@modern-js/main-doc 2.0.0-beta.1 → 2.0.0-beta.2
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/.turbo/turbo-build.log +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/build.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/dev.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/lint.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/new.md +1 -2
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/start.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/test.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/overview.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/auto-actions.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/connect.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/create-app.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/create-store.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/handle-effect.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/model_.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/use-local-model.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/use-model.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/use-static-model.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/model/use-store.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/components/command-tip.md +56 -0
- package/en/docusaurus-plugin-content-docs/current/components/reduck-tip.md +5 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/disable-css-extract.md +12 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/runtime/router.md +1 -1
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/_category_.json +4 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/_category_.json +4 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/api/_category_.json +4 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/api/app.md +152 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/api/ejs.md +56 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/api/fs.md +54 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/api/git.md +49 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/api/handlebars.md +58 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/api/json.md +59 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/api/npm.md +49 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/develop.md +52 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/introduce.md +46 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/run-in-js.md +48 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/codesmith/structure.md +87 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/config/_category_.json +4 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/config/common.md +106 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/config/module.md +39 -0
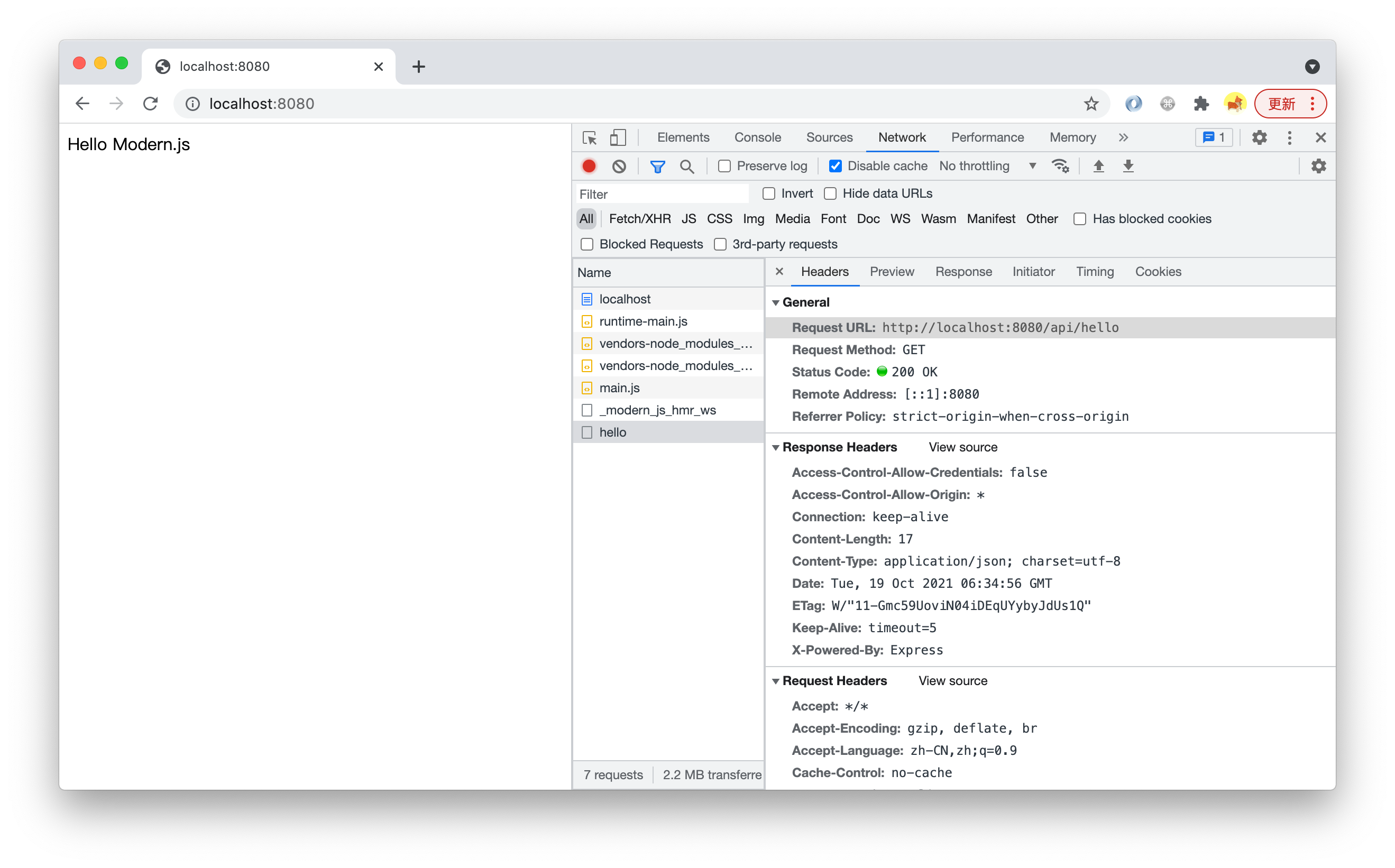
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/config/monorepo.md +28 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/config/mwa.md +89 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/_category_.json +4 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/abstract.md +26 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/_category_.json +4 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/file/_category_.json +4 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/file/addFile.md +52 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/file/addHelper.md +26 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/file/addManyFile.md +58 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/file/addPartial.md +26 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/file/introduce.md +38 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/file/rmDir.md +24 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/file/rmFile.md +24 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/file/updateJSONFile.md +54 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/file/updateModernConfig.md +26 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/file/updateTextRawFile.md +33 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/git/_category_.json +4 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/git/gitAddAndCommit.md +20 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/git/initGitRepo.md +16 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/git/isInGitRepo.md +16 -0
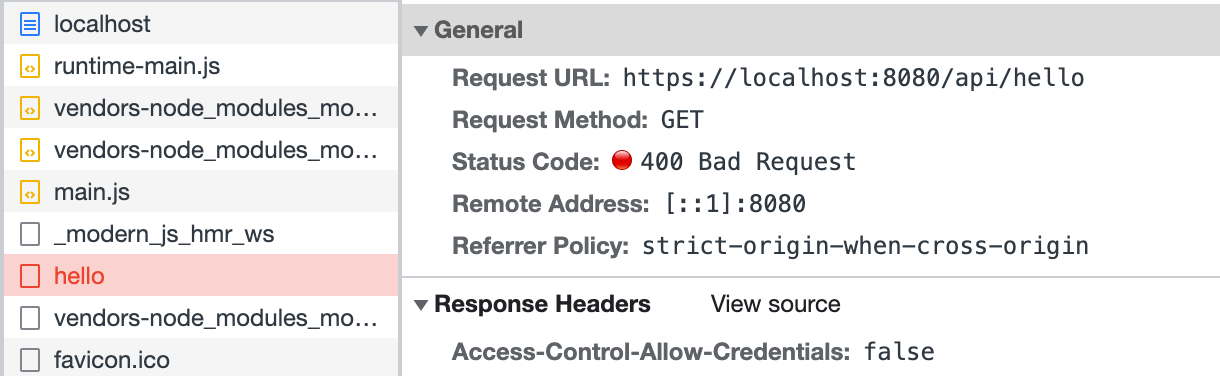
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/hook/_category_.json +4 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/hook/afterForged.md +35 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/hook/onForged.md +36 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/info/_category_.json +4 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/info/isFileExit.md +22 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/info/locale.md +17 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/info/readDir.md +22 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/input/_category_.json +4 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/input/addInputAfter.md +57 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/input/addInputBefore.md +56 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/input/setInput.md +42 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/input/setInputValue.md +30 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/input/type.md +65 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/introduce.md +91 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/new/_category_.json +4 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/new/createElement.md +33 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/new/createSubProject.md +35 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/new/enableFunc.md +44 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/new/introduce.md +15 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/npm/_category_.json +4 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/api/npm/install.md +18 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/develop.md +125 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/plugin/use.md +61 -0
