index.ts` -> `{prefix}/user`
|
|
64
|
+
Nested directories are supported, and files will be automatically parsed into routes in the same way.
|
|
71
65
|
|
|
72
|
-
|
|
66
|
+
- `api/lambda/hello.ts` -> `{prefix}/hello`
|
|
67
|
+
- `api/lambda/user/list.ts` -> `{prefix}/user/list`
|
|
73
68
|
|
|
74
|
-
|
|
69
|
+
### Dynamic Routes
|
|
75
70
|
|
|
76
|
-
|
|
77
|
-
- `api/user/list.ts` -> `{prefix}/user/list`
|
|
71
|
+
Similarly, creating a directory or file with `[xxx]` in the name supports dynamic route parameters. The rules for dynamic route function parameters can be found in [dynamic-path](/guides/advanced-features/bff/function#dynamic-path).
|
|
78
72
|
|
|
79
|
-
|
|
73
|
+
- `api/lambda/user/[username]/info.ts` -> `{prefix}/user/:username/info`
|
|
74
|
+
- `api/lambda/user/username/[action].ts` -> `{prefix}/user/username/:action`
|
|
80
75
|
|
|
81
|
-
|
|
76
|
+
### Whitelist
|
|
82
77
|
|
|
83
|
-
|
|
84
|
-
- `api/user/username/[action].ts` -> `{prefix}/user/username/:action`
|
|
78
|
+
By default, all files under the `api/lambda/` directory are parsed as BFF function files, but the following files are ignored:
|
|
85
79
|
|
|
86
|
-
|
|
87
|
-
|
|
88
|
-
|
|
89
|
-
|
|
90
|
-
-
|
|
91
|
-
- files in directory which name start with `_`, for example `_utils/index.ts`、`_utils/cp.ts`.
|
|
92
|
-
- test files, for example `foo.test.ts`.
|
|
93
|
-
- type files, for example `hello.d.ts`.
|
|
94
|
-
- files in `node_module`.
|
|
80
|
+
- Files starting with an underscore `_`. For example: `_utils.ts`.
|
|
81
|
+
- Files under directories starting with an underscore `_`. For example: `_utils/index.ts`, `_utils/cp.ts`.
|
|
82
|
+
- Test files. For example: `foo.test.ts`.
|
|
83
|
+
- TypeScript type files. For example: `hello.d.ts`.
|
|
84
|
+
- Files under `node_modules`.
|
|
95
85
|
|
|
96
86
|
## RESTful API
|
|
97
87
|
|
|
98
|
-
Modern.js BFF functions need to
|
|
99
|
-
|
|
100
|
-
:::info
|
|
101
|
-
Assuming that the function allows free definition of parameters, the resulting route must be called by the **private protocol** (the reason is that the request parameters cannot be distinguished from the request body), and cannot implement any RESTful API.
|
|
102
|
-
|
|
103
|
-
If the service is only used for the application itself, there is no problem. but its **non-standard interface definition** cannot be integrated into the larger system. In the case of multiple systems working together (such as BFF low-code construction), other systems also need to follow the **private protocol**.
|
|
88
|
+
Modern.js BFF functions need to follow RESTful API standards for definition. Developers must define BFF functions according to a set of rules.
|
|
104
89
|
|
|
90
|
+
:::tip Design Principles
|
|
91
|
+
BFF functions should not only be invoked within the project but also be accessible to other projects via an SDK or Web fetch. Therefore, Modern.js does not define a **private protocol** for unified invocation but uses standard HTTP methods along with common HTTP request parameters like `params`, `query`, and `body` to define functions.
