playbook_ui 13.12.0 → 13.13.0.pre.alpha.PLAY1097linterenhancedelement1728
Sign up to get free protection for your applications and to get access to all the features.
- checksums.yaml +4 -4
- data/app/pb_kits/playbook/pb_avatar/_avatar.tsx +5 -1
- data/app/pb_kits/playbook/pb_avatar_action_button/_avatar_action_button.tsx +6 -2
- data/app/pb_kits/playbook/pb_background/_background.tsx +9 -5
- data/app/pb_kits/playbook/pb_badge/_badge.tsx +5 -1
- data/app/pb_kits/playbook/pb_bar_graph/_bar_graph.tsx +6 -2
- data/app/pb_kits/playbook/pb_body/_body.tsx +5 -1
- data/app/pb_kits/playbook/pb_bread_crumbs/_bread_crumb_item.tsx +5 -1
- data/app/pb_kits/playbook/pb_bread_crumbs/_bread_crumbs.tsx +5 -2
- data/app/pb_kits/playbook/pb_button/_button.tsx +8 -1
- data/app/pb_kits/playbook/pb_button_toolbar/_button_toolbar.tsx +5 -1
- data/app/pb_kits/playbook/pb_caption/_caption.tsx +6 -1
- data/app/pb_kits/playbook/pb_card/_card.tsx +5 -1
- data/app/pb_kits/playbook/pb_checkbox/_checkbox.tsx +7 -2
- data/app/pb_kits/playbook/pb_circle_chart/_circle_chart.tsx +7 -2
- data/app/pb_kits/playbook/pb_circle_icon_button/_circle_icon_button.tsx +5 -3
- data/app/pb_kits/playbook/pb_collapsible/_collapsible.tsx +5 -1
- data/app/pb_kits/playbook/pb_contact/_contact.tsx +5 -1
- data/app/pb_kits/playbook/pb_contact/docs/_contact_default_swift.md +14 -0
- data/app/pb_kits/playbook/pb_contact/docs/_contact_props_swift.md +6 -0
- data/app/pb_kits/playbook/pb_contact/docs/_contact_with_detail_swift.md +14 -0
- data/app/pb_kits/playbook/pb_contact/docs/example.yml +6 -0
- data/app/pb_kits/playbook/pb_currency/_currency.tsx +5 -1
- data/app/pb_kits/playbook/pb_dashboard_value/_dashboard_value.tsx +5 -1
- data/app/pb_kits/playbook/pb_date/_date.tsx +12 -7
- data/app/pb_kits/playbook/pb_date/docs/_date_alignment_swift.md +11 -0
- data/app/pb_kits/playbook/pb_date/docs/_date_default_swift.md +16 -0
- data/app/pb_kits/playbook/pb_date/docs/_date_props_swift.md +8 -0
- data/app/pb_kits/playbook/pb_date/docs/_date_unstyled_swift.md +11 -0
- data/app/pb_kits/playbook/pb_date/docs/_date_variants_swift.md +14 -0
- data/app/pb_kits/playbook/pb_date/docs/example.yml +7 -0
- data/app/pb_kits/playbook/pb_date_picker/_date_picker.tsx +5 -1
- data/app/pb_kits/playbook/pb_date_range_inline/_date_range_inline.tsx +5 -1
- data/app/pb_kits/playbook/pb_date_range_stacked/_date_range_stacked.tsx +15 -4
- data/app/pb_kits/playbook/pb_date_stacked/_date_stacked.tsx +12 -5
- data/app/pb_kits/playbook/pb_date_time/_date_time.tsx +5 -1
- data/app/pb_kits/playbook/pb_date_time_stacked/_date_time_stacked.tsx +5 -1
- data/app/pb_kits/playbook/pb_date_year_stacked/_date_year_stacked.tsx +15 -4
- data/app/pb_kits/playbook/pb_detail/_detail.tsx +5 -1
- data/app/pb_kits/playbook/pb_dialog/_dialog.tsx +11 -3
- data/app/pb_kits/playbook/pb_dialog/child_kits/_dialog_footer.tsx +8 -3
- data/app/pb_kits/playbook/pb_dialog/child_kits/_dialog_header.tsx +5 -1
- data/app/pb_kits/playbook/pb_distribution_bar/_distribution_bar.tsx +8 -1
- data/app/pb_kits/playbook/pb_enhanced_element/element_observer.ts +1 -1
- data/app/pb_kits/playbook/pb_enhanced_element/index.ts +1 -1
- data/app/pb_kits/playbook/pb_file_upload/_file_upload.tsx +6 -2
- data/app/pb_kits/playbook/pb_filter/docs/_filter_default.md +1 -0
- data/app/pb_kits/playbook/pb_fixed_confirmation_toast/_fixed_confirmation_toast.tsx +6 -1
- data/app/pb_kits/playbook/pb_flex/_flex.tsx +6 -1
- data/app/pb_kits/playbook/pb_flex/_flex_item.tsx +6 -1
- data/app/pb_kits/playbook/pb_form_group/_form_group.tsx +5 -1
- data/app/pb_kits/playbook/pb_form_pill/_form_pill.tsx +7 -1
- data/app/pb_kits/playbook/pb_gauge/_gauge.tsx +6 -2
- data/app/pb_kits/playbook/pb_hashtag/_hashtag.tsx +5 -1
- data/app/pb_kits/playbook/pb_highlight/_highlight.tsx +5 -0
- data/app/pb_kits/playbook/pb_home_address_street/_home_address_street.tsx +10 -3
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_default_swift.md +18 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_emphasis_swift.md +34 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_link_swift.md +18 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_modified_swift.md +13 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/_home_address_street_props_swift.md +14 -0
- data/app/pb_kits/playbook/pb_home_address_street/docs/example.yml +6 -0
- data/app/pb_kits/playbook/pb_icon/_icon.tsx +7 -1
- data/app/pb_kits/playbook/pb_icon_circle/_icon_circle.tsx +5 -1
- data/app/pb_kits/playbook/pb_icon_stat_value/_icon_stat_value.tsx +5 -1
- data/app/pb_kits/playbook/pb_icon_value/_icon_value.tsx +5 -1
- data/app/pb_kits/playbook/pb_image/_image.tsx +6 -1
