@modern-js/main-doc 2.3.0 → 2.4.0
Sign up to get free protection for your applications and to get access to all the features.
- package/.turbo/turbo-build.log +1 -1
- package/en/components/init-app.mdx +1 -1
- package/en/configure/app/dev/asset-prefix.mdx +1 -1
- package/en/configure/app/dev/hmr.mdx +1 -1
- package/en/configure/app/dev/https.mdx +1 -1
- package/en/configure/app/dev/port.mdx +1 -1
- package/en/configure/app/dev/progress-bar.mdx +1 -1
- package/en/configure/app/dev/start-url.mdx +1 -1
- package/en/configure/app/experiments/lazy-compilation.mdx +1 -1
- package/en/configure/app/html/app-icon.mdx +1 -1
- package/en/configure/app/html/crossorigin.mdx +1 -1
- package/en/configure/app/html/disable-html-folder.mdx +1 -1
- package/en/configure/app/html/favicon-by-entries.mdx +1 -1
- package/en/configure/app/html/favicon.mdx +1 -1
- package/en/configure/app/html/inject-by-entries.mdx +1 -1
- package/en/configure/app/html/inject.mdx +1 -1
- package/en/configure/app/html/meta-by-entries.mdx +1 -1
- package/en/configure/app/html/meta.mdx +1 -1
- package/en/configure/app/html/mount-id.mdx +1 -1
- package/en/configure/app/html/tags-by-entries.mdx +1 -1
- package/en/configure/app/html/tags.mdx +1 -1
- package/en/configure/app/html/template-by-entries.mdx +1 -1
- package/en/configure/app/html/template-parameters-by-entries.mdx +1 -1
- package/en/configure/app/html/template-parameters.mdx +1 -1
- package/en/configure/app/html/template.mdx +1 -1
- package/en/configure/app/html/title-by-entries.mdx +1 -1
- package/en/configure/app/html/title.mdx +1 -1
- package/en/configure/app/output/asset-prefix.mdx +1 -1
- package/en/configure/app/output/assets-retry.mdx +1 -1
- package/en/configure/app/output/charset.mdx +1 -1
- package/en/configure/app/output/clean-dist-path.mdx +1 -1
- package/en/configure/app/output/convert-to-rem.mdx +1 -1
- package/en/configure/app/output/copy.mdx +1 -1
- package/en/configure/app/output/css-module-local-ident-name.mdx +1 -1
- package/en/configure/app/output/data-uri-limit.mdx +1 -1
- package/en/configure/app/output/disable-css-extract.mdx +1 -1
- package/en/configure/app/output/disable-css-module-extension.mdx +1 -1
- package/en/configure/app/output/disable-filename-hash.mdx +1 -1
- package/en/configure/app/output/disable-inline-runtime-chunk.mdx +1 -1
- package/en/configure/app/output/disable-minimize.mdx +1 -1
- package/en/configure/app/output/disable-source-map.mdx +1 -1
- package/en/configure/app/output/disable-ts-checker.mdx +1 -1
- package/en/configure/app/output/dist-path.mdx +1 -1
- package/en/configure/app/output/enable-asset-fallback.mdx +1 -1
- package/en/configure/app/output/enable-asset-manifest.mdx +1 -1
- package/en/configure/app/output/enable-css-module-tsdeclaration.mdx +1 -1
- package/en/configure/app/output/enable-inline-scripts.mdx +1 -1
- package/en/configure/app/output/enable-inline-styles.mdx +1 -1
- package/en/configure/app/output/enable-latest-decorators.mdx +1 -1
- package/en/configure/app/output/externals.mdx +1 -1
- package/en/configure/app/output/filename.mdx +1 -1
- package/en/configure/app/output/legal-comments.mdx +1 -1
