@modern-js/main-doc 2.9.0 → 2.11.0
Sign up to get free protection for your applications and to get access to all the features.
- package/CHANGELOG.md +27 -0
- package/docs/en/apis/app/hooks/src/server.mdx +1 -28
- package/docs/en/apis/app/runtime/web-server/hook.mdx +1 -3
- package/docs/en/apis/app/runtime/web-server/middleware.mdx +1 -4
- package/docs/en/blog/index.md +8 -0
- package/docs/en/configure/app/output/splitRouteChunks.mdx +20 -0
- package/docs/en/configure/app/source/config-dir.mdx +2 -2
- package/docs/en/configure/app/source/design-system.mdx +2 -2
- package/docs/en/configure/app/source/disable-default-entries.mdx +12 -12
- package/docs/en/configure/app/source/disable-entry-dirs.mdx +3 -4
- package/docs/en/configure/app/source/enable-async-entry.mdx +2 -2
- package/docs/en/configure/app/source/entries-dir.mdx +10 -10
- package/docs/en/configure/app/source/entries.mdx +83 -26
- package/docs/en/configure/app/source/plugin-import.mdx +13 -0
- package/docs/en/configure/app/source/transform-import.mdx +13 -0
- package/docs/en/configure/app/tools/esbuild.mdx +9 -4
- package/docs/en/configure/app/tools/jest.mdx +2 -3
- package/docs/en/configure/app/tools/swc.mdx +6 -2
- package/docs/en/guides/advanced-features/compatibility.mdx +1 -0
- package/docs/en/guides/advanced-features/rspack-start.mdx +1 -1
- package/docs/en/guides/advanced-features/ssr.mdx +4 -3
- package/docs/en/guides/advanced-features/web-server.mdx +1 -1
- package/docs/en/guides/concept/entries.mdx +130 -39
- package/docs/en/guides/get-started/introduction.mdx +1 -1
- package/docs/en/guides/get-started/quick-start.mdx +2 -0
- package/docs/en/guides/topic-detail/framework-plugin/hook-list.mdx +7 -3
- package/docs/en/guides/topic-detail/framework-plugin/plugin-api.mdx +29 -28
- package/docs/en/guides/topic-detail/generator/codesmith/api/fs.mdx +2 -2
- package/docs/en/guides/topic-detail/model/typescript-best-practice.mdx +4 -4
- package/docs/en/tutorials/first-app/c06-model.mdx +15 -12
- package/docs/en/tutorials/first-app/c07-container.mdx +22 -19
- package/docs/zh/apis/app/hooks/src/server.mdx +1 -28
- package/docs/zh/apis/app/runtime/web-server/hook.mdx +1 -3
- package/docs/zh/apis/app/runtime/web-server/middleware.mdx +1 -4
- package/docs/zh/blog/index.md +71 -3
- package/docs/zh/blog/updates/2022-0708-updates.md +96 -0
- package/docs/zh/blog/updates/2022-0910-updates.md +80 -0
- package/docs/zh/blog/updates/_category_.json +5 -0
- package/docs/zh/blog/updates/v2-release-note.mdx +250 -0
- package/docs/zh/configure/app/output/splitRouteChunks.mdx +20 -0
- package/docs/zh/configure/app/source/config-dir.mdx +2 -2
- package/docs/zh/configure/app/source/design-system.mdx +3 -3
- package/docs/zh/configure/app/source/disable-default-entries.mdx +11 -10
- package/docs/zh/configure/app/source/disable-entry-dirs.mdx +2 -3
- package/docs/zh/configure/app/source/enable-async-entry.mdx +3 -3
- package/docs/zh/configure/app/source/entries-dir.mdx +10 -11
- package/docs/zh/configure/app/source/entries.mdx +84 -23
- package/docs/zh/configure/app/source/plugin-import.mdx +13 -0
- package/docs/zh/configure/app/source/transform-import.mdx +13 -0
- package/docs/zh/configure/app/tools/esbuild.mdx +9 -5
- package/docs/zh/configure/app/tools/jest.mdx +2 -3
- package/docs/zh/configure/app/tools/swc.mdx +6 -2
- package/docs/zh/guides/advanced-features/compatibility.mdx +1 -0
- package/docs/zh/guides/advanced-features/eslint.mdx +1 -1
- package/docs/zh/guides/advanced-features/rspack-start.mdx +1 -1
- package/docs/zh/guides/advanced-features/ssr.mdx +6 -3
- package/docs/zh/guides/advanced-features/web-server.mdx +10 -5
- package/docs/zh/guides/concept/entries.mdx +36 -35
- package/docs/zh/guides/get-started/quick-start.mdx +2 -0
- package/docs/zh/guides/topic-detail/framework-plugin/hook-list.mdx +6 -2
- package/docs/zh/guides/topic-detail/framework-plugin/plugin-api.mdx +30 -29
- package/docs/zh/guides/topic-detail/generator/codesmith/api/fs.mdx +2 -2
- package/docs/zh/tutorials/first-app/c06-model.mdx +14 -12
- package/docs/zh/tutorials/first-app/c07-container.mdx +22 -19
- package/modern.config.ts +6 -7
- package/package.json +5 -5
- package/src/pages/index.tsx +10 -5
- package/en/configure/app/dev/asset-prefix.mdx +0 -13
- package/en/configure/app/dev/before-start-url.mdx +0 -13
- package/en/configure/app/dev/hmr.mdx +0 -13
- package/en/configure/app/dev/host.mdx +0 -13
- package/en/configure/app/dev/https.mdx +0 -13
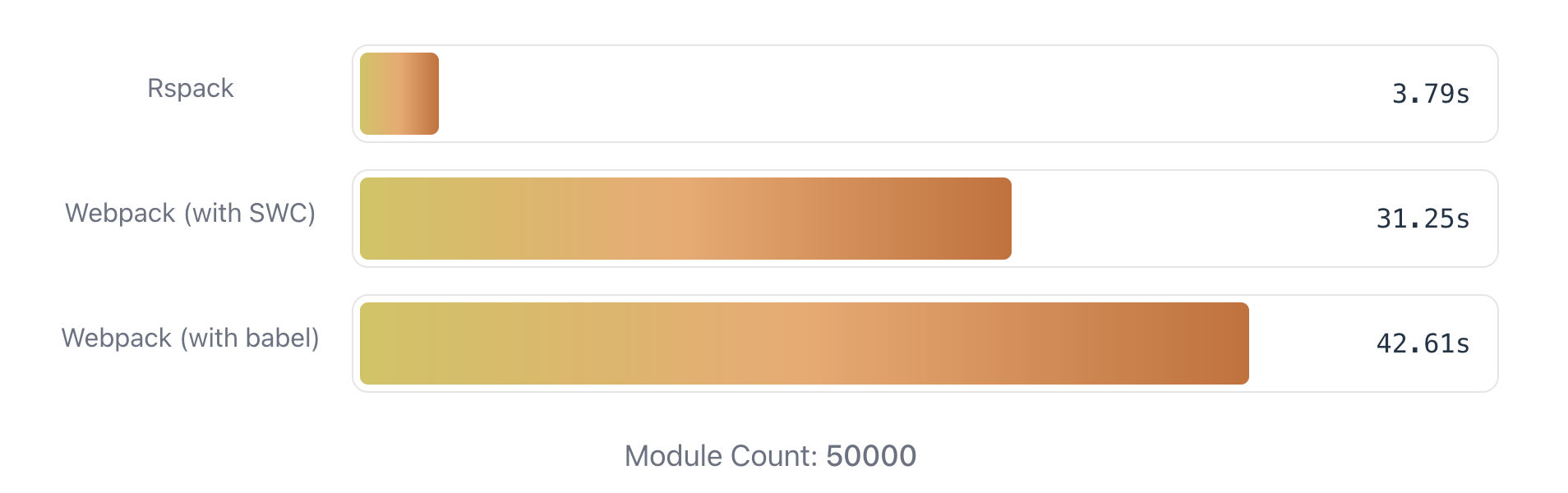
- package/en/configure/app/dev/port.mdx +0 -13
- package/en/configure/app/dev/progress-bar.mdx +0 -13
- package/en/configure/app/dev/start-url.mdx +0 -13
- package/en/configure/app/experiments/lazy-compilation.mdx +0 -13
- package/en/configure/app/html/app-icon.mdx +0 -13
- package/en/configure/app/html/crossorigin.mdx +0 -13
- package/en/configure/app/html/disable-html-folder.mdx +0 -13
- package/en/configure/app/html/favicon-by-entries.mdx +0 -13
- package/en/configure/app/html/favicon.mdx +0 -13
- package/en/configure/app/html/inject-by-entries.mdx +0 -13
- package/en/configure/app/html/inject.mdx +0 -13
- package/en/configure/app/html/meta-by-entries.mdx +0 -13
- package/en/configure/app/html/meta.mdx +0 -13
- package/en/configure/app/html/mount-id.mdx +0 -13
- package/en/configure/app/html/tags-by-entries.mdx +0 -13
- package/en/configure/app/html/tags.mdx +0 -13
- package/en/configure/app/html/template-by-entries.mdx +0 -13
- package/en/configure/app/html/template-parameters-by-entries.mdx +0 -13
- package/en/configure/app/html/template-parameters.mdx +0 -13
- package/en/configure/app/html/template.mdx +0 -13
- package/en/configure/app/html/title-by-entries.mdx +0 -13
- package/en/configure/app/html/title.mdx +0 -13
- package/en/configure/app/output/asset-prefix.mdx +0 -13
