@modern-js/main-doc 2.4.0 → 2.6.0
Sign up to get free protection for your applications and to get access to all the features.
- package/.turbo/turbo-build.log +1 -1
- package/LICENSE +0 -123
- package/README.md +26 -0
- package/en/apis/app/commands.mdx +297 -0
- package/en/apis/app/hooks/_category_.json +2 -5
- package/en/apis/app/hooks/api/framework/lambda.mdx +1 -1
- package/en/apis/app/hooks/api/functions/api.mdx +1 -1
- package/en/apis/app/hooks/server/index_.mdx +2 -1
- package/en/apis/app/hooks/src/pages.mdx +7 -7
- package/en/apis/app/hooks/src/routes.mdx +3 -3
- package/en/apis/app/runtime/_category_.json +1 -5
- package/en/apis/app/runtime/app/define-config.mdx +2 -2
- package/en/apis/app/runtime/core/bootstrap.mdx +1 -1
- package/en/apis/app/runtime/core/create-app.mdx +2 -2
- package/en/apis/app/runtime/core/use-loader.mdx +4 -4
- package/en/apis/app/runtime/core/use-module-apps.mdx +2 -2
- package/en/apis/app/runtime/model/Provider.mdx +2 -2
- package/en/apis/app/runtime/model/auto-actions.mdx +2 -2
- package/en/apis/app/runtime/model/connect.mdx +5 -5
- package/en/apis/app/runtime/model/create-app.mdx +9 -9
- package/en/apis/app/runtime/model/create-store.mdx +3 -3
- package/en/apis/app/runtime/model/handle-effect.mdx +2 -2
- package/en/apis/app/runtime/model/model_.mdx +1 -1
- package/en/apis/app/runtime/model/use-local-model.mdx +1 -1
- package/en/apis/app/runtime/model/use-model.mdx +1 -1
- package/en/apis/app/runtime/model/use-static-model.mdx +4 -4
- package/en/apis/app/runtime/model/use-store.mdx +1 -1
- package/en/apis/app/runtime/router/router.mdx +1 -1
- package/en/apis/app/runtime/ssr/pre-render.mdx +1 -1
- package/en/apis/app/runtime/testing/render.mdx +1 -1
- package/en/apis/app/runtime/testing/renderApp.mdx +1 -1
- package/en/apis/app/runtime/utility/css-in-js.mdx +1 -1
- package/en/apis/app/runtime/utility/loadable.mdx +1 -1
- package/en/apis/app/runtime/web-server/hook.mdx +5 -5
- package/en/apis/app/runtime/web-server/middleware.mdx +6 -6
- package/en/components/global-proxy-config.mdx +3 -3
- package/en/components/init-app.mdx +5 -5
- package/en/configure/app/bff/_category_.json +4 -0
- package/en/configure/app/bff/prefix.mdx +2 -3
- package/en/configure/app/bff/proxy.mdx +1 -1
- package/en/configure/app/builder-plugins.mdx +3 -3
- package/en/configure/app/deploy/_category_.json +4 -0
- package/en/configure/app/dev/_category_.json +4 -0
- package/en/configure/app/dev/asset-prefix.mdx +1 -1
- package/en/configure/app/dev/before-start-url.mdx +13 -0
- package/en/configure/app/dev/hmr.mdx +1 -1
- package/en/configure/app/dev/host.mdx +13 -0
- package/en/configure/app/dev/https.mdx +1 -1
- package/en/configure/app/dev/port.mdx +1 -1
- package/en/configure/app/dev/progress-bar.mdx +1 -1
- package/en/configure/app/dev/start-url.mdx +1 -1
- package/en/configure/app/experiments/_category_.json +4 -0
- package/en/configure/app/experiments/lazy-compilation.mdx +1 -1
- package/en/configure/app/html/_category_.json +4 -0
- package/en/configure/app/html/app-icon.mdx +1 -1
- package/en/configure/app/html/crossorigin.mdx +1 -1
- package/en/configure/app/html/disable-html-folder.mdx +1 -1
- package/en/configure/app/html/favicon-by-entries.mdx +1 -1
- package/en/configure/app/html/favicon.mdx +1 -1
- package/en/configure/app/html/inject-by-entries.mdx +1 -1
- package/en/configure/app/html/inject.mdx +1 -1
- package/en/configure/app/html/meta-by-entries.mdx +1 -1
- package/en/configure/app/html/meta.mdx +1 -1
- package/en/configure/app/html/mount-id.mdx +1 -1
- package/en/configure/app/html/tags-by-entries.mdx +1 -1
- package/en/configure/app/html/tags.mdx +1 -1
- package/en/configure/app/html/template-by-entries.mdx +1 -1
- package/en/configure/app/html/template-parameters-by-entries.mdx +1 -1
- package/en/configure/app/html/template-parameters.mdx +1 -1
- package/en/configure/app/html/template.mdx +1 -1
- package/en/configure/app/html/title-by-entries.mdx +1 -1
- package/en/configure/app/html/title.mdx +1 -1
- package/en/configure/app/output/_category_.json +4 -0
- package/en/configure/app/output/asset-prefix.mdx +1 -1
- package/en/configure/app/output/assets-retry.mdx +1 -1
- package/en/configure/app/output/charset.mdx +1 -1
- package/en/configure/app/output/clean-dist-path.mdx +1 -1
- package/en/configure/app/output/convert-to-rem.mdx +1 -1
- package/en/configure/app/output/copy.mdx +1 -1
- package/en/configure/app/output/css-module-local-ident-name.mdx +1 -1
- package/en/configure/app/output/data-uri-limit.mdx +1 -1
- package/en/configure/app/output/disable-css-extract.mdx +1 -1
- package/en/configure/app/output/disable-css-module-extension.mdx +1 -1
- package/en/configure/app/output/disable-filename-hash.mdx +1 -1
- package/en/configure/app/output/disable-inline-runtime-chunk.mdx +1 -1
- package/en/configure/app/output/disable-minimize.mdx +1 -1
- package/en/configure/app/output/disable-source-map.mdx +1 -1
- package/en/configure/app/output/disable-ts-checker.mdx +1 -1
- package/en/configure/app/output/dist-path.mdx +1 -1
- package/en/configure/app/output/enable-asset-fallback.mdx +1 -1
- package/en/configure/app/output/enable-asset-manifest.mdx +1 -1
- package/en/configure/app/output/enable-css-module-tsdeclaration.mdx +1 -1
- package/en/configure/app/output/enable-inline-scripts.mdx +1 -1
- package/en/configure/app/output/enable-inline-styles.mdx +1 -1
- package/en/configure/app/output/enable-latest-decorators.mdx +1 -1
- package/en/configure/app/output/externals.mdx +1 -1
- package/en/configure/app/output/filename.mdx +1 -1
- package/en/configure/app/output/legal-comments.mdx +1 -1
- package/en/configure/app/output/override-browserslist.mdx +1 -1
- package/en/configure/app/output/polyfill.mdx +1 -1
- package/en/configure/app/output/ssg.mdx +5 -5
- package/en/configure/app/output/svg-default-export.mdx +1 -1
- package/en/configure/app/performance/_category_.json +4 -0
- package/en/configure/app/performance/build-cache.mdx +1 -1
- package/en/configure/app/performance/bundle-analyze.mdx +1 -1
- package/en/configure/app/performance/chunk-split.mdx +1 -1
- package/en/configure/app/performance/print-file-size.mdx +1 -1
- package/en/configure/app/performance/profile.mdx +1 -1
