@modern-js/main-doc 0.0.0-next-20221209071922 → 0.0.0-next-20221209140613
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/.turbo/turbo-build.log +1 -1
- package/CHANGELOG.md +6 -2
- package/en/docusaurus-plugin-content-docs/current/apis/app/commands/inspect.md +0 -4
- package/en/docusaurus-plugin-content-docs/current/configure/app/server/routes.md +2 -4
- package/package.json +3 -3
- package/zh/apis/app/commands/inspect.md +0 -4
- package/zh/configure/app/server/routes.md +2 -4
- package/zh/guides/advanced-features/compatibility.md +0 -36
- package/zh/guides/basic-features/document.md +184 -0
- package/zh/guides/basic-features/routes.md +1 -1
- package/zh/tutorials/first-app/c04-es6-plus-and-ts/4.3-compatibility.md +0 -17
- package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-modern-mode.md +0 -34
- package/zh/configure/app/output/enable-modern-mode.md +0 -34
package/.turbo/turbo-build.log
CHANGED
package/CHANGELOG.md
CHANGED
|
@@ -1,9 +1,13 @@
|
|
|
1
1
|
# @modern-js/main-doc
|
|
2
2
|
|
|
3
|
-
## 0.0.0-next-
|
|
3
|
+
## 0.0.0-next-20221209140613
|
|
4
4
|
|
|
5
5
|
### Patch Changes
|
|
6
6
|
|
|
7
|
+
- 7879e8f71: refactor: remove enableModernMode config
|
|
8
|
+
|
|
9
|
+
refactor: 不再支持 enableModernMode 配置项
|
|
10
|
+
|
|
7
11
|
- 5927355ee: feat: develop documentation directly with main-doc
|
|
8
12
|
feat: 直接使用 main-doc 包开发文档
|
|
9
13
|
- 1ef69374b: feat: support update main-doc when package build or website build
|
|
@@ -21,4 +25,4 @@
|
|
|
21
25
|
- Updated dependencies [3fae2d03b]
|
|
22
26
|
- Updated dependencies [df41d71ad]
|
|
23
27
|
- Updated dependencies [14b712da8]
|
|
24
|
-
- @modern-js/builder-doc@0.0.0-next-
|
|
28
|
+
- @modern-js/builder-doc@0.0.0-next-20221209140613
|
|
@@ -33,7 +33,3 @@ modern inspect --env production
|
|
|
33
33
|
### SSR Configuration
|
|
34
34
|
|
|
35
35
|
If the project has SSR enable, an additional `webpack.ssr.inspect.js` file will be generated in the `dist/`, corresponding to the webpack configuration at SSR build time.
|
|
36
|
-
|
|
37
|
-
### Modern Configuration
|
|
38
|
-
|
|
39
|
-
if project enable [enableModernMode](/docs/configure/app/output/enable-modern-mode), an additional `webpack.modern.inspect.js` file will be generated in the `dist/`corresponding to the webpack configuration at modern web build.
|
|
@@ -52,16 +52,14 @@ After executing the `dev` command, you can see in `dist/route.json` that there a
|
|
|
52
52
|
"entryName": "page-a",
|
|
53
53
|
"entryPath": "html/page-a/index.html",
|
|
54
54
|
"isSPA": true,
|
|
55
|
-
"isSSR": false
|
|
56
|
-
"enableModernMode": false
|
|
55
|
+
"isSSR": false
|
|
57
56
|
},
|
|
58
57
|
{
|
|
59
58
|
"urlPath": "/b",
|
|
60
59
|
"entryName": "page-a",
|
|
61
60
|
"entryPath": "html/page-a/index.html",
|
|
62
61
|
"isSPA": true,
|
|
63
|
-
"isSSR": false
|
|
64
|
-
"enableModernMode": false
|
|
62
|
+
"isSSR": false
|
|
65
63
|
},
|
|
66
64
|
]
|
|
67
65
|
}
|
package/package.json
CHANGED
|
@@ -11,20 +11,20 @@
|
|
|
11
11
|
"modern",
|
|
12
12
|
"modern.js"
|
|
13
13
|
],
|
|
14
|
-
"version": "0.0.0-next-
|
|
14
|
+
"version": "0.0.0-next-20221209140613",
|
|
15
15
|
"publishConfig": {
|
|
16
16
|
"registry": "https://registry.npmjs.org/",
|
|
17
17
|
"access": "public"
|
|
18
18
|
},
|
|
19
19
|
"peerDependencies": {
|
|
20
|
-
"@modern-js/builder-doc": "0.0.0-next-
|
|
20
|
+
"@modern-js/builder-doc": "0.0.0-next-20221209140613"
|
|
21
21
|
},
|
|
22
22
|
"devDependencies": {
|
|
23
23
|
"ts-node": "^10",
|
|
24
24
|
"fs-extra": "^10",
|
|
25
25
|
"@types/node": "^16",
|
|
26
26
|
"@types/fs-extra": "^9",
|
|
27
|
-
"@modern-js/builder-doc": "0.0.0-next-
|
|
27
|
+
"@modern-js/builder-doc": "0.0.0-next-20221209140613"
|
|
28
28
|
},
|
|
29
29
|
"scripts": {
