@modern-js/main-doc 2.3.0 → 2.5.0
Sign up to get free protection for your applications and to get access to all the features.
- package/.turbo/turbo-build.log +1 -1
- package/LICENSE +0 -123
- package/README.md +26 -0
- package/en/apis/app/commands/_category_.json +1 -4
- package/en/apis/app/commands/new.mdx +11 -10
- package/en/apis/app/commands/test.mdx +1 -1
- package/en/apis/app/hooks/_category_.json +1 -4
- package/en/apis/app/hooks/api/framework/lambda.mdx +1 -1
- package/en/apis/app/hooks/api/functions/api.mdx +1 -1
- package/en/apis/app/hooks/server/index_.mdx +2 -1
- package/en/apis/app/hooks/src/pages.mdx +7 -7
- package/en/apis/app/hooks/src/routes.mdx +1 -1
- package/en/apis/app/runtime/_category_.json +1 -5
- package/en/apis/app/runtime/app/define-config.mdx +2 -2
- package/en/apis/app/runtime/core/bootstrap.mdx +1 -1
- package/en/apis/app/runtime/core/create-app.mdx +2 -2
- package/en/apis/app/runtime/core/use-loader.mdx +4 -4
- package/en/apis/app/runtime/core/use-module-apps.mdx +2 -2
- package/en/apis/app/runtime/model/Provider.mdx +2 -2
- package/en/apis/app/runtime/model/auto-actions.mdx +2 -2
- package/en/apis/app/runtime/model/connect.mdx +5 -5
- package/en/apis/app/runtime/model/create-app.mdx +9 -9
- package/en/apis/app/runtime/model/create-store.mdx +3 -3
- package/en/apis/app/runtime/model/handle-effect.mdx +2 -2
- package/en/apis/app/runtime/model/model_.mdx +1 -1
- package/en/apis/app/runtime/model/use-local-model.mdx +1 -1
- package/en/apis/app/runtime/model/use-model.mdx +1 -1
- package/en/apis/app/runtime/model/use-static-model.mdx +4 -4
- package/en/apis/app/runtime/model/use-store.mdx +1 -1
- package/en/apis/app/runtime/router/router.mdx +1 -1
- package/en/apis/app/runtime/ssr/pre-render.mdx +1 -1
- package/en/apis/app/runtime/testing/render.mdx +1 -1
- package/en/apis/app/runtime/testing/renderApp.mdx +1 -1
- package/en/apis/app/runtime/utility/css-in-js.mdx +1 -1
- package/en/apis/app/runtime/utility/loadable.mdx +1 -1
- package/en/apis/app/runtime/web-server/hook.mdx +5 -5
- package/en/apis/app/runtime/web-server/middleware.mdx +6 -6
- package/en/components/global-proxy-config.mdx +3 -3
- package/en/components/init-app.mdx +1 -1
- package/en/configure/app/bff/_category_.json +4 -0
- package/en/configure/app/builder-plugins.mdx +3 -3
- package/en/configure/app/deploy/_category_.json +4 -0
- package/en/configure/app/dev/_category_.json +4 -0
- package/en/configure/app/dev/asset-prefix.mdx +1 -1
- package/en/configure/app/dev/hmr.mdx +1 -1
- package/en/configure/app/dev/https.mdx +1 -1
- package/en/configure/app/dev/port.mdx +1 -1
- package/en/configure/app/dev/progress-bar.mdx +1 -1
- package/en/configure/app/dev/start-url.mdx +1 -1
- package/en/configure/app/experiments/_category_.json +4 -0
- package/en/configure/app/experiments/lazy-compilation.mdx +1 -1
- package/en/configure/app/html/_category_.json +4 -0
- package/en/configure/app/html/app-icon.mdx +1 -1
- package/en/configure/app/html/crossorigin.mdx +1 -1
- package/en/configure/app/html/disable-html-folder.mdx +1 -1
- package/en/configure/app/html/favicon-by-entries.mdx +1 -1
- package/en/configure/app/html/favicon.mdx +1 -1
- package/en/configure/app/html/inject-by-entries.mdx +1 -1
- package/en/configure/app/html/inject.mdx +1 -1
- package/en/configure/app/html/meta-by-entries.mdx +1 -1
- package/en/configure/app/html/meta.mdx +1 -1
- package/en/configure/app/html/mount-id.mdx +1 -1
- package/en/configure/app/html/tags-by-entries.mdx +1 -1
- package/en/configure/app/html/tags.mdx +1 -1
- package/en/configure/app/html/template-by-entries.mdx +1 -1
- package/en/configure/app/html/template-parameters-by-entries.mdx +1 -1
- package/en/configure/app/html/template-parameters.mdx +1 -1
- package/en/configure/app/html/template.mdx +1 -1
- package/en/configure/app/html/title-by-entries.mdx +1 -1
- package/en/configure/app/html/title.mdx +1 -1
- package/en/configure/app/output/_category_.json +4 -0
- package/en/configure/app/output/asset-prefix.mdx +1 -1
- package/en/configure/app/output/assets-retry.mdx +1 -1
- package/en/configure/app/output/charset.mdx +1 -1
- package/en/configure/app/output/clean-dist-path.mdx +1 -1
- package/en/configure/app/output/convert-to-rem.mdx +1 -1
- package/en/configure/app/output/copy.mdx +1 -1
- package/en/configure/app/output/css-module-local-ident-name.mdx +1 -1
- package/en/configure/app/output/data-uri-limit.mdx +1 -1
- package/en/configure/app/output/disable-css-extract.mdx +1 -1
- package/en/configure/app/output/disable-css-module-extension.mdx +1 -1
- package/en/configure/app/output/disable-filename-hash.mdx +1 -1
- package/en/configure/app/output/disable-inline-runtime-chunk.mdx +1 -1
- package/en/configure/app/output/disable-minimize.mdx +1 -1
- package/en/configure/app/output/disable-source-map.mdx +1 -1
- package/en/configure/app/output/disable-ts-checker.mdx +1 -1
- package/en/configure/app/output/dist-path.mdx +1 -1
- package/en/configure/app/output/enable-asset-fallback.mdx +1 -1
- package/en/configure/app/output/enable-asset-manifest.mdx +1 -1
- package/en/configure/app/output/enable-css-module-tsdeclaration.mdx +1 -1
- package/en/configure/app/output/enable-inline-scripts.mdx +1 -1
- package/en/configure/app/output/enable-inline-styles.mdx +1 -1
- package/en/configure/app/output/enable-latest-decorators.mdx +1 -1
- package/en/configure/app/output/externals.mdx +1 -1
- package/en/configure/app/output/filename.mdx +1 -1
- package/en/configure/app/output/legal-comments.mdx +1 -1
- package/en/configure/app/output/override-browserslist.mdx +1 -1
- package/en/configure/app/output/polyfill.mdx +1 -1
- package/en/configure/app/output/ssg.mdx +2 -2
- package/en/configure/app/output/svg-default-export.mdx +1 -1
- package/en/configure/app/performance/_category_.json +4 -0
- package/en/configure/app/performance/build-cache.mdx +1 -1
- package/en/configure/app/performance/bundle-analyze.mdx +1 -1
- package/en/configure/app/performance/chunk-split.mdx +1 -1
- package/en/configure/app/performance/print-file-size.mdx +1 -1
- package/en/configure/app/performance/profile.mdx +1 -1
- package/en/configure/app/performance/remove-console.mdx +1 -1
- package/en/configure/app/performance/remove-moment-locale.mdx +1 -1
- package/en/configure/app/plugins.mdx +1 -1
- package/en/configure/app/runtime/_category_.json +4 -0
- package/en/configure/app/runtime/intro.mdx +2 -2
- package/en/configure/app/security/_category_.json +4 -0
- package/en/configure/app/security/check-syntax.mdx +1 -1
