helvetic-resume 1.0.0
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +7 -0
- data/LICENSE.txt +21 -0
- data/_data/ca.yaml +46 -0
- data/_data/common.yaml +11 -0
- data/_data/en.yaml +46 -0
- data/_data/es.yaml +46 -0
- data/_data/it.yaml +46 -0
- data/_includes/bar_graph.liquid +17 -0
- data/_includes/bluesky.liquid +5 -0
- data/_includes/dot-accent.liquid +3 -0
- data/_includes/dot.liquid +3 -0
- data/_includes/dribbble.liquid +5 -0
- data/_includes/email.liquid +5 -0
- data/_includes/footer.liquid +38 -0
- data/_includes/github.liquid +4 -0
- data/_includes/head.liquid +28 -0
- data/_includes/header.liquid +23 -0
- data/_includes/instagram.liquid +18 -0
- data/_includes/language-menu.liquid +32 -0
- data/_includes/linkedin.liquid +8 -0
- data/_includes/medium.liquid +9 -0
- data/_includes/post_block.liquid +9 -0
- data/_includes/previous-next.liquid +22 -0
- data/_includes/previous-next_has-categories.liquid +41 -0
- data/_includes/print-button.liquid +4 -0
- data/_includes/theme-toggle.liquid +19 -0
- data/_includes/twitter.liquid +9 -0
- data/_layouts/about.liquid +42 -0
- data/_layouts/category-post.liquid +20 -0
- data/_layouts/category_index.liquid +13 -0
- data/_layouts/default.liquid +14 -0
- data/_layouts/home.liquid +96 -0
- data/_layouts/page.liquid +12 -0
- data/_layouts/post.liquid +20 -0
- data/_layouts/redirect.liquid +22 -0
- data/_pages/404.md +8 -0
- data/_pages/ca/articles.md +25 -0
- data/_pages/ca/documentacio.md +91 -0
- data/_pages/ca/quant-a-mi.md +60 -0
- data/_pages/en/about-me.md +59 -0
- data/_pages/en/docs.md +91 -0
- data/_pages/en/reports.md +25 -0
- data/_pages/es/articulos.md +25 -0
- data/_pages/es/documentacion.md +93 -0
- data/_pages/es/sobre-mi.md +60 -0
- data/_pages/it/articoli.md +25 -0
- data/_pages/it/chi-sono.md +58 -0
- data/_pages/it/documenti.md +93 -0
- data/_posts/ca/2024-05-15-el-gran-massimo-vignelli.md +45 -0
- data/_posts/ca/2024-10-14-creilles.md +38 -0
- data/_posts/ca/2025-02-06-exemple-markdown.md +172 -0
- data/_posts/ca/2025-03-02-benvinguts-a-jekyll.md +60 -0
- data/_posts/en/2024-05-15-the-great-massimo-vignelli.md +45 -0
- data/_posts/en/2024-10-14-potatoes.md +38 -0
- data/_posts/en/2025-02-06-markdown-sample.md +174 -0
- data/_posts/en/2025-03-02-welcome-to-jekyll.md +59 -0
- data/_posts/es/2024-05-15-es-el-gran-massimo-vignelli.md +45 -0
- data/_posts/es/2024-10-14-patatas.md +38 -0
- data/_posts/es/2025-02-06-ejemplo-markdown.md +172 -0
- data/_posts/es/2025-03-03-bienvenido-a-jekyll.md +60 -0
- data/_posts/it/2024-05-15-il-grande-massimo-vignelli.md +45 -0
- data/_posts/it/2024-10-14-patate.md +38 -0
- data/_posts/it/2025-02-06-esempio-markdown.md +175 -0
- data/_posts/it/2025-03-02-benvenuti-a-jekyll.md +59 -0
- data/_sass/_base.scss +110 -0
- data/_sass/_components.scss +161 -0
- data/_sass/_themes.scss +196 -0
- data/_sass/_utilities.scss +700 -0
- data/_sass/_variables.scss +43 -0
- data/assets/css/print.scss +128 -0
- data/assets/css/style.scss +7 -0
- data/assets/images/avatar.webp +0 -0
- data/assets/images/theme_black.png +0 -0
- data/assets/images/theme_blue.png +0 -0
- data/assets/images/theme_magenta.png +0 -0
- data/assets/images/theme_mint.png +0 -0
- data/assets/images/theme_orange.png +0 -0
- data/assets/images/theme_red.png +0 -0
- data/assets/images/theme_white.png +0 -0
- data/assets/images/theme_yellow.png +0 -0
- data/assets/js/print-button.js +16 -0
- data/assets/js/theme-toggle.js +105 -0
- data/scripts/entrypoint.sh +35 -0
- data/scripts/post-create.sh +21 -0
- metadata +250 -0
|
@@ -0,0 +1,60 @@
|
|
|
1
|
+
---
|
|
2
|
+
layout: category-post
|
|
3
|
+
title: Benvinguts a Jekyll!
|
|
4
|
+
date: 2025-03-02
|
|
5
|
+
lang: ca
|
|
6
|
+
categories: [documentacio]
|
|
7
|
+
slug: welcome
|
|
8
|
+
redirect_from:
|
|
9
|
+
- welcome-to-jekyll
|
|
10
|
+
- bienvenido-a-jekyll
|
|
11
|
+
- benvenuti-a-jekyll
|
|
12
|
+
---
|
|
13
|
+
|
|
14
|
+
Jekyll és un generador de llocs web estàtics dissenyat per transformar text pla en llocs web. Simplifica el desenvolupament web eliminant la necessitat de scripts del costat del servidor i bases de dades. Si busques velocitat, seguretat i control sobre el teu contingut, Jekyll és una opció excel·lent.
|
|
15
|
+
|
|
16
|
+
**Funcions principals**
|
|
17
|
+
|
|
18
|
+
- **Basat en Markdown:** Utilitza Markdown per generar entrades i pàgines (especificació kramdown en aquest tema).
|
|
19
|
+
- **Plantilles Liquid:** Ofereix un motor de plantilles senzill però potent.
|
|
20
|
+
- **Col·leccions:** Permet contingut estructurat més enllà de les entrades del blog.
