@modern-js/main-doc 2.34.0 → 2.35.1
Sign up to get free protection for your applications and to get access to all the features.
- package/docs/en/apis/app/commands.mdx +12 -11
- package/docs/en/apis/app/hooks/config/public.mdx +2 -2
- package/docs/en/apis/app/hooks/config/upload.mdx +3 -3
- package/docs/en/components/debug-app.mdx +1 -3
- package/docs/en/components/global-proxy-config.mdx +4 -13
- package/docs/en/components/global-proxy.mdx +2 -4
- package/docs/en/components/init-app.mdx +1 -1
- package/docs/en/components/tech-stack-node-framework.mdx +1 -0
- package/docs/en/configure/app/builder-plugins.mdx +2 -2
- package/docs/en/configure/app/plugins.mdx +3 -4
- package/docs/en/configure/app/server/base-url.mdx +0 -2
- package/docs/en/configure/app/source/config-dir.mdx +2 -2
- package/docs/en/configure/app/source/enable-async-entry.mdx +1 -1
- package/docs/en/guides/advanced-features/eslint.mdx +1 -1
- package/docs/en/guides/basic-features/alias.mdx +12 -51
- package/docs/en/guides/basic-features/css.mdx +35 -15
- package/docs/en/guides/basic-features/data-fetch.mdx +12 -12
- package/docs/en/guides/basic-features/env-vars.mdx +1 -1
- package/docs/en/guides/basic-features/html.mdx +2 -2
- package/docs/en/guides/basic-features/routes.mdx +31 -19
- package/docs/en/guides/concept/builder.mdx +1 -1
- package/docs/en/guides/get-started/glossary.mdx +1 -1
- package/docs/en/guides/get-started/introduction.mdx +21 -1
- package/docs/en/guides/get-started/quick-start.mdx +8 -17
- package/docs/en/guides/get-started/tech-stack.mdx +138 -0
- package/docs/en/guides/get-started/upgrade.mdx +10 -4
- package/docs/en/guides/topic-detail/changesets/add.mdx +1 -1
- package/docs/en/guides/topic-detail/changesets/changelog.mdx +3 -3
- package/docs/en/guides/topic-detail/changesets/commit.mdx +3 -3
- package/docs/en/guides/topic-detail/changesets/release-note.mdx +3 -3
- package/docs/en/guides/topic-detail/changesets/release.mdx +1 -1
- package/docs/en/guides/topic-detail/framework-plugin/implement.mdx +6 -4
- package/docs/en/guides/topic-detail/generator/create/use.mdx +1 -9
- package/docs/en/guides/topic-detail/generator/plugin/context.md +1 -1
- package/docs/en/guides/topic-detail/micro-frontend/c01-introduction.mdx +1 -0
- package/docs/en/guides/topic-detail/micro-frontend/c02-development.mdx +24 -17
- package/docs/en/guides/topic-detail/micro-frontend/c03-main-app.mdx +51 -37
- package/docs/en/guides/topic-detail/micro-frontend/c04-communicate.mdx +1 -0
- package/docs/en/guides/topic-detail/micro-frontend/c05-mixed-stack.mdx +1 -1
- package/docs/en/tutorials/first-app/c02-component.mdx +4 -3
- package/docs/zh/apis/app/commands.mdx +10 -9
- package/docs/zh/apis/app/hooks/api/api.mdx +2 -1
- package/docs/zh/apis/app/hooks/server/index_.mdx +2 -1
- package/docs/zh/community/blog/2022-0708-updates.md +4 -4