|
|
30
30
|
"build": "npx ts-node ./scripts/sync.ts"
|
|
@@ -33,7 +33,3 @@ modern inspect --env production
|
|
|
33
33
|
### SSR 配置
|
|
34
34
|
|
|
35
35
|
如果项目开启了 SSR 能力,则在 `dist` 目录会另外生成一份 `webpack.ssr.inspect.js` 文件,对应 SSR 构建时的 webpack 配置。
|
|
36
|
-
|
|
37
|
-
### Modern 配置
|
|
38
|
-
|
|
39
|
-
如果项目开启了 [enableModernMode](/docs/configure/app/output/enable-modern-mode) 选项,则在 `dist` 目录会另外生成一份 `webpack.modern.inspect.js` 文件,对应现代浏览器的 webpack 配置。
|
|
@@ -52,16 +52,14 @@ export default defineConfig({
|
|
|
52
52
|
"entryName": "page-a",
|
|
53
53
|
"entryPath": "html/page-a/index.html",
|
|
54
54
|
"isSPA": true,
|
|
55
|
-
"isSSR": false
|
|
56
|
-
"enableModernMode": false
|
|
55
|
+
"isSSR": false
|
|
57
56
|
},
|
|
58
57
|
{
|
|
59
58
|
"urlPath": "/b",
|
|
60
59
|
"entryName": "page-a",
|
|
61
60
|
"entryPath": "html/page-a/index.html",
|
|
62
61
|
"isSPA": true,
|
|
63
|
-
"isSSR": false
|
|
64
|
-
"enableModernMode": false
|
|
62
|
+
"isSSR": false
|
|
65
63
|
},
|
|
66
64
|
]
|
|
67
65
|
}
|
|
@@ -40,42 +40,6 @@ Modern.js 中还提供了基于浏览器 [UA](https://developer.mozilla.org/zh-C
|
|
|
40
40
|
|
|
41
41
|

|
|
42
42
|
|
|
43
|
-
|
|
44
|
-
## 差异化分发
|
|
45
|
-
|
|
46
|
-
Modern.js 提供了运行时基于浏览器 User Agent 的差异化分发方案, 设置 [`output.enableModernMode`](/docs/configure/app/output/enable-modern-mode) 后, 生产环境会自动构建出针对现代浏览器语法未降级的 JS 产物和针对旧版本浏览器带有 Polyfill 的 JS 产物:
|
|
47
|
-
|
|
48
|
-
```bash title="dist/static/js"
|
|
49
|
-
├── 370.95db0e84-es6.js
|
|
50
|
-
├── 370.95db0e84-es6.js.map
|
|
51
|
-
├── 370.ace5d8a0.js
|
|
52
|
-
├── 370.ace5d8a0.js.map
|
|
53
|
-
├── main.64eb3bc7-es6.js
|
|
54
|
-
├── main.64eb3bc7-es6.js.map
|
|
55
|
-
├── main.c8aab430.js
|
|
56
|
-
├── main.c8aab430.js.map
|
|
57
|
-
├── runtime-main.9ad9a46b-es6.js
|
|
58
|
-
├── runtime-main.9ad9a46b-es6.js.map
|
|
59
|
-
├── runtime-main.dccca6e0.js
|
|
60
|
-
└── runtime-main.dccca6e0.js.map
|
|
61
|
-
```
|
|
62
|
-
|
|
63
|
-
同时 HTML 也会构建出对应的 ES6 版本:
|
|
64
|
-
|
|
65
|
-
```js title="dist/html/main/index-es6.html"
|
|
66
|
-
<script defer="defer" src="/static/js/370.95db0e84-es6.js"></script>
|
|
67
|
-
```
|
|
68
|
-
|
|
69
|
-
```js title="dist/html/main/index.html"
|
|
70
|
-
<script defer="defer" src="/static/js/370.ace5d8a0.js"></script>
|
|
71
|
-
```
|
|
72
|
-
|
|
73
|
-
通过 `pnpm run build && pnpm run start` 启动服务器, 访问页面时,会根据浏览器信息决定返回 `index-es6.html` 还是 `index.html`。
|
|
74
|
-
|
|
75
|
-
:::info 注
|
|
76
|
-
内部目前使用 [@babel/compat-data](https://github.com/babel/babel/blob/main/packages/babel-compat-data/data/native-modules.json) 来判断具体浏览器是否支持 es6 语法。
|
|
77
|
-
:::
|
|
78
|
-
|
|
79
43
|
## Browserslist 配置
|
|
80
44
|
|
|
81
45
|
Modern.js 支持在项目根目录 `package.json` 文件中的 `browserslist` 字段(或单独的 `.browserslistrc` 文件)指定项目覆盖的目标浏览器范围。该值会被 [`@babel/preset-env`](https://babeljs.io/docs/en/babel-preset-env) 和 [`autoprefixer`](https://github.com/postcss/autoprefixer) 用来确定需要转换的 JavaScript 语法特性和需要添加的 CSS 浏览器前缀。
|
|
@@ -0,0 +1,184 @@
|
|
|
1
|
+
---
|
|
2
|
+
title: Document 模板
|
|
3
|
+
sidebar_position: 9
|
|
4
|
+
---
|
|
5
|
+
|
|
6
|
+
Docuemnt 模板会生成 html 文件,替代原来的 `html 模板`。
|
|
7
|
+
这种方式的好处在于:使用了 `jsx` 语法,让写模板跟写组件一样丝滑。
|
|
8
|
+
|
|
9
|
+
为了同时能够满足后端同学也能使用 `ejs` 语法编写模板,Modern.js 使用 `html 模板` 作为兼容。当项目中,没有编写 `Document.j|tsx` 文件时,将自动回退至 html 模板。
|
|
10
|
+
|
|
11
|
+
## 使用说明
|
|
12
|
+
### 引入
|
|
13
|
+
```tsx
|
|
14
|
+
import {
|
|
15
|
+
Html,
|
|
16
|
+
Root,
|
|
17
|
+
Head,
|
|
18
|
+
DocumentContext,
|
|
19
|
+
Body,
|
|
20
|
+
} from '@modern-js/runtime/document';
|
|
21
|
+
```
|
|
22
|
+
|
|
23
|
+
### 导出
|
|
24
|
+
```tsx
|
|
25
|
+
export default Document() {}
|
|
26
|
+
|
|
27
|
+
```
|
|
28
|
+
|
|
29
|
+
### 文件位置
|
|
30
|
+
|
|
31
|
+
Document 文件,默认在应用根目录下:
|
|
32
|
+
|
|
33
|
+
```bash
|
|
34
|
+
.