- package/en/configure/app/performance/remove-console.mdx +1 -1
- package/en/configure/app/performance/remove-moment-locale.mdx +1 -1
- package/en/configure/app/plugins.mdx +1 -1
- package/en/configure/app/runtime/_category_.json +4 -0
- package/en/configure/app/runtime/intro.mdx +2 -2
- package/en/configure/app/runtime/master-app.mdx +1 -1
- package/en/configure/app/security/_category_.json +4 -0
- package/en/configure/app/security/check-syntax.mdx +1 -1
- package/en/configure/app/security/sri.mdx +1 -1
- package/en/configure/app/server/_category_.json +4 -0
- package/en/configure/app/server/base-url.mdx +3 -3
- package/en/configure/app/server/enable-framework-ext.mdx +1 -1
- package/en/configure/app/server/ssr-by-entries.mdx +1 -1
- package/en/configure/app/source/_category_.json +4 -0
- package/en/configure/app/source/alias.mdx +1 -1
- package/en/configure/app/source/compile-js-data-uri.mdx +1 -1
- package/en/configure/app/source/define.mdx +1 -1
- package/en/configure/app/source/design-system.mdx +5 -5
- package/en/configure/app/source/entries-dir.mdx +1 -1
- package/en/configure/app/source/entries.mdx +3 -3
- package/en/configure/app/source/exclude.mdx +1 -1
- package/en/configure/app/source/global-vars.mdx +1 -1
- package/en/configure/app/source/include.mdx +1 -1
- package/en/configure/app/source/module-scopes.mdx +1 -1
- package/en/configure/app/source/pre-entry.mdx +1 -1
- package/en/configure/app/source/resolve-extension-prefix.mdx +1 -1
- package/en/configure/app/source/resolve-main-fields.mdx +1 -1
- package/en/configure/app/testing/_category_.json +4 -0
- package/en/configure/app/testing/transformer.mdx +1 -1
- package/en/configure/app/tools/_category_.json +4 -0
- package/en/configure/app/tools/autoprefixer.mdx +1 -1
- package/en/configure/app/tools/babel.mdx +1 -1
- package/en/configure/app/tools/css-extract.mdx +1 -1
- package/en/configure/app/tools/css-loader.mdx +1 -1
- package/en/configure/app/tools/dev-server.mdx +1 -1
- package/en/configure/app/tools/html-plugin.mdx +1 -1
- package/en/configure/app/tools/inspector.mdx +1 -1
- package/en/configure/app/tools/jest.mdx +1 -1
- package/en/configure/app/tools/less.mdx +1 -1
- package/en/configure/app/tools/minify-css.mdx +1 -1
- package/en/configure/app/tools/postcss.mdx +1 -1
- package/en/configure/app/tools/pug.mdx +1 -1
- package/en/configure/app/tools/rspack.mdx +13 -0
- package/en/configure/app/tools/sass.mdx +1 -1
- package/en/configure/app/tools/style-loader.mdx +1 -1
- package/en/configure/app/tools/styled-components.mdx +1 -1
- package/en/configure/app/tools/tailwindcss.mdx +1 -1
- package/en/configure/app/tools/terser.mdx +1 -1
- package/en/configure/app/tools/ts-checker.mdx +1 -1
- package/en/configure/app/tools/ts-loader.mdx +1 -1
- package/en/configure/app/tools/webpack-chain.mdx +1 -1
- package/en/configure/app/tools/webpack.mdx +1 -1
- package/en/configure/app/usage.mdx +1 -1
- package/en/guides/advanced-features/_category_.json +2 -2
- package/en/guides/advanced-features/bff/bff-proxy.mdx +1 -1
- package/en/guides/advanced-features/bff/frameworks.mdx +1 -1
- package/en/guides/advanced-features/bff/function.mdx +3 -3
- package/en/guides/advanced-features/code-split.mdx +2 -2
- package/en/guides/advanced-features/compatibility.mdx +2 -3
- package/en/guides/advanced-features/eslint.mdx +4 -4
- package/en/guides/advanced-features/low-level.mdx +1 -1
- package/en/guides/advanced-features/rspack-start.mdx +69 -0
- package/en/guides/advanced-features/ssg.mdx +12 -13
- package/en/guides/advanced-features/ssr.mdx +3 -3
- package/en/guides/advanced-features/testing.mdx +4 -5
- package/en/guides/advanced-features/web-server.mdx +0 -1
- package/en/guides/basic-features/alias.mdx +5 -5
- package/en/guides/basic-features/data-fetch.mdx +25 -12
- package/en/guides/basic-features/env-vars.mdx +1 -1
- package/en/guides/basic-features/html.mdx +11 -11
- package/en/guides/basic-features/mock.mdx +21 -1
- package/en/guides/basic-features/proxy.mdx +2 -2
- package/en/guides/basic-features/routes.mdx +29 -15
- package/en/guides/{basic-features → concept}/builder.mdx +2 -2
- package/en/guides/concept/entries.mdx +11 -11
- package/en/guides/css/_category_.json +5 -0
- package/en/guides/{basic-features/css → css}/less-sass.mdx +1 -1
- package/en/guides/get-started/introduction.mdx +34 -0
- package/en/guides/get-started/quick-start.mdx +4 -4
- package/en/guides/get-started/upgrade.mdx +2 -1
- package/en/guides/topic-detail/_category_.json +2 -2
- package/en/guides/topic-detail/framework-plugin/hook.mdx +1 -1
- package/en/guides/topic-detail/generator/plugin/api/hook/onForged.mdx +1 -1
- package/en/guides/topic-detail/generator/plugin/develop.mdx +1 -1
- package/en/guides/topic-detail/micro-frontend/c02-development.mdx +128 -61
- package/en/guides/topic-detail/micro-frontend/c03-main-app.mdx +73 -42
- package/en/guides/topic-detail/micro-frontend/c05-mixed-stack.mdx +1 -1
- package/en/guides/topic-detail/model/auto-actions.mdx +1 -1
- package/en/guides/topic-detail/model/define-model.mdx +1 -1
- package/en/guides/topic-detail/model/manage-effects.mdx +1 -1
- package/en/guides/topic-detail/model/model-communicate.mdx +1 -1
- package/en/guides/topic-detail/model/quick-start.mdx +2 -2
- package/en/guides/topic-detail/model/test-model.mdx +1 -1
- package/en/guides/topic-detail/model/use-model.mdx +3 -3
- package/en/guides/troubleshooting/_category_.json +2 -2
- package/en/guides/troubleshooting/cli.mdx +1 -1
- package/en/index.md +1 -1
- package/en/tutorials/first-app/_category_.json +1 -1
- package/en/tutorials/first-app/c01-start.mdx +0 -1
- package/en/tutorials/first-app/c03-css.mdx +1 -2
- package/en/tutorials/first-app/c06-model.mdx +1 -1
- package/en/tutorials/first-app/c07-container.mdx +18 -18
- package/en/tutorials/first-app/c08-entries.mdx +24 -25
- package/en/tutorials/foundations/introduction.mdx +17 -34
- package/package.json +3 -3
- package/scripts/config.ts +3 -1
- package/scripts/summary.en.json +1 -1
- package/scripts/summary.zh.json +1 -1
- package/zh/apis/app/commands.mdx +299 -0
- package/zh/apis/app/hooks/_category_.json +2 -5
- package/zh/apis/app/hooks/src/pages.mdx +1 -1
- package/zh/apis/app/hooks/src/routes.mdx +3 -3
- package/zh/apis/app/runtime/_category_.json +1 -5