|
|
21
|
+
- **Fitxers de dades:** Admet YAML/JSON per a la injecció de dades dinàmiques.
|
|
22
|
+
- **Construccions incrementals:** Accelerar el desenvolupament amb construccions optimitzades.
|
|
23
|
+
- **Temes i complements:** Personalitza el teu lloc web fins a l'últim detall.
|
|
24
|
+
- **Optimització per a SEO:** Els enllaços permanents i la matèria frontal ofereixen control sobre l'estructura i les metadades.
|
|
25
|
+
|
|
26
|
+
**Jekyll i GitHub Pages: un flux de treball simplificat**
|
|
27
|
+
|
|
28
|
+
| Funció | Descripció |
|
|
29
|
+
| ------------------- | --------------------------------------------------------------------------------------------- |
|
|
30
|
+
| **Integració** | GitHub Pages admet natiuament Jekyll, automatitzant el procés de construcció. |
|
|
31
|
+
| **Acollida** | Acollida gratuïta per a llocs web personals i organitzacionals. |
|
|
32
|
+
| **Personalització** | Admet dominis personalitzats. |
|
|
33
|
+
| **Seguretat** | HTTPS automàtic. |
|
|
34
|
+
| **Implantació** | Implantació automàtica amb cada confirmació. |
|
|
35
|
+
| **Control de versions** | Retrocés fàcil. |
|
|
36
|
+
|
|
37
|
+
|
|
38
|
+
**Començar ràpidament**
|
|
39
|
+
|
|
40
|
+
1. **Instal·lació:** `gem install jekyll bundler`
|
|
41
|
+
2. **Lloc nou:** `jekyll new el-meu-lloc`
|
|
42
|
+
3. **Contingut:** Afegeix fitxers Markdown a `_posts` (`AAAA-MM-DD-títol.md`).
|
|
43
|
+
4. **Personalització:** Edita `_config.yml` per a la configuració del lloc i `_layouts` per a les plantilles base. Utilitza col·leccions i fitxers de dades per afegir contingut dinàmic.
|
|
44
|
+
5. **Repositori GitHub**: Crea un nou repositori a GitHub.
|
|
45
|
+
6. **Previsualització local:** `bundle exec jekyll serve`
|
|
46
|
+
7. **Implantació:**
|
|
47
|
+
- Confirma els canvis i envia'ls al teu repositori GitHub.
|
|
48
|
+
- Habilita GitHub Pages a la configuració del repositori.
|
|
49
|
+
- Selecciona la branca on has enviat el teu lloc web.
|
|
50
|
+
|
|
51
|
+
**Per què escollir Jekyll?**
|
|
52
|
+
|
|
53
|
+
Jekyll proporciona un camí senzill cap a llocs web ràpids, segurs i fàcils de gestionar. Prioritza la simplicitat i el control del contingut, la qual cosa el converteix en una excel·lent opció per a blogs, documentació, carteres i molt més.
|
|
54
|
+
|
|
55
|
+
**Recursos**
|
|
56
|
+
|
|
57
|
+
- [Documentació de Jekyll](https://jekyllrb.com/docs/)
|
|
58
|
+
- [Documentació de Kramdown](https://kramdown.gettalong.org/)
|
|
59
|
+
- [Documentació de GitHub Pages](https://docs.github.com/en/pages)
|
|
60
|
+
- [Fòrum Jekyll Talk](https://talk.jekyllrb.com/)
|
|
@@ -0,0 +1,45 @@
|
|
|
1
|
+
---
|
|
2
|
+
layout: post
|
|
3
|
+
title: The great Massimo Vignelli
|
|
4
|
+
date: 2024-05-15
|
|
5
|
+
lang: en
|
|
6
|
+
categories: [reports]
|
|
7
|
+
slug: vignelli
|
|
8
|
+
redirect_from:
|
|
9
|
+
- el-gran-massimo-vignelli
|
|
10
|
+
- es-el-gran-massimo-vignelli
|
|
11
|
+
- il-grande-massimo-vignelli
|
|
12
|
+
---
|
|
13
|
+
|
|
14
|
+

|
|
15
|
+
|
|
16
|
+
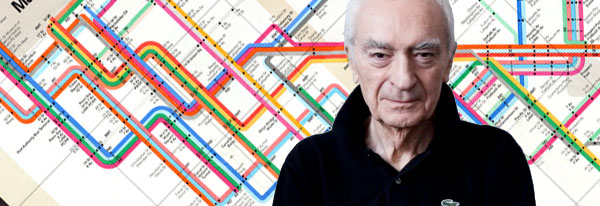
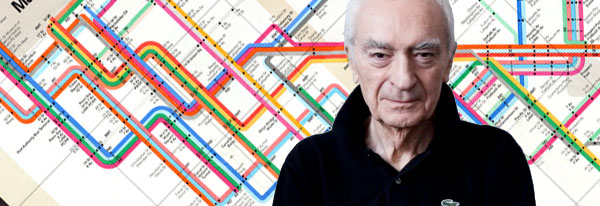
Massimo Vignelli (1931-2014) was an Italian graphic designer, architect, and design educator who profoundly impacted the field of graphic design with his unwavering commitment to clarity, elegance, and a rigorous, almost scientific approach to form and function. He wasn't just a designer; he was a design philosopher, shaping not only the visual landscape but also the way we think about the role of design in our lives.
|
|
17
|
+
|
|
18
|
+
## A life dedicated to design
|
|
19
|
+
|
|
20
|
+
Born in Milan, Italy, Vignelli's early exposure to the rich design traditions of Italy, coupled with his architectural training, heavily influenced his design sensibilities. He established his design firm, Vignelli Associates (later Vignelli Design), with his wife Lella Vignelli in the United States in 1971. This partnership brought together their shared design philosophy into a power-house design firm.
|
|
21
|
+
|
|
22
|
+
## Defining characteristics of Vignelli's work
|
|
23
|
+
|
|
24
|
+
Vignelli's design vocabulary was characterized by:
|
|
25
|
+
|
|
26
|
+
- **Minimalism:** He championed a minimalist aesthetic, stripping away unnecessary elements to reveal the core essence of a design. His work is known for its clean lines, simple forms, and lack of superfluous decoration.
