@modern-js/main-doc 2.42.1 → 2.43.0
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/docs/en/apis/app/runtime/web-server/middleware.mdx +3 -3
- package/docs/en/configure/app/server/ssr.mdx +2 -0
- package/docs/en/guides/advanced-features/inline-assets.mdx +161 -0
- package/docs/en/guides/advanced-features/optimize-bundle.mdx +8 -7
- package/docs/en/guides/advanced-features/ssr/_category_.json +8 -0
- package/docs/en/guides/advanced-features/ssr/cache.mdx +186 -0
- package/docs/en/guides/advanced-features/ssr/index.mdx +22 -0
- package/docs/en/guides/advanced-features/ssr/stream.mdx +236 -0
- package/docs/en/guides/advanced-features/ssr/usage.mdx +341 -0
- package/docs/en/guides/basic-features/alias.mdx +80 -2
- package/docs/en/guides/basic-features/css-modules.mdx +228 -0
- package/docs/en/guides/basic-features/css.mdx +2 -13
- package/docs/en/guides/basic-features/json-files.mdx +106 -0
- package/docs/en/guides/basic-features/output-files.mdx +173 -0
- package/docs/en/guides/basic-features/static-assets.mdx +165 -0
- package/docs/en/guides/basic-features/svg-assets.mdx +155 -0
- package/docs/en/guides/basic-features/wasm-assets.mdx +66 -0
- package/docs/en/guides/get-started/quick-start.mdx +1 -1
- package/docs/en/guides/get-started/tech-stack.mdx +1 -1
- package/docs/en/guides/topic-detail/framework-plugin/introduction.mdx +63 -16
- package/docs/zh/apis/app/runtime/web-server/middleware.mdx +4 -4
- package/docs/zh/configure/app/server/ssr.mdx +2 -0
- package/docs/zh/guides/advanced-features/inline-assets.mdx +162 -0
- package/docs/zh/guides/advanced-features/optimize-bundle.mdx +8 -7
- package/docs/zh/guides/advanced-features/ssr/_category_.json +8 -0
- package/docs/zh/guides/advanced-features/ssr/cache.mdx +189 -0
- package/docs/zh/guides/advanced-features/ssr/index.mdx +22 -0
- package/docs/zh/guides/advanced-features/ssr/stream.mdx +240 -0
- package/docs/zh/guides/advanced-features/{ssr.mdx → ssr/usage.mdx} +7 -225
- package/docs/zh/guides/basic-features/alias.mdx +80 -2
- package/docs/zh/guides/basic-features/css-modules.mdx +229 -0
- package/docs/zh/guides/basic-features/css.mdx +2 -13
- package/docs/zh/guides/basic-features/data/data-write.mdx +1 -1
- package/docs/zh/guides/basic-features/json-files.mdx +106 -0
- package/docs/zh/guides/basic-features/output-files.mdx +173 -0
- package/docs/zh/guides/basic-features/static-assets.mdx +165 -0
- package/docs/zh/guides/basic-features/svg-assets.mdx +157 -0
- package/docs/zh/guides/basic-features/wasm-assets.mdx +66 -0
- package/docs/zh/guides/get-started/quick-start.mdx +1 -1
- package/docs/zh/guides/get-started/tech-stack.mdx +1 -1
- package/docs/zh/guides/topic-detail/framework-plugin/introduction.mdx +61 -16
- package/package.json +7 -7
|
@@ -4,9 +4,87 @@ sidebar_position: 4
|
|
|
4
4
|
|
|
5
5
|
# 路径别名
|
|
6
6
|
|
|
7
|
-
|
|
7
|
+
路径别名(alias)允许开发者为模块定义别名,以便于在代码中更方便的引用它们。当你想要使用一个简短、易于记忆的名称来代替冗长复杂的路径时,这将非常有用。
