@modern-js/main-doc 2.21.1 → 2.22.1
Sign up to get free protection for your applications and to get access to all the features.
- package/CHANGELOG.md +42 -0
- package/docs/en/apis/app/commands.mdx +5 -5
- package/docs/en/apis/app/hooks/api/api.mdx +80 -0
- package/docs/en/apis/app/hooks/api/app.mdx +12 -0
- package/docs/en/apis/app/hooks/api/lambda.mdx +57 -0
- package/docs/en/apis/app/hooks/api/test.mdx +1 -1
- package/docs/en/apis/app/hooks/config/html.mdx +2 -2
- package/docs/en/apis/app/hooks/config/icon.mdx +19 -19
- package/docs/en/apis/app/hooks/config/mock.mdx +1 -1
- package/docs/en/apis/app/hooks/config/public.mdx +10 -10
- package/docs/en/apis/app/hooks/config/storybook.mdx +3 -3
- package/docs/en/apis/app/hooks/config/upload.mdx +13 -13
- package/docs/en/apis/app/hooks/modern-config.mdx +4 -4
- package/docs/en/apis/app/hooks/server/index_.mdx +2 -9
- package/docs/en/apis/app/hooks/server/test.mdx +5 -2
- package/docs/en/apis/app/hooks/shared.mdx +1 -1
- package/docs/en/apis/app/hooks/src/app.mdx +17 -27
- package/docs/en/apis/app/hooks/src/index_.mdx +6 -6
- package/docs/en/apis/app/hooks/src/pages.mdx +41 -37
- package/docs/en/apis/app/hooks/src/routes.mdx +16 -36
- package/docs/en/apis/app/hooks/src/server.mdx +1 -1
- package/docs/en/apis/app/hooks/src/stories.mdx +6 -3
- package/docs/en/apis/app/hooks/src/test.mdx +4 -3
- package/docs/en/apis/app/runtime/core/use-runtime-context.mdx +5 -1
- package/docs/en/apis/app/runtime/web-server/hook.mdx +2 -2
- package/docs/en/apis/app/runtime/web-server/middleware.mdx +2 -2
- package/docs/en/components/debug-app.mdx +1 -1
- package/docs/en/components/deploy.mdx +1 -0
- package/docs/en/components/entry-mode.mdx +0 -0
- package/docs/en/components/init-app.mdx +6 -10
- package/docs/en/components/init-rspack-app.mdx +4 -4
- package/docs/en/components/language-config.mdx +9 -0
- package/docs/en/components/package-manager.mdx +11 -0
- package/docs/en/components/release-note.mdx +1 -0
- package/docs/en/components/ua-polyfill.mdx +2 -2
- package/docs/en/configure/app/output/css-modules.mdx +13 -0
- package/docs/en/configure/app/source/config-dir.mdx +1 -1
- package/docs/en/configure/app/source/design-system.mdx +67 -67
- package/docs/en/configure/app/source/disable-default-entries.mdx +6 -5
- package/docs/en/configure/app/source/disable-entry-dirs.mdx +5 -5
- package/docs/en/configure/app/source/enable-async-entry.mdx +9 -9
- package/docs/en/configure/app/source/entries-dir.mdx +3 -3
- package/docs/en/configure/app/source/entries.mdx +21 -19
- package/docs/en/configure/app/tools/swc.mdx +2 -16
- package/docs/en/guides/advanced-features/bff/frameworks.mdx +2 -2
- package/docs/en/guides/advanced-features/bff/function.mdx +4 -4
- package/docs/en/guides/advanced-features/bff/type.mdx +5 -5
- package/docs/en/guides/advanced-features/rspack-start.mdx +7 -8
- package/docs/en/guides/advanced-features/ssg.mdx +2 -2
- package/docs/en/guides/advanced-features/testing.mdx +2 -2
- package/docs/en/guides/advanced-features/web-server.mdx +2 -2
- package/docs/en/guides/basic-features/css.mdx +2 -2
- package/docs/en/guides/basic-features/mock.mdx +1 -1
- package/docs/en/guides/basic-features/routes.mdx +11 -7
- package/docs/en/guides/concept/builder.mdx +15 -15
- package/docs/en/guides/concept/entries.mdx +50 -49
- package/docs/en/guides/get-started/glossary.mdx +12 -12
- package/docs/en/guides/get-started/introduction.mdx +17 -20
- package/docs/en/guides/get-started/quick-start.mdx +21 -37
- package/docs/en/guides/get-started/upgrade.mdx +15 -13
- package/docs/en/guides/topic-detail/changesets/_category_.json +4 -0
- package/docs/en/guides/topic-detail/changesets/add.mdx +125 -0
- package/docs/en/guides/topic-detail/changesets/changelog.mdx +238 -0
- package/docs/en/guides/topic-detail/changesets/commit.mdx +269 -0
- package/docs/en/guides/topic-detail/changesets/config.mdx +147 -0
- package/docs/en/guides/topic-detail/changesets/github.mdx +175 -0
- package/docs/en/guides/topic-detail/changesets/introduce.mdx +56 -0
- package/docs/en/guides/topic-detail/changesets/release-note.mdx +273 -0
- package/docs/en/guides/topic-detail/changesets/release-pre.mdx +49 -0
- package/docs/en/guides/topic-detail/changesets/release.mdx +229 -0
- package/docs/en/guides/topic-detail/generator/create/_category_.json +4 -0
- package/docs/en/guides/topic-detail/generator/create/config.mdx +75 -0
- package/docs/en/guides/topic-detail/generator/create/option.md +151 -0
- package/docs/en/guides/topic-detail/generator/create/use.mdx +66 -0
- package/docs/en/guides/topic-detail/generator/new/_category_.json +4 -0
- package/docs/en/guides/topic-detail/generator/new/config.md +155 -0
- package/docs/en/guides/topic-detail/generator/new/option.md +67 -0
- package/docs/en/guides/topic-detail/generator/new/use.md +95 -0
- package/docs/en/guides/topic-detail/generator/plugin/_category_.json +2 -2
- package/docs/en/guides/topic-detail/generator/plugin/api/_category_.json +1 -1
- package/docs/en/guides/topic-detail/generator/plugin/api/afterForged.md +49 -0
- package/docs/en/guides/topic-detail/generator/plugin/api/context.md +184 -0
- package/docs/en/guides/topic-detail/generator/plugin/api/input.md +124 -0
- package/docs/en/guides/topic-detail/generator/plugin/api/onForged.md +310 -0
- package/docs/en/guides/topic-detail/generator/plugin/category.md +88 -0
- package/docs/en/guides/topic-detail/generator/plugin/context.md +104 -0
- package/docs/en/guides/topic-detail/generator/plugin/structure.md +106 -0
- package/docs/en/guides/topic-detail/generator/plugin/use.md +33 -0
- package/docs/en/guides/topic-detail/micro-frontend/c02-development.mdx +8 -8
- package/docs/en/guides/troubleshooting/builder.mdx +8 -0
