@modern-js/main-doc 2.51.0 → 2.53.0
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/docs/en/apis/app/runtime/web-server/unstable_middleware.mdx +30 -4
- package/docs/en/guides/advanced-features/web-server.mdx +4 -2
- package/docs/en/guides/basic-features/data/data-fetch.mdx +28 -0
- package/docs/en/guides/basic-features/deploy.mdx +143 -33
- package/docs/en/guides/basic-features/routes.mdx +2 -2
- package/docs/en/guides/get-started/tech-stack.mdx +0 -6
- package/docs/en/guides/topic-detail/framework-plugin/plugin-api.mdx +1 -1
- package/docs/en/guides/topic-detail/generator/create/option.md +0 -5
- package/docs/en/guides/topic-detail/generator/create/use.mdx +1 -10
- package/docs/en/guides/topic-detail/generator/new/config.md +0 -29
- package/docs/en/guides/topic-detail/generator/new/use.md +0 -20
- package/docs/zh/apis/app/runtime/web-server/unstable_middleware.mdx +30 -4
- package/docs/zh/guides/advanced-features/web-server.mdx +1 -1
- package/docs/zh/guides/basic-features/data/data-fetch.mdx +27 -2
- package/docs/zh/guides/basic-features/deploy.mdx +140 -36
- package/docs/zh/guides/basic-features/routes.mdx +2 -2
- package/docs/zh/guides/get-started/tech-stack.mdx +0 -6
- package/docs/zh/guides/topic-detail/framework-plugin/plugin-api.mdx +1 -1
- package/docs/zh/guides/topic-detail/generator/create/option.md +0 -5
- package/docs/zh/guides/topic-detail/generator/create/use.mdx +1 -10
- package/docs/zh/guides/topic-detail/generator/new/config.md +0 -31
- package/docs/zh/guides/topic-detail/generator/new/use.md +0 -20
- package/package.json +5 -5
- package/docs/en/apis/app/runtime/testing/_category_.json +0 -4
- package/docs/en/apis/app/runtime/testing/act.mdx +0 -35
- package/docs/en/apis/app/runtime/testing/cleanup.mdx +0 -40
- package/docs/en/apis/app/runtime/testing/render.mdx +0 -71
- package/docs/en/apis/app/runtime/testing/renderApp.mdx +0 -34
- package/docs/en/configure/app/testing/_category_.json +0 -4
- package/docs/en/configure/app/testing/transformer.mdx +0 -17
- package/docs/en/configure/app/tools/jest.mdx +0 -40
- package/docs/en/guides/advanced-features/testing.mdx +0 -47
- package/docs/en/guides/topic-detail/changesets/_category_.json +0 -4
- package/docs/en/guides/topic-detail/changesets/add.mdx +0 -125
- package/docs/en/guides/topic-detail/changesets/changelog.mdx +0 -238
- package/docs/en/guides/topic-detail/changesets/commit.mdx +0 -269
- package/docs/en/guides/topic-detail/changesets/config.mdx +0 -147
- package/docs/en/guides/topic-detail/changesets/github.mdx +0 -175
- package/docs/en/guides/topic-detail/changesets/introduce.mdx +0 -56
- package/docs/en/guides/topic-detail/changesets/release-note.mdx +0 -274
- package/docs/en/guides/topic-detail/changesets/release-pre.mdx +0 -49
- package/docs/en/guides/topic-detail/changesets/release.mdx +0 -229
- package/docs/en/guides/topic-detail/model/test-model.mdx +0 -45
- package/docs/zh/apis/app/runtime/testing/_category_.json +0 -4