- package/en/configure/app/output/override-browserslist.mdx +1 -1
- package/en/configure/app/output/polyfill.mdx +1 -1
- package/en/configure/app/output/svg-default-export.mdx +1 -1
- package/en/configure/app/performance/build-cache.mdx +1 -1
- package/en/configure/app/performance/bundle-analyze.mdx +1 -1
- package/en/configure/app/performance/chunk-split.mdx +1 -1
- package/en/configure/app/performance/print-file-size.mdx +1 -1
- package/en/configure/app/performance/profile.mdx +1 -1
- package/en/configure/app/performance/remove-console.mdx +1 -1
- package/en/configure/app/performance/remove-moment-locale.mdx +1 -1
- package/en/configure/app/security/check-syntax.mdx +1 -1
- package/en/configure/app/security/sri.mdx +1 -1
- package/en/configure/app/source/alias.mdx +1 -1
- package/en/configure/app/source/compile-js-data-uri.mdx +1 -1
- package/en/configure/app/source/define.mdx +1 -1
- package/en/configure/app/source/exclude.mdx +1 -1
- package/en/configure/app/source/global-vars.mdx +1 -1
- package/en/configure/app/source/include.mdx +1 -1
- package/en/configure/app/source/module-scopes.mdx +1 -1
- package/en/configure/app/source/pre-entry.mdx +1 -1
- package/en/configure/app/source/resolve-extension-prefix.mdx +1 -1
- package/en/configure/app/source/resolve-main-fields.mdx +1 -1
- package/en/configure/app/tools/autoprefixer.mdx +1 -1
- package/en/configure/app/tools/babel.mdx +1 -1
- package/en/configure/app/tools/css-extract.mdx +1 -1
- package/en/configure/app/tools/css-loader.mdx +1 -1
- package/en/configure/app/tools/dev-server.mdx +1 -1
- package/en/configure/app/tools/html-plugin.mdx +1 -1
- package/en/configure/app/tools/inspector.mdx +1 -1
- package/en/configure/app/tools/less.mdx +1 -1
- package/en/configure/app/tools/minify-css.mdx +1 -1
- package/en/configure/app/tools/postcss.mdx +1 -1
- package/en/configure/app/tools/pug.mdx +1 -1
- package/en/configure/app/tools/sass.mdx +1 -1
- package/en/configure/app/tools/style-loader.mdx +1 -1
- package/en/configure/app/tools/styled-components.mdx +1 -1
- package/en/configure/app/tools/terser.mdx +1 -1
- package/en/configure/app/tools/ts-checker.mdx +1 -1
- package/en/configure/app/tools/ts-loader.mdx +1 -1
- package/en/configure/app/tools/webpack-chain.mdx +1 -1
- package/en/configure/app/tools/webpack.mdx +1 -1
- package/en/configure/app/usage.mdx +63 -0
- package/en/guides/advanced-features/_category_.json +5 -0
- package/en/guides/advanced-features/ssr.mdx +2 -2
- package/en/guides/basic-features/_category_.json +5 -0
- package/en/guides/basic-features/builder.mdx +1 -1
- package/en/guides/basic-features/routes.mdx +28 -0
- package/en/guides/concept/_category_.json +5 -0
- package/en/guides/get-started/_category_.json +5 -0
- package/en/guides/topic-detail/generator/config/{mwa.mdx → app.mdx} +1 -1
- package/en/guides/topic-detail/generator/plugin/api/new/createElement.mdx +1 -1
- package/en/guides/topic-detail/generator/plugin/api/new/enableFunc.mdx +1 -1
- package/en/guides/topic-detail/generator/plugin/api/new/introduce.mdx +1 -1
- package/en/guides/topic-detail/generator/plugin/develop.mdx +2 -2
