@modern-js/main-doc 2.58.3 → 2.60.0
Sign up to get free protection for your applications and to get access to all the features.
- package/docs/en/_meta.json +10 -5
- package/docs/en/apis/app/hooks/api/lambda.mdx +4 -48
- package/docs/en/apis/app/hooks/api/middleware.mdx +11 -0
- package/docs/en/apis/app/runtime/core/use-loader.mdx +1 -1
- package/docs/en/community/blog/v2-release-note.mdx +1 -1
- package/docs/en/components/enable-bff.mdx +19 -2
- package/docs/en/components/extend-bff-function.mdx +5 -0
- package/docs/en/components/init-app.mdx +0 -1
- package/docs/en/components/init-rspack-app.mdx +0 -1
- package/docs/en/components/other-plugins.mdx +0 -0
- package/docs/en/components/ssr-monitor.mdx +3 -0
- package/docs/en/configure/app/auto-load-plugin.mdx +4 -0
- package/docs/en/configure/app/output/ssg.mdx +52 -141
- package/docs/en/configure/app/plugins.mdx +2 -2
- package/docs/en/configure/app/tools/esbuild.mdx +1 -1
- package/docs/en/configure/app/tools/swc.mdx +1 -1
- package/docs/en/configure/app/tools/tailwindcss.mdx +1 -1
- package/docs/en/guides/_meta.json +0 -5
- package/docs/en/guides/advanced-features/_meta.json +3 -8
- package/docs/en/guides/advanced-features/bff/_meta.json +1 -1
- package/docs/en/guides/advanced-features/bff/extend-server.mdx +154 -0
- package/docs/en/guides/advanced-features/bff/frameworks.mdx +52 -123
- package/docs/en/guides/advanced-features/bff/function.mdx +108 -80
- package/docs/en/guides/advanced-features/bff/sdk.mdx +40 -51
- package/docs/en/guides/advanced-features/build-performance.mdx +6 -21
- package/docs/en/guides/advanced-features/page-performance/_meta.json +1 -0
- package/docs/en/guides/advanced-features/rspack-start.mdx +6 -14
- package/docs/en/guides/basic-features/_meta.json +31 -9
- package/docs/en/guides/basic-features/css/_meta.json +1 -0
- package/docs/en/guides/basic-features/css/css-in-js.mdx +34 -0
- package/docs/en/guides/basic-features/{css-modules.mdx → css/css-modules.mdx} +0 -4
- package/docs/en/guides/basic-features/css/css.mdx +25 -0
- package/docs/en/guides/basic-features/{css.mdx → css/tailwindcss.mdx} +5 -66
- package/docs/en/guides/basic-features/data/data-fetch.mdx +134 -235
- package/docs/en/guides/basic-features/data/data-write.mdx +66 -77
- package/docs/en/guides/basic-features/debug/_meta.json +1 -0
- package/docs/en/guides/basic-features/debug/rsdoctor.mdx +57 -0
- package/docs/en/guides/{advanced-features → basic-features/debug}/using-storybook.mdx +2 -0
- package/docs/en/guides/basic-features/render/_meta.json +1 -0
- package/docs/en/guides/basic-features/render/ssg.mdx +208 -0
- package/docs/en/guides/{advanced-features/ssr/cache.mdx → basic-features/render/ssr-cache.mdx} +38 -50
- package/docs/en/guides/basic-features/render/ssr.mdx +301 -0
- package/docs/en/guides/basic-features/render/streaming-ssr.mdx +230 -0
- package/docs/en/guides/basic-features/routes.mdx +274 -263
- package/docs/en/guides/basic-features/static-assets/_meta.json +1 -0
- package/docs/en/guides/basic-features/static-assets.mdx +2 -2
- package/docs/en/guides/basic-features/testing/_meta.json +1 -0
- package/docs/en/guides/basic-features/testing/cypress.mdx +95 -0
- package/docs/en/guides/basic-features/testing/jest.mdx +148 -0
- package/docs/en/guides/basic-features/testing/playwright.mdx +111 -0
- package/docs/en/guides/basic-features/testing/vitest.mdx +100 -0
- package/docs/en/guides/concept/entries.mdx +9 -2
- package/docs/en/guides/deprecated.md +2 -0
- package/docs/en/guides/get-started/quick-start.mdx +1 -1
- package/docs/en/guides/get-started/tech-stack.mdx +4 -4
- package/docs/en/guides/topic-detail/_meta.json +0 -6
- package/docs/en/guides/topic-detail/generator/create/config.mdx +0 -10
- package/docs/en/guides/topic-detail/generator/create/use.mdx +0 -1
- package/docs/en/plugin/_meta.json +19 -0
- package/docs/en/plugin/cli-plugins/_meta.json +1 -0
- package/docs/en/plugin/cli-plugins/plugin-bff.mdx +5 -0
- package/docs/en/plugin/cli-plugins/plugin-ssg.mdx +5 -0
- package/docs/en/{guides/rsbuild-plugins → plugin/cli-plugins}/plugin-swc.mdx +7 -0
- package/docs/en/plugin/cli-plugins/plugin-tailwind.mdx +5 -0
- package/docs/en/plugin/cli-plugins.mdx +6 -0
- package/docs/en/{guides/advanced-features/rsbuild-plugin.mdx → plugin/introduction.mdx} +36 -11
- package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/extend.mdx +1 -1
- package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/implement.mdx +3 -3
- package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/plugin-api.mdx +2 -2
- package/docs/en/plugin/rsbuild-plugins/_meta.json +1 -0
- package/docs/en/plugin/rsbuild-plugins.mdx +3 -0
- package/docs/en/tutorials/first-app/c03-css.mdx +1 -1
- package/docs/zh/_meta.json +10 -5
- package/docs/zh/apis/app/hooks/api/lambda.mdx +5 -48
- package/docs/zh/apis/app/hooks/api/middleware.mdx +11 -0
- package/docs/zh/apis/app/runtime/core/use-loader.mdx +1 -1
- package/docs/zh/community/blog/v2-release-note.mdx +1 -1
- package/docs/zh/components/enable-bff.mdx +19 -2
- package/docs/zh/components/extend-bff-function.mdx +5 -0
- package/docs/zh/components/init-app.mdx +0 -1
- package/docs/zh/components/init-rspack-app.mdx +0 -1
- package/docs/zh/components/other-plugins.mdx +0 -0
