@modern-js/main-doc 2.0.0-canary.0 → 2.0.0
Sign up to get free protection for your applications and to get access to all the features.
- package/.turbo/turbo-build.log +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/_category_.json +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/core/use-module-apps.md +62 -31
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/router/router.md +174 -375
- package/en/docusaurus-plugin-content-docs/current/components/enable-bff.md +36 -0
- package/en/docusaurus-plugin-content-docs/current/components/enable-micro-frontend.md +13 -0
- package/en/docusaurus-plugin-content-docs/current/components/micro-master-manifest-config.md +15 -0
- package/en/docusaurus-plugin-content-docs/current/components/micro-runtime-config.md +18 -0
- package/en/docusaurus-plugin-content-docs/current/components/router-legacy-tip.md +1 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/auto-load-plugin.md +62 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/deploy/microFrontend.md +54 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/ssg.md +226 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/runtime/master-app.md +20 -39
- package/en/docusaurus-plugin-content-docs/current/configure/app/runtime/router.md +17 -4
- package/en/docusaurus-plugin-content-docs/current/configure/app/runtime/state.md +17 -4
- package/en/docusaurus-plugin-content-docs/current/configure/app/server/enable-framework-ext.md +47 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/frameworks.md +2 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/function.md +10 -6
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/ssg.md +6 -2
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/_category_.json +4 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/data-fetch.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/routes.md +0 -2
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/_category_.json +5 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/framework-plugin/extend.md +162 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/framework-plugin/hook-list.md +803 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/framework-plugin/hook.md +169 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/framework-plugin/implement.md +247 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/framework-plugin/introduction.md +49 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/framework-plugin/plugin-api.md +116 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/framework-plugin/relationship.md +118 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/config/common.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/config/module.md +3 -1
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/config/mwa.md +1 -9
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/project.md +2 -2
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/micro-frontend/_category_.json +4 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/micro-frontend/c01-introduction.md +29 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/micro-frontend/c02-development.md +191 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/micro-frontend/c03-main-app.md +246 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/micro-frontend/c04-communicate.md +54 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/micro-frontend/c05-mixed-stack.md +24 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/_category_.json +4 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/auto-actions.md +90 -0
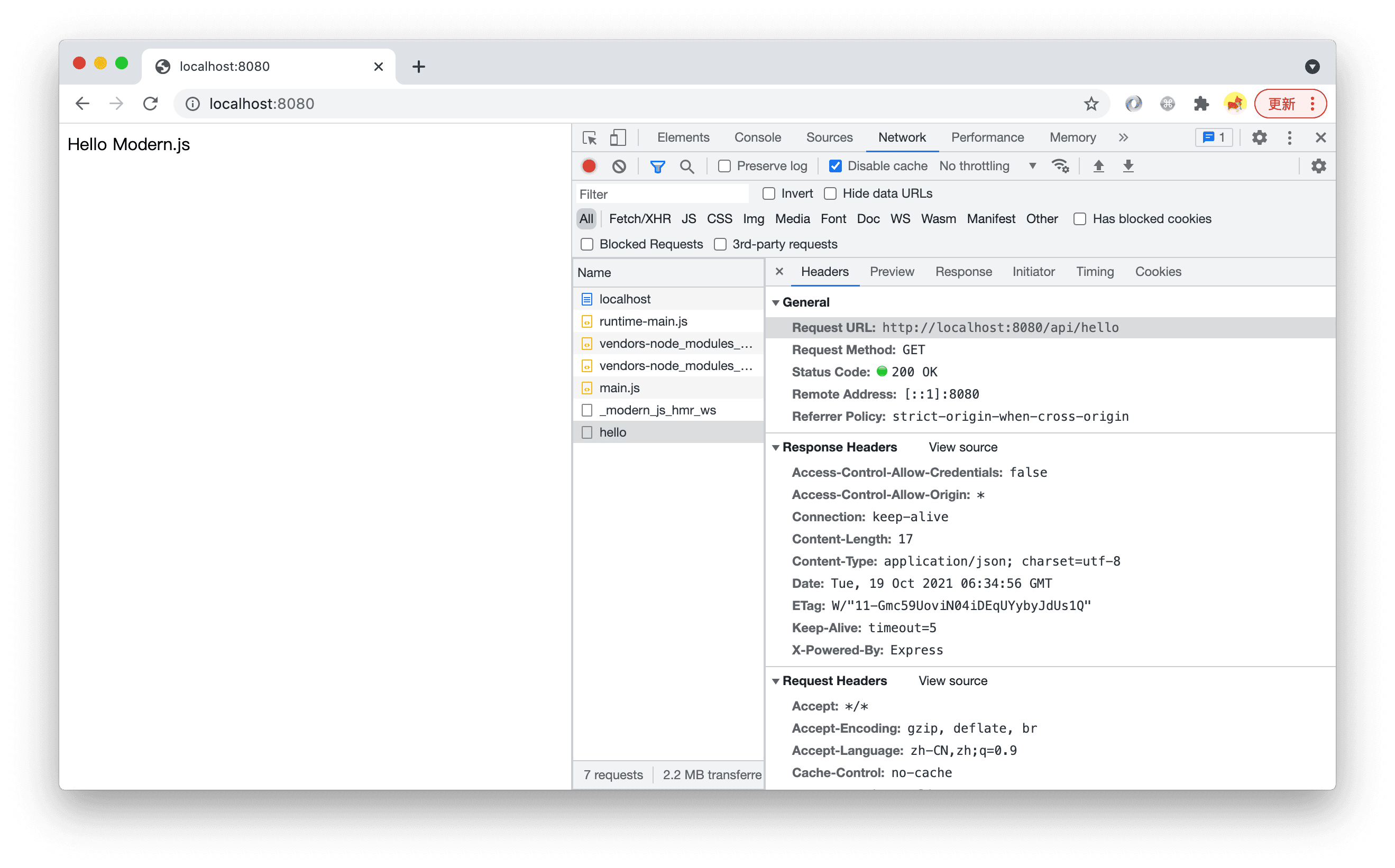