|
|
35
|
+
├── node_modules
|
|
36
|
+
├── src
|
|
37
|
+
│ ├── modern-app-env.d.ts
|
|
38
|
+
│ ├── myapp
|
|
39
|
+
│ │ └── routes
|
|
40
|
+
│ │ ├── index.css
|
|
41
|
+
│ │ ├── layout.tsx
|
|
42
|
+
│ │ ├── Document.tsx
|
|
43
|
+
│ │ └── page.tsx
|
|
44
|
+
│ ├── new-entry
|
|
45
|
+
│ │ └── routes
|
|
46
|
+
│ │ ├── index.css
|
|
47
|
+
│ │ ├── layout.tsx
|
|
48
|
+
│ │ ├── Document.tsx
|
|
49
|
+
│ │ └── page.tsx
|
|
50
|
+
│ └── Document.tsx
|
|
51
|
+
├── modern.config.ts
|
|
52
|
+
├── package.json
|
|
53
|
+
├── pnpm-lock.yaml
|
|
54
|
+
├── README.md
|
|
55
|
+
└── tsconfig.json
|
|
56
|
+
```
|
|
57
|
+
|
|
58
|
+
多 entry 场景构建时,优先 entry 的根目录下的 Docoument.tsx 文件。如果当前 entry 没有 Document.tsx 文件,则会查找根目录下的 Document.tsx 文件。
|
|
59
|
+
如果还没有,则会 fallback 到 `html 模板` 的逻辑。
|
|
60
|
+
|
|
61
|
+
### 子组件
|
|
62
|
+
Document 模板共提供了 `Html`、`Root` `Head` `Body` 渲染页面的组件,以及 `DocumentContext` 等提供
|
|
63
|
+
分别渲染:
|
|
64
|
+
- `Html`: 提供 html 原生 dom。并计算出 `DocumentStructrueContext` 的值,将 `Html` 的结构传递给子组件,判断其它子组件是否默认渲染。
|
|
65
|
+
|
|
66
|
+
- `Body`: 渲染生成 `body` 节点。其子元素包含 `Root` 组件。支持其它元素同时作为子元素,例如页脚。
|
|
67
|
+
|
|
68
|
+
- `Root`: 渲染的根节点 `<div id='root'></div>`。默认根节点的 `id = 'root'`。可以设置 props.rootId 来更改 id 属性。子元素,也会被渲染进 DOM 里,随着 react 渲染完成,会替换掉,一般用来实现全局 loading。
|
|
69
|
+
|
|
70
|
+
- `Head`: 渲染生成 `head` 节点。会自动填充 meta 元素,以及 `Scripts` 组件。
|
|
71
|
+
|
|
72
|
+
- `Scripts`: 将构建产生的 script 标签渲染到该位置。用于调整构建产物的位置,默认放在 `Head` 组件里,用于
|
|
73
|
+
|
|
74
|
+
`Html` 组件中,`Head` 和 `Body` 是必须要存在的,其它组件可以按需选择合适的组件进行组装。
|
|
75
|
+
|
|
76
|
+
### 模板参数
|
|
77
|
+
|
|
78
|
+
因为是 JSX 形式,Document.tsx 里,可以比较自由的在组件内使用各种变量去赋值给各种自定义组件。
|
|
79
|
+
但同时 Document 自身也提供了 `DocumentContext` context 来提供一些配置、环境参数,方便直接获取。主要以下参数:
|
|
80
|
+
|
|
81
|
+
- processEnv:提供构建时的 `process.env`
|
|
82
|
+
- config: Modern.js 项目的配置。目前只暴露出 output 相关的配置
|
|
83
|
+
- entryName: 当前的 entry 名。
|
|
84
|
+
- templateParams: html 模板的参数,由 builder 提供。对应 [html-webpack-plugin](https://github.com/jantimon/html-webpack-plugin) 的 `templateParameters` 配置项最终获取到的结果。不建议使用!