- package/docs/zh/apis/app/runtime/testing/act.mdx +0 -35
- package/docs/zh/apis/app/runtime/testing/cleanup.mdx +0 -40
- package/docs/zh/apis/app/runtime/testing/render.mdx +0 -71
- package/docs/zh/apis/app/runtime/testing/renderApp.mdx +0 -32
- package/docs/zh/configure/app/testing/_category_.json +0 -4
- package/docs/zh/configure/app/testing/transformer.mdx +0 -19
- package/docs/zh/configure/app/tools/jest.mdx +0 -40
- package/docs/zh/guides/advanced-features/testing.mdx +0 -47
- package/docs/zh/guides/topic-detail/changesets/_category_.json +0 -4
- package/docs/zh/guides/topic-detail/changesets/add.mdx +0 -126
- package/docs/zh/guides/topic-detail/changesets/changelog.mdx +0 -238
- package/docs/zh/guides/topic-detail/changesets/commit.mdx +0 -269
- package/docs/zh/guides/topic-detail/changesets/config.mdx +0 -147
- package/docs/zh/guides/topic-detail/changesets/github.mdx +0 -175
- package/docs/zh/guides/topic-detail/changesets/introduce.mdx +0 -56
- package/docs/zh/guides/topic-detail/changesets/release-note.mdx +0 -274
- package/docs/zh/guides/topic-detail/changesets/release-pre.mdx +0 -50
- package/docs/zh/guides/topic-detail/changesets/release.mdx +0 -231
- package/docs/zh/guides/topic-detail/model/test-model.mdx +0 -45
- package/docs/zh/guides/topic-detail/monorepo/_category_.json +0 -4
- package/docs/zh/guides/topic-detail/monorepo/create-sub-project.mdx +0 -53
- package/docs/zh/guides/topic-detail/monorepo/intro.mdx +0 -14
- package/docs/zh/guides/topic-detail/monorepo/publish.mdx +0 -69
- package/docs/zh/guides/topic-detail/monorepo/sub-project-interface.mdx +0 -143
|
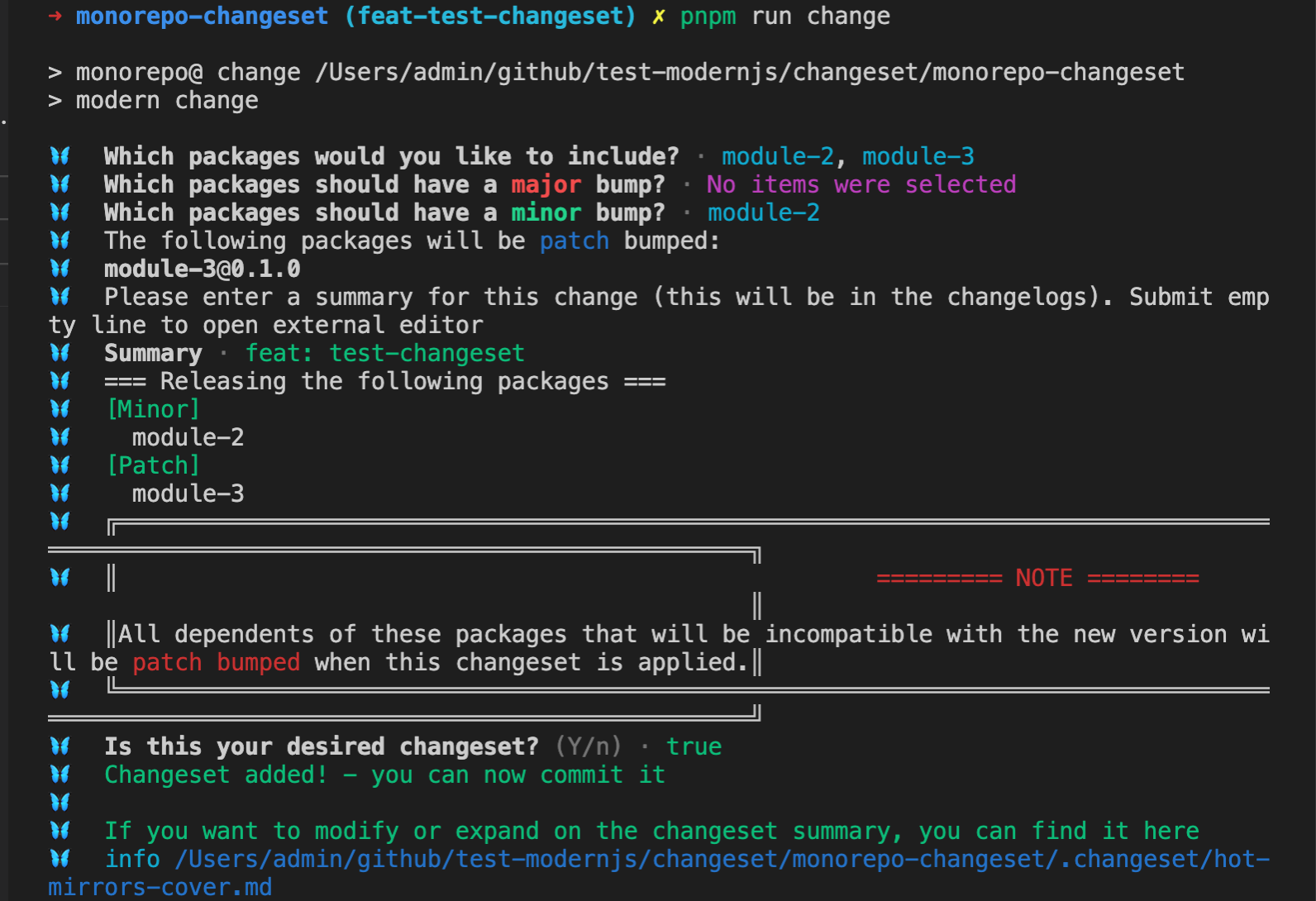
@@ -1,17 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: testing.transformer
|
|
3
|
-
sidebar_label: transformer
|
|
4
|
-
sidebar_position: 1
|
|
5
|
-
---
|
|
6
|
-
# transformer
|
|
7
|
-
|
|
8
|
-
- **Type:** `'babel-jest' | 'ts-jest'`
|
|
9
|
-
- **Default:** `babel-jest`
|
|
10
|
-
|
|
11
|
-
First need to run `new` command to enable [Unit Test / Integration Test] features.
|
|
12
|
-
|
|
13
|
-
Configure the compilation tool used during test execution. By default, `babel-jest` is used. You can configure it to use either [babel-jest](https://www.npmjs.com/package/babel-jest) or [ts-jest](https://github.com/kulshekhar/ts-jest).
|
|
14
|
-
|
|
15
|
-
:::info Additional
|
|
16
|
-
`babel-jest` can compile TypeScript files but does not perform type checking. If you want to perform type checking on your TypeScript files while running test cases, you can use `ts-jest`.
|
|
17
|
-
:::
|
|
@@ -1,40 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_label: jest
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# tools.jest
|
|
6
|
-
|
|
7
|
-
- **Type:** `Object | Function`
|
|
8
|
-
- **Default:** `{}`
|
|
9
|
-
|
|
10
|
-
:::caution Caution
|
|
11
|
-
First you need to enable the "Unit Test" function using [new](/apis/app/commands#modern-new) command.
