@modern-js/main-doc 2.59.0 → 2.60.0
Sign up to get free protection for your applications and to get access to all the features.
- package/docs/en/_meta.json +10 -5
- package/docs/en/apis/app/hooks/api/lambda.mdx +4 -48
- package/docs/en/apis/app/hooks/api/middleware.mdx +11 -0
- package/docs/en/community/blog/v2-release-note.mdx +1 -1
- package/docs/en/components/enable-bff.mdx +19 -2
- package/docs/en/components/extend-bff-function.mdx +5 -0
- package/docs/en/components/other-plugins.mdx +0 -0
- package/docs/en/configure/app/auto-load-plugin.mdx +4 -0
- package/docs/en/configure/app/plugins.mdx +2 -2
- package/docs/en/configure/app/tools/esbuild.mdx +1 -1
- package/docs/en/configure/app/tools/swc.mdx +1 -1
- package/docs/en/guides/_meta.json +0 -5
- package/docs/en/guides/advanced-features/_meta.json +7 -4
- package/docs/en/guides/advanced-features/bff/_meta.json +1 -1
- package/docs/en/guides/advanced-features/bff/extend-server.mdx +154 -0
- package/docs/en/guides/advanced-features/bff/frameworks.mdx +52 -123
- package/docs/en/guides/advanced-features/bff/function.mdx +108 -80
- package/docs/en/guides/advanced-features/bff/sdk.mdx +40 -51
- package/docs/en/guides/advanced-features/build-performance.mdx +6 -21
- package/docs/en/guides/advanced-features/page-performance/_meta.json +1 -0
- package/docs/en/guides/basic-features/render/streaming-ssr.mdx +1 -1
- package/docs/en/guides/basic-features/routes.mdx +2 -3
- package/docs/en/guides/basic-features/static-assets.mdx +1 -1
- package/docs/en/guides/deprecated.md +2 -0
- package/docs/en/guides/topic-detail/_meta.json +0 -6
- package/docs/en/plugin/_meta.json +19 -0
- package/docs/en/plugin/cli-plugins/_meta.json +1 -0
- package/docs/en/plugin/cli-plugins/plugin-bff.mdx +5 -0
- package/docs/en/plugin/cli-plugins/plugin-ssg.mdx +5 -0
- package/docs/en/{guides/rsbuild-plugins → plugin/cli-plugins}/plugin-swc.mdx +7 -0
- package/docs/en/plugin/cli-plugins/plugin-tailwind.mdx +5 -0
- package/docs/en/plugin/cli-plugins.mdx +6 -0
- package/docs/en/{guides/advanced-features/rsbuild-plugin.mdx → plugin/introduction.mdx} +34 -9
- package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/extend.mdx +1 -1
- package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/implement.mdx +3 -3
- package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/plugin-api.mdx +2 -2
- package/docs/en/plugin/rsbuild-plugins/_meta.json +1 -0
- package/docs/en/plugin/rsbuild-plugins.mdx +3 -0
- package/docs/zh/_meta.json +10 -5
- package/docs/zh/apis/app/hooks/api/lambda.mdx +5 -48
- package/docs/zh/apis/app/hooks/api/middleware.mdx +11 -0
- package/docs/zh/community/blog/v2-release-note.mdx +1 -1
- package/docs/zh/components/enable-bff.mdx +19 -2
- package/docs/zh/components/extend-bff-function.mdx +5 -0
- package/docs/zh/components/other-plugins.mdx +0 -0
- package/docs/zh/configure/app/auto-load-plugin.mdx +4 -0
- package/docs/zh/configure/app/plugins.mdx +2 -2
- package/docs/zh/configure/app/tools/esbuild.mdx +1 -1
- package/docs/zh/configure/app/tools/swc.mdx +1 -1