- package/en/configure/app/security/sri.mdx +1 -1
- package/en/configure/app/server/_category_.json +4 -0
- package/en/configure/app/server/base-url.mdx +3 -3
- package/en/configure/app/server/enable-framework-ext.mdx +1 -1
- package/en/configure/app/server/ssr-by-entries.mdx +1 -1
- package/en/configure/app/source/_category_.json +4 -0
- package/en/configure/app/source/alias.mdx +1 -1
- package/en/configure/app/source/compile-js-data-uri.mdx +1 -1
- package/en/configure/app/source/define.mdx +1 -1
- package/en/configure/app/source/design-system.mdx +5 -5
- package/en/configure/app/source/entries.mdx +3 -3
- package/en/configure/app/source/exclude.mdx +1 -1
- package/en/configure/app/source/global-vars.mdx +1 -1
- package/en/configure/app/source/include.mdx +1 -1
- package/en/configure/app/source/module-scopes.mdx +1 -1
- package/en/configure/app/source/pre-entry.mdx +1 -1
- package/en/configure/app/source/resolve-extension-prefix.mdx +1 -1
- package/en/configure/app/source/resolve-main-fields.mdx +1 -1
- package/en/configure/app/testing/_category_.json +4 -0
- package/en/configure/app/tools/_category_.json +4 -0
- package/en/configure/app/tools/autoprefixer.mdx +1 -1
- package/en/configure/app/tools/babel.mdx +1 -1
- package/en/configure/app/tools/css-extract.mdx +1 -1
- package/en/configure/app/tools/css-loader.mdx +1 -1
- package/en/configure/app/tools/dev-server.mdx +1 -1
- package/en/configure/app/tools/html-plugin.mdx +1 -1
- package/en/configure/app/tools/inspector.mdx +1 -1
- package/en/configure/app/tools/less.mdx +1 -1
- package/en/configure/app/tools/minify-css.mdx +1 -1
- package/en/configure/app/tools/postcss.mdx +1 -1
- package/en/configure/app/tools/pug.mdx +1 -1
- package/en/configure/app/tools/rspack.mdx +13 -0
- package/en/configure/app/tools/sass.mdx +1 -1
- package/en/configure/app/tools/style-loader.mdx +1 -1
- package/en/configure/app/tools/styled-components.mdx +1 -1
- package/en/configure/app/tools/tailwindcss.mdx +1 -1
- package/en/configure/app/tools/terser.mdx +1 -1
- package/en/configure/app/tools/ts-checker.mdx +1 -1
- package/en/configure/app/tools/ts-loader.mdx +1 -1
- package/en/configure/app/tools/webpack-chain.mdx +1 -1
- package/en/configure/app/tools/webpack.mdx +1 -1
- package/en/configure/app/usage.mdx +64 -1
- package/en/guides/advanced-features/_category_.json +5 -0
- package/en/guides/advanced-features/bff/bff-proxy.mdx +1 -1
- package/en/guides/advanced-features/bff/frameworks.mdx +1 -1
- package/en/guides/advanced-features/bff/function.mdx +3 -3
- package/en/guides/advanced-features/code-split.mdx +2 -2
- package/en/guides/advanced-features/compatibility.mdx +2 -3
- package/en/guides/advanced-features/eslint.mdx +4 -4
- package/en/guides/advanced-features/low-level.mdx +1 -1
- package/en/guides/advanced-features/ssg.mdx +4 -5
- package/en/guides/advanced-features/ssr.mdx +5 -5
- package/en/guides/advanced-features/testing.mdx +4 -5
- package/en/guides/advanced-features/web-server.mdx +0 -1
- package/en/guides/basic-features/_category_.json +5 -0
- package/en/guides/basic-features/alias.mdx +1 -1
- package/en/guides/basic-features/data-fetch.mdx +21 -8
- package/en/guides/basic-features/env-vars.mdx +1 -1
- package/en/guides/basic-features/html.mdx +11 -11
- package/en/guides/basic-features/mock.mdx +21 -1
- package/en/guides/basic-features/proxy.mdx +2 -2
- package/en/guides/basic-features/routes.mdx +33 -7
- package/en/guides/concept/_category_.json +5 -0
- package/en/guides/{basic-features → concept}/builder.mdx +2 -2
- package/en/guides/concept/entries.mdx +11 -11
- package/en/guides/css/_category_.json +5 -0
- package/en/guides/{basic-features/css → css}/css-in-js.mdx +0 -0
- package/en/guides/{basic-features/css → css}/css-modules.mdx +0 -0
- package/en/guides/{basic-features/css → css}/less-sass.mdx +1 -1
- package/en/guides/{basic-features/css → css}/postcss.mdx +0 -0
- package/en/guides/{basic-features/css → css}/tailwindcss.mdx +0 -0
- package/en/guides/get-started/_category_.json +5 -0
- package/en/guides/get-started/introduction.mdx +34 -0
- package/en/guides/get-started/quick-start.mdx +2 -2
- package/en/guides/get-started/upgrade.mdx +2 -1
- package/en/guides/topic-detail/_category_.json +2 -2
- package/en/guides/topic-detail/framework-plugin/hook.mdx +1 -1
- package/en/guides/topic-detail/generator/config/{mwa.mdx → app.mdx} +1 -1
- package/en/guides/topic-detail/generator/plugin/api/hook/onForged.mdx +1 -1
- package/en/guides/topic-detail/generator/plugin/api/new/createElement.mdx +1 -1
- package/en/guides/topic-detail/generator/plugin/api/new/enableFunc.mdx +1 -1
- package/en/guides/topic-detail/generator/plugin/api/new/introduce.mdx +1 -1
- package/en/guides/topic-detail/generator/plugin/develop.mdx +3 -3
- package/en/guides/topic-detail/micro-frontend/c02-development.mdx +128 -61
- package/en/guides/topic-detail/micro-frontend/c03-main-app.mdx +72 -41
- package/en/guides/topic-detail/micro-frontend/c05-mixed-stack.mdx +1 -1
- package/en/guides/topic-detail/model/auto-actions.mdx +1 -1
- package/en/guides/topic-detail/model/define-model.mdx +1 -1
- package/en/guides/topic-detail/model/manage-effects.mdx +1 -1
- package/en/guides/topic-detail/model/model-communicate.mdx +1 -1
- package/en/guides/topic-detail/model/quick-start.mdx +2 -2
- package/en/guides/topic-detail/model/test-model.mdx +1 -1
- package/en/guides/topic-detail/model/use-model.mdx +3 -3
- package/en/guides/troubleshooting/_category_.json +2 -2
- package/en/guides/troubleshooting/cli.mdx +1 -1
- package/en/index.md +1 -1
- package/en/tutorials/first-app/_category_.json +1 -1
- package/en/tutorials/first-app/c01-start.mdx +0 -1
- package/en/tutorials/first-app/c03-css.mdx +1 -2
- package/en/tutorials/first-app/c06-model.mdx +1 -1
- package/en/tutorials/first-app/c07-container.mdx +1 -1
- package/en/tutorials/first-app/c08-entries.mdx +1 -2
- package/en/tutorials/foundations/introduction.mdx +17 -34
- package/package.json +3 -3
- package/scripts/config.ts +3 -1
- package/scripts/summary.en.json +1 -1
- package/scripts/summary.zh.json +1 -1
- package/zh/apis/app/commands/_category_.json +1 -4
- package/zh/apis/app/hooks/_category_.json +1 -4
- package/zh/apis/app/hooks/src/pages.mdx +1 -1
- package/zh/apis/app/hooks/src/routes.mdx +1 -1
- package/zh/apis/app/runtime/_category_.json +1 -5
- package/zh/apis/app/runtime/core/create-app.mdx +1 -1
- package/zh/apis/app/runtime/core/use-module-apps.mdx +81 -40
- package/zh/apis/app/runtime/model/Provider.mdx +2 -2
