@modern-js/main-doc 2.58.3 → 2.60.0
Sign up to get free protection for your applications and to get access to all the features.
- package/docs/en/_meta.json +10 -5
- package/docs/en/apis/app/hooks/api/lambda.mdx +4 -48
- package/docs/en/apis/app/hooks/api/middleware.mdx +11 -0
- package/docs/en/apis/app/runtime/core/use-loader.mdx +1 -1
- package/docs/en/community/blog/v2-release-note.mdx +1 -1
- package/docs/en/components/enable-bff.mdx +19 -2
- package/docs/en/components/extend-bff-function.mdx +5 -0
- package/docs/en/components/init-app.mdx +0 -1
- package/docs/en/components/init-rspack-app.mdx +0 -1
- package/docs/en/components/other-plugins.mdx +0 -0
- package/docs/en/components/ssr-monitor.mdx +3 -0
- package/docs/en/configure/app/auto-load-plugin.mdx +4 -0
- package/docs/en/configure/app/output/ssg.mdx +52 -141
- package/docs/en/configure/app/plugins.mdx +2 -2
- package/docs/en/configure/app/tools/esbuild.mdx +1 -1
- package/docs/en/configure/app/tools/swc.mdx +1 -1
- package/docs/en/configure/app/tools/tailwindcss.mdx +1 -1
- package/docs/en/guides/_meta.json +0 -5
- package/docs/en/guides/advanced-features/_meta.json +3 -8
- package/docs/en/guides/advanced-features/bff/_meta.json +1 -1
- package/docs/en/guides/advanced-features/bff/extend-server.mdx +154 -0
- package/docs/en/guides/advanced-features/bff/frameworks.mdx +52 -123
- package/docs/en/guides/advanced-features/bff/function.mdx +108 -80
- package/docs/en/guides/advanced-features/bff/sdk.mdx +40 -51
- package/docs/en/guides/advanced-features/build-performance.mdx +6 -21
- package/docs/en/guides/advanced-features/page-performance/_meta.json +1 -0
- package/docs/en/guides/advanced-features/rspack-start.mdx +6 -14
- package/docs/en/guides/basic-features/_meta.json +31 -9
- package/docs/en/guides/basic-features/css/_meta.json +1 -0
- package/docs/en/guides/basic-features/css/css-in-js.mdx +34 -0
- package/docs/en/guides/basic-features/{css-modules.mdx → css/css-modules.mdx} +0 -4
- package/docs/en/guides/basic-features/css/css.mdx +25 -0
- package/docs/en/guides/basic-features/{css.mdx → css/tailwindcss.mdx} +5 -66
- package/docs/en/guides/basic-features/data/data-fetch.mdx +134 -235
- package/docs/en/guides/basic-features/data/data-write.mdx +66 -77
- package/docs/en/guides/basic-features/debug/_meta.json +1 -0
- package/docs/en/guides/basic-features/debug/rsdoctor.mdx +57 -0
- package/docs/en/guides/{advanced-features → basic-features/debug}/using-storybook.mdx +2 -0
- package/docs/en/guides/basic-features/render/_meta.json +1 -0
- package/docs/en/guides/basic-features/render/ssg.mdx +208 -0
- package/docs/en/guides/{advanced-features/ssr/cache.mdx → basic-features/render/ssr-cache.mdx} +38 -50
- package/docs/en/guides/basic-features/render/ssr.mdx +301 -0
- package/docs/en/guides/basic-features/render/streaming-ssr.mdx +230 -0
- package/docs/en/guides/basic-features/routes.mdx +274 -263
- package/docs/en/guides/basic-features/static-assets/_meta.json +1 -0
- package/docs/en/guides/basic-features/static-assets.mdx +2 -2
- package/docs/en/guides/basic-features/testing/_meta.json +1 -0
- package/docs/en/guides/basic-features/testing/cypress.mdx +95 -0
- package/docs/en/guides/basic-features/testing/jest.mdx +148 -0
- package/docs/en/guides/basic-features/testing/playwright.mdx +111 -0
- package/docs/en/guides/basic-features/testing/vitest.mdx +100 -0
- package/docs/en/guides/concept/entries.mdx +9 -2
- package/docs/en/guides/deprecated.md +2 -0
- package/docs/en/guides/get-started/quick-start.mdx +1 -1
- package/docs/en/guides/get-started/tech-stack.mdx +4 -4
- package/docs/en/guides/topic-detail/_meta.json +0 -6
- package/docs/en/guides/topic-detail/generator/create/config.mdx +0 -10
- package/docs/en/guides/topic-detail/generator/create/use.mdx +0 -1
- package/docs/en/plugin/_meta.json +19 -0
- package/docs/en/plugin/cli-plugins/_meta.json +1 -0
- package/docs/en/plugin/cli-plugins/plugin-bff.mdx +5 -0
- package/docs/en/plugin/cli-plugins/plugin-ssg.mdx +5 -0
- package/docs/en/{guides/rsbuild-plugins → plugin/cli-plugins}/plugin-swc.mdx +7 -0
- package/docs/en/plugin/cli-plugins/plugin-tailwind.mdx +5 -0
- package/docs/en/plugin/cli-plugins.mdx +6 -0
- package/docs/en/{guides/advanced-features/rsbuild-plugin.mdx → plugin/introduction.mdx} +36 -11
- package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/extend.mdx +1 -1
- package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/implement.mdx +3 -3
- package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/plugin-api.mdx +2 -2
- package/docs/en/plugin/rsbuild-plugins/_meta.json +1 -0
- package/docs/en/plugin/rsbuild-plugins.mdx +3 -0
- package/docs/en/tutorials/first-app/c03-css.mdx +1 -1
- package/docs/zh/_meta.json +10 -5
- package/docs/zh/apis/app/hooks/api/lambda.mdx +5 -48
- package/docs/zh/apis/app/hooks/api/middleware.mdx +11 -0
