@modern-js/main-doc 2.0.0-canary.0 → 2.0.0-canary.1
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/en/docusaurus-plugin-content-docs/current/components/enable-bff.md +36 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/frameworks.md +2 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/function.md +9 -5
- package/package.json +1 -1
- package/zh/components/enable-bff.md +36 -0
- package/zh/guides/advanced-features/bff/frameworks.md +2 -0
- package/zh/guides/advanced-features/bff/function.md +7 -5
|
@@ -0,0 +1,36 @@
|
|
|
1
|
+
1. Execute `pnpm new` and select "Enable BFF"
|
|
2
|
+
2. Add the following code to `modern.config.[tj]s` according to the chosen runtime framework:
|
|
3
|
+
|
|
4
|
+
import Tabs from '@theme/Tabs';
|
|
5
|
+
import TabItem from '@theme/TabItem';
|
|
6
|
+
|
|
7
|
+
<Tabs>
|
|
8
|
+
<TabItem value="express" label="Express.js" default>
|
|
9
|
+
|
|
10
|
+
```ts title="edenx.config.ts"
|
|
11
|
+
import ExpressPlugin from '@edenx/plugin-express';
|
|
12
|
+
import BffPlugin from '@edenx/plugin-bff';
|
|
13
|
+
|
|
14
|
+
export default defineConfig({
|
|
15
|
+
plugins: [
|
|
16
|
+
ExpressPlugin(),
|
|
17
|
+
BffPlugin()
|
|
18
|
+
]
|
|
19
|
+
})
|
|
20
|
+
```
|
|
21
|
+
</TabItem>
|
|
22
|
+
<TabItem value="koa" label="Koa.js">
|
|
23
|
+
|
|
24
|
+
```ts title="edenx.config.ts"
|
|
25
|
+
import KoaPlugin from '@edenx/plugin-koa';
|
|
26
|
+
import BffPlugin from '@edenx/plugin-bff';
|
|
27
|
+
|
|
28
|
+
export default defineConfig({
|
|
29
|
+
plugins: [
|
|
30
|
+
KoaPlugin(),
|
|
31
|
+
BffPlugin()
|
|
32
|
+
]
|
|
33
|
+
})
|
|
34
|
+
```
|
|
35
|
+
</TabItem>
|
|
36
|
+
</Tabs>
|
package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/frameworks.md
