@modern-js/main-doc 2.34.0 → 2.35.0
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/docs/en/apis/app/hooks/config/public.mdx +2 -2
- package/docs/en/apis/app/hooks/config/upload.mdx +3 -3
- package/docs/en/components/tech-stack-node-framework.mdx +1 -0
- package/docs/en/configure/app/source/config-dir.mdx +2 -2
- package/docs/en/guides/advanced-features/eslint.mdx +1 -1
- package/docs/en/guides/basic-features/alias.mdx +11 -50
- package/docs/en/guides/basic-features/env-vars.mdx +1 -1
- package/docs/en/guides/basic-features/routes.mdx +4 -4
- package/docs/en/guides/concept/builder.mdx +1 -1
- package/docs/en/guides/get-started/glossary.mdx +1 -1
- package/docs/en/guides/get-started/introduction.mdx +21 -1
- package/docs/en/guides/get-started/tech-stack.mdx +138 -0
- package/docs/en/guides/topic-detail/changesets/add.mdx +1 -1
- package/docs/en/guides/topic-detail/changesets/changelog.mdx +3 -3
- package/docs/en/guides/topic-detail/changesets/commit.mdx +3 -3
- package/docs/en/guides/topic-detail/changesets/release-note.mdx +3 -3
- package/docs/en/guides/topic-detail/changesets/release.mdx +1 -1
- package/docs/en/guides/topic-detail/framework-plugin/implement.mdx +4 -4
- package/docs/en/guides/topic-detail/generator/create/use.mdx +1 -9
- package/docs/en/guides/topic-detail/generator/plugin/context.md +1 -1
- package/docs/zh/community/blog/2022-0708-updates.md +4 -4
- package/docs/zh/community/blog/overview.md +1 -1
- package/docs/zh/components/tech-stack-node-framework.mdx +1 -0
- package/docs/zh/guides/advanced-features/eslint.mdx +1 -1
- package/docs/zh/guides/basic-features/alias.mdx +11 -50
- package/docs/zh/guides/get-started/introduction.mdx +20 -0
- package/docs/zh/guides/get-started/tech-stack.mdx +138 -0
- package/docs/zh/guides/topic-detail/changesets/add.mdx +1 -1
- package/docs/zh/guides/topic-detail/changesets/changelog.mdx +3 -3
- package/docs/zh/guides/topic-detail/changesets/commit.mdx +3 -3
- package/docs/zh/guides/topic-detail/changesets/release-note.mdx +3 -3
- package/docs/zh/guides/topic-detail/changesets/release.mdx +1 -1
- package/docs/zh/guides/topic-detail/framework-plugin/implement.mdx +5 -5
- package/docs/zh/guides/topic-detail/generator/create/use.mdx +0 -8
- package/docs/zh/guides/topic-detail/generator/plugin/context.md +1 -1
- package/package.json +6 -6
|
@@ -4,7 +4,7 @@ sidebar_position: 3
|
|
|
4
4
|
---
|
|
5
5
|
# public/
|
|
6
6
|
|
|
7
|
-
Any static
|
|
7
|
+
Any static assets can be placed in the `public/` directory, and the files will be deployed to the corresponding application domain by the server.
|
|
8
8
|
|
|
9
9
|
## Description
|
|
10
10
|
|
|
@@ -19,7 +19,7 @@ For example, authentication files required by third-party systems such as `robot
|
|
|
19
19
|
Or SDKs for other business parties (requiring unchanged routing), or HTML files without entry.
|
|
20
20
|
|
|
21
21
|
:::info
|
|
22
|
-
For static
|
|
22
|
+
For static assets (such as SVG images) that need to be imported through import in the source code, it is recommended to manage them in the `src/assets` directory.
|
|
23
23
|
|
|
24
24
|
:::
|
|
25
25
|
|
|
@@ -4,13 +4,13 @@ sidebar_position: 4
|
|
|
4
4
|
---
|
|
5
5
|
# upload/
|
|
6
6
|
|
|
7
|
-
Any static
|
|
7
|
+
Any static assets can be placed in the `upload/` directory.
|
|
8
8
|
|
|
9
9
|
## Description
|
|
10
10
|
|
|
11
|
-
In the development environment, the static
|
|
11
|
+
In the development environment, the static assets in this directory will be hosted under the `/upload` path. After building the application, the files in this directory will be copied to the dist directory.
|
|
12
12
|
|
|
13
|
-
This file convention is mainly used for developers to use plugins to proactively upload static
|
|
13
|
+
This file convention is mainly used for developers to use plugins to proactively upload static assets to the CDN.
|
|
14
14
|
|
|
15
15
|
## Scenarios
|
|
16
16
|
|
|
@@ -0,0 +1 @@
|
|
|
1
|
+
Modern.js supports [Express.js](https://expressjs.com/) and [Koa.js](https://koajs.com/) as optional BFF runtime frameworks. Please refer to the [BFF - Frameworks](/guides/advanced-features/bff/frameworks.html) for more information.
|
|
@@ -7,11 +7,11 @@ sidebar_label: configDir
|
|
|
7
7
|
- **Type:** `string`
|
|
8
8
|
- **Default:** `./config`
|
|
9
9
|
|
|
10
|
-
Modern.js supports placing some files in the `./config` folder to customize HTML templates, icons, static
|
|
10
|
+
Modern.js supports placing some files in the `./config` folder to customize HTML templates, icons, static assets, etc. For details, please refer to [File Convention](/apis/app/hooks/config/html).
|
|
11
11
|
|
|
12
12
|
This option allows you to customize the directory of the configuration files.
|
|
13
13
|
|
|
14
|
-
For example, adjust the
|
|
14
|
+
For example, adjust the assets directory to the `resources` directory:
|
|
15
15
|
|
|
16
16
|
```js title="modern.config.ts"
|
|
17
17
|
import { defineConfig } from '@modern-js/app-tools';
|
|
@@ -71,7 +71,7 @@ If the project does have special requirements or inevitable compatibility issues
|
|
|
71
71
|
|
|
72
72
|
### `src/.eslintrc.js`
|
|
73
73
|
|
|
74
|
-
|
|
74
|
+
Modern.js Framework or Modern.js Module project will have this configuration file by default in the source code directory, which is designed for Universal JS code.
|
|
75
75
|
|
|
76
76
|
:::info
|
|
77
77
|
Universal JS code is code that can run on both the browser side and the server side.
|
|
@@ -4,64 +4,25 @@ sidebar_position: 3
|
|
|
4
4
|
|
|
5
5
|
# Path Alias
|
|
6
6
|
|
|
7
|
-
|
|
7
|
+
import Alias from '@modern-js/builder-doc/docs/en/shared/alias';
|
|
8
8
|
|
|
9
|
-
|
|
10
|
-
{
|
|
11
|
-
'@': '<appDirectory>/src',
|
|
12
|
-
'@shared': '<appDirectory>/shared',
|
|
13
|
-
}
|
|
14
|
-
```
|
|
15
|
-
|
|
16
|
-
:::info
|
|
17
|
-
When enabling optional features, the `new` command will also dynamically add built-in alias specific to the features. For example, when enabling BFF, the `@api` alias is added by default.
|
|
9
|
+
<Alias />
|
|
18
10
|
|
|
19
|
-
|
|
11
|
+
## Default Aliases
|
|
20
12
|
|
|
21
|
-
|
|
22
|
-
|
|
23
|
-
```bash
|
|
24
|
-
.