- package/docs/en/tutorials/first-app/c03-css.mdx +2 -2
- package/docs/en/tutorials/first-app/c08-entries.mdx +3 -3
- package/docs/zh/apis/app/commands.mdx +3 -3
- package/docs/zh/apis/app/hooks/api/{functions/api.mdx → api.mdx} +4 -4
- package/docs/zh/apis/app/hooks/api/app.mdx +12 -0
- package/docs/zh/apis/app/hooks/api/{framework/lambda.mdx → lambda.mdx} +5 -5
- package/docs/zh/apis/app/hooks/api/test.mdx +3 -3
- package/docs/zh/apis/app/hooks/config/icon.mdx +15 -15
- package/docs/zh/apis/app/hooks/config/mock.mdx +1 -1
- package/docs/zh/apis/app/hooks/config/public.mdx +3 -3
- package/docs/zh/apis/app/hooks/config/upload.mdx +1 -1
- package/docs/zh/apis/app/hooks/modern-config.mdx +3 -3
- package/docs/zh/apis/app/hooks/server/index_.mdx +1 -6
- package/docs/zh/apis/app/hooks/shared.mdx +1 -1
- package/docs/zh/apis/app/hooks/src/app.mdx +15 -25
- package/docs/zh/apis/app/hooks/src/index_.mdx +6 -6
- package/docs/zh/apis/app/hooks/src/pages.mdx +7 -3
- package/docs/zh/apis/app/hooks/src/routes.mdx +4 -4
- package/docs/zh/apis/app/hooks/src/stories.mdx +1 -1
- package/docs/zh/apis/app/runtime/core/use-runtime-context.mdx +5 -1
- package/docs/zh/community/blog/v2-release-note.mdx +1 -1
- package/docs/zh/community/contributing-guide.mdx +1 -1
- package/docs/zh/components/entry-mode.mdx +0 -0
- package/docs/zh/components/init-app.mdx +5 -9
- package/docs/zh/components/language-config.mdx +9 -0
- package/docs/zh/components/package-manager.mdx +11 -0
- package/docs/zh/components/ua-polyfill.mdx +1 -1
- package/docs/zh/configure/app/output/css-modules.mdx +13 -0
- package/docs/zh/configure/app/source/design-system.mdx +3 -4
- package/docs/zh/configure/app/source/enable-async-entry.mdx +2 -5
- package/docs/zh/configure/app/source/entries.mdx +2 -2
- package/docs/zh/configure/app/tools/swc.mdx +2 -16
- package/docs/zh/guides/advanced-features/rspack-start.mdx +7 -8
- package/docs/zh/guides/advanced-features/ssg.mdx +1 -1
- package/docs/zh/guides/advanced-features/testing.mdx +2 -2
- package/docs/zh/guides/advanced-features/web-server.mdx +1 -1
- package/docs/zh/guides/basic-features/css.mdx +1 -1
- package/docs/zh/guides/basic-features/mock.mdx +1 -1
- package/docs/zh/guides/basic-features/routes.mdx +7 -4
- package/docs/zh/guides/concept/builder.mdx +1 -1
- package/docs/zh/guides/concept/entries.mdx +21 -17
- package/docs/zh/guides/get-started/quick-start.mdx +7 -10
- package/docs/zh/guides/get-started/upgrade.mdx +1 -1
- package/docs/zh/guides/topic-detail/changesets/add.mdx +15 -13
- package/docs/zh/guides/topic-detail/changesets/changelog.mdx +20 -20
- package/docs/zh/guides/topic-detail/changesets/commit.mdx +12 -14
- package/docs/zh/guides/topic-detail/changesets/config.mdx +5 -5
- package/docs/zh/guides/topic-detail/changesets/github.mdx +38 -27
- package/docs/zh/guides/topic-detail/changesets/introduce.mdx +12 -12
- package/docs/zh/guides/topic-detail/changesets/release-note.mdx +84 -70
- package/docs/zh/guides/topic-detail/changesets/release-pre.mdx +9 -9
- package/docs/zh/guides/topic-detail/changesets/release.mdx +29 -29
- package/docs/zh/guides/topic-detail/generator/create/_category_.json +4 -0
- package/docs/zh/guides/topic-detail/generator/create/config.mdx +76 -0
- package/docs/zh/guides/topic-detail/generator/create/option.md +151 -0
- package/docs/zh/guides/topic-detail/generator/create/use.mdx +66 -0
- package/docs/zh/guides/topic-detail/generator/new/_category_.json +4 -0
- package/docs/zh/guides/topic-detail/generator/new/config.md +153 -0
- package/docs/zh/guides/topic-detail/generator/new/option.md +67 -0
- package/docs/zh/guides/topic-detail/generator/new/use.md +94 -0
- package/docs/zh/guides/topic-detail/generator/plugin/_category_.json +2 -2
- package/docs/zh/guides/topic-detail/generator/plugin/api/_category_.json +1 -1
- package/docs/zh/guides/topic-detail/generator/plugin/api/afterForged.md +50 -0
- package/docs/zh/guides/topic-detail/generator/plugin/api/context.md +184 -0
- package/docs/zh/guides/topic-detail/generator/plugin/api/input.md +124 -0
- package/docs/zh/guides/topic-detail/generator/plugin/api/onForged.md +310 -0
- package/docs/zh/guides/topic-detail/generator/plugin/category.md +93 -0
- package/docs/zh/guides/topic-detail/generator/plugin/context.md +105 -0
- package/docs/zh/guides/topic-detail/generator/plugin/structure.md +106 -0
- package/docs/zh/guides/topic-detail/generator/plugin/use.md +33 -0
- package/docs/zh/guides/topic-detail/micro-frontend/c02-development.mdx +4 -4
- package/docs/zh/guides/topic-detail/model/test-model.mdx +1 -1
- package/docs/zh/guides/troubleshooting/builder.mdx +8 -0
- package/docs/zh/tutorials/first-app/c03-css.mdx +1 -1
- package/docs/zh/tutorials/first-app/c08-entries.mdx +1 -1
- package/package.json +5 -5
- package/docs/en/apis/app/hooks/api/framework/_category_.json +0 -4
- package/docs/en/apis/app/hooks/api/framework/lambda.mdx +0 -57
- package/docs/en/apis/app/hooks/api/functions/_category_.json +0 -4
- package/docs/en/apis/app/hooks/api/functions/api.mdx +0 -81
- package/docs/en/apis/app/hooks/api/functions/app.mdx +0 -12
- package/docs/en/apis/app/hooks/api/functions/common.mdx +0 -9
- package/docs/en/guides/topic-detail/generator/codesmith/_category_.json +0 -4
- package/docs/en/guides/topic-detail/generator/codesmith/api/_category_.json +0 -4
- package/docs/en/guides/topic-detail/generator/codesmith/api/app.mdx +0 -152
- package/docs/en/guides/topic-detail/generator/codesmith/api/ejs.mdx +0 -56
- package/docs/en/guides/topic-detail/generator/codesmith/api/fs.mdx +0 -54
- package/docs/en/guides/topic-detail/generator/codesmith/api/git.mdx +0 -50
- package/docs/en/guides/topic-detail/generator/codesmith/api/handlebars.mdx +0 -57
