helvetic-resume 1.0.0
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- checksums.yaml +7 -0
- data/LICENSE.txt +21 -0
- data/_data/ca.yaml +46 -0
- data/_data/common.yaml +11 -0
- data/_data/en.yaml +46 -0
- data/_data/es.yaml +46 -0
- data/_data/it.yaml +46 -0
- data/_includes/bar_graph.liquid +17 -0
- data/_includes/bluesky.liquid +5 -0
- data/_includes/dot-accent.liquid +3 -0
- data/_includes/dot.liquid +3 -0
- data/_includes/dribbble.liquid +5 -0
- data/_includes/email.liquid +5 -0
- data/_includes/footer.liquid +38 -0
- data/_includes/github.liquid +4 -0
- data/_includes/head.liquid +28 -0
- data/_includes/header.liquid +23 -0
- data/_includes/instagram.liquid +18 -0
- data/_includes/language-menu.liquid +32 -0
- data/_includes/linkedin.liquid +8 -0
- data/_includes/medium.liquid +9 -0
- data/_includes/post_block.liquid +9 -0
- data/_includes/previous-next.liquid +22 -0
- data/_includes/previous-next_has-categories.liquid +41 -0
- data/_includes/print-button.liquid +4 -0
- data/_includes/theme-toggle.liquid +19 -0
- data/_includes/twitter.liquid +9 -0
- data/_layouts/about.liquid +42 -0
- data/_layouts/category-post.liquid +20 -0
- data/_layouts/category_index.liquid +13 -0
- data/_layouts/default.liquid +14 -0
- data/_layouts/home.liquid +96 -0
- data/_layouts/page.liquid +12 -0
- data/_layouts/post.liquid +20 -0
- data/_layouts/redirect.liquid +22 -0
- data/_pages/404.md +8 -0
- data/_pages/ca/articles.md +25 -0
- data/_pages/ca/documentacio.md +91 -0
- data/_pages/ca/quant-a-mi.md +60 -0
- data/_pages/en/about-me.md +59 -0
- data/_pages/en/docs.md +91 -0
- data/_pages/en/reports.md +25 -0
- data/_pages/es/articulos.md +25 -0
- data/_pages/es/documentacion.md +93 -0
- data/_pages/es/sobre-mi.md +60 -0
- data/_pages/it/articoli.md +25 -0
- data/_pages/it/chi-sono.md +58 -0
- data/_pages/it/documenti.md +93 -0
- data/_posts/ca/2024-05-15-el-gran-massimo-vignelli.md +45 -0
- data/_posts/ca/2024-10-14-creilles.md +38 -0
- data/_posts/ca/2025-02-06-exemple-markdown.md +172 -0
- data/_posts/ca/2025-03-02-benvinguts-a-jekyll.md +60 -0
- data/_posts/en/2024-05-15-the-great-massimo-vignelli.md +45 -0
- data/_posts/en/2024-10-14-potatoes.md +38 -0
- data/_posts/en/2025-02-06-markdown-sample.md +174 -0
- data/_posts/en/2025-03-02-welcome-to-jekyll.md +59 -0
- data/_posts/es/2024-05-15-es-el-gran-massimo-vignelli.md +45 -0
- data/_posts/es/2024-10-14-patatas.md +38 -0
- data/_posts/es/2025-02-06-ejemplo-markdown.md +172 -0
- data/_posts/es/2025-03-03-bienvenido-a-jekyll.md +60 -0
- data/_posts/it/2024-05-15-il-grande-massimo-vignelli.md +45 -0
- data/_posts/it/2024-10-14-patate.md +38 -0
- data/_posts/it/2025-02-06-esempio-markdown.md +175 -0
- data/_posts/it/2025-03-02-benvenuti-a-jekyll.md +59 -0
- data/_sass/_base.scss +110 -0
- data/_sass/_components.scss +161 -0
- data/_sass/_themes.scss +196 -0
- data/_sass/_utilities.scss +700 -0
- data/_sass/_variables.scss +43 -0
- data/assets/css/print.scss +128 -0
- data/assets/css/style.scss +7 -0
- data/assets/images/avatar.webp +0 -0
- data/assets/images/theme_black.png +0 -0
- data/assets/images/theme_blue.png +0 -0
- data/assets/images/theme_magenta.png +0 -0
- data/assets/images/theme_mint.png +0 -0
- data/assets/images/theme_orange.png +0 -0
- data/assets/images/theme_red.png +0 -0
- data/assets/images/theme_white.png +0 -0
- data/assets/images/theme_yellow.png +0 -0
- data/assets/js/print-button.js +16 -0
- data/assets/js/theme-toggle.js +105 -0
- data/scripts/entrypoint.sh +35 -0
- data/scripts/post-create.sh +21 -0
- metadata +250 -0
|
@@ -0,0 +1,93 @@
|
|
|
1
|
+
---
|
|
2
|
+
layout: page
|
|
3
|
+
title: Documentación
|
|
4
|
+
headline: Documentación
|
|
5
|
+
lang: es
|
|
6
|
+
order: 2
|
|
7
|
+
page_id: docs
|
|
8
|
+
permalink: documentacion
|
|
9
|
+
category_name: documentacion
|
|
10
|
+
---
|
|
11
|
+
|
|
12
|
+
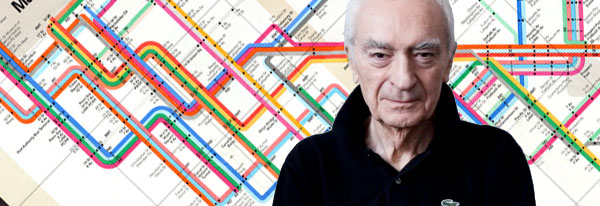
Helvetic Resume es un tema Jekyll audaz inspirado en el diseño suizo y en las obras de [Massimo Vignelli]({{ site.base_url }}/vignelli). Este tema se adapta bien a sitios con mucho contenido escrito.
|
|
13
|
+
|
|
14
|
+
### Características:
|
|
15
|
+
* El diseño "mobile-first" garantiza que este tema funcione de manera óptima en dispositivos móviles mientras se adapta elegantemente a pantallas de tamaño de escritorio.
|
|
16
|
+
* Diseñado para blogs y sitios con mucho contenido escrito, con tipografía destacada, resúmenes en la página principal y fragmentos de entradas anteriores/siguientes.
|
|
17
|
+
* Soporte para múltiples idiomas, preconfigurado en 4 lenguas.
|
|
18
|
+
* Compatible con una amplia gama de elementos HTML y Markdown.
|
|
19
|
+
* Estilos flexibles que se pueden reutilizar para la personalización sin agregar CSS adicional.
|
|
20
|
+
* Enlaces de navegación generados dinámicamente. Consulta la documentación para añadir páginas con categorías específicas de entradas mediante bucles "for".
