react_on_rails 11.0.3 → 12.0.0
Sign up to get free protection for your applications and to get access to all the features.
- checksums.yaml +5 -5
- data/.circleci/config.yml +320 -0
- data/.eslintignore +2 -1
- data/.eslintrc +30 -2
- data/.github/FUNDING.yml +1 -0
- data/.gitignore +3 -1
- data/.prettierignore +10 -0
- data/.prettierrc +23 -0
- data/.release-it.json +3 -0
- data/.rubocop.yml +39 -11
- data/.travis.yml +11 -22
- data/CHANGELOG.md +209 -4
- data/CONTRIBUTING.md +64 -84
- data/Gemfile +3 -5
- data/KUDOS.md +4 -1
- data/{docs/LICENSE.md → LICENSE.md} +1 -1
- data/PROJECTS.md +7 -1
- data/REACT-ON-RAILS-PRO-LICENSE +95 -0
- data/README.md +233 -634
- data/Rakefile +1 -5
- data/SUMMARY.md +42 -29
- data/book.json +5 -5
- data/docs/additional-reading/asset-pipeline.md +8 -16
- data/docs/additional-reading/convert-rails-5-api-only-app.md +19 -0
- data/docs/additional-reading/credits.md +10 -0
- data/docs/additional-reading/images.md +1 -1
- data/docs/additional-reading/rails-engine-integration.md +7 -0
- data/docs/additional-reading/rails_view_rendering_from_inline_javascript.md +2 -1
- data/docs/additional-reading/react-helmet.md +30 -10
- data/docs/additional-reading/react-router.md +52 -75
- data/docs/additional-reading/server-rendering-tips.md +14 -11
- data/docs/additional-reading/upgrade-webpacker-v3-to-v4.md +10 -0
- data/docs/additional-reading/webpack.md +2 -2
- data/docs/api/javascript-api.md +24 -4
- data/docs/api/redux-store-api.md +102 -0
- data/docs/api/view-helpers-api.md +133 -0
- data/docs/articles.md +20 -0
- data/docs/basics/client-vs-server-rendering.md +23 -0
- data/docs/basics/configuration.md +145 -61
- data/docs/basics/deployment.md +4 -0
- data/docs/basics/{generator.md → generator-details.md} +5 -8
- data/docs/basics/heroku-deployment.md +24 -0
- data/docs/basics/hmr-and-hot-reloading-with-the-webpack-dev-server.md +49 -0
- data/docs/basics/i18n.md +45 -23
- data/docs/basics/installation-into-an-existing-rails-app.md +59 -0
- data/docs/basics/minitest-configuration.md +31 -0
- data/docs/basics/react-server-rendering.md +29 -0
- data/docs/{additional-reading → basics}/recommended-project-structure.md +38 -10
- data/docs/basics/render-functions-and-railscontext.md +205 -0
- data/docs/basics/rspec-configuration.md +73 -0
- data/docs/basics/upgrading-react-on-rails.md +74 -3
- data/docs/basics/webpack-configuration.md +50 -0
- data/docs/contributor-info/errors-with-hooks.md +45 -0
- data/docs/contributor-info/pull-requests.md +44 -0
- data/docs/misc/doctrine.md +2 -2
- data/docs/{additional-reading → outdated}/code-splitting.md +19 -9
- data/docs/outdated/how-react-on-rails-works.md +44 -0
- data/docs/{basics/installation-overview.md → outdated/manual-installation-overview.md} +8 -13
- data/docs/{additional-reading → outdated}/rails-assets-relative-paths.md +3 -3
- data/docs/{additional-reading → outdated}/rails-assets.md +5 -13
- data/docs/testimonials/hvmn.md +25 -0
- data/docs/testimonials/resortpass.md +13 -0
- data/docs/testimonials/testimonials.md +28 -0
- data/docs/tutorial.md +182 -44
- data/jest.config.js +4 -0
- data/lib/generators/USAGE +1 -1
- data/lib/generators/react_on_rails/base_generator.rb +2 -2
- data/lib/generators/react_on_rails/dev_tests_generator.rb +3 -2
- data/lib/generators/react_on_rails/generator_helper.rb +4 -6
- data/lib/generators/react_on_rails/install_generator.rb +2 -0
- data/lib/generators/react_on_rails/templates/base/base/Procfile.dev +3 -1
- data/lib/generators/react_on_rails/templates/base/base/Procfile.dev-hmr +26 -0
- data/lib/generators/react_on_rails/templates/base/base/app/javascript/bundles/HelloWorld/components/HelloWorld.jsx +20 -40
- data/lib/generators/react_on_rails/templates/base/base/config/initializers/react_on_rails.rb +4 -1
- data/lib/generators/react_on_rails/templates/redux/base/app/javascript/bundles/HelloWorld/components/HelloWorld.jsx +4 -8
- data/lib/generators/react_on_rails/templates/redux/base/app/javascript/bundles/HelloWorld/store/helloWorldStore.js +1 -3
- data/lib/react_on_rails/configuration.rb +171 -100
- data/lib/react_on_rails/error.rb +2 -0
- data/lib/react_on_rails/git_utils.rb +2 -0
- data/lib/react_on_rails/{react_on_rails_helper.rb → helper.rb} +133 -161
- data/lib/react_on_rails/json_output.rb +1 -1
- data/lib/react_on_rails/json_parse_error.rb +28 -0
- data/lib/react_on_rails/locales/base.rb +150 -0
- data/lib/react_on_rails/locales/to_js.rb +37 -0
- data/lib/react_on_rails/locales/to_json.rb +27 -0
- data/lib/react_on_rails/prerender_error.rb +56 -18
- data/lib/react_on_rails/react_component/render_options.rb +31 -3
- data/lib/react_on_rails/server_rendering_js_code.rb +42 -0
- data/lib/react_on_rails/server_rendering_pool/ruby_embedded_java_script.rb +93 -63
- data/lib/react_on_rails/server_rendering_pool.rb +1 -16
- data/lib/react_on_rails/test_helper/ensure_assets_compiled.rb +7 -8
- data/lib/react_on_rails/test_helper/webpack_assets_compiler.rb +17 -0
- data/lib/react_on_rails/test_helper/webpack_assets_status_checker.rb +10 -6
- data/lib/react_on_rails/test_helper.rb +18 -7
- data/lib/react_on_rails/utils.rb +65 -25
- data/lib/react_on_rails/version.rb +1 -1
- data/lib/react_on_rails/version_checker.rb +5 -1
- data/lib/react_on_rails/version_syntax_converter.rb +14 -12
- data/lib/react_on_rails/webpacker_utils.rb +44 -10
- data/lib/react_on_rails.rb +7 -2
- data/lib/tasks/assets.rake +33 -46
- data/lib/tasks/locale.rake +4 -2
- data/package-scripts.yml +49 -0
- data/package.json +49 -40
- data/rakelib/dummy_apps.rake +1 -9
- data/rakelib/example_type.rb +3 -1
- data/rakelib/examples.rake +3 -0
- data/rakelib/lint.rake +2 -7
- data/rakelib/node_package.rake +2 -2
- data/rakelib/release.rake +4 -8
- data/rakelib/run_rspec.rake +5 -18
- data/react_on_rails.gemspec +5 -6
- data/tsconfig.json +14 -0
- data/webpackConfigLoader.js +5 -4
- data/yarn.lock +7645 -1821
- metadata +70 -60
- data/Gemfile.rails32 +0 -74
- data/docs/additional-reading/babel.md +0 -5
- data/docs/additional-reading/caching-and-performance.md +0 -4
- data/docs/additional-reading/heroku-deployment.md +0 -92
- data/docs/additional-reading/hot-reloading-rails-development.md +0 -57
- data/docs/additional-reading/node-server-rendering.md +0 -5
- data/docs/additional-reading/rspec-configuration.md +0 -56
- data/docs/api/ruby-api-hot-reload-view-helpers.md +0 -44
- data/docs/api/ruby-api.md +0 -8
- data/lib/generators/react_on_rails/templates/base/base/Procfile.dev-server +0 -12