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/computed-state.md +151 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/define-model.md +66 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/faq.md +43 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/manage-effects.md +259 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/model-communicate.md +219 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/performance.md +173 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/quick-start.md +116 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/redux-integration.md +21 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/test-model.md +43 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/typescript-best-practice.md +71 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/use-model.md +244 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/model/use-out-of-modernjs.md +51 -0
- package/en/docusaurus-plugin-content-docs/current/tutorials/first-app/_category_.json +5 -0
- package/en/docusaurus-plugin-content-docs/current/tutorials/first-app/c01-start.md +99 -0
- package/en/docusaurus-plugin-content-docs/current/tutorials/first-app/c02-component.md +56 -0
- package/en/docusaurus-plugin-content-docs/current/tutorials/first-app/c03-css.md +324 -0
- package/en/docusaurus-plugin-content-docs/current/tutorials/first-app/c04-routes.md +169 -0
- package/en/docusaurus-plugin-content-docs/current/tutorials/first-app/c05-loader.md +82 -0
- package/en/docusaurus-plugin-content-docs/current/tutorials/first-app/c06-model.md +260 -0
- package/en/docusaurus-plugin-content-docs/current/tutorials/first-app/c07-container.md +283 -0
- package/en/docusaurus-plugin-content-docs/current/tutorials/first-app/c08-entries.md +137 -0
- package/en/docusaurus-plugin-content-docs/current/tutorials/foundations/_category_.json +1 -1
- package/en/docusaurus-plugin-content-docs/current/tutorials/foundations/introduction.md +5 -3
- package/package.json +4 -4
- package/zh/apis/app/runtime/core/use-module-apps.md +2 -0
- package/zh/apis/app/runtime/router/router.md +169 -371
- package/zh/components/enable-bff.md +36 -0
- package/zh/components/micro-master-manifest-config.md +15 -0
- package/zh/components/router-legacy-tip.md +1 -0
- package/zh/configure/app/auto-load-plugin.md +62 -0
- package/zh/configure/app/deploy/microFrontend.md +0 -10
- package/zh/configure/app/output/ssg.md +1 -5
- package/zh/configure/app/runtime/master-app.md +4 -18
- package/zh/configure/app/runtime/router.md +19 -4
- package/zh/configure/app/runtime/state.md +7 -7
- package/zh/configure/app/server/enable-framework-ext.md +47 -0
- package/zh/configure/app/server/port.md +1 -1
- package/zh/configure/app/tools/_category_.json +1 -1
- package/zh/guides/advanced-features/bff/frameworks.md +2 -0
- package/zh/guides/advanced-features/bff/function.md +7 -5
- package/zh/guides/advanced-features/eslint.md +2 -1
- package/zh/guides/advanced-features/ssg.md +4 -0
- package/zh/guides/basic-features/data-fetch.md +1 -1
- package/zh/guides/basic-features/env-vars.md +1 -1
- package/zh/guides/basic-features/routes.md +0 -3
- package/zh/guides/topic-detail/generator/config/module.md +3 -1
- package/zh/guides/topic-detail/generator/config/mwa.md +1 -9
- package/zh/guides/topic-detail/model/quick-start.md +1 -1
- package/zh/tutorials/first-app/c06-model.md +5 -1
- package/zh/tutorials/first-app/c08-entries.md +1 -1
- package/zh/tutorials/foundations/introduction.md +5 -3
- package/en/docusaurus-plugin-content-docs/current/apis/app/overview.md +0 -12
- package/en/docusaurus-plugin-content-docs/current/configure/app/bff/fetcher.md +0 -28
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/with-master-app.md +0 -31
- package/en/docusaurus-plugin-content-docs/current/guides/overview.md +0 -11
- package/en/docusaurus-plugin-content-docs/current/tutorials/foundations/basic.md +0 -8
