playbook_ui_docs 13.10.0 → 13.11.1.pre.alpha.play900startratingasinput1530
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +4 -4
- data/app/pb_kits/playbook/pb_button/docs/_button_circle_swift.md +28 -0
- data/app/pb_kits/playbook/pb_button/docs/_button_default_swift.md +23 -0
- data/app/pb_kits/playbook/pb_button/docs/_button_full_width_swift.md +9 -0
- data/app/pb_kits/playbook/pb_button/docs/_button_icon_options_swift.md +18 -0
- data/app/pb_kits/playbook/pb_button/docs/_button_props_swift.md +11 -0
- data/app/pb_kits/playbook/pb_button/docs/_button_size_swift.md +20 -0
- data/app/pb_kits/playbook/pb_button/docs/example.yml +8 -0
- data/app/pb_kits/playbook/pb_card/docs/_card_background_swift.md +29 -0
- data/app/pb_kits/playbook/pb_card/docs/_card_border_none_swift.md +7 -0
- data/app/pb_kits/playbook/pb_card/docs/_card_border_radius_swift.md +33 -0
- data/app/pb_kits/playbook/pb_card/docs/_card_header_swift.md +33 -0
- data/app/pb_kits/playbook/pb_card/docs/_card_highlight_swift.md +17 -0
- data/app/pb_kits/playbook/pb_card/docs/_card_light_swift.md +7 -0
- data/app/pb_kits/playbook/pb_card/docs/_card_padding_swift.md +33 -0
- data/app/pb_kits/playbook/pb_card/docs/_card_props_swift.md +10 -0
- data/app/pb_kits/playbook/pb_card/docs/_card_selected_swift.md +0 -0
- data/app/pb_kits/playbook/pb_card/docs/_card_separator_swift.md +11 -0
- data/app/pb_kits/playbook/pb_card/docs/_card_shadow_swift.md +21 -0
- data/app/pb_kits/playbook/pb_card/docs/_card_styles_swift.md +17 -0
- data/app/pb_kits/playbook/pb_card/docs/_card_tag_swift.md +0 -0
- data/app/pb_kits/playbook/pb_card/docs/example.yml +12 -0
- data/app/pb_kits/playbook/pb_checkbox/docs/_checkbox_default_swift.md +10 -0
- data/app/pb_kits/playbook/pb_checkbox/docs/_checkbox_error_swift.md +12 -0
- data/app/pb_kits/playbook/pb_checkbox/docs/_checkbox_indeterminate_swift.md +12 -0
- data/app/pb_kits/playbook/pb_checkbox/docs/_checkbox_props_swift.md +7 -0
- data/app/pb_kits/playbook/pb_checkbox/docs/example.yml +7 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls.html.erb +22 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls.md +3 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls_multiple.html.erb +40 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_external_controls_multiple.md +1 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/example.yml +2 -0
- data/app/pb_kits/playbook/pb_icon/docs/_icon_border_swift.md +7 -0
- data/app/pb_kits/playbook/pb_icon/docs/_icon_default_swift.md +7 -0
- data/app/pb_kits/playbook/pb_icon/docs/_icon_flip_swift.md +11 -0
- data/app/pb_kits/playbook/pb_icon/docs/_icon_props_swift.md +8 -0
- data/app/pb_kits/playbook/pb_icon/docs/_icon_rotate_swift.md +11 -0
- data/app/pb_kits/playbook/pb_icon/docs/_icon_sizes_swift.md +46 -0
- data/app/pb_kits/playbook/pb_icon/docs/example.yml +8 -0
- data/app/pb_kits/playbook/pb_icon_circle/docs/_icon_circle_color_props.md +6 -0
- data/app/pb_kits/playbook/pb_icon_circle/docs/_icon_circle_color_swift.md +16 -0
- data/app/pb_kits/playbook/pb_icon_circle/docs/_icon_circle_defaul_swift.md +7 -0
