@modern-js/main-doc 0.0.0-nightly-20240116170619 → 0.0.0-nightly-20240120170632
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
|
@@ -62,7 +62,7 @@ In Modern.js, the [tools.webpack](/configure/app/tools/webpack) and [tools.webpa
|
|
|
62
62
|
```diff
|
|
63
63
|
export default {
|
|
64
64
|
tools: {
|
|
65
|
-
-
|
|
65
|
+
- webpack: (config, { env }) => {
|
|
66
66
|
+ rspack: (config, { env }) => {
|
|
67
67
|
if (env === 'development') {
|
|
68
68
|
config.devtool = 'cheap-module-eval-source-map';
|
|
@@ -85,13 +85,39 @@ After turning on the Rspack build capability, there are currently a small number
|
|
|
85
85
|
For unsupported configurations, we have marked `Bundler: only support webpack` or `Bundler: only support Rspack` in the document. Please refer to the specific configuration introduction.
|
|
86
86
|
:::
|
|
87
87
|
|
|
88
|
+
## Modify transpile configuration
|
|
89
|
+
|
|
90
|
+
Modern.js uses Rspack [builtin:swc-loader](https://www.rspack.dev/guide/builtin-swc-loader.html) for code translation in Rspack mode.
|
|
91
|
+
|
|
92
|
+
Modern.js has provided a more convenient configuration for the common configuration of `builtin:swc-loader`, such as: configuring the component library to import it on demand through [source.transformImport](/configure/app/source/transform-import). If you have custom configuration requirements for `builtin:swc-loader`, you can refer to the following code:
|
|
93
|
+
|
|
94
|
+
```ts
|
|
95
|
+
export default {
|
|
96
|
+
tools: {
|
|
97
|
+
bundlerChain: (chain, { CHAIN_ID }) => {
|
|
98
|
+
chain.module
|
|
99
|
+
.rule(CHAIN_ID.RULE.JS)
|
|
100
|
+
.use(CHAIN_ID.USE.SWC)
|
|
101
|
+
.tap(options => {
|
|
102
|
+
options.xxx = '';
|
|
103
|
+
return options;
|
|
104
|
+
});
|
|
105
|
+
},
|
|
106
|
+
}
|
|
107
|
+
};
|
|
108
|
+
```
|
|
109
|
+
|
|
110
|
+
:::tip
|
|
111
|
+
When Rspack build is enabled, `babel-loader` is not enabled by default. If you need to add some babel plugins, you can configure it through [tools.babel](/configure/app/tools/babel). This will generate additional compilation overhead and slow down the Rspack build speed to a certain extent.
|
|
112
|
+
:::
|
|
113
|
+
|
|
88
114
|
## The relationship between Rspack and Modern.js versions
|
|
89
115
|
|
|
90
116
|
Usually, the latest version of Rspack will be integrated into Modern.js. You can update the Modern.js-related dependencies and built-in Rspack to the latest version by using `npx modern upgrade` in your project.
|
|
91
117
|
|
|
92
118
|
However, Modern.js uses a locked version dependency method (non-automatic upgrade) for Rspack. Due to differences in release cycles, the version of Rspack integrated into Modern.js may be behind the latest version of Rspack.