|
|
105
92
|
:::
|
|
106
93
|
|
|
107
|
-
### Function
|
|
94
|
+
### Function Export Rules
|
|
108
95
|
|
|
109
|
-
|
|
96
|
+
#### HTTP Method Named Functions
|
|
110
97
|
|
|
111
|
-
|
|
98
|
+
Modern.js BFF functions' export names determine the HTTP method for the corresponding API, such as `get`, `post`, etc. For example, to export a GET API:
|
|
112
99
|
|
|
113
100
|
```ts
|
|
114
101
|
export const get = async () => {
|
|
115
102
|
return {
|
|
116
103
|
name: 'Modern.js',
|
|
117
|
-
desc: '
|
|
104
|
+
desc: 'A modern web engineering solution',
|
|
118
105
|
};
|
|
119
106
|
};
|
|
120
107
|
```
|
|
121
108
|
|
|
122
|
-
|
|
109
|
+
The following example exports a `POST` API:
|
|
123
110
|
|
|
124
111
|
```ts
|
|
125
112
|
export const post = async () => {
|
|
126
113
|
return {
|
|
127
114
|
name: 'Modern.js',
|
|
128
|
-
desc: '
|
|
115
|
+
desc: 'A modern web engineering solution',
|
|
129
116
|
};
|
|
130
117
|
};
|
|
131
118
|
```
|
|
132
119
|
|
|
133
|
-
- Modern.js supports 9
|
|
120
|
+
- Modern.js supports 9 HTTP methods: `GET`, `POST`, `PUT`, `DELETE`, `CONNECT`, `TRACE`, `PATCH`, `OPTIONS`, and `HEAD`, which can be used as function export names.
|
|
134
121
|
|
|
135
|
-
-
|
|
122
|
+
- Names are case-insensitive. If the method is `GET`, it can be written as `get`, `Get`, `GEt`, or `GET`, and the default export, i.e., `export default xxx`, will be mapped to `Get`.
|
|
136
123
|
|
|
137
|
-
|
|
124
|
+
#### Using Async Functions
|
|
138
125
|
|
|
139
|
-
|
|
140
|
-
It should be noted that the defined functions should all be asynchronous, which is related to the type when the function is called, which will be mentioned later.
|
|
126
|
+
Modern.js recommends defining BFF functions as async functions, even if there is no asynchronous process in the function, for example:
|
|
141
127
|
|
|
142
|
-
|
|
128
|
+
```ts
|
|
129
|
+
export const get = async () => {
|
|
130
|
+
return {
|
|
131
|
+
name: 'Modern.js',
|
|
132
|
+
desc: 'A modern web engineering solution',
|
|
133
|
+
};
|
|
134
|
+
};
|
|
135
|
+
```
|
|
143
136
|
|
|
144
|
-
|
|
137
|
+
This is because, during frontend invocation, the BFF function will be automatically converted into an HTTP API call, and HTTP API calls are asynchronous. On the frontend, it is typically used like this:
|
|
145
138
|
|
|
146
|
-
|
|
139
|
+
```tsx title="src/routes/page.tsx"
|
|
140
|
+
import { useState, useEffect } from 'react';
|
|
141
|
+
import { get as hello } from '@api/hello';
|
|
147
142
|
|
|
148
|
-
|
|
143
|
+
export default () => {
|
|
144
|
+
const [text, setText] = useState('');
|
|
145
|
+
|
|
146
|
+
useEffect(() => {
|
|
147
|
+
hello().then(setText);
|
|
148
|
+
}, []);
|
|
149
|
+
return <div>{text}</div>;
|
|
150
|
+
};
|
|
151
|
+
```
|
|
152
|
+
|
|
153
|
+
Therefore, to keep the type definitions consistent with the actual invocation experience, we recommend defining BFF functions as async functions.
|
|
154
|
+
|
|
155
|
+
### Function Parameter Rules
|
|
156
|
+
|
|
157
|
+
Function parameter rules are divided into two parts: dynamic routes in the request path (`Dynamic Path`) and request options (`RequestOption`).
|
|
149
158
|
|
|
150
159
|
#### Dynamic Path
|
|
151
160
|
|
|
152
|
-
Dynamic
|
|
161
|
+
Dynamic routes will be the first part of the BFF function parameters, with each parameter corresponding to a segment of the dynamic route. For example, the `level` and `id` parameters will be passed to the function in the following example:
|
|
153
162
|
|
|
154
|
-
```ts title="api/[level]/[id].ts"
|
|
163
|
+
```ts title="api/lambda/[level]/[id].ts"
|
|
155
164
|
export default async (level: number, id: number) => {
|
|
156
165
|
const userData = await queryUser(level, uid);
|
|
157
166
|
return userData;
|
|
158
167
|
};
|
|
159
168
|
```
|
|
160
169
|
|
|
161
|
-
|
|
170
|
+
Invoke the function by directly passing in the dynamic parameters:
|
|
162
171
|
|
|
163
|
-
```
|
|
172
|
+
```tsx title="src/routes/page.tsx"
|
|
164
173
|
import { useState, useEffect } from 'react';
|
|
165
174
|
import { get as getUser } from '@api/[level]/[id]';
|
|
166
175
|
|
|
@@ -177,24 +186,41 @@ export default () => {
|
|
|
177
186
|
|
|
178
187
|
#### RequestOption
|
|
179
188
|
|
|
180
|
-
|
|
189
|
+
Parameters following the dynamic path are an object called `RequestOption`, which includes the query string and request body. This field is used to define the types for `data` and `query`.