- package/docs/en/guides/topic-detail/generator/codesmith/api/json.mdx +0 -56
- package/docs/en/guides/topic-detail/generator/codesmith/api/npm.mdx +0 -48
- package/docs/en/guides/topic-detail/generator/codesmith/develop.mdx +0 -53
- package/docs/en/guides/topic-detail/generator/codesmith/introduce.mdx +0 -47
- package/docs/en/guides/topic-detail/generator/codesmith/run-in-js.mdx +0 -47
- package/docs/en/guides/topic-detail/generator/codesmith/structure.mdx +0 -89
- package/docs/en/guides/topic-detail/generator/config/_category_.json +0 -4
- package/docs/en/guides/topic-detail/generator/config/app.mdx +0 -82
- package/docs/en/guides/topic-detail/generator/config/common.mdx +0 -100
- package/docs/en/guides/topic-detail/generator/config/module.mdx +0 -42
- package/docs/en/guides/topic-detail/generator/config/monorepo.mdx +0 -28
- package/docs/en/guides/topic-detail/generator/plugin/abstract.mdx +0 -23
- package/docs/en/guides/topic-detail/generator/plugin/api/file/_category_.json +0 -4
- package/docs/en/guides/topic-detail/generator/plugin/api/file/addFile.mdx +0 -52
- package/docs/en/guides/topic-detail/generator/plugin/api/file/addHelper.mdx +0 -26
- package/docs/en/guides/topic-detail/generator/plugin/api/file/addManyFile.mdx +0 -58
- package/docs/en/guides/topic-detail/generator/plugin/api/file/addPartial.mdx +0 -26
- package/docs/en/guides/topic-detail/generator/plugin/api/file/introduce.mdx +0 -39
- package/docs/en/guides/topic-detail/generator/plugin/api/file/rmDir.mdx +0 -24
- package/docs/en/guides/topic-detail/generator/plugin/api/file/rmFile.mdx +0 -24
- package/docs/en/guides/topic-detail/generator/plugin/api/file/updateJSONFile.mdx +0 -54
- package/docs/en/guides/topic-detail/generator/plugin/api/file/updateModernConfig.mdx +0 -27
- package/docs/en/guides/topic-detail/generator/plugin/api/file/updateTextRawFile.mdx +0 -33
- package/docs/en/guides/topic-detail/generator/plugin/api/git/_category_.json +0 -4
- package/docs/en/guides/topic-detail/generator/plugin/api/git/gitAddAndCommit.mdx +0 -20
- package/docs/en/guides/topic-detail/generator/plugin/api/git/initGitRepo.mdx +0 -16
- package/docs/en/guides/topic-detail/generator/plugin/api/git/isInGitRepo.mdx +0 -16
- package/docs/en/guides/topic-detail/generator/plugin/api/hook/_category_.json +0 -4
- package/docs/en/guides/topic-detail/generator/plugin/api/hook/afterForged.mdx +0 -35
- package/docs/en/guides/topic-detail/generator/plugin/api/hook/onForged.mdx +0 -35
- package/docs/en/guides/topic-detail/generator/plugin/api/info/_category_.json +0 -4
- package/docs/en/guides/topic-detail/generator/plugin/api/info/isFileExit.mdx +0 -22
- package/docs/en/guides/topic-detail/generator/plugin/api/info/locale.mdx +0 -17
- package/docs/en/guides/topic-detail/generator/plugin/api/info/readDir.mdx +0 -22
- package/docs/en/guides/topic-detail/generator/plugin/api/input/_category_.json +0 -4
- package/docs/en/guides/topic-detail/generator/plugin/api/input/addInputAfter.mdx +0 -55
- package/docs/en/guides/topic-detail/generator/plugin/api/input/addInputBefore.mdx +0 -55
- package/docs/en/guides/topic-detail/generator/plugin/api/input/setInput.mdx +0 -43
- package/docs/en/guides/topic-detail/generator/plugin/api/input/setInputValue.mdx +0 -31
- package/docs/en/guides/topic-detail/generator/plugin/api/input/type.mdx +0 -65
- package/docs/en/guides/topic-detail/generator/plugin/api/introduce.mdx +0 -90
- package/docs/en/guides/topic-detail/generator/plugin/api/new/_category_.json +0 -4
- package/docs/en/guides/topic-detail/generator/plugin/api/new/createElement.mdx +0 -33
- package/docs/en/guides/topic-detail/generator/plugin/api/new/createSubProject.mdx +0 -35
- package/docs/en/guides/topic-detail/generator/plugin/api/new/enableFunc.mdx +0 -44
- package/docs/en/guides/topic-detail/generator/plugin/api/new/introduce.mdx +0 -15
- package/docs/en/guides/topic-detail/generator/plugin/api/npm/_category_.json +0 -4
- package/docs/en/guides/topic-detail/generator/plugin/api/npm/install.mdx +0 -18
- package/docs/en/guides/topic-detail/generator/plugin/develop.mdx +0 -125
- package/docs/en/guides/topic-detail/generator/plugin/use.mdx +0 -61
- package/docs/en/guides/topic-detail/generator/project.mdx +0 -118
- package/docs/zh/apis/app/hooks/api/framework/_category_.json +0 -4
- package/docs/zh/apis/app/hooks/api/functions/_category_.json +0 -4
- package/docs/zh/apis/app/hooks/api/functions/app.mdx +0 -12
- package/docs/zh/apis/app/hooks/api/functions/common.mdx +0 -9
- package/docs/zh/guides/topic-detail/generator/codesmith/_category_.json +0 -4
- package/docs/zh/guides/topic-detail/generator/codesmith/api/_category_.json +0 -4
- package/docs/zh/guides/topic-detail/generator/codesmith/api/app.mdx +0 -152
- package/docs/zh/guides/topic-detail/generator/codesmith/api/ejs.mdx +0 -56
- package/docs/zh/guides/topic-detail/generator/codesmith/api/fs.mdx +0 -54
- package/docs/zh/guides/topic-detail/generator/codesmith/api/git.mdx +0 -49
- package/docs/zh/guides/topic-detail/generator/codesmith/api/handlebars.mdx +0 -56
- package/docs/zh/guides/topic-detail/generator/codesmith/api/json.mdx +0 -56
- package/docs/zh/guides/topic-detail/generator/codesmith/api/npm.mdx +0 -47
- package/docs/zh/guides/topic-detail/generator/codesmith/develop.mdx +0 -53
- package/docs/zh/guides/topic-detail/generator/codesmith/introduce.mdx +0 -59
- package/docs/zh/guides/topic-detail/generator/codesmith/run-in-js.mdx +0 -47
- package/docs/zh/guides/topic-detail/generator/codesmith/structure.mdx +0 -89
- package/docs/zh/guides/topic-detail/generator/config/_category_.json +0 -4
- package/docs/zh/guides/topic-detail/generator/config/app.mdx +0 -82
