@modern-js/main-doc 2.51.0 → 2.53.0
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/docs/en/apis/app/runtime/web-server/unstable_middleware.mdx +30 -4
- package/docs/en/guides/advanced-features/web-server.mdx +4 -2
- package/docs/en/guides/basic-features/data/data-fetch.mdx +28 -0
- package/docs/en/guides/basic-features/deploy.mdx +143 -33
- package/docs/en/guides/basic-features/routes.mdx +2 -2
- package/docs/en/guides/get-started/tech-stack.mdx +0 -6
- package/docs/en/guides/topic-detail/framework-plugin/plugin-api.mdx +1 -1
- package/docs/en/guides/topic-detail/generator/create/option.md +0 -5
- package/docs/en/guides/topic-detail/generator/create/use.mdx +1 -10
- package/docs/en/guides/topic-detail/generator/new/config.md +0 -29
- package/docs/en/guides/topic-detail/generator/new/use.md +0 -20
- package/docs/zh/apis/app/runtime/web-server/unstable_middleware.mdx +30 -4
- package/docs/zh/guides/advanced-features/web-server.mdx +1 -1
- package/docs/zh/guides/basic-features/data/data-fetch.mdx +27 -2
- package/docs/zh/guides/basic-features/deploy.mdx +140 -36
- package/docs/zh/guides/basic-features/routes.mdx +2 -2
- package/docs/zh/guides/get-started/tech-stack.mdx +0 -6
- package/docs/zh/guides/topic-detail/framework-plugin/plugin-api.mdx +1 -1
- package/docs/zh/guides/topic-detail/generator/create/option.md +0 -5
- package/docs/zh/guides/topic-detail/generator/create/use.mdx +1 -10
- package/docs/zh/guides/topic-detail/generator/new/config.md +0 -31
- package/docs/zh/guides/topic-detail/generator/new/use.md +0 -20
- package/package.json +5 -5
- package/docs/en/apis/app/runtime/testing/_category_.json +0 -4
- package/docs/en/apis/app/runtime/testing/act.mdx +0 -35
- package/docs/en/apis/app/runtime/testing/cleanup.mdx +0 -40
- package/docs/en/apis/app/runtime/testing/render.mdx +0 -71
- package/docs/en/apis/app/runtime/testing/renderApp.mdx +0 -34
- package/docs/en/configure/app/testing/_category_.json +0 -4
- package/docs/en/configure/app/testing/transformer.mdx +0 -17
- package/docs/en/configure/app/tools/jest.mdx +0 -40
- package/docs/en/guides/advanced-features/testing.mdx +0 -47
- package/docs/en/guides/topic-detail/changesets/_category_.json +0 -4
- package/docs/en/guides/topic-detail/changesets/add.mdx +0 -125
- package/docs/en/guides/topic-detail/changesets/changelog.mdx +0 -238
- package/docs/en/guides/topic-detail/changesets/commit.mdx +0 -269
- package/docs/en/guides/topic-detail/changesets/config.mdx +0 -147
- package/docs/en/guides/topic-detail/changesets/github.mdx +0 -175
- package/docs/en/guides/topic-detail/changesets/introduce.mdx +0 -56
- package/docs/en/guides/topic-detail/changesets/release-note.mdx +0 -274
- package/docs/en/guides/topic-detail/changesets/release-pre.mdx +0 -49