- data/app/pb_kits/playbook/pb_icon_circle/docs/_icon_circle_sizes_swift.md +11 -0
- data/app/pb_kits/playbook/pb_icon_circle/docs/example.yml +7 -0
- data/app/pb_kits/playbook/pb_image/docs/_image_props_swift.md +7 -0
- data/app/pb_kits/playbook/pb_image/docs/_rounded_image_swift.md +47 -0
- data/app/pb_kits/playbook/pb_image/docs/_size_image_swift.md +47 -0
- data/app/pb_kits/playbook/pb_image/docs/_size_none_image_swift.md +15 -0
- data/app/pb_kits/playbook/pb_image/docs/example.yml +5 -0
- data/app/pb_kits/playbook/pb_label_value/docs/_label_value_default_swift.md +11 -0
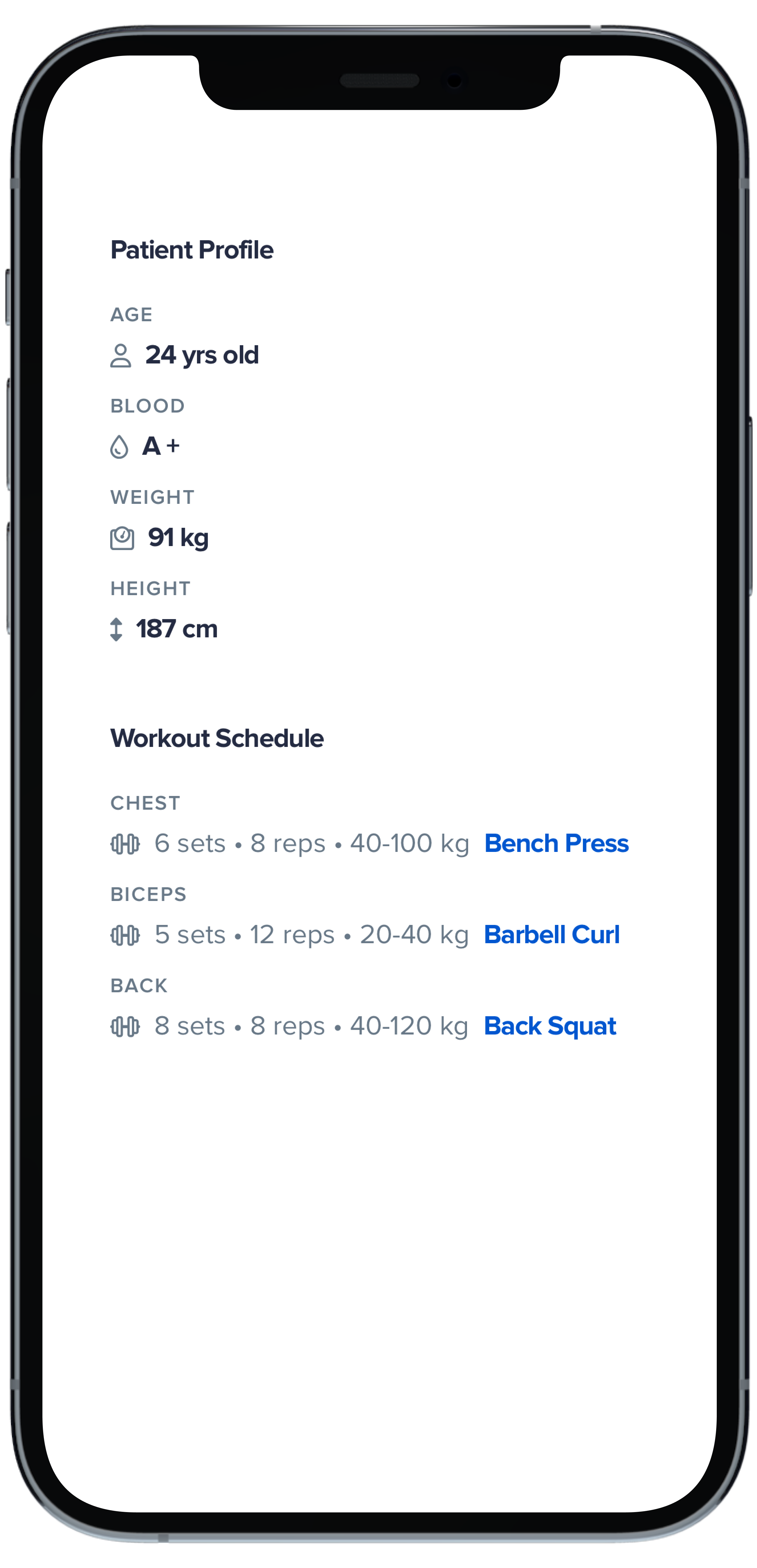
- data/app/pb_kits/playbook/pb_label_value/docs/_label_value_details_examples_swift.md +72 -0
- data/app/pb_kits/playbook/pb_label_value/docs/_label_value_details_swift.md +41 -0
- data/app/pb_kits/playbook/pb_label_value/docs/_label_value_props_swift.md +11 -0
- data/app/pb_kits/playbook/pb_label_value/docs/example.yml +6 -0
- data/app/pb_kits/playbook/pb_message/docs/_message_default_swift.md +57 -0
- data/app/pb_kits/playbook/pb_message/docs/_message_props_swift.md +12 -0
- data/app/pb_kits/playbook/pb_message/docs/example.yml +4 -0
- data/app/pb_kits/playbook/pb_multi_level_select/docs/_multi_level_select_selected_ids.html.erb +0 -1
- data/app/pb_kits/playbook/pb_multi_level_select/docs/_multi_level_select_single.html.erb +104 -45
- data/app/pb_kits/playbook/pb_multi_level_select/docs/_multi_level_select_single.jsx +100 -43
- data/app/pb_kits/playbook/pb_multi_level_select/docs/_multi_level_select_single.md +1 -0
- data/app/pb_kits/playbook/pb_multi_level_select/docs/_multi_level_select_single_children_only.html.erb +138 -0
- data/app/pb_kits/playbook/pb_multi_level_select/docs/_multi_level_select_single_children_only.jsx +150 -0
- data/app/pb_kits/playbook/pb_multi_level_select/docs/_multi_level_select_single_children_only.md +1 -0
- data/app/pb_kits/playbook/pb_multi_level_select/docs/example.yml +2 -0
- data/app/pb_kits/playbook/pb_multi_level_select/docs/index.js +1 -0
- data/app/pb_kits/playbook/pb_rich_text_editor/docs/_rich_text_editor_toolbar_disabled.jsx +33 -0
- data/app/pb_kits/playbook/pb_rich_text_editor/docs/_rich_text_editor_toolbar_disabled.md +3 -0
- data/app/pb_kits/playbook/pb_rich_text_editor/docs/example.yml +1 -0
- data/app/pb_kits/playbook/pb_rich_text_editor/docs/index.js +2 -1
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_color_options.html.erb +7 -0
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_color_options.jsx +40 -0
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_default.html.erb +11 -1
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_default.jsx +17 -2
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_hide.html.erb +6 -1
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_hide.jsx +22 -5
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_number_config.html.erb +12 -0
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_number_config.jsx +57 -0
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_size_options.html.erb +23 -0
- data/app/pb_kits/playbook/pb_star_rating/docs/_star_rating_size_options.jsx +59 -0