|
|
181
190
|
|
|
182
|
-
In
|
|
191
|
+
In a standard function without dynamic routes, `RequestOption` can be obtained from the first parameter, for example:
|
|
183
192
|
|
|
184
|
-
```ts title="api/hello.ts"
|
|
193
|
+
```ts title="api/lambda/hello.ts"
|
|
185
194
|
import type { RequestOption } from '@modern-js/runtime/server';
|
|
186
195
|
|
|
187
196
|
export async function post({
|
|
188
197
|
query,
|
|
189
198
|
data,
|
|
190
199
|
}: RequestOption<Record<string, string>, Record<string, string>>) {
|
|
191
|
-
// do
|
|
200
|
+
// do something
|
|
192
201
|
}
|
|
193
202
|
```
|
|
194
203
|
|
|
195
|
-
|
|
204
|
+
Custom types can also be used here:
|
|
205
|
+
|
|
206
|
+
```ts title="api/lambda/hello.ts"
|
|
207
|
+
import type { RequestOption } from '@modern-js/runtime/server';
|
|
208
|
+
|
|
209
|
+
type IQuery = {
|
|
210
|
+
// some types
|
|
211
|
+
};
|
|
212
|
+
type IData = {
|
|
213
|
+
// some types
|
|
214
|
+
};
|
|
196
215
|
|
|
197
|
-
|
|
216
|
+
export async function post({ query, data }: { query: IQuery; data: IData }) {
|
|
217
|
+
// do something
|
|
218
|
+
}
|
|
219
|
+
```
|
|
220
|
+
|
|
221
|
+
When the function file uses dynamic routing, dynamic routes will precede the `RequestOption` object parameter.
|
|
222
|
+
|
|
223
|
+
```ts title="api/lambda/[sku]/[id]/item.ts"
|
|
198
224
|
export async function post(
|
|
199
225
|
sku: string,
|
|
200
226
|
id: string,
|
|
@@ -207,9 +233,9 @@ export async function post(
|
|
|
207
233
|
}
|
|
208
234
|
```
|
|
209
235
|
|
|
210
|
-
|
|
236
|
+
Pass the corresponding parameters when invoking the function according to its definition:
|
|
211
237
|
|
|
212
|
-
```ts title="
|
|
238
|
+
```ts title="src/routes/page.tsx"
|
|
213
239
|
import { post } from '@api/[sku]/[id]/item';
|
|
214
240
|
|
|
215
241
|
export default () => {
|
|
@@ -228,6 +254,8 @@ export default () => {
|
|
|
228
254
|
};
|
|
229
255
|
```
|
|
230
256
|
|
|
231
|
-
|
|
257
|
+
## Extend BFF Function
|
|
258
|
+
|
|
259
|
+
import ExtendBFF from "@site-docs-en/components/extend-bff-function"
|
|
232
260
|
|
|
233
|
-
|
|
261
|
+
<ExtendBFF/>
|
|
@@ -1,81 +1,70 @@
|
|
|
1
|
-
|
|
2
|
-
sidebar_position: 4
|
|
3
|
-
title: Custom request SDK
|
|
4
|
-
---
|
|
5
|
-
# Custom request SDK
|
|
1
|
+
# Extend Request SDK
|
|
6
2
|
|
|
7
|
-
|
|
3
|
+
The unified invocation of BFF functions is isomorphic in both CSR and SSR. The request SDK encapsulated by Modern.js relies on the [Fetch API](https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch) on the browser side, and on [node-fetch](https://www.npmjs.com/package/node-fetch) on the server side. However, in actual business scenarios, additional processing may be required for requests or responses, such as:
|
|
8
4
|
|
|
9
|
-
-
|
|
10
|
-
- Uniform
|
|
11
|
-
-
|
|
5
|
+
- Writing authentication information in the request headers
|
|
6
|
+
- Uniform handling of response data or errors
|
|
7
|
+
- Using other methods to send requests when the native fetch function is unavailable on specific platforms
|
|
12
8
|
|
|
13
|
-
|
|
14
|
-
|
|
15
|
-
:::caution
|
|
16
|
-
The `configure` function call needs to be called before all BFF requests are sent, to ensure that the default request configuration is overridden.