- package/package.json +3 -3
- package/scripts/config.ts +1 -1
- package/zh/components/custom-router-micro-frontend.mdx +40 -0
- package/zh/components/enable-micro-frontend.mdx +12 -2
- package/zh/components/micro-runtime-config.mdx +9 -10
- package/zh/configure/app/dev/asset-prefix.mdx +1 -1
- package/zh/configure/app/dev/hmr.mdx +1 -1
- package/zh/configure/app/dev/https.mdx +1 -1
- package/zh/configure/app/dev/port.mdx +1 -1
- package/zh/configure/app/dev/progress-bar.mdx +1 -1
- package/zh/configure/app/dev/start-url.mdx +1 -1
- package/zh/configure/app/experiments/lazy-compilation.mdx +1 -1
- package/zh/configure/app/html/app-icon.mdx +1 -1
- package/zh/configure/app/html/crossorigin.mdx +1 -1
- package/zh/configure/app/html/disable-html-folder.mdx +1 -1
- package/zh/configure/app/html/favicon-by-entries.mdx +1 -1
- package/zh/configure/app/html/favicon.mdx +1 -1
- package/zh/configure/app/html/inject-by-entries.mdx +1 -1
- package/zh/configure/app/html/inject.mdx +1 -1
- package/zh/configure/app/html/meta-by-entries.mdx +1 -1
- package/zh/configure/app/html/meta.mdx +1 -1
- package/zh/configure/app/html/mount-id.mdx +1 -1
- package/zh/configure/app/html/tags-by-entries.mdx +1 -1
- package/zh/configure/app/html/tags.mdx +1 -1
- package/zh/configure/app/html/template-by-entries.mdx +1 -1
- package/zh/configure/app/html/template-parameters-by-entries.mdx +1 -1
- package/zh/configure/app/html/template-parameters.mdx +1 -1
- package/zh/configure/app/html/template.mdx +1 -1
- package/zh/configure/app/html/title-by-entries.mdx +1 -1
- package/zh/configure/app/html/title.mdx +1 -1
- package/zh/configure/app/output/asset-prefix.mdx +1 -1
- package/zh/configure/app/output/assets-retry.mdx +1 -1
- package/zh/configure/app/output/charset.mdx +1 -1
- package/zh/configure/app/output/clean-dist-path.mdx +1 -1
- package/zh/configure/app/output/convert-to-rem.mdx +1 -1
- package/zh/configure/app/output/copy.mdx +1 -1
- package/zh/configure/app/output/css-module-local-ident-name.mdx +1 -1
- package/zh/configure/app/output/data-uri-limit.mdx +1 -1
- package/zh/configure/app/output/disable-css-extract.mdx +1 -1
- package/zh/configure/app/output/disable-css-module-extension.mdx +1 -1
- package/zh/configure/app/output/disable-filename-hash.mdx +1 -1
- package/zh/configure/app/output/disable-inline-runtime-chunk.mdx +1 -1
- package/zh/configure/app/output/disable-minimize.mdx +1 -1
- package/zh/configure/app/output/disable-source-map.mdx +1 -1
- package/zh/configure/app/output/disable-ts-checker.mdx +1 -1
- package/zh/configure/app/output/dist-path.mdx +1 -1
- package/zh/configure/app/output/enable-asset-fallback.mdx +1 -1
- package/zh/configure/app/output/enable-asset-manifest.mdx +1 -1
- package/zh/configure/app/output/enable-css-module-tsdeclaration.mdx +1 -1
- package/zh/configure/app/output/enable-inline-scripts.mdx +1 -1
- package/zh/configure/app/output/enable-inline-styles.mdx +1 -1
- package/zh/configure/app/output/enable-latest-decorators.mdx +1 -1
- package/zh/configure/app/output/externals.mdx +1 -1