- package/docs/zh/guides/_meta.json +0 -5
- package/docs/zh/guides/advanced-features/_meta.json +7 -4
- package/docs/zh/guides/advanced-features/bff/_meta.json +1 -1
- package/docs/zh/guides/advanced-features/bff/extend-server.mdx +156 -0
- package/docs/zh/guides/advanced-features/bff/frameworks.mdx +51 -117
- package/docs/zh/guides/advanced-features/bff/function.mdx +69 -59
- package/docs/zh/guides/advanced-features/bff/sdk.mdx +27 -36
- package/docs/zh/guides/advanced-features/build-performance.mdx +6 -21
- package/docs/zh/guides/advanced-features/page-performance/_meta.json +1 -0
- package/docs/zh/guides/advanced-features/rspack-start.mdx +2 -2
- package/docs/zh/guides/basic-features/alias.mdx +5 -11
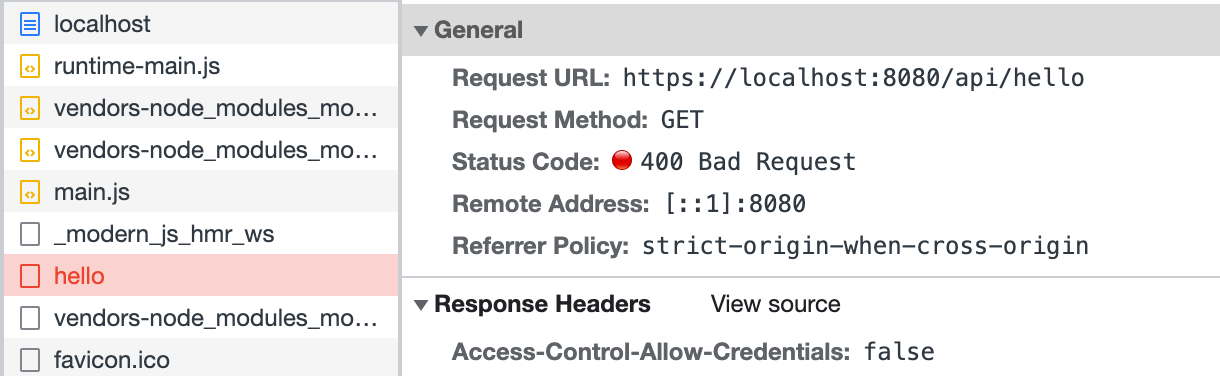
- package/docs/zh/guides/basic-features/env-vars.mdx +1 -1
- package/docs/zh/guides/basic-features/routes.mdx +1 -2
- package/docs/zh/guides/basic-features/static-assets.mdx +1 -1
- package/docs/zh/guides/deprecated.md +4 -0
- package/docs/zh/guides/topic-detail/_meta.json +0 -6
- package/docs/zh/plugin/_meta.json +19 -0
- package/docs/zh/plugin/cli-plugins/_meta.json +1 -0
- package/docs/zh/plugin/cli-plugins/plugin-bff.mdx +5 -0
- package/docs/zh/plugin/cli-plugins/plugin-ssg.mdx +5 -0
- package/docs/zh/{guides/rsbuild-plugins → plugin/cli-plugins}/plugin-swc.mdx +7 -0
- package/docs/zh/plugin/cli-plugins/plugin-tailwind.mdx +5 -0
- package/docs/zh/plugin/cli-plugins.mdx +6 -0
- package/docs/zh/{guides/advanced-features/rsbuild-plugin.mdx → plugin/introduction.mdx} +36 -11
- package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/extend.mdx +1 -1
- package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/implement.mdx +3 -3
- package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/plugin-api.mdx +2 -2
- package/docs/zh/plugin/rsbuild-plugins/_meta.json +1 -0
- package/docs/zh/plugin/rsbuild-plugins.mdx +4 -0
- package/i18n.json +27 -3
- package/package.json +5 -4
- package/rspress.config.ts +1 -58
- package/src/components/Footer/index.tsx +1 -1
- package/src/pages/index.tsx +0 -1
- package/docs/en/apis/app/hooks/api/api.mdx +0 -80
- package/docs/en/apis/app/hooks/api/app.mdx +0 -12
- package/docs/en/guides/advanced-features/bff/type.mdx +0 -46
- package/docs/en/guides/advanced-features/eslint.mdx +0 -148
- package/docs/zh/apis/app/hooks/api/api.mdx +0 -81
- package/docs/zh/apis/app/hooks/api/app.mdx +0 -12
- package/docs/zh/guides/advanced-features/bff/type.mdx +0 -46
- package/docs/zh/guides/advanced-features/eslint.mdx +0 -152
- /package/docs/en/guides/advanced-features/{bff/index.mdx → bff.mdx} +0 -0
- /package/docs/en/guides/advanced-features/{code-split.mdx → page-performance/code-split.mdx} +0 -0
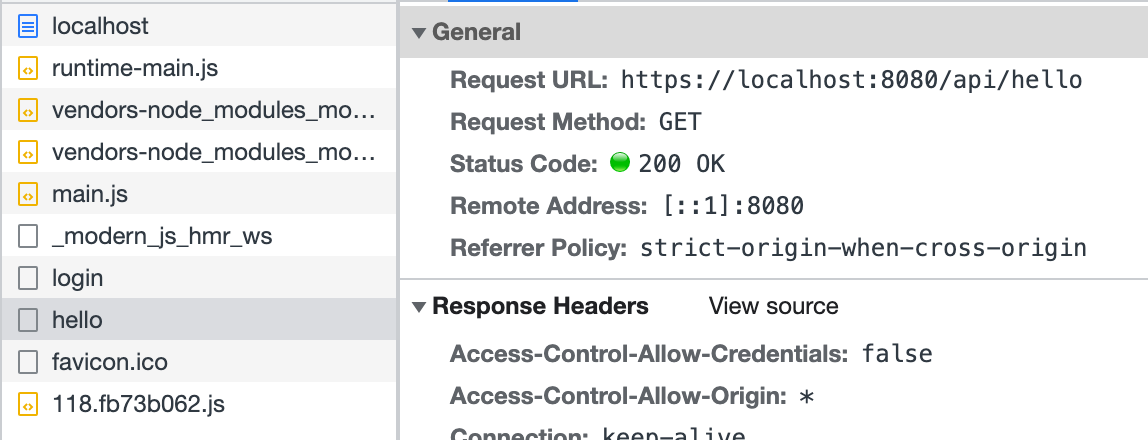
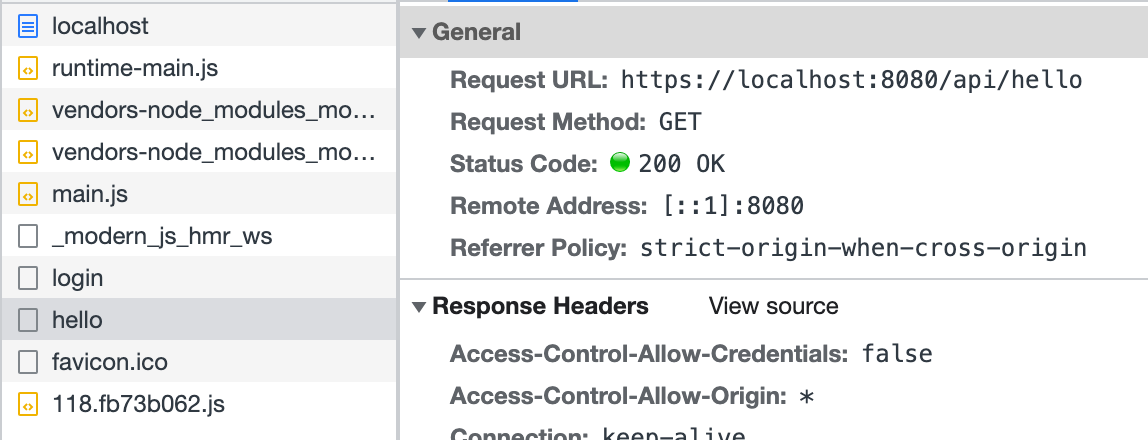
- /package/docs/en/guides/advanced-features/{inline-assets.mdx → page-performance/inline-assets.mdx} +0 -0