|
|
21
|
+
|
|
22
|
+
## Instalación
|
|
23
|
+
|
|
24
|
+
### Uso de Devcontainers (recomendado)
|
|
25
|
+
Solo hay tres requisitos básicos para utilizar este tema de inmediato:
|
|
26
|
+
- Docker
|
|
27
|
+
- VS Code
|
|
28
|
+
- Extensión Devcontainers
|
|
29
|
+
|
|
30
|
+
Si tienes estos tres elementos, este proyecto es como un yogur: solo hay que abrir la tapa y ya está listo para usar ;).
|
|
31
|
+
|
|
32
|
+
Si al abrir el proyecto no se te pide abrirlo en un contenedor, busca el botón azul en la esquina inferior izquierda de la pantalla y selecciona `Reopen in container`.
|
|
33
|
+
|
|
34
|
+
Si alguna vez necesitas reconstruir tu contenedor desde cero, selecciona `Rebuild container without cache` desde el menú Ctrl + Shift + P.
|
|
35
|
+
|
|
36
|
+
### Instalación de dependencias
|
|
37
|
+
Asumiendo que tienes Ruby y Bundler instalados:
|
|
38
|
+
|
|
39
|
+
```bash
|
|
40
|
+
cd src
|
|
41
|
+
bundle install
|
|
42
|
+
```
|
|
43
|
+
|
|
44
|
+
Deja que el proceso finalice y luego ejecuta:
|
|
45
|
+
|
|
46
|
+
```bash
|
|
47
|
+
bundle exec jekyll serve
|
|
48
|
+
```
|
|
49
|
+
|
|
50
|
+
### Uso de tu propio Dockerfile
|
|
51
|
+
Puedes dockerizar la aplicación por tu cuenta creando tu propio Dockerfile o adaptando y utilizando el que hay en la carpeta `.devcontainer`, luego ejecutarlo con tu propio `compose.yaml` o como prefieras.
|
|
52
|
+
|
|
53
|
+
No hemos proporcionado estos archivos para evitar repeticiones y porque este es un repositorio de opinión marcada, pero debería ser muy fácil de crear y es la mejor opción si no utilizas VS Code.
|
|
54
|
+
|
|
55
|
+
## Configuración multilingüe
|
|
56
|
+
Helvetic Resume viene preconfigurado con los complementos `jekyll-polyglot` y `jekyll-redirect-from`, que habilitan sus capacidades multilingües.
|
|
57
|
+
|
|
58
|
+
Para demostrarlo, este tema está preconfigurado en cuatro idiomas: inglés, catalán, español e italiano, pero puedes añadir o eliminar tantos idiomas como desees desde el archivo `_config.yml`.
|
|
59
|
+
|
|
60
|
+
Encontrarás las traducciones actualmente en uso en la carpeta `_data`. Finalmente, utilizamos el complemento `jekyll-date-localization` para traducir las fechas. El complemento ya incluye algunos idiomas, pero si el tuyo no está, siempre puedes añadirlo a la carpeta `_locales`, tal como hemos hecho con el catalán.
|
|
61
|
+
|
|
62
|
+
## Modos y colores
|
|
63
|
+
Este tema ha sido diseñado con el máximo deseo de ser fiel a su homólogo original, aunque actualizado a los estándares modernos no solo en términos de dependencias, sino también de estilo.
|
|
64
|
+
|
|
65
|
+
Por ello, hemos añadido un increíble botón de animación para cambiar entre los modos Claro y Oscuro (¡gracias [web.dev](https://web.dev/patterns/theming/theme-switch) por esto!).
|
|
66
|
+
|
|
67
|
+
Cada vez que lo pulses, no solo cambiarás entre claro y oscuro o viceversa, sino que también alternarás aleatoriamente entre la mayoría de los diseños de broccolini para el tema Swiss. Solo hemos descartado el gris por una alternativa más fresca (no nos gustaba ;P) y hemos cambiado significativamente el azul. El resto se mantiene igual, solo adaptándose a los esquemas claro/oscuro.
|
|
68
|
+
|
|
69
|
+
| | |
|
|
70
|
+
|:-----------------------------------------------------------------------------------------------------------------------------------------|:-----------------------------------------------------------------------------------------------------------------------------------------|
|
|
71
|
+
| `theme_color: black` | `theme_color: red` |
|
|
72
|
+
| <img width="330" alt="black" src="{{ site.base_url }}/assets/images/theme_black.png"> | <img width="330" alt="red" src="{{ site.base_url }}/assets/images/theme_red.png"> |
|
|
73
|
+
| `theme_color: mint` | `theme_color: white` |
|
|
74
|
+
| <img width="330" alt="mint" src="{{ site.base_url }}/assets/images/theme_mint.png"> | <img width="330" alt="white" src="{{ site.base_url }}/assets/images/theme_white.png"> |
|
|
75
|
+
| `theme_color: blue` | `theme_color: magenta` |
|
|
76
|
+
| <img width="330" alt="blue" src="{{ site.base_url }}/assets/images/theme_blue.png"> | <img width="330" alt="magenta" src="{{ site.base_url }}/assets/images/theme_magenta.png"> |
|
|
77
|
+
| `theme_color: orange` | `theme_color: yellow` |
|
|
78
|
+
| <img width="330" alt="orange" src="{{ site.base_url }}/assets/images/theme_orange.png"> | <img width="330" alt="yellow" src="{{ site.base_url }}/assets/images/theme_yellow.png"> |
|
|
79
|
+
|
|
80
|
+
## Desarrollo
|
|
81
|
+
Tu tema está configurado como un sitio Jekyll normal. Para probarlo, solo ábrelo en un devcontainer o ejecuta `bundle exec jekyll serve` y abre el navegador en `http://localhost:4000`. Esto inicia un servidor Jekyll utilizando el tema. Agrega páginas, documentos, datos, etc., como es habitual para probar el contenido del tema. A medida que realices modificaciones en el tema y en el contenido, el sitio se regenerará y podrás ver los cambios en el navegador después de actualizar, como de costumbre.
|
|
82
|
+
|
|
83
|
+
Cuando el tema se publique, solo se publicarán los archivos en `src` que estén versionados con Git.
|
|
84
|
+
|
|
85
|
+
## Contribución
|
|
86
|
+
Puedes hacer solicitudes de "pull request" y abrir informes de errores en GitHub en [https://github.com/hipervincle/helvetic-resume](https://github.com/hipervincle/helvetic-resume). Este proyecto pretende ser un espacio seguro y acogedor para la colaboración, y se espera que los colaboradores se adhieran al código de conducta de [Contributor Covenant](http://contributor-covenant.org).