- package/zh/apis/app/overview.md +0 -11
- package/zh/apis/monorepo/overview.md +0 -11
- package/zh/configure/app/bff/fetcher.md +0 -31
- package/zh/configure/app/dev/with-master-app.md +0 -32
- package/zh/guides/overview.md +0 -11
- package/zh/tutorials/foundations/basic.md +0 -8
|
@@ -0,0 +1,15 @@
|
|
|
1
|
+
## manifest
|
|
2
|
+
|
|
3
|
+
```ts
|
|
4
|
+
interface Manifest {
|
|
5
|
+
getAppList?: ()=> Array<AppInfo>
|
|
6
|
+
}
|
|
7
|
+
```
|
|
8
|
+
|
|
9
|
+
### getAppList?
|
|
10
|
+
|
|
11
|
+
Through the `getAppList` configuration, you can customize how to get remote list data
|
|
12
|
+
|
|
13
|
+
```ts
|
|
14
|
+
type GetAppList = ()=> Promise<Array<AppInfo>>;
|
|
15
|
+
```
|
|
@@ -0,0 +1,18 @@
|
|
|
1
|
+
```javascript title="src/App.tsx"
|
|
2
|
+
import { defineConfig } from '@modern-js/runtime';
|
|
3
|
+
|
|
4
|
+
defineConfig(App, {
|
|
5
|
+
masterApp: {
|
|
6
|
+
apps: [
|
|
7
|
+
{
|
|
8
|
+
name: 'DashBoard',
|
|
9
|
+
entry: 'http://127.0.0.1:8081/',
|
|
10
|
+
},
|
|
11
|
+
{
|
|
12
|
+
name: 'TableList',
|
|
13
|
+
entry: 'http://localhost:8082',
|
|
14
|
+
},
|
|
15
|
+
],
|
|
16
|
+
},
|
|
17
|
+
});
|
|
18
|
+
```
|
|
@@ -0,0 +1 @@
|
|
|
1
|
+
|
|
@@ -0,0 +1,62 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: autoLoadPlugins
|
|
3
|
+
sidebar_position: 11
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
- Type: `boolean`
|
|
7
|
+
- Default: `false`
|
|
8
|
+
|
|
9
|
+
Used to configure whether Modern.js enables auto-registration of plugins.
|
|
10
|
+
|
|
11
|
+
### Manual Registration Plugin
|
|
12
|
+
|
|
13
|
+
By default, installing the plugin requires you to register the plugin manually in the `modern.config.ts`.
|
|
14
|
+
|
|
15
|
+
```ts title="modern.config.ts"
|
|
16
|
+
import AppToolsPlugin, { defineConfig } from '@modern-js/app-tools';
|
|
17
|
+
import I18nPlugin from '@modern-js/plugin-i18n';
|
|
18
|
+
|
|
19
|
+
default export defineConfig({
|
|
20
|
+
plugins: [AppToolsPlugin(), I18nPlugin()]
|
|
21
|
+
})
|
|
22
|
+
|
|
23
|
+
```
|
|
24
|
+
|
|
25
|
+
### Auto Registration plugin
|
|
26
|
+
|
|
27
|
+
In addition to means registration, Modern.js also provides a way to automatically register plugins: set the `autoLoadPlugin` configuration item to `true`.
|
|
28
|
+
|
|
29
|
+
```ts title="modern.config.ts"
|
|
30
|
+
import { defineConfig } from '@modern-js/app-tools';
|
|
31
|
+
|
|
32
|
+
default export defineConfig({
|
|
33
|
+
autoLoadPlugins: true
|
|
34
|
+
})
|
|
35
|
+
```
|
|
36
|
+
|
|
37
|
+
Modern.js will help you automatically register the plugin by following these steps
|
|
38
|
+
|
|
39
|
+
1. Modern.js maintains an official list of plugins internally.
|
|
40
|
+
|
|
41
|
+
```js
|
|
42
|
+
const InternalPlugins = ['@modern-js/app-tools', '@modern-js/plugin-i18n', ...];
|
|
43
|
+
```
|
|
44
|
+
|
|
45
|
+
2. Modern.js will read your `package.json` and collect the dependency information.
|
|
46
|
+
|
|
47
|
+
```json title="package.json"
|
|
48
|
+
"dependencies": {
|
|
49
|
+
"@modern-js/plugin-i18n": "x.x.x"
|
|
50
|
+
...
|
|
51
|
+
},
|
|
52
|
+
"devDependencies": {
|
|
53
|
+
"@modern-js/app-tools": "x.x.x"
|
|
54
|
+
...
|
|
55
|
+
}
|
|
56
|
+
```
|
|
57
|
+
|
|
58
|
+
3. Modern.js observes that when you install dependencies such as `@modern-js/plugin-i18n` and `@modern-js/app-tools`, automatic plugin registration will be imported.
|
|
59
|
+
|
|
60
|
+
You can notice that this approach is relatively black-box and you are not even aware of the process of loading the plugin. We want to expose more details to the developer and be able to let the developer control the process.
|
|
61
|
+
|
|
62
|
+
**Therefore we recommend you to register the plugin manually.**
|
|
@@ -0,0 +1,54 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_label: microFrontend
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# deploy.microFrontend
|
|
6
|
+
|
|
7
|
+
* 类型:`object`
|
|
8
|
+
* 默认值:`{enableHtmlEntry: true, externalBasicLibrary: false}`
|
|
9
|
+
|
|
10
|
+
```ts
|
|
11
|
+
interface MicroFrontend {
|
|
12
|
+
enableHtmlEntry?: boolean;
|
|
13
|
+
externalBasicLibrary?: boolean;
|
|
14
|
+
moduleApp?: string;
|
|
15
|
+
}
|
|
16
|
+
```
|
|
17
|
+
|
|
18
|
+
Developers can use the `deploy.microFrontend` to configure micro-frontend sub-application information.
|
|
19
|
+
|
|
20
|
+
:::caution
|
|
21
|
+
Enable the "Micro Frontend" features through `pnpm run new` first.
