@modern-js/main-doc 2.0.0-beta.3 → 2.0.0-beta.5
Sign up to get free protection for your applications and to get access to all the features.
- package/.turbo/turbo-build.log +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/dev.md +8 -3
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/inspect.md +31 -10
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/serve.md +32 -0
- package/en/docusaurus-plugin-content-docs/current/apis/app/hooks/src/server.md +31 -0
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/core/bootstrap.md +4 -3
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/core/create-app.md +2 -3
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/core/use-module-apps.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/components/init-app.md +42 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/builder-plugins.md +70 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/with-master-app.md +0 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/plugins.md +11 -5
- package/en/docusaurus-plugin-content-docs/current/configure/app/server/routes.md +2 -4
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/disable-entry-dirs.md +38 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/entries.md +66 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/esbuild.md +16 -39
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/css-in-js.md +38 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/css-modules.md +86 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/less-sass.md +17 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/postcss.md +81 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/tailwindcss.md +95 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/data-fetch.md +66 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/routes.md +270 -0
- package/en/docusaurus-plugin-content-docs/current/guides/concept/entries.md +116 -0
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/quick-start.md +162 -0
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/upgrade.md +78 -0
- package/{zh/tutorials/first-app → en/docusaurus-plugin-content-docs/current/guides}/overview.md +4 -4
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/framework-plugin/_category_.json +4 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/framework-plugin/lifecycle.md +15 -0
- package/en/docusaurus-plugin-content-docs/current/tutorials/foundations/introduction.md +1 -1
- package/en/docusaurus-plugin-content-docs/current.json +11 -11
- package/package.json +4 -4
- package/zh/apis/app/commands/dev.md +9 -4
- package/zh/apis/app/commands/inspect.md +32 -11
- package/zh/apis/app/commands/new.md +1 -1
- package/zh/apis/app/commands/{start.md → serve.md} +3 -3
- package/zh/apis/app/hooks/src/index_.md +5 -4
- package/zh/apis/app/hooks/src/server.md +31 -0
- package/zh/apis/app/runtime/core/bootstrap.md +3 -4
- package/zh/apis/app/runtime/core/create-app.md +1 -18
- package/zh/apis/app/runtime/core/use-module-apps.md +64 -33
- package/zh/apis/app/runtime/web-server/hook.md +1 -1
- package/zh/apis/app/runtime/web-server/middleware.md +1 -0
- package/zh/components/debug-app.md +18 -0
- package/zh/components/default-mwa-generate.md +5 -0
- package/zh/components/deploy.md +1 -0
- package/zh/components/enable-micro-frontend.md +13 -0
- package/zh/components/global-proxy.md +28 -0
- package/zh/components/init-app.md +44 -0
- package/zh/components/micro-runtime-config.md +18 -0
- package/zh/components/prerequisites.md +19 -0
- package/zh/components/release-note.md +1 -0
- package/zh/configure/app/builder-plugins.md +72 -0
- package/zh/configure/app/deploy/_category_.json +4 -0
- package/zh/configure/app/deploy/microFrontend.md +64 -0
- package/zh/configure/app/dev/with-master-app.md +0 -2
- package/zh/configure/app/plugins.md +10 -4
- package/zh/configure/app/runtime/master-app.md +33 -36
- package/zh/configure/app/server/routes.md +2 -4
- package/zh/configure/app/source/disable-entry-dirs.md +37 -0
- package/zh/configure/app/source/entries-dir.md +0 -3
- package/zh/configure/app/source/entries.md +66 -3
- package/zh/configure/app/tools/esbuild.md +16 -39
- package/zh/guides/advanced-features/bff/bff-proxy.md +1 -1
- package/zh/guides/advanced-features/compatibility.md +14 -39
- package/zh/guides/advanced-features/eslint.md +21 -21
- package/zh/guides/advanced-features/ssg.md +20 -9
- package/zh/guides/advanced-features/ssr.md +95 -52
- package/zh/guides/advanced-features/testing.md +44 -1
- package/zh/guides/advanced-features/web-server.md +14 -3
- package/zh/guides/basic-features/css/tailwindcss.md +13 -6
- package/zh/guides/basic-features/data-fetch.md +398 -5
- package/zh/guides/basic-features/html.md +182 -0
- package/zh/guides/basic-features/mock.md +3 -9
- package/zh/guides/basic-features/proxy.md +2 -27
- package/zh/guides/basic-features/routes.md +35 -3
- package/zh/guides/concept/entries.md +108 -19
- package/zh/guides/get-started/quick-start.md +14 -83
- package/zh/guides/get-started/upgrade.md +11 -9
- package/zh/guides/{concept → topic-detail/framework-plugin}/lifecycle.md +0 -0
- package/zh/guides/topic-detail/micro-frontend/c01-introduction.md +29 -0
- package/zh/guides/topic-detail/micro-frontend/c02-development.md +191 -0
- package/zh/guides/topic-detail/micro-frontend/c03-main-app.md +246 -0
- package/zh/guides/topic-detail/micro-frontend/c04-communicate.md +54 -0
- package/zh/guides/topic-detail/micro-frontend/{mixed-stack.md → c05-mixed-stack.md} +3 -3
- package/zh/guides/topic-detail/model/quick-start.md +1 -1
- package/zh/guides/topic-detail/model/test-model.md +2 -2
- package/zh/guides/topic-detail/monorepo/create-sub-project.md +2 -2
- package/zh/guides/topic-detail/monorepo/intro.md +1 -1
- package/zh/guides/troubleshooting/dependencies.md +0 -69
- package/zh/tutorials/first-app/_category_.json +1 -1
- package/zh/tutorials/first-app/c01-start.md +99 -0
- package/zh/tutorials/first-app/{c05-component/5.1-use-ui-library.md → c02-component.md} +13 -15
- package/zh/tutorials/first-app/c03-css.md +324 -0
- package/zh/tutorials/first-app/{c08-client-side-routing/8.1-code-based-routing.md → c04-routes.md} +52 -39
- package/zh/tutorials/first-app/c05-loader.md +82 -0
- package/zh/tutorials/first-app/c06-model.md +256 -0
- package/zh/tutorials/first-app/c07-container.md +283 -0
- package/zh/tutorials/first-app/c08-entries.md +137 -0
- package/zh/tutorials/foundations/introduction.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/start.md +0 -32
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-modern-mode.md +0 -34
