@modern-js/main-doc 2.0.0-beta.6 → 2.0.0-canary.1
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/.turbo/turbo-build.log +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/hooks/src/index_.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/hooks/src/pages.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/hooks/src/routes.md +86 -0
- package/en/docusaurus-plugin-content-docs/current/components/enable-bff.md +36 -0
- package/en/docusaurus-plugin-content-docs/current/components/global-proxy-config.md +74 -0
- package/en/docusaurus-plugin-content-docs/current/components/global-proxy.md +28 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/proxy.md +2 -72
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/entries.md +0 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/tailwindcss.md +16 -22
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/_category_.json +8 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/bff-proxy.md +27 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/frameworks.md +150 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/function.md +222 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/index.md +20 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/type.md +43 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/code-split.md +77 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/compatibility.md +76 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/eslint.md +145 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/index.md +12 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/low-level.md +46 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/ssg.md +128 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/ssr.md +306 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/testing.md +46 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/web-server.md +57 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/alias.md +67 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/tailwindcss.md +30 -35
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/data-fetch.md +400 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/env-vars.md +166 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/html.md +235 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/mock.md +78 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/proxy.md +60 -0
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/quick-start.md +2 -4
- package/package.json +3 -3
- package/zh/apis/app/hooks/src/index_.md +1 -1
- package/zh/apis/app/hooks/src/pages.md +1 -1
- package/zh/apis/app/hooks/src/routes.md +89 -0
- package/zh/components/debug-app.md +1 -2
- package/zh/components/enable-bff.md +36 -0
- package/zh/components/global-proxy-config.md +70 -0
- package/zh/configure/app/dev/proxy.md +2 -70
- package/zh/configure/app/source/entries.md +1 -3
- package/zh/configure/app/tools/tailwindcss.md +16 -23
- package/zh/guides/advanced-features/bff/frameworks.md +2 -0
- package/zh/guides/advanced-features/bff/function.md +44 -24
- package/zh/guides/advanced-features/code-split.md +28 -20
- package/zh/guides/advanced-features/compatibility.md +24 -14
- package/zh/guides/advanced-features/ssg.md +1 -47
- package/zh/guides/advanced-features/ssr.md +1 -1
- package/zh/guides/advanced-features/testing.md +2 -2
- package/zh/guides/basic-features/alias.md +5 -5
- package/zh/guides/basic-features/css/tailwindcss.md +31 -35
- package/zh/guides/basic-features/data-fetch.md +7 -6
- package/zh/guides/basic-features/env-vars.md +2 -2
- package/zh/guides/basic-features/html.md +62 -137
- package/zh/guides/basic-features/mock.md +8 -9
- package/zh/guides/basic-features/proxy.md +2 -2
- package/zh/guides/basic-features/routes.md +37 -3
- package/zh/guides/get-started/quick-start.md +1 -2
- package/zh/guides/topic-detail/framework-plugin/implement.md +54 -6
- package/zh/guides/topic-detail/micro-frontend/c02-development.md +1 -1
package/.turbo/turbo-build.log
CHANGED
|
@@ -0,0 +1,86 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: routes/
|
|
3
|
+
sidebar_position: 2
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
The entry identifier when the application uses file system-based routing.
|
|
7
|
+
|
|
8
|
+
When the project structure is of type `Routes directory entry`, the files in the `src/routes` directory are parsed to get the client-side routing configuration. See [Routing by convention](/docs/guides/basic-features/routes) for more details on usage.
|
|
9
|
+
|
|
10
|
+
|
|
11
|
+
Any `layout.[tj]sx` and `page.[tj]sx` under `src/routes` will be used as a route to the application:
|
|
12
|
+
```bash {3}
|
|
13
|
+
.
|
|
14
|
+
└── routes
|
|
15
|
+
├── layout.tsx
|
|
16
|
+
├── page.tsx
|
|
17
|
+
└── user
|
|
18
|
+
├── layout.tsx
|
|
19
|
+
└── page.tsx
|
|
20
|
+
```
|
|
21
|
+
|
|
22
|
+
## basic example
|
|
23
|
+
|
|
24
|
+
The directory names in the `routes` directory will be used as a mapping of the route url, where `layout.tsx` is used as the layout component and `page.tsx` as the content component, which is a leaf node of the whole route, for example the following directory structure:
|
|
25
|
+
|
|
26
|
+
```bash
|
|
27
|
+
.