|
|
87
|
+
|
|
88
|
+
## Atribuciones
|
|
89
|
+
- Botón de cambio de tema: [web.dev](https://web.dev/patterns/theming/theme-switch)
|
|
90
|
+
- Favicon: [narak0rn](https://www.flaticon.com/free-icons/swiss-army-knife)
|
|
91
|
+
|
|
92
|
+
## Licencia
|
|
93
|
+
El tema está disponible como código abierto bajo los términos de la [Licencia MIT](http://opensource.org/licenses/MIT).
|
|
@@ -0,0 +1,60 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: Sobre mí
|
|
3
|
+
headline: Augusta Tempus
|
|
4
|
+
lang: es
|
|
5
|
+
layout: about
|
|
6
|
+
order: 1
|
|
7
|
+
page_id: about-me
|
|
8
|
+
permalink: sobre-mi
|
|
9
|
+
---
|
|
10
|
+
|
|
11
|
+
<h2 class="section print-only"><i class="fa-solid fa-user"></i> Perfil profesional</h2>
|
|
12
|
+
Una maestra relojera con una pasión por la precisión en todas sus formas, ya sea en la intrincada danza de la mecánica horológica, el ballet aéreo del vuelo en helicóptero, o la elegancia lógica del diseño de lenguajes.
|
|
13
|
+
|
|
14
|
+
Durante más de 25 años, me he dedicado al oficio de la relojería, combinando técnicas tradicionales suizas con ingeniería innovadora y personalizada. Mis habilidades van más allá del taller hasta los cielos, donde paso un mes cada año pilotando helicópteros, y hasta el mundo de la creación lingüística, donde he desarrollado _Lingua Tempus_, un lenguaje de programación único basado en la gramática latina.
|
|
15
|
+
|
|
16
|
+
<h2 class="section"><i class="fa-solid fa-briefcase"></i> Experiencia profesional</h2>
|
|
17
|
+
_Julio, 1998 -- esta misma mañana_\\
|
|
18
|
+
**Relojera jefe - Tempus Precision Watches (Autónomo)**
|
|
19
|
+
|
|
20
|
+
- Establecí un taller de relojería personalizado, especializado en relojes mecánicos hechos a mano.
|
|
21
|
+
- Diseñé y construí más de 50 relojes únicos y de alta complicación para coleccionistas privados.
|
|
22
|
+
- Desarrollé soluciones innovadoras para mejorar la precisión y la longevidad de los movimientos mecánicos.
|
|
23
|
+
- Proporcioné servicios expertos de reparación y restauración de relojes antiguos y modernos.
|
|
24
|
+
- Creé la identidad de la marca y las estrategias de marketing.
|
|
25
|
+
|
|
26
|
+
_Estacional, 1 mes/año, 2005 -- hasta la fecha_\\
|
|
27
|
+
**Piloto de helicóptero freelance - Alpine Air Adventures**
|
|
28
|
+
|
|
29
|
+
- Realizo vuelos turísticos para turistas en los Alpes Suizos.
|
|
30
|
+
- Realizo misiones especializadas de fotografía aérea y observación.
|
|
31
|
+
- Mantengo los más altos estándares de seguridad y protocolo operativo.
|
|
32
|
+
- Proporciono instrucción de vuelo y mentoría a pilotos jóvenes.
|
|
33
|
+
|
|
34
|
+
_Proyecto personal, 2010 -- hoy y contando_\\
|
|
35
|
+
**Creadora de _Lingua Tempus_**
|
|
36
|
+
|
|
37
|
+
- Desarrollé un lenguaje de programación funcional basado en el latín.
|
|
38
|
+
- Diseñé una sintaxis única y una estructura gramatical para _Lingua Tempus_, combinando lógica antigua con principios computacionales modernos.
|
|
39
|
+
- Desarrollé un intérprete básico capaz de analizar y ejecutar algoritmos simples en _Lingua Tempus_.
|
|
40
|
+
|
|
41
|
+
<h2 class="section"><i class="fa-solid fa-graduation-cap"></i> Educación</h2>
|
|
42
|
+
- **Escuela Suiza de Relojería** - Certificación de Maestro Relojero (1998)
|
|
43
|
+
- **Academia Suiza de Aviación** - Licencia de Piloto Comercial de Helicóptero (2004)
|
|
44
|
+
- **Autodidacta** - Diseño e implementación de *Lingua Tempus*.
|
|
45
|
+
|
|
46
|
+
<h2 class="section"><i class="fa-solid fa-trophy"></i> Premios y reconocimentos</h2>
|
|
47
|
+
- **Premio "Rueda de Equilibrio Dorada"** - Gremio de Relojeros Suizos, por "Innovación en el Diseño de Complicaciones" (2012).
|
|
48
|
+
- **Premio "Maestro del Cielo"** - Alpine Air Adventures, por "Seguridad y Profesionalismo Ejemplar" (2018, 2022).
|
|
49
|
+
- Invitación para hablar sobre *Lingua Tempus* en el *Congreso Internacional de Lingüística* en Berna (2020).
|
|
50
|
+
|
|
51
|
+
<h2 class="section"><i class="fa-solid fa-flask"></i> Proyectos</h2>
|
|
52
|
+
- **El Astrolabio Tourbillon :** Un reloj diseñado por mí misma, con alta complicación, que muestra las fases lunares, los movimientos celestes y las zonas horarias.
|
|
53
|
+
- **El Lince Alpino:** Un diseño personalizado de helicóptero para máximo rendimiento y eficiencia en los Alpes Suizos.
|
|
54
|
+
- **Lingua Tempus:** Un lenguaje de programación basado en el latín, con un enfoque en la claridad, precisión y flujo lógico. El código parece poesía.
|
|
55
|
+
|
|
56
|
+
<h2 class="section"><i class="fa-solid fa-mountain-sun"></i> Intereses personales</h2>
|
|
57
|
+
- Senderismo y montañismo en los Alpes Suizos
|
|
58
|
+
- Literatura y filosofía clásica latina
|
|
59
|
+
- Restauración de relojes y relojes antiguos
|
|
60
|
+
- Lingüística y diseño de lenguajes
|
|
@@ -0,0 +1,25 @@
|
|
|
1
|
+
---
|
|
2
|
+
layout: category_index
|
|
3
|
+
lang: it
|
|
4
|
+
title: Articoli
|
|
5
|
+
headline: Articoli
|
|
6
|
+
permalink: articoli
|
|
7
|
+
order: 3
|
|
8
|
+
page_id: reports
|
|
9
|
+
category_name: articoli
|
|
10
|
+
---
|
|
11
|
+
|
|
12
|
+
<!--
|
|
13
|
+
|
|
14
|
+
Set the front matter:
|
|
15
|
+
title = your page title and link name in the navigation
|
|
16
|
+
permalink = the url for the page, i.e. example.com/my-awesome-category
|
|
17
|
+
category_name = the name of the cateogry you want to use to group posts, you'll need to use the same name on post pages
|
|
18
|
+
|
|
19
|
+
Save this page in the _pages folder.