- package/zh/apis/app/runtime/model/create-app.mdx +7 -7
- package/zh/apis/app/runtime/model/create-store.mdx +2 -2
- package/zh/apis/app/runtime/model/use-local-model.mdx +1 -1
- package/zh/apis/app/runtime/model/use-static-model.mdx +1 -1
- package/zh/apis/app/runtime/model/use-store.mdx +1 -1
- package/zh/apis/app/runtime/testing/renderApp.mdx +1 -1
- package/zh/components/custom-router-micro-frontend.mdx +40 -0
- package/zh/components/enable-micro-frontend.mdx +12 -2
- package/zh/components/micro-runtime-config.mdx +9 -10
- package/zh/components/release-note.mdx +1 -1
- package/zh/configure/app/builder-plugins.mdx +3 -3
- package/zh/configure/app/dev/asset-prefix.mdx +1 -1
- package/zh/configure/app/dev/hmr.mdx +1 -1
- package/zh/configure/app/dev/https.mdx +1 -1
- package/zh/configure/app/dev/port.mdx +1 -1
- package/zh/configure/app/dev/progress-bar.mdx +1 -1
- package/zh/configure/app/dev/start-url.mdx +1 -1
- package/zh/configure/app/experiments/lazy-compilation.mdx +1 -1
- package/zh/configure/app/html/app-icon.mdx +1 -1
- package/zh/configure/app/html/crossorigin.mdx +1 -1
- package/zh/configure/app/html/disable-html-folder.mdx +1 -1
- package/zh/configure/app/html/favicon-by-entries.mdx +1 -1
- package/zh/configure/app/html/favicon.mdx +1 -1
- package/zh/configure/app/html/inject-by-entries.mdx +1 -1
- package/zh/configure/app/html/inject.mdx +1 -1
- package/zh/configure/app/html/meta-by-entries.mdx +1 -1
- package/zh/configure/app/html/meta.mdx +1 -1
- package/zh/configure/app/html/mount-id.mdx +1 -1
- package/zh/configure/app/html/tags-by-entries.mdx +1 -1
- package/zh/configure/app/html/tags.mdx +1 -1
- package/zh/configure/app/html/template-by-entries.mdx +1 -1
- package/zh/configure/app/html/template-parameters-by-entries.mdx +1 -1
- package/zh/configure/app/html/template-parameters.mdx +1 -1
- package/zh/configure/app/html/template.mdx +1 -1
- package/zh/configure/app/html/title-by-entries.mdx +1 -1
- package/zh/configure/app/html/title.mdx +1 -1
- package/zh/configure/app/output/asset-prefix.mdx +1 -1
- package/zh/configure/app/output/assets-retry.mdx +1 -1
- package/zh/configure/app/output/charset.mdx +1 -1
- package/zh/configure/app/output/clean-dist-path.mdx +1 -1
- package/zh/configure/app/output/convert-to-rem.mdx +1 -1
- package/zh/configure/app/output/copy.mdx +1 -1
- package/zh/configure/app/output/css-module-local-ident-name.mdx +1 -1
- package/zh/configure/app/output/data-uri-limit.mdx +1 -1
- package/zh/configure/app/output/disable-css-extract.mdx +1 -1
- package/zh/configure/app/output/disable-css-module-extension.mdx +1 -1
- package/zh/configure/app/output/disable-filename-hash.mdx +1 -1
- package/zh/configure/app/output/disable-inline-runtime-chunk.mdx +1 -1
- package/zh/configure/app/output/disable-minimize.mdx +1 -1
- package/zh/configure/app/output/disable-source-map.mdx +1 -1
- package/zh/configure/app/output/disable-ts-checker.mdx +1 -1
- package/zh/configure/app/output/dist-path.mdx +1 -1
- package/zh/configure/app/output/enable-asset-fallback.mdx +1 -1
- package/zh/configure/app/output/enable-asset-manifest.mdx +1 -1
- package/zh/configure/app/output/enable-css-module-tsdeclaration.mdx +1 -1
- package/zh/configure/app/output/enable-inline-scripts.mdx +1 -1
- package/zh/configure/app/output/enable-inline-styles.mdx +1 -1
- package/zh/configure/app/output/enable-latest-decorators.mdx +1 -1
- package/zh/configure/app/output/externals.mdx +1 -1
- package/zh/configure/app/output/filename.mdx +1 -1
- package/zh/configure/app/output/legal-comments.mdx +1 -1
- package/zh/configure/app/output/override-browserslist.mdx +1 -1
- package/zh/configure/app/output/polyfill.mdx +1 -1
- package/zh/configure/app/output/svg-default-export.mdx +1 -1
- package/zh/configure/app/performance/build-cache.mdx +1 -1
- package/zh/configure/app/performance/bundle-analyze.mdx +1 -1
- package/zh/configure/app/performance/chunk-split.mdx +1 -1
- package/zh/configure/app/performance/print-file-size.mdx +1 -1
- package/zh/configure/app/performance/profile.mdx +1 -1
- package/zh/configure/app/performance/remove-console.mdx +1 -1
- package/zh/configure/app/performance/remove-moment-locale.mdx +1 -1
- package/zh/configure/app/plugins.mdx +1 -1
- package/zh/configure/app/security/check-syntax.mdx +1 -1
- package/zh/configure/app/security/sri.mdx +1 -1
- package/zh/configure/app/server/ssr-by-entries.mdx +1 -1
- package/zh/configure/app/source/alias.mdx +1 -1
- package/zh/configure/app/source/compile-js-data-uri.mdx +1 -1
- package/zh/configure/app/source/define.mdx +1 -1
- package/zh/configure/app/source/exclude.mdx +1 -1
- package/zh/configure/app/source/global-vars.mdx +1 -1
- package/zh/configure/app/source/include.mdx +1 -1
- package/zh/configure/app/source/module-scopes.mdx +1 -1
- package/zh/configure/app/source/pre-entry.mdx +1 -1
- package/zh/configure/app/source/resolve-extension-prefix.mdx +1 -1
- package/zh/configure/app/source/resolve-main-fields.mdx +1 -1
- package/zh/configure/app/tools/autoprefixer.mdx +1 -1
- package/zh/configure/app/tools/babel.mdx +1 -1
- package/zh/configure/app/tools/css-extract.mdx +1 -1
- package/zh/configure/app/tools/css-loader.mdx +1 -1
- package/zh/configure/app/tools/dev-server.mdx +1 -1
- package/zh/configure/app/tools/html-plugin.mdx +1 -1
- package/zh/configure/app/tools/inspector.mdx +1 -1
- package/zh/configure/app/tools/less.mdx +1 -1
- package/zh/configure/app/tools/minify-css.mdx +1 -1
- package/zh/configure/app/tools/postcss.mdx +1 -1
- package/zh/configure/app/tools/pug.mdx +1 -1
- package/zh/configure/app/tools/rspack.mdx +13 -0
- package/zh/configure/app/tools/sass.mdx +1 -1
- package/zh/configure/app/tools/style-loader.mdx +1 -1
- package/zh/configure/app/tools/styled-components.mdx +1 -1
- package/zh/configure/app/tools/terser.mdx +1 -1
- package/zh/configure/app/tools/ts-checker.mdx +1 -1
- package/zh/configure/app/tools/ts-loader.mdx +1 -1
- package/zh/configure/app/tools/webpack-chain.mdx +1 -1
- package/zh/configure/app/tools/webpack.mdx +1 -1
- package/zh/configure/app/usage.mdx +64 -1
- package/zh/guides/advanced-features/_category_.json +2 -6
- package/zh/guides/advanced-features/compatibility.mdx +0 -1
- package/zh/guides/advanced-features/ssg.mdx +0 -1
- package/zh/guides/advanced-features/ssr.mdx +2 -2
- package/zh/guides/advanced-features/testing.mdx +0 -1
- package/zh/guides/advanced-features/web-server.mdx +0 -1
- package/zh/guides/basic-features/_category_.json +1 -5
- package/zh/guides/basic-features/alias.mdx +1 -1