- package/en/docusaurus-plugin-content-docs/current/guides/topic-detail/generator/project.md +118 -0
- package/en/docusaurus-plugin-content-docs/current.json +39 -3
- package/package.json +3 -3
- package/scripts/summary.en.json +1 -1
- package/scripts/summary.zh.json +1 -1
- package/zh/apis/app/commands/new.md +0 -1
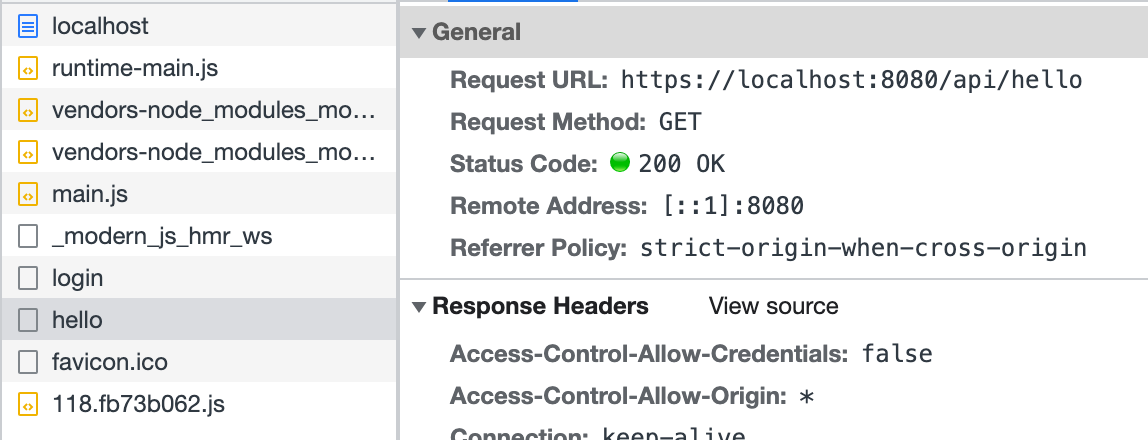
- package/zh/apis/app/hooks/server/test.md +2 -2
- package/zh/apis/app/runtime/web-server/hook.md +4 -4
- package/zh/apis/app/runtime/web-server/middleware.md +4 -4
- package/zh/configure/app/output/disable-css-extract.md +12 -0
- package/zh/guides/advanced-features/bff/_category_.json +5 -1
- package/zh/guides/advanced-features/bff/bff-proxy.md +5 -3
- package/zh/guides/advanced-features/bff/frameworks.md +72 -51
- package/zh/guides/advanced-features/bff/function.md +16 -30
- package/zh/guides/advanced-features/bff/index.md +20 -0
- package/zh/guides/advanced-features/bff/type.md +43 -0
- package/zh/guides/advanced-features/custom-app.md +63 -1
- package/zh/guides/advanced-features/web-server.md +21 -110
- package/zh/guides/basic-features/data-fetch.md +61 -0
- package/zh/guides/basic-features/env-vars.md +88 -41
- package/zh/guides/basic-features/routes.md +267 -0
- package/zh/guides/concept/entries.md +112 -0
- package/zh/guides/concept/lifecycle.md +10 -0
- package/zh/guides/get-started/quick-start.md +199 -1
- package/zh/guides/get-started/upgrade.md +75 -1
- package/zh/guides/topic-detail/generator/codesmith/api/_category_.json +4 -0
- package/zh/guides/topic-detail/generator/codesmith/api/app.md +152 -0
- package/zh/guides/topic-detail/generator/codesmith/api/ejs.md +56 -0
- package/zh/guides/topic-detail/generator/codesmith/api/fs.md +54 -0
- package/zh/guides/topic-detail/generator/codesmith/api/git.md +48 -0
- package/zh/guides/topic-detail/generator/codesmith/api/handlebars.md +56 -0
- package/zh/guides/topic-detail/generator/codesmith/api/json.md +58 -0
- package/zh/guides/topic-detail/generator/codesmith/api/npm.md +45 -0
- package/zh/guides/topic-detail/generator/codesmith/develop.md +52 -0
- package/zh/guides/topic-detail/generator/codesmith/introduce.md +42 -1
- package/zh/guides/topic-detail/generator/codesmith/run-in-js.md +48 -0
- package/zh/guides/topic-detail/generator/codesmith/structure.md +86 -0
- package/zh/guides/topic-detail/generator/config/mwa.md +4 -8
- package/zh/guides/topic-detail/generator/plugin/api/file/addFile.md +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/file/addHelper.md +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/file/addPartial.md +2 -2
- package/zh/guides/topic-detail/generator/plugin/api/file/introduce.md +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/file/rmDir.md +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/file/rmFile.md +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/file/updateJSONFile.md +3 -2
- package/zh/guides/topic-detail/generator/plugin/api/file/updateModernConfig.md +2 -2
- package/zh/guides/topic-detail/generator/plugin/api/file/updateTextRawFile.md +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/hook/afterForged.md +3 -3
- package/zh/guides/topic-detail/generator/plugin/api/hook/onForged.md +3 -3
- package/zh/guides/topic-detail/generator/plugin/api/input/addInputAfter.md +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/input/addInputBefore.md +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/input/type.md +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/new/createElement.md +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/new/createSubProject.md +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/new/enableFunc.md +1 -1
- package/zh/guides/topic-detail/generator/plugin/api/npm/install.md +1 -1
- package/zh/guides/topic-detail/generator/plugin/develop.md +11 -7
- package/zh/guides/topic-detail/monorepo/sub-project-interface.md +0 -2
- package/zh/tutorials/first-app/c01-getting-started/1.1-prerequisites.md +2 -2
- package/zh/tutorials/first-app/c02-generator-and-studio/2.1-generator.md +0 -8
- package/zh/tutorials/first-app/c02-generator-and-studio/2.2-boilerplates.md +15 -7
- package/zh/tutorials/first-app/c07-app-entry/7.1-intro.md +1 -1
- package/zh/tutorials/first-app/c07-app-entry/7.2-add-entry-in-cli.md +1 -5
- package/zh/tutorials/first-app/c08-client-side-routing/8.2-file-based-routing.md +0 -8
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/env.md +0 -72
- package/zh/apis/app/runtime/env.md +0 -70
- package/zh/components/deploy.md +0 -60
- package/zh/components/dev-ide.md +0 -1
- package/zh/components/entry-name.md +0 -15
- package/zh/components/env-prepare.md +0 -1
- package/zh/components/launch-bff-choices.md +0 -6
- package/zh/guides/advanced-features/bff/bff-server.md +0 -142
- package/zh/guides/advanced-features/typescript.md +0 -4
- package/zh/guides/concept/integrated.md +0 -4
- package/zh/guides/concept/solutions.md +0 -4
|
@@ -0,0 +1,118 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_position: 2
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# Project Generator
|
|
6
|
+
|
|
7
|
+
Modern.js provides `@modern-js/create` as a project generator for Modern.js project creation.
|
|
8
|
+
|
|
9
|
+
## Use
|
|
10
|
+
|
|
11
|
+
There is no need to install `@modern-js/create` globally, just execute the tool directly with npx:
|
|
12
|
+
|
|
13
|
+
```bash
|
|
14
|
+
npx @modern-js/create [projectDir]
|
|
15
|
+
```
|
|
16
|
+
|
|
17
|
+
:::info
|
|
18
|
+
Use npx to get the latest version of `@modern-js/create` every time.
|
|
19
|
+
:::
|
|
20
|
+
|
|
21
|
+
## Params
|
|
22
|
+
|
|
23
|
+
### [projectDir]
|
|
24
|
+
|
|
25
|
+
Project directory name.
|
|
26
|
+
|
|
27
|
+
When executing the above command, the 'projectDir` folder will be created in the current directory by default, and the initialization project will be in this folder. When this parameter is empty, the initialization project will be directly generated in the current directory.
