@takram/three-clouds 0.1.0
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/CHANGELOG.md +5 -0
- package/README.md +1130 -0
- package/assets/local_weather.png +0 -0
- package/assets/shape.bin +1 -0
- package/assets/shape_detail.bin +1 -0
- package/assets/turbulence.png +0 -0
- package/build/index.cjs +583 -0
- package/build/index.cjs.map +1 -0
- package/build/index.js +728 -0
- package/build/index.js.map +1 -0
- package/build/r3f.cjs +2 -0
- package/build/r3f.cjs.map +1 -0
- package/build/r3f.js +205 -0
- package/build/r3f.js.map +1 -0
- package/build/shared.cjs +2189 -0
- package/build/shared.cjs.map +1 -0
- package/build/shared.js +3825 -0
- package/build/shared.js.map +1 -0
- package/package.json +77 -0
- package/src/CascadedShadowMaps.ts +288 -0
- package/src/CloudLayer.ts +85 -0
- package/src/CloudLayers.test.ts +61 -0
- package/src/CloudLayers.ts +181 -0
- package/src/CloudShape.ts +22 -0
- package/src/CloudShapeDetail.ts +22 -0
- package/src/CloudsEffect.ts +810 -0
- package/src/CloudsMaterial.ts +467 -0
- package/src/CloudsPass.ts +285 -0
- package/src/CloudsResolveMaterial.ts +108 -0
- package/src/DensityProfile.ts +38 -0
- package/src/LocalWeather.ts +21 -0
- package/src/PassBase.ts +28 -0
- package/src/Procedural3DTexture.ts +94 -0
- package/src/ProceduralTexture.ts +94 -0
- package/src/ShaderArrayPass.ts +32 -0
- package/src/ShadowMaterial.ts +141 -0
- package/src/ShadowPass.ts +185 -0
- package/src/ShadowResolveMaterial.ts +72 -0
- package/src/Turbulence.ts +21 -0
- package/src/bayer.ts +23 -0
- package/src/constants.ts +8 -0
- package/src/helpers/FrustumCorners.ts +138 -0
- package/src/helpers/setArrayRenderTargetLayers.ts +32 -0
- package/src/helpers/splitFrustum.ts +59 -0
- package/src/index.ts +14 -0
- package/src/qualityPresets.ts +117 -0
- package/src/r3f/CloudLayer.tsx +95 -0
- package/src/r3f/CloudLayers.tsx +54 -0
- package/src/r3f/Clouds.tsx +278 -0
- package/src/r3f/index.ts +2 -0
- package/src/shaders/catmullRomSampling.glsl +113 -0
- package/src/shaders/cloudShape.frag +78 -0
- package/src/shaders/cloudShapeDetail.frag +56 -0
- package/src/shaders/clouds.frag +996 -0
- package/src/shaders/clouds.glsl +190 -0
- package/src/shaders/clouds.vert +69 -0
- package/src/shaders/cloudsEffect.frag +11 -0
- package/src/shaders/cloudsResolve.frag +202 -0
- package/src/shaders/cloudsResolve.vert +10 -0
- package/src/shaders/localWeather.frag +83 -0
- package/src/shaders/parameters.glsl +64 -0
- package/src/shaders/perlin.glsl +211 -0
- package/src/shaders/shadow.frag +197 -0
- package/src/shaders/shadow.vert +16 -0
- package/src/shaders/shadowResolve.frag +76 -0
- package/src/shaders/shadowResolve.vert +10 -0
- package/src/shaders/structuredSampling.glsl +101 -0
- package/src/shaders/tileableNoise.glsl +88 -0
- package/src/shaders/turbulence.frag +51 -0
- package/src/shaders/types.glsl +18 -0
- package/src/shaders/varianceClipping.glsl +114 -0
- package/src/uniforms.ts +218 -0
- package/types/CascadedShadowMaps.d.ts +52 -0
- package/types/CloudLayer.d.ts +26 -0
- package/types/CloudLayers.d.ts +21 -0
- package/types/CloudShape.d.ts +5 -0
- package/types/CloudShapeDetail.d.ts +5 -0
- package/types/CloudsEffect.d.ts +170 -0
- package/types/CloudsMaterial.d.ts +86 -0
- package/types/CloudsPass.d.ts +44 -0
- package/types/CloudsResolveMaterial.d.ts +30 -0
- package/types/DensityProfile.d.ts +12 -0
- package/types/LocalWeather.d.ts +5 -0
- package/types/PassBase.d.ts +14 -0
- package/types/Procedural3DTexture.d.ts +20 -0
- package/types/ProceduralTexture.d.ts +24 -0
- package/types/ShaderArrayPass.d.ts +7 -0
- package/types/ShadowMaterial.d.ts +34 -0
- package/types/ShadowPass.d.ts +34 -0
- package/types/ShadowResolveMaterial.d.ts +20 -0
- package/types/Turbulence.d.ts +5 -0
- package/types/bayer.d.ts +4 -0
- package/types/constants.d.ts +6 -0
- package/types/helpers/FrustumCorners.d.ts +18 -0
- package/types/helpers/setArrayRenderTargetLayers.d.ts +3 -0
- package/types/helpers/splitFrustum.d.ts +9 -0
- package/types/index.d.ts +13 -0
- package/types/qualityPresets.d.ts +46 -0
- package/types/r3f/CloudLayer.d.ts +7 -0
- package/types/r3f/CloudLayers.d.ts +15 -0
- package/types/r3f/Clouds.d.ts +16 -0
- package/types/r3f/index.d.ts +2 -0
- package/types/uniforms.d.ts +66 -0
package/README.md
ADDED
|
@@ -0,0 +1,1130 @@
|
|
|
1
|
+
# @takram/three-clouds
|
|
2
|
+
|
|
3
|
+
[](https://www.npmjs.com/package/@takram/three-clouds) [](https://takram-design-engineering.github.io/three-geospatial/?path=/story/clouds-clouds--basic)
|
|
4
|
+
|
|
5
|
+
A Three.js and R3F (React Three Fiber) implementation of geospatial volumetric clouds with features including:
|
|
6
|
+
|
|
7
|
+
- Beer shadow maps (BSM) and shadows cast on scene objects
|
|
8
|
+
- Temporal upscaling and filtering
|
|
9
|
+
- Light shafts (crepuscular rays)
|
|
10
|
+
- Haze (sparse fog)
|
|
11
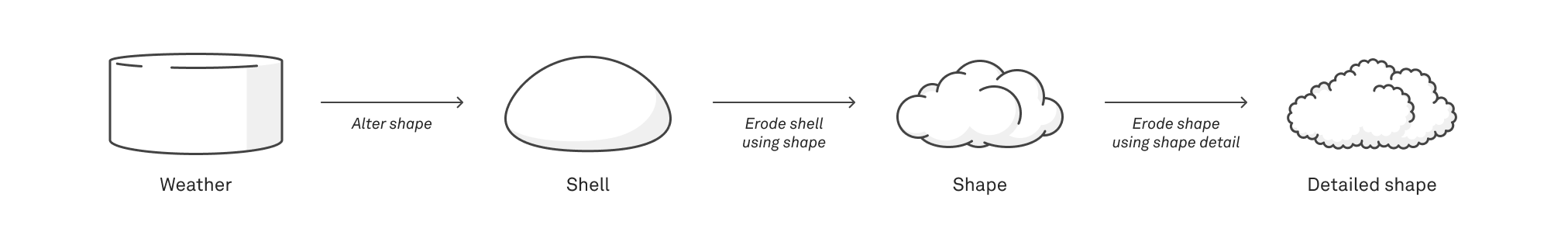
|
+
|
|
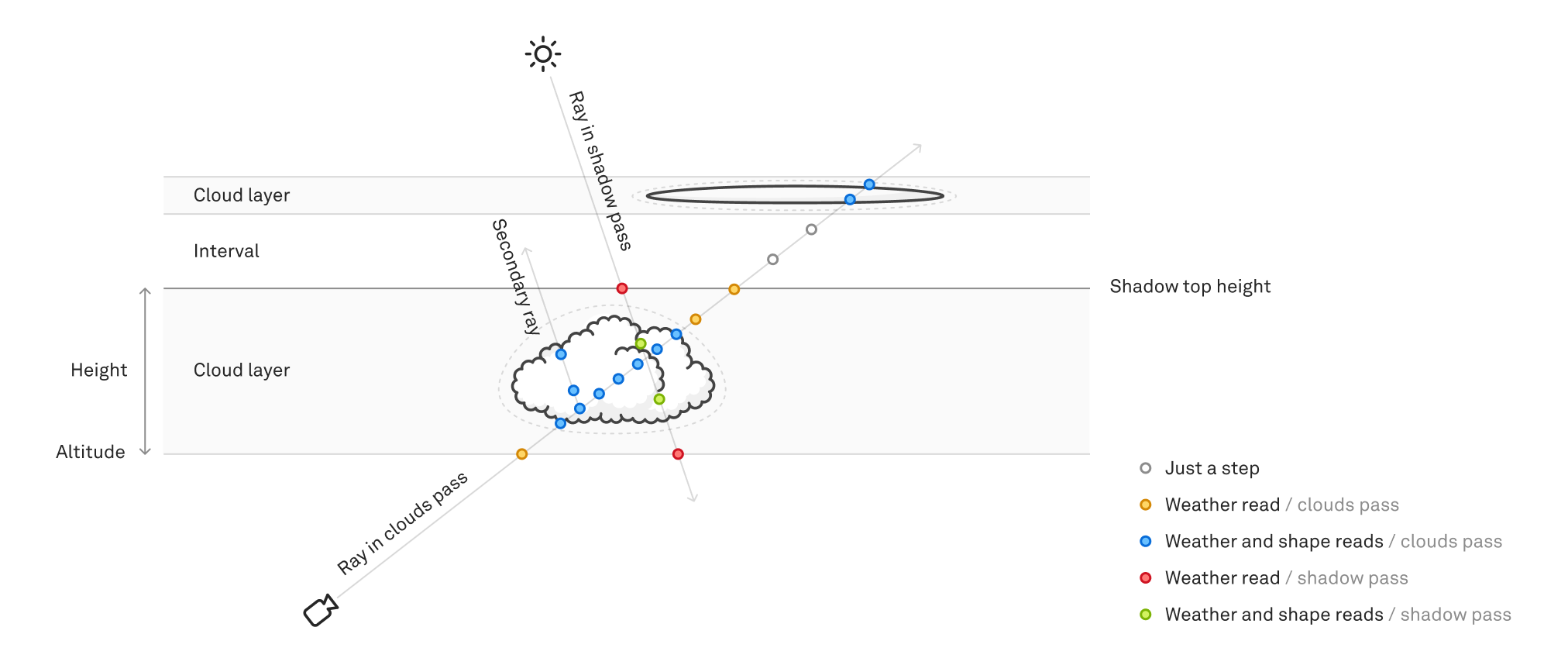
12
|
+
This library is part of a project to prototype the rendering aspect of a Web GIS engine. For more details on the background and current status of this project, please refer to the [main README](/README.md).
