playbook_ui 13.14.0 → 13.15.0.pre.alpha.PLAY10831873
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +4 -4
- data/app/pb_kits/playbook/_playbook.scss +1 -0
- data/app/pb_kits/playbook/pb_avatar/_avatar.tsx +5 -5
- data/app/pb_kits/playbook/pb_avatar_action_button/_avatar_action_button.tsx +3 -3
- data/app/pb_kits/playbook/pb_background/_background.tsx +9 -9
- data/app/pb_kits/playbook/pb_badge/_badge.tsx +2 -2
- data/app/pb_kits/playbook/pb_bar_graph/_bar_graph.tsx +3 -3
- data/app/pb_kits/playbook/pb_body/_body.scss +0 -5
- data/app/pb_kits/playbook/pb_body/_body.tsx +5 -9
- data/app/pb_kits/playbook/pb_body/_body_mixins.scss +0 -20
- data/app/pb_kits/playbook/pb_body/body.rb +1 -8
- data/app/pb_kits/playbook/pb_bread_crumbs/_bread_crumb_item.tsx +3 -4
- data/app/pb_kits/playbook/pb_bread_crumbs/_bread_crumbs.tsx +3 -3
- data/app/pb_kits/playbook/pb_button/_button.tsx +40 -37
- data/app/pb_kits/playbook/pb_button/docs/_button_props_swift.md +11 -0
- data/app/pb_kits/playbook/pb_button/docs/_button_reaction_swift.md +26 -0
- data/app/pb_kits/playbook/pb_button/docs/example.yml +1 -0
- data/app/pb_kits/playbook/pb_button_toolbar/_button_toolbar.tsx +3 -3
- data/app/pb_kits/playbook/pb_caption/_caption.tsx +1 -1
- data/app/pb_kits/playbook/pb_card/_card.tsx +2 -2
- data/app/pb_kits/playbook/pb_card/docs/_card_background.jsx +5 -4
- data/app/pb_kits/playbook/pb_checkbox/_checkbox.tsx +3 -3
- data/app/pb_kits/playbook/pb_circle_chart/_circle_chart.tsx +9 -9
- data/app/pb_kits/playbook/pb_circle_icon_button/_circle_icon_button.tsx +1 -1
- data/app/pb_kits/playbook/pb_collapsible/_collapsible.tsx +5 -7
- data/app/pb_kits/playbook/pb_collapsible/_helper_functions.ts +2 -2
- data/app/pb_kits/playbook/pb_collapsible/child_kits/CollapsibleContent.tsx +5 -4
- data/app/pb_kits/playbook/pb_collapsible/child_kits/CollapsibleMain.tsx +16 -12
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_colors_swift.md +27 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_default_swift.md +22 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_props_table.md +8 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/_collapsible_sizes_swift.md +26 -0
- data/app/pb_kits/playbook/pb_collapsible/docs/example.yml +6 -0
- data/app/pb_kits/playbook/pb_contact/_contact.tsx +3 -3
- data/app/pb_kits/playbook/pb_currency/_currency.tsx +2 -2
- data/app/pb_kits/playbook/pb_dashboard/pbChartsColorsHelper.ts +1 -1
- data/app/pb_kits/playbook/pb_dashboard/pbChartsDarkTheme.ts +4 -57
- data/app/pb_kits/playbook/pb_dashboard/pbChartsLightTheme.ts +4 -57
- data/app/pb_kits/playbook/pb_dashboard/themeTypes.ts +20 -16
- data/app/pb_kits/playbook/pb_dashboard_value/_dashboard_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_date/_date.tsx +7 -7
- data/app/pb_kits/playbook/pb_date_picker/_date_picker.tsx +1 -1
- data/app/pb_kits/playbook/pb_date_range_inline/_date_range_inline.tsx +2 -2
- data/app/pb_kits/playbook/pb_date_range_stacked/_date_range_stacked.tsx +2 -2
- data/app/pb_kits/playbook/pb_date_stacked/_date_stacked.tsx +8 -8
- data/app/pb_kits/playbook/pb_date_time/_date_time.tsx +2 -2
- data/app/pb_kits/playbook/pb_date_time_stacked/_date_time_stacked.tsx +1 -1
- data/app/pb_kits/playbook/pb_date_year_stacked/_date_year_stacked.tsx +2 -2
- data/app/pb_kits/playbook/pb_date_year_stacked/date_year_stacked.test.js +6 -3
- data/app/pb_kits/playbook/pb_detail/_detail.scss +2 -2
- data/app/pb_kits/playbook/pb_detail/_detail.tsx +5 -5
- data/app/pb_kits/playbook/pb_detail/detail.rb +1 -1
- data/app/pb_kits/playbook/pb_detail/detail.test.jsx +2 -2
- data/app/pb_kits/playbook/pb_dialog/_close_icon.tsx +2 -2
- data/app/pb_kits/playbook/pb_dialog/_dialog.tsx +42 -34
- data/app/pb_kits/playbook/pb_dialog/child_kits/_dialog_body.tsx +1 -1
- data/app/pb_kits/playbook/pb_dialog/child_kits/_dialog_footer.tsx +4 -5
- data/app/pb_kits/playbook/pb_dialog/child_kits/_dialog_header.tsx +4 -4
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_default_swift.md +11 -0
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_full_height.jsx +8 -4