- package/docs/zh/community/blog/overview.md +1 -1
- package/docs/zh/components/debug-app.mdx +1 -3
- package/docs/zh/components/global-proxy-config.mdx +4 -13
- package/docs/zh/components/global-proxy.mdx +2 -4
- package/docs/zh/components/tech-stack-node-framework.mdx +1 -0
- package/docs/zh/configure/app/builder-plugins.mdx +1 -1
- package/docs/zh/configure/app/plugins.mdx +1 -2
- package/docs/zh/configure/app/server/base-url.mdx +0 -2
- package/docs/zh/configure/app/source/enable-async-entry.mdx +1 -1
- package/docs/zh/guides/advanced-features/eslint.mdx +1 -1
- package/docs/zh/guides/basic-features/alias.mdx +12 -51
- package/docs/zh/guides/basic-features/css.mdx +35 -15
- package/docs/zh/guides/basic-features/data-fetch.mdx +11 -12
- package/docs/zh/guides/basic-features/html.mdx +4 -5
- package/docs/zh/guides/basic-features/routes.mdx +26 -19
- package/docs/zh/guides/get-started/introduction.mdx +20 -0
- package/docs/zh/guides/get-started/quick-start.mdx +8 -17
- package/docs/zh/guides/get-started/tech-stack.mdx +138 -0
- package/docs/zh/guides/get-started/upgrade.mdx +10 -4
- package/docs/zh/guides/topic-detail/changesets/add.mdx +1 -1
- package/docs/zh/guides/topic-detail/changesets/changelog.mdx +3 -3
- package/docs/zh/guides/topic-detail/changesets/commit.mdx +3 -3
- package/docs/zh/guides/topic-detail/changesets/release-note.mdx +3 -3
- package/docs/zh/guides/topic-detail/changesets/release.mdx +1 -1
- package/docs/zh/guides/topic-detail/framework-plugin/hook-list.mdx +1 -1
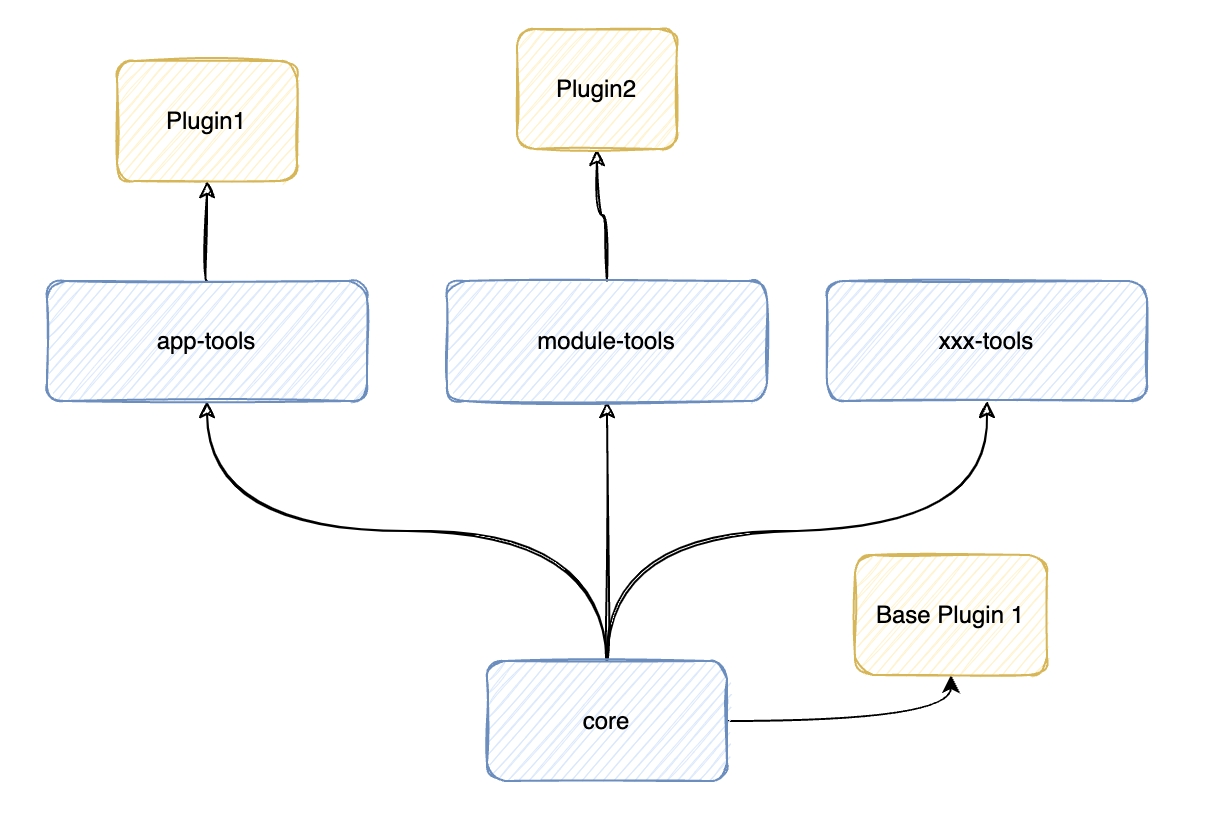
- package/docs/zh/guides/topic-detail/framework-plugin/implement.mdx +7 -5
- package/docs/zh/guides/topic-detail/generator/create/use.mdx +0 -8
- package/docs/zh/guides/topic-detail/generator/plugin/context.md +1 -1
- package/docs/zh/guides/topic-detail/micro-frontend/c02-development.mdx +45 -21
- package/docs/zh/guides/topic-detail/micro-frontend/c03-main-app.mdx +51 -33
- package/docs/zh/guides/topic-detail/micro-frontend/c04-communicate.mdx +1 -0
- package/docs/zh/guides/topic-detail/micro-frontend/c05-mixed-stack.mdx +1 -0
- package/docs/zh/tutorials/first-app/c02-component.mdx +4 -3
- package/package.json +7 -7
|
@@ -1,10 +1,11 @@
|
|
|
1
1
|
---
|
|
2
|
-
|
|
2
|
+
title: 数据获取
|
|
3
|
+
sidebar_position: 3
|
|
3
4
|
---
|
|
4
5
|
|
|
5
6
|
# 数据获取
|
|
6
7
|
|
|
7
|
-
Modern.js 中提供了开箱即用的数据获取能力,开发者可以通过这些 API
|
|
8
|
+
Modern.js 中提供了开箱即用的数据获取能力,开发者可以通过这些 API,在项目中获取数据。
|
|
8
9
|
|
|
9
10
|
需要注意的是,这些 API 并不帮助应用发起请求,而是帮助开发者更好地管理数据,提升项目的性能。
|
|
10
11
|
|
|
@@ -216,26 +217,25 @@ export default function UserLayout() {
|
|
|
216
217
|
|
|
217
218
|
:::info
|
|
218
219
|
此功能目前是实验性质,后续 API 可能有调整。
|
|
219
|
-
目前仅支持 CSR,敬请期待 Streaming SSR。
|
|
220
220
|
|
|
221
221
|
:::
|
|
222
222
|
|
|
223
223
|
创建 `user/layout.loader.ts`,并添加以下代码:
|
|
224
224
|
|
|
225