- package/zh/apis/app/runtime/core/create-app.mdx +1 -1
- package/zh/apis/app/runtime/core/use-module-apps.mdx +81 -40
- package/zh/apis/app/runtime/model/Provider.mdx +2 -2
- package/zh/apis/app/runtime/model/create-app.mdx +7 -7
- package/zh/apis/app/runtime/model/create-store.mdx +2 -2
- package/zh/apis/app/runtime/model/use-local-model.mdx +1 -1
- package/zh/apis/app/runtime/model/use-static-model.mdx +1 -1
- package/zh/apis/app/runtime/model/use-store.mdx +1 -1
- package/zh/apis/app/runtime/testing/renderApp.mdx +1 -1
- package/zh/components/init-app.mdx +5 -5
- package/zh/components/micro-runtime-config.mdx +6 -6
- package/zh/components/release-note.mdx +1 -1
- package/zh/configure/app/bff/prefix.mdx +1 -1
- package/zh/configure/app/bff/proxy.mdx +1 -1
- package/zh/configure/app/builder-plugins.mdx +3 -3
- package/zh/configure/app/dev/before-start-url.mdx +13 -0
- package/zh/configure/app/dev/host.mdx +13 -0
- package/zh/configure/app/output/ssg.mdx +3 -3
- package/zh/configure/app/plugins.mdx +1 -1
- package/zh/configure/app/server/ssr-by-entries.mdx +1 -1
- package/zh/configure/app/source/entries-dir.mdx +1 -1
- package/zh/configure/app/tools/rspack.mdx +13 -0
- package/zh/configure/app/usage.mdx +1 -1
- package/zh/guides/advanced-features/_category_.json +2 -6
- package/zh/guides/advanced-features/compatibility.mdx +0 -1
- package/zh/guides/advanced-features/rspack-start.mdx +69 -0
- package/zh/guides/advanced-features/ssg.mdx +8 -9
- package/zh/guides/advanced-features/ssr.mdx +3 -2
- package/zh/guides/advanced-features/testing.mdx +0 -1
- package/zh/guides/advanced-features/web-server.mdx +0 -1
- package/zh/guides/basic-features/_category_.json +1 -5
- package/zh/guides/basic-features/alias.mdx +5 -5
- package/zh/guides/basic-features/data-fetch.mdx +39 -30
- package/zh/guides/basic-features/html.mdx +10 -9
- package/zh/guides/basic-features/mock.mdx +20 -0
- package/zh/guides/basic-features/routes.mdx +38 -17
- package/zh/guides/{basic-features → concept}/builder.mdx +4 -4
- package/zh/guides/concept/entries.mdx +11 -11
- package/zh/guides/css/_category_.json +5 -0
- package/zh/guides/{basic-features/css → css}/less-sass.mdx +1 -1
- package/zh/guides/{basic-features/css → css}/postcss.mdx +5 -4
- package/zh/guides/{basic-features/css → css}/tailwindcss.mdx +0 -1
- package/zh/guides/get-started/introduction.mdx +31 -0
- package/zh/guides/get-started/quick-start.mdx +4 -5
- package/zh/guides/get-started/upgrade.mdx +2 -1
- package/zh/guides/topic-detail/_category_.json +2 -2
- package/zh/guides/topic-detail/generator/plugin/api/input/addInputBefore.mdx +1 -1
- package/zh/guides/topic-detail/micro-frontend/c02-development.mdx +25 -0
- package/zh/guides/topic-detail/micro-frontend/c03-main-app.mdx +16 -16
- package/zh/guides/topic-detail/model/model-communicate.mdx +1 -1
- package/zh/guides/troubleshooting/_category_.json +2 -2
- package/zh/index.md +1 -1
- package/zh/tutorials/first-app/_category_.json +1 -1
- package/zh/tutorials/first-app/c01-start.mdx +1 -2
- package/zh/tutorials/first-app/c03-css.mdx +1 -2
- package/zh/tutorials/first-app/c06-model.mdx +2 -2
- package/zh/tutorials/first-app/c07-container.mdx +18 -18
- package/zh/tutorials/first-app/c08-entries.mdx +25 -26
- package/zh/tutorials/foundations/introduction.mdx +14 -29
- package/en/apis/app/commands/_category_.json +0 -8
- package/en/apis/app/commands/build.mdx +0 -39
- package/en/apis/app/commands/dev.mdx +0 -61
- package/en/apis/app/commands/index.mdx +0 -7
- package/en/apis/app/commands/inspect.mdx +0 -61
- package/en/apis/app/commands/lint.mdx +0 -19
- package/en/apis/app/commands/new.mdx +0 -54
- package/en/apis/app/commands/serve.mdx +0 -27
- package/en/apis/app/commands/test.mdx +0 -35
- package/en/apis/app/commands/upgrade.mdx +0 -18
- package/en/apis/app/hooks/index.mdx +0 -7
- package/en/apis/app/runtime/index.mdx +0 -7
- package/en/guides/advanced-features/index.mdx +0 -7
- package/en/guides/basic-features/css/_category_.json +0 -4
- package/zh/apis/app/commands/_category_.json +0 -8
- package/zh/apis/app/commands/build.mdx +0 -39
- package/zh/apis/app/commands/dev.mdx +0 -61
- package/zh/apis/app/commands/index.mdx +0 -7
- package/zh/apis/app/commands/inspect.mdx +0 -61
- package/zh/apis/app/commands/lint.mdx +0 -19
- package/zh/apis/app/commands/new.mdx +0 -54
- package/zh/apis/app/commands/serve.mdx +0 -27
- package/zh/apis/app/commands/test.mdx +0 -35
- package/zh/apis/app/commands/upgrade.mdx +0 -18
- package/zh/apis/app/hooks/index.mdx +0 -7
- package/zh/apis/app/runtime/index.mdx +0 -7
- package/zh/guides/advanced-features/index.mdx +0 -7
- package/zh/guides/basic-features/css/_category_.json +0 -4
- package/zh/guides/basic-features/index.mdx +0 -7
- /package/en/guides/{basic-features/css → css}/css-in-js.mdx +0 -0
- /package/en/guides/{basic-features/css → css}/css-modules.mdx +0 -0
- /package/en/guides/{basic-features/css → css}/postcss.mdx +0 -0
- /package/en/guides/{basic-features/css → css}/tailwindcss.mdx +0 -0
- /package/zh/guides/{basic-features/css → css}/css-in-js.mdx +0 -0
- /package/zh/guides/{basic-features/css → css}/css-modules.mdx +0 -0
|
@@ -28,7 +28,7 @@ The onForged parameter is a callback function, and the function parameters are `
|
|
|
28
28
|
|
|
29
29
|
### api
|
|
30
30
|
|
|
31
|
-
A list of supported functions in `onForged` time to live, specifically viewable [File API]
|
|
31
|
+
A list of supported functions in `onForged` time to live, specifically viewable [File API](/guides/topic-detail/generator/plugin/api/file/introduce) and [Enable function API](/guides/topic-detail/generator/plugin/api/new/introduce).
|
|
32
32
|
|
|
33
33
|
### inputData
|
|
34
34
|
|
|
@@ -122,4 +122,4 @@ The `api` will provide some npm, Git and other methods, which can install depend
|
|
|
122
122
|
|
|
123
123
|
`input` is the current user input, which can be used to obtain the current input information and configuration information of the user.
|
|
124
124
|
|
|
125
|
-
The API functions supported in `afterForged` can also be found in [Generator Plugin API]
|
|
125
|
+
The API functions supported in `afterForged` can also be found in [Generator Plugin API](/guides/topic-detail/generator/plugin/api/hook/afterForged).