- data/app/pb_kits/playbook/pb_star_rating/docs/example.yml +10 -5
- data/app/pb_kits/playbook/pb_star_rating/docs/index.js +6 -0
- data/app/pb_kits/playbook/pb_table/docs/_table_header.html.erb +47 -31
- data/app/pb_kits/playbook/pb_table/docs/_table_header.md +5 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_default.html.erb +1 -1
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_default_react.jsx +0 -2
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_delay.jsx +0 -1
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_interaction.jsx +0 -1
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_margin.jsx +0 -1
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_selectors.html.erb +1 -1
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip.html.erb +39 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip.md +5 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip_react.jsx +45 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/_tooltip_show_tooltip_react.md +3 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/example.yml +3 -0
- data/app/pb_kits/playbook/pb_tooltip/docs/index.js +1 -0
- data/dist/app/components/playbook/pb_docs/kit_example.html.erb +3 -3
- data/dist/menu.yml +284 -110
- data/dist/pb_doc_helper.rb +5 -5
- data/dist/playbook-doc.js +8 -8
- metadata +70 -7
|
@@ -20,3 +20,11 @@ examples:
|
|
|
20
20
|
- icon_sizes: Icon Sizes
|
|
21
21
|
- icon_custom: Icon Custom
|
|
22
22
|
- icon_fa_kit: Icon with FontAwesome Kit
|
|
23
|
+
|
|
24
|
+
swift:
|
|
25
|
+
- icon_default_swift: Icon Default
|
|
26
|
+
- icon_rotate_swift: Icon Rotate
|
|
27
|
+
- icon_flip_swift: Icon Flip
|
|
28
|
+
- icon_border_swift: Icon Border
|
|
29
|
+
- icon_sizes_swift: Icon Sizes
|
|
30
|
+
- icon_props_swift: Props
|
|
@@ -0,0 +1,6 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **Icon** | `PlaybookGenericIcon` | Sets the kit's Icon | | |
|
|
5
|
+
| **Size** | `PBIcon.IconSize` | Changes the size of the Circle Icon | `.x1` | `xSmall` `small` `large` `x1` `x2` `x3` `x4` `x5` `x6` `x7` `x8` `x9` `x10` |
|
|
6
|
+
| **Color** | `Color` | Changes color of the Icon and background | `.status(.neutral)` | `Color` |
|
|
@@ -0,0 +1,16 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(spacing: Spacing.small) {
|
|
6
|
+
PBIconCircle(FontAwesome.rocket, size: .small, color: Color.data(.data1))
|
|
7
|
+
PBIconCircle(FontAwesome.rocket, size: .small, color: Color.data(.data2))
|
|
8
|
+
PBIconCircle(FontAwesome.rocket, size: .small, color: Color.data(.data3))
|
|
9
|
+
PBIconCircle(FontAwesome.rocket, size: .small, color: Color.data(.data4))
|
|
10
|
+
PBIconCircle(FontAwesome.rocket, size: .small, color: Color.data(.data5))
|
|
11
|
+
PBIconCircle(FontAwesome.rocket, size: .small, color: Color.data(.data6))
|
|
12
|
+
PBIconCircle(FontAwesome.rocket, size: .small, color: Color.data(.data7))
|
|
13
|
+
PBIconCircle(FontAwesome.rocket, size: .small, color: Color.data(.data8))
|
|
14
|
+
}
|
|
15
|
+
|
|
16
|
+
```
|
|
@@ -0,0 +1,11 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
+
