@modern-js/main-doc 2.0.0-beta.6 → 2.0.0-canary.0
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/.turbo/turbo-build.log +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/hooks/src/index_.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/hooks/src/pages.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/hooks/src/routes.md +86 -0
- package/en/docusaurus-plugin-content-docs/current/components/global-proxy-config.md +74 -0
- package/en/docusaurus-plugin-content-docs/current/components/global-proxy.md +28 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/proxy.md +2 -72
- package/en/docusaurus-plugin-content-docs/current/configure/app/source/entries.md +0 -2
- package/en/docusaurus-plugin-content-docs/current/configure/app/tools/tailwindcss.md +16 -22
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/_category_.json +8 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/bff-proxy.md +27 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/frameworks.md +148 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/function.md +218 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/index.md +20 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/type.md +43 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/code-split.md +77 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/compatibility.md +76 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/eslint.md +145 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/index.md +12 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/low-level.md +46 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/ssg.md +128 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/ssr.md +306 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/testing.md +46 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/web-server.md +57 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/alias.md +67 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/css/tailwindcss.md +30 -35
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/data-fetch.md +400 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/env-vars.md +166 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/html.md +235 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/mock.md +78 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/proxy.md +60 -0
- package/en/docusaurus-plugin-content-docs/current/guides/get-started/quick-start.md +2 -4
- package/package.json +3 -3
- package/zh/apis/app/hooks/src/index_.md +1 -1
- package/zh/apis/app/hooks/src/pages.md +1 -1
- package/zh/apis/app/hooks/src/routes.md +89 -0
- package/zh/components/debug-app.md +1 -2
- package/zh/components/global-proxy-config.md +70 -0
- package/zh/configure/app/dev/proxy.md +2 -70
- package/zh/configure/app/source/entries.md +1 -3
- package/zh/configure/app/tools/tailwindcss.md +16 -23
- package/zh/guides/advanced-features/bff/function.md +37 -19
- package/zh/guides/advanced-features/code-split.md +28 -20
- package/zh/guides/advanced-features/compatibility.md +24 -14
- package/zh/guides/advanced-features/ssg.md +1 -47
- package/zh/guides/advanced-features/ssr.md +1 -1
- package/zh/guides/advanced-features/testing.md +2 -2
- package/zh/guides/basic-features/alias.md +5 -5
- package/zh/guides/basic-features/css/tailwindcss.md +31 -35
- package/zh/guides/basic-features/data-fetch.md +7 -6
- package/zh/guides/basic-features/env-vars.md +2 -2
- package/zh/guides/basic-features/html.md +62 -137
- package/zh/guides/basic-features/mock.md +8 -9
- package/zh/guides/basic-features/proxy.md +2 -2
- package/zh/guides/basic-features/routes.md +37 -3
- package/zh/guides/get-started/quick-start.md +1 -2
- package/zh/guides/topic-detail/framework-plugin/implement.md +54 -6
- package/zh/guides/topic-detail/micro-frontend/c02-development.md +1 -1
|
@@ -0,0 +1,235 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: HTML Template
|
|
3
|
+
sidebar_position: 9
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
Modern.js provides **JSX syntax** and **HTML(Ejs) syntax** for customizing HTML template.
|
|
7
|
+
|
|
8
|
+
## JSX syntax
|
|
9
|
+
|
|
10
|
+
Modern.js convention, in the `src/`, or in the entry directory, you can create `Document.[jt]sx` and export a component by default. The rendering result of this component can be used as an HTML template for the entry.
|
|
11
|
+
|
|
12
|
+
For example the following directory structure:
|
|
13
|
+
|
|
14
|
+
```bash
|
|
15
|
+
.
|
|
16
|
+
├── src
|
|
17
|
+
│ ├── Document.tsx
|
|
18
|
+
│ ├── entry-a
|
|
19
|
+
│ │ ├── Document.tsx
|
|
20
|
+
│ │ └── routes
|
|
21
|
+
│ ├── entry-b
|
|
22
|
+
│ │ └── routes
|
|
23
|
+
│ └── modern-app-env.d.ts
|
|
24
|
+
```
|
|
25
|
+
|
|
26
|
+
`entry-a` will take precedence over the `Docoument.[jt]sx` file under the current entry. If the current entry does not have a `Document.[jt]sx` file, such as `entry-b`, it will look for the `Document.[jt]sx` file in the root directory.
|
|
27
|
+
|
|
28
|
+
If not, it will go to the the logic of traditional templates.
|
|
29
|
+
|
|
30
|
+
### HTML Component
|
|
31
|
+
|
|
32
|
+
Modern.js provides a list of components for rendering pages to help developers generate templates, which can be exported from `@modern-js/runtime/document`:
|
|
33
|
+
|
|
34
|
+
```tsx
|
|
35
|
+
import { Html, Body, Root, Head, Scripts } from '@modern-js/runtime/document';
|
|
36
|
+
```
|
|
37
|
+
|
|
38
|
+
These components are rendered:
|
|
39
|
+
|
|
40
|
+
- `Html`:Provide the ability of native HTML Elements, and render necessary components that the developer did not add by default. `<Head>` and `<Body>` must exist, and other components can be assembled by selecting appropriate components on demand.