- package/zh/guides/basic-features/data-fetch.mdx +35 -26
- package/zh/guides/basic-features/html.mdx +10 -9
- package/zh/guides/basic-features/mock.mdx +20 -0
- package/zh/guides/basic-features/routes.mdx +41 -9
- package/zh/guides/{basic-features → concept}/builder.mdx +2 -2
- package/zh/guides/concept/entries.mdx +11 -11
- package/zh/guides/css/_category_.json +5 -0
- package/zh/guides/{basic-features/css → css}/css-in-js.mdx +0 -0
- package/zh/guides/{basic-features/css → css}/css-modules.mdx +0 -0
- package/zh/guides/{basic-features/css → css}/less-sass.mdx +1 -1
- package/zh/guides/{basic-features/css → css}/postcss.mdx +5 -4
- package/zh/guides/{basic-features/css → css}/tailwindcss.mdx +0 -1
- package/zh/guides/get-started/introduction.mdx +31 -0
- package/zh/guides/get-started/quick-start.mdx +2 -3
- package/zh/guides/get-started/upgrade.mdx +2 -1
- package/zh/guides/topic-detail/_category_.json +2 -2
- package/zh/guides/topic-detail/generator/config/{mwa.mdx → app.mdx} +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/input/addInputBefore.mdx +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/new/createElement.mdx +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/new/enableFunc.mdx +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/new/introduce.mdx +2 -2
- package/zh/guides/topic-detail/generator/plugin/develop.mdx +3 -3
- package/zh/guides/topic-detail/micro-frontend/c02-development.mdx +155 -63
- package/zh/guides/topic-detail/micro-frontend/c03-main-app.mdx +71 -40
- package/zh/guides/topic-detail/model/model-communicate.mdx +1 -1
- package/zh/guides/troubleshooting/_category_.json +2 -2
- package/zh/index.md +1 -1
- package/zh/tutorials/first-app/_category_.json +1 -1
- package/zh/tutorials/first-app/c01-start.mdx +1 -2
- package/zh/tutorials/first-app/c03-css.mdx +1 -2
- package/zh/tutorials/first-app/c06-model.mdx +2 -2
- package/zh/tutorials/first-app/c07-container.mdx +1 -1
- package/zh/tutorials/first-app/c08-entries.mdx +2 -3
- package/zh/tutorials/foundations/introduction.mdx +14 -29
- package/en/apis/app/commands/index.mdx +0 -7
- package/en/apis/app/hooks/index.mdx +0 -7
- package/en/apis/app/runtime/index.mdx +0 -7
- package/en/guides/advanced-features/index.mdx +0 -7
- package/en/guides/basic-features/css/_category_.json +0 -4
- package/zh/apis/app/commands/index.mdx +0 -7
- package/zh/apis/app/hooks/index.mdx +0 -7
- package/zh/apis/app/runtime/index.mdx +0 -7
- package/zh/guides/advanced-features/index.mdx +0 -7
- package/zh/guides/basic-features/css/_category_.json +0 -4
- package/zh/guides/basic-features/index.mdx +0 -7
|
@@ -6,7 +6,7 @@ sidebar_position: 5
|
|
|
6
6
|
|
|
7
7
|
## Local Proxy
|
|
8
8
|
|
|
9
|
-
Modern.js provides a way to configure the development proxy in [
|
|
9
|
+
Modern.js provides a way to configure the development proxy in [tools.devServer](/configure/app/tools/dev-server). For example, to proxy the local interface to an online address:
|
|
10
10
|
|
|
11
11
|
```ts title="modern.config.ts"
|
|
12
12
|
import { defineConfig } from '@modern-js/app-tools';
|
|
@@ -28,7 +28,7 @@ export default defineConfig({
|
|
|
28
28
|
when access `http://localhost:8080/go/api`, the response content is returned from [http://www.example.com/](http://www.example.com/).
|
|
29
29
|
|
|
30
30
|
:::info
|
|
31
|
-
For more detail, see [http-proxy-middleware](https://github.com/chimurai/http-proxy-middleware)
|
|
31
|
+
For more detail, see [http-proxy-middleware](https://github.com/chimurai/http-proxy-middleware).
|
|
32
32
|
|
|
33
33
|
:::
|
|
34
34
|
|
|
@@ -132,7 +132,35 @@ With a file directory named `[]`, the generated route will be used as a dynamic
|
|
|
132
132
|
|
|
133
133
|
The `routes/[id]/page.tsx` file is converted to the `/:id` route. Except for the `/blog` route that exactly matches, all other `/xxx` will match this route.
|
|
134
134
|
|
|
135
|
-
In component, you can get the corresponding named parameters through [useParams](/apis/app/runtime/router
|
|
135
|
+
In component, you can get the corresponding named parameters through [useParams](/apis/app/runtime/router/router#useparams).
|
|
136
|
+
|
|
137
|
+
### Catch all routing
|
|
138
|
+
|
|
139
|
+
If a `$.tsx` file is created in the routes directory, this file will act as a wildcard route component that will be rendered when there is no matching route.
|
|
140
|
+
|
|
141
|
+
:::note
|
|
142
|
+
`$.tsx` can be thought of as a special `page` routing component that renders `$.tsx` as a child of `layout` when there is a `layout` component in the current directory.
|
|
143
|
+
:::
|
|
144
|
+
|
|
145
|
+
For example, the following directory structure:
|
|
146
|
+
|
|
147
|
+
```
|
|
148
|
+
└── routes
|
|
149
|
+
├── $.tsx
|
|
150
|
+
├── blog
|
|
151
|
+
│ └── page.tsx
|
|
152
|
+
└── page.tsx
|
|
153
|
+
```
|
|
154
|
+
|
|
155
|
+
The `routes/$.tsx` component is rendered when accessing any path that does not match, and again, the remainder of the url can be captured in `$.tsx` using [useParams](/apis/app/runtime/router/router#useparams).
|
|
156
|
+
|
|
157
|
+
```ts title="$.tsx"
|
|
158
|
+
import { useParams } from '@modern-js/runtime/router';
|
|
159
|
+
// When the path is `/aaa/bbb`
|
|
160
|
+
const params = useParams();
|
|
161
|
+
params['*'] // => 'aaa/bbb'
|
|
162
|
+
```
|
|
163
|
+
|
|
136
164
|
|
|
137
165
|
### Layout with No Path
|
|
138
166
|
|
|
@@ -207,7 +235,7 @@ When the component exists in a routing directory, the component render error is
|
|
|
207
235
|
|
|
208
236
|
{/* Todo API 路由 */}
|
|
209
237
|
|
|
210
|
-
Within the `<ErrorBoundary>` component, you can use [useRouteError](/apis/app/runtime/router
|
|
238
|
+
Within the `<ErrorBoundary>` component, you can use [useRouteError](/apis/app/runtime/router/router#useparams) to get the specific information of the error:
|
|
211
239
|
|
|
212
240
|
```tsx
|
|
213
241
|
import { useRouteError } from '@modern-js/runtime/router';
|
|
@@ -267,19 +295,17 @@ export default () => {
|
|
|
267
295
|
When working with SSR, the browser side can get the data returned by `init` during SSR, and the developer can decide whether to retrieve the data on the browser side to overwrite the SSR data, for example:
|
|
268
296
|
|
|
269
297
|
```tsx title="src/routes/layout.tsx"
|
|
270
|
-
import {
|
|
271
|
-
RuntimeContext,
|
|
272
|
-
} from '@modern-js/runtime';
|
|
298
|
+
import { RuntimeContext } from '@modern-js/runtime';
|
|
273
299
|
|
|
274
300
|
export const init = (context: RuntimeContext) => {
|
|
275
|
-
if (process.env.
