@modern-js/main-doc 2.0.2 → 2.1.0
Sign up to get free protection for your applications and to get access to all the features.
- package/.turbo/turbo-build.log +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/index.md +0 -5
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/lint.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/serve.md +2 -4
- package/en/docusaurus-plugin-content-docs/current/apis/app/hooks/api/framework/lambda.md +12 -12
- package/en/docusaurus-plugin-content-docs/current/apis/app/hooks/api/functions/api.md +13 -13
- package/en/docusaurus-plugin-content-docs/current/apis/app/hooks/api/functions/app.md +0 -2
- package/en/docusaurus-plugin-content-docs/current/apis/app/hooks/api/functions/common.md +1 -3
- package/en/docusaurus-plugin-content-docs/current/apis/app/hooks/src/app.md +16 -9
- package/en/docusaurus-plugin-content-docs/current/apis/app/hooks/src/index_.md +0 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/hooks/src/routes.md +5 -3
- package/en/docusaurus-plugin-content-docs/current/apis/app/hooks/src/server.md +6 -4
- package/en/docusaurus-plugin-content-docs/current/apis/app/hooks/src/stories.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/apis/app/hooks/src/test.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/app/define-config.md +0 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/bff/hook.md +3 -3
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/core/bootstrap.md +3 -6
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/core/create-app.md +1 -3
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/core/use-loader.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/core/use-module-apps.md +58 -51
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/core/use-runtime-context.md +3 -4
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/index.md +0 -5
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/Provider.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/connect.md +8 -5
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/create-store.md +1 -3
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/handle-effect.md +3 -3
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/model_.md +0 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/use-model.md +0 -3
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/use-store.md +0 -2
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/router/router.md +23 -54
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/ssr/no-ssr.md +1 -8
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/ssr/pre-render.md +10 -6
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/testing/render.md +0 -2
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/utility/css-in-js.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/utility/head.md +3 -5
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/utility/loadable.md +14 -15
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/web-server/hook.md +4 -5
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/web-server/middleware.md +7 -6
- package/en/docusaurus-plugin-content-docs/current/components/command-tip.md +3 -2
- package/en/docusaurus-plugin-content-docs/current/components/debug-app.md +17 -0
- package/en/docusaurus-plugin-content-docs/current/components/enable-bff.md +10 -14
- package/en/docusaurus-plugin-content-docs/current/components/enable-micro-frontend.md +4 -4
- package/en/docusaurus-plugin-content-docs/current/components/global-proxy-config.md +6 -9
- package/en/docusaurus-plugin-content-docs/current/components/global-proxy.md +0 -1
- package/en/docusaurus-plugin-content-docs/current/components/micro-master-manifest-config.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/components/micro-runtime-config.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/components/prerequisites.md +19 -0
- package/en/docusaurus-plugin-content-docs/current/components/reduck-migration.md +0 -1
- package/en/docusaurus-plugin-content-docs/current/components/reduck-tip.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/components/router-legacy-tip.md +0 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/auto-load-plugin.md +8 -9
- package/en/docusaurus-plugin-content-docs/current/configure/app/bff/prefix.md +6 -6
- package/en/docusaurus-plugin-content-docs/current/configure/app/bff/proxy.md +8 -9
- package/en/docusaurus-plugin-content-docs/current/configure/app/builder-plugins.md +6 -6
- package/en/docusaurus-plugin-content-docs/current/configure/app/deploy/microFrontend.md +11 -13
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/asset-prefix.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/hmr.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/https.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/port.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/progress-bar.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/proxy.md +0 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/start-url.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/experiments/lazy-compilation.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/app-icon.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/crossorigin.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/disable-html-folder.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/favicon-by-entries.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/favicon.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/inject-by-entries.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/inject.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/meta-by-entries.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/meta.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/mount-id.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/tags-by-entries.md +12 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/tags.md +12 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template-by-entries.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template-parameters-by-entries.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template-parameters.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/template.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/title-by-entries.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/html/title.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/asset-prefix.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/assets-retry.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/charset.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/clean-dist-path.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/convert-to-rem.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/copy.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/css-module-local-ident-name.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/data-uri-limit.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-css-extract.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-css-module-extension.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-filename-hash.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-inline-runtime-chunk.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-minimize.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-node-polyfill.md +8 -6
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-source-map.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-ts-checker.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/dist-path.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-asset-fallback.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-asset-manifest.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-css-module-tsdeclaration.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-inline-scripts.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-inline-styles.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-latest-decorators.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/externals.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/filename.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/legal-comments.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/override-browserslist.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/polyfill.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/ssg.md +3 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/svg-default-export.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/build-cache.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/bundle-analyze.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/chunk-split.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/print-file-size.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/profile.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/remove-console.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/performance/remove-moment-locale.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/plugins.md +6 -6
- package/en/docusaurus-plugin-content-docs/current/configure/app/runtime/intro.md +11 -10
- package/en/docusaurus-plugin-content-docs/current/configure/app/runtime/master-app.md +1 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/runtime/router.md +7 -7