|
|
28
|
+
└── routes
|
|
29
|
+
├── page.tsx
|
|
30
|
+
└── user
|
|
31
|
+
└── page.tsx
|
|
32
|
+
```
|
|
33
|
+
|
|
34
|
+
The following two routes are produced:
|
|
35
|
+
- `/`
|
|
36
|
+
- `/user`
|
|
37
|
+
|
|
38
|
+
## Dynamic Route
|
|
39
|
+
|
|
40
|
+
If the directory name of the route file is named with `[]`, the generated route will be used as a dynamic route. For example, the following file directories:
|
|
41
|
+
|
|
42
|
+
```
|
|
43
|
+
└── routes
|
|
44
|
+
├── [id]
|
|
45
|
+
│ └── page.tsx
|
|
46
|
+
├── blog
|
|
47
|
+
│ └── page.tsx
|
|
48
|
+
└── page.tsx
|
|
49
|
+
```
|
|
50
|
+
|
|
51
|
+
The `routes/[id]/page.tsx` file will be converted to a `/:id` route. All `/xxx` will match that route, except for the `/blog` route, which can be matched exactly.
|
|
52
|
+
|
|
53
|
+
In the component, you can get the corresponding parameters by [useParams](/docs/apis/app/runtime/router/#useparams).
|
|
54
|
+
|
|
55
|
+
In the loader, params will be used as input to [loader](/docs/guides/basic-features/data-fetch#loader-function), and the corresponding parameters can be retrieved through the property `params`.
|
|
56
|
+
|
|
57
|
+
## Layout component
|
|
58
|
+
|
|
59
|
+
As in the example below, you can add a common layout component for all routing components by adding `layout.tsx`
|
|
60
|
+
|
|
61
|
+
```bash
|
|
62
|
+
.
|
|
63
|
+
└── routes
|
|
64
|
+
├── layout.tsx
|
|
65
|
+
├── page.tsx
|
|
66
|
+
└── user
|
|
67
|
+
├── layout.tsx
|
|
68
|
+
└── page.tsx
|
|
69
|
+
```
|
|
70
|
+
|
|
71
|
+
You can represent child components in layout components by using `<Outlet>`:
|
|
72
|
+
```tsx title=routes/layout.tsx
|
|
73
|
+
import { Link, Outlet, useLoaderData } from '@modern-js/runtime/router';
|
|
74
|
+
|
|
75
|
+
export default () => {
|
|
76
|
+
return (
|
|
77
|
+
<>
|
|
78
|
+
<Outlet></Outlet>
|
|
79
|
+
</>
|
|
80
|
+
)
|
|
81
|
+
}
|
|
82
|
+
```
|
|
83
|
+
|
|
84
|
+
:::note
|
|
85
|
+
`<Outlet>` is a new API in React Router 6, see [Outlet] for details(https://reactrouter.com/en/main/components/outlet#outlet).
|
|
86
|
+
:::
|
|
@@ -0,0 +1,36 @@
|
|
|
1
|
+
1. Execute `pnpm new` and select "Enable BFF"
|
|
2
|
+
2. Add the following code to `modern.config.[tj]s` according to the chosen runtime framework:
|
|
3
|
+
|
|
4
|
+
import Tabs from '@theme/Tabs';
|
|
5
|
+
import TabItem from '@theme/TabItem';
|
|
6
|
+
|
|
7
|
+
<Tabs>
|
|
8
|
+
<TabItem value="express" label="Express.js" default>
|
|
9
|
+
|
|
10
|
+
```ts title="edenx.config.ts"
|
|
11
|
+
import ExpressPlugin from '@edenx/plugin-express';
|
|
12
|
+
import BffPlugin from '@edenx/plugin-bff';
|
|
13
|
+
|
|
14
|
+
export default defineConfig({
|
|
15
|
+
plugins: [
|
|
16
|
+
ExpressPlugin(),
|
|
17
|
+
BffPlugin()
|
|
18
|
+
]
|
|
19
|
+
})
|
|
20
|
+
```
|
|
21
|
+
</TabItem>
|
|
22
|
+
<TabItem value="koa" label="Koa.js">
|
|
23
|
+
|
|
24
|
+
```ts title="edenx.config.ts"
|
|
25
|
+
import KoaPlugin from '@edenx/plugin-koa';
|
|
26
|
+
import BffPlugin from '@edenx/plugin-bff';
|
|
27
|
+
|
|
28
|
+
export default defineConfig({
|
|
29
|
+
plugins: [
|
|
30
|
+
KoaPlugin(),
|
|
31
|
+
BffPlugin()
|
|
32
|
+
]
|
|
33
|
+
})
|
|
34
|
+
```
|
|
35
|
+
</TabItem>
|
|
36
|
+
</Tabs>
|
|
@@ -0,0 +1,74 @@
|
|
|
1
|
+
* Type: `string | Object`
|
|
2
|
+
* Default: `null`
|
|
3
|
+
|
|
4
|
+
When this option is configured, the development environment will start a global proxy, similar to [Fiddler](https://www.telerik.com/fiddler), [Charles](https://www.charlesproxy.com/) and other web proxy debugging tools, which can be used to view, modify HTTP/HTTPS requests, responses, and can also be used as a proxy server.