- package/zh/apis/generator/overview.md +0 -32
- package/zh/configure/app/output/enable-modern-mode.md +0 -34
- package/zh/guides/advanced-features/custom-app.md +0 -72
- package/zh/guides/topic-detail/micro-frontend/communicate.md +0 -39
- package/zh/guides/topic-detail/micro-frontend/debugging.md +0 -168
- package/zh/guides/topic-detail/micro-frontend/introduction.md +0 -13
- package/zh/guides/topic-detail/micro-frontend/route-mode.md +0 -110
- package/zh/guides/topic-detail/monorepo/deploy.md +0 -43
- package/zh/tutorials/first-app/c01-getting-started/1.1-prerequisites.md +0 -25
- package/zh/tutorials/first-app/c01-getting-started/1.2-minimal-mwa.md +0 -118
- package/zh/tutorials/first-app/c01-getting-started/1.3-dev-command.md +0 -29
- package/zh/tutorials/first-app/c01-getting-started/1.4-enable-ssr.md +0 -47
- package/zh/tutorials/first-app/c01-getting-started/1.5-start-command.md +0 -18
- package/zh/tutorials/first-app/c01-getting-started/1.6-create-repo.md +0 -31
- package/zh/tutorials/first-app/c01-getting-started/_category_.json +0 -3
- package/zh/tutorials/first-app/c02-generator-and-studio/2.1-generator.md +0 -79
- package/zh/tutorials/first-app/c02-generator-and-studio/2.2-boilerplates.md +0 -34
- package/zh/tutorials/first-app/c02-generator-and-studio/2.3-configuration.md +0 -19
- package/zh/tutorials/first-app/c02-generator-and-studio/_category_.json +0 -3
- package/zh/tutorials/first-app/c03-ide/3.1-setting-up.md +0 -55
- package/zh/tutorials/first-app/c03-ide/3.2-hints-in-ide.md +0 -60
- package/zh/tutorials/first-app/c03-ide/3.3-autofix-in-ide.md +0 -11
- package/zh/tutorials/first-app/c03-ide/3.4-autofix-in-cli.md +0 -63
- package/zh/tutorials/first-app/c03-ide/_category_.json +0 -3
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.1-use-es6-plus.md +0 -54
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.2-use-typescript.md +0 -135
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.3-compatibility.md +0 -67
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/_category_.json +0 -3
- package/zh/tutorials/first-app/c05-component/5.2-use-standalone-component.md +0 -72
- package/zh/tutorials/first-app/c05-component/_category_.json +0 -3
- package/zh/tutorials/first-app/c06-css-and-component/6.1-css-in-js.md +0 -110
- package/zh/tutorials/first-app/c06-css-and-component/6.2-utility-class.md +0 -143
- package/zh/tutorials/first-app/c06-css-and-component/6.3-postcss.md +0 -84
- package/zh/tutorials/first-app/c06-css-and-component/6.4-design-system.md +0 -83
- package/zh/tutorials/first-app/c06-css-and-component/6.5-storybook.md +0 -77
- package/zh/tutorials/first-app/c06-css-and-component/6.6-testing.md +0 -104
- package/zh/tutorials/first-app/c06-css-and-component/_category_.json +0 -3
- package/zh/tutorials/first-app/c07-app-entry/7.1-intro.md +0 -69
- package/zh/tutorials/first-app/c07-app-entry/7.2-add-entry-in-cli.md +0 -100
- package/zh/tutorials/first-app/c07-app-entry/7.3-manage-entries-by-hand.md +0 -69
- package/zh/tutorials/first-app/c07-app-entry/_category_.json +0 -3
- package/zh/tutorials/first-app/c08-client-side-routing/_category_.json +0 -3
- package/zh/tutorials/first-app/c09-bff/9.1-serverless.md +0 -30
- package/zh/tutorials/first-app/c09-bff/9.2-enable-bff.md +0 -95
- package/zh/tutorials/first-app/c09-bff/9.3-fetch-bff.md +0 -131
- package/zh/tutorials/first-app/c09-bff/_category_.json +0 -3
- package/zh/tutorials/first-app/c10-model/10.1-application-architecture.md +0 -21
- package/zh/tutorials/first-app/c10-model/10.2-add-model.md +0 -185
- package/zh/tutorials/first-app/c10-model/10.3-use-model.md +0 -55
- package/zh/tutorials/first-app/c10-model/10.4-testing.md +0 -69
- package/zh/tutorials/first-app/c10-model/_category_.json +0 -3
- package/zh/tutorials/first-app/c11-container/11.1-use-model-with-app-state.md +0 -240
- package/zh/tutorials/first-app/c11-container/11.2-add-container.md +0 -109
- package/zh/tutorials/first-app/c11-container/11.3-use-loader.md +0 -63
- package/zh/tutorials/first-app/c11-container/11.4-testing.md +0 -56
- package/zh/tutorials/first-app/c11-container/_category_.json +0 -3
|
@@ -1,118 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 创建最简单的应用工程
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
## 开始创建
|
|
6
|
-
|
|
7
|
-
### 1. 创建项目根目录和源代码目录
|
|
8
|
-
|
|
9
|
-
我们创建名为 `hello-modern` 的项目:
|
|
10
|
-
|
|
11
|
-
```bash
|
|
12
|
-
mkdir -p hello-modern/src
|
|
13
|
-
cd hello-modern
|
|
14
|
-
```
|
|
15
|
-
|
|
16
|
-
接下来都在项目根目录下执行命令。
|
|
17
|
-
|
|
18
|
-
### 2. 在 src 目录下,创建 App.jsx
|
|
19
|
-
|
|
20
|
-
import Tabs from '@theme/Tabs';
|
|
21
|
-
import TabItem from '@theme/TabItem';
|
|
22
|
-
|
|
23
|
-
<Tabs>
|
|
24
|
-
<TabItem value="macOS" label="macOS" default>
|
|
25
|
-
|
|
26
|
-
```bash
|
|
27
|
-
touch src/App.jsx
|
|
28
|
-
```
|
|
29
|
-
|
|
30
|
-
</TabItem>
|
|
31
|
-
<TabItem value="Windows" label="Windows" >
|
|
32
|
-
|
|
33
|
-
```bash
|
|
34
|
-
ni src/App.jsx
|
|
35
|
-
```
|
|
36
|
-
|
|
37
|
-
</TabItem>
|
|
38
|
-
</Tabs>
|
|
39
|
-
|
|
40
|
-
在 App.jsx 里默认导出一个 React 组件,作为应用的根组件。
|
|
41
|
-
|
|
42
|
-
```js title="src/App.jsx"
|
|
43
|
-
export default function App() {
|
|
44
|
-
return <div>Hello World!</div>;
|
|
45
|
-
}
|
|
46
|
-
```
|
|
47
|
-
|
|
48
|
-
### 3. 添加框架依赖
|
|
49
|
-
|
|
50
|
-
在项目根目录下创建 `package.json`:
|
|
51
|
-
|
|
52
|
-
<Tabs>
|
|
53
|
-
<TabItem value="macOS" label="macOS" default>
|
|
54
|
-
|
|
55
|
-
```bash
|
|
56
|
-
touch package.json
|
|
57
|
-
```
|
|
58
|
-
|
|
59
|
-
</TabItem>
|
|
60
|
-
<TabItem value="Windows" label="Windows">
|
|
61
|
-
|
|
62
|
-
```bash
|
|
63
|
-
ni package.json
|
|
64
|
-
```
|
|
65
|
-
|
|
66
|
-
</TabItem>
|
|
67
|
-
</Tabs>
|
|
68
|
-
|
|
69
|
-
|
|
70
|
-
复制以下内容到文件里:
|
|
71
|
-
```json
|
|
72
|
-
{
|
|
73
|
-
"name": "hello-modern",
|
|
74
|
-
"scripts": {},
|
|
75
|
-
"dependencies": {
|
|
76
|
-
"react": "^17",
|
|
77
|
-
"react-dom": "^17",
|
|
78
|
-
"@modern-js/runtime": "^2.0.0"
|
|
79
|
-
},
|
|
80
|
-
"devDependencies": {
|
|
81
|
-
"@modern-js/app-tools": "^2.0.0"
|
|
82
|
-
}
|
|
83
|
-
}
|
|
84
|
-
```
|
|
85
|
-
|
|
86
|
-
### 4. 添加框架命令
|
|
87
|
-
|
|
88
|
-
添加本章节要用的 3 个命令到 `package.json` 的 npm scripts 里:
|
|
89
|
-
|
|
90
|
-
```json
|
|
91
|
-
"scripts": {
|
|
92
|
-
"new": "modern new",
|
|
93
|
-
"dev": "modern dev",
|
|
94
|
-
"build": "modern build",
|
|
95
|
-
"start": "modern start"
|
|
96
|
-
},
|
|
97
|
-
```
|
|
98
|
-
|
|
99
|
-
## 创建完成
|
|
100
|
-
|
|
101
|
-
一个基于 Modern.js 框架的应用工程,到这里就已经创建完成了。
|
|
102
|
-
|
|
103
|
-
目录结构如下:
|
|
104
|
-
|
|
105
|
-
```md
|
|
106
|
-
.