|
|
41
|
+
|
|
42
|
+
- `Body`:Provide the ability of native Body Element, which needs to contain the `<Root>` component internally, and also supports other elements as child elements at the same time, such as adding footers.
|
|
43
|
+
|
|
44
|
+
- `Root`:React root element `<div id='root'></div>`。the default element id is `id = 'root'`, can set `props.rootId` to change the id。Child components can be added, and will also be rendered into HTML templates, which will be overwritten when React rendering is complete, generally used to implement global Loading.
|
|
45
|
+
|
|
46
|
+
- `Head`:Provides native Head Element capabilities and automatically populates `<meta>`, as well as the `<Scripts>` component.
|
|
47
|
+
|
|
48
|
+
- `Scripts`:The script content generated by the webpack, which can be used to adjust the position of the bundle result, is placed in the `<Head>` component by default.
|
|
49
|
+
|
|
50
|
+
### Template Params
|
|
51
|
+
|
|
52
|
+
Because it is in the form of JSX, in `Document.[jt]sx`, you can use various variables in the component to assign values to various custom components more freely.
|
|
53
|
+
|
|
54
|
+
At the same time, Modern.js provides `DocumentContext` to provide some configuration and environment parameters, The main parameters as follow:
|
|
55
|
+
|
|
56
|
+
- `processEnv`:Provide build-time env vars.
|
|
57
|
+
- `config`:The configuration of the project, only `output` are exposed.
|
|
58
|
+
- `entryName`:current entry name.
|
|
59
|
+
- `templateParams`:HTML template params(in order to be compatible with traditional templates, it is not recommended to use).
|
|
60
|
+
|
|
61
|
+
### Examples
|
|
62
|
+
|
|
63
|
+
```tsx
|
|
64
|
+
import React, { useContext } from 'react';
|
|
65
|
+
import {
|
|
66
|
+
Html,
|
|
67
|
+
Root,
|
|
68
|
+
Head,
|
|
69
|
+
Body,
|
|
70
|
+
Scripts,
|
|
71
|
+
DocumentContext
|
|
72
|
+
} from '@modern-js/runtime/document';
|
|
73
|
+
|
|
74
|
+
export default function Document(): React.ReactElement {
|
|
75
|
+
// the params provide by DocumentContext
|
|
76
|
+
const {
|
|
77
|
+
config: { output: htmlConfig },
|
|
78
|
+
entryName,
|
|
79
|
+
templateParams,
|
|
80
|
+
} = useContext(DocumentContext);
|
|
81
|
+
|
|
82
|
+
return (
|
|
83
|
+
<Html>
|
|
84
|
+
<Head>
|
|
85
|
+
<link href="https://modernjs.dev">Modern.js</link>
|
|
86
|
+
</Head>
|
|
87
|
+
<Body>
|
|
88
|
+
<Root rootId="root">
|
|
89
|
+
<h1 style={{ color: 'red' }}>Some Params:</h1>
|
|
90
|
+
<h2> entryName:{entryName}</h2>
|
|
91
|
+
<h2> title:{htmlConfig.title}</h2>
|
|
92
|
+
<h2> rootId: {templateParams.mountId}</h2>
|
|
93
|
+
</Root>
|
|
94
|
+
<h1>bottom</h1>
|
|
95
|
+
</Body>
|
|
96
|
+
</Html>
|
|
97
|
+
);
|
|
98
|
+
}
|
|
99
|
+
```
|
|
100
|
+
|
|
101
|
+
The above JSX component will generate the following HTML template:
|
|
102
|
+
|
|
103
|
+
```html
|
|
104
|
+
<!DOCTYPE html>
|
|
105
|
+
<html>
|
|
106
|
+
|
|
107
|
+
<head>
|
|
108
|
+
<meta charset="utf-8">
|
|
109
|
+
<meta name="viewport"
|
|
110
|
+
content="width=device-width, initial-scale=1.0, shrink-to-fit=no, viewport-fit=cover, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
|
|
111
|
+
<meta http-equiv="x-ua-compatible" content="ie=edge">
|
|
112
|
+
<meta name="renderer" content="webkit">
|
|
113
|
+
<meta name="layoutmode" content="standard">
|
|
114
|
+
<meta name="imagemode" content="force">
|
|
115
|
+
<meta name="wap-font-scale" content="no">
|
|
116
|
+
<meta name="format-detection" content="telephone=no">
|
|
117
|
+
<script>...</script>
|
|
118
|
+
<script defer src="/static/js/lib-react.js"></script>
|
|
119
|
+
<script defer src="/static/js/lib-polyfill.js"></script>
|
|
120
|
+
<script defer src="/static/js/lib-router.js"></script>
|
|
121
|
+
<script defer