|
|
13
|
+
|
|
14
|
+
## Installation
|
|
15
|
+
|
|
16
|
+
```sh
|
|
17
|
+
npm install @takram/three-clouds
|
|
18
|
+
pnpm add @takram/three-clouds
|
|
19
|
+
yarn add @takram/three-clouds
|
|
20
|
+
```
|
|
21
|
+
|
|
22
|
+
Peer dependencies include `three` and `postprocessing`, as well as `@react-three/fiber`, `@react-three/postprocessing` and `@react-three/drei` (required by `@takram/three-atmosphere`) when using R3F.
|
|
23
|
+
|
|
24
|
+
```
|
|
25
|
+
three postprocessing
|
|
26
|
+
@react-three/fiber @react-three/postprocessing @react-three/drei
|
|
27
|
+
```
|
|
28
|
+
|
|
29
|
+
## Usage
|
|
30
|
+
|
|
31
|
+
### Default clouds
|
|
32
|
+
|
|
33
|
+
Place [`Clouds`](#clouds) inside [`EffectComposer`](https://github.com/pmndrs/postprocessing) before [`AerialPerspective`](https://github.com/takram-design-engineering/three-geospatial/tree/main/packages/atmosphere#aerialperspective).
|
|
34
|
+
|
|
35
|
+
```tsx
|
|
36
|
+
import { EffectComposer } from '@react-three/postprocessing'
|
|
37
|
+
import { AerialPerspective, Atmosphere } from '@takram/three-atmosphere/r3f'
|
|
38
|
+
import { Clouds } from '@takram/three-clouds/r3f'
|
|
39
|
+
|
|
40
|
+
const Scene = () => (
|
|
41
|
+
<Atmosphere>
|
|
42
|
+
<EffectComposer enableNormalPass>
|
|
43
|
+
<Clouds qualityPreset='high' coverage={0.4} />
|
|
44
|
+
<AerialPerspective sky skyIrradiance sunIrradiance />
|
|
45
|
+
</EffectComposer>
|
|
46
|
+
</Atmosphere>
|
|
47
|
+
)
|
|
48
|
+
```
|
|
49
|
+
|
|
50
|
+

|
|
51
|
+
→ [Storybook](https://takram-design-engineering.github.io/three-geospatial/?path=/story/clouds-3d-tiles-renderer-integration--tokyo)
|
|
52
|
+
|
|
53
|
+

|
|
54
|
+
→ [Storybook](https://takram-design-engineering.github.io/three-geospatial/?path=/story/clouds-3d-tiles-renderer-integration--fuji)
|
|
55
|
+
|
|
56
|
+

|
|
57
|
+
→ [Storybook](https://takram-design-engineering.github.io/three-geospatial/?path=/story/clouds-3d-tiles-renderer-integration--london)
|
|
58
|
+
|
|
59
|
+
### Configuring cloud layers
|
|
60
|
+
|
|
61
|
+
Clouds can be customized using [`CloudLayer`](#cloudlayer).
|
|
62
|
+
|
|
63
|
+
```tsx
|
|
64
|
+
import { EffectComposer } from '@react-three/postprocessing'
|
|
65
|
+
import { AerialPerspective, Atmosphere } from '@takram/three-atmosphere/r3f'
|
|
66
|
+
import { Clouds } from '@takram/three-clouds/r3f'
|
|
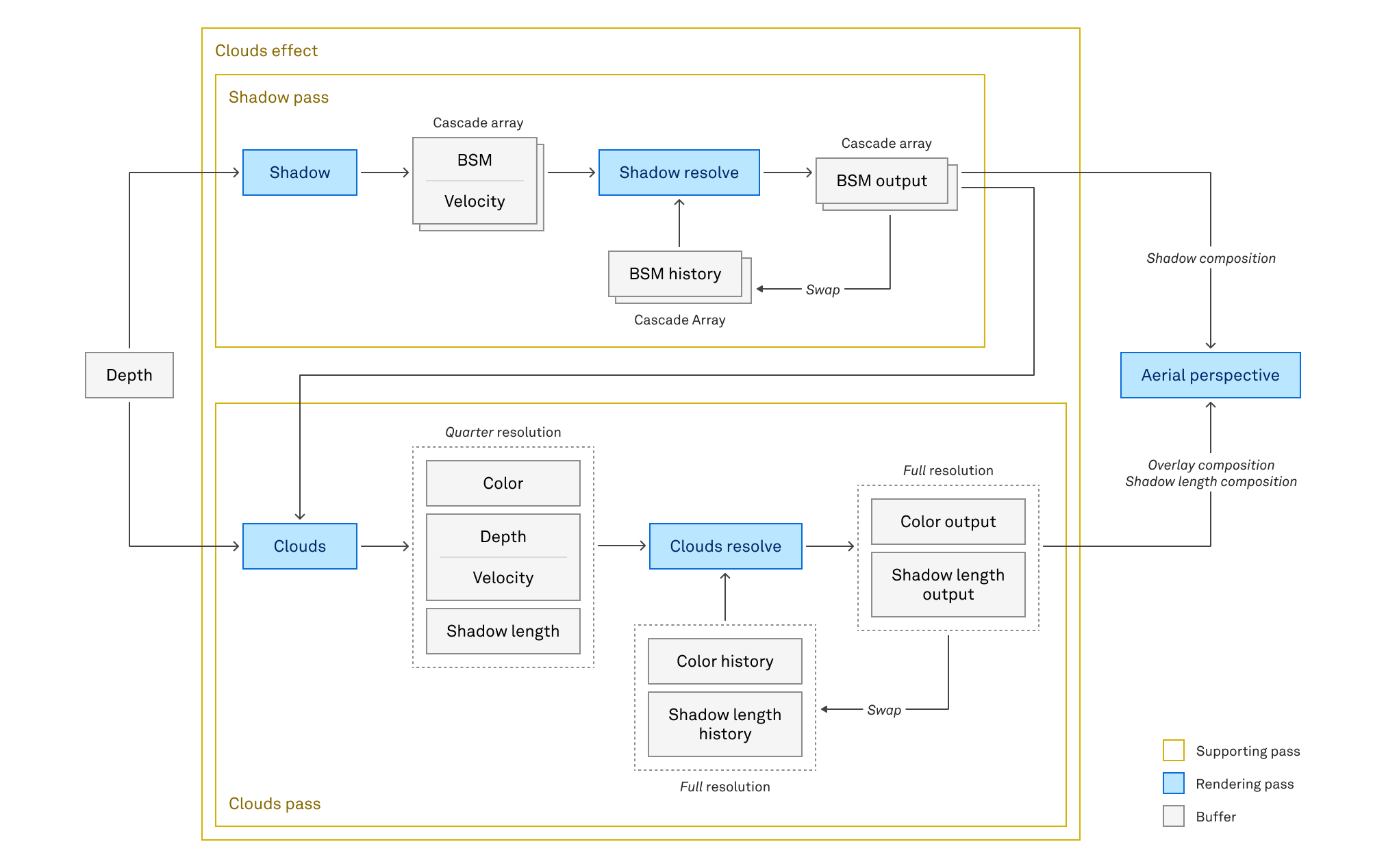
67
|
+
|
|
68
|
+
const Scene = () => (
|
|
69
|
+
<Atmosphere>
|
|
70
|
+
<EffectComposer enableNormalPass>
|
|
71
|
+
<Clouds disableDefaultLayers>
|
|
72
|
+
<CloudLayer channel='r' altitude={750} height={650} />
|
|
73
|
+
<CloudLayer channel='g' altitude={1000} height={1200} />
|
|
74
|
+
<CloudLayer
|
|
75
|
+
channel='b'
|
|
76
|
+
altitude={7500}
|
|
77
|
+
height={500}
|
|
78
|
+
densityScale={0.003}
|
|
79
|
+
shapeAmount={0.4}
|
|
80
|
+
shapeDetailAmount={0}
|
|
81
|
+
coverageFilterWidth={0.5}
|
|
82
|
+
/>
|
|
83
|
+
</Clouds>
|
|
84
|
+
<AerialPerspective sky skyIrradiance sunIrradiance />
|
|
85
|
+
</EffectComposer>
|
|
86
|
+
</Atmosphere>
|
|
87
|
+
)
|
|
88
|
+
```
|
|
89
|
+
|
|
90
|
+
### Configuring weather
|
|
91
|
+
|
|
92
|
+
Provide a path to your weather texture. This also applies to shape, shape detail, and turbulence textures.
|
|
93
|
+
|
|
94
|
+
```tsx
|
|
95
|
+
import { EffectComposer } from '@react-three/postprocessing'
|
|
96
|
+
import { AerialPerspective, Atmosphere } from '@takram/three-atmosphere/r3f'
|
|
97
|
+
import { Clouds } from '@takram/three-clouds/r3f'
|
|
98
|
+
|
|
99
|
+
const Scene = () => (
|
|
100
|
+
<Atmosphere>
|
|
101
|
+
<EffectComposer enableNormalPass>
|
|
102
|
+
<Clouds localWeatherTexture={/* path to weather texture */} />
|
|
103
|
+
<AerialPerspective sky skyIrradiance sunIrradiance />
|
|
104
|
+
</EffectComposer>
|
|
105
|
+
</Atmosphere>
|
|
106
|
+
)
|
|
107
|
+
```
|
|
108
|
+
|
|
109
|
+
### Generating textures procedurally
|
|
110
|
+
|
|
111
|
+
Pass an object that implements [`ProceduralTexture`](#proceduraltexture-procedural3dtexture). For shape and shape detail, use [`Procedural3DTexture`](#proceduraltexture-procedural3dtexture).