|
|
107
|
-
├── src/
|
|
108
|
-
│ └── App.jsx
|
|
109
|
-
└── package.json
|
|
110
|
-
```
|
|
111
|
-
|
|
112
|
-
可以看到,由于 Modern.js 框架的**默认零配置、约定优于配置、开箱即用、避免样板文件、Universal App** 等设计,即使不借助任何脚手架、生成器、项目模板等工具,纯手动搭建一个项目,整个过程也是极其简单的。
|
|
113
|
-
|
|
114
|
-
## 安装依赖
|
|
115
|
-
|
|
116
|
-
```bash
|
|
117
|
-
pnpm install
|
|
118
|
-
```
|
|
@@ -1,29 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 调试项目
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
我们已经创建了一个最简单的应用工程,接下来执行 `pnpm run dev` 命令进入开发调试:
|
|
6
|
-
|
|
7
|
-
```bash
|
|
8
|
-
pnpm run dev
|
|
9
|
-
```
|
|
10
|
-
|
|
11
|
-
执行后,控制台出现以下提示:
|
|
12
|
-
|
|
13
|
-
```bash
|
|
14
|
-
App running at:
|
|
15
|
-
|
|
16
|
-
> Local: http://localhost:8080/
|
|
17
|
-
```
|
|
18
|
-
|
|
19
|
-
访问运行结果中的 URL 可以看到应用工程的运行效果:
|
|
20
|
-
|
|
21
|
-

|
|
22
|
-
|
|
23
|
-
:::info 注
|
|
24
|
-
在 iTerm2 这样的现代终端里,按住 CMD/Alt 键,上面的 URL 会显示为链接,可以点击访问。
|
|
25
|
-
:::
|
|
26
|
-
|
|
27
|
-
保持命令继续运行,修改 `src/App.jsx`,把 Hello World 改成 Hello Modern.js。
|
|
28
|
-
|
|
29
|
-
因为框架默认支持 [HMR](https://webpack.js.org/concepts/hot-module-replacement/),可以看到 `http://localhost:8080/` 里的内容会自动变成 Hello Modern.js。
|
|
@@ -1,47 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 启用 SSR
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一小节我们学习了如何使用 Modern.js 调试项目,本小节我们将学习如何快速开启 SSR(服务端渲染)。
|
|
6
|
-
|
|
7
|
-
在项目根目录下创建 `modern.config.js`:
|
|
8
|
-
|
|
9
|
-
import Tabs from '@theme/Tabs';
|
|
10
|
-
import TabItem from '@theme/TabItem';
|
|
11
|
-
|
|
12
|
-
<Tabs>
|
|
13
|
-
<TabItem value="macOS" label="macOS" default>
|
|
14
|
-
|
|
15
|
-
```bash
|
|
16
|
-
touch modern.config.ts
|
|
17
|
-
```
|
|
18
|
-
|
|
19
|
-
</TabItem>
|
|
20
|
-
<TabItem value="Windows" label="Windows">
|
|
21
|
-
|
|
22
|
-
```bash
|
|
23
|
-
ni modern.config.ts
|
|
24
|
-
```
|
|
25
|
-
|
|
26
|
-
</TabItem>
|
|
27
|
-
</Tabs>
|
|
28
|
-
|
|
29
|
-
在 `modern.config.ts` 中添加如下配置:
|
|
30
|
-
|
|
31
|
-
```typescript title="modern.config.ts"
|
|
32
|
-
import { defineConfig } from '@modern-js/app-tools';
|
|
33
|
-
|
|
34
|
-
export default defineConfig({
|
|
35
|
-
server: {
|
|
36
|
-
ssr: true,
|
|
37
|
-
},
|
|
38
|
-
});
|
|
39
|
-
```
|
|
40
|
-
|
|
41
|
-
这样项目的 SSR 就已经开启了,重新执行 `pnpm run dev` 看看效果吧。
|
|
42
|
-
|
|
43
|
-
用 Chrome 打开 `view-source:http://localhost:8080/`,查看 HTML 文件源代码,可以看到 root 根元素下存在已经在服务器端渲染好的 HTML。
|
|
44
|
-
|
|
45
|
-
:::info 注
|
|
46
|
-
Modern.js 框架使用 SSR 不需要自建 Web Server,开发者可以专注于 App 的开发。
|
|
47
|
-
:::
|
|
@@ -1,18 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 运行项目
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
`dev` 命令只是专用于开发环境中的调试运行。要正式(生产环境水平)的运行项目,可以先后运行 `build` 和 `start` 命令:
|
|
6
|
-
|
|
7
|
-
```bash
|
|
8
|
-
pnpm run build
|
|
9
|
-
pnpm run start
|
|
10
|
-
```
|
|
11
|
-
|
|
12
|
-
用 Chrome 打开 `view-source:http://localhost:8080/`,查看 HTML 文件源代码,可以看到 HTML 本身和所有静态文件都符合生产环境标准。
|
|
13
|
-
|
|
14
|
-
:::info 注
|
|
15
|
-
基于 Modern.js 框架的项目,不需要借助其他服务器(比如 Nginx),可以直接运行。
|
|
16
|
-
|
|
17
|
-
由于在任意机器、实例或容器上都能等价的运行,所以在本地机器上就能及时发现和调试线上环境中的很多问题。
|
|
18
|
-
:::
|
|
@@ -1,31 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 创建 Git 仓库
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
经过以上操作,现在项目的目录结构变成了这样:
|
|
6
|
-
|
|
7
|
-
```md
|
|
8
|
-
.