- package/en/docusaurus-plugin-content-docs/current/configure/app/runtime/state.md +15 -15
- package/en/docusaurus-plugin-content-docs/current/configure/app/security/sri.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/server/base-url.md +3 -4
- package/en/docusaurus-plugin-content-docs/current/configure/app/server/enable-framework-ext.md +5 -4
- package/en/docusaurus-plugin-content-docs/current/configure/app/server/port.md +24 -4
- package/en/docusaurus-plugin-content-docs/current/configure/app/server/public-routes.md +6 -6
- package/en/docusaurus-plugin-content-docs/current/configure/app/server/routes.md +7 -7
- package/en/docusaurus-plugin-content-docs/current/configure/app/server/ssr-by-entries.md +5 -5
- package/en/docusaurus-plugin-content-docs/current/configure/app/server/ssr.md +4 -4
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/alias.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/compile-js-data-uri.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/config-dir.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/define.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/design-system.md +656 -634
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/disable-default-entries.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/disable-entry-dirs.md +8 -8
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/enable-async-entry.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/entries-dir.md +7 -7
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/entries.md +4 -6
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/exclude.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/global-vars.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/include.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/module-scopes.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/pre-entry.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/resolve-extension-prefix.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/resolve-main-fields.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/autoprefixer.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/babel.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/css-extract.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/css-loader.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/dev-server.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/html-plugin.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/inspector.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/jest.md +9 -9
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/less.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/minify-css.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/postcss.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/pug.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/sass.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/style-loader.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/styled-components.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/swc.md +12 -1
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/terser.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/ts-checker.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/ts-loader.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/webpack-chain.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/webpack.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/frameworks.md +6 -6
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/function.md +44 -38
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/index.md +9 -9
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/type.md +0 -1
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/code-split.md +3 -4
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/compatibility.md +6 -7
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/eslint.md +0 -1
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/index.md +0 -5
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/low-level.md +17 -19
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/ssg.md +8 -10
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/ssr.md +5 -11
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/testing.md +3 -3
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/web-server.md +3 -4
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/alias.md +7 -11
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/css-in-js.md +6 -6
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/css-modules.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/less-sass.md +1 -2
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/postcss.md +43 -47
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/tailwindcss.md +3 -3
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/data-fetch.md +106 -192
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/env-vars.md +8 -8
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/html.md +55 -47
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/mock.md +4 -4
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/proxy.md +4 -5
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/routes.md +90 -9
- package/en/docusaurus-plugin-content-docs/current/guides/concept/entries.md +1 -2
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/quick-start.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/upgrade.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/framework-plugin/extend.md +13 -13
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/framework-plugin/hook-list.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/framework-plugin/hook.md +57 -54
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/framework-plugin/implement.md +11 -11
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/framework-plugin/lifecycle.md +0 -1
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/framework-plugin/plugin-api.md +4 -4
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/api/app.md +33 -33
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/api/ejs.md +3 -3
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/api/fs.md +3 -3
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/api/git.md +3 -2
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/api/handlebars.md +3 -4
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/api/json.md +9 -12
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/api/npm.md +2 -3
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/introduce.md +4 -3
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/run-in-js.md +4 -5
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/structure.md +13 -11
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/config/common.md +18 -27
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/abstract.md +1 -4
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/file/introduce.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/file/updateJSONFile.md +4 -5
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/hook/onForged.md +0 -1
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/input/addInputAfter.md +1 -4
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/input/addInputBefore.md +1 -3
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/input/setInput.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/input/type.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/introduce.md +8 -9
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/develop.md +11 -12
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/use.md +8 -8
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/project.md +1 -2
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/micro-frontend/c01-introduction.md +7 -8
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/micro-frontend/c02-development.md +18 -21
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/micro-frontend/c03-main-app.md +41 -44
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/micro-frontend/c04-communicate.md +7 -5
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/micro-frontend/c05-mixed-stack.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/auto-actions.md +0 -1
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/computed-state.md +0 -2
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/define-model.md +3 -6
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/faq.md +2 -5
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/manage-effects.md +2 -5
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/model-communicate.md +1 -4
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/performance.md +1 -5
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/quick-start.md +0 -6
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/redux-integration.md +3 -2
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/test-model.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/typescript-best-practice.md +13 -14
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/use-model.md +14 -12
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/use-out-of-modernjs.md +4 -6
- package/en/docusaurus-plugin-content-docs/current/tutorials/first-app/c01-start.md +19 -19
- package/en/docusaurus-plugin-content-docs/current/tutorials/first-app/c02-component.md +11 -11
