@modern-js/main-doc 2.19.2-alpha.0 → 2.21.0
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/CHANGELOG.md +25 -0
- package/docs/en/apis/app/runtime/router/router.mdx +22 -0
- package/docs/en/components/init-rspack-app.mdx +1 -1
- package/docs/en/components/ua-polyfill.mdx +40 -0
- package/docs/en/configure/app/output/temp-dir.mdx +24 -0
- package/docs/en/configure/app/security/nonce.mdx +13 -0
- package/docs/en/guides/advanced-features/compatibility.mdx +22 -40
- package/docs/en/guides/advanced-features/rspack-start.mdx +38 -0
- package/docs/en/guides/basic-features/css.mdx +37 -27
- package/docs/en/guides/basic-features/data-fetch.mdx +56 -69
- package/docs/en/guides/basic-features/routes.mdx +189 -93
- package/docs/en/guides/get-started/quick-start.mdx +2 -2
- package/docs/en/guides/topic-detail/framework-plugin/extend.mdx +1 -1
- package/docs/en/guides/topic-detail/framework-plugin/hook-list.mdx +44 -4
- package/docs/en/guides/topic-detail/generator/codesmith/develop.mdx +1 -1
- package/docs/en/guides/topic-detail/generator/plugin/abstract.mdx +1 -1
- package/docs/en/guides/topic-detail/generator/plugin/develop.mdx +1 -1
- package/docs/en/guides/topic-detail/generator/plugin/use.mdx +1 -1
- package/docs/en/guides/topic-detail/generator/project.mdx +4 -4
- package/docs/en/guides/topic-detail/micro-frontend/c02-development.mdx +4 -4
- package/docs/en/tutorials/first-app/c01-start.mdx +1 -1
- package/docs/zh/apis/app/runtime/router/router.mdx +22 -0
- package/docs/zh/components/init-rspack-app.mdx +1 -1
- package/docs/zh/components/ua-polyfill.mdx +39 -0
- package/docs/zh/configure/app/output/temp-dir.mdx +22 -0
- package/docs/zh/configure/app/security/nonce.mdx +13 -0
- package/docs/zh/guides/advanced-features/compatibility.mdx +14 -51
- package/docs/zh/guides/advanced-features/rspack-start.mdx +37 -0
- package/docs/zh/guides/basic-features/data-fetch.mdx +14 -14
- package/docs/zh/guides/basic-features/routes.mdx +22 -22
- package/docs/zh/guides/get-started/quick-start.mdx +2 -2
- package/docs/zh/guides/topic-detail/changesets/changelog.mdx +1 -1
- package/docs/zh/guides/topic-detail/changesets/commit.mdx +1 -1
- package/docs/zh/guides/topic-detail/changesets/release-note.mdx +1 -1
- package/docs/zh/guides/topic-detail/framework-plugin/extend.mdx +1 -1
- package/docs/zh/guides/topic-detail/framework-plugin/hook-list.mdx +45 -5
- package/docs/zh/guides/topic-detail/generator/codesmith/develop.mdx +1 -1
- package/docs/zh/guides/topic-detail/generator/plugin/abstract.mdx +1 -1
- package/docs/zh/guides/topic-detail/generator/plugin/develop.mdx +1 -1
- package/docs/zh/guides/topic-detail/generator/plugin/use.mdx +1 -1
- package/docs/zh/guides/topic-detail/generator/project.mdx +4 -4
- package/docs/zh/guides/topic-detail/micro-frontend/c02-development.mdx +4 -4
- package/docs/zh/tutorials/first-app/c01-start.mdx +1 -1
- package/package.json +7 -7
- package/src/components/ShowcaseList/index.tsx +4 -4
package/CHANGELOG.md
CHANGED
|
@@ -1,5 +1,30 @@
|
|
|
1
1
|
# @modern-js/main-doc
|
|
2
2
|
|
|
3
|
+
## 2.21.0
|
|
4
|
+
|
|
5
|
+
### Patch Changes
|
|
6
|
+
|
|
7
|
+