- /package/docs/en/guides/advanced-features/{optimize-bundle.mdx → page-performance/optimize-bundle.mdx} +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/_meta.json +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook-list.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/introduction.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/lifecycle.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/relationship.mdx +0 -0
- /package/docs/en/{guides → plugin}/rsbuild-plugins/plugin-esbuild.mdx +0 -0
- /package/docs/zh/guides/advanced-features/{bff/index.mdx → bff.mdx} +0 -0
- /package/docs/zh/guides/advanced-features/{code-split.mdx → page-performance/code-split.mdx} +0 -0
- /package/docs/zh/guides/advanced-features/{inline-assets.mdx → page-performance/inline-assets.mdx} +0 -0
- /package/docs/zh/guides/advanced-features/{optimize-bundle.mdx → page-performance/optimize-bundle.mdx} +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/_meta.json +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook-list.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/introduction.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/lifecycle.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/relationship.mdx +0 -0
- /package/docs/zh/{guides → plugin}/rsbuild-plugins/plugin-esbuild.mdx +0 -0
package/docs/en/_meta.json
CHANGED
|
@@ -4,21 +4,26 @@
|
|
|
4
4
|
"link": "/guides/get-started/introduction",
|
|
5
5
|
"activeMatch": "/guides/"
|
|
6
6
|
},
|
|
7
|
-
{
|
|
8
|
-
"text": "tutorials",
|
|
9
|
-
"link": "/tutorials/foundations/introduction",
|
|
10
|
-
"activeMatch": "/tutorials/"
|
|
11
|
-
},
|
|
12
7
|
{
|
|
13
8
|
"text": "configure",
|
|
14
9
|
"link": "/configure/app/usage",
|
|
15
10
|
"activeMatch": "/configure/"
|
|
16
11
|
},
|
|
12
|
+
{
|
|
13
|
+
"text": "plugin-menu",
|
|
14
|
+
"link": "/plugin/introduction",
|
|
15
|
+
"activeMatch": "/plugin/"
|
|
16
|
+
},
|
|
17
17
|
{
|
|
18
18
|
"text": "apis",
|
|
19
19
|
"link": "/apis/app/commands",
|
|
20
20
|
"activeMatch": "/apis/"
|
|
21
21
|
},
|
|
22
|
+
{
|
|
23
|
+
"text": "tutorials",
|
|
24
|
+
"link": "/tutorials/foundations/introduction",
|
|
25
|
+
"activeMatch": "/tutorials/"
|
|
26
|
+
},
|
|
22
27
|
{
|
|
23
28
|
"text": "community",
|
|
24
29
|
"link": "/community/showcase",
|
|
@@ -4,54 +4,10 @@ sidebar_position: 3
|
|
|
4
4
|
---
|
|
5
5
|
# lambda/*.[tj]s
|
|
6
6
|
|
|
7
|
-
|
|
8
|
-
|
|
9
|
-
:::info
|
|
10
|
-
Using the `api` directory requires enabling the BFF function, and you need to run the new command to enable the "BFF" function under the project.
|
|
7
|
+
After enabling BFF, the files under the `lambda/` directory will be registered as BFF routes according to conventions.
|
|
11
8
|
|
|
9
|
+
:::note
|
|
10
|
+
The files can be written in `js` or `ts` languages, but they must use `esm` syntax to export functions.
|
|
12
11
|
:::
|
|
13
12
|
|
|
14
|
-
|
|
15
|
-
This file supports using `js` or `ts` language, but must export functions using `esm` syntax.
|
|
16
|
-
|
|
17
|
-
:::
|
|
18
|
-
|
|
19
|
-
## Routing File Convention
|
|
20
|
-
|
|
21
|
-
### Default Routing
|
|
22
|
-
|
|
23
|
-
The routing system will map files named `index` to the previous directory.