|
|
28
|
+
|
|
29
|
+
### --version
|
|
30
|
+
|
|
31
|
+
Get the `@modern-js/create` tool version.
|
|
32
|
+
|
|
33
|
+
```bash
|
|
34
|
+
$ npx @modern-js/create --version
|
|
35
|
+
|
|
36
|
+
[INFO] @modern-js/create v2.0.0
|
|
37
|
+
```
|
|
38
|
+
|
|
39
|
+
### --lang
|
|
40
|
+
|
|
41
|
+
Specifies the execution language, supports `zh` and `en`.
|
|
42
|
+
|
|
43
|
+
By default, `@modern-js/create` will automatically identify the user's system language, choose to use Chinese or English, if the recognition fails or you want to specify the language manually, you can use this parameter.
|
|
44
|
+
|
|
45
|
+
### -c, --config
|
|
46
|
+
|
|
47
|
+
Specifies the project default configuration.
|
|
48
|
+
|
|
49
|
+
By default, `@modern-js/create` will have interaction problems such as language selection and package management tools during execution. When you need to specify these configuration contents in advance, you can pass in this field.
|
|
50
|
+
|
|
51
|
+
This field is a JSON character string, for example when running a package management tool:
|
|
52
|
+
|
|
53
|
+
```bash
|
|
54
|
+
npx @modern-js/create --config '{"packageManager": "pnpm"}'
|
|
55
|
+
```
|
|
56
|
+
|
|
57
|
+
Specific configuration information viewable [Project Configuration](/docs/guides/topic-detail/generator/config/common).
|
|
58
|
+
|
|
59
|
+
### --no-need-install
|
|
60
|
+
|
|
61
|
+
By default, `@modern-js/create` automatically installs dependency after the project is created, use this parameter to ignore the install dependency step.
|
|
62
|
+
|
|
63
|
+
### --dist-tag <distTag\>
|
|
64
|
+
|
|
65
|
+
Specifies the generator and Modern.js dependency versions.
|
|
66
|
+
|
|
67
|
+
A smaller micro-generator will be executed during the execution of `@modern-js/create`, and the version number of the micro-generator that can be executed with this parameter and the version number of the corresponding installation Modern.js related dependencies.
|
|
68
|
+
|
|
69
|
+
### --registry <registry/>
|
|
70
|
+
|
|
71
|
+
Execute the npm registry to get the generator and npm packages.
|
|
72
|
+
|
|
73
|
+
### --debug
|
|
74
|
+
|
|
75
|
+
Displays debug log information during generator execution.
|
|
76
|
+
|
|
77
|
+
### --mwa
|
|
78
|
+
|
|
79
|
+
One-click to create an application engineering solution project.
|
|
80
|
+
|
|
81
|
+
With this parameter, `@modern-js/create` will create the application project with the configuration default value.
|
|
82
|
+
|
|
83
|
+
### --module
|
|
84
|
+
|
|
85
|
+
One-click to create a module engineering solution project.
|
|
86
|
+
|
|
87
|
+
With this parameter, `@modern-js/create` will create the module project with the configuration default value.
|
|
88
|
+
|
|
89
|
+
### --monorepo
|
|
90
|
+
|
|
91
|
+
One-click to create a Monorepo engineering solution project.
|
|
92
|
+
|
|
93
|
+
With this parameter, `@modern-js/create` will create the Monorepo project with the configuration default value.
|
|
94
|
+
|
|
95
|
+
### --plugin <plugin\>
|
|
96
|
+
|
|
97
|
+
Specifies the generator plugin.
|
|
98
|
+
|
|
99
|
+
Modern.js support the use of the generator plug-in custom Modern.js the default project type or add the project type scenes, the parameter user specifies the customized generator plugin.
|
|
100
|
+
|
|
101
|
+
For custom generator plugins, please refer to [Development Generator Plugin](/docs/guides/topic-detail/generator/plugin/abstract).
|
|
102
|
+
|
|
103
|
+
### --generator <generator\>
|
|
104
|
+
|
|
105
|
+
Specifies the microgenerator.
|
|
106
|
+
|
|
107
|
+
By default, `@modern-js/create` will execute the microgenerator Modern.js framework build-in. If you need to execute a customized microgenerator, and you need to use the posture of'npx @modern-js/create ', you can use this parameter directly.
|
|
108
|
+
|
|
109
|
+
For custom microgenerators, please refer to [Develop Microgenerator](/docs/guides/topic-detail/generator/codesmith/introduce).
|
|
110
|
+
|
|
111
|
+
### --packages <packages\>
|
|
112
|
+
|
|
113
|
+
A project is created by specifying a specific package version dependency.
|
|
114
|
+
|
|
115
|
+
If you need to specify a specific package version when creating a project, you can use this parameter. This parameter will lock the package version number in the `package.json` of the project root directory by configuration `pnpm.overrides` (package management tool selects pnpm) or `resolutions`.
|
|
116
|
+
|
|
117
|
+
|
|
118
|
+
The parameter value is a JSON character string.
|
|
@@ -103,9 +103,41 @@
|
|
|
103
103
|
"message": "自定义插件",
|
|
104
104
|
"description": "The label for category 自定义插件 in sidebar guidesSidebar"
|
|
105
105
|
},
|
|
106
|
-
"sidebar.guidesSidebar.category
|
|
107
|
-
"message": "
|
|
108
|
-
"description": "The label for category
|
|
106
|
+
"sidebar.guidesSidebar.category.项目生成器": {
|
|
107
|
+
"message": "Project Generator",
|
|
108
|
+
"description": "The label for category 项目生成器 in sidebar guidesSidebar"
|
|
109
|
+
},
|
|
110
|
+
"sidebar.guidesSidebar.category.工程方案配置": {
|
|
111
|
+
"message": "Engineering configuration",
|
|
112
|
+
"description": "The label for category 工程方案配置 in sidebar guidesSidebar"
|
|
113
|
+
},
|
|
114
|
+
"sidebar.guidesSidebar.category.开发生成器插件": {
|
|
115
|
+
"message": "Development Generator Plugin",
|
|
116
|
+
"description": "The label for category 开发生成器插件 in sidebar guidesSidebar"
|
|
117
|
+
},
|
|
118
|
+
"sidebar.guidesSidebar.category.开发微生成器": {
|
|
119
|
+
"message": "Develop microgenerator",
|
|
120
|
+
"description": "The label for category 开发微生成器 in sidebar guidesSidebar"
|
|
121
|
+
},
|
|
122
|
+
"sidebar.guidesSidebar.category.自定义输入 API": {
|
|
123
|
+
"message": "Customized Input API",
|
|
124
|
+
"description": "The label for category 自定义输入 API in sidebar guidesSidebar"
|
|
125
|
+
},
|
|
126
|
+
"sidebar.guidesSidebar.category.获取信息 API": {
|
|
127
|
+
"message": "Get Information API",
|
|
128
|
+
"description": "The label for category 获取信息 API in sidebar guidesSidebar"
|
|
129
|
+
},
|
|
130
|
+
"sidebar.guidesSidebar.category.Hook 函数 API": {
|
|
131
|
+
"message": "Hook Function API",
|
|
132
|
+
"description": "The label for category Hook 函数 in sidebar guidesSidebar"
|
|
133
|
+
},
|
|
134
|
+
"sidebar.guidesSidebar.category.文件操作 API": {
|
|
135
|
+
"message": "File API",
|
|
136
|
+
"description": "The label for category 文件操作 API in sidebar guidesSidebar"
|
|
137
|
+
},
|
|
138
|
+
"sidebar.guidesSidebar.category.启用功能 API": {
|
|
139
|
+
"message": "Enable function API",
|
|
140
|
+
"description": "The label for category 启用功能 API in sidebar guidesSidebar"
|
|
109
141
|
},
|
|
110
142
|
"sidebar.guidesSidebar.category.常见问题": {
|
|
111
143
|
"message": "常见问题",
|
|
@@ -243,6 +275,10 @@
|
|
|
243
275
|
"message": "server",
|
|
244
276
|
"description": "The label for category server in sidebar configsAppSidebar"
|
|
245
277
|
},
|
|
278
|
+
"sidebar.configsAppSidebar.category.deploy (部署)": {
|
|
279
|
+
"message": "deploy",
|
|
280
|
+
"description": "The label for category deploy in sidebar configsAppSidebar"
|
|
281
|
+
},
|
|
246
282
|
"sidebar.configsAppSidebar.category.bff (BFF API)": {
|
|
247
283
|
"message": "bff",
|
|
248
284
|
"description": "The label for category bff in sidebar configsAppSidebar"
|
package/package.json
CHANGED
|
@@ -11,20 +11,20 @@
|
|
|
11
11
|
"modern",
|
|
12
12
|
"modern.js"
|
|
13
13
|
],
|
|
14
|
-
"version": "2.0.0-beta.