CHANGED
|
@@ -3,6 +3,8 @@ sidebar_position: 3
|
|
|
3
3
|
title: Frameworks
|
|
4
4
|
---
|
|
5
5
|
|
|
6
|
+
Modern.js's BFF supports different runtime frameworks, currently Modern.js's BFF supports two runtime frameworks[Express.js](https://expressjs.com/) 和 [Koa.js](https://koajs.com/).
|
|
7
|
+
|
|
6
8
|
## Function Writing
|
|
7
9
|
|
|
8
10
|
Under the function writing, only the middleware writing method of various runtime frameworks is different, and other implementations are basically the same. Take Express as an example to introduce how to write a middleware by hand in the `api/_ app.ts` and add permission verification:
|
|
@@ -1,13 +1,15 @@
|
|
|
1
1
|
---
|
|
2
2
|
sidebar_position: 1
|
|
3
|
-
title:
|
|
3
|
+
title: Basic usage
|
|
4
4
|
---
|
|
5
5
|
|
|
6
|
-
Modern.js
|
|
6
|
+
Applications developed with Modern.js can define API functions in the `api/` directory, which can be called by the front-end to send requests without writing front and back-end glue layer code, At the same time, it ensures the type safety of the front and back end
|
|
7
7
|
|
|
8
|
-
|
|
9
|
-
|
|
10
|
-
|
|
8
|
+
## Enable BFF
|
|
9
|
+
|
|
10
|
+
import EnableBFF from '@site-docs-en/components/enable-bff.md'
|
|
11
|
+
|
|
12
|
+
<EnableBFF/>
|
|
11
13
|
|
|
12
14
|
## BFF Function
|
|
13
15
|
|
|
@@ -41,6 +43,8 @@ The functions import in `src/App.tsx` will be automatically converted into inter
|
|
|
41
43
|
|
|
42
44
|
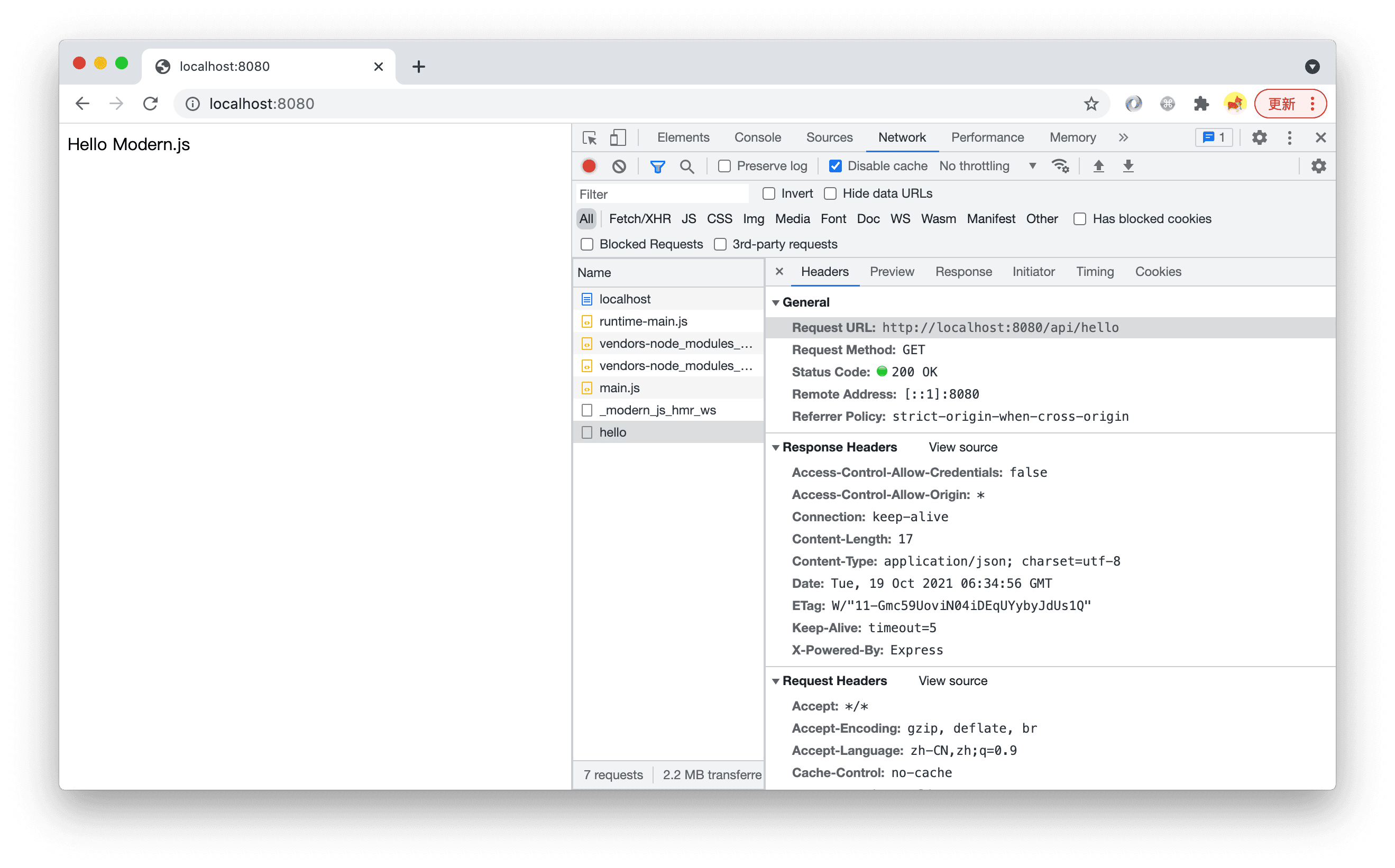
Execute `pnpm run dev`, then open `http://localhost:8080/` to see that the page has displayed the content returned by the BFF function. In Network, you can see that the page sent a request to `http://localhost:8080/api/hello`.