- data/app/pb_kits/playbook/pb_label_pill/_label_pill.tsx +5 -1
- data/app/pb_kits/playbook/pb_label_value/_label_value.tsx +6 -2
- data/app/pb_kits/playbook/pb_layout/_layout.tsx +6 -1
- data/app/pb_kits/playbook/pb_legend/_legend.tsx +5 -1
- data/app/pb_kits/playbook/pb_lightbox/Header/_lightbox_header.tsx +6 -1
- data/app/pb_kits/playbook/pb_lightbox/_lightbox.tsx +5 -1
- data/app/pb_kits/playbook/pb_line_graph/_line_graph.tsx +9 -3
- data/app/pb_kits/playbook/pb_list/_list.tsx +7 -2
- data/app/pb_kits/playbook/pb_list/_list_item.tsx +5 -1
- data/app/pb_kits/playbook/pb_loading_inline/_loading_inline.tsx +5 -1
- data/app/pb_kits/playbook/pb_map/_map.tsx +6 -1
- data/app/pb_kits/playbook/pb_message/_message.tsx +5 -1
- data/app/pb_kits/playbook/pb_message/_message_mention.tsx +5 -1
- data/app/pb_kits/playbook/pb_multi_level_select/_multi_level_select.tsx +5 -1
- data/app/pb_kits/playbook/pb_multiple_users/_multiple_users.tsx +5 -1
- data/app/pb_kits/playbook/pb_multiple_users/docs/_multiple_users_default_swift.md +11 -0
- data/app/pb_kits/playbook/pb_multiple_users/docs/_multiple_users_props_swift.md +7 -0
- data/app/pb_kits/playbook/pb_multiple_users/docs/_multiple_users_reverse_swift.md +13 -0
- data/app/pb_kits/playbook/pb_multiple_users/docs/_multiple_users_size_swift.md +11 -0
- data/app/pb_kits/playbook/pb_multiple_users/docs/example.yml +6 -0
- data/app/pb_kits/playbook/pb_multiple_users_stacked/_multiple_users_stacked.tsx +5 -1
- data/app/pb_kits/playbook/pb_multiple_users_stacked/docs/_multiple_users_stacked_default_swift.md +15 -0
- data/app/pb_kits/playbook/pb_multiple_users_stacked/docs/_multiple_users_stacked_props_swift.md +5 -0
- data/app/pb_kits/playbook/pb_multiple_users_stacked/docs/_multiple_users_stacked_small_swift.md +15 -0
- data/app/pb_kits/playbook/pb_multiple_users_stacked/docs/_multiple_users_stacked_xsmall_swift.md +15 -0
- data/app/pb_kits/playbook/pb_multiple_users_stacked/docs/example.yml +6 -0
- data/app/pb_kits/playbook/pb_nav/_item.tsx +7 -2
- data/app/pb_kits/playbook/pb_nav/_nav.tsx +5 -1
- data/app/pb_kits/playbook/pb_online_status/_online_status.tsx +5 -1
- data/app/pb_kits/playbook/pb_passphrase/_passphrase.tsx +6 -2
- data/app/pb_kits/playbook/pb_person/_person.tsx +5 -0
- data/app/pb_kits/playbook/pb_person_contact/_person_contact.tsx +5 -1
- data/app/pb_kits/playbook/pb_phone_number_input/_phone_number_input.tsx +8 -2
- data/app/pb_kits/playbook/pb_pill/_pill.tsx +5 -1
- data/app/pb_kits/playbook/pb_popover/_popover.tsx +6 -1
- data/app/pb_kits/playbook/pb_progress_pills/_progress_pills.tsx +5 -1
- data/app/pb_kits/playbook/pb_progress_simple/_progress_simple.tsx +9 -3
- data/app/pb_kits/playbook/pb_progress_step/_progress_step.tsx +5 -1
- data/app/pb_kits/playbook/pb_progress_step/_progress_step_item.tsx +6 -2
- data/app/pb_kits/playbook/pb_radio/_radio.tsx +5 -1
- data/app/pb_kits/playbook/pb_rich_text_editor/_rich_text_editor.tsx +7 -1
- data/app/pb_kits/playbook/pb_section_separator/_section_separator.tsx +5 -1
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_children_swift.md +14 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_dashed_swift.md +7 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_line_swift.md +8 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_props_swift.md +8 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_text_swift.md +7 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/_section_separator_vertical_swift.md +18 -0
- data/app/pb_kits/playbook/pb_section_separator/docs/example.yml +8 -0
- data/app/pb_kits/playbook/pb_select/_select.tsx +6 -1
- data/app/pb_kits/playbook/pb_selectable_card/_selectable_card.tsx +6 -2
- data/app/pb_kits/playbook/pb_selectable_card_icon/_selectable_card_icon.tsx +5 -0
- data/app/pb_kits/playbook/pb_selectable_icon/_selectable_icon.tsx +5 -0
- data/app/pb_kits/playbook/pb_selectable_list/_item.tsx +11 -3
- data/app/pb_kits/playbook/pb_selectable_list/_selectable_list.tsx +5 -1
- data/app/pb_kits/playbook/pb_source/_source.tsx +5 -1
- data/app/pb_kits/playbook/pb_star_rating/_star_rating.tsx +5 -1
- data/app/pb_kits/playbook/pb_stat_change/_stat_change.tsx +14 -2
- data/app/pb_kits/playbook/pb_stat_value/_stat_value.tsx +6 -0
- data/app/pb_kits/playbook/pb_table/_table.tsx +5 -1
- data/app/pb_kits/playbook/pb_table/_table_row.tsx +5 -1
- data/app/pb_kits/playbook/pb_text_input/_text_input.tsx +5 -1
- data/app/pb_kits/playbook/pb_text_input/docs/_text_input_add_on_swift.md +35 -0
- data/app/pb_kits/playbook/pb_text_input/docs/_text_input_default_swift.md +29 -0
- data/app/pb_kits/playbook/pb_text_input/docs/_text_input_disabled_swift.md +13 -0