|
|
112
|
+
|
|
113
|
+
```tsx
|
|
114
|
+
import { EffectComposer } from '@react-three/postprocessing'
|
|
115
|
+
import { AerialPerspective, Atmosphere } from '@takram/three-atmosphere/r3f'
|
|
116
|
+
import { ProceduralTextureBase } from '@takram/three-clouds'
|
|
117
|
+
import { Clouds } from '@takram/three-clouds/r3f'
|
|
118
|
+
|
|
119
|
+
const localWeatherTexture = new ProceduralTextureBase({
|
|
120
|
+
size: 512,
|
|
121
|
+
fragmentShader: /* glsl */ `
|
|
122
|
+
in vec2 vUv;
|
|
123
|
+
layout(location = 0) out vec4 outputColor;
|
|
124
|
+
void main() {
|
|
125
|
+
outputColor = ...;
|
|
126
|
+
}
|
|
127
|
+
`
|
|
128
|
+
})
|
|
129
|
+
|
|
130
|
+
const Scene = () => (
|
|
131
|
+
<Atmosphere>
|
|
132
|
+
<EffectComposer enableNormalPass>
|
|
133
|
+
<Clouds localWeatherTexture={localWeatherTexture} />
|
|
134
|
+
<AerialPerspective sky skyIrradiance sunIrradiance />
|
|
135
|
+
</EffectComposer>
|
|
136
|
+
</Atmosphere>
|
|
137
|
+
)
|
|
138
|
+
```
|
|
139
|
+
|
|
140
|
+
## Performance tweaks
|
|
141
|
+
|
|
142
|
+
Volumetric clouds are not a lightweight effect. You might need to adjust the quality settings for your target devices.
|
|
143
|
+
|
|
144
|
+
There are 4 quality presets that you may consider:
|
|
145
|
+
|
|
146
|
+
- **Low**: Disables shape detail, light shafts, and turbulence, and significantly lowers the precision of ray marching
|
|
147
|
+
- **Medium**: Disables light shafts and turbulence, as well as lowering the precision of ray marching
|
|
148
|
+
- **High**: The baseline settings
|
|
149
|
+
- **Ultra**: Increases the resolution of BSM
|
|
150
|
+
|
|
151
|
+
If “Low” quality preset still does not meet your performance goal, then I recommend considering a skybox instead, which might offer better visual quality unless you specifically need volumetric clouds.
|
|
152
|
+
|
|
153
|
+
Below are my measurements as of version 0.0.1 on the [Tokyo scene](https://takram-design-engineering.github.io/three-geospatial/?path=/story/clouds-3d-tiles-renderer-integration--tokyo). Note that they are relatively new devices as of this writing.
|
|
154
|
+
|
|
155
|
+
| Device | FPS | Quality preset | Temporal upscaling | Canvas resolution | Browser |
|
|
156
|
+
| --------------------- | --------- | -------------- | ------------------ | ----------------- | ------- |
|
|
157
|
+
| iPhone 13 | 36-53 | Low | Yes | 780×1326px | Safari |
|
|
158
|
+
| iPad Pro (1st gen.) | 30-32 | Low | Yes | 2388×1520px | Safari |
|
|
159
|
+
| iPad Pro (M4) | **60** | **Medium** | Yes | 2420×1520px | Safari |
|
|
160
|
+
| iPad Pro (M4) | 43-55 | High | Yes | 2420×1520px | Safari |
|
|
161
|
+
| MacBook Pro (M3 Max) | **92-95** | **High** | Yes | 4K | Chrome |
|
|
162
|
+
| MacBook Pro (M3 Max) | **76-77** | **Ultra** | Yes | 4K | Chrome |
|
|
163
|
+
| MacBook Pro (M3 Max) | 31 | High | **No** | 4K | Chrome |
|
|
164
|
+
| Mac Studio (M2 Ultra) | **60** | **High** | Yes | 4K | Chrome |
|
|
165
|
+
| Mac Studio (M2 Ultra) | **60** | **Ultra** | Yes | 4K | Chrome |
|
|
166
|
+
| Mac Studio (M2 Ultra) | 29-31 | High | **No** | 4K | Chrome |
|
|
167
|
+
| GeForce 4090 | **60** | **Ultra** | Yes | 4K | Chrome |
|
|
168
|
+
| GeForce 4090 | **60** | **Ultra** | **No** | 4K | Chrome |
|
|
169
|
+
|
|
170
|
+
The other factor that influences the performance is how clouds are modeled. Clouds are roughly modeled as shown in the image below.
|
|
171
|
+
|
|
172
|
+

|
|
173
|
+
|
|
174
|
+
Ray marching can be visualized as follows:
|
|
175
|
+
|
|
176
|
+

|
|
177
|
+
|
|
178
|
+
This illustrates that greater total cloud layer height increases computational cost, and excessive erosion reduces efficiency by causing rays to miss the clouds, leading to unnecessary sampling of the weather texture.
|
|
179
|
+
|
|
180
|
+
## Limitations
|
|
181
|
+
|
|
182
|
+
- The number of cloud layers is limited to 4. This is because the coverage of all layers is packed into a texture, and all layers are computed at once as `vec4` in the shaders.
|
|
183
|
+
|
|
184
|
+
- It is difficult to maintain _the same_ rendering outputs while improving visual quality, performance, and adding new features, due to the way the clouds are modeled and ray marched.
|
|
185
|
+
|
|
186
|
+
### Known issues
|
|
187
|
+
|
|
188
|
+
- The temporal upscaling is still basic and prone to ghosting and smearing, especially when viewed through sparse clouds, and disocclusion errors on scene objects.
|
|
189
|
+
|
|
190
|
+
- Aerial perspective is applied to the clouds using transmittance-weighted mean depth of clouds, an approximation that reduces the computation of atmospheric transparency. However, because this is a mean depth, it is not accurate for representing the depth of areas where distant sparse clouds overlap, and introduces artifacts.
|
|
191
|
+
|
|
192
|
+
### Possible improvements
|
|
193
|
+
|
|
194
|
+
- Local weather is not tiled across the entire globe. It is tiled using cube-sphere UV, which results in several seams, not only at the poles. While a single tile cannot seamlessly cover a sphere, blending the seams can improve it.
|
|
195
|
+
|
|
196
|
+
- The cloud base of each layer lines up at the same altitude, making it look artificial. This may be improved by tweaking the shape altering function.
|
|
197
|
+
|
|
198
|
+
- Interpolated sun and sky irradiance, when [`accurateSunSkyIrradiance`](#cloudsaccuratesunskyirradiance) is set to false, could be improved by using spherical harmonics to approximate the radial gradient of the sky.
|
|
199
|
+
|
|
200
|
+
- A large portion of weather sampling is wasted simply checking whether it is outside the cloud shell. However, since we already know the front depth and sample count at the texel from the reprojected previous frame, using this information to better estimate the ray marching range would make it much more efficient.
|
|
201
|
+
|
|
202
|
+
- Compute light shafts of the scene objects (possibly in the [atmosphere package](../atmosphere)). Implementing this would require an additional depth pass to render the scene as seen from the sun, which is too expensive unless shadow map is already in use. It may provide a partial solution to project the main camera’s depth onto the sun’s view.
|
|
203
|
+
|
|
204
|
+
### Planned features
|
|
205
|
+
|
|
206
|
+
- The altitude of cloud layers is determined relative to the ellipsoid surface, but in reality, the cloud base altitude is not constant with respect to either the ellipsoid or geopotential height. Thus, clouds appear too low in high-altitude non-mountain areas (e.g. east of the west coast of North America). This could be compensated for by considering the observed average cloud base altitude, [X](https://x.com/shotamatsuda/status/1885737165709254882).
|
|
207
|
+
|
|
208
|
+
- Introduce global cloud coverage and support rendering views from space.
|
|
209
|
+
|
|
210
|
+
- Currently developed using GLSL. It does not use node-based TSL yet, and WebGPU is not supported, but both are planned.
|
|
211
|
+
|
|
212
|
+
# API
|
|
213
|
+
|
|
214
|
+
**R3F components**
|
|
215
|
+
|
|
216
|
+
- [`Clouds`](#clouds)
|
|
217
|
+
- [`CloudLayer`](#cloudlayer)
|
|
218
|
+
|
|
219
|
+
**Three.js**
|
|
220
|
+
|
|
221
|
+
- [`CloudsEffect`](#cloudseffect)
|
|
222
|
+
- [`ProceduralTexture`, `Procedural3DTexture`](#proceduraltexture-procedural3dtexture)
|
|
223
|
+
|
|
224
|
+
## Clouds
|
|
225
|
+
|
|
226
|
+
The R3F counterpart of `CloudsEffect`.
|
|
227
|
+
|
|
228
|
+
See [`CloudsEffect`](#cloudseffect) for further details.
|
|
229
|
+
|
|
230
|
+
```tsx
|
|
231
|
+
import { EffectComposer } from '@react-three/postprocessing'
|
|
232
|
+
import { AerialPerspective, Atmosphere } from '@takram/three-atmosphere/r3f'
|
|
233
|
+
import { Clouds } from '@takram/three-clouds/r3f'
|
|
234
|
+
|
|
235
|
+
const Scene = () => (
|
|
236
|
+
<Atmosphere>
|
|
237
|
+
<EffectComposer enableNormalPass>
|
|
238
|
+
{/* Clouds is a post-processing effect. It should be placed inside
|
|
239
|
+
EffectComposer. */}
|
|
240
|
+
<Clouds
|
|
241
|
+
qualityPreset='high'
|
|
242
|
+
coverage={0.4}
|
|
243
|
+
// Just use dash-case to pierce into nested properties.