|
|
5
|
+
|
|
6
|
+
|
|
7
|
+
:::tip 提示
|
|
8
|
+
Using this option requires advance installation `@modern-js/plugin-proxy`。
|
|
9
|
+
:::
|
|
10
|
+
|
|
11
|
+
### Object
|
|
12
|
+
|
|
13
|
+
Using this option requires that the value of `Object` be installed in advance, the `key` of the object corresponds to the matching `pattern`, and the `value` of the object corresponds to the matching `target`.
|
|
14
|
+
|
|
15
|
+
Example:
|
|
16
|
+
|
|
17
|
+
```typescript title="modern.config.ts"
|
|
18
|
+
export default defineConfig({
|
|
19
|
+
dev: {
|
|
20
|
+
proxy: {
|
|
21
|
+
'https://www.baidu.com': 'https://google.com.hk',
|
|
22
|
+
//可以通过 file 协议直接返回静态文件。
|
|
23
|
+
'https://example.com/api': 'file://./data.json',
|
|
24
|
+
}
|
|
25
|
+
}
|
|
26
|
+
});
|
|
27
|
+
```
|
|
28
|
+
|
|
29
|
+
### String
|
|
30
|
+
|
|
31
|
+
When the value is `string`, it can be used to specify a separate proxy file, for example:
|
|
32
|
+
|
|
33
|
+
|
|
34
|
+
```typescript title="modern.config.ts"
|
|
35
|
+
export default defineConfig({
|
|
36
|
+
dev: {
|
|
37
|
+
proxy: './proxy.js',
|
|
38
|
+
},
|
|
39
|
+
});
|
|
40
|
+
```
|
|
41
|
+
|
|
42
|
+
```js title="proxy.js"
|
|
43
|
+
module.exports = {
|
|
44
|
+
name: 'my-app',
|
|
45
|
+
rules: `
|
|
46
|
+
^example.com:8080/api/*** http://localhost:3001/api/$
|
|
47
|
+
`,
|
|
48
|
+
};
|
|
49
|
+
```
|
|
50
|
+
|
|
51
|
+
:::info
|
|
52
|
+
Modern.js global proxy implementation is based on [whistle](https://wproxy.org/whistle/), for more matching patterns, please refer to: [Matching Patterns](https://wproxy.org/whistle/pattern.html)
|
|
53
|
+
:::
|
|
54
|
+
|
|
55
|
+
Execute `dev`, when the prompt is as follows, the proxy server starts successfully:
|
|
56
|
+
|
|
57
|
+
```bash
|
|
58
|
+
App running at:
|
|
59
|
+
|
|
60
|
+
Local: http://localhost:8080/
|
|
61
|
+
Network: http://192.168.0.1:8080/
|
|
62
|
+
|
|
63
|
+
ℹ info Starting the proxy server.....