|
|
122
|
+
src="/static/js/vendors-node_modules_pnpm_loadable_component_5_15_2_react_18_2_0_node_modules_loadable_compon-3fb0cf.js"></script>
|
|
123
|
+
<script defer
|
|
124
|
+
src="/static/js/packages_runtime_plugin-router-legacy_dist_js_treeshaking_runtime_index_js-packages_runtime_p-28f4c9.js"></script>
|
|
125
|
+
<script defer src="/static/js/sub.js"></script>
|
|
126
|
+
<link href="https://www.baidu.com" />
|
|
127
|
+
</head>
|
|
128
|
+
|
|
129
|
+
<body>
|
|
130
|
+
<div id="root">
|
|
131
|
+
<!--<?- html ?>-->
|
|
132
|
+
<h1 style="color:red">Some Params:</h1>
|
|
133
|
+
<h2> entryName:sub</h2>
|
|
134
|
+
<h2> title:</h2>
|
|
135
|
+
<h2> rootId: root</h2>
|
|
136
|
+
</div>
|
|
137
|
+
<h1>bottom</h1>
|
|
138
|
+
<!--<?- chunksMap.js ?>-->
|
|
139
|
+
<!--<?- SSRDataScript ?>-->
|
|
140
|
+
</body>
|
|
141
|
+
</html>
|
|
142
|
+
```
|
|
143
|
+
|
|
144
|
+
## Html Synxtax
|
|
145
|
+
|
|
146
|
+
Modern.js also supports HTML syntax. By default, an HTML template is built into the Modern.js application project to generate HTML code.
|
|
147
|
+
|
|
148
|
+
Based on HTML syntax templates, Modern.js provides **Custom HTML Fragments** and **Fully Custom HTML Templates** two ways to customize templates.
|
|
149
|
+
|
|
150
|
+
### Custom HTML Fragments
|
|
151
|
+
|
|
152
|
+
In the application root directory, create the `config/html/` directory, which supports the creation of four kinds of HTML fragments.
|
|
153
|
+
|
|
154
|
+
- `top.html`
|
|
155
|
+
- `head.html`
|
|
156
|
+
- `body.html`
|
|
157
|
+
- `bottom.html`
|
|
158
|
+
|
|
159
|
+
**These fragments will be injected into the default HTML template.**
|
|
160
|
+
|
|
161
|
+
```html
|
|
162
|
+
<!DOCTYPE html>
|
|
163
|
+
<html>
|
|
164
|
+
<head>
|
|
165
|
+
<%= meta %>
|
|
166
|
+
<title><%= title %></title>
|
|
167
|
+
<%= topTemplate %>
|
|
168
|
+
|
|
169
|
+
<script>
|
|
170
|
+
window.__assetPrefix__ = '<%= assetPrefix %>';
|
|
171
|
+
</script>
|
|
172
|
+
<%= headTemplate %>
|
|
173
|
+
<!-- webpack inject css -->
|
|
174
|
+
</head>
|
|
175
|
+
<body>
|
|
176
|
+
<noscript>
|
|
177
|
+
We're sorry but react app doesn't work properly without JavaScript enabled. Please enable it to continue.
|
|
178
|
+
</noscript>
|
|
179
|
+
<div id="<%= mountId %>"></div>
|
|
180
|
+
<%= bodyTemplate %>
|
|
181
|
+
<!-- webpack inject js -->
|
|
182
|
+
<!--<?- bottomTemplate ?>-->
|
|
183
|
+
</body>
|
|
184
|
+
</html>
|
|
185
|
+
```
|
|
186
|
+
|
|
187
|
+
HTML Fragments support the use [Lodash template](https://lodash.com/docs/4.17.15#template)。
|
|
188
|
+
|
|
189
|
+
For example, insert a script in `body.html`:
|
|
190
|
+
|
|
191
|
+
```html title="config/html/body.html"
|
|
192
|
+
<script src="//example.com/assets/a.js"></script>
|
|
193
|
+
```
|
|
194
|
+
|
|
195
|
+
:::info
|
|
196
|
+
The implementation of the custom HTML fragment is to merge the fragment with the built-in template of the frame. Since `<title>` already exists in the default template of the frame, the `<title>` in the custom HTML template cannot take effect. Please pass [html.title](/docs/configure/app/html/title) to modify the page title.
|
|
197
|
+
:::
|
|
198
|
+
|
|
199
|
+
### Fully Custom HTML Templates
|
|
200
|
+
|
|
201
|
+
In some cases, HTML snippets do not meet the customization requirements, Modern.js provide a fully customized way.
|
|
202
|
+
|
|
203
|
+
:::caution
|
|
204
|
+
It is not recommended to override the default HTML template directly, and some features may be lost. Even if it needs to be replaced, it is recommended to build on the built-in template and modify it as needed.
|
|
205
|
+
:::
|
|
206
|
+
|
|
207
|
+
In the `config/html/` directory, create a index.html file that will override the default HTML template.