- data/lib/react_on_rails/assets_precompile.rb +0 -150
- data/lib/react_on_rails/locales_to_js.rb +0 -134
- /data/docs/{misc → outdated}/rails3.md +0 -0
|
@@ -1,11 +1,82 @@
|
|
|
1
1
|
# Upgrading React on Rails
|
|
2
2
|
|
|
3
|
+
## Need Help Migrating?
|
|
4
|
+
If you would like help in migrating between React on Rails versions or help with implementing server rendering, please contact [justin@shakacode.com](mailto:justin@shakacode.com) for information about our [ShakaCode Pro Support](https://www.shakacode.com/work/shakacode-pro-support.pdf).
|
|
5
|
+
|
|
6
|
+
We specialize in helping companies to quickly and efficiently move from versions before 9 to current. The older versions use the Rails asset pipeline to package client assets. The current and recommended way is to use Webpack 4 for asset preparation. You may also need help migrating from the `rails/webpacker`'s Webpack configuration to a better setup ready for Server Side Rendering.
|
|
7
|
+
|
|
8
|
+
## Upgrading to v12
|
|
9
|
+
### Recent versions
|
|
10
|
+
Make sure that you are on a relatively more recent version of rails and webpacker.
|
|
11
|
+
v12 is tested on Rails 6. It should work on Rails v5. If you're on an older version,
|
|
12
|
+
and v12 doesn't work, please file an issue.
|
|
13
|
+
|
|
14
|
+
### i18n default format changed to JSON
|
|
15
|
+
* If you're using the internalization helper, then set `config.i18n_output_format = 'js'`. You can
|
|
16
|
+
later update to the default JSON format as you will need to update your usage of that file. A JSON
|
|
17
|
+
format is more efficient.
|
|
18
|
+
|
|
19
|
+
### Updated API for `ReactOnRails.register()`
|
|
20
|
+
|
|
21
|
+
In order to solve the issues regarding React Hooks compatibility, the number of parameters
|
|
22
|
+
for functions is used to determine if you have a render function that will get invoked to
|
|
23
|
+
return a React component, or you are registering a React component defined by a function.
|
|
24
|
+
|
|
25
|
+
##### Correct
|
|
26
|
+
|
|
27
|
+
Registered Objects are of the following types. Either of these will work:
|
|
28
|
+
1. Take **2 params** and return **a React function or class component**. A function component is a function
|
|
29
|
+
that takes zero or one params and returns a React Element, like JSX.
|
|
30
|
+
```js
|
|
31
|
+
export default (props, _railsContext) => () => <Component {...props} />;
|
|
32
|
+
```
|
|
33
|
+
|
|
34
|
+
2. Take only zero or one params and you return a React Element, often JSX.
|
|
35
|
+
```js
|
|
36
|
+
export default (props) => <Component {...props} />;
|
|
37
|
+
```
|
|
38
|
+
##### Broken, as this function takes two params and it returns a React Element from a JSX Literal
|
|
39
|
+
```js
|
|
40
|
+
export default (props, _railsContext) => <Component {...props} />;
|
|
41
|
+
```
|
|
42
|
+
|
|
43
|
+
If you make this mistake, you'll get this warning
|
|
44
|
+
`Warning: React.createElement: type is invalid -- expected a string (for built-in components) or a class/function (for composite components) but got: <Fragment />. Did you accidentally export a JSX literal instead of a component?`
|
|
45
|
+
|
|
46
|
+
And this error:
|
|
47
|
+
`react-dom.development.js:23965 Uncaught Error: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object.`
|
|
48
|
+
|
|
49
|
+
In this example, you need to wrap the `<Component {...props} />` in a function call like this which
|
|
50
|
+
results in the return value being a React function component.
|
|
51
|
+
|
|
52
|
+
```js
|
|
53
|
+
export default (props, _railsContext) => () => <Component {...props} />;
|
|
54
|
+
```
|
|
55
|
+
|
|
56
|
+
If you have a pure component, taking one or zero parameters, and you have an unnecessary function
|
|
57
|
+
wrapper such that you're returning a function rather than a React Element, then:
|
|
58
|
+
|
|
59
|
+
1. You won't see anything render.
|
|
60
|
+
2. You will see this warning in development mode: `Warning: Functions are not valid as a React child. This may happen if you return a Component instead of <Component /> from render. Or maybe you meant to call this function rather than return it.`
|
|
61
|
+
|
|
62
|
+
---------
|
|
63
|
+
|
|
64
|
+
## Upgrading rails/webpacker from v3 to v4
|
|
65
|
+
### Custom Webpack build file
|
|
66
|
+
The default value for `extract_css` is **false** in `config/webpack.yml`. Custom webpack builds should set this value to true or else no CSS link tags are generated. You have a custom webpack build if you are not using [rails/webpacker](https://github.com/rails/webpacker to setup your Webpack configuration.
|
|
67
|
+
|
|
68
|
+
```yml
|
|
69
|
+
default: &default
|
|
70
|
+
# other stuff
|
|
71
|
+
extract_css: true
|
|
72
|
+
# by default, extract and emit a css file. The default is false
|
|
73
|
+
```
|
|
74
|
+
|
|
3
75
|
## Upgrading to version 11
|
|
4
76
|
* Remove `server_render_method` from config/initializers/react_on_rails.rb. Alternate server rendering methods are part of React on Rails Pro. If you want to use a custom renderer, contact justin@shakacode.com. We have a custom node rendering solution in production for egghead.io.
|
|
5
77
|
* Remove your usage of ENV["TRACE_REACT_ON_RAILS"] usage. You can get all tracing with either specifying **`trace`** at your component or in your config/initializers/react_on_rails.rb file.
|
|
6
78
|
* ReactOnRails::Utils.server_bundle_file_name and ReactOnRails::Utils.bundle_file_name were removed. React on Rails Pro contains upgrades to enable component and other types caching with React on Rails.
|
|
7
79
|
|
|
8
|
-
|
|
9
80
|
## Upgrading to version 10
|
|
10
81
|
|
|
11
82
|
Pretty simple:
|
|
@@ -25,10 +96,10 @@ Reason for doing this: This enables your webpack bundles to bypass the Rails ass
|
|
|
25
96
|
#### From version 7 or lower
|
|
26
97
|
|
|
27
98
|
##### ...while keeping your `client` directory
|
|
28
|
-
Unfortunately, this requires quite a few steps:
|
|
29
99
|
* `.gitignore`: add `/public/webpack/*`
|
|
30
100
|
* `Gemfile`: bump `react_on_rails` and add `webpacker`
|
|
31
|
-
* layout views: anything bundled by webpack will need to be requested by a `javascript_pack_tag` or `stylesheet_pack_tag
|
|
101
|
+
* layout views: anything bundled by webpack will need to be requested by a `javascript_pack_tag` or `stylesheet_pack_tag`.
|
|
102
|
+
* Search your codebase for javascript_include_tag. Use the
|
|
32
103
|
* `config/initializers/assets.rb`: we no longer need to modify `Rails.application.config.assets.paths` or append anything to `Rails.application.config.assets.precompile`.