|
|
9
|
-
├── node_modules/
|
|
10
|
-
├── dist/
|
|
11
|
-
├── src/
|
|
12
|
-
│ └── App.jsx
|
|
13
|
-
├── package.json
|
|
14
|
-
└── pnpm-lock.yaml
|
|
15
|
-
```
|
|
16
|
-
|
|
17
|
-
`dist` 和 `log` 都是框架生成的构建产物和运行产物,不应该进入仓库索引,需要在项目根目录下添加一个 `.gitignore`,内容:
|
|
18
|
-
|
|
19
|
-
```txt
|
|
20
|
-
node_modules/
|
|
21
|
-
dist/
|
|
22
|
-
*.log*
|
|
23
|
-
```
|
|
24
|
-
|
|
25
|
-
然后可以执行 `git init` 等命令创建仓库。
|
|
26
|
-
|
|
27
|
-
虽然手动创建一个 Modern.js 项目也很简单,但如果用 Modern.js 开发套件提供的工具,自动创建项目还可以更方便,并且获得更多开箱即用的最佳实践(比如上面的 .gitignore 等等)。
|
|
28
|
-
|
|
29
|
-
---
|
|
30
|
-
|
|
31
|
-
> 本章节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c01/hello-modern)。
|
|
@@ -1,79 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 用命令行工具创建项目
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一章节中,我们介绍了如何手动创建一个 Modern.js 应用工程。
|
|
6
|
-
|
|
7
|
-
这一章节中,我们将会学习使用命令行工具,更方便的创建。
|
|
8
|
-
|
|
9
|
-
可以用已存在的空目录来创建项目:
|
|
10
|
-
|
|
11
|
-
```bash
|
|
12
|
-
mkdir hello-modern
|
|
13
|
-
|
|
14
|
-
cd hello-modern
|
|
15
|
-
|
|
16
|
-
npx @modern-js/create
|
|
17
|
-
```
|
|
18
|
-
|
|
19
|
-
也可以用新目录来创建项目:
|
|
20
|
-
|
|
21
|
-
```bash
|
|
22
|
-
npx @modern-js/create hello-modern
|
|
23
|
-
|
|
24
|
-
cd hello-modern
|
|
25
|
-
```
|
|
26
|
-
|
|
27
|
-
`@modern-js/create` 是 Modern.js 生成器。不要全局安装 `@modern-js/create`,用 npx 按需运行,可以始终运行最新版。
|
|
28
|
-
|
|
29
|
-
生成器会提供一个可交互的问答界面,根据后续的问答结果,按需运行不同的【 微生成器(micro-generator)】,在生成项目之后也会自动安装依赖、创建 git 仓库。
|
|
30
|
-
|
|
31
|
-
:::info 微生成器(micro-generator)
|
|
32
|
-
|
|
33
|
-
传统脚手架通常提供整个项目级别的生成器,基于模板,一用即抛,生成完项目之后,对后续的业务迭代没有帮助。
|
|
34
|
-
|
|
35
|
-
微生成器关注的是项目的整个生命周期,既可以生成项目中各种粒度各种类型的文件模块(比如教程后面会提到的 entry、component、model 等),也可以生成抽象的业务逻辑(可能不创建新文件,而是在现有文件上做自动重构)。微生成器不是只在最初创建项目的时候使用的一次性工具,而是伴随项目后续迭代过程的工具箱。Modern.js 也可以支持业务项目添加自己业务专用的微生成器。
|
|
36
|
-
|
|
37
|
-
Modern.js 生成器是基于微生成器和应用工程(Universal App,不需要多套模板)的项目生成器,会在问答过程中,按需加载不同的微生成器,动态生成不同的初始文件和代码或修改重组已有的文件和代码。在这种模式下,业务开发者可以方便地对 Modern.js 生成器进行定制,实现个性化的业务工程方案生成器。
|
|
38
|
-
:::
|
|
39
|
-
|
|
40
|
-
### 初始化项目
|
|
41
|
-
|
|
42
|
-
Modern.js 生成器会通过交互式的问题获取一些必要信息,动态生成最合适的项目内容,我们先按以下选择创建:
|
|
43
|
-
|
|
44
|
-
```bash
|
|
45
|
-
# 请选择你想创建的工程类型
|
|
46
|
-
❯ 应用
|
|
47
|
-
模块
|
|
48
|
-
Monorepo
|
|
49
|
-
|
|
50
|
-
# 请选择开发语言
|
|
51
|
-
TS
|
|
52
|
-
❯ ES6+
|
|
53
|
-
|
|
54
|
-
# 请选择包管理工具
|
|
55
|
-
❯ pnpm
|
|
56
|
-
Yarn
|
|
57
|
-
```
|
|
58
|
-
|
|
59
|
-
项目生成后,在项目根目录执行 `pnpm run dev` 就可以直接进行调试了:
|
|
60
|
-
|
|
61
|
-

|
|
62
|
-
|
|
63
|
-
### 扩展项目
|
|
64
|
-
|
|
65
|
-
如上所述,微生成器是伴随项目后续迭代过程中的工具箱,可以使用 `pnpm run new` 在需要的时候来扩展项目。
|
|
66
|
-
|
|
67
|
-
执行 `pnpm run new` 后,我们按照以下选择,开启可选的 Tailwind CSS 支持:
|
|
68
|
-
|
|
69
|
-
```bash
|
|
70
|
-
# 请选择你想要的操作
|
|
71
|
-
创建工程元素
|
|
72
|
-
❯ 启用可选功能
|
|
73
|
-
|
|
74
|
-
# 启用可选功能
|
|
75
|
-
❯ 启用 Tailwind CSS 支持
|
|
76
|
-
...
|
|
77
|
-
```
|
|
78
|
-
|
|
79
|
-
选择 **启用 Tailwind CSS 支持**,等待命令运行结束,可以看到在 `package.json` 中新增了 `@modern-js/plugin-tailwindcss` 依赖,并且依赖已经完成安装。
|
|
@@ -1,34 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 样板文件
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
生成的项目结构:
|
|
6
|
-
|
|
7
|
-
```md
|
|
8
|
-
.
|
|
9
|
-
├── .eslintrc.js
|
|
10
|
-
├── .gitignore
|
|
11
|
-
├── .husky
|
|
12
|
-
├── .idea
|
|
13
|
-
├── .npmrc
|
|
14
|
-
├── .nvmrc
|
|
15
|
-
├── .prettierrc
|
|
16
|
-
├── .vscode
|
|
17
|
-
├── README.md
|
|
18
|
-
├── modern.config.js
|
|
19
|
-
├── package.json
|
|
20
|
-
├── src
|
|
21
|
-
│ ├── .eslintrc.js
|
|
22
|
-
│ └── routes
|
|
23
|
-
│ ├── index.css
|
|
24
|
-
│ ├── layout.jsx
|
|
25
|
-
│ └── page.jsx
|
|
26
|
-
└── pnpm-lock.yaml
|
|
27
|
-
```
|
|
28
|
-
|
|
29
|
-
和上一章节手动创建出来的项目一样,仍然是零配置、极简和轻量的,但功能更完整,最佳实践开箱即用,比如:
|
|
30
|
-
|
|
31
|
-
1. 提供了 IDE 相关支持,下一节会详细介绍。
|
|
32
|
-
2. 集成了 Modern.js Lint 规则集,按照最佳实践启用,省去很多配置工作。
|
|
33
|
-
3. 声明了 Node.js 版本。如果你按照[上一节的推荐](../c01-getting-started/1.1-prerequisites.md),在系统里启用了[自动切换 node 版本的脚本](https://github.com/nvm-sh/nvm#automatically-call-nvm-use),进入项目目录时,nvm 会自动安装和切换到项目声明的 Node.js 版本。
|
|
34
|
-
4. 包含 Modern.js 框架的全套命令。
|
|
@@ -1,19 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 配置项目
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
通过命令行工具创建的 Modern.js 项目,会默认生成 `modern.config.js` 配置文件。
|
|
6
|
-
|
|
7
|
-
Modern.js 也支持使用 `package.json` 文件中的 `modernConfig` 字段进行配置,两个位置不支持同时配置同一字段,推荐使用 `modern.config.js` 配置文件进行配置。
|
|
8
|
-
|
|
9
|
-
:::info 注
|
|
10
|
-
|
|
11
|
-
如果配置为函数,则必须使用 `modern.config.js`。
|
|
12
|
-
|
|
13
|
-
:::
|
|
14
|
-
|
|
15
|
-
我们可以在 `modernConfig` 或 `modern.config.js` 中配置诸如 Server Port、Document 元信息、Webpack 选项等。
|
|
16
|
-
|
|
17
|
-
---
|
|
18
|
-
|
|
19
|
-
> 本章节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c02/hello-modern)。
|
|
@@ -1,55 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 初始化 IDE
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一章节中,我们已经创建了一个新的 Modern.js 应用工程。
|
|
6
|
-
|
|
7
|
-
在开始写代码之前,我们将会在这一章节里先确认 IDE 相关功能。
|
|
8
|
-
|
|
9
|
-
Modern.js 框架默认提供了对 VS Code 和 WebStorm 的支持,本章以 VS Code 为例。
|
|
10
|
-
|
|
11
|
-
## 用 VS Code 打开项目根目录
|
|
12
|
-
|
|
13
|
-
```bash
|
|
14
|
-
cd hello-modern/
|
|
15
|
-
code .