|
|
244
|
+
clouds-accurateSunSkyIrradiance
|
|
245
|
+
shadow-cascadeCount={3}
|
|
246
|
+
/>
|
|
247
|
+
{/* By placing it inside Atmosphere along with AerialPerspective, the
|
|
248
|
+
output buffers are routed to AerialPerspective and composited into the
|
|
249
|
+
final render. */}
|
|
250
|
+
<AerialPerspective sky skyIrradiance sunIrradiance />
|
|
251
|
+
</EffectComposer>
|
|
252
|
+
</Atmosphere>
|
|
253
|
+
)
|
|
254
|
+
```
|
|
255
|
+
|
|
256
|
+
→ [Source](/packages/clouds/src/r3f/Clouds.tsx)
|
|
257
|
+
|
|
258
|
+
### Props
|
|
259
|
+
|
|
260
|
+
The parameters of [`CloudsEffect`](#cloudseffect) are also exposed as props.
|
|
261
|
+
|
|
262
|
+
#### disableDefaultLayers
|
|
263
|
+
|
|
264
|
+
```ts
|
|
265
|
+
disableDefaultLayers: boolean = false
|
|
266
|
+
```
|
|
267
|
+
|
|
268
|
+
Set this to remove the default cloud layers, creating a clear sky. You can then define your own layers from scratch using [`CloudLayer`](#cloudlayer).
|
|
269
|
+
|
|
270
|
+
#### localWeatherTexture
|
|
271
|
+
|
|
272
|
+
```ts
|
|
273
|
+
localWeatherTexture: Texture | ProceduralTexture | null = DEFAULT_LOCAL_WEATHER_URL
|
|
274
|
+
```
|
|
275
|
+
|
|
276
|
+
The local weather texture, or a URL to it. See also [`localWeatherTexture`](#localweathertexture-1).
|
|
277
|
+
|
|
278
|
+
If left undefined, the default texture will be loaded directly from GitHub.
|
|
279
|
+
|
|
280
|
+
#### shapeTexture, shapeDetailTexture
|
|
281
|
+
|
|
282
|
+
```ts
|
|
283
|
+
shapeTexture: Data3DTexture | Procedural3DTexture | null = DEFAULT_SHAPE_URL
|
|
284
|
+
shapeDetailTexture: Data3DTexture | Procedural3DTexture | null = DEFAULT_SHAPE_DETAIL_URL
|
|
285
|
+
```
|
|
286
|
+
|
|
287
|
+
The shape and shape detail textures, or URLs to them. See also [`shapeTexture`, `shapeDetailTexture`](#shapetexture-shapedetailtexture-1).
|
|
288
|
+
|
|
289
|
+
If left undefined, the default textures will be loaded directly from GitHub.
|
|
290
|
+
|
|
291
|
+
#### turbulenceTexture
|
|
292
|
+
|
|
293
|
+
```ts
|
|
294
|
+
turbulenceTexture: Texture | ProceduralTexture | null = DEFAULT_TURBULENCE_URL
|
|
295
|
+
```
|
|
296
|
+
|
|
297
|
+
The turbulence texture, or a URL to it. See also [`turbulenceTexture`](#turbulencetexture-1).
|
|
298
|
+
|
|
299
|
+
If left undefined, the default texture will be loaded directly from GitHub.
|
|
300
|
+
|
|
301
|
+
#### stbnTexture
|
|
302
|
+
|
|
303
|
+
```ts
|
|
304
|
+
stbnTexture: Data3DTexture | null = DEFAULT_STBN_URL
|
|
305
|
+
```
|
|
306
|
+
|
|
307
|
+
A spatiotemporal blue noise texture, or a URL to it. See also [`stbnTexture`](#stbntexture-1).
|
|
308
|
+
|
|
309
|
+
If left undefined, the default texture will be loaded directly from GitHub.
|
|
310
|
+
|
|
311
|
+
## CloudLayer
|
|
312
|
+
|
|
313
|
+
Represents a layer of clouds.
|
|
314
|
+
|
|
315
|
+
There are two objects with the same name. One exported from `@takram/three-clouds`, and another from `@takram/three-clouds/r3f`, which is a React component that applies props into `CloudEffect`.
|
|
316
|
+
|
|
317
|
+
```tsx
|
|
318
|
+
import { EffectComposer } from '@react-three/postprocessing'
|
|
319
|
+
import { AerialPerspective, Atmosphere } from '@takram/three-atmosphere/r3f'
|
|
320
|
+
import { CloudLayer as CloudLayerImpl } from '@takram/three-clouds'
|
|
321
|
+
import { CloudLayer, Clouds } from '@takram/three-clouds/r3f'
|
|
322
|
+
|
|
323
|
+
const Scene = () => {
|
|
324
|
+
// Modify an instance of the CloudLayer class transiently if props change
|
|
325
|
+
// frequently.
|
|
326
|
+
const layerRef = useRef<CloudLayerImpl>(null)
|
|
327
|
+
useFrame(({ clock }) => {
|
|
328
|
+
const layer = layerRef.current
|
|
329
|
+
if (layer != null) {
|
|
330
|
+
layer.height += clock.getDelta()
|
|
331
|
+
}
|
|
332
|
+
})
|
|
333
|
+
|
|
334
|
+
return (
|
|
335
|
+
<Atmosphere>
|
|
336
|
+
<EffectComposer enableNormalPass>
|
|
337
|
+
{/* Set disableDefaultLayers to remove the default cloud layers.
|
|
338
|
+
Otherwise, CloudLayer props patches the default cloud layers. */}
|
|
339
|
+
<Clouds disableDefaultLayers>
|
|
340
|
+
<CloudLayer
|
|
341
|
+
channel='r' // Channel of the local weather texture
|
|
342
|
+
altitude={1000}
|
|
343
|
+
height={1000}
|
|
344
|
+
shadow
|
|
345
|
+
/>
|
|
346
|
+
<CloudLayer
|
|
347
|
+
ref={layerRef}
|
|
348
|
+
channel='r' // Multiple layers can share the same channel.
|
|
349
|
+
altitude={2000}
|
|
350
|
+
height={800}
|
|
351
|
+
shadow
|
|
352
|
+
/>
|
|
353
|
+
{/* Create fog near the ground, for example. */}
|
|
354
|
+
<CloudLayer
|
|
355
|
+
channel='a'
|
|
356
|
+
height={300}
|
|
357
|
+
densityScale={0.05}
|
|
358
|
+
shapeAmount={0.2}
|
|
359
|
+
shapeDetailAmount={0}
|
|
360
|
+
shapeAlteringBias={0.5}
|
|
361
|
+
coverageFilterWidth={1}
|
|
362
|
+
densityProfile={{
|
|
363
|
+
expTerm: 1,
|
|
364
|
+
exponent: 1e-3,
|
|
365
|
+
constantTerm: 0,
|
|
366
|
+
linearTerm: 0
|
|
367
|
+
}}
|
|
368
|
+
/>
|
|
369
|
+
{/* The number of cloud layers is limited to 4. */}
|
|
370
|
+
</Clouds>
|
|
371
|
+
<AerialPerspective sky skyIrradiance sunIrradiance />
|
|
372
|
+
</EffectComposer>
|
|
373
|
+
</Atmosphere>
|
|
374
|
+
)
|
|
375
|
+
}
|
|
376
|
+
```
|
|
377
|
+
|
|
378
|
+
### Parameters / props
|
|
379
|
+
|
|
380
|
+
#### channel
|
|
381
|
+
|
|
382
|
+
```ts
|
|
383
|
+
channel: 'r' | 'g' | 'b' | 'a' = 'r'
|
|
384
|
+
```
|
|
385
|
+
|
|
386
|
+
The channel of the weather texture to use for this cloud layer. Multiple layers can share the same channel.
|
|
387
|
+
|
|
388
|
+
#### altitude
|
|
389
|
+
|
|
390
|
+
```ts
|
|
391
|
+
altitude: number = 0
|
|
392
|
+
```
|
|
393
|
+
|
|
394
|
+
The altitude of the bottom of the cloud layer, measured from the ellipsoid surface in meters.
|
|
395
|
+
|
|
396
|
+
#### height
|
|
397
|
+
|
|
398
|
+
```ts
|
|
399
|
+
height: number = 0
|
|
400
|
+
```
|
|
401
|
+
|
|
402
|
+
The height of the cloud layer in meters. Settings this value to 0 disables the layer.
|
|
403
|
+
|
|
404
|
+
#### densityScale
|
|
405
|
+
|
|
406
|
+
```ts
|
|
407
|
+
densityScale: number = 0.2
|
|
408
|
+
```
|
|
409
|
+
|
|
410
|
+
Controls the overall density of the clouds within the layer. Settings this value to 0 disables the layer.
|
|
411
|
+
|
|
412
|
+
#### shapeAmount
|
|
413
|
+
|
|
414
|
+
```ts
|
|
415
|
+
shapeAmount: number = 1
|
|
416
|
+
```
|
|
417
|
+
|
|
418
|
+
Controls the influence of the shape texture on the cloud layer.
|
|
419
|
+
|
|
420
|
+
#### shapeDetailAmount
|
|
421
|
+
|
|
422
|
+
```ts
|
|
423
|
+
shapeDetailAmount: number = 1
|
|
424
|
+
```
|
|
425
|
+
|
|
426
|
+
Controls the influence of the shape detail texture on the cloud layer.
|
|
427
|
+
|
|
428
|
+
#### weatherExponent
|
|
429
|
+
|
|
430
|
+
```ts
|
|
431
|
+
weatherExponent: number = 1
|
|
432
|
+
```
|
|
433
|
+
|
|
434
|
+
Controls the gradient of the weather texture. Values greater than 1 sharpen the gradient, while lower values flatten the weather making it more uniform.