|
|
20
|
+
Use the same name for the filename as the permalink, i.e.
|
|
21
|
+
|
|
22
|
+
permalink: /my-awesome-category/
|
|
23
|
+
filename: my-awesome-category.liquid
|
|
24
|
+
|
|
25
|
+
-->
|
|
@@ -0,0 +1,58 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: Chi sono
|
|
3
|
+
headline: Augusta Tempus
|
|
4
|
+
lang: it
|
|
5
|
+
layout: about
|
|
6
|
+
order: 1
|
|
7
|
+
page_id: about-me
|
|
8
|
+
permalink: chi-sono
|
|
9
|
+
---
|
|
10
|
+
<h2 class="section print-only"><i class="fa-solid fa-user"></i> Profilo professionale</h2>
|
|
11
|
+
Una maestro orologiaio con una passione per la precisione in tutte le sue forme, sia nella danza intricata della meccanica orologiera, nel balletto aereo del volo in elicottero o nell'eleganza logica del design dei linguaggi.
|
|
12
|
+
|
|
13
|
+
Da oltre 25 anni mi dedico all'arte dell'orologeria, combinando le tecniche tradizionali svizzere con un'innovativa ingegneria su misura. Le mie competenze si estendono oltre l'officina fino ai cieli, dove passo un mese all'anno pilotando elicotteri, e al mondo della creazione linguistica, dove ho sviluppato *Lingua Tempus*, un linguaggio di programmazione unico basato sulla grammatica latina.
|
|
14
|
+
|
|
15
|
+
<h2 class="section"><i class="fa-solid fa-briefcase"></i> Esperienza professionale</h2>
|
|
16
|
+
_Luglio, 1998 -- questa stessa mattina_\\
|
|
17
|
+
**Orologiaio capo - Tempus Precision Watches (Autonomo)**
|
|
18
|
+
|
|
19
|
+
- Ho fondato un atelier di orologeria su misura, specializzato in orologi meccanici fatti a mano.
|
|
20
|
+
- Ho progettato e costruito oltre 50 orologi unici e altamente complicati per collezionisti privati.
|
|
21
|
+
- Ho sviluppato soluzioni innovative per migliorare la precisione e la durata dei movimenti meccanici.
|
|
22
|
+
- Ho fornito servizi esperti di riparazione e restauro di orologi antichi e moderni.
|
|
23
|
+
- Ho creato l'identità del marchio e le strategie di marketing.
|
|
24
|
+
|
|
25
|
+
_Stagionale, 1 mese/anno, 2005 -- fino ad oggi_\\
|
|
26
|
+
**Pilota di elicottero freelance - Alpine Air Adventures**
|
|
27
|
+
- Conduco voli turistici sulle Alpi Svizzere.
|
|
28
|
+
- Eseguo missioni specializzate di fotografia aerea e osservazione.
|
|
29
|
+
- Mantengo i più alti standard di sicurezza e protocollo operativo.
|
|
30
|
+
- Offro istruzione di volo e mentorship a piloti junior.
|
|
31
|
+
|
|
32
|
+
_Progetto personale, 2010 -- oggi e oltre_\\
|
|
33
|
+
**Creatore di *Lingua Tempus***
|
|
34
|
+
|
|
35
|
+
- Ho sviluppato un linguaggio di programmazione funzionale basato sul latino.
|
|
36
|
+
- Ho progettato una sintassi unica e una struttura grammaticale per *Lingua Tempus*, fondendo logica antica e principi computazionali moderni.
|
|
37
|
+
- Ho sviluppato un interprete base capace di analizzare ed eseguire semplici algoritmi in *Lingua Tempus*.
|
|
38
|
+
|
|
39
|
+
<h2 class="section"><i class="fa-solid fa-graduation-cap"></i> Istruzione</h2>
|
|
40
|
+
- **Scuola Svizzera di Orologeria** - Certificazione di Maestro Orologiaio (1998)
|
|
41
|
+
- **Accademia Svizzera di Aviazione** - Licenza di Pilota Commerciale di Elicottero (2004)
|
|
42
|
+
- **Autodidatta** - Progettazione e implementazione di *Lingua Tempus*.
|
|
43
|
+
|
|
44
|
+
<h2 class="section"><i class="fa-solid fa-trophy"></i> Premi e riconoscimenti</h2>
|
|
45
|
+
- **Premio "Ruota di Bilanciamento d'Oro"** - Gilda degli Orologiai Svizzeri, per "Innovazione nel Design delle Complicazioni" (2012).
|
|
46
|
+
- **Premio "Maestro dei Cieli"** - Alpine Air Adventures, per "Eccellenza nella Sicurezza e Professionalità" (2018, 2022).
|
|
47
|
+
- Invito a parlare di *Lingua Tempus* al *Congresso Internazionale di Linguistica* a Berna (2020).
|
|
48
|
+
|
|
49
|
+
<h2 class="section"><i class="fa-solid fa-flask"></i> Progetti</h2>
|
|
50
|
+
- **L'Astrolabio Tourbillon:** Un orologio di mia progettazione, altamente complicato, che mostra le fasi lunari, i movimenti celesti e i fusi orari.
|
|
51
|
+
- **La Lince Alpina:** Un design di elicottero personalizzato per massime prestazioni ed efficienza nelle Alpi Svizzere.
|
|
52
|
+
- **Lingua Tempus:** Un linguaggio di programmazione basato sul latino, focalizzato su chiarezza, precisione e logica. Il codice sembra poesia.
|
|
53
|
+
|
|
54
|
+
<h2 class="section"><i class="fa-solid fa-mountain-sun"></i> Interessi personali</h2>
|
|
55
|
+
- Escursionismo e alpinismo nelle Alpi Svizzere
|
|
56
|
+
- Letteratura e filosofia classica latina
|
|
57
|
+
- Restauro di orologi antichi
|
|
58
|
+
- Linguistica e progettazione di linguaggi
|
|
@@ -0,0 +1,93 @@
|
|
|
1
|
+
---
|
|
2
|
+
layout: page
|
|
3
|
+
title: Documenti
|
|
4
|
+
headline: Documenti
|
|
5
|
+
lang: it
|
|
6
|
+
order: 2
|
|
7
|
+
page_id: docs
|
|
8
|
+
permalink: documenti
|
|
9
|
+
category_name: documenti
|
|
10
|
+
---
|
|
11
|
+
|
|
12
|
+
Helvetic Resume è un tema Jekyll audace ispirato al design svizzero e alle opere di [Massimo Vignelli]({{ site.base_url }}/vignelli). Questo tema si adatta bene a siti con molto contenuto scritto.
|
|
13
|
+
|
|
14
|
+
### Caratteristiche:
|
|
15
|
+
* Il design "mobile-first" garantisce che questo tema funzioni in modo ottimo sui dispositivi mobili mentre si adatta elegantemente agli schermi desktop.