225
|
```ts title="routes/user/layout.loader.ts"
|
|
226
|
-
import { defer } from
|
|
226
|
+
import { defer } from '@modern-js/runtime/router';
|
|
227
227
|
|
|
228
228
|
const loader = () =>
|
|
229
|
-
defer({
|
|
230
|
-
|
|
229
|
+
defer({
|
|
230
|
+
userInfo: new Promise(resolve => {
|
|
231
231
|
setTimeout(() => {
|
|
232
232
|
resolve({
|
|
233
233
|
age: 1,
|
|
234
|
-
name: 'user layout'
|
|
235
|
-
})
|
|
236
|
-
}, 1000)
|
|
237
|
-
})
|
|
238
|
-
})
|
|
234
|
+
name: 'user layout',
|
|
235
|
+
});
|
|
236
|
+
}, 1000);
|
|
237
|
+
}),
|
|
238
|
+
});
|
|
239
239
|
|
|
240
240
|
export default loader;
|
|
241
241
|
```
|
|
@@ -346,7 +346,6 @@ export default async (): Promise<ProfileData> => {
|
|
|
346
346
|
|
|
347
347
|
在 SSR 项目中,每个 `loader` 也是一个服务端接口,我们推荐使用 `loader` 替代 http method 为 `get` 的 BFF 函数,作为接口层,避免多一层转发和执行。
|
|
348
348
|
|
|
349
|
-
|
|
350
349
|
## useLoader(旧版)
|
|
351
350
|
|
|
352
351
|
**`useLoader`** 是 Modern.js 老版本中的 API。该 API 是一个 React Hook,专门提供给 SSR 应用使用,让开发者能同构的在组件中获取数据。
|
|
@@ -135,7 +135,7 @@ export default function Document(): React.ReactElement {
|
|
|
135
135
|
<!--<?- html ?>-->
|
|
136
136
|
<h1 style="color:red">以下为构建时传过来的参数:</h1>
|
|
137
137
|
<h2>entryName: sub</h2>
|
|
138
|
-
<h2>title
|
|
138
|
+
<h2>title:</h2>
|
|
139
139
|
<h2>rootId: root</h2>
|
|
140
140
|
</div>
|
|
141
141
|
<h1>bottom</h1>
|
|
@@ -166,12 +166,11 @@ export default function Document(): React.ReactElement {
|
|
|
166
166
|
}
|
|
167
167
|
```
|
|
168
168
|
|
|
169
|
+
## HTML 语法
|
|
169
170
|
|
|
170
|
-
|
|
171
|
+
Modern.js 也支持通过 HTML(EJS) 语法来生成 HTML 文件。
|
|
171
172
|
|
|
172
|
-
Modern.js
|
|
173
|
-
|
|
174
|
-
基于 HTML 语法的模板,Modern.js 提供了**自定义 HTML 片段**和**完全自定义 HTML 模板**两种方式来自定义模板。
|
|
173
|
+
默认情况下,Modern.js 的工程中会内置一份 HTML 模板,用于生成 HTML 代码。如果你需要自定义 HTML 模板,可以使用**自定义 HTML 片段**和**完全自定义 HTML 模板**两种方式。
|
|
175
174
|
|
|
176
175
|
### 自定义 HTML 片段
|
|
177
176
|
|
|
@@ -1,5 +1,5 @@
|
|
|
1
1
|
---
|
|
2
|
-
sidebar_position:
|
|
2
|
+
sidebar_position: 2
|
|
3
3
|
---
|
|
4
4
|
|
|
5
5
|
# 路由方案
|
|
@@ -151,13 +151,13 @@ export default () => {
|
|
|
151
151
|
|
|
152
152
|
#### Config
|
|
153
153
|
|
|
154
|
-
每个 `Layout
|
|
154
|
+
每个 `Layout`, `$` 或 `Page` 文件都可以定义一个自己的 `config` 文件,如 `page.config.ts`,该文件中我们约定了一个具名导出 `handle`,
|
|
155
155
|
这个字段中你可以定义任意属性:
|
|
156
156
|
|
|
157
157
|
```ts title="routes/page.config.ts"
|
|
158
158
|
export const handle = {
|
|
159
|
-
breadcrumbName: 'profile'
|
|
160
|
-
}
|
|
159
|
+
breadcrumbName: 'profile',
|
|
160
|
+
};
|
|
161
161
|
```
|
|
162
162
|
|
|
163
163
|
定义的这些属性可以通过 [`useMatches`](https://reactrouter.com/en/main/hooks/use-matches) hook 获取:
|
|
@@ -165,15 +165,13 @@ export const handle = {
|
|
|
165
165
|
```ts title="routes/layout.ts"
|
|
166
166
|
export default () => {
|
|
167
167
|
const matches = useMatches;