|
|
27
|
+
- **Grid Systems:** He was a staunch advocate for the use of grid systems to create order, harmony, and visual consistency across various design projects. These grids were not simply organizational tools, but rather fundamental design elements that informed every aspect of his work.
|
|
28
|
+
- **Geometric Precision:** Vignelli's designs were meticulously crafted, emphasizing precise geometry and carefully considered proportions. This precision was fundamental to the clarity and legibility he strived to achieve.
|
|
29
|
+
- **Typeface Selection:** The choice of typeface played a crucial role in Vignelli's design language. He famously favored clean sans-serif typefaces that enhance readability and visual appeal. His preference for specific typefaces, such as Helvetica, helped shape the modern aesthetic of corporate identity.
|
|
30
|
+
- **Universality:** He believed in designing for everyone, avoiding trends and instead creating timelessly elegant solutions. His works were aimed at long-lasting, universally accessible aesthetic impact.
|
|
31
|
+
|
|
32
|
+
## Notable projects and impact
|
|
33
|
+
|
|
34
|
+
His impact extends across a range of design disciplines, including:
|
|
35
|
+
|
|
36
|
+
- **Corporate Identity:** He developed iconic branding for companies such as Knoll, Bloomingdale's, and the American Airlines. His work with these companies showcased his ability to create distinctive and memorable identities that stood the test of time.
|
|
37
|
+
- **Wayfinding Systems:** Vignelli’s wayfinding design for the New York City subway system, although not adopted due to bureaucratic complexities, demonstrates his focus on clear communication for seamless user navigation.
|
|
38
|
+
- **Product Design:** He collaborated on the design of various products, reflecting his commitment to integrating aesthetics with functionality.
|
|
39
|
+
- **Typography and Publications:** He created numerous publications that showcased his design theories and principles, extending his influence to broader audiences.
|
|
40
|
+
|
|
41
|
+
## Vignelli's lasting influence
|
|
42
|
+
|
|
43
|
+
Massimo Vignelli's contributions to graphic design were profoundly significant, shaping the modern aesthetic across numerous fields. His relentless pursuit of clarity, his mastery of grid systems, and his focus on creating timeless designs have made him a legendary figure and inspiration for designers across generations. His influence continues to be felt in the design world, reminding us of the power of simplicity, elegance, and functionality in creating truly impactful design. His work stands as a testament to the idea that good design is not simply visually pleasing, but also effective and enduring.
|
|
44
|
+
|
|
45
|
+

|
|
@@ -0,0 +1,38 @@
|
|
|
1
|
+
---
|
|
2
|
+
layout: category-post
|
|
3
|
+
title: Potatoes
|
|
4
|
+
date: 2024-10-14
|
|
5
|
+
lang: en
|
|
6
|
+
categories: [reports]
|
|
7
|
+
slug: potatoes
|
|
8
|
+
redirect_from:
|
|
9
|
+
- creilles
|
|
10
|
+
- patatas
|
|
11
|
+
- patate
|
|
12
|
+
---
|
|
13
|
+
|
|
14
|
+
The humble potato. Often overlooked, sometimes dismissed, yet consistently captivating. This unassuming tuber, *Solanum tuberosum*, has a history as rich and complex as its flavour profile. From its Incan origins to its global dominance, the potato’s journey is a testament to adaptability, resilience, and its surprisingly versatile nature.
|
|
15
|
+
|
|
16
|
+
# A history unearthed
|
|
17
|
+
|
|
18
|
+
The potato’s story begins in the Andes Mountains of South America, where indigenous populations cultivated it for millennia. Its introduction to Europe was initially met with skepticism – some considered it poisonous, others deemed it aesthetically unappealing. Yet, its nutritional value and adaptability to diverse climates ultimately ensured its triumph.
|
|
19
|
+
|
|
20
|
+
## The Irish Potato Famine: a bitter legacy
|
|
21
|
+
|
|
22
|
+
The potato's centrality to the Irish diet in the 19th century proved both a blessing and a curse. The reliance on a single crop made the country vulnerable to blight, leading to the devastating potato famine, a stark reminder of the risks associated with monoculture agriculture. This period left an indelible mark on Irish history and continues to serve as a cautionary tale in global food security.
|
|
23
|
+
|
|
24
|
+
### Beyond the Famine: global expansion
|
|
25
|
+
|
|
26
|
+
Despite the tragedy, the potato's journey continued. Its adaptability allowed it to thrive in various climates, becoming a staple food in many parts of the world. Its cultivation transformed agricultural practices and contributed significantly to population growth.
|
|
27
|
+
|
|
28
|
+
#### Culinary versatility: a feast for the senses
|
|
29
|
+
|
|
30
|
+
From simple boiled potatoes to sophisticated gratins, the potato’s versatility in the kitchen is unparalleled. Each culture has embraced it in its unique way, shaping its preparation and consumption into a diverse culinary tapestry.
|
|
31
|
+
|
|
32
|
+
##### Regional variations: a global palette
|
|
33
|
+
|
|
34
|
+
Consider the creamy mashed potatoes of Ireland, the crispy roasted potatoes of Germany, or the delicate potato dumplings of Poland. The potato, a blank canvas, reflects the culinary creativity of the world.
|
|
35
|
+
|
|
36
|
+
###### The future of the fotato: sustainable solutions
|
|
37
|
+
|
|
38
|
+
In the face of climate change and growing global populations, the potato's ability to thrive in challenging conditions and its nutritional benefits make it a crucial crop for the future. Research into disease-resistant varieties and sustainable cultivation practices will ensure its continued role as a vital food source.
|
|
@@ -0,0 +1,174 @@
|
|
|
1
|
+
---
|
|
2
|
+
layout: post
|
|
3
|
+
title: Markdown sample
|
|
4
|
+
date: 2025-02-06
|
|
5
|
+
lang: en
|
|
6
|
+
categories: [docs]
|
|
7
|
+
slug: markdown
|
|
8
|
+
redirect_from:
|
|
9
|
+
- exemple-markdown
|
|
10
|
+
- ejemplo-markdown
|
|
11
|
+
- esempio-markdown
|
|
12
|
+
---
|
|
13
|
+
|
|
14
|
+
Text can be **bold**, _italic_, or ~~strikethrough~~. [Links](https://github.com) should be underlined and display a growing accent-coloured underline on hover.