|
|
8
8
|
|
|
9
|
-
|
|
9
|
+
例如,假如你在项目中经常引用 `src/common/request.ts` 模块,你可以为它定义一个别名 `@request`,然后在代码中通过 `import request from '@request'` 来引用它,而不需要每次都写出完整的相对路径。同时,这也允许你将模块移动到不同的位置,而不需要更新代码中的所有 import 语法。
|
|
10
|
+
|
|
11
|
+
在 Modern.js 中,你有两种方式可以设置路径别名:
|
|
12
|
+
|
|
13
|
+
- 通过 `tsconfig.json` 中的 `paths` 配置。
|
|
14
|
+
- 通过 [source.alias](/configure/app/source/alias) 配置。
|
|
15
|
+
|
|
16
|
+
## 通过 `tsconfig.json` 的 `paths` 配置
|
|
17
|
+
|
|
18
|
+
你可以通过 `tsconfig.json` 中的 `paths` 来配置别名,这是我们在 TypeScript 项目中推荐使用的方式,因为它可以解决路径别名的 TS 类型问题。
|
|
19
|
+
|
|
20
|
+
比如:
|
|
21
|
+
|
|
22
|
+
```json title="tsconfig.json"
|
|
23
|
+
{
|
|
24
|
+
"compilerOptions": {
|
|
25
|
+
"paths": {
|
|
26
|
+
"@common/*": ["./src/common/*"]
|
|
27
|
+
}
|
|
28
|
+
}
|
|
29
|
+
}
|
|
30
|
+
```
|
|
31
|
+
|
|
32
|
+
以上配置完成后,如果你在代码中引用 `@common/Foo.tsx`, 则会映射到 `<project>/src/common/Foo.tsx` 路径上。
|
|
33
|
+
|
|
34
|
+
:::tip
|
|
35
|
+
你可以阅读 [TypeScript - paths](https://www.typescriptlang.org/tsconfig#paths) 文档来了解更多用法。
|
|
36
|
+
:::
|
|
37
|
+
|
|
38
|
+
## 通过 `source.alias` 配置
|
|
39
|
+
|
|
40
|
+
Modern.js 提供了 [source.alias](/configure/app/source/alias) 配置项,对应 webpack / Rspack 原生的 [resolve.alias](https://webpack.js.org/configuration/resolve/#resolvealias) 配置,你可以通过对象或者函数的方式来配置这个选项。
|
|
41
|
+
|
|
42
|
+
### 使用场景
|
|
43
|
+
|
|
44
|
+
由于 `tsconfig.json` 的 `paths` 配置是写在静态 JSON 文件里的,因此它不具备动态性。
|
|
45
|
+
|
|
46
|
+
而 `source.alias` 则可以弥补这一不足,你可以通过 JavaScript 代码来动态设置 `source.alias`(比如基于环境变量来设置)。
|
|
47
|
+
|
|
48
|
+
### 对象用法
|
|
49
|
+
|
|
50
|
+
你可以通过对象的方式来配置 `source.alias`,其中的相对路径会被自动补全为绝对路径。
|
|
51
|
+
|
|
52
|
+
比如:
|
|
53
|
+
|
|
54
|
+
```js
|
|
55
|
+
export default {
|
|
56
|
+
source: {
|
|
57
|
+
alias: {
|
|
58
|
+
'@common': './src/common',
|
|
59
|
+
},
|
|
60
|
+
},
|
|
61
|
+
};
|
|
62
|
+
```
|
|
63
|
+
|
|
64
|
+
以上配置完成后,如果你在代码中引用 `@common/Foo.tsx`, 则会映射到 `<project>/src/common/Foo.tsx` 路径上。
|
|
65
|
+
|
|
66
|
+
### 函数用法
|
|
67
|
+
|
|
68
|
+
你也可以将 `source.alias` 配置为一个函数,拿到内置的 `alias` 对象,对其进行修改。
|
|
69
|
+
|
|
70
|
+
比如:
|
|
71
|
+
|
|
72
|
+
```js
|
|
73
|
+
export default {
|
|
74
|
+
source: {
|
|
75
|
+
alias: alias => {
|
|
76
|
+
alias['@common'] = './src/common';
|
|
77
|
+
return alias;
|
|
78
|
+
},
|
|
79
|
+
},
|
|
80
|
+
};
|
|
81
|
+
```
|
|
82
|
+
|
|
83
|
+
### 优先级
|
|
84
|
+
|
|
85
|
+
`tsconfig.json` 的 `paths` 配置的优先级高于 `source.alias`,当一个路径同时匹配到这两者定义的规则时,会优先使用 `tsconfig.json` 的 `paths` 定义的值。
|
|
86
|
+
|
|
87
|
+
你可以通过 [source.aliasStrategy](/configure/app/source/alias-strategy) 来调整这两个选项的优先级。
|
|
10
88
|
|
|
11
89
|
## 默认别名
|
|
12
90
|
|
|
@@ -0,0 +1,229 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 14
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# 使用 CSS Modules
|
|
6
|
+
|
|
7
|
+
[CSS Modules](https://github.com/css-modules/css-modules) 让我们能以模块化的方式编写 CSS 代码,并且可以在 JavaScript 文件中导入和使用这些样式。使用 CSS Modules 可以自动生成唯一的类名,隔离不同模块之间的样式,避免类名冲突。