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_full_height_placement.jsx +8 -4
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_props_table.md +13 -0
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_scrollable.jsx +4 -2
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_sizes_swift.md +18 -0
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_status.jsx +1 -1
- data/app/pb_kits/playbook/pb_dialog/docs/_dialog_status_swift.md +14 -0
- data/app/pb_kits/playbook/pb_dialog/docs/example.yml +7 -0
- data/app/pb_kits/playbook/pb_distribution_bar/_distribution_bar.tsx +5 -5
- data/app/pb_kits/playbook/pb_file_upload/_file_upload.tsx +1 -1
- data/app/pb_kits/playbook/pb_fixed_confirmation_toast/_fixed_confirmation_toast.tsx +44 -30
- data/app/pb_kits/playbook/pb_flex/_flex.tsx +5 -5
- data/app/pb_kits/playbook/pb_flex/_flex_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_form_group/_form_group.tsx +4 -3
- data/app/pb_kits/playbook/pb_form_pill/_form_pill.tsx +8 -5
- data/app/pb_kits/playbook/pb_gauge/_gauge.tsx +11 -11
- data/app/pb_kits/playbook/pb_hashtag/_hashtag.tsx +1 -1
- data/app/pb_kits/playbook/pb_highlight/_highlight.tsx +1 -1
- data/app/pb_kits/playbook/pb_home_address_street/_home_address_street.tsx +11 -10
- data/app/pb_kits/playbook/pb_icon/_icon.tsx +1 -1
- data/app/pb_kits/playbook/pb_icon_circle/_icon_circle.tsx +1 -1
- data/app/pb_kits/playbook/pb_icon_stat_value/_icon_stat_value.tsx +4 -3
- data/app/pb_kits/playbook/pb_icon_value/_icon_value.tsx +4 -3
- data/app/pb_kits/playbook/pb_image/_image.tsx +1 -1
- data/app/pb_kits/playbook/pb_label_pill/_label_pill.tsx +1 -1
- data/app/pb_kits/playbook/pb_label_value/_label_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_layout/_layout.tsx +1 -1
- data/app/pb_kits/playbook/pb_legend/_legend.tsx +1 -1
- data/app/pb_kits/playbook/pb_lightbox/Header/_lightbox_header.tsx +1 -1
- data/app/pb_kits/playbook/pb_lightbox/_lightbox.tsx +1 -1
- data/app/pb_kits/playbook/pb_line_graph/_line_graph.tsx +1 -1
- data/app/pb_kits/playbook/pb_list/_list.tsx +1 -1
- data/app/pb_kits/playbook/pb_list/_list_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_loading_inline/_loading_inline.tsx +1 -1
- data/app/pb_kits/playbook/pb_map/_map.tsx +1 -1
- data/app/pb_kits/playbook/pb_message/_message.tsx +1 -1
- data/app/pb_kits/playbook/pb_message/_message_mention.tsx +1 -1
- data/app/pb_kits/playbook/pb_multi_level_select/_multi_level_select.tsx +1 -1
- data/app/pb_kits/playbook/pb_multiple_users/_multiple_users.tsx +1 -1
- data/app/pb_kits/playbook/pb_multiple_users_stacked/_multiple_users_stacked.tsx +1 -1
- data/app/pb_kits/playbook/pb_nav/_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_nav/_nav.tsx +1 -1
- data/app/pb_kits/playbook/pb_nav/docs/_nav_horizontal_bold_swift.md +17 -0
- data/app/pb_kits/playbook/pb_nav/docs/_nav_horizontal_default_swift.md +17 -0
- data/app/pb_kits/playbook/pb_nav/docs/_nav_horizontal_subtle_no_highlight_swift.md +18 -0
- data/app/pb_kits/playbook/pb_nav/docs/_nav_horizontal_subtle_swift.md +18 -0
- data/app/pb_kits/playbook/pb_nav/docs/_nav_props_swift.md +11 -0
- data/app/pb_kits/playbook/pb_nav/docs/_nav_vertical_bold_swift.md +18 -0
- data/app/pb_kits/playbook/pb_nav/docs/_nav_vertical_default_swift.md +18 -0
- data/app/pb_kits/playbook/pb_nav/docs/_nav_vertical_subtle_no_highlight_swift.md +19 -0
- data/app/pb_kits/playbook/pb_nav/docs/_nav_vertical_subtle_swift.md +17 -0
- data/app/pb_kits/playbook/pb_nav/docs/example.yml +17 -0
- data/app/pb_kits/playbook/pb_online_status/_online_status.tsx +1 -1
- data/app/pb_kits/playbook/pb_passphrase/_passphrase.tsx +1 -1
- data/app/pb_kits/playbook/pb_person/_person.tsx +1 -1
- data/app/pb_kits/playbook/pb_person/docs/_person_default_swift.md +8 -0
- data/app/pb_kits/playbook/pb_person/docs/_person_props_swift.md +5 -0
- data/app/pb_kits/playbook/pb_person/docs/example.yml +4 -0
- data/app/pb_kits/playbook/pb_person_contact/_person_contact.tsx +1 -1
- data/app/pb_kits/playbook/pb_phone_number_input/_phone_number_input.tsx +1 -1