|
|
14
|
+
"version": "2.0.0-beta.2",
|
|
15
15
|
"publishConfig": {
|
|
16
16
|
"registry": "https://registry.npmjs.org/",
|
|
17
17
|
"access": "public"
|
|
18
18
|
},
|
|
19
19
|
"peerDependencies": {
|
|
20
|
-
"@modern-js/builder-doc": "2.0.0-beta.
|
|
20
|
+
"@modern-js/builder-doc": "2.0.0-beta.2"
|
|
21
21
|
},
|
|
22
22
|
"devDependencies": {
|
|
23
23
|
"ts-node": "^10",
|
|
24
24
|
"fs-extra": "^10",
|
|
25
25
|
"@types/node": "^16",
|
|
26
26
|
"@types/fs-extra": "^9",
|
|
27
|
-
"@modern-js/builder-doc": "2.0.0-beta.
|
|
27
|
+
"@modern-js/builder-doc": "2.0.0-beta.2"
|
|
28
28
|
},
|
|
29
29
|
"scripts": {
|
|
30
30
|
"build": "npx ts-node ./scripts/sync.ts"
|
package/scripts/summary.en.json
CHANGED
|
@@ -1 +1 @@
|
|
|
1
|
-
[{"name":"assetPrefix","dirname":"dev"},{"name":"hmr","dirname":"dev"},{"name":"https","dirname":"dev"},{"name":"port","dirname":"dev"},{"name":"progressBar","dirname":"dev"},{"name":"startUrl","dirname":"dev"},{"name":"lazyCompilation","dirname":"experiments"},{"name":"appIcon","dirname":"html"},{"name":"crossorigin","dirname":"html"},{"name":"disableHtmlFolder","dirname":"html"},{"name":"favicon","dirname":"html"},{"name":"faviconByEntries","dirname":"html"},{"name":"inject","dirname":"html"},{"name":"injectByEntries","dirname":"html"},{"name":"meta","dirname":"html"},{"name":"metaByEntries","dirname":"html"},{"name":"mountId","dirname":"html"},{"name":"template","dirname":"html"},{"name":"templateByEntries","dirname":"html"},{"name":"templateParameters","dirname":"html"},{"name":"templateParametersByEntries","dirname":"html"},{"name":"title","dirname":"html"},{"name":"titleByEntries","dirname":"html"},{"name":"assetPrefix","dirname":"output"},{"name":"assetsRetry","dirname":"output"},{"name":"charset","dirname":"output"},{"name":"cleanDistPath","dirname":"output"},{"name":"convertToRem","dirname":"output"},{"name":"copy","dirname":"output"},{"name":"cssModuleLocalIdentName","dirname":"output"},{"name":"dataUriLimit","dirname":"output"},{"name":"disableCssModuleExtension","dirname":"output"},{"name":"disableFilenameHash","dirname":"output"},{"name":"disableInlineRuntimeChunk","dirname":"output"},{"name":"disableMinimize","dirname":"output"},{"name":"disableSourceMap","dirname":"output"},{"name":"disableTsChecker","dirname":"output"},{"name":"distPath","dirname":"output"},{"name":"enableAssetFallback","dirname":"output"},{"name":"enableAssetManifest","dirname":"output"},{"name":"enableCssModuleTSDeclaration","dirname":"output"},{"name":"enableInlineScripts","dirname":"output"},{"name":"enableInlineStyles","dirname":"output"},{"name":"enableLatestDecorators","dirname":"output"},{"name":"externals","dirname":"output"},{"name":"filename","dirname":"output"},{"name":"legalComments","dirname":"output"},{"name":"overrideBrowserslist","dirname":"output"},{"name":"polyfill","dirname":"output"},{"name":"svgDefaultExport","dirname":"output"},{"name":"buildCache","dirname":"performance"},{"name":"bundleAnalyze","dirname":"performance"},{"name":"chunkSplit","dirname":"performance"},{"name":"printFileSize","dirname":"performance"},{"name":"profile","dirname":"performance"},{"name":"removeConsole","dirname":"performance"},{"name":"removeMomentLocale","dirname":"performance"},{"name":"sri","dirname":"security"},{"name":"alias","dirname":"source"},{"name":"compileJsDataURI","dirname":"source"},{"name":"define","dirname":"source"},{"name":"exclude","dirname":"source"},{"name":"globalVars","dirname":"source"},{"name":"include","dirname":"source"},{"name":"moduleScopes","dirname":"source"},{"name":"preEntry","dirname":"source"},{"name":"resolveExtensionPrefix","dirname":"source"},{"name":"resolveMainFields","dirname":"source"},{"name":"autoprefixer","dirname":"tools"},{"name":"babel","dirname":"tools"},{"name":"cssExtract","dirname":"tools"},{"name":"cssLoader","dirname":"tools"},{"name":"devServer","dirname":"tools"},{"name":"htmlPlugin","dirname":"tools"},{"name":"inspector","dirname":"tools"},{"name":"less","dirname":"tools"},{"name":"minifyCss","dirname":"tools"},{"name":"postcss","dirname":"tools"},{"name":"pug","dirname":"tools"},{"name":"sass","dirname":"tools"},{"name":"styleLoader","dirname":"tools"},{"name":"styledComponents","dirname":"tools"},{"name":"terser","dirname":"tools"},{"name":"tsChecker","dirname":"tools"},{"name":"tsLoader","dirname":"tools"},{"name":"webpack","dirname":"tools"},{"name":"webpackChain","dirname":"tools"}]
|
|
1
|
+
[{"name":"assetPrefix","dirname":"dev"},{"name":"hmr","dirname":"dev"},{"name":"https","dirname":"dev"},{"name":"port","dirname":"dev"},{"name":"progressBar","dirname":"dev"},{"name":"startUrl","dirname":"dev"},{"name":"lazyCompilation","dirname":"experiments"},{"name":"appIcon","dirname":"html"},{"name":"crossorigin","dirname":"html"},{"name":"disableHtmlFolder","dirname":"html"},{"name":"favicon","dirname":"html"},{"name":"faviconByEntries","dirname":"html"},{"name":"inject","dirname":"html"},{"name":"injectByEntries","dirname":"html"},{"name":"meta","dirname":"html"},{"name":"metaByEntries","dirname":"html"},{"name":"mountId","dirname":"html"},{"name":"template","dirname":"html"},{"name":"templateByEntries","dirname":"html"},{"name":"templateParameters","dirname":"html"},{"name":"templateParametersByEntries","dirname":"html"},{"name":"title","dirname":"html"},{"name":"titleByEntries","dirname":"html"},{"name":"assetPrefix","dirname":"output"},{"name":"assetsRetry","dirname":"output"},{"name":"charset","dirname":"output"},{"name":"cleanDistPath","dirname":"output"},{"name":"convertToRem","dirname":"output"},{"name":"copy","dirname":"output"},{"name":"cssModuleLocalIdentName","dirname":"output"},{"name":"dataUriLimit","dirname":"output"},{"name":"disableCssExtract","dirname":"output"},{"name":"disableCssModuleExtension","dirname":"output"},{"name":"disableFilenameHash","