|
|
24
|
-
|
|
25
|
-
- `api/lambda/index.ts` -> `$BASENAME/`
|
|
26
|
-
- `api/lambda/user/index.ts` -> `$BASENAME/user`
|
|
27
|
-
|
|
28
|
-
### Nested Routing
|
|
29
|
-
|
|
30
|
-
The routing system also supports parsing nested files. If you create a nested folder structure, the files will still automatically resolve routes in the same way.
|
|
31
|
-
|
|
32
|
-
- `api/lambda/hello.ts` -> `$BASENAME/hello`
|
|
33
|
-
- `api/lambda/user/list.ts` -> `$BASENAME/user/list`
|
|
34
|
-
|
|
35
|
-
### Dynamic Routing
|
|
36
|
-
|
|
37
|
-
The routing system supports generating dynamic routes through file directories named with `[]`.
|
|
38
|
-
|
|
39
|
-
- `api/lambda/user/[username]/info.ts` -> `$BASENAME/user/:username/info`
|
|
40
|
-
- `api/lambda/user/[username]/delete.ts` -> `$BASENAME/user/:username/delete`
|
|
41
|
-
- `api/lambda/article/[id]/info.ts` -> `$BASENAME/article/:id/info`
|
|
42
|
-
|
|
43
|
-
The `$BASENAME` can be configured in `modern.config.js`, and the default value is `/api`.
|
|
44
|
-
|
|
45
|
-
### Allow List
|
|
46
|
-
|
|
47
|
-
By default, all files in the `lambda` directory are parsed as BFF function files, but we also set up a whitelist so that these files are not parsed:
|
|
48
|
-
|
|
49
|
-
- Files named starting with `_`. For example: `_utils.ts`.
|
|
50
|
-
- All files in a folder named starting with `_`. For example: `_utils/index.ts`, `_utils/cp.ts`.
|
|
51
|
-
- Test files. For example: `foo.test.ts`.
|
|
52
|
-
- TypeScript type files. For example: `hello.d.ts`.
|
|
53
|
-
- Files under `node_module`.
|
|
54
|
-
|
|
55
|
-
## Function Definition
|
|
56
|
-
|
|
57
|
-
Completely consistent with the [Function Definition](/apis/app/hooks/api/api#function-definition) under the function mode.
|
|
13
|
+
For detailed information, refer to [BFF API Routes](/guides/advanced-features/bff/function.html#api-routes).
|
|
@@ -0,0 +1,11 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: _app.[tj]s
|
|
3
|
+
sidebar_position: 2
|
|
4
|
+
---
|
|
5
|
+
# _app.[tj]s
|
|
6
|
+
|
|
7
|
+
This file can add pre-middleware to BFF functions. For detailed information, refer to [Extend BFF Server](/guides/advanced-features/bff/extend-server).
|
|
8
|
+
|
|
9
|
+
:::note
|
|
10
|
+
For specific examples, please refer to [hook](/apis/app/runtime/bff/hook).
|
|
11
|
+
:::
|
|
@@ -132,7 +132,7 @@ Modern.js 可以划分为三个核心部分:**CLI 工具、服务端和运行
|
|
|
132
132
|
|
|
133
133
|
在字节跳动内部,我们借助这些插件 API,结合公司内的基建和平台,封装出内部的企业级框架。如果你需要对 Modern.js 框架进行深度定制,也可以借助这些插件 API 来完成。
|
|
134
134
|
|
|
135
|
-
> 如果你对 Modern.js 的插件系统感兴趣,请阅读 [「Modern.js - 自定义插件」](https://modernjs.dev/
|
|
135
|
+
> 如果你对 Modern.js 的插件系统感兴趣,请阅读 [「Modern.js - 自定义插件」](https://modernjs.dev/plugin/plugin-system/introduction.html)文档。
|
|
136
136
|
|
|
137
137
|
### 嵌套路由
|
|
138
138
|
|
|
@@ -1,5 +1,22 @@
|
|
|
1
|
-
|
|
2
|
-
|
|
1
|
+
import { PackageManagerTabs } from '@theme';
|
|
2
|
+
|
|
3
|
+
1. Execute the `new` command:
|
|
4
|
+
|
|
5
|
+
<PackageManagerTabs command="run new" />
|
|
6
|
+
|
|
7
|
+
2. Follow the prompts to **enable BFF functionality**:
|
|
8
|
+
|
|
9
|
+
```bash
|
|
10
|
+
? Please select the operation you want to perform Enable optional features
|
|
11
|
+
? Please select the feature to enable Enable "BFF"
|
|
12
|
+
? Please select BFF type Framework mode
|
|
13
|
+
```
|
|
14
|
+
|
|
15
|
+
:::note
|
|
16
|
+
Currently, it is recommended to create BFF in framework mode. We will remove the BFF type concept in the future.
|
|
17
|
+
:::
|
|
18
|
+
|
|
19
|
+
3. Depending on the chosen runtime framework, add the following code to `modern.config.[tj]s`:
|
|
3
20
|
|
|
4
21
|
import { Tabs, Tab as TabItem } from "@theme";
|
|
5
22
|
|
|
File without changes
|
|
@@ -9,6 +9,10 @@ sidebar_position: 22
|
|
|
9
9
|
|
|
10
10
|
Used to configure whether Modern.js enables auto-registration of plugins.