- package/en/configure/app/output/assets-retry.mdx +0 -13
- package/en/configure/app/output/charset.mdx +0 -13
- package/en/configure/app/output/clean-dist-path.mdx +0 -13
- package/en/configure/app/output/convert-to-rem.mdx +0 -13
- package/en/configure/app/output/copy.mdx +0 -13
- package/en/configure/app/output/css-module-local-ident-name.mdx +0 -13
- package/en/configure/app/output/data-uri-limit.mdx +0 -13
- package/en/configure/app/output/disable-css-extract.mdx +0 -13
- package/en/configure/app/output/disable-css-module-extension.mdx +0 -13
- package/en/configure/app/output/disable-filename-hash.mdx +0 -13
- package/en/configure/app/output/disable-inline-runtime-chunk.mdx +0 -13
- package/en/configure/app/output/disable-minimize.mdx +0 -13
- package/en/configure/app/output/disable-source-map.mdx +0 -13
- package/en/configure/app/output/disable-ts-checker.mdx +0 -13
- package/en/configure/app/output/dist-path.mdx +0 -13
- package/en/configure/app/output/enable-asset-fallback.mdx +0 -13
- package/en/configure/app/output/enable-asset-manifest.mdx +0 -13
- package/en/configure/app/output/enable-css-module-tsdeclaration.mdx +0 -13
- package/en/configure/app/output/enable-inline-scripts.mdx +0 -13
- package/en/configure/app/output/enable-inline-styles.mdx +0 -13
- package/en/configure/app/output/enable-latest-decorators.mdx +0 -13
- package/en/configure/app/output/externals.mdx +0 -13
- package/en/configure/app/output/filename.mdx +0 -13
- package/en/configure/app/output/legal-comments.mdx +0 -13
- package/en/configure/app/output/override-browserslist.mdx +0 -13
- package/en/configure/app/output/polyfill.mdx +0 -13
- package/en/configure/app/output/svg-default-export.mdx +0 -13
- package/en/configure/app/performance/build-cache.mdx +0 -13
- package/en/configure/app/performance/bundle-analyze.mdx +0 -13
- package/en/configure/app/performance/chunk-split.mdx +0 -13
- package/en/configure/app/performance/print-file-size.mdx +0 -13
- package/en/configure/app/performance/profile.mdx +0 -13
- package/en/configure/app/performance/remove-console.mdx +0 -13
- package/en/configure/app/performance/remove-moment-locale.mdx +0 -13
- package/en/configure/app/security/check-syntax.mdx +0 -13
- package/en/configure/app/security/sri.mdx +0 -13
- package/en/configure/app/source/alias.mdx +0 -13
- package/en/configure/app/source/compile-js-data-uri.mdx +0 -13
- package/en/configure/app/source/define.mdx +0 -13
- package/en/configure/app/source/exclude.mdx +0 -13
- package/en/configure/app/source/global-vars.mdx +0 -13
- package/en/configure/app/source/include.mdx +0 -13
- package/en/configure/app/source/module-scopes.mdx +0 -13
- package/en/configure/app/source/pre-entry.mdx +0 -13
- package/en/configure/app/source/resolve-extension-prefix.mdx +0 -13
- package/en/configure/app/source/resolve-main-fields.mdx +0 -13
- package/en/configure/app/tools/autoprefixer.mdx +0 -13
- package/en/configure/app/tools/babel.mdx +0 -13
- package/en/configure/app/tools/css-extract.mdx +0 -13
- package/en/configure/app/tools/css-loader.mdx +0 -13
- package/en/configure/app/tools/dev-server.mdx +0 -13
- package/en/configure/app/tools/html-plugin.mdx +0 -13
- package/en/configure/app/tools/inspector.mdx +0 -13
- package/en/configure/app/tools/less.mdx +0 -13
- package/en/configure/app/tools/minify-css.mdx +0 -13
- package/en/configure/app/tools/postcss.mdx +0 -13
- package/en/configure/app/tools/pug.mdx +0 -13
- package/en/configure/app/tools/rspack.mdx +0 -13
- package/en/configure/app/tools/sass.mdx +0 -13
- package/en/configure/app/tools/style-loader.mdx +0 -13
- package/en/configure/app/tools/styled-components.mdx +0 -13
- package/en/configure/app/tools/terser.mdx +0 -13
- package/en/configure/app/tools/ts-checker.mdx +0 -13
- package/en/configure/app/tools/ts-loader.mdx +0 -13
- package/en/configure/app/tools/webpack-chain.mdx +0 -13
- package/en/configure/app/tools/webpack.mdx +0 -13
- package/zh/configure/app/dev/asset-prefix.mdx +0 -13
- package/zh/configure/app/dev/before-start-url.mdx +0 -13
- package/zh/configure/app/dev/hmr.mdx +0 -13
- package/zh/configure/app/dev/host.mdx +0 -13
- package/zh/configure/app/dev/https.mdx +0 -13
- package/zh/configure/app/dev/port.mdx +0 -13
- package/zh/configure/app/dev/progress-bar.mdx +0 -13
- package/zh/configure/app/dev/start-url.mdx +0 -13
- package/zh/configure/app/experiments/lazy-compilation.mdx +0 -13
- package/zh/configure/app/html/app-icon.mdx +0 -13
- package/zh/configure/app/html/crossorigin.mdx +0 -13
- package/zh/configure/app/html/disable-html-folder.mdx +0 -13
- package/zh/configure/app/html/favicon-by-entries.mdx +0 -13
- package/zh/configure/app/html/favicon.mdx +0 -13
- package/zh/configure/app/html/inject-by-entries.mdx +0 -13
- package/zh/configure/app/html/inject.mdx +0 -13
- package/zh/configure/app/html/meta-by-entries.mdx +0 -13
- package/zh/configure/app/html/meta.mdx +0 -13
- package/zh/configure/app/html/mount-id.mdx +0 -13
- package/zh/configure/app/html/tags-by-entries.mdx +0 -13
- package/zh/configure/app/html/tags.mdx +0 -13
- package/zh/configure/app/html/template-by-entries.mdx +0 -13
- package/zh/configure/app/html/template-parameters-by-entries.mdx +0 -13
- package/zh/configure/app/html/template-parameters.mdx +0 -13
- package/zh/configure/app/html/template.mdx +0 -13
- package/zh/configure/app/html/title-by-entries.mdx +0 -13
- package/zh/configure/app/html/title.mdx +0 -13
- package/zh/configure/app/output/asset-prefix.mdx +0 -13
- package/zh/configure/app/output/assets-retry.mdx +0 -13
- package/zh/configure/app/output/charset.mdx +0 -13
- package/zh/configure/app/output/clean-dist-path.mdx +0 -13
- package/zh/configure/app/output/convert-to-rem.mdx +0 -13