- package/en/docusaurus-plugin-content-docs/current/tutorials/first-app/c03-css.md +52 -55
- package/en/docusaurus-plugin-content-docs/current/tutorials/first-app/c04-routes.md +23 -23
- package/en/docusaurus-plugin-content-docs/current/tutorials/first-app/c05-loader.md +12 -11
- package/en/docusaurus-plugin-content-docs/current/tutorials/first-app/c06-model.md +28 -28
- package/en/docusaurus-plugin-content-docs/current/tutorials/first-app/c07-container.md +25 -26
- package/en/docusaurus-plugin-content-docs/current/tutorials/first-app/c08-entries.md +36 -38
- package/en/docusaurus-plugin-content-docs/current.json +3 -47
- package/package.json +3 -3
- package/scripts/config.ts +4 -2
- package/scripts/summary.en.json +1 -1
- package/scripts/summary.zh.json +1 -1
- package/scripts/sync.ts +1 -1
- package/zh/apis/app/commands/index.md +0 -5
- package/zh/apis/app/commands/lint.md +1 -1
- package/zh/apis/app/commands/serve.md +2 -4
- package/zh/apis/app/hooks/api/framework/lambda.md +12 -12
- package/zh/apis/app/hooks/api/functions/api.md +13 -13
- package/zh/apis/app/hooks/api/functions/app.md +0 -2
- package/zh/apis/app/hooks/api/functions/common.md +1 -1
- package/zh/apis/app/hooks/index.md +0 -5
- package/zh/apis/app/hooks/shared.md +0 -1
- package/zh/apis/app/hooks/src/app.md +16 -9
- package/zh/apis/app/hooks/src/index_.md +0 -2
- package/zh/apis/app/hooks/src/routes.md +6 -7
- package/zh/apis/app/hooks/src/server.md +6 -4
- package/zh/apis/app/hooks/src/stories.md +1 -1
- package/zh/apis/app/hooks/src/test.md +1 -1
- package/zh/apis/app/runtime/app/define-config.md +1 -2
- package/zh/apis/app/runtime/bff/hook.md +3 -3
- package/zh/apis/app/runtime/core/bootstrap.md +2 -3
- package/zh/apis/app/runtime/core/use-loader.md +2 -2
- package/zh/apis/app/runtime/core/use-module-apps.md +53 -50
- package/zh/apis/app/runtime/core/use-runtime-context.md +3 -4
- package/zh/apis/app/runtime/index.md +0 -5
- package/zh/apis/app/runtime/model/Provider.md +1 -0
- package/zh/apis/app/runtime/model/auto-actions.md +1 -1
- package/zh/apis/app/runtime/model/connect.md +9 -5
- package/zh/apis/app/runtime/model/create-app.md +3 -3
- package/zh/apis/app/runtime/model/create-store.md +2 -4
- package/zh/apis/app/runtime/model/handle-effect.md +3 -4
- package/zh/apis/app/runtime/model/model_.md +0 -3
- package/zh/apis/app/runtime/model/use-local-model.md +0 -1
- package/zh/apis/app/runtime/model/use-store.md +0 -2
- package/zh/apis/app/runtime/router/router.md +23 -53
- package/zh/apis/app/runtime/ssr/no-ssr.md +1 -5
- package/zh/apis/app/runtime/ssr/pre-render.md +10 -6
- package/zh/apis/app/runtime/testing/cleanup.md +2 -2
- package/zh/apis/app/runtime/testing/render.md +0 -2
- package/zh/apis/app/runtime/utility/css-in-js.md +2 -2
- package/zh/apis/app/runtime/utility/head.md +3 -5
- package/zh/apis/app/runtime/utility/loadable.md +14 -15
- package/zh/apis/app/runtime/web-server/hook.md +5 -4
- package/zh/apis/app/runtime/web-server/middleware.md +8 -6
- package/zh/apis/monorepo/commands/bump.md +1 -1
- package/zh/apis/monorepo/commands/change.md +3 -2
- package/zh/apis/monorepo/commands/gen-release-note.md +1 -2
- package/zh/apis/monorepo/commands/index.md +1 -6
- package/zh/apis/monorepo/commands/lint.md +1 -1
- package/zh/apis/monorepo/commands/release.md +0 -1
- package/zh/apis/monorepo/hooks/index.md +1 -6
- package/zh/components/command-tip.md +3 -2
- package/zh/components/enable-bff.md +10 -14
- package/zh/components/enable-micro-frontend.md +4 -4
- package/zh/components/global-proxy-config.md +6 -9
- package/zh/components/global-proxy.md +0 -1
- package/zh/components/init-app.md +0 -1
- package/zh/components/micro-master-manifest-config.md +2 -2
- package/zh/components/micro-runtime-config.md +1 -1
- package/zh/components/reduck-migration.md +0 -1
- package/zh/components/router-legacy-tip.md +0 -1
- package/zh/configure/app/auto-load-plugin.md +9 -10
- package/zh/configure/app/bff/prefix.md +6 -10
- package/zh/configure/app/bff/proxy.md +9 -8
- package/zh/configure/app/builder-plugins.md +6 -6
- package/zh/configure/app/deploy/microFrontend.md +11 -11
- package/zh/configure/app/dev/asset-prefix.md +2 -2
- package/zh/configure/app/dev/hmr.md +2 -2
- package/zh/configure/app/dev/https.md +2 -2
- package/zh/configure/app/dev/port.md +2 -2
- package/zh/configure/app/dev/progress-bar.md +2 -2
- package/zh/configure/app/dev/proxy.md +0 -1
- package/zh/configure/app/dev/start-url.md +2 -2
- package/zh/configure/app/experiments/lazy-compilation.md +2 -2
- package/zh/configure/app/html/app-icon.md +2 -2
- package/zh/configure/app/html/crossorigin.md +2 -2
- package/zh/configure/app/html/disable-html-folder.md +2 -2
- package/zh/configure/app/html/favicon-by-entries.md +2 -2
- package/zh/configure/app/html/favicon.md +2 -2
- package/zh/configure/app/html/inject-by-entries.md +2 -2
- package/zh/configure/app/html/inject.md +2 -2
- package/zh/configure/app/html/meta-by-entries.md +2 -2
- package/zh/configure/app/html/meta.md +2 -2
- package/zh/configure/app/html/mount-id.md +2 -2
- package/zh/configure/app/html/tags-by-entries.md +12 -0
- package/zh/configure/app/html/tags.md +12 -0
- package/zh/configure/app/html/template-by-entries.md +2 -2
- package/zh/configure/app/html/template-parameters-by-entries.md +2 -2
- package/zh/configure/app/html/template-parameters.md +2 -2
- package/zh/configure/app/html/template.md +2 -2
- package/zh/configure/app/html/title-by-entries.md +2 -2
- package/zh/configure/app/html/title.md +2 -2
- package/zh/configure/app/output/asset-prefix.md +2 -2
- package/zh/configure/app/output/assets-retry.md +2 -2
- package/zh/configure/app/output/charset.md +2 -2
- package/zh/configure/app/output/clean-dist-path.md +2 -2
- package/zh/configure/app/output/convert-to-rem.md +2 -2
- package/zh/configure/app/output/copy.md +2 -2
- package/zh/configure/app/output/css-module-local-ident-name.md +2 -2
- package/zh/configure/app/output/data-uri-limit.md +2 -2
- package/zh/configure/app/output/disable-css-extract.md +2 -2
- package/zh/configure/app/output/disable-css-module-extension.md +2 -2
- package/zh/configure/app/output/disable-filename-hash.md +2 -2
- package/zh/configure/app/output/disable-inline-runtime-chunk.md +2 -2
- package/zh/configure/app/output/disable-minimize.md +2 -2
- package/zh/configure/app/output/disable-node-polyfill.md +8 -8
- package/zh/configure/app/output/disable-source-map.md +2 -2
- package/zh/configure/app/output/disable-ts-checker.md +2 -2
- package/zh/configure/app/output/dist-path.md +2 -2
- package/zh/configure/app/output/enable-asset-fallback.md +2 -2
- package/zh/configure/app/output/enable-asset-manifest.md +2 -2
- package/zh/configure/app/output/enable-css-module-tsdeclaration.md +2 -2
- package/zh/configure/app/output/enable-inline-scripts.md +2 -2
- package/zh/configure/app/output/enable-inline-styles.md +2 -2
- package/zh/configure/app/output/enable-latest-decorators.md +2 -2
- package/zh/configure/app/output/externals.md +2 -2
- package/zh/configure/app/output/filename.md +2 -2
- package/zh/configure/app/output/legal-comments.md +2 -2
- package/zh/configure/app/output/override-browserslist.md +2 -2
- package/zh/configure/app/output/polyfill.md +2 -2
- package/zh/configure/app/output/ssg.md +3 -2
- package/zh/configure/app/output/svg-default-export.md +2 -2
- package/zh/configure/app/performance/build-cache.md +2 -2
- package/zh/configure/app/performance/bundle-analyze.md +2 -2
- package/zh/configure/app/performance/chunk-split.md +2 -2
- package/zh/configure/app/performance/print-file-size.md +2 -2
- package/zh/configure/app/performance/profile.md +2 -2
- package/zh/configure/app/performance/remove-console.md +2 -2
- package/zh/configure/app/performance/remove-moment-locale.md +2 -2
- package/zh/configure/app/plugins.md +6 -6
- package/zh/configure/app/runtime/intro.md +39 -11
- package/zh/configure/app/runtime/master-app.md +1 -2
- package/zh/configure/app/runtime/router.md +6 -7
- package/zh/configure/app/runtime/state.md +15 -16
- package/zh/configure/app/security/sri.md +2 -2
- package/zh/configure/app/server/base-url.md +3 -6
- package/zh/configure/app/server/enable-framework-ext.md +5 -4
- package/zh/configure/app/server/port.md +24 -6
- package/zh/configure/app/server/public-routes.md +6 -8
- package/zh/configure/app/server/routes.md +6 -6
- package/zh/configure/app/server/ssr-by-entries.md +5 -8
- package/zh/configure/app/server/ssr.md +4 -5
- package/zh/configure/app/source/alias.md +2 -2
- package/zh/configure/app/source/compile-js-data-uri.md +2 -2
- package/zh/configure/app/source/config-dir.md +2 -2
- package/zh/configure/app/source/define.md +2 -2
- package/zh/configure/app/source/design-system.md +656 -630
- package/zh/configure/app/source/disable-default-entries.md +3 -3
- package/zh/configure/app/source/disable-entry-dirs.md +8 -7
- package/zh/configure/app/source/enable-async-entry.md +3 -3
- package/zh/configure/app/source/entries-dir.md +7 -7
- package/zh/configure/app/source/entries.md +5 -6
- package/zh/configure/app/source/exclude.md +2 -2
- package/zh/configure/app/source/global-vars.md +2 -2
- package/zh/configure/app/source/include.md +2 -2
- package/zh/configure/app/source/module-scopes.md +2 -2