- 26dcf3a: chore: bump typescript to v5 in devDependencies
|
|
8
|
+
|
|
9
|
+
chore: 升级 devDependencies 中的 typescript 版本到 v5
|
|
10
|
+
|
|
11
|
+
- Updated dependencies [1ef03dc]
|
|
12
|
+
- @modern-js/builder-doc@2.21.0
|
|
13
|
+
|
|
14
|
+
## 2.20.0
|
|
15
|
+
|
|
16
|
+
### Patch Changes
|
|
17
|
+
|
|
18
|
+
- 3c4e0a5: chore(utils): move generateMetaTags method to builder-shared
|
|
19
|
+
|
|
20
|
+
chore(utils): 移动 generateMetaTags 方法到 builder-shared
|
|
21
|
+
|
|
22
|
+
- 0ce52ad: docs(main): optimize mobile adaptation
|
|
23
|
+
|
|
24
|
+
docs(main): 优化移动端适配
|
|
25
|
+
|
|
26
|
+
- @modern-js/builder-doc@2.20.0
|
|
27
|
+
|
|
3
28
|
## 2.19.1
|
|
4
29
|
|
|
5
30
|
### Patch Changes
|
|
@@ -107,6 +107,28 @@ function App() {
|
|
|
107
107
|
}
|
|
108
108
|
```
|
|
109
109
|
|
|
110
|
+
### useRouteError
|
|
111
|
+
|
|
112
|
+
```ts
|
|
113
|
+
export declare function useRouteError(): unknown;
|
|
114
|
+
```
|
|
115
|
+
|
|
116
|
+
`useRouteError` returns the nearest ancestor Route error。
|
|
117
|
+
|
|
118
|
+
```tsx
|
|
119
|
+
import { useRouteError } from '@modern-js/runtime/router';
|
|
120
|
+
const ErrorBoundary = () => {
|
|
121
|
+
const error = useRouteError();
|
|
122
|
+
return (
|
|
123
|
+
<div>
|
|
124
|
+
<h1>{error.status}</h1>
|
|
125
|
+
<h2>{error.message}</h2>
|
|
126
|
+
</div>
|
|
127
|
+
);
|
|
128
|
+
};
|
|
129
|
+
export default ErrorBoundary;
|
|
130
|
+
```
|
|
131
|
+
|
|
110
132
|
## Components
|
|
111
133
|
|
|
112
134
|
### Link
|
|
@@ -0,0 +1,40 @@
|
|
|
1
|
+
|
|
2
|
+
### Polyfill At Runtime
|
|
3
|
+
|
|
4
|
+
Modern.js also provides a runtime Polyfill solution based on browser [UA](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/User-Agent) information, which has the following advantages over Babel:
|
|
5
|
+
|
|
6
|
+
- It will not be inserted into the code, reducing the code .
|
|
7
|
+
- The same browser will share a Polyfill code. Therefore, with more and more projects, the UA-based Polyfill code will be delivered faster and faster.
|
|
8
|
+
|
|
9
|
+
exec `pnpm run new` to enable this features:
|
|
10
|
+
|
|
11
|
+
```bash
|
|
12
|
+
? Action Enable features
|
|
13
|
+
? Enable features Enable UA-based Polyfill Feature
|
|
14
|
+
```
|
|
15
|
+
|
|
16
|
+
After executing the command, register the Polyfill plugin in `modern.config.ts`:
|
|
17
|
+
|
|
18
|
+
```ts title="modern.config.ts"
|
|
19
|
+
import polyfillPlugin from '@modern-js/plugin-polyfill';
|
|
20
|
+
|
|
21
|
+
export default defineConfig({
|
|
22
|
+
plugins: [..., polyfillPlugin()],
|
|
23
|
+
});
|
|
24
|
+
```
|
|
25
|
+
|
|
26
|
+
After configuring `output.polyfill` as `ua` and executing `pnpm run build & & pnpm run serve` to start the server, visiting the page can see that the HTML product contains the following script:
|
|
27
|
+
|
|
28
|
+
```js
|
|
29
|
+
<script src="/__polyfill__" crossorigin></script>
|
|
30
|
+
```
|
|
31
|
+
|
|
32
|
+
Visit the page `http://localhost:8080/__polyfill__` on Chrome 51 to see:
|
|
33
|
+
|
|
34
|
+

|
|
35
|
+
|
|
36
|
+
:::caution
|
|
37
|
+
This feature only works when using Modern.js built-in Web Server.