|
|
208
|
+
|
|
209
|
+
:::info
|
|
210
|
+
The internal default HTML template can be viewed in `node_modules/.modern-js/${entryName}/index.html`.
|
|
211
|
+
:::
|
|
212
|
+
|
|
213
|
+
### Template Params
|
|
214
|
+
|
|
215
|
+
The parameters used in the template can be defined by the [html.templateParameters](/docs/configure/app/html/template-parameters).
|
|
216
|
+
|
|
217
|
+
### Config By Entry
|
|
218
|
+
|
|
219
|
+
The fragment in the `config/html/` directory are valid for all entries in the application. If you want to customize the HTML by entry, you can create a new directory named with the **entry name** in the `config/html/` directory, and then customize the HTML snippets in this directory.
|
|
220
|
+
|
|
221
|
+
For example, the following HTML fragment is only valid for `entry1`:
|
|
222
|
+
|
|
223
|
+
```html
|
|
224
|
+
.
|
|
225
|
+
├── config/
|
|
226
|
+
│ └── html/
|
|
227
|
+
│ └── entry1
|
|
228
|
+
│ ├── head.html
|
|
229
|
+
│ └── body.html
|
|
230
|
+
└── src/
|
|
231
|
+
├── entry1/
|
|
232
|
+
│ └── routes
|
|
233
|
+
└── entry2/
|
|
234
|
+
└── routes
|
|
235
|
+
```
|
|
@@ -0,0 +1,78 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: Mock
|
|
3
|
+
sidebar_position: 6
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
Modern.js provides the ability to quickly generate Mock data, allowing the front-end to develop independently without being blocked by the back-end interface.
|
|
7
|
+
|
|
8
|
+
## Mock File
|
|
9
|
+
|
|
10
|
+
By convention, when there is `index.[jt]s` in the `config/mock/` directory, the Mock Data will be automatically enabled, as follows:
|
|
11
|
+
|
|
12
|
+
```bash
|
|
13
|
+
.
|
|
14
|
+
├── config
|
|
15
|
+
│ └── mock
|
|
16
|
+
│ └── index.ts
|
|
17
|
+
├── src
|
|
18
|
+
│ └── App.tsx
|
|
19
|
+
└── modern.config.ts
|
|
20
|
+
```
|
|
21
|
+
|
|
22
|
+
## Writing Mock Files
|
|
23
|
+
|
|
24
|
+
the `config/mock/index.ts` file only needs to export an object containing all Mock APIs. The properties of the object are composed of the request configuration `method` and `url`, and the corresponding property values can be `Object`, `Array`, `Function`:
|
|
25
|
+
|
|
26
|
+
```js
|
|
27
|
+
export default {
|
|
28
|
+
/* The attribute is the concrete method and request url, and the value is object or array as the result of the request */
|
|
29
|
+
'GET /api/getInfo': { data: [1, 2, 3, 4] },
|
|
30
|
+
|
|
31
|
+
/* the default method is GET */
|
|
32
|
+
'/api/getExample': { id: 1 },
|
|
33
|
+
|
|
34
|
+
/* You can use custom functions to dynamically return data */
|
|
35
|
+
'POST /api/addInfo': (req, res, next) => {
|
|
36
|
+
res.setHeader('Access-Control-Allow-Origin', '*');
|
|
37
|
+
res.end('200');
|
|
38
|
+
},
|
|
39
|
+
};
|
|
40
|
+
```
|
|
41
|
+
|
|
42
|
+
when access `http://localhost:8080/api/getInfo`, the api will return json `{ "data": [1, 2, 3, 4] }`。
|
|
43
|
+
|
|
44
|
+
## Return Random Data
|
|
45
|
+
|
|
46
|
+
Libraries such as [Mock.js](https://github.com/nuysoft/Mock/wiki/Getting-Started) can be used in `config/mock/index.js` to generate random data, for example:
|
|
47
|
+
|
|
48
|
+
```js
|
|
49
|
+
const Mock = require('mockjs');
|
|
50
|
+
|
|
51
|
+
module.exports = {
|
|
52
|
+
'/api/getInfo': Mock.mock({
|
|
53
|
+
'data|1-10': [{ name: '@cname' }]
|
|
54
|
+
}), /* => {data: [{name: "董霞"}, {name: "魏敏"}, {name: "石磊"}} */
|
|
55
|
+
};
|
|
56
|
+
```
|
|
57
|
+
|
|
58
|
+
:::info Other Mock Lib
|
|
59
|
+
|
|
60
|
+
* [Chancejs](https://github.com/chancejs/chancejs)
|
|
61
|
+
* [Mock](https://github.com/nuysoft/Mock/wiki/Getting-Started)
|
|
62
|
+
|
|
63
|
+
:::
|
|
64
|
+
|
|
65
|
+
## Delayed Return
|
|
66
|
+
|
|
67
|
+
- It can be achieved using the function of the browser "weak connection simulation".