|
|
12
|
-
|
|
13
|
-
:::
|
|
14
|
-
|
|
15
|
-
Corresponding to the configuration of [Jest](https://jestjs.io/docs/configuration), when of type `Object`, all underlying configurations supported by Jest can be configured.
|
|
16
|
-
|
|
17
|
-
```js title=modern.config.js
|
|
18
|
-
export default defineConfig({
|
|
19
|
-
tools: {
|
|
20
|
-
jest: {
|
|
21
|
-
testTimeout: 10000,
|
|
22
|
-
},
|
|
23
|
-
},
|
|
24
|
-
});
|
|
25
|
-
```
|
|
26
|
-
|
|
27
|
-
When the value is of type `Function`, the default configuration is passed in as the first parameter and a new Jest configuration object needs to be returned.
|
|
28
|
-
|
|
29
|
-
```js title=modern.config.js
|
|
30
|
-
export default defineConfig({
|
|
31
|
-
tools: {
|
|
32
|
-
jest: options => {
|
|
33
|
-
return {
|
|
34
|
-
...options,
|
|
35
|
-
testTimeout: 10000,
|
|
36
|
-
};
|
|
37
|
-
},
|
|
38
|
-
},
|
|
39
|
-
});
|
|
40
|
-
```
|
|
@@ -1,47 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_position: 14
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# Using Jest
|
|
6
|
-
|
|
7
|
-
Modern.js integrates the testing capabilities of [Jest](https://jestjs.io/) by default.
|
|
8
|
-
|
|
9
|
-
First need to execute `pnpm run new` to enable "unit test/integration test" features:
|
|
10
|
-
|
|
11
|
-
```bash
|
|
12
|
-
? Please select the operation you want: Enable features
|
|
13
|
-
? Please select the feature name: Enable Unit Test / Integration Test
|
|
14
|
-
```
|
|
15
|
-
|
|
16
|
-
After executing the above command, the `"test": "modern test"` command will be added in `package.json` automatically.
|
|
17
|
-
|
|
18
|
-
After registering the `@modern-js/plugin-testing` plugin in `modern.config.ts`, you can use the testing features:
|
|
19
|
-
|
|
20
|
-
```ts title="modern.config.ts"
|
|
21
|
-
import { testingPlugin } from '@modern-js/plugin-testing';
|
|
22
|
-
|
|
23
|
-
export default defineConfig({
|
|
24
|
-
plugins: [..., testingPlugin()],
|
|
25
|
-
});
|
|
26
|
-
```
|
|
27
|
-
|
|
28
|
-
## Test file
|
|
29
|
-
|
|
30
|
-
Modern.js default recognized test file paths are: `<rootDir>/src/**/*.test.[jt]s?(x)` and `<rootDir>/tests/**/*.test.[jt]s?(x)`.
|
|
31
|
-
|
|
32
|
-
If you need to customize the test directory, you can configure it with [tools.jest](/configure/app/tools/jest).
|
|
33
|
-
|
|
34
|
-
## Usage
|
|
35
|
-
|
|
36
|
-
Modern.js test support [testing-library](https://testing-library.com/docs/). API can be imported from `@modern-js/runtime/testing`.
|
|
37
|
-
|
|
38
|
-
```ts
|
|
39
|
-
import { render, screen } from '@modern-js/runtime/testing';
|
|
40
|
-
```
|
|
41
|
-
|
|
42
|
-
Other testing APIs supported by Modern.js can be referred to [here](/apis/app/runtime/testing/cleanup).
|
|
43
|
-
|
|
44
|
-
## transform
|
|
45
|
-
|
|
46
|
-
By default, Modern.js testing uses [babel-jest](https://www.npmjs.com/package/babel-jest) for source code compilation. If you need to use [ts-jest](https://github.com/kulshekhar/ts-jest), you can configure it through [testing.transform](/configure/app/testing/transformer).
|
|
47
|
-
|
|
@@ -1,125 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_position: 2
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# Add Changesets
|
|
6
|
-
|
|
7
|
-
When we finish development, we need to add a changeset to declare the current changes for version releases.
|
|
8
|
-
|
|
9
|
-
## Information
|
|
10
|
-
|
|
11
|
-
A changeset includes:
|
|
12
|
-
|
|
13
|
-
- Which packages are affected by this change.
|
|
14
|
-
|
|
15
|
-
- The type of version for this change, which complies with the [semver](https://semver.org/) specification.
|
|
16
|
-
|
|
17
|
-
- Changelog information for this change.
|
|
18
|
-
|
|
19
|
-
## Steps
|
|
20
|
-
|
|
21
|
-
:::info
|
|
22
|
-
The following example commands are all using pnpm. If you need to use other package managers, please replace them as needed.
