@assistant-ui/react 0.1.8 → 0.1.10
This diff represents the content of publicly available package versions that have been released to one of the supported registries. The information contained in this diff is provided for informational purposes only and reflects changes between package versions as they appear in their respective public registries.
- package/README.md +10 -92
- package/dist/{Thread-CoxBELWy.d.mts → ThreadActions-DqqhRbf1.d.mts} +6 -3
- package/dist/{Thread-CoxBELWy.d.ts → ThreadActions-DqqhRbf1.d.ts} +6 -3
- package/dist/{chunk-RITM2IUH.mjs → chunk-KUACYNLE.mjs} +22 -22
- package/dist/chunk-KUACYNLE.mjs.map +1 -0
- package/dist/experimental.d.mts +31 -24
- package/dist/experimental.d.ts +31 -24
- package/dist/experimental.js +7 -7
- package/dist/experimental.js.map +1 -1
- package/dist/experimental.mjs +1 -1
- package/dist/experimental.mjs.map +1 -1
- package/dist/index.d.mts +78 -43
- package/dist/index.d.ts +78 -43
- package/dist/index.js +594 -471
- package/dist/index.js.map +1 -1
- package/dist/index.mjs +499 -392
- package/dist/index.mjs.map +1 -1
- package/package.json +3 -4
- package/dist/chunk-RITM2IUH.mjs.map +0 -1
package/README.md
CHANGED
|
@@ -1,6 +1,8 @@
|
|
|
1
|
-
|
|
1
|
+
<a href="https://www.assistant-ui.com">
|
|
2
|
+
<img src="https://raw.githubusercontent.com/Yonom/assistant-ui/main/.github/assets/header.svg" alt="assistant-ui Header" width="100%" />
|
|
3
|
+
</a>
|
|
2
4
|
|
|
3
|
-
|
|
5
|
+
assistant-ui is a set of React components for AI chat.
|
|
4
6
|
|
|
5
7
|
- [Discord](https://discord.gg/S9dwgCNEFs)
|
|
6
8
|
- [Website](https://assistant-ui.com/)
|
|
@@ -10,105 +12,21 @@
|
|
|
10
12
|
|
|
11
13
|
- [Documentation](https://www.assistant-ui.com/docs/getting-started)
|
|
12
14
|
|
|
13
|
-
##
|
|
15
|
+
## Quick Start
|
|
14
16
|
|
|
15
|
-
|
|
16
|
-
npx assistant-ui@latest create
|
|
17
|
-
```
|
|
17
|
+
[](https://youtu.be/k6Dc8URmLjk)
|
|
18
18
|
|
|
19
|
-
|
|
20
|
-

|
|
19
|
+
Step 1: Create a new project with `assistant-ui` pre-configured:
|
|
21
20
|
|
|
22
|
-
### PREREQUISITES:
|
|
23
|
-
It is assumed that you have already installed and initialized node.js, tailwind, typescript, react, next.js. If not, follow the instructions:
|
|
24
|
-
```sh
|
|
25
|
-
npx create-next-app@latest my-app --typescript --tailwind
|
|
26
|
-
```
|
|
27
21
|
```sh
|
|
22
|
+
npx assistant-ui@latest create my-app
|
|
28
23
|
cd my-app
|
|
29
24
|
```
|
|
30
|
-
```sh
|
|
31
|
-
npm install @ai-sdk/react @assistant-ui/react @assistant-ui/react-ai-sdk
|
|
32
|
-
```
|
|
33
|
-
Install shadcn react components, follow instructins with default answers
|
|
34
|
-
```sh
|
|
35
|
-
npx shadcn-ui init
|
|
36
|
-
```
|
|
37
|
-
|
|
38
|
-
GETTING STARTED:
|
|
39
|
-
```sh
|
|
40
|
-
npx assistant-ui@latest add modal
|
|
41
|
-
```
|
|
42
|
-
|
|
43
|
-
Create/edit your desired page file:
|
|
44
|
-
```
|
|
45
|
-
/src/app/pages.tsx
|
|
46
|
-
```
|
|
47
25
|
|
|
48
|
-
|
|
49
|
-
"use client";
|
|
26
|
+
Step 2: Update the `.env` file with your OpenAI API key.
|
|
50
27
|
|
|
51
|
-
|
|
52
|
-
import { AssistantRuntimeProvider } from "@assistant-ui/react";
|
|
53
|
-
import { useVercelUseChatRuntime } from "@assistant-ui/react-ai-sdk";
|
|
54
|
-
import { AssistantModal } from "@/components/ui/assistant-ui/assistant-modal";
|
|
55
|
-
|
|
56
|
-
const MyApp = () => {
|
|
57
|
-
const chat = useChat({
|
|
58
|
-
api: "/api/chat" // your backend route
|
|
59
|
-
});
|
|
60
|
-
const runtime = useVercelUseChatRuntime(chat);
|
|
61
|
-
|
|
62
|
-
return (
|
|
63
|
-
<AssistantRuntimeProvider runtime={runtime}>
|
|
64
|
-
<AssistantModal />
|
|
65
|
-
</AssistantRuntimeProvider>
|
|
66
|
-
);
|
|
67
|
-
}
|
|
68
|
-
|
|
69
|
-
export default MyApp;
|
|
70
|
-
```
|
|
71
|
-
|
|
72
|
-
|
|
73
|
-
### Backend connection using Vercel AI SDK:
|
|
74
|
-
|
|
75
|
-
```sh
|
|
76
|
-
npm install @ai-sdk/openai
|
|
77
|
-
```
|
|
78
|
-
|
|
79
|
-
```sh
|
|
80
|
-
npm install @assistant-ui/react-hook-form
|
|
81
|
-
```
|
|
82
|
-
|
|
83
|
-
Create backend route file:
|
|
84
|
-
```
|
|
85
|
-
/src/app/api/chat/route.ts
|
|
86
|
-
```
|
|
87
|
-
|
|
88
|
-
```tsx
|
|
89
|
-
import { openai } from '@ai-sdk/openai';
|
|
90
|
-
import { streamText } from 'ai';
|
|
91
|
-
|
|
92
|
-
export const maxDuration = 30;
|
|
93
|
-
|
|
94
|
-
export async function POST(req: Request) {
|
|
95
|
-
const { messages } = await req.json();
|
|
96
|
-
|
|
97
|
-
const result = await streamText({
|
|
98
|
-
model: openai('gpt-4o'),
|
|
99
|
-
messages,
|
|
100
|
-
});
|
|
101
|
-
|
|
102
|
-
return result.toAIStreamResponse();
|
|
103
|
-
}
|
|
104
|
-
```
|
|
105
|
-
|
|
106
|
-
```sh
|
|
107
|
-
export OPENAI_API_KEY="skXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
|
|
108
|
-
```
|
|
28
|
+
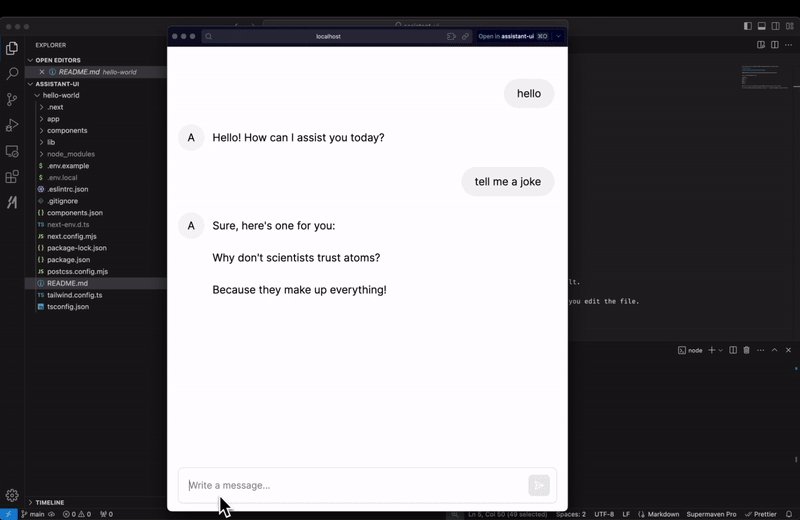
Step 3: Run the app:
|
|
109
29
|
|
|
110
30
|
```sh
|
|
111
31
|
npm run dev
|
|
112
32
|
```
|
|
113
|
-
|
|
114
|
-
Now Open: [http://localhost:3000](http://localhost:3000)
|
|
@@ -80,15 +80,18 @@ type ModelConfigProvider = () => ModelConfig;
|
|
|
80
80
|
|
|
81
81
|
type Unsubscribe = () => void;
|
|
82
82
|
|
|
83
|
-
type ThreadState = {
|
|
83
|
+
type ThreadState = Readonly<{
|
|
84
84
|
messages: readonly ThreadMessage[];
|
|
85
85
|
isRunning: boolean;
|
|
86
|
+
}>;
|
|
87
|
+
|
|
88
|
+
type ThreadActionsState = Readonly<{
|
|
86
89
|
getBranches: (messageId: string) => readonly string[];
|
|
87
90
|
switchToBranch: (branchId: string) => void;
|
|
88
91
|
append: (message: AppendMessage) => void;
|
|
89
92
|
startRun: (parentId: string | null) => void;
|
|
90
93
|
cancelRun: () => void;
|
|
91
94
|
addToolResult: (toolCallId: string, result: any) => void;
|
|
92
|
-
}
|
|
95
|
+
}>;
|
|
93
96
|
|
|
94
|
-
export type { AssistantContentPart as A, ImageContentPartComponent as I, ModelConfigProvider as M, TextContentPartComponent as T, UIContentPartComponent as U, ToolCallContentPartComponent as a, ToolCallContentPartProps as b, ThreadState as c,
|
|
97
|
+
export type { AssistantContentPart as A, ImageContentPartComponent as I, ModelConfigProvider as M, TextContentPartComponent as T, UIContentPartComponent as U, ToolCallContentPartComponent as a, ToolCallContentPartProps as b, ThreadState as c, ThreadActionsState as d, Unsubscribe as e, ThreadMessage as f, ModelConfig as g, AppendMessage as h, AssistantMessage as i, UserMessage as j, UserContentPart as k, AppendContentPart as l, TextContentPart as m, Tool as n, ImageContentPart as o, ToolCallContentPart as p, UIContentPart as q, TextContentPartProps as r, ImageContentPartProps as s, UIContentPartProps as t };
|
|
@@ -80,15 +80,18 @@ type ModelConfigProvider = () => ModelConfig;
|
|
|
80
80
|
|
|
81
81
|
type Unsubscribe = () => void;
|
|
82
82
|
|
|
83
|
-
type ThreadState = {
|
|
83
|
+
type ThreadState = Readonly<{
|
|
84
84
|
messages: readonly ThreadMessage[];
|
|
85
85
|
isRunning: boolean;
|
|
86
|
+
}>;
|
|
87
|
+
|
|
88
|
+
type ThreadActionsState = Readonly<{
|
|
86
89
|
getBranches: (messageId: string) => readonly string[];
|
|
87
90
|
switchToBranch: (branchId: string) => void;
|
|
88
91
|
append: (message: AppendMessage) => void;
|
|
89
92
|
startRun: (parentId: string | null) => void;
|
|
90
93
|
cancelRun: () => void;
|
|
91
94
|
addToolResult: (toolCallId: string, result: any) => void;
|
|
92
|
-
}
|
|
95
|
+
}>;
|
|
93
96
|
|
|
94
|
-
export type { AssistantContentPart as A, ImageContentPartComponent as I, ModelConfigProvider as M, TextContentPartComponent as T, UIContentPartComponent as U, ToolCallContentPartComponent as a, ToolCallContentPartProps as b, ThreadState as c,