- package/docs/en/guides/topic-detail/changesets/release.mdx +0 -229
- package/docs/en/guides/topic-detail/model/test-model.mdx +0 -45
- package/docs/zh/apis/app/runtime/testing/_category_.json +0 -4
- package/docs/zh/apis/app/runtime/testing/act.mdx +0 -35
- package/docs/zh/apis/app/runtime/testing/cleanup.mdx +0 -40
- package/docs/zh/apis/app/runtime/testing/render.mdx +0 -71
- package/docs/zh/apis/app/runtime/testing/renderApp.mdx +0 -32
- package/docs/zh/configure/app/testing/_category_.json +0 -4
- package/docs/zh/configure/app/testing/transformer.mdx +0 -19
- package/docs/zh/configure/app/tools/jest.mdx +0 -40
- package/docs/zh/guides/advanced-features/testing.mdx +0 -47
- package/docs/zh/guides/topic-detail/changesets/_category_.json +0 -4
- package/docs/zh/guides/topic-detail/changesets/add.mdx +0 -126
- package/docs/zh/guides/topic-detail/changesets/changelog.mdx +0 -238
- package/docs/zh/guides/topic-detail/changesets/commit.mdx +0 -269
- package/docs/zh/guides/topic-detail/changesets/config.mdx +0 -147
- package/docs/zh/guides/topic-detail/changesets/github.mdx +0 -175
- package/docs/zh/guides/topic-detail/changesets/introduce.mdx +0 -56
- package/docs/zh/guides/topic-detail/changesets/release-note.mdx +0 -274
- package/docs/zh/guides/topic-detail/changesets/release-pre.mdx +0 -50
- package/docs/zh/guides/topic-detail/changesets/release.mdx +0 -231
- package/docs/zh/guides/topic-detail/model/test-model.mdx +0 -45
- package/docs/zh/guides/topic-detail/monorepo/_category_.json +0 -4
- package/docs/zh/guides/topic-detail/monorepo/create-sub-project.mdx +0 -53
- package/docs/zh/guides/topic-detail/monorepo/intro.mdx +0 -14
- package/docs/zh/guides/topic-detail/monorepo/publish.mdx +0 -69
- package/docs/zh/guides/topic-detail/monorepo/sub-project-interface.mdx +0 -143
|
@@ -1,71 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: render
|
|
3
|
-
---
|
|
4
|
-
# render
|
|
5
|
-
|
|
6
|
-
用于在测试用例中渲染组件,完成测试。
|
|
7
|
-
|
|
8
|
-
## 使用姿势
|
|
9
|
-
|
|
10
|
-
```ts
|
|
11
|
-
import { render } from '@modern-js/runtime/testing';
|
|
12
|
-
```
|
|
13
|
-
|
|
14
|
-
## 函数签名
|
|
15
|
-
|
|
16
|
-
```ts
|
|
17
|
-
type Options = {
|
|
18
|
-
container: DOMElement;
|
|
19
|
-
baseElement: DOMElement;
|
|
20
|
-
hydrate: boolean;
|
|
21
|
-
warpper: React.ComponentType<{children: ReactNode}>;
|
|
22
|
-
queries: any;
|
|
23
|
-
};
|
|
24
|
-
|
|
25
|
-
type RenderResult = {
|
|
26
|
-
{...queries}: any;
|
|
27
|
-
container: DOMElement;
|
|
28
|
-
baseElement: DOMElement;
|
|
29
|
-
debug: function;
|
|
30
|
-
rerender: function;
|
|
31
|
-
unmount: function;
|
|
32
|
-
asFragment: function;
|
|
33
|
-
}
|
|
34
|
-
|
|
35
|
-
function render(ui: React.ReactElement<any>, options: Options): RenderResult;
|
|
36
|
-
```
|
|
37
|
-
|
|
38
|
-
### 参数
|
