@modern-js/main-doc 2.19.2-alpha.0 → 2.20.0
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/CHANGELOG.md +14 -0
- package/docs/en/components/init-rspack-app.mdx +1 -1
- package/docs/en/components/ua-polyfill.mdx +40 -0
- package/docs/en/configure/app/output/temp-dir.mdx +24 -0
- package/docs/en/guides/advanced-features/compatibility.mdx +22 -40
- package/docs/en/guides/get-started/quick-start.mdx +2 -2
- package/docs/en/guides/topic-detail/framework-plugin/extend.mdx +1 -1
- package/docs/en/guides/topic-detail/framework-plugin/hook-list.mdx +22 -0
- package/docs/en/guides/topic-detail/generator/codesmith/develop.mdx +1 -1
- package/docs/en/guides/topic-detail/generator/plugin/abstract.mdx +1 -1
- package/docs/en/guides/topic-detail/generator/plugin/develop.mdx +1 -1
- package/docs/en/guides/topic-detail/generator/plugin/use.mdx +1 -1
- package/docs/en/guides/topic-detail/generator/project.mdx +4 -4
- package/docs/en/guides/topic-detail/micro-frontend/c02-development.mdx +4 -4
- package/docs/en/tutorials/first-app/c01-start.mdx +1 -1
- package/docs/zh/components/init-rspack-app.mdx +1 -1
- package/docs/zh/components/ua-polyfill.mdx +39 -0
- package/docs/zh/configure/app/output/temp-dir.mdx +22 -0
- package/docs/zh/guides/advanced-features/compatibility.mdx +14 -51
- package/docs/zh/guides/get-started/quick-start.mdx +2 -2
- package/docs/zh/guides/topic-detail/changesets/changelog.mdx +1 -1
- package/docs/zh/guides/topic-detail/changesets/commit.mdx +1 -1
- package/docs/zh/guides/topic-detail/changesets/release-note.mdx +1 -1
- package/docs/zh/guides/topic-detail/framework-plugin/extend.mdx +1 -1
- package/docs/zh/guides/topic-detail/framework-plugin/hook-list.mdx +22 -0
- package/docs/zh/guides/topic-detail/generator/codesmith/develop.mdx +1 -1
- package/docs/zh/guides/topic-detail/generator/plugin/abstract.mdx +1 -1
- package/docs/zh/guides/topic-detail/generator/plugin/develop.mdx +1 -1
- package/docs/zh/guides/topic-detail/generator/plugin/use.mdx +1 -1
- package/docs/zh/guides/topic-detail/generator/project.mdx +4 -4
- package/docs/zh/guides/topic-detail/micro-frontend/c02-development.mdx +4 -4
- package/docs/zh/tutorials/first-app/c01-start.mdx +1 -1
- package/package.json +5 -5
- package/src/components/ShowcaseList/index.tsx +4 -4
package/CHANGELOG.md
CHANGED
|
@@ -1,5 +1,19 @@
|
|
|
1
1
|
# @modern-js/main-doc
|
|
2
2
|
|
|
3
|
+
## 2.20.0
|
|
4
|
+
|
|
5
|
+
### Patch Changes
|
|
6
|
+
|
|
7
|
+
- 3c4e0a5: chore(utils): move generateMetaTags method to builder-shared
|
|
8
|
+
|
|
9
|
+
chore(utils): 移动 generateMetaTags 方法到 builder-shared
|
|
10
|
+
|
|
11
|
+
- 0ce52ad: docs(main): optimize mobile adaptation
|
|
12
|
+
|
|
13
|
+
docs(main): 优化移动端适配
|
|
14
|
+
|
|
15
|
+
- @modern-js/builder-doc@2.20.0
|
|
16
|
+
|
|
3
17
|
## 2.19.1
|
|
4
18
|
|
|
5
19
|
### Patch Changes
|
|
@@ -0,0 +1,40 @@
|
|
|
1
|
+
|
|
2
|
+
### Polyfill At Runtime
|
|
3
|
+
|
|
4
|
+
Modern.js also provides a runtime Polyfill solution based on browser [UA](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/User-Agent) information, which has the following advantages over Babel:
|
|
5
|
+
|
|
6
|
+
- It will not be inserted into the code, reducing the code .
|
|
7
|
+
- The same browser will share a Polyfill code. Therefore, with more and more projects, the UA-based Polyfill code will be delivered faster and faster.