- data/app/pb_kits/playbook/pb_text_input/docs/_text_input_error_swift.md +24 -0
- data/app/pb_kits/playbook/pb_text_input/docs/_text_input_props_swift.md +13 -0
- data/app/pb_kits/playbook/pb_text_input/docs/example.yml +7 -0
- data/app/pb_kits/playbook/pb_textarea/_textarea.tsx +5 -2
- data/app/pb_kits/playbook/pb_textarea/docs/_textarea_default_swift.md +27 -0
- data/app/pb_kits/playbook/pb_textarea/docs/_textarea_error_swift.md +11 -0
- data/app/pb_kits/playbook/pb_textarea/docs/_textarea_props_swift.md +9 -0
- data/app/pb_kits/playbook/pb_textarea/docs/example.yml +5 -0
- data/app/pb_kits/playbook/pb_time/_time.tsx +9 -2
- data/app/pb_kits/playbook/pb_time_range_inline/_time_range_inline.tsx +5 -1
- data/app/pb_kits/playbook/pb_time_stacked/_time_stacked.tsx +6 -2
- data/app/pb_kits/playbook/pb_timeline/_item.tsx +9 -2
- data/app/pb_kits/playbook/pb_timeline/_timeline.tsx +5 -1
- data/app/pb_kits/playbook/pb_timestamp/_timestamp.tsx +5 -1
- data/app/pb_kits/playbook/pb_title/_title.tsx +5 -1
- data/app/pb_kits/playbook/pb_title_count/_title_count.tsx +5 -1
- data/app/pb_kits/playbook/pb_title_detail/_title_detail.tsx +16 -3
- data/app/pb_kits/playbook/pb_toggle/_toggle.tsx +5 -0
- data/app/pb_kits/playbook/pb_toggle/docs/_toggle_default_swift.md +11 -0
- data/app/pb_kits/playbook/pb_toggle/docs/_toggle_name_swift.md +10 -0
- data/app/pb_kits/playbook/pb_toggle/docs/_toggle_props_swift.md +6 -0
- data/app/pb_kits/playbook/pb_toggle/docs/example.yml +4 -0
- data/app/pb_kits/playbook/pb_tooltip/_tooltip.tsx +5 -1
- data/app/pb_kits/playbook/pb_treemap_chart/_treemap_chart.tsx +9 -3
- data/app/pb_kits/playbook/pb_typeahead/_typeahead.tsx +7 -2
- data/app/pb_kits/playbook/pb_typeahead/docs/_typeahead_with_highlight.jsx +2 -2
- data/app/pb_kits/playbook/pb_user/_user.tsx +5 -1
- data/app/pb_kits/playbook/pb_user_badge/_user_badge.tsx +5 -1
- data/app/pb_kits/playbook/pb_walkthrough/_walkthrough.tsx +5 -1
- data/app/pb_kits/playbook/pb_weekday_stacked/_weekday_stacked.tsx +5 -1
- data/app/pb_kits/playbook/utilities/props.ts +16 -0
- data/dist/menu.yml +240 -168
- data/dist/playbook-rails.js +5 -5
- data/lib/playbook/version.rb +2 -2
- metadata +46 -7
|
@@ -0,0 +1,18 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
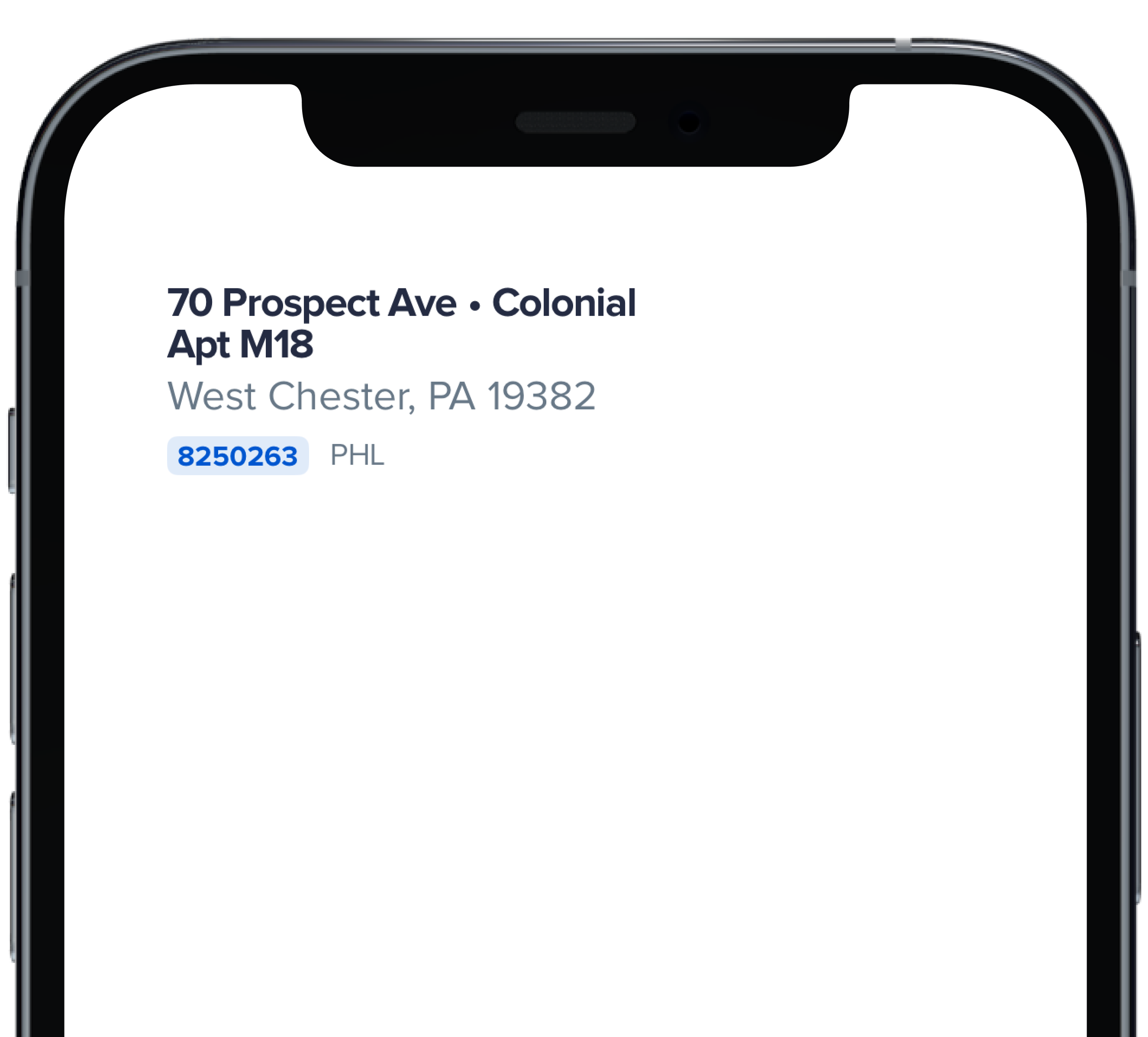
PBHomeAddressStreet(
|
|
6
|
+
address: "70 Prospect Ave",
|
|
7
|
+
withBullet: true,
|
|
8
|
+
houseStyle: "Colonial",
|
|
9
|
+
addressCont: "Apt M18",
|
|
10
|
+
city: "West Chester",
|
|
11
|
+
homeId: "8250263",
|
|
12
|
+
homeUrl: "https://powerhrg.com/",
|
|
13
|
+
state: "PA",
|
|
14
|
+
territory: "PHL",
|
|
15
|
+
zipcode: "19382"
|
|
16
|
+
)
|
|
17
|
+
|
|
18
|
+
```
|
|
@@ -0,0 +1,13 @@
|
|
|
1
|
+

|
|
2
|
+
|
|
3
|
+
```swift
|
|
4
|
+
|
|
5
|
+
PBHomeAddressStreet(
|
|
6
|
+
address: "70 Prospect Ave",
|
|
7
|
+
city: "West Chester",
|
|
8
|
+
state: "PA",
|
|
9
|
+
territory: "PHL",
|
|
10
|
+
zipcode: "19382"
|
|
11
|
+
)
|
|
12
|
+
|
|
13
|
+
```
|
|
@@ -0,0 +1,14 @@
|
|
|
1
|
+
### Props
|
|
2
|
+
| Name | Type | Description | Default | Values |
|
|
3
|
+
| --- | ----------- | --------- | --------- | --------- |
|
|
4
|
+
| **address** | `String` | Sets the address | | |
|
|
5
|
+
| **withBullet** | `Bool` | Adds a bullet after the address | `false` | `false` `true` |
|
|
6
|
+
| **houseStyle** | `String` | Sets the house style | `nil` | |
|
|
7
|
+
| **addressCont** | `String` | Sets additional address text | `nil` | |
|
|
8
|
+
| **city** | `String` | Sets the city | | |
|
|
9
|
+
| **homeId** | `String` | Sets the home ID | `nil` | |
|
|
10
|
+
| **homeUrl** | `String` | Adds a URL to the homeID | `nil` | |
|
|
11
|
+
| **state** | `String` | Sets the state | | |
|
|
12
|
+
| **territory** | `String` | Sets the territory | | |
|
|
13
|
+
| **zipcode** | `String` | Sets the zipcode | | |
|
|
14
|
+
| **emphasize** | `Emphasize` | Changes text to bold | `.address` | `.address` `.city` `.cityWithZipcode` |
|
|
@@ -12,3 +12,9 @@ examples:
|
|
|
12
12
|
- home_address_street_modified: Modified
|
|
13
13
|
- home_address_street_link: Link
|
|
14
14
|
|
|
15
|
+
swift:
|
|
16
|
+
- home_address_street_default_swift: Default
|
|
17
|
+
- home_address_street_emphasis_swift: Emphasis
|
|
18
|
+
- home_address_street_modified_swift: Modified
|
|
19
|
+
- home_address_street_link_swift: Link
|
|
20
|
+
- home_address_street_props_swift: ""
|
|
@@ -1,6 +1,6 @@
|
|
|
1
1
|
import React from 'react'
|
|
2
2
|
import classnames from 'classnames'
|
|
3
|
-
import { buildAriaProps, buildDataProps } from '../utilities/props'
|
|
3
|
+
import { buildAriaProps, buildDataProps, buildHtmlProps } from '../utilities/props'
|
|
4
4
|
import { GlobalProps, globalProps } from '../utilities/globalProps'