|
|
9
|
+
To address these scenarios, Modern.js provides the `configure` function, which offers a series of extension capabilities. You can use it to configure SSR passthrough request headers, add interceptors, or customize the request SDK.
|
|
17
10
|
|
|
11
|
+
:::caution Note
|
|
12
|
+
The `configure` function needs to be called before all BFF requests are sent to ensure that the default request configuration is overridden.
|
|
18
13
|
:::
|
|
19
14
|
|
|
20
|
-
|
|
21
|
-
```ts title="App.tsx"
|
|
15
|
+
```tsx title="routes/page.tsx"
|
|
22
16
|
import { configure } from '@modern-js/runtime/bff';
|
|
23
17
|
|
|
24
18
|
configure({
|
|
25
|
-
|
|
19
|
+
// ...
|
|
26
20
|
})
|
|
27
|
-
```
|
|
28
21
|
|
|
29
|
-
|
|
22
|
+
const Index = () => <div>Hello world</div>
|
|
23
|
+
export default Index;
|
|
24
|
+
```
|
|
30
25
|
|
|
31
|
-
|
|
26
|
+
## Configuring SSR Passthrough Request Headers
|
|
32
27
|
|
|
33
|
-
|
|
28
|
+
When using both Modern.js SSR and BFF, it is often necessary to pass some request header information from the SSR page request to the BFF service.
|
|
34
29
|
|
|
35
|
-
|
|
30
|
+
For example, imagine a project with a page URL `https://website.com`. This page is rendered using SSR, and in the component, it will call the API endpoint `https://website.com/api/info`, which requires the user's cookie information for authentication. The page needs to pass the `cookie` of the SSR page request to the BFF when requesting this API endpoint.
|
|
36
31
|
|
|
37
|
-
|
|
38
|
-
- x-tt-logid
|
|
39
|
-
- user-agent
|
|
40
|
-
- x-tt-stress
|
|
32
|
+
Currently, the following request headers are automatically passed through in Modern.js:
|
|
41
33
|
|
|
42
|
-
|
|
34
|
+
```ts
|
|
35
|
+
['cookie', 'user-agent', 'x-tt-logid', 'x-tt-stress']
|
|
36
|
+
```
|
|
43
37
|
|
|
44
|
-
|
|
45
|
-
import { configure } from '@modern-js/runtime/bff';
|
|
38
|
+
You can configure additional request headers using `configure`. For example, in the following snippet, Modern.js will automatically pass the `x-uid` information from the SSR page request to the BFF service:
|
|
46
39
|
|
|
40
|
+
```tsx
|
|
47
41
|
configure({
|
|
48
42
|
allowedHeaders: ['x-uid']
|
|
49
43
|
})
|
|
50
44
|
```
|
|
51
45
|
|
|
52
|
-
##
|
|
46
|
+
## Adding Interceptors
|
|
53
47
|
|
|
54
|
-
In
|
|
48
|
+
In some business scenarios, you may need to handle requests and responses uniformly. This can be achieved by **configuring interceptors**:
|
|
55
49
|
|
|
56
|
-
```tsx
|
|
50
|
+
```tsx
|
|
57
51
|
configure({
|
|
58
|
-
// The request here is the default request
|
|
59
|
-
// The
|
|
60
|
-
interceptor(request){
|
|
61
|
-
return async(url, params) => {
|
|
52
|
+
// The `request` here is the default request tool for unified invocation. The `interceptor` function needs to return a new request.
|
|
53
|
+
// The output of the new request must be the parsed body result.
|
|
54
|
+
interceptor(request) {
|
|
55
|
+
return async (url, params) => {
|
|
62
56
|
const res = await request(url, params);
|
|
63
57
|
return res.json();
|
|
64
58
|
};
|
|
65
|
-
}
|
|
59
|
+
}
|
|
66
60
|
});
|
|
67
61
|
```
|
|
68
62
|
|
|
69
|
-
##
|
|
70
|
-
|
|
71
|
-
If the requirements cannot be met by configuring interceptors alone and need to further customize the request SDK, you can configure the custom request SDK by using the `configure` function:
|
|
72
|
-
|
|
73
|
-
:::caution
|
|
74
|
-
Send a request to the BFF service when the server side renders, Modern.js will find the BFF service intranet IP via **service discovery** and send requests via IP to improve performance. This optimization is **lost** if a custom request SDK is used.