- data/app/pb_kits/playbook/pb_pill/_pill.tsx +1 -1
- data/app/pb_kits/playbook/pb_popover/_popover.tsx +1 -1
- data/app/pb_kits/playbook/pb_progress_pills/_progress_pills.tsx +1 -1
- data/app/pb_kits/playbook/pb_progress_simple/_progress_simple.tsx +1 -1
- data/app/pb_kits/playbook/pb_progress_step/_progress_step.tsx +1 -1
- data/app/pb_kits/playbook/pb_progress_step/_progress_step_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_radio/_radio.tsx +1 -1
- data/app/pb_kits/playbook/pb_rich_text_editor/_rich_text_editor.tsx +1 -1
- data/app/pb_kits/playbook/pb_section_separator/_section_separator.tsx +1 -1
- data/app/pb_kits/playbook/pb_select/_select.tsx +1 -1
- data/app/pb_kits/playbook/pb_select/docs/_select_default_swift.md +15 -0
- data/app/pb_kits/playbook/pb_select/docs/_select_error_swift.md +18 -0
- data/app/pb_kits/playbook/pb_select/docs/_select_props_table.md +8 -0
- data/app/pb_kits/playbook/pb_select/docs/example.yml +5 -0
- data/app/pb_kits/playbook/pb_selectable_card/_selectable_card.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_card_icon/_selectable_card_icon.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_icon/_selectable_icon.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_list/_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_selectable_list/_selectable_list.tsx +1 -1
- data/app/pb_kits/playbook/pb_source/_source.tsx +1 -1
- data/app/pb_kits/playbook/pb_star_rating/_star_rating.tsx +1 -1
- data/app/pb_kits/playbook/pb_stat_change/_stat_change.tsx +1 -1
- data/app/pb_kits/playbook/pb_stat_value/_stat_value.tsx +1 -1
- data/app/pb_kits/playbook/pb_table/_table.tsx +1 -1
- data/app/pb_kits/playbook/pb_table/_table_row.tsx +1 -1
- data/app/pb_kits/playbook/pb_text_input/_text_input.tsx +1 -1
- data/app/pb_kits/playbook/pb_textarea/_textarea.tsx +1 -1
- data/app/pb_kits/playbook/pb_time/_time.tsx +1 -1
- data/app/pb_kits/playbook/pb_time_range_inline/_time_range_inline.tsx +1 -1
- data/app/pb_kits/playbook/pb_time_stacked/_time_stacked.tsx +1 -1
- data/app/pb_kits/playbook/pb_timeline/_item.tsx +1 -1
- data/app/pb_kits/playbook/pb_timeline/_timeline.tsx +1 -1
- data/app/pb_kits/playbook/pb_timestamp/_timestamp.tsx +1 -1
- data/app/pb_kits/playbook/pb_title/_title.scss +0 -5
- data/app/pb_kits/playbook/pb_title/_title.tsx +2 -5
- data/app/pb_kits/playbook/pb_title/_title_mixin.scss +0 -19
- data/app/pb_kits/playbook/pb_title/title.rb +2 -9
- data/app/pb_kits/playbook/pb_title_count/_title_count.tsx +1 -1
- data/app/pb_kits/playbook/pb_title_detail/_title_detail.tsx +1 -1
- data/app/pb_kits/playbook/pb_toggle/_toggle.tsx +1 -1
- data/app/pb_kits/playbook/pb_tooltip/_tooltip.tsx +1 -1
- data/app/pb_kits/playbook/pb_treemap_chart/_treemap_chart.tsx +1 -1
- data/app/pb_kits/playbook/pb_typeahead/_typeahead.tsx +1 -1
- data/app/pb_kits/playbook/pb_user/_user.tsx +1 -1
- data/app/pb_kits/playbook/pb_user/docs/_user_horizontal_swift.md +37 -0
- data/app/pb_kits/playbook/pb_user/docs/_user_props_table.md +10 -0
- data/app/pb_kits/playbook/pb_user/docs/_user_size_swift.md +35 -0
- data/app/pb_kits/playbook/pb_user/docs/_user_text_only_swift.md +27 -0
- data/app/pb_kits/playbook/pb_user/docs/_user_vertical_size_swift.md +35 -0
- data/app/pb_kits/playbook/pb_user/docs/example.yml +7 -0
- data/app/pb_kits/playbook/pb_user_badge/_user_badge.tsx +1 -1
- data/app/pb_kits/playbook/pb_walkthrough/_walkthrough.tsx +1 -1
- data/app/pb_kits/playbook/pb_weekday_stacked/_weekday_stacked.tsx +1 -1
- data/app/pb_kits/playbook/tokens/exports/exports.d.ts +1 -0
- data/app/pb_kits/playbook/utilities/_truncate.scss +20 -0
- data/app/pb_kits/playbook/utilities/globalProps.ts +13 -2
- data/app/pb_kits/playbook/utilities/props.ts +2 -2
- data/app/pb_kits/playbook/utilities/test/globalProps/truncate.test.js +21 -0
- data/dist/playbook-rails.js +4 -4
- data/lib/playbook/classnames.rb +1 -0
- data/lib/playbook/kit_base.rb +2 -0
- data/lib/playbook/truncate.rb +29 -0
- data/lib/playbook/version.rb +2 -2
- metadata +39 -7
|
@@ -0,0 +1,17 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