|
|
38
|
+
|
|
39
|
+
If you need to customize the HTML template, please refer to [HTML Template](/guides/basic-features/html.html). Manually modifying the template through html.template / tools.html will cause this feature not work.
|
|
40
|
+
:::
|
|
@@ -0,0 +1,24 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_label: tempDir
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# output.tempDir
|
|
6
|
+
|
|
7
|
+
- **Type:** `string`
|
|
8
|
+
- **Default:** `''`
|
|
9
|
+
|
|
10
|
+
When developing or building a project, Modern.js generates real Webpack entries and HTML templates, placing them in a temporary directory.
|
|
11
|
+
|
|
12
|
+
If you want to start a project with multiple configurations at the same time, you can use this configuration to generate files in different temporary directories to avoid interference with each other.
|
|
13
|
+
|
|
14
|
+
The configuration can be a relative or absolute path, but paths outside the project should be avoided.
|
|
15
|
+
|
|
16
|
+
Example:
|
|
17
|
+
|
|
18
|
+
```ts
|
|
19
|
+
export default {
|
|
20
|
+
output: {
|
|
21
|
+
tempDir: path.join('node_modules', '.temp-dir'),
|
|
22
|
+
}
|
|
23
|
+
}
|
|
24
|
+
```
|
|
@@ -0,0 +1,13 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_label: nonce
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# security.nonce
|
|
6
|
+
|
|
7
|
+
:::tip
|
|
8
|
+
This config is provided by Modern.js Builder, more detail can see [security.nonce](https://modernjs.dev/builder/en/api/config-security.html#securitynonce).
|
|
9
|
+
:::
|
|
10
|
+
|
|
11
|
+
import Main from '@modern-js/builder-doc/docs/en/config/security/nonce.md';
|
|
12
|
+
|
|
13
|
+
<Main />
|
|
@@ -1,8 +1,26 @@
|
|
|
1
1
|
---
|
|
2
|
-
title: Compatibility
|
|
3
2
|
sidebar_position: 5
|
|
4
3
|
---
|
|
5
|
-
|
|
4
|
+
|
|
5
|
+
# Browser Compatibility
|
|
6
|
+
|
|
7
|
+
## Browserslist Configuration
|
|
8
|
+
|
|
9
|
+
Modern.js supports setting the browserslist for your web applications. You can set the [Browserslist](https://browsersl.ist/) in the `.browserslistrc` file.
|
|
10
|
+
|
|
11
|
+
When you create a new Modern.js project, it includes a `.browserslistrc` configuration by default, which means that JavaScript code will be compiled to ES6.
|
|
12
|
+
|
|
13
|
+
```yaml title=".browserslistrc"
|
|
14
|
+
chrome >= 51
|
|
15
|
+
edge >= 15
|
|
16
|
+
firefox >= 54
|
|
17
|
+
safari >= 10
|
|
18
|
+
ios_saf >= 10
|
|
19
|
+
```
|
|
20
|
+
|
|
21
|
+
:::tip
|
|
22
|
+
Please refer to [Modern.js Builder - Browserslist](https://modernjs.dev/builder/en/guide/advanced/browserslist) for more information.