PBIconCircle(FontAwesome.rocket, size: .small)
|
|
7
|
+
PBIconCircle(FontAwesome.rocket, size: .x1)
|
|
8
|
+
PBIconCircle(FontAwesome.rocket, size: .large)
|
|
9
|
+
}
|
|
10
|
+
|
|
11
|
+
```
|
|
@@ -12,3 +12,10 @@ examples:
|
|
|
12
12
|
- icon_circle_sizes: Size
|
|
13
13
|
- icon_circle_color: Color
|
|
14
14
|
- icon_circle_emoji: With Emoji
|
|
15
|
+
|
|
16
|
+
swift:
|
|
17
|
+
- icon_circle_defaul_swift: Default
|
|
18
|
+
- icon_circle_sizes_swift: Size
|
|
19
|
+
- icon_circle_color_swift: Color
|
|
20
|
+
- icon_circle_color_props: ""
|
|
21
|
+
|
|
@@ -0,0 +1,7 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **Image** | `Image` | Sets the Image | | |
|
|
5
|
+
| **Place Holder** | `Image` | sets the placeholder Image | `nil` | |
|
|
6
|
+
| **Size** | `Size` | Changes the size of the Image | `nil` | `.xSmall` `.small` `.medium` `.large` `.xLarge` |
|
|
7
|
+
| **Rounded** | `ImageCornerRadius` | Adds rounded corners to the Image | `.sharp` | `.rounded` `.sharp` |
|
|
@@ -0,0 +1,47 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
+
Text("xSmall").pbFont(.detail(true), color: .text(.default))
|
|
7
|
+
PBImage(
|
|
8
|
+
image: nil,
|
|
9
|
+
placeholder: Image("Forest", bundle: .module),
|
|
10
|
+
size: .xSmall,
|
|
11
|
+
rounded: .rounded
|
|
12
|
+
)
|
|
13
|
+
|
|
14
|
+
Text("small").pbFont(.detail(true), color: .text(.default))
|
|
15
|
+
PBImage(
|
|
16
|
+
image: nil,
|
|
17
|
+
placeholder: Image("Forest", bundle: .module),
|
|
18
|
+
size: .small,
|
|
19
|
+
rounded: .rounded
|
|
20
|
+
)
|
|
21
|
+
|
|
22
|
+
Text("medium").pbFont(.detail(true), color: .text(.default))
|
|
23
|
+
PBImage(
|
|
24
|
+
image: nil,
|
|
25
|
+
placeholder: Image("Forest", bundle: .module),
|
|
26
|
+
size: .medium,
|
|
27
|
+
rounded: .rounded
|
|
28
|
+
)
|
|
29
|
+
|
|
30
|
+
Text("large").pbFont(.detail(true), color: .text(.default))
|
|
31
|
+
PBImage(
|
|
32
|
+
image: nil,
|
|
33
|
+
placeholder: Image("Forest", bundle: .module),
|
|
34
|
+
size: .large,
|
|
35
|
+
rounded: .rounded
|
|
36
|
+
)
|
|
37
|
+
|
|
38
|
+
Text("xLarge").pbFont(.detail(true), color: .text(.default))
|
|
39
|
+
PBImage(
|
|
40
|
+
image: nil,
|
|
41
|
+
placeholder: Image("Forest", bundle: .module),
|
|
42
|
+
size: .xLarge,
|
|
43
|
+
rounded: .rounded
|
|
44
|
+
)
|
|
45
|
+
}
|
|
46
|
+
|
|
47
|
+
```
|
|
@@ -0,0 +1,47 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
+
Text("xSmall").pbFont(.detail(true), color: .text(.default))
|
|
7
|
+
PBImage(
|
|
8
|
+
image: nil,
|
|
9
|
+
placeholder: Image("Forest", bundle: .module),
|
|
10
|
+
size: .xSmall,
|
|
11
|
+
rounded: .sharp
|
|
12
|
+
)
|
|
13
|
+
|
|
14
|
+
Text("small").pbFont(.detail(true), color: .text(.default))
|
|
15
|
+
PBImage(
|
|
16
|
+
image: nil,
|
|
17
|
+
placeholder: Image("Forest", bundle: .module),
|
|
18
|
+
size: .small,
|
|
19
|
+
rounded: .sharp
|
|
20
|
+
)
|
|
21
|
+
|
|
22
|
+
Text("medium").pbFont(.detail(true), color: .text(.default))
|
|
23
|
+
PBImage(
|
|
24
|
+
image: nil,
|
|
25
|
+
placeholder: Image("Forest", bundle: .module),
|
|
26
|
+
size: .medium,
|
|
27
|
+
rounded: .sharp