|
|
25
|
-
├── common
|
|
26
|
-
│ ├── styles
|
|
27
|
-
│ │ └── base.css
|
|
28
|
-
│ └── utils
|
|
29
|
-
│ └── index.ts
|
|
30
|
-
└── App.tsx
|
|
31
|
-
```
|
|
32
|
-
|
|
33
|
-
The code in `src/App.tsx` is as follows:
|
|
34
|
-
|
|
35
|
-
```ts
|
|
36
|
-
import utils from '@/src/common/utils';
|
|
37
|
-
import '@/src/common/styles/base.css';
|
|
38
|
-
```
|
|
39
|
-
|
|
40
|
-
Modern.js also provides a way to customize alias. For example, adding the `@common` alias is as follows:
|
|
41
|
-
|
|
42
|
-
For TypeScript projects, just set `compilerOptions.paths` in the project's `tsconfig.json`:
|
|
13
|
+
The Modern.js framework comes with the following aliases built-in:
|
|
43
14
|
|
|
44
15
|
```json
|
|
45
16
|
{
|
|
46
|
-
"
|
|
47
|
-
|
|
48
|
-
"@/*": ["./src/*"],
|
|
49
|
-
"@/common/*": ["./src/common/*"]
|
|
50
|
-
}
|
|
51
|
-
}
|
|
17
|
+
"@": "./src",
|
|
18
|
+
"@shared": "./shared"
|
|
52
19
|
}
|
|
53
20
|
```
|
|
54
21
|
|
|
55
|
-
|
|
22
|
+
Additionally, when the BFF plugin of the framework is enabled, the `@api` alias is automatically added.
|
|
56
23
|
|
|
57
|
-
```
|
|
58
|
-
|
|
59
|
-
|
|
60
|
-
|
|
61
|
-
'@common': './src/common',
|
|
62
|
-
},
|
|
63
|
-
},
|
|
64
|
-
});
|
|
24
|
+
```json
|
|
25
|
+
{
|
|
26
|
+
"@api": "./api"
|
|
27
|
+
}
|
|
65
28
|
```
|
|
66
|
-
|
|
67
|
-
For the specific usage of alias configuration, please refer to the [source.alias documentation](/configure/app/source/alias).
|
|
@@ -10,7 +10,7 @@ Modern.js provides support for environment variables, including built-in environ
|
|
|
10
10
|
|
|
11
11
|
### ASSET_PREFIX
|
|
12
12
|
|
|
13
|
-
The current path prefix of the
|
|
13
|
+
The current path prefix of the asset, which is a read-only environment variable.
|
|
14
14
|
|
|
15
15
|
### NODE_ENV
|
|
16
16
|
|
|
@@ -480,9 +480,9 @@ In conventional routing, Modern.js automatically splits routes into chunks based
|
|
|
480
480
|
|
|
481
481
|
However, this also brings a problem: if the chunk corresponding to the route has not finished loading when the user visits the route, a white screen will appear.
|
|
482
482
|
|
|
483
|
-
In this case, you can define a `Loading` component to display a custom `Loading` component before the static
|
|
483
|
+
In this case, you can define a `Loading` component to display a custom `Loading` component before the static assets are loaded.
|
|
484
484
|
|
|
485
|
-
To further improve the user experience and reduce loading time, Modern.js supports defining the `prefetch` attribute on the Link component to preload static
|
|
485
|
+
To further improve the user experience and reduce loading time, Modern.js supports defining the `prefetch` attribute on the Link component to preload static assets and data.
|
|
486
486
|
|
|
487
487
|
```tsx
|
|
488
488
|
<Link prefetch="intent" to="page">
|
|
@@ -502,10 +502,10 @@ The `prefetch` attribute has three optional values:
|
|
|
502
502
|
|
|
503
503
|
#### FAQ
|
|
504
504
|
|
|
505
|
-
1. What is the difference between using `render` and not splitting static
|
|
505
|
+
1. What is the difference between using `render` and not splitting static assets based on the route?
|
|
506
506
|
|
|
507
507
|
- By using `render`, you can specify which routes to load during the initial screen, and you can control the rendering so that only when the `Link` component enters the visible area, the `Link` component will be rendered.
|
|
508
|
-
- By using `render`, static
|
|
508
|
+
- By using `render`, static assets will only be loaded when the system is idle, and will not compete with the static assets of the initial screen for network assets.
|
|
509
509
|
- In the SSR scenario, data will also be pre-fetched.
|
|
510
510
|
|
|
511
511
|
import Motivation from '@site-docs-en/components/convention-routing-motivation'
|
|
@@ -42,6 +42,6 @@ For detailed information about build configuration, please refer to [「Modern.j
|
|
|
42
42
|
|
|
43
43
|
## Builder Capabilities
|
|
44
44
|
|
|
45
|
-
Modern.js Builder provides rich build capabilities, including JavaScript compilation, CSS compilation, static
|
|
45
|
+
Modern.js Builder provides rich build capabilities, including JavaScript compilation, CSS compilation, static assets processing, code hot update, code compression, TS type checking, and dozens of other capabilities.
|
|
46
46
|
|
|
47
47
|
We recommend that you read [「Modern.js Builder - All Features」](https://modernjs.dev/builder/en/guide/features.html) to learn about all the features provided by Modern.js Builder.
|
|
@@ -64,7 +64,7 @@ With SSR, the server generates HTML that already contains dynamic content and se
|
|
|
64
64
|
|
|
65
65
|
SSG stands for "Static Site Generation". It means that web pages are pre-rendered as static HTML and served directly to the client, without the need for the server to generate HTML in real-time.
|
|
66
66
|
|
|
67
|
-
In traditional SSR, the server generates HTML in real-time every time a user requests a page. With SSG, HTML can be generated in advance during the build process and hosted on a CDN or other static
|
|
67
|
+
In traditional SSR, the server generates HTML in real-time every time a user requests a page. With SSG, HTML can be generated in advance during the build process and hosted on a CDN or other static assets service.
|
|
68
68
|
|
|
69
69
|
Compared to traditional SSR, SSG can provide faster loading speeds and less server-side overhead, as there is no need to maintain a server to generate HTML in real-time. However, SSG is not suitable for websites that require dynamic content, as the HTML is generated during the build process and does not support real-time updates.
|
|
70
70
|
|
|
@@ -66,6 +66,26 @@ It mainly includes the following features:
|
|
|
66
66
|
- 🌏 **Ecology**: Self-developed state management, micro-frontend, module packaging, Monorepo solutions, and other peripheral needs.
|
|
67
67
|
- 🕸 **Routing Modes**: Includes self-controlled routing, file-convention-based routing (nested routing), etc.
|
|
68
68
|
|
|
69
|
-
##
|
|
69
|
+
## Comparison with Others
|
|
70
|
+
|
|
71
|
+
### Next.js
|
|
72
|
+
|
|
73
|
+
Next.js is one of the most popular React frameworks in the community. It is developed by Vercel.
|
|
74
|
+
|
|
75
|
+
Next.js defaults to using React Server Components, which means **you will need to render your web application on the server and pay for the server-side rendering costs**. In addition, Server Components is not yet a stable technology, and many popular React libraries in the community have not yet finished adapting to RSC. At this stage, you may need to use the Next.js's Pages Router to avoid issues caused by Server Components.
|
|
76
|
+
|
|
77
|
+
If you want to build a single-page application (SPA) and render it on the client side, Next.js may not be the best choice because many of its features are designed around server-first principles. If you need to use client-side rendering, you can only use limited functionality through Next.js's "static exports" feature.