|
|
301
|
+
if (process.env.MODERN_TARGET === 'node') {
|
|
276
302
|
return {
|
|
277
303
|
message: 'Hello World By Server',
|
|
278
304
|
}
|
|
279
305
|
} else {
|
|
280
306
|
const { context } = runtimeContext;
|
|
281
307
|
const data = context.getInitData();
|
|
282
|
-
//
|
|
308
|
+
// If do not get the expected data
|
|
283
309
|
if (!data.message) {
|
|
284
310
|
return {
|
|
285
311
|
message: 'Hello World By Client'
|
|
@@ -1,12 +1,12 @@
|
|
|
1
1
|
---
|
|
2
|
-
title: Builder
|
|
3
2
|
sidebar_position: 2
|
|
4
3
|
---
|
|
4
|
+
|
|
5
5
|
# Builder
|
|
6
6
|
|
|
7
7
|
**Modern.js uses [Modern.js Builder](https://modernjs.dev/builder) to build your Web App.**
|
|
8
8
|
|
|
9
|
-
Modern.js Builder is one of the core components of Modern.js. It is
|
|
9
|
+
Modern.js Builder is one of the core components of Modern.js. It is A Build Engine for web development. and can be used independently of Modern.js. Modern.js Builder supports multiple bundlers such as webpack and rspack, and it uses webpack by default.
|
|
10
10
|
|
|
11
11
|
## Build Architecture
|
|
12
12
|
|
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
---
|
|
2
|
-
|
|
3
|
-
sidebar_position: 2
|
|
2
|
+
sidebar_position: 1
|
|
4
3
|
---
|
|
4
|
+
|
|
5
5
|
# Entries
|
|
6
6
|
|
|
7
7
|
Entries are Modern.js default file convention, and each entry in the project is a separate page, corresponding to a server level route.
|
|
@@ -15,11 +15,11 @@ Modern.js initialization project is a single entry, the project structure is as
|
|
|
15
15
|
```
|
|
16
16
|
.
|
|
17
17
|
├── src
|
|
18
|
-
│
|
|
19
|
-
│
|
|
20
|
-
│
|
|
21
|
-
│
|
|
22
|
-
│
|
|
18
|
+
│ ├── modern-app-env.d.ts
|
|
19
|
+
│ └── routes
|
|
20
|
+
│ ├── index.css
|
|
21
|
+
│ ├── layout.tsx
|
|
22
|
+
│ └── page.tsx
|
|
23
23
|
├── package.json
|
|
24
24
|
├── modern.config.ts
|
|
25
25
|
├── pnpm-lock.yaml
|
|
@@ -41,10 +41,10 @@ After execution, the `src/` directory will become the following structure:
|
|
|
41
41
|
.
|
|
42
42
|
├── modern-app-env.d.ts
|
|
43
43
|
├── myapp
|
|
44
|
-
│
|
|
45
|
-
│
|
|
46
|
-
│
|
|
47
|
-
│
|
|
44
|
+
│ └── routes
|
|
45
|
+
│ ├── index.css
|
|
46
|
+
│ ├── layout.tsx
|
|
47
|
+
│ └── page.tsx
|
|
48
48
|
└── new-entry
|
|
49
49
|
└── routes
|
|
50
50
|
├── index.css
|
|
File without changes
|
|
File without changes
|
|
@@ -12,6 +12,6 @@ sidebar_position: 4
|
|
|
12
12
|
- If you need to customize the configuration of [sass-loader](https://github.com/webpack-contrib/sass-loader), please refer to the [tools.less](/configure/app/tools/sass).
|
|
13
13
|
|
|
14
14
|
:::tip
|
|
15
|
-
CSS files pre-compiled by Less and Sass will still undergo Modern.js build-in [PostCSS](https://postcss.org/) conversion, which has good browser compatibility. For related content, please refer to [[PostCSS](/guides/
|
|
15
|
+
CSS files pre-compiled by Less and Sass will still undergo Modern.js build-in [PostCSS](https://postcss.org/) conversion, which has good browser compatibility. For related content, please refer to [[PostCSS](/guides/css/postcss)].
|
|
16
16
|
|
|
17
17
|
:::
|
|
File without changes
|
|
File without changes
|
|
@@ -0,0 +1,34 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: Introduction
|
|
3
|
+
sidebar_position: 1
|
|
4
|
+
---
|
|
5
|
+
# Introduction
|
|
6
|
+
|
|
7
|
+
## Modern.js Introduction
|
|
8
|
+
|
|
9
|
+
**Modern.js** is a progressive modern web development framework based on React.
|
|
10
|
+
|
|
11
|
+
The framework has a variety of built-in out-of-the-box tools, excellent build performance, zero-configuration rendering paradigm switching, and integrated API calls. Starting from three solutions (Application solutions, Module solutions, Monorepo solutions), it supports front-end research and development of a complete period.
|
|
12
|
+
|
|
13
|
+
Modern.js is ByteDance's underlying front-end framework, which has directly or indirectly served thousands of applications, including middle and back-end, PC Web, H5 and other application scenarios. The framework covers a full life cycle, has a complete plugin system, and provides a high degree of customization capabilities. Support custom solutions exclusive to business lines through generator plugin, customize various functional extensions and business requirements, and help developers build applications faster.
|
|
14
|
+
|
|
15
|
+
## Why Modern.js
|
|
16
|
+
|
|
17
|
+
Modern.js can provide developers with the ultimate **Development Experience**,make the app better **User Experience**.
|
|
18
|
+
|
|
19
|
+
In the process of developing React applications, developers often need to design implementations for certain functions, or use other libraries and frameworks to solve these problems.
|
|
20
|
+
|
|
21
|
+
Modern.js support all the configuration and tools required by React applications, and have built-in **additional functions and optimizations**. Developers can use React to build the UI of the application, and then gradually adopt Modern.js functions to solve common application requirements, such as routing, data fetch, state management, etc.
|
|
22
|
+
|
|
23
|
+
It mainly contains the following features:
|
|
24
|
+
|
|
25
|
+
- 🪜 **Progressive**:Create projects with the most streamlined templates, gradually turn on plugin capabilities through generators, and customize solutions.
|
|
26
|
+
- 🏠 **Integration**:The development is unique to the production environment Web Server, CSR and SSR are isomorphic development, and the function as the API service call.
|
|
27
|
+
- 📦 **Out Of The Box**:Default TS support, built-in build core, ESLint, debugging tools, full functionality can be tested.
|
|
28
|
+
- 🌏 **Ecology**:Self-developed state management, micro frontend, module packaging, Monorepo solution and other peripheral requirements.
|
|
29
|
+
- 🕸 **Routing Modes**:Contains controlled routing, routing based on file conventions (nested routing), configurable routing, etc.
|
|
30
|
+
- 🚀 **Independently Build Core**:Support a variety of packaging tools, deep optimization bundle.
|
|
31
|
+
|
|
32
|
+
## Next
|
|
33
|
+
|
|
34
|
+
If you want to know how to use Modern.js, you can try [Create your first app](/tutorials/first-app/c01-start), or read [Quick Start](/guides/get-started/quick-start).
|
|
@@ -1,7 +1,8 @@
|
|
|
1
1
|
---
|
|
2
2
|
title: Quick Start
|
|
3
|
-
sidebar_position:
|
|
3
|
+
sidebar_position: 2
|
|
4
4
|
---
|
|
5
|
+
|
|
5
6
|
# Quick Start
|
|
6
7
|
|
|
7
8
|
## Environment
|
|
@@ -81,7 +82,6 @@ Features can be enabled through the configuration file, or the default behavior
|
|
|
81
82
|
```ts
|
|
82
83
|
import { defineConfig } from '@modern-js/app-tools';
|
|
83
84
|
|
|
84
|
-
// https://modernjs.dev/docs/apis/app/config
|
|
85
85
|
export default defineConfig({
|
|
86
86
|
runtime: {
|
|
87
87
|
router: true,
|
|
@@ -28,7 +28,7 @@ The onForged parameter is a callback function, and the function parameters are `
|
|
|
28
28
|
|
|
29
29
|
### api
|
|
30
30
|
|
|
31
|
-
A list of supported functions in `onForged` time to live, specifically viewable [File API]
|
|
31
|
+
A list of supported functions in `onForged` time to live, specifically viewable [File API](/guides/topic-detail/generator/plugin/api/file/introduce) and [Enable function API](/guides/topic-detail/generator/plugin/api/new/introduce).