- package/docs/zh/components/ssr-monitor.mdx +3 -0
- package/docs/zh/configure/app/auto-load-plugin.mdx +4 -0
- package/docs/zh/configure/app/output/ssg.mdx +49 -139
- package/docs/zh/configure/app/plugins.mdx +2 -2
- package/docs/zh/configure/app/tools/esbuild.mdx +1 -1
- package/docs/zh/configure/app/tools/swc.mdx +1 -1
- package/docs/zh/configure/app/tools/tailwindcss.mdx +1 -1
- package/docs/zh/guides/_meta.json +0 -5
- package/docs/zh/guides/advanced-features/_meta.json +3 -8
- package/docs/zh/guides/advanced-features/bff/_meta.json +1 -1
- package/docs/zh/guides/advanced-features/bff/extend-server.mdx +156 -0
- package/docs/zh/guides/advanced-features/bff/frameworks.mdx +51 -117
- package/docs/zh/guides/advanced-features/bff/function.mdx +69 -59
- package/docs/zh/guides/advanced-features/bff/sdk.mdx +27 -36
- package/docs/zh/guides/advanced-features/build-performance.mdx +6 -21
- package/docs/zh/guides/advanced-features/page-performance/_meta.json +1 -0
- package/docs/zh/guides/advanced-features/rspack-start.mdx +8 -17
- package/docs/zh/guides/basic-features/_meta.json +31 -9
- package/docs/zh/guides/basic-features/alias.mdx +5 -11
- package/docs/zh/guides/basic-features/css/_meta.json +1 -0
- package/docs/zh/guides/basic-features/css/css-in-js.mdx +34 -0
- package/docs/zh/guides/basic-features/css/css.mdx +25 -0
- package/docs/zh/guides/basic-features/{css.mdx → css/tailwindcss.mdx} +3 -64
- package/docs/zh/guides/basic-features/data/data-fetch.mdx +96 -211
- package/docs/zh/guides/basic-features/data/data-write.mdx +54 -55
- package/docs/zh/guides/basic-features/debug/_meta.json +1 -0
- package/docs/zh/guides/basic-features/debug/rsdoctor.mdx +57 -0
- package/docs/zh/guides/{advanced-features → basic-features/debug}/using-storybook.mdx +1 -1
- package/docs/zh/guides/basic-features/env-vars.mdx +1 -1
- package/docs/zh/guides/basic-features/render/_meta.json +1 -0
- package/docs/zh/guides/basic-features/render/ssg.mdx +210 -0
- package/docs/zh/guides/{advanced-features/ssr/cache.mdx → basic-features/render/ssr-cache.mdx} +16 -26
- package/docs/zh/guides/basic-features/render/ssr.mdx +309 -0
- package/docs/zh/guides/{advanced-features/ssr/stream.mdx → basic-features/render/streaming-ssr.mdx} +22 -37
- package/docs/zh/guides/basic-features/routes.mdx +251 -237
- package/docs/zh/guides/basic-features/static-assets/_meta.json +1 -0
- package/docs/zh/guides/basic-features/static-assets.mdx +3 -7
- package/docs/zh/guides/basic-features/testing/_meta.json +1 -0
- package/docs/zh/guides/basic-features/testing/cypress.mdx +95 -0
- package/docs/zh/guides/basic-features/testing/jest.mdx +148 -0
- package/docs/zh/guides/basic-features/testing/playwright.mdx +112 -0
- package/docs/zh/guides/basic-features/testing/vitest.mdx +100 -0
- package/docs/zh/guides/concept/entries.mdx +6 -3
- package/docs/zh/guides/deprecated.md +4 -0
- package/docs/zh/guides/get-started/quick-start.mdx +1 -1
- package/docs/zh/guides/get-started/tech-stack.mdx +8 -8
- package/docs/zh/guides/topic-detail/_meta.json +0 -6
- package/docs/zh/guides/topic-detail/generator/create/config.mdx +0 -10
- package/docs/zh/guides/topic-detail/generator/create/use.mdx +0 -1
- package/docs/zh/plugin/_meta.json +19 -0
- package/docs/zh/plugin/cli-plugins/_meta.json +1 -0
- package/docs/zh/plugin/cli-plugins/plugin-bff.mdx +5 -0
- package/docs/zh/plugin/cli-plugins/plugin-ssg.mdx +5 -0
- package/docs/zh/{guides/rsbuild-plugins → plugin/cli-plugins}/plugin-swc.mdx +7 -0
- package/docs/zh/plugin/cli-plugins/plugin-tailwind.mdx +5 -0
- package/docs/zh/plugin/cli-plugins.mdx +6 -0
- package/docs/zh/{guides/advanced-features/rsbuild-plugin.mdx → plugin/introduction.mdx} +38 -13
- package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/extend.mdx +1 -1
- package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/implement.mdx +3 -3
- package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/plugin-api.mdx +2 -2
- package/docs/zh/plugin/rsbuild-plugins/_meta.json +1 -0
- package/docs/zh/plugin/rsbuild-plugins.mdx +4 -0
- package/docs/zh/tutorials/first-app/c03-css.mdx +1 -1
- package/i18n.json +42 -6
- package/package.json +7 -6
- package/rspress.config.ts +1 -58
- package/src/components/Footer/index.tsx +1 -1
- package/src/pages/index.tsx +0 -1
- package/docs/en/apis/app/hooks/api/api.mdx +0 -80
- package/docs/en/apis/app/hooks/api/app.mdx +0 -12
- package/docs/en/apis/app/hooks/config/storybook.mdx +0 -37
- package/docs/en/guides/advanced-features/bff/type.mdx +0 -46
- package/docs/en/guides/advanced-features/eslint.mdx +0 -148
- package/docs/en/guides/advanced-features/ssg.mdx +0 -116
- package/docs/en/guides/advanced-features/ssr/_meta.json +0 -1
- package/docs/en/guides/advanced-features/ssr/index.mdx +0 -23
- package/docs/en/guides/advanced-features/ssr/stream.mdx +0 -248
- package/docs/en/guides/advanced-features/ssr/usage.mdx +0 -341
- package/docs/en/guides/advanced-features/ssr.mdx +0 -555
- package/docs/zh/apis/app/hooks/api/api.mdx +0 -81
- package/docs/zh/apis/app/hooks/api/app.mdx +0 -12
- package/docs/zh/apis/app/hooks/config/storybook.mdx +0 -38
- package/docs/zh/guides/advanced-features/bff/type.mdx +0 -46
- package/docs/zh/guides/advanced-features/eslint.mdx +0 -152
- package/docs/zh/guides/advanced-features/ssg.mdx +0 -116