|
39
|
-
|
|
40
|
-
- `ui`:需要被渲染的 React 组件。
|
|
41
|
-
- `options`:render 可选配置。
|
|
42
|
-
- `container`:表示组件所要挂载到的 DOM 节点,默认是会创建一个 `div` 元素,并自动添加到 `document.body` 上。这个 `div` 元素就是组件要挂载的节点。默认值是 `document.body.append(document.createElement('div'))`。
|
|
43
|
-
- `baseElement`:用于指定 `queries` 中使用到的 `basename`。如果指定了 `container`, 则默认值为 `container` 的值,否则就是 `document.body`。
|
|
44
|
-
- `hydrate`:如果设置为 `true`,则会使用 [ReactDOM.hydrate](https://zh-hans.react.dev/reference/react-dom/hydrate) 渲染组件。默认值为 `false`。
|
|
45
|
-
- `wrapper`:是一个 react 组件,可用于自定义渲染逻辑。
|
|
46
|
-
- `queries`:自定义一些自己的 `queries`。
|
|
47
|
-
|
|
48
|
-
### 返回值
|
|
49
|
-
|
|
50
|
-
- `{...queries}`:所有可用的 [queries](https://testing-library.com/docs/queries/about/)。
|
|
51
|
-
- `container`:挂载 React 组件的 DOM 节点。
|
|
52
|
-
- `baseElement`
|
|
53
|
-
- `debug`
|
|
54
|
-
- `rerender`:如果想测试一个已渲染的组件在其 props 更新时的一些场景,可以使用 rerender 来现实。
|
|
55
|
-
- `unmount`:会卸载掉已渲染的组件。如果想测试组件卸载后的情况(如,绑定的事件是否在 unmount 阶段被卸载掉),那么这个 API 是很帮助的。
|
|
56
|
-
- `asFragment`:返回当前渲染的组件的 [DocumentFragment](https://developer.mozilla.org/en-US/docs/Web/API/DocumentFragment) 对象。可用于测试 react 事件触发后 DOM 结构的响应。
|
|
57
|
-
|
|
58
|
-
## 示例
|
|
59
|
-
|
|
60
|
-
```ts
|
|
61
|
-
import { render } from '@modern-js/runtime/testing';
|
|
62
|
-
import App from './App';
|
|
63
|
-
|
|
64
|
-
test('renders a message', () => {
|
|
65
|
-
const { container, getByText } = render(<App />);
|
|
66
|
-
expect(getByText('Hello, world!')).toBeInTheDocument();
|
|
67
|
-
expect(container.firstChild).toMatchInlineSnapshot(`
|
|
68
|
-
<h1>Hello, World!</h1>
|
|
69
|
-
`);
|
|
70
|
-
});
|
|
71
|
-
```
|
|
@@ -1,32 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: renderApp
|
|
3
|
-
---
|
|
4
|
-
# renderApp
|
|
5
|
-
|
|
6
|
-
`render` 函数用于测试普通组件,`renderApp` 函数用于测试应用组件。
|
|
7
|
-
|
|
8
|
-
## 使用姿势
|
|
9
|
-
|
|
10
|
-
```ts
|
|
11
|
-
import { renderApp } from '@modern-js/runtime/testing';
|
|
12
|
-
```
|
|
13
|
-
|
|
14
|
-
应用组件指包含一些 Modern.js 上下文的组件,如 App 根组件,使用了 Model 的 Container 等。对于这类组件的测试,可以使用 `renderApp` 函数,会自动按照当前 `modern.config.js` 配置,包裹上对应的上下文信息。
|
|
15
|
-
|
|
16
|
-
## 函数签名
|
|
17
|
-
|
|
18
|
-
`renderApp` 和 [render](./render.mdx) 完全一致。
|
|
19
|
-
|
|
20
|
-
## 示例
|
|
21
|
-
|
|
22
|
-
```ts
|
|
23
|
-
import { renderApp } from '@modern-js/runtime/testing';
|
|
24
|
-
import App from './App';
|
|
25
|
-
|
|
26
|
-
describe('test', () => {
|
|
27
|
-
it('test App', () => {
|
|
28
|
-
const { getByText } = renderApp(<App />);
|
|
29
|
-
expect(getByText('Hello Modern!')).toBeInTheDocument();
|
|
30
|
-
});
|
|
31
|
-
});
|
|
32
|
-
```
|
|
@@ -1,19 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: testing.transformer
|
|
3
|
-
sidebar_label: transformer
|
|
4
|
-
sidebar_position: 1
|
|
5
|
-
---
|
|
6
|
-