@State private var selectedHBold: Int = 1
|
|
5
|
+
|
|
6
|
+
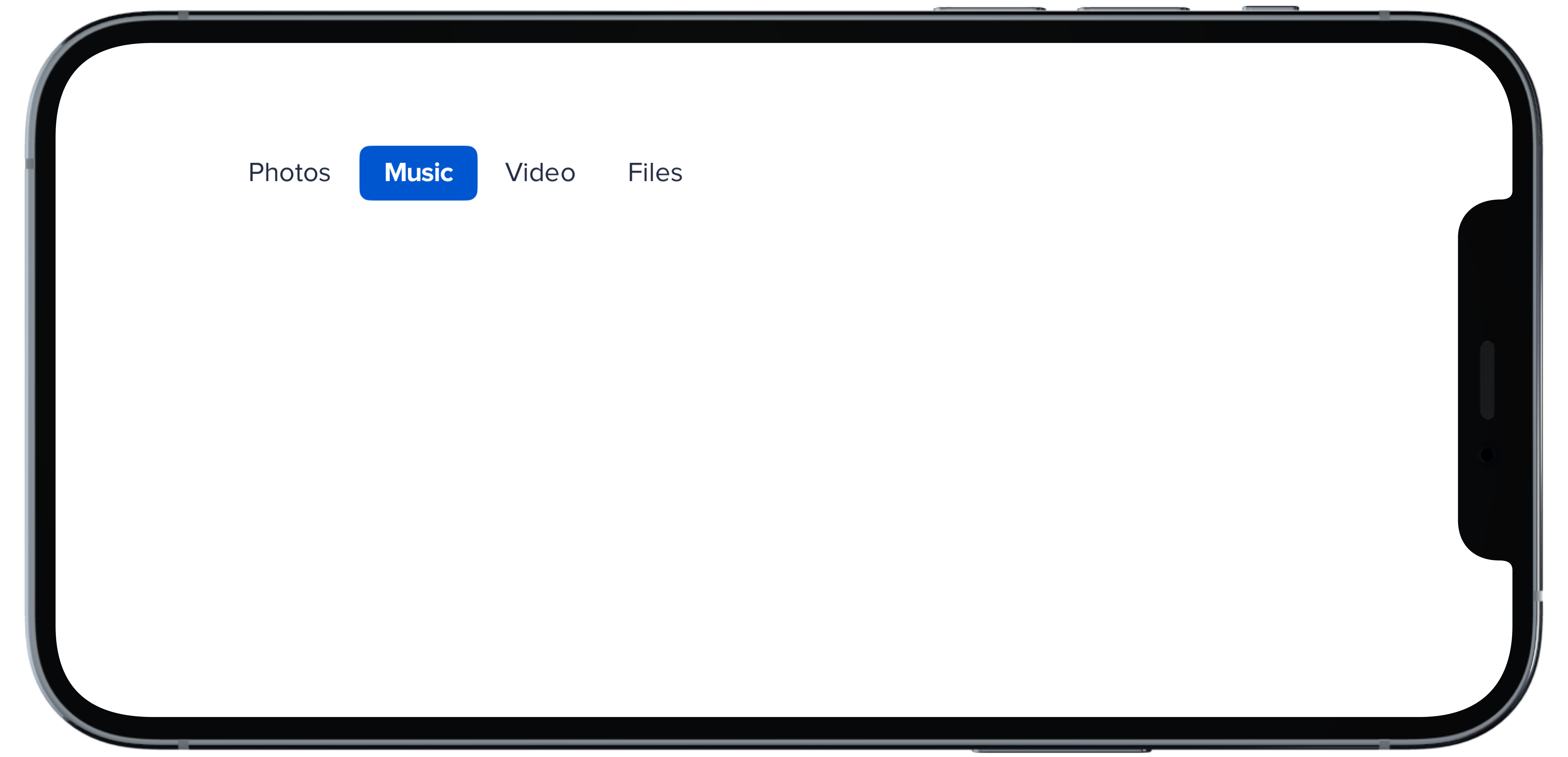
PBNav(
|
|
7
|
+
selected: $selectedHBold,
|
|
8
|
+
variant: .bold,
|
|
9
|
+
orientation: .horizontal,
|
|
10
|
+
borders: false
|
|
11
|
+
) {
|
|
12
|
+
PBNavItem("Photos")
|
|
13
|
+
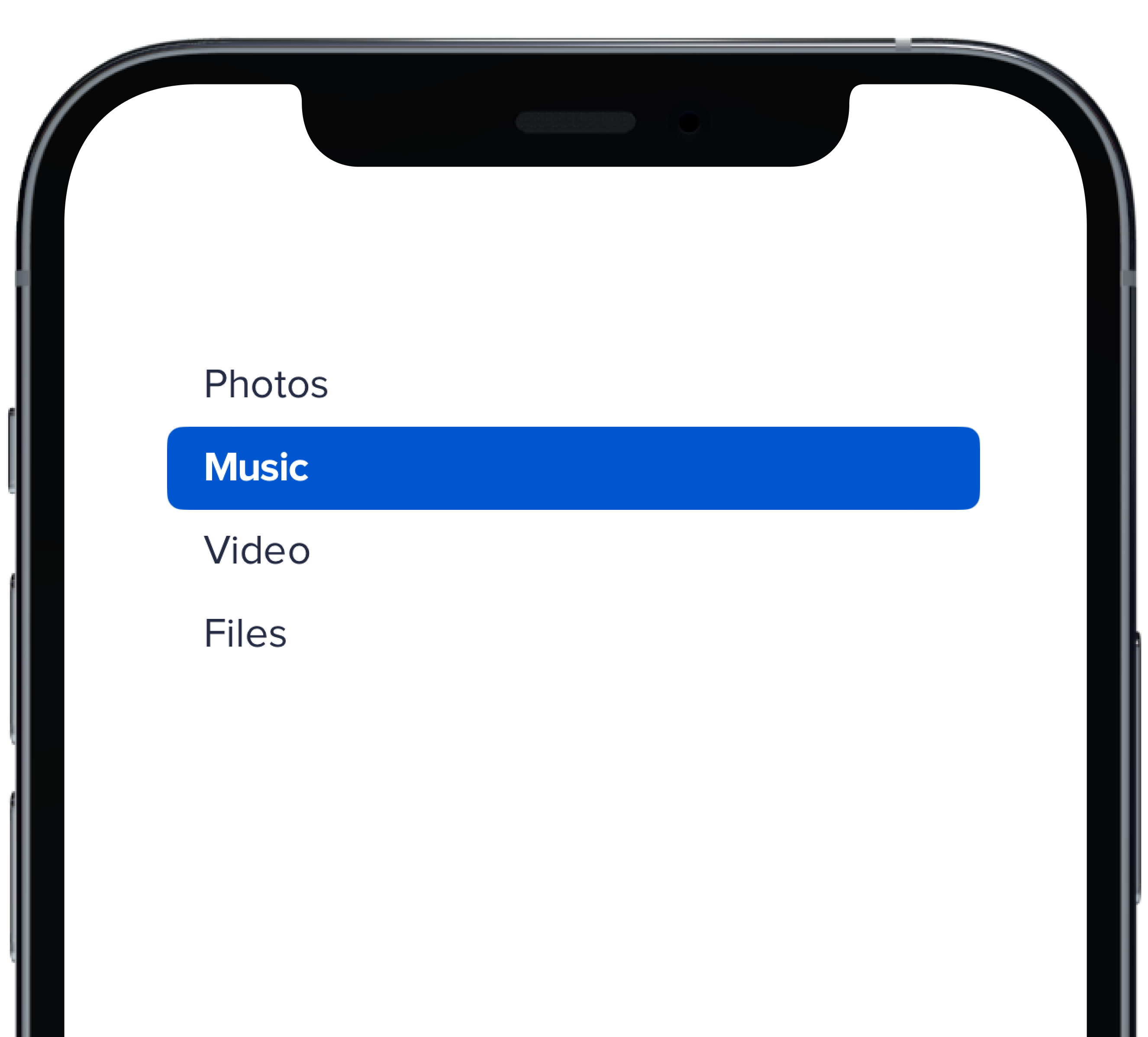
PBNavItem("Music")
|
|
14
|
+
PBNavItem("Video")
|
|
15
|
+
PBNavItem("Files")
|
|
16
|
+
}
|
|
17
|
+
```
|
|
@@ -0,0 +1,17 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
@State private var selectedHDefault: Int = 1
|
|
5
|
+
|
|
6
|
+
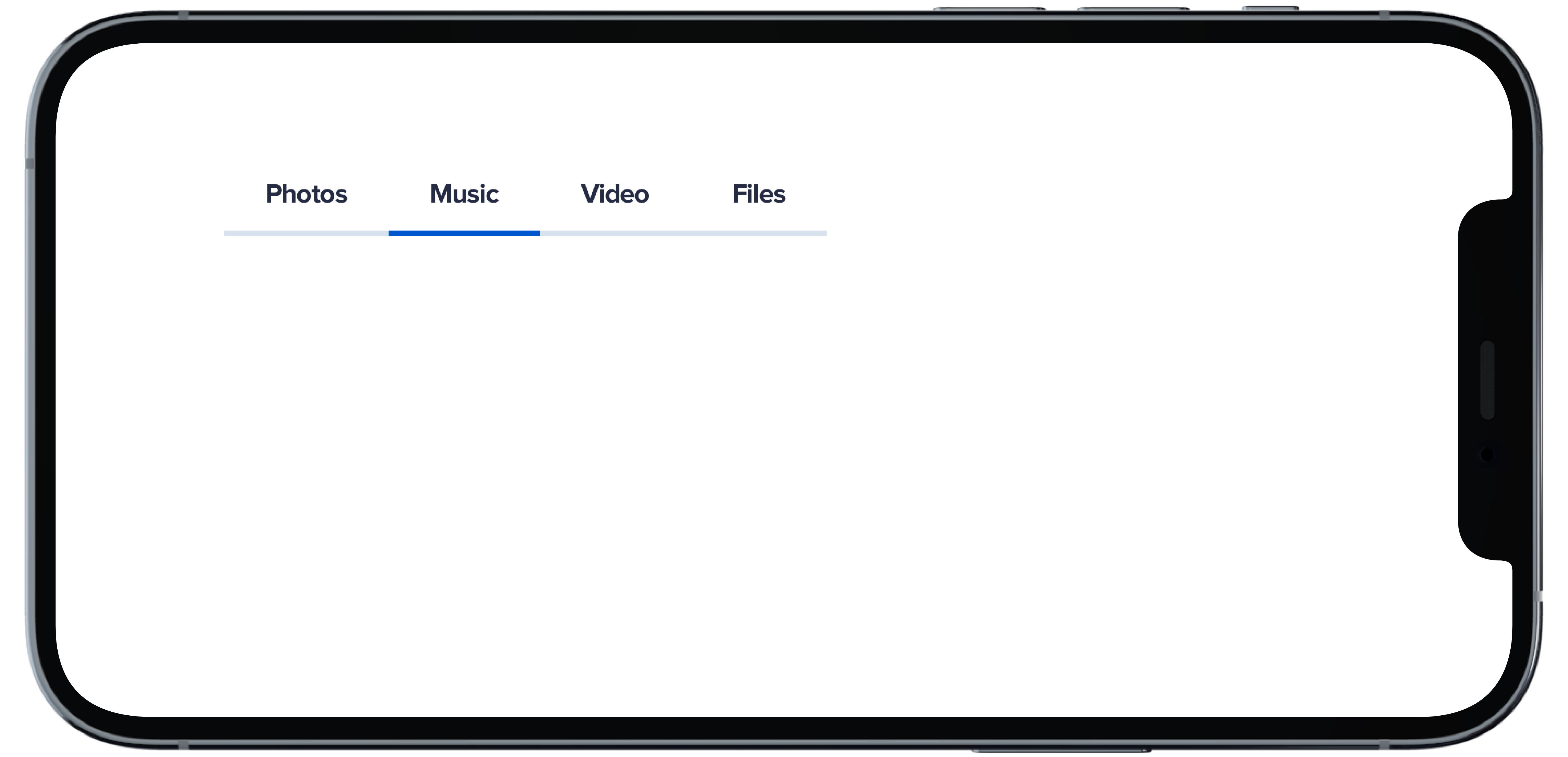
PBNav(
|
|
7
|
+
selected: $selectedHDefault,
|
|
8
|
+
variant: .normal,
|
|
9
|
+
orientation: .horizontal
|
|
10
|
+
) {
|
|
11
|
+
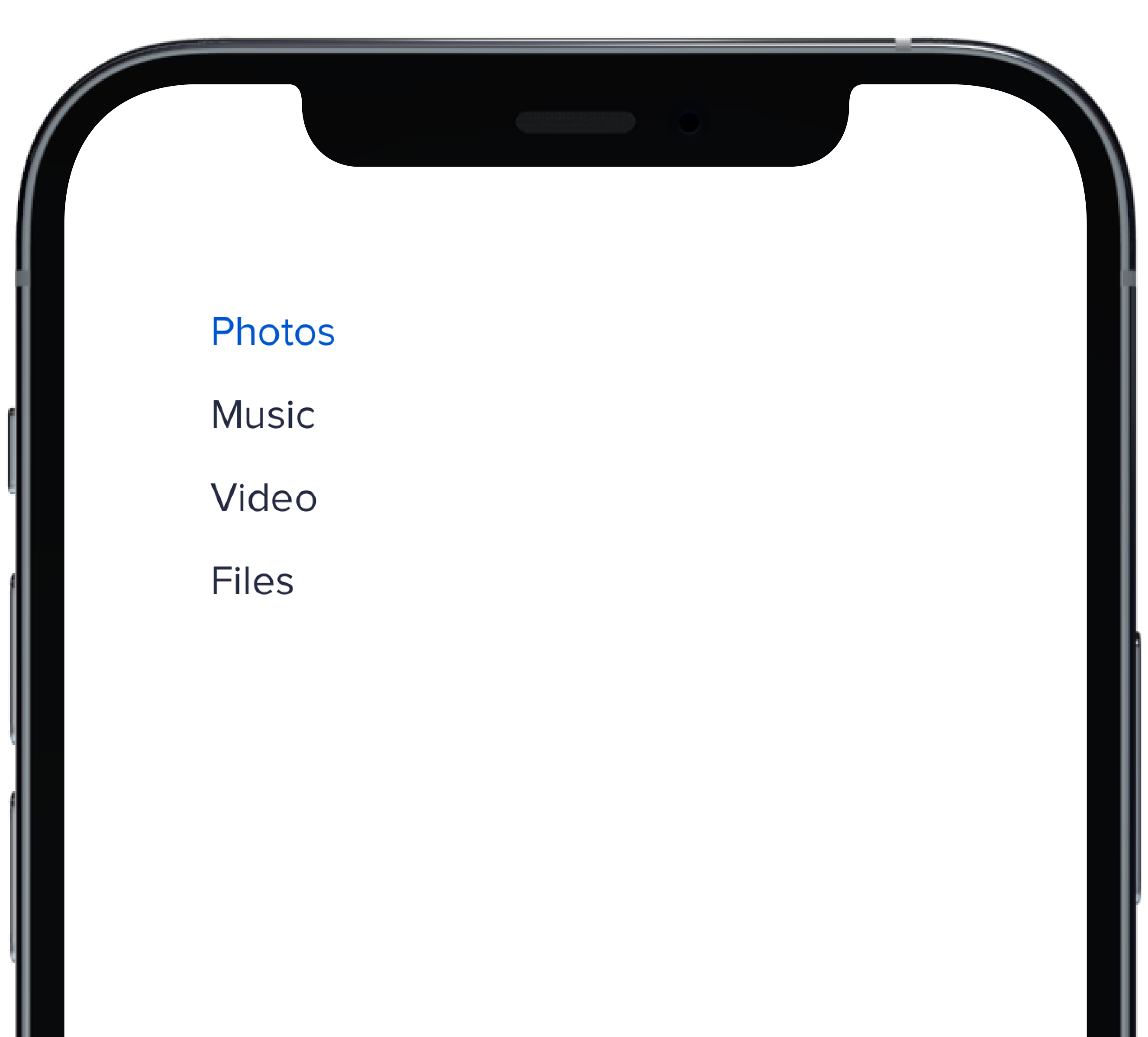
PBNavItem("Photos")
|
|
12
|
+
PBNavItem("Music")
|
|
13
|
+
PBNavItem("Video")
|
|
14
|
+
PBNavItem("Files")
|
|
15
|
+
}
|
|
16
|
+
|
|
17
|
+
```
|
|
@@ -0,0 +1,18 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
@State private var selectedHSubtleNoHighlight: Int = 1
|
|
5
|
+
|
|
6
|
+
PBNav(
|
|
7
|
+
selected: $selectedHSubtleNoHighlight,
|
|
8
|
+
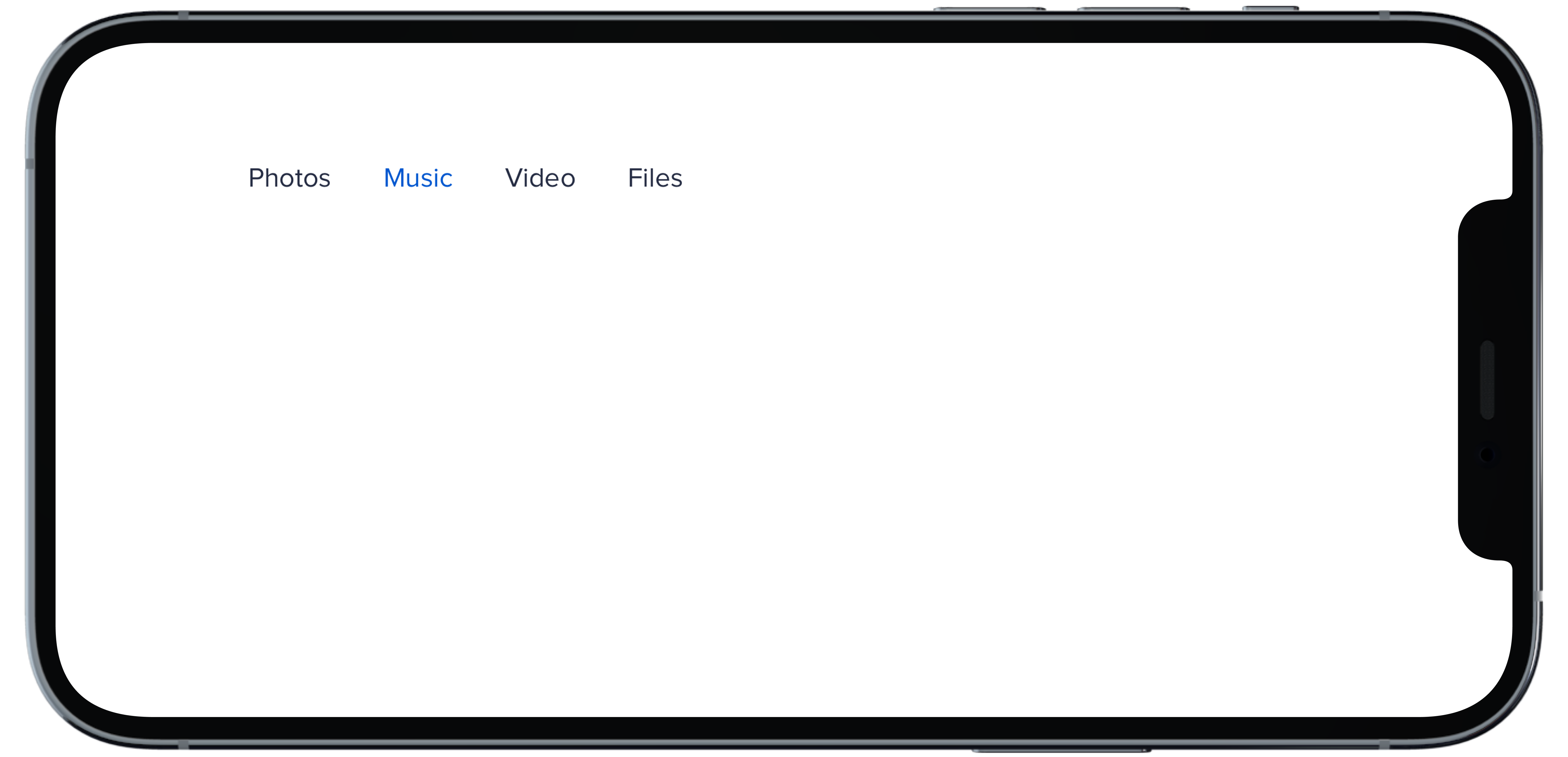
variant: .subtle,
|
|
9
|
+
orientation: .horizontal,
|
|
10
|
+
borders: false,
|
|
11
|
+
highlight: false
|
|
12
|
+
) {
|
|
13
|
+
PBNavItem("Photos")
|
|
14
|
+
PBNavItem("Music")
|
|
15
|
+
PBNavItem("Video")
|
|
16
|
+
PBNavItem("Files")
|
|
17
|
+
}
|
|
18
|
+
```
|
|
@@ -0,0 +1,18 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
@State private var selectedHSubtle: Int = 1
|
|
5
|
+
|
|
6
|
+
PBNav(
|
|
7
|
+
selected: $selectedHSubtle,
|
|
8
|
+
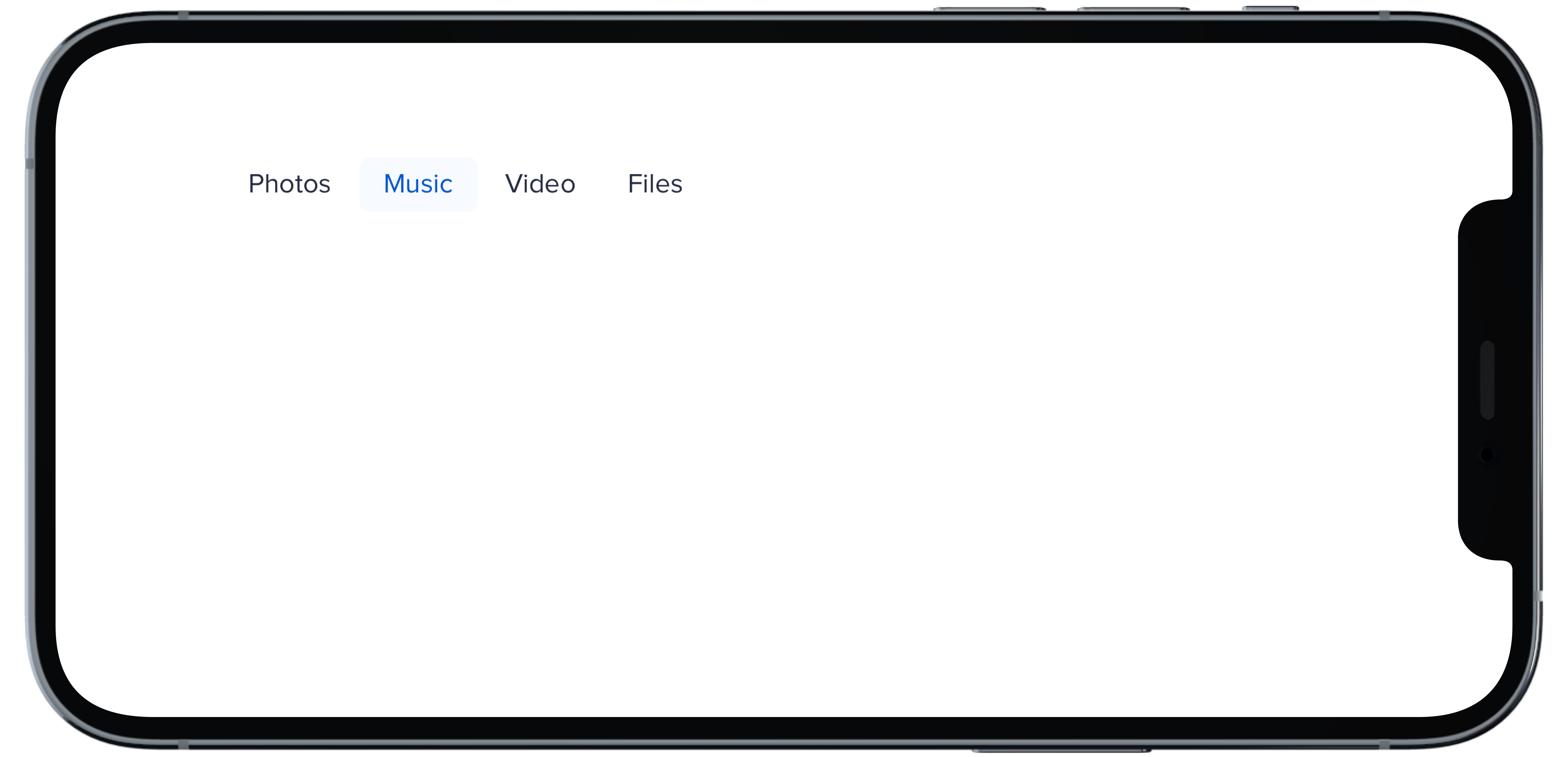
variant: .subtle,
|
|
9
|
+
orientation: .horizontal,
|
|
10
|
+
borders: false
|
|
11
|
+
) {
|
|
12
|
+
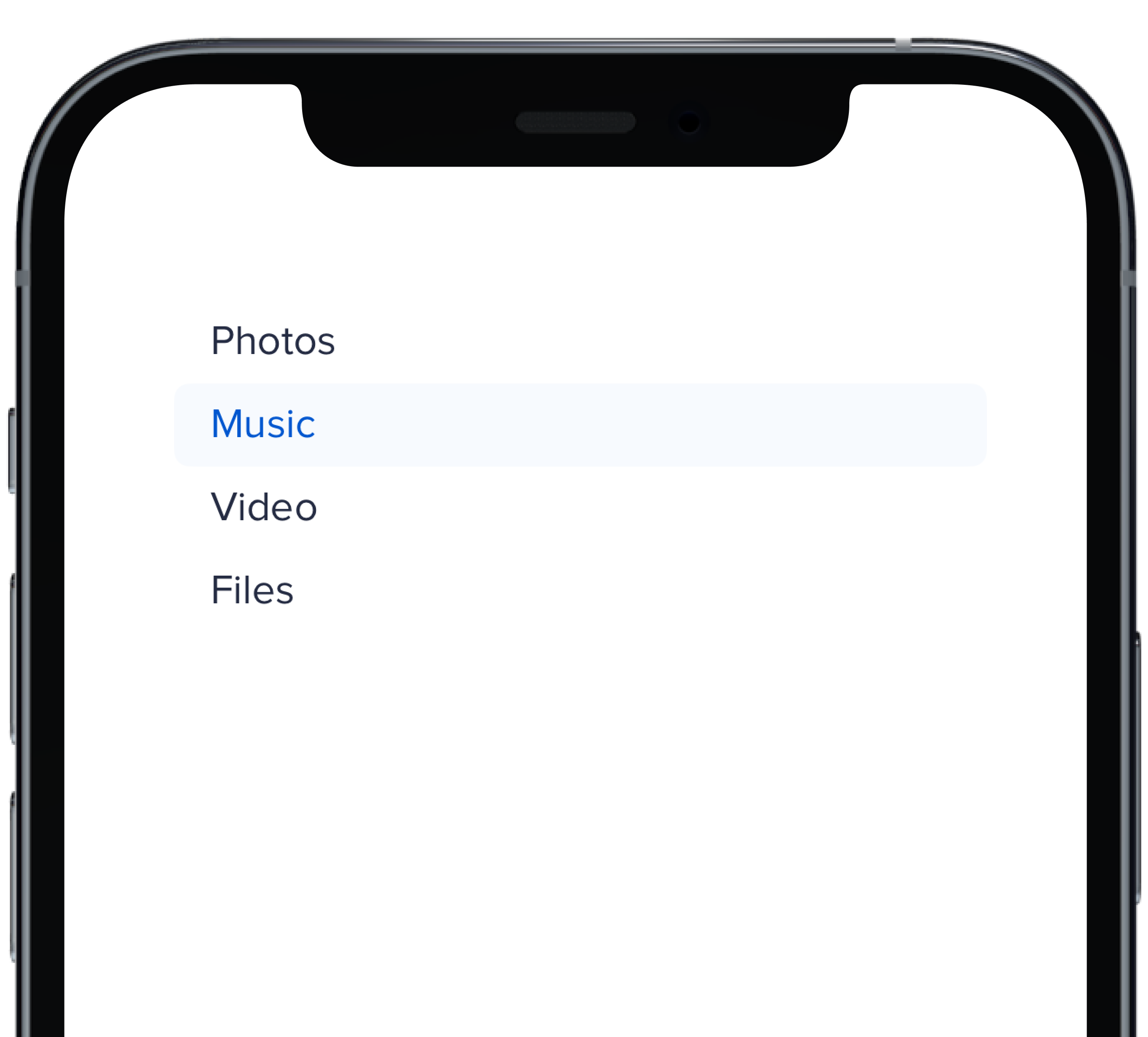
PBNavItem("Photos")
|
|
13
|
+
PBNavItem("Music")
|
|
14
|
+
PBNavItem("Video")
|
|
15
|
+
PBNavItem("Files")
|
|
16
|
+
}
|
|
17
|
+
|
|
18
|
+
```
|
|
@@ -0,0 +1,11 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **selected** | `Int` | Sets selected to current index | `0` | |
|
|
5
|
+
| **currentHover** | `Int?` | Sets the current hover state to the current index| | |
|
|
6
|
+
| **variant** | `Variant` | Sets variant for nav | `.normal` | `normal` `subtle` `bold` |
|
|
7
|
+
| **orientation** | `Orientation` | Changes the orientation of nav | `.vertical` | `horizontal` `verticle` |
|
|
8
|
+
| **title** | `String?` | Sets title of nav | | |
|
|
9
|
+
| **borders** | `Bool` | Boolean value for whether nav items have a border or not | `true` | `true` `false` |
|
|
10
|
+
| **highlight** | `Bool` | Boolean value for adding a highlight to nav | `true` | `true` `false` |
|
|
11
|
+
| **views** | `[AnyView]` | An Array of AnyView | | |
|
|
@@ -0,0 +1,18 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
@State private var selectedVBold: Int = 1
|
|
5
|
+
|
|
6
|
+
PBNav(
|
|
7
|
+
selected: $selectedVBold,
|
|
8
|
+
variant: .bold,
|
|
9
|
+
orientation: .vertical,
|
|
10
|
+
borders: false
|
|
11
|
+
) {
|
|
12
|
+
PBNavItem("Photos")
|
|
13
|
+
PBNavItem("Music")
|
|
14
|
+
PBNavItem("Video")
|
|
15
|
+
PBNavItem("Files")
|
|
16
|
+
}
|
|
17
|
+
|
|
18
|
+
```
|
|
@@ -0,0 +1,18 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
@State private var selectedVDefault: Int = 1
|
|
5
|
+
|
|
6
|
+
PBNav(
|
|
7
|
+
selected: $selectedVDefault,
|
|
8
|
+
variant: .normal,
|
|
9
|
+
orientation: .vertical,
|
|
10
|
+
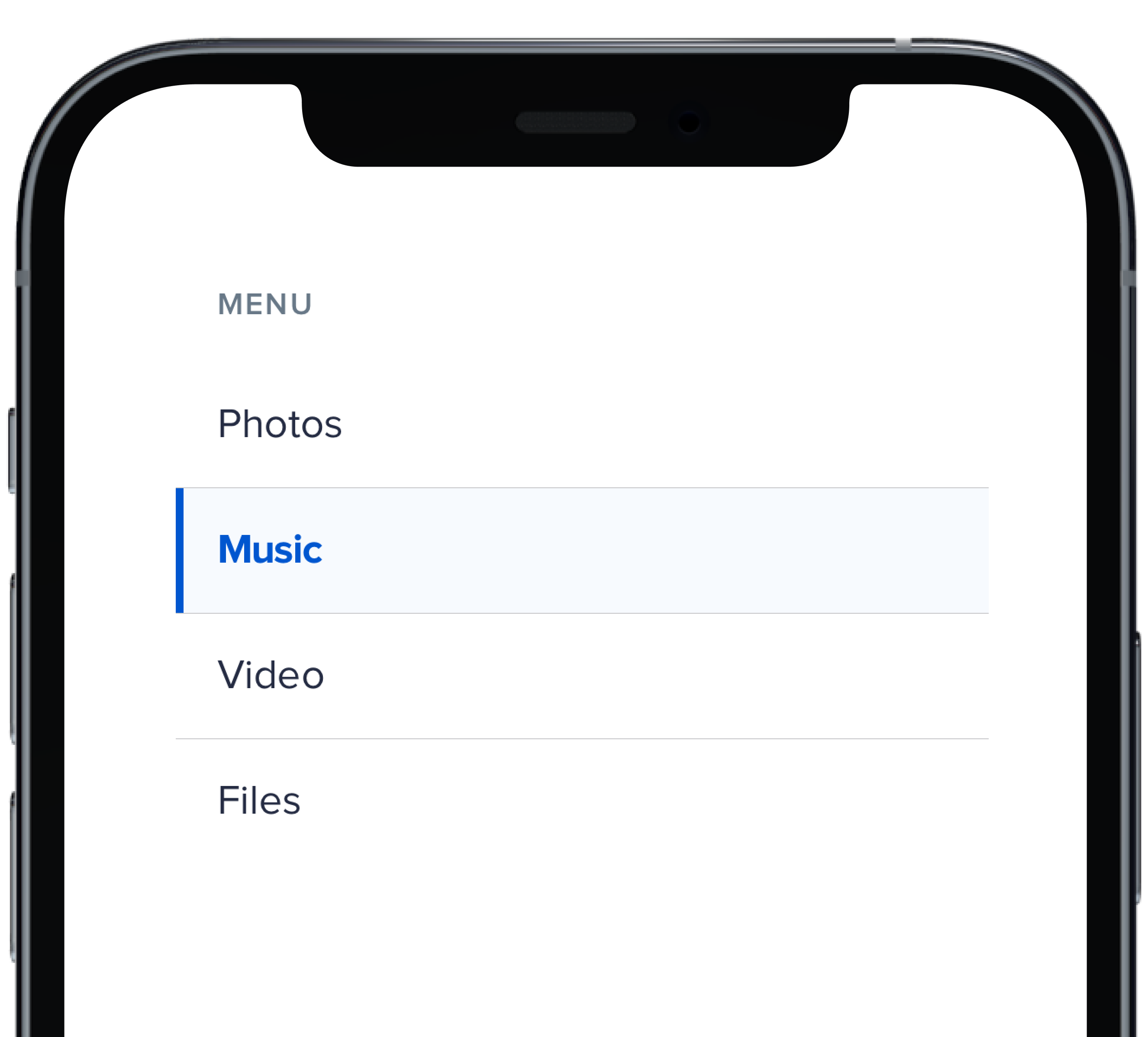
title: "Menu"
|
|
11
|
+
) {
|
|
12
|
+
PBNavItem("Photos")
|
|
13
|
+
PBNavItem("Music")
|
|
14
|
+
PBNavItem("Video")
|
|
15
|
+
PBNavItem("Files")
|
|
16
|
+
}
|
|
17
|
+
|
|
18
|
+
```
|
|
@@ -0,0 +1,19 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
@State private var selectedVSubtleNoHighlight: Int = 1
|
|
5
|
+
|
|
6
|
+
PBNav(
|
|
7
|
+
selected: $selectedVSubtleNoHighlight,
|
|
8
|
+
variant: .subtle,
|
|
9
|
+
orientation: .vertical,
|
|
10
|
+
borders: false,
|
|
11
|
+
highlight: false
|
|
12
|
+
) {
|
|
13