- package/docs/zh/guides/advanced-features/ssr/_meta.json +0 -1
- package/docs/zh/guides/advanced-features/ssr/index.mdx +0 -23
- package/docs/zh/guides/advanced-features/ssr/usage.mdx +0 -329
- /package/docs/en/guides/advanced-features/{bff/index.mdx → bff.mdx} +0 -0
- /package/docs/en/guides/advanced-features/{code-split.mdx → page-performance/code-split.mdx} +0 -0
- /package/docs/en/guides/advanced-features/{inline-assets.mdx → page-performance/inline-assets.mdx} +0 -0
- /package/docs/en/guides/advanced-features/{optimize-bundle.mdx → page-performance/optimize-bundle.mdx} +0 -0
- /package/docs/en/guides/basic-features/{mock.mdx → debug/mock.mdx} +0 -0
- /package/docs/en/guides/basic-features/{proxy.mdx → debug/proxy.mdx} +0 -0
- /package/docs/en/guides/basic-features/{json-files.mdx → static-assets/json-files.mdx} +0 -0
- /package/docs/en/guides/basic-features/{svg-assets.mdx → static-assets/svg-assets.mdx} +0 -0
- /package/docs/en/guides/basic-features/{wasm-assets.mdx → static-assets/wasm-assets.mdx} +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/_meta.json +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook-list.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/introduction.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/lifecycle.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/relationship.mdx +0 -0
- /package/docs/en/{guides → plugin}/rsbuild-plugins/plugin-esbuild.mdx +0 -0
- /package/docs/zh/guides/advanced-features/{bff/index.mdx → bff.mdx} +0 -0
- /package/docs/zh/guides/advanced-features/{code-split.mdx → page-performance/code-split.mdx} +0 -0
- /package/docs/zh/guides/advanced-features/{inline-assets.mdx → page-performance/inline-assets.mdx} +0 -0
- /package/docs/zh/guides/advanced-features/{optimize-bundle.mdx → page-performance/optimize-bundle.mdx} +0 -0
- /package/docs/zh/guides/basic-features/{css-modules.mdx → css/css-modules.mdx} +0 -0
- /package/docs/zh/guides/basic-features/{mock.mdx → debug/mock.mdx} +0 -0
- /package/docs/zh/guides/basic-features/{proxy.mdx → debug/proxy.mdx} +0 -0
- /package/docs/zh/guides/basic-features/{json-files.mdx → static-assets/json-files.mdx} +0 -0
- /package/docs/zh/guides/basic-features/{svg-assets.mdx → static-assets/svg-assets.mdx} +0 -0
- /package/docs/zh/guides/basic-features/{wasm-assets.mdx → static-assets/wasm-assets.mdx} +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/_meta.json +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook-list.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/introduction.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/lifecycle.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/relationship.mdx +0 -0
- /package/docs/zh/{guides → plugin}/rsbuild-plugins/plugin-esbuild.mdx +0 -0
|
@@ -1,148 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_position: 8
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# ESLint Rules
|
|
6
|
-
|
|
7
|
-
**Modern.js ESLint Rules** is the full set of **ESLint** rules, includes `@modern-js` (Lint rules for Node.js projects) and `@modern-js-app` (Lint rules for web projects).
|
|
8
|
-
|
|
9
|
-
More ESLint usage is described below with specific questions.
|
|
10
|
-
|
|
11
|
-
## Q: How To Deal With Lint
|
|
12
|
-
|
|
13
|
-
### Automatic Fix
|
|
14
|
-
|
|
15
|
-
Most problems will be solved by the automatic fix of ESLint rules or the code formatting of [Prettier](https://prettier.io/) (which has been integrated into ESLint), and the developer does not need to care about the details of the problem and how to solve it.
|
|
16
|
-
|
|
17
|
-
:::info
|
|
18
|
-
This kind of automatic fix is mainly performed when the IDE saves the file, and a few will be automatically fix on submit.
|
|
19
|
-
:::
|
|
20
|
-
|
|
21
|
-
### Batch Automatic Fix
|
|
22
|
-
|
|
23
|
-
In rare cases, such as when an old project is migrated, the following commands can be executed to repair and inspect all files in bulk:
|
|
24
|
-
|
|
25
|
-
```bash
|
|
26
|
-
pnpm run lint:error
|
|
27
|
-
```
|
|
28
|
-
|
|
29
|
-
### Manual Fix
|
|
30
|
-
|
|
31
|
-
For problems that cannot be automatically fixed, you can click the rule link in the problem prompt box in the IDE to open the document of this rule to view the explanation and solution of the problem.
|
|
32
|
-
|
|
33
|
-
### Claim Exceptions
|
|
34
|
-
|
|
35
|
-
At this stage, some rules are not smart enough, and in most cases there will be great benefits, and in a few cases it may not apply. But if the entire rule is turned off or changed for these few cases, the gain is not worth the loss.
|
|
36
|
-
|
|
37
|
-
In this case, you can use the [eslint-disable](https://eslint.org/docs/user-guide/configuring/rules#disabling-rules) comment to mark the code blocks that meet the **rare case**, stating that this is an exception and should be ignored. For example:
|
|
38
|
-
|
|
39
|
-
```js
|
|
40
|
-
/* eslint-disable filenames/match-exported */
|
|
41
|
-
...
|
|
42
|
-
/* eslint-enable filenames/match-exported */
|
|
43
|
-
```
|
|
44
|
-
|
|
45
|
-
:::info
|
|
46
|
-
Enter eslint in the VS Code editor, a prompt box about `eslint-disable` will automatically appear, select the prompt option to generate the corresponding comment pair.