- package/docs/zh/apis/app/runtime/core/use-loader.mdx +1 -1
- package/docs/zh/community/blog/v2-release-note.mdx +1 -1
- package/docs/zh/components/enable-bff.mdx +19 -2
- package/docs/zh/components/extend-bff-function.mdx +5 -0
- package/docs/zh/components/init-app.mdx +0 -1
- package/docs/zh/components/init-rspack-app.mdx +0 -1
- package/docs/zh/components/other-plugins.mdx +0 -0
- package/docs/zh/components/ssr-monitor.mdx +3 -0
- package/docs/zh/configure/app/auto-load-plugin.mdx +4 -0
- package/docs/zh/configure/app/output/ssg.mdx +49 -139
- package/docs/zh/configure/app/plugins.mdx +2 -2
- package/docs/zh/configure/app/tools/esbuild.mdx +1 -1
- package/docs/zh/configure/app/tools/swc.mdx +1 -1
- package/docs/zh/configure/app/tools/tailwindcss.mdx +1 -1
- package/docs/zh/guides/_meta.json +0 -5
- package/docs/zh/guides/advanced-features/_meta.json +3 -8
- package/docs/zh/guides/advanced-features/bff/_meta.json +1 -1
- package/docs/zh/guides/advanced-features/bff/extend-server.mdx +156 -0
- package/docs/zh/guides/advanced-features/bff/frameworks.mdx +51 -117
- package/docs/zh/guides/advanced-features/bff/function.mdx +69 -59
- package/docs/zh/guides/advanced-features/bff/sdk.mdx +27 -36
- package/docs/zh/guides/advanced-features/build-performance.mdx +6 -21
- package/docs/zh/guides/advanced-features/page-performance/_meta.json +1 -0
- package/docs/zh/guides/advanced-features/rspack-start.mdx +8 -17
- package/docs/zh/guides/basic-features/_meta.json +31 -9
- package/docs/zh/guides/basic-features/alias.mdx +5 -11
- package/docs/zh/guides/basic-features/css/_meta.json +1 -0
- package/docs/zh/guides/basic-features/css/css-in-js.mdx +34 -0
- package/docs/zh/guides/basic-features/css/css.mdx +25 -0
- package/docs/zh/guides/basic-features/{css.mdx → css/tailwindcss.mdx} +3 -64
- package/docs/zh/guides/basic-features/data/data-fetch.mdx +96 -211
- package/docs/zh/guides/basic-features/data/data-write.mdx +54 -55
- package/docs/zh/guides/basic-features/debug/_meta.json +1 -0
- package/docs/zh/guides/basic-features/debug/rsdoctor.mdx +57 -0
- package/docs/zh/guides/{advanced-features → basic-features/debug}/using-storybook.mdx +1 -1
- package/docs/zh/guides/basic-features/env-vars.mdx +1 -1
- package/docs/zh/guides/basic-features/render/_meta.json +1 -0
- package/docs/zh/guides/basic-features/render/ssg.mdx +210 -0
- package/docs/zh/guides/{advanced-features/ssr/cache.mdx → basic-features/render/ssr-cache.mdx} +16 -26
- package/docs/zh/guides/basic-features/render/ssr.mdx +309 -0
- package/docs/zh/guides/{advanced-features/ssr/stream.mdx → basic-features/render/streaming-ssr.mdx} +22 -37
- package/docs/zh/guides/basic-features/routes.mdx +251 -237
- package/docs/zh/guides/basic-features/static-assets/_meta.json +1 -0
- package/docs/zh/guides/basic-features/static-assets.mdx +3 -7
- package/docs/zh/guides/basic-features/testing/_meta.json +1 -0
- package/docs/zh/guides/basic-features/testing/cypress.mdx +95 -0
- package/docs/zh/guides/basic-features/testing/jest.mdx +148 -0
- package/docs/zh/guides/basic-features/testing/playwright.mdx +112 -0
- package/docs/zh/guides/basic-features/testing/vitest.mdx +100 -0
- package/docs/zh/guides/concept/entries.mdx +6 -3
- package/docs/zh/guides/deprecated.md +4 -0
- package/docs/zh/guides/get-started/quick-start.mdx +1 -1
- package/docs/zh/guides/get-started/tech-stack.mdx +8 -8
- package/docs/zh/guides/topic-detail/_meta.json +0 -6
- package/docs/zh/guides/topic-detail/generator/create/config.mdx +0 -10
- package/docs/zh/guides/topic-detail/generator/create/use.mdx +0 -1
- package/docs/zh/plugin/_meta.json +19 -0
- package/docs/zh/plugin/cli-plugins/_meta.json +1 -0
- package/docs/zh/plugin/cli-plugins/plugin-bff.mdx +5 -0
- package/docs/zh/plugin/cli-plugins/plugin-ssg.mdx +5 -0
- package/docs/zh/{guides/rsbuild-plugins → plugin/cli-plugins}/plugin-swc.mdx +7 -0
- package/docs/zh/plugin/cli-plugins/plugin-tailwind.mdx +5 -0
- package/docs/zh/plugin/cli-plugins.mdx +6 -0
- package/docs/zh/{guides/advanced-features/rsbuild-plugin.mdx → plugin/introduction.mdx} +38 -13
- package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/extend.mdx +1 -1
- package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/implement.mdx +3 -3
- package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/plugin-api.mdx +2 -2
- package/docs/zh/plugin/rsbuild-plugins/_meta.json +1 -0
- package/docs/zh/plugin/rsbuild-plugins.mdx +4 -0
- package/docs/zh/tutorials/first-app/c03-css.mdx +1 -1
- package/i18n.json +42 -6
- package/package.json +7 -6
- package/rspress.config.ts +1 -58
- package/src/components/Footer/index.tsx +1 -1
- package/src/pages/index.tsx +0 -1
- package/docs/en/apis/app/hooks/api/api.mdx +0 -80
- package/docs/en/apis/app/hooks/api/app.mdx +0 -12
- package/docs/en/apis/app/hooks/config/storybook.mdx +0 -37