|
|
63
|
+
## Customizing the Request SDK
|
|
75
64
|
|
|
76
|
-
|
|
65
|
+
If configuring interceptors alone cannot meet your needs and you want to customize the request function, you can also configure it using `configure`:
|
|
77
66
|
|
|
78
|
-
```tsx
|
|
67
|
+
```tsx
|
|
79
68
|
import nodeFetch from 'node-fetch';
|
|
80
69
|
|
|
81
70
|
const customFetch = (input: RequestInfo | URL, init: RequestInit) => {
|
|
@@ -92,13 +81,13 @@ configure({
|
|
|
92
81
|
});
|
|
93
82
|
```
|
|
94
83
|
|
|
95
|
-
|
|
84
|
+
There are some conventions when configuring custom request functions:
|
|
96
85
|
|
|
97
|
-
- The
|
|
98
|
-
- The
|
|
99
|
-
-
|
|
86
|
+
- The function's parameters should align with the Fetch API or node-fetch in the browser. All unified invocations of BFF functions will send requests via this function.
|
|
87
|
+
- The function's output must be the actual data returned by the API, not a Promise, otherwise, the BFF function will not return data correctly.
|
|
88
|
+
- If it's an SSR project, the function must support sending requests on both the browser and server sides.
|
|
100
89
|
|
|
101
|
-
|
|
90
|
+
Below is an example of using axios to customize a request function:
|
|
102
91
|
|
|
103
92
|
```tsx title="App.tsx"
|
|
104
93
|
import { configure } from '@modern-js/runtime/bff';
|
|
@@ -108,7 +97,7 @@ configure({
|
|
|
108
97
|
async request(...config: Parameters<typeof fetch>) {
|
|
109
98
|
const [url, params] = config;
|
|
110
99
|
const res = await axios({
|
|
111
|
-
url: url as string, // Here
|
|
100
|
+
url: url as string, // Here we need to use `as` because fetch and axios types are somewhat incompatible
|
|
112
101
|
method: params?.method as Method,
|
|
113
102
|
data: params?.body,
|
|
114
103
|
headers: params?.headers as Headers,
|
|
@@ -116,4 +105,4 @@ configure({
|
|
|
116
105
|
return res.data;
|
|
117
106
|
},
|
|
118
107
|
});
|
|
119
|
-
```
|
|
108
|
+
```
|
|
@@ -9,13 +9,17 @@ Modern.js optimizes build performance by default, but as the project becomes lar
|
|
|
9
9
|
This document provides some optional speed-up strategies, developers can choose some of them to improve the build performance.
|
|
10
10
|
|
|
11
11
|
:::tip 📢 Notice
|
|
12
|
-
The strategies in [Bundle Size Optimization](/guides/advanced-features/optimize-bundle
|
|
12
|
+
The strategies in [Bundle Size Optimization](/guides/advanced-features/page-performance/optimize-bundle) can also be used to improve build performance, so we won't repeat them here.
|
|
13
13
|
:::
|
|
14
14
|
|
|
15
15
|
## General optimization strategy
|
|
16
16
|
|
|
17
17
|
The following are some general optimization strategies, which can speed up the development build and production build, and some of them also optimize the bundle size.
|
|
18
18
|
|
|
19
|
+
### Using Rspack (recommended)
|
|
20
|
+
|
|
21
|
+
If you are not using Rspack yet, you can switch to Rspack build mode to improve the build speed by 5~10 times, see [Using Rspack](/guides/advanced-features/rspack-start.html) for more information.
|
|
22
|
+
|
|
19
23
|
### Upgrade Node.js version
|
|
20
24
|
|
|
21
25
|
In general, updating Node.js to the latest [LTS release](https://github.com/nodejs/release#release-schedule) will help improve build performance.
|
|
@@ -40,25 +44,6 @@ nvm default 18
|
|
|
40
44
|
node -v
|
|
41
45
|
```
|
|
42
46
|
|
|
43
|
-
### Using Rspack build
|
|
44
|
-
|
|
45
|
-
If you have higher build performance requirements, you can easily switch to Rspack build mode, see [Using Rspack](/guides/advanced-features/rspack-start.html) for more information.