|
|
47
|
-
:::
|
|
48
|
-
|
|
49
|
-
[Modern.js ESLint Rule Set] requires that [eslint-disable](https://eslint.org/docs/user-guide/configuring/rules#disabling-rules) must be used in pairs, the scope to be affected must be clearly expressed, and what rules to disable within this scope must be clearly expressed, the purpose is to make **exceptions** Clear, minimized scope to avoid abuse of [eslint-disable](https://eslint.org/docs/user-guide/configuring/rules#disabling-rules), resulting in code that does not belong to the exception being disabled by the rule.
|
|
50
|
-
|
|
51
|
-
## Q: How to customize ESLint rules
|
|
52
|
-
|
|
53
|
-
### The `eslintConfig` field in `package.json` in the root directory
|
|
54
|
-
|
|
55
|
-
This place is the default ESLint configuration for the entire repository and is designed for pure Node.js code (which can only run in Node.js).
|
|
56
|
-
|
|
57
|
-
If the project does have special requirements or inevitable compatibility issues with some rules (not exceptions), you can add rule configuration here. This configuration will take precedence over the default [Modern.js ESLint ruleset], such as:
|
|
58
|
-
|
|
59
|
-
|
|
60
|
-
```json
|
|
61
|
-
"eslintConfig": {
|
|
62
|
-
"extends": [
|
|
63
|
-
"@modern-js"
|
|
64
|
-
],
|
|
65
|
-
"rules": {
|
|
66
|
-
"filenames/match-exported": "off"
|
|
67
|
-
}
|
|
68
|
-
},
|
|
69
|
-
|
|
70
|
-
```
|
|
71
|
-
|
|
72
|
-
### `src/.eslintrc.js`
|
|
73
|
-
|
|
74
|
-
Modern.js Framework or Modern.js Module project will have this configuration file by default in the source code directory, which is designed for Universal JS code.
|
|
75
|
-
|
|
76
|
-
:::info
|
|
77
|
-
Universal JS code is code that can run on both the browser side and the server side.
|
|
78
|
-
:::
|
|
79
|
-
|
|
80
|
-
If the project does have special requirements or inevitable compatibility issues with some rules (not exceptions), you can add a rule configuration here, which will take precedence over the default [Modern.js ESLint ruleset], such as:
|
|
81
|
-
|
|
82
|
-
```js
|
|
83
|
-
// eslint-disable-next-line import/no-commonjs
|
|
84
|
-
module.exports = {
|
|
85
|
-
root: true,
|
|
86
|
-
extends: ['@modern-js-app'],
|
|
87
|
-
parserOptions: {
|
|
88
|
-
tsconfigRootDir: __dirname,
|
|
89
|
-
project: ['../tsconfig.json'],
|
|
90
|
-
},
|
|
91
|
-
rules: {
|
|
92
|
-
'filenames/match-exported': 'off',
|
|
93
|
-
},
|
|
94
|
-
};
|
|
95
|
-
```
|
|
96
|
-
|
|
97
|
-
If necessary, you can continue to add the `.eslintrc.js` file in different subdirectories, and make special configuration for the code in this subdirectory:
|
|
98
|
-
|
|
99
|
-
```js
|
|
100
|
-
module.exports = {
|
|
101
|
-
rules: {
|
|
102
|
-
'filenames/match-exported': 'off',
|
|
103
|
-
},
|
|
104
|
-
};
|
|
105
|
-
```
|
|
106
|
-
|
|
107
|
-
:::tip
|
|
108
|
-
Note: It is not necessary to use the `extends` field, it will automatically inherit the configuration of the parent directory.
|
|
109
|
-
|
|
110
|
-
:::
|
|
111
|
-
|
|
112
|
-
### `eslintIgnore` field in `package.json`
|
|
113
|
-
|
|
114
|
-
Adding directories that contain `.js`, `.jsx`, `.ts`, `.tsx` files, but do not require code inspection and automatic repair, to `eslintIgnore` can optimize the speed of ESLint inspection, such as:
|
|
115
|
-
|
|
116
|
-
```json
|
|
117
|
-
"eslintIgnore": [
|
|
118
|
-
"node_modules",
|
|
119
|
-
"dist",
|
|
120
|
-
"output"
|
|
121
|
-
],
|
|
122
|
-
```
|
|
123
|
-
|
|
124
|
-
## Q: How to upgrade the version of the ESLint plugin
|
|
125
|
-
|
|
126
|
-
As long as it is not a change in the Major version (the "^" symbol that does not comply with the [Semver](https://semver.org/) rule), you can specify this dependency directly in the `package.json` of the business project, delete the Lock file (or try to manually delete the Lock file). the contents of this package name in the file), execute `pnpm install` to reinstall the dependency and generate a new Lock file.
|
|
127
|
-
|
|
128
|
-
After doing this, the plugin should only exist in the `./node_modules` directory of the business project and be upgraded to the version you specified.
|
|
129
|
-
|
|
130
|
-
:::tip
|
|
131
|
-
- Major version is the major version number. For more information, please read [[Semantic Versioning](https://semver.org/#summary) ].
|
|
132
|
-
- All upstream projects encapsulated by Modern.js (such as ESLint, [ESLint plugin](https://eslint.org/docs/user-guide/configuring/plugins#plugins), [React Router](https://reactrouter.com/), etc.) can also be upgraded in this way.
|
|
133
|
-
- Modern.js will also try to upgrade these upstream dependencies as timely as possible in each release.
|
|
134
|
-
- Major version upgrades need to be published by Modern.js.