|
|
33
104
|
* `config/initializers/react_on_rails.rb`:
|
|
34
105
|
* Delete `config.generated_assets_dir`. Webpacker's config now supplies this information
|
|
@@ -0,0 +1,50 @@
|
|
|
1
|
+
# Webpack Configuration: custom setup for Webpack or rails/webpacker?
|
|
2
|
+
|
|
3
|
+
## Webpack vs. rails/webpacker
|
|
4
|
+
|
|
5
|
+
[Webpack](https://webpack.js.org) is the JavaScript npm package that prepares all your client-side assets. The Rails asset pipeline used to be the preferable way to prepare client-side assets.
|
|
6
|
+
|
|
7
|
+
[rails/webpacker](https://github.com/rails/webpacker) is the Ruby gem that mainly gives us 2 things:
|
|
8
|
+
|
|
9
|
+
1. View helpers for placing the Webpack bundles on your Rails views. React on Rails depends on these view helpers.
|
|
10
|
+
2. A layer of abstraction on top of Webpack customization. This is great for demo projects, but most real world projects will want a customized version of Webpack.
|
|
11
|
+
|
|
12
|
+
# React on Rails
|
|
13
|
+
|
|
14
|
+
Version 9 of React on Rails added support for the rails/webpacker view helpers so that Webpack produced assets would no longer pass through the Rails asset pipeline. As part of this change, React on Rails added a configuration option to support customization of the node_modules directory. This allowed React on Rails to support the rails/webpacker configuration of the Webpack configuration.
|
|
15
|
+
|
|
16
|
+
A key decision in your use React on Rails is whether you go with the rails/webpacker default setup or the traditional React on Rails setup of putting all your client side files under the `/client` directory. While there are technically 2 independent choices involved, the directory structure and the mechanism of Webpack configuration, for simplicity sake we'll assume that these choices go together.
|
|
17
|
+
|
|
18
|
+
## Option 1: Recommended: Traditional React on Rails using the /client directory
|
|
19
|
+
|
|
20
|
+
Until version 9, all React on Rails apps used the `/client` directory for configuring React on Rails in terms of the configuration of Webpack and location of your JavaScript and Webpack files, including the node_modules directory. Version 9 changed the default to `/` for the `node_modules` location using this value in `config/initializers/react_on_rails.rb`: `config.node_modules_location`.
|
|
21
|
+
|
|
22
|
+
The [ShakaCode Team](http://www.shakacode.com) _recommends_ this approach for projects beyond the simplest cases as it provides the greatest transparency in your webpack and overall client-side setup. The *big advantage* to this is that almost everything within the `/client` directory will apply if you wish to convert your client-side code to a pure Single Page Application that runs without Rails. This allows you to Google for how to do something with Webpack configuration and what applies to a non-Rails app will apply just as well to a React on Rails app.
|
|
23
|
+
|
|
24
|
+
An examples of this pattern is the [react-webpack-rails-tutorial](https://github.com/shakacode/react-webpack-rails-tutorial).
|
|
25
|
+
|
|
26
|
+
In this case, you don't need to understand the nuances of customization of your Webpack config via the [Webpacker mechanism](./docs/additional-reading/webpack-tips.md).
|
|
27
|
+
|
|
28
|
+
You can access values in the `config/webpacker.yml`
|
|
29
|
+
|
|
30
|
+
```js
|
|
31
|
+
const { config, devServer } = require('@rails/webpacker');
|
|
32
|
+
```
|
|
33
|
+
|
|
34
|
+
You will want consider using some of the same values set in these files:
|
|
35
|
+
|
|
36
|
+
* https://github.com/rails/webpacker/blob/master/package/environments/base.js
|
|
37
|
+
* https://github.com/rails/webpacker/blob/master/package/environments/development.js
|
|
38
|
+
|
|
39
|
+
**Note**, if your node_modules directory is not at the top level of the Rails project, then you will need to set the
|
|
40
|
+
ENV value of WEBPACKER_CONFIG to the location of the `config/webpacker.yml` file per [rails/webpacker PR 2561](https://github.com/rails/webpacker/pull/2561).
|
|
41
|
+
|
|
42
|
+
## Option 2: Default Generator Setup: rails/webpacker app/javascript
|
|
43
|
+
|
|
44
|
+
Typical rails/webpacker apps have a standard directory structure as documented [here](https://github.com/rails/webpacker/blob/master/docs/folder-structure.md). If you follow the steps in the the [basic tutorial](../../docs/tutorial.md), you will see this pattern in action. In order to customize the Webpack configuration, you need to consult with the [rails/webpacker Webpack configuration](https://github.com/rails/webpacker/blob/master/docs/webpack.md).
|
|
45
|
+
|
|
46
|
+
The *advantage* of using rails/webpacker to configure Webpack is that there is very little code needed to get started and you don't need to understand really anything about Webpack customization. The *big disadvantage* to this is that you will need to learn the ins and outs of the [rails/webpacker way to customize Webpack](https://github.com/rails/webpacker/blob/master/docs/webpack.md) which differs from the plain [Webpack way](https://webpack.js.org/).
|
|
47
|
+
|
|
48
|
+
You can find more details on this topic in [Recommended Project Structure](./recommended-project-structure.md).
|
|
49
|
+
|
|
50
|
+
See [Issue 982: Tutorial Generating Correct Project Structure?](https://github.com/shakacode/react_on_rails/issues/982) to discuss this issue.
|
|
@@ -0,0 +1,45 @@
|
|
|
1
|
+
# Invalid hook call error
|
|
2
|
+
|
|
3
|
+
```
|
|
4
|
+
react.development.js:1465 Uncaught Error: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
|
|
5
|
+
1. You might have mismatching versions of React and the renderer (such as React DOM)
|
|
6
|
+
2. You might be breaking the Rules of Hooks
|
|
7
|
+
3. You might have more than one copy of React in the same app
|
|
8
|
+
See https://fb.me/react-invalid-hook-call for tips about how to debug and fix this problem.
|
|
9
|
+
```
|
|
10
|
+
|
|
11
|
+
The main reason to get this is due to multiple versions of React installed.
|
|
12
|
+
|
|
13
|
+
```
|
|
14
|
+
cd <top level>
|
|
15
|
+
npm ls react
|
|
16
|
+
|
|
17
|
+
cd spec/dummy
|
|
18
|
+
npm ls react
|
|
19
|
+
```
|
|
20
|
+
|
|
21
|
+
For the second one, you might get:
|
|
22
|
+
|
|
23
|
+
```
|
|
24
|
+
react_on_rails@ /Users/justin/shakacode/react-on-rails/react_on_rails/spec/dummy
|
|
25
|
+
├── react@16.13.1
|
|
26
|
+
└─┬ react-on-rails@12.0.0 -> /Users/justin/shakacode/react-on-rails/react_on_rails invalid
|
|
27
|
+
└── react@16.13.1 extraneous
|
|
28
|
+
|
|
29
|
+
npm ERR! invalid: react-on-rails@12.0.0 /Users/justin/shakacode/react-on-rails/react_on_rails/spec/dummy/node_modules/react-on-rails
|
|
30
|
+
npm ERR! extraneous: react@16.13.1 /Users/justin/shakacode/react-on-rails/react_on_rails/spec/dummy/node_modules/react-on-rails/node_modules/react
|
|
31
|
+
```
|
|
32
|
+
|
|
33
|
+
Make sure there is only one version of React installed!