|
|
93
119
|
|
|
94
|
-
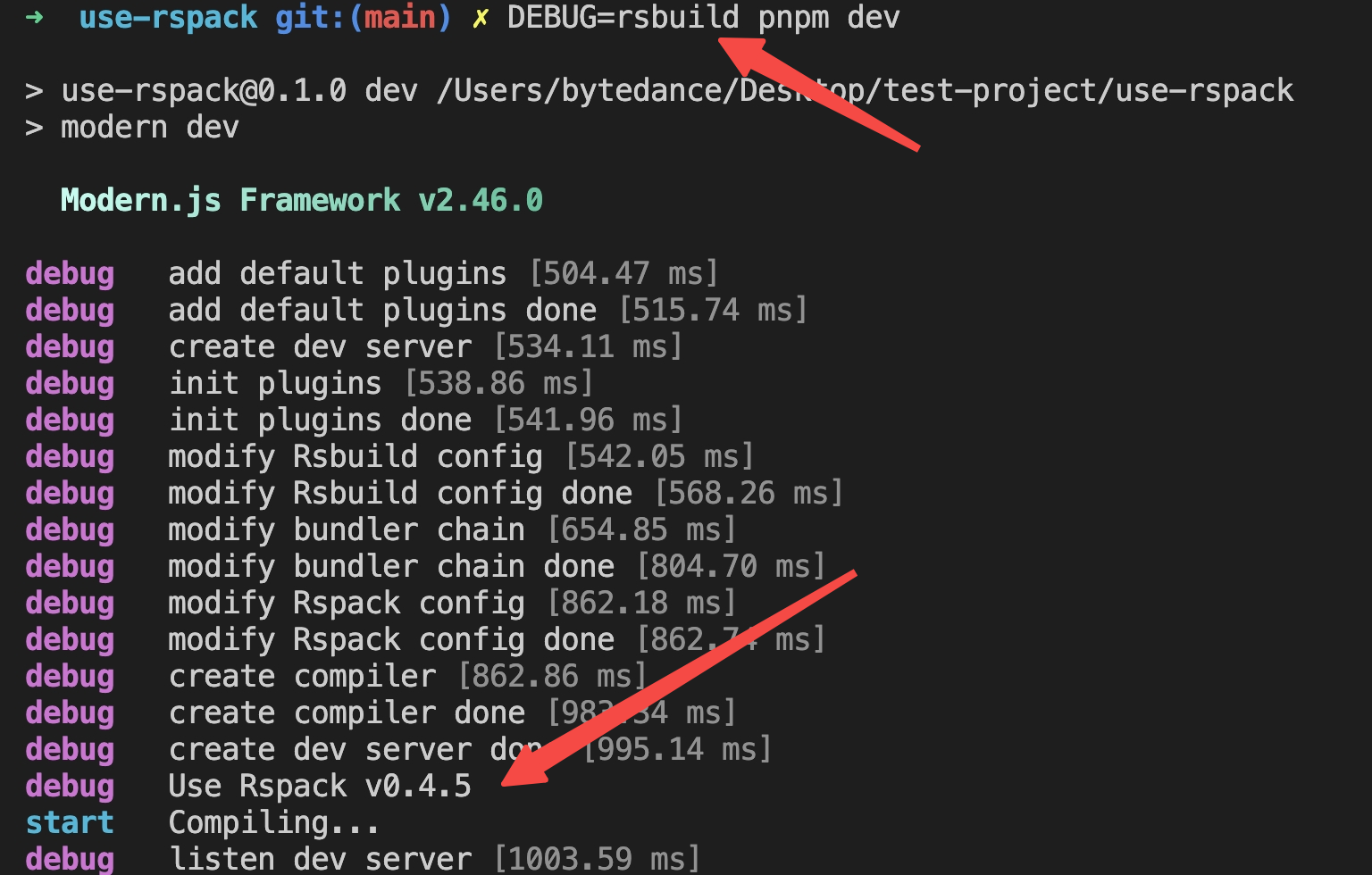
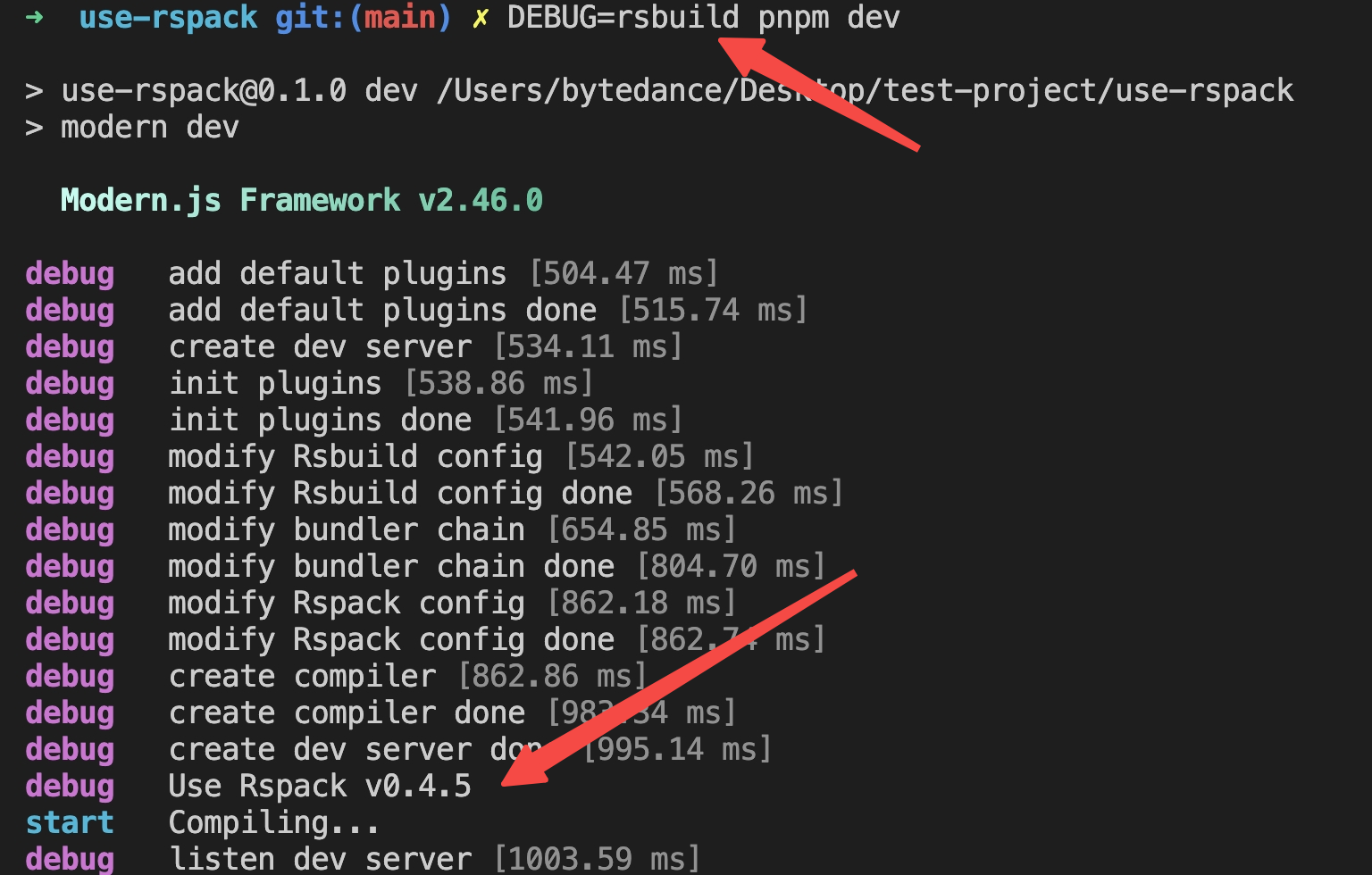
When Rspack is enabled for building through dev / build, the current version of Rspack used in the framework will be printed automatically when debugging mode is turned on:
|
|
120
|
+
When Rspack is enabled for building through dev / build, the current version of Rspack used in the framework will be printed automatically when [debugging mode](https://rsbuild.dev/guide/debug/debug-mode) is turned on:
|
|
95
121
|
|
|
96
122
|

|
|
97
123
|
|
|
@@ -60,7 +60,7 @@ Modern.js 中 [tools.webpack](/configure/app/tools/webpack) 和 [tools.webpackCh
|
|
|
60
60
|
```diff
|
|
61
61
|
export default {
|
|
62
62
|
tools: {
|
|
63
|
-
-
|
|
63
|
+
- webpack: (config, { env }) => {
|
|
64
64
|
+ rspack: (config, { env }) => {
|
|
65
65
|
if (env === 'development') {
|
|
66
66
|
config.devtool = 'cheap-module-eval-source-map';
|
|
@@ -84,13 +84,39 @@ export default {
|
|
|
84
84
|
对于不支持的配置,我们在文档中有标注 `打包工具: 仅支持 webpack` 或 `打包工具: 仅支持 rspack`,可参考具体配置介绍。
|
|
85
85
|
:::
|
|
86
86
|
|
|
87
|
+
## 修改转译配置
|
|
88
|
+
|
|
89
|
+
Modern.js 在 Rspack 模式下使用 Rspack [builtin:swc-loader](https://www.rspack.dev/zh/guide/builtin-swc-loader.html) 进行代码转译。
|
|
90
|
+
|
|
91
|
+