|
|
16
|
+
* Progettato per blog e siti con molto contenuto scritto, con tipografia ben definita, riassunti nella pagina principale e frammenti di articoli precedenti/successivi.
|
|
17
|
+
* Supporto multilinguale, preconfigurato in 4 lingue.
|
|
18
|
+
* Compatibile con un'ampia gamma di elementi HTML e Markdown.
|
|
19
|
+
* Stili flessibili che possono essere riutilizzati per la personalizzazione senza aggiungere più CSS.
|
|
20
|
+
* Collegamenti di navigazione generati dinamicamente. Consulta la documentazione per aggiungere pagine con categorie specifiche di articoli utilizzando dei cicli "for".
|
|
21
|
+
|
|
22
|
+
## Installazione
|
|
23
|
+
|
|
24
|
+
### Uso di Devcontainers (consigliato)
|
|
25
|
+
Ci sono solo tre requisiti fondamentali per utilizzare subito questo tema:
|
|
26
|
+
- Docker
|
|
27
|
+
- VS Code
|
|
28
|
+
- Estensione Devcontainers
|
|
29
|
+
|
|
30
|
+
Se ha questi tre elementi, questo progetto è come uno yogurt: basta aprire il coperchio ed è pronto all'uso ;).
|
|
31
|
+
|
|
32
|
+
Se aprendo il progetto non vi viene chiesto di avviarlo in un container, cercare il pulsante blu nell'angolo in basso a sinistra dello schermo e selezionare `Reopen in container`.
|
|
33
|
+
|
|
34
|
+
Se mai avesse bisogno di ricostruire il container da zero, selezioni `Rebuild container without cache` dal menu Ctrl + Shift + P.
|
|
35
|
+
|
|
36
|
+
### Installazione delle dipendenze
|
|
37
|
+
Assumendo che abbia Ruby e Bundler installati:
|
|
38
|
+
|
|
39
|
+
```bash
|
|
40
|
+
cd src
|
|
41
|
+
bundle install
|
|
42
|
+
````
|
|
43
|
+
Lascia che il processo finisca e poi esegui:
|
|
44
|
+
|
|
45
|
+
```bash
|
|
46
|
+
bundle exec jekyll serve
|
|
47
|
+
```
|
|
48
|
+
|
|
49
|
+
### Uso di un proprio Dockerfile
|
|
50
|
+
Può dockerizzare l'applicazione per conto suo creando il suo Dockerfile o adattando e utilizzando quello presente nella cartella .devcontainer, poi avviarlo con il suo compose.yaml o come preferisca.
|
|
51
|
+
|
|
52
|
+
Non abbiamo fornito questi file per evitare ripetizioni e perché questo è un repository "opinionated", ma dovrebbe essere molto semplice da creare ed è la scelta migliore se non utilizza VS Code.
|
|
53
|
+
|
|
54
|
+
### Configurazione multilingue
|
|
55
|
+
Helvetic Resume viene preconfigurato con i plugin `jekyll-polyglot` e `jekyll-redirect-from`, che abilitano le funzionalità multilingue.
|
|
56
|
+
|
|
57
|
+
Per dimostrarlo, questo tema è preconfigurato in quattro lingue: inglese, catalano, spagnolo e italiano, ma può aggiungere o rimuovere quante lingue vuole dal file `_config.yml`.
|
|
58
|
+
|
|
59
|
+
Troverà le traduzioni attualmente in uso nella cartella `_data`. Infine, utilizziamo il plugin `jekyll-date-localization` per tradurre le date. Il plugin include già alcune lingue, ma se la sua non è presente, può sempre aggiungerla nella cartella `_locales`, come abbiamo fatto con il catalano.
|
|
60
|
+
|
|
61
|
+
### Modalità e colori
|
|
62
|
+
Questo tema è stato progettato con il massimo desiderio di rimanere fedele alla sua controparte originale, pur aggiornandosi agli standard moderni non solo in termini di dipendenze, ma anche di stile.
|
|
63
|
+
|
|
64
|
+
Per questo motivo, abbiamo aggiunto un incredibile pulsante animato per passare tra le modalità Chiara e Scura (grazie [web.dev](https://web.dev/patterns/theming/theme-switch) per questo!).
|
|
65
|
+
|
|
66
|
+
Ogni volta che lo prema, non solo passerà da chiaro a scuro o viceversa, ma alternerà anche aleatoriamente tra la maggior parte dei design broccolini per il tema Swiss. Abbiamo solo cambiato il grigio per un'alternativa più fresca (non ci piaceva ;P) e modificato significativamente il blu. Il resto rimane invariato, adattandosi semplicemente agli schemi chiaro/scuro.
|
|
67
|
+
|
|
68
|
+
| | |
|
|
69
|
+
|:-----------------------------------------------------------------------------------------------------------------------------------------|:-----------------------------------------------------------------------------------------------------------------------------------------|
|
|
70
|
+
| `theme_color: black` | `theme_color: red` |
|
|
71
|
+
| <img width="330" alt="black" src="{{ site.base_url }}/assets/images/theme_black.png"> | <img width="330" alt="red" src="{{ site.base_url }}/assets/images/theme_red.png"> |
|
|
72
|
+
| `theme_color: mint` | `theme_color: white` |
|
|
73
|
+
| <img width="330" alt="mint" src="{{ site.base_url }}/assets/images/theme_mint.png"> | <img width="330" alt="white" src="{{ site.base_url }}/assets/images/theme_white.png"> |
|
|
74
|
+
| `theme_color: blue` | `theme_color: magenta` |
|
|
75
|
+
| <img width="330" alt="blue" src="{{ site.base_url }}/assets/images/theme_blue.png"> | <img width="330" alt="magenta" src="{{ site.base_url }}/assets/images/theme_magenta.png"> |
|
|
76
|
+
| `theme_color: orange` | `theme_color: yellow` |
|
|
77
|
+
| <img width="330" alt="orange" src="{{ site.base_url }}/assets/images/theme_orange.png"> | <img width="330" alt="yellow" src="{{ site.base_url }}/assets/images/theme_yellow.png"> |
|
|
78
|
+
|
|
79
|
+
## Sviluppo
|
|
80
|
+
Il tema è configurato come un normale sito Jekyll. Per testarlo, apralo in un devcontainer o avvii `bundle exec jekyll serve` e aprite il browser su `http://localhost:4000`. Questo avvia un server Jekyll utilizzando il tema. Aggiunga pagine, documenti, dati, ecc., come di consueto per testare il contenuto del tema. Mentre apporti modifiche al tema e al contenuto, il sito si rigenererà e potrà vedere le modifiche nel browser dopo l'aggiornamento, come di consueto.
|
|
81
|
+
|
|
82
|
+
Quando il tema verrà pubblicato, saranno pubblicati solo i file in `src` che sono versionati con Git.