|
|
8
|
+
|
|
9
|
+
Builder 默认支持使用 CSS Modules,无需添加额外的配置。我们约定使用 `[name].module.css` 文件名来启用 CSS Modules。
|
|
10
|
+
|
|
11
|
+
以下样式文件会被视为 CSS Modules:
|
|
12
|
+
|
|
13
|
+
- `*.module.scss`
|
|
14
|
+
- `*.module.less`
|
|
15
|
+
- `*.module.css`
|
|
16
|
+
|
|
17
|
+
## 示例
|
|
18
|
+
|
|
19
|
+
- 编写样式:
|
|
20
|
+
|
|
21
|
+
```css
|
|
22
|
+
/* button.module.css */
|
|
23
|
+
.error {
|
|
24
|
+
background: red;
|
|
25
|
+
}
|
|
26
|
+
```
|
|
27
|
+
|
|
28
|
+
- 使用样式:
|
|
29
|
+
|
|
30
|
+
```tsx
|
|
31
|
+
// Button.tsx
|
|
32
|
+
import React, { Component } from 'react';
|
|
33
|
+
// 引入样式文件
|
|
34
|
+
import styles from './button.module.css';
|
|
35
|
+
|
|
36
|
+
export default () => {
|
|
37
|
+
return <button className={styles.error}>Error Button</button>;
|
|
38
|
+
};
|
|
39
|
+
```
|
|
40
|
+
|
|
41
|
+
## 为所有样式文件启用 CSS Modules
|
|
42
|
+
|
|
43
|
+
在默认情况下,只有 `*.module.css` 结尾的文件才被视为 CSS Modules 模块。
|
|
44
|
+
|
|
45
|
+
如果你想将源码目录下的所有 CSS 文件当做 CSS Modules 模块进行处理,可以通过开启 [output.disableCssModuleExtension](/configure/app/output/disable-css-module-extension) 来实现,比如:
|
|
46
|
+
|
|
47
|
+
```ts
|
|
48
|
+
export default {
|
|
49
|
+
output: {
|
|
50
|
+
disableCssModuleExtension: true,
|
|
51
|
+
},
|
|
52
|
+
};
|
|
53
|
+
```
|
|
54
|
+
|
|
55
|
+
设置后,以下两个文件都会被视为 CSS Modules:
|
|
56
|
+
|
|
57
|
+
```ts
|
|
58
|
+
import styles1 from './foo.module.css';
|
|
59
|
+
import styles2 from './bar.css';
|
|
60
|
+
```
|
|
61
|
+
|
|
62
|
+
:::tip
|
|
63
|
+
我们不推荐开启此配置项,因为开启 `disableCssModuleExtension` 后,CSS Modules 文件和普通 CSS 文件无法得到明确的区分,不利于长期维护。
|
|
64
|
+
:::
|
|
65
|
+
|
|
66
|
+
## 为指定的样式文件启用 CSS Modules
|
|
67
|
+
|
|
68
|
+
在默认情况下,只有 `*.module.css` 结尾的文件才被视为 CSS Modules 模块。
|
|
69
|
+
|
|
70
|
+
如果你想只为一些指定的样式文件启用 CSS Modules,可以通过配置 [output.cssModules](/configure/app/output/css-modules) 来实现,比如:
|
|
71
|
+
|
|
72
|
+
```ts
|
|
73
|
+
export default {
|
|
74
|
+
output: {
|
|
75
|
+
cssModules: {
|
|
76
|
+
auto: resource => {
|
|
77
|
+
return resource.includes('.module.') || resource.includes('shared/');
|
|
78
|
+
},
|
|
79
|
+
},
|
|
80
|
+
},
|
|
81
|
+
};
|
|
82
|
+
```
|
|
83
|
+
|
|
84
|
+
## 自定义类名
|
|
85
|
+
|
|
86
|
+
自定义 CSS Modules 生成的类名也是我们比较常用的功能,你可以使用 [output.cssModuleLocalIdentName](/configure/app/output/css-modules.html#cssmodulesexportlocalsconvention) 来进行配置。
|
|
87
|
+
|
|
88
|
+
```ts
|
|
89
|
+
export default {
|
|
90
|
+
output: {
|
|
91
|
+
cssModuleLocalIdentName: '[hash:base64:4]',
|
|
92
|
+
},
|
|
93
|
+
};
|
|
94
|
+
```
|
|
95
|
+
|
|
96
|
+
如果你需要自定义 CSS Modules 的其他配置,可以通过 [tools.cssLoader](/configure/app/tools/css-loader) 进行设置。
|
|
97
|
+
|
|
98
|
+
## 添加类型声明
|
|
99
|
+
|
|
100
|
+
当你在 TypeScript 代码中引用 CSS Modules 时,TypeScript 可能会提示该模块缺少类型定义:
|
|
101
|
+
|
|
102
|
+
```
|
|
103
|
+
TS2307: Cannot find module './index.module.css' or its corresponding type declarations.