dirname":"output"},{"name":"disableInlineRuntimeChunk","dirname":"output"},{"name":"disableMinimize","dirname":"output"},{"name":"disableSourceMap","dirname":"output"},{"name":"disableTsChecker","dirname":"output"},{"name":"distPath","dirname":"output"},{"name":"enableAssetFallback","dirname":"output"},{"name":"enableAssetManifest","dirname":"output"},{"name":"enableCssModuleTSDeclaration","dirname":"output"},{"name":"enableInlineScripts","dirname":"output"},{"name":"enableInlineStyles","dirname":"output"},{"name":"enableLatestDecorators","dirname":"output"},{"name":"externals","dirname":"output"},{"name":"filename","dirname":"output"},{"name":"legalComments","dirname":"output"},{"name":"overrideBrowserslist","dirname":"output"},{"name":"polyfill","dirname":"output"},{"name":"svgDefaultExport","dirname":"output"},{"name":"buildCache","dirname":"performance"},{"name":"bundleAnalyze","dirname":"performance"},{"name":"chunkSplit","dirname":"performance"},{"name":"printFileSize","dirname":"performance"},{"name":"profile","dirname":"performance"},{"name":"removeConsole","dirname":"performance"},{"name":"removeMomentLocale","dirname":"performance"},{"name":"sri","dirname":"security"},{"name":"alias","dirname":"source"},{"name":"compileJsDataURI","dirname":"source"},{"name":"define","dirname":"source"},{"name":"exclude","dirname":"source"},{"name":"globalVars","dirname":"source"},{"name":"include","dirname":"source"},{"name":"moduleScopes","dirname":"source"},{"name":"preEntry","dirname":"source"},{"name":"resolveExtensionPrefix","dirname":"source"},{"name":"resolveMainFields","dirname":"source"},{"name":"autoprefixer","dirname":"tools"},{"name":"babel","dirname":"tools"},{"name":"cssExtract","dirname":"tools"},{"name":"cssLoader","dirname":"tools"},{"name":"devServer","dirname":"tools"},{"name":"htmlPlugin","dirname":"tools"},{"name":"inspector","dirname":"tools"},{"name":"less","dirname":"tools"},{"name":"minifyCss","dirname":"tools"},{"name":"postcss","dirname":"tools"},{"name":"pug","dirname":"tools"},{"name":"sass","dirname":"tools"},{"name":"styleLoader","dirname":"tools"},{"name":"styledComponents","dirname":"tools"},{"name":"terser","dirname":"tools"},{"name":"tsChecker","dirname":"tools"},{"name":"tsLoader","dirname":"tools"},{"name":"webpack","dirname":"tools"},{"name":"webpackChain","dirname":"tools"}]
|
package/scripts/summary.zh.json
CHANGED
|
@@ -1 +1 @@
|
|
|
1
|
-
[{"name":"assetPrefix","dirname":"dev"},{"name":"hmr","dirname":"dev"},{"name":"https","dirname":"dev"},{"name":"port","dirname":"dev"},{"name":"progressBar","dirname":"dev"},{"name":"startUrl","dirname":"dev"},{"name":"lazyCompilation","dirname":"experiments"},{"name":"appIcon","dirname":"html"},{"name":"crossorigin","dirname":"html"},{"name":"disableHtmlFolder","dirname":"html"},{"name":"favicon","dirname":"html"},{"name":"faviconByEntries","dirname":"html"},{"name":"inject","dirname":"html"},{"name":"injectByEntries","dirname":"html"},{"name":"meta","dirname":"html"},{"name":"metaByEntries","dirname":"html"},{"name":"mountId","dirname":"html"},{"name":"template","dirname":"html"},{"name":"templateByEntries","dirname":"html"},{"name":"templateParameters","dirname":"html"},{"name":"templateParametersByEntries","dirname":"html"},{"name":"title","dirname":"html"},{"name":"titleByEntries","dirname":"html"},{"name":"assetPrefix","dirname":"output"},{"name":"assetsRetry","dirname":"output"},{"name":"charset","dirname":"output"},{"name":"cleanDistPath","dirname":"output"},{"name":"convertToRem","dirname":"output"},{"name":"copy","dirname":"output"},{"name":"cssModuleLocalIdentName","dirname":"output"},{"name":"dataUriLimit","dirname":"output"},{"name":"disableCssModuleExtension","dirname":"output"},{"name":"disableFilenameHash","dirname":"output"},{"name":"disableInlineRuntimeChunk","dirname":"output"},{"name":"disableMinimize","dirname":"output"},{"name":"disableSourceMap","dirname":"output"},{"name":"disableTsChecker","dirname":"output"},{"name":"distPath","dirname":"output"},{"name":"enableAssetFallback","dirname":"output"},{"name":"enableAssetManifest","dirname":"output"},{"name":"enableCssModuleTSDeclaration","dirname":"output"},{"name":"enableInlineScripts","dirname":"output"},{"name":"enableInlineStyles","dirname":"output"},{"name":"enableLatestDecorators","dirname":"output"},{"name":"externals","dirname":"output"},{"name":"filename","dirname":"output"},{"name":"legalComments","dirname":"output"},{"name":"overrideBrowserslist","dirname":"output"},{"name":"polyfill","dirname":"output"},{"name":"svgDefaultExport","dirname":"output"},{"name":"buildCache","dirname":"performance"},{"name":"bundleAnalyze","dirname":"performance"},{"name":"chunkSplit","dirname":"performance"},{"name":"printFileSize","dirname":"performance"},{"name":"profile","dirname":"performance"},{"name":"removeConsole","dirname":"performance"},{"name":"removeMomentLocale","dirname":"performance"},{"name":"sri","dirname":"security"},{"name":"alias","dirname":"source"},{"name":"compileJsDataURI","dirname":"source"},{"name":"define","dirname":"source"},{"name":"exclude","dirname":"source"},{"name":"globalVars","dirname":"source"},{"name":"include","dirname":"source"},{"name":"moduleScopes","dirname":"source"},{"name":"preEntry","dirname":"source"},{"name":"resolveExtensionPrefix","dirname":"source"},{"name":"resolveMainFields","dirname":"source"},{"name":"autoprefixer","dirname":"tools"},{"name":"babel","dirname":"tools"},{"name":"cssExtract","dirname":"tools"},{"name":"cssLoader","dirname":"tools"},{"name":"devServer","dirname":"tools"},{"name":"htmlPlugin","dirname":"tools"},{"name":"inspector","dirname":"tools"},{"name":"less","dirname":"tools"},{"name":"minifyCss","dirname":"tools"},{"name":"postcss","dirname":"tools"},{"name":"pug","dirname":"tools"},{"name":"sass","dirname":"tools"},{"name":"styleLoader","dirname":"tools"},{"name":"styledComponents","dirname":"tools"},{"name":"terser","dirname":"tools"},{"name":"tsChecker","dirname":"tools"},{"name":"tsLoader","dirname":"tools"},{"name":"webpack","dirname":"tools"},{"name":"webpackChain","dirname":"tools"}]