|
|
85
|
+
|
|
86
|
+
|
|
87
|
+
## 示例
|
|
88
|
+
|
|
89
|
+
```tsx
|
|
90
|
+
import React, { useContext } from 'react';
|
|
91
|
+
import {
|
|
92
|
+
Html,
|
|
93
|
+
Root,
|
|
94
|
+
Head,
|
|
95
|
+
DocumentContext,
|
|
96
|
+
Body,
|
|
97
|
+
} from '@modern-js/runtime/document';
|
|
98
|
+
import Script from '@/components/Script';
|
|
99
|
+
|
|
100
|
+
// 默认导出
|
|
101
|
+
export default function Document(): React.ReactElement {
|
|
102
|
+
// DocumentContext 提供一些构建时的参数
|
|
103
|
+
const {
|
|
104
|
+
config: { output: htmlConfig },
|
|
105
|
+
entryName,
|
|
106
|
+
templateParams,
|
|
107
|
+
} = useContext(DocumentContext);
|
|
108
|
+
|
|
109
|
+
return (
|
|
110
|
+
<Html>
|
|
111
|
+
<Head>
|
|
112
|
+
// Head 组件支持自定义子元素。包括 link, script
|
|
113
|
+
<link href="https://www.baidu.com">百度</link>
|
|
114
|
+
<script
|
|
115
|
+
// inline script 的脚本需要如下处理
|
|
116
|
+
dangerouslySetInnerHTML={{
|
|
117
|
+
__html: `window.b = 22`,
|
|
118
|
+
}}
|
|
119
|
+
></script>
|
|
120
|
+
</Head>
|
|
121
|
+
<Body>
|
|
122
|
+
// rootId 可以更改根元素的 id
|
|
123
|
+
<Root rootId="root">
|
|
124
|
+
// Root 支持子元素
|
|
125
|
+
<h1 style={{ color: 'red' }}>以下为构建时传过来的参数:</h1>
|
|
126
|
+
<h2> entryName:{entryName}</h2>
|
|
127
|
+
<h2> title:{htmlConfig.title}</h2>
|
|
128
|
+
<h2> rootId: {templateParams.mountId}</h2>
|
|
129
|
+
</Root>
|
|
130
|
+
// Body 组件支持 Root 以外增加不同的组件,共同组成页面
|
|
131
|
+
<h1>bottom</h1>
|
|
132
|
+
</Body>
|
|
133
|
+
</Html>
|
|
134
|
+
);
|
|
135
|
+
}
|
|
136
|
+
|
|
137
|
+
```
|
|
138
|
+
|
|
139
|
+
以上文件,将会生成以下 html 文件:
|
|
140
|
+
|
|
141
|
+
```html
|
|
142
|
+
<!DOCTYPE html>
|
|
143
|
+
<html>
|
|
144
|
+
|
|
145
|
+
<head>
|
|
146
|
+
<meta charset="utf-8">
|
|
147
|
+
<meta name="viewport"
|
|
148
|
+
content="width=device-width, initial-scale=1.0, shrink-to-fit=no, viewport-fit=cover, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
|
|
149
|
+
<meta http-equiv="x-ua-compatible" content="ie=edge">
|
|
150
|
+
<meta name="renderer" content="webkit">
|
|
151
|
+
<meta name="layoutmode" content="standard">
|
|
152
|
+
<meta name="imagemode" content="force">
|
|
153
|
+
<meta name="wap-font-scale" content="no">
|
|
154
|
+
<meta name="format-detection" content="telephone=no">
|
|
155
|
+
<script>...</script>
|
|
156
|
+
<script defer src="/static/js/lib-react.js"></script>
|
|
157
|
+
<script defer src="/static/js/lib-polyfill.js"></script>
|
|
158
|
+
<script defer src="/static/js/lib-router.js"></script>
|
|
159
|
+
<script defer
|
|
160
|
+
src="/static/js/vendors-node_modules_pnpm_loadable_component_5_15_2_react_18_2_0_node_modules_loadable_compon-3fb0cf.js"></script>