- package/docs/en/guides/advanced-features/bff/type.mdx +0 -46
- package/docs/en/guides/advanced-features/eslint.mdx +0 -148
- package/docs/en/guides/advanced-features/ssg.mdx +0 -116
- package/docs/en/guides/advanced-features/ssr/_meta.json +0 -1
- package/docs/en/guides/advanced-features/ssr/index.mdx +0 -23
- package/docs/en/guides/advanced-features/ssr/stream.mdx +0 -248
- package/docs/en/guides/advanced-features/ssr/usage.mdx +0 -341
- package/docs/en/guides/advanced-features/ssr.mdx +0 -555
- package/docs/zh/apis/app/hooks/api/api.mdx +0 -81
- package/docs/zh/apis/app/hooks/api/app.mdx +0 -12
- package/docs/zh/apis/app/hooks/config/storybook.mdx +0 -38
- package/docs/zh/guides/advanced-features/bff/type.mdx +0 -46
- package/docs/zh/guides/advanced-features/eslint.mdx +0 -152
- package/docs/zh/guides/advanced-features/ssg.mdx +0 -116
- package/docs/zh/guides/advanced-features/ssr/_meta.json +0 -1
- package/docs/zh/guides/advanced-features/ssr/index.mdx +0 -23
- package/docs/zh/guides/advanced-features/ssr/usage.mdx +0 -329
- /package/docs/en/guides/advanced-features/{bff/index.mdx → bff.mdx} +0 -0
- /package/docs/en/guides/advanced-features/{code-split.mdx → page-performance/code-split.mdx} +0 -0
- /package/docs/en/guides/advanced-features/{inline-assets.mdx → page-performance/inline-assets.mdx} +0 -0
- /package/docs/en/guides/advanced-features/{optimize-bundle.mdx → page-performance/optimize-bundle.mdx} +0 -0
- /package/docs/en/guides/basic-features/{mock.mdx → debug/mock.mdx} +0 -0
- /package/docs/en/guides/basic-features/{proxy.mdx → debug/proxy.mdx} +0 -0
- /package/docs/en/guides/basic-features/{json-files.mdx → static-assets/json-files.mdx} +0 -0
- /package/docs/en/guides/basic-features/{svg-assets.mdx → static-assets/svg-assets.mdx} +0 -0
- /package/docs/en/guides/basic-features/{wasm-assets.mdx → static-assets/wasm-assets.mdx} +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/_meta.json +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook-list.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/introduction.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/lifecycle.mdx +0 -0
- /package/docs/en/{guides/topic-detail/framework-plugin → plugin/plugin-system}/relationship.mdx +0 -0
- /package/docs/en/{guides → plugin}/rsbuild-plugins/plugin-esbuild.mdx +0 -0
- /package/docs/zh/guides/advanced-features/{bff/index.mdx → bff.mdx} +0 -0
- /package/docs/zh/guides/advanced-features/{code-split.mdx → page-performance/code-split.mdx} +0 -0
- /package/docs/zh/guides/advanced-features/{inline-assets.mdx → page-performance/inline-assets.mdx} +0 -0
- /package/docs/zh/guides/advanced-features/{optimize-bundle.mdx → page-performance/optimize-bundle.mdx} +0 -0
- /package/docs/zh/guides/basic-features/{css-modules.mdx → css/css-modules.mdx} +0 -0
- /package/docs/zh/guides/basic-features/{mock.mdx → debug/mock.mdx} +0 -0
- /package/docs/zh/guides/basic-features/{proxy.mdx → debug/proxy.mdx} +0 -0
- /package/docs/zh/guides/basic-features/{json-files.mdx → static-assets/json-files.mdx} +0 -0
- /package/docs/zh/guides/basic-features/{svg-assets.mdx → static-assets/svg-assets.mdx} +0 -0
- /package/docs/zh/guides/basic-features/{wasm-assets.mdx → static-assets/wasm-assets.mdx} +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/_meta.json +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook-list.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/hook.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/introduction.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/lifecycle.mdx +0 -0
- /package/docs/zh/{guides/topic-detail/framework-plugin → plugin/plugin-system}/relationship.mdx +0 -0
- /package/docs/zh/{guides → plugin}/rsbuild-plugins/plugin-esbuild.mdx +0 -0
|
@@ -1,16 +1,12 @@
|
|
|
1
|
-
|
|
2
|
-
sidebar_position: 4
|
|
3
|
-
title: 自定义请求 SDK
|
|
4
|
-
---
|
|
5
|
-
# 自定义请求 SDK
|
|
1
|
+
# 扩展一体化调用 SDK
|
|
6
2
|
|
|
7
|
-
|
|
3
|
+
BFF 函数的一体化调用在 CSR 和 SSR 是同构的。Modern.js 封装的请求 SDK,在浏览器端依赖了 [Fetch API](https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch),在服务端依赖了 [node-fetch](https://www.npmjs.com/package/node-fetch)。但在实际业务场景下,有时需要对请求或响应做一些额外的处理,例如:
|
|
8
4
|
|
|
9
5
|
- 在请求头中写入鉴权信息
|
|
10
6
|
- 对响应的数据或错误进行统一的处理
|
|
11
7
|
- 特定平台无法使用浏览器的原生 fetch 函数,需要使用其他方式发送请求
|
|
12
8
|
|
|
13
|
-
针对上述的场景,Modern.js 提供了 `configure`
|
|
9
|
+
针对上述的场景,Modern.js 提供了 `configure` 函数,开放了一系列扩展能力,可以用它配置 ssr 透传请求头,添加拦截器,自定义请求 SDK。
|
|
14
10
|
|
|
15
11
|
:::caution 注意
|
|
16
12
|
`configure` 函数的调用需要在所有 BFF 请求发送前调用,以确保覆盖默认的请求配置。
|
|
@@ -18,42 +14,42 @@ Modern.js 的 BFF 在 CSR 和 SSR 是同构的。在浏览器端依赖了[Fetch
|
|
|
18
14
|
:::
|
|
19
15
|
|
|
20
16
|
|
|
21
|
-
```
|
|
17
|
+
```tsx title="routes/page.tsx"
|
|
22
18
|
import { configure } from '@modern-js/runtime/bff';
|
|
23
19
|
|
|
24
|
-
configure({
|
|
25
|
-
|
|
20
|
+
configure({
|
|
21
|
+
// ...