|
|
16
|
-
```
|
|
17
|
-
|
|
18
|
-

|
|
19
|
-
|
|
20
|
-
:::info 补充信息
|
|
21
|
-
必须打开项目根目录,不能打开其他子目录或父目录,否则 IDE 支持不会生效。
|
|
22
|
-
:::
|
|
23
|
-
|
|
24
|
-
## 安装插件
|
|
25
|
-
|
|
26
|
-
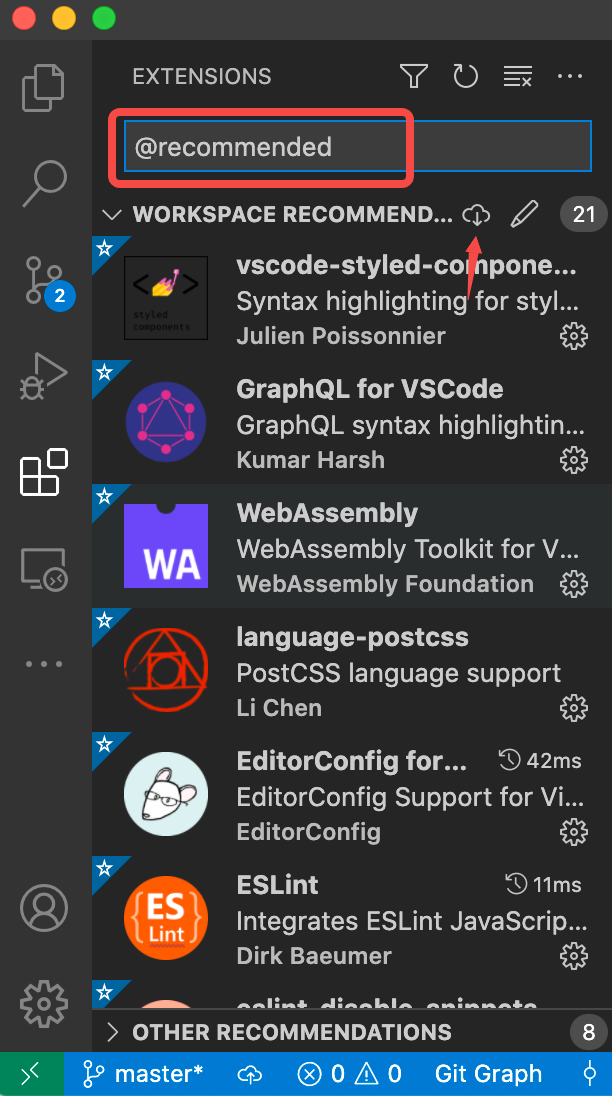
点击左侧栏上的插件(Extensions)面板,过滤 `@recommended` 列表,可以看到这里分为工作区推荐插件(Workspace Recommendations)和其他推荐插件(Other Recommendations)。
|
|
27
|
-
|
|
28
|
-

|
|
29
|
-
|
|
30
|
-
点击工作区推荐插件顶部的下载按钮,安装当前仓库推荐的(也就是 Modern.js 框架推荐的)所有 VS Code 插件,等待全部安装成功,重启 VS Code 让插件生效。
|
|
31
|
-
|
|
32
|
-
如果 VS Code 弹出这个确认框,点击 Allow 即可:
|
|
33
|
-
|
|
34
|
-

|
|
35
|
-
|
|
36
|
-
也可以检查 VS Code 底栏右侧显示的 ESLint 状态,或 VS Code 的 Problem 面板,比如如果有下面这样的提示:
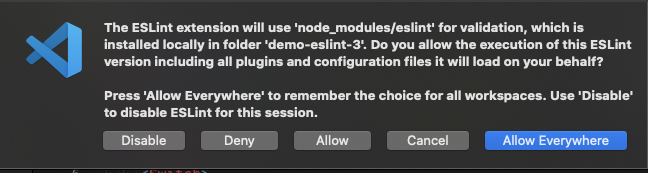
|
|
37
|
-
|
|
38
|
-

|
|
39
|
-
|
|
40
|
-
点击底栏上的 ESLint 就会弹出上面的对话框。
|
|
41
|
-
|
|
42
|
-
到这里,不需要做任何配置,IDE 就已经准备就绪,可以开始写代码了。
|
|
43
|
-
|
|
44
|
-
:::info 注
|
|
45
|
-
这些 VS Code 插件不会影响性能,如果实在不想一键安装所有插件,至少要安装以下插件:
|
|
46
|
-
|
|
47
|
-
- editorconfig
|
|
48
|
-
- eslint
|
|
49
|
-
- vscode-styled-components
|
|
50
|
-
- language-postcss
|
|
51
|
-
- eslint-disable-snippets
|
|
52
|
-
:::
|
|
53
|
-
|
|
54
|
-
本章节接下来的步骤,也起到检查 IDE 功能的作用,任一步骤不符合描述,都说明有问题。
|
|
55
|
-
|
|
@@ -1,60 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: IDE 中的自动提示
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
打开任意 JS/TS 文件(比如 `src/routes/page.tsx`),底部状态栏右侧应该有显示 ESLint,点击可以看到运行 log,应该没有报错。
|
|
6
|
-
|
|
7
|
-
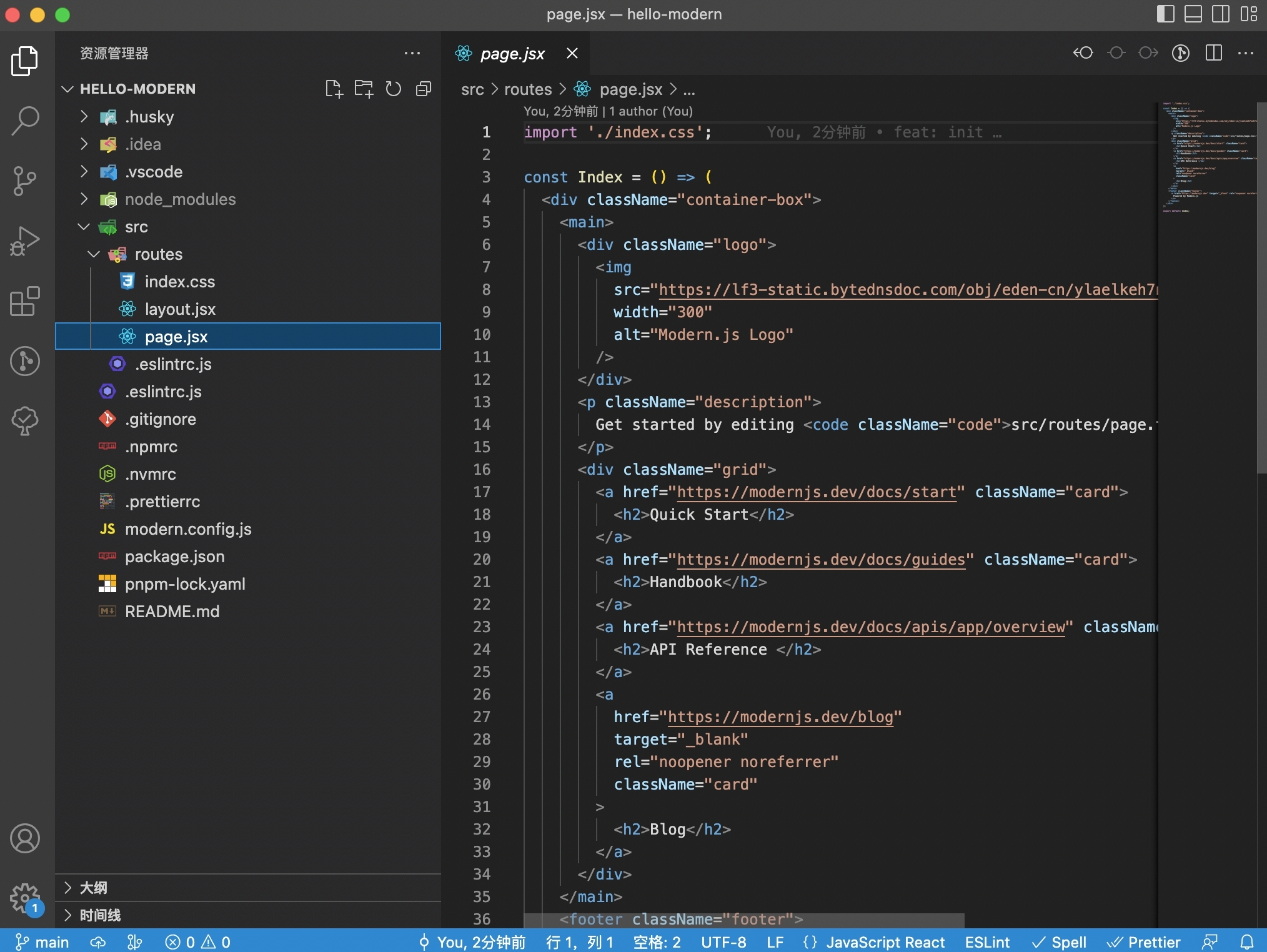
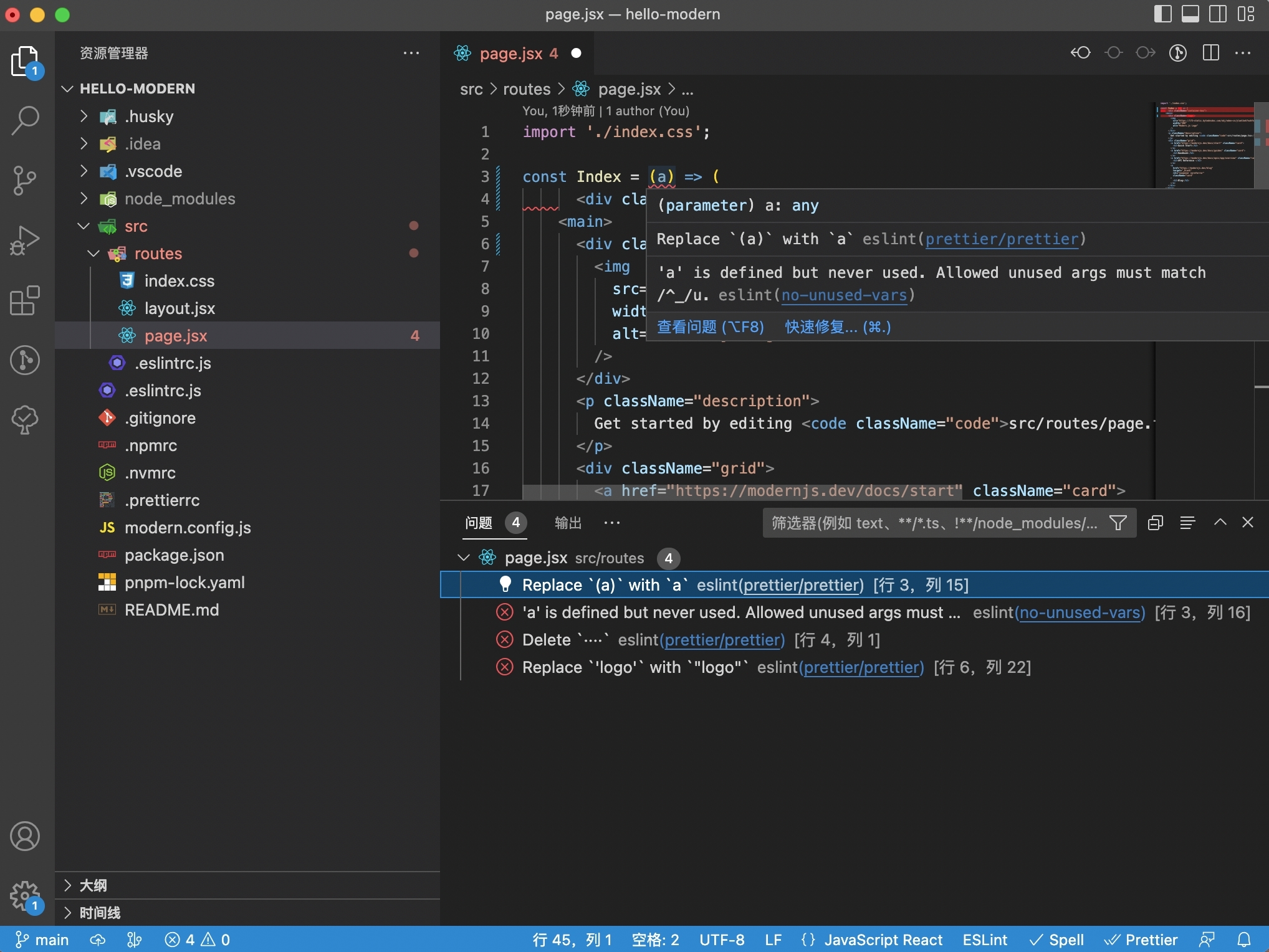
接下来对 `page.jsx` 代码做如下修改(修改过程中不要保存),增加无用的函数参数、去掉换行、单引号改成双引号、增加缩进(可以直接复制下面的代码替换 App.jsx 的内容),注意修改过程中**先不要保存文件**。
|
|
8
|
-
|
|
9
|
-
```js
|
|
10
|
-
import './index.css';
|
|
11
|
-
|
|
12
|
-
const Index = (a) => (
|
|
13
|
-
<div className="container-box">
|
|
14
|
-
<main>
|
|
15
|
-
<div className='logo'>
|
|
16
|
-
<img
|
|
17
|
-