|
|
46
|
-
|
|
47
|
-
### Using SWC or esbuild
|
|
48
|
-
|
|
49
|
-
[SWC](https://SWC.rs/) (Speedy Web Compiler) is a transformer and minimizer for JavaScript and TypeScript based on `Rust`. SWC can provide the same abilities with Babel, and it's more than 10x faster than Babel.
|
|
50
|
-
|
|
51
|
-
[esbuild](https://esbuild.github.io/) is a front-end build tool based on Golang. It has the functions of bundling, compiling and minimizing JavaScript code. Compared with traditional tools, the performance is significantly improved. When minimizing code, compared to webpack's built-in terser minimizer, esbuild has dozens of times better performance.
|
|
52
|
-
|
|
53
|
-
Modern.js provides SWC plugin and esbuild plugin that allow you to use SWC or esbuild instead of babel-loader, ts-loader and terser for transformation and minification process. See:
|
|
54
|
-
|
|
55
|
-
- [SWC plugin document](/configure/app/tools/swc.html)
|
|
56
|
-
- [esbuild plugin document](/configure/app/tools/esbuild.html)
|
|
57
|
-
|
|
58
|
-
:::tip SWC vs esbuild
|
|
59
|
-
The SWC compiled outputs has better compatibility, supports polyfills such as core-js, and has more complete features, so it is recommended to use the SWC plugin first.
|
|
60
|
-
:::
|
|
61
|
-
|
|
62
47
|
### Avoid using ts-loader
|
|
63
48
|
|
|
64
49
|
By default, Modern.js uses Babel to compile TS files. After enabling the [tools.tsLoader](/en/configure/app/tools/ts-loader.html) option, `ts-loader` will be used to compile TS files.
|
|
@@ -118,7 +103,7 @@ export default {
|
|
|
118
103
|
|
|
119
104
|
### Adjust Browserslist for development
|
|
120
105
|
|
|
121
|
-
This strategy is similar to ["Adjust Browserslist"](/guides/advanced-features/optimize-bundle
|
|
106
|
+
This strategy is similar to ["Adjust Browserslist"](/guides/advanced-features/page-performance/optimize-bundle#adjust-browserslist), the difference is that we can set different browserslist for development and production environment, thereby reducing the compilation overhead in the development environment.
|
|
122
107
|
|
|
123
108
|
For example, you can add the following config to `package.json`, which means that only the latest browsers are compatible in the development environment, and the actual browsers are compatible in the production environment:
|
|
124
109
|
|
|
@@ -0,0 +1 @@
|
|
|
1
|
+
["code-split", "inline-assets", "optimize-bundle"]
|
|
@@ -4,7 +4,7 @@ sidebar_position: 1
|
|
|
4
4
|
|
|
5
5
|
# Using Rspack
|
|
6
6
|
|
|
7
|
-
import Rspack from '@
|
|
7
|
+
import Rspack from '@site-docs-en/components/rspackTip.mdx';
|
|
8
8
|
|
|
9
9
|
<Rspack />
|
|
10
10
|
|
|
@@ -42,7 +42,7 @@ export default defineConfig({
|
|
|
42
42
|
If your current version is lower than MAJOR_VERSION.59.0, you can upgrade by executing `npx modern upgrade`.
|
|
43
43
|
:::
|
|
44
44
|
|
|
45
|
-
import RspackPrecautions from '@
|
|
45
|
+
import RspackPrecautions from '@site-docs-en/components/rspackPrecautions.mdx';
|
|
46
46
|
|
|
47
47
|
<RspackPrecautions />
|
|
48
48
|
|
|
@@ -2,7 +2,7 @@
|
|
|
2
2
|
|
|
3
3
|
[CSS Modules](https://github.com/css-modules/css-modules) allows us to write CSS code in a modular way, and these styles can be imported and used in JavaScript files. Using CSS Modules can automatically generate unique class names, isolate styles between different modules, and avoid class name conflicts.
|
|
4
4
|
|
|
5
|
-
|
|
5
|
+
Modern.js supports CSS Modules by default, you don't need to add additional configuration. Our convention is to use the `[name].module.css` filename to enable CSS Modules.
|
|
6
6
|
|
|
7
7
|
The following style files are considered CSS Modules:
|
|
8
8
|
|
|
@@ -163,7 +163,7 @@ After adding the type declaration, if the type error still exists, you can try t
|
|
|
163
163
|
|
|
164
164
|
Although the above method can provide the type of CSS Modules, it cannot accurately prompt which classNames are exported by a certain CSS file.