|
|
23
|
-
:::
|
|
24
|
-
|
|
25
|
-
### Modern.js Module
|
|
26
|
-
|
|
27
|
-
#### Run the change command in the root directory:
|
|
28
|
-
|
|
29
|
-
```bash
|
|
30
|
-
pnpm run change
|
|
31
|
-
```
|
|
32
|
-
|
|
33
|
-
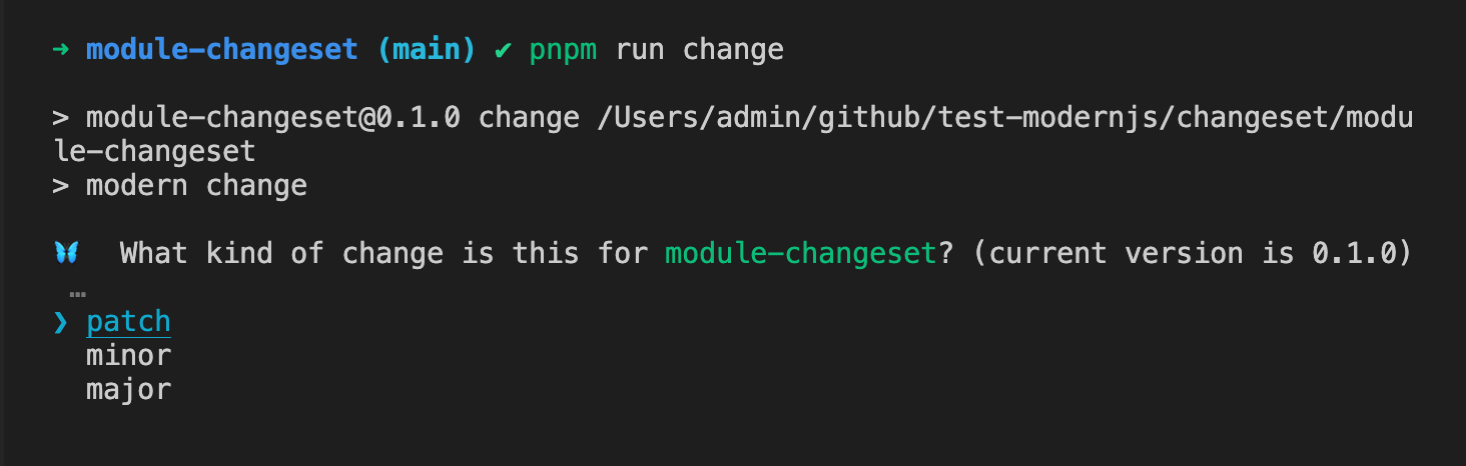
#### Select the type of version for this change
|
|
34
|
-
|
|
35
|
-

|
|
36
|
-
|
|
37
|
-
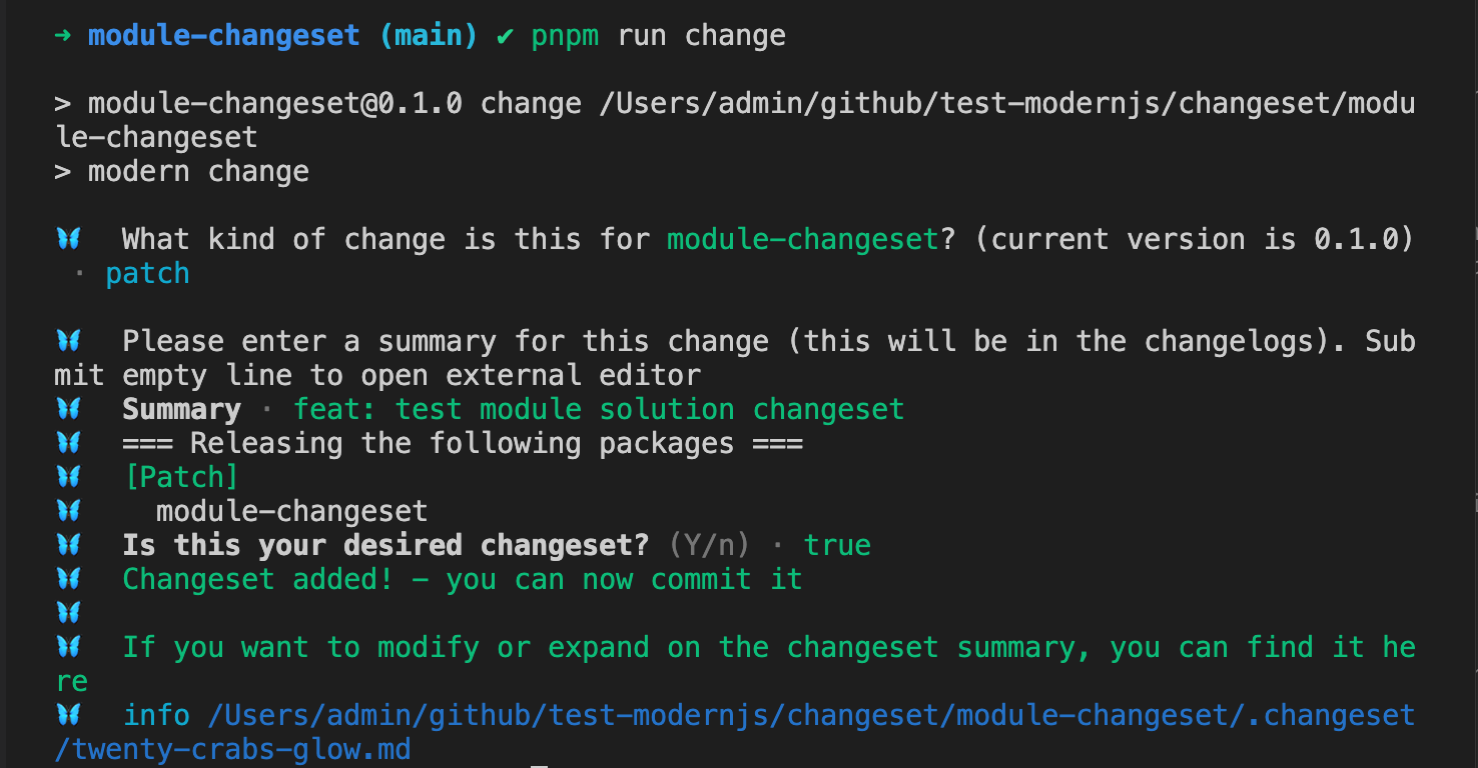
#### Fill in the changelog information
|
|
38
|
-
|
|
39
|
-

|
|
40
|
-
|
|
41
|
-
After running, a corresponding changeset file will be created in the `.changeset` directory of the project, and the file content is as follows:
|
|
42
|
-
|
|
43
|
-
```markdown
|
|
44
|
-
---
|
|
45
|
-
'module-changeset': patch
|
|
46
|
-
---
|
|
47
|
-
|
|
48
|
-
feat: test module solution changeset
|
|
49
|
-
```
|
|
50
|
-
|
|
51
|
-
This file contains all the information of the changeset.