- package/zh/configure/app/source/pre-entry.md +2 -2
- package/zh/configure/app/source/resolve-extension-prefix.md +2 -2
- package/zh/configure/app/source/resolve-main-fields.md +2 -2
- package/zh/configure/app/testing/transformer.md +2 -3
- package/zh/configure/app/tools/autoprefixer.md +2 -2
- package/zh/configure/app/tools/babel.md +2 -2
- package/zh/configure/app/tools/css-extract.md +2 -2
- package/zh/configure/app/tools/css-loader.md +2 -2
- package/zh/configure/app/tools/dev-server.md +2 -2
- package/zh/configure/app/tools/html-plugin.md +2 -2
- package/zh/configure/app/tools/inspector.md +2 -2
- package/zh/configure/app/tools/jest.md +9 -9
- package/zh/configure/app/tools/less.md +2 -2
- package/zh/configure/app/tools/minify-css.md +2 -2
- package/zh/configure/app/tools/postcss.md +2 -2
- package/zh/configure/app/tools/pug.md +2 -2
- package/zh/configure/app/tools/sass.md +2 -2
- package/zh/configure/app/tools/style-loader.md +2 -2
- package/zh/configure/app/tools/styled-components.md +2 -2
- package/zh/configure/app/tools/swc.md +12 -1
- package/zh/configure/app/tools/terser.md +2 -2
- package/zh/configure/app/tools/ts-checker.md +2 -2
- package/zh/configure/app/tools/ts-loader.md +2 -2
- package/zh/configure/app/tools/webpack-chain.md +2 -2
- package/zh/configure/app/tools/webpack.md +2 -2
- package/zh/guides/advanced-features/bff/frameworks.md +6 -6
- package/zh/guides/advanced-features/bff/function.md +49 -44
- package/zh/guides/advanced-features/bff/index.md +9 -9
- package/zh/guides/advanced-features/bff/type.md +0 -1
- package/zh/guides/advanced-features/code-split.md +3 -3
- package/zh/guides/advanced-features/compatibility.md +6 -7
- package/zh/guides/advanced-features/eslint.md +0 -1
- package/zh/guides/advanced-features/index.md +0 -5
- package/zh/guides/advanced-features/low-level.md +17 -19
- package/zh/guides/advanced-features/ssg.md +8 -9
- package/zh/guides/advanced-features/ssr.md +5 -11
- package/zh/guides/advanced-features/testing.md +3 -2
- package/zh/guides/advanced-features/web-server.md +3 -4
- package/zh/guides/basic-features/alias.md +7 -11
- package/zh/guides/basic-features/css/css-in-js.md +5 -5
- package/zh/guides/basic-features/css/css-modules.md +2 -2
- package/zh/guides/basic-features/css/postcss.md +42 -46
- package/zh/guides/basic-features/css/tailwindcss.md +5 -5
- package/zh/guides/basic-features/data-fetch.md +109 -192
- package/zh/guides/basic-features/env-vars.md +7 -6
- package/zh/guides/basic-features/html.md +54 -46
- package/zh/guides/basic-features/index.md +0 -5
- package/zh/guides/basic-features/mock.md +4 -4
- package/zh/guides/basic-features/proxy.md +4 -5
- package/zh/guides/basic-features/routes.md +105 -18
- package/zh/guides/concept/entries.md +5 -7
- package/zh/guides/get-started/quick-start.md +3 -4
- package/zh/guides/topic-detail/changesets/add.md +1 -3
- package/zh/guides/topic-detail/changesets/changelog.md +30 -31
- package/zh/guides/topic-detail/changesets/commit.md +44 -45
- package/zh/guides/topic-detail/changesets/config.md +2 -1
- package/zh/guides/topic-detail/changesets/github.md +6 -10
- package/zh/guides/topic-detail/changesets/introduce.md +0 -1
- package/zh/guides/topic-detail/changesets/release-note.md +9 -12
- package/zh/guides/topic-detail/changesets/release-pre.md +1 -1
- package/zh/guides/topic-detail/framework-plugin/extend.md +13 -13
- package/zh/guides/topic-detail/framework-plugin/hook-list.md +2 -2
- package/zh/guides/topic-detail/framework-plugin/hook.md +57 -54
- package/zh/guides/topic-detail/framework-plugin/implement.md +11 -11
- package/zh/guides/topic-detail/framework-plugin/plugin-api.md +4 -4
- package/zh/guides/topic-detail/generator/codesmith/api/app.md +36 -36
- package/zh/guides/topic-detail/generator/codesmith/api/ejs.md +2 -2
- package/zh/guides/topic-detail/generator/codesmith/api/fs.md +2 -2
- package/zh/guides/topic-detail/generator/codesmith/api/git.md +3 -2
- package/zh/guides/topic-detail/generator/codesmith/api/handlebars.md +2 -2
- package/zh/guides/topic-detail/generator/codesmith/api/json.md +9 -11
- package/zh/guides/topic-detail/generator/codesmith/api/npm.md +4 -2
- package/zh/guides/topic-detail/generator/codesmith/introduce.md +20 -7
- package/zh/guides/topic-detail/generator/codesmith/run-in-js.md +4 -5
- package/zh/guides/topic-detail/generator/codesmith/structure.md +13 -10
- package/zh/guides/topic-detail/generator/config/common.md +18 -27
- package/zh/guides/topic-detail/generator/plugin/abstract.md +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/file/introduce.md +1 -0
- package/zh/guides/topic-detail/generator/plugin/api/file/updateJSONFile.md +4 -4
- package/zh/guides/topic-detail/generator/plugin/api/info/locale.md +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/input/addInputAfter.md +2 -2
- package/zh/guides/topic-detail/generator/plugin/api/input/addInputBefore.md +3 -4
- package/zh/guides/topic-detail/generator/plugin/api/input/setInput.md +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/input/type.md +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/introduce.md +8 -9
- package/zh/guides/topic-detail/generator/plugin/develop.md +13 -13
- package/zh/guides/topic-detail/generator/plugin/use.md +8 -8
- package/zh/guides/topic-detail/generator/project.md +1 -1
- package/zh/guides/topic-detail/micro-frontend/c01-introduction.md +7 -8
- package/zh/guides/topic-detail/micro-frontend/c02-development.md +20 -23
- package/zh/guides/topic-detail/micro-frontend/c03-main-app.md +41 -44
- package/zh/guides/topic-detail/micro-frontend/c04-communicate.md +7 -5
- package/zh/guides/topic-detail/micro-frontend/c05-mixed-stack.md +1 -1
- package/zh/guides/topic-detail/model/auto-actions.md +0 -1
- package/zh/guides/topic-detail/model/computed-state.md +0 -2
- package/zh/guides/topic-detail/model/define-model.md +3 -6
- package/zh/guides/topic-detail/model/faq.md +2 -5
- package/zh/guides/topic-detail/model/manage-effects.md +2 -5
- package/zh/guides/topic-detail/model/model-communicate.md +1 -4
- package/zh/guides/topic-detail/model/performance.md +1 -5
- package/zh/guides/topic-detail/model/quick-start.md +0 -6
- package/zh/guides/topic-detail/model/redux-integration.md +3 -2
- package/zh/guides/topic-detail/model/test-model.md +1 -1
- package/zh/guides/topic-detail/model/typescript-best-practice.md +13 -14
- package/zh/guides/topic-detail/model/use-model.md +14 -12
- package/zh/guides/topic-detail/model/use-out-of-modernjs.md +4 -6
- package/zh/guides/topic-detail/monorepo/intro.md +0 -1
- package/zh/guides/topic-detail/monorepo/sub-project-interface.md +14 -7
- package/zh/tutorials/first-app/c01-start.md +2 -2
- package/zh/tutorials/first-app/c03-css.md +6 -9
- package/zh/tutorials/first-app/c04-routes.md +1 -1
- package/zh/tutorials/first-app/c05-loader.md +2 -1
- package/zh/tutorials/first-app/c07-container.md +6 -7
- package/zh/tutorials/first-app/c08-entries.md +5 -7
|
@@ -1,37 +1,37 @@
|
|
|
1
1
|
---
|
|
2
|
-
title:
|
|
2
|
+
title: Create Project
|
|
3
3
|
---
|
|
4
4
|
|
|
5
|
-
|
|
5
|
+
Starting from this chapter, we will enter the practical tutorial section. In the practical tutorial, we will start with environment preparation, starting from simple to complex, building a real project step by step.
|
|
6
6
|
|
|
7
|
-
##
|
|
7
|
+
## Environment preparation
|
|
8
8
|
|
|
9
|
-
import Prerequisites from '@site-docs/components/prerequisites.md'
|
|
9
|
+
import Prerequisites from '@site-docs-en/components/prerequisites.md'
|
|
10
10
|
|
|
11
11
|
<Prerequisites />
|
|
12
12
|
|
|
13
|
-
##
|
|
13
|
+
## Initialization project
|
|
14
14
|
|
|
15
|
-
|
|
15
|
+
We create a new directory and initialize the project via the command line tool:
|
|
16
16
|
|
|
17
17
|
```bash
|
|
18
18
|
mkdir myapp && cd myapp
|
|
19
19
|
npx @modern-js/create
|
|
20
20
|
```
|
|
21
21
|
|
|
22
|
-
import InitApp from '@site-docs/components/init-app.md'
|
|
22
|
+
import InitApp from '@site-docs-en/components/init-app.md'
|
|
23
23
|
|
|
24
24
|
<InitApp />
|
|
25
25
|
|
|
26
|
-
##
|
|
26
|
+
## Debug Project
|
|
27
27
|
|
|
28
|
-
import DebugApp from '@site-docs/components/debug-app.md'
|
|
28
|
+
import DebugApp from '@site-docs-en/components/debug-app.md'
|
|
29
29
|
|
|
30
30
|
<DebugApp />
|
|
31
31
|
|
|
32
|
-
##
|
|
32
|
+
## Modify the code
|
|
33
33
|
|
|
34
|
-
|
|
34
|
+
We delete the original sample code and replace it with a simple point of contact list:
|
|
35
35
|
|
|
36
36
|
```tsx title="src/routes/page.tsx"
|
|
37
37
|
const getAvatar = (users: Array<{ name: string; email: string }>) =>
|
|
@@ -64,24 +64,24 @@ function App() {
|
|
|
64
64
|
export default App;
|
|
65
65
|
```
|
|
66
66
|
|
|
67
|
-
|
|
67
|
+
Remove redundant css files and keep the directory free of redundant files:
|
|
68
68
|
|
|
69
69
|
```bash
|
|
70
70
|
rm src/routes/index.css
|
|
71
71
|
```
|
|
72
72
|
|
|
73
|
-
|
|
73
|
+
Since the framework supports [HMR](https://webpack.js.org/concepts/hot-module-replacement/) by default, you can see that the content in http://localhost:8080/ is automatically updated to:
|
|
74
74
|
|
|
75
75
|

|
|
76
76
|
|
|
77
|
-
|
|
77
|
+
The page has no styles at the moment. The next chapter will expand on this section.