|
|
22
|
+
:::
|
|
23
|
+
|
|
24
|
+
## Example
|
|
25
|
+
|
|
26
|
+
```ts
|
|
27
|
+
export default defineConfig({
|
|
28
|
+
deploy: {
|
|
29
|
+
microFrontend: {
|
|
30
|
+
enableHtmlEntry: true
|
|
31
|
+
}
|
|
32
|
+
}
|
|
33
|
+
});
|
|
34
|
+
```
|
|
35
|
+
|
|
36
|
+
## Configuration
|
|
37
|
+
|
|
38
|
+
### enableHtmlEntry
|
|
39
|
+
|
|
40
|
+
* Type: `boolean`
|
|
41
|
+
|
|
42
|
+
* Default: `true`
|
|
43
|
+
|
|
44
|
+
* Whether to enable the html entry, the default is `true`, the sub-application is built into the `HTML` mode, Garfish supports the `html` entry, you can turn on the open option, experience the corresponding features, and directly point the sub-application entry to the HTML entry when it is the HTML entry. Just point to the html of the sub-application
|
|
45
|
+
* set it to `false` to indicate that the sub-application is built as `js`. After the sub-application is built as `js`, it cannot run independently. When it is a `JS` entry, point the entry file of the sub-application to the `JS` of the sub-application.
|
|
46
|
+
|
|
47
|
+
|
|
48
|
+
### externalBasicLibrary
|
|
49
|
+
|
|
50
|
+
* Type: `boolean`
|
|
51
|
+
|
|
52
|
+
* Default: `false`
|
|
53
|
+
|
|
54
|
+
Whether the `external` base library, when set to `true`, the current child application will be `external`: `react`, `react-dom`, Modern.js main application will automatically `setExternal` these two base libraries, if other types of frameworks Please add `react`, `react-dom` dependencies through `Garfish.setExternal`.
|
|
@@ -0,0 +1,226 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_label: ssg
|
|
3
|
+
---
|
|
4
|
+
# output.ssg
|
|
5
|
+
|
|
6
|
+
* 类型: `boolean` | `object` | `function`
|
|
7
|
+
* 默认值: `undefined`
|
|
8
|
+
|
|
9
|
+
Enable the SSG for **Self-controlled Routing** or **Conventional Routing**.
|
|
10
|
+
|
|
11
|
+
:::info
|
|
12
|
+
For more routes detail, see [routes](/docs/guides/basic-features/routes)。
|
|
13
|
+
:::
|
|
14
|
+
|
|
15
|
+
## Example
|
|
16
|
+
|
|
17
|
+
### Single Entry
|
|
18
|
+
|
|
19
|
+
When the configuration is set to `true`, the SSG of all entries will be enabled by default.
|
|
20
|
+
|
|
21
|
+
For **self-controlled routing**, the root route of the entry will be rendered. For **convention routing**, every route in the entry will be rendered.
|
|
22
|
+
|
|
23
|
+
For example, the `src/` directory has the following file structure that satisfies **conventional routing**:
|
|
24
|
+
|
|
25
|
+
```bash
|
|
26
|
+
.
|
|
27
|
+
├── src
|
|
28
|
+
│ └── routes
|
|
29
|
+
│ ├── layout.tsx
|
|
30
|
+
│ ├── page.tsx
|
|
31
|
+
│ └── user
|
|
32
|
+
│ ├── layout.tsx
|
|
33
|
+
│ ├── page.tsx
|
|
34
|
+
│ └── profile
|
|
35
|
+
│ └── page.tsx
|
|
36
|
+
```
|
|
37
|
+
|
|
38
|
+
Make the following config in `modern.config.[tj]s`:
|
|
39
|
+
|
|
40
|
+
```ts
|
|
41
|
+
export default defineConfig({
|
|
42
|
+
output: {
|
|
43
|
+
ssg: true,
|
|
44
|
+
},
|
|
45
|
+
});
|
|
46
|
+
```
|
|
47
|
+
|
|
48
|
+
After executing `pnpm build` to build the application. The `dist/` directory will generate three HTML for each of the three routes (only one HTML if SSG not enabled), and all HTML has been rendered.
|
|
49
|
+
|
|
50
|
+
For example the following **self-controlled routing**:
|
|
51
|
+
|
|
52
|
+
```tsx title="App.tsx"
|
|
53
|
+
import { useRuntimeContext } from '@modern-js/runtime';
|
|
54
|
+
import { Routes, Route, BrowserRouter } from '@modern-js/runtime/router';
|
|
55
|
+
import { StaticRouter } from '@modern-js/runtime/router/server';
|
|
56
|
+
|
|
57
|
+
const Router = typeof window === 'undefined' ? StaticRouter : BrowserRouter;
|
|
58
|
+
|
|
59
|
+
export default () => {
|
|
60
|
+
const { context } = useRuntimeContext();
|
|
61
|
+
return (
|
|
62
|
+
<Router location={context.request.pathname}>
|
|
63
|
+
<Routes>
|
|
64
|
+
<Route index element={<div>index</div>} />
|
|
65
|
+
<Route path="about" element={<div>about</div>} />
|
|
66
|
+
</Routes>
|
|
67
|
+
</Router>
|
|
68
|
+
);
|
|
69
|
+
};
|
|
70
|
+
```
|
|
71
|
+
|
|
72
|
+
Also using the above configuration, after executing `pnpm run build`, only the entry route `/` will generate the rendered HTML.
|
|
73
|
+
|
|
74
|
+
### Multi Entries
|
|
75
|
+
|
|
76
|
+
`output.ssg` can also be configured according to the entries, and the rules that the configuration takes effect are also determined by the entries routing method.