src="https://lf3-static.bytednsdoc.com/obj/eden-cn/ylaelkeh7nuhfnuhf/modernjs-cover.png"
|
|
18
|
-
width="300"
|
|
19
|
-
alt="Modern.js Logo"
|
|
20
|
-
/>
|
|
21
|
-
</div>
|
|
22
|
-
<p className="description">
|
|
23
|
-
Get started by editing <code className="code">src/routes/page.tsx</code>
|
|
24
|
-
</p>
|
|
25
|
-
<div className="grid">
|
|
26
|
-
<a href="https://modernjs.dev/docs/start" className="card">
|
|
27
|
-
<h2>Quick Start</h2>
|
|
28
|
-
</a>
|
|
29
|
-
<a href="https://modernjs.dev/docs/guides" className="card">
|
|
30
|
-
<h2>Handbook</h2>
|
|
31
|
-
</a>
|
|
32
|
-
<a href="https://modernjs.dev/docs/apis/app/overview" className="card">
|
|
33
|
-
<h2>API Reference </h2>
|
|
34
|
-
</a>
|
|
35
|
-
<a
|
|
36
|
-
href="https://modernjs.dev/blog"
|
|
37
|
-
target="_blank"
|
|
38
|
-
rel="noopener noreferrer"
|
|
39
|
-
className="card"
|
|
40
|
-
>
|
|
41
|
-
<h2>Blog</h2>
|
|
42
|
-
</a>
|
|
43
|
-
</div>
|
|
44
|
-
</main>
|
|
45
|
-
<footer className="footer">
|
|
46
|
-
<a href="https://modernjs.dev" target="_blank" rel="noopener noreferrer">
|
|
47
|
-
Powered by Modern.js
|
|
48
|
-
</a>
|
|
49
|
-
</footer>
|
|
50
|
-
</div>
|
|
51
|
-
);
|
|
52
|
-
|
|
53
|
-
export default Index;
|
|
54
|
-
|
|
55
|
-
|
|
56
|
-
```
|
|
57
|
-
|
|
58
|
-
可以在 VS Code 中看到修改过的代码出现了问题提示,点击底部界面中的 Problems 一栏,可以看到问题列表。
|
|
59
|
-
|
|
60
|
-

|
|
@@ -1,11 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: IDE 中的自动修复
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
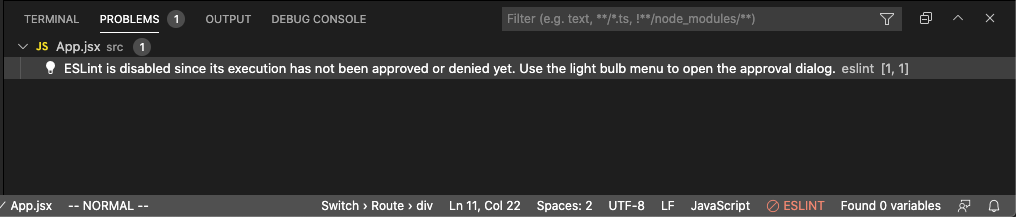
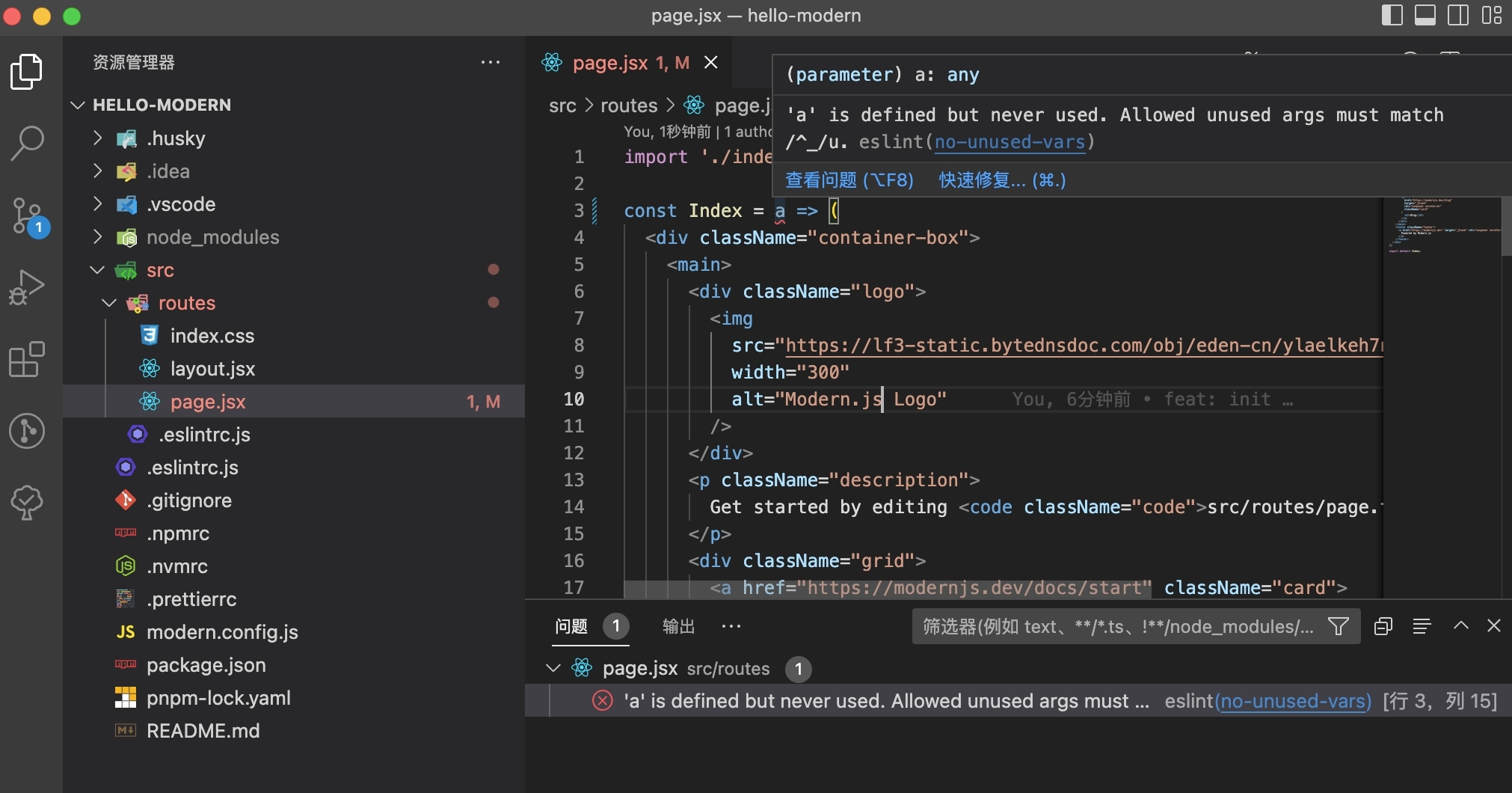
直接保存当前文件(CMD/Ctrl + S),应该会看到代码风格相关的问题都自动被修复了(有时每次保存只能修复一部分,需要多保存几次,直到没变化)。
|
|
6
|
-
|
|
7
|
-
只剩下**无用的函数参数**问题,需要人工修复:
|
|
8
|
-
|
|
9
|
-

|
|
10
|
-
|
|
11
|
-
问题提示中,显示了这个问题来自 ESLint 的 `no-unused-vars` 规则,带下划线的是 ESLint 规则名称,按住 CMD/Alt 键点击,可以打开这条规则的文档,查看问题的解释和解决方法。
