@modern-js/main-doc 0.0.0-next-20221226123440 → 0.0.0-next-20221226142557
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/.turbo/turbo-build.log +1 -1
- package/CHANGELOG.md +20 -22
- package/en/docusaurus-plugin-content-docs/current/configure/app/dev/with-master-app.md +31 -0
- package/package.json +3 -3
- package/zh/configure/app/runtime/master-app.md +16 -2
- package/zh/guides/topic-detail/framework-plugin/implement.md +54 -6
- package/zh/components/micro-master-app-config.md +0 -15
package/.turbo/turbo-build.log
CHANGED
package/CHANGELOG.md
CHANGED
|
@@ -1,35 +1,33 @@
|
|
|
1
1
|
# @modern-js/main-doc
|
|
2
2
|
|
|
3
|
-
## 0.0.0-next-
|
|
3
|
+
## 0.0.0-next-20221226142557
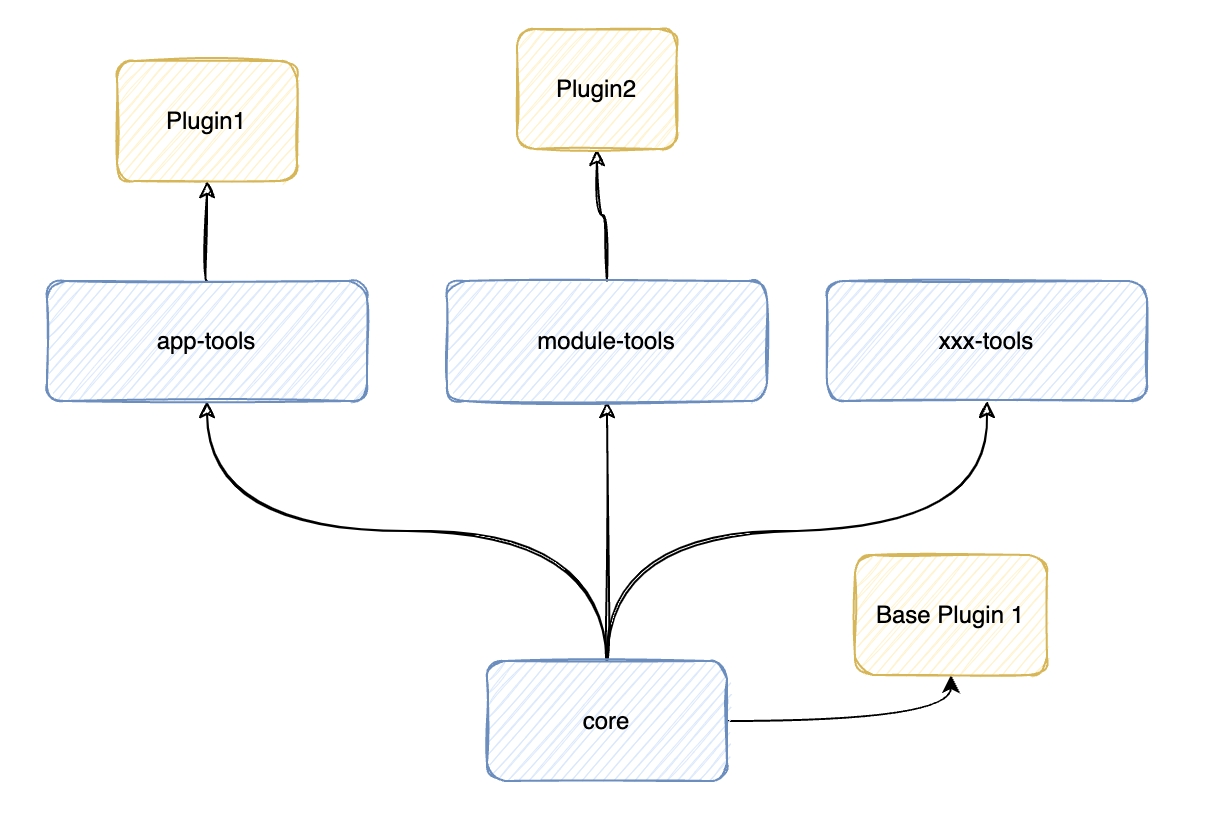
|
|
4
4
|
|
|
5
5
|
### Patch Changes
|
|
6
6
|
|
|
7
|
-
-
|
|
7
|
+
- 7879e8f71: refactor: remove enableModernMode config
|
|
8
8
|
|
|
9
9
|
refactor: 不再支持 enableModernMode 配置项
|
|
10
10
|
|
|
11
|
-
-
|
|
12
|
-
chore: 修改 plugin-garfish 文档
|
|
13
|
-
- 5927355ee1: feat: develop documentation directly with main-doc
|
|
11
|
+
- 5927355ee: feat: develop documentation directly with main-doc
|
|
14
12
|
feat: 直接使用 main-doc 包开发文档
|
|
15
|
-
-
|
|
13
|
+
- ebf899fb5: feat(app-tools): support configure builder plugins
|
|
16
14
|
|
|
17
15
|
feat(app-tools): 支持配置 builder 插件
|
|
18
16
|
|
|
19
|
-
-
|
|
17
|
+
- 1ef69374b: feat: support update main-doc when package build or website build
|
|
20
18
|
feat: 支持在包发布和官网发布时,更新 main-doc 包
|
|
21
|
-
- Updated dependencies [
|
|
22
|
-
- Updated dependencies [
|
|
23
|
-
- Updated dependencies [
|
|
24
|
-
- Updated dependencies [
|
|
25
|
-