|
|
32
32
|
|
|
33
33
|
### inputData
|
|
34
34
|
|
|
@@ -30,4 +30,4 @@ Project element type, supports entry and server.
|
|
|
30
30
|
|
|
31
31
|
## params
|
|
32
32
|
|
|
33
|
-
For other parameters of creating elements, please refer to[
|
|
33
|
+
For other parameters of creating elements, please refer to[App New Command](/guides/topic-detail/generator/config/app).
|
|
@@ -41,4 +41,4 @@ The function name is passed according to the functions supported by the differen
|
|
|
41
41
|
|
|
42
42
|
## params
|
|
43
43
|
|
|
44
|
-
For other parameters when the function is enabled, please refer to[
|
|
44
|
+
For other parameters when the function is enabled, please refer to [App New Command](/guides/topic-detail/generator/config/app) and [Module New Command](/guides/topic-detail/generator/config/module).
|
|
@@ -8,7 +8,7 @@ The three engineering solutions provided by the Modern.js support executing the
|
|
|
8
8
|
|
|
9
9
|
Different engineering solutions to support new operations:
|
|
10
10
|
|
|
11
|
-
- [
|
|
11
|
+
- [Web App](/guides/topic-detail/generator/config/app)
|
|
12
12
|
|
|
13
13
|
- [Module](/guides/topic-detail/generator/config/module)
|
|
14
14
|
|
|
@@ -23,7 +23,7 @@ Different plugin types will ask different questions. You can choose the plugin t
|
|
|
23
23
|
? Development Language TS
|
|
24
24
|
? Package Management Tool pnpm
|
|
25
25
|
? Plugin Type extend
|
|
26
|
-
? Plugin Base Type
|
|
26
|
+
? Plugin Base Type Web App Solution
|
|
27
27
|
```
|
|
28
28
|
|
|
29
29
|
### Customized type
|
|
@@ -35,7 +35,7 @@ Different plugin types will ask different questions. You can choose the plugin t
|
|
|
35
35
|
? Plugin Type custom
|
|
36
36
|
? Plugin Key mobile-app
|
|
37
37
|
? Plugin Show Name Mobile App
|
|
38
|
-
? Plugin Base Type
|
|
38
|
+
? Plugin Base Type Web App Solution
|
|
39
39
|
```
|
|
40
40
|
|
|
41
41
|
After the execution of the create project command is completed, a project for developing the generator plugin will be generated accordingly, and the `meta` information will also be generated according to your selection in the `package.json`.
|
|
@@ -122,4 +122,4 @@ The `api` will provide some npm, Git and other methods, which can install depend
|
|
|
122
122
|
|
|
123
123
|
`input` is the current user input, which can be used to obtain the current input information and configuration information of the user.
|
|
124
124
|
|
|
125
|
-
The API functions supported in `afterForged` can also be found in [Generator Plugin API]
|
|
125
|
+
The API functions supported in `afterForged` can also be found in [Generator Plugin API](/guides/topic-detail/generator/plugin/api/hook/afterForged).
|
|
@@ -10,19 +10,20 @@ title: 体验微前端
|
|
|
10
10
|
- 微前端项目开发的基本流程。
|
|
11
11
|
|
|
12
12
|
## 创建应用
|
|
13
|
+
目前支持两种路由模式
|
|
14
|
+
- 自控式路由
|
|
15
|
+
- 约定式路由
|
|
13
16
|
|
|
14
|
-
|
|
17
|
+
首先明确主应用的路由模式 [创建约定式路由主应用](#创建约定式路由主应用) 或 [创建自控式路由主应用](#创建自控式路由主应用)
|
|
15
18
|
|
|
16
|
-
|
|
17
|
-
- dashboard 子应用
|
|
18
|
-
- table 子应用
|
|
19
|
+
在本次体验中我们会为主应用创建两个子应用 Table 和 Dashboard (Table 为约定式路由,Dashboard 为自控式路由)
|
|
19
20
|
|
|
20
|
-
###
|
|
21
|
+
### 创建约定式路由主应用
|
|
21
22
|
|
|
22
23
|
通过命令行工具初始化项目:
|
|
23
24
|
|
|
24
25
|
```bash
|
|
25
|
-
mkdir
|
|
26
|
+
mkdir masterApp && cd masterApp
|
|
26
27
|
npx @modern-js/create
|
|
27
28
|
```
|
|
28
29
|
|
|
@@ -43,16 +44,96 @@ import EnableMicroFrontend from "@site-docs/components/enable-micro-frontend";
|
|
|
43
44
|
|
|
44
45
|
<EnableMicroFrontend />