|
|
97
|
+
export type { AssistantContentPart as A, ImageContentPartComponent as I, ModelConfigProvider as M, TextContentPartComponent as T, UIContentPartComponent as U, ToolCallContentPartComponent as a, ToolCallContentPartProps as b, ThreadState as c, ThreadActionsState as d, Unsubscribe as e, ThreadMessage as f, ModelConfig as g, AppendMessage as h, AssistantMessage as i, UserMessage as j, UserContentPart as k, AppendContentPart as l, TextContentPart as m, Tool as n, ImageContentPart as o, ToolCallContentPart as p, UIContentPart as q, TextContentPartProps as r, ImageContentPartProps as s, UIContentPartProps as t };
|
|
@@ -4,7 +4,7 @@ var __export = (target, all) => {
|
|
|
4
4
|
__defProp(target, name, { get: all[name], enumerable: true });
|
|
5
5
|
};
|
|
6
6
|
|
|
7
|
-
// src/context/MessageContext.ts
|
|
7
|
+
// src/context/react/MessageContext.ts
|
|
8
8
|
import { createContext, useContext } from "react";
|
|
9
9
|
var MessageContext = createContext(null);
|
|
10
10
|
var useMessageContext = () => {
|
|
@@ -16,7 +16,7 @@ var useMessageContext = () => {
|
|
|
16
16
|
return context;
|
|
17
17
|
};
|
|
18
18
|
|
|
19
|
-
// src/context/ThreadContext.ts
|
|
19
|
+
// src/context/react/ThreadContext.ts
|
|
20
20
|
import { createContext as createContext2, useContext as useContext2 } from "react";
|
|
21
21
|
var ThreadContext = createContext2(null);
|
|
22
22
|
var useThreadContext = () => {
|
|
@@ -28,27 +28,13 @@ var useThreadContext = () => {
|
|
|
28
28
|
return context;
|
|
29
29
|
};
|
|
30
30
|
|
|
31
|
-
// src/context/
|
|
32
|
-
import { useContext as useContext3
|
|
33
|
-
var useComposerContext = () => {
|
|
34
|
-
const { useComposer } = useThreadContext();
|
|
35
|
-
const { useComposer: useEditComposer } = useContext3(MessageContext) ?? {};
|
|
36
|
-
return useMemo(
|
|
37
|
-
() => ({
|
|
38
|
-
useComposer: useEditComposer ?? useComposer,
|
|
39
|
-
type: useEditComposer ? "edit" : "new"
|
|
40
|
-
}),
|
|
41
|
-
[useEditComposer, useComposer]
|
|
42
|
-
);
|
|
43
|
-
};
|
|
44
|
-
|
|
45
|
-
// src/context/AssistantContext.ts
|
|
46
|
-
import { createContext as createContext3, useContext as useContext4 } from "react";
|
|
31
|
+
// src/context/react/AssistantContext.ts
|
|
32
|
+
import { createContext as createContext3, useContext as useContext3 } from "react";
|
|
47
33
|
var AssistantContext = createContext3(
|
|
48
34
|
null
|
|
49
35
|
);
|
|
50
36
|
var useAssistantContext = () => {
|
|
51
|
-
const context =
|
|
37
|
+
const context = useContext3(AssistantContext);
|
|
52
38
|
if (!context)
|
|
53
39
|
throw new Error(
|
|
54
40
|
"This component must be used within an AssistantRuntimeProvider."
|
|
@@ -56,7 +42,21 @@ var useAssistantContext = () => {
|
|
|
56
42
|
return context;
|
|
57
43
|
};
|
|
58
44
|
|
|
59
|
-
// src/context/
|
|
45
|
+
// src/context/react/ComposerContext.ts
|
|
46
|
+
import { useContext as useContext4, useMemo } from "react";
|
|
47
|
+
var useComposerContext = () => {
|
|
48
|
+
const { useComposer } = useThreadContext();
|
|
49
|
+
const { useEditComposer } = useContext4(MessageContext) ?? {};
|
|
50
|
+
return useMemo(
|
|
51
|
+
() => ({
|
|
52
|
+
useComposer: useEditComposer ?? useComposer,
|
|
53
|
+
type: useEditComposer ? "edit" : "new"
|
|
54
|
+
}),
|
|
55
|
+
[useEditComposer, useComposer]
|
|
56
|
+
);
|
|
57
|
+
};
|
|
58
|
+
|
|
59
|
+
// src/context/react/ContentPartContext.ts
|
|
60
60
|
import { createContext as createContext4, useContext as useContext5 } from "react";
|
|
61
61
|
var ContentPartContext = createContext4(
|
|
62
62
|
null
|
|
@@ -76,10 +76,10 @@ export {
|
|
|
76
76
|
useMessageContext,
|
|
77
77
|
ThreadContext,
|
|
78
78
|
useThreadContext,
|
|
79
|
-
useComposerContext,
|
|
80
79
|
AssistantContext,
|
|
81
80
|
useAssistantContext,
|
|
81
|
+
useComposerContext,
|
|
82
82
|
ContentPartContext,
|
|
83
83
|
useContentPartContext
|
|
84
84
|
};
|
|
85
|
-
//# sourceMappingURL=chunk-
|
|
85
|
+
//# sourceMappingURL=chunk-KUACYNLE.mjs.map
|
|
@@ -0,0 +1 @@
|
|
|
1
|
+
{"version":3,"sources":["../src/context/react/MessageContext.ts","../src/context/react/ThreadContext.ts","../src/context/react/AssistantContext.ts","../src/context/react/ComposerContext.ts","../src/context/react/ContentPartContext.ts"],"sourcesContent":["import { createContext, useContext } from \"react\";\nimport type { MessageState } from \"../stores/Message\";\nimport type { EditComposerState } from \"../stores/EditComposer\";\nimport { ReadonlyStore } from \"../ReadonlyStore\";\nimport { MessageUtilsState } from \"../stores/MessageUtils\";\n\nexport type MessageContextValue = {\n useMessage: ReadonlyStore<MessageState>;\n useMessageUtils: ReadonlyStore<MessageUtilsState>;\n useEditComposer: ReadonlyStore<EditComposerState>;\n};\n\nexport const MessageContext = createContext<MessageContextValue | null>(null);\n\nexport const useMessageContext = () => {\n const context = useContext(MessageContext);\n if (!context)\n throw new Error(\n \"This component can only be used inside a component passed to <ThreadPrimitive.Messages components={...} />.\",\n );\n return context;\n};\n","import { createContext, useContext } from \"react\";\nimport type { ComposerState } from \"../stores/Composer\";\nimport type { ThreadState } from \"../stores/Thread\";\nimport type { ThreadViewportState } from \"../stores/ThreadViewport\";\nimport { ThreadActionsState } from \"../stores/ThreadActions\";\nimport { ReadonlyStore } from \"../ReadonlyStore\";\n\nexport type ThreadContextValue = {\n useThread: ReadonlyStore<ThreadState>;\n useThreadActions: ReadonlyStore<ThreadActionsState>;\n useComposer: ReadonlyStore<ComposerState>;\n useViewport: ReadonlyStore<ThreadViewportState>;\n};\n\nexport const ThreadContext = createContext<ThreadContextValue | null>(null);\n\nexport const useThreadContext = (): ThreadContextValue => {\n const context = useContext(ThreadContext);\n if (!context)\n throw new Error(\n \"This component must be used within an AssistantRuntimeProvider.\",\n );\n return context;\n};\n","import { createContext, useContext } from \"react\";\nimport type { AssistantModelConfigState } from \"../stores/AssistantModelConfig\";\nimport type { AssistantToolUIsState } from \"../stores/AssistantToolUIs\";\nimport { ReadonlyStore } from \"../ReadonlyStore\";\n\nexport type AssistantContextValue = {\n useModelConfig: ReadonlyStore<AssistantModelConfigState>;\n useToolUIs: ReadonlyStore<AssistantToolUIsState>;\n};\n\nexport const AssistantContext = createContext<AssistantContextValue | null>(\n null,\n);\n\nexport const useAssistantContext = (): AssistantContextValue => {\n const context = useContext(AssistantContext);\n if (!context)\n throw new Error(\n \"This component must be used within an AssistantRuntimeProvider.