|
|
15
|
+
|
|
16
|
+
There should be whitespace between paragraphs. There should be whitespace between paragraphs. There should be whitespace between paragraphs. There should be whitespace between paragraphs.
|
|
17
|
+
|
|
18
|
+
There should be whitespace between paragraphs. There should be whitespace between paragraphs. There should be whitespace between paragraphs. There should be whitespace between paragraphs.
|
|
19
|
+
|
|
20
|
+
> There should be no margin above this first sentence.
|
|
21
|
+
>
|
|
22
|
+
> Blockquotes should be a italicized with a gray border along the left side.
|
|
23
|
+
>
|
|
24
|
+
> There should be no margin below this final sentence.
|
|
25
|
+
|
|
26
|
+
# Heading 1
|
|
27
|
+
|
|
28
|
+
This is a normal paragraph following a Heading. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
29
|
+
|
|
30
|
+
## Heading 2
|
|
31
|
+
|
|
32
|
+
This is a normal paragraph following a Heading. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
33
|
+
|
|
34
|
+
|
|
35
|
+
> This is a blockquote following a Heading. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
36
|
+
|
|
37
|
+
This is a normal paragraph following a Heading. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
38
|
+
|
|
39
|
+
|
|
40
|
+
### Heading 3
|
|
41
|
+
|
|
42
|
+
|
|
43
|
+
#### Heading 4
|
|
44
|
+
|
|
45
|
+
* This is an unordered list following a Heading.
|
|
46
|
+
* This is an unordered list following a Heading.
|
|
47
|
+
* This is an unordered list following a Heading.
|
|
48
|
+
|
|
49
|
+
##### Heading 5
|
|
50
|
+
|
|
51
|
+
1. This is an ordered list following a Heading.
|
|
52
|
+
2. This is an ordered list following a Heading.
|
|
53
|
+
3. This is an ordered list following a Heading.
|
|
54
|
+
|
|
55
|
+
###### Heading 6
|
|
56
|
+
|
|
57
|
+
| What | Follows |
|
|
58
|
+
|-----------|-----------------|
|
|
59
|
+
| A table | A Heading |
|
|
60
|
+
| A table | A Heading |
|
|
61
|
+
| A table | A Heading |
|
|
62
|
+
|
|
63
|
+
----------------
|
|
64
|
+
|
|
65
|
+
There's a horizontal rule above and below this.
|
|
66
|
+
|
|
67
|
+
----------------
|
|
68
|
+
|
|
69
|
+
Here is an unordered list:
|
|
70
|
+
|
|
71
|
+
* Salt-n-Pepa
|
|
72
|
+
* Bel Biv DeVoe
|
|
73
|
+
* Kid 'N Play
|
|
74
|
+
|
|
75
|
+
And an ordered list:
|
|
76
|
+
|
|
77
|
+
1. John Lennon
|
|
78
|
+
2. Paul McCartney
|
|
79
|
+
3. George Harrison
|
|
80
|
+
|
|
81
|
+
|
|
82
|
+
And a nested list:
|
|
83
|
+
|
|
84
|
+
* The Beatles
|
|
85
|
+
* John Lennon
|
|
86
|
+
* Paul McCartney
|
|
87
|
+
* George Harrison
|
|
88
|
+
* Ringo Starr
|
|
89
|
+
* TMNT
|
|
90
|
+
* Leonardo
|
|
91
|
+
* Michelangelo
|
|
92
|
+
* Donatello
|
|
93
|
+
* Raphael
|
|
94
|
+
|
|
95
|
+
Definition lists can be used with HTML syntax. Definition terms are bold and italic.
|
|
96
|
+
|
|
97
|
+
<dl>
|
|
98
|
+
<dt>Name</dt>
|
|
99
|
+
<dd>Godzilla</dd>
|
|
100
|
+
<dt>Born</dt>
|
|
101
|
+
<dd>1952</dd>
|
|
102
|
+
<dt>Birthplace</dt>
|
|
103
|
+
<dd>Japan</dd>
|
|
104
|
+
<dt>Color</dt>
|
|
105
|
+
<dd>Green</dd>
|
|
106
|
+
</dl>
|
|
107
|
+
|
|
108
|
+
----------------
|
|
109
|
+
|
|
110
|
+
Tables should have bold headings and alternating shaded rows.
|
|
111
|
+
|
|
112
|
+
| Artist | Album | Year |
|
|
113
|
+
|-------------------|-----------------|------|
|
|
114
|
+
| John Lennon | Imagine | 1971 |
|
|
115
|
+
| The Beatles | Abbey Road | 1969 |
|
|
116
|
+
| The Beatles | Sgt. Pepper's Lonely Hearts Club Band | 1967 |
|
|
117
|
+
|
|
118
|
+
If a table is too wide, it should condense down and/or scroll horizontally.
|
|
119
|
+
|
|
120
|
+
| Artist | Album | Year | Label | Awards | Songs |
|
|
121
|
+
|-------------------|-----------------|------|-------------|----------|-----------|
|
|
122
|
+
| John Lennon | Imagine | 1971 | Apple Records | Numerous awards | Imagine, Jealous Guy, Oh My Love, How?, I Don't Want To Be a Soldier, Crippled Inside, Oh Yoko!, |
|
|
123
|
+
| The Beatles | Abbey Road | 1969 | Apple Records | Numerous awards | Come Together, Something, Octopus's Garden, Here Comes the Sun, Because, |
|
|
124
|
+
| The Beatles | Sgt. Pepper's Lonely Hearts Club Band | 1967 | Parlophone | Numerous awards | A Day in the Life, With a Little Help from My Friends, Lucy in the Sky with Diamonds, Strawberry Fields Forever, When I'm Sixty-Four |
|
|
125
|
+
|
|
126
|
+
----------------
|
|
127
|
+
|
|
128
|
+
Code snippets like `var foo = "bar";` can be shown inline.
|
|
129
|
+
|
|
130
|
+
Also, `this should vertically align` ~~`with this`~~ ~~and this~~.