|
|
5
5
|
import { isValidEmoji } from '../utilities/validEmojiChecker'
|
|
6
6
|
|
|
@@ -28,6 +28,7 @@ type IconProps = {
|
|
|
28
28
|
fixedWidth?: boolean,
|
|
29
29
|
flip?: "horizontal" | "vertical" | "both" | "none",
|
|
30
30
|
icon: string,
|
|
31
|
+
htmlOptions?: {[key: string]: string | number | boolean | Function},
|
|
31
32
|
id?: string,
|
|
32
33
|
inverse?: boolean,
|
|
33
34
|
listItem?: boolean,
|
|
@@ -55,6 +56,7 @@ const Icon = (props: IconProps) => {
|
|
|
55
56
|
data = {},
|
|
56
57
|
fixedWidth = true,
|
|
57
58
|
flip = "none",
|
|
59
|
+
htmlOptions = {},
|
|
58
60
|
icon,
|
|
59
61
|
id,
|
|
60
62
|
inverse = false,
|
|
@@ -104,6 +106,7 @@ const Icon = (props: IconProps) => {
|
|
|
104
106
|
aria.label ? null : aria.label = `${icon} icon`
|
|
105
107
|
const ariaProps: {[key: string]: any} = buildAriaProps(aria)
|
|
106
108
|
const dataProps: {[key: string]: any} = buildDataProps(data)
|
|
109
|
+
const htmlProps = buildHtmlProps(htmlOptions)
|
|
107
110
|
|
|
108
111
|
// Add a conditional here to show only the SVG if custom
|
|
109
112
|
const displaySVG = (customIcon: any) => {
|
|
@@ -113,6 +116,7 @@ const Icon = (props: IconProps) => {
|
|
|
113
116
|
{
|
|
114
117
|
React.cloneElement(customIcon, {
|
|
115
118
|
...dataProps,
|
|
119
|
+
...htmlProps,
|
|
116
120
|
className: classes,
|
|
117
121
|
id,
|
|
118
122
|
})
|
|
@@ -124,6 +128,7 @@ const Icon = (props: IconProps) => {
|
|
|
124
128
|
<>
|
|
125
129
|
<span
|
|
126
130
|
{...dataProps}
|
|
131
|
+
{...htmlProps}
|
|
127
132
|
className={classesEmoji}
|
|
128
133
|
id={id}
|
|
129
134
|
>
|
|
@@ -137,6 +142,7 @@ const Icon = (props: IconProps) => {
|
|
|
137
142
|
<>
|
|
138
143
|
<i
|
|
139
144
|
{...dataProps}
|
|
145
|
+
{...htmlProps}
|
|
140
146
|
className={classes}
|
|
141
147
|
id={id}
|
|
142
148
|
/>
|
|
@@ -2,7 +2,7 @@ import React from 'react'
|
|
|
2
2
|
|
|
3
3
|
import classnames from 'classnames'
|
|
4
4
|
|
|
5
|
-
import { buildAriaProps, buildCss, buildDataProps } from '../utilities/props'
|
|
5
|
+
import { buildAriaProps, buildCss, buildDataProps, buildHtmlProps } from '../utilities/props'
|
|
6
6
|
import { globalProps } from '../utilities/globalProps'
|
|
7
7
|
|
|
8
8
|
import Icon from '../pb_icon/_icon'
|
|
@@ -13,6 +13,7 @@ type IconCircleProps = {
|
|
|
13
13
|
dark?: boolean,
|
|
14
14
|
data?: {[key:string]: string},
|
|
15
15
|
icon: string,
|
|
16
|
+
htmlOptions?: {[key: string]: string | number | boolean | Function},
|
|
16
17
|
id?: string,
|
|
17
18
|
size?: "base" | "xs" | "sm" | "md" | "lg" | "xl",
|
|
18
19
|
variant?: | "default"
|
|
@@ -32,6 +33,7 @@ const IconCircle = (props: IconCircleProps) => {
|
|
|
32
33
|
className,
|
|
33
34
|
dark = false,
|
|
34
35
|
data = {},
|
|
36
|
+
htmlOptions = {},
|
|
35
37
|
icon,
|
|
36
38
|
id,
|
|
37
39
|
size = 'md',
|
|
@@ -40,6 +42,7 @@ const IconCircle = (props: IconCircleProps) => {
|
|
|
40
42
|
|
|
41
43
|
const ariaProps = buildAriaProps(aria)
|
|
42
44
|
const dataProps = buildDataProps(data)
|
|
45
|
+
const htmlProps = buildHtmlProps(htmlOptions)
|
|
43
46
|
const classes = classnames(buildCss('pb_icon_circle_kit', size, variant), globalProps(props), className)
|
|
44
47
|
|
|
45
48
|
|
|
@@ -47,6 +50,7 @@ const IconCircle = (props: IconCircleProps) => {
|
|
|
47
50
|
<div
|
|
48
51
|
{...ariaProps}
|
|
49
52
|
{...dataProps}
|
|
53
|
+
{...htmlProps}
|
|
50
54
|
className={classes}
|
|
51
55
|
id={id}
|
|
52
56
|
>
|
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
import React from 'react'
|
|
2
2
|
import classnames from 'classnames'
|
|
3
3
|
|
|
4
|
-
import { buildAriaProps, buildCss, buildDataProps } from '../utilities/props'
|
|
4
|
+
import { buildAriaProps, buildCss, buildDataProps, buildHtmlProps } from '../utilities/props'
|
|
5
5
|
import { globalProps } from '../utilities/globalProps'
|
|
6
6
|
|
|
7
7
|
import Body from '../pb_body/_body'
|
|
@@ -16,6 +16,7 @@ type IconStatValueProps = {
|
|
|
16
16
|
data?: object,
|
|
17
17
|
dark?: boolean,
|
|
18
18
|
icon: string,
|
|
19
|
+
htmlOptions?: {[key: string]: string | number | boolean | Function},
|
|
19
20
|
id?: string,
|
|
20
21
|
orientation?: "vertical" | "horizontal",
|
|
21
22
|
size?: "sm" | "md" | "lg",
|
|
@@ -39,6 +40,7 @@ const IconStatValue = (props: IconStatValueProps) => {
|
|
|
39
40
|
className,
|
|
40
41
|
data = {},
|
|
41
42
|
dark = false,
|
|
43
|
+
htmlOptions = {},
|
|
42
44
|
icon,
|
|
43
45
|
id,
|
|
44
46
|
orientation = 'horizontal',
|
|
@@ -50,6 +52,7 @@ const IconStatValue = (props: IconStatValueProps) => {
|
|
|
50
52
|
} = props
|
|
51
53
|
const ariaProps = buildAriaProps(aria)