\",\n );\n return context;\n};\n","import { useContext, useMemo } from \"react\";\nimport { MessageContext } from \"./MessageContext\";\nimport { useThreadContext } from \"./ThreadContext\";\nimport type { ComposerState } from \"../stores/Composer\";\nimport type { EditComposerState } from \"../stores/EditComposer\";\nimport { ReadonlyStore } from \"../ReadonlyStore\";\n\nexport type ComposerContextValue = {\n useComposer: ReadonlyStore<EditComposerState | ComposerState>;\n type: \"edit\" | \"new\";\n};\n\nexport const useComposerContext = (): ComposerContextValue => {\n const { useComposer } = useThreadContext();\n const { useEditComposer } = useContext(MessageContext) ?? {};\n return useMemo(\n () => ({\n useComposer: (useEditComposer ?? useComposer) as ReadonlyStore<\n EditComposerState | ComposerState\n >,\n type: useEditComposer ? (\"edit\" as const) : (\"new\" as const),\n }),\n [useEditComposer, useComposer],\n );\n};\n","import { createContext, useContext } from \"react\";\nimport type { ContentPartState } from \"../stores/ContentPart\";\nimport { ReadonlyStore } from \"../ReadonlyStore\";\n\nexport type ContentPartContextValue = {\n useContentPart: ReadonlyStore<ContentPartState>;\n};\n\nexport const ContentPartContext = createContext<ContentPartContextValue | null>(\n null,\n);\n\nexport const useContentPartContext = (): ContentPartContextValue => {\n const context = useContext(ContentPartContext);\n if (!context)\n throw new Error(\n \"This component can only be used inside a component passed to <MessagePrimitive.Content components={...} >.\",\n );\n return context;\n};\n"],"mappings":";;;;;;;AAAA,SAAS,eAAe,kBAAkB;AAYnC,IAAM,iBAAiB,cAA0C,IAAI;AAErE,IAAM,oBAAoB,MAAM;AACrC,QAAM,UAAU,WAAW,cAAc;AACzC,MAAI,CAAC;AACH,UAAM,IAAI;AAAA,MACR;AAAA,IACF;AACF,SAAO;AACT;;;ACrBA,SAAS,iBAAAA,gBAAe,cAAAC,mBAAkB;AAcnC,IAAM,gBAAgBD,eAAyC,IAAI;AAEnE,IAAM,mBAAmB,MAA0B;AACxD,QAAM,UAAUC,YAAW,aAAa;AACxC,MAAI,CAAC;AACH,UAAM,IAAI;AAAA,MACR;AAAA,IACF;AACF,SAAO;AACT;;;ACvBA,SAAS,iBAAAC,gBAAe,cAAAC,mBAAkB;AAUnC,IAAM,mBAAmBD;AAAA,EAC9B;AACF;AAEO,IAAM,sBAAsB,MAA6B;AAC9D,QAAM,UAAUC,YAAW,gBAAgB;AAC3C,MAAI,CAAC;AACH,UAAM,IAAI;AAAA,MACR;AAAA,IACF;AACF,SAAO;AACT;;;ACrBA,SAAS,cAAAC,aAAY,eAAe;AAY7B,IAAM,qBAAqB,MAA4B;AAC5D,QAAM,EAAE,YAAY,IAAI,iBAAiB;AACzC,QAAM,EAAE,gBAAgB,IAAIC,YAAW,cAAc,KAAK,CAAC;AAC3D,SAAO;AAAA,IACL,OAAO;AAAA,MACL,aAAc,mBAAmB;AAAA,MAGjC,MAAM,kBAAmB,SAAoB;AAAA,IAC/C;AAAA,IACA,CAAC,iBAAiB,WAAW;AAAA,EAC/B;AACF;;;ACxBA,SAAS,iBAAAC,gBAAe,cAAAC,mBAAkB;AAQnC,IAAM,qBAAqBD;AAAA,EAChC;AACF;AAEO,IAAM,wBAAwB,MAA+B;AAClE,QAAM,UAAUC,YAAW,kBAAkB;AAC7C,MAAI,CAAC;AACH,UAAM,IAAI;AAAA,MACR;AAAA,IACF;AACF,SAAO;AACT;","names":["createContext","useContext","createContext","useContext","useContext","useContext","createContext","useContext"]}
|
package/dist/experimental.d.mts
CHANGED
|
@@ -1,13 +1,13 @@
|
|
|
1
|
-
import { M as ModelConfigProvider,
|
|
2
|
-
export {
|
|
3
|
-
import { ReactNode } from 'react';
|
|
1
|
+
import { M as ModelConfigProvider, f as ThreadMessage, e as Unsubscribe, a as ToolCallContentPartComponent, c as ThreadState, d as ThreadActionsState, n as Tool } from './ThreadActions-DqqhRbf1.mjs';
|
|
2
|
+
export { o as ImageContentPart, I as ImageContentPartComponent, s as ImageContentPartProps, g as ModelConfig, T as TextContentPartComponent, r as TextContentPartProps, p as ToolCallContentPart, b as ToolCallContentPartProps, q as UIContentPart, U as UIContentPartComponent, t as UIContentPartProps } from './ThreadActions-DqqhRbf1.mjs';
|
|
4
3
|
import { UseBoundStore, StoreApi } from 'zustand';
|
|
4
|
+
import { ReactNode } from 'react';
|
|
5
5
|
import 'zod';
|
|
6
6
|
|
|
7
|
-
type AssistantModelConfigState = {
|
|
7
|
+
type AssistantModelConfigState = Readonly<{
|
|
8
8
|
getModelConfig: ModelConfigProvider;
|
|
9
9
|
registerModelConfigProvider: (provider: ModelConfigProvider) => () => void;
|
|
10
|
-
}
|
|
10
|
+
}>;
|
|
11
11
|
|
|
12
12
|
type ContentPartState = Readonly<{
|
|
13
13
|
status: "in_progress" | "done" | "error";
|
|
@@ -19,12 +19,6 @@ type MessageState = Readonly<{
|
|
|
19
19
|
parentId: string | null;
|
|
20
20
|
branches: readonly string[];
|
|
21
21
|
isLast: boolean;
|
|
22
|
-
inProgressIndicator: ReactNode | null;
|
|
23
|
-
setInProgressIndicator: (value: ReactNode | null) => void;
|
|
24
|
-
isCopied: boolean;
|
|
25
|
-
setIsCopied: (value: boolean) => void;
|
|
26
|
-
isHovering: boolean;
|
|
27
|
-
setIsHovering: (value: boolean) => void;
|
|
28
22
|
}>;
|
|
29
23
|
|
|
30
24
|
type BaseComposerState = Readonly<{
|
|
@@ -32,6 +26,8 @@ type BaseComposerState = Readonly<{
|
|
|
32
26
|
setValue: (value: string) => void;
|
|
33
27
|
}>;
|
|
34
28
|
|
|
29
|
+
type ReadonlyStore<T> = UseBoundStore<Omit<StoreApi<T>, "setState" | "destroy" | "getInitialState">>;
|
|
30
|
+
|
|
35
31
|
type EditComposerState = BaseComposerState & Readonly<{
|
|
36
32
|
isEditing: boolean;
|
|
37
33
|
edit: () => void;
|
|
@@ -45,44 +41,55 @@ type ComposerState = BaseComposerState & Readonly<{
|
|
|
45
41
|
cancel: () => boolean;
|
|
46
42
|
}>;
|
|
47
43
|
|
|
48
|
-
type ThreadViewportState = {
|
|
44
|
+
type ThreadViewportState = Readonly<{
|
|
49
45
|
isAtBottom: boolean;
|
|
50
46
|
scrollToBottom: () => void;
|
|
51
47
|
onScrollToBottom: (callback: () => void) => Unsubscribe;
|
|
52
|
-
}
|
|
48
|
+
}>;
|
|
53
49
|
|
|
54
|
-
type AssistantToolUIsState = {
|
|
50
|
+
type AssistantToolUIsState = Readonly<{
|
|
55
51
|
getToolUI: (toolName: string) => ToolCallContentPartComponent | null;
|
|
56
52
|
setToolUI: (toolName: string, render: ToolCallContentPartComponent) => () => void;
|
|
57
|
-
}
|
|
53
|
+
}>;
|
|
58
54
|
|
|
59
55
|
type AssistantContextValue = {
|
|
60
|
-
useModelConfig:
|
|
61
|
-
useToolUIs:
|
|
56
|
+
useModelConfig: ReadonlyStore<AssistantModelConfigState>;
|
|
57
|
+
useToolUIs: ReadonlyStore<AssistantToolUIsState>;
|
|
62
58
|
};
|
|
63
59
|
declare const useAssistantContext: () => AssistantContextValue;
|
|
64
60
|
|
|
65
61
|
type ThreadContextValue = {
|
|
66
|
-
useThread:
|
|
67
|
-
|
|
68
|
-
|
|
62
|
+
useThread: ReadonlyStore<ThreadState>;
|
|
63
|
+
useThreadActions: ReadonlyStore<ThreadActionsState>;
|
|
64
|
+
useComposer: ReadonlyStore<ComposerState>;
|
|
65
|
+
useViewport: ReadonlyStore<ThreadViewportState>;
|
|
69
66
|
};
|
|
70
67
|
declare const useThreadContext: () => ThreadContextValue;
|
|
71
68
|
|
|
72
69
|
type ComposerContextValue = {
|
|
73
|
-
useComposer:
|
|
70
|
+
useComposer: ReadonlyStore<EditComposerState | ComposerState>;
|
|
74
71
|
type: "edit" | "new";
|
|
75
72
|
};
|
|
76
73
|
declare const useComposerContext: () => ComposerContextValue;
|
|
77
74
|
|
|
75
|
+
type MessageUtilsState = Readonly<{
|
|
76
|
+
inProgressIndicator: ReactNode | null;
|
|
77
|
+
setInProgressIndicator: (value: ReactNode | null) => void;
|
|
78
|
+
isCopied: boolean;
|
|
79
|
+
setIsCopied: (value: boolean) => void;
|
|
80
|
+
isHovering: boolean;
|
|
81
|
+
setIsHovering: (value: boolean) => void;
|
|
82
|
+
}>;
|
|
83
|
+
|
|
78
84
|
type MessageContextValue = {
|
|
79
|
-
useMessage:
|
|
80
|
-
|
|
85
|
+
useMessage: ReadonlyStore<MessageState>;
|
|
86
|
+
useMessageUtils: ReadonlyStore<MessageUtilsState>;
|
|
87
|
+
useEditComposer: ReadonlyStore<EditComposerState>;
|
|
81
88
|
};
|
|
82
89
|
declare const useMessageContext: () => MessageContextValue;
|
|
83
90
|
|
|
84
91
|
type ContentPartContextValue = {
|
|
85
|
-
useContentPart:
|
|
92
|
+
useContentPart: ReadonlyStore<ContentPartState>;
|
|
86
93
|
};
|
|
87
94
|
declare const useContentPartContext: () => ContentPartContextValue;
|
|
88
95
|
|
package/dist/experimental.d.ts
CHANGED
|
@@ -1,13 +1,13 @@
|
|
|
1
|
-
import { M as ModelConfigProvider,
|
|
2
|
-
export {
|
|
3
|
-
import { ReactNode } from 'react';
|
|
1
|
+
import { M as ModelConfigProvider, f as ThreadMessage, e as Unsubscribe, a as ToolCallContentPartComponent, c as ThreadState, d as ThreadActionsState, n as Tool } from './ThreadActions-DqqhRbf1.js';
|
|
2
|
+