|
|
52
|
-
|
|
53
|
-
### Monorepo
|
|
54
|
-
|
|
55
|
-
There are three NPM module packages in the monorepo, `module-1`, `module-2`, and `module-3`.
|
|
56
|
-
|
|
57
|
-
#### Run the change command in the root directory
|
|
58
|
-
|
|
59
|
-
```bash
|
|
60
|
-
pnpm run change
|
|
61
|
-
```
|
|
62
|
-
|
|
63
|
-
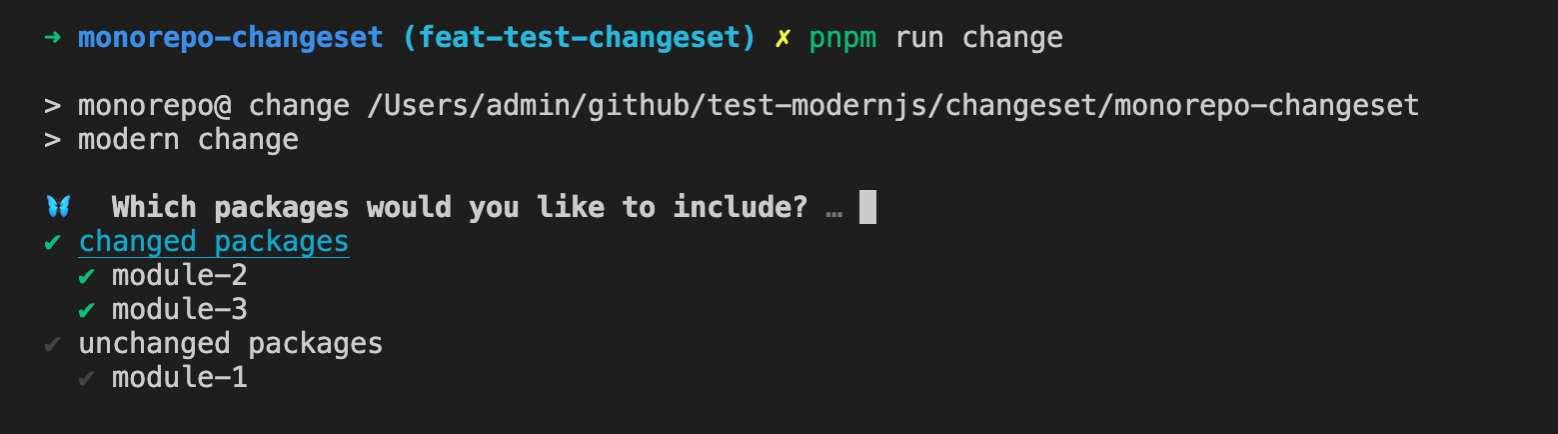
#### Select the list of packages to upgrade for this change
|
|
64
|
-
|
|
65
|
-
Changesets will categorize the packages in the Monorepo into two categories, `changed packages` and `unchanged packages`, based on the current code changes (`git diff Head...baseBranch`), making it easy for users to choose.