|
|
26
22
|
})
|
|
23
|
+
|
|
24
|
+
const Index = () => <div>Hello world</div>
|
|
25
|
+
export default Index;
|
|
27
26
|
```
|
|
28
27
|
|
|
29
|
-
## 配置
|
|
28
|
+
## 配置 SSR 透传请求头
|
|
30
29
|
|
|
31
|
-
在同时使用
|
|
30
|
+
在同时使用 Modern.js SSR 和 BFF 的场景下,常常需要将 SSR 页面请求上的一些请求头信息,透传给 BFF 服务。
|
|
32
31
|
|
|
33
32
|
例如项目有页面地址是 `https://website.com`,该页面是 SSR 的,在组件中会调用 API 接口 `https://website.com/api/info`,该接口需要用户的 cookie 信息做鉴权。页面在请求该 API 接口时,需要将 SSR 页面请求的 `cookie` 传给 BFF。
|
|
34
33
|
|
|
35
34
|
目前以下请求头在 Modernjs 中是自动透传的:
|
|
36
35
|
|
|
37
|
-
|
|
38
|
-
- x-tt-logid
|
|
39
|
-
|
|
40
|
-
- x-tt-stress
|
|
41
|
-
|
|
42
|
-
可以通过 `configure` 配置请求头。例如以下例子,Modern.js 会自动将 SSR 页面请求的 cookie 信息透传给 BFF 服务:
|
|
36
|
+
```ts
|
|
37
|
+
['cookie', 'user-agent', 'x-tt-logid', 'x-tt-stress']
|
|
38
|
+
```
|
|
43
39
|
|
|
44
|
-
|
|
45
|
-
import { configure } from '@modern-js/runtime/bff';
|
|
40
|
+
可以通过 `configure` 配置请求头。例如以下例子,Modern.js 会自动将 SSR 页面请求的 `x-uid` 信息透传给 BFF 服务:
|
|
46
41
|
|
|
42
|
+
```tsx
|
|
47
43
|
configure({
|
|
48
44
|
allowedHeaders: ['x-uid']
|
|
49
45
|
})
|
|
50
46
|
```
|
|
51
47
|
|
|
52
|
-
##
|
|
48
|
+
## 添加拦截器
|
|
53
49
|
|
|
54
|
-
|
|
50
|
+
在有些业务场景下需要对请求和响应进行统一的处理,这种场景下可以通过**配置拦截器**满足需求:
|
|
55
51
|
|
|
56
|
-
```tsx
|
|
52
|
+
```tsx
|
|
57
53
|
configure({
|
|
58
54
|
// 这里的 request 是一体化默认的请求工具,interceptor 函数需返回一个新的 request。
|
|
59
55
|
// 新 request 的出参必须是 parse body 之后的结果
|
|
@@ -66,16 +62,11 @@ configure({
|
|
|
66
62
|
});
|
|
67
63
|
```
|
|
68
64
|
|
|
69
|
-
##
|
|
70
|
-
|
|
71
|
-
如果仅仅通过配置拦截器无法满足需求,需要对请求的 SDK 做进一步的自定义,可以通过 `configure` 函数配置自定义请求 SDK:
|
|
72
|
-
|
|
73
|
-
:::caution 注意
|
|
74
|
-
在 SSR 和一体化调用的场景下,在 SSR 向 BFF 服务发送请求时,Modern.js 会通过**服务发现**找到 BFF 服务内网 IP,并通过 IP 发送请求,以提高性能。如果使用自定义请求 SDK 会**失去这种优化**。
|
|
65
|
+
## 自定义请求 SDK
|
|
75
66
|
|
|
76
|
-
|
|
67
|
+
如果仅仅通过配置拦截器无法满足需求,希望自定义请求函数,也可以通过 `configure` 进行配置:
|
|
77
68
|
|
|
78
|
-
```tsx
|
|
69
|
+
```tsx
|
|
79
70
|
import nodeFetch from 'node-fetch';
|
|
80
71
|
|
|
81
72
|
const customFetch = (input: RequestInfo | URL, init: RequestInit) => {
|
|
@@ -92,13 +83,13 @@ configure({
|
|
|
92
83
|
});
|
|
93
84
|
```
|
|
94
85
|
|
|
95
|
-
|
|
86
|
+
配置自定义请求函数有以下约定:
|
|
96
87
|
|
|
97
|
-
-
|
|
98
|
-
-
|
|
99
|
-
- 如果是 SSR
|
|
88
|
+
- 函数的入参与浏览器中的 Fetch 或 node-fetch 对齐,所有 BFF 函数的一体化调用会通过该函数发送请求。
|
|
89
|
+
- 函数出参必须是接口实际返回的数据,不能是 Promise,否则会导致 BFF 函数无法正常返回数据。
|
|
90
|
+
- 如果是 SSR 项目,函数必须要同时支持浏览器端和服务器端发送请求。
|
|
100
91
|
|
|
101
|
-
|
|
92
|
+
下面是使用 axios 定制自定义请求函数的示例:
|
|
102
93
|
|
|
103
94
|
```tsx title="App.tsx"
|
|
104
95
|
import { configure } from '@modern-js/runtime/bff';
|
|
@@ -9,13 +9,17 @@ Modern.js 默认对构建性能进行了充分优化,但是随着业务场景
|
|
|
9
9
|
本文档提供了一些可选的提速策略,**开发者可以根据实际场景选取其中的部分策略**,从而进一步提升构建速度。
|
|
10
10
|
|
|
11
11
|
:::tip 📢 注意
|
|
12
|
-
在[优化产物体积](/guides/advanced-features/optimize-bundle
|
|
12
|
+
在[优化产物体积](/guides/advanced-features/page-performance/optimize-bundle)一文中介绍的策略也可以用于提升构建性能,这里不再重复介绍。
|
|
13
13
|
:::
|
|
14
14
|
|
|
15
15
|
## 通用优化策略
|
|
16
16
|
|
|
17
17
|
以下是一些通用的优化策略,对开发环境和生产环境均有提速效果,其中部分策略对包体积也有优化。
|
|
18
18
|
|
|
19
|
+
### 使用 Rspack 构建(推荐)
|
|
20
|
+
|
|
21
|
+
如果你还未使用 Rspack 构建,可以切换到 Rspack 构建模式来提升 5~10 倍的构建速度,请参考 [使用 Rspack](/guides/advanced-features/rspack-start.html) 来进行切换。
|
|
22
|
+
|
|
19
23
|
### 升级 Node.js 版本
|
|
20
24
|
|
|
21
25
|
通常来说,将 Node.js 更新到最新的 [LTS 版本](https://github.com/nodejs/release#release-schedule),有助于提升构建性能。
|
|
@@ -40,25 +44,6 @@ nvm default 18
|
|
|
40
44
|
node -v
|
|
41
45
|
```
|
|
42
46
|
|
|
43
|
-
### 使用 Rspack 构建
|
|
44
|
-
|
|
45
|