- package/zh/configure/app/output/copy.mdx +0 -13
- package/zh/configure/app/output/css-module-local-ident-name.mdx +0 -13
- package/zh/configure/app/output/data-uri-limit.mdx +0 -13
- package/zh/configure/app/output/disable-css-extract.mdx +0 -13
- package/zh/configure/app/output/disable-css-module-extension.mdx +0 -13
- package/zh/configure/app/output/disable-filename-hash.mdx +0 -13
- package/zh/configure/app/output/disable-inline-runtime-chunk.mdx +0 -13
- package/zh/configure/app/output/disable-minimize.mdx +0 -13
- package/zh/configure/app/output/disable-source-map.mdx +0 -13
- package/zh/configure/app/output/disable-ts-checker.mdx +0 -13
- package/zh/configure/app/output/dist-path.mdx +0 -13
- package/zh/configure/app/output/enable-asset-fallback.mdx +0 -13
- package/zh/configure/app/output/enable-asset-manifest.mdx +0 -13
- package/zh/configure/app/output/enable-css-module-tsdeclaration.mdx +0 -13
- package/zh/configure/app/output/enable-inline-scripts.mdx +0 -13
- package/zh/configure/app/output/enable-inline-styles.mdx +0 -13
- package/zh/configure/app/output/enable-latest-decorators.mdx +0 -13
- package/zh/configure/app/output/externals.mdx +0 -13
- package/zh/configure/app/output/filename.mdx +0 -13
- package/zh/configure/app/output/legal-comments.mdx +0 -13
- package/zh/configure/app/output/override-browserslist.mdx +0 -13
- package/zh/configure/app/output/polyfill.mdx +0 -13
- package/zh/configure/app/output/svg-default-export.mdx +0 -13
- package/zh/configure/app/performance/build-cache.mdx +0 -13
- package/zh/configure/app/performance/bundle-analyze.mdx +0 -13
- package/zh/configure/app/performance/chunk-split.mdx +0 -13
- package/zh/configure/app/performance/print-file-size.mdx +0 -13
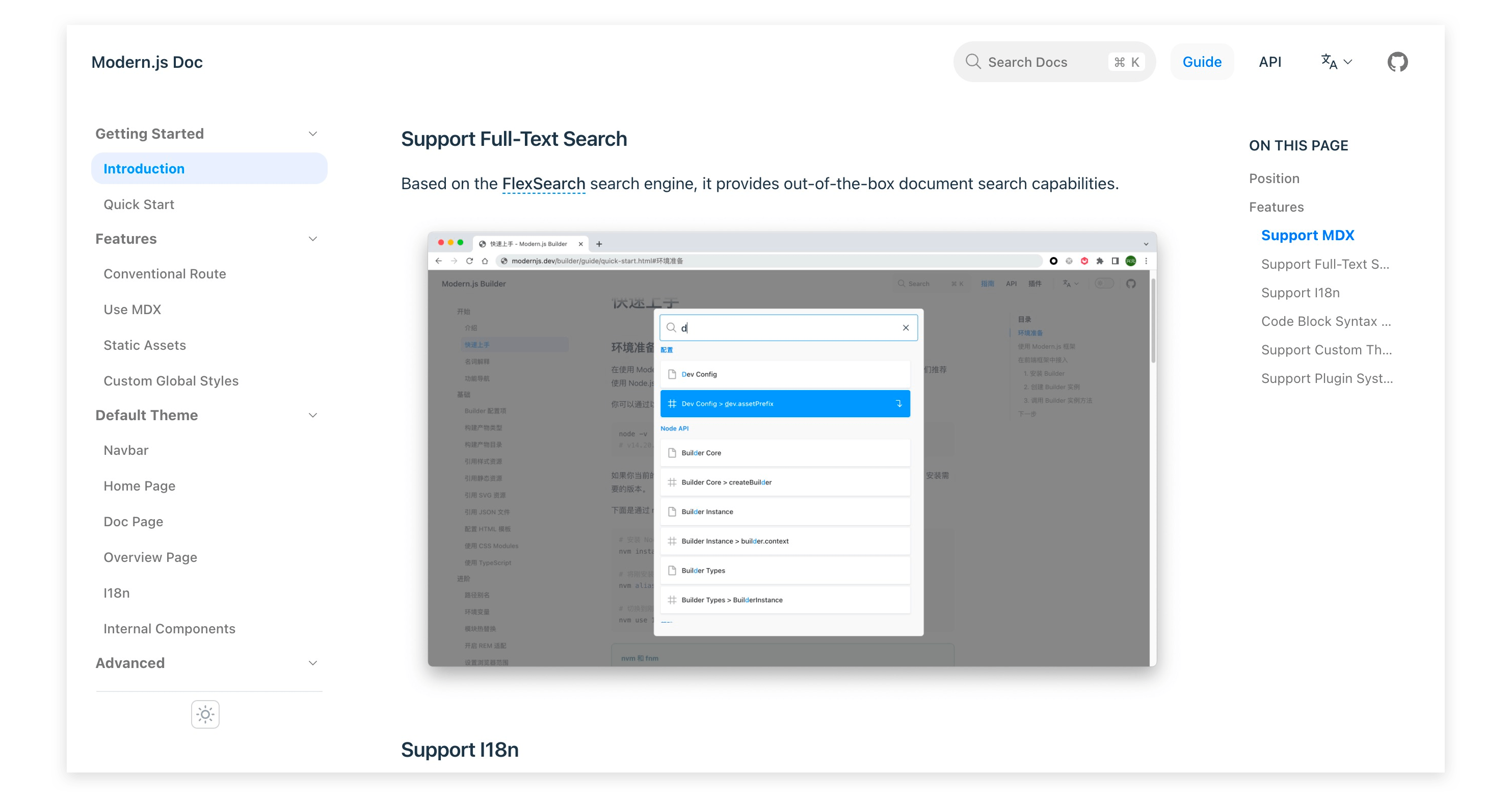
- package/zh/configure/app/performance/profile.mdx +0 -13
- package/zh/configure/app/performance/remove-console.mdx +0 -13
- package/zh/configure/app/performance/remove-moment-locale.mdx +0 -13
- package/zh/configure/app/security/check-syntax.mdx +0 -13
- package/zh/configure/app/security/sri.mdx +0 -13
- package/zh/configure/app/source/alias.mdx +0 -13
- package/zh/configure/app/source/compile-js-data-uri.mdx +0 -13
- package/zh/configure/app/source/define.mdx +0 -13
- package/zh/configure/app/source/exclude.mdx +0 -13
- package/zh/configure/app/source/global-vars.mdx +0 -13
- package/zh/configure/app/source/include.mdx +0 -13
- package/zh/configure/app/source/module-scopes.mdx +0 -13
- package/zh/configure/app/source/pre-entry.mdx +0 -13
- package/zh/configure/app/source/resolve-extension-prefix.mdx +0 -13
- package/zh/configure/app/source/resolve-main-fields.mdx +0 -13
- package/zh/configure/app/tools/autoprefixer.mdx +0 -13
- package/zh/configure/app/tools/babel.mdx +0 -13
- package/zh/configure/app/tools/css-extract.mdx +0 -13
- package/zh/configure/app/tools/css-loader.mdx +0 -13
- package/zh/configure/app/tools/dev-server.mdx +0 -13
- package/zh/configure/app/tools/html-plugin.mdx +0 -13
- package/zh/configure/app/tools/inspector.mdx +0 -13
- package/zh/configure/app/tools/less.mdx +0 -13
- package/zh/configure/app/tools/minify-css.mdx +0 -13
- package/zh/configure/app/tools/postcss.mdx +0 -13
- package/zh/configure/app/tools/pug.mdx +0 -13
- package/zh/configure/app/tools/rspack.mdx +0 -13
- package/zh/configure/app/tools/sass.mdx +0 -13
- package/zh/configure/app/tools/style-loader.mdx +0 -13
- package/zh/configure/app/tools/styled-components.mdx +0 -13
- package/zh/configure/app/tools/terser.mdx +0 -13
- package/zh/configure/app/tools/ts-checker.mdx +0 -13
- package/zh/configure/app/tools/ts-loader.mdx +0 -13
- package/zh/configure/app/tools/webpack-chain.mdx +0 -13
- package/zh/configure/app/tools/webpack.mdx +0 -13
|
@@ -0,0 +1,96 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 99
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# 2022 年 7 ~ 8 月更新内容
|
|
6
|
+
|
|
7
|
+
> 发表于 2022.09.05
|
|
8
|
+
|
|
9
|
+
Modern.js 7 ~ 8 月的最新版本为 v1.17.0,本双月的主要更新有:
|
|
10
|
+
|
|
11
|
+
- **支持 React 18**:完成框架和插件对 React 18 的适配。
|
|
12
|
+
- **包版本统一**:Modern.js 所有组成包的版本号进行统一,提供升级命令。
|
|
13
|
+
- **模块工程支持 bundle 构建**:模块工程类型的项目,支持对产物做 bundle 构建。
|
|
14
|
+
- **Reduck v1.1**:发布 Reduck v1.1,使用文档全面更新。
|
|
15
|
+
|
|
16
|
+
## 支持 React 18
|
|
17
|
+
|
|
18
|
+
Modern.js 框架和相关插件完成对 React 18 的适配。现在,只需要将项目中的 `react`、`react-dom` 两个包的版本,升级到最新的 React 18 大版本,就可以使用 React 18 的新功能。
|
|
19
|
+
|
|
20
|
+
注意,使用 `@modern-js/create` 命令默认创建的项目,安装的依赖 `react`、`react-dom` 的版本仍然为 17,如果希望使用 React 18,请手动升级这两个包的版本。
|
|
21
|
+
|
|
22
|
+
另外,SSR 流式渲染功能,目前尚在开发中,暂不支持。
|
|
23
|
+
|
|
24
|
+
## Modern.js 包版本统一
|
|
25
|
+
|
|
26
|
+
之前,组成 Modern.js 的各个包的版本号并不统一,Modern.js 自身的版本和这些包的版本缺少明确的对应关系。这不仅增加了我们的维护成本,而且给用户的使用和升级带来了很多困扰。
|
|
27
|
+
|
|
28
|
+
从 v1.15.0 版本开始,Modern.js 自身的版本号和所有组成包的版本号,进行了统一。例如,Modern.js v1.15.0,意味着所有组成包的版本号也是 v1.15.0。 每次发布新版本,Modern.js 所有包都会使用统一的版本号执行发布。 Github 上仓库的 [tag](https://github.com/modern-js-dev/modern.js/tags) 编号和 Modern.js 所有组成包的版本号是一一对应的。
|
|
29
|
+
|
|
30
|
+
我们提供了专门的升级工具: `@modern-js/upgrade`,可以自动升级 Modern.js 到当前的最新版本。使用方式为,在项目根路径下执行:
|
|
31
|
+
|
|
32
|
+
```bash
|
|
33
|
+
npx @modern-js/upgrade
|
|
34
|
+
```
|
|
35
|
+
|
|
36
|
+
## 模块工程支持 bundle 构建
|
|
37
|
+
|
|
38
|
+
模块工程( `@modern-js/module-tools` )对底层实现进行重构,新增 [`output.buildConfig`](https://modernjs.dev/v1/docs/apis/module/config/output/build-config/) 配置,用于提供更加丰富的构建功能。
|
|
39
|
+
|
|
40
|
+
新的模块工程项目,不仅支持对产物做 bundless 构建,也支持 bundle 构建。通过配置 `buildConfig` 下的 [`buildType`](https://modernjs.dev/v1/docs/apis/module/config/output/build-config/build-type) ,即可进行 bundle 构建:
|
|
41
|
+
|
|
42
|
+
```ts
|
|
43
|
+
// modern.config.ts
|
|
44
|
+
import { defineConfig } from '@modern-js/module-tools';
|
|
45
|
+
|
|
46
|
+
export default defineConfig({
|
|
47
|
+
output: {
|
|
48
|
+
buildConfig: {