|
|
11
11
|
|
|
12
|
+
:::warning
|
|
13
|
+
This configuration is not recommended. Compared with manually registering plugin, this configuration is relatively black box and cannot add custom configurations to plugin.
|
|
14
|
+
:::
|
|
15
|
+
|
|
12
16
|
### Manual Registration Plugin
|
|
13
17
|
|
|
14
18
|
By default, installing the plugin requires you to register the plugin manually in the `modern.config.ts`.
|
|
@@ -9,7 +9,7 @@ sidebar_position: 9
|
|
|
9
9
|
|
|
10
10
|
Used to configure custom Modern.js framework plugins.
|
|
11
11
|
|
|
12
|
-
Refer to [How to Develop Plugins](/
|
|
12
|
+
Refer to [How to Develop Plugins](/plugin/plugin-system/implement) for how to write custom plugins.
|
|
13
13
|
|
|
14
14
|
## Note
|
|
15
15
|
|
|
@@ -33,7 +33,7 @@ Currently, Modern.js has opened up the ability to customize CLI plugins, and Ser
|
|
|
33
33
|
|
|
34
34
|
By default, custom plugins are executed in the order of the `plugins` array, and the execution time of built-in Modern.js plugins is earlier than that of custom plugins.
|
|
35
35
|
|
|
36
|
-
When the plugin sets options that control the order, such as `pre` and `post`, the execution order will be adjusted based on the declared fields. Refer to [Relationship between plugins](/
|
|
36
|
+
When the plugin sets options that control the order, such as `pre` and `post`, the execution order will be adjusted based on the declared fields. Refer to [Relationship between plugins](/plugin/plugin-system/relationship) for more information.
|
|
37
37
|
|
|
38
38
|
## Example
|
|
39
39
|
|
|
@@ -41,4 +41,4 @@ export default defineConfig({
|
|
|
41
41
|
});
|
|
42
42
|
```
|
|
43
43
|
|
|
44
|
-
For config details, please refer to [Esbuild Plugin Configuration](/
|
|
44
|
+
For config details, please refer to [Esbuild Plugin Configuration](/plugin/rsbuild-plugins/plugin-esbuild.html#config).
|
|
@@ -77,4 +77,4 @@ export default defineConfig({
|
|
|
77
77
|
});
|
|
78
78
|
```
|
|
79
79
|
|
|
80
|
-
For config details, please refer to [SWC Plugin Configuration](/
|
|
80
|
+
For config details, please refer to [SWC Plugin Configuration](/plugin/cli-plugins/plugin-swc.html#config).
|
|
@@ -6,13 +6,16 @@
|
|
|
6
6
|
"label": "use-bff",
|
|
7
7
|
"collapsed": true
|
|
8
8
|
},
|
|
9
|
-
|
|
9
|
+
{
|
|
10
|
+
"type": "dir",
|
|
11
|
+
"name": "page-performance",
|
|
12
|
+
"label": "page-performance",
|
|
13
|
+
"collapsed": true
|
|
14
|
+
},
|
|
15
|
+
"build-performance",
|
|
10
16
|
"compatibility",
|
|
11
17
|
"eslint",
|
|
12
18
|
"low-level",
|
|
13
19
|
"source-build",
|
|
14
|
-
"build-performance",
|
|
15
|
-
"inline-assets",
|
|
16
|
-
"optimize-bundle",
|
|
17
20
|
"web-server"
|
|
18
21
|
]
|
|
@@ -1 +1 @@
|
|
|
1
|
-
["function", "
|
|
1
|
+
["function", "frameworks", "extend-server", "sdk"]
|
|
@@ -0,0 +1,154 @@
|
|
|
1
|
+
# Extend BFF Server
|
|
2
|
+
|
|
3
|
+
In some applications, developers may want to handle all BFF functions uniformly, such as for authentication, logging, data processing, etc.
|
|
4
|
+
|
|
5
|
+
Modern.js provides two methods that allow developers to extend the BFF Server freely according to the runtime framework.
