@modern-js/main-doc 0.0.0-next-20221227140603 → 0.0.0-next-20221228071505
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/.turbo/turbo-build.log +1 -1
- package/CHANGELOG.md +2 -27
- package/en/docusaurus-plugin-content-docs/current/apis/app/runtime/router/router.md +176 -373
- package/en/docusaurus-plugin-content-docs/current/components/enable-bff.md +36 -0
- package/en/docusaurus-plugin-content-docs/current/components/router-legacy-tip.md +1 -0
- package/en/docusaurus-plugin-content-docs/current/configure/app/runtime/router.md +17 -2
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/frameworks.md +2 -0
- package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/function.md +10 -6
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/data-fetch.md +1 -0
- package/en/docusaurus-plugin-content-docs/current/guides/basic-features/routes.md +0 -2
- package/package.json +3 -3
- package/zh/apis/app/runtime/router/router.md +170 -368
- package/zh/components/enable-bff.md +36 -0
- package/zh/components/micro-master-manifest-config.md +15 -0
- package/zh/components/router-legacy-tip.md +1 -0
- package/zh/configure/app/runtime/master-app.md +2 -16
- package/zh/configure/app/runtime/router.md +17 -3
- package/zh/guides/advanced-features/bff/frameworks.md +2 -0
- package/zh/guides/advanced-features/bff/function.md +7 -5
- package/zh/guides/basic-features/data-fetch.md +1 -0
- package/zh/guides/basic-features/routes.md +0 -3
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/with-master-app.md +0 -31
- package/zh/configure/app/dev/with-master-app.md +0 -32
|
@@ -0,0 +1,36 @@
|
|
|
1
|
+
1. Execute `pnpm new` and select "Enable BFF"
|
|
2
|
+
2. Add the following code to `modern.config.[tj]s` according to the chosen runtime framework:
|
|
3
|
+
|
|
4
|
+
import Tabs from '@theme/Tabs';
|
|
5
|
+
import TabItem from '@theme/TabItem';
|
|
6
|
+
|
|
7
|
+
<Tabs>
|
|
8
|
+
<TabItem value="express" label="Express.js" default>
|
|
9
|
+
|
|
10
|
+
```ts title="edenx.config.ts"
|
|
11
|
+
import ExpressPlugin from '@edenx/plugin-express';
|
|
12
|
+
import BffPlugin from '@edenx/plugin-bff';
|
|
13
|
+
|
|
14
|
+
export default defineConfig({
|
|
15
|
+
plugins: [
|
|
16
|
+
ExpressPlugin(),
|
|
17
|
+
BffPlugin()
|
|
18
|
+
]
|
|
19
|
+
})
|
|
20
|
+
```
|
|
21
|
+
</TabItem>
|
|
22
|
+
<TabItem value="koa" label="Koa.js">
|
|
23
|
+
|
|
24
|
+
```ts title="edenx.config.ts"
|
|
25
|
+
import KoaPlugin from '@edenx/plugin-koa';
|
|
26
|
+
import BffPlugin from '@edenx/plugin-bff';
|
|
27
|
+
|
|
28
|
+
export default defineConfig({
|
|
29
|
+
plugins: [
|
|
30
|
+
KoaPlugin(),
|
|
31
|
+
BffPlugin()
|
|
32
|
+
]
|
|
33
|
+
})
|
|
34
|
+
```
|
|
35
|
+
</TabItem>
|
|
36
|
+
</Tabs>
|
|
@@ -0,0 +1 @@
|
|
|
1
|
+
|
|
@@ -2,18 +2,33 @@
|
|
|
2
2
|
sidebar_label: router
|
|
3
3
|
---
|
|
4
4
|
|
|
5
|
+
import RouterLegacyTip from '@site-docs/components/router-legacy-tip.md'
|
|
6
|
+
|
|
7
|
+
<RouterLegacyTip />
|
|
8
|
+
|
|
5
9
|
# runtime.router
|
|
6
10
|
|
|
7
11
|
* Type: `boolean | Object`
|
|
8
12
|
* Default: `false`。
|
|
9
13
|
|
|
10
|
-
When `router` is enabled, routing management
|
|
14
|
+
When `router` is enabled, routing management of conventional routes provided by Modern.js is supported. Based on [React Router 6](https://reactrouter.com/).
|
|
11
15
|
|
|
12
16
|
## Configuration
|
|
13
17
|
|
|
18
|
+
### basename
|
|
19
|
+
|
|
20
|
+
* Type: `string`
|
|
21
|
+
* Default: ``
|
|
22
|
+
|
|
23
|
+
The basename of the app for situations where you can't deploy to the root of the domain, but a sub directory.