|
|
78
78
|
|
|
79
|
-
##
|
|
79
|
+
## Enable SSR
|
|
80
80
|
|
|
81
|
-
|
|
81
|
+
Next, we modify the `modern.config.ts` in the project to enable the SSR capability:
|
|
82
82
|
|
|
83
83
|
```ts
|
|
84
|
-
import
|
|
84
|
+
import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
85
85
|
|
|
86
86
|
// https://modernjs.dev/docs/apis/app/config
|
|
87
87
|
export default defineConfig({
|
|
@@ -92,8 +92,8 @@ export default defineConfig({
|
|
|
92
92
|
server: {
|
|
93
93
|
ssr: true,
|
|
94
94
|
},
|
|
95
|
-
plugins: [
|
|
95
|
+
plugins: [appTools()],
|
|
96
96
|
});
|
|
97
97
|
```
|
|
98
98
|
|
|
99
|
-
|
|
99
|
+
Re-execute `pnpm run dev` to find that the project has completed page rendering at the server level.
|
|
@@ -1,24 +1,24 @@
|
|
|
1
1
|
---
|
|
2
|
-
title:
|
|
2
|
+
title: Add UI Components
|
|
3
3
|
---
|
|
4
4
|
|
|
5
|
-
|
|
5
|
+
In the previous chapter, we learned how to initialize a project and use configuration to modify the default behavior of Modern.js.
|
|
6
6
|
|
|
7
|
-
|
|
7
|
+
In this chapter, we continue to use the project code of the previous chapter and continue to improve the point of contact list.
|
|
8
8
|
|
|
9
|
-
|
|
9
|
+
In order to do better UI display and interaction, we introduce the component library [Antd](https://ant.design/index-cn) to develop, and use the `<List>` component instead of the primitive list. Add dependency first:
|
|
10
10
|
|
|
11
11
|
```bash
|
|
12
12
|
pnpm add antd
|
|
13
13
|
```
|
|
14
14
|
|
|
15
|
-
|
|
15
|
+
Modify `src/routes/page.tsx` to import components at the top:
|
|
16
16
|
|
|
17
17
|
```ts
|
|
18
18
|
import { List } from 'antd';
|
|
19
19
|
```
|
|
20
20
|
|
|
21
|
-
|
|
21
|
+
Modify the implementation of the `<App>` component:
|
|
22
22
|
|
|
23
23
|
```tsx
|
|
24
24
|
function App() {
|
|
@@ -41,16 +41,16 @@ function App() {
|
|
|
41
41
|
}
|
|
42
42
|
```
|
|
43
43
|
|
|
44
|
-
|
|
44
|
+
Execute `pnpm run dev` to see the running results:
|
|
45
45
|
|
|
46
46
|

|
|
47
47
|
|
|
48
|
-
|
|
48
|
+
You can see that the components exported by Ant Design already have complete styles.
|
|
49
49
|
|
|
50
|
-
:::info
|
|
51
|
-
Modern.js
|
|
50
|
+
:::info note
|
|
51
|
+
Modern.js [Automatically import CSS required by Ant Design component on demand](https://github.com/ant-design/babel-plugin-import).
|
|
52
52
|
:::
|
|
53
53
|
|
|
54
54
|
:::note
|
|
55
|
-
|
|
55
|
+
We can also use other component libraries to implement the same functionality, such as [Arco Design](https://arco.design/).
|
|
56
56
|
:::
|
|
@@ -1,31 +1,31 @@
|
|
|
1
1
|
---
|
|
2
|
-
title:
|
|
2
|
+
title: Add Style
|
|
3
3
|
---
|
|
4
4
|
|
|
5
5
|
import Tabs from '@theme/Tabs';
|
|
6
6
|
import TabItem from '@theme/TabItem';
|
|
7
7
|
|
|
8
|
-
|
|
8
|
+
In the previous chapter, we learned how to use components from the three-way library.
|
|
9
9
|
|
|
10
|
-
|
|
10
|
+
In this chapter, we will learn how to implement UI components.
|
|
11
11
|
|
|
12
|
-
##
|
|
12
|
+
## JS components using CSS
|
|
13
13
|
|
|
14
|
-
|
|
14
|
+
First of all, we want to control the display of contact avatars by ourselves, and implement this design draft:
|
|
15
15
|
|
|
16
16
|

|
|
17
17
|
|
|
18
|
-
|
|
18
|
+
Hypothesis has no ready-made components to implement, so you need to write some CSS yourself. Here we use [styled-components] (https://styled-components.com/) to implement similar requirements. Modern.js out of the box supports styled-components, which requires neither dependency nor configuration.
|
|
19
19
|
|
|
20
|
-
|
|
20
|
+
Style-components avoids many problems of traditional CSS writing through modularization. For example, writing styles directly on the style attribute of elements, the visual details of UI will also be mixed with the details of UI structure and business logic. Or classname needs to avoid global space renaming, which requires the use of naming conventions.
|
|
21
21
|
|
|
22
|
-
|
|
22
|
+
Modify the code at the top in `src/routes/page.tsx`:
|
|
23
23
|
|
|
24
24
|
```js
|
|
25
25
|
import styled from '@modern-js/runtime/styled';
|
|
26
26
|
```
|
|
27
27
|
|
|
28
|
-
|
|
28
|
+
Add the following code:
|
|
29
29
|
|
|
30
30
|
```js
|
|
31
31
|
const Avatar = styled.img`
|
|
@@ -36,7 +36,7 @@ const Avatar = styled.img`
|
|
|
36
36
|
`;
|
|
37
37
|
```
|
|
38
38
|
|
|
39
|
-
|
|
39
|
+
Modify the code of `List.Item.Meta`:
|
|
40
40
|
|
|
41
41
|
```tsx
|
|
42
42
|
<List.Item.Meta
|
|
@@ -46,11 +46,11 @@ const Avatar = styled.img`
|
|
|
46
46
|
/>
|
|
47
47
|
```
|
|
48
48
|
|
|
49
|
-
|
|
49
|
+
Execute `pnpm run dev` to see the expected running result:
|
|
50
50
|
|
|
51
51
|

|
|
52
52
|
|
|
53
|
-
|
|
53
|
+
Next we do a little refactoring. To enhance legibility and make the code easier to maintain, we can split the Avatar component. We execute the following command at the end point to create a new file:
|
|
54
54
|
|
|
55
55
|
<Tabs>
|
|
56
56
|
<TabItem value="macOS" label="macOS" default>
|
|
@@ -71,13 +71,13 @@ ni src/components/Avatar/index.tsx
|
|
|
71
71
|
</TabItem>
|
|
72
72
|
</Tabs>
|
|
73
73
|
|
|
74
|
-
|
|
74
|
+
Delete the `<Avatar>` implementation in `src/routes/page.tsx` and change it to:
|
|
75
75
|
|
|
76
76
|
```ts
|
|
77
77
|
import Avatar from '../components/Avatar';
|
|
78
78
|
```
|
|
79
79
|
|
|
80
|
-
`src/components/Avatar/index.tsx`
|
|
80
|
+
The content of `src/components/Avatar/index.tsx` is modified to:
|
|
81
81
|
|
|
82
82
|
```ts
|
|
83
83
|
import styled from '@modern-js/runtime/styled';
|
|
@@ -92,37 +92,36 @@ const Avatar = styled.img`
|
|
|
92
92
|
export default Avatar;
|
|
93
93
|
```
|
|
94
94
|
|
|
95
|
-
|
|
95
|
+
Execute `pnpm run dev`, the result should be the same.