|
|
77
|
+
|
|
78
|
+
例如以下目录结构:
|
|
79
|
+
|
|
80
|
+
```bash
|
|
81
|
+
。
|
|
82
|
+
├── src
|
|
83
|
+
│ ├── entryA
|
|
84
|
+
│ │ └── routes
|
|
85
|
+
│ │ ├── layout.tsx
|
|
86
|
+
│ │ ├── page.tsx
|
|
87
|
+
│ │ └── user
|
|
88
|
+
│ │ ├── layout.tsx
|
|
89
|
+
│ │ ├── page.tsx
|
|
90
|
+
│ │ └── profile
|
|
91
|
+
│ │ └── page.tsx
|
|
92
|
+
│ └── entryB
|
|
93
|
+
│ └── App.tsx
|
|
94
|
+
```
|
|
95
|
+
|
|
96
|
+
By default, all entryA entrances are rendered at build time after setting `output.ssg` to `true`. You can configure `false` to cancel the default behavior of the specified entries. For example, to cancel the rendering of the `entryA` at build time:
|
|
97
|
+
|
|
98
|
+
```js
|
|
99
|
+
export default defineConfig({
|
|
100
|
+
output: {
|
|
101
|
+
ssg: {
|
|
102
|
+
entryA: true,
|
|
103
|
+
entryB: false,
|
|
104
|
+
},
|
|
105
|
+
},
|
|
106
|
+
});
|
|
107
|
+
```
|
|
108
|
+
|
|
109
|
+
### Configure Route
|
|
110
|
+
|
|
111
|
+
As mentioned above, **Self-Controlled Routing** only enables SSG configuration for entries route by default.
|
|
112
|
+
|
|
113
|
+
Set specific routes in `output.ssg` can tell Modern.js to enable the SSG of these client side routes. For example, the content of the above `src/App.tsx` file is:
|
|
114
|
+
|
|
115
|
+
```tsx title="src/App.tsx"
|
|
116
|
+
import { useRuntimeContext } from '@modern-js/runtime';
|
|
117
|
+
import { Routes, Route, BrowserRouter } from '@modern-js/runtime/router';
|
|
118
|
+
import { StaticRouter } from '@modern-js/runtime/router/server';
|
|
119
|
+
|
|
120
|
+
const Router = typeof window === 'undefined' ? StaticRouter : BrowserRouter;
|
|
121
|
+
|
|
122
|
+
export default () => {
|
|
123
|
+
const { context } = useRuntimeContext();
|
|
124
|
+
return (
|
|
125
|
+
<Router location={context.request.pathname}>
|
|
126
|
+
<Routes>
|
|
127
|
+
<Route index element={<div>index</div>} />
|
|
128
|
+
<Route path="about" element={<div>about</div>} />
|
|
129
|
+
</Routes>
|
|
130
|
+
</Router>
|
|
131
|
+
);
|
|
132
|
+
};
|
|
133
|
+
```
|
|
134
|
+
|
|
135
|
+
When set like this in `modern.config.[jt]s`, the `/about` route will also enable SSG:
|
|
136
|
+
|
|
137
|
+
```js
|
|
138
|
+
export default defineConfig({
|
|
139
|
+
output: {
|
|
140
|
+
ssg: {
|
|
141
|
+
routes: ['/', '/about'],
|
|
142
|
+
},
|
|
143
|
+
},
|
|
144
|
+
});
|
|
145
|
+
```
|
|
146
|
+
|
|
147
|
+
Modern.js will automatically concat the complete URL according to the entry and hand it over to the SSG plugin to complete the rendering.
|
|
148
|
+
|
|
149
|
+
Request headers can also be configured for specific entries or routes, for example:
|
|
150
|
+
|
|
151
|
+
```js
|
|
152
|
+
export default defineConfig({
|
|
153
|
+
output: {
|
|
154
|
+
ssg: {
|
|
155
|
+
headers: {},
|
|
156
|
+
routes: [
|
|
157
|
+
'/',
|
|
158
|
+
{
|
|
159
|
+
url: '/about',
|
|
160
|
+
headers: {},
|
|
161
|
+
},
|
|
162
|
+
],
|
|
163
|
+
},
|
|
164
|
+
},
|
|
165
|
+
});
|
|
166
|
+
```
|
|
167
|
+
|
|
168
|
+
:::info
|
|
169
|
+
The `headers` set in the route override the `headers` set in the entry.
|
|
170
|
+
:::
|
|
171
|
+
|
|
172
|
+
### Prevent Default
|
|
173
|
+
|
|
174
|
+
By default, **Conventional Routing** all turn on SSG. Modern.js provides another field to prevent the default SSG behavior.
|
|
175
|
+
|
|
176
|
+
For example, the following directory structure ,`/`、`/user` and `/user/profle` all have SSG enabled:
|
|
177
|
+
|
|
178
|
+
```bash
|
|
179
|
+
.
|
|
180
|
+
├── src
|
|
181
|
+
│ └── routes
|
|
182
|
+
│ ├── layout.tsx
|
|
183
|
+
│ ├── page.tsx
|
|
184
|
+
│ └── user
|
|
185
|
+
│ ├── layout.tsx
|
|
186
|
+
│ ├── page.tsx
|
|
187
|
+
│ └── profile
|
|
188
|
+
│ └── page.tsx
|
|
189
|
+
```
|
|
190
|
+
|
|
191
|
+
You can set this to disable the default behavior of a client-side route:
|
|
192
|
+
|
|
193
|
+
```js
|
|
194
|
+
export default defineConfig({
|
|
195
|
+
output: {
|
|
196
|
+
preventDefault: ['/user'],
|
|
197
|
+
},
|
|
198
|
+
});
|
|
199
|
+
```
|
|
200
|
+
|
|
201
|
+
### Dynamic Params
|
|
202
|
+
|
|
203
|
+
Some routes may be dynamic, such as the `/user/:id` in a self-controlled route or the route generated by the `user/[id]/page.tsx` file in a conventional route.