|
|
435
|
+
|
|
436
|
+
#### shapeAlteringBias
|
|
437
|
+
|
|
438
|
+
```ts
|
|
439
|
+
shapeAlteringBias: number = 0.35
|
|
440
|
+
```
|
|
441
|
+
|
|
442
|
+
Controls the vertical bias of the cloud shape. A value of 1 results in symmetry, while 0 fully biases the shape at the bottom.
|
|
443
|
+
|
|
444
|
+
#### coverageFilterWidth
|
|
445
|
+
|
|
446
|
+
```ts
|
|
447
|
+
coverageFilterWidth: number = 0.6
|
|
448
|
+
```
|
|
449
|
+
|
|
450
|
+
Determines how the weather signal influences the shape-altered density. A value of 1 produces a linear gradient, ignoring weather signal, while 0 creates a sharp density transition at the weather signal.
|
|
451
|
+
|
|
452
|
+
#### densityProfile
|
|
453
|
+
|
|
454
|
+
<!-- prettier-ignore -->
|
|
455
|
+
```ts
|
|
456
|
+
densityProfile: DensityProfile = {
|
|
457
|
+
expTerm: number = 0, // a
|
|
458
|
+
exponent: number = 0, // b
|
|
459
|
+
linearTerm: number = 0.75, // c
|
|
460
|
+
constantTerm: number = 0.25 // d
|
|
461
|
+
}
|
|
462
|
+
```
|
|
463
|
+
|
|
464
|
+
Determines how density varies with the height fraction ($\eta$), ranging from 0 to 1 within the cloud layer: $ae^{b\eta}+c\eta+d$. Clouds are typically denser at the top and sparser at the bottom (hence the default values). You can adjust these parameters to define a different density distribution.
|
|
465
|
+
|
|
466
|
+
#### shadow
|
|
467
|
+
|
|
468
|
+
```ts
|
|
469
|
+
shadow: boolean = false
|
|
470
|
+
```
|
|
471
|
+
|
|
472
|
+
Specifies whether this cloud layer should be included in BSM.
|
|
473
|
+
|
|
474
|
+
→ [Source](/packages/clouds/src/r3f/CloudLayer.tsx)
|
|
475
|
+
|
|
476
|
+
## CloudsEffect
|
|
477
|
+
|
|
478
|
+
A post-processing effect that renders volumetric clouds. Although it is an effect and can render as a standalone, it is primarily intended to render clouds into buffers and then composited in `AerialPerspectiveEffect`.
|
|
479
|
+
|
|
480
|
+
This is for use with the [`postprocessing`](https://github.com/pmndrs/postprocessing)’s `EffectComposer` and is not compatible with the one in Three.js examples.
|
|
481
|
+
|
|
482
|
+
→ [Source](/packages/clouds/src/CloudsEffect.ts)
|
|
483
|
+
|
|
484
|
+
### Rendering path
|
|
485
|
+
|
|
486
|
+
Nothing novel here, just a combination of existing techniques. See the [references section](#references) for further details.
|
|
487
|
+
|
|
488
|
+

|
|
489
|
+
|
|
490
|
+
- **Shadow**
|
|
491
|
+
|
|
492
|
+
Performs ray marching in the sun’s orthographic projection and outputs the necessary values for computing the optical depth of the clouds (BSM) during the main camera’s ray marching.
|
|
493
|
+
|
|
494
|
+
→ [Shader](/packages/clouds/src/shaders/shadow.frag)
|
|
495
|
+
|
|
496
|
+
- **Shadow resolve**
|
|
497
|
+
|
|
498
|
+
Applies temporal anti-aliasing (TAA) on BSM, not for the aliasing at polygon edges, but rather for temporal filtering:
|
|
499
|
+
|
|
500
|
+
- Reduce spatial aliasing in BSM due to the high-frequency details of the clouds relative to the output resolution.
|
|
501
|
+
- Reduce temporal aliasing caused by temporal jitters during shadow ray marching.
|
|
502
|
+
|
|
503
|
+
→ [Shader](/packages/clouds/src/shaders/shadowResolve.frag)
|
|
504
|
+
|
|
505
|
+
- **Clouds**
|
|
506
|
+
|
|
507
|
+
Renders the color and transparency of the clouds, optionally including the shadow length. The aerial perspective is already applied to the clouds here.
|
|
508
|
+
|
|
509
|
+
→ [Shader](/packages/clouds/src/shaders/clouds.frag)
|
|
510
|
+
|
|
511
|
+
- **Clouds resolve**
|
|
512
|
+
|
|
513
|
+
Performs TAAU-like upscaling on the clouds pass outputs, reducing the number of texels to ray march in the clouds shader pass by 1/16.
|
|
514
|
+
|
|
515
|
+
→ [Shader](/packages/clouds/src/shaders/cloudsResolve.frag)
|
|
516
|
+
|
|
517
|
+
- **Aerial perspective**
|
|
518
|
+
|
|
519
|
+
This pass is part of the [atmosphere package](https://github.com/takram-design-engineering/three-geospatial/tree/main/packages/atmosphere). It provides `overlay`, `shadow`, and `shadowLength` properties for compositing while applying atmospheric transparency and adding sun and sky irradiance into the scene.
|
|
520
|
+
|
|
521
|
+
→ [Documentation](https://github.com/takram-design-engineering/three-geospatial/tree/main/packages/atmosphere#aerialperspectiveeffect)
|
|
522
|
+
|
|
523
|
+
### Parameters
|
|
524
|
+
|
|
525
|
+
The number of parameters might seem overwhelming at first, but they provide fine control as needed. To get started, try adjusting [`qualityPreset`](#qualitypreset), [`coverage`](#coverage), cloud layer’s [`altitude`](#altitude), and [`height`](#height) to suit your needs. You can also experiment with the parameters in the [Basic story](https://takram-design-engineering.github.io/three-geospatial/?path=/story/clouds-clouds--basic).
|
|
526
|
+
|
|
527
|
+
- [Rendering](#rendering)
|
|
528
|
+
- [Cloud layers](#cloud-layers)
|
|
529
|
+
- [Textures](#textures)
|
|
530
|
+
- [Scattering](#scattering)
|
|
531
|
+
- [Weather and shape](#weather-and-shape)
|
|
532
|
+
- [Cascaded shadow maps](#cascaded-shadow-maps)
|
|
533
|
+
- [Advanced clouds parameters](#advanced-clouds-parameters)
|
|
534
|
+
- [Advanced shadow parameters](#advanced-shadow-parameters)
|
|
535
|
+
- The parameters of [`AtmosphereMaterialBase`](https://github.com/takram-design-engineering/three-geospatial/tree/main/packages/atmosphere#atmospherematerialbase)
|
|
536
|
+
|
|
537
|
+
### Rendering
|
|
538
|
+
|
|
539
|
+
#### qualityPreset
|
|
540
|
+
|
|
541
|
+
```ts
|
|
542
|
+
qualityPreset: 'low' | 'medium' | 'high' | 'ultra' = 'high'
|
|
543
|
+
```
|
|
544
|
+
|
|
545
|
+
See also the [performance tweaks section](#performance-tweaks).
|
|
546
|
+
|
|
547
|
+
#### resolutionScale
|
|
548
|
+
|
|
549
|
+
```ts
|
|
550
|
+
resolutionScale: number = 1
|
|
551
|
+
```
|
|
552
|
+
|
|
553
|
+
Specifies the final output resolution. For example, setting this to 0.5 reduces the total number of texels to compute by 1/4.
|
|
554
|
+
|
|
555
|
+
#### temporalUpscale
|
|
556
|
+
|
|
557
|
+
```ts
|
|
558
|
+
temporalUpscale: boolean = true
|
|
559
|
+
```
|
|
560
|
+
|
|
561
|
+
Whether to perform temporal upscaling, which reduces the number of texels to ray march in the clouds pass by 1/16. It is recommended to keep this enabled unless targeting very high-performance devices.
|
|
562
|
+
|
|
563
|
+
See also the [limitations section](#limitations), as this technique has tradeoffs.
|
|
564
|
+
|
|
565
|
+
#### lightShafts
|
|
566
|
+
|
|
567
|
+
```ts
|
|
568
|
+
lightShafts: boolean = true
|
|
569
|
+
```
|
|
570
|
+
|
|
571
|
+
Whether to render light shafts (crepuscular rays) using additional ray marching. This enhances the visual impact of cloud-light interaction but is computationally expensive.
|
|
572
|
+
|
|
573
|
+
#### shapeDetail
|
|
574
|
+
|
|
575
|
+
```ts
|
|
576
|
+
shapeDetail: boolean = true
|
|
577
|
+
```
|
|
578
|
+
|
|
579
|
+
Whether to sample the shape detail texture. This enhances cloud details but is computationally expensive.
|
|
580
|
+
|
|
581
|
+
#### turbulence
|
|
582
|
+
|
|
583
|
+
```ts
|
|
584
|
+
turbulence: boolean = true
|
|
585
|
+
```
|
|
586
|
+
|
|
587
|
+
Whether to apply turbulence at the bottom of clouds by sampling the turbulence texture. This adds a sense of wind but is computationally expensive.
|
|
588
|
+
|
|
589
|
+
#### haze
|
|
590
|
+
|
|
591
|
+
```ts
|
|
592
|
+
haze: boolean = true
|
|
593
|
+
```
|
|
594
|
+
|
|
595
|
+
Whether to apply an approximated haze effect. This is inexpensive and recommended to keep enabled.
|
|
596
|
+
|
|
597
|
+
### Cloud layers
|
|
598
|
+
|
|
599
|
+
#### cloudLayers
|
|
600
|
+
|
|
601
|
+
```ts
|
|
602
|
+
cloudLayers: CloudLayers = CloudLayers.DEFAULT
|
|
603
|
+
```
|
|
604
|
+
|
|
605
|
+
Defines layers of clouds. See [`CloudLayer`](#cloudlayer) for further details.
|
|
606
|
+
|
|
607
|
+
### Textures
|
|
608
|
+
|
|
609
|
+
#### localWeatherTexture
|
|
610
|
+
|
|
611
|
+
```ts
|
|
612
|
+
localWeatherTexture: Texture | ProceduralTexture | null = null
|
|
613
|
+
```
|
|
614
|
+
|
|
615
|
+
The local weather texture.