|
|
104
|
+
```
|
|
105
|
+
|
|
106
|
+
此时你需要为 CSS Modules 添加类型声明文件,请在项目中创建 `src/global.d.ts` 文件,并添加相应的类型声明:
|
|
107
|
+
|
|
108
|
+
```ts title="src/global.d.ts"
|
|
109
|
+
declare module '*.module.css' {
|
|
110
|
+
const classes: { readonly [key: string]: string };
|
|
111
|
+
export default classes;
|
|
112
|
+
}
|
|
113
|
+
|
|
114
|
+
declare module '*.module.scss' {
|
|
115
|
+
const classes: { readonly [key: string]: string };
|
|
116
|
+
export default classes;
|
|
117
|
+
}
|
|
118
|
+
|
|
119
|
+
declare module '*.module.sass' {
|
|
120
|
+
const classes: { readonly [key: string]: string };
|
|
121
|
+
export default classes;
|
|
122
|
+
}
|
|
123
|
+
|
|
124
|
+
declare module '*.module.less' {
|
|
125
|
+
const classes: { readonly [key: string]: string };
|
|
126
|
+
export default classes;
|
|
127
|
+
}
|
|
128
|
+
|
|
129
|
+
declare module '*.module.styl' {
|
|
130
|
+
const classes: { readonly [key: string]: string };
|
|
131
|
+
export default classes;
|
|
132
|
+
}
|
|
133
|
+
```
|
|
134
|
+
|
|
135
|
+
如果你开启了 `disableCssModuleExtension` 配置值,还需要添加以下类型:
|
|
136
|
+
|
|
137
|
+
```ts title="src/global.d.ts"
|
|
138
|
+
declare module '*.css' {
|
|
139
|
+
const classes: { readonly [key: string]: string };
|
|
140
|
+
export default classes;
|
|
141
|
+
}
|
|
142
|
+
|
|
143
|
+
declare module '*.scss' {
|
|
144
|
+
const classes: { readonly [key: string]: string };
|
|
145
|
+
export default classes;
|
|
146
|
+
}
|
|
147
|
+
|
|
148
|
+
declare module '*.sass' {
|
|
149
|
+
const classes: { readonly [key: string]: string };
|
|
150
|
+
export default classes;
|
|
151
|
+
}
|
|
152
|
+
|
|
153
|
+
declare module '*.less' {
|
|
154
|
+
const classes: { readonly [key: string]: string };
|
|
155
|
+
export default classes;
|
|
156
|
+
}
|
|
157
|
+
|
|
158
|
+
declare module '*.styl' {
|
|
159
|
+
const classes: { readonly [key: string]: string };
|
|
160
|
+
export default classes;
|
|
161
|
+
}
|
|
162
|
+
```
|
|
163
|
+
|
|
164
|
+
添加类型声明后,如果依然存在上述错误提示,请尝试重启当前 IDE,或者调整 `global.d.ts` 所在的目录,使 TypeScript 能够正确识别类型定义。
|
|
165
|
+
|
|
166
|
+
## 生成准确的类型定义
|
|
167
|
+
|
|
168
|
+
上述方法虽然可以解决 CSS Modules 在 TypeScript 中的类型问题,但是无法准确地提示出某个 CSS 文件导出了哪些类名。
|
|
169
|
+
|
|
170
|
+
Builder 支持为 CSS Modules 生成准确的类型声明,你只需要开启 [output.enableCssModuleTSDeclaration](/configure/app/output/enable-css-module-tsdeclaration) 配置项,再执行构建命令,Builder 就会为项目中所有的 CSS Modules 文件生成相应的类型声明文件。
|
|
171
|
+
|
|
172
|
+
```ts
|
|
173
|
+
export default {
|
|
174
|
+
output: {
|
|
175
|
+
enableCssModuleTSDeclaration: true,
|
|
176
|
+
},
|
|
177
|
+
};
|
|
178
|
+
```
|
|
179
|
+
|
|
180
|
+
### 示例
|
|
181
|
+
|
|
182
|
+
例如某个文件夹下面有 `src/index.ts` 和 `src/index.module.scss` 两个文件:
|
|
183
|
+
|
|
184
|
+
```tsx title="src/index.ts"
|
|
185
|
+
import styles from './index.module.scss';
|
|
186
|
+
|
|
187
|
+
export default () => {
|
|
188
|
+
<div>
|
|
189
|
+
<div className={styles.pageHeader}>Page Header</div>
|
|
190
|
+
</div>;
|
|
191
|
+
};
|
|
192
|
+
```
|
|
193
|
+
|
|
194
|
+
```scss
|
|
195
|
+
// index.module.scss
|
|
196
|
+
.page-header {
|
|
197
|
+
color: black;
|
|
198
|
+
}
|
|
199
|
+
```
|
|
200
|
+
|
|
201
|
+
执行构建命令后,会自动生成 `src/index.module.scss.d.ts` 类型声明文件:
|
|
202
|
+
|
|
203
|
+
```ts title="src/index.module.scss.d.ts"
|
|
204
|
+
// This file is automatically generated.
|
|
205
|
+
// Please do not change this file!