export { o as ImageContentPart, I as ImageContentPartComponent, s as ImageContentPartProps, g as ModelConfig, T as TextContentPartComponent, r as TextContentPartProps, p as ToolCallContentPart, b as ToolCallContentPartProps, q as UIContentPart, U as UIContentPartComponent, t as UIContentPartProps } from './ThreadActions-DqqhRbf1.js';
|
|
4
3
|
import { UseBoundStore, StoreApi } from 'zustand';
|
|
4
|
+
import { ReactNode } from 'react';
|
|
5
5
|
import 'zod';
|
|
6
6
|
|
|
7
|
-
type AssistantModelConfigState = {
|
|
7
|
+
type AssistantModelConfigState = Readonly<{
|
|
8
8
|
getModelConfig: ModelConfigProvider;
|
|
9
9
|
registerModelConfigProvider: (provider: ModelConfigProvider) => () => void;
|
|
10
|
-
}
|
|
10
|
+
}>;
|
|
11
11
|
|
|
12
12
|
type ContentPartState = Readonly<{
|
|
13
13
|
status: "in_progress" | "done" | "error";
|
|
@@ -19,12 +19,6 @@ type MessageState = Readonly<{
|
|
|
19
19
|
parentId: string | null;
|
|
20
20
|
branches: readonly string[];
|
|
21
21
|
isLast: boolean;
|
|
22
|
-
inProgressIndicator: ReactNode | null;
|
|
23
|
-
setInProgressIndicator: (value: ReactNode | null) => void;
|
|
24
|
-
isCopied: boolean;
|
|
25
|
-
setIsCopied: (value: boolean) => void;
|
|
26
|
-
isHovering: boolean;
|
|
27
|
-
setIsHovering: (value: boolean) => void;
|
|
28
22
|
}>;
|
|
29
23
|
|
|
30
24
|
type BaseComposerState = Readonly<{
|
|
@@ -32,6 +26,8 @@ type BaseComposerState = Readonly<{
|
|
|
32
26
|
setValue: (value: string) => void;
|
|
33
27
|
}>;
|
|
34
28
|
|
|
29
|
+
type ReadonlyStore<T> = UseBoundStore<Omit<StoreApi<T>, "setState" | "destroy" | "getInitialState">>;
|
|
30
|
+
|
|
35
31
|
type EditComposerState = BaseComposerState & Readonly<{
|
|
36
32
|
isEditing: boolean;
|
|
37
33
|
edit: () => void;
|
|
@@ -45,44 +41,55 @@ type ComposerState = BaseComposerState & Readonly<{
|
|
|
45
41
|
cancel: () => boolean;
|
|
46
42
|
}>;
|
|
47
43
|
|
|
48
|
-
type ThreadViewportState = {
|
|
44
|
+
type ThreadViewportState = Readonly<{
|
|
49
45
|
isAtBottom: boolean;
|
|
50
46
|
scrollToBottom: () => void;
|
|
51
47
|
onScrollToBottom: (callback: () => void) => Unsubscribe;
|
|
52
|
-
}
|
|
48
|
+
}>;
|
|
53
49
|
|
|
54
|
-
type AssistantToolUIsState = {
|
|
50
|
+
type AssistantToolUIsState = Readonly<{
|
|
55
51
|
getToolUI: (toolName: string) => ToolCallContentPartComponent | null;
|
|
56
52
|
setToolUI: (toolName: string, render: ToolCallContentPartComponent) => () => void;
|
|
57
|
-
}
|
|
53
|
+
}>;
|
|
58
54
|
|
|
59
55
|
type AssistantContextValue = {
|
|
60
|
-
useModelConfig:
|
|
61
|
-
useToolUIs:
|
|
56
|
+
useModelConfig: ReadonlyStore<AssistantModelConfigState>;
|
|
57
|
+
useToolUIs: ReadonlyStore<AssistantToolUIsState>;
|
|
62
58
|
};
|
|
63
59
|
declare const useAssistantContext: () => AssistantContextValue;
|
|
64
60
|
|
|
65
61
|
type ThreadContextValue = {
|
|
66
|
-
useThread:
|
|
67
|
-
|
|
68
|
-
|
|
62
|
+
useThread: ReadonlyStore<ThreadState>;
|
|
63
|
+
useThreadActions: ReadonlyStore<ThreadActionsState>;
|
|
64
|
+
useComposer: ReadonlyStore<ComposerState>;
|
|
65
|
+
useViewport: ReadonlyStore<ThreadViewportState>;
|
|
69
66
|
};
|
|
70
67
|
declare const useThreadContext: () => ThreadContextValue;
|
|
71
68
|
|
|
72
69
|
type ComposerContextValue = {
|
|
73
|
-
useComposer:
|
|
70
|
+
useComposer: ReadonlyStore<EditComposerState | ComposerState>;
|
|
74
71
|
type: "edit" | "new";
|
|
75
72
|
};
|
|
76
73
|
declare const useComposerContext: () => ComposerContextValue;
|
|
77
74
|
|
|
75
|
+
type MessageUtilsState = Readonly<{
|
|
76
|
+
inProgressIndicator: ReactNode | null;
|
|
77
|
+
setInProgressIndicator: (value: ReactNode | null) => void;
|
|
78
|
+
isCopied: boolean;
|
|
79
|
+
setIsCopied: (value: boolean) => void;
|
|
80
|
+
isHovering: boolean;
|
|
81
|
+
setIsHovering: (value: boolean) => void;
|
|
82
|
+
}>;
|
|
83
|
+
|
|
78
84
|
type MessageContextValue = {
|
|
79
|
-
useMessage:
|
|
80
|
-
|
|
85
|
+
useMessage: ReadonlyStore<MessageState>;
|
|
86
|
+
useMessageUtils: ReadonlyStore<MessageUtilsState>;
|
|
87
|
+
useEditComposer: ReadonlyStore<EditComposerState>;
|
|
81
88
|
};
|
|
82
89
|
declare const useMessageContext: () => MessageContextValue;
|
|
83
90
|
|
|
84
91
|
type ContentPartContextValue = {
|
|
85
|
-
useContentPart:
|
|
92
|
+
useContentPart: ReadonlyStore<ContentPartState>;
|
|
86
93
|
};
|
|
87
94
|
declare const useContentPartContext: () => ContentPartContextValue;
|
|
88
95
|
|
package/dist/experimental.js
CHANGED
|
@@ -33,7 +33,7 @@ __export(experimental_exports, {
|
|
|
33
33
|
});
|
|
34
34
|
module.exports = __toCommonJS(experimental_exports);
|
|
35
35
|
|
|
36
|
-
// src/context/AssistantContext.ts
|
|
36
|
+
// src/context/react/AssistantContext.ts
|
|
37
37
|
var import_react = require("react");
|
|
38
38
|
var AssistantContext = (0, import_react.createContext)(
|
|
39
39
|
null
|
|
@@ -47,7 +47,7 @@ var useAssistantContext = () => {
|
|
|
47
47
|
return context;
|
|
48
48
|
};
|
|
49
49
|
|
|
50
|
-
// src/context/ThreadContext.ts
|
|
50
|
+
// src/context/react/ThreadContext.ts
|
|
51
51
|
var import_react2 = require("react");
|
|
52
52
|
var ThreadContext = (0, import_react2.createContext)(null);
|
|
53
53
|
var useThreadContext = () => {
|
|
@@ -59,10 +59,10 @@ var useThreadContext = () => {
|
|
|
59
59
|
return context;
|
|
60
60
|
};
|
|
61
61
|
|
|
62
|
-
// src/context/ComposerContext.ts
|
|
62
|
+
// src/context/react/ComposerContext.ts
|
|
63
63
|
var import_react4 = require("react");
|
|
64
64
|
|
|
65
|
-
// src/context/MessageContext.ts
|
|
65
|
+
// src/context/react/MessageContext.ts
|
|
66
66
|
var import_react3 = require("react");
|
|
67
67
|
var MessageContext = (0, import_react3.createContext)(null);
|
|
68
68
|
var useMessageContext = () => {
|
|
@@ -74,10 +74,10 @@ var useMessageContext = () => {
|
|
|
74
74
|
return context;
|
|
75
75
|
};
|
|
76
76
|
|
|
77
|
-
// src/context/ComposerContext.ts
|
|
77
|
+
// src/context/react/ComposerContext.ts
|
|
78
78
|
var useComposerContext = () => {
|
|
79
79
|
const { useComposer } = useThreadContext();
|
|
80
|
-
const {
|
|
80
|
+
const { useEditComposer } = (0, import_react4.useContext)(MessageContext) ?? {};
|
|
81
81
|
return (0, import_react4.useMemo)(
|
|
82
82
|
() => ({
|
|
83
83
|
useComposer: useEditComposer ?? useComposer,
|
|
@@ -87,7 +87,7 @@ var useComposerContext = () => {
|
|
|
87
87
|
);
|
|
88
88
|
};
|
|
89
89
|
|
|
90
|
-
// src/context/ContentPartContext.ts
|
|
90
|
+
// src/context/react/ContentPartContext.ts
|
|
91
91
|
var import_react5 = require("react");
|
|
92
92
|
var ContentPartContext = (0, import_react5.createContext)(
|
|
93
93
|
null
|
package/dist/experimental.js.map
CHANGED
|
@@ -1 +1 @@
|
|
|
1
|
-