|
|
@@ -10,19 +10,20 @@ title: 体验微前端
|
|
|
10
10
|
- 微前端项目开发的基本流程。
|
|
11
11
|
|
|
12
12
|
## 创建应用
|
|
13
|
+
目前支持两种路由模式
|
|
14
|
+
- 自控式路由
|
|
15
|
+
- 约定式路由
|
|
13
16
|
|
|
14
|
-
|
|
17
|
+
首先明确主应用的路由模式 [创建约定式路由主应用](#创建约定式路由主应用) 或 [创建自控式路由主应用](#创建自控式路由主应用)
|
|
15
18
|
|
|
16
|
-
|
|
17
|
-
- dashboard 子应用
|
|
18
|
-
- table 子应用
|
|
19
|
+
在本次体验中我们会为主应用创建两个子应用 Table 和 Dashboard (Table 为约定式路由,Dashboard 为自控式路由)
|
|
19
20
|
|
|
20
|
-
###
|
|
21
|
+
### 创建约定式路由主应用
|
|
21
22
|
|
|
22
23
|
通过命令行工具初始化项目:
|
|
23
24
|
|
|
24
25
|
```bash
|
|
25
|
-
mkdir
|
|
26
|
+
mkdir masterApp && cd masterApp
|
|
26
27
|
npx @modern-js/create
|
|
27
28
|
```
|
|
28
29
|
|
|
@@ -43,16 +44,96 @@ import EnableMicroFrontend from "@site-docs/components/enable-micro-frontend";
|
|
|
43
44
|
|
|
44
45
|
<EnableMicroFrontend />
|
|
45
46
|
|
|
46
|
-
|
|
47
|
+
然后我们在 routes 文件夹下新建两个目录
|
|
48
|
+
- table (用于加载约定式路由子应用)
|
|
49
|
+
- dashboard (用于加载自控式路由子应用)
|
|
47
50
|
|
|
48
|
-
|
|
51
|
+
在这两个目录下我们需要新建一个 `$.tsx` 文件作为主应用约定式路由的入口($ 代表模糊匹配,即 `/table` 和 `/table/test` 都会匹配到这个 `$.tsx` 作为该路由的入口文件,这会保证在微前端场景下正确加载子应用路由)
|
|
49
52
|
|
|
50
|
-
|
|
53
|
+
#### 加载约定式路由子应用
|
|
54
|
+
```js title="src/routes/table/$.tsx"
|
|
55
|
+
import { useModuleApps } from '@modern-js/plugin-garfish/runtime';
|
|
56
|
+
|
|
57
|
+
const Index = () => {
|
|
58
|
+
const { Table } = useModuleApps();
|
|
59
|
+
|
|
60
|
+
return (
|
|
61
|
+
<div>
|
|
62
|
+
<Table />
|
|
63
|
+
</div>
|
|
64
|
+
)
|
|
65
|
+
}
|
|
66
|
+
|
|
67
|
+
export default Index;
|
|
68
|
+
```
|
|
69
|
+
|
|
70
|
+
#### 加载自控式路由子应用
|
|
71
|
+
```js title="src/routes/dashboard/$.tsx"
|
|
72
|
+
import { useModuleApps } from '@modern-js/plugin-garfish/runtime';
|
|
73
|
+
|
|
74
|
+
const Index = () => {
|
|
75
|
+
const { Dashboard } = useModuleApps();
|
|
76
|
+
|
|
77
|
+
return (
|
|
78
|
+
<div>
|
|
79
|
+
<Dashboard />
|
|
80
|
+
</div>
|
|
81
|
+
)
|
|
82
|
+
}
|
|
83
|
+
|
|
84
|
+
export default Index;
|
|
85
|
+
```
|
|
86
|
+
#### 路由跳转
|
|
87
|
+
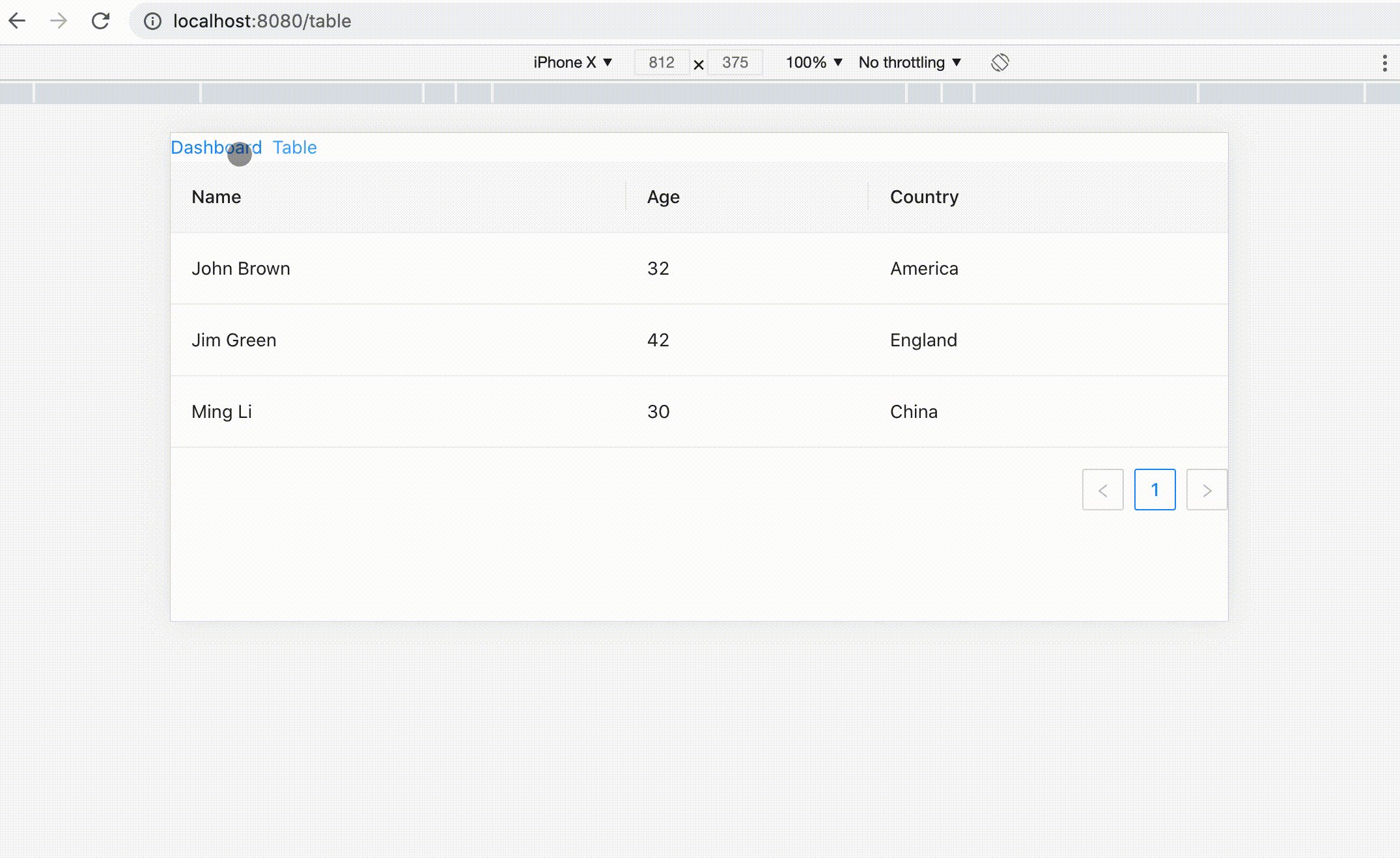
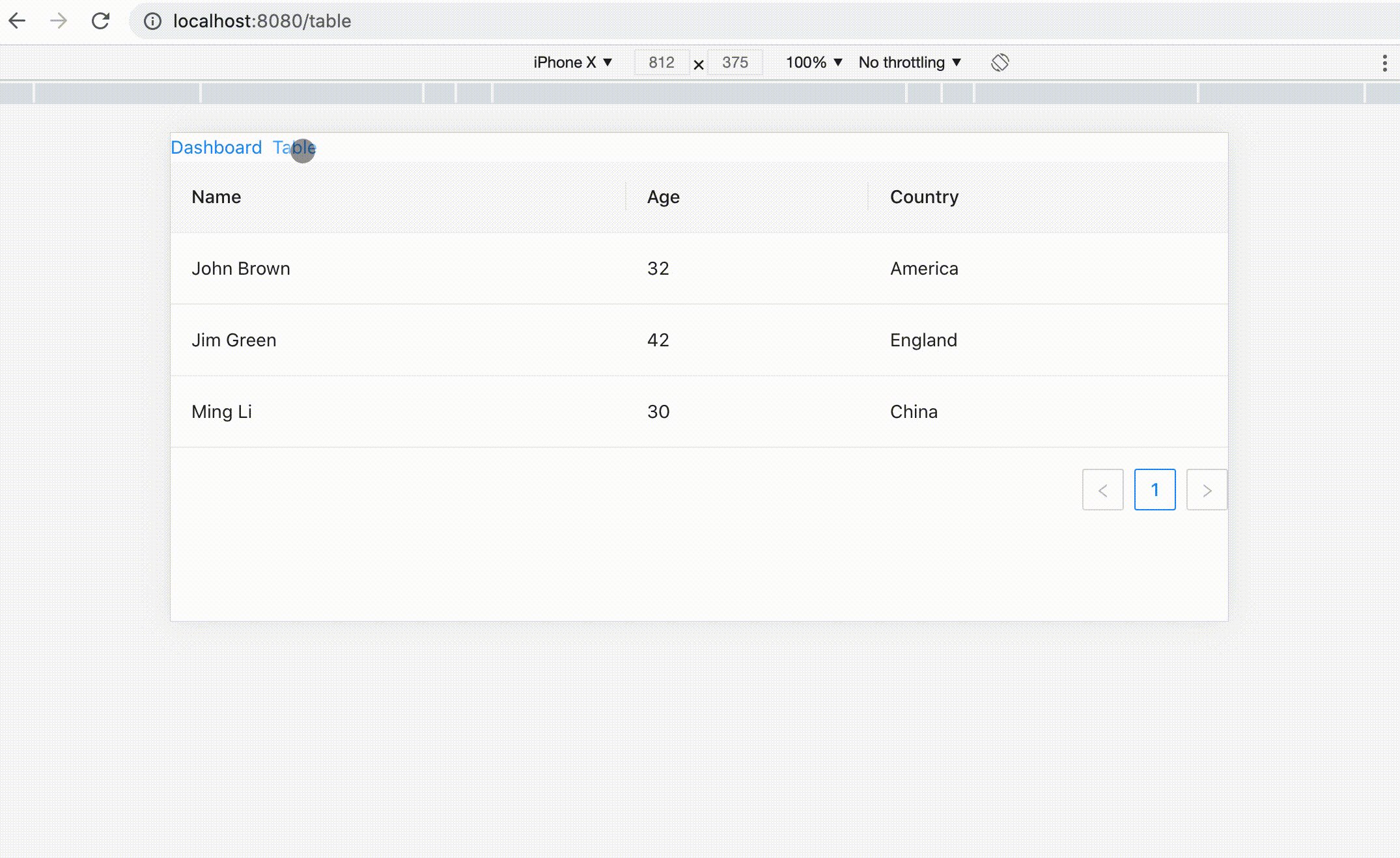
此时主应用配置已经完成,通过路由即可加载子应用,修改主应用的 `layout.tsx` 来跳转路由
|
|
88
|
+
```js title="src/route/layout.tsx"
|
|
89
|
+
import { Outlet, Link } from '@modern-js/runtime/router';
|
|
90
|
+
|
|
91
|
+
const Layout = () => (
|
|
92
|
+
<div>
|
|
93
|
+
<div><Link to={'/table'}>加载约定式路由子应用</Link></div>
|
|
94
|
+
<div><Link to={'/dashboard'}>加载自控式路由子应用</Link></div>
|
|
95
|
+
<div><Link to={'/'}>卸载子应用</Link></div>
|
|
96
|
+
<Outlet />
|
|
97
|
+
</div>
|
|
98
|
+
);
|
|
99
|
+
|
|
100
|
+
export default Layout;
|
|
101
|
+
```
|
|
102
|
+
|
|
103
|
+
### 创建自控式路由主应用
|
|
51
104
|
|
|
52
105
|
通过命令行工具初始化项目:
|
|
53
106
|
|
|
54
107
|
```bash
|
|
55
|
-
mkdir
|
|
108
|
+
mkdir masterApp && cd masterApp
|
|
109
|
+
npx @modern-js/create
|
|
110
|
+
```
|
|
111
|
+
|
|
112
|
+
<DefaultMWAGenerate />
|
|
113
|
+
|
|
114
|
+
完成项目创建后我们可以通过 `pnpm run new` 来开启 `微前端` 功能:
|
|
115
|
+
|
|
116
|
+
```bash
|
|
117
|
+
? 请选择你想要的操作 启用可选功能
|
|
118
|
+
? 启用可选功能 启用「微前端」模式
|
|
119
|
+
```
|
|
120
|
+
|
|
121
|
+
接下来,让我们注册微前端插件并添加开启微前端主应用,并增加子应用列表:
|
|
122
|
+
|
|
123
|
+
<EnableMicroFrontend />
|
|
124
|
+
|
|
125
|
+
由于是自控式路由,我们删除掉 `routes` 文件夹并在 `src` 目录下增加 `App.tsx` 文件,此处如果使用的 `非 MApp` 组件,需要通过 `React Router v6` 的 `createBrowserRouter` API 来创建路由
|
|
126
|
+
#### 加载子应用
|
|
127
|
+
import CustomRouterMicroFrontend from "@site-docs/components/custom-router-micro-frontend";
|
|
128
|
+
|
|
129
|
+
<CustomRouterMicroFrontend />
|
|
130
|
+
|
|
131
|
+
### 创建约定式路由子应用
|
|
132
|
+
|
|
133
|
+
通过命令行工具初始化项目:
|
|
134
|
+
|
|
135
|
+
```bash
|
|
136
|
+
mkdir table && cd table