|
|
23
|
+
:::
|
|
6
24
|
|
|
7
25
|
## Browserslist
|
|
8
26
|
|
|
@@ -38,42 +56,6 @@ For case where Polyfill is not required for third-party dependencies, you can se
|
|
|
38
56
|
|
|
39
57
|
:::
|
|
40
58
|
|
|
41
|
-
|
|
42
|
-
|
|
43
|
-
Modern.js also provides a runtime Polyfill solution based on browser [UA](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/User-Agent) information, which has the following advantages over Babel:
|
|
44
|
-
|
|
45
|
-
- It will not be inserted into the code, reducing the code .
|
|
46
|
-
- The same browser will share a Polyfill code. Therefore, with more and more projects, the UA-based Polyfill code will be delivered faster and faster.
|
|
47
|
-
|
|
48
|
-
exec `pnpm run new` to enable this features:
|
|
49
|
-
|
|
50
|
-
```bash
|
|
51
|
-
? Action Enable features
|
|
52
|
-
? Enable features Enable UA-based Polyfill Feature
|
|
53
|
-
```
|
|
59
|
+
import UAPolyfill from '@site-docs-en/components/ua-polyfill';
|
|
54
60
|
|
|
55
|
-
|
|
56
|
-
|
|
57
|
-
```ts title="modern.config.ts"
|
|
58
|
-
import polyfillPlugin from '@modern-js/plugin-polyfill';
|
|
59
|
-
|
|
60
|
-
export default defineConfig({
|
|
61
|
-
plugins: [..., polyfillPlugin()],
|
|
62
|
-
});
|
|
63
|
-
```
|
|
64
|
-
|
|
65
|
-
After configuring `output.polyfill` as `ua` and executing `pnpm run build & & pnpm run serve` to start the server, visiting the page can see that the HTML product contains the following script:
|
|
66
|
-
|
|
67
|
-
```js
|
|
68
|
-
<script src="/__polyfill__" crossorigin></script>
|
|
69
|
-
```
|
|
70
|
-
|
|
71
|
-
Visit the page `http://localhost:8080/__polyfill__` on Chrome 51 to see:
|
|
72
|
-
|
|
73
|
-

|
|
74
|
-
|
|
75
|
-
:::caution
|
|
76
|
-
This feature only works when using Modern.js built-in Web Server.
|
|
77
|
-
|
|
78
|
-
If you need to customize the HTML template, please refer to [HTML Template](/guides/basic-features/html.html). Manually modifying the template through html.template / tools.html will cause this feature not work.
|
|
79
|
-
:::
|
|
61
|
+
<UAPolyfill />
|
|
@@ -57,3 +57,41 @@ import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
|
57
57
|
:::tip
|
|
58
58
|
When migrating from webpack to Rspack, there may have some differences in build and configuration capabilities. For more details, please refer to [Configuration Differences](https://modernjs.dev/builder/en/guide/advanced/rspack-start.html#migrating-from-webpack-to-rspack).
|
|
59
59
|
:::
|
|
60
|
+
|
|
61
|
+
## The relationship between Rspack and Modern.js versions
|
|
62
|
+
|
|
63
|
+
Usually, the latest version of Rspack will be integrated into Modern.js. You can update the Modern.js-related dependencies and built-in Rspack to the latest version by using `npx modern upgrade` in your project.
|
|
64
|
+
|
|
65
|
+
However, Modern.js uses a locked version dependency method (non-automatic upgrade) for Rspack. Due to differences in release cycles, the version of Rspack integrated into Modern.js may be behind the latest version of Rspack.