|
|
96
96
|
|
|
97
|
-
:::info
|
|
98
|
-
|
|
97
|
+
:::info note
|
|
98
|
+
The reason for using the directory form `Avatar/index.tsx` instead of the single-file form `Avatar.tsx` is that you can easily add sub-files inside the directory later, including dedicated resources (pictures, etc.), dedicated sub-components, CSS files, etc.
|
|
99
99
|
:::
|
|
100
100
|
|
|
101
|
+
## Utility
|
|
101
102
|
|
|
102
|
-
|
|
103
|
+
We have used the style-components implementation `<Avatar>` component, but the current UI is still unsatisfactory and lacks professionalism, such as the list item inhouse layout is a bit rough and misaligned in many places.
|
|
103
104
|
|
|
104
|
-
|
|
105
|
-
|
|
106
|
-
现在,我们自己来实现一个更好的 `Item` 组件,实现这样的设计稿:
|
|
105
|
+
Now, let's implement a better `Item` component ourselves, implementing a design draft like this:
|
|
107
106
|
|
|
108
107
|

|
|
109
108
|
|
|
110
|
-
|
|
109
|
+
The UI to be implemented this time is more complex and has an internal structure, but on the other hand, there is no very thick bright blue border of the `<Avatar>` component such a very special UI, which is a very conventional horizontal and vertical layout, centering, font style, etc. In this case, there is actually no need to write CSS at all. There is a more efficient implementation method that complements styled-components: **Utility Class**.
|
|
111
110
|
|
|
112
|
-
Modern.js
|
|
111
|
+
Modern.js integrates the mainstream, light, general-purpose Utility Class library [Tailwind CSS](https://tailwindcss.com/).
|
|
113
112
|
|
|
114
|
-
|
|
113
|
+
Execute `pnpm run new` and select the following to start Tailwind CSS:
|
|
115
114
|
|
|
116
115
|
```bash
|
|
117
|
-
?
|
|
118
|
-
?
|
|
116
|
+
? Action: Enable features
|
|
117
|
+
? Enable features: Enable Tailwind CSS
|
|
119
118
|
```
|
|
120
119
|
|
|
121
|
-
|
|
120
|
+
Register the Tailwind plugin in `modern.config.ts`:
|
|
122
121
|
|
|
123
122
|
```ts title="modern.config.ts"
|
|
124
|
-
import
|
|
125
|
-
import
|
|
123
|
+
import appTools, { defineConfig } from '@modern-js/app-tools';
|
|
124
|
+
import tailwindcssPlugin from '@modern-js/plugin-tailwindcss';
|
|
126
125
|
|
|
127
126
|
// https://modernjs.dev/docs/apis/app/config
|
|
128
127
|
export default defineConfig({
|
|
@@ -133,11 +132,11 @@ export default defineConfig({
|
|
|
133
132
|
server: {
|
|
134
133
|
ssr: true,
|
|
135
134
|
},
|
|
136
|
-
plugins: [
|
|
135
|
+
plugins: [appTools(), tailwindcssPlugin()],
|
|
137
136
|
});
|
|
138
137
|
```
|
|
139
138
|
|
|
140
|
-
|
|
139
|
+
Import the Tailwind CSS css file at the top of `src/routes/page.tsx` to start a quick implementation of the professional UI:
|
|
141
140
|
|
|
142
141
|
```js
|
|
143
142
|
import 'tailwindcss/base.css';
|
|
@@ -145,7 +144,7 @@ import 'tailwindcss/components.css';
|
|
|
145
144
|
import 'tailwindcss/utilities.css';
|
|
146
145
|
```
|
|
147
146
|
|
|
148
|
-
|
|
147
|
+
Create the Item component first:
|
|
149
148
|
|
|
150
149
|
<Tabs>
|
|
151
150
|
<TabItem value="macOS" label="macOS" default>
|
|
@@ -166,7 +165,7 @@ ni src/components/Item/index.tsx
|
|
|
166
165
|
</TabItem>
|
|
167
166
|
</Tabs>
|
|
168
167
|
|
|
169
|
-
|
|
168
|
+
Modify `src/routes/page.tsx` to pass the `render` implementation of `List` to `Item` component:
|
|
170
169
|
|
|
171
170
|
```js
|
|
172
171
|
import { List } from 'antd';
|
|
@@ -175,7 +174,7 @@ import 'tailwindcss/components.css';
|
|
|
175
174
|
import 'tailwindcss/utilities.css';
|
|
176
175
|
import Item from '../components/Item';
|
|
177
176
|
|
|
178
|
-
const getAvatar = (users: Array<{ name: string
|
|
177
|
+
const getAvatar = (users: Array<{ name: string, email: string }>) =>
|
|
179
178
|
users.map(user => ({
|
|
180
179
|
...user,
|
|
181
180
|
avatar: `https://avatars.dicebear.com/v2/identicon/${user.name}.svg`,
|
|
@@ -202,9 +201,9 @@ function Index() {
|
|
|
202
201
|
export default Index;
|
|
203
202
|
```
|
|
204
203
|
|
|
205
|
-
|
|
204
|
+
Utility Class(https://tailwindcss.com/docs/container) is used on the parent container for a quick implementation of the most basic maximum width, center, and other styles.
|
|
206
205
|
|
|
207
|
-
|
|
206
|
+
Next implementation `src/components/Item/index.tsx`:
|
|
208
207
|
|
|
209
208
|
```tsx
|
|
210
209
|
import Avatar from '../Avatar';
|
|
@@ -242,20 +241,19 @@ const Item = ({ info }: { info: InfoProps }) => {
|
|
|
242
241
|
export default Item;
|
|
243
242
|
```
|
|
244
243
|
|
|
245
|
-
|
|
244
|
+
Execute `pnpm run dev` to see the expected running result:
|
|
246
245
|
|
|
247
246
|

|
|
248
247
|
|
|
249
|
-
|
|
250
|
-
|
|
248
|
+
We only use a few Utility Classes, such as [Flex](https://tailwindcss.com/docs/display/), [Padding](https://tailwindcss.com/docs/padding/), [Margin](https://tailwindcss.com/docs/margin/), [Text](https://tailwindcss.com/docs/text-color/), [Font](https://tailwindcss.com/docs/font-weight/), [Border](https://tailwindcss.com/docs/border-width), without writing a single CSS implementation Professional UI that conforms to the design draft.
|
|
251
249
|
|
|
252
|
-
##
|
|
250
|
+
## Customized Utility Class
|
|
253
251
|
|
|
254
|
-
|
|
252
|
+
We can also implement the new Utility Class ourselves to facilitate reuse between codes.
|
|
255
253
|
|
|
256
|
-
Utility Class
|
|
254
|
+
Utility Class itself is also a **component-oriented** technology (using different classes on a component is equivalent to setting some attributes from the base class for this component), but the classname of Utility Class is global (because it is used on arbitrary components/elements), it is very suitable for implementation with separate CSS files.
|
|
257
255
|
|
|
258
|
-
|
|
256
|
+
Create a new CSS file:
|
|
259
257
|
|
|
260
258
|
<Tabs>
|
|
261
259
|
<TabItem value="macOS" label="macOS" default>
|
|
@@ -282,11 +280,11 @@ ni src/styles/utils.css
|
|
|
282
280
|
import '../styles/utils.css';
|
|
283
281
|
```
|
|
284
282
|
|
|
285
|
-
|
|
283
|
+
A Utility Class named `custom-text-gray` is implemented in `src/routes/styles/utils.css`.