Modern.js 已对 `builtin:swc-loader` 的常见配置提供了更方便的配置方式,如:通过 [source.transformImport](/configure/app/source/transform-import) 配置组件库按需引入。如果对 `builtin:swc-loader` 有自定义配置的需求,可参考以下代码:
|
|
92
|
+
|
|
93
|
+
```ts
|
|
94
|
+
export default {
|
|
95
|
+
tools: {
|
|
96
|
+
bundlerChain: (chain, { CHAIN_ID }) => {
|
|
97
|
+
chain.module
|
|
98
|
+
.rule(CHAIN_ID.RULE.JS)
|
|
99
|
+
.use(CHAIN_ID.USE.SWC)
|
|
100
|
+
.tap(options => {
|
|
101
|
+
options.xxx = '';
|
|
102
|
+
return options;
|
|
103
|
+
});
|
|
104
|
+
},
|
|
105
|
+
}
|
|
106
|
+
};
|
|
107
|
+
```
|
|
108
|
+
|
|
109
|
+
:::tip
|
|
110
|
+
在启用 Rspack 构建时,babel-loader 默认不会被启用。如需添加 babel 插件,可通过 [tools.babel](/configure/app/tools/babel) 配置,此时会产生额外的编译开销,在一定程度上拖慢 Rspack 构建速度。
|
|
111
|
+
:::
|
|
112
|
+
|
|
87
113
|
## Rspack 和 Modern.js 的版本关系
|
|
88
114
|
|
|
89
115
|
通常情况下,Modern.js 内会集成 Rspack 的最新版本,通过 `npx modern upgrade` 即可将当前项目中的 Modern.js 相关依赖以及内置的 Rspack 更新至最新版本。
|
|
90
116
|
|
|
91
117
|
但 Modern.js 对于 Rspack 的依赖方式为锁版本方式(非自动升级),由于发版周期不同步等原因,可能会出现 Modern.js 内集成的 Rspack 版本落后于 Rspack 最新版本的情况。
|
|
92
118
|
|
|
93
|
-
当你执行 dev / build 命令时,Modern.js
|
|
119
|
+
当你执行 dev / build 命令时,Modern.js 会在[开启调试模式时](https://rsbuild.dev/zh/guide/debug/debug-mode)自动打印当前使用的 Rspack 版本:
|
|
94
120
|
|
|
95
121
|

|
|
96
122
|
|
package/package.json
CHANGED
|
@@ -15,17 +15,17 @@
|
|
|
15
15
|
"modern",