|
|
56
137
|
npx @modern-js/create
|
|
57
138
|
```
|
|
58
139
|
|
|
@@ -74,6 +155,9 @@ import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
|
74
155
|
import garfishPlugin from '@modern-js/plugin-garfish';
|
|
75
156
|
|
|
76
157
|
export default defineConfig({
|
|
158
|
+
dev: {
|
|
159
|
+
port: 8081
|
|
160
|
+
},
|
|
77
161
|
runtime: {
|
|
78
162
|
router: true,
|
|
79
163
|
state: true,
|
|
@@ -85,12 +169,23 @@ export default defineConfig({
|
|
|
85
169
|
});
|
|
86
170
|
```
|
|
87
171
|
|
|
88
|
-
|
|
172
|
+
添加 `src/routes/page.tsx` 代码
|
|
173
|
+
```js title="src/routes/page.tsx"
|
|
174
|
+
const Index = () => {
|
|
175
|
+
return (
|
|
176
|
+
<div className="container-box">subApp: 约定式路由的子应用的根路由</div>
|
|
177
|
+
)
|
|
178
|
+
}
|
|
179
|
+
|
|
180
|
+
export default Index;
|
|
181
|
+
```
|
|
182
|
+
|
|
183
|
+
### 创建自控式路由子应用
|
|
89
184
|
|
|
90
185
|
通过命令行工具初始化项目:
|
|
91
186
|
|
|
92
187
|
```bash
|
|
93
|
-
mkdir
|
|
188
|
+
mkdir dashboard && cd dashboard
|
|
94
189
|
npx @modern-js/create
|
|
95
190
|
```
|
|
96
191
|
|
|
@@ -112,6 +207,9 @@ import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
|
112
207
|
import garfishPlugin from '@modern-js/plugin-garfish';
|
|
113
208
|
|
|
114
209
|
export default defineConfig({
|
|
210
|
+
dev: {
|
|
211
|
+
port: 8082
|
|
212
|
+
},
|
|
115
213
|
runtime: {
|
|
116
214
|
router: true,
|
|
117
215
|
state: true,
|
|
@@ -122,67 +220,36 @@ export default defineConfig({
|
|
|
122
220
|
plugins: [appTools(), garfishPlugin()],
|
|
123
221
|
});
|
|
124
222
|
```
|
|
223
|
+
自控式路由需要删除掉 `routes` 文件夹并在 `src` 目录下新建 `App.tsx`
|
|
125
224
|
|
|
126
|
-
|
|
225
|
+
并在 `src/App.tsx` 添加代码,注意需要从 `props` 中解析并传递 `basename` 给 `BrowserRouter`
|
|
127
226
|
|
|
128
|
-
|
|
227
|
+
```js title="src/App.tsx"
|
|
228
|
+
import { BrowserRouter, Route, Routes } from '@modern-js/runtime/router';
|
|
129
229
|
|
|
130
|
-
|
|
230
|
+
export default (props: {basename: string}) => {
|
|
231
|
+
const { basename } = props;
|
|
131
232
|
|
|
132
|
-
```tsx
|
|
133
|
-
import { Link } from '@modern-js/runtime/router';
|
|
134
|
-
import { useModuleApps } from '@modern-js/plugin-garfish/runtime';
|
|
135
|
-
|
|
136
|
-
const App = () => {
|
|
137
|
-
const { DashBoard, TableList } = useModuleApps();
|
|
138
233
|
return (
|
|
139
|
-
<
|
|
140
|
-
<
|
|
141
|
-
<
|
|
142
|
-
<
|
|
143
|
-
</
|
|
144
|
-
|
|
145
|
-
<DashBoard />
|
|
146
|
-
</Route>
|
|
147
|
-
<Route path="/table">
|
|
148
|
-
<TableList />
|
|
149
|
-
</Route>
|
|
150
|
-
</div>
|
|
234
|
+
<BrowserRouter basename={basename}>
|
|
235
|
+
<Routes>
|
|
236
|
+
<Route index element={<div>自控式路由子应用根路由</div>} />
|
|
237
|
+
<Route path={'path'} element={<div>自控式路由子应用子路由</div>} />
|
|
238
|
+
</Routes>
|
|
239
|
+
</BrowserRouter>
|
|
151
240
|
);
|
|
152
241
|
};
|
|
153
|
-
|
|
154
|
-
export default App;
|
|
155
|
-
```
|
|
156
|
-
|
|
157
|
-
### dashboard 子应用
|
|
158
|
-
|
|
159
|
-
删除 `src/routers` 目录, 创建 `src/App.tsx`,并添加如下内容:
|
|
160
|
-
|
|
161
|
-
```tsx
|
|
162
|
-
export default () => <div>Dashboard Page</div>;
|
|
163
|
-
```
|
|
164
|
-
|
|
165
|
-
### table 子应用
|
|
166
|
-
|
|
167
|
-
删除 `src/routers` 目录, 创建 `src/App.tsx`,并添加如下内容:
|
|
168
|
-
|
|
169
|
-
```tsx
|
|
170
|
-
export default () => <div>Table Page</div>;
|
|
171
242
|
```
|
|
172
243
|
|
|
173
244
|
## 调试
|
|
245
|
+
按顺序在目录执行 `pnpm run dev` 命令启动应用:
|
|
246
|
+
- masterApp 主应用 `http://localhost:8080`
|
|
247
|
+
- table 子应用(约定式路由) `http://localhost:8081`
|
|
248
|
+
- dashboard 子应用(自控式路由) `http://localhost:8082`
|
|
174
249
|
|
|
175
|
-
|
|
176
|
-
|
|
177
|
-
- main - `http://localhost:8080`