- Updated dependencies [
|
|
26
|
-
- Updated dependencies [
|
|
27
|
-
- Updated dependencies [
|
|
28
|
-
- Updated dependencies [
|
|
29
|
-
- Updated dependencies [
|
|
30
|
-
- Updated dependencies [
|
|
31
|
-
- Updated dependencies [
|
|
32
|
-
- Updated dependencies [
|
|
33
|
-
- Updated dependencies [
|
|
34
|
-
- Updated dependencies [
|
|
35
|
-
- @modern-js/builder-doc@0.0.0-next-
|
|
19
|
+
- Updated dependencies [2bc090c08]
|
|
20
|
+
- Updated dependencies [f96a72521]
|
|
21
|
+
- Updated dependencies [57077b2c6]
|
|
22
|
+
- Updated dependencies [2ff6167be]
|
|
23
|
+
- Updated dependencies [309f08bdf]
|
|
24
|
+
- Updated dependencies [5402fdb0c]
|
|
25
|
+
- Updated dependencies [10d08a480]
|
|
26
|
+
- Updated dependencies [5d67c26cd]
|
|
27
|
+
- Updated dependencies [af4422d67]
|
|
28
|
+
- Updated dependencies [dda38c9c3]
|
|
29
|
+
- Updated dependencies [812913ccd]
|
|
30
|
+
- Updated dependencies [3fae2d03b]
|
|
31
|
+
- Updated dependencies [df41d71ad]
|
|
32
|
+
- Updated dependencies [14b712da8]
|
|
33
|
+
- @modern-js/builder-doc@0.0.0-next-20221226142557
|
|
@@ -0,0 +1,31 @@
|
|
|
1
|
+
---
|
|
2
|
+
sidebar_label: withMasterApp
|
|
3
|
+
---
|
|
4
|
+
|
|
5
|
+
# dev.withMasterApp
|
|
6
|
+
|
|
7
|
+
* Type: `Object`
|
|
8
|
+
* Default: `null`
|
|
9
|
+
|
|
10
|
+
When the project is a micro-front-end sub-application, you can use the `withMasterApp` configuration to enable the sub-application debugging mode.
|
|
11
|
+
|
|
12
|
+
:::caution Caution
|
|
13
|
+
When using child app debugging mode, you should first ensure that the main app has online debugging mode turned on.