|
|
66
|
+
|
|
67
|
+
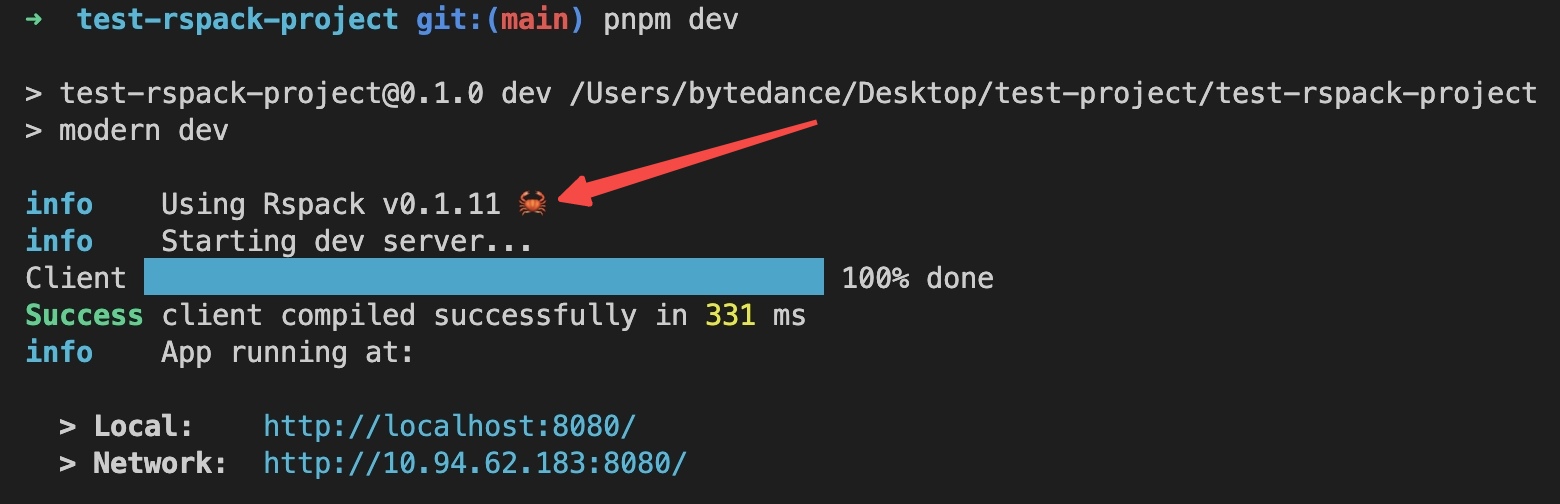
When Rspack is enabled for building through dev / build, the current version of Rspack used in the framework will be printed automatically:
|
|
68
|
+
|
|
69
|
+

|
|
70
|
+
|
|
71
|
+
### Override the Built-in Rspack Version
|
|
72
|
+
|
|
73
|
+
You can override Rspack to a specific version using the capbilities provided by package managers such as pnpm, yarn, npm.
|
|
74
|
+
|
|
75
|
+
For example, if you are using pnpm, you can update the Rspack version with `overrides` as shown below:
|
|
76
|
+
|
|
77
|
+
```json title=package.json
|
|
78
|
+
{
|
|
79
|
+
"pnpm": {
|
|
80
|
+
"overrides": {
|
|
81
|
+
"@rspack/core": "nightly",
|
|
82
|
+
"@rspack/dev-client": "nightly",
|
|
83
|
+
"@rspack/dev-middleware": "nightly",
|
|
84
|
+
"@rspack/plugin-html": "nightly",
|
|
85
|
+
"@rspack/postcss-loader": "nightly"
|
|
86
|
+
}
|
|
87
|
+
}
|
|
88
|
+
}
|
|
89
|
+
```
|
|
90
|
+
|
|
91
|
+
:::tip What is Rspack Nightly Version
|
|
92
|
+
The Rspack nightly build fully replicates the full release build for catching errors early.
|
|
93
|
+
Usually it is available and any errors that arise will fixed promptly.
|
|
94
|
+
However, if there are any break changes that require modern.js to modify the code, we recommend to wait for the next version of modern.js.