|
|
131
|
+
|
|
132
|
+
Code can also be shown in a block element.
|
|
133
|
+
````
|
|
134
|
+
var foo = "bar";
|
|
135
|
+
````
|
|
136
|
+
|
|
137
|
+
Code can also use syntax highlighting.
|
|
138
|
+
````Javascript
|
|
139
|
+
var foo = "bar";
|
|
140
|
+
````
|
|
141
|
+
|
|
142
|
+
```
|
|
143
|
+
Long, single-line code blocks should not wrap. They should horizontally scroll if they are too long. This line should be long enough to demonstrate this.
|
|
144
|
+
```
|
|
145
|
+
|
|
146
|
+
```Javascript
|
|
147
|
+
var foo = "The same thing is true for code with syntax highlighting. A single line of code should horizontally scroll if it is really long.";
|
|
148
|
+
```
|
|
149
|
+
|
|
150
|
+
Inline code inside table cells should still be distinguishable.
|
|
151
|
+
|
|
152
|
+
| Language | Code |
|
|
153
|
+
|-------------|--------------------|
|
|
154
|
+
| Javascript | `var foo = "bar";` |
|
|
155
|
+
| Ruby | `foo = "bar"` |
|
|
156
|
+
|
|
157
|
+
----------------
|
|
158
|
+
|
|
159
|
+
Small images should be shown at their actual size.
|
|
160
|
+
|
|
161
|
+

|
|
162
|
+
|
|
163
|
+
Large images should always scale down and fit in the content container.
|
|
164
|
+
|
|
165
|
+

|
|
166
|
+
|
|
167
|
+
```
|
|
168
|
+
This is the final element on the page and there should be no margin below this.
|
|
169
|
+
```
|
|
170
|
+
<!-- %enddocs -->
|
|
171
|
+
|
|
172
|
+
## License
|
|
173
|
+
|
|
174
|
+
[MIT](../LICENSE.txt)
|
|
@@ -0,0 +1,59 @@
|
|
|
1
|
+
---
|
|
2
|
+
layout: category-post
|
|
3
|
+
title: Welcome to Jekyll!
|
|
4
|
+
date: 2025-03-02
|
|
5
|
+
lang: en
|
|
6
|
+
categories: [docs]
|
|
7
|
+
slug: welcome
|
|
8
|
+
redirect_from:
|
|
9
|
+
- benvinguts-a-jekyll
|
|
10
|
+
- bienvenido-a-jekyll
|
|
11
|
+
- benvenuti-a-jekyll
|
|
12
|
+
---
|
|
13
|
+
|
|
14
|
+
Jekyll is a static site generator designed to transform plain text into websites. It simplifies web development by eliminating the need for server-side scripting and databases. If you're aiming for speed, security, and control over your content, Jekyll is a strong contender.
|
|
15
|
+
|
|
16
|
+
**Key Features**
|
|
17
|
+
|
|
18
|
+
- **Markdown-Driven:** Uses Markdown to generate posts and pages (kramdown spec in this theme).
|
|
19
|
+
- **Liquid Templating:** Offers a simple yet powerful templating engine.
|
|
20
|
+
- **Collections:** Enables structured content beyond blog posts.
|
|
21
|
+
- **Data Files:** Supports YAML/JSON for dynamic data injection.
|
|
22
|
+
- **Incremental Builds:** Speeds up development with optimized builds.
|
|
23
|
+
- **Themes and plugins**: Customize you site to the last detail.
|
|
24
|
+
- **SEO-Friendly:** Permalinks and front matter offer control over structure and metadata.
|
|
25
|
+
|
|
26
|
+
**Jekyll and GitHub Pages: A streamlined workflow**
|
|
27
|
+
|
|
28
|
+
| Feature | Description |
|
|
29
|
+
| ------------------- | --------------------------------------------------------------------------------------------- |
|
|
30
|
+
| **Integration** | GitHub Pages natively supports Jekyll, automating the build process. |
|
|
31
|
+
| **Hosting** | Free hosting for personal and organizational sites. |
|
|
32
|
+
| **Customization** | Supports custom domains. |
|
|
33
|
+
| **Security** | Automatic HTTPS. |
|
|
34
|
+
| **Deployment** | Automatic deployment with each commit. |
|
|
35
|
+
| **Version Control** | Easy rollback. |
|
|
36
|
+
|
|
37
|
+
**Quick Start**
|
|
38
|
+
|
|
39
|
+
1. **Install:** `gem install jekyll bundler`
|
|
40
|
+
2. **New Site:** `jekyll new my-site`
|
|
41
|
+
3. **Content:** Add Markdown files to `_posts` (`YYYY-MM-DD-title.md`).
|
|
42
|
+
4. **Customize:** Edit `_config.yml` for site settings and `_layouts` for base templates. Use collections and data files to add dynamic content.
|
|
43
|
+
5. **Github repo**: Create a new repo in Github.
|
|
44
|
+
6. **Local Preview:** `bundle exec jekyll serve`
|
|
45
|
+
7. **Deploy:**
|
|
46
|
+
- Commit your changes and push them to your Github repo.
|
|
47
|
+
- Enable GitHub Pages in repository settings.
|
|
48
|
+
- Select the branch you've commited your site to.
|
|
49
|
+
|
|
50
|
+
**Why Choose Jekyll?**
|
|
51
|
+
|
|
52
|
+
Jekyll provides a straightforward path to fast, secure, and manageable websites. It prioritizes simplicity and content control, making it an excellent choice for blogs, documentation, portfolios, and more.