|
|
165
165
|
|
|
166
|
-
|
|
166
|
+
Modern.js supports generating accurate type declarations for CSS Modules, you only need to enable the [output.enableCssModuleTSDeclaration](/configure/app/output/enable-css-module-tsdeclaration) config, and then execute the build, Modern.js will generate type declaration files for all CSS Modules.
|
|
167
167
|
|
|
168
168
|
```ts
|
|
169
169
|
export default {
|
|
@@ -42,7 +42,7 @@ In the filename, `[name]` represents the entry name corresponding to this file,
|
|
|
42
42
|
|
|
43
43
|
## Modify the Directory
|
|
44
44
|
|
|
45
|
-
|
|
45
|
+
Modern.js provides some configs to modify the directory or filename, you can:
|
|
46
46
|
|
|
47
47
|
- Modify the filename through [output.filename](/configure/app/output/filename).
|
|
48
48
|
- Modify the output path of through [output.distPath](/configure/app/output/dist-path).
|
|
@@ -220,7 +220,7 @@ However, when a crawler visits the page, it might need to load all content and o
|
|
|
220
220
|
|
|
221
221
|
Modern.js uses [isbot](https://www.npmjs.com/package/isbot) to determine if a request is from a crawler based on the `user-agent` header.
|
|
222
222
|
|
|
223
|
-
import StreamSSRPerformance from '@site-docs/components/stream-ssr-performance';
|
|
223
|
+
import StreamSSRPerformance from '@site-docs-en/components/stream-ssr-performance';
|
|
224
224
|
|
|
225
225
|
<StreamSSRPerformance />
|
|
226
226
|
|
|
@@ -462,8 +462,7 @@ For applications with higher performance requirements, prefetching can further e
|
|
|
462
462
|
|
|
463
463
|
:::tip
|
|
464
464
|
|
|
465
|
-
|
|
466
|
-
- Data preloading currently only preloads data returned by the [Data Loader](/guides/basic-features/data/data-fetch) in SSR projects.
|
|
465
|
+
Data preloading currently only preloads data returned by the [Data Loader](/guides/basic-features/data/data-fetch) in SSR projects.
|
|
467
466
|
|
|
468
467
|
:::
|
|
469
468
|
|
|
@@ -587,4 +586,4 @@ Additionally, when using conventional routing, make sure to use the API from `@m
|
|
|
587
586
|
If you must directly use the React Router package's API (e.g., route behavior wrapped in a unified npm package), you can set [`source.alias`](/configure/app/source/alias) to point `react-router` and `react-router-dom` to the project's dependencies, avoiding the issue of two versions of React Router.
|
|
588
587
|
:::
|
|
589
588
|
|
|
590
|
-
import Motivation from '@site-docs/components/convention-routing-motivation';
|
|
589
|
+
import Motivation from '@site-docs-en/components/convention-routing-motivation';
|
|
@@ -76,7 +76,7 @@ console.log(largeImage); // "/static/largeImage.6c12aba3.png"
|
|
|
76
76
|
console.log(smallImage); // "data:image/png;base64,iVBORw0KGgo..."
|
|
77
77
|
```
|
|
78
78
|
|
|
79
|
-
For a more detailed introduction to asset inlining, please refer to the [Static Asset Inlining](/guides/advanced-features/inline-assets) chapter.
|
|
79
|
+
For a more detailed introduction to asset inlining, please refer to the [Static Asset Inlining](/guides/advanced-features/page-performance/inline-assets) chapter.
|
|
80
80
|
|
|
81
81
|
## Output Files
|
|
82
82
|
|
|
@@ -4,7 +4,7 @@ sidebar_position: 2
|
|
|
4
4
|
|
|
5
5
|
# Build Engine
|
|
6
6
|
|
|
7
|
-
Modern.js internally encapsulates
|
|
7
|
+
Modern.js internally encapsulates [Rsbuild](https://rsbuild.dev/), and supports seamless switching between Webpack and Rspack bundlers.
|
|
8
8
|
|
|
9
9
|
::: tip What is Rsbuild?
|
|
10
10
|
Rsbuild is a build tool based on Rspack. It is an enhanced Rspack CLI, easy-to-use, and ready-to-use out of the box.
|