|
|
8
|
+
|
|
9
|
+
exec `pnpm run new` to enable this features:
|
|
10
|
+
|
|
11
|
+
```bash
|
|
12
|
+
? Action Enable features
|
|
13
|
+
? Enable features Enable UA-based Polyfill Feature
|
|
14
|
+
```
|
|
15
|
+
|
|
16
|
+
After executing the command, register the Polyfill plugin in `modern.config.ts`:
|
|
17
|
+
|
|
18
|
+
```ts title="modern.config.ts"
|
|
19
|
+
import polyfillPlugin from '@modern-js/plugin-polyfill';
|
|
20
|
+
|
|
21
|
+
export default defineConfig({
|
|
22
|
+
plugins: [..., polyfillPlugin()],
|
|
23
|
+
});
|
|
24
|
+
```
|
|
25
|
+
|
|
26
|
+
After configuring `output.polyfill` as `ua` and executing `pnpm run build & & pnpm run serve` to start the server, visiting the page can see that the HTML product contains the following script:
|
|
27
|
+
|
|
28
|
+
```js
|
|
29
|
+
<script src="/__polyfill__" crossorigin></script>
|
|
30
|
+
```
|
|
31
|
+
|
|
32
|
+
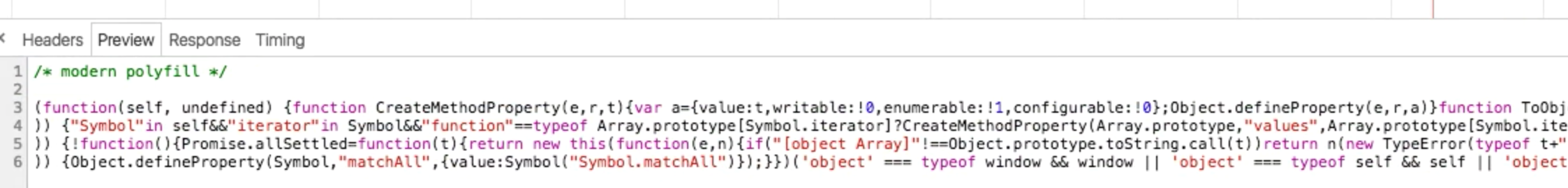
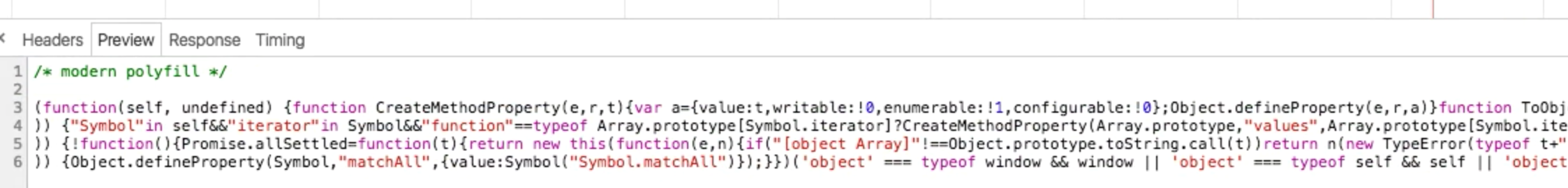
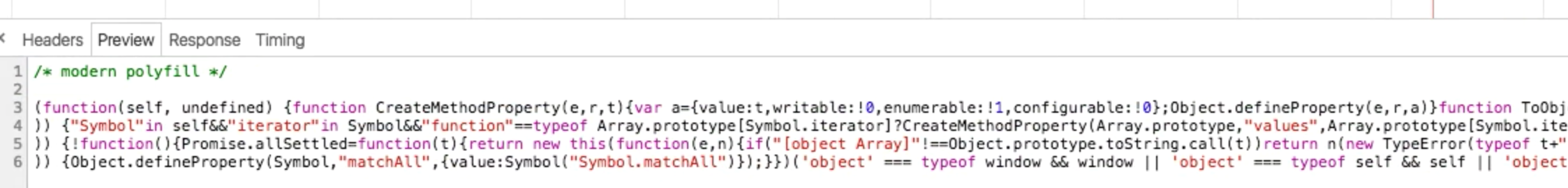
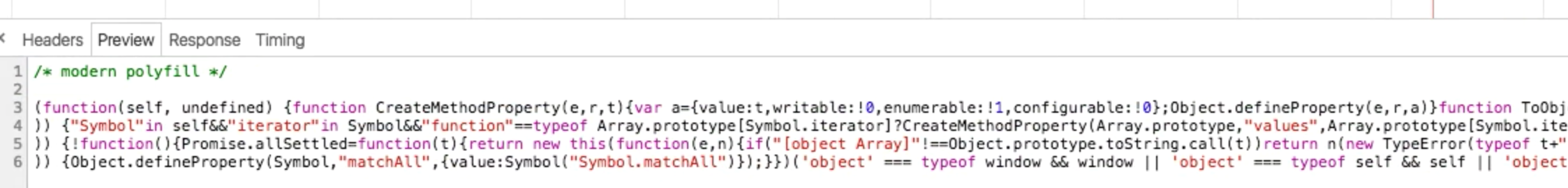
Visit the page `http://localhost:8080/__polyfill__` on Chrome 51 to see:
|
|
33
|
+
|
|
34
|
+

|
|
35
|
+
|
|
36
|
+
:::caution
|
|
37
|
+
This feature only works when using Modern.js built-in Web Server.
|
|
38
|
+
|
|
39
|
+
If you need to customize the HTML template, please refer to [HTML Template](/guides/basic-features/html.html). Manually modifying the template through html.template / tools.html will cause this feature not work.
|
|
40
|
+
:::
|
|
@@ -0,0 +1,24 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_label: tempDir
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# output.tempDir
|
|
6
|
+
|
|
7
|
+
- **Type:** `string`
|
|
8
|
+
- **Default:** `''`
|
|
9
|
+
|
|
10
|
+
When developing or building a project, Modern.js generates real Webpack entries and HTML templates, placing them in a temporary directory.
|
|
11
|
+
|
|
12
|
+
If you want to start a project with multiple configurations at the same time, you can use this configuration to generate files in different temporary directories to avoid interference with each other.
|
|
13
|
+
|
|
14
|
+
The configuration can be a relative or absolute path, but paths outside the project should be avoided.