|
|
53
|
+
|
|
54
|
+
**Resources**
|
|
55
|
+
|
|
56
|
+
- [Jekyll Docs](https://jekyllrb.com/docs/)
|
|
57
|
+
- [Kramdown Docs](https://kramdown.gettalong.org/)
|
|
58
|
+
- [GitHub Pages Docs](https://docs.github.com/en/pages)
|
|
59
|
+
- [Jekyll Talk Forum](https://talk.jekyllrb.com/)
|
|
@@ -0,0 +1,45 @@
|
|
|
1
|
+
---
|
|
2
|
+
layout: post
|
|
3
|
+
title: El gran Massimo Vignelli
|
|
4
|
+
date: 2024-05-15
|
|
5
|
+
lang: es
|
|
6
|
+
categories: [articulos]
|
|
7
|
+
slug: vignelli
|
|
8
|
+
redirect_from:
|
|
9
|
+
- el-gran-massimo-vignelli
|
|
10
|
+
- the-great-massimo-vignelli
|
|
11
|
+
- il-grande-massimo-vignelli
|
|
12
|
+
---
|
|
13
|
+
|
|
14
|
+

|
|
15
|
+
|
|
16
|
+
Massimo Vignelli (1931-2014) fue un diseñador gráfico, arquitecto y educador de diseño italiano que tuvo un profundo impacto en el campo del diseño gráfico con su compromiso inquebrantable con la claridad, la elegancia y un enfoque riguroso, casi científico, de la forma y la función. No era solo un diseñador; era un filósofo del diseño, dando forma no solo al paisaje visual sino también a la manera en que pensamos sobre el papel del diseño en nuestras vidas.
|
|
17
|
+
|
|
18
|
+
## Una vida dedicada al diseño
|
|
19
|
+
|
|
20
|
+
Nacido en Milán, Italia, la temprana exposición de Vignelli a las ricas tradiciones de diseño de Italia, junto con su formación en arquitectura, influyeron mucho en sus sensibilidades de diseño. Estableció su firma de diseño, Vignelli Associates (más tarde Vignelli Design), con su esposa Lella Vignelli en Estados Unidos en 1971. Esta asociación reunió su filosofía de diseño compartida en una empresa de diseño potente.
|
|
21
|
+
|
|
22
|
+
## Características definitorias del trabajo de Vignelli
|
|
23
|
+
|
|
24
|
+
El vocabulario de diseño de Vignelli se caracterizó por:
|
|
25
|
+
|
|
26
|
+
- **Minimalismo:** Defendió una estética minimalista, eliminando elementos innecesarios para revelar la esencia del diseño. Su obra es conocida por sus líneas limpias, formas simples y la ausencia de decoración superflua.
|
|
27
|
+
- **Sistemas de grilla:** Fue un ferviente defensor del uso de sistemas de grilla para crear orden, armonía y consistencia visual en diversos proyectos de diseño. Estas grillas no eran simplemente herramientas de organización, sino elementos de diseño fundamentales que informaron cada aspecto de su obra.
|
|
28
|
+
- **Precisión geométrica:** Los diseños de Vignelli fueron meticulosamente elaborados, enfatizando la geometría precisa y las proporciones cuidadosamente consideradas. Esta precisión era fundamental para la claridad y la legibilidad que él buscaba lograr.
|
|
29
|
+
- **Selección de tipografía:** La elección de la tipografía jugó un papel crucial en el lenguaje de diseño de Vignelli. Se le conocía por su preferencia por tipografías sans-serif limpias que mejoran la legibilidad y el atractivo visual. Su preferencia por tipografías específicas, como Helvetica, ayudó a configurar la estética moderna de la identidad corporativa.
|
|
30
|
+
- **Universalidad:** Creía en diseñar para todos, evitando las tendencias y creando soluciones elegantemente atemporales. Sus obras estaban dirigidas a un impacto estético duradero y universalmente accesible.
|
|
31
|
+
|
|
32
|
+
## Proyectos notables e impacto
|
|
33
|
+
|
|
34
|
+
Su impacto se extiende a una serie de disciplinas de diseño, incluyendo:
|
|
35
|
+
|
|
36
|
+
- **Identidad corporativa:** Desarrolló marcas icónicas para empresas como Knoll, Bloomingdale's y American Airlines. Su trabajo con estas empresas mostró su capacidad para crear identidades distintivas y memorables que resistieron el paso del tiempo.
|
|
37
|
+
- **Sistemas de señalización:** El diseño de señalización de Vignelli para el sistema de metro de Nueva York, aunque no se adoptó debido a complejidades burocráticas, demuestra su enfoque en la comunicación clara para una navegación fluida del usuario.
|
|
38
|
+
- **Diseño de producto:** Colaboró en el diseño de varios productos, reflejando su compromiso por integrar la estética con la funcionalidad.
|
|
39
|
+
- **Tipografía y publicaciones:** Creó numerosas publicaciones que mostraban sus teorías y principios de diseño, extendiendo su influencia a un público más amplio.
|
|
40
|
+
|
|
41
|
+
## La influencia perdurable de Vignelli
|
|
42
|
+
|
|
43
|
+
Las contribuciones de Massimo Vignelli al diseño gráfico fueron profundamente significativas, dando forma a la estética moderna en numerosos campos. Su implacable búsqueda de la claridad, su dominio de los sistemas de grilla y su enfoque en la creación de diseños atemporales lo han convertido en una figura legendaria e inspiración para diseñadores de todas las generaciones. Su influencia continúa siendo palpable en el mundo del diseño, recordándonos el poder de la simplicidad, la elegancia y la funcionalidad en la creación de un diseño verdaderamente impactante. Su obra representa un testimonio de la idea de que el buen diseño no es simplemente agradable visualmente, sino también eficaz y duradero.
|
|
44
|
+
|
|
45
|
+

|
|
@@ -0,0 +1,38 @@
|
|
|
1
|
+
---
|
|
2
|
+
layout: category-post
|
|
3
|
+
title: Patatas
|
|
4
|
+
date: 2024-10-14
|
|
5
|
+
lang: es
|
|
6
|
+
categories: [articulos]
|
|
7
|
+
slug: potatoes
|
|
8
|
+
redirect_from:
|
|
9
|
+
- creilles
|
|
10
|
+
- potatoes
|
|
11
|
+
- patate
|
|
12
|
+
---
|
|
13
|
+
|
|
14
|
+
La humilde patata. A menudo pasada por alto, a veces menospreciada, pero siempre cautivadora. Este tubérculo sencillo, *Solanum tuberosum*, tiene una historia tan rica y compleja como su perfil de sabor. Desde sus orígenes incas hasta su dominio global, el viaje de la patata es un testimonio de adaptabilidad, resiliencia y su naturaleza sorprendentemente versátil.