|
|
616
|
+
|
|
617
|
+
Each channel corresponds to the local weather signal of a specific cloud layer. The texture must be tileable.
|
|
618
|
+
|
|
619
|
+
Alternatively, you can pass an object that implements from [`ProceduralTexture`](#proceduraltexture-proceduraltexture).
|
|
620
|
+
|
|
621
|
+
#### shapeTexture, shapeDetailTexture
|
|
622
|
+
|
|
623
|
+
```ts
|
|
624
|
+
shapeTexture: Data3DTexture | Procedural3DTexture | null = null
|
|
625
|
+
shapeDetailTexture: Data3DTexture | Procedural3DTexture | null = null
|
|
626
|
+
```
|
|
627
|
+
|
|
628
|
+
The shape and shape detail textures.
|
|
629
|
+
|
|
630
|
+
The red channel represents the inverse amount of erosion applied to the cloud shell (a value of 0 means more erosion). The texture must be tileable (stackable).
|
|
631
|
+
|
|
632
|
+
Alternatively, you can pass objects that implement from [`Procedural3DTexture`](#proceduraltexture-procedural3dtexture).
|
|
633
|
+
|
|
634
|
+
#### turbulenceTexture
|
|
635
|
+
|
|
636
|
+
```ts
|
|
637
|
+
turbulenceTexture: Texture | ProceduralTexture | null = null
|
|
638
|
+
```
|
|
639
|
+
|
|
640
|
+
The turbulence texture.
|
|
641
|
+
|
|
642
|
+
The RGB value represents a 3D vector used for domain distortion of the shape and shape detail. The texture must be tileable.
|
|
643
|
+
|
|
644
|
+
Alternatively, you can pass an object that implements from [`ProceduralTexture`](#proceduraltexture-proceduraltexture).
|
|
645
|
+
|
|
646
|
+
#### stbnTexture
|
|
647
|
+
|
|
648
|
+
```ts
|
|
649
|
+
stbnTexture: Data3DTexture | null = null
|
|
650
|
+
```
|
|
651
|
+
|
|
652
|
+
A [spatiotemporal blue noise](https://research.nvidia.com/publication/2022-07_spatiotemporal-blue-noise-masks) (STBN) texture.
|
|
653
|
+
|
|
654
|
+
This is used for stochastic sampling. While not required, omitting it will make spatial and temporal aliasing highly noticeable.
|
|
655
|
+
|
|
656
|
+
### Scattering
|
|
657
|
+
|
|
658
|
+
#### scatteringCoefficient, absorptionCoefficient
|
|
659
|
+
|
|
660
|
+
```ts
|
|
661
|
+
scatteringCoefficient: number = 1
|
|
662
|
+
absorptionCoefficient: number = 0
|
|
663
|
+
```
|
|
664
|
+
|
|
665
|
+
The scattering coefficient ($\sigma_s$) and absorption coefficient ($\sigma_a$) following the standard definition in volumetric ray marching. Clouds are known to have an albedo very close to 1, defined as $\sigma_s/(\sigma_s+\sigma_a)$, so it is recommended to keep the absorption coefficient low, unless you want a different cloud appearance.
|
|
666
|
+
|
|
667
|
+
#### scatterAnisotropy1, scatterAnisotropy2, scatterAnisotropyMix
|
|
668
|
+
|
|
669
|
+
```ts
|
|
670
|
+
scatterAnisotropy1: number = 0.7
|
|
671
|
+
scatterAnisotropy2: number = -0.2
|
|
672
|
+
scatterAnisotropyMix: number = 0.5
|
|
673
|
+
```
|
|
674
|
+
|
|
675
|
+
Controls dual-lobe Henyey-Greenstein phase function. Positive anisotropy strengthens forward scattering, and negative strengthens back-scattering. The two scattering phases are combined using `scatterAnisotropyMix`.
|
|
676
|
+
|
|
677
|
+
These values take effect only when [`accuratePhaseFunction`](#cloudsaccuratephasefunction) is disabled.
|
|
678
|
+
|
|
679
|
+
#### skyIrradianceScale
|
|
680
|
+
|
|
681
|
+
```ts
|
|
682
|
+
skyIrradianceScale: number = 2.5
|
|
683
|
+
```
|
|
684
|
+
|
|
685
|
+
The contribution of sky irradiance. A value of 0 disables sky irradiance, while 1 represents single isotropic scattering. Since real-world sky light scatters multiple times with much more complex interactions, values greater than 1 make it more plausible.
|
|
686
|
+
|
|
687
|
+
#### groundIrradianceScale
|
|
688
|
+
|
|
689
|
+
```ts
|
|
690
|
+
groundIrradianceScale: number = 3
|
|
691
|
+
```
|
|
692
|
+
|
|
693
|
+
The contribution of irradiance bouncing off the ground. This is a fudge factor and you might adjust this value to make it look convincing to you.
|
|
694
|
+
|
|
695
|
+
#### powderScale, powderExponent
|
|
696
|
+
|
|
697
|
+
```ts
|
|
698
|
+
powderScale: number = 0.8
|
|
699
|
+
powderExponent: number = 150
|
|
700
|
+
```
|
|
701
|
+
|
|
702
|
+
Controls the [“Beer-Powder” term](https://www.guerrilla-games.com/read/the-real-time-volumetric-cloudscapes-of-horizon-zero-dawn) on the clouds. This is a fudge factor and you might adjust this value to make it look convincing to you.
|
|
703
|
+
|
|
704
|
+
### Weather and shape
|
|
705
|
+
|
|
706
|
+
#### coverage
|
|
707
|
+
|
|
708
|
+
```ts
|
|
709
|
+
coverage: number = 0.3
|
|
710
|
+
```
|
|
711
|
+
|
|
712
|
+
Controls the overall amount of clouds in the sky. A value of 0 results in a clear sky, while a value of 1 means the sky is completely covered by clouds.
|
|
713
|
+
|
|
714
|
+
Note that cloud coverage is also determined by other parameters, and this value does not directly correspond to the ratio of clouds covering the sky.
|
|
715
|
+
|
|
716
|
+
#### localWeatherRepeat, localWeatherOffset
|
|
717
|
+
|
|
718
|
+
```ts
|
|
719
|
+
localWeatherRepeat: Vector2 = new Vector2().setScalar(100)
|
|
720
|
+
localWeatherOffset: Vector2 = new Vector2()
|
|
721
|
+
```
|
|
722
|
+
|
|
723
|
+
The repeat and offset values of the local weather texture. It is tiled using cube-sphere UV on a globe sphere. A repeat value of 100 tiles the texture 100 times per edge of the cube-sphere, whereas an offset of 0.5 shifts it by half the tile size.
|
|
724
|
+
|
|
725
|
+
#### localWeatherVelocity
|
|
726
|
+
|
|
727
|
+
```ts
|
|
728
|
+
localWeatherVelocity: Vector2 = new Vector2()
|
|
729
|
+
```
|
|
730
|
+
|
|
731
|
+
The rate at which `localWeatherOffset` changes per second. A non-zero value animates the clouds.
|
|
732
|
+
|
|
733
|
+
#### shapeRepeat, shapeOffset
|
|
734
|
+
|
|
735
|
+
```ts
|
|
736
|
+
shapeRepeat: Vector3 = new Vector3().setScalar(0.0003)
|
|
737
|
+
shapeOffset: Vector3 = new Vector3()
|
|
738
|
+
```
|
|
739
|
+
|
|
740
|
+
The repeat and offset values of the shape texture. It is stacked in the world coordinate. A value of 0.001 repeats the texture once per kilometer, whereas an offset of 0.5 shifts it by half the stack size.
|
|
741
|
+
|
|
742
|
+
#### shapeDetailRepeat, shapeDetailOffset
|
|
743
|
+
|
|
744
|
+
```ts
|
|
745
|
+
shapeDetailRepeat: Vector3 = new Vector3().setScalar(0.006)
|
|
746
|
+
shapeDetailOffset: Vector3 = new Vector3()
|
|
747
|
+
```
|
|
748
|
+
|
|
749
|
+
The repeat and offset values of the shape detail texture. It is stacked in the world coordinate. A value of 0.001 repeats the texture once per kilometer, whereas an offset of 0.5 shifts it by half the stack size.
|
|
750
|
+
|
|
751
|
+
#### shapeVelocity, shapeDetailVelocity
|
|
752
|
+
|
|
753
|
+
```ts
|
|
754
|
+
shapeVelocity: Vector3 = new Vector3()
|
|
755
|
+
shapeDetailVelocity: Vector3 = new Vector3()
|
|
756
|
+
```
|
|
757
|
+
|
|
758
|
+
The rate at which `shapeOffset` and `shapeDetailOffset` change per second. A non-zero value animates the clouds.
|
|
759
|
+
|
|
760
|
+
#### turbulenceRepeat
|
|
761
|
+
|
|
762
|
+
```ts
|
|
763
|
+
turbulenceRepeat: Vector2 = new Vector2().setScalar(20)
|
|
764
|
+
```
|
|
765
|
+
|
|
766
|
+
The repeat value of the turbulence texture. It is tiled in a local weather texture tile. A value of 10 tiles the texture 10 times per edge of local weather texture.
|
|
767
|
+
|
|
768
|
+
#### turbulenceDisplacement
|
|
769
|
+
|
|
770
|
+
```ts
|
|
771
|
+
turbulenceDisplacement: number = 350
|
|
772
|
+
```
|
|
773
|
+
|
|
774
|
+
Controls the maximum turbulence displacement in meters. This applies where turbulence is strongest (value of 1) and at the bottom of the clouds.
|
|
775
|
+
|
|
776
|
+
### Cascaded shadow maps
|
|
777
|
+
|
|
778
|
+
#### shadow.cascadeCount
|
|
779
|
+
|
|
780
|
+
```ts
|
|
781
|
+
cascadeCount: number = 3
|
|
782
|
+
```
|
|
783
|
+
|
|
784
|
+
The number of shadow cascades.