|
|
45
46
|
|
|
46
|
-
|
|
47
|
+
然后我们在 routes 文件夹下新建两个目录
|
|
48
|
+
- table (用于加载约定式路由子应用)
|
|
49
|
+
- dashboard (用于加载自控式路由子应用)
|
|
47
50
|
|
|
48
|
-
|
|
51
|
+
在这两个目录下我们需要新建一个 `$.tsx` 文件作为主应用约定式路由的入口($ 代表模糊匹配,即 `/table` 和 `/table/test` 都会匹配到这个 `$.tsx` 作为该路由的入口文件,这会保证在微前端场景下正确加载子应用路由)
|
|
49
52
|
|
|
50
|
-
|
|
53
|
+
#### 加载约定式路由子应用
|
|
54
|
+
```js title="src/routes/table/$.tsx"
|
|
55
|
+
import { useModuleApps } from '@modern-js/plugin-garfish/runtime';
|
|
56
|
+
|
|
57
|
+
const Index = () => {
|
|
58
|
+
const { Table } = useModuleApps();
|
|
59
|
+
|
|
60
|
+
return (
|
|
61
|
+
<div>
|
|
62
|
+
<Table />
|
|
63
|
+
</div>
|
|
64
|
+
)
|
|
65
|
+
}
|
|
66
|
+
|
|
67
|
+
export default Index;
|
|
68
|
+
```
|
|
69
|
+
|
|
70
|
+
#### 加载自控式路由子应用
|
|
71
|
+
```js title="src/routes/dashboard/$.tsx"
|
|
72
|
+
import { useModuleApps } from '@modern-js/plugin-garfish/runtime';
|
|
73
|
+
|
|
74
|
+
const Index = () => {
|
|
75
|
+
const { Dashboard } = useModuleApps();
|
|
76
|
+
|
|
77
|
+
return (
|
|
78
|
+
<div>
|
|
79
|
+
<Dashboard />
|
|
80
|
+
</div>
|
|
81
|
+
)
|
|
82
|
+
}
|
|
83
|
+
|
|
84
|
+
export default Index;
|
|
85
|
+
```
|
|
86
|
+
#### 路由跳转
|
|
87
|
+
此时主应用配置已经完成,通过路由即可加载子应用,修改主应用的 `layout.tsx` 来跳转路由
|
|
88
|
+
```js title="src/route/layout.tsx"
|
|
89
|
+
import { Outlet, Link } from '@modern-js/runtime/router';
|
|
90
|
+
|
|
91
|
+
const Layout = () => (
|
|
92
|
+
<div>
|
|
93
|
+
<div><Link to={'/table'}>加载约定式路由子应用</Link></div>
|
|
94
|
+
<div><Link to={'/dashboard'}>加载自控式路由子应用</Link></div>
|
|
95
|
+
<div><Link to={'/'}>卸载子应用</Link></div>
|
|
96
|
+
<Outlet />
|
|
97
|
+
</div>
|
|
98
|
+
);
|
|
99
|
+
|
|
100
|
+
export default Layout;
|
|
101
|
+
```
|
|
102
|
+
|
|
103
|
+
### 创建自控式路由主应用
|
|
51
104
|
|
|
52
105
|
通过命令行工具初始化项目:
|
|
53
106
|
|
|
54
107
|
```bash
|
|
55
|
-
mkdir
|
|
108
|
+
mkdir masterApp && cd masterApp
|
|
109
|
+
npx @modern-js/create
|
|
110
|
+
```
|
|
111
|
+
|
|
112
|
+
<DefaultMWAGenerate />
|
|
113
|
+
|
|
114
|
+
完成项目创建后我们可以通过 `pnpm run new` 来开启 `微前端` 功能:
|
|
115
|
+
|
|
116
|
+
```bash
|
|
117
|
+
? 请选择你想要的操作 启用可选功能
|
|
118
|
+
? 启用可选功能 启用「微前端」模式
|
|
119
|
+
```
|
|
120
|
+
|
|
121
|
+
接下来,让我们注册微前端插件并添加开启微前端主应用,并增加子应用列表:
|
|
122
|
+
|
|
123
|
+
<EnableMicroFrontend />
|
|
124
|
+
|
|
125
|
+
由于是自控式路由,我们删除掉 `routes` 文件夹并在 `src` 目录下增加 `App.tsx` 文件,此处如果使用的 `非 MApp` 组件,需要通过 `React Router v6` 的 `createBrowserRouter` API 来创建路由
|
|
126
|
+
#### 加载子应用
|
|
127
|
+
import CustomRouterMicroFrontend from "@site-docs/components/custom-router-micro-frontend";
|
|
128
|
+
|
|
129
|
+
<CustomRouterMicroFrontend />
|
|
130
|
+
|
|
131
|
+
### 创建约定式路由子应用
|
|
132
|
+
|
|
133
|
+
通过命令行工具初始化项目:
|
|
134
|
+
|
|
135
|
+
```bash
|
|
136
|
+
mkdir table && cd table
|
|
56
137
|
npx @modern-js/create
|
|
57
138
|
```
|
|
58
139
|
|
|
@@ -74,6 +155,9 @@ import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
|
74
155
|
import garfishPlugin from '@modern-js/plugin-garfish';
|
|
75
156
|
|
|
76
157
|
export default defineConfig({
|
|
158
|
+
dev: {
|
|
159
|
+
port: 8081
|
|
160
|
+
},
|
|
77
161
|
runtime: {
|
|
78
162
|
router: true,
|
|
79
163
|
state: true,
|
|
@@ -85,12 +169,23 @@ export default defineConfig({
|
|
|
85
169
|
});
|
|
86
170
|
```
|
|
87
171
|
|
|
88
|
-
|
|
172
|
+
添加 `src/routes/page.tsx` 代码
|
|
173
|
+
```js title="src/routes/page.tsx"
|
|
174
|
+
const Index = () => {
|
|
175
|
+
return (
|
|
176
|
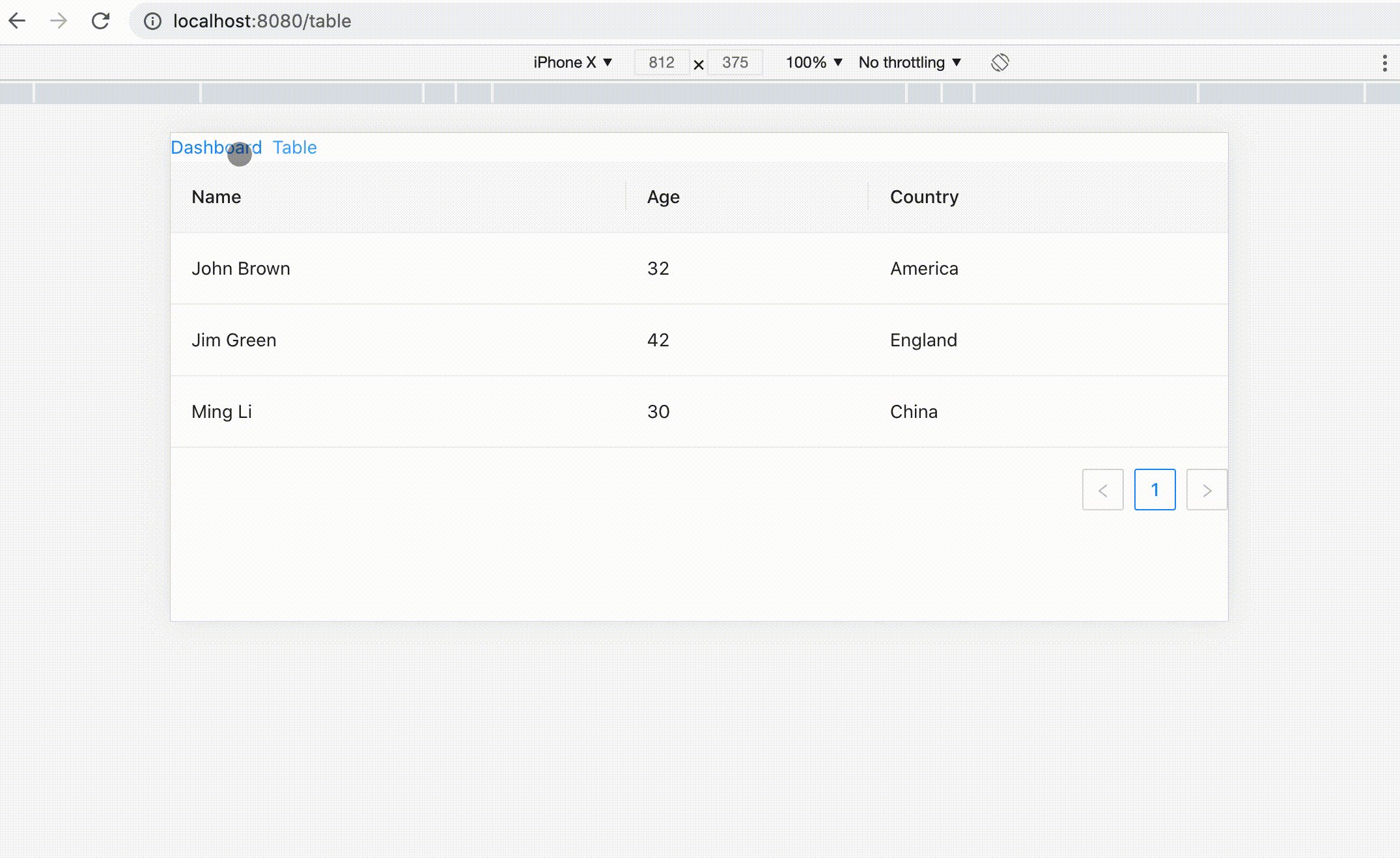