|
|
34
|
+
|
|
35
|
+
If you used yarn link, then you'll have two versions of React installed.
|
|
36
|
+
|
|
37
|
+
Instead use [Yalc](https://github.com/whitecolor/yalc).
|
|
38
|
+
|
|
39
|
+
```
|
|
40
|
+
cd <top level>
|
|
41
|
+
yalc publish
|
|
42
|
+
|
|
43
|
+
cd spec/dummy
|
|
44
|
+
yalc link react-on-rails
|
|
45
|
+
```
|
|
@@ -0,0 +1,44 @@
|
|
|
1
|
+
# Pull Requests
|
|
2
|
+
|
|
3
|
+
## Checklist before Committing
|
|
4
|
+
1. `rake`: runs all linters and specs (you need Docker setup, see below)
|
|
5
|
+
2. Did you need any more tests for your change?
|
|
6
|
+
3. Did you document your change? Update the README.md?
|
|
7
|
+
4. Did you add a CHANGELOG.md entry?
|
|
8
|
+
|
|
9
|
+
|
|
10
|
+
For non-doc fixes:
|
|
11
|
+
|
|
12
|
+
* Provide changelog entry in the [unreleased section of the CHANGELOG.md](https://github.com/shakacode/react_on_rails/blob/master/CHANGELOG.md#unreleased).
|
|
13
|
+
* Ensure CI passes and that you added a test that passes with the fix and fails without the fix.
|
|
14
|
+
* Squash all commits down to one with a nice commit message *ONLY* once final review is given. Make sure this single commit is rebased on top of master.
|
|
15
|
+
* Please address all code review comments.
|
|
16
|
+
* Ensure that docs are updated accordingly if a feature is added.
|
|
17
|
+
|
|
18
|
+
## Commit Messages
|
|
19
|
+
|
|
20
|
+
From [How to Write a Git Commit Message](http://chris.beams.io/posts/git-commit/)
|
|
21
|
+
|
|
22
|
+
#### The seven rules of a great git commit message
|
|
23
|
+
> Keep in mind: This has all been said before.
|
|
24
|
+
|
|
25
|
+
1. Separate subject from body with a blank line
|
|
26
|
+
1. Limit the subject line to 50 characters
|
|
27
|
+
1. Capitalize the subject line
|
|
28
|
+
1. Do not end the subject line with a period
|
|
29
|
+
1. Use the imperative mood in the subject line
|
|
30
|
+
1. Wrap the body at 72 characters
|
|
31
|
+
1. Use the body to explain what and why vs. how
|
|
32
|
+
|
|
33
|
+
## Doc Changes
|
|
34
|
+
|
|
35
|
+
When making doc changes, we want the change to work on both the gitbook and the regular github site. The issue is that non-doc files will not go to the gitbook site, so doc references to non doc files must use the github URL.
|
|
36
|
+
|
|
37
|
+
### Links to other docs:
|
|
38
|
+
* When making references to doc files, use a relative URL path like:
|
|
39
|
+
`[Installation Overview](docs/basics/installation-overview.md)`
|
|
40
|
+
|
|
41
|
+
* When making references to source code files, use a full url path like:
|
|
42
|
+
`[spec/dummy/config/initializers/react_on_rails.rb](https://github.com/shakacode/react_on_rails/tree/master/spec/dummy/config/initializers/react_on_rails.rb)`
|
|
43
|
+
|
|
44
|
+
|
data/docs/misc/doctrine.md
CHANGED
|
@@ -19,13 +19,13 @@ The React on Rails setup provides several key components related to front-end de
|
|
|
19
19
|
6. Happiness for us is actively participating in open source, so we want to be where the action is, which is with the npm libraries on github.com.
|
|
20
20
|
7. You can get set up on React on Rails **FAST** using our application generator.
|
|
21
21
|
8. By placing all client-side development inside of the `/client` directory, pure JavaScript developers can productively do development separate from Rails. Instead of Rails APIs, stub APIs on an express server can provide a simple backend, allowing for rapid iteration of UI prototypes.
|
|
22
|
-
9. Just because we're not relying on the Rails asset pipeline for ES6 conversion does not mean that we're deploying Rails apps in any different way. We still use the asset pipeline to include our Webpack compiled JavaScript. This only requires a few small modifications, as explained in our doc [Heroku Deployment](
|
|
22
|
+
9. Just because we're not relying on the Rails asset pipeline for ES6 conversion does not mean that we're deploying Rails apps in any different way. We still use the asset pipeline to include our Webpack compiled JavaScript. This only requires a few small modifications, as explained in our doc [Heroku Deployment](docs/basics/heroku-deployment.md).
|
|
23
23
|
|
|
24
24
|
## Convention over Configuration
|
|
25
25
|
* React on Rails has taken the hard work out of figuring out the JavaScript tooling that works best with Rails. Not only could you spend lots of time researching different tooling, but then you'd have to figure out how to splice it all together. This is where a lot of "JavaScript fatigue" comes from. The following keep the code clean and consistent:
|
|
26
26
|
* [Style Guide](../coding-style/style.md)
|
|
27
27
|
* [linters](../contributor-info/linters.md)
|
|
28
|
-
* [Recommended Project Structure](../
|
|
28
|
+
* [Recommended Project Structure](../basics/recommended-project-structure.md)
|
|
29
29
|
|
|
30
30
|
We're big believers in this quote from the Rails Doctrine:
|
|
31
31
|
|
|
@@ -1,4 +1,10 @@
|
|
|
1
|
-
# Code Splitting
|
|
1
|
+
# Code Splitting (Outdated)
|
|
2
|
+
|
|
3
|
+
_Note: This document is outdated._ Please email [justin@shakacode.com](mailto:justin@shakacode.com)
|
|
4
|
+
if you would be interested in help with code splitting using
|
|
5
|
+
[loadable-components.com](https://loadable-components.com/docs) with React on Rails.
|
|
6
|
+
|
|
7
|
+
-----
|
|
2
8
|
|
|
3
9
|
What is code splitting? From the webpack documentation:
|
|
4
10
|
|
|
@@ -15,11 +21,11 @@ Let's say you're requesting a page that needs to fetch a code chunk from the ser
|
|
|
15
21
|
> (server) <div data-reactroot="
|
|
16
22
|
<!--This comment is here because the comment beginning on line 13 messes up Sublime's markdown parsing-->
|
|
17
23
|
|
|
18
|
-
Different markup is generated on the client than on the server. Why does this happen? When you register a component or
|
|
24
|
+
Different markup is generated on the client than on the server. Why does this happen? When you register a component or render function with `ReactOnRails.register`, react on rails will render the component as soon as the page loads. However, react-router renders a comment while waiting for the code chunk to be fetched from the server. This means that react will tear all of the server rendered code out of the DOM, and then rerender it a moment later once the code chunk arrives from the server, defeating most of the purpose of server rendering.
|
|
19
25
|
|
|
20
26
|
### The solution
|
|
21
27
|
|
|
22
|
-
To prevent this, you have to wait until the code chunk is fetched before doing the initial render on the client side. To accomplish this, react on rails allows you to register a renderer. This works just like registering a
|
|
28
|
+
To prevent this, you have to wait until the code chunk is fetched before doing the initial render on the client side. To accomplish this, react on rails allows you to register a renderer. This works just like registering a render function, except that the function you pass takes three arguments: `renderer(props, railsContext, domNodeId)`, and is responsible for calling `ReactDOM.render` or `ReactDOM.hydrate` to render the component to the DOM. React on rails will automatically detect when a render function takes three arguments, and will **not** call `ReactDOM.render` or `ReactDOM.hydrate`, instead allowing you to control the initial render yourself. Note, you have to be careful to call `ReactDOM.hydrate` rather than `ReactDOM.render` if you are are server rendering.