|
|
@@ -1,63 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 命令行中的自动修复
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
提交前的自动准入检查,跟 VS Code 里的保存一样,会尽可能自动格式化代码和修复问题,只有遇到无法自动修复的问题,才会报错阻止提交。
|
|
6
|
-
|
|
7
|
-
我们添加一段可自动修复的问题代码(如果在 VS Code 里添加,保存时会自动修复,所以用 CLI 来添加):
|
|
8
|
-
|
|
9
|
-
```bash
|
|
10
|
-
echo ';' >> src/routes/page.jsx
|
|
11
|
-
```
|
|
12
|
-
|
|
13
|
-
打开 `page.tsx`,可以看到末尾多了一个 ';',有问题提示。
|
|
14
|
-
|
|
15
|
-
提交代码:
|
|
16
|
-
|
|
17
|
-
```bash
|
|
18
|
-
git commit -am "test: 再次测试准入检查"
|
|
19
|
-
git status
|
|
20
|
-
```
|
|
21
|
-
|
|
22
|
-
可以看到虽然仍然提交失败,但新增的问题被自动修复了。
|
|
23
|
-
|
|
24
|
-
手动把参数 a 的问题修复(删除 a),再次添加 ';',提交代码:
|
|
25
|
-
|
|
26
|
-
```bash
|
|
27
|
-
echo ';' >> src/routes/page.jsx
|
|
28
|
-
git commit -am "test: 再次测试准入检查"
|
|
29
|
-
git log HEAD --stat --graph --name-status
|
|
30
|
-
```
|
|
31
|
-
|
|
32
|
-
可以看到提交成功了,新增的问题被自动修复,并且自动被 stage。
|
|
33
|
-
|
|
34
|
-
:::info 注
|
|
35
|
-
在真实项目的开发中,对于以下情况,可以在提交时增加 -n 或 --no-verify 参数,破例跳过准入检查:
|
|
36
|
-
1. Hotfix
|
|
37
|
-
2. merge 过程中解决了冲突,变更的文件里包含别人的代码
|
|
38
|
-
3. 旧项目迁移到 Modern.js,最初做统一自动修复的提交
|
|
39
|
-
:::
|
|
40
|
-
|
|
41
|
-
提交前的自动准入检查,只会检查和修复这次提交中有变更的文件(已经 stage 的文件),也就是说,只会强制要求这次工作过程中修改过的文件没有问题,不会要求你去解决这次工作无关的文件的问题。
|
|
42
|
-
|
|
43
|
-
如果要对整个仓库的所有文件做 lint 检查和自动修复,可以手动执行 `lint` 命令,比如:
|
|
44
|
-
|
|
45
|
-
```bash
|
|
46
|
-
echo ';' >> src/routes/page.jsx
|
|
47
|
-
pnpm run lint
|
|
48
|
-
```
|
|
49
|
-
|
|
50
|
-
:::info 注
|
|
51
|
-
上述命令速度慢,不常用。旧项目刚迁移到 Modern.js 框架的时候,可以用这个命令对所有代码做一次自动修复,单独提交。
|
|
52
|
-
:::
|
|
53
|
-
|
|
54
|
-
本章节中,我们完成了编程环境的初始化和检查,熟悉了相关功能。下一章节开始,我们就可以开始写代码了。
|
|
55
|
-
|
|
56
|
-
:::info 注
|
|
57
|
-
Modern.js 是用 [Modern Lint](/docs/guides/advanced-features/eslint) 规则集来实现上述能力, 集成了 ESLint、TypeScript 支持、Prettier 等主流工具和最佳实践。
|
|
58
|
-
:::
|
|
59
|
-
|
|
60
|
-