|
|
52
54
|
const dataProps = buildDataProps(data)
|
|
55
|
+
const htmlProps = buildHtmlProps(htmlOptions)
|
|
53
56
|
const classes = classnames(
|
|
54
57
|
buildCss('pb_icon_stat_value_kit', orientation, size, variant), globalProps(props),
|
|
55
58
|
className
|
|
@@ -89,6 +92,7 @@ const IconStatValue = (props: IconStatValueProps) => {
|
|
|
89
92
|
<div
|
|
90
93
|
{...ariaProps}
|
|
91
94
|
{...dataProps}
|
|
95
|
+
{...htmlProps}
|
|
92
96
|
className={classes}
|
|
93
97
|
id={id}
|
|
94
98
|
>
|
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
import React from 'react'
|
|
2
2
|
import classnames from 'classnames'
|
|
3
3
|
|
|
4
|
-
import { buildAriaProps, buildCss, buildDataProps } from '../utilities/props'
|
|
4
|
+
import { buildAriaProps, buildCss, buildDataProps, buildHtmlProps } from '../utilities/props'
|
|
5
5
|
import { globalProps } from '../utilities/globalProps'
|
|
6
6
|
|
|
7
7
|
import Body from '../pb_body/_body'
|
|
@@ -14,6 +14,7 @@ type IconValueProps = {
|
|
|
14
14
|
dark?: boolean,
|
|
15
15
|
data?: object,
|
|
16
16
|
icon: string,
|
|
17
|
+
htmlOptions?: {[key: string]: string | number | boolean | Function},
|
|
17
18
|
id?: string,
|
|
18
19
|
text: string,
|
|
19
20
|
}
|
|
@@ -25,12 +26,14 @@ const IconValue = (props: IconValueProps) => {
|
|
|
25
26
|
className,
|
|
26
27
|
dark,
|
|
27
28
|
data = {},
|
|
29
|
+
htmlOptions = {},
|
|
28
30
|
icon,
|
|
29
31
|
id,
|
|
30
32
|
text,
|
|
31
33
|
} = props
|
|
32
34
|
const ariaProps = buildAriaProps(aria)
|
|
33
35
|
const dataProps = buildDataProps(data)
|
|
36
|
+
const htmlProps = buildHtmlProps(htmlOptions)
|
|
34
37
|
const classes = classnames(
|
|
35
38
|
buildCss('pb_icon_value_kit', align),
|
|
36
39
|
globalProps(props),
|
|
@@ -41,6 +44,7 @@ const IconValue = (props: IconValueProps) => {
|
|
|
41
44
|
<div
|
|
42
45
|
{...ariaProps}
|
|
43
46
|
{...dataProps}
|
|
47
|
+
{...htmlProps}
|
|
44
48
|
className={classes}
|
|
45
49
|
id={id}
|
|
46
50
|
>
|
|
@@ -1,13 +1,14 @@
|
|
|
1
1
|
import React from 'react'
|
|
2
2
|
import classnames from 'classnames'
|
|
3
3
|
import { GlobalProps, globalProps } from '../utilities/globalProps'
|
|
4
|
-
import { buildAriaProps, buildCss, buildDataProps } from '../utilities/props'
|
|
4
|
+
import { buildAriaProps, buildCss, buildDataProps, buildHtmlProps } from '../utilities/props'
|
|
5
5
|
|
|
6
6
|
type ImageType = {
|
|
7
7
|
alt?: string,
|
|
8
8
|
aria?: {[key: string]: string},
|
|
9
9
|
className?: string,
|
|
10
10
|
data?: {[key: string]: string},
|
|
11
|
+
htmlOptions?: {[key: string]: string | number | boolean | Function},
|
|
11
12
|
id?: string,
|
|
12
13
|
onError?: () => void,
|
|
13
14
|
size?: "xs" | "sm" | "md" | "lg" | "xl",
|
|
@@ -22,6 +23,7 @@ const Image = (props: ImageType): React.ReactElement => {
|
|
|
22
23
|
aria = {},
|
|
23
24
|
className,
|
|
24
25
|
data = {},
|
|
26
|
+
htmlOptions = {},
|
|
25
27
|
id,
|
|
26
28
|
onError = null,
|
|
27
29
|
rounded = false,
|
|
@@ -40,11 +42,14 @@ const Image = (props: ImageType): React.ReactElement => {
|
|
|
40
42
|
className
|
|
41
43
|
)
|
|
42
44
|
const dataProps = buildDataProps(data)
|
|
45
|
+
const htmlProps = buildHtmlProps(htmlOptions)
|
|
46
|
+
|
|
43
47
|
|
|
44
48
|
return (
|
|
45
49
|
<img
|
|
46
50
|
{...ariaProps}
|
|
47
51
|
{...dataProps}
|
|
52
|
+
{...htmlProps}
|
|
48
53
|
alt={alt}
|
|
49
54
|
className={classes}
|
|
50
55
|
data-src={url}
|
|
@@ -2,7 +2,7 @@ import React from 'react'
|
|
|
2
2
|
import classnames from 'classnames'
|
|
3
3
|
import { globalProps } from '../utilities/globalProps'
|
|
4
4
|
|
|
5
|
-
import { buildAriaProps, buildDataProps } from '../utilities/props'
|
|
5
|
+
import { buildAriaProps, buildDataProps, buildHtmlProps } from '../utilities/props'
|
|
6
6
|
|
|
7
7
|
import Pill from '../pb_pill/_pill'
|
|
8
8
|
import Caption from '../pb_caption/_caption'
|
|
@@ -11,6 +11,7 @@ type LabelPillProps = {
|
|
|
11
11
|
aria?: {[key: string]:string},
|
|
12
12
|
className?: string,
|
|
13
13
|
data?: {[key: string]:string},
|
|
14
|
+
htmlOptions?: {[key: string]: string | number | boolean | Function},
|
|
14
15
|
id?: string,
|
|
15
16
|
label?: string,
|
|
16
17
|
pillValue?: string,
|
|
@@ -22,6 +23,7 @@ const LabelPill = (props: LabelPillProps) => {
|
|
|
22
23
|
aria = {},
|
|
23
24
|
className,
|
|
24
25
|
data = {},
|
|
26
|
+
htmlOptions = {},
|
|
25
27
|
id,
|
|
26
28
|
label,
|
|
27
29
|
pillValue,
|
|
@@ -29,6 +31,7 @@ const LabelPill = (props: LabelPillProps) => {
|
|
|
29
31
|
} = props
|
|
30
32
|
const ariaProps = buildAriaProps(aria)
|
|
31
33
|
const dataProps = buildDataProps(data)
|
|
34
|
+