|
|
68
|
+
- Delays can be set via `setTimeout`, for example:
|
|
69
|
+
|
|
70
|
+
```ts
|
|
71
|
+
export default {
|
|
72
|
+
'api/getInfo': (req, res) => {
|
|
73
|
+
setTimeout(() => {
|
|
74
|
+
res.end('delay 2000ms');
|
|
75
|
+
}, 2000);
|
|
76
|
+
},
|
|
77
|
+
};
|
|
78
|
+
```
|
|
@@ -0,0 +1,60 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: Proxy
|
|
3
|
+
sidebar_position: 5
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
## Local Proxy
|
|
7
|
+
|
|
8
|
+
Modern.js provides a way to configure the development proxy in ['tools.devServer'] (/docs/configure/app/tools/dev-server). For example, to proxy the local interface to an online address:
|
|
9
|
+
|
|
10
|
+
```typescript title="modern.config.ts"
|
|
11
|
+
import { defineConfig } from '@modern-js/app-tools';
|
|
12
|
+
|
|
13
|
+
export default defineConfig({
|
|
14
|
+
tools: {
|
|
15
|
+
devServer: {
|
|
16
|
+
proxy: {
|
|
17
|
+
'/go/api': {
|
|
18
|
+
target: 'http://www.example.com/',
|
|
19
|
+
changeOrigin: true,
|
|
20
|
+
},
|
|
21
|
+
},
|
|
22
|
+
},
|
|
23
|
+
},
|
|
24
|
+
});
|
|
25
|
+
```
|
|
26
|
+
|
|
27
|
+
when access `http://localhost:8080/go/api`, the response content is returned from [http://www.example.com/](http://www.example.com/).
|
|
28
|
+
|
|
29
|
+
:::info
|
|
30
|
+
For more detail, see [http-proxy-middleware](https://github.com/chimurai/http-proxy-middleware)。
|
|
31
|
+
:::
|
|
32
|
+
|
|
33
|
+
## Global Proxy
|
|
34
|
+
|
|
35
|
+
import GlobalProxy from '@site-docs-en/components/global-proxy.md'
|
|
36
|
+
|
|
37
|
+
<GlobalProxy />
|
|
38
|
+
|
|
39
|
+
## BFF Proxy
|
|
40
|
+
|
|
41
|
+
By configuring [`bff.proxy`](/docs/configure/app/bff/proxy), you can proxy BFF API requests to specified services. Unlike other proxy above, it can also be used in the production environment:
|
|
42
|
+
|
|
43
|
+
```typescript title="modern.config.ts"
|
|
44
|
+
export default defineConfig({
|
|
45
|
+
bff: {
|
|
46
|
+
proxy: {
|
|
47
|
+
'/api/v1': 'https://cnodejs.org',
|
|
48
|
+
},
|
|
49
|
+
},
|
|
50
|
+
});
|
|
51
|
+
```
|
|
52
|
+
|
|
53
|
+
For example, when a BFF call is used in the code, the final request `http://localhost:8080/api/v1/topics` will auto proxy to `https://cnodejs.org/api/v1/topics`:
|
|
54
|
+
|
|
55
|
+
```js
|
|
56
|
+
import getTopics from '@api/v1/topics'
|
|
57
|
+
|
|
58
|
+
getTopics();
|
|
59
|
+
```
|
|
60
|
+
|
|
@@ -61,8 +61,7 @@ info Starting dev server...
|
|
|
61
61
|
info App running at:
|
|
62
62
|
|
|
63
63
|
> Local: http://localhost:8080/
|
|
64
|
-
> Network: http://
|
|
65
|
-
> Network: http://10.254.68.105:8080/
|
|
64
|
+
> Network: http://192.168.0.1:8080/
|
|
66
65
|
|
|
67
66
|
Client ✔ done in 76.10ms
|
|
68
67
|
```
|
|
@@ -151,8 +150,7 @@ Starting the modern server...
|
|
|
151
150
|
info App running at:
|
|
152
151
|
|
|
153
152
|
> Local: http://localhost:8080/
|
|
154
|
-
> Network: http://
|
|
155
|
-
> Network: http://10.254.68.105:8080/
|
|
153
|
+
> Network: http://192.168.0.1:8080/
|
|
156
154
|
```
|
|
157
155
|
|
|
158
156
|
Open http://localhost:8000/ in the browser and the content should be the same as when `pnpm run dev`.