- package/zh/configure/app/output/filename.mdx +1 -1
- package/zh/configure/app/output/legal-comments.mdx +1 -1
- package/zh/configure/app/output/override-browserslist.mdx +1 -1
- package/zh/configure/app/output/polyfill.mdx +1 -1
- package/zh/configure/app/output/svg-default-export.mdx +1 -1
- package/zh/configure/app/performance/build-cache.mdx +1 -1
- package/zh/configure/app/performance/bundle-analyze.mdx +1 -1
- package/zh/configure/app/performance/chunk-split.mdx +1 -1
- package/zh/configure/app/performance/print-file-size.mdx +1 -1
- package/zh/configure/app/performance/profile.mdx +1 -1
- package/zh/configure/app/performance/remove-console.mdx +1 -1
- package/zh/configure/app/performance/remove-moment-locale.mdx +1 -1
- package/zh/configure/app/security/check-syntax.mdx +1 -1
- package/zh/configure/app/security/sri.mdx +1 -1
- package/zh/configure/app/source/alias.mdx +1 -1
- package/zh/configure/app/source/compile-js-data-uri.mdx +1 -1
- package/zh/configure/app/source/define.mdx +1 -1
- package/zh/configure/app/source/exclude.mdx +1 -1
- package/zh/configure/app/source/global-vars.mdx +1 -1
- package/zh/configure/app/source/include.mdx +1 -1
- package/zh/configure/app/source/module-scopes.mdx +1 -1
- package/zh/configure/app/source/pre-entry.mdx +1 -1
- package/zh/configure/app/source/resolve-extension-prefix.mdx +1 -1
- package/zh/configure/app/source/resolve-main-fields.mdx +1 -1
- package/zh/configure/app/tools/autoprefixer.mdx +1 -1
- package/zh/configure/app/tools/babel.mdx +1 -1
- package/zh/configure/app/tools/css-extract.mdx +1 -1
- package/zh/configure/app/tools/css-loader.mdx +1 -1
- package/zh/configure/app/tools/dev-server.mdx +1 -1
- package/zh/configure/app/tools/html-plugin.mdx +1 -1
- package/zh/configure/app/tools/inspector.mdx +1 -1
- package/zh/configure/app/tools/less.mdx +1 -1
- package/zh/configure/app/tools/minify-css.mdx +1 -1
- package/zh/configure/app/tools/postcss.mdx +1 -1
- package/zh/configure/app/tools/pug.mdx +1 -1
- package/zh/configure/app/tools/sass.mdx +1 -1
- package/zh/configure/app/tools/style-loader.mdx +1 -1
- package/zh/configure/app/tools/styled-components.mdx +1 -1
- package/zh/configure/app/tools/terser.mdx +1 -1
- package/zh/configure/app/tools/ts-checker.mdx +1 -1
- package/zh/configure/app/tools/ts-loader.mdx +1 -1
- package/zh/configure/app/tools/webpack-chain.mdx +1 -1
- package/zh/configure/app/tools/webpack.mdx +1 -1
- package/zh/configure/app/usage.mdx +63 -0
- package/zh/guides/advanced-features/ssr.mdx +2 -2
- package/zh/guides/basic-features/routes.mdx +28 -1
- package/zh/guides/topic-detail/generator/config/{mwa.mdx → app.mdx} +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/new/createElement.mdx +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/new/enableFunc.mdx +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/new/introduce.mdx +2 -2
- package/zh/guides/topic-detail/generator/plugin/develop.mdx +3 -3
- package/zh/guides/topic-detail/micro-frontend/c02-development.mdx +128 -61
- package/zh/guides/topic-detail/micro-frontend/c03-main-app.mdx +71 -40
|
@@ -10,19 +10,20 @@ title: 体验微前端
|
|
|
10