|
|
16
16
|
"modern.js"
|
|
17
17
|
],
|
|
18
|
-
"version": "0.0.0-nightly-
|
|
18
|
+
"version": "0.0.0-nightly-20240120170632",
|
|
19
19
|
"publishConfig": {
|
|
20
20
|
"registry": "https://registry.npmjs.org/",
|
|
21
21
|
"access": "public",
|
|
22
22
|
"provenance": true
|
|
23
23
|
},
|
|
24
24
|
"dependencies": {
|
|
25
|
-
"@modern-js/sandpack-react": "0.0.0-nightly-
|
|
25
|
+
"@modern-js/sandpack-react": "0.0.0-nightly-20240120170632"
|
|
26
26
|
},
|
|
27
27
|
"peerDependencies": {
|
|
28
|
-
"@modern-js/builder-doc": "0.0.0-nightly-
|
|
28
|
+
"@modern-js/builder-doc": "0.0.0-nightly-20240120170632"
|
|
29
29
|
},
|
|
30
30
|
"devDependencies": {
|
|
31
31
|
"classnames": "^2",
|
|
@@ -35,12 +35,12 @@
|
|
|
35
35
|
"ts-node": "^10.9.1",
|
|
36
36
|
"typescript": "^5",
|
|
37
37
|
"fs-extra": "^10",
|
|
38
|
-
"rspress": "1.
|
|
39
|
-
"@rspress/shared": "1.
|
|
38
|
+
"rspress": "1.10.1",
|
|
39
|
+
"@rspress/shared": "1.10.1",
|
|
40
40
|
"@types/node": "^16",
|
|
41
41
|
"@types/fs-extra": "9.0.13",
|
|
42
|
-
"@modern-js/doc
|
|
43
|
-
"@modern-js/
|
|
42
|
+
"@modern-js/builder-doc": "0.0.0-nightly-20240120170632",
|
|
43
|
+
"@modern-js/doc-plugin-auto-sidebar": "0.0.0-nightly-20240120170632"
|
|
44
44
|
},
|
|
45
45
|
"scripts": {
|
|
46
46
|
"dev": "rspress dev",
|