|
package/package.json
CHANGED
|
@@ -11,7 +11,7 @@
|
|
|
11
11
|
"modern",
|
|
12
12
|
"modern.js"
|
|
13
13
|
],
|
|
14
|
-
"version": "2.0.0-
|
|
14
|
+
"version": "2.0.0-canary.0",
|
|
15
15
|
"publishConfig": {
|
|
16
16
|
"registry": "https://registry.npmjs.org/",
|
|
17
17
|
"access": "public"
|
|
@@ -20,11 +20,11 @@
|
|
|
20
20
|
"@modern-js/builder-doc": "2.0.0-beta.6"
|
|
21
21
|
},
|
|
22
22
|
"devDependencies": {
|
|
23
|
+
"@modern-js/builder-doc": "2.0.0-beta.6",
|
|
23
24
|
"ts-node": "^10",
|
|
24
25
|
"fs-extra": "^10",
|
|
25
26
|
"@types/node": "^16",
|
|
26
|
-
"@types/fs-extra": "^9"
|
|
27
|
-
"@modern-js/builder-doc": "2.0.0-beta.6"
|
|
27
|
+
"@types/fs-extra": "^9"
|
|
28
28
|
},
|
|
29
29
|
"scripts": {
|
|
30
30
|
"build": "npx ts-node ./scripts/sync.ts"
|
|
@@ -0,0 +1,89 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: routes/
|
|
3
|
+
sidebar_position: 2
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
应用使用基于文件系统路由时的入口标识。
|
|
7
|
+
|
|
8
|
+
当项目结构为 `Routes 入口` 类型时, 会分析 `src/routes` 目录下的文件得到客户端路由配置。具体用法请查看[约定式路由](/docs/guides/basic-features/routes)
|
|
9
|
+
|
|
10
|
+
任何在 `src/routes` 下的 `layout.[tj]sx` 和 `page.[tj]sx` 都会作为应用的路由:
|
|
11
|
+
```bash {3}
|
|
12
|
+
.
|
|
13
|
+
└── routes
|
|
14
|
+
├── layout.tsx
|
|
15
|
+
├── page.tsx
|
|
16
|
+
└── user
|
|
17
|
+
├── layout.tsx
|
|
18
|
+
└── page.tsx
|
|
19
|
+
```
|
|
20
|
+
|
|
21
|
+
## 基本示例
|
|
22
|
+
|
|
23
|
+
`routes` 目录下的目录名会作为路由 url 的映射,其中 `layout.tsx` 中作为布局组件,`page.tsx` 作为内容组件,是整条路由的叶子节点,例如以下目录结构:
|
|
24
|
+
|
|
25
|
+
```bash
|
|
26
|
+
.
|
|
27
|
+
└── routes
|
|
28
|
+
├── page.tsx
|
|
29
|
+
└── user
|
|
30
|
+
└── page.tsx
|
|
31
|
+
```
|
|
32
|
+
|
|
33
|
+
会产出下面两条路由:
|
|
34
|
+
- `/`
|
|
35
|
+
- `/user`
|
|
36
|
+
|
|
37
|
+
## 动态路由
|
|
38
|
+
|
|
39
|
+
如果路由文件的目录名以 `[]` 命名,生成的路由会作为动态路由。例如以下文件目录:
|
|
40
|
+
```
|
|
41
|
+
└── routes
|
|
42
|
+
├── [id]
|
|
43
|
+
│ └── page.tsx
|
|
44
|
+
├── blog
|
|
45
|
+
│ └── page.tsx
|
|
46
|
+
└── page.tsx
|
|
47
|
+
```
|
|
48
|
+
|
|
49
|
+
`routes/[id]/page.tsx` 文件会转为 `/:id` 路由。除了可以确切匹配的 `/blog` 路由,其他所有 `/xxx` 都会匹配到该路由。
|
|
50
|
+
|
|
51
|
+
在组件中,可以通过 [useParams](/docs/apis/app/runtime/router/#useparams) 获取对应命名的参数。
|
|
52
|
+
|
|
53
|
+
在 loader 中,params 会作为 [loader](/docs/guides/basic-features/data-fetch#loader-函数) 的入参,通过 `params` 的属性可以获取到对应的参数。
|
|
54
|
+
|
|
55
|
+
|
|
56
|
+
## 布局组件
|
|
57
|
+
|
|
58
|
+
如下面的例子,可以通过添加 `layout.tsx`,为所有路由组件添加公共的布局组件:
|
|
59
|
+
|
|
60
|
+
```bash
|
|
61
|
+
.
|
|
62
|
+
└── routes
|
|
63
|
+
├── layout.tsx
|
|
64
|
+
├── page.tsx
|
|
65
|
+
└── user
|
|
66
|
+
├── layout.tsx
|
|
67
|
+
└── page.tsx
|
|
68
|
+
```
|
|
69
|
+
|
|
70
|
+
在布局组件中可以通过使用 `<Outlet>` 表示子组件:
|
|
71
|
+
```tsx title=routes/layout.tsx
|
|
72
|
+
import { Link, Outlet, useLoaderData } from '@modern-js/runtime/router';
|
|
73
|
+
|
|
74
|
+
export default () => {
|
|
75
|
+
return (
|
|
76
|
+
<>
|
|
77
|
+
<Outlet></Outlet>
|
|
78
|
+
</>
|
|
79
|
+
)
|
|
80
|
+
}
|
|
81
|
+
```
|
|
82
|
+
|
|
83
|
+
:::note
|
|
84
|
+
`<Outlet>` 是 React Router 6 中新的 API,详情可以查看 [Outlet](https://reactrouter.com/en/main/components/outlet#outlet).