|
|
64
|
+
✔ success Proxy Server start on localhost:8899
|
|
65
|
+
```
|
|
66
|
+
|
|
67
|
+
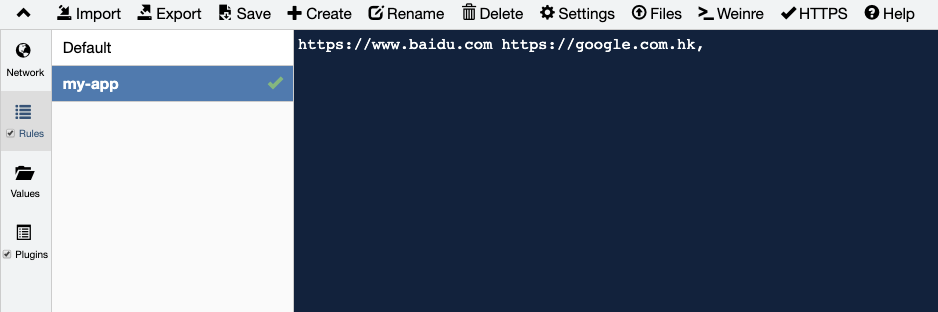
Access the `localhost:8899` to view the Network and configure proxy rules on the UI interface:
|
|
68
|
+
|
|
69
|
+

|
|
70
|
+
|
|
71
|
+
:::caution Caution
|
|
72
|
+
The https agent automatically installs the certificate to obtain root privileges. Please enter the password as prompted. ** The password is only used when the certificate is trusted and will not be leaked or used for other links **.
|
|
73
|
+
:::
|
|
74
|
+
|
|
@@ -0,0 +1,28 @@
|
|
|
1
|
+
|
|
2
|
+
Modern.js provides out-of-the-box global proxy plugin `@modern-js/plugin-proxy`, which is based on [whistle](https://github.com/avwo/whistle) and can be used to view and modify HTTP/HTTPS requests and responses, and can also be used as an HTTP proxy server.
|
|
3
|
+
|
|
4
|
+
### Set Proxy Rules
|
|
5
|
+
|
|
6
|
+
After install the proxy plugin and filling in the rules, execute `pnpm run dev`, Modern.js will automatically enable the proxy server after the development server starts.
|
|
7
|
+
|
|
8
|
+
Specific proxy rules can be set via the [`dev.proxy`](/docs/configure/app/dev/proxy) or the `config/proxy.js` file.
|
|
9
|
+
|
|
10
|
+
### Use Proxy Dashboard
|
|
11
|
+
|
|
12
|
+
After exec `pnpm run dev` command:
|
|
13
|
+
|
|
14
|
+
```bash
|
|
15
|
+
App running at:
|
|
16
|
+
|
|
17
|
+
Local: http://localhost:8080/
|
|
18
|
+
Network: http://192.168.0.1:8080/
|
|
19
|
+
|
|
20
|
+
ℹ info Starting the proxy server.....
|
|
21
|
+
✔ success Proxy Server start on localhost:8899
|
|
22
|
+
```
|
|
23
|
+
|
|
24
|
+
In the console you can see that the proxy server started successfully.
|
|
25
|
+
|
|
26
|
+
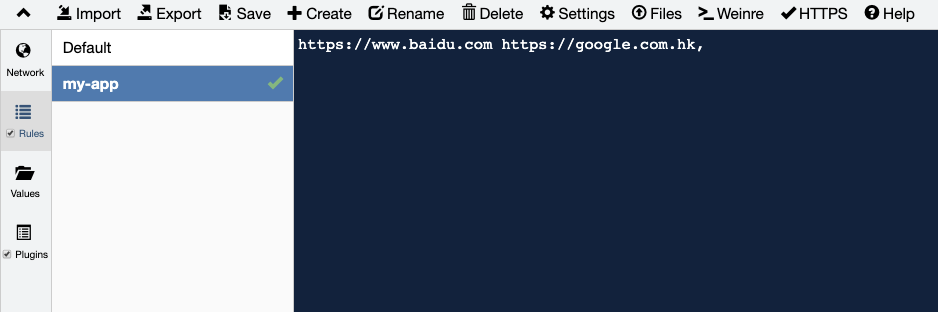
Accessing the `http://localhost:8899` and, you can set the rules through the dashboard.
|
|
27
|
+
|
|
28
|
+

|
|
@@ -4,77 +4,7 @@ sidebar_label: proxy
|
|
|
4
4
|
|
|
5
5
|
# dev.proxy
|
|
6
6
|
|
|
7
|
-
* Type: `string | Object`
|
|
8
|
-
* Default: `null`
|
|
9
7
|
|
|
10
|
-
|
|
11
|
-
|
|
12
|
-
|
|
13
|
-
:::tip 提示
|
|
14
|
-
Using this option requires advance installation `@modern-js/plugin-proxy`。
|
|
15
|
-
:::
|
|
16
|
-
|
|
17
|
-
### Object
|
|
18
|
-
|
|
19
|
-
Using this option requires that the value of `Object` be installed in advance, the `key` of the object corresponds to the matching `pattern`, and the `value` of the object corresponds to the matching `target`.