|
|
24
|
+
|
|
14
25
|
### supportHtml5History
|
|
15
26
|
|
|
16
27
|
* Type: `Boolean`
|
|
17
28
|
* Default: `true`
|
|
18
29
|
|
|
19
|
-
If the value of `supportHtml5History` is `true`,
|
|
30
|
+
If the value of `supportHtml5History` is `true`, `BrowserRouter` would be used, otherwise `HashRouter` would be used. `BrowserRouter` is recommended.
|
|
31
|
+
|
|
32
|
+
:::warning
|
|
33
|
+
When SSR is enabled, `supportHtml5History` is not supported.
|
|
34
|
+
:::
|
package/en/docusaurus-plugin-content-docs/current/guides/advanced-features/bff/frameworks.md
CHANGED
|
@@ -3,6 +3,8 @@ sidebar_position: 3
|
|
|
3
3
|
title: Frameworks
|
|
4
4
|
---
|
|
5
5
|
|
|
6
|
+
Modern.js's BFF supports different runtime frameworks, currently Modern.js's BFF supports two runtime frameworks[Express.js](https://expressjs.com/) 和 [Koa.js](https://koajs.com/).
|
|
7
|
+
|
|
6
8
|
## Function Writing
|
|
7
9
|
|
|
8
10
|
Under the function writing, only the middleware writing method of various runtime frameworks is different, and other implementations are basically the same. Take Express as an example to introduce how to write a middleware by hand in the `api/_ app.ts` and add permission verification:
|
|
@@ -1,13 +1,15 @@
|
|
|
1
1
|
---
|
|
2
2
|
sidebar_position: 1
|
|
3
|
-
title:
|
|
3
|
+
title: Basic Usage
|
|
4
4
|
---
|
|
5
5
|
|
|
6
|
-
Modern.js
|
|
6
|
+
Applications developed with Modern.js can define API functions in the `api/` directory, which can be called by the front-end to send requests without writing front and back-end glue layer code, At the same time, it ensures the type safety of the front and back end
|
|
7
7
|
|
|
8
|
-
|
|
9
|
-
|
|
10
|
-
|
|
8
|
+
## Enable BFF
|
|
9
|
+
|
|
10
|
+
import EnableBFF from '@site-docs-en/components/enable-bff.md'
|
|
11
|
+
|
|
12
|
+
<EnableBFF/>
|
|
11
13
|
|
|
12
14
|
## BFF Function
|
|
13
15
|
|
|
@@ -41,7 +43,9 @@ The functions import in `src/App.tsx` will be automatically converted into inter
|
|
|
41
43
|
|
|
42
44
|
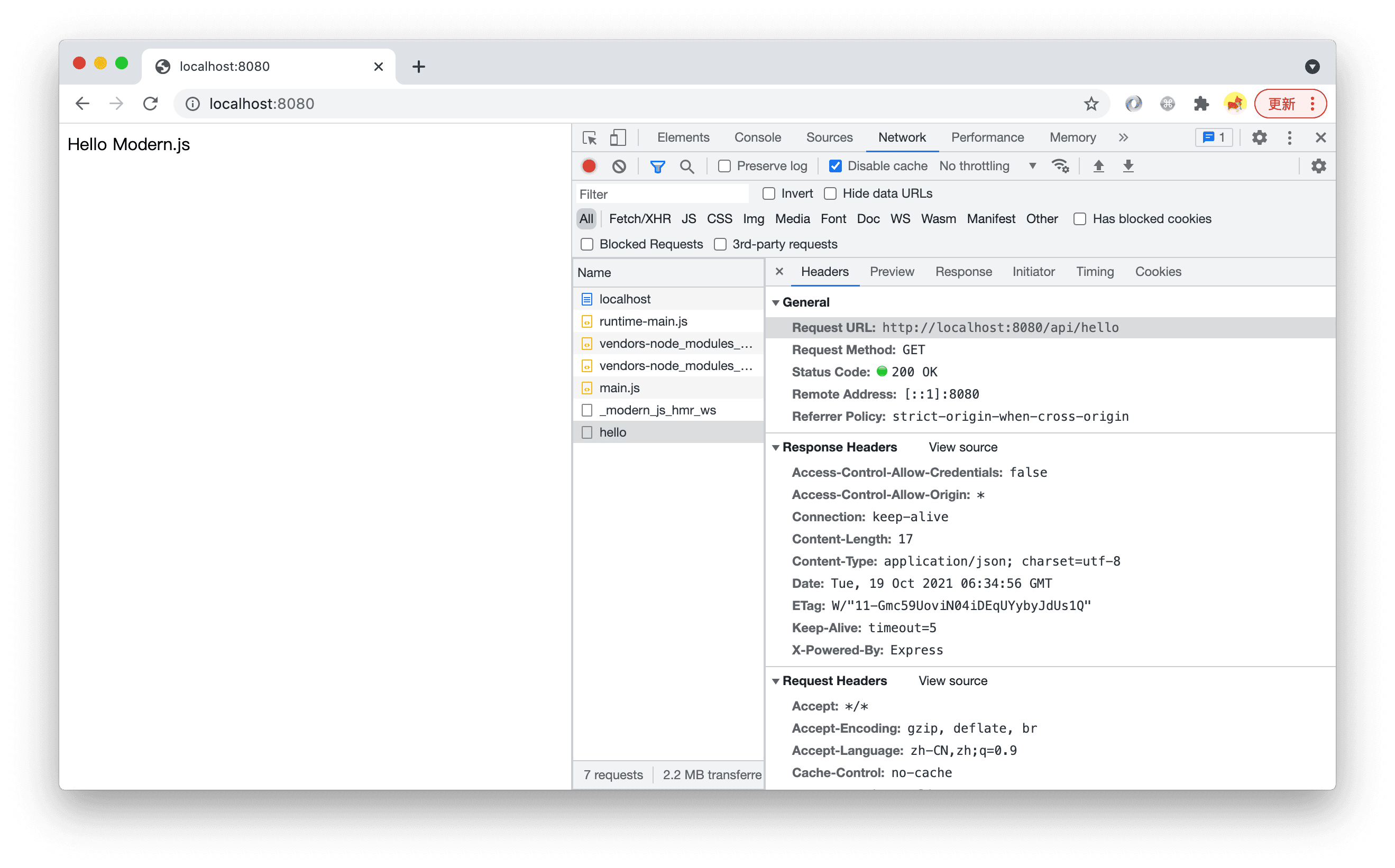