- package/docs/zh/guides/topic-detail/generator/config/common.mdx +0 -100
- package/docs/zh/guides/topic-detail/generator/config/module.mdx +0 -42
- package/docs/zh/guides/topic-detail/generator/config/monorepo.mdx +0 -28
- package/docs/zh/guides/topic-detail/generator/plugin/abstract.mdx +0 -23
- package/docs/zh/guides/topic-detail/generator/plugin/api/file/_category_.json +0 -4
- package/docs/zh/guides/topic-detail/generator/plugin/api/file/addFile.mdx +0 -52
- package/docs/zh/guides/topic-detail/generator/plugin/api/file/addHelper.mdx +0 -26
- package/docs/zh/guides/topic-detail/generator/plugin/api/file/addManyFile.mdx +0 -55
- package/docs/zh/guides/topic-detail/generator/plugin/api/file/addPartial.mdx +0 -26
- package/docs/zh/guides/topic-detail/generator/plugin/api/file/introduce.mdx +0 -39
- package/docs/zh/guides/topic-detail/generator/plugin/api/file/rmDir.mdx +0 -24
- package/docs/zh/guides/topic-detail/generator/plugin/api/file/rmFile.mdx +0 -24
- package/docs/zh/guides/topic-detail/generator/plugin/api/file/updateJSONFile.mdx +0 -54
- package/docs/zh/guides/topic-detail/generator/plugin/api/file/updateModernConfig.mdx +0 -27
- package/docs/zh/guides/topic-detail/generator/plugin/api/file/updateTextRawFile.mdx +0 -33
- package/docs/zh/guides/topic-detail/generator/plugin/api/git/_category_.json +0 -4
- package/docs/zh/guides/topic-detail/generator/plugin/api/git/gitAddAndCommit.mdx +0 -20
- package/docs/zh/guides/topic-detail/generator/plugin/api/git/initGitRepo.mdx +0 -16
- package/docs/zh/guides/topic-detail/generator/plugin/api/git/isInGitRepo.mdx +0 -16
- package/docs/zh/guides/topic-detail/generator/plugin/api/hook/_category_.json +0 -4
- package/docs/zh/guides/topic-detail/generator/plugin/api/hook/afterForged.mdx +0 -35
- package/docs/zh/guides/topic-detail/generator/plugin/api/hook/onForged.mdx +0 -35
- package/docs/zh/guides/topic-detail/generator/plugin/api/info/_category_.json +0 -4
- package/docs/zh/guides/topic-detail/generator/plugin/api/info/isFileExit.mdx +0 -22
- package/docs/zh/guides/topic-detail/generator/plugin/api/info/locale.mdx +0 -17
- package/docs/zh/guides/topic-detail/generator/plugin/api/info/readDir.mdx +0 -22
- package/docs/zh/guides/topic-detail/generator/plugin/api/input/_category_.json +0 -4
- package/docs/zh/guides/topic-detail/generator/plugin/api/input/addInputAfter.mdx +0 -57
- package/docs/zh/guides/topic-detail/generator/plugin/api/input/addInputBefore.mdx +0 -56
- package/docs/zh/guides/topic-detail/generator/plugin/api/input/setInput.mdx +0 -43
- package/docs/zh/guides/topic-detail/generator/plugin/api/input/setInputValue.mdx +0 -29
- package/docs/zh/guides/topic-detail/generator/plugin/api/input/type.mdx +0 -65
- package/docs/zh/guides/topic-detail/generator/plugin/api/introduce.mdx +0 -92
- package/docs/zh/guides/topic-detail/generator/plugin/api/new/_category_.json +0 -4
- package/docs/zh/guides/topic-detail/generator/plugin/api/new/createElement.mdx +0 -33
- package/docs/zh/guides/topic-detail/generator/plugin/api/new/createSubProject.mdx +0 -35
- package/docs/zh/guides/topic-detail/generator/plugin/api/new/enableFunc.mdx +0 -44
- package/docs/zh/guides/topic-detail/generator/plugin/api/new/introduce.mdx +0 -15
- package/docs/zh/guides/topic-detail/generator/plugin/api/npm/_category_.json +0 -4
- package/docs/zh/guides/topic-detail/generator/plugin/api/npm/install.mdx +0 -16
- package/docs/zh/guides/topic-detail/generator/plugin/develop.mdx +0 -125
- package/docs/zh/guides/topic-detail/generator/plugin/use.mdx +0 -61
- package/docs/zh/guides/topic-detail/generator/project.mdx +0 -118
|
@@ -4,13 +4,13 @@ sidebar_position: 4
|
|
|
4
4
|
---
|
|
5
5
|
# index.[tj]s
|
|
6
6
|
|
|
7
|
-
|
|
7
|
+
应用使用自定义 `bootstrap` 时的入口标识。
|
|
8
8
|
|
|
9
|
-
通常情况下 [`
|
|
9
|
+
通常情况下 [`App.[tj]sx`](/apis/app/hooks/src/app) 钩子文件已经能满足我们的需求,当我们需要在 `bootstrap` 之前添加自定义行为或者完全接管 webpack 打包入口时,可以在 `src` 或者入口目录下放置 `index.[tj]s`。 下面有分两种情况进行讨论:
|
|
10
10
|
|
|
11
|
-
|
|
11
|
+
## 在 bootstrap 之前添加自定义行为
|
|
12
12
|
|
|
13
|
-
只需要 `src/index.[tj]s`
|
|
13
|
+
只需要 `src/index.[tj]s` 默认导出函数:
|
|
14
14
|
|
|
15
15
|
```js title=src/index.js
|
|
16
16
|
import ReactDOM from 'react-dom/client';
|
|
@@ -22,9 +22,9 @@ export default (App: React.ComponentType) => {
|
|
|
22
22
|
};
|
|
23
23
|
```
|
|
24
24
|
|
|
25
|
-
|
|
25
|
+
## 完全接管 webpack 入口
|
|
26
26
|
|
|
27
|
-
当 `src/index.[tj]sx?` 下没有默认导出函数时,该文件即为真正的 webpack 打包入口文件, 可以直接像使用 create-react-app
|
|
27
|
+
当 `src/index.[tj]sx?` 下没有默认导出函数时,该文件即为真正的 webpack 打包入口文件, 可以直接像使用 create-react-app 等脚手架一样组织代码:
|
|
28
28
|
|
|
29
29
|
```js title=src/index.jsx
|
|
30
30
|
import React from 'react';
|
|
@@ -4,9 +4,13 @@ sidebar_position: 3
|
|
|
4
4
|
---
|
|
5
5
|
# pages/
|
|
6
6
|
|
|
7
|
-
|
|
7
|
+
应用使用 [`Pages` 入口](https://modernjs.dev/v1/docs/guides/usages/entries#pages-%E5%85%A5%E5%8F%A3)时的入口标识。
|
|
8
8
|
|
|
9
|
-
|
|
9
|
+
:::info
|
|
10
|
+
兼容 Modern.js 1.0 `Pages` 入口,推荐使用[约定式路由](guides/basic-features/routes.html#约定式路由)。
|
|
11
|
+
:::
|
|
12
|
+
|
|
13
|
+
当项目结构为 `Pages 入口`类型时, 会分析 `src/pages` 目录下的文件得到客户端路由配置。
|
|
10
14
|
|
|
11
15
|
举例说明,例如以下目录结构:
|
|
12
16
|
|
|
@@ -20,7 +24,7 @@ sidebar_position: 3
|
|
|
20
24
|
└── info.jsx
|
|
21
25
|
```
|
|
22
26
|
|
|
23
|
-
|
|
27
|
+
对应生成的路由配置为:
|
|
24
28
|
|
|
25
29
|
```bash
|
|
26
30
|
[
|
|
@@ -4,13 +4,13 @@ sidebar_position: 2
|
|
|
4
4
|
---
|
|
5
5
|
# routes/
|
|
6
6
|
|
|
7
|
-
|
|
7
|
+
应用使用[约定式路由](guides/basic-features/routes.html#约定式路由)时的入口标识。
|
|
8
8
|
|
|
9
|
-
|
|
9
|
+
约定式路由以 `routes/` 为约定的入口, 会分析 `src/routes` 目录下的文件得到客户端路由配置。
|
|
10
10
|
|
|
11
11
|
任何在 `src/routes` 下的 `layout.[tj]sx` 和 `page.[tj]sx` 都会作为应用的路由:
|
|
12
12
|
|
|
13
|
-
```bash {3}
|
|
13
|
+
```bash {3,4}
|
|
14
14
|
.