-
如果你对构建性能有更极致的需求,可以一键切换到 Rspack 构建模式,请参考 [使用 Rspack](/guides/advanced-features/rspack-start.html) 来进行切换。
|
|
46
|
-
|
|
47
|
-
### 使用 SWC 或 esbuild 编译
|
|
48
|
-
|
|
49
|
-
[SWC](https://swc.rs/) (Speedy Web Compiler) 是基于 `Rust` 语言编写的高性能 JavaScript 和 TypeScript 转译和压缩工具。在 Polyfill 和语法降级方面可以和 Babel 提供一致的能力,并且性能比 Babel 高出一个数量级。
|
|
50
|
-
|
|
51
|
-
[esbuild](https://esbuild.github.io/) 是一款基于 Golang 开发的前端构建工具,具有打包、编译和压缩 JavaScript 代码的功能,相比传统的打包编译工具,esbuild 在性能上有显著提升。
|
|
52
|
-
|
|
53
|
-
Modern.js 提供了 SWC 插件和 esbuild 插件,让你能使用 SWC 或 esbuild 代替 babel-loader、ts-loader 和 terser 等库进行代码编译和压缩。详见:
|
|
54
|
-
|
|
55
|
-
- [SWC 插件文档](/configure/app/tools/swc.html)
|
|
56
|
-
- [esbuild 插件文档](/configure/app/tools/esbuild.html)
|
|
57
|
-
|
|
58
|
-
:::tip SWC vs esbuild
|
|
59
|
-
SWC 编译产物的兼容性较好,支持注入 core-js 等 Polyfill,并且功能更加完备,因此推荐优先使用 SWC 插件。
|
|
60
|
-
:::
|
|
61
|
-
|
|
62
47
|
### 避免使用 ts-loader
|
|
63
48
|
|
|
64
49
|
默认情况下,Modern.js 使用 Babel 编译 TS 文件,开启 [tools.tsLoader](/configure/app/tools/ts-loader.html) 选项后,会使用 `ts-loader` 编译 TS 文件。
|
|
@@ -118,7 +103,7 @@ export default {
|
|
|
118
103
|
|
|
119
104
|
### 调整 Browserslist 范围
|
|
120
105
|
|
|
121
|
-
这项优化的原理与[「提升 Browserslist 范围」](/guides/advanced-features/optimize-bundle
|
|
106
|
+
这项优化的原理与[「提升 Browserslist 范围」](/guides/advanced-features/page-performance/optimize-bundle#adjust-browserslist)类似,区别在于,我们可以为开发环境和生产环境设置不同的 browserslist,从而减少开发环境下的编译开销。
|
|
122
107
|
|
|
123
108
|
比如,你可以在 `package.json` 中添加以下配置,表示在开发环境下只兼容最新的浏览器,在生产环境下兼容实际需要的浏览器:
|
|
124
109
|
|
|
@@ -0,0 +1 @@
|
|
|
1
|
+
["code-split", "inline-assets", "optimize-bundle"]
|
|
@@ -8,13 +8,13 @@ import Rspack from '@modern-js/builder-doc/docs/zh/shared/rspackTip.mdx';
|
|
|
8
8
|
|
|
9
9
|
<Rspack />
|
|
10
10
|
|
|
11
|
-
**Modern.js 提供开箱即用的 Rspack 支持**,你可以在成熟的
|
|
11
|
+
**Modern.js 提供开箱即用的 Rspack 支持**,你可以在成熟的 webpack 和更快的 Rspack 之间进行切换。
|
|
12
12
|
|
|
13
13
|
这篇文档会向你介绍如何在 Modern.js 中开启 Rspack 构建模式。
|
|
14
14
|
|
|
15
15
|
## 初始化 Rspack 项目
|
|
16
16
|
|
|
17
|
-
Modern.js
|
|
17
|
+
Modern.js 新项目已默认启用 Rspack 构建,只需执行 [初始化项目](/guides/get-started/quick-start.html#初始化项目),即可创建一个 Rspack 项目:
|
|
18
18
|
|
|
19
19
|
import InitRspackApp from '@site-docs/components/init-rspack-app';
|
|
20
20
|
|
|
@@ -24,7 +24,7 @@ import InitRspackApp from '@site-docs/components/init-rspack-app';
|
|
|
24
24
|
|
|
25
25
|
## 开启 Rspack 构建
|
|
26
26
|
|
|
27
|
-
从 Modern.js MAJOR_VERSION.
|
|
27
|
+
从 Modern.js MAJOR_VERSION.59.0 版本起,在一个已有的 Modern.js 项目中,你仅需在 `modern.config.ts` 中添加以下配置,即可启用 Rspack 构建:
|
|
28
28
|
|
|
29
29
|
```diff title=modern.config.ts
|
|
30
30
|
import { appTools, defineConfig } from '@modern-js/app-tools';
|
|
@@ -32,14 +32,14 @@ import { appTools, defineConfig } from '@modern-js/app-tools';
|
|
|
32
32
|
export default defineConfig({
|
|
33
33
|
plugins: [
|
|
34
34
|
appTools({
|
|
35
|
-
+ bundler: '
|
|
35
|
+
+ bundler: 'rspack',
|
|
36
36
|
}),
|
|
37
37
|
],
|
|
38
38
|
});
|
|
39
39
|
```
|
|
40
40
|
|
|
41
41
|
:::tip
|
|
42
|
-
如果你当前版本低于 MAJOR_VERSION.
|
|
42
|
+
如果你当前版本低于 MAJOR_VERSION.59.0,可通过执行 `npx modern upgrade` 进行升级。
|
|
43
43
|
:::
|
|
44
44
|
|
|
45
45
|
import RspackPrecautions from '@modern-js/builder-doc/docs/zh/shared/rspackPrecautions.md';
|
|
@@ -70,13 +70,6 @@ export default {
|
|
|
70
70
|
};
|
|
71
71
|
```
|
|
72
72
|
|
|
73
|
-
|
|
74
|
-
:::tip
|
|
75
|
-
开启 Rspack 构建能力后,目前有小部分配置在 Rspack 中还不支持使用,如 [source.moduleScopes](/configure/app/source/module-scopes)、[security.sri](/configure/app/security/sri) 等。
|
|
76
|
-
|
|
77
|
-