{"version":3,"sources":["../src/experimental.ts","../src/context/AssistantContext.ts","../src/context/ThreadContext.ts","../src/context/ComposerContext.ts","../src/context/MessageContext.ts","../src/context/ContentPartContext.ts","../src/model-config/useAssistantInstructions.tsx","../src/model-config/useAssistantTool.tsx","../src/model-config/useAssistantToolUI.tsx","../src/model-config/makeAssistantTool.tsx","../src/model-config/makeAssistantToolUI.tsx"],"sourcesContent":["export type {\n ImageContentPart,\n ToolCallContentPart,\n UIContentPart,\n} from \"./utils/AssistantTypes\";\n\nexport type {\n ModelConfigProvider,\n ModelConfig,\n} from \"./utils/ModelConfigTypes\";\n\nexport type {\n TextContentPartProps,\n TextContentPartComponent,\n ImageContentPartProps,\n ImageContentPartComponent,\n UIContentPartProps,\n UIContentPartComponent,\n ToolCallContentPartProps,\n ToolCallContentPartComponent,\n} from \"./primitives/message/ContentPartComponentTypes\";\n\nexport * from \"./context\";\nexport { useAssistantInstructions } from \"./model-config/useAssistantInstructions\";\nexport {\n useAssistantTool,\n type AssistantToolProps,\n} from \"./model-config/useAssistantTool\";\nexport {\n useAssistantToolUI,\n type AssistantToolUIProps,\n} from \"./model-config/useAssistantToolUI\";\nexport { makeAssistantTool } from \"./model-config/makeAssistantTool\";\nexport { makeAssistantToolUI } from \"./model-config/makeAssistantToolUI\";\n","import { createContext, useContext } from \"react\";\nimport type { StoreApi, UseBoundStore } from \"zustand\";\nimport type { AssistantModelConfigState } from \"./stores/AssistantModelConfig\";\nimport type { AssistantToolUIsState } from \"./stores/AssistantToolUIs\";\n\nexport type AssistantContextValue = {\n useModelConfig: UseBoundStore<StoreApi<AssistantModelConfigState>>;\n useToolUIs: UseBoundStore<StoreApi<AssistantToolUIsState>>;\n};\n\nexport const AssistantContext = createContext<AssistantContextValue | null>(\n null,\n);\n\nexport const useAssistantContext = (): AssistantContextValue => {\n const context = useContext(AssistantContext);\n if (!context)\n throw new Error(\n \"This component must be used within an AssistantRuntimeProvider.\",\n );\n return context;\n};\n","import { createContext, useContext } from \"react\";\nimport type { StoreApi, UseBoundStore } from \"zustand\";\nimport type { ComposerState } from \"./stores/Composer\";\nimport type { ThreadState } from \"./stores/Thread\";\nimport type { ThreadViewportState } from \"./stores/ThreadViewport\";\n\nexport type ThreadContextValue = {\n useThread: UseBoundStore<StoreApi<ThreadState>>;\n useComposer: UseBoundStore<StoreApi<ComposerState>>;\n useViewport: UseBoundStore<StoreApi<ThreadViewportState>>;\n};\n\nexport const ThreadContext = createContext<ThreadContextValue | null>(null);\n\nexport const useThreadContext = (): ThreadContextValue => {\n const context = useContext(ThreadContext);\n if (!context)\n throw new Error(\n \"This component must be used within an AssistantRuntimeProvider.\",\n );\n return context;\n};\n","import { useContext, useMemo } from \"react\";\nimport type { StoreApi, UseBoundStore } from \"zustand\";\nimport { MessageContext } from \"./MessageContext\";\nimport { useThreadContext } from \"./ThreadContext\";\nimport type { ComposerState } from \"./stores/Composer\";\nimport type { EditComposerState } from \"./stores/MessageComposer\";\n\nexport type ComposerContextValue = {\n useComposer: UseBoundStore<StoreApi<EditComposerState | ComposerState>>;\n type: \"edit\" | \"new\";\n};\n\nexport const useComposerContext = (): ComposerContextValue => {\n const { useComposer } = useThreadContext();\n const { useComposer: useEditComposer } = useContext(MessageContext) ?? {};\n return useMemo(\n () => ({\n useComposer: (useEditComposer ?? useComposer) as UseBoundStore<\n StoreApi<EditComposerState | ComposerState>\n >,\n type: useEditComposer ? (\"edit\" as const) : (\"new\" as const),\n }),\n [useEditComposer, useComposer],\n );\n};\n","import { createContext, useContext } from \"react\";\nimport type { StoreApi, UseBoundStore } from \"zustand\";\nimport type { MessageState } from \"./stores/Message\";\nimport type { EditComposerState } from \"./stores/MessageComposer\";\n\nexport type MessageContextValue = {\n useMessage: UseBoundStore<StoreApi<MessageState>>;\n useComposer: UseBoundStore<StoreApi<EditComposerState>>;\n};\n\nexport const MessageContext = createContext<MessageContextValue | null>(null);\n\nexport const useMessageContext = () => {\n const context = useContext(MessageContext);\n if (!context)\n throw new Error(\n \"This component can only be used inside a component passed to <ThreadPrimitive.Messages components={...} />.\",\n );\n return context;\n};\n","import { createContext, useContext } from \"react\";\nimport type { StoreApi, UseBoundStore } from \"zustand\";\nimport type { ContentPartState } from \"./stores/ContentPart\";\n\nexport type ContentPartContextValue = {\n useContentPart: UseBoundStore<StoreApi<ContentPartState>>;\n};\n\nexport const ContentPartContext = createContext<ContentPartContextValue | null>(\n null,\n);\n\nexport const useContentPartContext = (): ContentPartContextValue => {\n const context = useContext(ContentPartContext);\n if (!context)\n throw new Error(\n \"This component can only be used inside a component passed to <MessagePrimitive.Content components={...} >.\",\n );\n return context;\n};\n","\"use client\";\n\nimport { useEffect } from \"react\";\nimport { useAssistantContext } from \"../context/AssistantContext\";\n\nexport const useAssistantInstructions = (instruction: string) => {\n const { useModelConfig } = useAssistantContext();\n const registerModelConfigProvider = useModelConfig(\n (s) => s.registerModelConfigProvider,\n );\n useEffect(() => {\n const config = {\n system: instruction,\n };\n return registerModelConfigProvider(() => config);\n }, [registerModelConfigProvider, instruction]);\n};\n","\"use client\";\n\nimport { useEffect } from \"react\";\nimport { useAssistantContext } from \"../context/AssistantContext\";\nimport type { ToolCallContentPartComponent } from \"../primitives/message/ContentPartComponentTypes\";\nimport type { Tool } from \"../utils/ModelConfigTypes\";\n\nexport type AssistantToolProps<TArgs, TResult> = Tool<TArgs, TResult> & {\n toolName: string;\n render?: ToolCallContentPartComponent<TArgs, TResult>;\n};\n\nexport const useAssistantTool = <TArgs, TResult>(\n tool: AssistantToolProps<TArgs, TResult>,\n) => {\n const { useModelConfig, useToolUIs } = useAssistantContext();\n const registerModelConfigProvider = useModelConfig(\n (s) => s.registerModelConfigProvider,\n );\n const setToolUI = useToolUIs((s) => s.setToolUI);\n useEffect(() => {\n const { toolName, render, ...rest } = tool;\n const config = {\n tools: {\n [tool.toolName]: rest,\n },\n };\n const unsub1 = registerModelConfigProvider(() => config);\n const unsub2 = render ? setToolUI(toolName, render) : undefined;\n return () => {\n unsub1();\n unsub2?.();\n };\n }, [registerModelConfigProvider, setToolUI, tool]);\n};\n","\"use client\";\nimport { useEffect } from \"react\";\nimport { useAssistantContext } from \"../context/AssistantContext\";\nimport type { ToolCallContentPartComponent } from \"../primitives/message/ContentPartComponentTypes\";\n\nexport type AssistantToolUIProps<TArgs, TResult> = {\n toolName: string;\n render: ToolCallContentPartComponent<TArgs, TResult>;\n};\n\nexport const useAssistantToolUI = (\n tool: AssistantToolUIProps<any, any> | null,\n) => {\n const { useToolUIs } = useAssistantContext();\n const setToolUI = useToolUIs((s) => s.setToolUI);\n useEffect(() => {\n if (!tool) return;\n const { toolName, render } = tool;\n return setToolUI(toolName, render);\n }, [setToolUI, tool]);\n};\n","\"use client\";\nimport { type AssistantToolProps, useAssistantTool } from \"./useAssistantTool\";\n\nexport const makeAssistantTool = <TArgs, TResult>(\n tool: AssistantToolProps<TArgs, TResult>,\n) => {\n const Tool = () => {\n useAssistantTool(tool);\n return null;\n };\n return Tool;\n};\n","\"use client\";\nimport {\n type AssistantToolUIProps,\n useAssistantToolUI,\n} from \"./useAssistantToolUI\";\n\nexport const makeAssistantToolUI = <TArgs, TResult>(\n tool: AssistantToolUIProps<TArgs, TResult>,\n) => {\n const ToolUI = () => {\n useAssistantToolUI(tool);\n return null;\n };\n return