|
|
785
|
+
|
|
786
|
+
#### shadow.mapSize
|
|
787
|
+
|
|
788
|
+
```ts
|
|
789
|
+
mapSize: Vector2 = new Vector2().setScalar(512)
|
|
790
|
+
```
|
|
791
|
+
|
|
792
|
+
The resolution of each cascade in the shadow map.
|
|
793
|
+
|
|
794
|
+
#### shadow.maxFar
|
|
795
|
+
|
|
796
|
+
```ts
|
|
797
|
+
maxFar: number | null = null
|
|
798
|
+
```
|
|
799
|
+
|
|
800
|
+
The maximum far plane distance for rendering shadows within the main camera’s frustum. This limits the main camera’s frustum: shadows beyond this distance are not rendered, and setting a value larger than the main camera’s far plane has no effect.
|
|
801
|
+
|
|
802
|
+
#### shadow.farScale
|
|
803
|
+
|
|
804
|
+
```ts
|
|
805
|
+
farScale: number = 1
|
|
806
|
+
```
|
|
807
|
+
|
|
808
|
+
A scale factor for the main camera’s far plane. This is useful when the far plane extends to a point like the horizon occlusion point, even though shadows do not need to be rendered that far. The resulting value is also limited by `shadow.maxFar`.
|
|
809
|
+
|
|
810
|
+
#### shadow.splitMode, shadow.splitLambda
|
|
811
|
+
|
|
812
|
+
```ts
|
|
813
|
+
splitMode: 'uniform' | 'logarithmic' | 'practical' = 'practical'
|
|
814
|
+
splitLambda: number = 0.6
|
|
815
|
+
```
|
|
816
|
+
|
|
817
|
+
Controls [how the main camera’s frustum is split](https://developer.nvidia.com/gpugems/gpugems3/part-ii-light-and-shadows/chapter-10-parallel-split-shadow-maps-programmable-gpus). `splitLambda` is only applicable when `splitMode` is set to `practical`.
|
|
818
|
+
|
|
819
|
+
### Advanced clouds parameters
|
|
820
|
+
|
|
821
|
+
#### clouds.multiScatteringOctaves
|
|
822
|
+
|
|
823
|
+
```ts
|
|
824
|
+
multiScatteringOctaves: number = 8
|
|
825
|
+
```
|
|
826
|
+
|
|
827
|
+
The number of octaves accumulated to approximate multiple scattering. A higher value results in brighter clouds, but values beyond 8 have no noticeable effect.
|
|
828
|
+
|
|
829
|
+
#### clouds.accurateSunSkyIrradiance
|
|
830
|
+
|
|
831
|
+
```ts
|
|
832
|
+
accurateSunSkyIrradiance: boolean = true
|
|
833
|
+
```
|
|
834
|
+
|
|
835
|
+
Whether to sample sun and sky irradiance at every sample point during ray marching. If disabled, irradiance is approximated by interpolating values at the bottom and top of the total cloud layers above the camera, which is only plausible for small-scale scenes.
|
|
836
|
+
|
|
837
|
+
#### clouds.accuratePhaseFunction
|
|
838
|
+
|
|
839
|
+
```ts
|
|
840
|
+
accuratePhaseFunction: boolean = false
|
|
841
|
+
```
|
|
842
|
+
|
|
843
|
+
Whether to use a [numerically-fitted Mie phase function](https://research.nvidia.com/labs/rtr/approximate-mie/) for large particles (d = 10 μm) instead of the dual-lobe Henyey-Greenstein phase function. However, it won’t be plausible without a more precise computation of multiple scattering.
|
|
844
|
+
|
|
845
|
+
#### clouds.maxIterationCount
|
|
846
|
+
|
|
847
|
+
```ts
|
|
848
|
+
maxIterationCount: number = 500
|
|
849
|
+
```
|
|
850
|
+
|
|
851
|
+
The limit on the number of iterations for the primary ray marching.
|
|
852
|
+
|
|
853
|
+
#### clouds.minStepSize, clouds.maxStepSize
|
|
854
|
+
|
|
855
|
+
```ts
|
|
856
|
+
minStepSize: number = 50
|
|
857
|
+
maxStepSize: number = 1000
|
|
858
|
+
```
|
|
859
|
+
|
|
860
|
+
Controls the step size for the primary ray marching in meters.
|
|
861
|
+
|
|
862
|
+
#### clouds.maxRayDistance
|
|
863
|
+
|
|
864
|
+
```ts
|
|
865
|
+
maxRayDistance: number = 2e5
|
|
866
|
+
```
|
|
867
|
+
|
|
868
|
+
The limit on the primary ray distance in meters.
|
|
869
|
+
|
|
870
|
+
#### clouds.perspectiveStepScale
|
|
871
|
+
|
|
872
|
+
```ts
|
|
873
|
+
perspectiveStepScale: number = 1.01
|
|
874
|
+
```
|
|
875
|
+
|
|
876
|
+
The growth factor of the step size during ray marching. This applies to both the primary rays and shadow length rays.
|
|
877
|
+
|
|
878
|
+
#### clouds.minDensity, clouds.minExtinction, clouds.minTransmittance
|
|
879
|
+
|
|
880
|
+
```ts
|
|
881
|
+
minDensity: number = 1e-5
|
|
882
|
+
minExtinction: number = 1e-5
|
|
883
|
+
minTransmittance: number = 1e-2
|
|
884
|
+
```
|
|
885
|
+
|
|
886
|
+
The minimum thresholds for density, extinction and transmittance, which determine the early termination of the primary rays.
|
|
887
|
+
|
|
888
|
+
#### clouds.maxIterationCountToSun, clouds.maxIterationCountToGround
|
|
889
|
+
|
|
890
|
+
```ts
|
|
891
|
+
maxIterationCountToSun: number = 3
|
|
892
|
+
maxIterationCountToGround: number = 2
|
|
893
|
+
```
|
|
894
|
+
|
|
895
|
+
The number of steps for ray marching toward the sun and ground (secondary rays). This enhances cloud details, but is very costly, and values greater than 4 have little improvements on quality.
|
|
896
|
+
|
|
897
|
+
#### clouds.minSecondaryStepSize, clouds.secondaryStepScale
|
|
898
|
+
|
|
899
|
+
```ts
|
|
900
|
+
minSecondaryStepSize: number = 100
|
|
901
|
+
secondaryStepScale: number = 2
|
|
902
|
+
```
|
|
903
|
+
|
|
904
|
+
Controls the step size for the secondary ray marching in meters.
|
|
905
|
+
|
|
906
|
+
#### clouds.maxShadowFilterRadius
|
|
907
|
+
|
|
908
|
+
```ts
|
|
909
|
+
maxShadowFilterRadius: number = 6
|
|
910
|
+
```
|
|
911
|
+
|
|
912
|
+
The radius for percentage-closer filtering (PCF) on BSM when the sun is near the horizon. Setting this to 0 disables PCF, but it will suffer from aliasing.
|
|
913
|
+
|
|
914
|
+
#### clouds.maxShadowLengthIterationCount
|
|
915
|
+
|
|
916
|
+
```ts
|
|
917
|
+
maxShadowFilterRadius: number = 500
|
|
918
|
+
```
|
|
919
|
+
|
|
920
|
+
The limit on the number of iterations for the shadow length ray marching.
|
|
921
|
+
|
|
922
|
+
#### clouds.minShadowLengthStepSize
|
|
923
|
+
|
|
924
|
+
```ts
|
|
925
|
+
minShadowLengthStepSize: number = 50
|
|
926
|
+
```
|
|
927
|
+
|
|
928
|
+
Controls the step size for the shadow length ray marching in meters.
|
|
929
|
+
|
|
930
|
+
#### clouds.maxShadowLengthRayDistance
|
|
931
|
+
|
|
932
|
+
```ts
|
|
933
|
+
maxShadowLengthRayDistance: number = 2e5
|
|
934
|
+
```
|
|
935
|
+
|
|
936
|
+
The limit on the shadow length ray distance in meters.
|
|
937
|
+
|
|
938
|
+
#### clouds.hazeDensityScale
|
|
939
|
+
|
|
940
|
+
```ts
|
|
941
|
+
hazeDensityScale: number = 3e-5
|
|
942
|
+
```
|
|
943
|
+
|
|
944
|
+
Controls the density of the haze. A greater value makes it denser.
|
|
945
|
+
|
|
946
|
+
#### clouds.hazeExponent
|
|
947
|
+
|
|
948
|
+
```ts
|
|
949
|
+
hazeExponent: number = 1e-3
|
|
950
|
+
```
|
|
951
|
+
|
|
952
|
+
Controls the rate at which the haze density exponentially decreases with altitude. A lower value makes it more concentrated near the ground, while a higher value spreads it more at higher altitudes.
|
|
953
|
+
|
|
954
|
+
### Advanced shadow parameters
|
|
955
|
+
|
|
956
|
+
#### shadow.temporalPass
|
|
957
|
+
|
|
958
|
+
```ts
|
|
959
|
+
temporalPass: boolean = true
|
|
960
|
+
```
|
|
961
|
+
|
|
962
|
+
Whether to enable TAA pass on BSM to reduce aliasing.
|
|
963
|
+
|
|
964
|
+
#### shadow.temporalJitter
|
|
965
|
+
|
|
966
|
+
```ts
|
|
967
|
+
temporalJitter: boolean = true
|
|
968
|
+
```
|
|
969
|
+
|
|
970
|
+
Whether to use STBN for sampling. When used with [`temporalPass`](#shadowtemporalpass) enabled, this helps reduce spatial aliasing pronounced by Structured Volume Sampling (SVS).
|
|
971
|
+
|
|
972
|
+
Disabling this option removes flickers but increases spatial aliasing.
|
|
973
|
+
|
|
974
|
+
#### shadow.maxIterationCount
|
|
975
|
+
|
|
976
|
+
```ts
|
|
977
|
+
maxIterationCount: number = 50
|
|
978
|
+
```
|
|
979
|
+
|
|
980
|
+
The limit on the number of iterations for the primary ray marching.