# transformer
|
|
7
|
-
|
|
8
|
-
- **类型:** `'babel-jest' | 'ts-jest'`
|
|
9
|
-
- **默认值:** `babel-jest`
|
|
10
|
-
|
|
11
|
-
:::caution Caution
|
|
12
|
-
请先在当前应用项目根目录使用 [new](/apis/app/commands#modern-new) 启用测试功能。
|
|
13
|
-
:::
|
|
14
|
-
|
|
15
|
-
配置执行测试时的编译工具,默认使用 `babel-jest`。可配置为 [babel-jest](https://www.npmjs.com/package/babel-jest) 或 [ts-jest](https://github.com/kulshekhar/ts-jest)。
|
|
16
|
-
|
|
17
|
-
:::info 补充信息
|
|
18
|
-
`babel-jest` 可以编译 TS 文件,但没有类型校验。如果你希望运行测试用例的时,能对 TS 类型进行校验,可以使用 `ts-jest`。
|
|
19
|
-
:::
|
|
@@ -1,40 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_label: jest
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# tools.jest
|
|
6
|
-
|
|
7
|
-
- **类型:** `Object | Function`
|
|
8
|
-
- **默认值:** `{}`
|
|
9
|
-
|
|
10
|
-
:::caution 注意
|
|
11
|
-
需要先通过 `pnpm run new` 启用 单元测试 功能。
|
|
12
|
-
|
|
13
|
-
:::
|
|
14
|
-
|
|
15
|
-
对应 [Jest](https://jestjs.io/docs/configuration) 的配置,当为 `Object` 类型时,可以配置 Jest 所支持的所有底层配置 。
|
|
16
|
-
|
|
17
|
-
```js title=modern.config.js
|
|
18
|
-
export default defineConfig({
|
|
19
|
-
tools: {
|
|
20
|
-
jest: {
|
|
21
|
-
testTimeout: 10000,
|
|
22
|
-
},
|
|
23
|
-
},
|
|
24
|
-
});
|
|
25
|
-
```
|
|
26
|
-
|
|
27
|
-
值为 `Function` 类型时,默认配置作为第一个参数传入,需要返回新的 Jest 配置对象。
|
|
28
|
-
|
|
29
|
-
```js title=modern.config.js
|
|
30
|
-
export default defineConfig({
|
|
31
|
-
tools: {
|
|
32
|
-
jest: options => {
|
|
33
|
-
return {
|
|
34
|
-
...options,
|
|
35
|
-
testTimeout: 10000,
|
|
36
|
-
};
|
|
37
|
-
},
|
|
38
|
-
},
|
|
39
|
-
});
|
|
40
|
-
```
|
|
@@ -1,47 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_position: 14
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# 使用 Jest 测试
|
|
6
|
-
|
|
7
|
-
Modern.js 默认集成了 [Jest](https://jestjs.io/) 的测试能力。
|
|
8
|
-
|
|
9
|
-
我们首先需要执行 `pnpm run new` 启用「单元测试 / 集成测试」功能:
|
|
10
|
-
|
|
11
|
-
```bash
|
|
12
|
-
? 请选择你想要的操作 启用可选功能
|
|
13
|
-
? 请选择功能名称 启用「单元测试 / 集成测试」功能
|
|
14
|
-
```
|
|
15
|
-
|
|
16
|
-
执行上述命令后,`package.json` 中将会自动添加 `"test": "modern test"` 命令。
|
|
17
|
-
|
|
18
|
-
在 `modern.config.ts` 中注册 `@modern-js/plugin-testing` 插件后即可使用测试功能:
|
|
19
|
-
|
|
20
|
-
```ts title="modern.config.ts"
|
|
21
|
-
import { testingPlugin } from '@modern-js/plugin-testing';
|
|
22
|
-
|
|
23
|
-
export default defineConfig({
|
|
24
|
-
...,
|
|
25
|
-
plugins: [..., testingPlugin()],
|
|
26
|
-
});
|
|
27
|
-
```
|
|
28
|
-
|
|
29
|
-
## 测试文件
|
|
30
|
-
|
|
31
|
-
Modern.js 默认识别的测试文件路径为:`<rootDir>/src/**/*.test.[jt]s?(x)` 和 `<rootDir>/tests/**/*.test.[jt]s?(x)`。
|
|
32
|
-
|
|
33
|
-
如果你需要自定义 test 目录,可通过 [tools.jest](/configure/app/tools/jest) 进行配置。
|
|
34
|
-
|
|
35
|
-
## 使用姿势
|
|
36
|
-
|
|
37
|
-
Modern.js test 支持使用 [testing-library](https://testing-library.com/docs/) 相关包 API,可直接通过 `@modern-js/runtime/testing` 进行导入:
|
|
38
|
-
|
|
39
|
-
```ts
|
|
40
|
-
import { render, screen } from '@modern-js/runtime/testing';
|
|
41
|
-
```
|
|
42
|
-
|
|
43
|
-
其他 Modern.js 支持的 testing API 可参考[这里](/apis/app/runtime/testing/cleanup)。
|
|
44
|
-
|
|
45
|
-
## transform
|
|
46
|
-
|
|
47
|
-
Modern.js 测试默认使用 [babel-jest](https://www.npmjs.com/package/babel-jest) 进行源码编译,如果你需要使用 [ts-jest](https://github.com/kulshekhar/ts-jest),可以通过 [testing.transform](/configure/app/testing/transformer) 进行配置。
|
|
@@ -1,126 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_position: 2
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# 添加 Changesets
|
|
6
|
-
|
|
7
|
-
当我们开发完成时,需要添加一个 changeset 声明当前变更,用于后续版本发布。
|
|
8
|
-
|
|
9
|
-
## 信息
|
|
10
|
-
|
|
11
|
-
一个 changeset 包含的内容包括:
|
|
12
|
-
|
|
13
|
-
- 本次变更涉及哪些包的变更。
|
|
14
|
-
|
|
15
|
-
- 本次变更需要升级的版本号类型,类型符合 [semver](https://semver.org/) 规范。
|
|
16
|
-
|
|
17
|
-
- 本次变更的 changelog 信息。
|
|
18
|
-
|
|
19
|
-
## 步骤
|
|
20
|
-
|
|
21
|
-
:::info
|
|
22
|
-
以下示例命令都以 pnpm 作为包管理工具进行,如果需要使用其他包管理工具,请按需求进行替换。
|
|
23
|
-
|
|
24
|
-
:::
|
|
25
|
-
|
|
26
|
-
### Modern.js Module
|
|
27
|
-
|
|
28
|
-
#### 在根目录执行 change 命令
|
|
29
|
-
|
|
30
|
-
```bash
|
|
31
|
-
pnpm run change
|
|
32
|
-
```
|
|
33
|
-
|
|
34
|
-
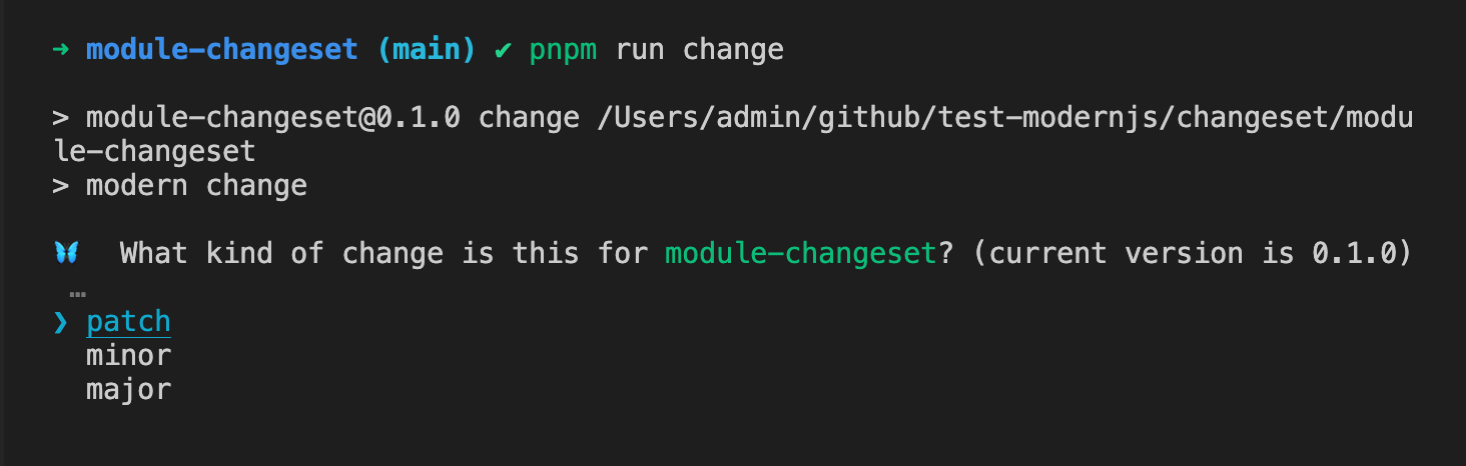
#### 选择本次变更需要升级的版本号类型
|
|
35
|
-
|
|
36
|
-

|
|
37
|
-
|
|
38
|
-
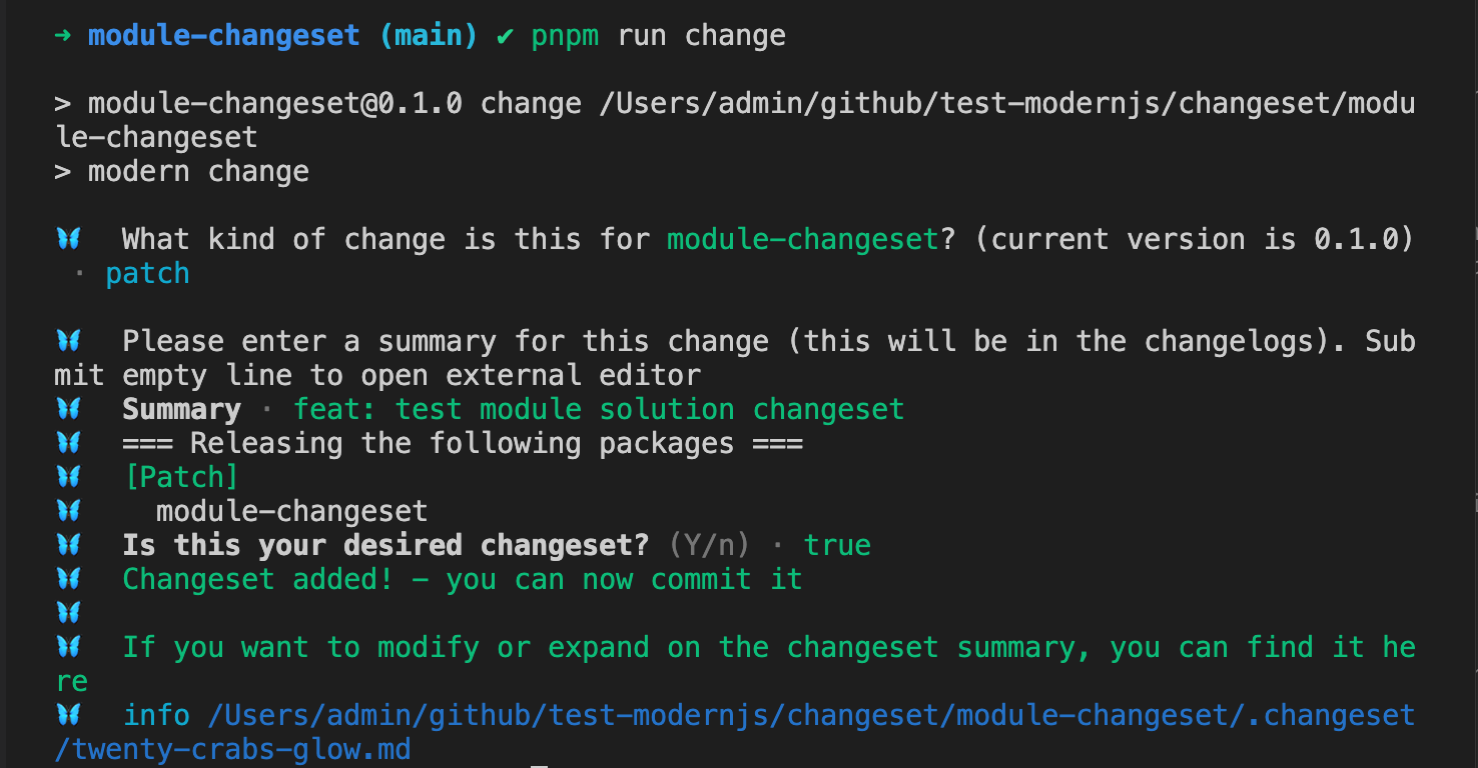
#### 填入 changelog 信息,并点击两次回车:
|
|
39
|
-
|
|
40
|
-

|
|
41
|
-
|
|
42
|
-
执行完成后,将在项目的 `.changeset` 目录创建对应的 changeset 文件,文件内容如下:
|
|
43
|
-
|
|
44
|
-
```markdown
|
|
45
|
-
---
|
|
46
|
-
'module-changeset': patch
|
|
47
|
-
---
|
|
48
|
-
|
|
49
|
-
feat: test module solution changeset
|
|
50
|
-
```
|
|
51
|
-
|
|
52
|
-
该文件中包含了 changeset 的所有信息。
|
|
53
|
-
|
|
54
|
-
### Monorepo 工程方案
|
|
55
|
-
|
|
56
|
-
我们假设 monorepo 中存在三个模块包,分别为 `module-1`,`module-2`,`module-3`。
|
|
57
|
-
|
|
58
|
-
#### 在根目录执行 change 命令
|
|
59
|
-
|
|
60
|
-
```bash
|
|
61
|
-
pnpm run change
|
|
62
|
-
```
|
|
63
|
-
|
|
64
|
-
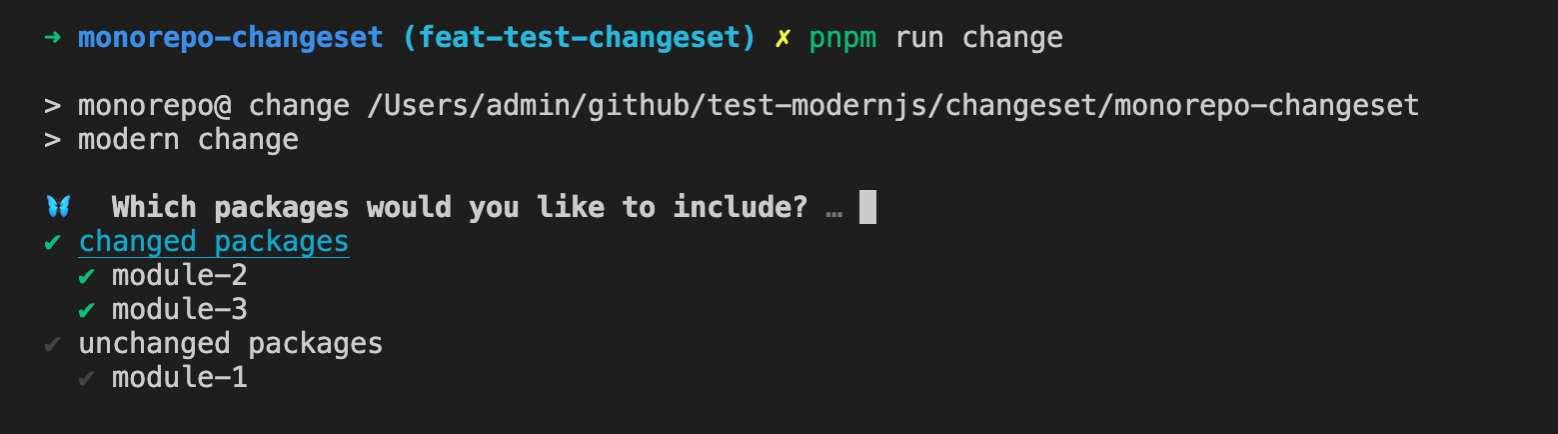
#### 选择本次需要升级的包列表
|
|
65
|
-
|
|
66
|
-
Changesets 会根据当前代码变更(`git diff Head...baseBranch`),将 Monorepo 中的 package 分为两类,`changed packages` 和 `unchanged packages`,方便用户进行选择。
|
|
67
|
-
|
|
68
|
-
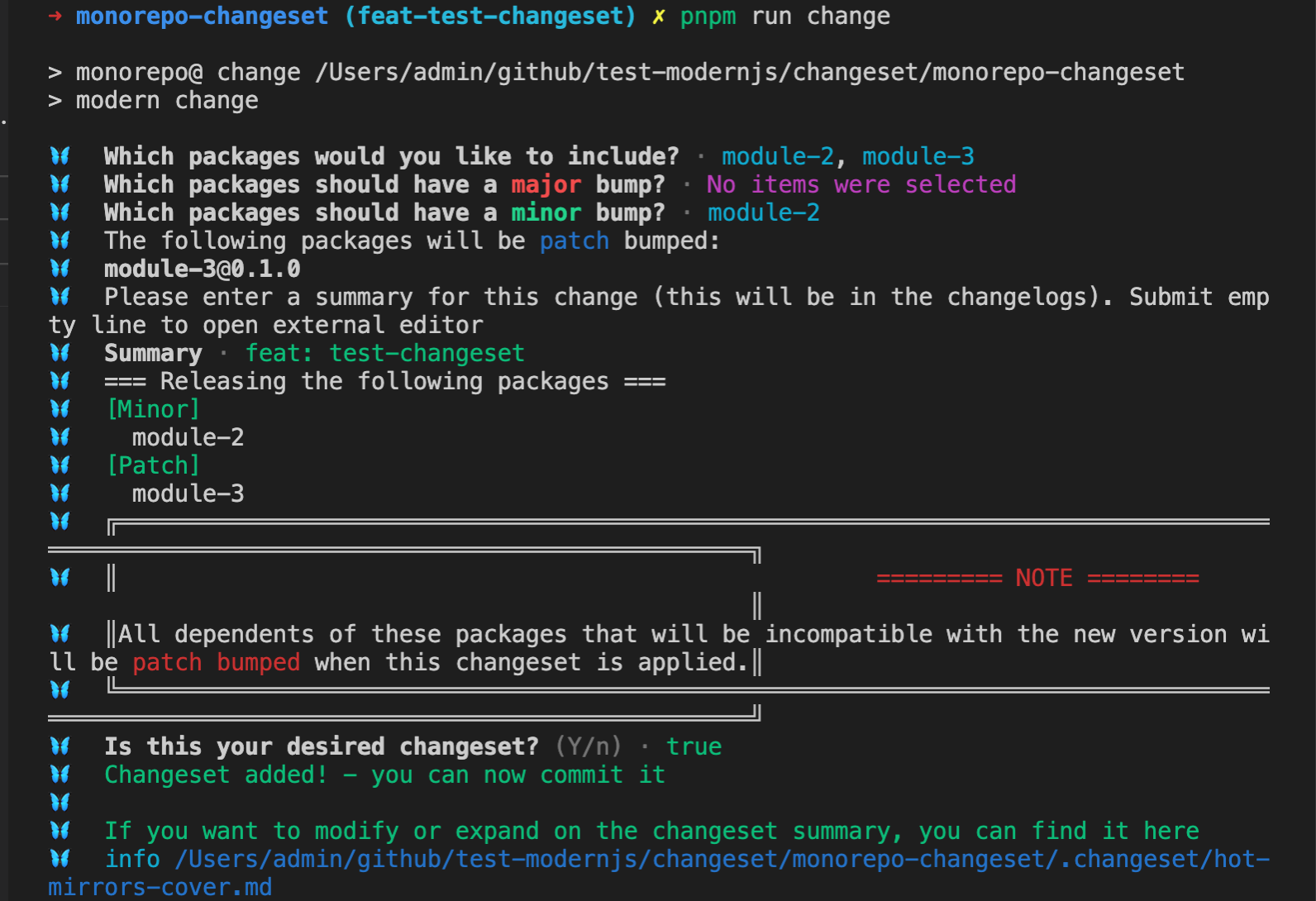
使用空格键选择对应的包或者分类即可,选择完成后点击回车:
|
|
69
|
-
|
|
70
|
-

|
|
71
|
-
|
|
72
|
-
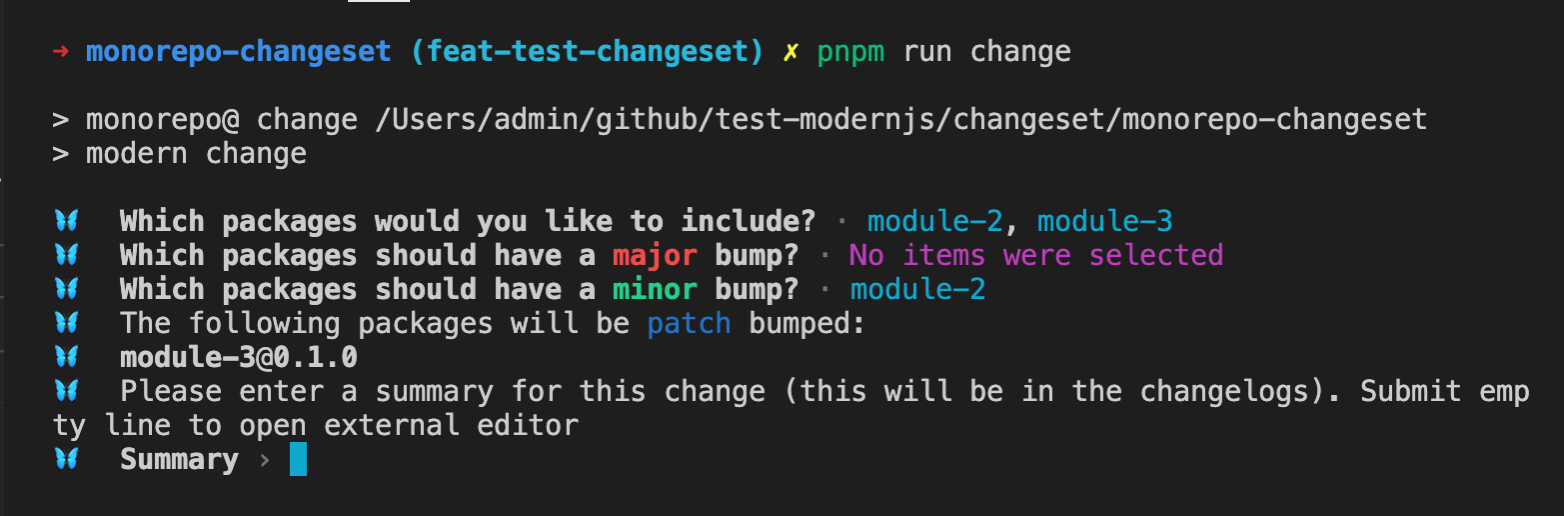
#### 分别选择不同版本类型对应的包
|
|
73
|
-
|
|
74
|
-
changeset 会询问 `major` 和 `minor` 类型,如果存在包未选择这两种类型,将会默认使用 `patch` 类型。
|
|
75
|
-
|
|
76
|
-

|
|
77
|
-
|
|
78
|
-
#### 填入 changelog 信息
|
|
79
|
-
|
|
80
|
-

|
|
81
|
-
|
|
82
|
-
执行完成后,将在项目的 `.changeset` 目录创建对应的 changeset 文件,文件内容如下:
|
|
83
|
-
|
|
84
|
-
```markdown
|
|
85
|
-
---
|
|
86
|
-
'module-2': minor
|
|
87
|
-