|
|
95
|
+
:::
|
|
96
|
+
|
|
97
|
+
More examples of using package management tools, please refer to: [Lock nested dependency](/guides/get-started/upgrade.html#lock-nested-dependency).
|
|
@@ -4,33 +4,33 @@ sidebar_position: 2
|
|
|
4
4
|
|
|
5
5
|
# CSS Solutions
|
|
6
6
|
|
|
7
|
-
Modern.js has built-in
|
|
7
|
+
Modern.js has built-in a variety of commonly used CSS solutions, including Less / Sass / Stylus preprocessors, PostCSS, CSS Modules, CSS-in-JS, and Tailwind CSS.
|
|
8
8
|
|
|
9
9
|
## Using Less, Sass and Stylus
|
|
10
10
|
|
|
11
|
-
Modern.js has built-in community
|
|
11
|
+
Modern.js has built-in popular community CSS preprocessors, including Less and Sass.
|
|
12
12
|
|
|
13
|
-
By default, you don't need to configure
|
|
13
|
+
By default, you don't need to configure Less and Sass. If you have custom loader configuration requirements, you can set them up by configuring [tools.less](/configure/app/tools/less) and [tools.sass](/configure/app/tools/sass).
|
|
14
14
|
|
|
15
|
-
You can also use Stylus in Modern.js
|
|
15
|
+
You can also use Stylus in Modern.js by installing the Stylus plugin provided by Modern.js Builder. For usage, please refer to [Stylus Plugin](https://modernjs.dev/builder/plugins/plugin-stylus.html).
|
|
16
16
|
|
|
17
17
|
## Using PostCSS
|
|
18
18
|
|
|
19
|
-
Modern.js has built-in [PostCSS](https://postcss.org/) to transform
|
|
19
|
+
Modern.js has built-in [PostCSS](https://postcss.org/) to transform CSS code.
|
|
20
20
|
|
|
21
21
|
Please refer to [Modern.js Builder - Using PostCSS](https://modernjs.dev/builder/en/guide/basic/css-usage.html#using-postcss) for detailed usage.
|
|
22
22
|
|
|
23
23
|
## Using CSS Modules
|
|
24
24
|
|
|
25
|
-
Please read the [Using CSS Modules](https://modernjs.dev/builder/en/guide/basic/css-modules.html)
|
|
25
|
+
Please read the [Using CSS Modules](https://modernjs.dev/builder/en/guide/basic/css-modules.html) section to learn about the complete usage of CSS Modules.
|
|
26
26
|
|
|
27
27
|
## Using CSS-in-JS
|
|
28
28
|
|
|
29
|
-
CSS-in-JS is a
|
|
29
|
+
CSS-in-JS is a technique that allows you to write CSS styles in JS files.
|
|
30
30
|
|
|
31
|
-
Modern.js integrates the CSS-in-JS library [styled-components](https://styled-components.com/)
|
|
31
|
+
Modern.js integrates the popular CSS-in-JS implementation library [styled-components](https://styled-components.com/), which uses the new JavaScript feature [Tagged template](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals#tagged_templates) to write component CSS styles. You can directly import the API of [styled-components](https://styled-components.com/) from `@modern-js/runtime/styled` for use.
|
|
32
32
|
|
|
33
|
-
When you need to write a `div` component with an internal font
|
|
33
|
+
When you need to write a `div` component with an internal font color of red, you can implement it as follows:
|
|
34
34
|
|
|
35
35
|
```js
|
|
36
36
|
import styled from '@modern-js/runtime/styled';
|
|
@@ -40,7 +40,7 @@ const RedDiv = styled.div`
|
|
|
40
40
|
`;
|
|
41
41
|
```
|
|
42
42
|
|
|
43
|
-
|
|
43
|
+
If you need to dynamically set component styles based on the component's `props`, for example, the `primary` property of `props` is `true`, the button color is white, otherwise it is red, you can implement the code as follows:
|
|
44
44
|
|
|
45
45
|
```js
|
|
46
46
|
import styled from '@modern-js/runtime/styled';
|
|
@@ -51,26 +51,36 @@ const Button = styled.button`
|
|
|
51
51
|
`;
|
|
52
52
|
```
|
|
53
53
|
|
|
54
|
-
For more usage of styled-components, please refer to [
|
|
54
|
+
For more usage of styled-components, please refer to [styled-components official website](https://styled-components.com/).