|
|
83
|
+
|
|
84
|
+
## Contributi
|
|
85
|
+
Può inviare richieste di "pull request" e segnalare problemi su GitHub all'indirizzo [https://github.com/hipervincle/helvetic-resume](https://github.com/hipervincle/helvetic-resume). Questo progetto vuole essere uno spazio sicuro e accogliente per la collaborazione, e si prevede che i collaboratori aderiscano al codice di condotta di [Contributor Covenant](http://contributor-covenant.org).
|
|
86
|
+
|
|
87
|
+
## Attribuzioni
|
|
88
|
+
- Pulsante di cambio tema: [web.dev](https://web.dev/patterns/theming/theme-switch)
|
|
89
|
+
- Favicon: [narak0rn](https://www.flaticon.com/free-icons/swiss-army-knife)
|
|
90
|
+
|
|
91
|
+
## Licenza
|
|
92
|
+
Il tema è disponibile come software open-source sotto i termini della [Licenza MIT](http://opensource.org/licenses/MIT).
|
|
93
|
+
|
|
@@ -0,0 +1,45 @@
|
|
|
1
|
+
---
|
|
2
|
+
layout: post
|
|
3
|
+
title: El gran Massimo Vignelli
|
|
4
|
+
date: 2024-05-15
|
|
5
|
+
lang: ca
|
|
6
|
+
categories: [articles]
|
|
7
|
+
slug: vignelli
|
|
8
|
+
redirect_from:
|
|
9
|
+
- the-great-massimo-vignelli
|
|
10
|
+
- es-el-gran-massimo-vignelli
|
|
11
|
+
- il-grande-massimo-vignelli
|
|
12
|
+
---
|
|
13
|
+
|
|
14
|
+

|
|
15
|
+
|
|
16
|
+
Massimo Vignelli (1931-2014) va ser un dissenyador gràfic, arquitecte i educador de disseny italià que va tenir un impacte profund en el camp del disseny gràfic amb el seu compromís inquebrantable amb la claredat, l'elegància i un enfocament rigorós, gairebé científic, de la forma i la funció. No era només un dissenyador; era un filòsof del disseny, donant forma no només al paisatge visual sinó també a la manera com pensem sobre el paper del disseny a les nostres vides.
|
|
17
|
+
|
|
18
|
+
## Una vida dedicada al disseny
|
|
19
|
+
|
|
20
|
+
Nascut a Milà, Itàlia, l'exposició primerenca de Vignelli a les riques tradicions de disseny d'Itàlia, juntament amb la seva formació en arquitectura, van influir molt en les seves sensibilitats de disseny. Va establir la seva empresa de disseny, Vignelli Associates (més tard Vignelli Design), amb la seva dona Lella Vignelli als Estats Units el 1971. Aquesta associació va reunir la seva filosofia de disseny compartida en una empresa de disseny potent.
|
|
21
|
+
|
|
22
|
+
## Característiques definidores del treball de Vignelli
|
|
23
|
+
|
|
24
|
+
El vocabulari de disseny de Vignelli es caracteritza per:
|
|
25
|
+
|
|
26
|
+
- **Minimalisme:** Va defensar una estètica minimalista, eliminant elements innecessaris per revelar l'essència del disseny. La seva obra és coneguda per les seves línies netes, formes simples i l'absència de decoració superflua.
|
|
27
|
+
- **Sistemes de graella:** Va ser un fervent defensor de l'ús de sistemes de graella per crear ordre, harmonia i consistència visual en diversos projectes de disseny. Aquestes graelles no eren simplement eines d'organització, sinó elements de disseny fonamentals que van informar cada aspecte de la seva obra.
|
|
28
|
+
- **Precisió geomètrica:** Els dissenys de Vignelli van ser meticulosament elaborats, emfatitzant la geometria precisa i les proporcions curosament considerades. Aquesta precisió era fonamental per a la claredat i la llegibilitat que ell buscava aconseguir.
|
|
29
|
+
- **Selecció de tipografia:** L'elecció de la tipografia va jugar un paper crucial en el llenguatge de disseny de Vignelli. Se'l coneixia per la seva preferència per tipografies sans-serif netes que milloren la llegibilitat i l'atractiu visual. La seva preferència per tipografies específiques, com Helvetica, va ajudar a configurar l'estètica moderna de la identitat corporativa.
|
|
30
|
+
- **Universalitat:** Creia en dissenyar per a tothom, evitant les tendències i creant solucions elegantment intemporals. Les seves obres estaven dirigides a un impacte estètic durador i universalment accessible.
|
|
31
|
+
|
|
32
|
+
## Projectes notables i impacte
|
|
33
|
+
|
|
34
|
+
El seu impacte s'estén a una sèrie de disciplines de disseny, incloent-hi:
|
|
35
|
+
|
|
36
|
+
- **Identitat corporativa:** Va desenvolupar marques icòniques per a empreses com Knoll, Bloomingdale's i American Airlines. La seva obra amb aquestes empreses va mostrar la seva capacitat per crear identitats distintives i memorables que van resistir el pas del temps.
|
|
37
|
+
- **Sistemes de senyalització:** El disseny de senyalització de Vignelli per al sistema de metro de Nova York, tot i que no es va adoptar a causa de complexitats burocràtiques, demostra el seu enfocament en la comunicació clara per a una navegació fluida de l'usuari.
|
|
38
|
+
- **Disseny de producte:** Va col·laborar en el disseny de diversos productes, reflectint el seu compromís per integrar l'estètica amb la funcionalitat.
|
|
39
|
+
- **Tipografia i publicacions:** Va crear nombroses publicacions que mostraven les seves teories i principis de disseny, estenent la seva influència a un públic més ampli.
|
|
40
|
+
|
|
41
|
+
## La influència perdurable de Vignelli
|
|
42
|
+
|
|
43
|
+
Les contribucions de Massimo Vignelli al disseny gràfic van ser profundament significatives, donant forma a l'estètica moderna en nombrosos camps. La seva implacable recerca de la claredat, el seu domini dels sistemes de graella i el seu enfocament en la creació de dissenys intemporals l'han convertit en una figura llegendària i una inspiració per als dissenyadors de totes les generacions. La seva influència continua sent palpable en el món del disseny, recordant-nos el poder de la simplicitat, l'elegància i la funcionalitat en la creació d'un disseny realment impactant. La seva obra representa un testimoni de la idea que el bon disseny no és simplement agradable visualment, sinó també eficaç i durador.