|
|
15
|
+
|
|
16
|
+
# Una historia desenterrada
|
|
17
|
+
|
|
18
|
+
La historia de la patata comienza en las montañas de los Andes de Sudamérica, donde las poblaciones indígenas la cultivaron durante milenios. Su introducción a Europa fue inicialmente recibida con escepticismo: algunos la consideraban venenosa, otros la encontraban estéticamente poco atractiva. Sin embargo, su valor nutricional y su capacidad de adaptación a climas diversos aseguraron finalmente su triunfo.
|
|
19
|
+
|
|
20
|
+
## La Gran Hambruna de la Patata en Irlanda: un legado amargo
|
|
21
|
+
|
|
22
|
+
La importancia de la patata en la dieta irlandesa en el siglo XIX resultó tanto una bendición como una maldición. La dependencia de un solo cultivo hizo que el país fuera vulnerable a la plaga, provocando la devastadora hambruna de la patata, un claro recordatorio de los riesgos asociados a la monocultura agrícola. Este período dejó una huella imborrable en la historia irlandesa y sigue siendo una lección de precaución en la seguridad alimentaria mundial.
|
|
23
|
+
|
|
24
|
+
### Más allá de la hambruna: expansión global
|
|
25
|
+
|
|
26
|
+
A pesar de la tragedia, el viaje de la patata continuó. Su adaptabilidad le permitió prosperar en diversos climas, convirtiéndose en un alimento básico en muchas partes del mundo. Su cultivo transformó las prácticas agrícolas y contribuyó significativamente al crecimiento de la población.
|
|
27
|
+
|
|
28
|
+
#### Versatilidad culinaria: un festín para los sentidos
|
|
29
|
+
|
|
30
|
+
Desde las patatas hervidas sencillas hasta los sofisticados gratinados, la versatilidad de la patata en la cocina es inigualable. Cada cultura la ha adoptado a su manera única, configurando su preparación y consumo en un tapiz culinario diverso.
|
|
31
|
+
|
|
32
|
+
##### Variaciones regionales: una paleta global
|
|
33
|
+
|
|
34
|
+
Consideren el cremoso puré de patatas de Irlanda, las patatas asadas crujientes de Alemania o las delicadas albóndigas de patata de Polonia. La patata, un lienzo en blanco, refleja la creatividad culinaria del mundo.
|
|
35
|
+
|
|
36
|
+
###### El futuro de la patata: soluciones sostenibles
|
|
37
|
+
|
|
38
|
+
Ante el cambio climático y el crecimiento de las poblaciones globales, la capacidad de la patata para prosperar en condiciones desafiantes y sus beneficios nutricionales la convierten en un cultivo crucial para el futuro. La investigación en variedades resistentes a enfermedades y prácticas de cultivo sostenibles asegurarán su papel continuo como fuente de alimento vital.
|
|
@@ -0,0 +1,172 @@
|
|
|
1
|
+
---
|
|
2
|
+
layout: post
|
|
3
|
+
title: Ejemplo de Markdown
|
|
4
|
+
date: 2025-02-06
|
|
5
|
+
lang: es
|
|
6
|
+
categories: [docs]
|
|
7
|
+
slug: markdown
|
|
8
|
+
redirect_from:
|
|
9
|
+
- exemple-markdown
|
|
10
|
+
- markdown-sample
|
|
11
|
+
- esempio-markdown
|
|
12
|
+
---
|
|
13
|
+
|
|
14
|
+
El texto puede ser **negrita**, _cursiva_ o ~~tachado~~. Los [enlaces](https://github.com) deben tener subrayados y cambiar al color de acento al pasar el ratón por encima.
|
|
15
|
+
|
|
16
|
+
Debe haber espacio en blanco entre los párrafos. Debe haber espacio en blanco entre los párrafos. Debe haber espacio en blanco entre los párrafos. Debe haber espacio en blanco entre los párrafos.
|
|
17
|
+
|
|
18
|
+
Debe haber espacio en blanco entre los párrafos. Debe haber espacio en blanco entre los párrafos. Debe haber espacio en blanco entre los párrafos. Debe haber espacio en blanco entre los párrafos.
|
|
19
|
+
|
|
20
|
+
> No debe haber margen encima de esta primera frase.
|
|
21
|
+
>
|
|
22
|
+
> Las citas de bloque deben estar en cursiva con un borde gris en el lado izquierdo.
|
|
23
|
+
>
|
|
24
|
+
> No debe haber margen debajo de esta última frase.
|
|
25
|
+
|
|
26
|
+
# Encabezado 1
|
|
27
|
+
|
|
28
|
+
Este es un párrafo normal que sigue a un encabezado. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
29
|
+
|
|
30
|
+
## Encabezado 2
|
|
31
|
+
|
|
32
|
+
Este es un párrafo normal que sigue a un encabezado. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
33
|
+
|
|
34
|
+
|
|
35
|
+
> Esta es una cita de bloque que sigue a un encabezado. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
36
|
+
|
|
37
|
+
Este es un párrafo normal que sigue a un encabezado. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
38
|
+
|
|
39
|
+
|
|
40
|
+
### Encabezado 3
|
|
41
|
+
|
|
42
|
+
|
|
43
|
+
#### Encabezado 4
|
|
44
|
+
|
|
45
|
+
* Esta es una lista desordenada que sigue a un encabezado.
|
|
46
|
+
* Esta es una lista desordenada que sigue a un encabezado.
|
|
47
|
+
* Esta es una lista desordenada que sigue a un encabezado.
|
|
48
|
+
|
|
49
|
+
##### Encabezado 5
|
|
50
|
+
|
|
51
|
+
1. Esta es una lista ordenada que sigue a un encabezado.
|
|
52
|
+
2. Esta es una lista ordenada que sigue a un encabezado.
|
|
53
|
+
3. Esta es una lista ordenada que sigue a un encabezado.
|
|
54
|
+
|
|
55
|
+
###### Encabezado 6
|
|
56
|
+
|
|
57
|
+
| Qué | Sigue |
|
|
58
|
+
|-----------|-----------------|
|
|
59
|
+
| Una tabla | Un encabezado |
|
|
60
|
+
| Una tabla | Un encabezado |
|
|
61
|
+
| Una tabla | Un encabezado |
|
|
62
|
+
|
|
63
|
+
----------------
|
|
64
|
+
|
|
65
|
+
Hay una línea horizontal arriba y debajo de esto.