|
|
23
29
|
|
|
24
30
|
Here's an example of how you might use this in practice:
|
|
25
31
|
|
|
@@ -32,7 +38,7 @@ Here's an example of how you might use this in practice:
|
|
|
32
38
|
|
|
33
39
|
#### clientRegistration.js
|
|
34
40
|
```js
|
|
35
|
-
import ReactOnRails from '
|
|
41
|
+
import ReactOnRails from 'node_package/lib/ReactOnRails';
|
|
36
42
|
import NavigationApp from './NavigationApp';
|
|
37
43
|
|
|
38
44
|
// Note that we're importing a different RouterApp than in serverRegistration.js
|
|
@@ -62,7 +68,7 @@ ReactOnRails.register({
|
|
|
62
68
|
RouterApp,
|
|
63
69
|
});
|
|
64
70
|
```
|
|
65
|
-
Note that you should not register a renderer on the server, since there won't be a domNodeId when we're server rendering. Note that the `RouterApp` imported by `serverRegistration.js` is from a different file. For an example of how to set up an app for server rendering, see the [react router docs](react-router.md).
|
|
71
|
+
Note that you should not register a renderer on the server, since there won't be a domNodeId when we're server rendering. Note that the `RouterApp` imported by `serverRegistration.js` is from a different file. For an example of how to set up an app for server rendering, see the [react router docs](../additional-reading/react-router.md).
|
|
66
72
|
|
|
67
73
|
#### RouterAppRenderer.jsx
|
|
68
74
|
```jsx
|
|
@@ -76,7 +82,7 @@ import { Provider } from 'react-redux';
|
|
|
76
82
|
|
|
77
83
|
import routes from '../routes/routes';
|
|
78
84
|
|
|
79
|
-
|
|
85
|
+
// NOTE how this function takes 3 params, and is thus responsible for calling ReactDOM.render
|
|
80
86
|
const RouterAppRenderer = (props, railsContext, domNodeId) => {
|
|
81
87
|
const store = ReactOnRails.getStore('applicationStore');
|
|
82
88
|
const history = browserHistory;
|
|
@@ -113,18 +119,22 @@ See:
|
|
|
113
119
|
|
|
114
120
|
- [spec/dummy/client/app/startup/clientRegistration.jsx](https://github.com/shakacode/react_on_rails/tree/master/spec/dummy/client/app/startup/clientRegistration.jsx)
|
|
115
121
|
- [spec/dummy/client/app/startup/serverRegistration.jsx](https://github.com/shakacode/react_on_rails/tree/master/spec/dummy/client/app/startup/serverRegistration.jsx)
|
|
116
|
-
- [spec/dummy/client/app/startup/
|
|
122
|
+
- [spec/dummy/client/app/startup/DeferredRenderAppClient](https://github.com/shakacode/react_on_rails/tree/master/spec/dummy/client/app/startup/DeferredRenderAppClient.jsx)<-- Code splitting implemented here
|
|
117
123
|
- [spec/dummy/client/app/startup/DeferredRenderAppServer.jsx](https://github.com/shakacode/react_on_rails/tree/master/spec/dummy/client/app/startup/DeferredRenderAppServer.jsx)
|
|
118
124
|
- [spec/dummy/client/app/components/DeferredRender.jsx](https://github.com/shakacode/react_on_rails/tree/master/spec/dummy/client/app/components/DeferredRender.jsx)
|
|
119
125
|
- [spec/dummy/client/app/components/DeferredRenderAsyncPage.jsx](https://github.com/shakacode/react_on_rails/tree/master/spec/dummy/client/app/components/DeferredRenderAsyncPage.jsx)
|
|
120
126
|
|
|
127
|
+
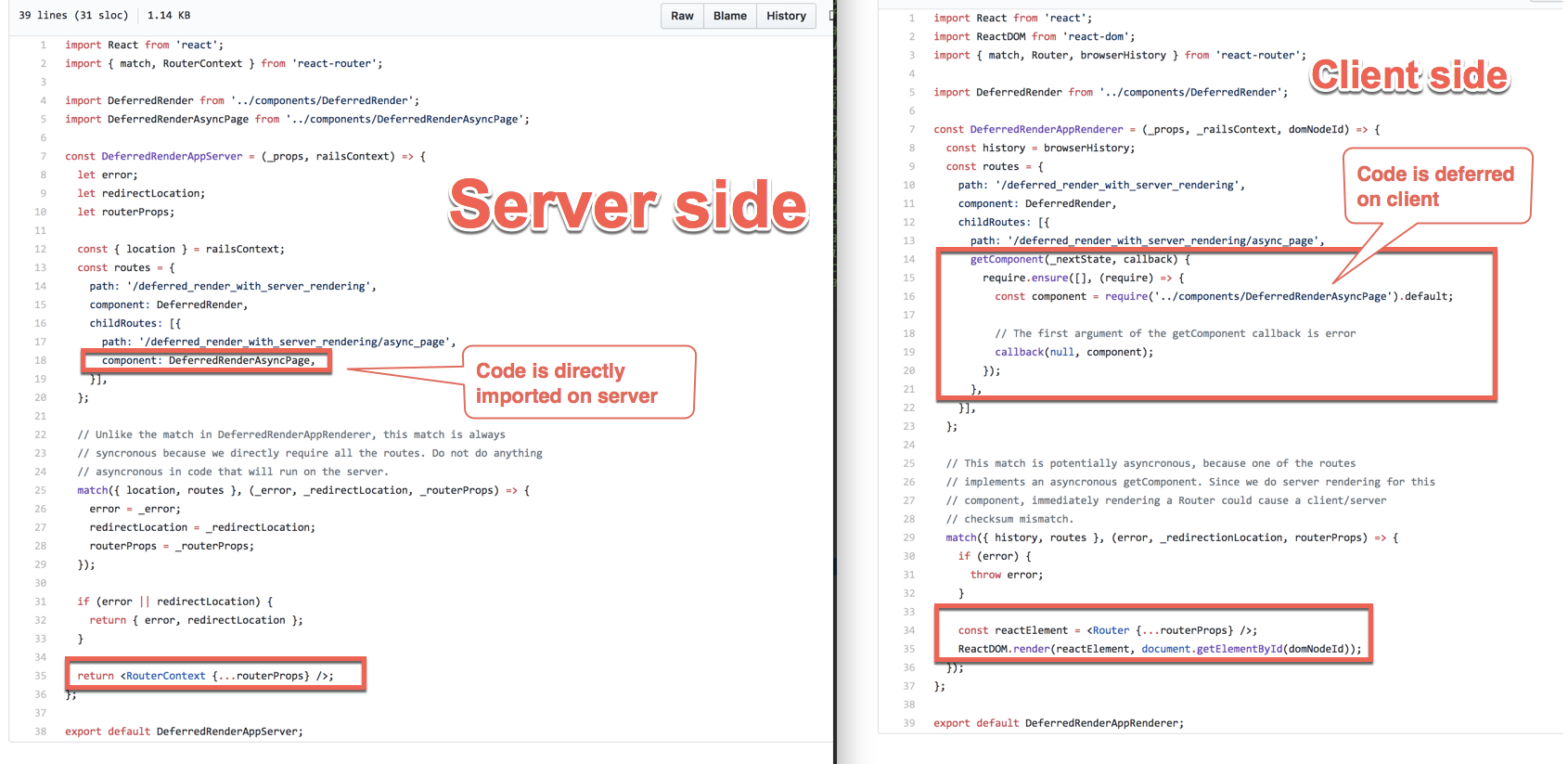
### Comparison of Server vs. Client Code
|
|
128
|
+
|
|
129
|
+

|
|
130
|
+
|
|
121
131
|
### Caveats
|
|
122
132
|
|
|
123
133
|
If you're going to try to do code splitting with server rendered routes, you'll probably need to use seperate route definitions for client and server to prevent code splitting from happening for the server bundle. The server bundle should be one file containing all the JavaScript code. This will require you to have seperate webpack configurations for client and server.