|
|
78
|
+
|
|
79
|
+
On the other hand, Modern.js considers both client-side rendering (CSR) and server-side rendering (SSR) to be equally important. When you build a Modern.js application, it defaults to client-side rendering, and you don't need to understand the uses and limitations of Server Components. You can also enable SSR whenever you need it, and even enable SSR for specific pages. The whole process is fully progressive. Please note that Modern.js does not currently support Server Components. We will continue to monitor its potential and provide support when appropriate.
|
|
80
|
+
|
|
81
|
+
### Umi
|
|
82
|
+
|
|
83
|
+
Umi is a popular React framework in the Chinese community and serves as the underlying frontend framework for the Ant Group. Modern.js and Umi share many similarities, such as support for plugin system, convention-based routing, and micro-generators.
|
|
84
|
+
|
|
85
|
+
**The main difference between Modern.js and Umi is their approach to optimizing build speed**. Umi uses MFSU technology to improve build speed, while Modern.js uses Rspack to achieve 5 to 10 times faster build speed. From our perspective, Rust tools like Rspack are more in line with the long-term evolution of the front-end toolchain, as they can strike a good balance between performance, stability, and ecosystem compatibility.
|
|
86
|
+
|
|
87
|
+
In addition, Modern.js provides richer server-side features, including comprehensive SSR capabilities, integrated BFF development capabilities, and support for custom web servers. These capabilities have been extensively validated by ByteDance in numerous online applications and can be directly used in production environments.
|
|
88
|
+
|
|
89
|
+
## Next Step
|
|
70
90
|
|
|
71
91
|
If you want to learn how to use the Modern.js framework, you can try to [create your first application](/tutorials/first-app/c01-start), or read the [Quick Start](/guides/get-started/quick-start) guide.
|
|
@@ -0,0 +1,138 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 4
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# Tech Stack
|
|
6
|
+
|
|
7
|
+
The Modern.js framework comes with built-in popular libraries and development tools from the community.
|
|
8
|
+
|
|
9
|
+
In this document, you can learn about the main technology stack involved in the Modern.js framework, as well as some optional libraries and tools.
|
|
10
|
+
|
|
11
|
+
---
|
|
12
|
+
|
|
13
|
+
## UI Library
|
|
14
|
+
|
|
15
|
+
Modern.js uses [React 18](https://react.dev/) to build user interfaces and is also compatible with React 17.
|
|
16
|
+
|
|
17
|
+
The underlying Builder of Modern.js also supports building Vue applications. If you need to use Vue, you can refer to ["Building Vue App"](https://modernjs.dev/builder/en/guide/framework/vue3.html).
|
|
18
|
+
|
|
19
|
+
---
|
|
20
|
+
|
|
21
|
+
## Routing
|
|
22
|
+
|
|
23
|
+
Modern.js uses [React Router 6](https://reactrouter.com/en/main) for routing and is also compatible with React Router 5.
|
|
24
|
+
|
|
25
|
+
Modern.js supports conventional routing, self-controlled routing, or other routing schemes. Please refer to ["Routing"](/en/guides/basic-features/routes) to make your choice.
|
|
26
|
+
|
|
27
|
+
---
|
|
28
|
+
|
|
29
|
+
## Micro Frontends
|
|
30
|
+
|
|
31
|
+
Modern.js provides out-of-the-box support for the [Garfish](https://www.garfishjs.org/) micro frontend framework.
|
|
32
|
+
|
|
33
|
+
We are also working with Zack Jackson, the author of [Module Federation](https://webpack.js.org/concepts/module-federation/), to provide a more comprehensive solution.
|
|
34
|
+
|
|
35
|
+
---
|
|
36
|
+
|
|
37
|
+
## State Management
|
|
38
|
+
|
|
39
|
+
Modern.js can be used with any community state management library, such as [Redux](https://redux.js.org/), [Jotai](https://jotai.org/), [Zustand](https://docs.pmnd.rs/zustand), [Valtio](https://valtio.pmnd.rs/), and more.
|
|
40
|
+
|
|
41
|
+
Modern.js also provides a wrapper around Redux called Reduck for state management. You can refer to ["Reduck State Management"](/en/guides/topic-detail/model/quick-start) for usage.
|
|
42
|
+
|
|
43
|
+
---
|
|
44
|
+
|
|
45
|
+
## Package Manager
|
|
46
|
+
|
|
47
|
+
Modern.js can be used with any community package manager, such as [npm](https://www.npmjs.com/package/npm), [yarn](https://classic.yarnpkg.com/lang/en/), [pnpm](https://pnpm.io/), or [Bun](https://bun.sh/).
|
|
48
|
+
|
|
49
|
+
We recommend using pnpm for faster installation speed.
|
|
50
|
+
|
|
51
|
+
---
|
|
52
|
+
|
|
53
|
+
## Bundler
|
|
54
|
+
|
|
55
|
+
Modern.js uses [Webpack 5](https://webpack.js.org/) or [Rspack](https://www.rspack.dev/) to bundle your web applications.
|
|
56
|
+
|
|
57
|
+
The default bundler used is Webpack 5. You can refer to ["Using Rspack"](/en/guides/advanced-features/rspack-start) to switch to the faster Rspack.
|
|
58
|
+
|
|
59
|
+
---
|
|
60
|
+
|
|
61
|
+
## Transpiler
|
|
62
|
+
|
|
63
|
+
Modern.js uses [Babel](https://babeljs.io/), [SWC](https://swc.rs/), or [esbuild](https://esbuild.github.io/) as JavaScript transpiler to transform TypeScript or JSX into JavaScript code that can run in browsers and perform syntax downgrades.
|
|
64
|
+
|
|
65
|
+
- When using Webpack for bundling, the default tool is Babel, which can be switched to SWC or esbuild.
|
|
66
|
+
- When using Rspack for bundling, the default tool is SWC, which can be switched to Babel.
|
|
67
|
+
|
|
68
|
+
---
|
|
69
|
+
|
|
70
|
+
## Minimizer
|
|
71
|
+
|
|
72
|
+
During production builds, Modern.js uses [Terser](https://github.com/terser/terser), [SWC](https://swc.rs/), or [esbuild](https://esbuild.github.io/) to minify JavaScript code, and [cssnano](https://cssnano.co/) to minify CSS code.
|
|
73
|
+
|
|
74
|
+
- When using Webpack for bundling, the default tool for minifying JS code is Terser, which can be switched to SWC or esbuild.
|
|
75
|
+
- When using Rspack for bundling, the default tool for minifying JS code is SWC, and switching to other tools is not currently supported.
|
|
76
|
+
|
|
77
|
+
---
|
|
78
|
+
|
|
79
|
+
## CSS Transformer
|
|
80
|
+
|
|
81
|
+
Modern.js uses [PostCSS](https://postcss.org/) to transform CSS code and enables [autoprefixer](https://github.com/postcss/autoprefixer) by default to add CSS prefixes.
|
|
82
|
+
|
|
83
|
+
Modern.js supports enabling ["Tailwind CSS"](/en/guides/basic-features/css.html#using-tailwind-css) and is compatible with both Tailwind CSS v2 and v3.
|
|
84
|
+
|
|
85
|
+
---
|
|
86
|
+
|
|
87
|
+
## CSS Preprocessors
|
|
88
|
+
|
|
89
|
+
Modern.js supports three CSS preprocessors: [Sass](https://sass-lang.com/), [Less](https://lesscss.org/), and [Stylus](https://stylus-lang.com/):
|
|
90
|
+
|
|
91
|
+
- Sass and Less are supported by default and ready to use.
|
|
92
|
+
- Stylus is optional and can be used by referring to the ["Stylus Plugin"](https://modernjs.dev/builder/en/plugins/plugin-stylus.html).