|
|
28
|
+
)
|
|
29
|
+
|
|
30
|
+
Text("large").pbFont(.detail(true), color: .text(.default))
|
|
31
|
+
PBImage(
|
|
32
|
+
image: nil,
|
|
33
|
+
placeholder: Image("Forest", bundle: .module),
|
|
34
|
+
size: .large,
|
|
35
|
+
rounded: .sharp
|
|
36
|
+
)
|
|
37
|
+
|
|
38
|
+
Text("xLarge").pbFont(.detail(true), color: .text(.default))
|
|
39
|
+
PBImage(
|
|
40
|
+
image: nil,
|
|
41
|
+
placeholder: Image("Forest", bundle: .module),
|
|
42
|
+
size: .xLarge,
|
|
43
|
+
rounded: .sharp
|
|
44
|
+
)
|
|
45
|
+
}
|
|
46
|
+
|
|
47
|
+
```
|
|
@@ -0,0 +1,15 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading) {
|
|
6
|
+
Text("None").pbFont(.detail(true), color: .text(.default))
|
|
7
|
+
PBImage(
|
|
8
|
+
image: nil,
|
|
9
|
+
placeholder: Image("Forest", bundle: .module),
|
|
10
|
+
size: .none,
|
|
11
|
+
rounded: .sharp
|
|
12
|
+
)
|
|
13
|
+
}
|
|
14
|
+
|
|
15
|
+
```
|
|
@@ -0,0 +1,11 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
+
PBLabelValue("Role", "Administrator, Moderator")
|
|
7
|
+
PBLabelValue("Email", "anna.black@powerhrg.com")
|
|
8
|
+
PBLabelValue("Bio", longText)
|
|
9
|
+
}
|
|
10
|
+
|
|
11
|
+
```
|
|
@@ -0,0 +1,72 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
|
|
4
|
+
```swift
|
|
5
|
+
|
|
6
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
7
|
+
Text("Patient Profile")
|
|
8
|
+
.pbFont(.title4)
|
|
9
|
+
.padding(.bottom, Spacing.xSmall)
|
|
10
|
+
|
|
11
|
+
PBLabelValue(
|
|
12
|
+
"Age",
|
|
13
|
+
variant: .details,
|
|
14
|
+
icon: FontAwesome.user,
|
|
15
|
+
title: "24 yrs old"
|
|
16
|
+
)
|
|
17
|
+
|
|
18
|
+
PBLabelValue(
|
|
19
|
+
"Blood",
|
|
20
|
+
variant: .details,
|
|
21
|
+
icon: FontAwesome.tint,
|
|
22
|
+
title: "A +"
|
|
23
|
+
)
|
|
24
|
+
|
|
25
|
+
PBLabelValue(
|
|
26
|
+
"Weight",
|
|
27
|
+
variant: .details,
|
|
28
|
+
icon: FontAwesome.weight,
|
|
29
|
+
title: "91 kg"
|
|
30
|
+
)
|
|
31
|
+
|
|
32
|
+
PBLabelValue(
|
|
33
|
+
"Height",
|
|
34
|
+
variant: .details,
|
|
35
|
+
icon: FontAwesome.arrowsAltV,
|
|
36
|
+
title: "187 cm"
|
|
37
|
+
)
|
|
38
|
+
|
|
39
|
+
Text("Workout Schedule")
|
|
40
|
+
.pbFont(.title4)
|
|
41
|
+
.padding(.top, Spacing.large)
|
|
42
|
+
.padding(.bottom, Spacing.xSmall)
|
|
43
|
+
|
|
44
|
+
PBLabelValue(
|
|
45
|
+
"Chest",
|
|
46
|
+
variant: .details,
|
|
47
|
+
icon: FontAwesome.dumbbell,
|
|
48
|
+
description: "6 sets • 8 reps • 40-100 kg",
|
|
49
|
+
title: "Bench Press",
|
|
50
|
+
active: true
|
|
51
|
+
)
|
|
52
|
+
|
|
53
|
+
PBLabelValue(
|
|
54
|
+
"Biceps",
|
|
55
|
+
variant: .details,
|
|
56
|
+
icon: FontAwesome.dumbbell,
|
|
57
|
+
description: "5 sets • 12 reps • 20-40 kg",
|
|
58
|
+
title: "Barbell Curl",
|
|
59
|
+
active: true
|
|
60
|
+
)
|
|
61
|
+
|
|
62
|
+
PBLabelValue(
|
|
63
|
+
"Back",
|
|
64
|
+
variant: .details,
|
|
65
|
+
icon: FontAwesome.dumbbell,
|
|
66
|
+
description: "8 sets • 8 reps • 40-120 kg",
|
|
67
|
+
title: "Back Squat",
|
|
68
|
+
active: true
|
|
69
|
+
)
|
|
70
|
+
}
|
|
71
|
+
|
|
72
|
+
```
|
|
@@ -0,0 +1,41 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
+