对于不支持的配置,我们在文档中有标注 `打包工具: 仅支持 webpack` 或 `打包工具: 仅支持 rspack`,可参考具体配置介绍。
|
|
78
|
-
:::
|
|
79
|
-
|
|
80
73
|
## 修改转译配置
|
|
81
74
|
|
|
82
75
|
Modern.js 在 Rspack 模式下使用 Rspack [builtin:swc-loader](https://rspack.dev/zh/guide/features/builtin-swc-loader) 进行代码转译。
|
|
@@ -105,13 +98,13 @@ export default defineConfig<'rspack'>({
|
|
|
105
98
|
|
|
106
99
|
通常情况下,Modern.js 内会集成 Rspack 的最新版本,通过 `npx modern upgrade` 即可将当前项目中的 Modern.js 相关依赖以及内置的 Rspack 更新至最新版本。
|
|
107
100
|
|
|
108
|
-
但 Modern.js 对于 Rspack
|
|
101
|
+
但 Modern.js 对于 Rspack 的依赖方式为锁版本方式(非自动升级),由于发版周期不同步等原因,可能会出现 Modern.js 内集成的 Rspack 版本落后于 Rspack 最新版本的情况。
|
|
109
102
|
|
|
110
103
|
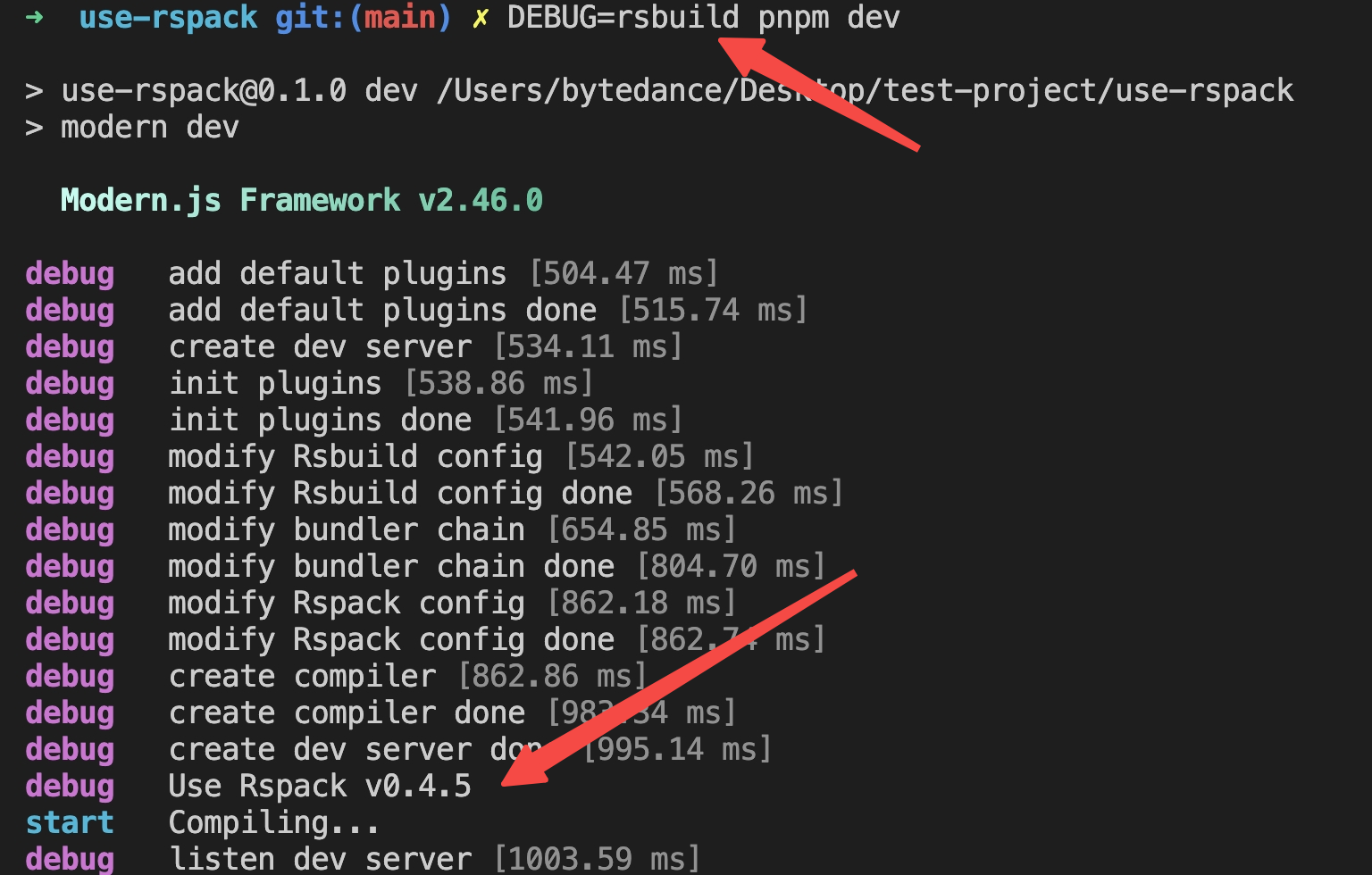
当你执行 dev / build 命令时,Modern.js 会在[开启调试模式时](https://rsbuild.dev/zh/guide/debug/debug-mode)自动打印当前使用的 Rspack 版本:
|
|
111
104
|
|
|
112
105
|

|
|
113
106
|
|
|
114
|
-
|
|
107
|
+
### 修改内置 Rspack 版本
|
|
115
108
|
|
|
116
109
|
可以使用 pnpm / yarn / npm 等包管理工具自带的依赖升级功能来将 Rspack 强制升级到指定版本。
|
|
117
110
|
|
|
@@ -140,9 +133,7 @@ export default defineConfig<'rspack'>({
|
|
|
140
133
|
"@rspack/plugin-react-refresh": "npm:@rspack/plugin-react-refresh@nightly"
|
|
141
134
|
},
|
|
142
135
|
"peerDependencyRules": {
|
|
143
|
-
"allowAny": [
|
|
144
|
-
"@rspack/*"
|
|
145
|
-
]
|
|
136
|
+
"allowAny": ["@rspack/*"]
|
|
146
137
|
}
|
|
147
138
|
}
|
|
148
139
|
}
|
|
@@ -1,5 +1,4 @@
|
|
|
1
1
|
[
|
|
2
|
-
"css",
|
|
3
2
|
"routes",
|
|
4
3
|
{
|
|
5
4
|
"type": "dir",
|
|
@@ -7,16 +6,39 @@
|
|
|
7
6
|
"label": "data-solution",
|
|
8
7
|
"collapsed": true
|
|
9
8
|
},
|
|
9
|
+
{
|
|
10
|
+
"type": "dir",
|
|
11
|
+
"name": "render",
|
|
12
|
+
"label": "rendering",
|
|
13
|
+
"collapsed": true
|
|
14
|
+
},
|
|
15
|
+
{
|
|
16
|
+
"type": "dir",
|
|
17
|
+
"name": "css",
|
|
18
|
+
"label": "css-solution",
|
|
19
|
+
"collapsed": true
|
|
20
|
+
},
|
|
21
|
+
"html",
|
|
22
|
+
{
|
|
23
|
+
"type": "dir",
|
|
24
|
+
"name": "static-assets",
|
|
25
|
+
"label": "static-assets",
|
|
26
|
+
"collapsed": true
|
|
27
|
+
},
|
|
28
|
+
{
|
|
29
|
+
"type": "dir",
|
|
30
|
+
"name": "debug",
|
|
31
|
+
"label": "debug",
|
|
32
|
+
"collapsed": true
|
|
33
|
+
},
|
|
34
|
+
{
|
|
35
|
+
"type": "dir",
|
|
36
|
+
"name": "testing",
|
|
37
|
+
"label": "testing",
|
|
38
|
+
"collapsed": true
|
|
39
|
+
},
|
|
10
40
|
"alias",
|
|
11
|
-
"mock",
|
|
12
|
-
"proxy",
|
|
13
41
|
"env-vars",
|
|
14
|
-
"html",
|
|
15
42
|
"output-files",
|
|
16
|
-
"static-assets",
|
|
17
|
-
"svg-assets",
|
|
18
|
-
"json-files",
|
|
19
|
-
"wasm-assets",
|
|
20
|
-
"css-modules",
|
|
21
43
|
"deploy"
|
|
22
44
|
]
|
|
@@ -15,9 +15,7 @@ sidebar_position: 4
|
|
|
15
15
|
|
|
16
16
|
## 通过 `tsconfig.json` 的 `paths` 配置
|
|
17
17
|
|
|
18
|
-
你可以通过 `tsconfig.json` 中的 `paths` 来配置别名,这是我们在 TypeScript 项目中推荐使用的方式,因为它可以解决路径别名的 TS
|
|
19
|
-
|
|
20
|
-
比如:
|
|
18
|
+
你可以通过 `tsconfig.json` 中的 `paths` 来配置别名,这是我们在 TypeScript 项目中推荐使用的方式,因为它可以解决路径别名的 TS 类型问题。比如:
|
|
21
19
|
|
|
22
20
|
```json title="tsconfig.json"
|
|
23
21
|
{
|
|
@@ -29,7 +27,7 @@ sidebar_position: 4
|
|
|
29
27
|
}
|
|
30
28
|
```
|
|
31
29
|
|
|
32
|
-
以上配置完成后,如果你在代码中引用 `@common/Foo.tsx
|
|
30
|
+
以上配置完成后,如果你在代码中引用 `@common/Foo.tsx`,则会映射到 `<project>/src/common/Foo.tsx` 路径上。
|
|
33
31
|
|
|
34
32
|
:::tip
|
|
35
33
|
你可以阅读 [TypeScript - paths](https://www.typescriptlang.org/tsconfig#paths) 文档来了解更多用法。
|
|
@@ -47,9 +45,7 @@ Modern.js 提供了 [source.alias](/configure/app/source/alias) 配置项,对
|
|
|
47
45
|
|
|
48
46
|
### 对象用法
|
|
49
47
|
|
|
50
|
-
你可以通过对象的方式来配置 `source.alias
|
|
51
|
-
|
|
52
|
-
比如:
|
|
48
|
+