---
|
|
61
|
-
|
|
62
|
-
> 本章节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c03/hello-modern)。
|
|
63
|
-
|
|
@@ -1,54 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
title: 使用 ES6+ 语法
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
上一章节中,我们确认了当前 IDE 的编程环境。
|
|
6
|
-
|
|
7
|
-
这一章节中,我们沿用上一章节的项目和编码环境,实现一个最简单的联系人列表。
|
|
8
|
-
|
|
9
|
-
Modern.js 支持 `src` 目录下直接使用 ES6+(ES2015+)语法。
|
|
10
|
-
|
|
11
|
-
我们把 `routes/page.jsx` 改成:
|
|
12
|
-
|
|
13
|
-
```js
|
|
14
|
-
const getAvatar = users =>
|
|
15
|
-
users.map(user => ({
|
|
16
|
-
...user,
|
|
17
|
-
avatar: `https://avatars.dicebear.com/v2/identicon/${user.name}.svg`,
|
|
18
|
-
}));
|
|
19
|
-
|
|
20
|
-
const getMockData = () =>
|
|
21
|
-
getAvatar([
|
|
22
|
-
{ name: 'Thomas', email: 'w.kccip@bllmfbgv.dm' },
|
|
23
|
-
{ name: 'Chow', email: 'f.lfqljnlk@ywoefljhc.af' },
|
|
24
|
-
{ name: 'Bradley', email: 'd.wfovsqyo@gpkcjwjgb.fr' },
|
|
25
|
-
{ name: 'Davis', email: '"t.kqkoj@utlkwnpwk.nu' },
|
|
26
|
-
]);
|
|
27
|
-
|
|
28
|
-
function Index() {
|
|
29
|
-
return (
|
|
30
|
-
<ul>
|
|
31
|
-
{getMockData().map(({ name, avatar, email }) => (
|
|
32
|
-
<li key={name}>
|
|
33
|
-
<img src={avatar} width={60} height={60} /> ---
|
|
34
|
-
<span>{name}</span> ---
|
|
35
|
-
<span>{email}</span>
|
|
36
|
-
</li>
|
|
37
|
-
))}
|
|
38
|
-
</ul>
|
|
39
|
-
);
|
|
40
|
-
}
|
|
41
|
-
|
|
42
|
-
export default Index;
|
|
43
|
-
```
|
|
44
|
-
|
|
45
|
-
可以看到其中使用了多种 ES6+ 语法(注意生成 mockData 过程中使用了 [Pipeline Operator](https://babeljs.io/docs/en/babel-plugin-proposal-pipeline-operator) 语法),都不需要做任何配置。
|
|
46
|
-
|
|
47
|
-
运行 `pnpm run dev`,查看运行结果:
|
|
48
|
-
|
|
49
|
-

|
|
50
|
-
|
|
51
|
-
---
|
|
52
|
-
|
|
53
|
-
> 本小节的代码可以在[这里查看](https://github.com/modern-js-dev/modern-js-examples/tree/main/tutorials/c04/hello-modern)。
|
|
54
|
-
|