const htmlProps = buildHtmlProps(htmlOptions)
|
|
32
35
|
const css = classnames(
|
|
33
36
|
'pb_label_pill_kit',
|
|
34
37
|
globalProps(props),
|
|
@@ -39,6 +42,7 @@ const LabelPill = (props: LabelPillProps) => {
|
|
|
39
42
|
<div
|
|
40
43
|
{...ariaProps}
|
|
41
44
|
{...dataProps}
|
|
45
|
+
{...htmlProps}
|
|
42
46
|
className={css}
|
|
43
47
|
id={id}
|
|
44
48
|
>
|
|
@@ -1,6 +1,6 @@
|
|
|
1
1
|
import React from "react";
|
|
2
2
|
import classnames from "classnames";
|
|
3
|
-
import { buildAriaProps, buildCss, buildDataProps } from "../utilities/props";
|
|
3
|
+
import { buildAriaProps, buildCss, buildDataProps, buildHtmlProps } from "../utilities/props";
|
|
4
4
|
import { globalProps } from "../utilities/globalProps";
|
|
5
5
|
import DateTime from '../pb_kit/dateTime';
|
|
6
6
|
|
|
@@ -17,6 +17,7 @@ type LabelValueProps = {
|
|
|
17
17
|
dark?: boolean;
|
|
18
18
|
data?: object;
|
|
19
19
|
date?: Date;
|
|
20
|
+
htmlOptions?: {[key: string]: string | number | boolean | Function};
|
|
20
21
|
id?: string;
|
|
21
22
|
label: string;
|
|
22
23
|
value?: string;
|
|
@@ -42,6 +43,7 @@ const LabelValue = (props: LabelValueProps) => {
|
|
|
42
43
|
data = {},
|
|
43
44
|
date,
|
|
44
45
|
description,
|
|
46
|
+
htmlOptions = {},
|
|
45
47
|
icon,
|
|
46
48
|
id,
|
|
47
49
|
label,
|
|
@@ -51,7 +53,8 @@ const LabelValue = (props: LabelValueProps) => {
|
|
|
51
53
|
} = props;
|
|
52
54
|
|
|
53
55
|
const ariaProps = buildAriaProps(aria);
|
|
54
|
-
const dataProps = buildDataProps(data)
|
|
56
|
+
const dataProps = buildDataProps(data)
|
|
57
|
+
const htmlProps = buildHtmlProps(htmlOptions);
|
|
55
58
|
const variantClass = variant === "details" ? "details" : "";
|
|
56
59
|
const classes = classnames(
|
|
57
60
|
buildCss("pb_label_value_kit", variantClass),
|
|
@@ -63,6 +66,7 @@ const LabelValue = (props: LabelValueProps) => {
|
|
|
63
66
|
<div
|
|
64
67
|
{...ariaProps}
|
|
65
68
|
{...dataProps}
|
|
69
|
+
{...htmlProps}
|
|
66
70
|
className={classes}
|
|
67
71
|
id={id}
|
|
68
72
|
title={title}
|
|
@@ -1,6 +1,6 @@
|
|
|
1
1
|
import React from 'react'
|
|
2
2
|
import classnames from 'classnames'
|
|
3
|
-
import { buildAriaProps, buildCss, buildDataProps } from '../utilities/props'
|
|
3
|
+
import { buildAriaProps, buildCss, buildDataProps, buildHtmlProps } from '../utilities/props'
|
|
4
4
|
|
|
5
5
|
import { globalProps } from '../utilities/globalProps'
|
|
6
6
|
|
|
@@ -12,6 +12,7 @@ type LayoutPropTypes = {
|
|
|
12
12
|
dark?: boolean,
|
|
13
13
|
data?: object,
|
|
14
14
|
full?: boolean,
|
|
15
|
+
htmlOptions?: {[key: string]: string | number | boolean | Function},
|
|
15
16
|
position?: "left" | "right",
|
|
16
17
|
responsive?: boolean,
|
|
17
18
|
size?: "xs" | "sm" | "md" | "base" | "lg" | "xl",
|
|
@@ -106,6 +107,7 @@ const Layout = (props: LayoutPropTypes) => {
|
|
|
106
107
|
dark = false,
|
|
107
108
|
data = {},
|
|
108
109
|
full = false,
|
|
110
|
+
htmlOptions = {},
|
|
109
111
|
position = 'left',
|
|
110
112
|
responsive = false,
|
|
111
113
|
size = 'md',
|
|
@@ -116,6 +118,8 @@ const Layout = (props: LayoutPropTypes) => {
|
|
|
116
118
|
const responsiveClass = responsive ? '_responsive' : ''
|
|
117
119
|
const ariaProps = buildAriaProps(aria)
|
|
118
120
|
const dataProps = buildDataProps(data)
|
|
121
|
+
const htmlProps = buildHtmlProps(htmlOptions)
|
|
122
|
+
|
|
119
123
|
const layoutCss =
|
|
120
124
|
layout == 'collection'
|
|
121
125
|
? `pb_layout_kit_${layout}`
|
|
@@ -159,6 +163,7 @@ const Layout = (props: LayoutPropTypes) => {
|
|
|
159
163
|
<div
|
|
160
164
|
{...ariaProps}
|
|
161
165
|
{...dataProps}
|
|
166
|
+
{...htmlProps}
|
|
162
167
|
className={classnames(
|
|
163
168
|
layoutCss,
|
|
164
169
|
layoutCollapseCss,
|
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
import React from 'react'
|
|
2
2
|
import classnames from 'classnames'
|
|
3
3
|
|
|
4
|
-
import { buildAriaProps, buildCss, buildDataProps } from '../utilities/props'
|
|
4
|
+
import { buildAriaProps, buildCss, buildDataProps, buildHtmlProps } from '../utilities/props'
|
|
5
5
|
import { globalProps } from '../utilities/globalProps'
|
|
6
6
|
|
|
7
7
|
import Body from '../pb_body/_body'
|
|
@@ -13,6 +13,7 @@ type LegendProps = {
|
|
|
13
13
|
color?: string,
|
|
14
14
|
dark?: boolean,
|
|
15
15
|
data?: object,
|
|
16
|
+
htmlOptions?: {[key: string]: string | number | boolean | Function},
|
|
16
17
|
id?: string,
|
|
17
18
|
prefixText?: string,
|
|
18
19
|
text: string,
|
|
@@ -25,6 +26,7 @@ const Legend = (props: LegendProps) => {
|
|
|
25
26
|
color = 'data_1',
|
|
26
27
|
dark = false,
|
|
27
28
|
data = {},
|
|
29
|
+
htmlOptions = {},
|