|
|
20
|
-
|
|
21
|
-
Example:
|
|
22
|
-
|
|
23
|
-
```typescript title="modern.config.ts"
|
|
24
|
-
export default defineConfig({
|
|
25
|
-
dev: {
|
|
26
|
-
proxy: {
|
|
27
|
-
'https://www.baidu.com': 'https://google.com.hk',
|
|
28
|
-
//可以通过 file 协议直接返回静态文件。
|
|
29
|
-
'https://example.com/api': 'file://./data.json',
|
|
30
|
-
}
|
|
31
|
-
}
|
|
32
|
-
});
|
|
33
|
-
```
|
|
34
|
-
|
|
35
|
-
### String
|
|
36
|
-
|
|
37
|
-
When the value is `string`, it can be used to specify a separate proxy file, for example:
|
|
38
|
-
|
|
39
|
-
|
|
40
|
-
```typescript title="modern.config.ts"
|
|
41
|
-
export default defineConfig({
|
|
42
|
-
dev: {
|
|
43
|
-
proxy: './proxy.js',
|
|
44
|
-
},
|
|
45
|
-
});
|
|
46
|
-
```
|
|
47
|
-
|
|
48
|
-
```js title="proxy.js"
|
|
49
|
-
module.exports = {
|
|
50
|
-
name: 'my-app',
|
|
51
|
-
rules: `
|
|
52
|
-
^example.com:8080/api/*** http://localhost:3001/api/$
|
|
53
|
-
`,
|
|
54
|
-
};
|
|
55
|
-
```
|
|
56
|
-
|
|
57
|
-
:::info
|
|
58
|
-
Modern.js global proxy implementation is based on [whistle](https://wproxy.org/whistle/), for more matching patterns, please refer to: [Matching Patterns](https://wproxy.org/whistle/pattern.html)
|
|
59
|
-
:::
|
|
60
|
-
|
|
61
|
-
Execute `dev`, when the prompt is as follows, the proxy server starts successfully:
|
|
62
|
-
|
|
63
|
-
```bash
|
|
64
|
-
App running at:
|
|
65
|
-
|
|
66
|
-
Local: http://localhost:8080/
|
|
67
|
-
Network: http://192.168.0.1:8080/
|
|
68
|
-
|
|
69
|
-
ℹ info Starting the proxy server.....
|
|
70
|
-
✔ success Proxy Server start on localhost:8899
|
|
71
|
-
```
|
|
72
|
-
|
|
73
|
-
Access the `localhost:8899` to view the Network and configure proxy rules on the UI interface:
|
|
74
|
-
|
|
75
|
-

|
|
76
|
-
|
|
77
|
-
:::caution Caution
|
|
78
|
-
The https agent automatically installs the certificate to obtain root privileges. Please enter the password as prompted. ** The password is only used when the certificate is trusted and will not be leaked or used for other links **.
|
|
79
|
-
:::
|
|
8
|
+
import GlobalProxyConfig from '@site-docs-en/components/global-proxy-config.md'
|
|
80
9
|
|
|
10
|
+
<GlobalProxyConfig />
|
|
@@ -62,7 +62,6 @@ When the value is `Object`, the following properties can be configured:
|
|
|
62
62
|
|
|
63
63
|
* `entry`:`string`,entry file path。
|
|
64
64
|
* `disableMount`:`boolean = false`,turn off Modern.js generate entry code。
|
|
65
|
-
* `enableFileSystemRoutes`:`boolean = false`,[Use Conventional Routing](/docs/apis/app/hooks/src/pages)。
|
|
66
65
|
|
|
67
66
|
```ts title="modern.config.ts"
|
|
68
67
|
import { defineConfig } from '@modern-js/app-tools';
|
|
@@ -78,7 +77,6 @@ export default defineConfig({
|
|
|
78
77
|
entry_spa: {
|
|
79
78
|
// The entry path of a conventional route must be set to a directory
|
|
80
79
|
entry: './src/about',
|
|
81
|
-
enableFileSystemRoutes: true,
|
|
82
80
|
},
|
|
83
81
|
},
|
|
84
82
|
},
|
|
@@ -4,38 +4,32 @@ title: tools.tailwindcss
|
|
|
4
4
|
sidebar_label: tailwindcss
|
|
5
5
|
---
|
|
6
6
|
|
|
7
|
-
|
|
8
|
-
|
|
7
|
+
- Type: `Object | Function`
|
|
8
|
+
- Default: See configuration details below.