|
|
204
|
+
|
|
205
|
+
configure specific parameters in `output.ssg` to render the route of the specified parameters, for example:
|
|
206
|
+
|
|
207
|
+
```js
|
|
208
|
+
export default defineConfig({
|
|
209
|
+
output: {
|
|
210
|
+
ssg: {
|
|
211
|
+
routes: [
|
|
212
|
+
{
|
|
213
|
+
url: '/user/:id',
|
|
214
|
+
params: [
|
|
215
|
+
{
|
|
216
|
+
id: 'modernjs',
|
|
217
|
+
},
|
|
218
|
+
],
|
|
219
|
+
},
|
|
220
|
+
],
|
|
221
|
+
},
|
|
222
|
+
},
|
|
223
|
+
});
|
|
224
|
+
```
|
|
225
|
+
|
|
226
|
+
The features of dynamic routing and SSG is useful when generating static pages in real time based on CMS system.
|
|
@@ -4,57 +4,38 @@ sidebar_label: masterApp
|
|
|
4
4
|
|
|
5
5
|
# runtime.masterApp
|
|
6
6
|
|
|
7
|
-
*
|
|
7
|
+
* Type: `Object`
|
|
8
8
|
|
|
9
9
|
:::info
|
|
10
10
|
First you need to enable the "micro frontend" function using [new command](/docs/apis/app/commands/new).
|
|
11
11
|
:::
|
|
12
12
|
|
|
13
|
-
##
|
|
13
|
+
## Example
|
|
14
14
|
|
|
15
|
-
|
|
15
|
+
import EnableMicroFrontend from '@site-docs-en/components/enable-micro-frontend.md';
|
|
16
|
+
import MasterManifestAppConfig from '@site-docs-en/components/micro-master-manifest-config.md';
|
|
16
17
|
|
|
17
|
-
|
|
18
|
-
|
|
19
|
-
entry: string;
|
|
20
|
-
activeWhen?: string;
|
|
21
|
-
}> | string;`
|
|
22
|
-
* Default: `null`
|
|
18
|
+
<EnableMicroFrontend />
|
|
19
|
+
<MasterManifestAppConfig />
|
|
23
20
|
|
|
24
|
-
### `modules`
|
|
25
21
|
|
|
26
|
-
|
|
22
|
+
### apps
|
|
27
23
|
|
|
28
|
-
|
|
29
|
-
- entry: The entry of the child application
|
|
30
|
-
- activeWhen?: The path of the child application
|
|
24
|
+
When `apps` is an object, it represents the information of the child application module `Array<AppInfo>`.
|
|
31
25
|
|
|
32
|
-
|
|
33
|
-
|
|
34
|
-
|
|
35
|
-
|
|
36
|
-
|
|
37
|
-
|
|
38
|
-
|
|
39
|
-
A transition animation to load when loading or switching child applications.
|
|
26
|
+
```ts
|
|
27
|
+
interface AppInfo {
|
|
28
|
+
name: string;
|
|
29
|
+
entry: string;
|
|
30
|
+
activeWhen?: string | ()=> boolean;
|
|
31
|
+
}
|
|
32
|
+
```
|
|
40
33
|
|
|
41
|
-
|
|
34
|
+
- name: The name of the module.
|
|
35
|
+
- entry: The entry of the module.
|
|
42
36
|
|
|
43
|
-
|
|
44
|
-
import { defineConfig } from '@modern-js/runtime';
|
|
37
|
+
### Other Config
|
|
45
38
|
|
|
46
|
-
|
|
47
|
-
...
|
|
48
|
-
}
|
|
39
|
+
Under the `masterApp` configuration, developers can pass through the configuration items of Garfish.
|
|
49
40
|
|
|
50
|
-
|
|
51
|
-
App,
|
|
52
|
-
{
|
|
53
|
-
masterApp: {
|
|
54
|
-
LoadingComponent: () => {
|
|
55
|
-
return <div>loading...</div>
|
|
56
|
-
}
|
|
57
|
-
}
|
|
58
|
-
}
|
|
59
|
-
)
|
|
60
|
-
```
|
|
41
|
+
All supported configuration items [see here](https://garfishjs.org/api/run/#%E5%8F%82%E6%95%B0).
|
|
@@ -2,18 +2,31 @@
|
|
|
2
2
|
sidebar_label: router
|
|
3
3
|
---
|
|
4
4
|
|
|
5
|
+
import RouterLegacyTip from '@site-docs/components/router-legacy-tip.md'
|
|
6
|
+
|
|
7
|
+
<RouterLegacyTip />
|
|
8
|
+
|
|
5
9
|
# runtime.router
|
|
6
10
|
|
|
7
11
|
* Type: `boolean | Object`
|
|
8
12
|
* Default: `false`。
|
|
9
13
|
|
|
10
|
-
When `router` is enabled, routing management
|
|
14
|
+
When `router` is enabled, routing management of conventional routes provided by Modern.js is supported. Based on [React Router 6](https://reactrouter.com/).