|
|
206
|
+
interface CssExports {
|
|
207
|
+
'page-header': string;
|
|
208
|
+
pageHeader: string;
|
|
209
|
+
}
|
|
210
|
+
export const cssExports: CssExports;
|
|
211
|
+
export default cssExports;
|
|
212
|
+
```
|
|
213
|
+
|
|
214
|
+
此时再打开 `src/index.ts` 文件,可以看到 `styles` 对象已经具备了准确的类型。
|
|
215
|
+
|
|
216
|
+
### 相关配置
|
|
217
|
+
|
|
218
|
+
在上述例子中,`src/index.module.scss.d.ts` 是编译生成的代码,你可以选择将它们提交到 Git 仓库里,也可以选择在 `.gitignore` 文件中忽略它们:
|
|
219
|
+
|
|
220
|
+
```bash
|
|
221
|
+
# Ignore auto generated CSS declarations
|
|
222
|
+
*.module.css.d.ts
|
|
223
|
+
*.module.sass.d.ts
|
|
224
|
+
*.module.scss.d.ts
|
|
225
|
+
*.module.less.d.ts
|
|
226
|
+
*.module.styl.d.ts
|
|
227
|
+
```
|
|
228
|
+
|
|
229
|
+
此外,如果生成的代码导致了 ESLint 报错,你也可以将上述配置添加到 `.eslintignore` 文件里。
|
|
@@ -22,7 +22,7 @@ Modern.js 内置了 [PostCSS](https://postcss.org/) 来转换 CSS 代码。
|
|
|
22
22
|
|
|
23
23
|
## 使用 CSS Modules
|
|
24
24
|
|
|
25
|
-
请阅读 [使用 CSS Modules](
|
|
25
|
+
请阅读 [使用 CSS Modules](/guides/basic-features/css-modules) 章节来了解 CSS Modules 的完整用法。
|
|
26
26
|
|
|
27
27
|
## 使用 CSS-in-JS
|
|
28
28
|
|
|
@@ -72,18 +72,7 @@ Modern.js 内部集成了 Babel 的 [babel-plugin-styled-components](https://git
|
|
|
72
72
|
? 请选择功能名称 启用 「Tailwind CSS」 支持
|
|
73
73
|
```
|
|
74
74
|
|
|
75
|
-
|
|
76
|
-
|
|
77
|
-
```json title="./package.json"
|
|
78
|
-
{
|
|
79
|
-
"dependencies": {
|
|
80
|
-
"tailwindcss": "^3.0.0"
|
|
81
|
-
},
|
|
82
|
-
"devDependencies": {
|
|
83
|
-
"@modern-js/plugin-tailwindcss": "^2.0.0"
|
|
84
|
-
}
|
|
85
|
-
}
|
|
86
|
-
```
|
|
75
|
+
成功开启后,你会看到 `package.json` 中新增了 `tailwindcss` 和 `@modern-js/plugin-tailwindcss` 依赖。
|
|
87
76
|
|
|
88
77
|
2. 在 `modern.config.ts` 中注册 Tailwind 插件:
|
|
89
78
|
|
|
@@ -84,7 +84,7 @@ Modern.js 中提供 Data Action 主要是为了使 UI 和服务器的状态能
|
|
|
84
84
|

|
|
85
85
|
|
|
86
86
|
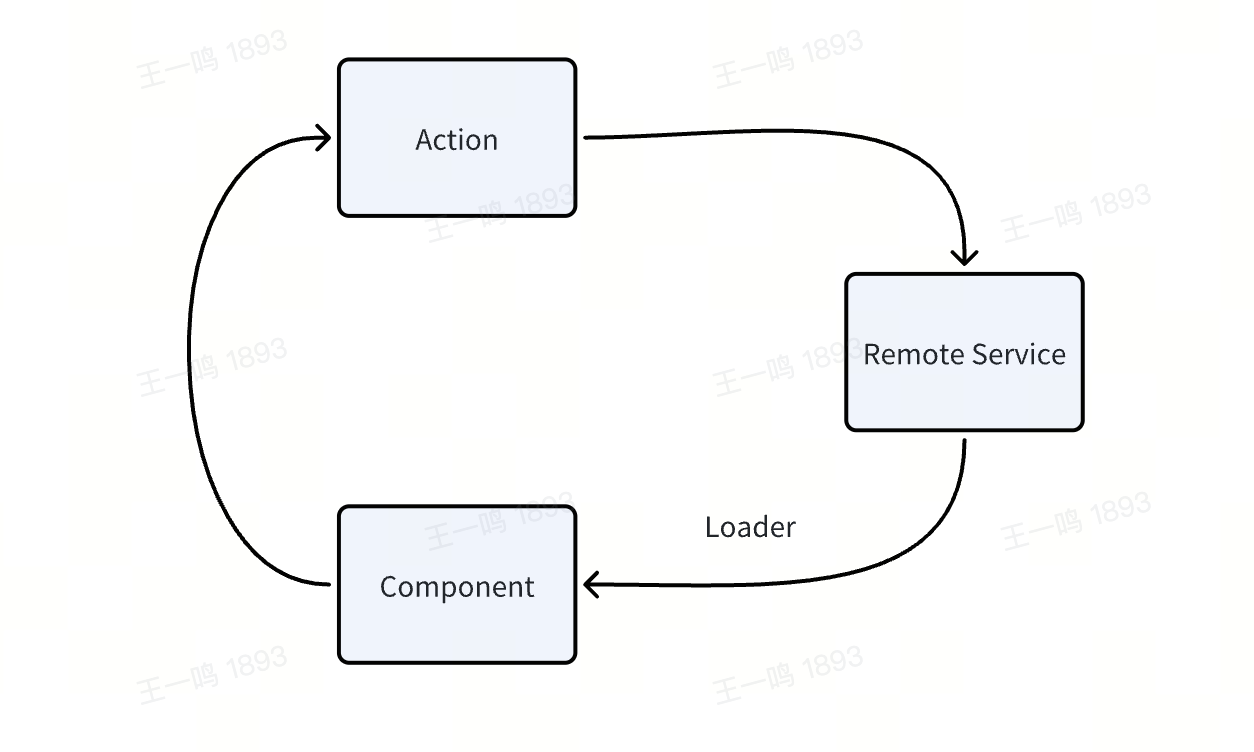
如果项目中组件共享的数据主要服务端的状态,则无需在项目引入客户端状态管理库,使用 Data Loader 请求数据,通过 [`useRouteLoaderData`](/guides/basic-features/data/data-fetch.md) 在子组件中共享数据,
|
|
87
|
-
通过 Data
|
|
87
|
+
通过 Data Action 修改和同步服务端的状态。
|
|
88
88
|
|
|
89
89
|
|
|
90
90
|
|
|
@@ -0,0 +1,106 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 12
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# 引用 JSON 文件
|
|
6
|
+
|
|
7
|
+
Modern.js 支持在代码中引用 JSON 文件,也支持引用 [YAML](https://yaml.org/) 和 [TOML](https://toml.io/en/) 文件并将其转换为 JSON 格式。
|
|
8
|
+
|
|
9
|
+
## JSON 文件
|
|
10
|
+
|
|
11
|