|
|
178
|
-
- dashboard - `http://localhost:8081`
|
|
179
|
-
- table - `http://localhost:8082`
|
|
180
|
-
|
|
181
|
-
访问主应用地址 `http://localhost:8080`,效果如下:
|
|
182
|
-
|
|
183
|
-

|
|
250
|
+
访问主应用地址 `http://localhost:8080`
|
|
184
251
|
|
|
185
|
-
在完成了微前端整体开发流程的体验后,你可以进一步了解如何 [开发主应用](
|
|
252
|
+
在完成了微前端整体开发流程的体验后,你可以进一步了解如何 [开发主应用](/guides/topic-detail/micro-frontend/c03-main-app)
|
|
186
253
|
|
|
187
254
|
## 常见问题
|
|
188
255
|
|
|
@@ -4,7 +4,7 @@ title: 开发主应用
|
|
|
4
4
|
---
|
|
5
5
|
# 开发主应用
|
|
6
6
|
|
|
7
|
-
在上一章 [体验微前端](
|
|
7
|
+
在上一章 [体验微前端](/guides/topic-detail/micro-frontend/c02-development) 通过一个示例演示了如何创建和配置微前端子应用,通过本章你可以进一步了解如何开发主应用,以及它的常见配置。
|
|
8
8
|
|
|
9
9
|
在通过 `@modern-js/create` 命令创建应用工程后,可以在项目中执行 `pnpm run new`(实际执行了 `modern new` 命令),在选择了「微前端」模式后,会安装微前端依赖依赖,只需手动注册插件即可。
|
|
10
10
|
|
|
@@ -20,7 +20,7 @@ import EnableMicroFrontend from "@site-docs/components/enable-micro-frontend";
|
|
|
20
20
|
|
|
21
21
|
可以直接通过配置注册子应用信息:
|
|
22
22
|
|
|
23
|
-
:::tip
|
|
23
|
+
:::tip
|
|
24
24
|
可以通过 API [defineConfig](/apis/app/runtime/app/define-config) 在运行时进行配置。
|
|
25
25
|
当参数为函数时无法被序列化到产物代码,所以在涉及到函数之类的配置时请通过 defineConfig 来进行配置
|
|
26
26
|
|
|
@@ -40,16 +40,15 @@ defineConfig(App, {
|
|
|
40
40
|
manifest: {
|
|
41
41
|
getAppList: async () => {
|
|
42
42
|
// 可以从其他远程接口获取
|
|
43
|
-
return [
|
|
44
|
-
|
|
45
|
-
|
|
46
|
-
|
|
47
|
-
|
|
48
|
-
|
|
49
|
-
|
|
50
|
-
|
|
51
|
-
|
|
52
|
-
];
|
|
43
|
+
return [{
|
|
44
|
+
name: 'Table',
|
|
45
|
+
entry: 'http://localhost:8001',
|
|
46
|
+
// activeWhen: '/table'
|
|
47
|
+
}, {
|
|
48
|
+
name: 'Dashboard',
|
|
49
|
+
entry: 'http://localhost:8002'
|
|
50
|
+
// activeWhen: '/dashboard'
|
|
51
|
+
}];
|
|
53
52
|
},
|
|
54
53
|
},
|
|
55
54
|
},
|
|
@@ -75,39 +74,71 @@ defineConfig(App, {
|
|
|
75
74
|
|
|
76
75
|
编辑主应用 `App.tsx` 文件如下:
|
|
77
76
|
|
|
78
|
-
```
|
|
77
|
+
```js title="App.tsx"
|
|
79
78
|
import { useModuleApps } from '@modern-js/plugin-garfish/runtime';
|
|
80
|
-
import { Route, Switch } from '@modern-js/runtime/router';
|
|
81
79
|
|
|
82
|
-
|
|
83
|
-
const { DashBoard, TableList } = useModuleApps();
|
|
80
|
+
import { RouterProvider, Route, createBrowserRouter, createRoutesFromElements, BrowserRouter, Link, Outlet } from '@modern-js/runtime/router';
|
|
84
81
|
|
|
85
|
-
|
|
86
|
-
|
|
87
|
-
|
|
88
|
-
|
|
89
|
-
|
|
90
|
-
|
|
91
|
-
|
|
92
|
-
|
|
93
|
-
|
|
94
|
-
|
|
95
|
-
|
|
96
|
-
|
|
82
|
+
const AppLayout = () => (
|
|
83
|
+
<>
|
|
84
|
+
<div><Link to={'/table'}>加载约定式路由子应用</Link></div>
|
|
85
|
+
<div><Link to={'/dashboard'}>加载自控式路由子应用</Link></div>
|
|
86
|
+
<div><Link to={'/'}>卸载子应用</Link></div>
|
|
87
|
+
<Outlet />
|
|
88
|
+
</>
|
|
89
|
+
)
|
|
90
|
+
|
|
91
|
+
export default () => {
|
|
92
|
+
const { apps, MApp } = useModuleApps();
|
|
93
|
+
|
|
94
|
+
// 使用的不是 MApp 组件,需要使用 createBrowserRouter 来创建路由
|
|
95
|
+
const router = createBrowserRouter(
|
|
96
|
+
createRoutesFromElements(
|
|
97
|
+
<Route path="/" element={<AppLayout />}>
|
|
98
|
+
{apps.map(app => {
|
|
99
|
+
const { Component } = app;
|
|
100
|
+
// 模糊匹配,path 需要写成类似 abc/* 的模式
|
|
101
|
+
return (
|
|
102
|
+
<Route
|
|
103
|
+
key={app.name}
|
|
104
|
+
path={`${app.name.toLowerCase()}/*`}
|
|
105
|
+
element={
|
|
106
|
+
<Component
|
|
107
|
+
loadable={{
|
|
108
|
+
loading: ({ pastDelay, error }: any) => {
|
|
109
|
+
if (error) {
|
|
110
|
+
return <div>error: {error?.message}</div>;
|
|
111
|
+
} else if (pastDelay) {
|
|
112
|
+
return <div>loading</div>;
|
|
113
|
+
} else {
|
|
114
|
+
return null;
|
|
115
|
+
}
|
|
116
|
+
},
|
|
117
|
+
}}
|
|
118
|
+
/>
|
|
97
119
|