|
|
55
55
|
|
|
56
|
-
Modern.js
|
|
56
|
+
Modern.js integrates Babel's [babel-plugin-styled-components](https://github.com/styled-components/babel-plugin-styled-components) plugin internally, and you can configure the plugin through [tools.styledComponents](/configure/app/tools/styled-components).
|
|
57
57
|
|
|
58
58
|
:::tip
|
|
59
|
-
If you need to use [styled-jsx](https://www.npmjs.com/package/styled-jsx)
|
|
59
|
+
If you need to use other CSS-in-JS libraries such as [styled-jsx](https://www.npmjs.com/package/styled-jsx) and [Emotion](https://emotion.sh/), you need to install the corresponding dependencies first. For specific usage, please refer to the library's official website.
|
|
60
60
|
:::
|
|
61
61
|
|
|
62
62
|
## Using Tailwind CSS
|
|
63
63
|
|
|
64
|
-
[Tailwind CSS](https://tailwindcss.com/) is a CSS framework and design system based on Utility Class, which can quickly add common styles to components, and support flexible extension of theme styles. To use [Tailwind CSS](https://tailwindcss.com/) in
|
|
64
|
+
[Tailwind CSS](https://tailwindcss.com/) is a CSS framework and design system based on Utility Class, which can quickly add common styles to components, and support flexible extension of theme styles. To use [Tailwind CSS](https://tailwindcss.com/) in Modern.js, simply run `pnpm run new` in the project root directory and enable it.
|
|
65
65
|
|
|
66
|
-
|
|
66
|
+
Follow the steps below to make a selection:
|
|
67
67
|
|
|
68
68
|
```bash
|
|
69
69
|
? Action: Enable features
|
|
70
70
|
? Enable features: Enable Tailwind CSS
|
|
71
71
|
```
|
|
72
72
|
|
|
73
|
-
|
|
73
|
+
Register the Tailwind plugin in `modern.config.ts`:
|
|
74
|
+
|
|
75
|
+
```ts title="modern.config.ts"
|
|
76
|
+
import tailwindcssPlugin from '@modern-js/plugin-tailwindcss';
|
|
77
|
+
|
|
78
|
+
export default defineConfig({
|
|
79
|
+
plugins: [..., tailwindcssPlugin()],
|
|
80
|
+
});
|
|
81
|
+
```
|
|
82
|
+
|
|
83
|
+
To use, add the following code to the root component (such as `src/App.jsx`) of the entry:
|
|
74
84
|
|
|
75
85
|
```js
|
|
76
86
|
import 'tailwindcss/base.css';
|
|
@@ -78,7 +88,7 @@ import 'tailwindcss/components.css';
|
|
|
78
88
|
import 'tailwindcss/utilities.css';
|
|
79
89
|
```
|
|
80
90
|
|
|
81
|
-
|
|
91
|
+
Then you can use the Utility Class provided by Tailwind CSS in each component:
|
|
82
92
|
|
|
83
93
|
```tsx
|
|
84
94
|
const App = () => (
|
|
@@ -88,14 +98,14 @@ const App = () => (
|
|
|
88
98
|
);
|
|
89
99
|
```
|
|
90
100
|
|
|
91
|
-
:::info Additional
|
|
92
|
-
|
|
101
|
+
:::info Additional Information
|
|
102
|
+
Depending on your needs, you can selectively import the CSS files provided by Tailwind CSS. Since using `@tailwind` is equivalent to directly importing CSS files, you can refer to the comments in the [`@tailwind` usage](https://tailwindcss.com/docs/functions-and-directives#tailwind) documentation for the purpose of the CSS files provided by Tailwind CSS.