|
+
PBNavItem("Photos")
|
|
14
|
+
PBNavItem("Music")
|
|
15
|
+
PBNavItem("Video")
|
|
16
|
+
PBNavItem("Files")
|
|
17
|
+
}
|
|
18
|
+
|
|
19
|
+
```
|
|
@@ -0,0 +1,17 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
@State private var selectedVSubtle: Int = 1
|
|
5
|
+
|
|
6
|
+
PBNav(
|
|
7
|
+
selected: $selectedVSubtle,
|
|
8
|
+
variant: .subtle,
|
|
9
|
+
orientation: .vertical,
|
|
10
|
+
borders: false
|
|
11
|
+
) {
|
|
12
|
+
PBNavItem("Photos")
|
|
13
|
+
PBNavItem("Music")
|
|
14
|
+
PBNavItem("Video")
|
|
15
|
+
PBNavItem("Files")
|
|
16
|
+
}
|
|
17
|
+
```
|
|
@@ -42,3 +42,20 @@ examples:
|
|
|
42
42
|
- block_nav: Block
|
|
43
43
|
- block_no_title_nav: Without Title
|
|
44
44
|
- new_tab: Open in a New Tab
|
|
45
|
+
|
|
46
|
+
swift:
|
|
47
|
+
- nav_vertical_default_swift: Vertical Default
|
|
48
|
+
- nav_vertical_subtle_swift: Vertical Subtle
|
|
49
|
+
- nav_vertical_subtle_no_highlight_swift: Vertical Subtle No Highlight
|
|
50
|
+
- nav_vertical_bold_swift: Vertical Bold
|
|
51
|
+
- nav_horizontal_default_swift: Horizontal Default
|
|
52
|
+
- nav_horizontal_subtle_swift: Horizontal Subtle
|
|
53
|
+
- nav_horizontal_subtle_no_highlight_swift: Horizontal Subtle No Highlight
|
|
54
|
+
- nav_horizontal_bold_swift: Horizontal Bold
|
|
55
|
+
- nav_props_swift: ""
|
|
56
|
+
|
|
57
|
+
|
|
58
|
+
|
|
59
|
+
|
|
60
|
+
|
|
61
|
+
|
|
@@ -8,7 +8,7 @@ type OnlineStatusProps = {
|
|
|
8
8
|
aria?: {[key: string]: string},
|
|
9
9
|
className?: string,
|
|
10
10
|
data?: {[key: string]: string | number},
|
|
11
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
11
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
12
12
|
id?: string,
|
|
13
13
|
status?: "online" | "offline" | "away",
|
|
14
14
|
} & GlobalProps
|
|
@@ -20,7 +20,7 @@ type PassphraseProps = {
|
|
|
20
20
|
className?: string,
|
|
21
21
|
data?: object,
|
|
22
22
|
dark?: boolean,
|
|
23
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
23
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
24
24
|
id?: string,
|
|
25
25
|
inputProps?: {},
|
|
26
26
|
label?: string,
|
|
@@ -17,7 +17,7 @@ type PersonProps = {
|
|
|
17
17
|
className?: string | string[],
|
|
18
18
|
data?: { [key: string]: string },
|
|
19
19
|
firstName: string,
|
|
20
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
20
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
21
21
|
id?: string,
|
|
22
22
|
lastName: string,
|
|
23
23
|
}
|
|
@@ -19,7 +19,7 @@ type PersonContactProps = {
|
|
|
19
19
|
className?: string | string[],
|
|
20
20
|
data?: object,
|
|
21
21
|
firstName: string,
|
|
22
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
22
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
23
23
|
id?: string,
|
|
24
24
|
lastName: string,
|
|
25
25
|
contacts?: ContactItem[],
|
|
@@ -25,7 +25,7 @@ type PhoneNumberInputProps = {
|
|
|
25
25
|
data?: { [key: string]: string },
|
|
26
26
|
disabled?: boolean,
|
|
27
27
|
error?: string,
|
|
28
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
28
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
29
29
|
id?: string,
|
|
30
30
|
initialCountry?: string,
|
|
31
31
|
isValid?: (valid: boolean) => void,
|
|
@@ -9,7 +9,7 @@ type PillProps = {
|
|
|
9
9
|
aria?: {[key: string]: string},
|
|
10
10
|
className?: string,
|
|
11
11
|
data?: {[key: string]: string},
|
|
12
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
12
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
13
13
|
id?: string,
|
|
14
14
|
text: string,
|
|
15
15
|
variant?: "success" | "warning" | "error" | "info" | "neutral" | "primary",
|
|
@@ -25,7 +25,7 @@ type PbPopoverProps = {
|
|
|
25
25
|
className?: string;
|
|
26
26
|
closeOnClick?: "outside" | "inside" | "any";
|
|
27
27
|
data?: { [key: string]: string },
|
|
28
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
28
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
29
29
|
id?: string;
|
|
30
30
|
offset?: boolean;
|
|
31
31
|
reference: PopperReference & any;
|
|
@@ -13,7 +13,7 @@ type ProgressPillsProps = {
|
|
|
13