|
|
135
|
-
|
|
136
|
-
:::
|
|
137
|
-
|
|
138
|
-
## Q: WebStorm sometimes reports ESLint errors
|
|
139
|
-
|
|
140
|
-
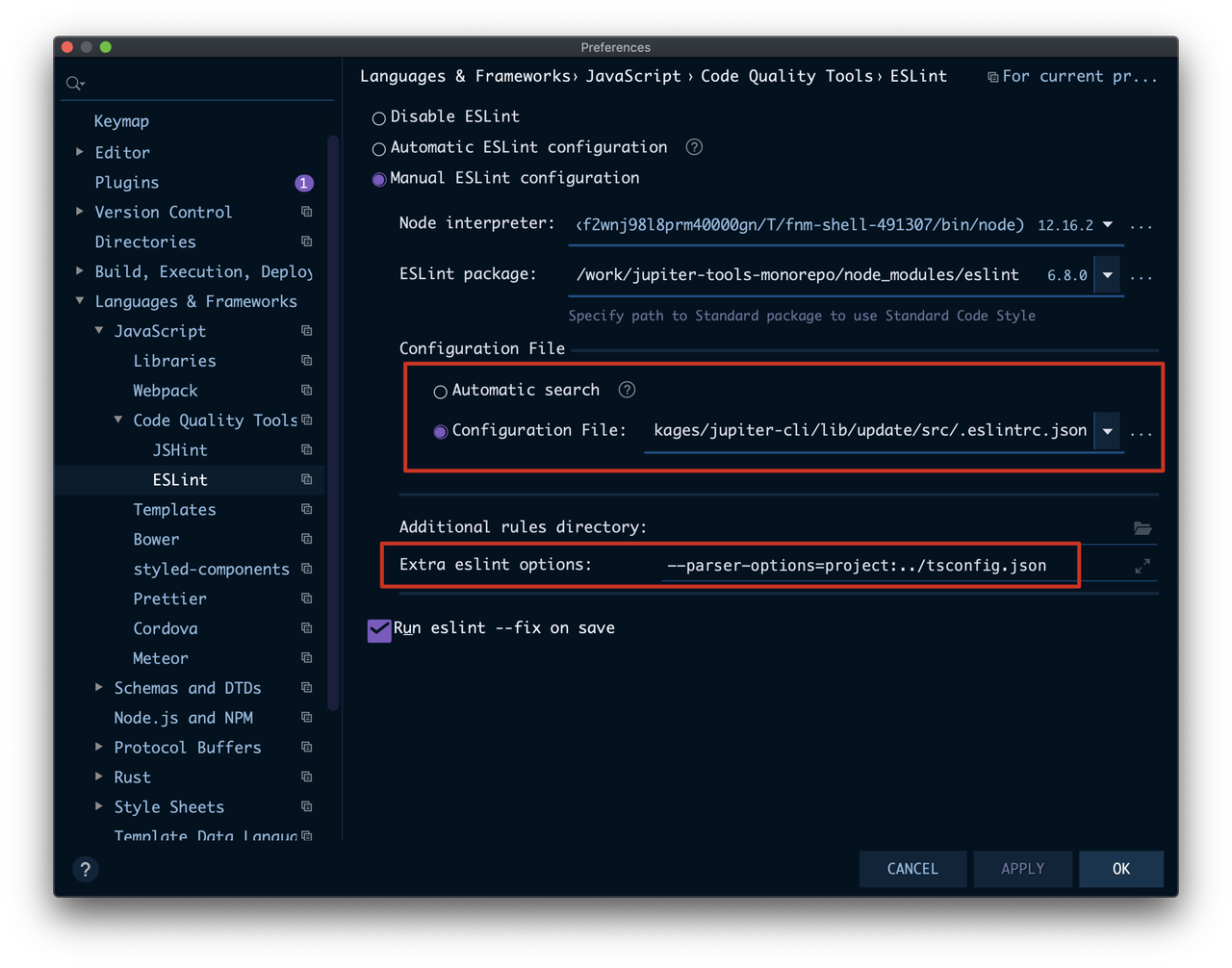
Since WebStorm believes that the ESLint execution directory is determined based on the `.eslintrc'` file. Therefore, the placement of the `src/.eslintrc` file location will cause the location specified by the `tsconfig.json` file (in the project root directory) to not be found in the'src/'directory.
|
|
141
|
-
|
|
142
|
-
you need to configure it manually:
|
|
143
|
-
|
|
144
|
-
```json
|
|
145
|
-
--parser-options=project:../tsconfig.json
|
|
146
|
-
```
|
|
147
|
-
|
|
148
|
-

|
|
@@ -1,116 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_position: 5
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# Static Site Generation
|
|
6
|
-
|
|
7
|
-
SSG (Static Site Generation) is a solution based on data and templates that renders complete static web pages during the build process.
|
|
8
|
-
|
|
9
|
-
First need to execute `pnpm run new` to enable the SSG feature:
|
|
10
|
-
|
|
11
|
-
```bash
|
|
12
|
-
? Please select the operation you want: Enable features
|
|
13
|
-
? Please select the feature name: Enable SSG
|
|
14
|
-
```
|
|
15
|
-
|
|
16
|
-
Register the SSG plugin in `modern.config.ts` after executing the command:
|
|
17
|
-
|
|
18
|
-
```ts title="modern.config.ts"
|
|
19
|
-
import { ssgPlugin } from '@modern-js/plugin-ssg';
|
|
20
|
-
|
|
21
|
-
export default defineConfig({
|
|
22
|
-
output: {
|
|
23
|
-
ssg: true,
|
|
24
|
-
},
|
|
25
|
-
plugins: [..., ssgPlugin()],
|
|
26
|
-
});
|
|
27
|
-
```
|
|
28
|
-
|
|
29
|
-
The usage of SSG differs between the **Conventional Routing** and **Self-controlled Routing**.
|
|
30
|
-
|
|
31
|
-
### Using with Conventional Routing
|
|
32
|
-
|
|
33
|
-
In the Conventional Routing of Modern.js, the framework generates routes based on the file structure under the entry point, so it can collect complete routing information.
|
|
34
|
-
|
|
35
|
-
For example, here is a project directory structure that uses conventional routing:
|
|
36
|
-
|
|
37
|
-
```bash
|
|
38
|
-
.
|
|
39
|
-
├── src
|
|
40
|
-
│ └── routes
|
|
41
|
-
│ ├── layout.tsx
|
|
42
|
-
│ ├── page.tsx
|
|
43
|
-
│ └── user
|
|
44
|
-
│ ├── layout.tsx
|
|
45
|
-
│ ├── page.tsx
|
|
46
|
-
│ └── profile
|
|
47
|
-
│ └── page.tsx
|
|
48
|
-
```
|
|
49
|
-
|
|
50
|
-
The above file directory will generate the following three routes:
|
|
51
|
-
|
|
52
|
-
- `/`
|
|
53
|
-
- `/user`
|
|
54
|
-
- `/user/profile`
|
|
55
|
-
|
|
56
|
-
:::note
|
|
57
|
-
If you are not familiar with the rules of Conventional Routing, you can first check [Routing](/guides/basic-features/routes).