|
|
44
|
+
|
|
45
|
+

|
|
@@ -0,0 +1,38 @@
|
|
|
1
|
+
---
|
|
2
|
+
layout: category-post
|
|
3
|
+
title: Creïlles
|
|
4
|
+
date: 2024-10-14
|
|
5
|
+
lang: ca
|
|
6
|
+
categories: [articles]
|
|
7
|
+
slug: potatoes
|
|
8
|
+
redirect_from:
|
|
9
|
+
- potatoes
|
|
10
|
+
- patatas
|
|
11
|
+
- patate
|
|
12
|
+
---
|
|
13
|
+
|
|
14
|
+
L'humil creïlla. Sovint menystesa, de vegades menyspreada, però sempre captivadora. Aquest tubercle senzill, *Solanum tuberosum*, té una història tan rica i complexa com el seu perfil de sabor. Des dels seus orígens inques fins a la seva dominació global, el viatge de la creïlla és un testimoni d'adaptabilitat, resiliència i la seva naturalesa sorprenentment versàtil.
|
|
15
|
+
|
|
16
|
+
# Una història desenterrada
|
|
17
|
+
|
|
18
|
+
La història de la creïlla comença a les muntanyes dels Andes de Sud-amèrica, on les poblacions indígenes la van cultivar durant mil·lennis. La seva introducció a Europa va ser inicialment rebuda amb escepticisme: alguns la consideraven verinosa, altres la trobaven estèticament poc atractiva. No obstant això, el seu valor nutricional i la seva capacitat d'adaptació a climes diversos van assegurar finalment el seu triomf.
|
|
19
|
+
|
|
20
|
+
## La Gran fam de la creïlla a Irlanda: un llegat amarg
|
|
21
|
+
|
|
22
|
+
La importància de la creïlla en la dieta irlandesa al segle XIX va resultar tant una benedicció com una maledicció. La dependència d'un únic cultiu va fer que el país fos vulnerable a la plaga, provocant la devastadora fam de la creïlla, un clar recordatori dels riscos associats a la monocultura agrícola. Aquest període va deixar una empremta indeleble en la història irlandesa i continua sent una lliçó de precaució en la seguretat alimentària mundial.
|
|
23
|
+
|
|
24
|
+
### Més enllà de la fam: expansió global
|
|
25
|
+
|
|
26
|
+
Malgrat la tragèdia, el viatge de la creïlla va continuar. La seva adaptabilitat li va permetre prosperar en diversos climes, convertint-se en un aliment bàsic a moltes parts del món. El seu cultiu va transformar les pràctiques agrícoles i va contribuir significativament al creixement de la població.
|
|
27
|
+
|
|
28
|
+
#### Versatilitat culinària: un festí per als sentits
|
|
29
|
+
|
|
30
|
+
Des de les creïlles bullides senzilles fins a gratins sofisticats, la versatilitat de la creïlla a la cuina és inigualable. Cada cultura l'ha adoptada a la seva manera única, configurant la seva preparació i consum en un tapís culinari divers.
|
|
31
|
+
|
|
32
|
+
##### Variacions regionals: una paleta global
|
|
33
|
+
|
|
34
|
+
Considereu les cremoses purés de creïlla d'Irlanda, les creïlles rostides cruixents d'Alemanya o els delicats *knödel* de creïlla de Polònia. La creïlla, un llenç en blanc, reflecteix la creativitat culinària del món.
|
|
35
|
+
|
|
36
|
+
###### El futur de la creïlla: solucions sostenibles
|
|
37
|
+
|
|
38
|
+
Enfront del canvi climàtic i el creixement de les poblacions globals, la capacitat de la creïlla per prosperar en condicions desafiadores i els seus beneficis nutricionals la converteixen en un cultiu crucial per al futur. La investigació en varietats resistents a malalties i pràctiques de cultiu sostenibles asseguraran el seu paper continuat com a font d'aliment vital.
|
|
@@ -0,0 +1,172 @@
|
|
|
1
|
+
---
|
|
2
|
+
layout: post
|
|
3
|
+
title: Exemple de Markdown
|
|
4
|
+
date: 2025-02-06
|
|
5
|
+
lang: ca
|
|
6
|
+
categories: [documentacio]
|
|
7
|
+
slug: markdown
|
|
8
|
+
redirect_from:
|
|
9
|
+
- markdown-sample
|
|
10
|
+
- ejemplo-markdown
|
|
11
|
+
- esempio-markdown
|
|
12
|
+
---
|
|
13
|
+
|
|
14
|
+
El text pot ser **negreta**, _cursiva_ o ~~ratllat~~. Els [enllaços](https://github.com) han d'estar subratllats i la ratlla ha de canviar de color en passar el ratolí.
|
|
15
|
+
|
|
16
|
+
Hi hauria d'haver espai en blanc entre els paràgrafs. Hi hauria d'haver espai en blanc entre els paràgrafs. Hi hauria d'haver espai en blanc entre els paràgrafs. Hi hauria d'haver espai en blanc entre els paràgrafs.
|
|
17
|
+
|
|
18
|
+
Hi hauria d'haver espai en blanc entre els paràgrafs. Hi hauria d'haver espai en blanc entre els paràgrafs. Hi hauria d'haver espai en blanc entre els paràgrafs. Hi hauria d'haver espai en blanc entre els paràgrafs.
|
|
19
|
+
|
|
20
|
+
> No hi hauria d'haver marge a sobre d'aquesta primera frase.
|
|
21
|
+
>
|
|
22
|
+
> Les cites de bloc haurien de tenir cursiva amb una vora grisa al costat esquerre.
|
|
23
|
+
>
|
|
24
|
+
> No hi hauria d'haver marge a sota d'aquesta última frase.
|
|
25
|
+
|
|
26
|
+
# Encapçalament 1
|
|
27
|
+
|
|
28
|
+
Aquest és un paràgraf normal que segueix un encapçalament. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
29
|
+
|
|
30
|
+
## Encapçalament 2
|
|
31
|
+
|
|
32
|
+
Aquest és un paràgraf normal que segueix un encapçalament. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
33
|
+
|
|
34
|
+
|
|
35
|
+
> Aquesta és una cita de bloc que segueix un encapçalament. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
36
|
+
|
|
37
|
+
Aquest és un paràgraf normal que segueix un encapçalament. Bacon ipsum dolor sit amet t-bone doner shank drumstick, pork belly porchetta chuck sausage brisket ham hock rump pig. Chuck kielbasa leberkas, pork bresaola ham hock filet mignon cow shoulder short ribs biltong.
|
|
38
|
+
|
|
39
|
+
|
|
40
|
+
### Encapçalament 3
|
|
41
|
+
|
|
42
|
+
|
|
43
|
+
#### Encapçalament 4
|
|
44
|
+
|
|
45
|
+
* Aquesta és una llista desordenada que segueix un encapçalament.
|
|
46
|
+
* Aquesta és una llista desordenada que segueix un encapçalament.
|
|
47
|
+
* Aquesta és una llista desordenada que segueix un encapçalament.