|
|
49
|
+
buildType: 'bundle', // 采用 bundle 构建
|
|
50
|
+
},
|
|
51
|
+
},
|
|
52
|
+
});
|
|
53
|
+
```
|
|
54
|
+
|
|
55
|
+
`buildConfig` 下还支持 [`bundleOptions`](https://modernjs.dev/v1/docs/apis/module/config/output/build-config/bundle-options) 配置,可以对构建行为做更多的自定义:如设置产物文件名、是否进行代码分片、设置代码压缩方式等。
|
|
56
|
+
|
|
57
|
+
## Reduck v1.1
|
|
58
|
+
|
|
59
|
+
Reduck 作为 Modern.js 的第一方状态管理方案,发布 v1.1 版本,增加对 React 18 Concurrent Rendering 的支持,并对开发体验和功能稳定性做了大量优化。
|
|
60
|
+
|
|
61
|
+
新增 API:
|
|
62
|
+
|
|
63
|
+
- [`useStore`](https://modernjs.dev/v1/docs/apis/app/runtime/model/use-store) :可以在组件内获取当前组件树共享的 Store,满足在组件外访问 Model 的场景需求。
|
|
64
|
+
- [`handleEffect`](https://modernjs.dev/v1/docs/apis/app/runtime/model/handle-effect):一个工具函数,可以极大地简化异步数据获取的逻辑代码。
|
|
65
|
+
- [`connect`](https://modernjs.dev/v1/docs/apis/app/runtime/model/connect): HOC 风格的 API,用于访问 Model。
|
|
66
|
+
|
|
67
|
+
开发体验方面,优化 Reduck 组成包的组织结构,减少用户侧依赖数量,现在只需要引入 `@modern-js-reduck/react` 一个包(Modern.js 中 Reduck 功能已内置,无需手动引入包);优化 API 的 TS 类型定义,改进类型信息的自动推导,整体达到 TS 支持开箱即用。
|
|
68
|
+
|
|
69
|
+
此外,对 Reduck [使用文档](https://modernjs.dev/v1/docs/guides/features/model/quick-start) 和 [API 文档](https://modernjs.dev/v1/docs/apis/app/runtime/model/model_) 做了全面更新,提供了更加丰富和详尽的内容。
|
|
70
|
+
|
|
71
|
+
## 其他更新
|
|
72
|
+
|
|
73
|
+
### 命令和配置
|
|
74
|
+
|
|
75
|
+
**新增命令**
|
|
76
|
+
|
|
77
|
+
- [`upgrade`](https://modernjs.dev/v1/docs/apis/app/commands/upgrade):自动升级 Modern.js 版本。功能同执行 `npx @modern-js/upgrade` 命令。
|
|
78
|
+
- [`inspect`](https://modernjs.dev/v1/docs/apis/app/commands/inspect):通过该命令可以输出当前项目使用的完整 webpack 配置。
|
|
79
|
+
- [`gen-release-note`](https://modernjs.dev/v1/docs/apis/module/commands/gen-release-note):自动根据当前仓库的 [changesets](https://github.com/changesets/changesets) 信息生成发布日志。此外,我们提供了[包版本管理专题文档](https://modernjs.dev/v1/docs/guides/features/changesets/introduce),方便大家更好的认识和使用 changesets 及相关功能。
|
|
80
|
+
|
|
81
|
+
**新增配置**
|
|
82
|
+
|
|
83
|
+
- [`source.preEntry`](https://modernjs.dev/v1/docs/apis/app/config/source/pre-entry):用于配置全局脚本,这段脚本会早于页面的代码执行。
|
|
84
|
+
|
|
85
|
+
### BFF
|
|
86
|
+
|
|
87
|
+
- 新增 [`afterLambdaRegisted`](https://modernjs.dev/v1/docs/apis/app/runtime/bff-server/after-lambda-registed) hook。用于使用 Express 框架时,在 BFF 函数注册路由之后执行。可以用来添加错误处理逻辑,新增路由等。
|
|
88
|
+
- 优化使用 Express 框架开发场景下的热更新性能。在比较大的项目中,BFF 函数更改,热更新也可以在几十毫秒内完成。
|
|
89
|
+
|
|
90
|
+
### SSR
|
|
91
|
+
|
|
92
|
+
- SSR 产物添加 Sourcemap,优化服务端调试 SSR 代码的体验。
|
|
93
|
+
|
|
94
|
+
### Web Server
|
|
95
|
+
|
|
96
|
+
- 支持按入口设置响应头,使用方式请参考[文档](https://modernjs.dev/v1/docs/apis/app/config/server/routes#自定义响应头)。
|
|
@@ -0,0 +1,80 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 98
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# 2022 年 9 ~ 10 月更新内容
|
|
6
|
+
|
|
7
|
+
> 发表于 2022.11.01
|
|
8
|
+
|
|
9
|
+
Modern.js 9 ~ 10 月的最新版本为 v1.21.0,本双月的主要更新有:
|
|
10
|
+
|
|
11
|
+
- **支持 pnpm v7**:完成框架对 pnpm v7 的支持。
|
|
12
|
+
- **服务端增加 Typescript 作为 ts 文件编译器**。
|
|
13
|
+
|
|
14
|
+
## 支持 pnpm v7
|
|
15
|
+
|
|
16
|
+
Modern.js 框架完成了对 pnpm v7 的变更适配。
|
|
17
|
+
|
|
18
|
+
使用 `npx @modern-js/create@modern-1` 创建项目时会根据用户当前环境的 pnpm 版本进行安装依赖操作,并且在初始化项目中会在 `.npmrc` 中添加
|
|
19
|
+
`strict-peer-dependencies=false` 配置,避免安装时由于 `peerDependencies` 缺失导致安装依赖失败问题。
|
|
20
|
+
同时适配 `release`、`deploy` 命令对 pnpm v7 的支持。
|
|
21
|
+
|
|
22
|
+
pnpm v7 在命令传参方面姿势发生了变化,需注意:
|
|
23
|
+
|
|
24
|
+
在使用 pnpm 调用 `package.json` 中的命令时,如果需要传递参数至 pnpm,需要将参数放到命令前。
|
|
25
|
+
|
|
26
|
+
例如使用 pnpm `--filter` 参数执行 prepare 命令:
|
|
27
|
+
|
|
28
|
+
```bash
|
|
29
|
+
pnpm run --filter "./packages/**" prepare
|
|
30
|
+
```
|
|
31
|
+
|
|
32
|
+
如果需要传递参数至命令,需要将参数放到命令后。
|
|
33
|
+
|
|
34
|
+
例如,在如下 `package.json` 配置中:
|
|
35
|
+
|
|
36
|
+
```json
|
|
37
|
+
{
|
|
38
|
+
"scripts": {
|
|
39
|
+
"command": "modern command"
|
|
40
|
+
}
|
|
41
|
+
}
|
|
42
|
+
```
|
|
43
|
+
|
|
44
|
+
执行 command 命令时携带参数方式为:
|
|
45
|
+
|
|
46
|
+
```bash
|
|
47
|
+
pnpm run command --options
|
|
48
|
+
```
|
|
49
|
+
|
|
50
|
+
## 服务端增加 Typescript 作为 ts 文件编译器
|
|
51
|
+
|
|
52
|
+
在 Modernjs 之前的版本中,我们为了保证前后端编译器的统一,使用了 Babel 作为前后端默认的编译器,并保持相同的编译逻辑,但随着使用的项目增多,我们发现在一些服务端常用的语法场景下,Babel 编译 ts 有一些问题。
|
|
53
|
+
|
|
54
|
+
因此,我们将服务端编译 ts 的编译器由 Babel 改为了 Typescript,在别名解析逻辑上与 Babel 版本保持一致,同样支持使用 `tsconfig.json` 或者插件设置别名。
|
|
55
|
+
|
|
56
|
+
在执行 build 命令时,已默认使用 Typescript 编译,并默认开启了类型校验,很多项目在 9、10 双月已经在使用。
|
|
57
|
+
|
|
58
|
+
执行 dev 命令时,如果希望使用 Typescript 编译,需要安装 `ts-node`,`tsconfig-paths` 到 `devDependencies`,否则默认仍然使用 Babel 编译。在 Modern.js 2.0 中,我们将使用 ts-node 作为默认的编译器。
|
|
59
|
+
|
|
60
|
+
## 其他更新
|
|
61
|
+
|
|
62
|
+
### 配置更新
|
|
63
|
+
|
|
64
|
+
- 支持在 `tools.webpackChain` 中获取 `HtmlWebpackPlugin` 对象,使用方式请参考[文档](https://modernjs.dev/v1/docs/apis/app/config/tools/webpack-chain#htmlwebpackplugin)。
|
|
65
|
+
|
|
66
|
+
### 底层依赖升级
|
|
67
|
+
|
|
68
|
+
- husky 升级至 v8
|
|
69
|
+
|
|
70
|
+
使用 `npx @modern-js/create@modern-1` 创建项目时,husky 会默认安装 v8 版本,并移除 `package.json` 中 husky 的配置,使用 `.husky` 文件夹的形式管理 husky 配置。
|
|
71
|
+
|
|
72
|
+
在初次安装依赖时需要执行 `npx husky install` 进行 husky 初始化,默认项目会在 prepare 命令中完成,如果 husky 配置未生效,可通过手动执行完成 husky 配置。
|
|
73
|
+
|
|
74
|
+
## 功能预告
|
|
75
|
+
|
|
76
|
+
Modern.js 团队目前除了正常开发维护 Modern 1.0 外,正在全力打造 Modern.js 2.0。
|
|
77
|
+
|
|
78
|
+
Modern.js 2.0 将带来新的构建体系,除了支持使用稳定的 webpack 进行构建,还即将支持将底层构建工具切换为自研的 Rust bundler,提供更流畅的编译速度。
|
|
79
|
+
|
|
80
|
+
Modern.js 2.0 将基于 [React-Router v6](https://reactrouter.com) 推荐嵌套路由作为新的路由方式;将默认支持 React 18 并提供 Streaming SSR 的支持,使用户体验更加流畅。
|
|
@@ -0,0 +1,250 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_label: Modern.js v2 发布
|
|
3
|
+
sidebar_position: 97
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
# Modern.js v2 发布:支持 Rspack 构建
|
|
7
|
+
|
|
8
|
+
> 发表于 2023.03.16
|
|
9
|
+
|
|
10
|
+
大家好,很高兴地向大家宣布,Modern.js v2 版本已经正式发布了!