|
|
85
|
+
:::
|
|
86
|
+
|
|
87
|
+
|
|
88
|
+
|
|
89
|
+
|
|
@@ -0,0 +1,70 @@
|
|
|
1
|
+
* 类型: `string | Object`
|
|
2
|
+
* 默认值: `null`
|
|
3
|
+
|
|
4
|
+
配置该选项后,开发环境时会启动全局代理,类似 [Fiddler](https://www.telerik.com/fiddler), [Charles](https://www.charlesproxy.com/) 等 web 代理调试工具,可以用来查看、修改 HTTP/HTTPS 请求、响应、也可以用作代理服务器。
|
|
5
|
+
|
|
6
|
+
|
|
7
|
+
:::tip 提示
|
|
8
|
+
使用该选项需要提前安装 `@modern-js/plugin-proxy`。
|
|
9
|
+
:::
|
|
10
|
+
|
|
11
|
+
值为 `Object` 时,对象的 `key` 对应匹配的 `pattern`,对象的 `value` 对应匹配的 `target`。
|
|
12
|
+
|
|
13
|
+
例如:
|
|
14
|
+
|
|
15
|
+
```typescript title="modern.config.ts"
|
|
16
|
+
export default defineConfig({
|
|
17
|
+
dev: {
|
|
18
|
+
proxy: {
|
|
19
|
+
'https://www.baidu.com': 'https://google.com.hk',
|
|
20
|
+
//可以通过 file 协议直接返回静态文件。
|
|
21
|
+
'https://example.com/api': 'file://./data.json',
|
|
22
|
+
}
|
|
23
|
+
}
|
|
24
|
+
});
|
|
25
|
+
```
|
|
26
|
+
|
|
27
|
+
值为 `string` 时, 可以用来指定单独的代理文件,例如:
|
|
28
|
+
|
|
29
|
+
|
|
30
|
+
```typescript title="modern.config.ts"
|
|
31
|
+
export default defineConfig({
|
|
32
|
+
dev: {
|
|
33
|
+
proxy: './proxy.js',
|
|
34
|
+
},
|
|
35
|
+
});
|
|
36
|
+
```
|
|
37
|
+
|
|
38
|
+
```js title="proxy.js"
|
|
39
|
+
module.exports = {
|
|
40
|
+
name: 'my-app',
|
|
41
|
+
rules: `
|
|
42
|
+
^example.com:8080/api/*** http://localhost:3001/api/$
|
|
43
|
+
`,
|
|
44
|
+
};
|
|
45
|
+
```
|
|
46
|
+
|
|
47
|
+
:::info 注
|
|
48
|
+
Modern.js 全局代理实现底层基于 [whistle](https://wproxy.org/whistle/), 更多匹配模式请参考: [匹配模式](https://wproxy.org/whistle/pattern.html)
|
|
49
|
+
:::
|
|
50
|
+
|
|
51
|
+
执行 `dev`, 提示如下时,即代理服务器启动成功:
|
|
52
|
+
|
|
53
|
+
```bash
|
|
54
|
+
App running at:
|
|
55
|
+
|
|
56
|
+
Local: http://localhost:8080/
|
|
57
|
+
Network: http://192.168.0.1:8080/
|
|
58
|
+
|
|
59
|
+
ℹ info Starting the proxy server.....
|
|
60
|
+
✔ success Proxy Server start on localhost:8899
|
|
61
|
+
```
|
|
62
|
+
|
|
63
|
+
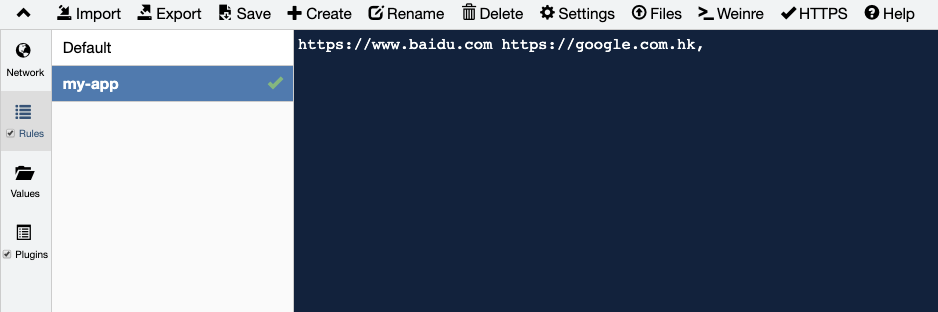
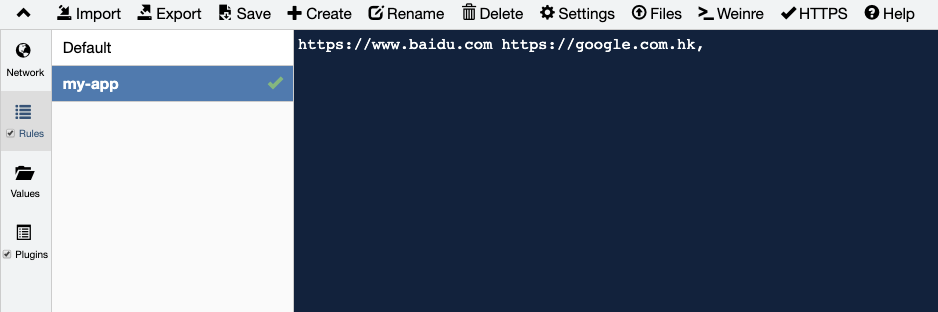
访问 `localhost:8899`, 可以在 UI 界面上查看 Network 以及配置代理规则:
|
|
64
|
+
|
|
65
|
+

|
|
66
|
+
|
|
67
|
+
:::caution 注意
|
|
68
|
+
https 代理自动安装证书需要获取 root 权限, 请根据提示输入密码即可。**密码仅在信任证书时使用,不会泄漏或者用于其他环节**。
|
|
69
|
+
:::
|
|
70
|
+
|
|