+
你可以直接在 JavaScript 文件中引用 JSON 文件。
|
|
12
|
+
|
|
13
|
+
### 示例
|
|
14
|
+
|
|
15
|
+
```json title="example.json"
|
|
16
|
+
{
|
|
17
|
+
"name": "foo",
|
|
18
|
+
"items": [1, 2]
|
|
19
|
+
}
|
|
20
|
+
```
|
|
21
|
+
|
|
22
|
+
```js title="index.js"
|
|
23
|
+
import example from './example.json';
|
|
24
|
+
|
|
25
|
+
console.log(example.name); // 'foo';
|
|
26
|
+
console.log(example.items); // [1, 2];
|
|
27
|
+
```
|
|
28
|
+
|
|
29
|
+
### 具名引用
|
|
30
|
+
|
|
31
|
+
Modern.js 暂不支持通过 named import 来引用 JSON 文件:
|
|
32
|
+
|
|
33
|
+
```js
|
|
34
|
+
import { name } from './example.json';
|
|
35
|
+
```
|
|
36
|
+
|
|
37
|
+
## YAML 文件
|
|
38
|
+
|
|
39
|
+
YAML 是一种数据序列化语言,通常用于编写配置文件。
|
|
40
|
+
|
|
41
|
+
你可以直接在 JavaScript 中引用 `.yaml` 或 `.yml` 文件,它们会被自动转换为 JSON 格式。
|
|
42
|
+
|
|
43
|
+
### 示例
|
|
44
|
+
|
|
45
|
+
```yaml title="example.yaml"
|
|
46
|
+
---
|
|
47
|
+
hello: world
|
|
48
|
+
foo:
|
|
49
|
+
bar: baz
|
|
50
|
+
```
|
|
51
|
+
|
|
52
|
+
```js
|
|
53
|
+
import example from './example.yaml';
|
|
54
|
+
|
|
55
|
+
console.log(example.hello); // 'world';
|
|
56
|
+
console.log(example.foo); // { bar: 'baz' };
|
|
57
|
+
```
|
|
58
|
+
|
|
59
|
+
### 添加类型声明
|
|
60
|
+
|
|
61
|
+
当你在 TypeScript 代码中引用 YAML 文件时,请在项目中创建 `src/global.d.ts` 文件,并添加相应的类型声明:
|
|
62
|
+
|
|
63
|
+
```ts title="src/global.d.ts"
|
|
64
|
+
declare module '*.yaml' {
|
|
65
|
+
const content: Record<string, any>;
|
|
66
|
+
export default content;
|
|
67
|
+
}
|
|
68
|
+
|
|
69
|
+
declare module '*.yml' {
|
|
70
|
+
const content: Record<string, any>;
|
|
71
|
+
export default content;
|
|
72
|
+
}
|
|
73
|
+
```
|
|
74
|
+
|
|
75
|
+
## TOML 文件
|
|
76
|
+
|
|
77
|
+
TOML 是一种语义明显、易于阅读的配置文件格式。
|
|
78
|
+
|
|
79
|
+
你可以直接在 JavaScript 中引用 `.toml` 文件,它会被自动转换为 JSON 格式。
|
|
80
|
+
|
|
81
|
+
### 示例
|
|
82
|
+
|
|
83
|
+
```toml title="example.toml"
|
|
84
|
+
hello = "world"
|
|
85
|
+
|
|
86
|
+
[foo]
|
|
87
|
+
bar = "baz"
|
|
88
|
+
```
|
|
89
|
+
|
|
90
|
+
```js
|
|
91
|
+
import example from './example.toml';
|
|
92
|
+
|
|
93
|
+
console.log(example.hello); // 'world';
|
|
94
|
+
console.log(example.foo); // { bar: 'baz' };
|
|
95
|
+
```
|
|
96
|
+
|
|
97
|
+
### 添加类型声明
|
|
98
|
+
|
|
99
|
+
当你在 TypeScript 代码中引用 TOML 文件时,请在项目中创建 `src/global.d.ts` 文件,并添加相应的类型声明:
|
|
100
|
+
|
|
101
|
+
```ts title="src/global.d.ts"
|
|
102
|
+
declare module '*.toml' {
|
|
103
|
+