|
|
286
284
|
|
|
287
285
|
```css
|
|
288
286
|
:root {
|
|
289
|
-
--custom-text-color:rgb(113, 128, 150);
|
|
287
|
+
--custom-text-color: rgb(113, 128, 150);
|
|
290
288
|
}
|
|
291
289
|
|
|
292
290
|
.custom-text-gray {
|
|
@@ -294,31 +292,30 @@ import '../styles/utils.css';
|
|
|
294
292
|
}
|
|
295
293
|
```
|
|
296
294
|
|
|
297
|
-
:::info
|
|
298
|
-
Modern.js
|
|
295
|
+
:::info note
|
|
296
|
+
Modern.js integrates with [PostCSS](/docs/guides/basic-features/css/postcss) and supports modern CSS syntax features such as [custom properties](https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_custom_properties).
|
|
299
297
|
:::
|
|
300
298
|
|
|
301
|
-
|
|
299
|
+
Use in `src/routes/components/Item/index.tsx`:
|
|
302
300
|
|
|
303
301
|
```js
|
|
304
302
|
<div className="ml-4 flex-1 flex justify-between">
|
|
305
303
|
```
|
|
306
304
|
|
|
307
|
-
|
|
305
|
+
Change to:
|
|
308
306
|
|
|
309
307
|
```js
|
|
310
308
|
<div className="ml-4 custom-text-gray flex-1 flex justify-between">
|
|
311
309
|
```
|
|
312
310
|
|
|
313
|
-
|
|
311
|
+
Execute `pnpm run dev`, you can see that the font color has changed:
|
|
314
312
|
|
|
315
313
|

|
|
316
314
|
|
|
317
|
-
:::info
|
|
318
|
-
|
|
315
|
+
:::info note
|
|
316
|
+
This is just to demonstrate Utility Class usage. In a real project, with Tailwind CSS, this Utility Class is of little value and should be added to the font color through the [**theme**](https://tailwindcss.com/docs/customizing-colors) of the configuration Design System.
|
|
319
317
|
|
|
320
|
-
`utils.css`
|
|
318
|
+
`utils.css` can also be written as `utils.scss` or `utils.less`, Modern.js out of the box support for SCSS and Less.
|
|
321
319
|
|
|
322
|
-
|
|
320
|
+
However, with the support of PostCSS, modern CSS should be sufficient to meet these development needs, and the performance is also better than that of the preprocessor. It is recommended to use `.css` files first.
|
|
323
321
|
:::
|
|
324
|
-
|
|
@@ -1,17 +1,17 @@
|
|
|
1
1
|
---
|
|
2
|
-
title:
|
|
2
|
+
title: Add Client Route
|
|
3
3
|
---
|
|
4
4
|
|
|
5
5
|
import Tabs from '@theme/Tabs';
|
|
6
6
|
import TabItem from '@theme/TabItem';
|
|
7
7
|
|
|
8
|
-
|
|
8
|
+
In the previous chapter, we learned how to create UI components and add styles.
|
|
9
9
|
|
|
10
|
-
|
|
10
|
+
In this chapter, we will learn how to add **Client Route**.
|
|
11
11
|
|
|
12
|
-
|
|
12
|
+
Previously we have added the Archive button to the point of contact list, next we add a route `/archives`, when accessing this route, only the point of contact of the saved file is displayed, while the original `/` continues to display all points of contact.
|
|
13
13
|
|
|
14
|
-
|
|
14
|
+
Create a new `src/routes/archives/page.tsx` file:
|
|
15
15
|
|
|
16
16
|
<Tabs>
|
|
17
17
|
<TabItem value="macOS" label="macOS" default>
|
|
@@ -32,7 +32,7 @@ ni src/routes/archives/page.tsx
|
|
|
32
32
|
</TabItem>
|
|
33
33
|
</Tabs>
|
|
34
34
|
|
|
35
|
-
|
|
35
|
+
Add the following code:
|
|
36
36
|
|
|
37
37
|
```tsx title="src/archives/page.tsx"
|
|
38
38
|
import { List } from 'antd';
|
|
@@ -67,7 +67,7 @@ function Index() {
|
|
|
67
67
|
export default Index;
|
|
68
68
|
```
|
|
69
69
|
|
|
70
|
-
|
|
70
|
+
The `Helmet` component of [React Helmet](https://github.com/nfl/react-helmet) is used here, and the Helmet component is also added in `src/routes/page.tsx`:
|
|
71
71
|
|
|
72
72
|
```tsx
|
|
73
73
|
import { Helmet } from '@modern-js/runtime/head';
|
|
@@ -84,11 +84,11 @@ function Index() {
|
|
|
84
84
|
}
|
|
85
85
|
```
|
|
86
86
|
|
|
87
|
-
:::info
|
|
88
|
-
Modern.js
|
|
87
|
+
:::info note
|
|
88
|
+
Modern.js integrates react-helmet by default, and can also be used in conjunction with SSR to meet SEO needs.
|
|
89
89
|
:::
|
|
90
90
|
|
|
91
|
-
|
|
91
|
+
Since there are multiple pages now, all of which need to use the previous Utility Class, we need to move the style file to `src/routes/layout.tsx`:
|
|
92
92
|
|
|
93
93
|
```tsx
|
|
94
94
|
import 'tailwindcss/base.css';
|
|
@@ -97,25 +97,25 @@ import 'tailwindcss/utilities.css';
|
|
|
97
97
|
import '../styles/utils.css';
|
|
98
98
|
```
|
|
99
99
|
|
|
100
|
-
|
|
100
|
+
Execute `pnpm run dev`, visit `http://localhost:8080`, you can see the full point of contact, the title of the page is All:
|
|
101
101
|
|
|
102
102
|

|
|
103
103
|
|
|
104
|
-
|
|
104
|
+
Visit `http://localhost:8080/archives` and you will only see the point of contact of the saved file with the title Archives:
|
|
105
105
|
|
|
106
106
|

|
|
107
107
|
|
|
108
|
-
|
|
108
|
+
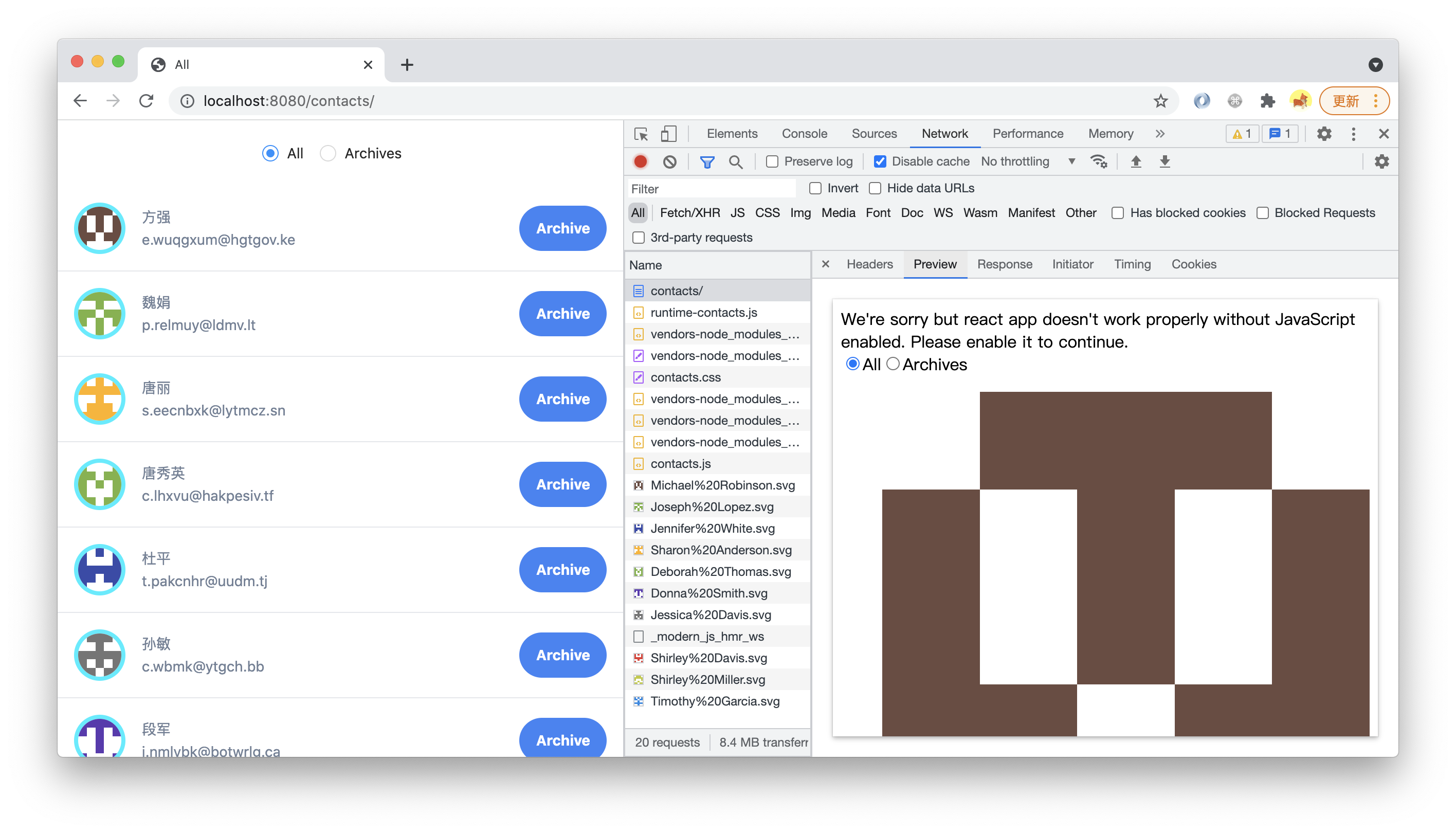
Looking at the HTML source code of the page, you can see that the content of the two pages is the same, and different content is rendered for different URLs.