|
|
66
|
-
|
|
67
|
-
Use the space key to select the corresponding package or category, and then press Enter after the selection is completed:
|
|
68
|
-
|
|
69
|
-

|
|
70
|
-
|
|
71
|
-
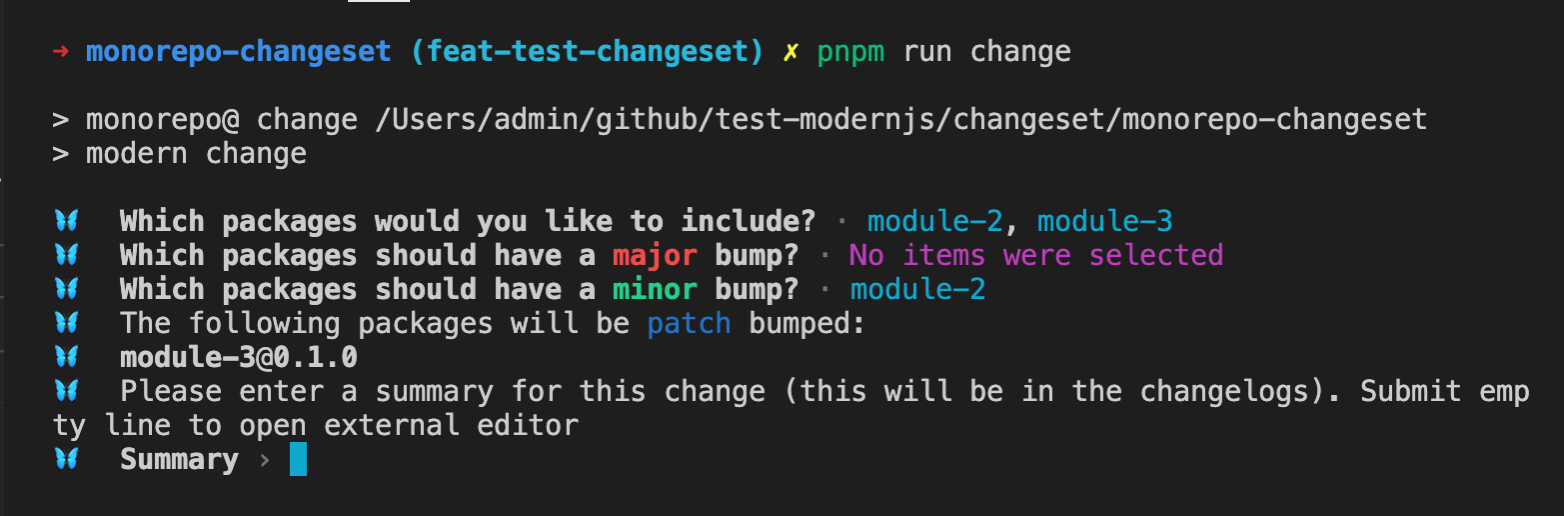
#### Select the packages corresponding to different version types
|
|
72
|
-
|
|
73
|
-
Changesets will ask about the `major` and `minor` types. If there are packages that have not selected these two types, the `patch` type will be used by default.
|
|
74
|
-
|
|
75
|
-

|
|
76
|
-
|
|
77
|
-
#### Fill in the changelog information
|
|
78
|
-
|
|
79
|
-

|
|
80
|
-
|
|
81
|
-
After running, a corresponding changeset file will be created in the `.changeset` directory of the project, and the file content is as follows:
|
|
82
|
-
|
|
83
|
-
```markdown
|
|
84
|
-
---
|
|
85
|
-
'module-2': minor
|
|
86
|
-
'module-3': patch
|
|
87
|
-
---
|
|
88
|
-
|
|
89
|
-
feat: test-changeset
|
|
90
|
-
```
|
|
91
|
-
|
|
92
|
-
This file contains all the information of the changeset, and different packages will be marked according to the selected version type.
|
|
93
|
-
|
|
94
|
-
## Parameters
|
|
95
|
-
|
|
96
|
-
The `change` command supports the following parameters:
|
|
97
|
-
|
|
98
|
-
- `--empty`: Adds an empty changeset.
|
|
99
|
-
|
|
100
|
-
```bash
|
|
101
|
-
pnpm run change --empty
|
|
102
|
-
```
|
|
103
|
-
|
|
104
|
-
After running, an empty changeset file will be created in the `.changeset` directory of the project, and the file content is as follows:
|
|
105
|
-
|
|
106
|
-
```markdown
|
|
107
|
-
---
|
|
108
|
-
---
|
|
109
|
-
```
|
|
110
|
-
|
|
111
|
-
- `--open`: When using this parameter, the system default editor will be opened for filling in the changelog.
|
|
112
|
-
|
|
113
|
-
## Notes
|
|
114
|
-
|
|
115
|
-
- Not all changes require changesets
|
|
116
|
-
|
|
117
|
-
If the current change is to modify some infrastructure of the repository, such as CI, testing, etc., there is no need to add changesets, or an empty changeset can be added.
|
|
118
|
-
|
|
119
|
-
- Multiple changesets can be submitted in one pull request
|
|
120
|
-
|
|
121
|
-
When a pull request has multiple feature developments or bug fixes, multiple `pnpm run change` commands can be executed to add multiple changeset files. Each file selects the corresponding packages for the feature and adds change information.
|
|
122
|
-
|
|
123
|
-
- When creating a changeset, all packages related to the feature need to be selected
|
|
124
|
-
|
|
125
|
-
When creating a changeset in a Monorepo, all related packages to the feature need to be selected to avoid some packages not being published when releasing.
|
|
@@ -1,238 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_position: 6
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# Customizing Changelog
|
|
6
|
-
|
|
7
|
-
By default, Changesets will use `@changesets/cli/changelog` to generate changelog. If the default changelog cannot meet the requirements, you can customize the generation of changelog.
|
|
8
|
-
|
|
9
|
-
## Customizing Changelog Content
|
|
10
|
-
|
|
11
|
-
Changelog mainly includes the following two types of information:
|
|
12
|
-
|
|
13
|
-
- Changelog written in the changeset.
|
|
14
|
-
|
|
15
|
-
- Version change information of related packages in this version upgrade.
|
|
16
|
-
|
|
17
|
-
The custom logic mainly implements two functions, `getReleaseLine` and `getDependencyReleaseLine`, which are used to define the above two types of information, respectively.