|
|
93
|
+
|
|
94
|
+
---
|
|
95
|
+
|
|
96
|
+
## CSS Modules
|
|
97
|
+
|
|
98
|
+
Modern.js provides out-of-the-box support for [CSS Modules](https://github.com/css-modules/css-modules), which is implemented internally based on [css-loader](https://www.npmjs.com/package/css-loader).
|
|
99
|
+
|
|
100
|
+
Please refer to ["Use CSS Modules"](https://modernjs.dev/builder/en/guide/basic/css-modules.html) for usage instructions.
|
|
101
|
+
|
|
102
|
+
---
|
|
103
|
+
|
|
104
|
+
## CSS-in-JS
|
|
105
|
+
|
|
106
|
+
Modern.js supports the use of [styled-components](https://styled-components.com/). Please refer to ["Using CSS-in-JS"](/en/guides/basic-features/css.html#using-css-in-js) for usage instructions.
|
|
107
|
+
|
|
108
|
+
If you need to use other CSS-in-JS solutions, you can integrate them into your project on your own.
|
|
109
|
+
|
|
110
|
+
---
|
|
111
|
+
|
|
112
|
+
## Testing Framework
|
|
113
|
+
|
|
114
|
+
Modern.js supports the use of [Jest](https://jestjs.io/) for unit testing or integration testing. This feature is optional. Please refer to ["Using Jest"](/en/guides/advanced-features/testing) to enable it.
|
|
115
|
+
|
|
116
|
+
If you need to use [Vitest](https://vitest.dev/) or other testing frameworks, you can integrate them into your project on your own.
|
|
117
|
+
|
|
118
|
+
---
|
|
119
|
+
|
|
120
|
+
## UI Components
|
|
121
|
+
|
|
122
|
+
Modern.js can be used with any React UI component library from the community, such as [MUI](https://mui.com/), [Ant Design](https://ant.design/), [Arco Design](https://github.com/arco-design/arco-design), [Semi Design](https://semi.design/), [Radix UI](https://www.radix-ui.com/), and more.
|
|
123
|
+
|
|
124
|
+
Additionally, Modern.js provides built-in support for [on-demand import](/configure/app/source/transform-import) of Ant Design and Arco Design.
|
|
125
|
+
|
|
126
|
+
---
|
|
127
|
+
|
|
128
|
+
## Component Development
|
|
129
|
+
|
|
130
|
+
Modern.js supports the use of [Storybook](https://storybook.js.org/) for developing UI components. This feature is optional. Please refer to ["Using Storybook"](/en/guides/advanced-features/using-storybook) to enable it.
|
|
131
|
+
|
|
132
|
+
---
|
|
133
|
+
|
|
134
|
+
## Node.js Framework
|
|
135
|
+
|
|
136
|
+
import TechStackNodeFramework from '@site-docs-en/components/tech-stack-node-framework';
|
|
137
|
+
|
|
138
|
+
<TechStackNodeFramework />
|
|
@@ -22,7 +22,7 @@ A changeset includes:
|
|
|
22
22
|
The following example commands are all using pnpm. If you need to use other package managers, please replace them as needed.
|
|
23
23
|
:::
|
|
24
24
|
|
|
25
|
-
###
|
|
25
|
+
### Modern.js Module
|
|
26
26
|
|
|
27
27
|
#### Run the change command in the root directory:
|
|
28
28
|
|
|
@@ -160,11 +160,11 @@ Configure `changlog` as `./my-changelog-config.js`:
|
|
|
160
160
|
}
|
|
161
161
|
```
|
|
162
162
|
|
|
163
|
-
### Using
|
|
163
|
+
### Using Modern.js Module
|
|
164
164
|
|
|
165
|
-
Customizing changelog can also be managed using the
|
|
165
|
+
Customizing changelog can also be managed using the Modern.js Module to provide a common solution.
|
|
166
166
|
|
|
167
|
-
#### Use `npx @modern-js/create@latest` to create a
|
|
167
|
+
#### Use `npx @modern-js/create@latest` to create a Modern.js Module.
|
|
168
168
|
|
|
169
169
|
```md
|
|
170
170
|
? Please select the type of project you want to create: Npm Module
|
|
@@ -191,11 +191,11 @@ Configure `commit` as `./my-commit-config.js`:
|
|
|
191
191
|
}
|
|
192
192
|
```
|
|
193
193
|
|
|
194
|
-
### Using
|
|
194
|
+
### Using Modern.js Module
|
|
195
195
|
|
|
196
|
-
Customizing commit can also be managed using the
|
|
196
|
+
Customizing commit can also be managed using the Modern.js Module to provide a common solution.
|
|
197
197
|
|
|
198
|
-
#### Use `npx @modern-js/create@latest` to create a
|
|
198
|
+
#### Use `npx @modern-js/create@latest` to create a mModern.js Module
|
|
199
199
|
|
|
200
200
|
```md
|
|
201
201
|
? Please select the type of project you want to create: Npm Module
|
|
@@ -204,11 +204,11 @@ You can also define the command parameters directly in `package.json`:
|
|
|
204
204
|
|
|
205
205
|
Run the command `pnpm run gen-release-note` directly.
|
|
206
206
|
|
|
207
|
-
### Using
|
|
207
|
+
### Using Modern.js Module
|
|
208
208
|
|
|
209
|
-
Customizing release note can also be managed using the
|
|
209
|
+
Customizing release note can also be managed using the Modern.js Module to provide a common solution.
|
|
210
210
|
|
|
211
|
-
#### Use `npx @modern-js/create@latest` to create a
|
|
211
|
+
#### Use `npx @modern-js/create@latest` to create a Modern.js Module
|
|
212
212
|
|
|
213
213
|
```md
|
|
214
214
|
? Please select the type of project you want to create: Npm Module
|
|
@@ -33,7 +33,7 @@ In addition, plugins allow configuration of the execution order with other plugi
|
|
|
33
33
|
|
|
34
34
|
### Plugin Types
|
|
35
35
|
|
|
36
|
-
Modern.js supports various types of project development, such as application development (
|
|
36
|
+
Modern.js supports various types of project development, such as application development (Modern.js Framework), module development (Modern.js Module), etc.