|
|
93
103
|
|
|
94
104
|
:::
|
|
95
105
|
|
|
96
|
-
### Tailwind CSS
|
|
106
|
+
### Tailwind CSS Version
|
|
97
107
|
|
|
98
|
-
Modern.js supports both Tailwind CSS v2 and v3
|
|
108
|
+
Modern.js supports both Tailwind CSS v2 and v3 versions, and the framework will recognize the version of the `tailwindcss` dependency in the project `package.json` file and enable the corresponding configuration. By default, we will install Tailwind CSS v3 version for you.
|
|
99
109
|
|
|
100
110
|
If your project is still using Tailwind CSS v2, we recommend that you upgrade to v3 to support JIT and other capabilities. For the differences between Tailwind CSS v2 and v3 versions, please refer to the following articles:
|
|
101
111
|
|
|
@@ -104,16 +114,16 @@ If your project is still using Tailwind CSS v2, we recommend that you upgrade to
|
|
|
104
114
|
|
|
105
115
|
### Browser Compatibility
|
|
106
116
|
|
|
107
|
-
|
|
117
|
+
Tailwind CSS v2 and v3 do not support the IE 11 browser, please refer to:
|
|
108
118
|
|
|
109
119
|
- [Tailwind CSS v3 - Browser Support](https://tailwindcss.com/docs/browser-support).
|
|
110
120
|
- [Tailwind CSS v2 - Browser Support](https://v2.tailwindcss.com/docs/browser-support)
|
|
111
121
|
|
|
112
|
-
If you use Tailwind CSS on IE 11 browser, some styles may not be available, please
|
|
122
|
+
If you use Tailwind CSS on IE 11 browser, some styles may not be available, please use it with caution.
|
|
113
123
|
|
|
114
|
-
### Theme
|
|
124
|
+
### Theme Configuration
|
|
115
125
|
|
|
116
|
-
When you need to customize the [theme](https://tailwindcss.com/docs/theme) configuration of Tailwind CSS, you can modify it in the
|
|
126
|
+
When you need to customize the [theme](https://tailwindcss.com/docs/theme) configuration of Tailwind CSS, you can modify it in the [`source.designSystem`](/configure/app/source/design-system) configuration. For example, adding a `primary` color theme:
|
|
117
127
|
|
|
118
128
|
```ts title="modern.config.ts"
|
|
119
129
|
export default defineConfig({
|
|
@@ -129,7 +139,7 @@ export default defineConfig({
|
|
|
129
139
|
});
|
|
130
140
|
```
|
|
131
141
|
|
|
132
|
-
When you need special
|
|
142
|
+
When you need to make other special configurations to Tailwind CSS besides [theme](https://tailwindcss.com/docs/theme), you can configure them in [`tools.tailwindcss`](/configure/app/tools/tailwindcss), such as setting `variants`:
|
|
133
143
|
|
|
134
144
|
```ts title="modern.config.ts"
|
|
135
145
|
export default defineConfig({
|
|
@@ -145,4 +155,4 @@ export default defineConfig({
|
|
|
145
155
|
});
|
|
146
156
|
```
|
|
147
157
|
|
|
148
|
-
> When
|
|
158
|
+
> When you configure Tailwind CSS for your project, the combination of [source.designSystem](/configure/app/source/design-system) and [tools.tailwindcss](/configure/app/tools/tailwindcss) configurations is equivalent to configuring a `tailwindcss.config.js` file separately. [source.designSystem](/configure/app/source/design-system) is equivalent to the Tailwind CSS [theme](https://v2.tailwindcss.com/docs/configuration#theme) configuration.
|