|
|
6
|
+
|
|
7
|
+
## Middleware
|
|
8
|
+
|
|
9
|
+
Developers can write middleware in the `api/_app.ts` file to extend the BFF Server. Taking Express as the runtime framework, here is an example of how to write a middleware to add permission checks:
|
|
10
|
+
|
|
11
|
+
```ts title="api/_app.ts"
|
|
12
|
+
import { hook } from '@modern-js/runtime/server';
|
|
13
|
+
import { Request, Response, NextFunction } from 'express';
|
|
14
|
+
|
|
15
|
+
export default hook(({ addMiddleware }) => {
|
|
16
|
+
addMiddleware(async (req: Request, res: Response, next: NextFunction) => {
|
|
17
|
+
if (req.url !== '/api/login') {
|
|
18
|
+
const sid = req?.cookies?.sid;
|
|
19
|
+
if (!sid) {
|
|
20
|
+
res.status(400);
|
|
21
|
+
res.json({ code: -1, message: 'need login' });
|
|
22
|
+
} else {
|
|
23
|
+
next();
|
|
24
|
+
}
|
|
25
|
+
} else {
|
|
26
|
+
next();
|
|
27
|
+
}
|
|
28
|
+
});
|
|
29
|
+
});
|
|
30
|
+
```
|
|
31
|
+
|
|
32
|
+
Then add a standard BFF function `api/lambda/hello.ts`:
|
|
33
|
+
|
|
34
|
+
```ts title="api/lambda/hello.ts"
|
|
35
|
+
export default async () => {
|
|
36
|
+
return 'Hello Modern.js';
|
|
37
|
+
};
|
|
38
|
+
```
|
|
39
|
+
|
|
40
|
+
Next, in the frontend, add the code to access the API in `src/routes/page.tsx`, directly using the integrated method for the call:
|
|
41
|
+
|
|
42
|
+
```ts title="src/routes/page.tsx"
|
|
43
|
+
import { useState, useEffect } from 'react';
|
|
44
|
+
import { get as hello } from '@api/hello';
|
|
45
|
+
|
|
46
|
+
export default () => {
|
|
47
|
+
const [text, setText] = useState('');
|
|
48
|
+
|
|
49
|
+
useEffect(() => {
|
|
50
|
+
async function fetchMyApi() {
|
|
51
|
+
const { message } = await hello();
|
|
52
|
+
setText(message);
|
|
53
|
+
}
|
|
54
|
+
|
|
55
|
+
fetchMyApi();
|
|
56
|
+
}, []);
|
|
57
|
+
|
|
58
|
+
return <p>{text}</p>;
|
|
59
|
+
};
|
|
60
|
+
```
|
|
61
|
+
|
|
62
|
+
Now run the `dev` command to start the project, and visit `http://localhost:8080/`. You will find that the request to `/api/hello` is intercepted:
|
|
63
|
+
|
|
64
|
+

|
|
65
|
+
|
|
66
|
+
Finally, modify the frontend code in `src/routes/page.tsx` to call the login interface before accessing `/api/hello`:
|
|
67
|
+
|
|
68
|
+
:::note
|
|
69
|
+
Here the login interface is not actually implemented; the code is just for demonstration.
|
|
70
|
+
:::
|
|
71
|
+
|
|
72
|
+
```ts
|
|
73
|
+
import { useState, useEffect } from 'react';
|
|
74
|
+
import { get as hello } from '@api/hello';
|
|
75
|
+
import { post as login } from '@api/login';
|
|
76
|
+
|
|
77
|
+
export default () => {
|
|
78
|
+
const [text, setText] = useState('');
|
|
79
|
+
|
|
80
|
+
useEffect(() => {
|
|
81
|
+
async function fetchAfterLogin() {
|
|
82
|
+
const { code } = await login();
|
|
83
|
+
if (code === 0) {
|
|
84
|
+
const { message } = await hello();
|
|
85
|
+
setText(message);
|
|
86
|
+
}
|
|
87
|
+
}
|
|
88
|
+
fetchAfterLogin();
|
|
89
|
+
}, []);
|
|
90
|
+
|
|
91
|
+
return <p>{text}</p>;
|
|
92
|
+
};
|
|
93
|
+
```
|
|
94
|
+
|
|
95
|
+
Refresh the page to see that the access to `/api/hello` is successful:
|
|
96
|
+
|
|
97
|
+

|
|
98
|
+
|
|
99
|
+
The above code simulates adding middleware in `api/_app.ts` to implement simple login functionality. Similarly, other functionalities can be implemented in this hook file to extend the BFF Server.
|
|
100
|
+
|
|
101
|
+
:::info
|
|
102
|
+
The way middleware is written may differ depending on the runtime framework. For details, see [Runtime Frameworks](/guides/advanced-features/bff/frameworks).
|
|
103
|
+
:::
|
|
104
|
+
|
|
105
|
+
## Define Server Instance
|
|
106
|
+
|
|
107
|
+
In addition to middleware, you can also define a BFF Server instance via the `api/app.ts`. Developers need to export an instance that can be recognized by the runtime framework plugin. Here is a simple demonstration of how to define a server instance with Koa and Express.
|
|
108
|
+
|
|
109
|
+
import { Tabs, Tab as TabItem } from "@theme";
|
|
110
|
+
|
|
111
|
+
<Tabs>
|
|
112
|
+
<TabItem value="express" label="Express.js" default>
|
|
113
|
+
|
|
114
|
+
```ts title="api/app.ts"
|
|
115
|
+
import express from 'express';
|
|
116
|
+
|
|
117
|
+
const app = express();
|
|
118
|
+
app.use(async (req, res, next) => {
|
|
119
|
+
console.info(`access url: ${req.url}`);
|
|
120
|
+
next();
|
|
121
|
+
});
|
|
122
|
+
|
|
123
|
+
export default app;
|
|
124
|
+
```
|
|
125
|
+
|
|
126
|
+
</TabItem>
|
|
127
|
+
<TabItem value="koa" label="Koa.js">
|
|
128
|
+
|
|
129
|
+
```ts title="api/app.ts"
|
|
130
|
+
import koa from 'koa';
|
|
131
|
+
|
|
132
|
+
const app = new Koa();
|
|
133
|
+
app.use(async (ctx, next) => {
|
|
134
|
+
console.info(`access url: ${ctx.url}`);
|
|
135
|
+
await next();
|
|
136
|
+
});
|
|
137
|
+
|
|
138
|
+
export default app;
|
|
139
|
+
```
|
|
140
|
+
|
|
141
|
+
</TabItem>
|
|
142
|
+
</Tabs>
|
|
143
|
+
|
|
144
|
+
In complex BFF logic, defining a server instance allows for easier organization of code logic and directory structure design through a single entry point. In this file, you can perform initialization logic, add global middleware, declare routes, and even extend the original framework.