'module-3': patch
|
|
88
|
-
---
|
|
89
|
-
|
|
90
|
-
feat: test-changeset
|
|
91
|
-
```
|
|
92
|
-
|
|
93
|
-
该文件中包含了 changeset 的所有信息,不同的包也会根据选择的版本类型进行标记。
|
|
94
|
-
|
|
95
|
-
## 参数
|
|
96
|
-
|
|
97
|
-
change 命令支持以下参数:
|
|
98
|
-
|
|
99
|
-
- `--empty`: 添加一个空的 changeset。
|
|
100
|
-
|
|
101
|
-
```bash
|
|
102
|
-
pnpm run change --empty
|
|
103
|
-
```
|
|
104
|
-
|
|
105
|
-
执行完成后,将在项目的 `.changeset` 目录创建空的 changeset 文件,文件内容如下:
|
|
106
|
-
|
|
107
|
-
```markdown
|
|
108
|
-
---
|
|
109
|
-
---
|
|
110
|
-
```
|
|
111
|
-
|
|
112
|
-
- `--open`: 使用该参数时,在填写 changelog 步骤会打开系统默认编辑器进行填写。
|
|
113
|
-
|
|
114
|
-
## 注意事项
|
|
115
|
-
|
|
116
|
-
- 不是所有的变更都需要 changeset
|
|
117
|
-
|
|
118
|
-
如果当前变更是修改仓库的一些基础设施,比如 CI、测试等,就不需要添加 changeset 或者可以添加一个空的 changeset。
|
|
119
|
-
|
|
120
|
-
- 一个 pull reuqest 可以提交多个 changeset
|
|
121
|
-
|
|
122
|
-
当一个 pull request 存在多个功能开发或者问题修复时,可以多次执行 `pnpm run change` 添加多个 changeset 文件,每个文件选择对应功能的包和添加变更信息即可。
|
|
123
|
-
|
|
124
|
-
- 创建 changeset 时,需要选择该功能相关的所有包
|
|
125
|
-
|
|
126
|
-
在 Monorepo 中创建 changeset 时,需要选中和该功能相关的所有变更包,避免出现发版时部分包未发布的情况。
|
|
@@ -1,238 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_position: 6
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# 自定义 changelog 生成
|
|
6
|
-
|
|
7
|
-
Changesets 默认会使用 `@changesets/cli/changelog` 生成 Changelog 信息,如果默认的 changelog 信息不能满足需求,可以自定义 changelog 的生成。
|
|
8
|
-
|
|
9
|
-
## 自定义 changelog 内容
|
|
10
|
-
|
|
11
|
-
changelog 信息主要包含以下两种信息:
|
|
12
|
-
|
|
13
|
-
- changeset 中写入的 changelog 信息。
|
|
14
|
-
|
|
15
|
-
- 本次版本升级关联包的版本变更信息。
|
|
16
|
-
|
|
17
|
-
自定义逻辑主要实现两个函数,`getReleaseLine` 和 `getDependencyReleaseLine`,分别用来定义上述这两种信息。
|
|
18
|
-
|
|
19
|
-
### getReleaseLine
|
|
20
|
-
|
|
21
|
-
#### Params
|
|
22
|
-
|
|
23
|
-
- changeset
|
|
24
|
-
|
|
25
|
-
```ts
|
|
26
|
-
export type VersionType = 'major' | 'minor' | 'patch' | 'none';
|
|
27
|
-
|
|
28
|
-
export type Release = { name: string; type: VersionType };
|
|
29
|
-
|
|
30
|
-
export type Changeset = {
|
|
31
|
-
id: string; // changeset 的文件名称
|
|
32
|
-
commit?: string; // changeset 提交时的 commit id 信息
|
|
33
|
-
summary: string; // changeset 内容信息
|
|
34
|
-
releases: Array<Release>; // 当前计算出的 changeset 升级包名称及类型信息
|
|
35
|
-
};
|
|
36
|
-
```
|
|
37
|
-
|
|
38
|
-
- type
|
|
39
|
-
|
|
40
|
-
当前包对应的升级版本类型,类型为上述 `VersionType`。
|
|
41
|
-
|
|
42
|
-
#### 返回值
|
|
43
|
-
|
|
44
|
-
changelog 内容。
|
|
45
|
-
|
|
46
|
-
#### 默认实现
|
|
47
|
-
|
|
48
|
-
`@changesets/cli/changelog` 默认处理逻辑为将 `summary` 信息按照换行符 `\n` 分割,第一样前面增加 `-` 作为列表开头,其他内容作为第一行内容的补充整理在列表下方。
|
|
49
|
-
|
|
50
|
-
```ts
|
|
51
|
-
async function getReleaseLine(changeset, type) {
|
|
52
|
-
const [firstLine, ...futureLines] = changeset.summary
|
|
53
|
-
.split('\n')
|
|
54
|
-
.map(l => l.trimRight());
|
|
55
|
-
|
|
56
|
-