}
|
|
98
|
-
|
|
99
|
-
|
|
100
|
-
|
|
101
|
-
</Route>
|
|
102
|
-
<Route path="/table">
|
|
103
|
-
<TableList />
|
|
120
|
+
/>
|
|
121
|
+
)
|
|
122
|
+
})}
|
|
104
123
|
</Route>
|
|
105
|
-
|
|
124
|
+
)
|
|
106
125
|
);
|
|
107
|
-
|
|
126
|
+
|
|
127
|
+
return (
|
|
128
|
+
// 方法一:使用 MApp 自动根据配置的 activeWhen 参数加载子应用(本项目配置在 modern.config.ts 中)
|
|
129
|
+
// <BrowserRouter>
|
|
130
|
+
// <MApp />
|
|
131
|
+
// </BrowserRouter>
|
|
132
|
+
|
|
133
|
+
// 方法二:手动写 Route 组件方式加载子应用,方便于需要鉴权等需要前置操作的场景
|
|
134
|
+
<>
|
|
135
|
+
<RouterProvider router={router} />
|
|
136
|
+
</>
|
|
137
|
+
);
|
|
138
|
+
};
|
|
108
139
|
```
|
|
109
140
|
|
|
110
|
-
这里通过 `Route` 组件自定义了 **
|
|
141
|
+
这里通过 `Route` 组件自定义了 **Table** 的激活路由为 **/table**, **Dashboard** 的激活路由为 **/dashboard**。
|
|
111
142
|
|
|
112
143
|
### 集中式路由
|
|
113
144
|
|
|
@@ -118,7 +149,7 @@ function App() {
|
|
|
118
149
|
然后在主应用中使用 `useModuleApp` 方法获取 `MApp` 组件, 并在主应用渲染 `MApp`。
|
|
119
150
|
|
|
120
151
|
```tsx title=主应用:App.tsx
|
|
121
|
-
import { useModuleApp } from '@modern-js/plugin-runtime';
|
|
152
|
+
import { useModuleApp } from '@modern-js/plugin-garfish/runtime';
|
|
122
153
|
|
|
123
154
|
function App() {
|
|
124
155
|
const { MApp } = useModuleApps();
|
|
@@ -131,7 +162,7 @@ function App() {
|
|
|
131
162
|
}
|
|
132
163
|
```
|
|
133
164
|
|
|
134
|
-
这样启动应用后,访问 `/
|
|
165
|
+
这样启动应用后,访问 `/table` 路由,会渲染 `Table` 子应用,访问 `/dashboard` 路由,会渲染 `Dashboard` 子应用。
|
|
135
166
|
|
|
136
167
|
### 两种模式混用
|
|
137
168
|
|
|
@@ -151,7 +182,7 @@ function Loading() {
|
|
|
151
182
|
|
|
152
183
|
function App(){
|
|
153
184
|
return <>
|
|
154
|
-
<
|
|
185
|
+
<Table
|
|
155
186
|
loadable={{
|
|
156
187
|
loading: Loading,
|
|
157
188
|
}}
|
|
@@ -198,7 +229,7 @@ function Loading({ error, pastDelay }) {
|
|
|
198
229
|
|
|
199
230
|
function App(){
|
|
200
231
|
return <>
|
|
201
|
-
<
|
|
232
|
+
<Table
|
|
202
233
|
loadable={{
|
|
203
234
|
loading: Loading,
|
|
204
235
|
delay: 300 // 0.3 seconds
|
|
@@ -234,7 +265,7 @@ function Loading({ error, timeOut, pastDelay }) {
|
|
|
234
265
|
|
|
235
266
|
function App(){
|
|
236
267
|
return <>
|
|
237
|
-
<
|
|
268
|
+
<Table
|
|
238
269
|
loadable={{
|
|
239
270
|
loading: Loading,
|
|
240
271
|
timeOut: 10000 // 10s
|
|
@@ -16,7 +16,7 @@ Modern.js 微前端方案是基于 [Garfish](https://garfishjs.org/) 封装的
|
|
|
16
16
|
**Modern.js** 子应用编译后会生成标准的 [Garfish 子应用导出](https://www.garfishjs.org/guide/start#2%E5%AF%BC%E5%87%BA-provider-%E5%87%BD%E6%95%B0)。
|
|
17
17
|
所以可以直接接入标准的微前端主应用。
|
|
18
18
|
|
|
19
|
-
:::info
|
|
19
|
+
:::info
|
|
20
20
|
子应用是 **Modern.js**,主应用使用的原生 Garfish 微前端时,**子应用调试模式** 不可用。
|
|
21
21
|
|
|
22
22
|
:::
|
|
@@ -80,7 +80,7 @@ function Counter() {
|
|
|
80
80
|
|
|
81
81
|
根据 `a`、`b`、`c` 三个不同的字段分别生成 `setA`、`setB`、`setC` 三个 Actions。
|
|
82
82
|
|
|
83
|
-
:::info
|
|
83
|
+
:::info
|
|
84
84
|
当用户自定义的 Action 和 Modern.js 自动生成的 Action 名字一致时,用户自定义的 Action 优先级更高。例如,
|
|
85
85
|
在 `countModel` 中已经自定义 `setA` 这个 Action,调用 `actions.setA()` 时,最终执行的是用户自定义的 `setA`。
|
|
86
86
|
|
|
@@ -23,7 +23,7 @@ const fooModel = model('foo').define({
|
|
|
23
23
|
});
|
|
24
24
|
```
|
|
25
25
|
|
|
26
|
-
:::info
|
|
26
|
+
:::info
|
|
27
27
|
- Model 中的 Action 中不能包含有副作用的逻辑,如请求 HTTP 接口,访问 localStorage 等。
|
|
28
28
|
- `setValue` 内部直接修改了入参 State,看起来是违反了纯函数的定义,实际上 Reduck 内部使用 [immer](https://github.com/immerjs/immer) 来修改不可变对象,保证了这种写法不会影响对象的不可变性,所以 `setValue` 仍然是一个纯函数。当然,你也可以直接在 Action 中返回一个新对象,不过这样的写法会更加复杂一些。
|
|
29
29
|
|
|
@@ -88,7 +88,7 @@ export default function App() {
|
|
|
88
88
|
```
|
|
89
89
|
|
|
90
90
|
:::info 补充信息
|
|
91
|
-
Modern.js 默认开启 [自动生成 actions](./auto-actions.