|
|
145
|
+
|
|
146
|
+
The routes defined by the BFF functions will be registered after the routes defined in the `app.ts` file. Therefore, you can also intercept the routes defined by the BFF functions here for preprocessing or early responses.
|
|
147
|
+
|
|
148
|
+
:::note
|
|
149
|
+
At this time, if `api/_app.ts` exists in the application, the defined middleware will be executed after the middleware exported by the `api/app.ts` instance. In most cases, middleware can cover most customization needs for BFF functions. Only when the application's server-side logic is more complex do you need to customize the server instance.
|
|
150
|
+
:::
|
|
151
|
+
|
|
152
|
+
:::caution
|
|
153
|
+
When `api/app.ts` does not exist in the application, Modern.js will default to adding [koa-body](https://www.npmjs.com/package/koa-body). When `api/app.ts` does exist in the application, if developers wish to use BFF functions with bodies, they will need to **add `koa-body` themselves**.
|
|
154
|
+
:::
|
|
@@ -1,152 +1,81 @@
|
|
|
1
|
-
|
|
2
|
-
sidebar_position: 3
|
|
3
|
-
---
|
|
1
|
+
# Runtime Framework
|
|
4
2
|
|
|
5
|
-
|
|
3
|
+
Modern.js BFF supports different runtime frameworks. Currently, Modern.js BFF supports two runtime frameworks: [Express.js](https://expressjs.com/) and [Koa.js](https://koajs.com/).
|
|
6
4
|
|
|
7
|
-
|
|
5
|
+
When using different runtime frameworks, some APIs may differ.
|
|
8
6
|
|
|
9
|
-
##
|
|
7
|
+
## Accessing Request Context
|
|
10
8
|
|
|
11
|
-
|
|
9
|
+
In BFF functions, you may need to access the request context to handle more logic. Depending on the runtime framework, you need to use different APIs:
|
|
12
10
|
|
|
13
|
-
|
|
14
|
-
import { hook } from '@modern-js/runtime/server';
|
|
15
|
-
import { Request, Response, NextFunction } from 'express';
|
|
11
|
+
import { Tabs, Tab as TabItem } from "@theme";
|
|
16
12
|
|
|
17
|
-
|
|
18
|
-
|
|
19
|
-
if (req.url !== '/api/login') {
|
|
20
|
-
const sid = req?.cookies?.sid;
|
|
21
|
-
if (!sid) {
|
|
22
|
-
res.status(400);
|
|
23
|
-
res.json({ code: -1, message: 'need login' });
|
|
24
|
-
} else {
|
|
25
|
-
next();
|
|
26
|
-
}
|
|
27
|
-
} else {
|
|
28
|
-
next();
|
|
29
|
-
}
|
|
30
|
-
});
|
|
31
|
-
});
|
|
32
|
-
```
|
|
33
|
-
|
|
34
|
-
Then add a normal BFF function `/api/hello.ts`:
|
|
13
|
+
<Tabs>
|
|
14
|
+
<TabItem value="express" label="Express.js" default>
|
|
35
15
|
|
|
36
|
-
```ts
|
|
37
|
-
|
|
38
|
-
|
|
16
|
+
```ts title="api/lambda/hello.ts"
|
|
17
|
+
import { useContext } from '@modern-js/runtime/express'
|
|
18
|
+
export const get = async () => {
|
|
19
|
+
const { req } = useContext();
|
|
20
|
+
console.info(`access url: ${req.url}`);
|
|
21
|
+
return 'Hello Modern.js'
|
|
39
22
|
};
|
|
40
23
|
```
|
|
41
24
|
|
|
42
|
-
|
|
25
|
+
</TabItem>
|
|
26
|
+
<TabItem value="koa" label="Koa.js">
|
|
43
27
|
|
|
44
|
-
```ts
|
|
45
|
-
import {
|
|
46
|
-
|
|
47
|
-
|
|
48
|
-
|
|
49
|
-
|
|
50
|
-
|
|
51
|
-
useEffect(() => {
|
|
52
|
-
async function fetchMyApi() {
|
|
53
|
-
const { message } = await hello();
|
|
54
|
-
setText(message);
|
|
55
|
-
}
|
|
56
|
-
|
|
57
|
-
fetchMyApi();
|
|
58
|
-
}, []);
|
|
59
|
-
|
|
60
|
-
return <p>{text}</p>;
|
|
28
|
+
```ts title="api/lambda/hello.ts"
|
|
29
|
+
import { useContext } from '@modern-js/runtime/koa'
|
|
30
|
+
export const get = async () => {
|
|
31
|
+
const ctx = useContext();
|
|
32
|
+
console.info(`access url: ${req.url}`);
|
|
33
|
+
return 'Hello Modern.js'
|
|
61
34
|
};
|
|
62
35
|
```
|
|
63
36
|
|
|
64
|
-
|
|
37
|
+
</TabItem>
|
|
38
|
+
</Tabs>
|
|
65
39
|
|
|
66
|
-
|
|
40
|
+
:::info
|
|
41
|
+
For more details, refer to [useContext](/apis/app/runtime/bff/use-context).