你可以通过对象的方式来配置 `source.alias`,其中的相对路径会被自动补全为绝对路径。比如:
|
|
53
49
|
|
|
54
50
|
```js
|
|
55
51
|
export default {
|
|
@@ -61,13 +57,11 @@ export default {
|
|
|
61
57
|
};
|
|
62
58
|
```
|
|
63
59
|
|
|
64
|
-
以上配置完成后,如果你在代码中引用 `@common/Foo.tsx
|
|
60
|
+
以上配置完成后,如果你在代码中引用 `@common/Foo.tsx`,则会映射到 `<project>/src/common/Foo.tsx` 路径上。
|
|
65
61
|
|
|
66
62
|
### 函数用法
|
|
67
63
|
|
|
68
|
-
你也可以将 `source.alias` 配置为一个函数,拿到内置的 `alias`
|
|
69
|
-
|
|
70
|
-
比如:
|
|
64
|
+
你也可以将 `source.alias` 配置为一个函数,拿到内置的 `alias` 对象,对其进行修改。比如:
|
|
71
65
|
|
|
72
66
|
```js
|
|
73
67
|
export default {
|
|
@@ -0,0 +1 @@
|
|
|
1
|
+
["css", "css-modules", "css-in-js", "tailwindcss"]
|
|
@@ -0,0 +1,34 @@
|
|
|
1
|
+
# 使用 CSS-in-JS
|
|
2
|
+
|
|
3
|
+
CSS-in-JS 是一种可以将 CSS 样式写在 JS 文件里的技术。
|
|
4
|
+
|
|
5
|
+
Modern.js 集成了社区常用的 CSS-in-JS 实现库 [styled-components](https://styled-components.com/),它使用 JavaScript 的新特性 [Tagged template](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals#tagged_templates) 编写组件的 CSS 样式。可以直接从 `@modern-js/runtime/styled` 引入 [styled-components](https://styled-components.com/) 的 API 进行使用。
|
|
6
|
+
|
|
7
|
+
当需要编写一个内部字体为红色的 `div` 组件时,可以如下实现:
|
|
8
|
+
|
|
9
|
+
```js
|
|
10
|
+
import styled from '@modern-js/runtime/styled';
|
|
11
|
+
|
|
12
|
+
const RedDiv = styled.div`
|
|
13
|
+
color: red;
|
|
14
|
+
`;
|
|
15
|
+
```
|
|
16
|
+
|
|
17
|
+
当需要根据组件的 `props` 动态设置组件样式时,例如 `props` 的属性 `primary` 为 `true` 时,按钮的颜色为白色,其他情况为红色,实现代码如下:
|
|
18
|
+
|
|
19
|
+
```js
|
|
20
|
+
import styled from '@modern-js/runtime/styled';
|
|
21
|
+
|
|
22
|
+
const Button = styled.button`
|
|
23
|
+
color: ${props => (props.primary ? 'white' : 'red')};
|
|
24
|
+
font-size: 1em;
|
|
25
|
+
`;
|
|
26
|
+
```
|
|
27
|
+
|
|
28
|
+
关于 styled-components 的更多用法,请参考 [styled-components 官网](https://styled-components.com/)。
|
|
29
|
+
|
|
30
|
+
Modern.js 内部集成了 Babel 的 [babel-plugin-styled-components](https://github.com/styled-components/babel-plugin-styled-components) 插件,你可以通过 [tools.styledComponents](/configure/app/tools/styled-components) 对插件进行配置。
|
|
31
|
+
|
|
32
|
+
:::tip 提示
|
|
33
|
+
如果需要使用 [styled-jsx](https://www.npmjs.com/package/styled-jsx)、[Emotion](https://emotion.sh/) 等其他 CSS-in-JS 库,需要先安装对应库的依赖。具体使用方式请参考对应库的官网。
|
|
34
|
+
:::
|
|
@@ -0,0 +1,25 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 1
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# 引入 CSS
|
|
6
|
+
|
|
7
|
+
Modern.js 内置多种常用的 CSS 开发方案,包括 Less / Sass / Stylus 预处理器、PostCSS、CSS Modules、CSS-in-JS 和 Tailwind CSS。
|
|
8
|
+
|
|
9
|
+
## 使用 Less、Sass 和 Stylus
|
|
10
|
+
|
|
11
|
+
Modern.js 内置了社区流行的 CSS 预处理器,包括 Less 和 Sass。
|
|
12
|
+
|
|
13
|
+
默认情况下,你不需要对 Less 和 Sass 进行任何配置。如果你有自定义 loader 配置的需求,可以通过配置 [tools.less](/configure/app/tools/less)、[tools.sass](/configure/app/tools/sass) 来进行设置。
|
|
14
|
+
|
|
15
|
+
你也可以在 Modern.js 中使用 Stylus,只需要安装 Rsbuild 提供的 Stylus 插件即可,使用方式请参考 [Stylus 插件](https://rsbuild.dev/zh/plugins/list/plugin-stylus)。
|
|
16
|
+
|
|
17
|
+
## 使用 PostCSS
|
|
18
|
+
|
|
19
|
+
Modern.js 内置了 [PostCSS](https://postcss.org/) 来转换 CSS 代码。
|
|
20
|
+
|
|
21
|
+
请阅读 [Rsbuild - 使用 PostCSS](https://rsbuild.dev/zh/guide/basic/css-usage#%E4%BD%BF%E7%94%A8-postcss) 了解更多用法。
|
|
22
|
+
|
|
23
|
+
## 使用 Uno CSS
|
|
24
|
+
|
|
25
|
+
请阅读 [Rsbuild - 使用 UnoCSS](https://rsbuild.dev/zh/guide/basic/unocss) 了解更多用法。
|
|
@@ -1,65 +1,4 @@
|
|
|
1
|
-
|
|
2
|
-
sidebar_position: 1
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# 样式开发
|
|
6
|
-
|
|
7
|
-
Modern.js 内置多种常用的 CSS 开发方案,包括 Less / Sass / Stylus 预处理器、PostCSS、CSS Modules、CSS-in-JS 和 Tailwind CSS。