|
|
58
|
-
|
|
59
|
-
:::
|
|
60
|
-
|
|
61
|
-
Add component code in `src/routes/page.tsx`:
|
|
62
|
-
|
|
63
|
-
```jsx title="src/routes/page.tsx"
|
|
64
|
-
export default () => {
|
|
65
|
-
return <div>Index Page</div>;
|
|
66
|
-
};
|
|
67
|
-
```
|
|
68
|
-
|
|
69
|
-
SSG also renders pages in a Node.js environment, so we can **enable SSR during development** to expose code issues and validate SSG rendering effects in advance:
|
|
70
|
-
|
|
71
|
-
```ts title="modern.config.ts"
|
|
72
|
-
export default defineConfig({
|
|
73
|
-
server: {
|
|
74
|
-
ssr: process.env.NODE_ENV === 'development',
|
|
75
|
-
}
|
|
76
|
-
}
|
|
77
|
-
```
|
|
78
|
-
|
|
79
|
-
Execute the `pnpm run dev` command in the project to view the `dist/` directory, and only generate an HTML file `main/index.html`.
|
|
80
|
-
|
|
81
|
-
Execute the `pnpm run build` command in the root path of the project. After the construction is completed, view the `dist/` directory, and generate `main/index.html`, `main/user/index.html` and `main/user/profile/index.html` three HTML files, the content corresponds to the above three routes.
|
|
82
|
-
|
|
83
|
-
Each route in the **Conventional Routing** will generate a separate HTML file. By viewing `main/index.html`, you can find the text content that includes the `Index Page`, which is exactly the effect of SSG.
|
|
84
|
-
|
|
85
|
-
After executing `pnpm run serve` to start the project, visit the page in the Network, view the document returned by the request. The document contains the complete page content rendered by the component.
|
|
86
|
-
|
|
87
|
-
### Using with Self-controlled Routing
|
|
88
|
-
|
|
89
|
-
**Self-controlled routing** is a routing through component code, which requires the application to run to obtain accurate routing information. Therefore, the SSG function cannot be used out of the box. At this time, users needs to inform the Modern.js framework in advance which routes need to enable SSG.
|
|
90
|
-
|
|
91
|
-
For example, there is the following code which contains multiple routes. When setting `output.ssg` to `true`, only the entry route '/' will be rendered by default:
|
|
92
|
-
|
|
93
|
-
import SelfRouteExample from '@site-docs/components/self-route-example';
|
|
94
|
-
|
|
95
|
-
<SelfRouteExample />
|
|
96
|
-
|
|
97
|
-
We can configure `output.ssg` to inform Modern.js to enable SSG for specific routes, such as `/about`:
|
|
98
|
-
|
|
99
|
-
```ts title="modern.config.ts"
|
|
100
|
-
export default defineConfig({
|
|
101
|
-
output: {
|
|
102
|
-
ssg: {
|
|
103
|
-
routes: ['/', '/about'],
|
|
104
|
-
},
|
|
105
|
-
},
|
|
106
|
-
});
|
|
107
|
-
```
|
|
108
|
-
|
|
109
|
-
After executing `pnpm run build` and `pnpm run serve`, you can access `http://localhost:8080/about` to see the rendered page in preview.
|
|
110
|
-
|
|
111
|
-
You can check the bundle file that a new `main/about/index.html` file has been added to the `dist/` directory.
|
|
112
|
-
|
|
113
|
-
:::info
|
|
114
|
-
Above only introduces the case of single entry, for more related content please refer to the [SSG API](/configure/app/output/ssg).
|
|
115
|
-
|
|
116
|
-
:::
|
|
@@ -1 +0,0 @@
|
|
|
1
|
-
["usage", "stream", "cache"]
|
|
@@ -1,23 +0,0 @@
|
|
|
1
|
-
# SSR
|
|
2
|
-
|
|
3
|
-
By rendering the HTML content of web pages into complete web pages on the server side, and then sending the generated web pages to the client, the client only needs to display the web pages without further rendering.
|
|
4
|
-
|
|
5
|
-
Its main advantages are:
|
|
6
|
-
|
|
7
|
-
- Improve first screen load speed: SSR can generate complete websites on the server side, the client only needs to download the content of the website, no additional renderings are required, thus improving the first screen load speed.
|
|
8
|
-
- Improve user experience: SSR can improve the responsiveness of web pages, thereby enhancing the user experience.
|
|
9
|
-
- Good for SEO: SSR can generate complete HTML content. Search engines can directly index HTML content to improve website ranking.
|
|
10
|
-
|
|
11
|
-
If you have the following scenarios, developers can consider using SSR to render your pages:
|
|
12
|
-
|
|
13
|
-
1. Websites with higher first-screen loading speed requirements, such as e-commerce websites, news websites, etc.
|
|
14
|
-
2. Websites with higher user experience requirements, such as social networking sites, gaming sites, etc.
|
|
15
|
-
3. Websites with higher SEO requirements, such as corporate websites, blogs, etc.
|
|
16
|
-
|
|
17
|
-
In Modern.js, SSR is also out-of-the-box. Developers do not need to write complex server-side logic for SSR, nor do they need to worry about the operation and maintenance of SSR, or create separate services.
|
|
18
|
-
|
|
19
|
-
In addition to the out-of-the-box SSR service, to ensure the developer's development experience, we also have:
|
|
20
|
-
|
|
21
|
-
- A complete SSR downgrade strategy to ensure that the page can run safely.
|
|
22
|
-
- Automatically split sub-routes to load on demand, reducing the size of the first screen resources.
|
|
23
|
-
- Built-in caching system to solve the problem of high server-side load.
|
|
@@ -1,248 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_position: 2
|
|
3
|
-
title: Streaming SSR
|
|
4
|
-
---
|
|
5
|
-
|
|
6
|
-
# Streaming SSR
|
|
7
|
-
|
|
8
|
-
## Overview
|
|
9
|
-
|
|
10
|
-
Stream rendering is a new way of rendering, which can update the page content in real time when the user interacts with the page, thereby improving the user experience.