|
|
15
|
+
|
|
16
|
+
## basename
|
|
11
17
|
|
|
12
|
-
|
|
18
|
+
* Type: `string`
|
|
19
|
+
* Default: ``
|
|
13
20
|
|
|
14
|
-
|
|
21
|
+
The basename of the app for situations where you can't deploy to the root of the domain, but a sub directory.
|
|
22
|
+
|
|
23
|
+
## supportHtml5History
|
|
15
24
|
|
|
16
25
|
* Type: `Boolean`
|
|
17
26
|
* Default: `true`
|
|
18
27
|
|
|
19
|
-
If the value of `supportHtml5History` is `true`,
|
|
28
|
+
If the value of `supportHtml5History` is `true`, `BrowserRouter` would be used, otherwise `HashRouter` would be used. `BrowserRouter` is recommended.
|
|
29
|
+
|
|
30
|
+
:::warning
|
|
31
|
+
When SSR is enabled, `supportHtml5History` is not supported.
|
|
32
|
+
:::
|
|
@@ -11,21 +11,34 @@ Once `state` is enabled, you can use [Model](/docs/guides/topic-detail/model/qui
|
|
|
11
11
|
|
|
12
12
|
The specific configuration items are as follows:
|
|
13
13
|
|
|
14
|
-
##
|
|
14
|
+
## models
|
|
15
|
+
|
|
16
|
+
* Type:`Array<Model>`
|
|
17
|
+
* Default:`[]`
|
|
18
|
+
|
|
19
|
+
Register model objects that are mounted in advance, and these models will be mounted immediately after the Reduck store is created. Generally, there is no need to mount in advance.
|
|
20
|
+
|
|
21
|
+
## initialState
|
|
22
|
+
* Type: `Object`
|
|
23
|
+
* Default:`{}`
|
|
24
|
+
|
|
25
|
+
Used to set the initial state of the global store. Generally used for SSR to initialize data during the hydration phase.
|
|
26
|
+
|
|
27
|
+
## immer
|
|
15
28
|
|
|
16
29
|
* Type:`boolean`
|
|
17
30
|
* Default: `true`
|
|
18
31
|
|
|
19
32
|
Whether to enable to update the state with mutable, it is enabled by default, and set to `false` if you want to disable it.
|
|
20
33
|
|
|
21
|
-
##
|
|
34
|
+
## effects
|
|
22
35
|
|
|
23
36
|
* Type:`boolean`
|
|
24
37
|
* Default: `true`
|
|
25
38
|
|
|
26
39
|
Whether to enable the side effect management feature, it is enabled by default, and set to `false` if you want to disable it.
|
|
27
40
|
|
|
28
|
-
##
|
|
41
|
+
## autoActions
|
|
29
42
|
|
|
30
43
|
* Type:`boolean`
|
|
31
44
|
* Default: `true`
|
|
@@ -33,7 +46,7 @@ Whether to enable the side effect management feature, it is enabled by default,
|
|
|
33
46
|
Whether to enable the auto-generated actions feature, it is enabled by default, and set to `false` if you want to disable it.
|
|
34
47
|
|
|
35
48
|
|
|
36
|
-
##
|
|
49
|
+
## devtools
|
|
37
50
|
|
|
38
51
|
* Type:`boolean | EnhancerOptions`
|
|
39
52
|
* Default: `true`
|
package/en/docusaurus-plugin-content-docs/current/configure/app/server/enable-framework-ext.md
ADDED
|
@@ -0,0 +1,47 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_label: enableFrameworkExt
|
|
3
|
+
---
|
|
4
|
+
# server.enableFrameworkExt
|
|
5
|
+
|
|
6
|
+
* 类型: `Boolean`
|
|
7
|
+
* 默认值: `false`
|
|
8
|
+
|
|
9
|
+
By default, with 【Custom Web Server](/docs/guides/advanced-features/web-server) enable, Middleware uses the syntax of the Modern.js itself.
|
|
10
|
+
|
|
11
|
+
Enable `server.enableFrameworkExt` to use the syntax of framework extensions.
|
|
12
|
+
|
|
13
|
+
```typescript title="modern.config.ts"
|
|
14
|
+
export default defineConfig({
|
|
15
|
+
server: {
|
|
16
|
+
enableFrameworkExt: true,
|
|
17
|
+
}
|
|
18
|
+
});
|
|
19
|
+
```
|
|
20
|
+
|
|
21
|
+
## Example
|
|
22
|
+
|
|
23
|
+
Default usage:
|
|
24
|
+
|
|
25
|
+
```ts title="server/index.ts"
|
|
26
|
+
import { Middleware } from '@modern-js/runtime/server';
|
|
27
|
+
|
|
28
|
+
export const middleware: Middleware = (ctx, next) => {
|
|
29
|
+
console.log(ctx.request.url);
|
|
30
|
+
next();
|
|
31
|
+
};
|
|
32
|
+
```
|
|
33
|
+
|
|
34
|
+
When enabled, Middleware types will be exported from other namespaces and can the syntax of framework extensions:
|
|
35
|
+
|
|
36
|
+
```ts title="server/index.ts"
|
|
37
|
+
import { SomeType } from '@modern-js/runtime/{frameworknName}';
|
|
38
|
+
|
|
39
|
+
export const middleware: SomeType = (...args) => {
|
|
40
|
+
console.log(args[0].url);
|
|
41
|
+
next();
|
|
42
|
+
};
|
|
43
|
+
```
|
|
44
|
+
|
|
45
|
+
:::note
|
|
46
|
+
The above code is pseudo-code, and the specific usage needs to refer to the corresponding framework extension.