|
|
11
|
+
|
|
12
|
+
**Modern.js 是字节跳动 Web Infra 团队开源的一套 Web 工程体系**。在开源以来的一年多时间里,Modern.js 保持稳定的迭代节奏,数十位贡献者参与了开发,累计提交 2000+ 个 Pull Request,并支持了 Rspack 构建、嵌套路由、流式渲染等新特性。
|
|
13
|
+
|
|
14
|
+
在这篇文章里,我们会和大家一起聊一聊 Modern.js 在过去一年多时间里的变化。
|
|
15
|
+
|
|
16
|
+

|
|
17
|
+
|
|
18
|
+
<div style={{ textAlign: 'center', fontStyle: 'italic' }}>
|
|
19
|
+
Modern.js v2 官网
|
|
20
|
+
</div>
|
|
21
|
+
|
|
22
|
+
## 背景
|
|
23
|
+
|
|
24
|
+
首先介绍一下我们为什么要做 Modern.js v2 版本,主要有以下几个原因:
|
|
25
|
+
|
|
26
|
+
1. **下沉更多能力**:在字节跳动内部,Web Infra 团队整合了多个 Web 开发框架和解决方案,收敛技术栈,将通用能力下沉到底层的 Modern.js 工程体系中。
|
|
27
|
+
2. **拥抱 Rust 生态**:随着社区中更多的前端工具链基于 Rust 重写,Modern.js 正在积极拥抱这一变化,将底层工具逐步替换为 Rust 实现。
|
|
28
|
+
3. **底层依赖升级**:为了对 Modern.js 的底层依赖进行大版本升级,包括 React v18、React Router v6 等,从而引入流式渲染、嵌套路由等新能力。
|
|
29
|
+
4. **定位调整**:从 2021 年开源以来,社区中的伙伴们给予我们很多有价值的反馈,这帮助我们对 Modern.js 的定位和架构进行更多地思考(详见下文)。
|
|
30
|
+
|
|
31
|
+
以上因素促使我们完成了 Modern.js v2 版本。
|
|
32
|
+
|
|
33
|
+
## 定位
|
|
34
|
+
|
|
35
|
+
在 v2 版本中,我们重新明确了 Modern.js 的定位:**Modern.js 是字节跳动 Web 工程体系的开源版本,它提供多个解决方案,来帮助开发者解决不同研发场景下的问题。**
|
|
36
|
+
|
|
37
|
+
目前我们开源了三个解决方案,分别面向 Web 应用开发场景、npm 包开发场景和文档站开发场景:
|
|
38
|
+
|
|
39
|
+

|
|
40
|
+
|
|
41
|
+
<div style={{ textAlign: 'center', fontStyle: 'italic' }}>
|
|
42
|
+
Modern.js 解决方案
|
|
43
|
+
</div>
|
|
44
|
+
|
|
45
|
+
作为 Modern.js 工程体系的一部分,以上每个解决方案都可以被单独使用,并且各自部署了独立的文档站点。开发者可以按需选择其中的一个或多个解决方案来使用。
|
|
46
|
+
|
|
47
|
+
在代码层面,这三个解决方案按照统一的研发规范迭代,并复用同一套插件机制,因此,它们提供的研发体验也较为一致。大家如果对内部实现感兴趣,可以在 GitHub 上的 [Modern.js 仓库](https://github.com/web-infra-dev/modern.js) 中找到它们的源代码。
|
|
48
|
+
|
|
49
|
+
下面让我们来了解一下这三个解决方案提供的最新能力。
|
|
50
|
+
|
|
51
|
+
## Modern.js 框架
|
|
52
|
+
|
|
53
|
+
**Modern.js 框架是一个基于 React 的渐进式 Web 开发框架**。在字节跳动内部,我们将 Modern.js 封装为上层框架,并支撑了数千个 Web 应用的研发。
|
|
54
|
+
|
|
55
|
+
> 由于 Modern.js 框架的使用最为广泛,在下文中,我们会省略「框架」,直接称其为 Modern.js。
|
|
56
|
+
|
|
57
|
+
在 Modern.js 落地的过程中,我们收到很多业务同学提出的诉求,包括构建性能、框架的灵活性和可扩展性、页面加载性能等方面,相信社区中的开发者也会面临相似的问题。
|
|
58
|
+
|
|
59
|
+
为了更好地满足这些诉求,Modern.js v2 提供了以下特性:
|
|
60
|
+
|
|
61
|
+
- 通过引入 Rust 构建工具 —— Rspack 来提升构建性能。
|
|
62
|
+
- 通过渐进式设计来保证框架的灵活性。
|
|
63
|
+
- 通过插件系统来提供更好的可扩展性。
|
|
64
|
+
- 通过嵌套路由来改善开发效率、优化加载性能。
|
|
65
|
+
|
|
66
|
+
### Rspack 构建模式
|
|
67
|
+
|
|
68
|
+
**Modern.js v2 提供开箱即用的双构建工具支持**,开发者可以在成熟的 Webpack 和更快的 Rspack 之间进行切换。大家对 Rspack 可能还不太了解,Rspack 是由字节跳动开源的 Web 构建工具,基于 Rust 语言开发,具有高性能、可定制、兼容 Webpack 生态等特性。
|
|
69
|
+
|
|
70
|
+

|
|
71
|
+
|
|
72
|
+
<div style={{ textAlign: 'center', fontStyle: 'italic' }}>Rspack Logo</div>
|
|
73
|
+
|
|
74
|
+