|
28
30
|
id,
|
|
29
31
|
prefixText,
|
|
30
32
|
text,
|
|
@@ -32,6 +34,7 @@ const Legend = (props: LegendProps) => {
|
|
|
32
34
|
|
|
33
35
|
const ariaProps = buildAriaProps(aria)
|
|
34
36
|
const dataProps = buildDataProps(data)
|
|
37
|
+
const htmlProps = buildHtmlProps(htmlOptions)
|
|
35
38
|
|
|
36
39
|
const customColor = color.charAt(0) === '#' && color
|
|
37
40
|
|
|
@@ -50,6 +53,7 @@ const Legend = (props: LegendProps) => {
|
|
|
50
53
|
<div
|
|
51
54
|
{...ariaProps}
|
|
52
55
|
{...dataProps}
|
|
56
|
+
{...htmlProps}
|
|
53
57
|
className={bodyCss}
|
|
54
58
|
id={id}
|
|
55
59
|
>
|
|
@@ -6,6 +6,7 @@ import {
|
|
|
6
6
|
buildAriaProps,
|
|
7
7
|
buildCss,
|
|
8
8
|
buildDataProps,
|
|
9
|
+
buildHtmlProps,
|
|
9
10
|
} from "../../utilities/props";
|
|
10
11
|
import { globalProps, GlobalProps } from "../../utilities/globalProps";
|
|
11
12
|
import { LightboxContext } from "../_lightbox_context";
|
|
@@ -23,6 +24,7 @@ type LightboxHeaderProps = {
|
|
|
23
24
|
className?: string;
|
|
24
25
|
closeable?: boolean;
|
|
25
26
|
data?: { [key: string]: string | number };
|
|
27
|
+
htmlOptions?: { [key: string]: string | number | boolean | Function };
|
|
26
28
|
icon?: string;
|
|
27
29
|
id?: string;
|
|
28
30
|
onClickRight?: () => void;
|
|
@@ -38,6 +40,7 @@ const LightboxHeader = (props: LightboxHeaderProps): React.ReactElement => {
|
|
|
38
40
|
children,
|
|
39
41
|
className,
|
|
40
42
|
data = {},
|
|
43
|
+
htmlOptions = {},
|
|
41
44
|
onClickRight,
|
|
42
45
|
spacing = "between",
|
|
43
46
|
text,
|
|
@@ -48,7 +51,8 @@ const LightboxHeader = (props: LightboxHeaderProps): React.ReactElement => {
|
|
|
48
51
|
} = props;
|
|
49
52
|
|
|
50
53
|
const ariaProps = buildAriaProps(aria);
|
|
51
|
-
const dataProps = buildDataProps(data)
|
|
54
|
+
const dataProps = buildDataProps(data)
|
|
55
|
+
const htmlProps = buildHtmlProps(htmlOptions);
|
|
52
56
|
const api: any = useContext(LightboxContext);
|
|
53
57
|
const headerCSS = buildCss("lightbox_header");
|
|
54
58
|
const headerSpacing = globalProps(props, { paddingY: "sm" });
|
|
@@ -112,6 +116,7 @@ const LightboxHeader = (props: LightboxHeaderProps): React.ReactElement => {
|
|
|
112
116
|
<Flex
|
|
113
117
|
{...ariaProps}
|
|
114
118
|
{...dataProps}
|
|
119
|
+
{...htmlProps}
|
|
115
120
|
className={classnames(headerCSS, headerSpacing, className)}
|
|
116
121
|
spacing={spacing}
|
|
117
122
|
>
|
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
import React, { Fragment, useMemo, useRef, useState, useEffect } from 'react'
|
|
2
2
|
import { useKbdControls } from './hooks/useKbdControls'
|
|
3
3
|
import classnames from 'classnames'
|
|
4
|
-
import { buildAriaProps, buildCss, buildDataProps } from '../utilities/props'
|
|
4
|
+
import { buildAriaProps, buildCss, buildDataProps, buildHtmlProps } from '../utilities/props'
|
|
5
5
|
import { globalProps } from '../utilities/globalProps'
|
|
6
6
|
import LightboxHeader from './Header/_lightbox_header'
|
|
7
7
|
import { LightboxContext } from './_lightbox_context'
|
|
@@ -15,6 +15,7 @@ type LightboxType = {
|
|
|
15
15
|
currentPhotoIndex?: number,
|
|
16
16
|
data?: {[key: string]: string | number},
|
|
17
17
|
description?: string | any,
|
|
18
|
+
htmlOptions?: {[key: string]: string | number | boolean | Function},
|
|
18
19
|
id?: string,
|
|
19
20
|
photos: [],
|
|
20
21
|
initialPhoto?: number,
|
|
@@ -35,6 +36,7 @@ const Lightbox = (props: LightboxType): React.ReactNode => {
|
|
|
35
36
|
currentPhotoIndex,
|
|
36
37
|
data = {},
|
|
37
38
|
description,
|
|
39
|
+
htmlOptions = {},
|
|
38
40
|
id = '',
|
|
39
41
|
initialPhoto = 0,
|
|
40
42
|
photos,
|
|
@@ -60,6 +62,7 @@ const Lightbox = (props: LightboxType): React.ReactNode => {
|
|
|
60
62
|
|
|
61
63
|
const ariaProps = buildAriaProps(aria)
|
|
62
64
|
const dataProps = buildDataProps(data)
|
|
65
|
+
const htmlProps = buildHtmlProps(htmlOptions)
|
|
63
66
|
const classes = classnames(
|
|
64
67
|
buildCss('pb_lightbox_kit'),
|
|
65
68
|
globalProps(props),
|
|
@@ -96,6 +99,7 @@ const Lightbox = (props: LightboxType): React.ReactNode => {
|
|
|
96
99
|
<div
|
|
97
100
|
{...ariaProps}
|
|
98
101
|
{...dataProps}
|
|
102
|
+
{...htmlProps}
|
|
99
103
|
className={classes}
|
|
100
104
|
id={id}
|
|
101
105
|
ref={lightboxRef}
|
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
import React, { useState, useEffect } from "react";
|
|
2
2
|
import classnames from "classnames";
|
|
3
3
|
import { globalProps } from "../utilities/globalProps";
|
|
4
|
-
import { buildAriaProps, buildDataProps } from "../utilities/props";
|
|
4
|
+
import { buildAriaProps, buildDataProps, buildHtmlProps } from "../utilities/props";