let returnVal = `- ${
|
|
57
|
-
changeset.commit ? `${changeset.commit}: ` : ''
|
|
58
|
-
}${firstLine}`;
|
|
59
|
-
|
|
60
|
-
if (futureLines.length > 0) {
|
|
61
|
-
returnVal += `\n${futureLines.map(l => ` ${l}`).join('\n')}`;
|
|
62
|
-
}
|
|
63
|
-
|
|
64
|
-
return returnVal;
|
|
65
|
-
}
|
|
66
|
-
```
|
|
67
|
-
|
|
68
|
-
### getDependencyReleaseLine
|
|
69
|
-
|
|
70
|
-
#### Params
|
|
71
|
-
|
|
72
|
-
- changesets
|
|
73
|
-
|
|
74
|
-
当前关联的所有 changeset 信息,类型为 `getReleaseLine` changeset 类型数组。
|
|
75
|
-
|
|
76
|
-
- dependenciesUpdated
|
|
77
|
-
|
|
78
|
-
```ts
|
|
79
|
-
type ModCompWithPackage = {
|
|
80
|
-
name: string; // 依赖模块名称
|
|
81
|
-
type: VersionType; // 依赖模块的升级类型
|
|
82
|
-
oldVersion: string; // 依赖模块当前版本号
|
|
83
|
-
newVersion: string; // 依赖模块新版本号
|
|
84
|
-
changesets: string[]; // 关联的 changeset id 列表
|
|
85
|
-
packageJson: PackageJSON; // 依赖模块完整的 package.json 内容
|
|
86
|
-
dir: string; // 依赖模块的路径(绝对路径)
|
|
87
|
-
};
|
|
88
|
-
|
|
89
|
-
type DependenciesUpdated = ModCompWithPackage[];
|
|
90
|
-
```
|
|
91
|
-
|
|
92
|
-
#### 返回值
|
|
93
|
-
|
|
94
|
-
changelog 内容。
|
|
95
|
-
|
|
96
|
-
#### 默认实现
|
|
97
|
-
|
|
98
|
-
`@changesets/cli/changelog` 默认会使用 changesets 信息展示对应的 `Updated dependencies + commit id`,以列表形式展示。然后根据 `dependenciesUpdated` 信息展示对应的依赖包包名和新版本号,作为列表的子列表项。
|
|
99
|
-
|
|
100
|
-
```ts
|
|
101
|
-
async function getDependencyReleaseLine(changesets, dependenciesUpdated) {
|
|
102
|
-
console.log('getDependencyReleaseLine', changesets, dependenciesUpdated);
|
|
103
|
-
if (dependenciesUpdated.length === 0) return '';
|
|
104
|
-
|
|
105
|
-
const changesetLinks = changesets.map(
|
|
106
|
-
changeset =>
|
|
107
|
-
`- Updated dependencies${
|
|
108
|
-
changeset.commit ? ` [${changeset.commit}]` : ''
|
|
109
|
-
}`,
|
|
110
|
-
);
|
|
111
|
-
|
|
112
|
-
const updatedDepenenciesList = dependenciesUpdated.map(
|
|
113
|
-
dependency => ` - ${dependency.name}@${dependency.newVersion}`,
|
|
114
|
-
);
|
|
115
|
-
|
|
116
|
-
return [...changesetLinks, ...updatedDepenenciesList].join('\n');
|
|
117
|
-
}
|
|
118
|
-
```
|
|
119
|
-
|
|
120
|
-
展示效果为:
|
|
121
|
-
|
|
122
|
-
```markdown
|
|
123
|
-
- Updated dependencies [f0438ab]
|
|
124
|
-
- Updated dependencies [f0438ab]
|
|
125
|
-
- module-3@2.0.0
|
|
126
|
-
- module-1@0.2.0
|
|
127
|
-
```
|
|
128
|
-
|
|
129
|
-
## 配置
|
|
130
|
-
|
|
131
|
-
Changesets 配置文件中 `changelog` 字段用于标记 changelog 信息的获取途径。
|
|
132
|
-
|
|
133
|
-
该配置可以为字符串,直接声明获取 changelog 信息模块的模块名称或者路径。
|
|
134
|
-
|
|
135
|
-
该配置还支持配置数组,数组中第一个元素为获取 changelog 信息模块的模块名称或者路径,第二个元素为传入对应函数的参数值,会作为 `getReleaseLine` 和 `getDependencyReleaseLine` 函数的第三个参数传入。
|
|
136
|
-
|
|
137
|
-
### 配置相对路径
|
|
138
|
-
|
|
139
|
-
changelog 配置如果为相对路径为 `.changesets` 目录下的相对路径。
|
|
140
|
-
|
|
141
|
-