相较于 Webpack,Rspack 的构建性能有明显提升,除了 Rust 带来的语言优势,这也来自于它的并行架构和增量编译等特性。经过 benchmark 验证,**Rspack 可以给 Modern.js 项目带来 5 ~ 10 倍编译性能的提升。**
|
|
75
|
+
|
|
76
|
+

|
|
77
|
+
|
|
78
|
+
<div style={{ textAlign: 'center', fontStyle: 'italic' }}>Rspack Benchmark</div>
|
|
79
|
+
|
|
80
|
+
**Modern.js 已支持在 Rspack 模式下使用框架的 70% 功能和配置项**,包括服务器端渲染(SSR),静态站点生成(SSG)、嵌套路由、CSS Modules 和 Tailwind CSS 等功能。除了功能,Modern.js 在 Rspack 模式下的配置项也与 Webpack 模式基本一致,在我们的实际验证中,一个小型项目花几分钟就可以平滑切换到 Rspack 模式。
|
|
81
|
+
|
|
82
|
+
目前,Rspack 项目以及 Modern.js 的 Rspack 模式仍在快速迭代中。在未来几个月内,我们将逐步对齐 Webpack 模式和 Rspack 模式的绝大多数功能和配置,使更多项目能从 Webpack 平滑地过渡到 Rspack。
|
|
83
|
+
|
|
84
|
+
> Rspack 已于 2023.03.10 号正式开源,你也可以在非 Modern.js 的项目中直接使用 Rspack 进行构建。如果你对 Rspack 感兴趣,请阅读 [「Rspack 正式发布了」](https://www.rspack.dev/zh/blog/announcement.html)来了解更多。
|
|
85
|
+
|
|
86
|
+
### 渐进式设计
|
|
87
|
+
|
|
88
|
+
大家对 Modern.js 框架的第一印象可能是「一个大而全的框架」,但事实上,为了避免变得臃肿,**Modern.js 采取了渐进式设计**,将所有功能建立在灵活的插件系统之上,因此具备按需启用和可插拔的能力。
|
|
89
|
+
|
|
90
|
+
Modern.js 期望能支持不同规模的项目研发,考虑到中大型项目和小型项目对功能的诉求存在差异,**Modern.js 的大多数功能都是按需启用的**。在创建项目时,Modern.js 默认只安装核心模块,使 npm 依赖保持轻量;当需要用到额外功能时,你可以通过 modern new 命令一键开启,并自动安装相关依赖。
|
|
91
|
+
|
|
92
|
+

|
|
93
|
+
|
|
94
|
+
<div style={{ textAlign: 'center', fontStyle: 'italic' }}>modern new 命令</div>
|
|
95
|
+
|
|
96
|
+
比如:
|
|
97
|
+
|
|
98
|
+
- 对于基础的开发场景,项目中只需安装 Modern.js 的 CLI 工具 `@modern-js/app-tools`,即具备了开发调试、生产构建的能力。
|
|
99
|
+
- 当你需要在应用中增加一些 BFF 接口时,可以执行 modern new 命令来启用 BFF 功能。启用后,Modern.js 会自动安装所需的 BFF 插件,以及某个 Node.js 框架对应的插件(如 Koa / Express):
|
|
100
|
+
|
|
101
|
+

|
|
102
|
+
|
|
103
|
+
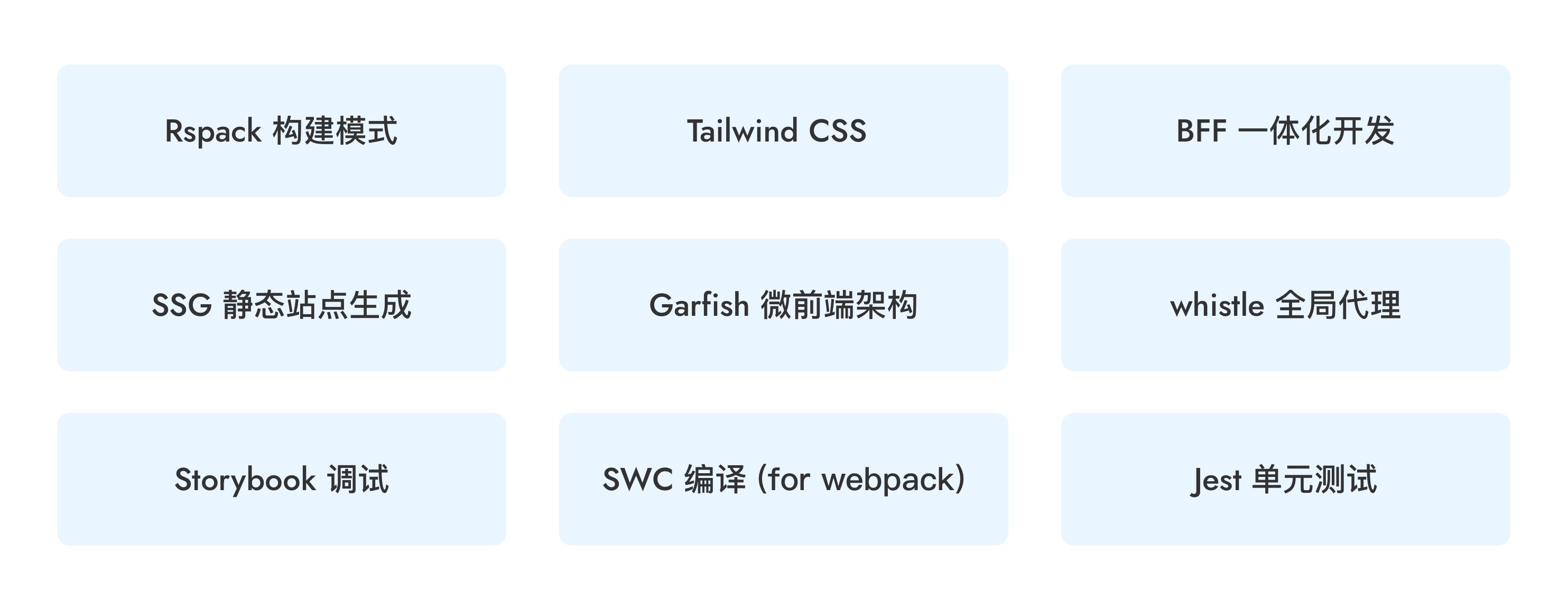
目前,你可以通过 `modern new` 命令来按需开启以下功能,未来我们也会将更多功能加入到 `new` 命令中,使其能够被便捷地集成。
|
|
104
|
+
|
|
105
|
+

|
|
106
|
+
|
|
107
|
+
### 插件系统
|
|
108
|
+
|
|
109
|
+
开发者在实际项目中使用 Web 研发框架时,除了使用开箱即用的能力,也会有很强的定制化诉求。因此,Modern.js 设计了一套灵活的插件系统来满足这一点。
|
|
110
|
+
|
|
111
|
+
Modern.js 可以划分为三个核心部分:**CLI 工具、服务端和运行时**。其中,CLI 工具负责提供 CLI 命令和打包构建能力;服务端提供 SSR、BFF 等能力;运行时提供状态管理、路由等能力。
|
|
112
|
+
|
|
113
|
+

|
|
114
|
+
|
|
115
|
+
<div style={{ textAlign: 'center', fontStyle: 'italic' }}>
|
|
116
|
+
Modern.js 核心模块
|
|
117
|
+
</div>
|
|
118
|
+
|
|
119
|
+
我们为这三者分别设计了插件:
|
|
120
|
+
|
|
121
|
+
- **CLI 插件**:对应 CLI 工具,负责控制 CLI 命令、打包构建流程。
|
|
122
|
+
- **Server 插件**:对应服务端,用于处理服务端的生命周期以及客户端请求。
|
|
123
|
+
- **Runtime 插件**:对应运行时,用于处理 React 组件渲染逻辑。
|
|
124
|
+
|
|
125
|
+
这三种插件使用统一的 Hook 模型,并提供丰富的插件 API。比如,你可以使用插件做到:
|
|
126
|
+
|
|
127
|
+
- 注册自定义的 CLI 命令
|
|
128
|
+
- 修改 Rspack、PostCSS、Less、Sass 等基础工具的配置
|
|
129
|
+
- 修改运行时需要渲染的 React 组件
|
|
130
|
+
- 自定义控制台日志
|
|
131
|
+
- 自定义 Node.js 服务器框架
|
|
132
|
+
- ...