10
|
- 微前端项目开发的基本流程。
|
|
11
11
|
|
|
12
12
|
## 创建应用
|
|
13
|
+
目前支持两种路由模式
|
|
14
|
+
- 自控式路由
|
|
15
|
+
- 约定式路由
|
|
13
16
|
|
|
14
|
-
|
|
17
|
+
首先明确主应用的路由模式 [创建约定式路由主应用](#创建约定式路由主应用) 或 [创建自控式路由主应用](#创建自控式路由主应用)
|
|
15
18
|
|
|
16
|
-
|
|
17
|
-
- dashboard 子应用
|
|
18
|
-
- table 子应用
|
|
19
|
+
在本次体验中我们会为主应用创建两个子应用 Table 和 Dashboard (Table 为约定式路由,Dashboard 为自控式路由)
|
|
19
20
|
|
|
20
|
-
###
|
|
21
|
+
### 创建约定式路由主应用
|
|
21
22
|
|
|
22
23
|
通过命令行工具初始化项目:
|
|
23
24
|
|
|
24
25
|
```bash
|
|
25
|
-
mkdir
|
|
26
|
+
mkdir masterApp && cd masterApp
|
|
26
27
|
npx @modern-js/create
|
|
27
28
|
```
|
|
28
29
|
|
|
@@ -43,16 +44,96 @@ import EnableMicroFrontend from "@site-docs/components/enable-micro-frontend";
|
|
|
43
44
|
|
|
44
45
|
<EnableMicroFrontend />
|
|
45
46
|
|
|
46
|
-
|
|
47
|
+
然后我们在 routes 文件夹下新建两个目录
|
|
48
|
+
- table (用于加载约定式路由子应用)
|
|
49
|
+
- dashboard (用于加载自控式路由子应用)
|
|
47
50
|
|
|
48
|
-
|
|
51
|
+
在这两个目录下我们需要新建一个 `$.tsx` 文件作为主应用约定式路由的入口($ 代表模糊匹配,即 `/table` 和 `/table/test` 都会匹配到这个 `$.tsx` 作为该路由的入口文件,这会保证在微前端场景下正确加载子应用路由)
|
|
49
52
|
|
|
50
|
-
|
|
53
|
+
#### 加载约定式路由子应用
|
|
54
|
+
```js title="src/routes/table/$.tsx"
|
|
55
|
+
import { useModuleApps } from '@modern-js/plugin-garfish/runtime';
|
|
56
|
+
|
|
57
|
+
const Index = () => {
|
|
58
|
+
const { Table } = useModuleApps();
|
|
59
|
+
|
|
60
|
+
return (
|
|
61
|
+
<div>
|
|
62
|
+
<Table />
|
|
63
|
+
</div>
|
|
64
|
+
)
|
|
65
|
+
}
|
|
66
|
+
|
|
67
|
+
export default Index;
|
|
68
|
+
```
|
|
69
|
+
|
|
70
|
+
#### 加载自控式路由子应用
|
|
71
|
+
```js title="src/routes/dashboard/$.tsx"
|
|
72
|
+
import { useModuleApps } from '@modern-js/plugin-garfish/runtime';
|
|
73
|
+
|
|
74
|
+
const Index = () => {
|
|
75
|
+
const { Dashboard } = useModuleApps();
|
|
76
|
+
|
|
77
|
+
return (
|
|
78
|
+
<div>
|
|
79
|
+
<Dashboard />
|
|
80
|
+
</div>
|
|
81
|
+
)
|
|
82
|
+
}
|
|
83
|
+
|
|
84
|
+
export default Index;
|
|
85
|
+
```
|
|
86
|
+
#### 路由跳转
|
|
87
|
+
此时主应用配置已经完成,通过路由即可加载子应用,修改主应用的 `layout.tsx` 来跳转路由
|
|
88
|
+
```js title="src/route/layout.tsx"
|
|
89
|
+
import { Outlet, Link } from '@modern-js/runtime/router';
|
|
90
|
+
|
|
91
|
+
const Layout = () => (
|
|
92
|
+
<div>
|
|
93
|
+
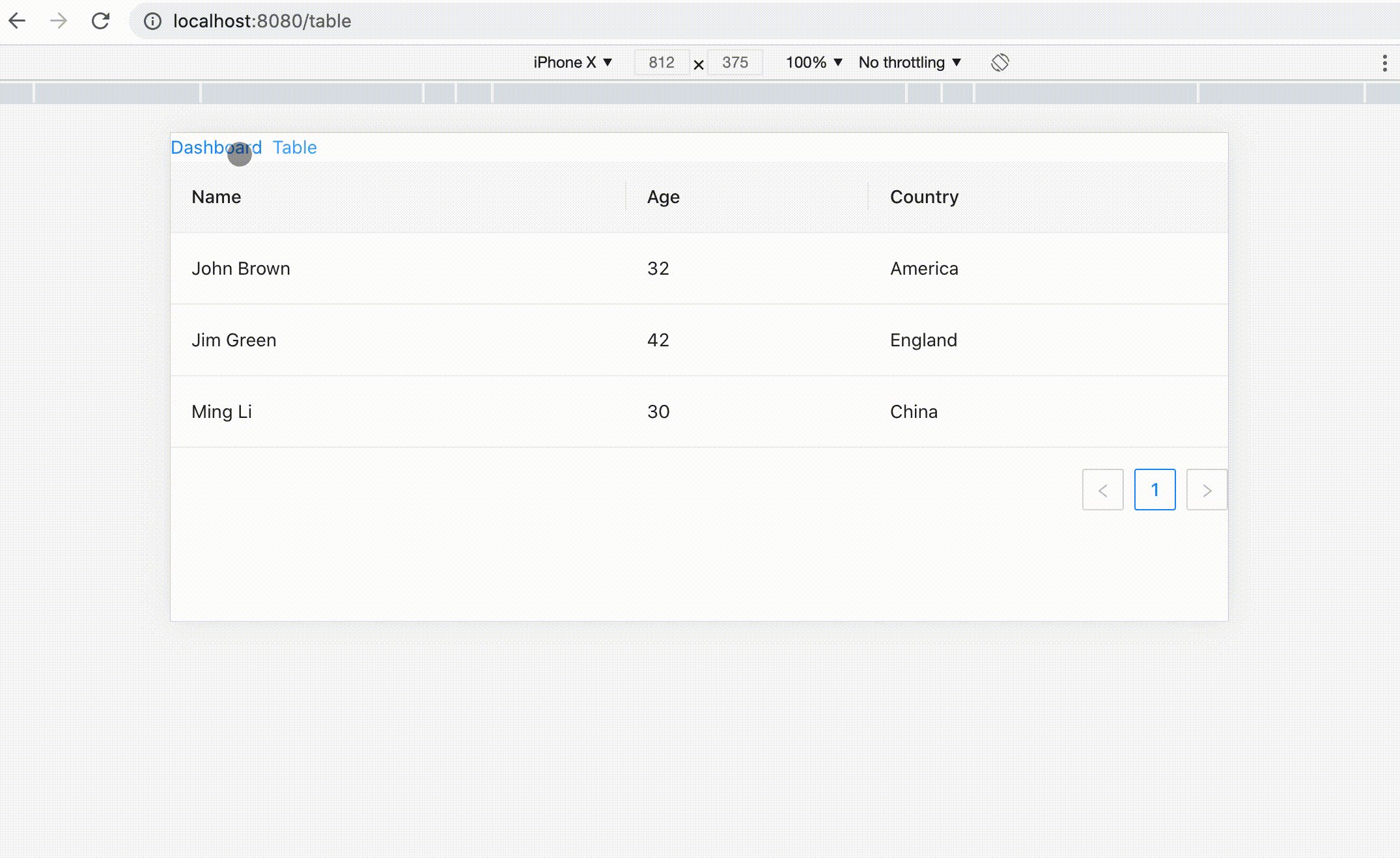
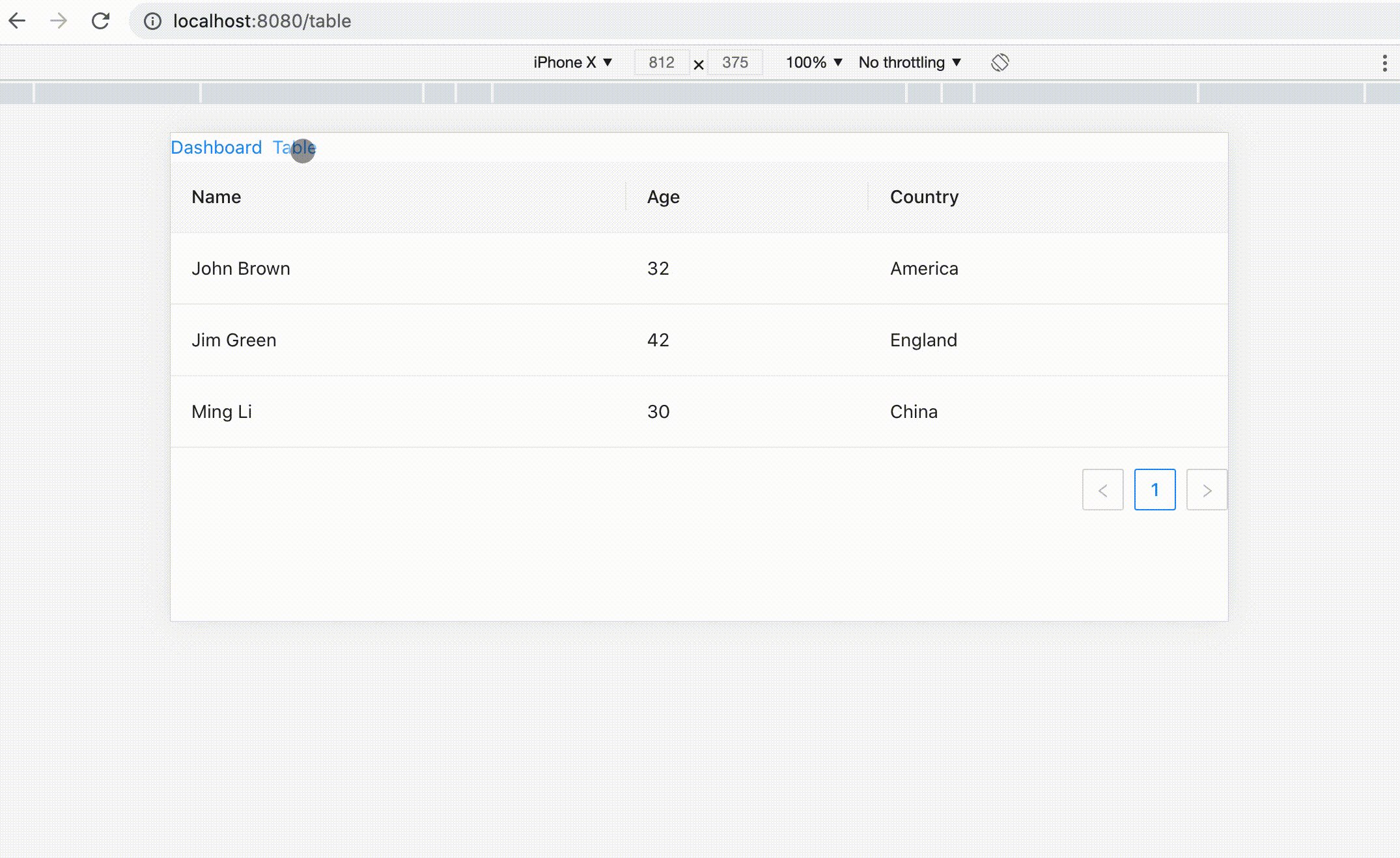
<div><Link to={'/table'}>加载约定式路由子应用</Link></div>
|
|
94
|
+
<div><Link to={'/dashboard'}>加载自控式路由子应用</Link></div>
|
|
95
|
+
<div><Link to={'/'}>卸载子应用</Link></div>
|
|
96
|
+
<Outlet />
|
|
97
|
+
</div>
|
|
98
|
+
);
|
|
99
|
+
|
|
100
|
+
export default Layout;
|
|
101
|
+
```
|
|
102
|
+
|
|
103
|
+
### 创建自控式路由主应用
|
|
51
104
|
|
|
52
105
|
通过命令行工具初始化项目:
|
|
53
106
|
|
|
54
107
|
```bash
|
|
55
|
-
mkdir
|
|
108
|
+
mkdir masterApp && cd masterApp
|
|
109
|
+
npx @modern-js/create
|
|
110
|
+
```
|
|
111
|
+
|
|
112
|
+
<DefaultMWAGenerate />
|
|
113
|
+
|
|
114
|
+
完成项目创建后我们可以通过 `pnpm run new` 来开启 `微前端` 功能:
|
|
115
|
+
|
|
116
|
+
```bash
|
|
117
|
+
? 请选择你想要的操作 启用可选功能
|
|
118
|
+
? 启用可选功能 启用「微前端」模式
|
|
119
|
+
```
|
|
120
|
+
|
|
121
|
+
接下来,让我们注册微前端插件并添加开启微前端主应用,并增加子应用列表:
|
|
122
|
+
|
|
123
|
+