|
|
9
9
|
|
|
10
10
|
<details>
|
|
11
11
|
<summary>TailwindCSS configuration details</summary>
|
|
12
12
|
|
|
13
13
|
```js
|
|
14
|
-
|
|
15
|
-
|
|
16
|
-
|
|
17
|
-
|
|
18
|
-
|
|
19
|
-
|
|
20
|
-
|
|
21
|
-
|
|
22
|
-
|
|
23
|
-
|
|
24
|
-
|
|
25
|
-
|
|
26
|
-
|
|
27
|
-
removeDeprecatedGapUtilities: false,
|
|
28
|
-
purgeLayersByDefault: true,
|
|
29
|
-
defaultLineHeights: false,
|
|
30
|
-
standardFontWeights: false,
|
|
31
|
-
},
|
|
32
|
-
theme: source.designSystem // Use source.design System configuration as Tailwind CSS Theme configuration
|
|
33
|
-
}
|
|
14
|
+
const tailwind = {
|
|
15
|
+
content: [
|
|
16
|
+
'./config/html/**/*.html',
|
|
17
|
+
'./config/html/**/*.ejs',
|
|
18
|
+
'./config/html/**/*.hbs',
|
|
19
|
+
'./src/**/*.js',
|
|
20
|
+
'./src/**/*.jsx',
|
|
21
|
+
'./src/**/*.ts',
|
|
22
|
+
'./src/**/*.tsx',
|
|
23
|
+
'./storybook/**/*',
|
|
24
|
+
],
|
|
25
|
+
theme: source.designSystem, // Use source.design System configuration as Tailwind CSS Theme configuration
|
|
26
|
+
};
|
|
34
27
|
```
|
|
35
28
|
|
|
36
29
|
:::tip Tips
|
|
37
30
|
More about: <a href="https://tailwindcss.com/docs/configuration" target="_blank">TailwindCSS configuration</a>。
|
|
38
31
|
:::
|
|
32
|
+
|
|
39
33
|
</details>
|
|
40
34
|
|
|
41
35
|
When the value is of type `Object`, rhe configuration corresponding to [TailwindCSS](https://tailwindcss.com/docs/configuration) is merged with the default configuration through `Object.assign`.
|
|
@@ -0,0 +1,27 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 5
|
|
3
|
+
title: Use Proxy
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
By configuring the BFF proxy, API requests can be forwarded without manual coding
|
|
7
|
+
|
|
8
|
+
:::caution
|
|
9
|
+
Using a BFF proxy ensures that requests can enter the BFF handler. (eg the request path must contain a bff prefix)
|
|
10
|
+
:::
|
|
11
|
+
|
|
12
|
+
Writing the following BFF proxy configuration in the `modern.server-runtime.config.js` file will proxy requests sent to `http://localhost:8080/api/v1/topics` to `https://cnodejs.org/api/v1/topics`.
|
|
13
|
+
|
|
14
|
+
```js title="modern.server-runtime.config.js"
|
|
15
|
+
import { defineConfig } from '@modern-js/app-tools/server';
|
|
16
|
+
export default defineConfig({
|
|
17
|
+
bff: {
|
|
18
|
+
proxy: {
|
|
19
|
+
'/api/v1/topics': 'https://cnodejs.org',
|
|
20
|
+
},
|
|
21
|
+
},
|
|
22
|
+
};
|
|
23
|
+
```
|
|
24
|
+
|
|
25
|
+
:::note
|
|
26
|
+
For more detail, see [bff.proxy](/docs/configure/app/bff/proxy)。For more proxy info, see [Proxy](/docs/guides/basic-features/proxy)。
|
|
27
|
+
:::
|
|
@@ -0,0 +1,150 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 3
|
|
3
|
+
title: Frameworks
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
Modern.js's BFF supports different runtime frameworks, currently Modern.js's BFF supports two runtime frameworks[Express.js](https://expressjs.com/) 和 [Koa.js](https://koajs.com/).