|
|
18
|
-
|
|
19
|
-
### getReleaseLine
|
|
20
|
-
|
|
21
|
-
#### Params
|
|
22
|
-
|
|
23
|
-
- changeset
|
|
24
|
-
|
|
25
|
-
```ts
|
|
26
|
-
export type VersionType = 'major' | 'minor' | 'patch' | 'none';
|
|
27
|
-
|
|
28
|
-
export type Release = { name: string; type: VersionType };
|
|
29
|
-
|
|
30
|
-
export type Changeset = {
|
|
31
|
-
id: string; // changeset id
|
|
32
|
-
commit?: string; // changeset commit id
|
|
33
|
-
summary: string; // changeset summary content
|
|
34
|
-
releases: Array<Release>; // The name and type information of the current computed changeset upgrade package.
|
|
35
|
-
};
|
|
36
|
-
```
|
|
37
|
-
|
|
38
|
-
- type
|
|
39
|
-
|
|
40
|
-
The upgraded version type corresponding to the current package, which is of type `VersionType` mentioned above.
|
|
41
|
-
|
|
42
|
-
#### Returns
|
|
43
|
-
|
|
44
|
-
Changelog content.
|
|
45
|
-
|
|
46
|
-
#### Default Implementation
|
|
47
|
-
|
|
48
|
-
The default processing logic of `@changesets/cli/changelog` is to split the `summary` information according to the newline `\n`, add `-` as the list header before the first line, and organize other content as the supplement of the first line below the list.
|
|
49
|
-
|
|
50
|
-
```ts
|
|
51
|
-
async function getReleaseLine(changeset, type) {
|
|
52
|
-
const [firstLine, ...futureLines] = changeset.summary
|
|
53
|
-
.split('\n')
|
|
54
|
-
.map(l => l.trimRight());
|
|
55
|
-
|
|
56
|
-
let returnVal = `- ${
|
|
57
|
-
changeset.commit ? `${changeset.commit}: ` : ''
|
|
58
|
-
}${firstLine}`;
|
|
59
|
-
|
|
60
|
-
if (futureLines.length > 0) {
|
|
61
|
-
returnVal += `\n${futureLines.map(l => ` ${l}`).join('\n')}`;
|
|
62
|
-
}
|
|
63
|
-
|
|
64
|
-
return returnVal;
|
|
65
|
-
}
|
|
66
|
-
```
|
|
67
|
-
|
|
68
|
-
### getDependencyReleaseLine
|
|
69
|
-
|
|
70
|
-
#### Params
|
|
71
|
-
|
|
72
|
-
- changesets
|
|
73
|
-
|
|
74
|
-
All associated changeset information, which is an array of `getReleaseLine` changeset types.
|
|
75
|
-
|
|
76
|
-
- dependenciesUpdated
|
|
77
|
-
|
|
78
|
-
```ts
|
|
79
|
-
type ModCompWithPackage = {
|
|
80
|
-
name: string; // Name of the dependent module
|
|
81
|
-
type: VersionType; // Upgrade type of the dependent module
|
|
82
|
-
oldVersion: string; // Current version of the dependent module
|
|
83
|
-
newVersion: string; // New version of the dependent module
|
|
84
|
-
changesets: string[]; // List of associated changeset ids
|
|
85
|
-
packageJson: PackageJSON; // Complete package.json content of the dependent module
|
|
86
|
-
dir: string; // Path (absolute path) of the dependent module
|
|
87
|
-
};
|
|
88
|
-
|
|
89
|
-
type DependenciesUpdated = ModCompWithPackage[];
|
|
90
|
-
```
|
|
91
|
-
|
|
92
|
-
#### Returns
|
|
93
|
-
|
|
94
|
-
Changelog content.
|
|
95
|
-
|
|
96
|
-
#### Default Implementation
|
|
97
|
-
|
|
98
|
-
By default, `@changesets/cli/changelog` will display the corresponding `Updated dependencies + commit id` information of the changesets as a list. Then, based on the `dependenciesUpdated` information, it will display the package name and new version of the corresponding dependency package as a child list item of the list.
|
|
99
|
-
|
|
100
|
-
```ts
|
|
101
|
-
async function getDependencyReleaseLine(changesets, dependenciesUpdated) {
|
|
102
|
-
console.log('getDependencyReleaseLine', changesets, dependenciesUpdated);
|
|
103
|
-
if (dependenciesUpdated.length === 0) return '';
|
|
104
|
-
|
|
105
|
-
const changesetLinks = changesets.map(
|
|
106
|
-
changeset =>
|
|
107
|
-
`- Updated dependencies${
|
|
108
|
-
changeset.commit ? ` [${changeset.commit}]` : ''
|
|
109
|
-
}`,
|
|
110
|
-
);
|
|
111
|
-
|
|
112
|
-
const updatedDepenenciesList = dependenciesUpdated.map(
|
|
113
|
-
dependency => ` - ${dependency.name}@${dependency.newVersion}`,
|
|
114
|
-
);
|
|
115
|
-
|
|
116
|
-
return [...changesetLinks, ...updatedDepenenciesList].join('\n');
|
|
117
|
-
}
|
|
118
|
-
```
|
|
119
|
-
|
|
120
|
-
It is displayed as follows:
|
|
121
|
-
|
|
122
|
-
```markdown
|
|
123
|
-
- Updated dependencies [f0438ab]
|
|
124
|
-
- Updated dependencies [f0438ab]
|
|
125
|
-
- module-3@2.0.0
|
|
126
|
-
- module-1@0.2.0
|
|
127
|
-
```
|
|
128
|
-
|
|
129
|
-
## Configuration
|
|
130
|
-
|
|
131
|
-
The `changelog` field in the changesets configuration file is used to mark the way to get changelog.