|
|
161
|
+
<script defer
|
|
162
|
+
src="/static/js/packages_runtime_plugin-router-legacy_dist_js_treeshaking_runtime_index_js-packages_runtime_p-28f4c9.js"></script>
|
|
163
|
+
<script defer src="/static/js/sub.js"></script>
|
|
164
|
+
<link href="https://www.baidu.com" />
|
|
165
|
+
<script>window.b = 22</script>
|
|
166
|
+
</head>
|
|
167
|
+
|
|
168
|
+
<body>
|
|
169
|
+
<div id="root">
|
|
170
|
+
<!--<?- html ?>-->
|
|
171
|
+
<h1 style="color:red">以下为构建时传过来的参数:</h1>
|
|
172
|
+
<h2> entryName:sub</h2>
|
|
173
|
+
<h2> title:</h2>
|
|
174
|
+
<h2> rootId: root</h2>
|
|
175
|
+
</div>
|
|
176
|
+
<h1>bottom</h1>
|
|
177
|
+
<!--<?- chunksMap.js ?>-->
|
|
178
|
+
<!--<?- SSRDataScript ?>-->
|
|
179
|
+
</body>
|
|
180
|
+
|
|
181
|
+
</html>
|
|
182
|
+
```
|
|
183
|
+
|
|
184
|
+
|
|
@@ -219,7 +219,7 @@ export default const ErrorBoundary = () => {
|
|
|
219
219
|
|
|
220
220
|
## 自控式路由
|
|
221
221
|
|
|
222
|
-
以 `
|
|
222
|
+
以 `src/App.tsx` 为约定的入口,Modern.js 不会多路由做额外的操作,开发者可以自行使用 React Router 6 的 API 进行开发,例如:
|
|
223
223
|
|
|
224
224
|
```tsx
|
|
225
225
|
import { Route, Routes, BrowserRouter } from '@modern-js/runtime/router';
|
|
@@ -41,23 +41,6 @@ export default defineConfig({
|
|
|
41
41
|
如果遇到无法识别的浏览器,Modern.js 将会返回全量的 polyfill。
|
|
42
42
|
:::
|
|
43
43
|
|
|
44
|
-
接下里我们继续修改 `modern.config.ts`:
|
|
45
|
-
|
|
46
|
-
```typescript title="modern.config.ts"
|
|
47
|
-
export default defineConfig({
|
|
48
|
-
output: {
|
|
49
|
-
enableModernMode: true,
|
|
50
|
-
polyfill: 'ua',
|
|
51
|
-
},
|
|
52
|
-
});
|
|
53
|
-
```
|
|
54
|
-
|
|
55
|
-
以上配置将会开启「 差异化分发 」,在原生支持模块功能的浏览器中,Modern.js 优先使用带有 ESM 模块语法静态资源的 HTML,浏览器能够最优化的加载模块,带来更好的页面性能。
|
|
56
|
-
|
|
57
|
-
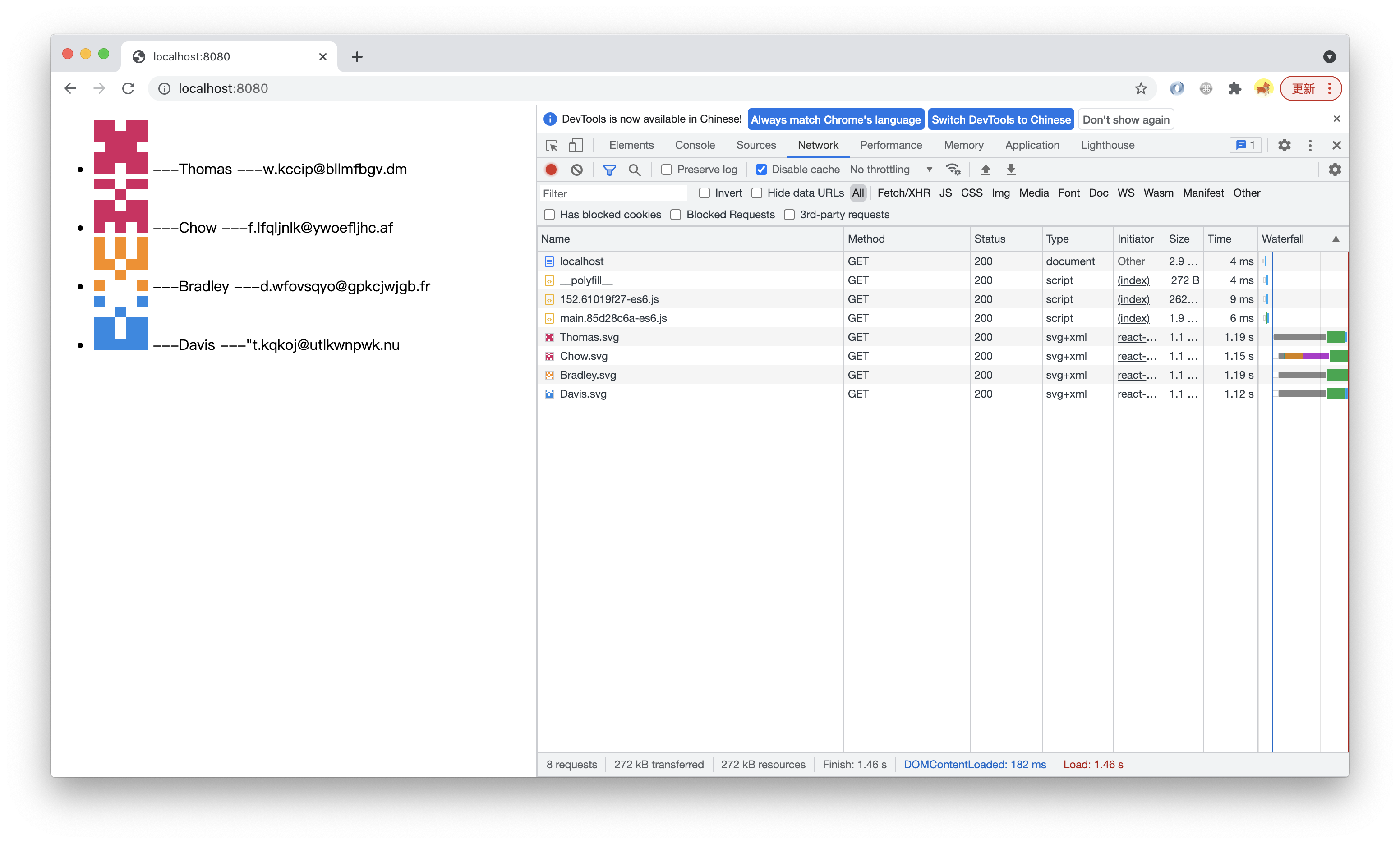
执行 `pnpm run build && pnpm run start`,打开页面,可以看到已经加载了带有 `-es6` 后缀的资源文件:
|
|
58
|
-
|
|
59
|
-

|
|
60
|
-
|
|
61
44
|
:::info 注
|
|
62
45
|
更多相关内容可以查看 [**客户端兼容性**](/docs/guides/advanced-features/compatibility)。
|
|
63
46
|
:::
|
package/en/docusaurus-plugin-content-docs/current/configure/app/output/enable-modern-mode.md
DELETED
|
@@ -1,34 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_label: enableModernMode
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# output.enableModernMode
|
|
6
|
-
|
|
7
|
-
* Type: `boolean`
|
|
8
|
-
* Default: `false`
|
|
9
|
-
|
|
10
|
-
Modern.js default value to build JS products with Polyfill for older browsers. After opening this configuration, you can automatically build JS products that are not degraded for modern browser syntax in the production environment. The product filename format is `[name].[hash]-es6/js`.