|
|
7
|
+
|
|
8
|
+
## Function Writing
|
|
9
|
+
|
|
10
|
+
Under the function writing, only the middleware writing method of various runtime frameworks is different, and other implementations are basically the same. Take Express as an example to introduce how to write a middleware by hand in the `api/_ app.ts` and add permission verification:
|
|
11
|
+
|
|
12
|
+
```ts
|
|
13
|
+
import { hook } from '@modern-js/runtime/server';
|
|
14
|
+
import { Request, Response, NextFunction } from 'express';
|
|
15
|
+
|
|
16
|
+
export default hook(({ addMiddleware }) => {
|
|
17
|
+
addMiddleware(async (req: Request, res: Response, next: NextFunction) => {
|
|
18
|
+
if (req.url !== '/api/login') {
|
|
19
|
+
const sid = req?.cookies?.sid;
|
|
20
|
+
if (!sid) {
|
|
21
|
+
res.status(400);
|
|
22
|
+
res.json({ code: -1, message: 'need login' });
|
|
23
|
+
} else {
|
|
24
|
+
next();
|
|
25
|
+
}
|
|
26
|
+
} else {
|
|
27
|
+
next();
|
|
28
|
+
}
|
|
29
|
+
});
|
|
30
|
+
});
|
|
31
|
+
```
|
|
32
|
+
|
|
33
|
+
然后添加一个普通的 BFF 函数 `/api/hello.ts`:
|
|
34
|
+
|
|
35
|
+
```ts
|
|
36
|
+
export default async () => {
|
|
37
|
+
return 'Hello Modern.js';
|
|
38
|
+
};
|
|
39
|
+
```
|
|
40
|
+
|
|
41
|
+
Finally, add the access code of the interface in the front-end `src/App.tsx`, and call it directly in an integrated way:
|
|
42
|
+
|
|
43
|
+
```ts
|
|
44
|
+
import { useState, useEffect } from 'react';
|
|
45
|
+
import { get as hello } from '@api/hello';
|
|
46
|
+
|
|
47
|
+
export default () => {
|
|
48
|
+
const [text, setText] = useState('');
|
|
49
|
+
|
|
50
|
+
useEffect(() => {
|
|
51
|
+
async function fetchMyApi() {
|
|
52
|
+
const { message } = await hello();
|
|
53
|
+
setText(message);
|
|
54
|
+
}
|
|
55
|
+
|
|
56
|
+
fetchMyApi();
|
|
57
|
+
}, []);
|
|
58
|
+
|
|
59
|
+
return <p>{text}</p>;
|
|
60
|
+
};
|
|
61
|
+
```
|
|
62
|
+
|
|
63
|
+
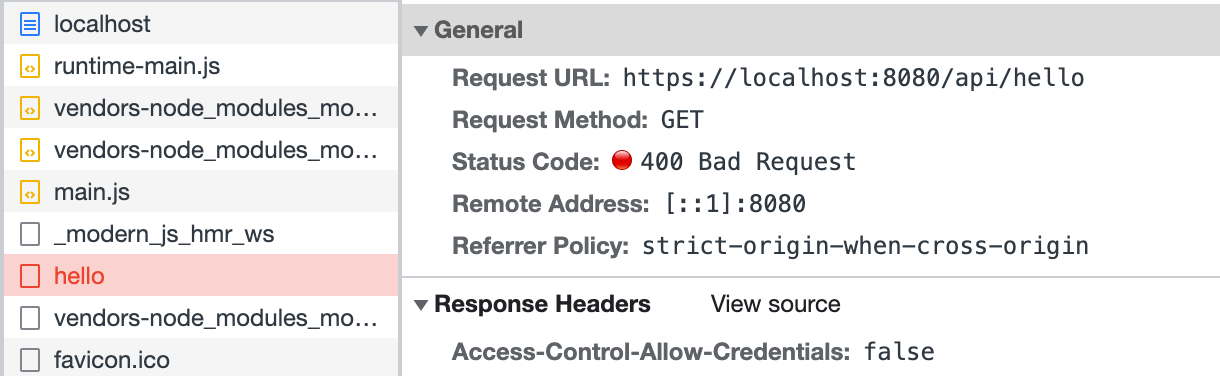
Then exec `pnpm run dev` starts the project, and accessing `http://localhost:8080/` will find that the request for'/api/hello 'is blocked:
|
|
64
|
+
|
|
65
|
+

|
|
66
|
+
|
|
67
|
+
Finally, modify the front-end code `src/App.tsx` to call the login interface before accessing `/api/hello`:
|
|
68
|
+
|
|
69
|
+
```ts
|
|
70
|
+
import { useState, useEffect } from 'react';
|
|
71
|
+
import { get as hello } from '@api/hello';
|
|
72
|
+
import { post as login } from '@api/login';
|
|
73
|
+
|
|
74
|
+
export default () => {
|
|
75
|
+
const [text, setText] = useState('');
|
|
76
|
+
|
|
77
|
+
useEffect(() => {
|
|
78
|
+
async function fetchAfterLogin() {
|
|
79
|
+
const { code } = await login();
|
|
80
|
+
if (code === 0) {
|
|
81
|
+
const { message } = await hello();
|
|
82
|
+
setText(message);
|
|
83
|
+
}
|
|
84
|
+
}
|
|
85
|
+
fetchAfterLogin();
|
|
86
|
+
}, []);
|
|
87
|
+
|
|
88
|
+
return <p>{text}</p>;
|
|
89
|
+
};
|
|
90
|
+
```