|
|
132
|
-
|
|
133
|
-
This configuration can be a string, directly declaring the module name or path of the changelog module.
|
|
134
|
-
|
|
135
|
-
This configuration also supports configuring arrays. The first element in the array is the module name or path of the changelog module, and the second element is the parameter value passed to the corresponding function, which will be passed as the third parameter of the `getReleaseLine` and `getDependencyReleaseLine` functions.
|
|
136
|
-
|
|
137
|
-
### Configuring Relative Paths
|
|
138
|
-
|
|
139
|
-
If the changelog configuration is a relative path, it is a relative path under the `.changesets` directory.
|
|
140
|
-
|
|
141
|
-
For example, create the `.changeset/my-changelog-config.js` file and define the following content:
|
|
142
|
-
|
|
143
|
-
```ts title=".changeset/my-changelog-config.js"
|
|
144
|
-
async function getReleaseLine(changeset, type) {}
|
|
145
|
-
|
|
146
|
-
async function getDependencyReleaseLine(changesets, dependenciesUpdated) {}
|
|
147
|
-
|
|
148
|
-
module.exports = {
|
|
149
|
-
getReleaseLine,
|
|
150
|
-
getDependencyReleaseLine,
|
|
151
|
-
};
|
|
152
|
-
```
|
|
153
|
-
|
|
154
|
-
Configure `changlog` as `./my-changelog-config.js`:
|
|
155
|
-
|
|
156
|
-
```json title=".changesets/config.json"
|
|
157
|
-
{
|
|
158
|
-
"changelog": "./my-changelog-config.js",
|
|
159
|
-
...
|
|
160
|
-
}
|
|
161
|
-
```
|
|
162
|
-
|
|
163
|
-
### Using Modern.js Module
|
|
164
|
-
|
|
165
|
-
Customizing changelog can also be managed using the Modern.js Module to provide a common solution.
|
|
166
|
-
|
|
167
|
-
#### Use `npx @modern-js/create@latest` to create a Modern.js Module.
|
|
168
|
-
|
|
169
|
-
```md
|
|
170
|
-
? Please select the type of project you want to create: Npm Module
|
|
171
|
-
? Please fill in the project name: custom-changelog
|
|
172
|
-
? Please select the programming language: TS
|
|
173
|
-
? Please select the package manager: pnpm
|
|
174
|
-
```
|
|
175
|
-
|
|
176
|
-
#### Implement Custom Content
|
|
177
|
-
|
|
178
|
-
```ts title="src/index.ts"
|
|
179
|
-
export async function getReleaseLine() {}
|
|
180
|
-
|
|
181
|
-
export async function getDependencyReleaseLine() {}
|
|
182
|
-
```
|
|
183
|
-
|
|
184
|
-
#### Publish the module to NPM
|
|
185
|
-
|
|
186
|
-
#### Install the module in the root directory of the target repository, such as `custom-changelog`.
|
|
187
|
-
|
|
188
|
-
#### Configure the changelog configuration of changesets as the package name.
|
|
189
|
-
|
|
190
|
-
```json title=".changesets/config.json"
|
|
191
|
-
{
|
|
192
|
-
"changelog": "custom-changelog",
|
|
193
|
-
...
|
|
194
|
-
}
|
|
195
|
-
```
|
|
196
|
-
|
|
197
|
-
### Using Monorepo Sub-Project
|
|
198
|
-
|
|
199
|
-
If your current repository is Monorepo, you can directly manage it using NPM module sub-projects.
|
|
200
|
-
|
|
201
|
-
#### Run `pnpm run new` to create a NPM module sub-project
|
|
202
|
-
|
|
203
|
-
```bash
|
|
204
|
-
? Please select the type of project you want to create: Npm Module
|
|
205
|
-
? Please fill in the sub-project name: custom-changelog
|
|
206
|
-
? Please fill in the sub-project directory name: custom-changelog
|
|
207
|
-
? Please select the programming language: TS
|
|
208
|
-
```
|
|
209
|
-
|
|
210
|
-
#### Implement Custom Content
|
|
211
|
-
|
|
212
|
-
```ts title="src/index.ts"
|
|
213
|
-
export async function getReleaseLine() {}
|
|
214
|
-
|
|
215
|
-
export async function getDependencyReleaseLine() {}
|
|
216
|
-
```
|
|
217
|
-
|
|
218
|
-
#### Add the sub-project module dependency, such as `custom-changelog`, to the Monorepo root directory
|
|
219
|
-
|
|
220
|
-
```json title="package.json"
|
|
221
|
-
{
|
|
222
|
-
"devDependencies": {
|
|
223
|
-
"custom-changelog": "workspace:*",
|
|
224
|
-
...
|
|
225
|
-
}
|
|
226
|
-
}
|
|
227
|
-
```
|
|
228
|
-
|
|
229
|
-
#### Configure the changelog configuration of Changesets as the package name
|
|
230
|
-
|
|
231
|
-
```json title=".changesets/config.json"
|
|
232
|
-
{
|
|
233
|
-
"changelog": "custom-changelog",
|
|
234
|
-
...
|
|
235
|
-
}
|
|
236
|
-
```
|
|
237
|
-
|
|
238
|
-
After the module is published to NPM, it can still be used like a module type for other repositories.
|