|
|
168
|
-
const breadcrumbs = matches.map(
|
|
169
|
-
|
|
170
|
-
|
|
171
|
-
|
|
172
|
-
|
|
173
|
-
}
|
|
168
|
+
const breadcrumbs = matches.map(
|
|
169
|
+
matchedRoute => matchedRoute?.handle?.breadcrumbName,
|
|
170
|
+
);
|
|
171
|
+
return <Breadcrumb names={breadcrumbs}></Breadcrumb>;
|
|
172
|
+
};
|
|
174
173
|
```
|
|
175
174
|
|
|
176
|
-
|
|
177
175
|
### 动态路由
|
|
178
176
|
|
|
179
177
|
通过 `[]` 命名的文件目录,生成的路由会作为动态路由。例如以下文件目录:
|
|
@@ -233,6 +231,7 @@ export default () => {
|
|
|
233
231
|
```
|
|
234
232
|
|
|
235
233
|
当访问任何匹配不到的路径时(如 `/blog/a`),都会渲染 `routes/$.tsx` 组件,因为这里有 `layout.tsx`,渲染的 UI 如下:
|
|
234
|
+
|
|
236
235
|
```tsx
|
|
237
236
|
<RootLayout>
|
|
238
237
|
<BlogLayout>
|
|
@@ -254,7 +253,6 @@ params['*']; // => 'aaa/bbb'
|
|
|
254
253
|
|
|
255
254
|
`$.tsx` 可以加入到 `routes` 目录下的任意目录中,一个常见的使用示例是添加 `routes/$.tsx` 文件去定制任意层级的 404 内容。
|
|
256
255
|
|
|
257
|
-
|
|
258
256
|
### 无路径布局
|
|
259
257
|
|
|
260
258
|
当目录名以 \_\_ 开头时,对应的目录名不会转换为实际的路由路径,例如以下文件目录:
|
|
@@ -368,6 +366,17 @@ export default () => {
|
|
|
368
366
|
};
|
|
369
367
|
```
|
|
370
368
|
|
|
369
|
+
在组件内做重定向,则可以通过 `useNavigate` hook,示例如下:
|
|
370
|
+
|
|
371
|
+
```ts title="routes/user/page.ts"
|
|
372
|
+
import { useNavigate } from '@modern-js/runtime/router';
|
|
373
|
+
|
|
374
|
+
export default () => {
|
|
375
|
+
const navigate = useNavigate();
|
|
376
|
+
navigate('/login');
|
|
377
|
+
};
|
|
378
|
+
```
|
|
379
|
+
|
|
371
380
|
### 错误处理
|
|
372
381
|
|
|
373
382
|
`routes/` 下每一层目录中,开发者同样可以定义一个 `error.tsx` 文件,默认导出一个 `<ErrorBoundary>` 组件。
|
|
@@ -493,6 +502,7 @@ export const init = (context: RuntimeContext) => {
|
|
|
493
502
|
```
|
|
494
503
|
|
|
495
504
|
:::info
|
|
505
|
+
|
|
496
506
|
- 该功能目前仅在 Webpack 项目中支持,Rspack 项目暂不支持。
|
|
497
507
|
- 对数据的预加载目前只会预加载 SSR 项目中 [Data Loader](/guides/basic-features/data-fetch) 中返回的数据。
|
|
498
508
|
|
|
@@ -512,14 +522,13 @@ export const init = (context: RuntimeContext) => {
|
|
|
512
522
|
- 使用 `render`,仅在空闲时对静态资源进行加载,不会与首屏静态资源抢占网络。
|
|
513
523
|
- 在 SSR 场景下,也会对数据进行预取。
|
|
514
524
|
|
|
515
|
-
import Motivation from '@site-docs/components/convention-routing-motivation'
|
|
516
|
-
|
|
517
|
-
<Motivation/>
|
|
525
|
+
import Motivation from '@site-docs/components/convention-routing-motivation';
|
|
518
526
|
|
|
519
|
-
|
|
527
|
+
<Motivation />
|
|
520
528
|
|
|
521
|
-
|
|
529
|
+
import Practice from '@site-docs/components/routes-practice';
|
|
522
530
|
|
|
531
|
+
<Practice />
|
|
523
532
|
|
|
524
533
|
## 自控式路由
|
|
525
534
|
|
|
@@ -569,5 +578,3 @@ export default defineConfig({
|
|
|
569
578
|
```
|
|
570
579
|
|
|
571
580
|
如上述配置, 如果关闭了 [`runtime.router`](/configure/app/runtime/router) 配置,并直接使用 `react-router-dom` 进行项目路由管理时,还需要根据 React Router 文档自行包裹 `Provider`。
|
|
572
|
-
|
|
573
|
-
|
|
@@ -66,6 +66,26 @@ Modern.js 能为开发者提供极致的**开发体验(Development Experience