|
|
48
|
+
|
|
49
|
+
##### Encapçalament 5
|
|
50
|
+
|
|
51
|
+
1. Aquesta és una llista ordenada que segueix un encapçalament.
|
|
52
|
+
2. Aquesta és una llista ordenada que segueix un encapçalament.
|
|
53
|
+
3. Aquesta és una llista ordenada que segueix un encapçalament.
|
|
54
|
+
|
|
55
|
+
###### Encapçalament 6
|
|
56
|
+
|
|
57
|
+
| Què | Segueix |
|
|
58
|
+
|-----------|-----------------|
|
|
59
|
+
| Una taula | Un encapçalament |
|
|
60
|
+
| Una taula | Un encapçalament |
|
|
61
|
+
| Una taula | Un encapçalament |
|
|
62
|
+
|
|
63
|
+
----------------
|
|
64
|
+
|
|
65
|
+
Hi ha una línia horitzontal a sobre i a sota d'això.
|
|
66
|
+
|
|
67
|
+
----------------
|
|
68
|
+
|
|
69
|
+
Aquí teniu una llista desordenada:
|
|
70
|
+
|
|
71
|
+
* Salt-n-Pepa
|
|
72
|
+
* Bel Biv DeVoe
|
|
73
|
+
* Kid 'N Play
|
|
74
|
+
|
|
75
|
+
I una llista ordenada:
|
|
76
|
+
|
|
77
|
+
1. John Lennon
|
|
78
|
+
2. Paul McCartney
|
|
79
|
+
3. George Harrison
|
|
80
|
+
|
|
81
|
+
|
|
82
|
+
I una llista niada:
|
|
83
|
+
|
|
84
|
+
* The Beatles
|
|
85
|
+
* John Lennon
|
|
86
|
+
* Paul McCartney
|
|
87
|
+
* George Harrison
|
|
88
|
+
* Ringo Starr
|
|
89
|
+
* TMNT
|
|
90
|
+
* Leonardo
|
|
91
|
+
* Michelangelo
|
|
92
|
+
* Donatello
|
|
93
|
+
* Raphael
|
|
94
|
+
|
|
95
|
+
Les llistes de definició es poden utilitzar amb sintaxi HTML. Els termes de definició són en negreta i cursiva.
|
|
96
|
+
|
|
97
|
+
<dl>
|
|
98
|
+
<dt>Nom</dt>
|
|
99
|
+
<dd>Godzilla</dd>
|
|
100
|
+
<dt>Naixement</dt>
|
|
101
|
+
<dd>1952</dd>
|
|
102
|
+
<dt>Lloc de naixement</dt>
|
|
103
|
+
<dd>Japó</dd>
|
|
104
|
+
<dt>Color</dt>
|
|
105
|
+
<dd> Verd</dd>
|
|
106
|
+
</dl>
|
|
107
|
+
|
|
108
|
+
----------------
|
|
109
|
+
|
|
110
|
+
Les taules haurien de tenir encapçalaments en negreta i files ombrejades alternades.
|
|
111
|
+
|
|
112
|
+
| Artista | Àlbum | Any |
|
|
113
|
+
|-------------------|-----------------|------|
|
|
114
|
+
| John Lennon | Imagine | 1971 |
|
|
115
|
+
| The Beatles | Abbey Road | 1969 |
|
|
116
|
+
| The Beatles | Sgt. Pepper's Lonely Hearts Club Band | 1967 |
|
|
117
|
+
|
|
118
|
+
Si una taula és massa ampla, hauria de condensar-se i/o desplaçar-se horitzontalment.
|
|
119
|
+
|
|
120
|
+
| Artista | Àlbum | Any | Segell | Premis | Cançons |
|
|
121
|
+
|-------------------|-----------------|------|-------------|----------|-----------|
|
|
122
|
+
| John Lennon | Imagine | 1971 | Apple Records | Numerosos premis | Imagine, Jealous Guy, Oh My Love, How?, I Don't Want To Be a Soldier, Crippled Inside, Oh Yoko!, |
|
|
123
|
+
| The Beatles | Abbey Road | 1969 | Apple Records | Numerosos premis | Come Together, Something, Octopus's Garden, Here Comes the Sun, Because, |
|
|
124
|
+
| The Beatles | Sgt. Pepper's Lonely Hearts Club Band | 1967 | Parlophone | Numerosos premis | A Day in the Life, With a Little Help from My Friends, Lucy in the Sky with Diamonds, Strawberry Fields Forever, When I'm Sixty-Four |
|
|
125
|
+
|
|
126
|
+
----------------
|
|
127
|
+
|
|
128
|
+
Els fragments de codi com `var foo = "bar";` es poden mostrar en línia.
|
|
129
|
+
|
|
130
|
+
També, `això hauria d'alinear-se verticalment` ~~`amb això`~~ ~~i això~~.
|
|
131
|
+
|
|
132
|
+
El codi també es pot mostrar en un element de bloc.
|
|
133
|
+
````
|
|
134
|
+
var foo = "bar";
|
|
135
|
+
````
|
|
136
|
+
|
|
137
|
+
El codi també pot utilitzar ressaltat de sintaxi.
|
|
138
|
+
```Javascript
|
|
139
|
+
var foo = "bar";
|
|
140
|
+
```
|
|
141
|
+
|
|
142
|
+
```
|
|
143
|
+
Els blocs de codi de línia simple llargs no s'haurien d'embolicar. Haurien de desplaçar-se horitzontalment si són massa llargs. Aquesta línia hauria de ser prou llarga per demostrar això.
|
|
144
|
+
```
|
|
145
|
+
|
|
146
|
+
```Javascript
|
|
147
|
+
var foo = "El mateix és cert per al codi amb ressaltat de sintaxi. Una línia única de codi hauria de desplaçar-se horitzontalment si és realment llarga.";
|
|
148
|
+
```
|
|
149
|
+
|
|
150
|
+
El codi en línia dins de les cel·les de la taula encara hauria de ser distingible.
|
|
151
|
+
|
|
152
|
+
| Language | Code |
|
|
153
|
+
|-------------|--------------------|
|
|
154
|
+
| Javascript | `var foo = "bar";` |
|
|
155
|
+
| Ruby | `foo = "bar"` |
|
|
156
|
+
|
|
157
|
+
Les imatges petites s'haurien de mostrar a la seva mida real.
|
|
158
|
+
|
|
159
|
+

|
|
160
|
+
|
|
161
|
+
Les imatges grans sempre s'haurien de reduir i ajustar-se al contenidor de contingut.
|
|
162
|
+
|
|
163
|
+

|
|
164
|
+
|
|
165
|
+
```
|
|
166
|
+
Aquest és l'element final de la pàgina i no hi hauria d'haver marge a sota d'això.
|
|
167
|
+
```
|
|
168
|
+
<!-- %enddocs -->
|
|
169
|
+
|
|
170
|
+
## Llicència
|
|
171
|
+
|
|
172
|
+
[MIT](../LICENSE.txt)
|