|
|
37
37
|
|
|
38
38
|
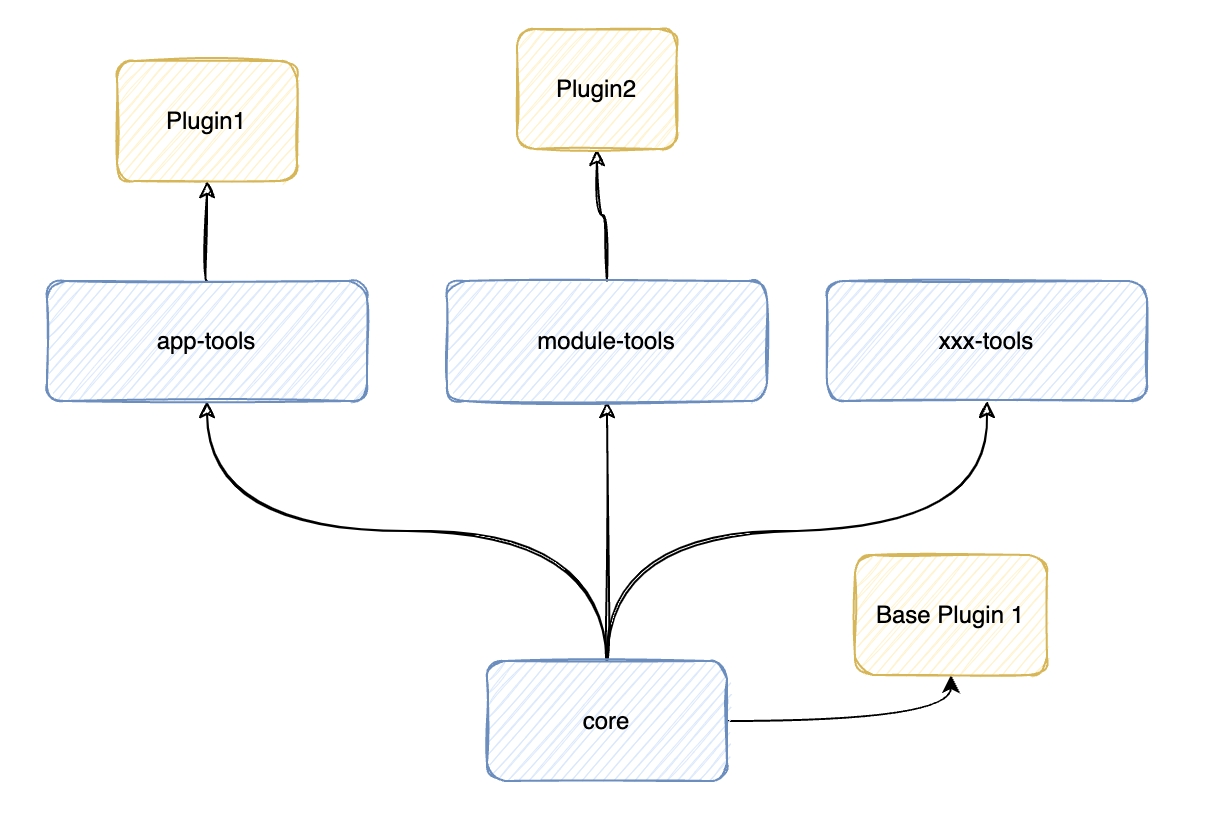
To balance the differences and commonalities between various types of project development, Modern.js organizes plugins as shown in the following figure:
|
|
39
39
|
|
|
@@ -203,9 +203,9 @@ export default defineConfig({
|
|
|
203
203
|
|
|
204
204
|
### Publishing a Plugin on npm
|
|
205
205
|
|
|
206
|
-
If you want to publish your Modern.js plugin on npm, it's recommended to use the
|
|
206
|
+
If you want to publish your Modern.js plugin on npm, it's recommended to use the [Modern.js Module](https://modernjs.dev/module-tools) to manage and build the plugin.
|
|
207
207
|
|
|
208
|
-
First, create an empty
|
|
208
|
+
First, create an empty Modern.js Module project and adjust the package name:
|
|
209
209
|
|
|
210
210
|
```json
|
|
211
211
|
{
|
|
@@ -214,7 +214,7 @@ First, create an empty module project solution and adjust the package name:
|
|
|
214
214
|
}
|
|
215
215
|
```
|
|
216
216
|
|
|
217
|
-
|
|
217
|
+
Create plugin main file:
|
|
218
218
|
|
|
219
219
|
```ts title=src/index.ts
|
|
220
220
|
import type { CliPlugin } from '@modern-js/core';
|
|
@@ -48,19 +48,11 @@ npx @modern-js/create@latest npm-module
|
|
|
48
48
|
? Please select the package manager: pnpm
|
|
49
49
|
```
|
|
50
50
|
|
|
51
|
-
### Create a Modern Doc Project
|
|
52
|
-
|
|
53
|
-
```bash
|
|
54
|
-
npx @modern-js/create@latest doc-website
|
|
55
|
-
? Please select the type of project you want to create: Doc Site
|
|
56
|
-
? Please select the package manager: pnpm
|
|
57
|
-
```
|
|
58
|
-
|
|
59
51
|
### Create Monorepo Project
|
|
60
52
|
|
|
61
53
|
```bash
|
|
62
54
|
npx @modern-js/create@latest monorepo
|
|
63
|
-
? Please select the type of project you want to create:
|
|
55
|
+
? Please select the type of project you want to create: Monorepo
|
|
64
56
|
? Please select the package manager: pnpm
|
|
65
57
|
```
|
|
66
58
|
|
|
@@ -25,7 +25,7 @@ Only some APIs are briefly explained below. For the complete API, please refer t
|
|
|
25
25
|
|
|
26
26
|
## Customize Input
|
|
27
27
|
|
|
28
|
-
Both Modern.js
|
|
28
|
+
Both Modern.js Framework and Modern.js Module have default input interactions. These APIs can be used to add, modify, hide, and provide default values for these inputs.
|
|
29
29
|
|
|
30
30
|
For example:
|
|
31
31
|
|
|
@@ -10,7 +10,7 @@ Modern.js 7 ~ 8 月的最新版本为 v1.17.0,本双月的主要更新有:
|
|
|
10
10
|
|
|
11
11
|
- **支持 React 18**:完成框架和插件对 React 18 的适配。
|
|
12
12
|
- **包版本统一**:Modern.js 所有组成包的版本号进行统一,提供升级命令。
|
|
13
|
-
-
|
|
13
|
+
- **Modern.js Module 支持 bundle 构建**:Modern.js Module 项目,支持对产物做 bundle 构建。
|
|
14
14
|
- **Reduck v1.1**:发布 Reduck v1.1,使用文档全面更新。
|
|
15
15
|
|
|
16
16
|
## 支持 React 18
|
|
@@ -33,11 +33,11 @@ Modern.js 框架和相关插件完成对 React 18 的适配。现在,只需要
|
|
|
33
33
|
npx @modern-js/upgrade
|
|
34
34
|
```
|
|
35
35
|
|
|
36
|
-
##
|
|
36
|
+
## Modern.js Module 支持 bundle 构建
|
|
37
37
|
|
|
38
|
-
|
|
38
|
+
Modern.js Module 对底层实现进行重构,新增 [`output.buildConfig`](https://modernjs.dev/v1/docs/apis/module/config/output/build-config/) 配置,用于提供更加丰富的构建功能。
|
|
39
39
|
|
|
40
|
-
|
|
40
|
+
新的 Modern.js Module 项目,不仅支持对产物做 bundless 构建,也支持 bundle 构建。通过配置 `buildConfig` 下的 [`buildType`](https://modernjs.dev/v1/docs/apis/module/config/output/build-config/build-type) ,即可进行 bundle 构建:
|
|
41
41
|
|
|
42
42
|
```ts title="modern.config.ts"
|
|
43
43
|
import { defineConfig } from '@modern-js/module-tools';
|
|
@@ -80,7 +80,7 @@ Modern.js 7 ~ 8 月的最新版本为 v1.17.0,本双月的主要更新有:
|
|
|
80
80
|
|
|
81
81
|
- **支持 React 18**:完成框架和插件对 React 18 的适配。
|
|
82
82
|
- **包版本统一**:Modern.js 所有组成包的版本号进行统一,提供升级命令。
|
|
83
|
-
-
|
|
83
|
+
- **Modern.js Module 支持 bundle 构建**:Modern.js Module 项目,支持对产物做 bundle 构建。
|
|
84
84
|
- **Reduck v1.1**:发布 [Reduck v1.1](https://github.com/web-infra-dev/reduck),使用文档全面更新。
|
|
85
85
|
|
|
86
86
|
[了解更多 →](/community/blog/2022-0708-updates)
|
|
@@ -0,0 +1 @@
|
|
|
1
|
+
Modern.js 支持 [Express.js](https://expressjs.com/) 和 [Koa.js](https://koajs.com/) 作为可选的 BFF 运行时框架,请参考[「BFF - 运行时框架」](/guides/advanced-features/bff/frameworks.html)。
|
|
@@ -4,64 +4,25 @@ sidebar_position: 3
|
|
|
4
4
|
|
|
5
5
|
# 路径别名
|
|
6
6
|
|
|
7
|
-
|
|
7
|
+
import Alias from '@modern-js/builder-doc/docs/zh/shared/alias';
|
|
8
8
|
|
|
9
|
-
|
|
10
|
-
{
|
|
11
|
-
'@': '<appDirectory>/src',
|
|
12
|
-
'@shared': '<appDirectory>/shared',
|
|
13
|
-
}
|
|
14
|
-
```
|
|
15
|
-
|
|
16
|
-
:::info
|
|
17
|
-
在开启可选功能时,new 命令也会动态的添加内置别名,例如启用 BFF 时默认会添加 `@api` 别名。
|
|
9
|
+
<Alias />
|
|
18
10
|
|
|
19
|
-
|
|
11
|
+
## 默认别名
|
|
20
12
|
|
|
21
|
-
|
|
22
|
-
|
|
23
|
-
```bash
|
|
24
|
-
.