13
|
className?: string,
|
|
14
14
|
data?: { [key: string]: string },
|
|
15
15
|
dark?: boolean,
|
|
16
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
16
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
17
17
|
id?: string,
|
|
18
18
|
steps?: number,
|
|
19
19
|
title?: string,
|
|
@@ -8,7 +8,7 @@ type ProgressSimpleProps = {
|
|
|
8
8
|
className?: string | string[],
|
|
9
9
|
dark?: boolean,
|
|
10
10
|
data?: string,
|
|
11
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
11
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
12
12
|
id?: string,
|
|
13
13
|
max?: number,
|
|
14
14
|
muted: boolean,
|
|
@@ -7,7 +7,7 @@ type ProgressStepProps = {
|
|
|
7
7
|
aria?: { [key: string]: string },
|
|
8
8
|
className?: string,
|
|
9
9
|
data?: { [key: string]: string },
|
|
10
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
10
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
11
11
|
id?: string,
|
|
12
12
|
children?: React.ReactChild[] | React.ReactChild,
|
|
13
13
|
orientation?: "horizontal" | "vertical",
|
|
@@ -10,7 +10,7 @@ type ProgressStepItemProps = {
|
|
|
10
10
|
data?: { [key: string]: string },
|
|
11
11
|
status?: "complete" | "active" | "inactive" | "hidden",
|
|
12
12
|
children?: React.ReactNode | React.ReactNode[],
|
|
13
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
13
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
14
14
|
icon?: string,
|
|
15
15
|
}
|
|
16
16
|
|
|
@@ -15,7 +15,7 @@ type RadioProps = {
|
|
|
15
15
|
dark?: boolean,
|
|
16
16
|
data?: {[key: string]: string},
|
|
17
17
|
error?: boolean,
|
|
18
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
18
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
19
19
|
id?: string,
|
|
20
20
|
label: string,
|
|
21
21
|
name?: string,
|
|
@@ -35,7 +35,7 @@ type RichTextEditorProps = {
|
|
|
35
35
|
className?: string,
|
|
36
36
|
data?: { [key: string]: string },
|
|
37
37
|
focus?: boolean,
|
|
38
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
38
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
39
39
|
id?: string,
|
|
40
40
|
inline?: boolean,
|
|
41
41
|
extensions?: { [key: string]: string }[],
|
|
@@ -12,7 +12,7 @@ type SectionSeparatorProps = {
|
|
|
12
12
|
className?: string,
|
|
13
13
|
dark?: boolean,
|
|
14
14
|
data?: { [key: string]: string; },
|
|
15
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
15
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
16
16
|
id?: string,
|
|
17
17
|
lineStyle?: "solid" | "dashed",
|
|
18
18
|
orientation?: "horizontal" | "vertical",
|
|
@@ -24,7 +24,7 @@ type SelectProps = {
|
|
|
24
24
|
data?: { [key: string]: string },
|
|
25
25
|
disabled?: boolean,
|
|
26
26
|
error?: string,
|
|
27
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
27
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
28
28
|
id?: string,
|
|
29
29
|
includeBlank?: string,
|
|
30
30
|
inline?: boolean,
|
|
@@ -0,0 +1,15 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
|
|
4
|
+
```swift
|
|
5
|
+
let defaultOptions = [
|
|
6
|
+
(value: "1", text: "Burgers"),
|
|
7
|
+
(value: "2", text: "Pizza"),
|
|
8
|
+
(value: "3", text: "Tacos")
|
|
9
|
+
]
|
|
10
|
+
@State private var defaultState = ""
|
|
11
|
+
|
|
12
|
+
PBSelect(title: "Favorite Food", options: defaultOptions, style: .default) { selected in
|
|
13
|
+
defaultState = selected
|
|
14
|
+
}
|
|
15
|
+
```
|
|
@@ -0,0 +1,18 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
let defaultOptions = [
|
|
5
|
+
(value: "1", text: "Burgers"),
|
|
6
|
+
(value: "2", text: "Pizza"),
|
|
7
|
+
(value: "3", text: "Tacos")
|
|
8
|
+
]
|
|
9
|
+
@State private var errorState = ""
|
|
10
|
+
|
|
11
|
+
PBSelect(
|
|
12
|
+
title: "Favorite Food",
|
|
13
|
+
options: defaultOptions,
|
|
14
|
+
style: .error("Please make a valid selection")
|
|
15
|
+
) { selected in
|
|
16
|
+
errorState = selected
|
|
17
|
+
}
|
|
18
|
+
```
|
|
@@ -0,0 +1,8 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **title** | `String` | Sets label title for dropdown | | |
|
|
5
|
+