|
|
15
15
|
└── routes
|
|
16
16
|
├── layout.tsx
|
|
@@ -54,7 +54,7 @@ sidebar_position: 2
|
|
|
54
54
|
|
|
55
55
|
在组件中,可以通过 [useParams](/apis/app/runtime/router/router#useparams) 获取对应命名的参数。
|
|
56
56
|
|
|
57
|
-
|
|
57
|
+
在使用 [loader](/guides/basic-features/data-fetch#loader-函数) 函数获取数据时,`params` 会作为 `loader` 函数的入参,通过 `params` 的属性可以获取到对应的参数。
|
|
58
58
|
|
|
59
59
|
## 布局组件
|
|
60
60
|
|
|
@@ -8,7 +8,7 @@ sidebar_position: 7
|
|
|
8
8
|
|
|
9
9
|
可以在项目源码目录 `src/` 下创建 `*.stories.[tj]sx` 格式的文件作为 Storybook 的调试文件。
|
|
10
10
|
|
|
11
|
-
在项目下执行 dev story 命令,支持使用这些文件在 Storybook 中对相关内容进行调试。
|
|
11
|
+
在项目下执行 `npm run dev story` 命令,支持使用这些文件在 Storybook 中对相关内容进行调试。
|
|
12
12
|
|
|
13
13
|
:::info
|
|
14
14
|
使用 Storybook 需要提前在项目下执行 new 命令启用「Visual Testing (Storybook)」模式。
|
|
@@ -28,6 +28,7 @@ type RuntimeContext = {
|
|
|
28
28
|
cookie: string;
|
|
29
29
|
};
|
|
30
30
|
store: ReduckStore;
|
|
31
|
+
router: RemixRouter;
|
|
31
32
|
};
|
|
32
33
|
|
|
33
34
|
function useRuntimeContext(): RuntimeContext;
|
|
@@ -41,7 +42,10 @@ function useRuntimeContext(): RuntimeContext;
|
|
|
41
42
|
- `query`:请求的查询字符串对象。
|
|
42
43
|
- `headers`:请求头信息。
|
|
43
44
|
- `cookie`:请求的 cookie 信息。
|
|
44
|
-
- `store`:在开启了 state 插件的时候,该值为
|
|
45
|
+
- `store`:在开启了 state 插件的时候,该值为 Reduck 全局 `store`。
|
|
46
|
+
- `router`:在开启 router 插件的时候存在。
|
|
47
|
+
- `location`:当前路由对应的位置信息。同 [`useLocation`](/apis/app/runtime/router/router.html#uselocation) 返回值。
|
|
48
|
+
- `navigate`:导航到给定路径。同 [`useNavigate`](/apis/app/runtime/router/router.html#usenavigate) 返回值。
|
|
45
49
|
|
|
46
50
|
## 示例
|
|
47
51
|
|
|
@@ -71,7 +71,7 @@ sidebar_position: 97
|
|
|
71
71
|
|
|
72
72
|
<div style={{ textAlign: 'center', fontStyle: 'italic' }}>Rspack Logo</div>
|
|
73
73
|
|
|
74
|
-
相较于
|
|
74
|
+
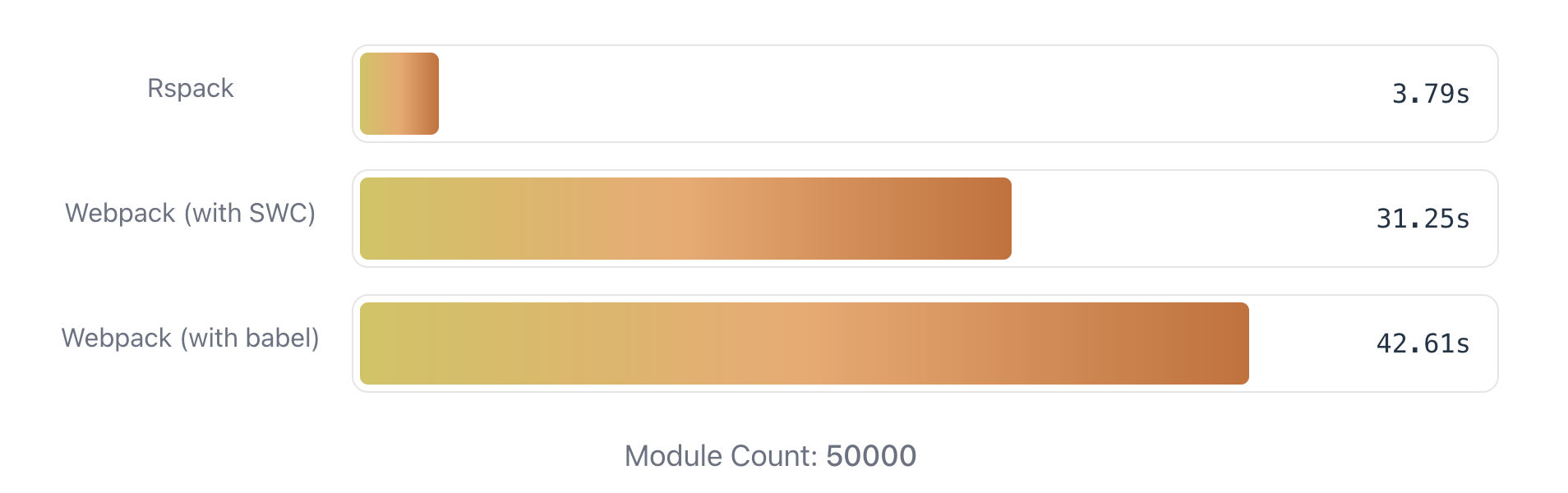
相较于 webpack,Rspack 的构建性能有明显提升,除了 Rust 带来的语言优势,这也来自于它的并行架构和增量编译等特性。经过 benchmark 验证,**Rspack 可以给 Modern.js 项目带来 5 ~ 10 倍编译性能的提升。**
|
|
75
75
|
|
|
76
76
|

|
|
77
77
|
|
|
File without changes
|
|
@@ -1,9 +1,10 @@
|
|
|
1
|
-
|
|
1
|
+
`@modern-js/create` 会提供一个可交互的问答界面,根据结果初始化项目,按照默认的选择进行初始化:
|
|
2
2
|
|
|
3
3
|
```bash
|
|
4
|
-
?
|
|
5
|
-
?
|
|
6
|
-
?