|
|
11
|
-
|
|
12
|
-
In traditional rendering, the rendering of the page is completed at once, while in stream rendering, the rendering of the page is gradually completed. When the user interacts with the page, data is loaded gradually instead of loading all at once.
|
|
13
|
-
|
|
14
|
-
Compared to traditional rendering:
|
|
15
|
-
|
|
16
|
-
- Faster perceived speed: Stream rendering can gradually display content during the rendering process to display the business home page at the fastest speed.
|
|
17
|
-
- Better user experience: Through stream rendering, users can see the content on the page faster, instead of waiting for the entire page to be rendered before they can interact.
|
|
18
|
-
- Better performance control: Stream rendering allows developers to better control the loading priority and order of pages, thereby optimizing performance and user experience.
|
|
19
|
-
- Better adaptability: Stream rendering can better adapt to different network speeds and device performances, allowing the page to perform better in various environments.
|
|
20
|
-
|
|
21
|
-
## Usage
|
|
22
|
-
|
|
23
|
-
Modern.js supports streaming rendering in React 18 which can be enabled through the following configuration:
|
|
24
|
-
|
|
25
|
-
```ts title="modern.config.ts"
|
|
26
|
-
import { defineConfig } from '@modern-js/app-tools';
|
|
27
|
-
|
|
28
|
-
export default defineConfig({
|
|
29
|
-
server: {
|
|
30
|
-
ssr: {
|
|
31
|
-
mode: 'stream',
|
|
32
|
-
},
|
|
33
|
-
},
|
|
34
|
-
});
|
|
35
|
-
```
|
|
36
|
-
|
|
37
|
-
The streaming SSR of Modern.js is implemented based on React Router, and the main APIs involved are:
|
|
38
|
-
|
|
39
|
-
- [`defer`](https://reactrouter.com/en/main/utils/defer): This utility allows you to defer values returned from loaders by passing promises instead of resolved values.
|
|
40
|
-
- [`Await`](https://reactrouter.com/en/main/components/await): Used to render deferred values with automatic error handling.
|
|
41
|
-
- [`useAsyncValue`](https://reactrouter.com/en/main/hooks/use-async-value): Returns the resolved data from the nearest `<Await>` ancestor component.
|
|
42
|
-
|
|
43
|
-
### Return async data
|
|
44
|
-
|
|
45
|
-
```ts title="page.data.ts"
|
|
46
|
-
import { defer, type LoaderFunctionArgs } from '@modern-js/runtime/router';
|
|
47
|
-
|
|
48
|
-
interface User {
|
|
49
|
-
name: string;
|
|
50
|
-
age: number;
|
|
51
|
-
}
|
|
52
|
-
|
|
53
|
-
export interface Data {
|
|
54
|
-
data: User;
|
|
55
|
-
}
|
|
56
|
-
|
|
57
|
-
export const loader = ({ params }: LoaderFunctionArgs) => {
|
|
58
|
-
const userId = params.id;
|
|
59
|
-
|
|
60
|
-
const user = new Promise<User>(resolve => {
|
|
61
|
-
setTimeout(() => {
|
|
62
|
-
resolve({
|
|
63
|
-
name: `user-${userId}`,
|
|
64
|
-
age: 18,
|
|
65
|
-
});
|
|
66
|
-
}, 200);
|
|
67
|
-
});
|
|
68
|
-
|
|
69
|
-
return defer({ data: user });
|
|
70
|
-
};
|
|
71
|
-
```
|
|
72
|
-
|
|
73
|
-
`user` is a `Promise` object that represents the data that needs to be obtained asynchronously. Use `defer` to handle the asynchronous retrieval of user. Note that `defer` must receive an object type parameter, so the parameter passed to `defer` is: `{ data: user }`.
|
|
74
|
-
|
|
75
|
-
`defer` can receive both asynchronous and synchronous data at the same time. For example:
|
|
76
|
-
|
|
77
|
-
```ts title="page.data.ts"
|
|
78
|
-
// skip some codes
|
|
79
|
-
|
|
80
|
-
export default ({ params }: LoaderFunctionArgs) => {
|
|
81
|
-
const userId = params.id;
|
|
82
|
-
|
|
83
|
-
const user = new Promise<User>(resolve => {
|
|
84
|
-
setTimeout(() => {
|
|
85
|
-
resolve({
|
|
86
|
-
name: `user-${userId}`,
|
|
87
|
-
age: 18,
|
|
88
|
-
});
|
|
89
|
-
}, 200);
|
|
90
|
-
});
|
|
91
|
-
|
|
92
|
-
const otherData = new Promise<string>(resolve => {
|
|
93
|
-
setTimeout(() => {
|
|
94
|
-
resolve('some sync data');
|
|
95
|
-
}, 200);
|
|
96
|
-
});
|
|
97
|
-
|
|
98
|
-
return defer({
|
|
99
|
-
data: user,
|
|
100
|
-
other: await otherData,
|
|
101
|
-
});
|
|
102
|
-
};
|
|
103
|
-
```
|
|
104
|
-
|
|
105
|
-
The data obtained from otherData is synchronous because it has an `await` keyword in front of it. It can be passed into `defer` together with the asynchronous data obtained from `user`.
|
|
106
|
-
|
|
107
|
-
### Render asynchronous data.
|
|
108
|
-
|
|
109
|
-
With the `<Await>` component, you can retrieve the data asynchronously returned by the Data Loader and then render it. For example:
|
|
110
|
-
|
|
111
|
-
```tsx title="page.tsx"
|
|
112
|
-
import { Await, useLoaderData } from '@modern-js/runtime/router';
|
|
113
|
-
import { Suspense } from 'react';
|
|
114
|
-
import type { Data } from './page.data';
|
|
115
|
-
|
|
116
|
-
const Page = () => {
|
|
117
|
-
const data = useLoaderData() as Data;
|
|
118
|
-
|
|
119
|
-
return (
|
|
120
|
-
<div>
|
|
121
|
-
User info:
|
|
122
|
-
<Suspense fallback={<div id="loading">loading user data ...</div>}>
|
|
123
|
-
<Await resolve={data.data}>
|
|
124
|
-
{user => {
|
|
125
|
-
return (
|
|
126
|
-
<div id="data">
|
|
127
|
-
name: {user.name}, age: {user.age}
|
|
128
|
-
</div>
|
|
129
|
-
);
|
|
130
|
-
}}
|
|
131
|
-
</Await>
|
|
132
|
-
</Suspense>
|
|
133
|
-
</div>
|
|
134
|
-
);
|
|
135
|
-
};
|
|
136
|
-
|
|
137
|
-
export default Page;
|
|
138
|
-
```
|
|
139
|
-
|
|
140
|
-
`<Await>` needs to be wrapped inside the `<Suspense>` component. The `resolve` function passed into `<Await>` is used to asynchronously retrieve data from a Data Loader. Once the data has been retrieved, it is rendered using [Render Props](https://reactjs.org/docs/render-props.html) mode. During the data retrieval phase, the content specified in the `fallback` property of `<Suspense>` will be displayed.