|
|
1
|
+
[{"name":"assetPrefix","dirname":"dev"},{"name":"hmr","dirname":"dev"},{"name":"https","dirname":"dev"},{"name":"port","dirname":"dev"},{"name":"progressBar","dirname":"dev"},{"name":"startUrl","dirname":"dev"},{"name":"lazyCompilation","dirname":"experiments"},{"name":"appIcon","dirname":"html"},{"name":"crossorigin","dirname":"html"},{"name":"disableHtmlFolder","dirname":"html"},{"name":"favicon","dirname":"html"},{"name":"faviconByEntries","dirname":"html"},{"name":"inject","dirname":"html"},{"name":"injectByEntries","dirname":"html"},{"name":"meta","dirname":"html"},{"name":"metaByEntries","dirname":"html"},{"name":"mountId","dirname":"html"},{"name":"template","dirname":"html"},{"name":"templateByEntries","dirname":"html"},{"name":"templateParameters","dirname":"html"},{"name":"templateParametersByEntries","dirname":"html"},{"name":"title","dirname":"html"},{"name":"titleByEntries","dirname":"html"},{"name":"assetPrefix","dirname":"output"},{"name":"assetsRetry","dirname":"output"},{"name":"charset","dirname":"output"},{"name":"cleanDistPath","dirname":"output"},{"name":"convertToRem","dirname":"output"},{"name":"copy","dirname":"output"},{"name":"cssModuleLocalIdentName","dirname":"output"},{"name":"dataUriLimit","dirname":"output"},{"name":"disableCssExtract","dirname":"output"},{"name":"disableCssModuleExtension","dirname":"output"},{"name":"disableFilenameHash","dirname":"output"},{"name":"disableInlineRuntimeChunk","dirname":"output"},{"name":"disableMinimize","dirname":"output"},{"name":"disableSourceMap","dirname":"output"},{"name":"disableTsChecker","dirname":"output"},{"name":"distPath","dirname":"output"},{"name":"enableAssetFallback","dirname":"output"},{"name":"enableAssetManifest","dirname":"output"},{"name":"enableCssModuleTSDeclaration","dirname":"output"},{"name":"enableInlineScripts","dirname":"output"},{"name":"enableInlineStyles","dirname":"output"},{"name":"enableLatestDecorators","dirname":"output"},{"name":"externals","dirname":"output"},{"name":"filename","dirname":"output"},{"name":"legalComments","dirname":"output"},{"name":"overrideBrowserslist","dirname":"output"},{"name":"polyfill","dirname":"output"},{"name":"svgDefaultExport","dirname":"output"},{"name":"buildCache","dirname":"performance"},{"name":"bundleAnalyze","dirname":"performance"},{"name":"chunkSplit","dirname":"performance"},{"name":"printFileSize","dirname":"performance"},{"name":"profile","dirname":"performance"},{"name":"removeConsole","dirname":"performance"},{"name":"removeMomentLocale","dirname":"performance"},{"name":"sri","dirname":"security"},{"name":"alias","dirname":"source"},{"name":"compileJsDataURI","dirname":"source"},{"name":"define","dirname":"source"},{"name":"exclude","dirname":"source"},{"name":"globalVars","dirname":"source"},{"name":"include","dirname":"source"},{"name":"moduleScopes","dirname":"source"},{"name":"preEntry","dirname":"source"},{"name":"resolveExtensionPrefix","dirname":"source"},{"name":"resolveMainFields","dirname":"source"},{"name":"autoprefixer","dirname":"tools"},{"name":"babel","dirname":"tools"},{"name":"cssExtract","dirname":"tools"},{"name":"cssLoader","dirname":"tools"},{"name":"devServer","dirname":"tools"},{"name":"htmlPlugin","dirname":"tools"},{"name":"inspector","dirname":"tools"},{"name":"less","dirname":"tools"},{"name":"minifyCss","dirname":"tools"},{"name":"postcss","dirname":"tools"},{"name":"pug","dirname":"tools"},{"name":"sass","dirname":"tools"},{"name":"styleLoader","dirname":"tools"},{"name":"styledComponents","dirname":"tools"},{"name":"terser","dirname":"tools"},{"name":"tsChecker","dirname":"tools"},{"name":"tsLoader","dirname":"tools"},{"name":"webpack","dirname":"tools"},{"name":"webpackChain","dirname":"tools"}]
|
|
@@ -3,9 +3,9 @@ title: test.[tj]s
|
|
|
3
3
|
sidebar_position: 2
|
|
4
4
|
---
|
|
5
5
|
|
|
6
|
-
|
|
6
|
+
自定义 Web Server 测试目录。
|
|
7
7
|
|
|
8
|
-
|
|
8
|
+
应用支持对自定义 Web Server 逻辑进行测试,可直接在项目 `server/` 目录下创建后缀为 `.test.[tj]s` 文件进行编写测试用例。
|
|
9
9
|
|
|
10
10
|
:::info 注
|
|
11
11
|
使用单元测试、集成测试需要提前在项目下执行 new 命令启用「单元测试 / 集成测试」功能。
|
|
@@ -5,7 +5,7 @@ title: Hook
|
|
|
5
5
|
用于拓展 Modern.js 内置的 Web Server,非 BFF 请求会经过这些中 Hook 的处理。
|
|
6
6
|
|
|
7
7
|
:::note
|
|
8
|
-
更多内容可以查看[
|
|
8
|
+
更多内容可以查看[自定义 Web Server](/docs/guides/advanced-features/web-server)。
|
|
9
9
|
:::
|
|
10
10
|
|
|
11
11
|
## 使用姿势
|
|
@@ -17,13 +17,13 @@ export const afterMatch: AfterMatchHook = (context, next) => {}
|
|
|
17
17
|
export const afterRender: AfterRenderHook = (context, next) => {}
|
|
18
18
|
```
|
|
19
19
|
|
|
20
|
-
:::info
|
|
21
|
-
使用该 API 前,请先执行 `pnpm run new`
|
|
20
|
+
:::info 自定义 Web Server
|
|
21
|
+
使用该 API 前,请先执行 `pnpm run new` 新建「自定义 Web Serve」源码目录。
|
|
22
22
|
|
|
23
23
|
```bash
|
|
24
24
|
pnpm run new
|
|
25
25
|
? 请选择你想要的操作 创建工程元素
|
|
26
|
-
?
|
|
26
|
+
? 新建「自定义 Web Server」源码目录
|
|
27
27
|
```
|
|
28
28
|
:::
|
|
29
29
|
|
|
@@ -7,7 +7,7 @@ title: Middleware
|
|
|
7
7
|
与 [Hook](/docs/apis/app/runtime/web-server/hook) 不同的是,Middleware 可以使用 Server 运行时框架拓展。
|
|
8
8
|
|
|
9
9
|
:::note
|
|
10
|
-
更多内容可以查看[
|
|
10
|
+
更多内容可以查看[自定义 Web Server](/docs/guides/advanced-features/web-server)。
|
|
11
11
|
:::
|
|
12
12
|
|
|
13
13
|
## 使用姿势
|
|
@@ -22,13 +22,13 @@ export const middleware: Middleware[] = [
|
|
|
22
22
|
]
|
|
23
23
|
```
|
|
24
24
|
|
|
25
|
-
:::info
|
|
26
|
-
使用该 API 前,请先执行 `pnpm run new`
|
|
25
|
+
:::info 自定义 Web Server
|
|
26
|
+
使用该 API 前,请先执行 `pnpm run new` 新建「自定义 Web Server」源码目录。
|
|
27
27
|
|
|
28
28
|
```bash
|
|
29
29
|
pnpm run new
|
|
30
30
|
? 请选择你想要的操作 创建工程元素
|
|
31
|
-
?