@@ -5,74 +5,6 @@ sidebar_label: proxy
|
|
|
5
5
|
# dev.proxy
|
|
6
6
|
|
|
7
7
|
|
|
8
|
+
import GlobalProxyConfig from '@site-docs/components/global-proxy-config.md'
|
|
8
9
|
|
|
9
|
-
|
|
10
|
-
* 默认值: `null`
|
|
11
|
-
|
|
12
|
-
配置该选项后,开发环境时会启动全局代理,类似 [Fiddler](https://www.telerik.com/fiddler), [Charles](https://www.charlesproxy.com/) 等 web 代理调试工具,可以用来查看、修改 HTTP/HTTPS 请求、响应、也可以用作代理服务器。
|
|
13
|
-
|
|
14
|
-
|
|
15
|
-
:::tip 提示
|
|
16
|
-
使用该选项需要提前安装 `@modern-js/plugin-proxy`。
|
|
17
|
-
:::
|
|
18
|
-
|
|
19
|
-
值为 `Object` 时,对象的 `key` 对应匹配的 `pattern`,对象的 `value` 对应匹配的 `target`。
|
|
20
|
-
|
|
21
|
-
例如:
|
|
22
|
-
|
|
23
|
-
```typescript title="modern.config.ts"
|
|
24
|
-
export default defineConfig({
|
|
25
|
-
dev: {
|
|
26
|
-
proxy: {
|
|
27
|
-
'https://www.baidu.com': 'https://google.com.hk',
|
|
28
|
-
//可以通过 file 协议直接返回静态文件。
|
|
29
|
-
'https://example.com/api': 'file://./data.json',
|
|
30
|
-
}
|
|
31
|
-
}
|
|
32
|
-
});
|
|
33
|
-
```
|
|
34
|
-
|
|
35
|
-
值为 `string` 时, 可以用来指定单独的代理文件,例如:
|
|
36
|
-
|
|
37
|
-
|
|
38
|
-
```typescript title="modern.config.ts"
|
|
39
|
-
export default defineConfig({
|
|
40
|
-
dev: {
|
|
41
|
-
proxy: './proxy.js',
|
|
42
|
-
},
|
|
43
|
-
});
|
|
44
|
-
```
|
|
45
|
-
|
|
46
|
-
```js title="proxy.js"
|
|
47
|
-
module.exports = {
|
|
48
|
-
name: 'my-app',
|
|
49
|
-
rules: `
|
|
50
|
-
^example.com:8080/api/*** http://localhost:3001/api/$
|
|
51
|
-
`,
|
|
52
|
-
};
|
|
53
|
-
```
|
|
54
|
-
|
|
55
|
-
:::info 注
|
|
56
|
-
Modern.js 全局代理实现底层基于 [whistle](https://wproxy.org/whistle/), 更多匹配模式请参考: [匹配模式](https://wproxy.org/whistle/pattern.html)
|
|
57
|
-
:::
|
|
58
|
-
|
|
59
|
-
执行 `dev`, 提示如下时,即代理服务器启动成功:
|
|
60
|
-
|
|
61
|
-
```bash
|
|
62
|
-
App running at:
|
|
63
|
-
|
|
64
|
-
Local: http://localhost:8080/
|
|
65
|
-
Network: http://192.168.0.1:8080/
|
|
66
|
-
|
|
67
|
-
ℹ info Starting the proxy server.....
|
|
68
|
-
✔ success Proxy Server start on localhost:8899
|
|
69
|
-
```
|
|
70
|
-
|
|
71
|
-
访问 `localhost:8899`, 可以在 UI 界面上查看 Network 以及配置代理规则:
|
|
72
|
-
|
|
73
|
-

|
|
74
|
-
|
|
75
|
-
:::caution 注意
|
|
76
|
-
https 代理自动安装证书需要获取 root 权限, 请根据提示输入密码即可。**密码仅在信任证书时使用,不会泄漏或者用于其他环节**。
|
|
77
|
-
:::
|
|
78
|
-
|
|
10
|
+
<GlobalProxyConfig />
|