|
|
47
|
+
:::
|
package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/frameworks.md
CHANGED
|
@@ -3,6 +3,8 @@ sidebar_position: 3
|
|
|
3
3
|
title: Frameworks
|
|
4
4
|
---
|
|
5
5
|
|
|
6
|
+
Modern.js's BFF supports different runtime frameworks, currently Modern.js's BFF supports two runtime frameworks[Express.js](https://expressjs.com/) 和 [Koa.js](https://koajs.com/).
|
|
7
|
+
|
|
6
8
|
## Function Writing
|
|
7
9
|
|
|
8
10
|
Under the function writing, only the middleware writing method of various runtime frameworks is different, and other implementations are basically the same. Take Express as an example to introduce how to write a middleware by hand in the `api/_ app.ts` and add permission verification:
|
|
@@ -1,13 +1,15 @@
|
|
|
1
1
|
---
|
|
2
2
|
sidebar_position: 1
|
|
3
|
-
title:
|
|
3
|
+
title: Basic Usage
|
|
4
4
|
---
|
|
5
5
|
|
|
6
|
-
Modern.js
|
|
6
|
+
Applications developed with Modern.js can define API functions in the `api/` directory, which can be called by the front-end to send requests without writing front and back-end glue layer code, At the same time, it ensures the type safety of the front and back end
|
|
7
7
|
|
|
8
|
-
|
|
9
|
-
|
|
10
|
-
|
|
8
|
+
## Enable BFF
|
|
9
|
+
|
|
10
|
+
import EnableBFF from '@site-docs-en/components/enable-bff.md'
|
|
11
|
+
|
|
12
|
+
<EnableBFF/>
|
|
11
13
|
|
|
12
14
|
## BFF Function
|
|
13
15
|
|
|
@@ -41,7 +43,9 @@ The functions import in `src/App.tsx` will be automatically converted into inter
|
|
|
41
43
|
|
|
42
44
|
Execute `pnpm run dev`, then open `http://localhost:8080/` to see that the page has displayed the content returned by the BFF function. In Network, you can see that the page sent a request to `http://localhost:8080/api/hello`.
|
|
43
45
|
|
|
44
|
-
|
|
46
|
+

|
|
47
|
+
|
|
48
|
+
## API Routes
|
|
45
49
|
|
|
46
50
|
In Modern.js, the BFF function routing system is implemented based on the file system, and it is also a conventional routing system.
|
|
47
51
|
|
|
@@ -19,11 +19,15 @@ import SSGPlugin from '@modern-js/plugin-ssg';
|
|
|
19
19
|
// https://modernjs.dev/docs/apis/app/config
|
|
20
20
|
export default defineConfig({
|
|
21
21
|
...,
|
|
22
|
+
output: {
|
|
23
|
+
...,
|
|
24
|
+
ssg: true,
|
|
25
|
+
},
|
|
22
26
|
plugins: [..., SSGPlugin()],
|
|
23
27
|
});
|
|
24
28
|
```
|
|
25
29
|
|
|
26
|
-
SSG in **Conventional Routing** and **Self-
|
|
30
|
+
SSG in **Conventional Routing** and **Self-controlled Routing** has different usage.
|
|
27
31
|
|
|
28
32
|
### Conventional Routing
|
|
29
33
|
|
|
@@ -80,7 +84,7 @@ Using **Conventional Routing**, each route will generate a HTML file. Looking at
|
|
|
80
84
|
|
|
81
85
|
After executing `pnpm run serve` to start the project, visit the page in the Network, view the document returned by the request. The document contains the complete page content rendered by the component.
|
|
82
86
|
|
|
83
|
-
### Self-
|
|
87
|
+
### Self-controlled Routing
|
|
84
88
|
|
|
85
89
|
**Self-controlled routing** is a custom routing through component code, which requires the application to run to obtain accurate routing information. Therefore, the SSG function cannot be used out of the box. At this time, the user needs to inform the Modern.js framework in advance which routes need to enable the SSG.
|
|
86
90
|
|
|
@@ -427,7 +427,7 @@ export default () => {
|
|
|
427
427
|
// No real request is sent here, just a hard coding data is returned.
|
|
428
428
|
// In a real project, the data obtained from the remote end should be returned.
|
|
429
429
|
return {
|
|
430
|
-
name: '
|
|
430
|
+
name: 'Modern.js',
|
|
431
431
|
};
|
|
432
432
|
});
|
|
433
433
|
|
|
@@ -243,8 +243,6 @@ export default () => {
|
|
|
243
243
|
|
|
244
244
|
:::note
|
|
245
245
|
Under self-controlled routing, if developers want to use the [Loader API](https://reactrouter.com/en/main/hooks/use-loader-data#useloaderdata) capabilities in React Router 6 in SSR will be relatively complicated, it is recommended to use conventional routing directly. Modern.js has already encapsulated everything for you.
|
|
246
|
-
<!-- Todo 嵌套路由带来的优化可以补充下文档-->
|
|
247
|
-
If the project only wants to upgrade to React Router 6 and does not want to use the optimizations brought by nested routing, then [useLoader](/docs/apis/app/runtime/core/use-loader) will still work under SSR.
|
|
248
246
|
:::
|
|
249
247
|
|
|
250
248
|
## Other
|