<EnableMicroFrontend />
|
|
124
|
+
|
|
125
|
+
由于是自控式路由,我们删除掉 `routes` 文件夹并在 `src` 目录下增加 `App.tsx` 文件,此处如果使用的 `非 MApp` 组件,需要通过 `React Router v6` 的 `createBrowserRouter` API 来创建路由
|
|
126
|
+
#### 加载子应用
|
|
127
|
+
import CustomRouterMicroFrontend from "@site-docs/components/custom-router-micro-frontend";
|
|
128
|
+
|
|
129
|
+
<CustomRouterMicroFrontend />
|
|
130
|
+
|
|
131
|
+
### 创建约定式路由子应用
|
|
132
|
+
|
|
133
|
+
通过命令行工具初始化项目:
|
|
134
|
+
|
|
135
|
+
```bash
|
|
136
|
+
mkdir table && cd table
|
|
56
137
|
npx @modern-js/create
|
|
57
138
|
```
|
|
58
139
|
|
|
@@ -74,6 +155,9 @@ import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
|
74
155
|
import garfishPlugin from '@modern-js/plugin-garfish';
|
|
75
156
|
|
|
76
157
|
export default defineConfig({
|
|
158
|
+
dev: {
|
|
159
|
+
port: 8081
|
|
160
|
+
},
|
|
77
161
|
runtime: {
|
|
78
162
|
router: true,
|
|
79
163
|
state: true,
|
|
@@ -85,12 +169,23 @@ export default defineConfig({
|
|
|
85
169
|
});
|
|
86
170
|
```
|
|
87
171
|
|
|
88
|
-
|
|
172
|
+
添加 `src/routes/page.tsx` 代码
|
|
173
|
+
```js title="src/routes/page.tsx"
|
|
174
|
+
const Index = () => {
|
|
175
|
+
return (
|
|
176
|
+
<div className="container-box">subApp: 约定式路由的子应用的根路由</div>
|
|
177
|
+
)
|
|
178
|
+
}
|
|
179
|
+
|
|
180
|
+
export default Index;
|
|
181
|
+
```
|
|
182
|
+
|
|
183
|
+
### 创建自控式路由子应用
|
|
89
184
|
|
|
90
185
|
通过命令行工具初始化项目:
|
|
91
186
|
|
|
92
187
|
```bash
|
|
93
|
-
mkdir
|
|
188
|
+
mkdir dashboard && cd dashboard
|
|
94
189
|
npx @modern-js/create
|
|
95
190
|
```
|
|
96
191
|
|
|
@@ -112,6 +207,9 @@ import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
|
112
207
|
import garfishPlugin from '@modern-js/plugin-garfish';
|
|
113
208
|
|
|
114
209
|
export default defineConfig({
|
|
210
|
+
dev: {
|
|
211
|
+
port: 8082
|
|
212
|
+
},
|
|
115
213
|
runtime: {
|
|
116
214
|
router: true,
|
|
117
215
|
state: true,
|
|
@@ -122,67 +220,36 @@ export default defineConfig({
|
|
|
122
220
|
plugins: [appTools(), garfishPlugin()],
|
|
123
221
|
});
|
|
124
222
|
```
|
|
223
|
+
自控式路由需要删除掉 `routes` 文件夹并在 `src` 目录下新建 `App.tsx`
|
|
125
224
|
|
|
126
|
-
|
|
225
|
+
并在 `src/App.tsx` 添加代码,注意需要从 `props` 中解析并传递 `basename` 给 `BrowserRouter`
|
|
127
226
|
|
|
128
|
-
|
|
227
|
+
```js title="src/App.tsx"
|
|
228
|
+
import { BrowserRouter, Route, Routes } from '@modern-js/runtime/router';
|
|
129
229
|
|
|
130
|
-
|
|
230
|
+
export default (props: {basename: string}) => {
|
|
231
|
+
const { basename } = props;
|
|
131
232
|
|
|
132
|
-
```tsx
|
|
133
|
-
import { Link } from '@modern-js/runtime/router';
|
|
134
|
-
import { useModuleApps } from '@modern-js/plugin-garfish/runtime';
|
|
135
|
-
|
|
136
|
-
const App = () => {
|
|
137
|
-
const { DashBoard, TableList } = useModuleApps();
|
|
138
233
|
return (
|
|
139
|
-
<
|
|
140
|
-
<
|
|
141
|
-
<
|
|
142
|
-
<
|
|
143
|
-
</
|
|
144
|
-
|
|
145
|
-
<DashBoard />
|
|
146
|
-
</Route>
|
|
147
|
-
<Route path="/table">
|
|
148
|
-
<TableList />
|
|
149
|
-
</Route>
|
|
150
|
-
</div>
|
|
234
|
+
<BrowserRouter basename={basename}>
|
|
235
|
+
<Routes>
|
|
236
|