|
|
25
|
-
├── common
|
|
26
|
-
│ ├── styles
|
|
27
|
-
│ │ └── base.css
|
|
28
|
-
│ └── utils
|
|
29
|
-
│ └── index.ts
|
|
30
|
-
└── App.tsx
|
|
31
|
-
```
|
|
32
|
-
|
|
33
|
-
`src/App.tsx` 中写法如下:
|
|
34
|
-
|
|
35
|
-
```ts
|
|
36
|
-
import utils from '@/src/common/utils';
|
|
37
|
-
import '@/src/common/styles/base.css';
|
|
38
|
-
```
|
|
39
|
-
|
|
40
|
-
Modern.js 也提供了自定义别名的方式,以添加 `@common` 别名为例:
|
|
41
|
-
|
|
42
|
-
对于 TypeScript 项目,只需要在项目根目录 `tsconfig.json` 下配置 `compilerOptions.paths`:
|
|
13
|
+
Modern.js 框架内置了以下别名:
|
|
43
14
|
|
|
44
15
|
```json
|
|
45
16
|
{
|
|
46
|
-
"
|
|
47
|
-
|
|
48
|
-
"@/*": ["./src/*"],
|
|
49
|
-
"@/common/*": ["./src/common/*"]
|
|
50
|
-
}
|
|
51
|
-
}
|
|
17
|
+
"@": "./src",
|
|
18
|
+
"@shared": "./shared"
|
|
52
19
|
}
|
|
53
20
|
```
|
|
54
21
|
|
|
55
|
-
|
|
22
|
+
此外,在启用框架的 BFF 插件时,默认会添加 `@api` 别名。
|
|
56
23
|
|
|
57
|
-
```
|
|
58
|
-
|
|
59
|
-
|
|
60
|
-
|
|
61
|
-
'@common': './src/common',
|
|
62
|
-
},
|
|
63
|
-
},
|
|
64
|
-
});
|
|
24
|
+
```json
|
|
25
|
+
{
|
|
26
|
+
"@api": "./api"
|
|
27
|
+
}
|
|
65
28
|
```
|
|
66
|
-
|
|
67
|
-
对于别名配置的具体用法,请参考 [source.alias 文档](/configure/app/source/alias)。
|
|
@@ -66,6 +66,26 @@ Modern.js 能为开发者提供极致的**开发体验(Development Experience
|
|
|
66
66
|
- 🌏 **周边生态**:自研状态管理、微前端、模块打包、Monorepo 方案等周边需求。
|
|
67
67
|
- 🕸 **多种路由模式**:包含自控路由、基于文件约定的路由(嵌套路由)等。
|
|
68
68
|
|
|
69
|
+
## 和其他框架的对比
|
|
70
|
+
|
|
71
|
+
### Next.js
|
|
72
|
+
|
|
73
|
+
Next.js 是社区中最流行的 React 框架之一,由 Vercel 开发。
|
|
74
|
+
|
|
75
|
+
Next.js 默认使用了 React Server Components,这意味着**你需要在服务端渲染你的 Web 应用,并为服务器产生的开销付费**;并且 Server Components 目前不是一项稳定的技术,社区中很多流行的 React 库尚未完成对 RSC 的适配。在目前阶段,你可能需要使用 Next.js 旧版的 Pages Router 来避免 Server Components 带来的问题。
|
|
76
|
+
|
|
77
|
+
当你想构建一个单页面应用(SPA),并通过客户端渲染时,Next.js 可能不是一个好的选择,因为它的很多功能都是围绕 Server 优先来设计的。如果你需要使用客户端渲染,只能通过 Next.js 提供的 "static exports" 来使用有限的功能。
|
|
78
|
+
|
|
79
|
+
而 Modern.js 将客户端渲染(CSR)和服务端渲染(SSR)视为同样重要的场景。当你创建一个 Modern.js 应用时,它默认是在客户端渲染的,你不需要了解 Server Components 的用法和局限性。你也可以在任何有需要的时候开启 SSR,甚至可以为一部分页面开启 SSR,整个过程是完全渐进式的。请注意,Modern.js 目前不支持 Server Components,我们会持续观察它的潜力,并在合适的时候支持它。
|
|
80
|
+
|
|
81
|
+
### Umi
|
|
82
|
+
|
|
83
|
+
Umi 是中文社区中非常流行的 React 框架,也是蚂蚁集团的底层前端框架。Modern.js 和 Umi 有许多相似之处,比如都支持插件系统、约定式路由、微生成器等。
|
|
84
|
+
|
|
85
|
+
**Modern.js 和 Umi 的主要区别在于构建优化方式不同**。Umi 采用了 MFSU 技术来提升构建速度,而 Modern.js 则使用 Rspack 来提升 5 ~ 10 倍构建速度。在我们看来,类似 Rspack 这样的 Rust 工具更符合前端工具链的长期发展趋势,它可以在性能、稳定性和生态兼容性之间取得较好的平衡。
|
|
86
|
+
|
|
87
|
+
此外,Modern.js 的服务端能力更加丰富,包括完备的 SSR 能力、一体化 BFF 开发能力和自定义 Web Server 支持。这些能力经过了字节跳动大量线上应用的验证,可以直接用于生产环境。
|
|
88
|
+
|
|
69
89
|
## 下一步
|
|
70
90
|
|
|
71
91
|
如果你希望了解如何使用 Modern.js 框架,可以尝试 [创建第一个应用](/tutorials/first-app/c01-start),或是阅读 [快速上手](/guides/get-started/quick-start)。
|
|
@@ -0,0 +1,138 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 4
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# 技术栈
|
|
6
|
+
|
|
7
|
+
Modern.js 框架默认集成了一些社区中流行的库和开发工具。
|
|
8
|
+
|
|
9
|
+
在这篇文档中,你可以了解到 Modern.js 框架涉及的主要技术栈,以及一些可选的库和工具。
|
|
10
|
+
|
|
11
|
+
---
|
|
12
|
+
|
|
13
|
+
## UI 库
|
|
14
|
+
|
|
15
|
+
Modern.js 使用 [React 18](https://react.dev/) 来构建用户界面,同时也兼容 React 17。
|
|
16
|
+
|
|
17
|
+
Modern.js 底层的 Builder 也支持构建 Vue 应用,如果你需要使用 Vue,可以参考[「构建 Vue 应用」](https://modernjs.dev/builder/guide/framework/vue3.html)。
|
|
18
|
+
|
|
19
|
+
---
|
|
20
|
+
|
|
21
|
+
## 路由
|
|
22
|
+
|
|
23
|
+
Modern.js 的路由基于 [React Router 6](https://reactrouter.com/en/main),同时也兼容 React Router 5。
|
|
24
|
+
|
|
25
|
+
Modern.js 支持约定式路由、自控式路由或其他路由方案,请参考[「路由方案」](/guides/basic-features/routes) 进行选择。
|
|
26
|
+
|
|
27
|
+
---
|
|
28
|
+
|
|
29
|
+
## 微前端
|
|
30
|
+
|
|
31
|
+
Modern.js 提供对 [Garfish](https://www.garfishjs.org/) 微前端框架开箱即用的支持。
|
|
32
|
+
|
|
33
|
+
同时,我们也正在与 [Module Federation](https://webpack.js.org/concepts/module-federation/) 的作者 Zack Jackson 合作,以提供更完整的解决方案。
|
|
34
|
+
|
|
35
|
+
---
|
|
36
|
+
|
|
37
|
+
## 状态管理
|
|
38
|
+
|
|
39
|
+