例如创建 `.changeset/my-changelog-config.js` 文件,定义如下内容:
|
|
142
|
-
|
|
143
|
-
```ts title=".changeset/my-changelog-config.js"
|
|
144
|
-
async function getReleaseLine(changeset, type) {}
|
|
145
|
-
|
|
146
|
-
async function getDependencyReleaseLine(changesets, dependenciesUpdated) {}
|
|
147
|
-
|
|
148
|
-
module.exports = {
|
|
149
|
-
getReleaseLine,
|
|
150
|
-
getDependencyReleaseLine,
|
|
151
|
-
};
|
|
152
|
-
```
|
|
153
|
-
|
|
154
|
-
`changlog` 配置为 `./my-changelog-config.js` 即可:
|
|
155
|
-
|
|
156
|
-
```json title=".changesets/config.json"
|
|
157
|
-
{
|
|
158
|
-
"changelog": "./my-changelog-config.js",
|
|
159
|
-
...
|
|
160
|
-
}
|
|
161
|
-
```
|
|
162
|
-
|
|
163
|
-
### 使用 Modern.js Module
|
|
164
|
-
|
|
165
|
-
自定义 changelog 还可以使用 Modern.js Module 方案进行管理,提供通用方案。
|
|
166
|
-
|
|
167
|
-
#### 使用 `npx @modern-js/create@latest` 创建 Modern.js Module
|
|
168
|
-
|
|
169
|
-
```md
|
|
170
|
-
? 请选择你想创建的工程类型:Npm 模块
|
|
171
|
-
? 请填写项目名称:custom-changelog
|
|
172
|
-
? 请选择开发语言:TS
|
|
173
|
-
? 请选择包管理工具:pnpm
|
|
174
|
-
```
|
|
175
|
-
|
|
176
|
-
#### 实现自定义内容
|
|
177
|
-
|
|
178
|
-
```ts title="src/index.ts"
|
|
179
|
-
export async function getReleaseLine() {}
|
|
180
|
-
|
|
181
|
-
export async function getDependencyReleaseLine() {}
|
|
182
|
-
```
|
|
183
|
-
|
|
184
|
-
#### 将模块发布到 NPM
|
|
185
|
-
|
|
186
|
-
#### 在目标仓库根目录安装对应模块,例如 `custom-changelog`
|
|
187
|
-
|
|
188
|
-
#### 配置 changeset 的 changelog 配置为包名称
|
|
189
|
-
|
|
190
|
-
```json title=".changesets/config.json"
|
|
191
|
-
{
|
|
192
|
-
"changelog": "custom-changelog",
|
|
193
|
-
...
|
|
194
|
-
}
|
|
195
|
-
```
|
|
196
|
-
|
|
197
|
-
### 使用 Monorepo 工程方案
|
|
198
|
-
|
|
199
|
-
如果你当前仓库为 Monorepo 工程方案,可以直接使用模块子项目进行管理。
|
|
200
|
-
|
|
201
|
-
#### 执行 `pnpm run new` 创建模块子项目
|
|
202
|
-
|
|
203
|
-
```md
|
|
204
|
-
? 请选择你想创建的工程类型:Npm 模块
|
|
205
|
-
? 请填写子项目名称:custom-changelog
|
|
206
|
-
? 请填写子项目目录名称:custom-changelog
|
|
207
|
-
? 请选择开发语言:TS
|
|
208
|
-
```
|
|
209
|
-
|
|
210
|
-
#### 实现自定义内容
|
|
211
|
-
|
|
212
|
-
```ts title="src/index.ts"
|
|
213
|
-
export async function getReleaseLine() {}
|
|
214
|
-
|
|
215
|
-
export async function getDependencyReleaseLine() {}
|
|
216
|
-
```
|
|
217
|
-
|
|
218
|
-
#### 在 Monorepo 根目录添加子项目模块依赖,例如 `custom-changelog`
|
|
219
|
-
|
|
220
|
-
```json title="package.json"
|
|
221
|
-
{
|
|
222
|
-
"devDependencies": {
|
|
223
|
-
"custom-changelog": "workspace:*",
|
|
224
|
-
...
|
|
225
|
-
}
|
|
226
|
-
}
|
|
227
|
-
```
|
|
228
|
-
|
|
229
|
-
#### 配置 changeset 的 changelog 配置为包名称
|
|
230
|
-
|
|
231
|
-
```json title=".changesets/config.json"
|
|
232
|
-
{
|
|
233
|
-
"changelog": "custom-changelog",
|
|
234
|
-
...
|
|
235
|
-
}
|
|
236
|
-
```
|
|
237
|
-
|
|
238
|
-
该模块发布到 NPM 后,依然可以和模块类型一样供其他仓库使用。
|