PBLabelValue(
|
|
7
|
+
"Installer",
|
|
8
|
+
variant: .details,
|
|
9
|
+
icon: FontAwesome.truck,
|
|
10
|
+
title: "JD Installations LLC"
|
|
11
|
+
)
|
|
12
|
+
|
|
13
|
+
PBLabelValue(
|
|
14
|
+
"Project",
|
|
15
|
+
variant: .details,
|
|
16
|
+
icon: FontAwesome.home,
|
|
17
|
+
description: "33-12345",
|
|
18
|
+
title: "Jefferson-Smith"
|
|
19
|
+
)
|
|
20
|
+
|
|
21
|
+
PBLabelValue(
|
|
22
|
+
"Project",
|
|
23
|
+
variant: .details,
|
|
24
|
+
icon: FontAwesome.home,
|
|
25
|
+
description: "33-12345",
|
|
26
|
+
title: "Jefferson-Smith",
|
|
27
|
+
date: Date()
|
|
28
|
+
)
|
|
29
|
+
|
|
30
|
+
PBLabelValue(
|
|
31
|
+
"Project",
|
|
32
|
+
variant: .details,
|
|
33
|
+
icon: FontAwesome.home,
|
|
34
|
+
description: "33-12345",
|
|
35
|
+
title: "Jefferson-Smith",
|
|
36
|
+
date: Date(),
|
|
37
|
+
active: true
|
|
38
|
+
)
|
|
39
|
+
}
|
|
40
|
+
|
|
41
|
+
```
|
|
@@ -0,0 +1,11 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **Label** | `String` | Sets the label text | | |
|
|
5
|
+
| **Value** | `String` | Sets the value | `nil` | |
|
|
6
|
+
| **Variant** | `Variant` | Changes the style of the Label Value | `.default` | `.default` `.details` |
|
|
7
|
+
| **Icon** | `PlaybookGenericIcon` | Adds an icon next to the title | `nil` | |
|
|
8
|
+
| **Description** | `String` | Sets the description | `nil` | |
|
|
9
|
+
| **Title** | `String` | Sets the title | `nil` | |
|
|
10
|
+
| **Date** | `Date` | Adds a date | `nil` | |
|
|
11
|
+
| **Active** | `Bool` | Changes the style of the Label Value | `false` | `true` `false` |
|
|
@@ -11,3 +11,9 @@ examples:
|
|
|
11
11
|
- label_value_default: Default
|
|
12
12
|
- label_value_details: Details
|
|
13
13
|
- label_value_details_examples: Other Examples
|
|
14
|
+
|
|
15
|
+
swift:
|
|
16
|
+
- label_value_default_swift: Default
|
|
17
|
+
- label_value_details_swift: Details
|
|
18
|
+
- label_value_details_examples_swift: Other Examples
|
|
19
|
+
- label_value_props_swift: ""
|
|
@@ -0,0 +1,57 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
VStack(alignment: .leading, spacing: Spacing.small) {
|
|
6
|
+
PBMessage(
|
|
7
|
+
avatar: AnyView(picAnna),
|
|
8
|
+
label: "Anna Black",
|
|
9
|
+
message: "How can we assist you today?",
|
|
10
|
+
timestamp: Date().addingTimeInterval(-20)
|
|
11
|
+
)
|
|
12
|
+
|
|
13
|
+
PBMessage(
|
|
14
|
+
avatar: AnyView(picPatric),
|
|
15
|
+
label: "Patrick Welch",
|
|
16
|
+
message: "We will escalate this issue to a Senior Support agent.",
|
|
17
|
+
timestamp: Date().addingTimeInterval(-540),
|
|
18
|
+
timestampAlignment: .leading
|
|
19
|
+
)
|
|
20
|
+
|
|
21
|
+
PBMessage(
|
|
22
|
+
avatar: AnyView(picLuccile),
|
|
23
|
+
label: "Lucille Sanchez",
|
|
24
|
+
message: "Application for Kate Smith is waiting for your approval",
|
|
25
|
+
timestamp: Date().addingTimeInterval(-200000)
|
|
26
|
+
)
|
|
27
|
+
|
|
28
|
+
PBMessage(
|
|
29
|
+
avatar: AnyView(PBAvatar(name: "Beverly Reyes", size: .xSmall)),
|
|
30
|
+
label: "Beverly Reyes",
|
|
31
|
+
message: "We are so sorry you had a bad experience!",
|
|
32
|
+
timestamp: Date().addingTimeInterval(-200000)