|
|
124
134
|
|
|
125
135
|
The reason is we do server rendering with ExecJS, which is not capable of doing anything asynchronous. It would be impossible to asyncronously fetch a code chunk while server rendering. See [this issue](https://github.com/shakacode/react_on_rails/issues/477) for a discussion.
|
|
126
136
|
|
|
127
|
-
Also, do not attempt to register a renderer on the server. Instead, register either a
|
|
137
|
+
Also, do not attempt to register a renderer on the server. Instead, register either a render function or a component. If you register a renderer in the server bundle, you'll get an error when react on rails tries to server render the component.
|
|
128
138
|
|
|
129
139
|
## How does Webpack know where to find my code chunks?
|
|
130
140
|
|
|
@@ -140,7 +150,7 @@ config = {
|
|
|
140
150
|
|
|
141
151
|
This causes Webpack to prepend the code chunk filename with `/assets/` in the request url. The react on rails sets up the webpack config to put webpack bundles in `app/assets/javascripts/webpack`, and modifies `config/initializers/assets.rb` so that rails detects the bundles. This means that when we prepend the request url with `/assets/`, rails will know what webpack is asking for.
|
|
142
152
|
|
|
143
|
-
See [rails-assets.md](
|
|
153
|
+
See [rails-assets.md](docs/outdated/rails-assets.md) to learn more about static assets.
|
|
144
154
|
|
|
145
155
|
If you forget to set the public path, webpack will request the code chunk at `/{filename}`. This will cause the request to be handled by the Rails router, which will send back a 404 response, assuming that you don't have a catch-all route. In your javascript console, you'll get the following error:
|
|
146
156
|
|
|
@@ -0,0 +1,44 @@
|
|
|
1
|
+
# How React on Rails Works (with rails/webpacker)
|
|
2
|
+
|
|
3
|
+
*Note, older versions of React on Rails pushed the Webpack bundles through the Asset Pipeline. This older method has *many* disadvantages, such as broken sourcemaps, performance issues, etc. If you need help migrating to the current way of bypassing the Asset Pipeline, [email Justin](mailto:justin@shakacode.com).*
|
|
4
|
+
|
|
5
|
+
Webpack is used to generate JavaScript and CSS "bundles" directly to your `/public` directory. [rails/webpacker](https://github.com/rails/webpacker) provides view helpers to access the Webpack generated (and fingerprinted) JS and CSS. These files totally skip the Rails asset pipeline. You are responsible for properly configuring your Webpack output. You will either use the standard Webpack configuration (*recommended*) or the `rails/webpacker` setup for Webpack.
|
|
6
|
+
|
|
7
|
+
Ensure these generated bundle files are in your `.gitignore`, as you never want to add the large compiled bundles to git.
|
|
8
|
+
|
|
9
|
+
Inside your Rails views, you can now use the `react_component` helper method provided by React on Rails. You can pass props directly to the react component helper.
|
|
10
|
+
|
|
11
|
+
Optionally, you can also initialize a Redux store with the view or controller helper `redux_store` so that the redux store can be shared amongst multiple React components.
|
|
12
|
+
|
|
13
|
+
## Client-Side Rendering vs. Server-Side Rendering
|
|
14
|
+
|
|
15
|
+
In most cases, you should use the `prerender: false` (default behavior) with the provided `react_component` helper method to render the React component from your Rails views. In some cases, such as when SEO is vital, or many users will not have JavaScript enabled, you can enable server-rendering by passing `prerender: true` to your helper, or you can simply change the default in `config/initializers/react_on_rails`.
|
|
16
|
+
|
|
17
|
+
Now the server will interpret your JavaScript. The default is to use [ExecJS](https://github.com/rails/execjs) and pass the resulting HTML to the client. If you want to maximize the perfomance of your server rendering, then you want to use React on Rails Pro which uses NodeJS to do the server rendering. See the [docs for React on Rails Pro](https://github.com/shakacode/react_on_rails/wiki).
|
|
18
|
+
|
|
19
|
+
## HTML Source Code
|
|
20
|
+
|
|
21
|
+
If you open the HTML source of any web page using React on Rails, you'll see the 3 parts of React on Rails rendering:
|
|
22
|
+
|
|
23
|
+
1. The wrapper div `<div id="HelloWorld-react-component-0">` specifies the div where to place the React rendering. It encloses the server-rendered HTML for the React component. If server rendering is not used (prerender: false), then the major difference is that the HTML rendered for the React component only contains the outer div: `<div id="HelloWorld-react-component-0"/>`. The first specification of the React component is just the same.
|
|
24
|
+
1. A script tag containing the properties of the React component, such as the registered name and any props. A JavaScript function runs after the page loads, using this data to build and initialize your React components.
|
|
25
|
+
1. Additional JavaScript is placed to console-log any messages, such as server rendering errors. Note: these server side logs can be configured only to be sent to the server logs.
|
|
26
|
+
|
|
27
|
+
You can see all this on the source for [reactrails.com](https://www.reactrails.com/)
|
|
28
|
+
|
|
29
|
+
## Building the Bundles
|
|
30
|
+
|
|
31
|
+
Each time you change your client code, you will need to re-generate the bundles (the webpack-created JavaScript files included in application.js). The included example Foreman `Procfile.dev` files will take care of this for you by starting a webpack process with the watch flag. This will watch your JavaScript code files for changes. Alternately, the `rails/webpacker` library also can ensure that your bundles are built.
|
|
32
|
+
|
|
33
|
+
For example, you might create a [Procfile.dev](spec/dummy/Procfile.dev).
|
|
34
|
+
|
|
35
|
+
On production deployments that use asset precompilation, such as Heroku deployments, `rails/webpacker`, by default, will automatically run webpack to build your JavaScript bundles, running the command `bin/webpack` in your app.
|
|
36
|
+
|
|
37
|
+
However, if you want to run a custom command to run webpack to build your bundles, then you will:
|
|
38
|
+
1. Ensure you do not have a `config/webpack/production.js` file
|
|
39
|
+
1. Define `config.build_production_command` in your [config/initializers/react_on_rails.rb](docs/basics/configuration.md)
|
|
40
|
+
|
|
41
|
+
Then React on Rails modifies the `assets:precompile` task to run your `build_production_command`.
|
|
42
|
+
|
|
43
|
+
If you have used the provided generator, these bundles will automatically be added to your `.gitignore` to prevent extraneous noise from re-generated code in your pull requests. You will want to do this manually if you do not use the provided generator.
|
|
44
|
+
|
|
@@ -1,17 +1,12 @@
|
|
|
1
|
-
# Installation Overview
|
|
1
|
+
# Manual Installation Overview
|
|
2
2
|
|
|
3
|
-
|
|
3
|
+
TODO: Review this file
|
|
4
4
|
|
|
5
|
-
Note, the best way to understand how to use ReactOnRails is to study the examples:
|
|
6
5
|
|
|
7
|
-
|
|
8
|
-
2. [spec/dummy](../../spec/dummy): Simple, no DB example.