Execute `pnpm run dev`, then open `http://localhost:8080/` to see that the page has displayed the content returned by the BFF function. In Network, you can see that the page sent a request to `http://localhost:8080/api/hello`.
|
|
43
45
|
|
|
44
|
-
|
|
46
|
+

|
|
47
|
+
|
|
48
|
+
## API Routes
|
|
45
49
|
|
|
46
50
|
In Modern.js, the BFF function routing system is implemented based on the file system, and it is also a conventional routing system.
|
|
47
51
|
|
|
@@ -243,8 +243,6 @@ export default () => {
|
|
|
243
243
|
|
|
244
244
|
:::note
|
|
245
245
|
Under self-controlled routing, if developers want to use the [Loader API](https://reactrouter.com/en/main/hooks/use-loader-data#useloaderdata) capabilities in React Router 6 in SSR will be relatively complicated, it is recommended to use conventional routing directly. Modern.js has already encapsulated everything for you.
|
|
246
|
-
<!-- Todo 嵌套路由带来的优化可以补充下文档-->
|
|
247
|
-
If the project only wants to upgrade to React Router 6 and does not want to use the optimizations brought by nested routing, then [useLoader](/docs/apis/app/runtime/core/use-loader) will still work under SSR.
|
|
248
246
|
:::
|
|
249
247
|
|
|
250
248
|
## Other
|
package/package.json
CHANGED
|
@@ -11,20 +11,20 @@
|
|
|
11
11
|
"modern",
|
|
12
12
|
"modern.js"
|
|
13
13
|
],
|
|
14
|
-
"version": "0.0.0-next-
|
|
14
|
+
"version": "0.0.0-next-20221228071505",
|
|
15
15
|
"publishConfig": {
|
|
16
16
|
"registry": "https://registry.npmjs.org/",
|
|
17
17
|
"access": "public"
|
|
18
18
|
},
|
|
19
19
|
"peerDependencies": {
|
|
20
|
-
"@modern-js/builder-doc": "0.0.0-next-
|
|
20
|
+
"@modern-js/builder-doc": "0.0.0-next-20221228071505"
|
|
21
21
|
},
|
|
22
22
|
"devDependencies": {
|
|
23
23
|
"ts-node": "^10",
|
|
24
24
|
"fs-extra": "^10",
|
|
25
25
|
"@types/node": "^16",
|
|
26
26
|
"@types/fs-extra": "^9",
|
|
27
|
-
"@modern-js/builder-doc": "0.0.0-next-
|
|
27
|
+
"@modern-js/builder-doc": "0.0.0-next-20221228071505"
|
|
28
28
|
},
|
|
29
29
|
"scripts": {
|
|
30
30
|
"build": "npx ts-node ./scripts/sync.ts"
|