| **options** | `(String, String)` | Displays the list of dropdown options | | |
|
|
6
|
+
| **style** | `Variant` | Options for the state of dropdown | `.default` | `default` `disabled` `error` |
|
|
7
|
+
| **selectedOption** | `String` | Changes selected value when new value is selected | | |
|
|
8
|
+
| **selected** | `String` | Changes the value of the option selected in dropdown | | |
|
|
@@ -28,7 +28,7 @@ type SelectableCardProps = {
|
|
|
28
28
|
disabled?: boolean,
|
|
29
29
|
error?: boolean,
|
|
30
30
|
icon?: boolean,
|
|
31
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
31
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
32
32
|
inputId?: string,
|
|
33
33
|
id?: string,
|
|
34
34
|
multi?: boolean,
|
|
@@ -22,7 +22,7 @@ type SelectableCardIconProps = {
|
|
|
22
22
|
dark?: boolean,
|
|
23
23
|
data?: { [key: string]: string },
|
|
24
24
|
disabled?: boolean,
|
|
25
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
25
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
26
26
|
icon?: string,
|
|
27
27
|
inputId?: string,
|
|
28
28
|
multi?: boolean,
|
|
@@ -18,7 +18,7 @@ type SelectableIconProps = {
|
|
|
18
18
|
customIcon?: {[key: string] :SVGElement},
|
|
19
19
|
disabled?: boolean,
|
|
20
20
|
data?: Object,
|
|
21
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
21
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
22
22
|
icon: string,
|
|
23
23
|
inputId: string,
|
|
24
24
|
inputs: string,
|
|
@@ -15,7 +15,7 @@ export type SelectableListItemProps = {
|
|
|
15
15
|
className?: string;
|
|
16
16
|
data?: object;
|
|
17
17
|
defaultChecked?: boolean;
|
|
18
|
-
htmlOptions?: { [key: string]: string | number | boolean |
|
|
18
|
+
htmlOptions?: { [key: string]: string | number | boolean | (() => void) };
|
|
19
19
|
id?: string;
|
|
20
20
|
label?: string;
|
|
21
21
|
text?: string;
|
|
@@ -13,7 +13,7 @@ type SelectableListProps = {
|
|
|
13
13
|
children?: React.ReactElement[],
|
|
14
14
|
className?: string,
|
|
15
15
|
data?: object,
|
|
16
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
16
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
17
17
|
id?: string,
|
|
18
18
|
variant?: 'checkbox' | 'radio',
|
|
19
19
|
}
|
|
@@ -15,7 +15,7 @@ type SourceProps = {
|
|
|
15
15
|
className?: string,
|
|
16
16
|
data?: { [key: string]: string },
|
|
17
17
|
hideIcon: boolean,
|
|
18
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
18
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
19
19
|
id?: string,
|
|
20
20
|
source?: string,
|
|
21
21
|
type: "events" | "inbound" | "outbound" | "prospecting" | "referral" | "retail" | "user",
|
|
@@ -17,7 +17,7 @@ type StarRatingProps = {
|
|
|
17
17
|
dark?: boolean,
|
|
18
18
|
fixedWidth?: boolean,
|
|
19
19
|
layoutOption?: "default" | "number" | "onestar",
|
|
20
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
20
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
21
21
|
icon?: string,
|
|
22
22
|
id?: string,
|
|
23
23
|
rating: number,
|
|
@@ -22,7 +22,7 @@ type StatChangeProps = {
|
|
|
22
22
|
change?: 'increase' | 'decrease' | 'neutral',
|
|
23
23
|
className?: string,
|
|
24
24
|
icon?: string,
|
|
25
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
25
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
26
26
|
id?: string,
|
|
27
27
|
value?: string | number,
|
|
28
28
|
}
|
|
@@ -7,7 +7,7 @@ import Title from '../pb_title/_title'
|
|
|
7
7
|
|
|
8
8
|
type StatValueProps = {
|
|
9
9
|
className?: string,
|
|
10
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
10
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
11
11
|
id?: string,
|
|
12
12
|
unit?: string,
|
|
13
13
|
value: string | number,
|
|
@@ -14,7 +14,7 @@ type TableProps = {
|
|
|
14
14
|
data?: { [key: string]: string },
|
|
15
15
|
dataTable: boolean,
|
|
16
16
|
disableHover: boolean,
|
|
17
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
17
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
18
18
|
id?: string,
|
|
19
19
|
responsive: "collapse" | "scroll" | "none",
|
|
20
20
|
singleLine: boolean,