|
|
31
|
+
? 新建「自定义 Web Server」源码目录
|
|
32
32
|
```
|
|
33
33
|
:::
|
|
34
34
|
|
|
@@ -0,0 +1,12 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: output.disableCssExtract
|
|
3
|
+
sidebar_label: disableCssExtract
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
:::info BUILDER
|
|
7
|
+
该配置为 Modern.js Builder 配置,可能存在无法跳转的链接。详细信息可参考 [output.disableCssExtract](https://modernjs.dev/builder/zh/api/config-output.html#output-disablecssextract)。
|
|
8
|
+
:::
|
|
9
|
+
|
|
10
|
+
import Main from '@modern-js/builder-doc/zh/config/output/disableCssExtract.md'
|
|
11
|
+
|
|
12
|
+
<Main />
|
|
@@ -1,5 +1,5 @@
|
|
|
1
1
|
---
|
|
2
|
-
sidebar_position:
|
|
2
|
+
sidebar_position: 5
|
|
3
3
|
title: 使用 BFF 代理
|
|
4
4
|
---
|
|
5
5
|
|
|
@@ -9,7 +9,7 @@ title: 使用 BFF 代理
|
|
|
9
9
|
使用 BFF 代理需确保请求能进入 BFF handler。(例如请求路径必须包含 bff prefix)
|
|
10
10
|
:::
|
|
11
11
|
|
|
12
|
-
在 `modern.server-runtime.config.js` 文件中编写以下 BFF 代理配置,会将发送到 `localhost:8080/api/v1/topics` 的请求代理到 `https://cnodejs.org/api/v1/topics`。
|
|
12
|
+
在 `modern.server-runtime.config.js` 文件中编写以下 BFF 代理配置,会将发送到 `http://localhost:8080/api/v1/topics` 的请求代理到 `https://cnodejs.org/api/v1/topics`。
|
|
13
13
|
|
|
14
14
|
```js title="modern.server-runtime.config.js"
|
|
15
15
|
import { defineConfig } from '@modern-js/app-tools/server';
|
|
@@ -22,4 +22,6 @@ export default defineConfig({
|
|
|
22
22
|
};
|
|
23
23
|
```
|
|
24
24
|
|
|
25
|
-
|
|
25
|
+
:::note
|
|
26
|
+
详细 API 请查看 [BFF 代理](/docs/configure/app/bff/proxy)。更多 Modern.js 代理的能力可查看[调试代理](/docs/guides/basic-features/proxy)。
|
|
27
|
+
:::
|
|
@@ -1,81 +1,106 @@
|
|
|
1
1
|
---
|
|
2
|
-
sidebar_position:
|
|
2
|
+
sidebar_position: 3
|
|
3
3
|
title: 运行时框架
|
|
4
4
|
---
|
|
5
5
|
|
|
6
|
-
|
|
7
|
-
|
|
8
|
-
多框架支持也是【 一体化 BFF 】中重要的一环,多数情况下,开发者直接使用钩子文件来扩展 BFF 函数,无需关心通过框架启动服务、日志输出等应用级别的问题。
|
|
6
|
+
## 函数写法
|
|
9
7
|
|
|
10
|
-
|
|
8
|
+
在函数写法下,各类运行时框架仅中间件写法存在差异,其他实现基本相同。这里以 Express 为例,介绍如何在 `api/_app.ts` 中,手写一个中间件,添加权限校验:
|
|
11
9
|
|
|
12
|
-
|
|
13
|
-
|
|
14
|
-
|
|
15
|
-
- 不同的数据类型
|
|
16
|
-
- 动态路由
|
|
17
|
-
- 一体化调用
|
|
10
|
+
```ts
|
|
11
|
+
import { hook } from '@modern-js/runtime/server';
|
|
12
|
+
import { Request, Response, NextFunction } from 'express';
|
|
18
13
|
|
|
19
|
-
|
|
14
|
+
export default hook(({ addMiddleware }) => {
|
|
15
|
+
addMiddleware(async (req: Request, res: Response, next: NextFunction) => {
|
|
16
|
+
if (req.url !== '/api/login') {
|
|
17
|
+
const sid = req?.cookies?.sid;
|
|
18
|
+
if (!sid) {
|
|
19
|
+
res.status(400);
|
|
20
|
+
res.json({ code: -1, message: 'need login' });
|
|
21
|
+
} else {
|
|
22
|
+
next();
|
|
23
|
+
}
|
|
24
|
+
} else {
|
|
25
|
+
next();
|
|
26
|
+
}
|
|
27
|
+
});
|
|
28
|
+
});
|
|
29
|
+
```
|
|
20
30
|
|
|
21
|
-
|
|
31
|
+
然后添加一个普通的 BFF 函数 `/api/hello.ts`:
|
|
22
32
|
|
|
23
|
-
|
|
33
|
+
```ts
|
|
34
|
+
export default async () => {
|
|
35
|
+
return 'Hello Modern.js';
|
|
36
|
+
};
|
|
37
|
+
```
|
|
24
38
|
|
|
25
|
-
|
|
39
|
+
最后在前端 `src/App.tsx` 添加接口的访问代码,直接使用一体化的方式调用:
|
|
26
40
|
|
|
27
|
-
|
|
41
|
+
```ts
|
|
42
|
+
import { useState, useEffect } from 'react';
|
|
43
|
+
import { get as hello } from '@api/hello';
|
|
28
44
|
|
|
29
|
-
|
|
45
|
+
export default () => {
|
|
46
|
+
const [text, setText] = useState('');
|
|
30
47
|
|
|
31
|
-
|
|
48
|
+
useEffect(() => {
|
|
49
|
+
async function fetchMyApi() {
|
|
50
|
+
const { message } = await hello();
|
|
51
|
+
setText(message);
|
|
52
|
+
}
|
|
32
53
|
|
|
33
|
-
|
|
34
|
-
|
|
54
|
+
fetchMyApi();
|
|
55
|
+
}, []);
|
|
35
56
|
|
|
36
|
-
|
|
37
|
-
|
|
38
|
-
req.query.id = "express";
|
|
39
|
-
await next();
|
|
40
|
-
});
|
|
41
|
-
});
|
|
57
|
+
return <p>{text}</p>;
|
|
58
|
+
};
|
|
42
59
|
```
|
|
43
60
|
|
|
44
|
-
|
|
61
|
+
然后 `pnpm run dev` 启动项目,访问 `http://localhost:8080/` 会发现 `/api/hello` 的请求被拦截了:
|
|
45
62
|
|
|
46
|
-
|
|
63
|
+

|
|
47
64
|
|
|
48
|
-
|
|
49
|
-
import { hook } from "@modern-js/runtime/server";
|
|
65
|
+
最后再修改前端代码 `src/App.tsx`,在访问 `/api/hello` 前先调用登录接口:
|
|
50
66
|
|
|
51
|
-
|
|
52
|
-
|
|
53
|
-
|
|
54
|
-
|
|
55
|
-
|
|
56
|
-
|
|
67
|
+
```ts
|
|
68
|
+
import { useState, useEffect } from 'react';
|
|
69
|
+
import { get as hello } from '@api/hello';
|
|
70
|
+
import { post as login } from '@api/login';
|
|
71
|
+
|
|
72
|
+
export default () => {
|
|
73
|
+
const [text, setText] = useState('');