|
|
11
|
-
|
|
12
|
-
For example, configure the following configuration:
|
|
13
|
-
|
|
14
|
-
```ts title="modern.config.ts"
|
|
15
|
-
import { defineConfig } from '@modern-js/app-tools';
|
|
16
|
-
|
|
17
|
-
export default defineConfig({
|
|
18
|
-
output: {
|
|
19
|
-
enableModernMode: true,
|
|
20
|
-
},
|
|
21
|
-
});
|
|
22
|
-
```
|
|
23
|
-
|
|
24
|
-
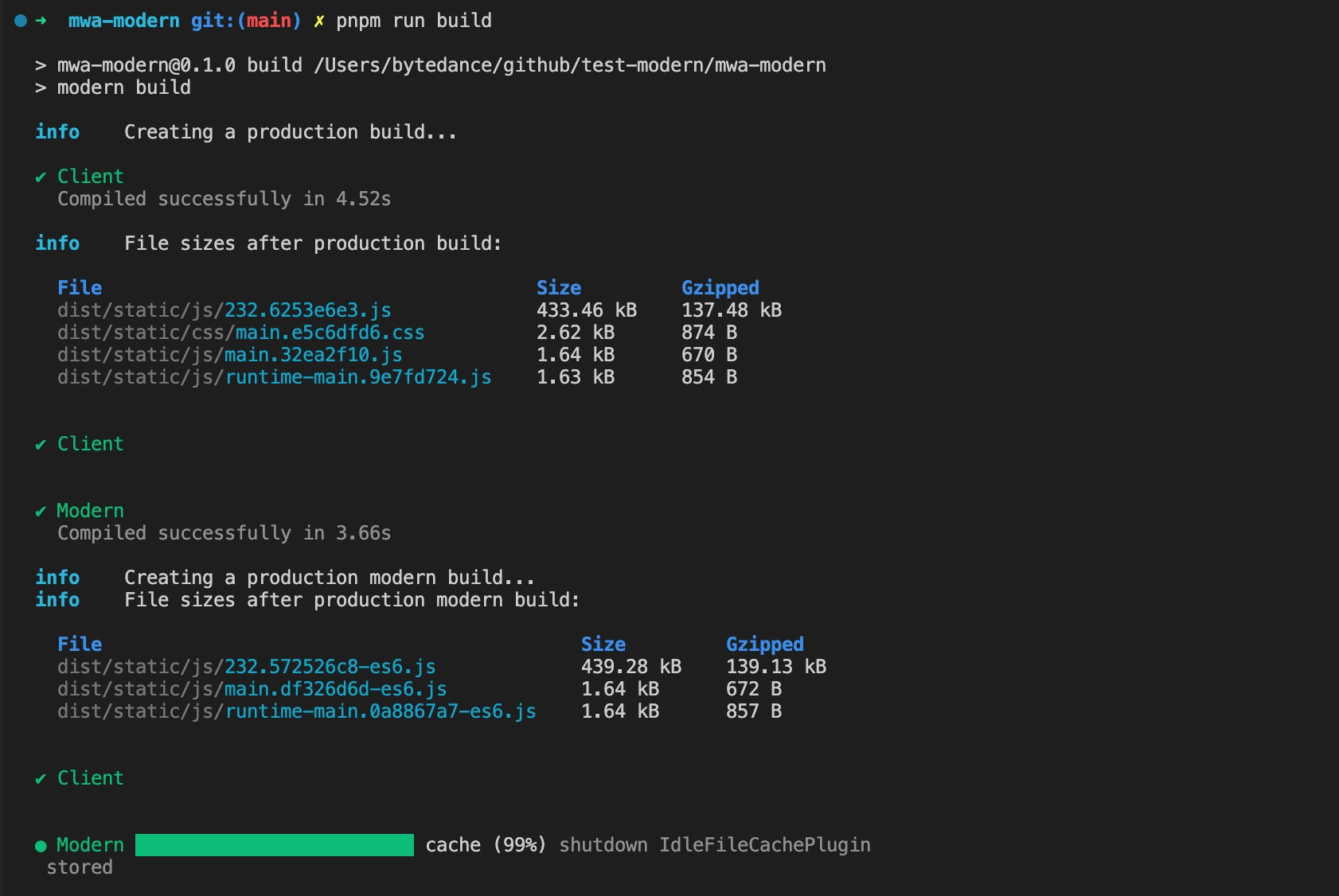
After executing the `build` command, modern is packaged in addition to the normal Client packaging, and the `dist/static/js` directory will generate es6 related products.