|
|
141
|
-
|
|
142
|
-
:::warning Warning
|
|
143
|
-
When importing types from a Data Loader file, it is necessary to use the `import type` syntax to ensure that only type information is imported. This can avoid packaging Data Loader code into the bundle file of the front-end product.
|
|
144
|
-
|
|
145
|
-
Therefore, the import method here is: `import type { Data } from './page.data'`;
|
|
146
|
-
:::
|
|
147
|
-
|
|
148
|
-
You can also retrieve asynchronous data returned by the Data Loader using `useAsyncValue`. For example:
|
|
149
|
-
|
|
150
|
-
```tsx title="page.tsx"
|
|
151
|
-
import { useAsyncValue } from '@modern-js/runtime/router';
|
|
152
|
-
|
|
153
|
-
// skip some codes
|
|
154
|
-
|
|
155
|
-
const UserInfo = () => {
|
|
156
|
-
const user = useAsyncValue();
|
|
157
|
-
|
|
158
|
-
return (
|
|
159
|
-
<div>
|
|
160
|
-
name: {user.name}, age: {user.age}
|
|
161
|
-
</div>
|
|
162
|
-
);
|
|
163
|
-
};
|
|
164
|
-
|
|
165
|
-
const Page = () => {
|
|
166
|
-
const data = useLoaderData() as Data;
|
|
167
|
-
|
|
168
|
-
return (
|
|
169
|
-
<div>
|
|
170
|
-
User info:
|
|
171
|
-
<Suspense fallback={<div id="loading">loading user data ...</div>}>
|
|
172
|
-
<Await resolve={data.data}>
|
|
173
|
-
<UserInfo />
|
|
174
|
-
</Await>
|
|
175
|
-
</Suspense>
|
|
176
|
-
</div>
|
|
177
|
-
);
|
|
178
|
-
};
|
|
179
|
-
|
|
180
|
-
export default Page;
|
|
181
|
-
```
|
|
182
|
-
|
|
183
|
-
### Error handling
|
|
184
|
-
|
|
185
|
-
The `errorElement` property of the `<Await>` component can be used to handle errors thrown when the Data Loader executes or when a child component renders.
|
|
186
|
-
For example, we intentionally throw an error in the Data Loader function:
|
|
187
|
-
|
|
188
|
-
```ts title="page.data.ts"
|
|
189
|
-
import { defer } from '@modern-js/runtime/router';
|
|
190
|
-
|
|
191
|
-
export const loader = () => {
|
|
192
|
-
const data = new Promise((resolve, reject) => {
|
|
193
|
-
setTimeout(() => {
|
|
194
|
-
reject(new Error('error occurs'));
|
|
195
|
-
}, 200);
|
|
196
|
-
});
|
|
197
|
-
|
|
198
|
-
return defer({ data });
|
|
199
|
-
};
|
|
200
|
-
```
|
|
201
|
-
|
|
202
|
-
Then use `useAsyncError` to get the error, and assign the component used to render the error to the `errorElement` property of the `<Await>` component:
|
|
203
|
-
|
|
204
|
-
```tsx title="page.ts"
|
|
205
|
-
import { Await, useAsyncError, useLoaderData } from '@modern-js/runtime/router';
|
|
206
|
-
import { Suspense } from 'react';
|
|
207
|
-
|
|
208
|
-
export default function Page() {
|
|
209
|
-
const data = useLoaderData();
|
|
210
|
-
|
|
211
|
-
return (
|
|
212
|
-
<div>
|
|
213
|
-
Error page
|
|
214
|
-
<Suspense fallback={<div>loading ...</div>}>
|
|
215
|
-
<Await resolve={data.data} errorElement={<ErrorElement />}>
|
|
216
|
-
{(data: any) => {
|
|
217
|
-
return <div>never displayed</div>;
|
|
218
|
-
}}
|
|
219
|
-
</Await>
|
|
220
|
-
</Suspense>
|
|
221
|
-
</div>
|
|
222
|
-
);
|
|
223
|
-
}
|
|
224
|
-
|
|
225
|
-
function ErrorElement() {
|
|
226
|
-
const error = useAsyncError() as Error;
|
|
227
|
-
return <p>Something went wrong! {error.message}</p>;
|
|
228
|
-
}
|
|
229
|
-
```
|
|
230
|
-
|
|
231
|
-
## Waiting for all content to load for spiders
|
|
232
|
-
|
|
233
|
-
Streaming offers a better user experience because the user can see the content as it becomes available.
|
|
234
|
-
|
|
235
|
-
However, when a spider visits your page, you might want to let all of the content load first and then produce the final HTML output instead of revealing it progressively.
|
|
236
|
-
|
|
237
|
-
Modern.js uses [isbot](https://www.npmjs.com/package/isbot) to examine the user-agent of requests, determining whether they come from a crawler.
|
|
238
|
-
|
|
239
|
-
:::info More
|
|
240
|
-
|
|
241
|
-
1. [Deferred Data](https://reactrouter.com/en/main/guides/deferred)
|
|
242
|
-
2. [New Suspense SSR Architecture in React 18](https://github.com/reactwg/react-18/discussions/37)
|
|
243
|
-
|
|
244
|
-
:::
|
|
245
|
-
|
|
246
|
-
import StreamSSRPerformance from '@site-docs/components/stream-ssr-performance';
|
|
247
|
-
|
|
248
|
-
<StreamSSRPerformance />
|