|
|
74
|
+
|
|
75
|
+
useEffect(() => {
|
|
76
|
+
async function fetchAfterLogin() {
|
|
77
|
+
const { code } = await login();
|
|
78
|
+
if (code === 0) {
|
|
79
|
+
const { message } = await hello();
|
|
80
|
+
setText(message);
|
|
81
|
+
}
|
|
82
|
+
}
|
|
83
|
+
fetchAfterLogin();
|
|
84
|
+
}, []);
|
|
85
|
+
|
|
86
|
+
return <p>{text}</p>;
|
|
87
|
+
};
|
|
57
88
|
```
|
|
58
89
|
|
|
59
|
-
|
|
90
|
+
刷新页面,可以看到 `/api/hello` 访问成功:
|
|
60
91
|
|
|
61
|
-
|
|
92
|
+

|
|
62
93
|
|
|
63
|
-
|
|
94
|
+
以上代码模拟了在 `/api/_app.ts` 中添加中间件的方式,实现了简易的登录功能。同样,可以在这个钩子文件中实现其他功能来扩展 BFF Server。
|
|
64
95
|
|
|
65
|
-
|
|
66
|
-
多数情况下,函数写法就能覆盖大多数 BFF 函数的定制需求。只有当你的项目服务端逻辑比较复杂,代码需要分层,或者需要使用更多框架的元素时(如 egg 插件),才需要使用框架写法。
|
|
67
|
-
:::
|
|
96
|
+
## 框架写法
|
|
68
97
|
|
|
69
|
-
|
|
98
|
+
框架写法下,Modern.js 不会收集 `api/_app.ts` 中的中间件,运行流程由插件自行控制。
|
|
70
99
|
|
|
71
100
|
### Express
|
|
72
101
|
|
|
73
102
|
Express 的框架写法支持可在 `api/app.[tj]s` 定义 API Server 的启动逻辑,执行应用的初始化工作,添加全局中间件,声明路由,甚至扩展原有框架等。
|
|
74
103
|
|
|
75
|
-
:::info 注
|
|
76
|
-
注意这里是 `app.[tj]s`,而不是函数写法中的钩子文件 `_app.[tj]s`。
|
|
77
|
-
:::
|
|
78
|
-
|
|
79
104
|
BFF 函数定义的路由会在 `app.ts` 文件定义的路由之后注册,所以在这里你也可以拦截 BFF 函数定义的路由,进行预处理或是提前响应。
|
|
80
105
|
|
|
81
106
|
```ts title="api/app.ts"
|
|
@@ -99,10 +124,6 @@ export default app;
|
|
|
99
124
|
|
|
100
125
|
Koa 框架写法与 Express 类似,支持在 `app.[tj]s` 定义 API Server 的启动逻辑,执行应用的初始化工作,添加全局中间件,声明路由,扩展原有框架等。
|
|
101
126
|
|
|
102
|
-
:::info 注
|
|
103
|
-
注意这里是 `app.[tj]s`,而不是函数写法中的钩子文件 `_app.[tj]s`。
|
|
104
|
-
:::
|
|
105
|
-
|
|
106
127
|
BFF 函数定义的路由会在 `app.ts` 文件定义的路由之后注册,所以在这里你也可以拦截 BFF 函数定义的路由,进行预处理或是提前响应。
|
|
107
128
|
|
|
108
129
|
:::caution 注意
|
|
@@ -1,41 +1,23 @@
|
|
|
1
1
|
---
|
|
2
2
|
sidebar_position: 1
|
|
3
|
-
title:
|
|
3
|
+
title: 一体化调用
|
|
4
4
|
---
|
|
5
5
|
|
|
6
|
-
|
|
6
|
+
Modern.js 允许在 React 组件中直接调用 `api/` 目录下满足一定条件的函数,称为**一体化调用**。
|
|
7
7
|
|
|
8
|
-
|
|
9
|
-
|
|
10
|
-
|
|
11
|
-
|
|
12
|
-
它主要为了解决的问题包括:
|
|
13
|
-
|
|
14
|
-
* 根据自身业务需求,对更底层 API 的聚合、映射、裁剪、代理。
|
|
15
|
-
* 对一些特定场景的数据进行缓存,提高性能,进而提升用户体验。
|
|
16
|
-
* 根据已有接口快速开发新产品。
|
|
17
|
-
* 与第三方系统对接,例如登陆鉴权。
|
|
18
|
-
|
|
19
|
-
Modern.js 提供了**一体化 BFF 方案**来进一步强化 BFF 能力,主要包括以下能力:
|
|
20
|
-
|
|
21
|
-
* 快速开发调试上线,在同一项目中运行、构建、部署 BFF 代码。
|
|
22
|
-
* 极简的纯函数调用,在前端直接 import BFF 函数,调用时能自动转换成 HTTP 请求。
|
|
23
|
-
* 无私有协议,遵循 RESTful API 规范,所有 BFF 接口都是标准化的。
|
|
24
|
-
* 完善的 TypeScript 支持。
|
|
25
|
-
* 满足用户使用偏好,支持多框架扩展写法。
|
|
26
|
-
* 接口调用安全,提供 schema 的接口定义方式。
|
|
27
|
-
|
|
28
|
-
## 一体化调用
|
|
8
|
+
:::note
|
|
9
|
+
使用一体化调用需要先开启 BFF 功能。
|
|
10
|
+
:::
|
|
29
11
|
|
|
30
|
-
|
|
12
|
+
## BFF 函数
|
|
31
13
|
|
|
32
|
-
|
|
14
|
+
允许通过一体化调用的函数,称为 **BFF 函数**。这里写一个最简单的 BFF 函数,创建 `api/hello.ts` 文件:
|
|
33
15
|
|
|
34
16
|
```ts title="api/hello.ts"
|
|
35
17
|
export const get = async () => 'Hello Modern.js';
|
|
36
18
|
```
|
|
37
19
|
|
|
38
|
-
接着在 `src
|
|
20
|
+
接着在 `src/App.tsx` 中直接引入函数并调用:
|
|
39
21
|
|
|
40
22
|
```tsx title=src/App.tsx
|
|
41
23
|
import { useState, useEffect } from 'react';
|
|
@@ -57,7 +39,7 @@ Modern.js 生成器已经在 `tsconfig.json` 中配置 `@api` 别名,因此可
|
|
|
57
39
|
|
|
58
40
|
在 `src/App.tsx` 中引入的函数,会自动转换成接口调用,不需要再去通过 fetch 去调用接口。
|
|
59
41
|
|
|
60
|
-
执行 `pnpm run dev` 打开
|
|
42
|
+
执行 `pnpm run dev` 打开 `http://localhost:8080/` 可以看到页面已经展示了 BFF 函数返回的内容,在 Network 中可以看到页面向 `http://localhost:8080/api/hello` 发送了请求:
|
|
61
43
|
|
|
62
44
|

|
|
63
45
|
|
|
@@ -65,12 +47,16 @@ Modern.js 生成器已经在 `tsconfig.json` 中配置 `@api` 别名,因此可
|
|
|
65
47
|
|
|
66
48
|
Modern.js 中,BFF 函数对应的路由系统是基于文件系统实现的,也是一种**约定式路由**。
|
|
67
49
|
|
|
68
|
-
|
|
50
|
+
函数写法下 `api/` 下的所有文件中的每个 BFF 函数都会映射为一个接口。框架写法下 `api/lambda` 下的所有文件中的每个 BFF 函数都会映射为一个接口。
|
|
51
|
+
|
|
52
|
+
:::note
|
|
53
|
+
函数写法和框架写法会在下一节详细介绍。
|
|
54
|
+
:::
|
|
69
55
|
|
|
70
56
|
以下的 `$BASENAME` 指的是 BFF 函数的[路由前缀](/docs/configure/app/bff/prefix),可以在 `modern.config.js` 中进行配置,默认值为 `/api`。
|
|
71
57
|
|
|
72
58
|
:::info 注
|
|
73
|
-
|
|
59
|
+
可以通过 [bff.prefix](/docs/configure/app/bff/prefix) 设置公共路由的前缀。
|
|
74
60
|
:::
|
|
75
61
|
|
|
76
62
|
### 默认路由
|
|
@@ -89,7 +75,7 @@ Modern.js 中,BFF 函数对应的路由系统是基于文件系统实现的,
|
|
|
89
75
|
|
|
90
76
|
### 动态路由
|
|
91
77
|
|
|
92
|
-
|
|
78
|
+
同样的,创建命名带有 `[xxx]` 的文件夹或者文件,支持动态的命名路由参数。
|
|
93
79
|
|
|
94
80
|
* `api/user/[username]/info.ts` -> `$BASENAME/user/:username/info`
|
|
95
81
|
* `api/user/username/[action].ts` -> `$BASENAME/user/username/:action`
|