|
|
14
|
+
:::
|
|
15
|
+
|
|
16
|
+
```js title=modern.config.js
|
|
17
|
+
export default defineConfig({
|
|
18
|
+
dev: {
|
|
19
|
+
withMasterApp: {
|
|
20
|
+
//the path of the main application
|
|
21
|
+
moduleApp: 'https://www.masterApp.com',
|
|
22
|
+
//name of the subapplication
|
|
23
|
+
moduleName: 'Contact'
|
|
24
|
+
}
|
|
25
|
+
}
|
|
26
|
+
})
|
|
27
|
+
```
|
|
28
|
+
|
|
29
|
+
- moduleApp: `string` Online address of the main application.
|
|
30
|
+
- moduleName: `Contact` The name of the child app (needs to match the module name registered in the main app)。
|
|
31
|
+
|
package/package.json
CHANGED
|
@@ -11,20 +11,20 @@
|
|
|
11
11
|
"modern",
|
|
12
12
|
"modern.js"
|
|
13
13
|
],
|
|
14
|
-
"version": "0.0.0-next-
|
|
14
|
+
"version": "0.0.0-next-20221226142557",
|
|
15
15
|
"publishConfig": {
|
|
16
16
|
"registry": "https://registry.npmjs.org/",
|
|
17
17
|
"access": "public"
|
|
18
18
|
},
|
|
19
19
|
"peerDependencies": {
|
|
20
|
-
"@modern-js/builder-doc": "0.0.0-next-
|
|
20
|
+
"@modern-js/builder-doc": "0.0.0-next-20221226142557"
|
|
21
21
|
},
|
|
22
22
|
"devDependencies": {
|
|
23
23
|
"ts-node": "^10",
|
|
24
24
|
"fs-extra": "^10",
|
|
25
25
|
"@types/node": "^16",
|
|
26
26
|
"@types/fs-extra": "^9",
|
|
27
|
-
"@modern-js/builder-doc": "0.0.0-next-
|
|
27
|
+
"@modern-js/builder-doc": "0.0.0-next-20221226142557"
|
|
28
28
|
},
|
|
29
29
|
"scripts": {
|
|
30
30
|
"build": "npx ts-node ./scripts/sync.ts"
|
|
@@ -13,10 +13,24 @@ sidebar_label: masterApp
|
|
|
13
13
|
## 示例
|
|
14
14
|
|
|
15
15
|
import EnableMicroFrontend from '@site-docs/components/enable-micro-frontend.md';
|
|
16
|
-
import MasterAppConfig from '@site-docs/components/micro-master-app-config.md';
|
|
17
16
|
|
|
18
17
|
<EnableMicroFrontend />
|
|
19
|
-
|
|
18
|
+
|
|
19
|
+
## `manifest`
|
|
20
|
+
|
|
21
|
+
```ts
|
|
22
|
+
interface Manifest {
|
|
23
|
+
getAppList?: ()=> Array<AppInfo>
|
|
24
|
+
}
|
|
25
|
+
```
|
|
26
|
+
|
|
27
|
+
#### `getAppList?`
|
|
28
|
+
|
|
29
|
+
通过 `getAppList` 配置,可以自定义如何获取远程列表数据
|
|
30
|
+
|
|
31
|
+
```ts
|
|
32
|
+
type GetAppList = ()=> Promise<Array<AppInfo>>;
|
|
33
|
+
```
|
|
20
34
|
|
|
21
35
|
|
|
22
36
|
### apps
|
|
@@ -30,11 +30,23 @@ const MyPlugin = {
|
|
|
30
30
|
};
|
|
31
31
|
```
|
|
32
32
|
|
|
33
|
-
|
|
33
|
+