const content: Record<string, any>;
|
|
104
|
+
export default content;
|
|
105
|
+
}
|
|
106
|
+
```
|
|
@@ -0,0 +1,173 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 10
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# 构建产物目录
|
|
6
|
+
|
|
7
|
+
本章节主要介绍构建产物的目录结构,以及如何控制不同类型产物的输出目录。
|
|
8
|
+
|
|
9
|
+
## 默认产物目录
|
|
10
|
+
|
|
11
|
+
下面是最基础的产物目录结构,默认情况下,构建产物会生成在当前项目的 `dist` 目录下。
|
|
12
|
+
|
|
13
|
+
```bash
|
|
14
|
+
dist
|
|
15
|
+
├── static
|
|
16
|
+
│ ├── css
|
|
17
|
+
│ │ ├── [name].[hash].css
|
|
18
|
+
│ │ └── [name].[hash].css.map
|
|
19
|
+
│ │
|
|
20
|
+
│ └── js
|
|
21
|
+
│ ├── [name].[hash].js
|
|
22
|
+
│ ├── [name].[hash].js.LICENSE.txt
|
|
23
|
+
│ └── [name].[hash].js.map
|
|
24
|
+
│
|
|
25
|
+
└── html
|
|
26
|
+
└── [name]
|
|
27
|
+
└── index.html
|
|
28
|
+
```
|
|
29
|
+
|
|
30
|
+
最常见的产物是 HTML 文件、JS 文件和 CSS 文件:
|
|
31
|
+
|
|
32
|
+
- HTML 文件:默认输出到 `html` 目录。
|
|
33
|
+
- JS 文件:默认输出到 `static/js` 目录,
|
|
34
|
+
- CSS 文件:默认输出到 `static/css` 目录。
|
|
35
|
+
|
|
36
|
+
此外,JS 文件和 CSS 文件有时候会生成一些相关产物:
|
|
37
|
+
|
|
38
|
+
- License 文件:包含开源许可证信息,默认输出到 JS 文件的同级目录,并添加 `.LICENSE.txt` 后缀。
|
|
39
|
+
- Source Map 文件:包含保存源代码映射关系,默认输出到 JS 文件和 CSS 文件的同级目录,并添加 `.map` 后缀。
|
|
40
|
+
|
|
41
|
+
在产物的文件名称中,`[name]` 表示这个文件对应的入口名称,比如 `index`, `main`。`[hash]` 则是基于该文件的内容生成的哈希值。
|
|
42
|
+
|
|
43
|
+
## 修改产物目录
|
|
44
|
+
|
|
45
|
+
Builder 提供了多个配置项来修改产物目录和产物名称,你可以:
|
|
46
|
+
|
|
47
|
+
- 通过 [output.filename](/configure/app/output/filename) 来修改产物的文件名。
|
|
48
|
+
- 通过 [output.distPath](/configure/app/output/dist-path) 来修改产物的输出路径。
|
|
49
|
+
- 通过 [output.legalComments](/configure/app/output/legal-comments) 来修改 License 文件的生成方式。
|
|
50
|
+
- 通过 [output.disableSourceMap](/configure/app/output/disable-source-map) 来移除 Source Map 文件。
|
|
51
|
+
- 通过 [html.disableHtmlFolder](/configure/app/html/disable-html-folder) 移除 HTML 产物对应的文件夹。
|
|
52
|
+
|
|
53
|
+
## 静态资源
|
|
54
|
+
|
|
55
|
+
当你在代码中引用图片、SVG、字体、媒体等类型的静态资源时,它们也会被输出到 `dist/static` 目录下,并根据静态资源类型来自动分配到对应的子目录:
|
|
56
|
+
|
|
57
|
+
```bash
|
|
58
|
+
dist
|
|
59
|
+
└── static
|
|
60
|
+
├── image
|
|
61
|
+
│ └── foo.[hash].png
|
|
62
|
+
│
|
|
63
|
+
├── svg
|
|
64
|
+
│ └── bar.[hash].svg
|
|
65
|
+
│
|
|
66
|
+
├── font
|
|
67
|
+
│ └── baz.[hash].woff2
|
|
68
|
+
│
|
|
69
|
+
└── media
|
|
70
|
+
└── qux.[hash].mp4
|
|
71
|
+
```
|
|
72
|
+
|
|
73
|
+
你可以通过 [output.distPath](/configure/app/output/dist-path) 配置项将这些静态资源统一输入到单个目录下,比如输出到 `assets` 目录:
|
|
74
|
+
|
|
75
|
+
```ts
|
|
76
|
+
export default {
|
|
77
|
+
output: {
|
|
78
|
+
distPath: {
|
|
79
|
+
image: 'assets',
|
|
80
|
+
svg: 'assets',
|
|
81
|
+
font: 'assets',
|
|
82
|
+
media: 'assets',
|
|
83
|
+
},
|
|
84
|
+
},
|
|
85
|
+
};
|
|
86
|
+
```
|
|
87
|
+
|
|
88
|
+
上方的配置会生成以下目录结构:
|
|
89
|
+
|
|
90
|
+
```bash
|
|
91
|
+
dist
|
|
92
|
+
└── assets
|
|
93
|
+
├── foo.[hash].png
|
|
94
|
+
├── bar.[hash].svg
|
|
95
|
+
├── baz.[hash].woff2
|
|
96
|
+
└── qux.[hash].mp4
|
|
97
|
+
```
|
|
98
|
+
|
|
99
|
+
## Node.js 产物目录
|
|
100
|
+
|
|
101
|
+
当你在 Modern.js 中开启了 SSR 或 SSG 等服务端功能时,Modern.js 会在构建后生成一份 Node.js 产物,并输出到 `bundles` 目录下:
|
|
102
|
+
|
|
103
|
+
```bash
|
|
104
|
+
dist
|
|
105
|
+
├── bundles
|
|
106
|
+
│ └── [name].js
|
|
107
|
+
├── static
|
|
108
|
+
└── html
|
|
109
|
+
```
|
|
110
|
+
|
|
111
|
+
Node.js 产物通常只包含 JS 文件,不包含 HTML、CSS 等文件。此外,Node 产物的 JS 文件名称也不会自动生成哈希值。
|
|
112
|
+
|
|
113
|
+
你可以通过 [output.distPath.server](/configure/app/output/dist-path) 配置项来修改 Node 产物的输出路径。
|
|
114
|
+
|
|
115
|
+
比如,将 Node.js 产物输出到 `server` 目录:
|
|
116
|
+
|
|
117
|
+
```ts
|
|
118
|
+
export default {
|
|
119
|
+
output: {
|
|
120
|
+
distPath: {
|
|
121
|
+
server: 'server',
|
|
122
|
+
},
|
|
123
|
+
},
|
|
124
|
+
};
|
|
125
|
+
```
|
|
126
|
+
|
|
127
|
+
## 扁平化产物目录
|
|
128
|
+
|
|
129
|
+
有时候你不想产物目录有太多层级,可以将目录设置为空字符串,使生成的产物目录扁平化。
|
|
130
|
+
|
|
131
|
+
参考下方的例子:
|
|
132
|
+
|
|
133
|
+
```ts
|
|
134
|
+
export default {
|
|
135
|
+
output: {
|
|
136
|
+
distPath: {
|
|
137
|
+
js: '',
|
|
138
|
+
css: '',
|
|
139
|
+
html: '',
|
|
140
|
+
},
|
|
141
|
+
},
|
|
142
|
+
html: {
|
|
143
|
+
disableHtmlFolder: true,
|
|
144
|
+
},
|
|
145
|
+
};
|
|
146
|
+
```
|
|
147
|
+
|
|
148
|
+
上方的配置会生成以下目录结构:
|
|
149
|
+
|
|
150
|
+
```bash
|
|
151
|
+
dist
|
|
152
|
+
├── [name].[hash].css
|
|
153
|
+
├── [name].[hash].css.map
|
|
154
|
+
├── [name].[hash].js
|
|
155
|
+
├── [name].[hash].js.map
|
|
156
|
+
└── [name].html
|
|
157
|
+
```
|
|
158
|
+
|
|
159
|
+
## 产物不写入磁盘
|
|
160
|
+
|
|
161
|
+
默认情况下,Builder 会将构建产物写入磁盘,以方便开发者查看产物的内容,或是配置静态资源的代理规则。
|
|
162
|
+
|
|
163
|
+
在开发环境,你可以选择将构建产物保存在 Dev Server 的内存中,从而减少文件操作产生的开销。
|
|
164
|
+
|
|
165
|
+
将 `dev.writeToDisk` 配置项设置为 `false` 即可:
|
|
166
|
+
|
|
167
|
+
```ts
|
|
168
|
+
export default {
|
|
169
|
+
dev: {
|
|
170
|
+
writeToDisk: false,
|
|
171
|
+
},
|
|
172
|
+
};
|
|
173
|
+
```
|