|
|
15
|
+
|
|
16
|
+
Example:
|
|
17
|
+
|
|
18
|
+
```ts
|
|
19
|
+
export default {
|
|
20
|
+
output: {
|
|
21
|
+
tempDir: path.join('node_modules', '.temp-dir'),
|
|
22
|
+
}
|
|
23
|
+
}
|
|
24
|
+
```
|
|
@@ -1,8 +1,26 @@
|
|
|
1
1
|
---
|
|
2
|
-
title: Compatibility
|
|
3
2
|
sidebar_position: 5
|
|
4
3
|
---
|
|
5
|
-
|
|
4
|
+
|
|
5
|
+
# Browser Compatibility
|
|
6
|
+
|
|
7
|
+
## Browserslist Configuration
|
|
8
|
+
|
|
9
|
+
Modern.js supports setting the browserslist for your web applications. You can set the [Browserslist](https://browsersl.ist/) in the `.browserslistrc` file.
|
|
10
|
+
|
|
11
|
+
When you create a new Modern.js project, it includes a `.browserslistrc` configuration by default, which means that JavaScript code will be compiled to ES6.
|
|
12
|
+
|
|
13
|
+
```yaml title=".browserslistrc"
|
|
14
|
+
chrome >= 51
|
|
15
|
+
edge >= 15
|
|
16
|
+
firefox >= 54
|
|
17
|
+
safari >= 10
|
|
18
|
+
ios_saf >= 10
|
|
19
|
+
```
|
|
20
|
+
|
|
21
|
+
:::tip
|
|
22
|
+
Please refer to [Modern.js Builder - Browserslist](https://modernjs.dev/builder/en/guide/advanced/browserslist) for more information.
|
|
23
|
+
:::
|
|
6
24
|
|
|
7
25
|
## Browserslist
|
|
8
26
|
|
|
@@ -38,42 +56,6 @@ For case where Polyfill is not required for third-party dependencies, you can se
|
|
|
38
56
|
|
|
39
57
|
:::
|
|
40
58
|
|
|
41
|
-
|
|
42
|
-
|
|
43
|
-
Modern.js also provides a runtime Polyfill solution based on browser [UA](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/User-Agent) information, which has the following advantages over Babel:
|
|
44
|
-
|
|
45
|
-
- It will not be inserted into the code, reducing the code .
|
|
46
|
-
- The same browser will share a Polyfill code. Therefore, with more and more projects, the UA-based Polyfill code will be delivered faster and faster.
|
|
47
|
-
|
|
48
|
-
exec `pnpm run new` to enable this features:
|
|
49
|
-
|
|
50
|
-
```bash
|
|
51
|
-
? Action Enable features
|
|
52
|
-
? Enable features Enable UA-based Polyfill Feature
|
|
53
|
-
```
|
|
59
|
+
import UAPolyfill from '@site-docs-en/components/ua-polyfill';
|
|
54
60
|
|
|
55
|
-
|
|
56
|
-
|
|
57
|
-
```ts title="modern.config.ts"
|
|
58
|
-
import polyfillPlugin from '@modern-js/plugin-polyfill';
|
|
59
|
-
|
|
60
|
-
export default defineConfig({
|
|
61
|
-
plugins: [..., polyfillPlugin()],
|
|
62
|
-
});
|
|
63
|
-
```
|
|
64
|
-
|
|
65
|
-
After configuring `output.polyfill` as `ua` and executing `pnpm run build & & pnpm run serve` to start the server, visiting the page can see that the HTML product contains the following script:
|
|
66
|
-
|
|
67
|
-
```js
|
|
68
|
-
<script src="/__polyfill__" crossorigin></script>
|
|
69
|
-
```
|
|
70
|
-
|
|
71
|
-
Visit the page `http://localhost:8080/__polyfill__` on Chrome 51 to see:
|
|
72
|
-
|
|
73
|
-

|
|
74
|
-
|
|
75
|
-
:::caution
|
|
76
|
-
This feature only works when using Modern.js built-in Web Server.
|
|
77
|
-
|
|
78
|
-
If you need to customize the HTML template, please refer to [HTML Template](/guides/basic-features/html.html). Manually modifying the template through html.template / tools.html will cause this feature not work.
|
|
79
|
-
:::
|
|
61
|
+
<UAPolyfill />
|
|
@@ -19,13 +19,13 @@ You can create the project in an existing empty directory:
|
|
|
19
19
|
|
|
20
20
|
```bash
|
|
21
21
|
mkdir myapp && cd myapp
|
|
22
|
-
npx @modern-js/create
|
|
22
|
+
npx @modern-js/create@latest
|
|
23
23
|
```
|
|
24
24
|
|
|
25
25
|
You can also directly create the project as a new folder:
|
|
26
26
|
|
|
27
27
|
```bash
|
|
28
|
-
npx @modern-js/create myapp
|
|
28
|
+
npx @modern-js/create@latest myapp
|
|
29
29
|
```
|
|
30
30
|
|
|
31
31
|
## Initialize
|
|
@@ -13,7 +13,7 @@ Here is a simple example to demonstrate how to extend plugin Hooks by adding Hoo
|
|
|
13
13
|
First, we initialize an empty project file and add basic dependencies:
|
|
14
14
|
|
|
15
15
|
```bash
|
|
16
|
-
$ npx @modern-js/create modern-js-demo
|
|
16
|
+
$ npx @modern-js/create@latest modern-js-demo
|
|
17
17
|
```
|
|
18
18
|
|
|
19
19
|
### Creating Hooks
|
|
@@ -9,6 +9,28 @@ Modern.js exposes three types of plugins: CLI, Runtime, and Server.