|
|
|
66
66
|
- 🌏 **周边生态**:自研状态管理、微前端、模块打包、Monorepo 方案等周边需求。
|
|
67
67
|
- 🕸 **多种路由模式**:包含自控路由、基于文件约定的路由(嵌套路由)等。
|
|
68
68
|
|
|
69
|
+
## 和其他框架的对比
|
|
70
|
+
|
|
71
|
+
### Next.js
|
|
72
|
+
|
|
73
|
+
Next.js 是社区中最流行的 React 框架之一,由 Vercel 开发。
|
|
74
|
+
|
|
75
|
+
Next.js 默认使用了 React Server Components,这意味着**你需要在服务端渲染你的 Web 应用,并为服务器产生的开销付费**;并且 Server Components 目前不是一项稳定的技术,社区中很多流行的 React 库尚未完成对 RSC 的适配。在目前阶段,你可能需要使用 Next.js 旧版的 Pages Router 来避免 Server Components 带来的问题。
|
|
76
|
+
|
|
77
|
+
当你想构建一个单页面应用(SPA),并通过客户端渲染时,Next.js 可能不是一个好的选择,因为它的很多功能都是围绕 Server 优先来设计的。如果你需要使用客户端渲染,只能通过 Next.js 提供的 "static exports" 来使用有限的功能。
|
|
78
|
+
|
|
79
|
+
而 Modern.js 将客户端渲染(CSR)和服务端渲染(SSR)视为同样重要的场景。当你创建一个 Modern.js 应用时,它默认是在客户端渲染的,你不需要了解 Server Components 的用法和局限性。你也可以在任何有需要的时候开启 SSR,甚至可以为一部分页面开启 SSR,整个过程是完全渐进式的。请注意,Modern.js 目前不支持 Server Components,我们会持续观察它的潜力,并在合适的时候支持它。
|
|
80
|
+
|
|
81
|
+
### Umi
|
|
82
|
+
|
|
83
|
+
Umi 是中文社区中非常流行的 React 框架,也是蚂蚁集团的底层前端框架。Modern.js 和 Umi 有许多相似之处,比如都支持插件系统、约定式路由、微生成器等。
|
|
84
|
+
|
|
85
|
+
**Modern.js 和 Umi 的主要区别在于构建优化方式不同**。Umi 采用了 MFSU 技术来提升构建速度,而 Modern.js 则使用 Rspack 来提升 5 ~ 10 倍构建速度。在我们看来,类似 Rspack 这样的 Rust 工具更符合前端工具链的长期发展趋势,它可以在性能、稳定性和生态兼容性之间取得较好的平衡。
|
|
86
|
+
|
|
87
|
+
此外,Modern.js 的服务端能力更加丰富,包括完备的 SSR 能力、一体化 BFF 开发能力和自定义 Web Server 支持。这些能力经过了字节跳动大量线上应用的验证,可以直接用于生产环境。
|
|
88
|
+
|
|
69
89
|
## 下一步
|
|
70
90
|
|
|
71
91
|
如果你希望了解如何使用 Modern.js 框架,可以尝试 [创建第一个应用](/tutorials/first-app/c01-start),或是阅读 [快速上手](/guides/get-started/quick-start)。
|
|
@@ -91,23 +91,15 @@ $ pnpm run build
|
|
|
91
91
|
|
|
92
92
|
> modern build
|
|
93
93
|
|
|
94
|
-
info
|
|
95
|
-
|
|
96
|
-
info
|
|
94
|
+
info Staring production build...
|
|
95
|
+
ready Client compiled in 50ms
|
|
96
|
+
info Production file sizes:
|
|
97
97
|
|
|
98
98
|
File Size Gzipped
|
|
99
|
-
dist/static/js/lib-
|
|
100
|
-
dist/
|
|
101
|
-
dist/static/js/
|
|
102
|
-
dist/static/
|
|
103
|
-
dist/html/main/index.html 5.84 kB 2.57 kB
|
|
104
|
-
dist/static/js/main.3568a38e.js 3.57 kB 1.44 kB
|
|
105
|
-
dist/static/css/async/304.c3c481a5.css 2.62 kB 874 B
|
|
106
|
-
dist/asset-manifest.json 1.48 kB 349 B
|
|
107
|
-
dist/static/js/async/304.c45706bc.js 1.4 kB 575 B
|
|
108
|
-
dist/static/js/async/509.fcb06e14.js 283 B 230 B
|
|
109
|
-
|
|
110
|
-
Client ✔ done in 3.57s
|
|
99
|
+
dist/static/js/lib-react.09721b5c.js 152.6 kB 49.0 kB
|
|
100
|
+
dist/html/main/index.html 5.8 kB 2.5 kB
|
|
101
|
+
dist/static/js/main.3568a38e.js 3.5 kB 1.4 kB
|
|
102
|
+
dist/static/css/main.03221f72.css 1.4 kB 741 B
|
|
111
103
|
```
|
|
112
104
|
|
|
113
105
|
构建产物默认生成到 `dist/`,目录结构如下:
|
|
@@ -135,8 +127,7 @@ $ pnpm run serve
|
|
|
135
127
|
|
|
136
128
|
> modern serve
|
|
137
129
|
|
|
138
|
-
Starting
|
|
139
|
-
info App running at:
|
|
130
|
+
Starting production server...