|
|
33
|
+
)
|
|
34
|
+
|
|
35
|
+
PBMessage(
|
|
36
|
+
label: "Keith Craig",
|
|
37
|
+
message: "Please hold for one moment, I will check with my manager.",
|
|
38
|
+
timestamp: Date().addingTimeInterval(-200000)
|
|
39
|
+
) {}
|
|
40
|
+
|
|
41
|
+
PBMessage(
|
|
42
|
+
label: "Keith Craig",
|
|
43
|
+
timestamp: Date().addingTimeInterval(-200000)
|
|
44
|
+
) {
|
|
45
|
+
Image("Forest", bundle: .module).resizable().frame(width: 240, height: 240)
|
|
46
|
+
}
|
|
47
|
+
|
|
48
|
+
PBMessage(
|
|
49
|
+
label: "Keith Craig",
|
|
50
|
+
message: "Please hold for one moment, I will check with my manager.",
|
|
51
|
+
timestamp: Date().addingTimeInterval(-200000)
|
|
52
|
+
) {
|
|
53
|
+
Image("Forest", bundle: .module).resizable().frame(width: 240, height: 240)
|
|
54
|
+
}
|
|
55
|
+
}
|
|
56
|
+
|
|
57
|
+
```
|
|
@@ -0,0 +1,12 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **Avatar** | `AnyView` | Sets avatar image | `nil` | |
|
|
5
|
+
| **Label** | `String` | Sets the name of the sender | `""` | |
|
|
6
|
+
| **Message** | `String` | Sets the message text | `nil` | |
|
|
7
|
+
| **Timestamp** | `Date` | Adds a date | | `nil` |
|
|
8
|
+
| **Timestamp Alignment** | `TimestampAlignment` | Changes the style of the timestamp | `.trailing` | `.leading` `.trailing` |
|
|
9
|
+
| **Change TimeStamp On Hover** | `Bool` | Changes the timestamp hover functionality | `false` | `true` `false` |
|
|
10
|
+
| **Vertical Padding** | `CGFloat` | Changes vertical padding | `Spacing.xSmall` | `Spacing.none` `Spacing.xxSmall` `Spacing.xSmall` `Spacing.small` `Spacing.medium` `Spacing.large` `Spacing.xLarge` |
|
|
11
|
+
| **Horizontal Padding** | `CGFloat` | Changes horizontal padding | `Spacing.xSmall` | `Spacing.none` `Spacing.xxSmall` `Spacing.xSmall` `Spacing.small` `Spacing.medium` `Spacing.large` `Spacing.xLarge` |
|
|
12
|
+
| **Timestamp Variant** | `PBTimestamp.Variant` | Changes the style of the Message | `.standard` | `.standard` `.hideUserElapsed` |
|
|
@@ -1,68 +1,127 @@
|
|
|
1
|
-
<% treeData = [
|
|
2
|
-
|
|
3
|
-
|
|
4
|
-
|
|
5
|
-
|
|
1
|
+
<% treeData = [
|
|
2
|
+
{
|
|
3
|
+
label: "HQ",
|
|
4
|
+
value: "HQ",
|
|
5
|
+
id: "hq",
|
|
6
|
+
},
|
|
7
|
+
{
|
|
8
|
+
label: "Philadelphia",
|
|
9
|
+
value: "Philadelphia",
|
|
10
|
+
id: "phl",
|
|
6
11
|
children: [
|
|
7
12
|
{
|
|
8
|
-
label: "
|
|
9
|
-
value: "
|
|
10
|
-
id: "
|
|
11
|
-
|
|
13
|
+
label: "Marketing & Sales PHL",
|
|
14
|
+
value: "Marketing & Sales PHL",
|
|
15
|
+
id: "marketingPHL",
|
|
16
|
+
},
|
|
17
|
+
{
|
|
18
|
+
label: "Installation Office PHL",
|
|
19
|
+
value: "Installation Office PHL",
|
|
20
|
+
id: "installationPHL",
|
|
21
|
+
},
|
|
22
|
+
{
|
|
23
|
+
label: "Warehouse PHL",
|
|
24
|
+
value: "Warehouse PHL",
|
|
25
|
+
id: "warehousePHL",
|
|
26
|
+
},
|
|
27
|
+
]
|
|
28
|
+
},
|
|
29
|
+
{
|
|
30
|
+
label: "New Jersey",
|
|
31
|
+
value: "New Jersey",
|
|
32
|
+
id: "nj",
|
|
33
|
+
children: [
|
|
34
|
+
{
|
|
35
|
+
label: "New Jersey",
|
|
36
|
+
value: "New Jersey",
|
|
37
|
+
id: "nj1",
|
|
12
38
|
children: [
|