|
|
|
9
9
|
|
|
10
10
|
## CLI
|
|
11
11
|
|
|
12
|
+
### `beforeConfig`
|
|
13
|
+
|
|
14
|
+
- Functionality: Running tasks before the config process
|
|
15
|
+
- Execution phase: Before the config process
|
|
16
|
+
- Hook model: AsyncWorkflow
|
|
17
|
+
- Type: `AsyncWorkflow<void, void>`
|
|
18
|
+
- Example usage:
|
|
19
|
+
|
|
20
|
+
```ts
|
|
21
|
+
import type { CliPlugin } from '@modern-js/core';
|
|
22
|
+
|
|
23
|
+
export default (): CliPlugin => ({
|
|
24
|
+
setup(api) {
|
|
25
|
+
return {
|
|
26
|
+
beforeConfig: () => {
|
|
27
|
+
// do something
|
|
28
|
+
},
|
|
29
|
+
};
|
|
30
|
+
},
|
|
31
|
+
});
|
|
32
|
+
```
|
|
33
|
+
|
|
12
34
|
### `config`
|
|
13
35
|
|
|
14
36
|
- Functionality: Collect configuration
|
|
@@ -48,6 +48,6 @@ npx @modern-js/codesmith-cli <generatorName>
|
|
|
48
48
|
Where generatorName is the generator package name.
|
|
49
49
|
|
|
50
50
|
:::info
|
|
51
|
-
`@modern-js/create` also supports running micro-generators, you can use `npx @modern-js/create --generator <generatorName>` to run customized micro-generators.
|
|
51
|
+
`@modern-js/create` also supports running micro-generators, you can use `npx @modern-js/create@latest --generator <generatorName>` to run customized micro-generators.
|
|
52
52
|
|
|
53
53
|
:::
|
|
@@ -10,7 +10,7 @@ Modern.js provides an initialization template that is versatile and can meet som
|
|
|
10
10
|
|
|
11
11
|
When you use Modern.js in depth, you will inevitably find that every time you create a project, you will make some similar changes specific to your own project, such as modifying the sample code, adding some configuration, enabling some functions, etc.
|
|
12
12
|
|
|
13
|
-
The generator plugin can help you precipitate these individual or team-specific changes. Simply bring the `--plugin` parameter when executing `npx @modern-js/create` to avoid the need to repeatedly modify the project every time the project is created..
|
|
13
|
+
The generator plugin can help you precipitate these individual or team-specific changes. Simply bring the `--plugin` parameter when executing `npx @modern-js/create@latest` to avoid the need to repeatedly modify the project every time the project is created..
|
|
14
14
|
|
|
15
15
|
The generator plugin is based on the initialization template project provided by the Modern.js, providing methods to add, delete and modify templates, and modifying `package.json`, `modernConfig` configuration and opening functions in a fast way.
|
|
16
16
|
|
|
@@ -9,7 +9,7 @@ sidebar_position: 3
|
|
|
9
9
|
Modern.js provides a generator plugin to create a generator plugin project, you can directly execute the following command to create:
|
|
10
10
|
|
|
11
11
|
```bash
|
|
12
|
-
npx @modern-js/create plugin --plugin @modern-js/generator-plugin-plugin
|
|
12
|
+
npx @modern-js/create@latest plugin --plugin @modern-js/generator-plugin-plugin
|
|
13
13
|
```
|
|
14
14
|
|
|
15
15
|
Different plugin types will ask different questions. You can choose the plugin type according to your needs.
|
|
@@ -9,7 +9,7 @@ sidebar_position: 2
|
|
|
9
9
|
You can use the generator plugin directly by executing the following command:
|
|
10
10
|
|
|
11
11
|
```bash
|
|
12
|
-
npx @modern-js/create --plugin <pluginName>
|
|
12
|
+
npx @modern-js/create@latest --plugin <pluginName>
|
|
13
13
|
```
|
|
14
14
|
|
|
15
15
|
The plugin parameter supports multiple declarations, which means that multiple generator plugins are used at the same time.
|
|
@@ -11,7 +11,7 @@ Modern.js provides `@modern-js/create` as a project generator for Modern.js proj
|
|
|
11
11
|
There is no need to install `@modern-js/create` globally, just execute the tool directly with npx:
|
|
12
12
|
|
|
13
13
|
```bash
|
|
14
|
-
npx @modern-js/create [projectDir]
|
|
14
|
+
npx @modern-js/create@latest [projectDir]
|
|
15
15
|
```
|
|
16
16
|
|
|
17
17
|
:::info
|
|
@@ -32,7 +32,7 @@ When executing the above command, the `projectDir` folder will be created in the
|
|
|
32
32
|
Get the `@modern-js/create` tool version.
|
|
33
33
|
|
|
34
34
|
```bash
|
|
35
|
-
$ npx @modern-js/create --version
|
|
35
|
+
$ npx @modern-js/create@latest --version
|
|
36
36
|
|
|
37
37
|
[INFO] @modern-js/create v2.0.0
|
|
38
38
|
```
|
|
@@ -52,7 +52,7 @@ By default, `@modern-js/create` will have interaction problems such as language
|
|
|
52
52
|
This field is a JSON character string, for example when running a package manager:
|
|
53
53
|
|
|
54
54
|
```bash
|
|
55
|
-
npx @modern-js/create --config '{"packageManager": "pnpm"}'
|
|
55
|
+
npx @modern-js/create@latest --config '{"packageManager": "pnpm"}'
|
|
56
56
|
```
|
|
57
57
|
|
|
58
58
|
Specific configuration information viewable [Project Configuration](/guides/topic-detail/generator/config/common).
|
|
@@ -105,7 +105,7 @@ For custom generator plugins, please refer to [Development Generator Plugin](/gu
|
|
|
105
105
|
|
|
106
106
|
Specifies the microgenerator.