|
|
25
|
-
|
|
26
|
-

|
|
27
|
-
|
|
28
|
-
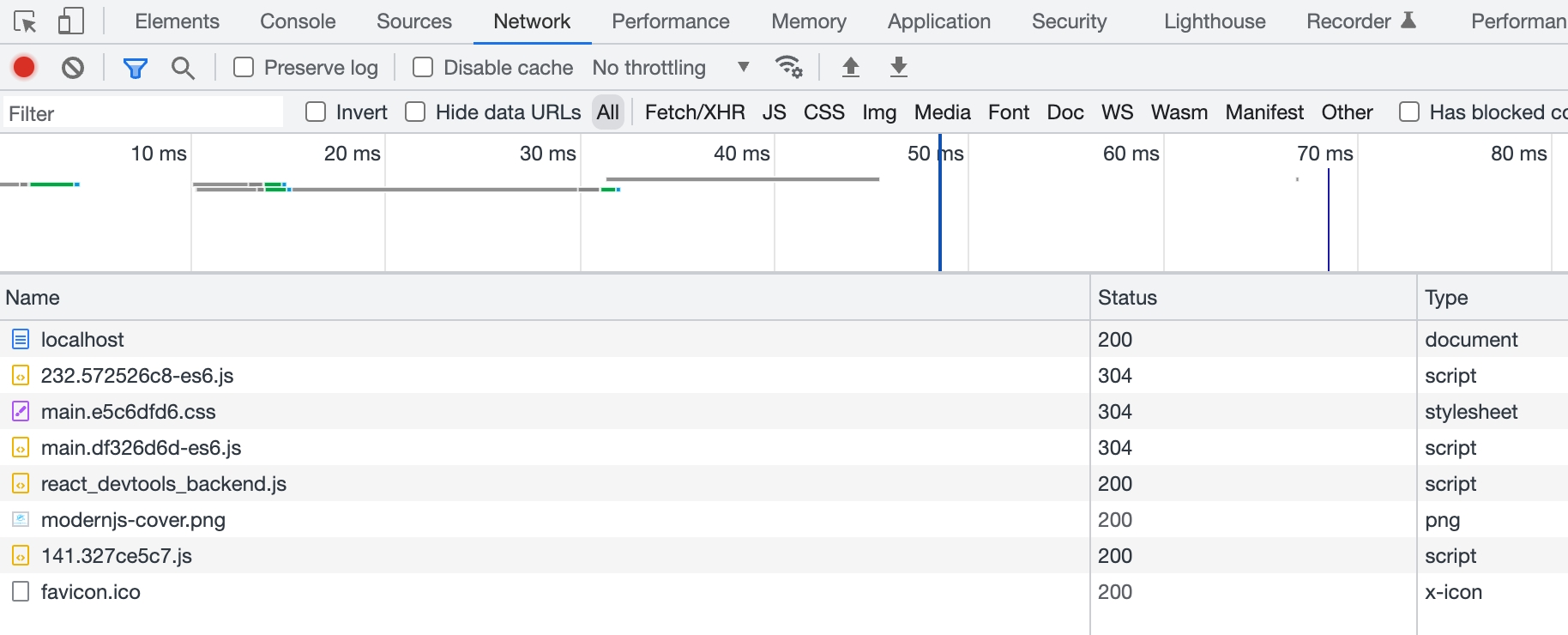
After executing the `start` command, use the latest version Chrome browser access, and observe that the requested JS resource in the Network is an es6 product.
|
|
29
|
-
|
|
30
|
-

|
|
31
|
-
|
|
32
|
-
:::info
|
|
33
|
-
For more information, see [Client side compatibility](/docs/guides/advanced-features/compatibility)。
|
|
34
|
-
:::
|
|
@@ -1,34 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
sidebar_label: enableModernMode
|
|
3
|
-
---
|
|
4
|
-
|
|
5
|
-
# output.enableModernMode
|
|
6
|
-
|
|
7
|
-
* 类型: `boolean`
|
|
8
|
-
* 默认值:`false`
|
|
9
|
-
|
|
10
|
-
Modern.js 默认值构建针对旧版浏览器带有 Polyfill 的 JS 产物,开启该配置后,可以在生产环境会自动构建出针对现代浏览器语法未降级的 JS 产物,产物文件名格式为 `[name].[hash]-es6/js`。