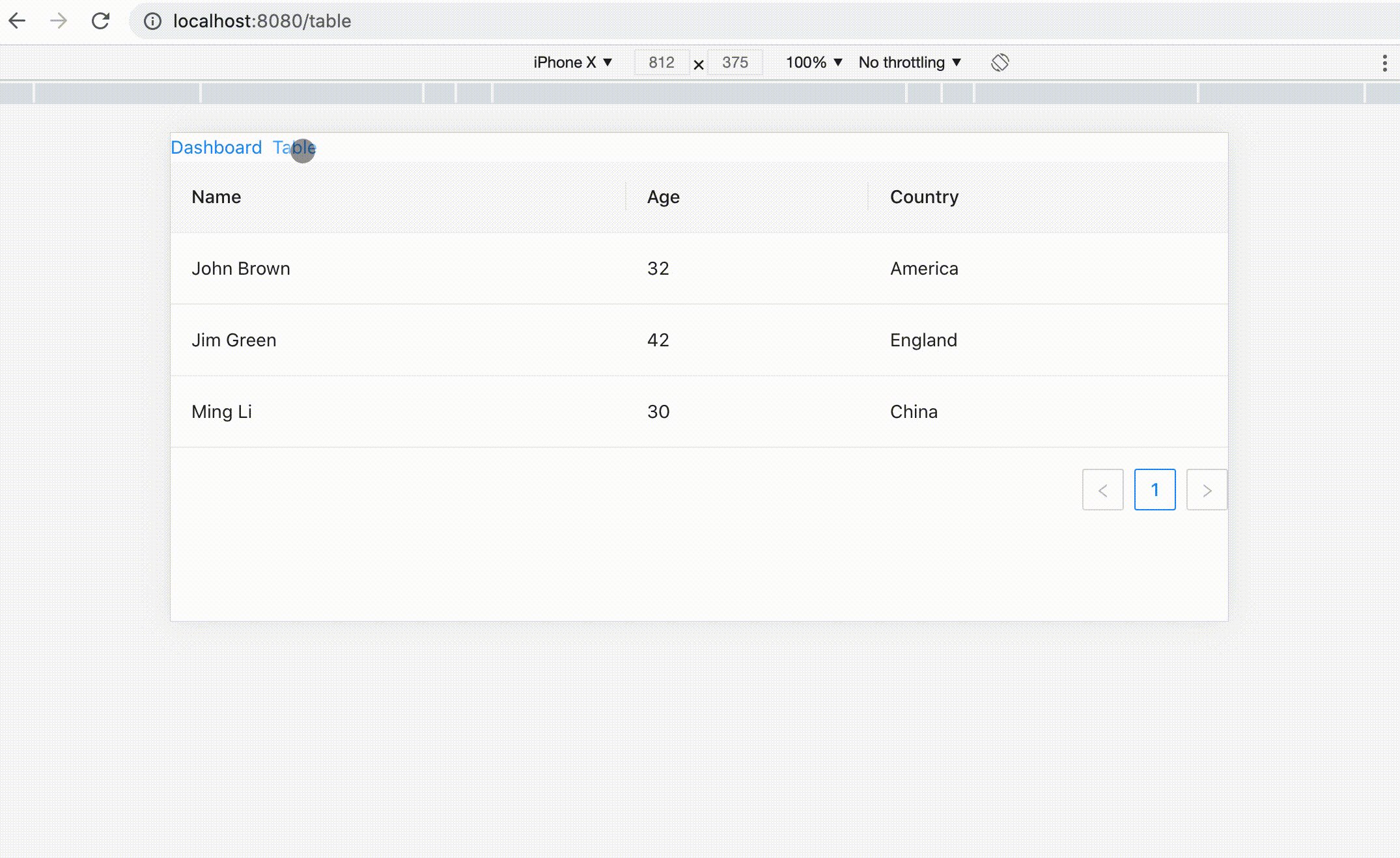
+
<div className="container-box">subApp: 约定式路由的子应用的根路由</div>
|
|
177
|
+
)
|
|
178
|
+
}
|
|
179
|
+
|
|
180
|
+
export default Index;
|
|
181
|
+
```
|
|
182
|
+
|
|
183
|
+
### 创建自控式路由子应用
|
|
89
184
|
|
|
90
185
|
通过命令行工具初始化项目:
|
|
91
186
|
|
|
92
187
|
```bash
|
|
93
|
-
mkdir
|
|
188
|
+
mkdir dashboard && cd dashboard
|
|
94
189
|
npx @modern-js/create
|
|
95
190
|
```
|
|
96
191
|
|
|
@@ -112,6 +207,9 @@ import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
|
112
207
|
import garfishPlugin from '@modern-js/plugin-garfish';
|
|
113
208
|
|
|
114
209
|
export default defineConfig({
|
|
210
|
+
dev: {
|
|
211
|
+
port: 8082
|
|
212
|
+
},
|
|
115
213
|
runtime: {
|
|
116
214
|
router: true,
|
|
117
215
|
state: true,
|
|
@@ -122,67 +220,36 @@ export default defineConfig({
|
|
|
122
220
|
plugins: [appTools(), garfishPlugin()],
|
|
123
221
|
});
|
|
124
222
|
```
|
|
223
|
+
自控式路由需要删除掉 `routes` 文件夹并在 `src` 目录下新建 `App.tsx`
|
|
125
224
|
|
|
126
|
-
|
|
225
|
+
并在 `src/App.tsx` 添加代码,注意需要从 `props` 中解析并传递 `basename` 给 `BrowserRouter`
|
|
127
226
|
|
|
128
|
-
|
|
227
|
+
```js title="src/App.tsx"
|
|
228
|
+
import { BrowserRouter, Route, Routes } from '@modern-js/runtime/router';
|
|
129
229
|
|
|
130
|
-
|
|
230
|
+
export default (props: {basename: string}) => {
|
|
231
|
+
const { basename } = props;
|
|
131
232
|
|
|
132
|
-
```tsx
|
|
133
|
-
import { Link } from '@modern-js/runtime/router';
|
|
134
|
-
import { useModuleApps } from '@modern-js/plugin-garfish/runtime';
|
|
135
|
-
|
|
136
|
-
const App = () => {
|
|
137
|
-
const { DashBoard, TableList } = useModuleApps();
|
|
138
233
|
return (
|
|
139
|
-
<
|
|
140
|
-
<
|
|
141
|
-
<
|
|
142
|
-
<
|
|
143
|
-
</
|
|
144
|
-
|
|
145
|
-
<DashBoard />
|
|
146
|
-
</Route>
|
|
147
|
-
<Route path="/table">
|
|
148
|
-
<TableList />
|
|
149
|
-
</Route>
|
|
150
|
-
</div>
|
|
234
|
+
<BrowserRouter basename={basename}>
|
|
235
|
+
<Routes>
|
|
236
|
+
<Route index element={<div>自控式路由子应用根路由</div>} />
|
|
237
|
+
<Route path={'path'} element={<div>自控式路由子应用子路由</div>} />
|
|
238
|
+
</Routes>
|
|
239
|
+
</BrowserRouter>
|
|
151
240
|
);
|
|
152
241
|
};
|
|
153
|
-
|
|
154
|
-
export default App;
|
|
155
|
-
```
|
|
156
|
-
|
|
157
|
-
### dashboard 子应用
|
|
158
|
-
|
|
159
|
-
删除 `src/routers` 目录, 创建 `src/App.tsx`,并添加如下内容:
|
|
160
|
-
|
|
161
|
-
```tsx
|
|
162
|
-
export default () => <div>Dashboard Page</div>;
|
|
163
|
-
```
|
|
164
|
-
|
|
165
|
-
### table 子应用
|
|
166
|
-
|
|
167
|
-
删除 `src/routers` 目录, 创建 `src/App.tsx`,并添加如下内容:
|
|
168
|
-
|
|
169
|
-
```tsx
|
|
170
|
-
export default () => <div>Table Page</div>;
|
|
171
242
|
```
|
|
172
243
|
|
|
173
244
|
## 调试
|
|
245
|
+
按顺序在目录执行 `pnpm run dev` 命令启动应用:
|
|
246
|
+
- masterApp 主应用 `http://localhost:8080`
|
|
247
|
+
- table 子应用(约定式路由) `http://localhost:8081`
|
|
248
|
+
- dashboard 子应用(自控式路由) `http://localhost:8082`
|
|
174
249
|
|
|
175
|
-
|
|
176
|
-
|
|
177
|
-
- main - `http://localhost:8080`
|
|
178
|
-
- dashboard - `http://localhost:8081`
|
|
179
|
-
- table - `http://localhost:8082`
|
|
180
|
-
|
|
181
|
-
访问主应用地址 `http://localhost:8080`,效果如下:
|
|
182
|
-
|
|
183
|
-

|
|
250
|
+
访问主应用地址 `http://localhost:8080`
|
|
184
251
|
|
|
185
|
-
在完成了微前端整体开发流程的体验后,你可以进一步了解如何 [开发主应用](
|
|
252
|
+
在完成了微前端整体开发流程的体验后,你可以进一步了解如何 [开发主应用](/guides/topic-detail/micro-frontend/c03-main-app)
|
|
186
253
|
|
|
187
254
|
## 常见问题
|
|
188
255
|
|