|
|
140
131
|
|
|
141
132
|
> Local: http://localhost:8080/
|
|
142
133
|
> Network: http://192.168.0.1:8080/
|
|
@@ -0,0 +1,138 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 4
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# 技术栈
|
|
6
|
+
|
|
7
|
+
Modern.js 框架默认集成了一些社区中流行的库和开发工具。
|
|
8
|
+
|
|
9
|
+
在这篇文档中,你可以了解到 Modern.js 框架涉及的主要技术栈,以及一些可选的库和工具。
|
|
10
|
+
|
|
11
|
+
---
|
|
12
|
+
|
|
13
|
+
## UI 库
|
|
14
|
+
|
|
15
|
+
Modern.js 使用 [React 18](https://react.dev/) 来构建用户界面,同时也兼容 React 17。
|
|
16
|
+
|
|
17
|
+
Modern.js 底层的 Builder 也支持构建 Vue 应用,如果你需要使用 Vue,可以参考[「构建 Vue 应用」](https://modernjs.dev/builder/guide/framework/vue3.html)。
|
|
18
|
+
|
|
19
|
+
---
|
|
20
|
+
|
|
21
|
+
## 路由
|
|
22
|
+
|
|
23
|
+
Modern.js 的路由基于 [React Router 6](https://reactrouter.com/en/main),同时也兼容 React Router 5。
|
|
24
|
+
|
|
25
|
+
Modern.js 支持约定式路由、自控式路由或其他路由方案,请参考[「路由方案」](/guides/basic-features/routes) 进行选择。
|
|
26
|
+
|
|
27
|
+
---
|
|
28
|
+
|
|
29
|
+
## 微前端
|
|
30
|
+
|
|
31
|
+
Modern.js 提供对 [Garfish](https://www.garfishjs.org/) 微前端框架开箱即用的支持。
|
|
32
|
+
|
|
33
|
+
同时,我们也正在与 [Module Federation](https://webpack.js.org/concepts/module-federation/) 的作者 Zack Jackson 合作,以提供更完整的解决方案。
|
|
34
|
+
|
|
35
|
+
---
|
|
36
|
+
|
|
37
|
+
## 状态管理
|
|
38
|
+
|
|
39
|
+
Modern.js 可以与社区中任意的状态管理库搭配使用,比如 [Redux](https://redux.js.org/)、[Jotai](https://jotai.org/)、[Zustand](https://docs.pmnd.rs/zustand)、[Valtio](https://valtio.pmnd.rs/) 等。
|
|
40
|
+
|
|
41
|
+
Modern.js 也基于 Redux 封装了 Reduck 状态管理库,你可以参考 [「Reduck 状态管理」](/guides/topic-detail/model/quick-start)来使用。
|
|
42
|
+
|
|
43
|
+
---
|
|
44
|
+
|
|
45
|
+
## 包管理器
|
|
46
|
+
|
|
47
|
+
Modern.js 可以与社区中任意的包管理器搭配使用,比如 [npm](https://www.npmjs.com/package/npm)、[yarn](https://classic.yarnpkg.com/lang/en/)、[pnpm](https://pnpm.io/) 或 [Bun](https://bun.sh/)。
|
|
48
|
+
|
|
49
|
+
我们推荐使用 pnpm 来获得更快的安装速度。
|
|
50
|
+
|
|
51
|
+
---
|
|
52
|
+
|
|
53
|
+
## 打包工具
|
|
54
|
+
|
|
55
|
+
Modern.js 使用 [Webpack 5](https://webpack.js.org/) 或 [Rspack](https://www.rspack.dev/) 来打包你的 Web 应用。
|
|
56
|
+
|
|
57
|
+
默认使用的打包工具为 Webpack 5,你可以参考[「使用 Rspack」](/guides/advanced-features/rspack-start) 来切换到更快的 Rspack。
|
|
58
|
+
|
|
59
|
+
---
|
|
60
|
+
|
|
61
|
+
## 转译工具
|
|
62
|
+
|
|
63
|
+
Modern.js 使用 [Babel](https://babeljs.io/)、[SWC](https://swc.rs/) 或 [esbuild](https://esbuild.github.io/) 作为 JS 转译工具,将 TypeScript 或 JSX 转义为可以在浏览器上运行的 JavaScript 代码,并进行语法降级。
|
|
64
|
+
|
|
65
|
+
- 使用 Webpack 打包时,默认为 Babel,支持切换到 SWC 或 esbuild。
|
|
66
|
+
- 使用 Rspack 打包时,默认为 SWC,支持切换到 Babel。
|
|
67
|
+
|
|
68
|
+
---
|
|
69
|
+
|
|
70
|
+
## 压缩工具
|
|
71
|
+
|
|
72
|
+
在生产环境构建时,Modern.js 使用 [Terser](https://github.com/terser/terser)、[SWC](https://swc.rs/) 或 [esbuild](https://esbuild.github.io/) 来压缩 JavaScript 代码,使用 [cssnano](https://cssnano.co/) 来压缩 CSS 代码。
|
|
73
|
+
|
|
74
|
+
- 使用 Webpack 打包时,默认使用 Terser 压缩 JS 代码,支持切换到 SWC 或 esbuild。
|
|
75
|
+
- 使用 Rspack 打包时,默认使用 SWC 压缩 JS 代码,暂不支持切换到其他工具。
|
|
76
|
+
|
|
77
|
+
---
|
|
78
|
+
|
|
79
|
+
## CSS 转换
|
|
80
|
+
|
|
81
|
+
Modern.js 使用 [PostCSS](https://postcss.org/) 来转换 CSS 代码,并默认开启 [autoprefixer](https://github.com/postcss/autoprefixer) 来补全 CSS 前缀。