|
|
43
45
|
|
|
46
|
+

|
|
47
|
+
|
|
44
48
|
## Function Route
|
|
45
49
|
|
|
46
50
|
In Modern.js, the BFF function routing system is implemented based on the file system, and it is also a conventional routing system.
|
package/package.json
CHANGED
|
@@ -0,0 +1,36 @@
|
|
|
1
|
+
1. 执行 `pnpm new`,选择启用 BFF
|
|
2
|
+
2. 根据选择的运行时框架,将下面的代码添加到 `modern.config.[tj]s` 中:
|
|
3
|
+
|
|
4
|
+
import Tabs from '@theme/Tabs';
|
|
5
|
+
import TabItem from '@theme/TabItem';
|
|
6
|
+
|
|
7
|
+
<Tabs>
|
|
8
|
+
<TabItem value="express" label="Express.js" default>
|
|
9
|
+
|
|
10
|
+
```ts title="edenx.config.ts"
|
|
11
|
+
import ExpressPlugin from '@edenx/plugin-express';
|
|
12
|
+
import BffPlugin from '@edenx/plugin-bff';
|
|
13
|
+
|
|
14
|
+
export default defineConfig({
|
|
15
|
+
plugins: [
|
|
16
|
+
ExpressPlugin(),
|
|
17
|
+
BffPlugin()
|
|
18
|
+
]
|
|
19
|
+
})
|
|
20
|
+
```
|
|
21
|
+
</TabItem>
|
|
22
|
+
<TabItem value="koa" label="Koa.js">
|
|
23
|
+
|
|
24
|
+
```ts title="edenx.config.ts"
|
|
25
|
+
import KoaPlugin from '@edenx/plugin-koa';
|
|
26
|
+
import BffPlugin from '@edenx/plugin-bff';
|
|
27
|
+
|
|
28
|
+
export default defineConfig({
|
|
29
|
+
plugins: [
|
|
30
|
+
KoaPlugin(),
|
|
31
|
+
BffPlugin()
|
|
32
|
+
]
|
|
33
|
+
})
|
|
34
|
+
```
|
|
35
|
+
</TabItem>
|
|
36
|
+
</Tabs>
|
|
@@ -3,6 +3,8 @@ sidebar_position: 3
|
|
|
3
3
|
title: 运行时框架
|
|
4
4
|
---
|
|
5
5
|
|
|
6
|
+
Modern.js 的 BFF 支持不同的运行时框架,当前 Modern.js 的 BFF 支持两种运行时框架 [Express.js](https://expressjs.com/) 和 [Koa.js](https://koajs.com/)。
|
|
7
|
+
|
|
6
8
|
## 函数写法
|
|
7
9
|
|
|
8
10
|
在函数写法下,各类运行时框架仅中间件写法存在差异,其他实现基本相同。这里以 Express 为例,介绍如何在 `api/_app.ts` 中,手写一个中间件,添加权限校验:
|
|
@@ -1,13 +1,15 @@
|
|
|
1
1
|
---
|
|
2
2
|
sidebar_position: 1
|
|
3
|
-
title:
|
|
3
|
+
title: 基础用法
|
|
4
4
|
---
|
|
5
5
|
|
|
6
|
-
Modern.js
|
|
6
|
+
通过 Modern.js 开发的应用,可以在 `api/` 目录下定义接口函数,前端可以调用这些接口函数,即可发起请求,无需写前后端胶水层代码,同时保证前后端类型安全。
|
|
7
7
|
|
|
8
|
-
|
|
9
|
-
|
|
10
|
-
|
|
8
|
+
## 启用 BFF
|
|
9
|
+
|
|
10
|
+
import EnableBFF from '@site-docs/components/enable-bff.md'
|
|
11
|
+
|
|
12
|
+
<EnableBFF/>
|
|
11
13
|
|
|
12
14
|
## BFF 函数
|
|
13
15
|
|