|
|
4
|
+
? 请选择你想创建的工程类型 Web 应用
|
|
5
|
+
? 请选择开发语言 TS
|
|
6
|
+
? 请选择包管理工具 pnpm
|
|
7
|
+
? 请选择构建工具 webpack
|
|
7
8
|
```
|
|
8
9
|
|
|
9
10
|
在生成项目后,Modern.js 会自动安装依赖、创建 git 仓库。
|
|
@@ -20,11 +21,6 @@ pnpm run lint # 运行 ESLint 并自动修复问题
|
|
|
20
21
|
pnpm run new # 启用可选功能或创建项目要素
|
|
21
22
|
```
|
|
22
23
|
|
|
23
|
-
:::note
|
|
24
|
-
Modern.js 生成器除了在项目初始化时工作外,也能在后续研发中生成项目各种粒度的模块,并非一用即抛开。
|
|
25
|
-
|
|
26
|
-
:::
|
|
27
|
-
|
|
28
24
|
现在,项目结构如下:
|
|
29
25
|
|
|
30
26
|
```
|
|
@@ -0,0 +1,13 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_label: cssModules
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# output.cssModules
|
|
6
|
+
|
|
7
|
+
:::tip
|
|
8
|
+
该配置由 Modern.js Builder 提供,更多信息可参考 [output.cssModules](https://modernjs.dev/builder/api/config-output.html#outputcssmodules)。
|
|
9
|
+
:::
|
|
10
|
+
|
|
11
|
+
import Main from '@modern-js/builder-doc/docs/zh/config/output/cssModules.md';
|
|
12
|
+
|
|
13
|
+
<Main />
|
|
@@ -13,7 +13,7 @@ sidebar_label: designSystem
|
|
|
13
13
|
:::
|
|
14
14
|
|
|
15
15
|
<details>
|
|
16
|
-
<summary>
|
|
16
|
+
<summary>DesignSystem 配置详情</summary>
|
|
17
17
|
|
|
18
18
|
```js
|
|
19
19
|
const designSystem = {
|
|
@@ -644,14 +644,13 @@ const designSystem = {
|
|
|
644
644
|
},
|
|
645
645
|
};
|
|
646
646
|
```
|
|
647
|
+
</details>
|
|
647
648
|
|
|
648
649
|
:::tip 提示
|
|
649
|
-
|
|
650
|
+
更多关于 TailwindCSS 配置可查看[这里](https://tailwindcss.com/docs/configuration#theme)。
|
|
650
651
|
|
|
651
652
|
:::
|
|
652
653
|
|
|
653
|
-
</details>
|
|
654
|
-
|
|
655
654
|
`designSystem` 用于定义项目的调色板、排版比例(Typographic Scales 或者 Type Scale)、字体列表、断点、边框圆角值等等。因为 Modern.js 借用了 Tailwind Theme 的设计方式,并且内部也集成了 Tailwind CSS,所以 `designSystem` 使用方式与 Tailwind CSS Theme 相同。
|
|
656
655
|
|
|
657
656
|
### 结构
|
|
@@ -9,14 +9,11 @@ sidebar_label: enableAsyncEntry
|
|
|
9
9
|
|
|
10
10
|
该选项用于 webpack 模块联邦(Module Federation)场景。
|
|
11
11
|
|
|
12
|
-
开启此选项后,Modern.js 会通过 Dynamic Import 来包裹自动生成的入口文件(
|
|
12
|
+
开启此选项后,Modern.js 会通过 Dynamic Import 来包裹自动生成的入口文件(Asynchronous Boundaries),使页面代码可以消费模块联邦生成的远程模块。
|
|
13
13
|
|
|
14
14
|
## 背景知识
|
|
15
15
|
|
|
16
|
-
如果不了解 webpack 模块联邦,请先阅读 Module Federation
|
|
17
|
-
|
|
18
|
-
- [中文文档](https://webpack.docschina.org/concepts/module-federation/)
|
|
19
|
-
- [英文文档](https://webpack.js.org/concepts/module-federation)
|
|
16
|
+
如果不了解 webpack 模块联邦,请先阅读 [Module Federation 官方文档](https://webpack.docschina.org/concepts/module-federation/)。
|
|
20
17
|
|
|
21
18
|
## 示例
|
|
22
19
|
|
|
@@ -20,7 +20,7 @@ type Entries = Record<
|
|
|
20
20
|
|
|
21
21
|
- **默认值:** 根据当前项目的目录结构计算出的入口对象。
|
|
22
22
|
|
|
23
|
-
|
|
23
|
+
用于配置自定义页面入口。
|
|
24
24
|
|
|
25
25
|
:::tip 何时使用
|
|
26
26
|
对于大部分场景,Modern.js 根据目录结构自动生成的入口已经可以满足需求,具体可参考[入口](/guides/concept/entries)。
|
|
@@ -156,7 +156,7 @@ export default defineConfig({
|
|
|
156
156
|
|
|
157
157
|
例如以下目录结构:
|
|
158
158
|
|
|
159
|
-
```
|
|
159
|
+
```bash
|
|
160
160
|
.
|
|
161
161
|
├── src
|
|
162
162
|
│ ├── chat
|
|
@@ -19,23 +19,9 @@ import SWC from '@modern-js/builder-doc/docs/zh/shared/swc.md';
|
|
|
19
19
|
|
|
20
20
|
## 安装
|
|
21
21
|
|
|
22
|
-
|
|
22
|
+
import EnableSWC from '@modern-js/builder-doc/docs/zh/shared/enable-swc.md';
|
|
23
23
|
|
|
24
|
-
|
|
25
|
-
? 请选择你想要的操作:启用可选功能
|
|
26
|
-
? 启用可选功能:启用「SWC 编译」
|
|
27
|
-
```
|
|
28
|
-
|
|
29
|
-
执行完成后,你只需在 `modern.config.ts` 文件中注册 SWC 插件,即可启用 SWC 编译和压缩能力。
|
|
30
|
-
|
|
31
|
-
```ts title="modern.config.ts"
|
|
32
|
-
import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
33
|
-
import swcPlugin from '@modern-js/plugin-swc';
|
|
34
|
-
|
|
35
|
-
export default defineConfig({
|
|
36
|
-
plugins: [appTools(), swcPlugin()],
|
|
37
|
-
});
|
|
38
|
-
```
|
|
24
|
+
<EnableSWC />
|
|
39
25
|
|
|
40
26
|
## 配置项
|
|
41
27
|
|
|
@@ -31,14 +31,14 @@ import InitRspackApp from '@site-docs/components/init-rspack-app';
|
|
|
31
31
|
|
|
32
32
|
:::
|
|
33
33
|
|
|
34
|
-
##
|
|
34
|
+
## 开启 Rspack 构建
|
|
35
35
|
|
|
36
36
|
在一个已有的 Modern.js 项目中,你可以通过执行 `pnpm run new` 来启用 Rspack 构建:
|
|
37
37
|
|
|
38
38
|
```bash
|
|
39
39
|
$ pnpm run new
|
|
40
|
-
?
|
|
41
|
-
?
|
|
40
|
+
? 请选择你想要的操作 启用可选功能
|
|
41
|
+
? 请选择功能名称 启用「Rspack 构建」
|
|
42
42
|
```
|
|
43
43
|
|
|
44
44
|
执行以上命令后,在 `modern.config.ts` 中添加 Rspack 相关配置即可:
|
|
@@ -55,9 +55,9 @@ import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
|
55
55
|
});
|
|
56
56
|
```
|
|
57
57
|
|
|
58
|
-
|
|
59
|
-
|
|
60
|
-
|
|
58
|
+
## 配置迁移
|
|
59
|
+
|
|
60
|
+
开启 Rspack 构建能力后,还需要参考 [配置差异](https://modernjs.dev/builder/guide/advanced/rspack-start.html#从-webpack-迁移到-rspack) 进行进一步的配置迁移。
|
|
61
61
|
|
|
62
62
|
## Rspack 和 Modern.js 的版本关系
|
|
63
63
|
|
|
@@ -82,8 +82,7 @@ import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
|
82
82
|
"@rspack/core": "nightly",
|
|
83
83
|
"@rspack/dev-client": "nightly",
|
|
84
84
|
"@rspack/dev-middleware": "nightly",
|
|
85
|
-
"@rspack/plugin-html": "nightly"
|
|
86
|
-
"@rspack/postcss-loader": "nightly"
|
|
85
|
+
"@rspack/plugin-html": "nightly"
|
|
87
86
|
}
|
|
88
87
|
}
|
|
89
88
|
}
|
|
@@ -9,8 +9,8 @@ Modern.js 默认集成了 [Jest](https://jestjs.io/) 的测试能力。
|
|
|
9
9
|
我们首先需要执行 `pnpm run new` 启用「单元测试 / 集成测试」功能:
|
|
10
10
|
|
|
11
11
|
```
|
|
12
|
-
?
|
|
13
|
-
?