|
|
82
|
+
|
|
83
|
+
Modern.js 支持[「启用 Tailwind CSS」](/guides/basic-features/css.html#使用-tailwind-css),并同时兼容 Tailwind CSS v2 和 v3 版本。
|
|
84
|
+
|
|
85
|
+
---
|
|
86
|
+
|
|
87
|
+
## CSS 预处理器
|
|
88
|
+
|
|
89
|
+
Modern.js 支持 [Sass](https://sass-lang.com/)、[Less](https://lesscss.org/) 和 [Stylus](https://stylus-lang.com/) 三种 CSS 预处理器:
|
|
90
|
+
|
|
91
|
+
- 默认支持 Sass 和 Less,开箱即用。
|
|
92
|
+
- 可选支持 Stylus,请参考[「Stylus 插件」](https://modernjs.dev/builder/plugins/plugin-stylus.html) 来使用。
|
|
93
|
+
|
|
94
|
+
---
|
|
95
|
+
|
|
96
|
+
## CSS Modules
|
|
97
|
+
|
|
98
|
+
Modern.js 对 [CSS Modules](https://github.com/css-modules/css-modules) 提供了开箱即用的支持,内部基于 [css-loader](https://www.npmjs.com/package/css-loader) 实现。
|
|
99
|
+
|
|
100
|
+
请参考[「使用 CSS Modules」](https://modernjs.dev/builder/guide/basic/css-modules.html) 来使用。
|
|
101
|
+
|
|
102
|
+
---
|
|
103
|
+
|
|
104
|
+
## CSS-in-JS
|
|
105
|
+
|
|
106
|
+
Modern.js 支持使用 [styled-components](https://styled-components.com/),请参考[「使用 CSS-in-JS」](/guides/basic-features/css.html#使用-css-in-js) 来使用。
|
|
107
|
+
|
|
108
|
+
如果你需要使用其他 CSS-in-JS 方案,可以自行集成到你的项目中。
|
|
109
|
+
|
|
110
|
+
---
|
|
111
|
+
|
|
112
|
+
## 测试框架
|
|
113
|
+
|
|
114
|
+
Modern.js 支持使用 [Jest](https://jestjs.io/) 进行单元测试或集成测试。该功能为可选功能,请参考[「使用 Jest 测试」](/guides/advanced-features/testing) 启用。
|
|
115
|
+
|
|
116
|
+
如果你需要使用 [Vitest](https://vitest.dev/) 或其他测试框架,可以自行集成到你的项目中。
|
|
117
|
+
|
|
118
|
+
---
|
|
119
|
+
|
|
120
|
+
## 组件库
|
|
121
|
+
|
|
122
|
+
Modern.js 可以与社区中任意的 React 组件库搭配使用,比如 [MUI](https://mui.com/)、[Ant Design](https://ant.design/)、[Arco Design](https://github.com/arco-design/arco-design)、[Semi Design](https://semi.design/)、[Radix UI](https://www.radix-ui.com/) 等。
|
|
123
|
+
|
|
124
|
+
同时,Modern.js 内置了对 Ant Design 和 Arco Design 的 [按需引入](/configure/app/source/transform-import) 支持。
|
|
125
|
+
|
|
126
|
+
---
|
|
127
|
+
|
|
128
|
+
## 组件开发
|
|
129
|
+
|
|
130
|
+
Modern.js 支持使用 [Storybook](https://storybook.js.org/) 来开发 UI 组件。该功能为可选功能,请参考[「使用 Storybook」](/guides/advanced-features/using-storybook) 启用。
|
|
131
|
+
|
|
132
|
+
---
|
|
133
|
+
|
|
134
|
+
## Node.js 框架
|
|
135
|
+
|
|
136
|
+
import TechStackNodeFramework from '@site-docs/components/tech-stack-node-framework';
|
|
137
|
+
|
|
138
|
+
<TechStackNodeFramework />
|
|
@@ -8,11 +8,13 @@ sidebar_position: 3
|
|
|
8
8
|
|
|
9
9
|
Modern.js 提供了 `upgrade` 命令支持项目升级到最新的 Modern.js 版本。
|
|
10
10
|
|
|
11
|
-
在项目中执行 `
|
|
11
|
+
在项目中执行 `upgrade` 命令:
|
|
12
12
|
|
|
13
|
-
|
|
14
|
-
|
|
13
|
+
import { PackageManagerTabs } from '@theme';
|
|
14
|
+
|
|
15
|
+
<PackageManagerTabs command="run upgrade" />
|
|
15
16
|
|
|
17
|
+
```bash
|
|
16
18
|
> modern upgrade
|
|
17
19
|
|
|
18
20
|
[INFO] [项目类型]: Web 应用
|
|
@@ -22,11 +24,15 @@ $ pnpm run upgrade
|
|
|
22
24
|
|
|
23
25
|
可以看到项目 `package.json` 中的依赖已经更改到最新。
|
|
24
26
|
|
|
27
|
+
:::tip
|
|
28
|
+
如果项目的 package.json 中没有声明 upgrade 命令,你可以执行 `npx modern upgrade`,效果是等价的。
|
|
29
|
+
:::
|
|
30
|
+
|
|
25
31
|
## 指定版本升级
|
|
26
32
|
|
|
27
33
|
Modern.js 所有的官方包目前都使用**统一版本号**进行发布。
|
|
28