|
|
107
107
|
|
|
108
|
-
By default, `@modern-js/create` will execute the microgenerator Modern.js framework build-in. If you need to execute a customized microgenerator, and you need to use the posture of `npx @modern-js/create`, you can use this parameter directly.
|
|
108
|
+
By default, `@modern-js/create` will execute the microgenerator Modern.js framework build-in. If you need to execute a customized microgenerator, and you need to use the posture of `npx @modern-js/create@latest`, you can use this parameter directly.
|
|
109
109
|
|
|
110
110
|
For custom microgenerators, please refer to [Develop Microgenerator](/guides/topic-detail/generator/codesmith/introduce).
|
|
111
111
|
|
|
@@ -27,7 +27,7 @@ Initialize the project with a command line:
|
|
|
27
27
|
|
|
28
28
|
```bash
|
|
29
29
|
mkdir masterApp && cd masterApp
|
|
30
|
-
npx @modern-js/create
|
|
30
|
+
npx @modern-js/create@latest
|
|
31
31
|
```
|
|
32
32
|
|
|
33
33
|
After the project is created, we can enable the `micro frontend` through `pnpm run new`:
|
|
@@ -109,7 +109,7 @@ Initialize the project with a command line:
|
|
|
109
109
|
|
|
110
110
|
```bash
|
|
111
111
|
mkdir masterApp && cd masterApp
|
|
112
|
-
npx @modern-js/create
|
|
112
|
+
npx @modern-js/create@latest
|
|
113
113
|
```
|
|
114
114
|
|
|
115
115
|
After the project is created, we can enable the `micro frontend` function through `pnpm run new`:
|
|
@@ -137,7 +137,7 @@ Initialize the project with a command line:
|
|
|
137
137
|
|
|
138
138
|
```bash
|
|
139
139
|
mkdir table && cd table
|
|
140
|
-
npx @modern-js/create
|
|
140
|
+
npx @modern-js/create@latest
|
|
141
141
|
```
|
|
142
142
|
|
|
143
143
|
After create sub-app. We execute `pnpm run new` to enable the `micro frontend` function:
|
|
@@ -186,7 +186,7 @@ Initialize the project with a command line:
|
|
|
186
186
|
|
|
187
187
|
```bash
|
|
188
188
|
mkdir table && cd table
|
|
189
|
-
npx @modern-js/create
|
|
189
|
+
npx @modern-js/create@latest
|
|
190
190
|
```
|
|
191
191
|
|
|
192
192
|
After create sub-app. We execute `pnpm run new` to enable the `micro frontend` function:
|
|
@@ -0,0 +1,39 @@
|
|
|
1
|
+
### 运行时按需 Polyfill
|
|
2
|
+
|
|
3
|
+
Modern.js 中还提供了基于浏览器 [UA](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/User-Agent) 信息的运行时按需 Polyfill 方案,相比于 Babel 优势如下:
|
|
4
|
+
|
|
5
|
+
- 不会插入到代码中,只根据访问页面的设备,按需下发 Polyfill 代码 ,减少整体代码体积。
|
|
6
|
+
- 相同浏览器会公用一份 Polyfill 代码。因此,随着项目越来越多,基于 UA 的 Polyfill 代码下发速度会越来越快,综合速度超过常规方案。
|
|
7
|
+
|
|
8
|
+
可以通过微生成器开启该功能:
|
|
9
|
+
|
|
10
|
+
```bash
|
|
11
|
+
? 请选择你想要的操作 启用可选功能
|
|
12
|
+
? 启用可选功能 启用「基于 UA 的 Polyfill」功能
|
|
13
|
+
```
|
|
14
|
+
|
|
15
|
+
执行命令后,在 `modern.config.ts` 中注册 Polyfill 插件:
|
|
16
|
+
|
|
17
|
+
```ts title="modern.config.ts"
|
|
18
|
+
import polyfillPlugin from '@modern-js/plugin-polyfill';
|
|
19
|
+
|
|
20
|
+
export default defineConfig({
|
|
21
|
+
plugins: [..., polyfillPlugin()],
|
|
22
|
+
});
|
|
23
|
+
```
|
|
24
|
+
|
|
25
|
+
配置 `output.polyfill` 为 `ua` 并且执行 `pnpm run build && pnpm run serve` 启动服务器后,访问页面可以看到 HTML 产物中包含如下脚本:
|
|
26
|
+
|
|
27
|
+
```js
|
|
28
|
+
<script src="/__polyfill__" crossorigin></script>
|
|
29
|
+
```
|
|
30
|
+
|
|
31
|
+
在 Chrome 51 下访问页面可以看到 `http://localhost:8080/__polyfill__` 返回内容如下:
|
|
32
|
+
|
|
33
|
+

|
|
34
|
+
|
|
35
|
+
:::caution 注意
|
|
36