|
|
@@ -8,7 +8,7 @@ type TableRowPropTypes = {
|
|
|
8
8
|
children: React.ReactNode[] | React.ReactNode,
|
|
9
9
|
className: string,
|
|
10
10
|
data?: { [key: string]: string },
|
|
11
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
11
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
12
12
|
id?: string,
|
|
13
13
|
sideHighlightColor: string,
|
|
14
14
|
}
|
|
@@ -17,7 +17,7 @@ type TextInputProps = {
|
|
|
17
17
|
dark?: boolean,
|
|
18
18
|
disabled?: boolean,
|
|
19
19
|
error?: string,
|
|
20
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
20
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
21
21
|
id?: string,
|
|
22
22
|
inline?: boolean,
|
|
23
23
|
name: string,
|
|
@@ -22,7 +22,7 @@ type TextareaProps = {
|
|
|
22
22
|
data?: {[key: string]: string},
|
|
23
23
|
disabled?: boolean,
|
|
24
24
|
error?: string,
|
|
25
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
25
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
26
26
|
id?: string,
|
|
27
27
|
inline?: boolean,
|
|
28
28
|
object?: string,
|
|
@@ -16,7 +16,7 @@ type TimeProps = {
|
|
|
16
16
|
date: Date;
|
|
17
17
|
dark?: boolean;
|
|
18
18
|
id?: string;
|
|
19
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
19
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
20
20
|
showIcon?: boolean;
|
|
21
21
|
size?: "md" | "sm";
|
|
22
22
|
showTimezone?: boolean;
|
|
@@ -12,7 +12,7 @@ import Icon from '../pb_icon/_icon'
|
|
|
12
12
|
type TimeRangeInlineProps = {
|
|
13
13
|
aria?: { [key: string]: string },
|
|
14
14
|
className?: string,
|
|
15
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
15
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
16
16
|
id?: string,
|
|
17
17
|
data?: { [key: string]: string },
|
|
18
18
|
alignment?: "left" | "center" | "vertical",
|
|
@@ -14,7 +14,7 @@ type TimeStackedProps = {
|
|
|
14
14
|
dark?: boolean,
|
|
15
15
|
data?: { [key: string]: string },
|
|
16
16
|
date?: Date,
|
|
17
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
17
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
18
18
|
id?: string,
|
|
19
19
|
time?: number | Date,
|
|
20
20
|
timeZone?: string,
|
|
@@ -10,7 +10,7 @@ type ItemProps = {
|
|
|
10
10
|
className?: string,
|
|
11
11
|
children?: React.ReactNode[] | React.ReactNode,
|
|
12
12
|
date?: Date,
|
|
13
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
13
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
14
14
|
icon?: string,
|
|
15
15
|
iconColor?: 'default' | 'royal' | 'blue' | 'purple' | 'teal' | 'red' | 'yellow' | 'green',
|
|
16
16
|
lineStyle?: 'solid' | 'dotted',
|
|
@@ -10,7 +10,7 @@ type TimelineProps = {
|
|
|
10
10
|
children?: React.ReactChild[] | React.ReactChild,
|
|
11
11
|
className?: string,
|
|
12
12
|
data?: { [key: string]: string },
|
|
13
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
13
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
14
14
|
id?: string,
|
|
15
15
|
orientation?: string,
|
|
16
16
|
showDate?: boolean,
|
|
@@ -16,7 +16,7 @@ type TimestampProps = {
|
|
|
16
16
|
text: string,
|
|
17
17
|
timestamp: Date | string,
|
|
18
18
|
timezone: string,
|
|
19
|
-
htmlOptions?: {[key: string]: string | number | boolean |
|
|
19
|
+
htmlOptions?: {[key: string]: string | number | boolean | (() => void)},
|
|
20
20
|
id?: string,
|
|
21
21
|
showDate?: boolean,
|
|
22
22
|
showUser?: boolean,
|
|
@@ -31,10 +31,6 @@
|
|
|
31
31
|
@include pb_title_thin;
|
|
32
32
|
}
|
|
33
33
|
|
|
34
|
-
&[class*=_truncate] {
|
|
35
|
-
@include title_truncate;
|
|
36
|
-
}
|
|
37
|
-
|
|
38
34
|
@each $size, $size_value in $breakpoints_grid {
|
|
39
35
|
@for $title_size_value from 1 through 4 {
|
|
40
36
|
$min_size: map-get($size_value, "min");
|
|
@@ -46,7 +42,6 @@
|
|
|
46
42
|
@else if $title_size_value == 3 { @include pb_title_3; }
|
|
47
43
|
@else if $title_size_value == 4 { @include pb_title_4; }
|
|
48
44
|
@include title_colors;
|
|
49
|
-
@include title_truncate;
|
|
50
45
|
@if $title_size_value != 4 { @include pb_title_bold; }
|
|
51
46
|
}
|
|
52
47
|
}
|