|
|
9
|
-
3. [github.com/shakacode/react-webpack-rails-tutorial](https://github.com/shakacode/react-webpack-rails-tutorial): Full featured example.
|
|
6
|
+
This file summarizes what the React on Rails generator does.
|
|
10
7
|
|
|
11
8
|
## Configure the `/client` Directory
|
|
12
9
|
|
|
13
|
-
Note, version 9.0 of React on Rails removed the requirement to place all client side files in the `/client` directory.
|
|
14
|
-
|
|
15
10
|
This directory has no references to Rails outside of the destination directory for the files created by the various Webpack config files.
|
|
16
11
|
|
|
17
12
|
The only requirements within this directory for basic React on Rails integration are:
|
|
@@ -19,17 +14,17 @@ The only requirements within this directory for basic React on Rails integration
|
|
|
19
14
|
1. Your webpack configuration files:
|
|
20
15
|
1. Create outputs in a directory like `/public/webpack`, which is customizable in your `config/initializers/react_on_rails.rb`.
|
|
21
16
|
1. Provide server rendering if you wish to use that feature.
|
|
22
|
-
1. Your JavaScript code "registers" any components and stores per the ReactOnRails APIs of ReactOnRails.register(components) and ReactOnRails.registerStore(stores). See API docs in [README.md](
|
|
17
|
+
1. Your JavaScript code "registers" any components and stores per the ReactOnRails APIs of ReactOnRails.register(components) and ReactOnRails.registerStore(stores). See API docs in [README.md](README.md) and the [ReactOnRails.js source](../../node_package/src/ReactOnRails.js).
|
|
23
18
|
1. Set your registration file as an "entry" point in your Webpack configs.
|
|
24
19
|
1. Add the [Manifest plugin](https://github.com/danethurber/webpack-manifest-plugin) to your config. For examples see [dummy config](../../spec/dummy/client/webpack.client.base.config.js).
|
|
25
20
|
The default path: `public/webpack` can be loaded with webpackConfigLoader as shown in the dummy example.
|
|
26
21
|
1. You create scripts in `client/package.json` per the example apps. These are used for building your Webpack assets. Also do this for your top level `package.json`.
|
|
27
22
|
|
|
28
23
|
## Rails Steps (outside of /client)
|
|
29
|
-
1. Add `gem "webpacker"` to the Gemfile, run bundle. The gem provides the `stylesheet_pack_tag` and `javascript_pack_tag` helpers which is used to load the bundled assets to your layouts.[Dummy Example](
|
|
30
|
-
1. Configure the `config/initializers/react_on_rails.rb`. You can adjust some necessary settings and defaults. See file [spec/dummy/config/initializers/react_on_rails.rb](
|
|
24
|
+
1. Add `gem "webpacker"` to the Gemfile, run bundle. The gem provides the `stylesheet_pack_tag` and `javascript_pack_tag` helpers which is used to load the bundled assets to your layouts.[Dummy Example](spec/dummy/app/views/layouts/application.html.erb)
|
|
25
|
+
1. Configure the `config/initializers/react_on_rails.rb`. You can adjust some necessary settings and defaults. See file [spec/dummy/config/initializers/react_on_rails.rb](spec/dummy/config/initializers/react_on_rails.rb) for a detailed example of configuration, including comments on the different values to configure.
|
|
31
26
|
1. Configure your Procfiles per the example apps. These are at the root of your Rails installation.
|
|
32
|
-
1. Configure your top level JavaScript files for inclusion in your layout. You'll want a version that you use for static assets, and you want a file for any files in your setup that are not part of your webpack build. The reason for this is for use with hot-reloading. If you are not using hot reloading, then you only need to configure your `application.js` file to include your Webpack generated files.
|
|
33
|
-
1. If you are deploying to Heroku, see [heroku-deployment.md](/docs/
|
|
27
|
+
1. Configure your top level JavaScript files for inclusion in your layout. You'll want a version that you use for static assets, and you want a file for any files in your setup that are not part of your webpack build. The reason for this is for use with hot-reloading. If you are not using hot reloading, then you only need to configure your `application.js` file to include your Webpack generated files.
|
|
28
|
+
1. If you are deploying to Heroku, see [heroku-deployment.md](/docs/basics/heroku-deployment.md)
|
|
34
29
|
|
|
35
30
|
If I missed anything, please submit a PR or file an issue.
|
|
@@ -1,4 +1,4 @@
|
|
|
1
|
-
*Note: this doc
|
|
1
|
+
*Note: this doc reflects using Sprockets for assets and has not been updated for rails/webpacker*
|
|
2
2
|
|
|
3
3
|
# Using Webpack bundled assets with the Rails Asset Pipeline
|
|
4
4
|
|
|
@@ -77,7 +77,7 @@ Note: _You can output these files in the asset pipeline wherever you see fit. My
|
|
|
77
77
|
|
|
78
78
|
Lastly, we will set the publicPath to our file(s). This will be the endpoint on our rails web server that you can visit to reach the asset (if you don't know how this works, read the [intro](#using-webpack-bundled-assets-with-the-rails-asset-pipeline)). If you've been following the previous steps, you know that we set our outputPath for our assets to be absolute at `app/assets/webpack/webpack-assets/`, which your rails app should end up hosting at `/assets/webpack-assets/file-name+hash.ext` when the server is run.
|
|
79
79
|
|
|
80
|
-
Note: _If you're having a hard time figuring out what an asset's path will be on your rails server, simply run `rake assets:precompile` and `cd public/`. The path from there to your file will then be the path/url on your web server to that asset. On top of this, it is also a good idea to check out [this doc](
|
|
80
|
+
Note: _If you're having a hard time figuring out what an asset's path will be on your rails server, simply run `rake assets:precompile` and `cd public/`. The path from there to your file will then be the path/url on your web server to that asset. On top of this, it is also a good idea to check out [this doc](docs/outdated/rails-assets.md) to understand how `react_on_rails` allows us to access these files after precompilation, when Rails applies another hash onto the asset._
|
|
81
81
|
|
|
82
82
|
Our publicPath setting will match the path to our outputted assets on our rails web server. Given our assets in this example will be outputted to `/app/assets/webpack/webpack-assets/` and hosted at `/assets/webpack-assets/`, our publicPath would be:
|
|
83
83
|
|
|
@@ -192,4 +192,4 @@ module.exports = {
|
|
|
192
192
|
};
|
|
193
193
|
```
|
|
194
194
|
|
|
195
|
-
If you'd like to understand how react_on_rails handles these bundled assets after asset precompilation and in production mode, check out: [Rails Assets](
|
|
195
|
+
If you'd like to understand how react_on_rails handles these bundled assets after asset precompilation and in production mode, check out: [Rails Assets](docs/outdated/rails-assets.md).
|
|
@@ -1,5 +1,7 @@
|
|
|
1
1
|
# Rails assets and the Extract Text Plugin
|
|
2
2
|
|
|
3
|
+
*This doc needs updating for the use of rails/webpacker with React on Rails*
|
|
4
|
+
|
|
3
5
|
The [Webpack file loader](https://github.com/webpack/file-loader) copies referenced files to
|
|
4
6
|
the destination output directory, with an MD5 hash. The other term for this is a "digest".