+
<Route index element={<div>自控式路由子应用根路由</div>} />
|
|
237
|
+
<Route path={'path'} element={<div>自控式路由子应用子路由</div>} />
|
|
238
|
+
</Routes>
|
|
239
|
+
</BrowserRouter>
|
|
151
240
|
);
|
|
152
241
|
};
|
|
153
|
-
|
|
154
|
-
export default App;
|
|
155
|
-
```
|
|
156
|
-
|
|
157
|
-
### dashboard 子应用
|
|
158
|
-
|
|
159
|
-
删除 `src/routers` 目录, 创建 `src/App.tsx`,并添加如下内容:
|
|
160
|
-
|
|
161
|
-
```tsx
|
|
162
|
-
export default () => <div>Dashboard Page</div>;
|
|
163
|
-
```
|
|
164
|
-
|
|
165
|
-
### table 子应用
|
|
166
|
-
|
|
167
|
-
删除 `src/routers` 目录, 创建 `src/App.tsx`,并添加如下内容:
|
|
168
|
-
|
|
169
|
-
```tsx
|
|
170
|
-
export default () => <div>Table Page</div>;
|
|
171
242
|
```
|
|
172
243
|
|
|
173
244
|
## 调试
|
|
245
|
+
按顺序在目录执行 `pnpm run dev` 命令启动应用:
|
|
246
|
+
- masterApp 主应用 `http://localhost:8080`
|
|
247
|
+
- table 子应用(约定式路由) `http://localhost:8081`
|
|
248
|
+
- dashboard 子应用(自控式路由) `http://localhost:8082`
|
|
174
249
|
|
|
175
|
-
|
|
176
|
-
|
|
177
|
-
- main - `http://localhost:8080`
|
|
178
|
-
- dashboard - `http://localhost:8081`
|
|
179
|
-
- table - `http://localhost:8082`
|
|
180
|
-
|
|
181
|
-
访问主应用地址 `http://localhost:8080`,效果如下:
|
|
182
|
-
|
|
183
|
-

|
|
250
|
+
访问主应用地址 `http://localhost:8080`
|
|
184
251
|
|
|
185
|
-
在完成了微前端整体开发流程的体验后,你可以进一步了解如何 [开发主应用](
|
|
252
|
+
在完成了微前端整体开发流程的体验后,你可以进一步了解如何 [开发主应用](/guides/topic-detail/micro-frontend/c03-main-app)
|
|
186
253
|
|
|
187
254
|
## 常见问题
|
|
188
255
|
|
|
@@ -4,7 +4,7 @@ title: 开发主应用
|
|
|
4
4
|
---
|
|
5
5
|
# 开发主应用
|
|
6
6
|
|
|
7
|
-
在上一章 [体验微前端](
|
|
7
|
+
在上一章 [体验微前端](/guides/topic-detail/micro-frontend/c02-development.md) 通过一个示例演示了如何创建和配置微前端子应用,通过本章你可以进一步了解如何开发主应用,以及它的常见配置。
|
|
8
8
|
|
|
9
9
|
在通过 `@modern-js/create` 命令创建应用工程后,可以在项目中执行 `pnpm run new`(实际执行了 `modern new` 命令),在选择了「微前端」模式后,会安装微前端依赖依赖,只需手动注册插件即可。
|
|
10
10
|
|
|
@@ -40,16 +40,15 @@ defineConfig(App, {
|
|
|
40
40
|
manifest: {
|
|
41
41
|
getAppList: async () => {
|
|
42
42
|
// 可以从其他远程接口获取
|
|
43
|
-
return [
|
|
44
|
-
|
|
45
|
-
|
|
46
|
-
|
|
47
|
-
|
|
48
|
-
|
|
49
|
-
|
|
50
|
-
|
|
51
|
-
|
|
52
|
-
];
|
|
43
|
+
return [{
|
|
44
|
+
name: 'SubConvention',
|
|
45
|
+
entry: 'http://localhost:3002',
|
|
46
|
+
// activeWhen: '/SubConvention'
|
|
47
|
+
}, {
|
|
48
|
+
name: 'SubCustom',
|
|
49
|
+
entry: 'http://localhost:3003'
|
|
50
|
+
// activeWhen: '/SubConvention'
|
|
51
|
+
}];
|
|
53
52
|
},
|
|
54
53
|
},
|
|
55
54
|
},
|
|
@@ -75,39 +74,71 @@ defineConfig(App, {
|
|
|
75
74
|
|
|
76
75
|
编辑主应用 `App.tsx` 文件如下:
|
|
77
76
|
|
|
78
|
-
```
|
|
77
|
+
```js title="App.tsx"
|
|
79
78
|
import { useModuleApps } from '@modern-js/plugin-garfish/runtime';
|
|
80
|
-
import { Route, Switch } from '@modern-js/runtime/router';
|
|
81
79
|
|
|
82
|
-
|
|
83
|
-
const { DashBoard, TableList } = useModuleApps();
|
|
80
|
+
import { RouterProvider, Route, createBrowserRouter, createRoutesFromElements, BrowserRouter, Link, Outlet } from '@modern-js/runtime/router';
|
|
84
81
|
|
|
85
|
-
|
|
86
|
-
|
|
87
|
-
|
|
88
|
-
|
|
89
|
-
|
|
90
|
-
|
|
91
|
-
|
|
92
|
-
|
|
93
|
-
|
|
94
|
-
|
|
95
|