|
|
133
|
+
|
|
134
|
+
在字节跳动内部,我们借助这些插件 API,结合公司内的基建和平台,封装出内部的企业级框架。如果你需要对 Modern.js 框架进行深度定制,也可以借助这些插件 API 来完成。
|
|
135
|
+
|
|
136
|
+
> 如果你对 Modern.js 的插件系统感兴趣,请阅读 [「Modern.js - 自定义插件」](https://modernjs.dev/guides/topic-detail/framework-plugin/introduction.html)文档。
|
|
137
|
+
|
|
138
|
+
### 嵌套路由
|
|
139
|
+
|
|
140
|
+
**Modern.js v2 基于 React Router v6 提供了新的路由方式 —— 嵌套路由(Nested Routes)。**
|
|
141
|
+
|
|
142
|
+
如果大家了解过 Remix 或 Next.js 13,应该对嵌套路由不陌生了。嵌套路由与 Modern.js v1 提供的约定式路由相似,也是一种基于文件系统的路由。
|
|
143
|
+
|
|
144
|
+
在 Modern.js v2 中,我们约定在 `src/routes` 目录下的文件,在应用启动时会自动生成对应的路由结构,页面的路由与文件结构是相呼应的,并且可以为资源加载带来一些性能优化。
|
|
145
|
+
|
|
146
|
+
Modern.js 的嵌套路由包含以下功能:
|
|
147
|
+
|
|
148
|
+
- **资源加载**:基于路由结构,并行加载多级路由资源,子组件资源加载不再受父组件渲染影响。并且将路由资源进一步细分,保证路由跳转时的最小资源加载。
|
|
149
|
+
- **共享布局**:在路由之间轻松共享 UI,同时保持状态,并避免多余的重新渲染。
|
|
150
|
+
- **数据获取**:基于路由结构完成多级路由的数据并行获取。
|
|
151
|
+
|
|
152
|
+
在 Modern.js v2 中,只需要配置 `runtime.router`,即可开启嵌套路由:
|
|
153
|
+
|
|
154
|
+

|
|
155
|
+
|
|
156
|
+
> 如果你对嵌套路由的细节感兴趣,请阅读[「Modern.js - 路由」](https://modernjs.dev/guides/basic-features/routes.html#%E8%B7%AF%E7%94%B1)文档。
|
|
157
|
+
|
|
158
|
+
### 流式渲染
|
|
159
|
+
|
|
160
|
+
**Modern.js v2 基于 React v18 的全新 API 支持了流式渲染(Streaming SSR)。**
|
|
161
|
+
|
|
162
|
+
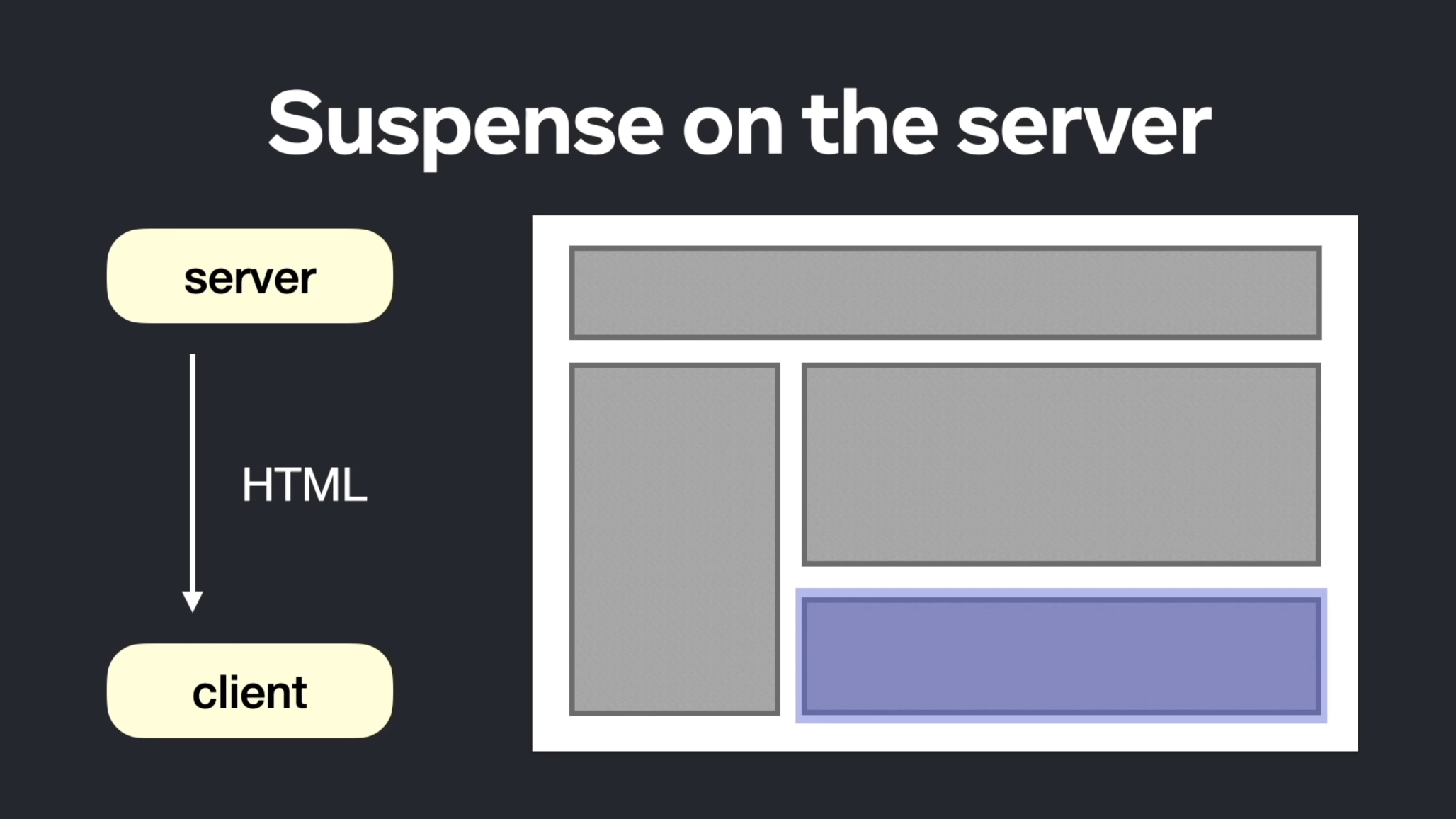
如果大家关注去年 React v18 的版本更新,可能会注意到它提供了新的 Server Side APIs,并对 Suspense 做了完整支持。在 Modern.js v2 中,我们通过 React Router v6 暴露的能力,在框架层面支持了流式渲染。
|
|
163
|
+
|
|
164
|
+

|
|
165
|
+
|
|
166
|
+
流式渲染利用 HTTP 的能力,允许将页面的 HTML 分割成较小的块,并逐步将这些块从服务器发送到客户端。页面无需等待所有数据加载完成,即可呈现完整用户界面,因此与数据无关的局部内容能够更早地显示出来。
|
|
167
|
+
|
|
168
|
+
在 Modern.js v2 中,只需要配置 `server.ssr.mode`,即可开启流式渲染:
|
|
169
|
+
|
|
170
|
+

|
|
171
|
+
|
|
172
|
+
> 如果你想在 Modern.js 中使用 SSR 和流式渲染,请阅读[「 Modern.js 服务端渲染(SSR)」](https://modernjs.dev/guides/advanced-features/ssr.html)文档。
|
|
173
|
+
|
|
174
|
+
## Modern.js Module
|
|
175
|
+
|
|
176
|
+
Modern.js Module 是我们针对 npm 包开发场景提供的解决方案,它为开发者提供了专业的 npm 包开发工具,能够更轻松地构建、调试和发布一个 npm 包。
|
|
177
|
+
|
|
178
|
+

|
|
179
|
+
|
|
180
|
+
<div style={{ textAlign: 'center', fontStyle: 'italic' }}>
|
|
181
|
+
Modern.js Module 首页
|
|
182
|
+
</div>
|
|
183
|
+
|
|
184
|
+
Modern.js Module 的核心能力包括:
|
|
185
|
+
|
|
186
|
+
- **构建能力**:基于 esbuild 实现的构建工具,提供类型生成能力,能够高度定制构建产物。
|
|
187
|
+
- **调试能力**:基于 Storybook 调试项目,可以测试代码功能、验证构建产物可用性。
|
|
188
|
+
- **测试能力**:集成 Jest 测试能力,能够开箱即用地编写你的测试代码。
|
|
189
|
+
- **版本管理能力**:基于 Changeset 提供版本管理命令,涵盖从开发到发布的过程。
|
|
190
|
+
- **扩展能力**:提供包含丰富 Hooks 的插件机制,支持扩展调试能力,或对流程进行自定义。
|
|
191
|
+
|
|
192
|
+
### 基于 esbuild 构建
|
|
193
|
+
|
|
194
|
+
在 v2 版本中,我们以 esbuild 为核心,扩展其插件机制,并结合 SWC 实现了一个通用的模块构建工具,它的特性包括:
|
|
195
|
+
|
|
196
|
+
- **支持 bundle 和 bundleless 两种模式的构建**。你可以选择构建产物的形式 —— 是打包处理后的 bundle 产物,还是直接通过 transform 处理的 bundleless 产物。
|
|
197
|
+
- **相较于 esbuild,提供更丰富的构建能力和插件 Hook**。例如,在样式方面,默认支持 Less、Sass、PostCSS 和 CSS Modules,并支持静态资源处理、SVGR 等常用能力。这些能力在 bundle 和 bundleless 模式下均可使用。
|
|
198
|
+
|
|
199
|
+
在生成 TS 类型文件上,Modern.js Module v2 也支持新的方式:
|
|
200
|
+
|
|
201
|
+
- **类型文件的 bundle 处理**:对生成的类型文件进行打包处理,生成一个单独的类型文件。
|
|
202
|
+
- **类型文件里的别名处理**:对生成的类型文件里包含的别名路径进行转换。
|
|
203
|
+
|
|
204
|
+
总的来说,相较于 v1 版本,Modern.js Module v2 提供了更完整的构建能力,同时构建效率也有明显提升。
|
|
205
|
+
|
|
206
|
+
> 如果你对 Modern.js Module 感兴趣,请移步[「Modern.js Module 文档」](https://modernjs.dev/module-tools)来了解更多。
|
|
207
|
+
|
|
208
|
+
## Modern.js Doc
|
|
209
|
+
|
|
210
|
+
Modern.js Doc 是一个面向文档站场景的框架,它的目标是给开发者提供一个简单、高效、可扩展的文档站解决方案。
|
|
211
|
+
|
|
212
|
+

|
|
213
|
+
|
|
214
|
+
<div style={{ textAlign: 'center', fontStyle: 'italic' }}>
|
|
215
|
+
Modern.js Doc 官网介绍页
|
|
216
|
+
</div>
|
|
217
|
+
|
|
218
|
+
目前,Modern.js Doc 包含如下能力:
|
|
219
|
+
|
|
220
|
+
- **基于 Rspack 构建**:项目构建和 HMR 速度飞快,提供愉悦的开发和生产部署体验。
|
|
221
|
+
- **支持 MDX 语法**:在普通 Markdown 语法的基础上可以嵌入 React 组件和 JSX 语法。
|
|
222
|
+
- **全文搜索**:内置开箱即用的全文搜索能力,基于 FlexSearch 实现。
|
|
223
|
+
- **支持国际化**:提供多语言文档切换功能,且支持多语言内容搜索。
|
|
224
|
+
- **自定义主题**:内置一套默认主题,你可以基于这套主题进行扩展,也可以从零定制一套自定义主题。
|
|
225
|
+
- **插件机制**:提供丰富的插件钩子能力,让你能够充分自定义扩展框架功能。
|
|
226
|
+
|
|
227
|
+
我们做 Modern.js Doc 的初心,是为了解决我们团队内的文档站搭建需求。随着 Modern.js Doc 的功能逐渐完整,我们也将它开放给社区使用,使它能发挥更大的价值。
|
|
228
|
+
|
|
229
|
+
目前,Modern.js Doc 仍处于 beta 测试状态,相关源代码已经开放在 [Modern.js 仓库](https://github.com/web-infra-dev/modern.js) 中,并提供了基础的 [使用文档](https://modernjs.dev/doc-tools)。在未来,我们将继续投入,使之成为一个完成度更高的文档解决方案。
|
|
230
|
+
|
|
231
|
+
## 致谢
|
|
232
|
+
|
|
233
|
+