ToolUI;\n};\n"],"mappings":";;;;;;;;;;;;;;;;;;;;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;;;ACAA,mBAA0C;AAUnC,IAAM,uBAAmB;AAAA,EAC9B;AACF;AAEO,IAAM,sBAAsB,MAA6B;AAC9D,QAAM,cAAU,yBAAW,gBAAgB;AAC3C,MAAI,CAAC;AACH,UAAM,IAAI;AAAA,MACR;AAAA,IACF;AACF,SAAO;AACT;;;ACrBA,IAAAA,gBAA0C;AAYnC,IAAM,oBAAgB,6BAAyC,IAAI;AAEnE,IAAM,mBAAmB,MAA0B;AACxD,QAAM,cAAU,0BAAW,aAAa;AACxC,MAAI,CAAC;AACH,UAAM,IAAI;AAAA,MACR;AAAA,IACF;AACF,SAAO;AACT;;;ACrBA,IAAAC,gBAAoC;;;ACApC,IAAAC,gBAA0C;AAUnC,IAAM,qBAAiB,6BAA0C,IAAI;AAErE,IAAM,oBAAoB,MAAM;AACrC,QAAM,cAAU,0BAAW,cAAc;AACzC,MAAI,CAAC;AACH,UAAM,IAAI;AAAA,MACR;AAAA,IACF;AACF,SAAO;AACT;;;ADPO,IAAM,qBAAqB,MAA4B;AAC5D,QAAM,EAAE,YAAY,IAAI,iBAAiB;AACzC,QAAM,EAAE,aAAa,gBAAgB,QAAI,0BAAW,cAAc,KAAK,CAAC;AACxE,aAAO;AAAA,IACL,OAAO;AAAA,MACL,aAAc,mBAAmB;AAAA,MAGjC,MAAM,kBAAmB,SAAoB;AAAA,IAC/C;AAAA,IACA,CAAC,iBAAiB,WAAW;AAAA,EAC/B;AACF;;;AExBA,IAAAC,gBAA0C;AAQnC,IAAM,yBAAqB;AAAA,EAChC;AACF;AAEO,IAAM,wBAAwB,MAA+B;AAClE,QAAM,cAAU,0BAAW,kBAAkB;AAC7C,MAAI,CAAC;AACH,UAAM,IAAI;AAAA,MACR;AAAA,IACF;AACF,SAAO;AACT;;;ACjBA,IAAAC,gBAA0B;AAGnB,IAAM,2BAA2B,CAAC,gBAAwB;AAC/D,QAAM,EAAE,eAAe,IAAI,oBAAoB;AAC/C,QAAM,8BAA8B;AAAA,IAClC,CAAC,MAAM,EAAE;AAAA,EACX;AACA,+BAAU,MAAM;AACd,UAAM,SAAS;AAAA,MACb,QAAQ;AAAA,IACV;AACA,WAAO,4BAA4B,MAAM,MAAM;AAAA,EACjD,GAAG,CAAC,6BAA6B,WAAW,CAAC;AAC/C;;;ACdA,IAAAC,gBAA0B;AAUnB,IAAM,mBAAmB,CAC9B,SACG;AACH,QAAM,EAAE,gBAAgB,WAAW,IAAI,oBAAoB;AAC3D,QAAM,8BAA8B;AAAA,IAClC,CAAC,MAAM,EAAE;AAAA,EACX;AACA,QAAM,YAAY,WAAW,CAAC,MAAM,EAAE,SAAS;AAC/C,+BAAU,MAAM;AACd,UAAM,EAAE,UAAU,QAAQ,GAAG,KAAK,IAAI;AACtC,UAAM,SAAS;AAAA,MACb,OAAO;AAAA,QACL,CAAC,KAAK,QAAQ,GAAG;AAAA,MACnB;AAAA,IACF;AACA,UAAM,SAAS,4BAA4B,MAAM,MAAM;AACvD,UAAM,SAAS,SAAS,UAAU,UAAU,MAAM,IAAI;AACtD,WAAO,MAAM;AACX,aAAO;AACP,eAAS;AAAA,IACX;AAAA,EACF,GAAG,CAAC,6BAA6B,WAAW,IAAI,CAAC;AACnD;;;ACjCA,IAAAC,gBAA0B;AASnB,IAAM,qBAAqB,CAChC,SACG;AACH,QAAM,EAAE,WAAW,IAAI,oBAAoB;AAC3C,QAAM,YAAY,WAAW,CAAC,MAAM,EAAE,SAAS;AAC/C,+BAAU,MAAM;AACd,QAAI,CAAC,KAAM;AACX,UAAM,EAAE,UAAU,OAAO,IAAI;AAC7B,WAAO,UAAU,UAAU,MAAM;AAAA,EACnC,GAAG,CAAC,WAAW,IAAI,CAAC;AACtB;;;ACjBO,IAAM,oBAAoB,CAC/B,SACG;AACH,QAAM,OAAO,MAAM;AACjB,qBAAiB,IAAI;AACrB,WAAO;AAAA,EACT;AACA,SAAO;AACT;;;ACLO,IAAM,sBAAsB,CACjC,SACG;AACH,QAAM,SAAS,MAAM;AACnB,uBAAmB,IAAI;AACvB,WAAO;AAAA,EACT;AACA,SAAO;AACT;","names":["import_react","import_react","import_react","import_react","import_react","import_react","import_react"]}
|
|
1
|
+
{"version":3,"sources":["../src/experimental.ts","../src/context/react/AssistantContext.ts","../src/context/react/ThreadContext.ts","../src/context/react/ComposerContext.ts","../src/context/react/MessageContext.ts","../src/context/react/ContentPartContext.ts","../src/model-config/useAssistantInstructions.tsx","../src/model-config/useAssistantTool.tsx","../src/model-config/useAssistantToolUI.tsx","../src/model-config/makeAssistantTool.tsx","../src/model-config/makeAssistantToolUI.tsx"],"sourcesContent":["export type {\n ImageContentPart,\n ToolCallContentPart,\n UIContentPart,\n} from \"./utils/AssistantTypes\";\n\nexport type {\n ModelConfigProvider,\n ModelConfig,\n} from \"./utils/ModelConfigTypes\";\n\nexport type {\n TextContentPartProps,\n TextContentPartComponent,\n ImageContentPartProps,\n ImageContentPartComponent,\n UIContentPartProps,\n UIContentPartComponent,\n ToolCallContentPartProps,\n ToolCallContentPartComponent,\n} from \"./primitives/message/ContentPartComponentTypes\";\n\nexport * from \"./context\";\nexport { useAssistantInstructions } from \"./model-config/useAssistantInstructions\";\nexport {\n useAssistantTool,\n type AssistantToolProps,\n} from \"./model-config/useAssistantTool\";\nexport {\n useAssistantToolUI,\n type AssistantToolUIProps,\n} from \"./model-config/useAssistantToolUI\";\nexport { makeAssistantTool } from \"./model-config/makeAssistantTool\";\nexport { makeAssistantToolUI } from \"./model-config/makeAssistantToolUI\";\n","import { createContext, useContext } from \"react\";\nimport type { AssistantModelConfigState } from \"../stores/AssistantModelConfig\";\nimport type { AssistantToolUIsState } from \"../stores/AssistantToolUIs\";\nimport { ReadonlyStore } from \"../ReadonlyStore\";\n\nexport type AssistantContextValue = {\n useModelConfig: ReadonlyStore<AssistantModelConfigState>;\n useToolUIs: ReadonlyStore<AssistantToolUIsState>;\n};\n\nexport const AssistantContext = createContext<AssistantContextValue | null>(\n null,\n);\n\nexport const useAssistantContext = (): AssistantContextValue => {\n const context = useContext(AssistantContext);\n if (!context)\n throw new Error(\n \"This component must be used within an AssistantRuntimeProvider.\",\n );\n return context;\n};\n","import { createContext, useContext } from \"react\";\nimport type { ComposerState } from \"../stores/Composer\";\nimport type { ThreadState } from \"../stores/Thread\";\nimport type { ThreadViewportState } from \"../stores/ThreadViewport\";\nimport { ThreadActionsState } from \"../stores/ThreadActions\";\nimport { ReadonlyStore } from \"../ReadonlyStore\";\n\nexport type ThreadContextValue = {\n useThread: ReadonlyStore<ThreadState>;\n useThreadActions: ReadonlyStore<ThreadActionsState>;\n useComposer: ReadonlyStore<ComposerState>;\n useViewport: ReadonlyStore<ThreadViewportState>;\n};\n\nexport const ThreadContext = createContext<ThreadContextValue | null>(null);\n\nexport const useThreadContext = (): ThreadContextValue => {\n const context = useContext(ThreadContext);\n if (!context)\n throw new Error(\n \"This component must be used within an AssistantRuntimeProvider.\",\n );\n return context;\n};\n","import { useContext, useMemo } from \"react\";\nimport { MessageContext } from \"./MessageContext\";\nimport { useThreadContext } from \"./ThreadContext\";\nimport type { ComposerState } from \"../stores/Composer\";\nimport type { EditComposerState } from \"../stores/EditComposer\";\nimport { ReadonlyStore } from \"../ReadonlyStore\";\n\nexport type ComposerContextValue = {\n useComposer: ReadonlyStore<EditComposerState | ComposerState>;\n type: \"edit\" | \"new\";\n};\n\nexport const useComposerContext = (): ComposerContextValue => {\n const { useComposer } = useThreadContext();\n const { useEditComposer } = useContext(MessageContext) ?? {};\n return useMemo(\n () => ({\n useComposer: (useEditComposer ?? useComposer) as ReadonlyStore<\n EditComposerState | ComposerState\n >,\n type: useEditComposer ? (\"edit\" as const) : (\"new\" as const),\n }),\n [useEditComposer, useComposer],\n );\n};\n","import { createContext, useContext } from \"react\";\nimport type { MessageState } from \"../stores/Message\";\nimport type { EditComposerState } from \"../stores/EditComposer\";\nimport { ReadonlyStore } from \"../ReadonlyStore\";\nimport { MessageUtilsState } from \"../stores/MessageUtils\";\n\nexport type MessageContextValue = {\n useMessage: ReadonlyStore<MessageState>;\n useMessageUtils: ReadonlyStore<MessageUtilsState>;\n useEditComposer: ReadonlyStore<EditComposerState>;\n};\n\nexport const MessageContext = createContext<MessageContextValue | null>(null);\n\nexport const useMessageContext = () => {\n const context = useContext(MessageContext);\n if (!context)\n throw new Error(\n \"This component can only be used inside a component passed to <ThreadPrimitive.Messages components={...} />.