34
|
|
|
29
|
-
import ReleaseNote from
|
|
35
|
+
import ReleaseNote from '@site-docs/components/release-note';
|
|
30
36
|
|
|
31
37
|
<ReleaseNote />
|
|
32
38
|
|
|
@@ -160,11 +160,11 @@ module.exports = {
|
|
|
160
160
|
}
|
|
161
161
|
```
|
|
162
162
|
|
|
163
|
-
###
|
|
163
|
+
### 使用 Modern.js Module
|
|
164
164
|
|
|
165
|
-
自定义 changelog
|
|
165
|
+
自定义 changelog 还可以使用 Modern.js Module 方案进行管理,提供通用方案。
|
|
166
166
|
|
|
167
|
-
#### 使用 `npx @modern-js/create@latest`
|
|
167
|
+
#### 使用 `npx @modern-js/create@latest` 创建 Modern.js Module
|
|
168
168
|
|
|
169
169
|
```md
|
|
170
170
|
? 请选择你想创建的工程类型:Npm 模块
|
|
@@ -191,11 +191,11 @@ commit 配置为 ./my-commit-config.js 即可:
|
|
|
191
191
|
}
|
|
192
192
|
```
|
|
193
193
|
|
|
194
|
-
###
|
|
194
|
+
### 使用 Modern.js Module
|
|
195
195
|
|
|
196
|
-
自定义 commit
|
|
196
|
+
自定义 commit 还可以使用 Modern.js Module 进行管理,提供通用方案。
|
|
197
197
|
|
|
198
|
-
#### 使用 `npx @modern-js/create@latest`
|
|
198
|
+
#### 使用 `npx @modern-js/create@latest` 创建 Modern.js Module
|
|
199
199
|
|
|
200
200
|
```md
|
|
201
201
|
? 请选择你想创建的工程类型:Npm 模块
|
|
@@ -204,11 +204,11 @@ pnpm run gen-release-note --custom ./scripts/my-release-note-config.js
|
|
|
204
204
|
|
|
205
205
|
直接执行命令 `pnpm run gen-release-note` 即可。
|
|
206
206
|
|
|
207
|
-
###
|
|
207
|
+
### 使用 Modern.js Module
|
|
208
208
|
|
|
209
|
-
custom
|
|
209
|
+
custom 参数值还可以使用 Modern.js Module 进行管理,提供通用方案。
|
|
210
210
|
|
|
211
|
-
#### 使用 `npx @modern-js/create@latest`
|
|
211
|
+
#### 使用 `npx @modern-js/create@latest` 创建 Modern.js Module
|
|
212
212
|
|
|
213
213
|
```md
|
|
214
214
|
? 请选择你想创建的工程类型:Npm 模块
|
|
@@ -36,13 +36,13 @@ const myPlugin = {
|
|
|
36
36
|
|
|
37
37
|
### 插件类型
|
|
38
38
|
|
|
39
|
-
Modern
|
|
39
|
+
Modern.js 支持多种工程开发,如应用开发(Modern.js Framework), 模块开发(Modern.js Module)等。
|
|
40
40
|
|
|
41
|
-
为了兼顾不同工程开发的差异和通性,Modern
|
|
41
|
+
为了兼顾不同工程开发的差异和通性,Modern.js 将插件如下图进行组织:
|
|
42
42
|
|
|
43
43
|

|
|
44
44
|
|
|
45
|
-
从图可以看出,Modern
|
|
45
|
+
从图可以看出,Modern.js 将插件大致分为两类:
|
|
46
46
|
|
|
47
47
|
1. 通用插件: 插件只会包含一些基础的 Hooks
|
|
48
48
|
|
|
@@ -177,6 +177,8 @@ export const myPlugin = (): CliPlugin => ({
|
|
|
177
177
|
});
|
|
178
178
|
```
|
|
179
179
|
|
|
180
|
+
注意,只有当前插件的 setup 异步函数执行完毕,才会继续执行下一个插件的 setup 函数。因此,你需要避免在 setup 函数中进行耗时过长的异步操作,防止影响 CLI 启动性能。
|
|
181
|
+
|
|
180
182
|
## 添加插件
|
|
181
183
|
|
|
182
184
|
自定义插件的使用方式可以查看:[plugins (框架插件)](/configure/app/plugins)。下面会介绍 Modern.js 中推荐的插件实现方法。
|
|
@@ -210,9 +212,9 @@ export default defineConfig({
|
|
|
210
212
|
|
|
211
213
|
### 在 npm 上发布插件
|
|
212
214
|
|
|
213
|
-
|
|
215
|
+
如果你需要将 Modern.js 插件发布到 npm,推荐使用 [Modern.js Module](https://modernjs.dev/module-tools) 来管理和构建。
|
|
214
216
|
|
|
215
|
-
|
|
217
|
+
首先创建一个空的 Modern.js Module 项目,调整 npm 包名称:
|
|
216
218
|
|
|
217
219
|
```json
|
|
218
220
|
{
|
|
@@ -26,7 +26,7 @@ export default function (context: IPluginContext) {
|
|
|
26
26
|
|
|
27
27
|
## 自定义 Input
|
|
28
28
|
|
|
29
|
-
Modern.js
|
|
29
|
+
Modern.js Framework 和 Modern.js Module 都存在一些默认的 Input 交互,使用这里的 API 可以对这些 Input 进行添加、修改、隐藏、提供默认值等操作。
|
|
30
30
|
|
|
31
31
|
例如:
|
|
32
32
|
|