另外,在插件中,允许配置与其他插件的执行顺序。详情可以参考[插件关系](/docs/guides/topic-detail/framework-plugin/relationship)。
|
|
34
34
|
|
|
35
35
|
### 插件类型
|
|
36
36
|
|
|
37
|
-
|
|
37
|
+
Modern-js 支持多种工程开发,如应用工程(app-tools), 模块工程(module-tools)等。
|
|
38
|
+
|
|
39
|
+
为了兼顾不同工程开发的差异和通性,Modern-js 将插件如下图进行组织:
|
|
40
|
+
|
|
41
|
+

|
|
42
|
+
|
|
43
|
+
从图可以看出,Modern-js 将插件大致分为两类:
|
|
44
|
+
|
|
45
|
+
1. 通用插件: 插件只会包含一些基础的 Hooks
|
|
46
|
+
|
|
47
|
+
2. 工程插件: 不同的工程开发会在通用插件的基础上扩展出自己的 Hooks, Config 等类型。
|
|
48
|
+
|
|
49
|
+
使用 TypeScript 时,可以引入内置的 `CliPlugin` 等类型,为插件提供正确的类型推导。
|
|
38
50
|
|
|
39
51
|
```ts
|
|
40
52
|
import type { CliPlugin } from '@modern-js/core';
|
|
@@ -54,19 +66,55 @@ const MyPlugin: CliPlugin = {
|
|
|
54
66
|
};
|
|
55
67
|
```
|
|
56
68
|
|
|
57
|
-
Modern.js
|
|
69
|
+
上述代码为通用插件,只包含一些基础的 Hooks。 Modern.js 支持通过泛型对插件的定义进行扩展:
|
|
70
|
+
|
|
71
|
+
```ts
|
|
72
|
+
import type { CliPlugin, AppTools } from '@modern-js/app-tools';
|
|
58
73
|
|
|
59
|
-
|
|
74
|
+
const MyPlugin: CliPlugin<AppTools> = {
|
|
75
|
+
name: 'my-plugin',
|
|
76
|
+
|
|
77
|
+
setup() {
|
|
78
|
+
const foo = '1';
|
|
79
|
+
|
|
80
|
+
return {
|
|
81
|
+
afterBuild: () => {
|
|
82
|
+
// 在构建完成后执行逻辑
|
|
83
|
+
},
|
|
84
|
+
};
|
|
85
|
+
},
|
|
86
|
+
};
|
|
87
|
+
```
|
|
88
|
+
|
|
89
|
+
如果仔细观察 `AppTools` 这个类型,可以发现 `AppTools` 由 3 种类型构成.
|
|
90
|
+
|
|
91
|
+
```ts
|
|
92
|
+
type AppTools = {
|
|
93
|
+
hooks: AppToolsHooks;
|
|
94
|
+
userConfig: AppToolsUserConfig;
|
|
95
|
+
normalizedConfig: AppToolsNormalizedConfig;
|
|
96
|
+
};
|
|
97
|
+
```
|
|
98
|
+
|
|
99
|
+
当编写插件时,插件通过泛型扩展在不同的基础上扩展自己的 Hooks 等类型:
|
|
60
100
|
|
|
61
101
|
```ts
|
|
102
|
+
// 通用插件上扩展
|
|
62
103
|
import type { CliPlugin } from '@modern-js/core';
|
|
63
104
|
import type { MyPluginHook } from 'xxx';
|
|
64
105
|
|
|
65
|
-
const MyPlugin: CliPlugin<MyPluginHook> = {};
|
|
106
|
+
const MyPlugin: CliPlugin<{ hooks: MyPluginHook }> = {};
|
|
66
107
|
```
|
|
67
108
|
|
|
68
|
-
|
|
109
|
+
```ts
|
|
110
|
+
// 在 @modern-js/app-tools 基础上扩展
|
|
111
|
+
import type { CliPlugin, AppTools } from '@modern-js/app-tools';
|
|
112
|
+
import type { MyPluginHook } from 'xxx';
|
|
113
|
+
|
|
114
|
+
const MyPlugin: CliPlugin<AppTools & { hooks: MyPluginHook }> = {};
|
|
115
|
+
```
|
|
69
116
|
|
|
117
|
+
详细说明,请参考 [扩展 Hook](/docs/guides/topic-detail/framework-plugin/extend)。
|
|
70
118
|
|
|
71
119
|
### 插件配置项
|
|
72
120
|
|