|
13
39
|
{
|
|
14
|
-
label: "
|
|
15
|
-
value: "
|
|
16
|
-
id: "
|
|
40
|
+
label: "Marketing & Sales NJ",
|
|
41
|
+
value: "Marketing & Sales NJ",
|
|
42
|
+
id: "marketingNJ",
|
|
17
43
|
},
|
|
18
44
|
{
|
|
19
|
-
label: "
|
|
20
|
-
value: "
|
|
21
|
-
id: "
|
|
22
|
-
children: [
|
|
23
|
-
{
|
|
24
|
-
label: "Initiatives",
|
|
25
|
-
value: "Initiatives",
|
|
26
|
-
id: "204",
|
|
27
|
-
},
|
|
28
|
-
{
|
|
29
|
-
label: "Learning & Development",
|
|
30
|
-
value: "Learning & Development",
|
|
31
|
-
id: "205",
|
|
32
|
-
},
|
|
33
|
-
],
|
|
45
|
+
label: "Installation Office NJ",
|
|
46
|
+
value: "Installation Office NJ",
|
|
47
|
+
id: "installationNJ",
|
|
34
48
|
},
|
|
35
49
|
{
|
|
36
|
-
label: "
|
|
37
|
-
value: "
|
|
38
|
-
id: "
|
|
50
|
+
label: "Warehouse NJ",
|
|
51
|
+
value: "Warehouse NJ",
|
|
52
|
+
id: "warehouseNJ",
|
|
39
53
|
},
|
|
40
54
|
],
|
|
41
55
|
},
|
|
42
56
|
{
|
|
43
|
-
label: "
|
|
44
|
-
value: "
|
|
45
|
-
id: "
|
|
57
|
+
label: "Princeton",
|
|
58
|
+
value: "Princeton",
|
|
59
|
+
id: "princeton",
|
|
46
60
|
children: [
|
|
47
61
|
{
|
|
48
|
-
label: "
|
|
49
|
-
value: "
|
|
50
|
-
id: "
|
|
62
|
+
label: "Marketing & Sales Princeton",
|
|
63
|
+
value: "Marketing & Sales Princeton",
|
|
64
|
+
id: "marketingPR",
|
|
51
65
|
},
|
|
52
66
|
{
|
|
53
|
-
label: "
|
|
54
|
-
value: "
|
|
55
|
-
id: "
|
|
67
|
+
label: "Installation Office Princeton",
|
|
68
|
+
value: "Installation Office Princeton",
|
|
69
|
+
id: "installationPR",
|
|
56
70
|
},
|
|
57
71
|
{
|
|
58
|
-
label: "
|
|
59
|
-
value: "
|
|
60
|
-
id: "
|
|
72
|
+
label: "Warehouse Princeton",
|
|
73
|
+
value: "Warehouse Princeton",
|
|
74
|
+
id: "warehousePR",
|
|
61
75
|
},
|
|
62
|
-
]
|
|
76
|
+
]
|
|
77
|
+
},
|
|
78
|
+
]
|
|
79
|
+
},
|
|
80
|
+
{
|
|
81
|
+
label: "Maryland",
|
|
82
|
+
value: "Maryland",
|
|
83
|
+
id: "MD",
|
|
84
|
+
children: [
|
|
85
|
+
{
|
|
86
|
+
label: "Marketing & Sales MD",
|
|
87
|
+
value: "Marketing & Sales MD",
|
|
88
|
+
id: "marketingMD",
|
|
89
|
+
},
|
|
90
|
+
{
|
|
91
|
+
label: "Installation Office MD",
|
|
92
|
+
value: "Installation Office MD",
|
|
93
|
+
id: "installationMD",
|
|
94
|
+
},
|
|
95
|
+
{
|
|
96
|
+
label: "Warehouse MD",
|
|
97
|
+
value: "Warehouse MD",
|
|
98
|
+
id: "warehouseMD",
|
|
99
|
+
},
|
|
100
|
+
]
|
|
101
|
+
},
|
|
102
|
+
{
|
|
103
|
+
label: "Connecticut",
|
|
104
|
+
value: "Connecticut",
|
|
105
|
+
id: "CT",
|
|
106
|
+
children: [
|
|
107
|
+
{
|
|
108
|
+
label: "Marketing & Sales CT",
|
|
109
|
+
value: "Marketing & Sales CT",
|
|
110
|
+
id: "marketingCT",
|
|
111
|
+
},
|
|
112
|
+
{
|
|
113
|
+
label: "Installation Office CT",
|
|
114
|
+
value: "Installation Office CT",
|
|
115
|
+
id: "installationCT",
|
|
116
|
+
},
|
|
117
|
+
{
|
|
118
|
+
label: "Warehouse CT",
|
|
119
|
+
value: "Warehouse CT",
|
|
120
|
+
id: "warehouseCT",
|
|
63
121
|
},
|
|
64
|
-
]
|
|
65
|
-
}
|
|
122
|
+
]
|
|
123
|
+
},
|
|
124
|
+
]; %>
|
|
66
125
|
|
|
67
126
|
<%= pb_rails("multi_level_select", props: {
|
|
68
127
|
id: "multi-level-select-single-rails",
|