|
+
该功能只有在使用 Modern.js 内置的 Web Server 时才会生效。
|
|
37
|
+
|
|
38
|
+
如果有自定义模版的需求,请参考 [HTML 模板](/guides/basic-features/html.html)。通过 `html.template` 或 `tools.html` 手动修改模版时,可能会导致该功能无法正确生效。
|
|
39
|
+
:::
|
|
@@ -0,0 +1,22 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_label: tempDir
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# output.tempDir
|
|
6
|
+
|
|
7
|
+
- **类型:** `string`
|
|
8
|
+
- **默认值:** `''`
|
|
9
|
+
|
|
10
|
+
项目开发或构建时,Modern.js 会生成真实的 Webpack 入口和 HTML 模板,并放在临时目录下。
|
|
11
|
+
|
|
12
|
+
如果希望由多个配置同时启动某项目,可以通过该配置,将文件生成到不同的临时目录下,避免相互干扰。配置可以是相对路径或绝对路径,但应避免项目外的路径。
|
|
13
|
+
|
|
14
|
+
示例
|
|
15
|
+
|
|
16
|
+
```ts
|
|
17
|
+
export default {
|
|
18
|
+
output: {
|
|
19
|
+
tempDir: path.join('node_modules', '.temp-dir'),
|
|
20
|
+
}
|
|
21
|
+
}
|
|
22
|
+
```
|
|
@@ -1,26 +1,25 @@
|
|
|
1
1
|
---
|
|
2
|
-
title: 客户端兼容性
|
|
3
2
|
sidebar_position: 5
|
|
4
3
|
---
|
|
5
|
-
|
|
4
|
+
|
|
5
|
+
# 浏览器兼容性
|
|
6
6
|
|
|
7
7
|
## Browserslist 配置
|
|
8
8
|
|
|
9
|
-
Modern.js
|
|
9
|
+
Modern.js 支持设置 Web 应用需要兼容的浏览器范围,你可以在 `.browserslistrc` 文件里设置 [Browserslist](https://browsersl.ist/) 的值。
|
|
10
10
|
|
|
11
|
-
Modern.js
|
|
11
|
+
当你创建一个新的 Modern.js 项目时,默认会包含一份 `.browserslistrc` 配置,这表示 JavaScript 代码会被编译至 ES6 格式。
|
|
12
12
|
|
|
13
|
-
```
|
|
14
|
-
|
|
13
|
+
```yaml title=".browserslistrc"
|
|
14
|
+
chrome >= 51
|
|
15
|
+
edge >= 15
|
|
16
|
+
firefox >= 54
|
|
17
|
+
safari >= 10
|
|
18
|
+
ios_saf >= 10
|
|
15
19
|
```
|
|
16
20
|
|
|
17
|
-
|
|
18
|
-
|
|
19
|
-
查看 Modern.js Builder 文档了解更多 [Browserslist](https://modernjs.dev/builder/guide/advanced/browserslist.html) 相关内容。
|
|
20
|
-
|
|
21
|
-
:::note
|
|
22
|
-
Modern.js 支持配置 [output.overrideBrowserslist](/configure/app/output/override-browserslist) 覆盖默认 browserslist 值。
|
|
23
|
-
|
|
21
|
+
:::tip
|
|
22
|
+
请查看 [Modern.js Builder - 设置浏览器范围](https://modernjs.dev/builder/guide/advanced/browserslist) 来了解更多内容。
|
|
24
23
|
:::
|
|
25
24
|
|
|
26
25
|
## Polyfill
|
|
@@ -36,42 +35,6 @@ Modern.js 在编译时默认通过 [core-js](https://github.com/zloirock/core-js
|
|
|
36
35
|
|
|
37
36
|
:::
|
|
38
37
|
|
|
39
|
-
|
|
40
|
-
|
|
41
|
-
Modern.js 中还提供了基于浏览器 [UA](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/User-Agent) 信息的运行时按需 Polyfill 方案,相比于 Babel 优势如下:
|
|
42
|
-
|
|
43
|
-
- 不会插入到代码中,只根据访问页面的设备,按需下发 Polyfill 代码 ,减少整体代码体积。
|
|
44
|
-
- 相同浏览器会公用一份 Polyfill 代码。因此,随着项目越来越多,基于 UA 的 Polyfill 代码下发速度会越来越快,综合速度超过常规方案。
|
|
45
|
-
|
|
46
|
-
可以通过微生成器开启该功能:
|
|
47
|
-
|
|
48
|
-
```bash
|
|
49
|
-
? 请选择你想要的操作 启用可选功能
|
|
50
|
-
? 启用可选功能 启用「基于 UA 的 Polyfill」功能
|
|
51
|
-
```
|
|
52
|
-
|
|
53
|
-
执行命令后,在 `modern.config.ts` 中注册 Polyfill 插件:
|
|
38
|
+
import UAPolyfill from '@site-docs/components/ua-polyfill';
|
|
54
39
|
|
|
55
|
-
|
|
56
|
-
import polyfillPlugin from '@modern-js/plugin-polyfill';
|
|
57
|
-
|
|
58
|
-
export default defineConfig({
|
|
59
|
-
plugins: [..., polyfillPlugin()],
|
|
60
|
-
});
|
|
61
|
-
```
|
|
62
|
-
|
|
63
|
-
配置 `output.polyfill` 为 `ua` 并且执行 `pnpm run build && pnpm run serve` 启动服务器后,访问页面可以看到 HTML 产物中包含如下脚本:
|
|
64
|
-
|
|
65
|
-
```js
|
|
66
|
-
<script src="/__polyfill__" crossorigin></script>
|
|
67
|
-
```
|
|
68
|
-
|
|
69
|
-
在 Chrome 51 下访问页面可以看到 `http://localhost:8080/__polyfill__` 返回内容如下:
|
|
70
|
-
|
|
71
|
-

|
|
72
|
-
|
|
73
|
-
:::caution 注意
|
|
74
|
-