Modern.js 可以与社区中任意的状态管理库搭配使用,比如 [Redux](https://redux.js.org/)、[Jotai](https://jotai.org/)、[Zustand](https://docs.pmnd.rs/zustand)、[Valtio](https://valtio.pmnd.rs/) 等。
|
|
40
|
+
|
|
41
|
+
Modern.js 也基于 Redux 封装了 Reduck 状态管理库,你可以参考 [「Reduck 状态管理」](/guides/topic-detail/model/quick-start)来使用。
|
|
42
|
+
|
|
43
|
+
---
|
|
44
|
+
|
|
45
|
+
## 包管理器
|
|
46
|
+
|
|
47
|
+
Modern.js 可以与社区中任意的包管理器搭配使用,比如 [npm](https://www.npmjs.com/package/npm)、[yarn](https://classic.yarnpkg.com/lang/en/)、[pnpm](https://pnpm.io/) 或 [Bun](https://bun.sh/)。
|
|
48
|
+
|
|
49
|
+
我们推荐使用 pnpm 来获得更快的安装速度。
|
|
50
|
+
|
|
51
|
+
---
|
|
52
|
+
|
|
53
|
+
## 打包工具
|
|
54
|
+
|
|
55
|
+
Modern.js 使用 [Webpack 5](https://webpack.js.org/) 或 [Rspack](https://www.rspack.dev/) 来打包你的 Web 应用。
|
|
56
|
+
|
|
57
|
+
默认使用的打包工具为 Webpack 5,你可以参考[「使用 Rspack」](/guides/advanced-features/rspack-start) 来切换到更快的 Rspack。
|
|
58
|
+
|
|
59
|
+
---
|
|
60
|
+
|
|
61
|
+
## 转译工具
|
|
62
|
+
|
|
63
|
+
Modern.js 使用 [Babel](https://babeljs.io/)、[SWC](https://swc.rs/) 或 [esbuild](https://esbuild.github.io/) 作为 JS 转译工具,将 TypeScript 或 JSX 转义为可以在浏览器上运行的 JavaScript 代码,并进行语法降级。
|
|
64
|
+
|
|
65
|
+
- 使用 Webpack 打包时,默认为 Babel,支持切换到 SWC 或 esbuild。
|
|
66
|
+
- 使用 Rspack 打包时,默认为 SWC,支持切换到 Babel。
|
|
67
|
+
|
|
68
|
+
---
|
|
69
|
+
|
|
70
|
+
## 压缩工具
|
|
71
|
+
|
|
72
|
+
在生产环境构建时,Modern.js 使用 [Terser](https://github.com/terser/terser)、[SWC](https://swc.rs/) 或 [esbuild](https://esbuild.github.io/) 来压缩 JavaScript 代码,使用 [cssnano](https://cssnano.co/) 来压缩 CSS 代码。
|
|
73
|
+
|
|
74
|
+
- 使用 Webpack 打包时,默认使用 Terser 压缩 JS 代码,支持切换到 SWC 或 esbuild。
|
|
75
|
+
- 使用 Rspack 打包时,默认使用 SWC 压缩 JS 代码,暂不支持切换到其他工具。
|
|
76
|
+
|
|
77
|
+
---
|
|
78
|
+
|
|
79
|
+
## CSS 转换
|
|
80
|
+
|
|
81
|
+
Modern.js 使用 [PostCSS](https://postcss.org/) 来转换 CSS 代码,并默认开启 [autoprefixer](https://github.com/postcss/autoprefixer) 来补全 CSS 前缀。
|
|
82
|
+
|
|
83
|
+
Modern.js 支持[「启用 Tailwind CSS」](/guides/basic-features/css.html#使用-tailwind-css),并同时兼容 Tailwind CSS v2 和 v3 版本。
|
|
84
|
+
|
|
85
|
+
---
|
|
86
|
+
|
|
87
|
+
## CSS 预处理器
|
|
88
|
+
|
|
89
|
+
Modern.js 支持 [Sass](https://sass-lang.com/)、[Less](https://lesscss.org/) 和 [Stylus](https://stylus-lang.com/) 三种 CSS 预处理器:
|
|
90
|
+
|
|
91
|
+
- 默认支持 Sass 和 Less,开箱即用。
|
|
92
|
+
- 可选支持 Stylus,请参考[「Stylus 插件」](https://modernjs.dev/builder/plugins/plugin-stylus.html) 来使用。
|
|
93
|
+
|
|
94
|
+
---
|
|
95
|
+
|
|
96
|
+
## CSS Modules
|
|
97
|
+
|
|
98
|
+
Modern.js 对 [CSS Modules](https://github.com/css-modules/css-modules) 提供了开箱即用的支持,内部基于 [css-loader](https://www.npmjs.com/package/css-loader) 实现。
|
|
99
|
+
|
|
100
|
+
请参考[「使用 CSS Modules」](https://modernjs.dev/builder/guide/basic/css-modules.html) 来使用。
|
|
101
|
+
|
|
102
|
+
---
|
|
103
|
+
|
|
104
|
+
## CSS-in-JS
|
|
105
|
+
|
|
106
|
+
Modern.js 支持使用 [styled-components](https://styled-components.com/),请参考[「使用 CSS-in-JS」](/guides/basic-features/css.html#使用-css-in-js) 来使用。
|
|
107
|
+
|
|
108
|
+
如果你需要使用其他 CSS-in-JS 方案,可以自行集成到你的项目中。
|
|
109
|
+
|
|
110
|
+
---
|
|
111
|
+
|
|
112
|
+
## 测试框架
|
|
113
|
+
|
|
114
|
+
Modern.js 支持使用 [Jest](https://jestjs.io/) 进行单元测试或集成测试。该功能为可选功能,请参考[「使用 Jest 测试」](/guides/advanced-features/testing) 启用。
|
|
115
|
+
|
|
116
|
+
如果你需要使用 [Vitest](https://vitest.dev/) 或其他测试框架,可以自行集成到你的项目中。
|
|
117
|
+
|
|
118
|
+
---
|
|
119
|
+
|
|
120
|
+
## 组件库
|
|
121
|
+
|
|
122
|
+
Modern.js 可以与社区中任意的 React 组件库搭配使用,比如 [MUI](https://mui.com/)、[Ant Design](https://ant.design/)、[Arco Design](https://github.com/arco-design/arco-design)、[Semi Design](https://semi.design/)、[Radix UI](https://www.radix-ui.com/) 等。
|
|
123
|
+
|
|
124
|
+
同时,Modern.js 内置了对 Ant Design 和 Arco Design 的 [按需引入](/configure/app/source/transform-import) 支持。
|
|
125
|
+
|
|
126
|
+
---
|
|
127
|
+
|
|
128
|
+
## 组件开发
|
|
129
|
+
|
|
130
|
+
Modern.js 支持使用 [Storybook](https://storybook.js.org/) 来开发 UI 组件。该功能为可选功能,请参考[「使用 Storybook」](/guides/advanced-features/using-storybook) 启用。
|
|
131
|
+
|
|
132
|
+
---
|
|
133
|
+
|
|
134
|
+
## Node.js 框架
|
|
135
|