|
|
981
|
+
|
|
982
|
+
#### shadow.minStepSize, shadow.maxStepSize
|
|
983
|
+
|
|
984
|
+
```ts
|
|
985
|
+
minStepSize: number = 100
|
|
986
|
+
maxStepSize: number = 1000
|
|
987
|
+
```
|
|
988
|
+
|
|
989
|
+
Controls the step size for the primary ray marching in meters.
|
|
990
|
+
|
|
991
|
+
#### shadow.minDensity, shadow.minExtinction, shadow.minTransmittance
|
|
992
|
+
|
|
993
|
+
```ts
|
|
994
|
+
minDensity: number = 1e-5
|
|
995
|
+
minExtinction: number = 1e-5
|
|
996
|
+
minTransmittance: number = 1e-4
|
|
997
|
+
```
|
|
998
|
+
|
|
999
|
+
The minimum thresholds for density, extinction and transmittance, which determine the early termination of the primary rays.
|
|
1000
|
+
|
|
1001
|
+
#### shadow.opticalDepthTailScale
|
|
1002
|
+
|
|
1003
|
+
```ts
|
|
1004
|
+
opticalDepthTailScale: number = 2
|
|
1005
|
+
```
|
|
1006
|
+
|
|
1007
|
+
Controls the additional optical depth applied during early termination of rays. Increasing this value compensates for missing shadows in denser regions of clouds, where ray marching terminates early.
|
|
1008
|
+
|
|
1009
|
+
## ProceduralTexture, Procedural3DTexture
|
|
1010
|
+
|
|
1011
|
+
Interfaces for replacing texture files with classes that generate data procedurally. This reduces network payload at the cost of additional overhead during initialization.
|
|
1012
|
+
|
|
1013
|
+
### Properties
|
|
1014
|
+
|
|
1015
|
+
#### size
|
|
1016
|
+
|
|
1017
|
+
```ts
|
|
1018
|
+
readonly size: number
|
|
1019
|
+
```
|
|
1020
|
+
|
|
1021
|
+
The size of the output texture, assuming square or cubic dimensions.
|
|
1022
|
+
|
|
1023
|
+
#### texture
|
|
1024
|
+
|
|
1025
|
+
```ts
|
|
1026
|
+
readonly texture: Texture | Data3DTexture
|
|
1027
|
+
```
|
|
1028
|
+
|
|
1029
|
+
The generated output texture.
|
|
1030
|
+
|
|
1031
|
+
### Methods
|
|
1032
|
+
|
|
1033
|
+
#### dispose
|
|
1034
|
+
|
|
1035
|
+
```ts
|
|
1036
|
+
dispose: () => void
|
|
1037
|
+
```
|
|
1038
|
+
|
|
1039
|
+
Frees the GPU-related resources allocated by this instance.
|
|
1040
|
+
|
|
1041
|
+
#### render
|
|
1042
|
+
|
|
1043
|
+
```ts
|
|
1044
|
+
render: (renderer: WebGLRenderer, deltaTime?: number) => void
|
|
1045
|
+
```
|
|
1046
|
+
|
|
1047
|
+
Renders data to the output texture using the provided renderer. This method is called every frame.
|
|
1048
|
+
|
|
1049
|
+
### Implementations
|
|
1050
|
+
|
|
1051
|
+
#### LocalWeather
|
|
1052
|
+
|
|
1053
|
+
Generates a procedural texture for [`localWeatherTexture`](#localweathertexture-1).
|
|
1054
|
+
|
|
1055
|
+
```ts
|
|
1056
|
+
new LocalWeather()
|
|
1057
|
+
```
|
|
1058
|
+
|
|
1059
|
+
→ [Source](/packages/clouds/src/LocalWeather.ts)
|
|
1060
|
+
|
|
1061
|
+
#### CloudShape, CloudShapeDetail
|
|
1062
|
+
|
|
1063
|
+
Generates procedural textures for [`shapeTexture` and `shapeDetailTexture`](#shapetexture-shapedetailtexture-1).
|
|
1064
|
+
|
|
1065
|
+
```ts
|
|
1066
|
+
new CloudShape()
|
|
1067
|
+
new CloudShapeDetail()
|
|
1068
|
+
```
|
|
1069
|
+
|
|
1070
|
+
→ [Source](/packages/clouds/src/CloudShape.ts)
|
|
1071
|
+
|
|
1072
|
+
#### Turbulence
|
|
1073
|
+
|
|
1074
|
+
Generates a procedural texture for [`turbulenceTexture`](#turbulencetexture-1).
|
|
1075
|
+
|
|
1076
|
+
```ts
|
|
1077
|
+
new Turbulence()
|
|
1078
|
+
```
|
|
1079
|
+
|
|
1080
|
+
→ [Source](/packages/clouds/src/Turbulence.ts)
|
|
1081
|
+
|
|
1082
|
+
# References
|
|
1083
|
+
|
|
1084
|
+
In alphabetical order
|
|
1085
|
+
|
|
1086
|
+
- [A Survey of Temporal Antialiasing Techniques](https://research.nvidia.com/labs/rtr/publication/yang2020survey/)
|
|
1087
|
+
- Summarizes key concepts and techniques of TAA and TAAU.
|
|
1088
|
+
- [An Excursion in Temporal Supersampling](https://developer.download.nvidia.com/gameworks/events/GDC2016/msalvi_temporal_supersampling.pdf)
|
|
1089
|
+
- Covers variance clipping in detail.
|
|
1090
|
+
- [Convincing Cloud Rendering – An Implementation of Real-Time Dynamic Volumetric Clouds in Frostbite](https://odr.chalmers.se/items/53d0fe07-df09-4cd1-ae7d-6c05491b52bf)
|
|
1091
|
+
- A comprehensive guide to rendering volumetric clouds.
|
|
1092
|
+
- [Deep Scattering - Rendering Atmospheric Clouds with Radiance-Predicting Neural Networks](https://dl.acm.org/doi/10.1145/3130800.3130880)
|
|
1093
|
+
- Not specifically for real-time rendering, but provides visual references and the math behind light-cloud interactions.
|
|
1094
|
+
- [Nubis - Authoring Realtime Volumetric Cloudscapes with the Decima Engine](https://www.guerrilla-games.com/read/nubis-authoring-real-time-volumetric-cloudscapes-with-the-decima-engine)
|
|
1095
|
+
- A well-known presentation on volumetric clouds, similar to Guerrilla Games slides.
|
|
1096
|
+
- [Oz: The Great and Volumetric](https://www.researchgate.net/publication/262309690_Oz_the_great_and_volumetric)
|
|
1097
|
+
- A short paper on the approximation of multiple scattering.
|
|
1098
|
+
- [Physically Based and Scalable Atmospheres in Unreal Engine](https://blog.selfshadow.com/publications/s2020-shading-course/hillaire/s2020_pbs_hillaire_slides.pdf)
|
|
1099
|
+
- Briefly introduces BSM.
|
|
1100
|
+
- [Physically Based Sky, Atmosphere and Cloud Rendering in Frostbite](https://www.ea.com/frostbite/news/physically-based-sky-atmosphere-and-cloud-rendering)
|
|
1101
|
+
- Perhaps one of the most influential papers on real-time volumetric rendering. It covers many essential techniques, including the basics of volumetric ray marching, energy-conserving analytical integration of scattered light, transmittance-weighted mean depth of clouds, and more.
|
|
1102
|
+
- [Real-Time Volumetric Rendering](https://patapom.com/topics/Revision2013/Revision%202013%20-%20Real-time%20Volumetric%20Rendering%20Course%20Notes.pdf)
|
|
1103
|
+
- An introductory course on volumetric cloud rendering.
|
|
1104
|
+
- [Spatiotemporal Blue Noise Masks](https://research.nvidia.com/publication/2022-07_spatiotemporal-blue-noise-masks)
|
|
1105
|
+
- The paper and SDK on STBN, which is used extensively for the stochastic sampling.
|
|
1106
|
+
- [Temporal Reprojection Anti-Aliasing in INSIDE](https://gdcvault.com/play/1022970/Temporal-Reprojection-Anti-Aliasing-in)
|
|
1107
|
+
- A detailed presentation on TAA.
|
|
1108
|
+
- [The Real-time Volumetric Cloudscapes of Horizon Zero Dawn](https://www.guerrilla-games.com/read/the-real-time-volumetric-cloudscapes-of-horizon-zero-dawn)
|
|
1109
|
+
- Another well-known presentation on volumetric clouds, similar to the Nubis slides, introducing the powder term.
|
|
1110
|
+
|
|
1111
|
+
**Implementation references**
|
|
1112
|
+
|
|
1113
|
+
- [Clouds](https://github.com/lightest/clouds) by lightest
|
|
1114
|
+
- Useful for understanding the missing details in BSM and crepuscular rays.
|
|
1115
|
+
- [Procedural Scene in OpenGL 4](https://github.com/fede-vaccaro/TerrainEngine-OpenGL) by fade-vaccaro
|
|
1116
|
+
- Helps in grasping the fundamentals of volumetric cloud ray marching.
|
|
1117
|
+
- [Skybolt](https://github.com/Prograda/Skybolt) by Prograda
|
|
1118
|
+
- Helps in modeling global volumetric clouds and controlling coverage.
|
|
1119
|
+
- [Structured Volume Sampling](https://github.com/huwb/volsample) by huwb
|
|
1120
|
+
- A reference for implementing Structured Volume Sampling.
|
|
1121
|
+
- [three-csm](https://github.com/StrandedKitty/three-csm/) by StrandedKitty
|
|
1122
|
+
- A reference for implementing Cascaded Shadow Maps.
|
|
1123
|
+
- [Tileable Volume Noise](https://github.com/sebh/TileableVolumeNoise) by sebh
|
|
1124
|
+
- A reference for implementing volumetric noise in cloud shape and details.
|
|
1125
|
+
- [Volumetric Cloud](https://www.shadertoy.com/view/3sffzj) by airo
|
|
1126
|
+
- A basic example of volumetric cloud ray marching.
|
|
1127
|
+
|
|
1128
|
+
# License
|
|
1129
|
+
|
|
1130
|
+
[MIT](LICENSE)
|