|
|
12
|
+
? 请选择你想要的操作 启用可选功能
|
|
13
|
+
? 请选择功能名称 启用「单元测试 / 集成测试」功能
|
|
14
14
|
```
|
|
15
15
|
|
|
16
16
|
执行上述命令后,`package.json` 中将会自动生成 `"test": "modern test"` 命令。
|
|
@@ -32,7 +32,7 @@ export default {
|
|
|
32
32
|
/* method 默认为 GET */
|
|
33
33
|
'/api/getExample': { id: 1 },
|
|
34
34
|
|
|
35
|
-
/*
|
|
35
|
+
/* 可以使用自定义函数根据请求动态返回数据, req & res 都是 Node.js HTTP 原生对象 */
|
|
36
36
|
'POST /api/addInfo': (req, res, next) => {
|
|
37
37
|
res.setHeader('Access-Control-Allow-Origin', '*');
|
|
38
38
|
res.end('200');
|
|
@@ -449,7 +449,7 @@ export const init = (context: RuntimeContext) => {
|
|
|
449
449
|
在约定式路由下, Modern.js 会根据路由,自动地对路由进行分片,当用户访问具体的路由时,会自动加载对应的分片,这样可以有效地减少首屏加载的时间。但这也带来了一个问题,当用户访问一个路由时,如果该路由对应的分片还未加载完成,就会出现白屏的情况。
|
|
450
450
|
这种情况下你可以通过定义 `Loading` 组件,在静态资源加载完成前,展示一个自定义的 `Loading` 组件。
|
|
451
451
|
|
|
452
|
-
为了进一步提升用户体验,减少 loading 的时间,Modern.js 支持在 Link 组件上定义 `prefetch`
|
|
452
|
+
为了进一步提升用户体验,减少 loading 的时间,Modern.js 支持在 Link 组件上定义 `prefetch` 属性,可以提前对静态资源和数据进行加载:
|
|
453
453
|
|
|
454
454
|
```tsx
|
|
455
455
|
<Link prefetch="intent" to="page">
|
|
@@ -461,6 +461,8 @@ export const init = (context: RuntimeContext) => {
|
|
|
461
461
|
|
|
462
462
|
:::
|
|
463
463
|
|
|
464
|
+
`prefetch` 属性有三个可选值:
|
|
465
|
+
|
|
464
466
|
- `none`, 默认值,不会做 prefetch,没有任何额外的行为。
|
|
465
467
|
- `intent`,这是我们推荐大多数场景下使用的值,当你把鼠标放在 Link 上时,会自动开始加载对应的分片和 Data Loader 中定义的数据,当鼠标移开时,会自动取消加载。在我们的测试中,即使是快速点击,也能减少大约 200ms 的加载时间。
|
|
466
468
|
- `render`,当 Link 组件渲染时,就会加载对应的分片和 Data Loader 中定义的数据。
|
|
@@ -505,8 +507,6 @@ export default () => {
|
|
|
505
507
|
Modern.js 默认对约定式路由做了一系列资源加载及渲染上的优化,并且提供了开箱即用的 SSR 能力,而这些能力,在使用自控路由时,都需要开发者自行封装,推荐开发者使用约定式路由。
|
|
506
508
|
:::
|
|
507
509
|
|
|
508
|
-
使用自控式路由时,如果开发者关闭了 [`runtime.router`](/configure/app/runtime/router) 配置,并直接使用 `react-router-dom`,那还需要根据 React Router 文档自行包裹 `Provider`。
|
|
509
|
-
|
|
510
510
|
## 其他路由方案
|
|
511
511
|
|
|
512
512
|
默认情况下,Modern.js 会开启内置的路由方案,即 React Router。
|
|
@@ -519,7 +519,9 @@ export default defineConfig({
|
|
|
519
519
|
});
|
|
520
520
|
```
|
|
521
521
|
|
|
522
|
-
Modern.js
|
|
522
|
+
如上述配置,当开启 [`runtime.router`](/configure/app/runtime/router) 配置时,Modern.js 会从 `@modern-js/runtime/router` 命名空间导出 React Router 的 API 供开发者使用,保证开发者和 Modern.js 中使用同一份代码,并自动根据 router 配置包裹 `Provider` 组件。另外,这种情况下,React Router 的代码会被打包到 JS 产物中。
|
|
523
|
+
|
|
524
|
+
如果项目已经有自己的路由方案,或者不需要使用客户端路由,可以关闭这个功能。
|
|
523
525
|
|
|
524
526
|
```js
|
|
525
527
|
export default defineConfig({
|
|
@@ -529,5 +531,6 @@ export default defineConfig({
|
|
|
529
531
|
});
|
|
530
532
|
```
|
|
531
533
|
|
|
534
|
+
如上述配置, 如果关闭了 [`runtime.router`](/configure/app/runtime/router) 配置,并直接使用 `react-router-dom` 进行项目路由管理时,还需要根据 React Router 文档自行包裹 `Provider`。
|
|
532
535
|
|
|
533
536
|
|
|
@@ -14,7 +14,7 @@ Modern.js Builder 是 Modern.js 体系的核心组件之一,它是一个面向
|
|
|
14
14
|
|
|
15
15
|
- 上层研发框架:Modern.js。
|
|
16
16
|
- 通用构建引擎:Modern.js Builder。
|
|
17
|
-
- 底层打包工具:webpack 和
|
|
17
|
+
- 底层打包工具:webpack 和 Rspack。
|
|
18
18
|
|
|
19
19
|
<img src="https://lf3-static.bytednsdoc.com/obj/eden-cn/zq-uylkvT/ljhwZthlaukjlkulzlp/builder-layers-1117.png" style={{ width: '100%', maxWidth: '540px' }} />
|
|
20
20
|
|
|
@@ -30,12 +30,12 @@ Modern.js 初始化的项目是单入口的(SPA),项目结构如下:
|
|
|
30
30
|
└── tsconfig.json
|
|
31
31
|
```
|
|
32
32
|
|
|
33
|
-
在 Modern.js 项目中,你可以很方便的将单入口切换成多入口,直接在项目下执行 `pnpm run new
|
|
33
|
+
在 Modern.js 项目中,你可以很方便的将单入口切换成多入口,直接在项目下执行 `pnpm run new`,根据提示创建入口即可:
|
|
34
34
|
|
|
35
35
|
```bash
|
|
36
|
-
?
|
|
37
|
-
?
|
|
38
|
-
?