\",\n );\n return context;\n};\n","import { createContext, useContext } from \"react\";\nimport type { ContentPartState } from \"../stores/ContentPart\";\nimport { ReadonlyStore } from \"../ReadonlyStore\";\n\nexport type ContentPartContextValue = {\n useContentPart: ReadonlyStore<ContentPartState>;\n};\n\nexport const ContentPartContext = createContext<ContentPartContextValue | null>(\n null,\n);\n\nexport const useContentPartContext = (): ContentPartContextValue => {\n const context = useContext(ContentPartContext);\n if (!context)\n throw new Error(\n \"This component can only be used inside a component passed to <MessagePrimitive.Content components={...} >.\",\n );\n return context;\n};\n","\"use client\";\n\nimport { useEffect } from \"react\";\nimport { useAssistantContext } from \"../context/react/AssistantContext\";\n\nexport const useAssistantInstructions = (instruction: string) => {\n const { useModelConfig } = useAssistantContext();\n const registerModelConfigProvider = useModelConfig(\n (s) => s.registerModelConfigProvider,\n );\n useEffect(() => {\n const config = {\n system: instruction,\n };\n return registerModelConfigProvider(() => config);\n }, [registerModelConfigProvider, instruction]);\n};\n","\"use client\";\n\nimport { useEffect } from \"react\";\nimport { useAssistantContext } from \"../context/react/AssistantContext\";\nimport type { ToolCallContentPartComponent } from \"../primitives/message/ContentPartComponentTypes\";\nimport type { Tool } from \"../utils/ModelConfigTypes\";\n\nexport type AssistantToolProps<TArgs, TResult> = Tool<TArgs, TResult> & {\n toolName: string;\n render?: ToolCallContentPartComponent<TArgs, TResult>;\n};\n\nexport const useAssistantTool = <TArgs, TResult>(\n tool: AssistantToolProps<TArgs, TResult>,\n) => {\n const { useModelConfig, useToolUIs } = useAssistantContext();\n const registerModelConfigProvider = useModelConfig(\n (s) => s.registerModelConfigProvider,\n );\n const setToolUI = useToolUIs((s) => s.setToolUI);\n useEffect(() => {\n const { toolName, render, ...rest } = tool;\n const config = {\n tools: {\n [tool.toolName]: rest,\n },\n };\n const unsub1 = registerModelConfigProvider(() => config);\n const unsub2 = render ? setToolUI(toolName, render) : undefined;\n return () => {\n unsub1();\n unsub2?.();\n };\n }, [registerModelConfigProvider, setToolUI, tool]);\n};\n","\"use client\";\nimport { useEffect } from \"react\";\nimport { useAssistantContext } from \"../context/react/AssistantContext\";\nimport type { ToolCallContentPartComponent } from \"../primitives/message/ContentPartComponentTypes\";\n\nexport type AssistantToolUIProps<TArgs, TResult> = {\n toolName: string;\n render: ToolCallContentPartComponent<TArgs, TResult>;\n};\n\nexport const useAssistantToolUI = (\n tool: AssistantToolUIProps<any, any> | null,\n) => {\n const { useToolUIs } = useAssistantContext();\n const setToolUI = useToolUIs((s) => s.setToolUI);\n useEffect(() => {\n if (!tool) return;\n const { toolName, render } = tool;\n return setToolUI(toolName, render);\n }, [setToolUI, tool]);\n};\n","\"use client\";\nimport { type AssistantToolProps, useAssistantTool } from \"./useAssistantTool\";\n\nexport const makeAssistantTool = <TArgs, TResult>(\n tool: AssistantToolProps<TArgs, TResult>,\n) => {\n const Tool = () => {\n useAssistantTool(tool);\n return null;\n };\n return Tool;\n};\n","\"use client\";\nimport {\n type AssistantToolUIProps,\n useAssistantToolUI,\n} from \"./useAssistantToolUI\";\n\nexport const makeAssistantToolUI = <TArgs, TResult>(\n tool: AssistantToolUIProps<TArgs, TResult>,\n) => {\n const ToolUI = () => {\n useAssistantToolUI(tool);\n return null;\n };\n return ToolUI;\n};\n"],"mappings":";;;;;;;;;;;;;;;;;;;;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;;;ACAA,mBAA0C;AAUnC,IAAM,uBAAmB;AAAA,EAC9B;AACF;AAEO,IAAM,sBAAsB,MAA6B;AAC9D,QAAM,cAAU,yBAAW,gBAAgB;AAC3C,MAAI,CAAC;AACH,UAAM,IAAI;AAAA,MACR;AAAA,IACF;AACF,SAAO;AACT;;;ACrBA,IAAAA,gBAA0C;AAcnC,IAAM,oBAAgB,6BAAyC,IAAI;AAEnE,IAAM,mBAAmB,MAA0B;AACxD,QAAM,cAAU,0BAAW,aAAa;AACxC,MAAI,CAAC;AACH,UAAM,IAAI;AAAA,MACR;AAAA,IACF;AACF,SAAO;AACT;;;ACvBA,IAAAC,gBAAoC;;;ACApC,IAAAC,gBAA0C;AAYnC,IAAM,qBAAiB,6BAA0C,IAAI;AAErE,IAAM,oBAAoB,MAAM;AACrC,QAAM,cAAU,0BAAW,cAAc;AACzC,MAAI,CAAC;AACH,UAAM,IAAI;AAAA,MACR;AAAA,IACF;AACF,SAAO;AACT;;;ADTO,IAAM,qBAAqB,MAA4B;AAC5D,QAAM,EAAE,YAAY,IAAI,iBAAiB;AACzC,QAAM,EAAE,gBAAgB,QAAI,0BAAW,cAAc,KAAK,CAAC;AAC3D,aAAO;AAAA,IACL,OAAO;AAAA,MACL,aAAc,mBAAmB;AAAA,MAGjC,MAAM,kBAAmB,SAAoB;AAAA,IAC/C;AAAA,IACA,CAAC,iBAAiB,WAAW;AAAA,EAC/B;AACF;;;AExBA,IAAAC,gBAA0C;AAQnC,IAAM,yBAAqB;AAAA,EAChC;AACF;AAEO,IAAM,wBAAwB,MAA+B;AAClE,QAAM,cAAU,0BAAW,kBAAkB;AAC7C,MAAI,CAAC;AACH,UAAM,IAAI;AAAA,MACR;AAAA,IACF;AACF,SAAO;AACT;;;ACjBA,IAAAC,gBAA0B;AAGnB,IAAM,2BAA2B,CAAC,gBAAwB;AAC/D,QAAM,EAAE,eAAe,IAAI,oBAAoB;AAC/C,QAAM,8BAA8B;AAAA,IAClC,CAAC,MAAM,EAAE;AAAA,EACX;AACA,+BAAU,MAAM;AACd,UAAM,SAAS;AAAA,MACb,QAAQ;AAAA,IACV;AACA,WAAO,4BAA4B,MAAM,MAAM;AAAA,EACjD,GAAG,CAAC,6BAA6B,WAAW,CAAC;AAC/C;;;ACdA,IAAAC,gBAA0B;AAUnB,IAAM,mBAAmB,CAC9B,SACG;AACH,QAAM,EAAE,gBAAgB,WAAW,IAAI,oBAAoB;AAC3D,QAAM,8BAA8B;AAAA,IAClC,CAAC,MAAM,EAAE;AAAA,EACX;AACA,QAAM,YAAY,WAAW,CAAC,MAAM,EAAE,SAAS;AAC/C,+BAAU,MAAM;AACd,UAAM,EAAE,UAAU,QAAQ,GAAG,KAAK,IAAI;AACtC,UAAM,SAAS;AAAA,MACb,OAAO;AAAA,QACL,CAAC,KAAK,QAAQ,GAAG;AAAA,MACnB;AAAA,IACF;AACA,UAAM,SAAS,4BAA4B,MAAM,MAAM;AACvD,UAAM,SAAS,SAAS,UAAU,UAAU,MAAM,IAAI;AACtD,WAAO,MAAM;AACX,aAAO;AACP,eAAS;AAAA,IACX;AAAA,EACF,GAAG,CAAC,6BAA6B,WAAW,IAAI,CAAC;AACnD;;;ACjCA,IAAAC,gBAA0B;AASnB,IAAM,qBAAqB,CAChC,SACG;AACH,QAAM,EAAE,WAAW,IAAI,oBAAoB;AAC3C,QAAM,YAAY,WAAW,CAAC,MAAM,EAAE,SAAS;AAC/C,+BAAU,MAAM;AACd,QAAI,CAAC,KAAM;AACX,UAAM,EAAE,UAAU,OAAO,IAAI;AAC7B,WAAO,UAAU,UAAU,MAAM;AAAA,EACnC,GAAG,CAAC,WAAW,IAAI,CAAC;AACtB;;;ACjBO,IAAM,oBAAoB,CAC/B,SACG;AACH,QAAM,OAAO,MAAM;AACjB,qBAAiB,IAAI;AACrB,WAAO;AAAA,EACT;AACA,SAAO;AACT;;;ACLO,IAAM,sBAAsB,CACjC,SACG;AACH,QAAM,SAAS,MAAM;AACnB,uBAAmB,IAAI;AACvB,WAAO;AAAA,EACT;AACA,SAAO;AACT;","names":["import_react","import_react","import_react","import_react","import_react","import_react","import_react"]}
|
package/dist/experimental.mjs
CHANGED
|
@@ -1 +1 @@
|
|
|
1
|
-
{"version":3,"sources":["../src/model-config/useAssistantInstructions.tsx","../src/model-config/useAssistantTool.tsx","../src/model-config/useAssistantToolUI.tsx","../src/model-config/makeAssistantTool.tsx","../src/model-config/makeAssistantToolUI.tsx"],"sourcesContent":["\"use client\";\n\nimport { useEffect } from \"react\";\nimport { useAssistantContext } from \"../context/AssistantContext\";\n\nexport const useAssistantInstructions = (instruction: string) => {\n const { useModelConfig } = useAssistantContext();\n const registerModelConfigProvider = useModelConfig(\n (s) => s.registerModelConfigProvider,\n );\n useEffect(() => {\n const config = {\n system: instruction,\n };\n return registerModelConfigProvider(() => config);\n }, [registerModelConfigProvider, instruction]);\n};\n","\"use client\";\n\nimport { useEffect } from \"react\";\nimport { useAssistantContext } from \"../context/AssistantContext\";\nimport type { ToolCallContentPartComponent } from \"../primitives/message/ContentPartComponentTypes\";\nimport type { Tool } from \"../utils/ModelConfigTypes\";\n\nexport type AssistantToolProps<TArgs, TResult> = Tool<TArgs, TResult> & {\n toolName: string;\n render?: ToolCallContentPartComponent<TArgs, TResult>;\n};\n\nexport const useAssistantTool = <TArgs, TResult>(\n tool: AssistantToolProps<TArgs, TResult>,\n) => {\n const { useModelConfig, useToolUIs } = useAssistantContext();\n const registerModelConfigProvider = useModelConfig(\n (s) => s.registerModelConfigProvider,\n );\n const setToolUI = useToolUIs((s) => s.setToolUI);\n useEffect(() => {\n const { toolName, render, ...rest } = tool;\n const config = {\n tools: {\n [tool.toolName]: rest,\n },\n };\n const unsub1 = registerModelConfigProvider(() => config);\n const unsub2 = render ? setToolUI(toolName, render) : undefined;\n return () => {\n unsub1();\n unsub2?.