|
|
8
|
-
|
|
9
|
-
## 使用 Less、Sass 和 Stylus
|
|
10
|
-
|
|
11
|
-
Modern.js 内置了社区流行的 CSS 预处理器,包括 Less 和 Sass。
|
|
12
|
-
|
|
13
|
-
默认情况下,你不需要对 Less 和 Sass 进行任何配置。如果你有自定义 loader 配置的需求,可以通过配置 [tools.less](/configure/app/tools/less)、[tools.sass](/configure/app/tools/sass) 来进行设置。
|
|
14
|
-
|
|
15
|
-
你也可以在 Modern.js 中使用 Stylus,只需要安装 Rsbuild 提供的 Stylus 插件即可,使用方式请参考 [Stylus 插件](https://rsbuild.dev/zh/plugins/list/plugin-stylus)。
|
|
16
|
-
|
|
17
|
-
## 使用 PostCSS
|
|
18
|
-
|
|
19
|
-
Modern.js 内置了 [PostCSS](https://postcss.org/) 来转换 CSS 代码。
|
|
20
|
-
|
|
21
|
-
请阅读 [Rsbuild - 使用 PostCSS](https://rsbuild.dev/zh/guide/basic/css-usage#%E4%BD%BF%E7%94%A8-postcss) 了解更多用法。
|
|
22
|
-
|
|
23
|
-
## 使用 CSS Modules
|
|
24
|
-
|
|
25
|
-
请阅读 [使用 CSS Modules](/guides/basic-features/css-modules) 章节来了解 CSS Modules 的完整用法。
|
|
26
|
-
|
|
27
|
-
## 使用 CSS-in-JS
|
|
28
|
-
|
|
29
|
-
CSS-in-JS 是一种可以将 CSS 样式写在 JS 文件里的技术。
|
|
30
|
-
|
|
31
|
-
Modern.js 集成了社区常用的 CSS-in-JS 实现库 [styled-components](https://styled-components.com/),它使用 JavaScript 的新特性 [Tagged template](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals#tagged_templates) 编写组件的 CSS 样式。可以直接从 `@modern-js/runtime/styled` 引入 [styled-components](https://styled-components.com/) 的 API 进行使用。
|
|
32
|
-
|
|
33
|
-
当需要编写一个内部字体为红色的 `div` 组件时,可以如下实现:
|
|
34
|
-
|
|
35
|
-
```js
|
|
36
|
-
import styled from '@modern-js/runtime/styled';
|
|
37
|
-
|
|
38
|
-
const RedDiv = styled.div`
|
|
39
|
-
color: red;
|
|
40
|
-
`;
|
|
41
|
-
```
|
|
42
|
-
|
|
43
|
-
当需要根据组件的 `props` 动态设置组件样式时,例如 `props` 的属性 `primary` 为 `true` 时,按钮的颜色为白色,其他情况为红色,实现代码如下:
|
|
44
|
-
|
|
45
|
-
```js
|
|
46
|
-
import styled from '@modern-js/runtime/styled';
|
|
47
|
-
|
|
48
|
-
const Button = styled.button`
|
|
49
|
-
color: ${props => (props.primary ? 'white' : 'red')};
|
|
50
|
-
font-size: 1em;
|
|
51
|
-
`;
|
|
52
|
-
```
|
|
53
|
-
|
|
54
|
-
关于 styled-components 的更多用法,请参考 [styled-components 官网](https://styled-components.com/)。
|
|
55
|
-
|
|
56
|
-
Modern.js 内部集成了 Babel 的 [babel-plugin-styled-components](https://github.com/styled-components/babel-plugin-styled-components) 插件,你可以通过 [tools.styledComponents](/configure/app/tools/styled-components) 对插件进行配置。
|
|
57
|
-
|
|
58
|
-
:::tip 提示
|
|
59
|
-
如果需要使用 [styled-jsx](https://www.npmjs.com/package/styled-jsx)、[Emotion](https://emotion.sh/) 等其他 CSS-in-JS 库,需要先安装对应库的依赖。具体使用方式请参考对应库的官网。
|
|
60
|
-
:::
|
|
61
|
-
|
|
62
|
-
## 使用 Tailwind CSS
|
|
1
|
+
# 使用 Tailwind CSS
|
|
63
2
|
|
|
64
3
|
[Tailwind CSS](https://tailwindcss.com/) 是一个以 Utility Class 为基础的 CSS 框架和设计系统,可以快速地为组件添加常用样式,同时支持主题样式的灵活扩展。
|
|
65
4
|
|
|
@@ -153,7 +92,7 @@ Tailwind CSS 官方提供了 [Tailwind CSS IntelliSense](https://github.com/tail
|
|
|
153
92
|
1. 在 VS Code 中安装 [Tailwind CSS IntelliSense](https://github.com/tailwindlabs/tailwindcss-intellisense) 插件。
|
|
154
93
|
2. 如果项目的根目录没有 `tailwind.config.{ts,js}` 文件,那么你需要创建该文件,并写入当前项目的 Tailwind CSS 配置,否则 IDE 插件将无法正确生效。
|
|
155
94
|
|
|
156
|
-
|
|
95
|
+
## Tailwind CSS 版本
|
|
157
96
|
|
|
158
97
|
Modern.js 同时支持 Tailwind CSS v2 和 v3 版本,框架会识别项目 `package.json` 中的 `tailwindcss` 依赖版本,并启用相应的配置。默认情况下,我们会为你安装 Tailwind CSS v3 版本。
|
|
159
98
|
|
|
@@ -162,7 +101,7 @@ Modern.js 同时支持 Tailwind CSS v2 和 v3 版本,框架会识别项目 `pa
|
|
|
162
101
|
- [Tailwind CSS v3.0](https://tailwindcss.com/blog/tailwindcss-v3)
|
|
163
102
|
- [Upgrade Guide](https://tailwindcss.com/docs/upgrade-guide)
|
|
164
103
|
|
|
165
|
-
|
|
104
|
+
## 浏览器兼容性
|
|
166
105
|
|
|
167
106
|
Tailwind CSS v2 和 v3 均不支持 IE 11 浏览器,相关背景请参考:
|
|
168
107
|
|