|
|
5
5
|
|
|
6
6
|
import HighchartsReact from "highcharts-react-official";
|
|
7
7
|
import Highcharts from "highcharts";
|
|
@@ -22,6 +22,7 @@ type LineGraphProps = {
|
|
|
22
22
|
data: number[];
|
|
23
23
|
}[];
|
|
24
24
|
gradient?: boolean;
|
|
25
|
+
htmlOptions?: {[key: string]: string | number | boolean | Function};
|
|
25
26
|
id: string;
|
|
26
27
|
pointStart: number;
|
|
27
28
|
subTitle?: string;
|
|
@@ -47,6 +48,7 @@ const LineGraph = ({
|
|
|
47
48
|
dark = false,
|
|
48
49
|
gradient = false,
|
|
49
50
|
type = "line",
|
|
51
|
+
htmlOptions = {},
|
|
50
52
|
id,
|
|
51
53
|
legend = false,
|
|
52
54
|
toggleLegendClick = true,
|
|
@@ -66,8 +68,11 @@ const LineGraph = ({
|
|
|
66
68
|
colors = [],
|
|
67
69
|
...props
|
|
68
70
|
}: LineGraphProps) => {
|
|
69
|
-
|
|
70
|
-
const
|
|
71
|
+
|
|
72
|
+
const ariaProps = buildAriaProps(aria)
|
|
73
|
+
const dataProps = buildDataProps(data)
|
|
74
|
+
const htmlProps = buildHtmlProps(htmlOptions)
|
|
75
|
+
|
|
71
76
|
const setupTheme = () => {
|
|
72
77
|
dark
|
|
73
78
|
? Highcharts.setOptions(highchartsDarkTheme)
|
|
@@ -138,6 +143,7 @@ const LineGraph = ({
|
|
|
138
143
|
id: id,
|
|
139
144
|
...ariaProps,
|
|
140
145
|
...dataProps,
|
|
146
|
+
...htmlProps
|
|
141
147
|
}}
|
|
142
148
|
highcharts={Highcharts}
|
|
143
149
|
options={options}
|
|
@@ -1,6 +1,6 @@
|
|
|
1
1
|
import React from "react";
|
|
2
2
|
import classnames from "classnames";
|
|
3
|
-
import { buildAriaProps, buildCss, buildDataProps } from "../utilities/props";
|
|
3
|
+
import { buildAriaProps, buildCss, buildDataProps, buildHtmlProps } from "../utilities/props";
|
|
4
4
|
import { globalProps } from "../utilities/globalProps";
|
|
5
5
|
|
|
6
6
|
type ListProps = {
|
|
@@ -10,6 +10,7 @@ type ListProps = {
|
|
|
10
10
|
children: React.ReactNode[] | React.ReactNode;
|
|
11
11
|
dark?: boolean;
|
|
12
12
|
data?: object;
|
|
13
|
+
htmlOptions?: {[key: string]: string | number | boolean | Function};
|
|
13
14
|
id?: string;
|
|
14
15
|
layout?: "" | "left" | "right";
|
|
15
16
|
ordered?: boolean;
|
|
@@ -29,6 +30,7 @@ const List = (props: ListProps) => {
|
|
|
29
30
|
className,
|
|
30
31
|
dark = false,
|
|
31
32
|
data = {},
|
|
33
|
+
htmlOptions = {},
|
|
32
34
|
id,
|
|
33
35
|
layout = "",
|
|
34
36
|
ordered = false,
|
|
@@ -53,7 +55,8 @@ const List = (props: ListProps) => {
|
|
|
53
55
|
}
|
|
54
56
|
);
|
|
55
57
|
const ariaProps = buildAriaProps(aria);
|
|
56
|
-
|
|
58
|
+
const dataProps = buildDataProps(data)
|
|
59
|
+
const htmlProps = buildHtmlProps(htmlOptions);
|
|
57
60
|
const classes = classnames(
|
|
58
61
|
buildCss("pb_list_kit", layoutClass[layout], size, {
|
|
59
62
|
dark: dark,
|
|
@@ -71,6 +74,7 @@ const List = (props: ListProps) => {
|
|
|
71
74
|
<ol
|
|
72
75
|
{...ariaProps}
|
|
73
76
|
{...dataProps}
|
|
77
|
+
{...htmlProps}
|
|
74
78
|
className={className}
|
|
75
79
|
id={id}
|
|
76
80
|
role={role}
|
|
@@ -82,6 +86,7 @@ const List = (props: ListProps) => {
|
|
|
82
86
|
<ul
|
|
83
87
|
{...ariaProps}
|
|
84
88
|
{...dataProps}
|
|
89
|
+
{...htmlProps}
|
|
85
90
|
className={className}
|
|
86
91
|
id={id}
|
|
87
92
|
role={role}
|
|
@@ -1,6 +1,6 @@
|
|
|
1
1
|
import React from 'react'
|
|
2
2
|
import classnames from 'classnames'
|
|
3
|
-
import { buildAriaProps, buildCss, buildDataProps } from '../utilities/props'
|
|
3
|
+
import { buildAriaProps, buildCss, buildDataProps, buildHtmlProps } from '../utilities/props'
|
|
4
4
|
import { globalProps } from '../utilities/globalProps'
|
|
5
5
|
|
|
6
6
|
type ListItemProps = {
|
|
@@ -8,6 +8,7 @@ type ListItemProps = {
|
|
|
8
8
|
children: React.ReactNode[] | React.ReactNode,
|
|
9
9
|
className?: string,
|
|
10
10
|
data?: object,
|
|
11
|
+
htmlOptions?: {[key: string]: string | number | boolean | Function},
|
|
11
12
|
id?: string,
|
|
12
13
|
tabIndex?: number,
|
|
13
14
|
}
|
|
@@ -18,12 +19,14 @@ const ListItem = (props: ListItemProps) => {
|
|
|
18
19
|
children,
|
|
19
20
|
className,
|
|
20
21
|
data = {},
|
|
22
|
+
htmlOptions = {},
|
|
21
23
|
id,
|
|
22
24
|
tabIndex,
|
|
23
25
|
} = props
|
|
24
26
|
|
|
25
27
|
const ariaProps = buildAriaProps(aria)
|
|
26
28
|
const dataProps = buildDataProps(data)
|
|
29
|
+
const htmlProps = buildHtmlProps(htmlOptions)
|
|
27
30
|
const classes = classnames(
|
|
28
31
|
buildCss('pb_item_kit'),
|
|
29
32
|
globalProps(props),
|
|
@@ -35,6 +38,7 @@ const ListItem = (props: ListItemProps) => {
|
|
|
35
38
|
<li
|
|
36
39
|
{...ariaProps}
|
|
37
40
|
{...dataProps}
|
|
41
|
+
{...htmlProps}
|
|
38
42
|
className={classes}
|
|
39
43
|
id={id}
|
|
40
44
|
tabIndex={tabIndex}
|