|
|
11
|
-
|
|
12
|
-
例如配置如下配置:
|
|
13
|
-
|
|
14
|
-
```ts title="modern.config.ts"
|
|
15
|
-
import { defineConfig } from '@modern-js/app-tools';
|
|
16
|
-
|
|
17
|
-
export default defineConfig({
|
|
18
|
-
output: {
|
|
19
|
-
enableModernMode: true,
|
|
20
|
-
},
|
|
21
|
-
});
|
|
22
|
-
```
|
|
23
|
-
|
|
24
|
-
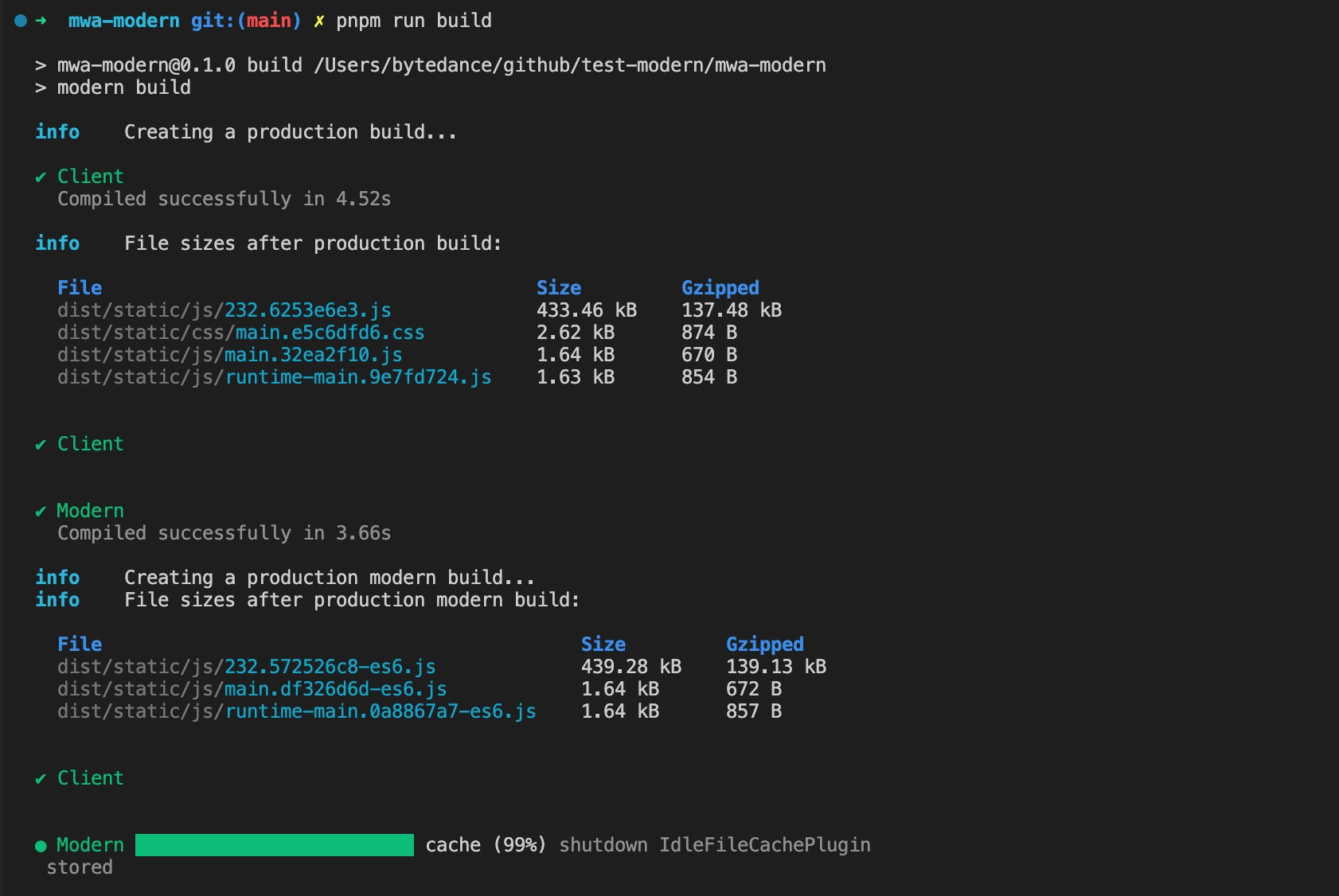
执行 `build` 命令后,除了正常的 Client 打包外, 还进行了 Modern 的打包,并且 `dist/static/js` 目录会生成 es6 相关产物。
|
|
25
|
-
|
|
26
|
-

|
|
27
|
-
|
|
28
|
-
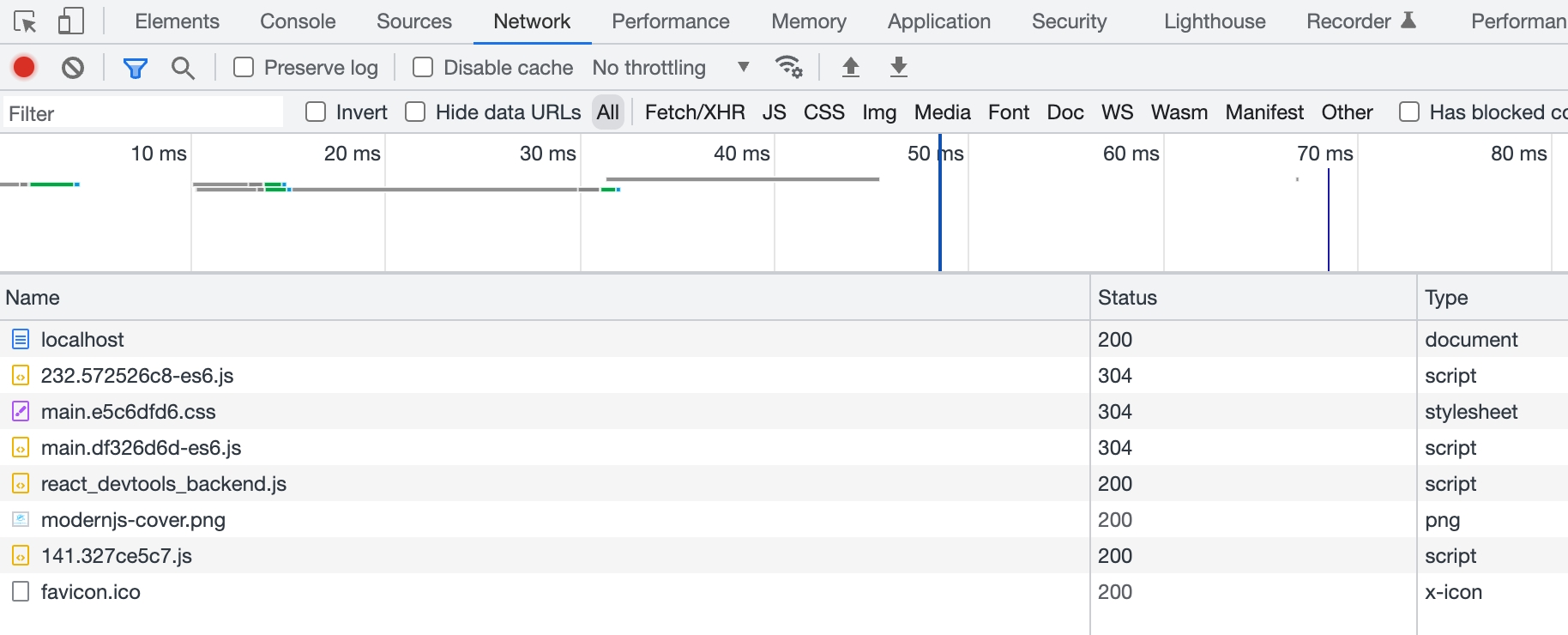
执行 `start` 命令后,使用最新版本 Chrome 浏览器访问,观察 Network 中请求的 JS 资源为 es6 产物。
|
|
29
|
-
|
|
30
|
-

|
|
31
|
-
|
|
32
|
-
:::info
|
|
33
|
-
更多内容可以查看[客户端兼容性](/docs/guides/advanced-features/compatibility)。
|
|
34
|
-
:::
|