|
|
66
|
+
|
|
67
|
+
----------------
|
|
68
|
+
|
|
69
|
+
Aquí hay una lista desordenada:
|
|
70
|
+
|
|
71
|
+
* Salt-n-Pepa
|
|
72
|
+
* Bel Biv DeVoe
|
|
73
|
+
* Kid 'N Play
|
|
74
|
+
|
|
75
|
+
Y una lista ordenada:
|
|
76
|
+
|
|
77
|
+
1. John Lennon
|
|
78
|
+
2. Paul McCartney
|
|
79
|
+
3. George Harrison
|
|
80
|
+
|
|
81
|
+
|
|
82
|
+
Y una lista anidada:
|
|
83
|
+
|
|
84
|
+
* The Beatles
|
|
85
|
+
* John Lennon
|
|
86
|
+
* Paul McCartney
|
|
87
|
+
* George Harrison
|
|
88
|
+
* Ringo Starr
|
|
89
|
+
* TMNT
|
|
90
|
+
* Leonardo
|
|
91
|
+
* Michelangelo
|
|
92
|
+
* Donatello
|
|
93
|
+
* Raphael
|
|
94
|
+
|
|
95
|
+
Las listas de definición se pueden usar con sintaxis HTML. Los términos de definición están en negrita y cursiva.
|
|
96
|
+
|
|
97
|
+
<dl>
|
|
98
|
+
<dt>Nombre</dt>
|
|
99
|
+
<dd>Godzilla</dd>
|
|
100
|
+
<dt>Nacimiento</dt>
|
|
101
|
+
<dd>1952</dd>
|
|
102
|
+
<dt>Lugar de nacimiento</dt>
|
|
103
|
+
<dd>Japón</dd>
|
|
104
|
+
<dt>Color</dt>
|
|
105
|
+
<dd>Verde</dd>
|
|
106
|
+
</dl>
|
|
107
|
+
|
|
108
|
+
----------------
|
|
109
|
+
|
|
110
|
+
Las tablas deben tener encabezados en negrita y filas sombreadas alternas.
|
|
111
|
+
|
|
112
|
+
| Artista | Álbum | Año |
|
|
113
|
+
|-------------------|-----------------|------|
|
|
114
|
+
| John Lennon | Imagine | 1971 |
|
|
115
|
+
| The Beatles | Abbey Road | 1969 |
|
|
116
|
+
| The Beatles | Sgt. Pepper's Lonely Hearts Club Band | 1967 |
|
|
117
|
+
|
|
118
|
+
Si una tabla es demasiado ancha, debe condensarse y/o desplazarse horizontalmente.
|
|
119
|
+
|
|
120
|
+
| Artista | Álbum | Año | Sello | Premios | Canciones |
|
|
121
|
+
|-------------------|-----------------|------|-------------|----------|-----------|
|
|
122
|
+
| John Lennon | Imagine | 1971 | Apple Records | Numerosos premios | Imagine, Jealous Guy, Oh My Love, How?, I Don't Want To Be a Soldier, Crippled Inside, Oh Yoko!, |
|
|
123
|
+
| The Beatles | Abbey Road | 1969 | Apple Records | Numerosos premios | Come Together, Something, Octopus's Garden, Here Comes the Sun, Because, |
|
|
124
|
+
| The Beatles | Sgt. Pepper's Lonely Hearts Club Band | 1967 | Parlophone | Numerosos premios | A Day in the Life, With a Little Help from My Friends, Lucy in the Sky with Diamonds, Strawberry Fields Forever, When I'm Sixty-Four |
|
|
125
|
+
|
|
126
|
+
----------------
|
|
127
|
+
|
|
128
|
+
Los fragmentos de código como `var foo = "bar";` se pueden mostrar en línea.
|
|
129
|
+
|
|
130
|
+
También, `esto debería alinearse verticalmente` ~~`con esto`~~ ~~y esto~~.
|
|
131
|
+
|
|
132
|
+
El código también se puede mostrar en un elemento de bloque.
|
|
133
|
+
````
|
|
134
|
+
var foo = "bar";
|
|
135
|
+
````
|
|
136
|
+
|
|
137
|
+
El código también puede usar resaltado de sintaxis.
|
|
138
|
+
```Javascript
|
|
139
|
+
var foo = "bar";
|
|
140
|
+
```
|
|
141
|
+
|
|
142
|
+
```
|
|
143
|
+
Los bloques de código de una sola línea largos no deberían ajustarse. Deberían desplazarse horizontalmente si son demasiado largos. Esta línea debería ser lo suficientemente larga para demostrar esto.
|
|
144
|
+
```
|
|
145
|
+
|
|
146
|
+
```Javascript
|
|
147
|
+
var foo = "Lo mismo es cierto para el código con resaltado de sintaxis. Una sola línea de código debería desplazarse horizontalmente si es realmente larga.";
|
|
148
|
+
```
|
|
149
|
+
|
|
150
|
+
El código en línea dentro de las celdas de la tabla todavía debería ser distinguible.
|
|
151
|
+
|
|
152
|
+
| Language | Code |
|
|
153
|
+
|-------------|--------------------|
|
|
154
|
+
| Javascript | `var foo = "bar";` |
|
|
155
|
+
| Ruby | `foo = "bar"` |
|
|
156
|
+
|
|
157
|
+
Las imágenes pequeñas deberían mostrarse a su tamaño real.
|
|
158
|
+
|
|
159
|
+

|
|
160
|
+
|
|
161
|
+
Las imágenes grandes siempre deberían reducirse y ajustarse al contenedor de contenido.
|
|
162
|
+
|
|
163
|
+

|
|
164
|
+
|
|
165
|
+
```
|
|
166
|
+
Este es el elemento final de la página y no debería haber margen debajo de esto.
|
|
167
|
+
```
|
|
168
|
+
<!-- %enddocs -->
|
|
169
|
+
|
|
170
|
+
## Licencia
|
|
171
|
+
|
|
172
|
+
[MIT](../LICENSE.txt)
|