该功能只有在使用 Modern.js 内置的 Web Server 时才会生效。
|
|
75
|
-
|
|
76
|
-
如果有自定义模版的需求,请参考 [HTML 模板](/guides/basic-features/html.html)。通过 `html.template` 或 `tools.html` 手动修改模版时,可能会导致该功能无法正确生效。
|
|
77
|
-
:::
|
|
40
|
+
<UAPolyfill />
|
|
@@ -18,13 +18,13 @@ Modern.js 提供了 `@modern-js/create` 生成器来创建项目,不要全局
|
|
|
18
18
|
|
|
19
19
|
```bash
|
|
20
20
|
mkdir myapp && cd myapp
|
|
21
|
-
npx @modern-js/create
|
|
21
|
+
npx @modern-js/create@latest
|
|
22
22
|
```
|
|
23
23
|
|
|
24
24
|
也可以直接用新目录创建项目:
|
|
25
25
|
|
|
26
26
|
```bash
|
|
27
|
-
npx @modern-js/create myapp
|
|
27
|
+
npx @modern-js/create@latest myapp
|
|
28
28
|
```
|
|
29
29
|
|
|
30
30
|
## 初始化项目
|
|
@@ -8,6 +8,28 @@ sidebar_position: 8
|
|
|
8
8
|
|
|
9
9
|
## CLI
|
|
10
10
|
|
|
11
|
+
### `beforeConfig`
|
|
12
|
+
|
|
13
|
+
- 功能:运行收集配置前的任务
|
|
14
|
+
- 执行阶段:收集配置前
|
|
15
|
+
- Hook 模型:AsyncWorkflow
|
|
16
|
+
- 类型:`AsyncWorkflow<void, void>`
|
|
17
|
+
- 使用示例:
|
|
18
|
+
|
|
19
|
+
```ts
|
|
20
|
+
import type { CliPlugin } from '@modern-js/core';
|
|
21
|
+
|
|
22
|
+
export default (): CliPlugin => ({
|
|
23
|
+
setup(api) {
|
|
24
|
+
return {
|
|
25
|
+
beforeConfig: () => {
|
|
26
|
+
// do something
|
|
27
|
+
},
|
|
28
|
+
};
|
|
29
|
+
},
|
|
30
|
+
});
|
|
31
|
+
```
|
|
32
|
+
|
|
11
33
|
### `config`
|
|
12
34
|
|
|
13
35
|
- 功能:收集配置
|
|
@@ -48,6 +48,6 @@ npx @modern-js/codesmith-cli <generatorName>
|
|
|
48
48
|
其中 generatorName 为生成器包名。
|
|
49
49
|
|
|
50
50
|
:::info
|
|
51
|
-
`@modern-js/create` 也支持运行微生成器,可以使用 `npx @modern-js/create --generator <generatorName>` 运行自定义的微生成器。
|
|
51
|
+
`@modern-js/create` 也支持运行微生成器,可以使用 `npx @modern-js/create@latest --generator <generatorName>` 运行自定义的微生成器。
|
|
52
52
|
|
|
53
53
|
:::
|
|
@@ -10,7 +10,7 @@ Modern.js 提供的初始化模板具有通用性,能满足一些通用的项
|
|
|
10
10
|
|
|
11
11
|
当你深度使用 Modern.js 时,必然会发现每次创建的项目都会进行一些针对自身项目的特定的相似改动,比如修改示例代码、增加一些配置、开启某些功能等。
|
|
12
12
|
|
|
13
|
-
生成器插件可以帮你将这些针对个人或团队特定的改动沉淀下来,在执行 `npx @modern-js/create` 只需简单的带上 `--plugin` 参数即可避免每次创建完项目都需重复性修改项目的工作。
|
|
13
|
+
生成器插件可以帮你将这些针对个人或团队特定的改动沉淀下来,在执行 `npx @modern-js/create@latest` 只需简单的带上 `--plugin` 参数即可避免每次创建完项目都需重复性修改项目的工作。
|
|
14
14
|
|
|
15
15
|
生成器插件是在 Modern.js 提供的初始化模板项目的基础上,提供对模板进行增加、删除、修改的方法,并通过快捷的方式修改 `package.json`、`modernConfig` 配置和开启功能等操作。
|
|
16
16
|
|
|
@@ -9,7 +9,7 @@ sidebar_position: 3
|
|
|
9
9
|
Modern.js 提供了生成器插件用于创建开发项目,可直接执行以下命令创建:
|
|
10
10
|
|
|
11
11
|
```bash
|
|
12
|
-
npx @modern-js/create plugin --plugin @modern-js/generator-plugin-plugin
|
|
12
|
+
npx @modern-js/create@latest plugin --plugin @modern-js/generator-plugin-plugin
|
|
13
13
|
```
|
|
14
14
|
|
|
15
15
|
插件类型不同,会提问不同的问题,可根据需求选择插件类型
|
|
@@ -11,7 +11,7 @@ Modern.js 提供了 `@modern-js/create` 作为项目生成器用于进行 Modern
|
|
|
11
11
|
不需要全局安装 `@modern-js/create`,直接使用 npx 执行该工具即可:
|
|
12
12
|
|
|
13
13
|
```bash
|
|
14
|
-
npx @modern-js/create [projectDir]
|
|
14
|
+
npx @modern-js/create@latest [projectDir]
|
|
15
15
|
```
|
|
16
16
|
|
|
17
17
|
:::info
|
|
@@ -32,7 +32,7 @@ npx @modern-js/create [projectDir]
|
|
|
32
32
|
获取 `@modern-js/create` 工具版本。
|
|
33
33
|
|
|
34
34
|
```bash
|
|
35
|
-
$ npx @modern-js/create --version
|
|
35
|
+
$ npx @modern-js/create@latest --version
|
|
36
36
|
|
|
37
37
|
[INFO] @modern-js/create v2.0.0
|
|
38
38
|
```
|
|
@@ -52,7 +52,7 @@ $ npx @modern-js/create --version
|
|
|
52
52
|
该字段为 JSON 字符串,例如需执行包管理工具时:
|
|
53
53
|
|
|
54
54
|
```bash
|
|
55
|
-
npx @modern-js/create --config '{"packageManager": "pnpm"}'
|
|
55
|
+
npx @modern-js/create@latest --config '{"packageManager": "pnpm"}'
|
|
56
56
|
```
|
|
57
57
|
|
|
58
58
|
具体配置信息可查看[工程方案配置](/guides/topic-detail/generator/config/common)。
|
|
@@ -105,7 +105,7 @@ Modern.js 支持使用生成器插件定制 Modern.js 默认的工程方案类
|
|
|
105
105
|
|
|
106
106
|
指定微生成器。
|
|
107
107
|
|
|
108
|
-
默认情况下 `@modern-js/create` 会执行 Modern.js 框架内置的微生成器,如果你需要执行定制的微生成器,又需要使用 `npx @modern-js/create` 的姿势,可直接使用该参数。
|
|
108
|
+
默认情况下 `@modern-js/create` 会执行 Modern.js 框架内置的微生成器,如果你需要执行定制的微生成器,又需要使用 `npx @modern-js/create@latest` 的姿势,可直接使用该参数。
|
|
109
109
|
|
|
110
110
|
关于定制微生成器可以参考[开发微生成器](/guides/topic-detail/generator/codesmith/introduce)。
|
|
111
111
|
|
|
@@ -24,7 +24,7 @@ title: 体验微前端
|
|
|
24
24
|
|
|
25
25
|
```bash
|
|
26
26
|
mkdir masterApp && cd masterApp
|
|
27
|
-
npx @modern-js/create
|
|
27
|
+
npx @modern-js/create@latest
|
|
28
28
|
```
|
|
29
29
|
|
|
30
30
|
import DefaultMWAGenerate from "@site-docs/components/default-mwa-generate";
|
|
@@ -106,7 +106,7 @@ export default Layout;
|
|
|
106
106
|
|
|
107
107
|
```bash
|
|
108
108
|
mkdir masterApp && cd masterApp
|
|
109
|
-
npx @modern-js/create
|
|
109
|
+
npx @modern-js/create@latest
|
|
110
110
|
```
|
|
111
111
|
|
|
112
112
|
<DefaultMWAGenerate />
|
|
@@ -134,7 +134,7 @@ import CustomRouterMicroFrontend from "@site-docs/components/custom-router-micro
|
|
|
134
134
|
|
|
135
135
|
```bash
|
|
136
136
|
mkdir table && cd table
|
|
137
|
-
npx @modern-js/create
|
|
137
|
+
npx @modern-js/create@latest
|
|
138
138
|
```
|
|
139
139
|
|
|
140
140
|
按照如下选择,生成项目:
|
|
@@ -186,7 +186,7 @@ export default Index;
|
|
|
186
186
|
|
|
187
187
|
```bash
|
|
188
188
|
mkdir dashboard && cd dashboard
|
|
189
|
-
npx @modern-js/create
|
|
189
|
+
npx @modern-js/create@latest
|
|
190
190
|
```
|
|
191
191
|
|
|
192
192
|
按照如下选择,生成项目:
|
package/package.json
CHANGED
|
@@ -15,13 +15,13 @@
|
|
|
15
15
|
"modern",
|
|
16
16
|
"modern.js"
|
|
17
17
|
],
|
|
18
|
-
"version": "2.
|
|
18
|
+
"version": "2.20.0",
|
|
19
19
|
"publishConfig": {
|
|
20
20
|
"registry": "https://registry.npmjs.org/",
|
|
21
21
|
"access": "public"
|
|
22
22
|
},
|
|
23
23
|
"peerDependencies": {
|
|
24
|
-
"@modern-js/builder-doc": "^2.
|
|
24
|
+
"@modern-js/builder-doc": "^2.20.0"
|
|
25
25
|
},
|
|
26
26
|
"devDependencies": {
|
|
27
27
|
"classnames": "^2",
|
|
@@ -33,9 +33,9 @@
|
|
|
33
33
|
"fs-extra": "^10",
|
|
34
34
|
"@types/node": "^16",
|
|
35
35
|
"@types/fs-extra": "^9",
|
|
36
|
-
"@modern-js/doc
|
|
37
|
-
"@modern-js/doc-tools": "2.
|
|
38
|
-
"@modern-js/
|
|
36
|
+
"@modern-js/builder-doc": "2.20.0",
|
|
37
|
+
"@modern-js/doc-tools": "2.20.0",
|
|
38
|
+
"@modern-js/doc-plugin-auto-sidebar": "2.20.0"
|
|
39
39
|
},
|
|
40
40
|
"scripts": {
|
|
41
41
|
"dev": "modern dev",
|
|
@@ -4,10 +4,10 @@ import styles from './index.module.scss';
|
|
|
4
4
|
const getDomain = (url: string) => new URL(url).hostname;
|
|
5
5
|
|
|
6
6
|
const TYPE_MAP = {
|
|
7
|
-
doc: '
|
|
8
|
-
module: '
|
|
9
|
-
builder: '
|
|
10
|
-
framework: '
|
|
7
|
+
doc: 'Doc',
|
|
8
|
+
module: 'Module',
|
|
9
|
+
builder: 'Builder',
|
|
10
|
+
framework: 'Framework',
|
|
11
11
|
};
|
|
12
12
|
|
|
13
13
|
export const ShowcaseList = () => {
|