Modern.js 中的部分代码实现参考了社区中的开源项目,我们对这些项目表示衷心的感谢:
|
|
234
|
+
|
|
235
|
+
- `@modern-js/bundle-require`: 修改自 [bundle-require](https://github.com/egoist/bundle-require)。
|
|
236
|
+
- `@modern-js/plugin`: hook API 的实现参考了 [farrow-pipeline](https://github.com/farrow-js/farrow/tree/master/packages/farrow-pipeline)。
|
|
237
|
+
- `@modern-js/builder`: moduleScope 和 fileSize 插件参考了 [create-react-app](https://github.com/facebook/create-react-app),TsConfigPathsPlugin 参考了 [tsconfig-paths-webpack-plugin](https://github.com/dividab/tsconfig-paths-webpack-plugin)。
|
|
238
|
+
- `@modern-js/plugin-testing`: jest runner 参考了 [jest-cli](https://github.com/facebook/jest/blob/fdc74af37235354e077edeeee8aa2d1a4a863032/packages/jest-cli/src/cli/index.ts#L21)。
|
|
239
|
+
- `@modern-js/doc-tools`: 部分样式参考了 [vitepress](https://github.com/vuejs/vitepress)。
|
|
240
|
+
- `@modern-js/plugin-data-loader`: 部分实现参考了 [remix](https://github.com/remix-run/remix)。
|
|
241
|
+
- `@modern-js/utils`: generateMetaTags 函数参考了 [html-webpack-plugin](https://github.com/jantimon/html-webpack-plugin)。
|
|
242
|
+
|
|
243
|
+
## 最后
|
|
244
|
+
|
|
245
|
+
现阶段 Modern.js 仍是一个很年轻的开源项目,在未来,我们将继续拥抱长期主义,持续打磨功能和文档,并以更透明的方式与社区共同协作。
|
|
246
|
+
|
|
247
|
+
如果你有兴趣尝试一下 Modern.js,欢迎试用并留下你的反馈意见~
|
|
248
|
+
|
|
249
|
+
- 官网:[modernjs.dev](https://modernjs.dev)
|
|
250
|
+
- GitHub 仓库:[github.com/web-infra-dev/modern.js](https://github.com/web-infra-dev/modern.js)
|
|
@@ -0,0 +1,20 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_label: splitRouteChunks
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# output.splitRouteChunks
|
|
6
|
+
|
|
7
|
+
- **类型:** `boolean`
|
|
8
|
+
- **默认值:** `true`
|
|
9
|
+
|
|
10
|
+
当使用约定式路由时,框架会根据路由对 js 和 css 进行拆分,以实现按需加载。如果你的项目不希望根据路由对 js 和 css 进行拆分,可以将该选项设置为 `false`。
|
|
11
|
+
|
|
12
|
+
示例
|
|
13
|
+
|
|
14
|
+
```ts
|
|
15
|
+
export default {
|
|
16
|
+
output: {
|
|
17
|
+
splitRouteChunks: false,
|
|
18
|
+
},
|
|
19
|
+
}
|
|
20
|
+
```
|
|
@@ -1,22 +1,16 @@
|
|
|
1
1
|
---
|
|
2
|
-
title: source.disableDefaultEntries
|
|
3
2
|
sidebar_label: disableDefaultEntries
|
|
4
3
|
---
|
|
5
|
-
|
|
4
|
+
|
|
5
|
+
# source.disableDefaultEntries
|
|
6
6
|
|
|
7
7
|
- **类型:** `boolean`
|
|
8
8
|
- **默认值:** `false`
|
|
9
9
|
|
|
10
|
-
|
|
10
|
+
用于关闭基于目录结构来自动识别页面入口的功能。
|
|
11
11
|
|
|
12
12
|
:::info
|
|
13
|
-
默认情况下,Modern.js
|
|
14
|
-
配置关闭改机制后,需要使用 [`source.entries`](/configure/app/source/entries) 配置自定义入口。
|
|
15
|
-
|
|
16
|
-
:::
|
|
17
|
-
|
|
18
|
-
:::warning 警告
|
|
19
|
-
推荐按照 Modern.js 提供的目录规范组织代码可以更好使用框架的功能,避免一些冗余的配置。
|
|
13
|
+
默认情况下,Modern.js 会基于目录约定来自动确定页面的入口,具体可参考[入口](/guides/concept/entries)。
|
|
20
14
|
|
|
21
15
|
:::
|
|
22
16
|
|
|
@@ -29,3 +23,10 @@ export default defineConfig({
|
|
|
29
23
|
},
|
|
30
24
|
});
|
|
31
25
|
```
|
|
26
|
+
|
|
27
|
+
关闭默认行为后,你需要使用 [`source.entries`](/configure/app/source/entries) 配置自定义的入口。
|
|
28
|
+
|
|
29
|
+
:::warning
|
|
30
|
+
我们推荐使用 Modern.js 提供的目录规范来组织代码,从而更好地使用框架功能,避免一些冗余的配置。
|
|
31
|
+
|
|
32
|
+
:::
|
|
@@ -1,13 +1,13 @@
|
|
|
1
1
|
---
|
|
2
|
-
title: source.enableAsyncEntry
|
|
3
2
|
sidebar_label: enableAsyncEntry
|
|
4
3
|
---
|
|
5
|
-
|
|
4
|
+
|
|
5
|
+
# source.enableAsyncEntry
|
|
6
6
|
|
|
7
7
|
- **类型:** `boolean`
|
|
8
8
|
- **默认值:** `false`
|
|
9
9
|
|
|
10
|
-
该选项用于 webpack
|
|
10
|
+
该选项用于 webpack 模块联邦(Module Federation)场景。
|
|
11
11
|
|
|
12
12
|
开启此选项后,Modern.js 会通过 Dynamic Import 来包裹自动生成的入口文件(asynchronous boundary),使页面代码可以消费模块联邦生成的远程模块。
|
|
13
13
|
|
|
@@ -1,14 +1,13 @@
|
|
|
1
1
|
---
|
|
2
|
-
title: source.entriesDir
|
|
3
|
-
|
|
4
2
|
sidebar_label: entriesDir
|
|
5
3
|
---
|
|
6
|
-
|
|
4
|
+
|
|
5
|
+
# source.entriesDir
|
|
7
6
|
|
|
8
7
|
- **类型:** `string`
|
|
9
8
|
- **默认值:** `./src`
|
|
10
9
|
|
|
11
|
-
|
|
10
|
+
Modern.js 默认会扫描 `src` 目录来识别页面入口,你可以通过该选项自定义页面入口的识别目录。
|
|
12
11
|
|
|
13
12
|
例如,当配置与目录结构如下时:
|
|
14
13
|
|
|
@@ -25,16 +24,16 @@ export default defineConfig({
|
|
|
25
24
|
└── src
|
|
26
25
|
└── pages
|
|
27
26
|
├── a
|
|
28
|
-
│ └── App.
|
|
27
|
+
│ └── App.tsx
|
|
29
28
|
└── b
|
|
30
|
-
└── App.
|
|
29
|
+
└── App.tsx
|
|
31
30
|
```
|
|
32
31
|
|
|
33
|
-
Modern.js
|
|
32
|
+
Modern.js 会扫描 `./src/pages` 目录,自动生成构建入口 `a` 和入口 `b`,结果如下:
|
|
34
33
|
|
|
35
34
|
```js
|
|
36
|
-
{
|
|
37
|
-
|
|
38
|
-
|
|
39
|
-
|
|
35
|
+
const entry = {
|
|
36
|
+
a: './src/pages/a/App.tsx',
|
|
37
|
+
b: './src/pages/b/App.tsx',
|
|
38
|
+
};
|
|
40
39
|
```
|