+
|
|
136
|
+
import TechStackNodeFramework from '@site-docs/components/tech-stack-node-framework';
|
|
137
|
+
|
|
138
|
+
<TechStackNodeFramework />
|
|
@@ -160,11 +160,11 @@ module.exports = {
|
|
|
160
160
|
}
|
|
161
161
|
```
|
|
162
162
|
|
|
163
|
-
###
|
|
163
|
+
### 使用 Modern.js Module
|
|
164
164
|
|
|
165
|
-
自定义 changelog
|
|
165
|
+
自定义 changelog 还可以使用 Modern.js Module 方案进行管理,提供通用方案。
|
|
166
166
|
|
|
167
|
-
#### 使用 `npx @modern-js/create@latest`
|
|
167
|
+
#### 使用 `npx @modern-js/create@latest` 创建 Modern.js Module
|
|
168
168
|
|
|
169
169
|
```md
|
|
170
170
|
? 请选择你想创建的工程类型:Npm 模块
|
|
@@ -191,11 +191,11 @@ commit 配置为 ./my-commit-config.js 即可:
|
|
|
191
191
|
}
|
|
192
192
|
```
|
|
193
193
|
|
|
194
|
-
###
|
|
194
|
+
### 使用 Modern.js Module
|
|
195
195
|
|
|
196
|
-
自定义 commit
|
|
196
|
+
自定义 commit 还可以使用 Modern.js Module 进行管理,提供通用方案。
|
|
197
197
|
|
|
198
|
-
#### 使用 `npx @modern-js/create@latest`
|
|
198
|
+
#### 使用 `npx @modern-js/create@latest` 创建 Modern.js Module
|
|
199
199
|
|
|
200
200
|
```md
|
|
201
201
|
? 请选择你想创建的工程类型:Npm 模块
|
|
@@ -204,11 +204,11 @@ pnpm run gen-release-note --custom ./scripts/my-release-note-config.js
|
|
|
204
204
|
|
|
205
205
|
直接执行命令 `pnpm run gen-release-note` 即可。
|
|
206
206
|
|
|
207
|
-
###
|
|
207
|
+
### 使用 Modern.js Module
|
|
208
208
|
|
|
209
|
-
custom
|
|
209
|
+
custom 参数值还可以使用 Modern.js Module 进行管理,提供通用方案。
|
|
210
210
|
|
|
211
|
-
#### 使用 `npx @modern-js/create@latest`
|
|
211
|
+
#### 使用 `npx @modern-js/create@latest` 创建 Modern.js Module
|
|
212
212
|
|
|
213
213
|
```md
|
|
214
214
|
? 请选择你想创建的工程类型:Npm 模块
|
|
@@ -36,13 +36,13 @@ const myPlugin = {
|
|
|
36
36
|
|
|
37
37
|
### 插件类型
|
|
38
38
|
|
|
39
|
-
Modern
|
|
39
|
+
Modern.js 支持多种工程开发,如应用开发(Modern.js Framework), 模块开发(Modern.js Module)等。
|
|
40
40
|
|
|
41
|
-
为了兼顾不同工程开发的差异和通性,Modern
|
|
41
|
+
为了兼顾不同工程开发的差异和通性,Modern.js 将插件如下图进行组织:
|
|
42
42
|
|
|
43
43
|

|
|
44
44
|
|
|
45
|
-
从图可以看出,Modern
|
|
45
|
+
从图可以看出,Modern.js 将插件大致分为两类:
|
|
46
46
|
|
|
47
47
|
1. 通用插件: 插件只会包含一些基础的 Hooks
|
|
48
48
|
|
|
@@ -210,9 +210,9 @@ export default defineConfig({
|
|
|
210
210
|
|
|
211
211
|
### 在 npm 上发布插件
|
|
212
212
|
|
|
213
|
-
|
|
213
|
+
如果你需要将 Modern.js 插件发布到 npm,推荐使用 [Modern.js Module](https://modernjs.dev/module-tools) 来管理和构建。
|
|
214
214
|
|
|
215
|
-
|
|
215
|
+
首先创建一个空的 Modern.js Module 项目,调整 npm 包名称:
|
|
216
216
|
|
|
217
217
|
```json
|
|
218
218
|
{
|
|
@@ -26,7 +26,7 @@ export default function (context: IPluginContext) {
|
|
|
26
26
|
|
|
27
27
|
## 自定义 Input
|
|
28
28
|
|
|
29
|
-
Modern.js
|
|
29
|
+
Modern.js Framework 和 Modern.js Module 都存在一些默认的 Input 交互,使用这里的 API 可以对这些 Input 进行添加、修改、隐藏、提供默认值等操作。
|
|
30
30
|
|
|
31
31
|
例如:
|
|
32
32
|
|
package/package.json
CHANGED
|
@@ -15,17 +15,17 @@
|
|
|
15
15
|
"modern",
|
|
16
16
|
"modern.js"
|
|
17
17
|
],
|
|
18
|
-
"version": "2.
|
|
18
|
+
"version": "2.35.0",
|
|
19
19
|
"publishConfig": {
|
|
20
20
|
"registry": "https://registry.npmjs.org/",
|
|
21
21
|
"access": "public",
|
|
22
22
|
"provenance": true
|
|
23
23
|
},
|
|
24
24
|
"dependencies": {
|
|
25
|
-
"@modern-js/sandpack-react": "2.
|
|
25
|
+
"@modern-js/sandpack-react": "2.35.0"
|
|
26
26
|
},
|
|
27
27
|
"peerDependencies": {
|
|
28
|
-
"@modern-js/builder-doc": "^2.
|
|
28
|
+
"@modern-js/builder-doc": "^2.35.0"
|
|
29
29
|
},
|
|
30
30
|
"devDependencies": {
|
|
31
31
|
"classnames": "^2",
|
|
@@ -35,12 +35,12 @@
|
|
|
35
35
|
"ts-node": "^10.9.1",
|
|
36
36
|
"typescript": "^5",
|
|
37
37
|
"fs-extra": "^10",
|
|
38
|
-
"rspress": "0.0.
|
|
38
|
+
"rspress": "0.0.10",
|
|
39
39
|
"@rspress/shared": "0.0.6",
|
|
40
40
|
"@types/node": "^16",
|
|
41
41
|
"@types/fs-extra": "^9",
|
|
42
|
-
"@modern-js/builder-doc": "2.
|
|
43
|
-
"@modern-js/doc-plugin-auto-sidebar": "2.
|
|
42
|
+
"@modern-js/builder-doc": "2.35.0",
|
|
43
|
+
"@modern-js/doc-plugin-auto-sidebar": "2.35.0"
|
|
44
44
|
},
|
|
45
45
|
"scripts": {
|
|
46
46
|
"dev": "rspress dev",
|