|
|
91
|
+
Modern.js 默认开启 [自动生成 actions](./auto-actions.mdx),所以 `stepModel` 中虽然没有手动定义 Actions,但可以使用自动生成的 `setState`。
|
|
92
92
|
|
|
93
93
|
:::
|
|
94
94
|
|
|
@@ -16,7 +16,7 @@ Reduck 在 MVC 模式中,扮演 M(Model) 的角色,React UI Component 对应
|
|
|
16
16
|
|
|
17
17
|
Modern.js 的状态管理解决方案,是通过内置 Reduck 实现的。在 Modern.js 中使用 Reduck,不仅免去了手动集成的环节,而且所有 Reduck API 都可以从 Modern.js 的 Runtime 包中直接导入使用,具有更好的一致性体验。
|
|
18
18
|
|
|
19
|
-
:::info
|
|
19
|
+
:::info
|
|
20
20
|
1. Modern.js 中使用 Reduck API,需要先设置 [runtime.state](/configure/app/runtime/state) 以启用状态管理插件。
|
|
21
21
|
2. Reduck 也可以脱离 Modern.js 作为状态管理库[单独使用](/guides/topic-detail/model/use-out-of-modernjs)。
|
|
22
22
|
|
|
@@ -101,7 +101,7 @@ function Counter() {
|
|
|
101
101
|
|
|
102
102
|
`useModel` 获取 `countModel` 的 `state` 和 `actions`,组件展示当前计算器的值,点击 `add` 按钮,计数器自增 1。
|
|
103
103
|
|
|
104
|
-
:::info
|
|
104
|
+
:::info
|
|
105
105
|
由于使用的案例比较简单,这里并没有严格按照 MVC 模式进行分层,组件 `Counter` 同时起到了 V 和 C 两层的作用。
|
|
106
106
|
|
|
107
107
|
:::
|
|
@@ -111,7 +111,7 @@ const [state, actions] = useModel(
|
|
|
111
111
|
|
|
112
112
|
通过 `useStaticModel` 获取 Model ,将 Model 中的状态作为静态状态使用。可以保证组件每次访问到的 Model 的 State 都是最新值,但是 Model 的 State 的变化,并不会引起当前组件的重新渲染。
|
|
113
113
|
|
|
114
|
-
:::info
|
|
114
|
+
:::info
|
|
115
115
|
`useStaticModel` 的使用方式和 `useModel` 完全一致。
|
|
116
116
|
|
|
117
117
|
:::
|
|
@@ -169,7 +169,7 @@ function ThreeComponent() {
|
|
|
169
169
|
|
|
170
170
|
通过 `useLocalModel` 获取 Model ,将 Model 中的状态作为局部状态使用。此时 Model State 的变化,只会引起当前组件的重新渲染,但是不会引起其他使用了该 Model 的组件重新渲染。效果和通过 React 的 `useState` 管理状态类似,但是可以将状态的管理逻辑从组件中解耦,统一收敛到 Model 层。
|
|
171
171
|
|
|
172
|
-
:::info
|
|
172
|
+
:::info
|
|
173
173
|
`useLocalModel` 的使用方式和 `useModel` 完全一致。
|
|
174
174
|
|
|
175
175
|
:::
|
|
@@ -241,7 +241,7 @@ setInterval(() => {
|
|
|
241
241
|
|
|
242
242
|
完整的示例代码可以在[这里](https://github.com/modern-js-dev/modern-js-examples/tree/main/series/tutorials/runtime-api/model/counter-model-outof-react)查看。
|
|
243
243
|
|
|
244
|
-
:::info
|
|
244
|
+
:::info
|
|
245
245
|
如果是通过 [`createStore`](/apis/app/runtime/model/create-store) 手动创建的 Store 对象,无需通过 `useStore` 在组件内获取,即可直接使用。
|
|
246
246
|
|
|
247
247
|
:::
|
|
@@ -50,7 +50,7 @@ In the following `package.json` configuration:
|
|
|
50
50
|
|
|
51
51
|
If you need to execute `modern command --option`,
|
|
52
52
|
|
|
53
|
-
When using pnpm, you need to execute the `pnpm run command -- --option
|
|
53
|
+
When using pnpm, you need to execute the `pnpm run command -- --option`.
|
|
54
54
|
|
|
55
55
|
This is because pnpm does not handle command parameters the same as Yarn, but is similar to npm: when not adding a `--` character string, the parameters of pnpm are passed; when using a `--` character string, the parameters of the execution script are passed.
|
|
56
56
|
|
package/en/index.md
CHANGED
|
@@ -84,7 +84,6 @@ Next, we modify the `modern.config.ts` in the project to enable the SSR capabili
|
|
|
84
84
|
```ts
|
|
85
85
|
import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
86
86
|
|
|
87
|
-
// https://modernjs.dev/docs/apis/app/config
|
|
88
87
|
export default defineConfig({
|
|
89
88
|
runtime: {
|
|
90
89
|
router: true,
|
|
@@ -124,7 +124,6 @@ Register the Tailwind plugin in `modern.config.ts`:
|
|
|
124
124
|
import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
125
125
|
import tailwindcssPlugin from '@modern-js/plugin-tailwindcss';
|
|
126
126
|
|
|
127
|
-
// https://modernjs.dev/docs/apis/app/config
|
|
128
127
|
export default defineConfig({
|
|
129
128
|
runtime: {
|
|
130
129
|
router: true,
|
|
@@ -294,7 +293,7 @@ A Utility Class named `custom-text-gray` is implemented in `src/routes/styles/ut
|
|
|
294
293
|
```
|
|
295
294
|
|
|
296
295
|
:::info note
|
|
297
|
-
Modern.js integrates with [PostCSS](/guides/
|
|
296
|
+
Modern.js integrates with [PostCSS](/guides/css/postcss) and supports modern CSS syntax features such as [custom properties](https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_custom_properties).
|
|
298
297
|
|
|
299
298
|
:::
|
|
300
299
|
|
|
@@ -11,7 +11,7 @@ In this chapter, we will further implement the functions of the project, such as
|
|
|
11
11
|
Therefore, we will start to write some business logic that has nothing to do with the UI at all. If we continue to write in the component code, more and more noodle code will be generated. To this end, we introduced a code module called **Model** to decoupling these business logic and UI.
|
|
12
12
|
|
|
13
13
|
:::info note
|
|
14
|
-
To use the Model API, you need to opt in [runtime.state](/
|
|
14
|
+
To use the Model API, you need to opt in [runtime.state](/configure/app/runtime/state):
|
|
15
15
|
|
|
16
16
|
```ts title="modern.config.ts"
|
|
17
17
|
import { defineConfig } from '@modern-js/app-tools';
|