-
|
|
96
|
-
|
|
82
|
+
const AppLayout = () => (
|
|
83
|
+
<>
|
|
84
|
+
<div><Link to={'/SubConvention'}>加载约定式路由子应用</Link></div>
|
|
85
|
+
<div><Link to={'/SubCustom'}>加载自控式路由子应用</Link></div>
|
|
86
|
+
<div><Link to={'/'}>卸载子应用</Link></div>
|
|
87
|
+
<Outlet />
|
|
88
|
+
</>
|
|
89
|
+
)
|
|
90
|
+
|
|
91
|
+
export default () => {
|
|
92
|
+
const { apps, MApp } = useModuleApps();
|
|
93
|
+
|
|
94
|
+
// 使用的不是 MApp 组件,需要使用 createBrowserRouter 来创建路由
|
|
95
|
+
const router = createBrowserRouter(
|
|
96
|
+
createRoutesFromElements(
|
|
97
|
+
<Route path="/" element={<AppLayout />}>
|
|
98
|
+
{apps.map(app => {
|
|
99
|
+
const { Component } = app;
|
|
100
|
+
// 模糊匹配,path 需要写成类似 abc/* 的模式
|
|
101
|
+
return (
|
|
102
|
+
<Route
|
|
103
|
+
key={app.name}
|
|
104
|
+
path={`${app.name}/*`}
|
|
105
|
+
element={
|
|
106
|
+
<Component
|
|
107
|
+
loadable={{
|
|
108
|
+
loading: ({ pastDelay, error }: any) => {
|
|
109
|
+
if (error) {
|
|
110
|
+
return <div>error: {error?.message}</div>;
|
|
111
|
+
} else if (pastDelay) {
|
|
112
|
+
return <div>loading</div>;
|
|
113
|
+
} else {
|
|
114
|
+
return null;
|
|
115
|
+
}
|
|
116
|
+
},
|
|
117
|
+
}}
|
|
118
|
+
/>
|
|
97
119
|
}
|
|
98
|
-
|
|
99
|
-
|
|
100
|
-
|
|
101
|
-
</Route>
|
|
102
|
-
<Route path="/table">
|
|
103
|
-
<TableList />
|
|
120
|
+
/>
|
|
121
|
+
)
|
|
122
|
+
})}
|
|
104
123
|
</Route>
|
|
105
|
-
|
|
124
|
+
)
|
|
106
125
|
);
|
|
107
|
-
|
|
126
|
+
|
|
127
|
+
return (
|
|
128
|
+
// 方法一:使用 MApp 自动根据配置的 activeWhen 参数加载子应用(本项目配置在 modern.config.ts 中)
|
|
129
|
+
// <BrowserRouter>
|
|
130
|
+
// <MApp />
|
|
131
|
+
// </BrowserRouter>
|
|
132
|
+
|
|
133
|
+
// 方法二:手动写 Route 组件方式加载子应用,方便于需要鉴权等需要前置操作的场景
|
|
134
|
+
<>
|
|
135
|
+
<RouterProvider router={router} />
|
|
136
|
+
</>
|
|
137
|
+
);
|
|
138
|
+
};
|
|
108
139
|
```
|
|
109
140
|
|
|
110
|
-
这里通过 `Route` 组件自定义了 **
|
|
141
|
+
这里通过 `Route` 组件自定义了 **SubConvention** 的激活路由为 **/SubConvention**, **SubCustom** 的激活路由为 **/SubCustom**。
|
|
111
142
|
|
|
112
143
|
### 集中式路由
|
|
113
144
|
|
|
@@ -131,7 +162,7 @@ function App() {
|
|
|
131
162
|
}
|
|
132
163
|
```
|
|
133
164
|
|
|
134
|
-
这样启动应用后,访问 `/
|
|
165
|
+
这样启动应用后,访问 `/SubCustom` 路由,会渲染 `SubCustom` 子应用,访问 `/SubConvention` 路由,会渲染 `SubConvention` 子应用。
|
|
135
166
|
|
|
136
167
|
### 两种模式混用
|
|
137
168
|
|
|
@@ -151,7 +182,7 @@ function Loading() {
|
|
|
151
182
|
|
|
152
183
|
function App(){
|
|
153
184
|
return <>
|
|
154
|
-
<
|
|
185
|
+
<SubCustom
|
|
155
186
|
loadable={{
|
|
156
187
|
loading: Loading,
|
|
157
188
|
}}
|
|
@@ -198,7 +229,7 @@ function Loading({ error, pastDelay }) {
|
|
|
198
229
|
|
|
199
230
|
function App(){
|
|
200
231
|
return <>
|
|
201
|
-
<
|
|
232
|
+
<SubCustom
|
|
202
233
|
loadable={{
|
|
203
234
|
loading: Loading,
|
|
204
235
|
delay: 300 // 0.3 seconds
|
|
@@ -234,7 +265,7 @@ function Loading({ error, timeOut, pastDelay }) {
|
|
|
234
265
|
|
|
235
266
|
function App(){
|
|
236
267
|
return <>
|
|
237
|
-
<
|
|
268
|
+
<SubCustom
|
|
238
269
|
loadable={{
|
|
239
270
|
loading: Loading,
|
|
240
271
|
timeOut: 10000 // 10s
|