|
|
91
|
+
|
|
92
|
+
Refresh the page and you can see that `/api/hello` was accessed successfully:
|
|
93
|
+
|
|
94
|
+

|
|
95
|
+
|
|
96
|
+
The above code simulates the way to add middleware to the `/api/_app.ts` to achieve an easy login function. Also, other functions can be implemented in this hook file to extend BFF Server.
|
|
97
|
+
|
|
98
|
+
## Framework Writing
|
|
99
|
+
|
|
100
|
+
Under the framework writing, Modern.js does not collect middleware in the `api/_app.ts`, and the running process is controlled by the plugin itself.
|
|
101
|
+
|
|
102
|
+
### Express
|
|
103
|
+
|
|
104
|
+
The framework writing of Express supports defining the startup logic of API Server in `api/app.[tj]s`. performing the initialization work of the application, adding global middleware, declaring routes, and even extending the original framework.
|
|
105
|
+
|
|
106
|
+
The route defined by the BFF function will be registered after the route defined by the `app.ts` file, so here you can also intercept the route defined by the BFF function, preprocess or respond in advance.
|
|
107
|
+
|
|
108
|
+
```ts title="api/app.ts"
|
|
109
|
+
import express from "express";
|
|
110
|
+
|
|
111
|
+
const app = express();
|
|
112
|
+
|
|
113
|
+
app.put("/user", function (req, res) {
|
|
114
|
+
res.send("Got a PUT request at /user");
|
|
115
|
+
});
|
|
116
|
+
|
|
117
|
+
app.use(async (req, res, next) => {
|
|
118
|
+
console.info(`access url: ${req.url}`);
|
|
119
|
+
next();
|
|
120
|
+
});
|
|
121
|
+
|
|
122
|
+
export default app;
|
|
123
|
+
```
|
|
124
|
+
|
|
125
|
+
### Koa
|
|
126
|
+
|
|
127
|
+
The Koa framework is written in a similar way to Express. It supports defining the startup logic of API Server in `app.[tj]s`, performing the initialization work of the application, adding global middleware, declaring routes, extending the original framework, etc.
|
|
128
|
+
|
|
129
|
+
The route defined by the BFF function will be registered after the route defined by the `app.ts` file, so here you can also intercept the route defined by the BFF function, preprocess or respond in advance.
|
|
130
|
+
|
|
131
|
+
:::caution
|
|
132
|
+
Use the framework writing, when there is no `app.ts`, Modern.js will add koa-body by default. When there is `app.ts`, if the developer wants to use the BFF function with Body, he needs to ensure that the koa-body middleware has been added.
|
|
133
|
+
:::
|
|
134
|
+
|
|
135
|
+
```ts title=api/app.ts
|
|
136
|
+
import koa from "koa";
|
|
137
|
+
|
|
138
|
+
const app = new Koa();
|
|
139
|
+
|
|
140
|
+
app.put("/user", function (req, res) {
|
|
141
|
+
res.send("Got a PUT request at /user");
|
|
142
|
+
});
|
|
143
|
+
|
|
144
|
+
app.use(async (ctx, next) => {
|
|
145
|
+
console.info(`access url: ${ctx.url}`);
|
|
146
|
+
await next();
|
|
147
|
+
});
|
|
148
|
+
|
|
149
|
+
export default app;
|
|
150
|
+
```
|