|
|
36
|
+
? 请选择你想要的操作 创建工程元素
|
|
37
|
+
? 请选择创建元素类型 新建「应用入口」
|
|
38
|
+
? 请填写入口名称 new-entry
|
|
39
39
|
```
|
|
40
40
|
|
|
41
41
|
执行后,Modern.js 会自动生成一个新的入口目录,此时可以看到 `src/` 目录变成如下结构:
|
|
@@ -54,34 +54,38 @@ Modern.js 初始化的项目是单入口的(SPA),项目结构如下:
|
|
|
54
54
|
└── page.tsx
|
|
55
55
|
```
|
|
56
56
|
|
|
57
|
-
|
|
57
|
+
原本的入口代码被移动到了和 `package.json` 中 `name` 同名的目录下,并创建了 `new-entry` 入口目录。
|
|
58
58
|
|
|
59
59
|
执行 `pnpm run dev` 后,可以看到新增了一条名为 `/new-entry` 的路由,并且被迁移的代码路由并未发生变化。
|
|
60
60
|
|
|
61
61
|
:::tip
|
|
62
|
-
Modern.js 会将与 package.json 文件中 `name` 字段同名的入口作为主入口,主入口的路由为 `/`,其他入口的路由为 `/{entryName}`。
|
|
62
|
+
Modern.js 会将与 `package.json` 文件中 `name` 字段同名的入口作为主入口,主入口的路由为 `/`,其他入口的路由为 `/{entryName}`。
|
|
63
63
|
|
|
64
|
-
|
|
64
|
+
比如,`package.json` 中的 `name` 为 `myapp` 时,`src/myapp` 会作为项目的主入口。
|
|
65
65
|
|
|
66
66
|
:::
|
|
67
67
|
|
|
68
68
|
## 入口类型
|
|
69
69
|
|
|
70
|
-
|
|
70
|
+
不同的入口类型具有不同的编译和运行时行为。
|
|
71
|
+
|
|
72
|
+
import EntryMode from '@site-docs/components/entry-mode.mdx';
|
|
73
|
+
|
|
74
|
+
<EntryMode />
|
|
71
75
|
|
|
72
76
|
默认情况下,Modern.js 启动项目前会对 `src/` 下的文件进行扫描,识别入口,并生成对应的服务端路由。
|
|
73
77
|
|
|
74
78
|
:::tip
|
|
75
|
-
可以通过 [source.entriesDir](/configure/app/source/entries-dir)
|
|
79
|
+
可以通过 [source.entriesDir](/configure/app/source/entries-dir) 修改页面的入口识别目录。
|
|
76
80
|
|
|
77
81
|
:::
|
|
78
82
|
|
|
79
83
|
并非 `src/` 下所有的一级目录都会成为项目入口, 入口所在目录必须满足以下四个条件之一:
|
|
80
84
|
|
|
81
|
-
1. 具有 `routes/`
|
|
82
|
-
2. 具有 `App.[jt]sx?`
|
|
83
|
-
3. 具有 `index.[jt]sx?`
|
|
84
|
-
4. 具有 `pages/` 目录(兼容 Modern.js 1.0
|
|
85
|
+
1. 具有 `routes/` 目录。
|
|
86
|
+
2. 具有 `App.[jt]sx?` 文件。
|
|
87
|
+
3. 具有 `index.[jt]sx?` 文件。
|
|
88
|
+
4. 具有 `pages/` 目录(兼容 Modern.js 1.0)。
|
|
85
89
|
|
|
86
90
|
当 `src/` 目录满足入口特征时,Modern.js 会认为当前项目为单入口应用。
|
|
87
91
|
|
|
@@ -94,7 +98,7 @@ Modern.js 会将与 package.json 文件中 `name` 字段同名的入口作为主
|
|
|
94
98
|
|
|
95
99
|
### 框架模式入口
|
|
96
100
|
|
|
97
|
-
框架模式指需要使用 Modern.js 框架能力,例如 Router、SSR、一体化调用等。这类入口约定下,开发者定义的入口并不是真正的
|
|
101
|
+
框架模式指需要使用 Modern.js 框架能力,例如 Router、SSR、一体化调用等。这类入口约定下,开发者定义的入口并不是真正的 webpack 编译入口。Modern.js 在启动时会生成一个封装过的入口,可以在 `node_modules/.modern/{entryName}/index.js` 找到真正的入口。
|
|
98
102
|
|
|
99
103
|
#### 约定式路由
|
|
100
104
|
|
|
@@ -135,7 +139,7 @@ export default () => {
|
|
|
135
139
|
|
|
136
140
|
#### 自定义 Bootstrap
|
|
137
141
|
|
|
138
|
-
如果入口中存在 `index.[jt]sx` 文件,并且当文件默认导出函数时,Modern.js 会将默认的 bootstrap 函数作为入参传入,并用导出的函数替代默认的 bootstrap
|
|
142
|
+
如果入口中存在 `index.[jt]sx` 文件,并且当文件默认导出函数时,Modern.js 会将默认的 `bootstrap` 函数作为入参传入,并用导出的函数替代默认的 `bootstrap`,这样开发者可以自定义将组件挂载到 DOM 节点上,或在挂载前添加自定义行为。例如:
|
|
139
143
|
|
|
140
144
|
```tsx
|
|
141
145
|
export default (App: React.ComponentType, bootstrap: () => void) => {
|
|
@@ -178,9 +182,9 @@ export default AppWrapper;
|
|
|
178
182
|
|
|
179
183
|
### 构建模式入口
|
|
180
184
|
|
|
181
|
-
构建模式是指不使用任何 Modern.js 运行时的能力,完全由开发者自己定义项目
|
|
185
|
+
构建模式是指不使用任何 Modern.js 运行时的能力,完全由开发者自己定义项目 webpack 的入口。
|
|
182
186
|
|
|
183
|
-
如果入口中存在 `index.[jt]sx` ,并且没有默认导出函数时,这时候该文件就是真正的
|
|
187
|
+
如果入口中存在 `index.[jt]sx` ,并且没有默认导出函数时,这时候该文件就是真正的 webpack 入口文件。这里和 [Create React App](https://github.com/facebook/create-react-app) 类似,需要自己将组件挂载到 DOM 节点、添加热更新代码等。例如:
|
|
184
188
|
|
|
185
189
|
```js title=src/index.jsx
|
|
186
190
|
import React from 'react';
|
|
@@ -12,9 +12,9 @@ import Prerequisites from "@site-docs/components/prerequisites"
|
|
|
12
12
|
|
|
13
13
|
## 安装
|
|
14
14
|
|
|
15
|
-
Modern.js 提供了 `@modern-js/create`
|
|
15
|
+
Modern.js 提供了 `@modern-js/create` 工具来创建项目,不要全局安装,使用 `npx` 按需运行。
|
|
16
16
|
|
|
17
|
-
|
|
17
|
+
可以在已有的空目录来创建项目:
|
|
18
18
|
|
|
19
19
|
```bash
|
|
20
20
|
mkdir myapp && cd myapp
|
|
@@ -41,9 +41,9 @@ import DebugApp from "@site-docs/components/debug-app"
|
|
|
41
41
|
|
|
42
42
|
## 使用配置
|
|
43
43
|
|
|
44
|
-
|
|
44
|
+
通过 `@modern-js/create` 创建的 Modern.js 项目中,会默认生成 `modern.config.ts` 文件。
|
|
45
45
|
|
|
46
|
-
|
|
46
|
+
可以通过该配置文件修改配置,覆盖 Modern.js 的默认行为。例如添加如下配置,开启 SSR:
|
|
47
47
|
|
|
48
48
|
```ts title="modern.config.ts"
|
|
49
49
|
import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
@@ -51,7 +51,6 @@ import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
|
51
51
|
export default defineConfig({
|
|
52
52
|
runtime: {
|
|
53
53
|
router: true,
|
|
54
|
-
state: true,
|
|
55
54
|
},
|
|
56
55
|
server: {
|
|
57
56
|
ssr: true,
|
|
@@ -93,14 +92,12 @@ info File sizes after production build:
|
|
|
93
92
|
构建产物默认生成到 `dist/`,目录结构如下:
|
|
94
93
|
|
|
95
94
|
```
|
|
96
|
-
|
|
97
|
-
├── asset-manifest.json
|
|
95
|
+
dist
|
|
98
96
|
├── html
|
|
99
|
-
│
|
|
100
|
-
├── loader-routes
|
|
101
|
-
│ └── main
|
|
97
|
+
│ └── main
|
|
102
98
|
├── modern.config.json
|
|
103
99
|
├── route.json
|
|
100
|
+
├── routes-manifest.json
|
|
104
101
|
└── static
|
|
105
102
|
├── css
|
|
106
103
|
└── js
|