|
|
5
7
|
|
|
@@ -28,24 +30,14 @@ will have the Webpack digested name (MD5 hash). Since the Webpack generated CSS
|
|
|
28
30
|
just one level of "digesting", this "double-digesting" from Rails will cause such these assets
|
|
29
31
|
fail to load.
|
|
30
32
|
|
|
31
|
-
_If you are interested in learning how to use assets in your React components, read this doc: [Webpack, the Asset Pipeline, and Using Assets w/ React](
|
|
33
|
+
_If you are interested in learning how to use assets in your React components, read this doc: [Webpack, the Asset Pipeline, and Using Assets w/ React](../additional-reading/rails-assets-relative-paths.md)._
|
|
32
34
|
|
|
33
35
|
## The Solution: Symlink Original File Names to New File Names
|
|
34
|
-
|
|
35
|
-
|
|
36
|
-
implemented using `assets:precompile` after-hook in
|
|
37
|
-
file [lib/tasks/assets.rake](../../lib/tasks/assets.rake)
|
|
38
|
-
The assets for symlinking are defined by `config.symlink_non_digested_assets_regex` in
|
|
39
|
-
`config/initializers/react_on_rails.rb`.
|
|
40
|
-
|
|
41
|
-
## Disabling the Symlinking
|
|
42
|
-
To disable symlinks set this parameter to `nil`.
|
|
43
|
-
|
|
36
|
+
_Note, this solution was removed in v14. If you're intersted in this symlink solution, please create
|
|
37
|
+
a github issue._
|
|
44
38
|
|
|
45
39
|
## Example from /spec/dummy
|
|
46
40
|
|
|
47
|
-
If you run
|
|
48
|
-
|
|
49
41
|
```
|
|
50
42
|
cd spec/dummy
|
|
51
43
|
RAILS_ENV=production bundle exec rake assets:precompile
|
|
@@ -0,0 +1,25 @@
|
|
|
1
|
+
# HVMN Testimonial, Written by Paul Benigeri, October 12, 2018
|
|
2
|
+
|
|
3
|
+
For some years, we used React on Rails for server-side rendering at [HVMN](https://hvmn.com). Our entire backend was already built in Rails, and we love React. As a content & e-commerce site, server-side rendering is critical, for UX performance and SEO crawler indexing.
|
|
4
|
+
|
|
5
|
+
During the 12 months leading up to our React on Rails Pro transition, our traffic grew 10x. Our team of 2 engineers was focused on shipping features, and we started to face performance issues. We had some fragment caching of our React server rending, but it didn’t work that well.
|
|
6
|
+
|
|
7
|
+
I discussed our growing pains with Justin, and as it turned out, ShakaCode just came out with React on Rails Pro and set it up on [egghead.io](https://egghead.io). The performance improvements were impressive, and Justin’s team was an ideal partner to help with the integration.
|
|
8
|
+
|
|
9
|
+
We decided to give it a shot. Over three weeks, the ShakaCode team helped us migrate to React on Rails Pro, set up Webpack v4, migrated our entire asset pipeline to Webpack v4.
|
|
10
|
+
|
|
11
|
+
Results were great. Our blog and product pages are 80-90% faster after that effort. The improved fragment caching was quick to set up and made a huge dent in our average server response times. We also observed an additional drop in response times when ShakaCode shipped the standalone Node server-side React renderer.
|
|
12
|
+
|
|
13
|
+
Working with ShakaCode was a pleasure. Justin is one of the smartest Rails architects I know, and his team was responsive and productive.
|
|
14
|
+
|
|
15
|
+
The price we paid for the consultation + the React on Rails pro license has already been made back a couple of times from hosting fees alone. The entire process was super hands off, and our core team was able to focus on shipping new feature during that sprint.
|
|
16
|
+
|
|
17
|
+
If you have any questions, please reach out.
|
|
18
|
+
|
|
19
|
+
Paul Benigeri, Head of E-Commerce
|
|
20
|
+
|
|
21
|
+
[paul@hvmn.com](mailto:paul@hvmn.com), [LinkedIn](https://www.linkedin.com/in/benigeri/)
|
|
22
|
+
|
|
23
|
+
Related Article: [HVMN’s 90% Reduction in Server Response Time from React on Rails Pro](https://blog.shakacode.com/hvmns-90-reduction-in-server-response-time-from-react-on-rails-pro-eb08226687db)
|
|
24
|
+
|
|
25
|
+
[](https://www.linkedin.com/in/benigeri/)
|
|
@@ -0,0 +1,13 @@
|
|
|
1
|
+
# ResortPass Testimonial, by Leora Juster, December 10, 2018
|
|
2
|
+
|
|
3
|
+
Many can write code that "works." Even fewer can write sophisticated code that both works and reflects a deep understanding of the technologies and paradigms involved. Only a select few can do the aforementioned while assisting in managing the expectations and time constraints of less technically informed members of software product teams to make the best design decisions possible. Justin and his team were instrumental in assisting us in setting design foundations and standards for our transition to a react on rails application. Just three months of work with the team at Shaka code and we have a main page of our application server-side rendering at exponentially improved speeds. The code and CSS files are well-organized and contain repeatable patterns easy to understand, allowing my team to build on what has already been accomplished. I learned a great deal from my interactions with Justin and his team, as they are just as great teachers as they are developers, and feel like I get to continually learn from them as I build on top of their code. Their different support and pro plan options make it easy to build a continuous professional relationship despite fluctuations in my team's funding, and their team is always extremely personable, punctual, and professional.
|
|
4
|
+
|
|
5
|
+
Leora Juster, Full-Stack Lead Software Developer
|
|
6
|
+
|
|
7
|
+
[LinkedIn](https://www.linkedin.com/in/leora-juster-38933050)
|
|
8
|
+
|
|
9
|
+

|
|
10
|
+
|
|
11
|
+
[ResortPass](https://resortpass.com/)
|
|
12
|
+
|
|
13
|
+
[](https://resortpass.com/)
|
|
@@ -0,0 +1,28 @@
|
|
|
1
|
+
# Testimonials
|
|
2
|
+
# [HVMN Testimonial, Written by Paul Benigeri, October 12, 2018](./hvmn.md)
|
|
3
|
+
|
|
4
|
+
> The price we paid for the consultation + the React on Rails pro license has already been made back a couple of times from hosting fees alone. The entire process was super hands off, and our core team was able to focus on shipping new feature during that sprint.
|
|
5
|
+
|
|
6
|
+
Full writeup [here](./hvmn.md).
|
|
7
|
+
|
|
8
|
+
---
|
|
9
|
+
|
|
10
|
+
# [Leora from ResortPass](./resortpass.md), December 10, 2018
|
|
11
|
+
|
|
12
|
+
Justin and his team were instrumental in assisting us in setting design foundations and standards for our transition to a react on rails application. Just three months of work with the team at Shaka code and we have a main page of our application server-side rendering at exponentially improved speeds.
|
|
13
|
+
|
|
14
|
+
Full writeup [here](./testimonials/resortpass.md).
|
|
15
|
+
|
|
16
|
+
---
|
|
17
|
+
|
|
18
|
+
From Joel Hooks, Co-Founder, Chief Nerd at [egghead.io](https://egghead.io/), January 30, 2017:
|
|
19
|
+
|
|
20
|
+

|
|
21
|
+
|
|
22
|
+
---
|
|
23
|
+
|
|
24
|
+
From Kyle Maune of Cooper Aerial, May 4, 2018
|
|
25
|
+
|
|
26
|
+

|
|
27
|
+
|
|
28
|
+
For more testimonials, see [Live Projects](PROJECTS.md) and [Kudos](KUDOS.md).
|