|
|
42
|
+
:::
|
|
67
43
|
|
|
68
|
-
|
|
44
|
+
## Using Middleware
|
|
69
45
|
|
|
70
|
-
|
|
71
|
-
import { useState, useEffect } from 'react';
|
|
72
|
-
import { get as hello } from '@api/hello';
|
|
73
|
-
import { post as login } from '@api/login';
|
|
46
|
+
In BFF functions, you may need to use middleware to handle more logic. Depending on the runtime framework, you need to use different APIs:
|
|
74
47
|
|
|
75
|
-
|
|
76
|
-
|
|
48
|
+
<Tabs>
|
|
49
|
+
<TabItem value="express" label="Express.js" default>
|
|
77
50
|
|
|
78
|
-
|
|
79
|
-
|
|
80
|
-
const { code } = await login();
|
|
81
|
-
if (code === 0) {
|
|
82
|
-
const { message } = await hello();
|
|
83
|
-
setText(message);
|
|
84
|
-
}
|
|
85
|
-
}
|
|
86
|
-
fetchAfterLogin();
|
|
87
|
-
}, []);
|
|
51
|
+
```ts title="api/_app.ts"
|
|
52
|
+
import { hook } from '@modern-js/runtime/express';
|
|
88
53
|
|
|
89
|
-
|
|
90
|
-
|
|
54
|
+
export default hook(({ addMiddleware }) => {
|
|
55
|
+
addMiddleware((req, res, next) => {
|
|
56
|
+
req.query.id = 'koa';
|
|
57
|
+
next();
|
|
58
|
+
});
|
|
59
|
+
});
|
|
91
60
|
```
|
|
92
61
|
|
|
93
|
-
|
|
94
|
-
|
|
95
|
-

|
|
96
|
-
|
|
97
|
-
The above code simulates the way to add middleware to the `/api/_app.ts` to achieve an easy login function. Also, other functions can be implemented in this hook file to extend BFF Server.
|
|
98
|
-
|
|
99
|
-
## Framework Mode
|
|
100
|
-
|
|
101
|
-
Under the framework writing, Modern.js does not collect middleware in the `api/_app.ts`, and the running process is controlled by the plugin itself.
|
|
102
|
-
|
|
103
|
-
### Express
|
|
62
|
+
</TabItem>
|
|
63
|
+
<TabItem value="koa" label="Koa.js">
|
|
104
64
|
|
|
105
|
-
|
|
65
|
+
```ts title="api/_app.ts"
|
|
66
|
+
import { hook } from '@modern-js/runtime/koa';
|
|
106
67
|
|
|
107
|
-
|
|
108
|
-
|
|
109
|
-
|
|
110
|
-
|
|
111
|
-
|
|
112
|
-
const app = express();
|
|
113
|
-
|
|
114
|
-
app.put('/user', function (req, res) {
|
|
115
|
-
res.send('Got a PUT request at /user');
|
|
116
|
-
});
|
|
117
|
-
|
|
118
|
-
app.use(async (req, res, next) => {
|
|
119
|
-
console.info(`access url: ${req.url}`);
|
|
120
|
-
next();
|
|
68
|
+
export default hook(({ addMiddleware }) => {
|
|
69
|
+
addMiddleware(async (ctx, next) => {
|
|
70
|
+
ctx.req.query.id = 'koa';
|
|
71
|
+
await next();
|
|
72
|
+
});
|
|
121
73
|
});
|
|
122
|
-
|
|
123
|
-
export default app;
|
|
124
74
|
```
|
|
125
75
|
|
|
126
|
-
|
|
127
|
-
|
|
128
|
-
The Koa framework is written in a similar way to Express. It supports defining the startup logic of API Server in `app.[tj]s`, performing the initialization work of the application, adding global middleware, declaring routes, extending the original framework, etc.
|
|
129
|
-
|
|
130
|
-
The route defined by the BFF function will be registered after the route defined by the `app.ts` file, so here you can also intercept the route defined by the BFF function, preprocess or respond in advance.
|
|
131
|
-
|
|
132
|
-
:::caution
|
|
133
|
-
Use the framework writing, when there is no `app.ts`, Modern.js will add koa-body by default. When there is `app.ts`, if the developer wants to use the BFF function with Body, he needs to ensure that the koa-body middleware has been added.
|
|
76
|
+
</TabItem>
|
|
77
|
+
</Tabs>
|
|
134
78
|
|
|
79
|
+
:::info
|
|
80
|
+
For more details, refer to [hook](/apis/app/runtime/bff/hook).
|
|
135
81
|
:::
|
|
136
|
-
|
|
137
|
-
```ts title=api/app.ts
|
|
138
|
-
import koa from 'koa';
|
|
139
|
-
|
|
140
|
-
const app = new Koa();
|
|
141
|
-
|
|
142
|
-
app.put('/user', function (req, res) {
|
|
143
|
-
res.send('Got a PUT request at /user');
|
|
144
|
-
});
|
|
145
|
-
|
|
146
|
-
app.use(async (ctx, next) => {
|
|
147
|
-
console.info(`access url: ${ctx.url}`);
|
|
148
|
-
await next();
|
|
149
|
-
});
|
|
150
|
-
|
|
151
|
-
export default app;
|
|
152
|
-
```
|