|
|
109
109
|
|
|
110
|
-
|
|
110
|
+
**Next we add a simple navigation bar that allows the user to toggle between the two lists**.
|
|
111
111
|
|
|
112
|
-
|
|
112
|
+
Open `src/routes/layout.tsx` and import the Radio component at the top:
|
|
113
113
|
|
|
114
114
|
```tsx
|
|
115
115
|
import { Radio } from 'antd';
|
|
116
116
|
```
|
|
117
117
|
|
|
118
|
-
|
|
118
|
+
Then modify the top of the UI to add a set of radio group:
|
|
119
119
|
|
|
120
120
|
```tsx {4-9}
|
|
121
121
|
export default function Layout() {
|
|
@@ -133,17 +133,17 @@ export default function Layout() {
|
|
|
133
133
|
}
|
|
134
134
|
```
|
|
135
135
|
|
|
136
|
-
|
|
136
|
+
Then we come to the implementation of `currentList` and `handleSetList`.
|
|
137
137
|
|
|
138
|
-
|
|
138
|
+
Introducing three React Hooks: `useState` and `useNavigate` and `useParams`, as well as Ant Design's event type definition:
|
|
139
139
|
|
|
140
140
|
```js
|
|
141
141
|
import { useState } from 'react';
|
|
142
142
|
import { Radio, RadioChangeEvent } from 'antd';
|
|
143
|
-
import { Outlet, useLocation, useNavigate } from
|
|
143
|
+
import { Outlet, useLocation, useNavigate } from '@modern-js/runtime/router';
|
|
144
144
|
```
|
|
145
145
|
|
|
146
|
-
|
|
146
|
+
Finally, add local state and related logic to the Layout component:
|
|
147
147
|
|
|
148
148
|
```tsx {2-9}
|
|
149
149
|
export default function Layout() {
|
|
@@ -160,10 +160,10 @@ export default function Layout() {
|
|
|
160
160
|
}
|
|
161
161
|
```
|
|
162
162
|
|
|
163
|
-
|
|
163
|
+
At this point, the page navigation bar implementation has been completed, and execute `pnpm run dev` to see the effect:
|
|
164
164
|
|
|
165
165
|

|
|
166
166
|
|
|
167
|
-
|
|
167
|
+
Click Archives in the navigation bar, you can see that the selected state and URL of the radio box will change, the page is not refreshed, only CSR occurs.
|
|
168
168
|
|
|
169
|
-
|
|
169
|
+
Accessing the two pages through the URL, you can see that the HTML content is different, because the page executes the logic of client routing in the SSR stage, and the HTML already contains the final render result.
|
|
@@ -1,23 +1,23 @@
|
|
|
1
1
|
---
|
|
2
|
-
title:
|
|
2
|
+
title: Add Loader
|
|
3
3
|
---
|
|
4
4
|
|
|
5
|
-
|
|
5
|
+
In the previous chapter, we learned how to add client route.
|
|
6
6
|
|
|
7
|
-
|
|
7
|
+
In this chapter, we will learn how to add **Loader** to the routing component.
|
|
8
8
|
|
|
9
|
-
|
|
9
|
+
By far, we have provided data to components through hardcoding. If you want to get data from the remote, you usually use `useEffect` to do it. But when SSR is enabled, `useEffect` will not be executed at the server level, so this SSR can only render a very limited UI.
|
|
10
10
|
|
|
11
|
-
Modern.js
|
|
11
|
+
Modern.js provides the ability of Data Loader to support homogeneous data acquisition in components to maximize the value of SSR.
|
|
12
12
|
|
|
13
|
-
|
|
13
|
+
Below we demonstrate how to add Data Loader to the routing component and simulate remote data acquisition. We use faker to mock the required data, first install dependency:
|
|
14
14
|
|
|
15
15
|
```bash
|
|
16
16
|
pnpm add faker@5
|
|
17
17
|
pnpm add @types/faker@5 -D
|
|
18
18
|
```
|
|
19
19
|
|
|
20
|
-
|
|
20
|
+
Modify `src/routes/page.tsx`:
|
|
21
21
|
|
|
22
22
|
```tsx
|
|
23
23
|
import { name, internet } from 'faker';
|
|
@@ -49,10 +49,10 @@ export const loader = async (): Promise<LoaderData> => {
|
|
|
49
49
|
```
|
|
50
50
|
|
|
51
51
|
:::note
|
|
52
|
-
Data Loader
|
|
52
|
+
Data Loader doesn't just work for SSR. In CSR projects, Data Loader can also avoid data acquisition dependency UI rendering, which solves the problem of requesting dynamic grid layout. In the future, Modern.js will also add more capabilities to this feature, such as pre-fetching, data caching, etc.
|
|
53
53
|
:::
|
|
54
54
|
|
|
55
|
-
Modern.js
|
|
55
|
+
Modern.js also provides a hooks API called `useLoaderData`, we modify the exported component of `src/routes/page.tsx`:
|
|
56
56
|
|
|
57
57
|
```tsx {1,4,13}
|
|
58
58
|
import { useLoaderData } from '@modern-js/runtime/router';
|
|
@@ -67,7 +67,7 @@ function Index() {
|
|
|
67
67
|
</Helmet>
|
|
68
68
|
<List
|
|
69
69
|
dataSource={data}
|
|
70
|
-
renderItem={
|
|
70
|
+
renderItem={info => <Item key={info.name} info={info} />}
|
|
71
71
|
/>
|
|
72
72
|
</div>
|
|
73
73
|
);
|
|
@@ -77,6 +77,7 @@ export default Index;
|
|
|
77
77
|
```
|
|
78
78
|
|
|
79
79
|
<!-- Todo 重新截图,SSR 内容 -->
|
|
80
|
-
|
|
80
|
+
|
|
81
|
+
Re-execute `pnpm run dev`, view `view-source: http://localhost:8080/`, or view the "Preview" of the HTML request in the Network panel of devtools, you can see that the HTML rendered by SSR already contains the complete UI:
|
|
81
82
|
|
|
82
83
|

|