();\n };\n }, [registerModelConfigProvider, setToolUI, tool]);\n};\n","\"use client\";\nimport { useEffect } from \"react\";\nimport { useAssistantContext } from \"../context/AssistantContext\";\nimport type { ToolCallContentPartComponent } from \"../primitives/message/ContentPartComponentTypes\";\n\nexport type AssistantToolUIProps<TArgs, TResult> = {\n toolName: string;\n render: ToolCallContentPartComponent<TArgs, TResult>;\n};\n\nexport const useAssistantToolUI = (\n tool: AssistantToolUIProps<any, any> | null,\n) => {\n const { useToolUIs } = useAssistantContext();\n const setToolUI = useToolUIs((s) => s.setToolUI);\n useEffect(() => {\n if (!tool) return;\n const { toolName, render } = tool;\n return setToolUI(toolName, render);\n }, [setToolUI, tool]);\n};\n","\"use client\";\nimport { type AssistantToolProps, useAssistantTool } from \"./useAssistantTool\";\n\nexport const makeAssistantTool = <TArgs, TResult>(\n tool: AssistantToolProps<TArgs, TResult>,\n) => {\n const Tool = () => {\n useAssistantTool(tool);\n return null;\n };\n return Tool;\n};\n","\"use client\";\nimport {\n type AssistantToolUIProps,\n useAssistantToolUI,\n} from \"./useAssistantToolUI\";\n\nexport const makeAssistantToolUI = <TArgs, TResult>(\n tool: AssistantToolUIProps<TArgs, TResult>,\n) => {\n const ToolUI = () => {\n useAssistantToolUI(tool);\n return null;\n };\n return ToolUI;\n};\n"],"mappings":";;;;;;;;;AAEA,SAAS,iBAAiB;AAGnB,IAAM,2BAA2B,CAAC,gBAAwB;AAC/D,QAAM,EAAE,eAAe,IAAI,oBAAoB;AAC/C,QAAM,8BAA8B;AAAA,IAClC,CAAC,MAAM,EAAE;AAAA,EACX;AACA,YAAU,MAAM;AACd,UAAM,SAAS;AAAA,MACb,QAAQ;AAAA,IACV;AACA,WAAO,4BAA4B,MAAM,MAAM;AAAA,EACjD,GAAG,CAAC,6BAA6B,WAAW,CAAC;AAC/C;;;ACdA,SAAS,aAAAA,kBAAiB;AAUnB,IAAM,mBAAmB,CAC9B,SACG;AACH,QAAM,EAAE,gBAAgB,WAAW,IAAI,oBAAoB;AAC3D,QAAM,8BAA8B;AAAA,IAClC,CAAC,MAAM,EAAE;AAAA,EACX;AACA,QAAM,YAAY,WAAW,CAAC,MAAM,EAAE,SAAS;AAC/C,EAAAC,WAAU,MAAM;AACd,UAAM,EAAE,UAAU,QAAQ,GAAG,KAAK,IAAI;AACtC,UAAM,SAAS;AAAA,MACb,OAAO;AAAA,QACL,CAAC,KAAK,QAAQ,GAAG;AAAA,MACnB;AAAA,IACF;AACA,UAAM,SAAS,4BAA4B,MAAM,MAAM;AACvD,UAAM,SAAS,SAAS,UAAU,UAAU,MAAM,IAAI;AACtD,WAAO,MAAM;AACX,aAAO;AACP,eAAS;AAAA,IACX;AAAA,EACF,GAAG,CAAC,6BAA6B,WAAW,IAAI,CAAC;AACnD;;;ACjCA,SAAS,aAAAC,kBAAiB;AASnB,IAAM,qBAAqB,CAChC,SACG;AACH,QAAM,EAAE,WAAW,IAAI,oBAAoB;AAC3C,QAAM,YAAY,WAAW,CAAC,MAAM,EAAE,SAAS;AAC/C,EAAAC,WAAU,MAAM;AACd,QAAI,CAAC,KAAM;AACX,UAAM,EAAE,UAAU,OAAO,IAAI;AAC7B,WAAO,UAAU,UAAU,MAAM;AAAA,EACnC,GAAG,CAAC,WAAW,IAAI,CAAC;AACtB;;;ACjBO,IAAM,oBAAoB,CAC/B,SACG;AACH,QAAM,OAAO,MAAM;AACjB,qBAAiB,IAAI;AACrB,WAAO;AAAA,EACT;AACA,SAAO;AACT;;;ACLO,IAAM,sBAAsB,CACjC,SACG;AACH,QAAM,SAAS,MAAM;AACnB,uBAAmB,IAAI;AACvB,WAAO;AAAA,EACT;AACA,SAAO;AACT;","names":["useEffect","useEffect","useEffect","useEffect"]}
|
|
1
|
+
{"version":3,"sources":["../src/model-config/useAssistantInstructions.tsx","../src/model-config/useAssistantTool.tsx","../src/model-config/useAssistantToolUI.tsx","../src/model-config/makeAssistantTool.tsx","../src/model-config/makeAssistantToolUI.tsx"],"sourcesContent":["\"use client\";\n\nimport { useEffect } from \"react\";\nimport { useAssistantContext } from \"../context/react/AssistantContext\";\n\nexport const useAssistantInstructions = (instruction: string) => {\n const { useModelConfig } = useAssistantContext();\n const registerModelConfigProvider = useModelConfig(\n (s) => s.registerModelConfigProvider,\n );\n useEffect(() => {\n const config = {\n system: instruction,\n };\n return registerModelConfigProvider(() => config);\n }, [registerModelConfigProvider, instruction]);\n};\n","\"use client\";\n\nimport { useEffect } from \"react\";\nimport { useAssistantContext } from \"../context/react/AssistantContext\";\nimport type { ToolCallContentPartComponent } from \"../primitives/message/ContentPartComponentTypes\";\nimport type { Tool } from \"../utils/ModelConfigTypes\";\n\nexport type AssistantToolProps<TArgs, TResult> = Tool<TArgs, TResult> & {\n toolName: string;\n render?: ToolCallContentPartComponent<TArgs, TResult>;\n};\n\nexport const useAssistantTool = <TArgs, TResult>(\n tool: AssistantToolProps<TArgs, TResult>,\n) => {\n const { useModelConfig, useToolUIs } = useAssistantContext();\n const registerModelConfigProvider = useModelConfig(\n (s) => s.registerModelConfigProvider,\n );\n const setToolUI = useToolUIs((s) => s.setToolUI);\n useEffect(() => {\n const { toolName, render, ...rest } = tool;\n const config = {\n tools: {\n [tool.toolName]: rest,\n },\n };\n const unsub1 = registerModelConfigProvider(() => config);\n const unsub2 = render ? setToolUI(toolName, render) : undefined;\n return () => {\n unsub1();\n unsub2?.();\n };\n }, [registerModelConfigProvider, setToolUI, tool]);\n};\n","\"use client\";\nimport { useEffect } from \"react\";\nimport { useAssistantContext } from \"../context/react/AssistantContext\";\nimport type { ToolCallContentPartComponent } from \"../primitives/message/ContentPartComponentTypes\";\n\nexport type AssistantToolUIProps<TArgs, TResult> = {\n toolName: string;\n render: ToolCallContentPartComponent<TArgs, TResult>;\n};\n\nexport const useAssistantToolUI = (\n tool: AssistantToolUIProps<any, any> | null,\n) => {\n const { useToolUIs } = useAssistantContext();\n const setToolUI = useToolUIs((s) => s.setToolUI);\n useEffect(() => {\n if (!tool) return;\n const { toolName, render } = tool;\n return setToolUI(toolName, render);\n }, [setToolUI, tool]);\n};\n","\"use client\";\nimport { type AssistantToolProps, useAssistantTool } from \"./useAssistantTool\";\n\nexport const makeAssistantTool = <TArgs, TResult>(\n tool: AssistantToolProps<TArgs, TResult>,\n) => {\n const Tool = () => {\n useAssistantTool(tool);\n return null;\n };\n return Tool;\n};\n","\"use client\";\nimport {\n type AssistantToolUIProps,\n useAssistantToolUI,\n} from \"./useAssistantToolUI\";\n\nexport const makeAssistantToolUI = <TArgs, TResult>(\n tool: AssistantToolUIProps<TArgs, TResult>,\n) => {\n const ToolUI = () => {\n useAssistantToolUI(tool);\n return null;\n };\n return ToolUI;\n};\n"],"mappings":";;;;;;;;;AAEA,SAAS,iBAAiB;AAGnB,IAAM,2BAA2B,CAAC,gBAAwB;AAC/D,QAAM,EAAE,eAAe,IAAI,oBAAoB;AAC/C,QAAM,8BAA8B;AAAA,IAClC,CAAC,MAAM,EAAE;AAAA,EACX;AACA,YAAU,MAAM;AACd,UAAM,SAAS;AAAA,MACb,QAAQ;AAAA,IACV;AACA,WAAO,4BAA4B,MAAM,MAAM;AAAA,EACjD,GAAG,CAAC,6BAA6B,WAAW,CAAC;AAC/C;;;ACdA,SAAS,aAAAA,kBAAiB;AAUnB,IAAM,mBAAmB,CAC9B,SACG;AACH,QAAM,EAAE,gBAAgB,WAAW,IAAI,oBAAoB;AAC3D,QAAM,8BAA8B;AAAA,IAClC,CAAC,MAAM,EAAE;AAAA,EACX;AACA,QAAM,YAAY,WAAW,CAAC,MAAM,EAAE,SAAS;AAC/C,EAAAC,WAAU,MAAM;AACd,UAAM,EAAE,UAAU,QAAQ,GAAG,KAAK,IAAI;AACtC,UAAM,SAAS;AAAA,MACb,OAAO;AAAA,QACL,CAAC,KAAK,QAAQ,GAAG;AAAA,MACnB;AAAA,IACF;AACA,UAAM,SAAS,4BAA4B,MAAM,MAAM;AACvD,UAAM,SAAS,SAAS,UAAU,UAAU,MAAM,IAAI;AACtD,WAAO,MAAM;AACX,aAAO;AACP,eAAS;AAAA,IACX;AAAA,EACF,GAAG,CAAC,6BAA6B,WAAW,IAAI,CAAC;AACnD;;;ACjCA,SAAS,aAAAC,kBAAiB;AASnB,IAAM,qBAAqB,CAChC,SACG;AACH,QAAM,EAAE,WAAW,IAAI,oBAAoB;AAC3C,QAAM,YAAY,WAAW,CAAC,MAAM,EAAE,SAAS;AAC/C,EAAAC,WAAU,MAAM;AACd,QAAI,CAAC,KAAM;AACX,UAAM,EAAE,UAAU,OAAO,IAAI;AAC7B,WAAO,UAAU,UAAU,MAAM;AAAA,EACnC,GAAG,CAAC,WAAW,IAAI,CAAC;AACtB;;;ACjBO,IAAM,oBAAoB,CAC/B,SACG;AACH,QAAM,OAAO,MAAM;AACjB,qBAAiB,IAAI;AACrB,WAAO;AAAA,EACT;AACA,SAAO;AACT;;;ACLO,IAAM,sBAAsB,CACjC,SACG;AACH,QAAM,SAAS,MAAM;AACnB,uBAAmB,IAAI;AACvB,WAAO;AAAA,EACT;AACA,SAAO;AACT;","names":["useEffect","useEffect","useEffect","useEffect"]}
|