whiteblog-theme 0.0.1 → 0.0.2
Sign up to get free protection for your applications and to get access to all the features.
- checksums.yaml +4 -4
- data/README.md +22 -4
- data/_layouts/default.html +0 -1
- data/_layouts/post.html +2 -2
- data/_sass/whiteblog-theme/_category-colors.scss +26 -0
- data/_sass/whiteblog-theme/_layout.scss +19 -50
- data/_sass/whiteblog-theme.scss +2 -1
- metadata +13 -27
- data/_layouts/compress.html +0 -10
checksums.yaml
CHANGED
|
@@ -1,7 +1,7 @@
|
|
|
1
1
|
---
|
|
2
2
|
SHA256:
|
|
3
|
-
metadata.gz:
|
|
4
|
-
data.tar.gz:
|
|
3
|
+
metadata.gz: d0d49d6794c0f72b8da3ff415faf3ce8fbaa2552d95ebad309ec8acb8cafd7ef
|
|
4
|
+
data.tar.gz: e4dbb62795843cad648950c357b0679ccccedf06177b9872d9ec91b6d6cbda9c
|
|
5
5
|
SHA512:
|
|
6
|
-
metadata.gz:
|
|
7
|
-
data.tar.gz:
|
|
6
|
+
metadata.gz: e6d762fc67ed08707ffcd6ae0d14cba1fce73100205fd7f4f19307da0bc7173d7bdced69f70415ab356d7816ea633994d9175302334437e2545b841bd0bbd6e1
|
|
7
|
+
data.tar.gz: 3c37f831ea1c96869cc4a7d470b85aaa703a4e25c6c8fbfc445cc40ee840d009a6040ef69eece9cba8739a21eef2f02c0ce84abbc24641ea3d0c22e08cfdfab8
|
data/README.md
CHANGED
|
@@ -1,11 +1,20 @@
|
|
|
1
1
|
# whiteblog-theme
|
|
2
2
|
|
|
3
|
+
[](http://doge.mit-license.org)
|
|
4
|
+

|
|
5
|
+
|
|
3
6
|
Welcome to your new Jekyll theme! In this directory, you'll find the files you need to be able to package up your theme into a gem. Put your layouts in `_layouts`, your includes in `_includes`, your sass files in `_sass` and any other assets in `assets`.
|
|
4
7
|
|
|
5
8
|
To experiment with this code, add some sample content and run `bundle exec jekyll serve` – this directory is setup just like a Jekyll site!
|
|
6
9
|
|
|
7
|
-
TODO: Delete this and the text above, and describe your gem
|
|
8
10
|
|
|
11
|
+
## Live preview
|
|
12
|
+
|
|
13
|
+
[https://whiteblog-theme.victorsilva.com.uy/](https://whiteblog-theme.victorsilva.com.uy/)
|
|
14
|
+
|
|
15
|
+
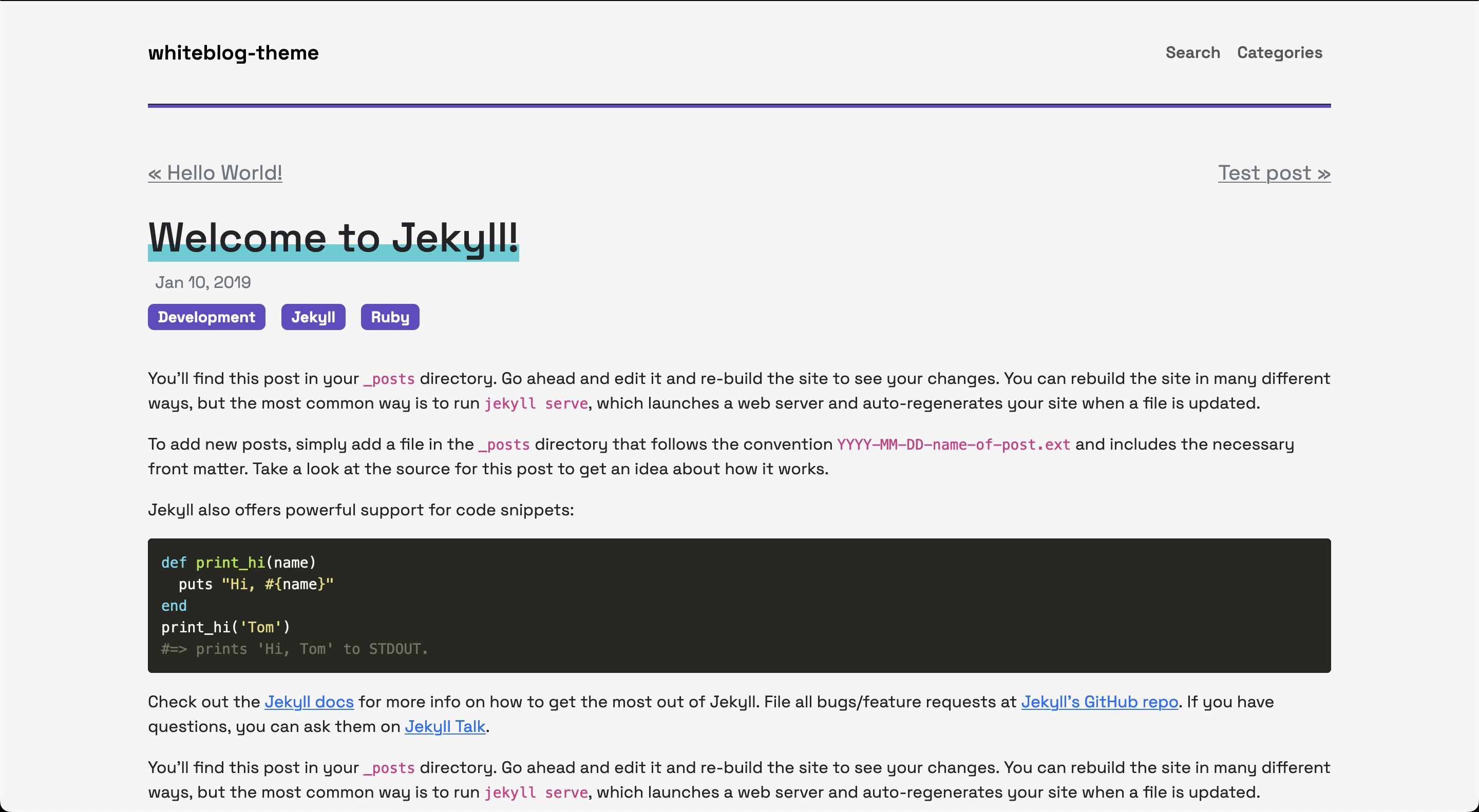
## Screenshot
|
|
16
|
+
|
|
17
|
+

|
|
9
18
|
|
|
10
19
|
## Installation
|
|
11
20
|
|
|
@@ -31,11 +40,21 @@ Or install it yourself as:
|
|
|
31
40
|
|
|
32
41
|
## Usage
|
|
33
42
|
|
|
34
|
-
|
|
43
|
+
### Colorful Categories
|
|
44
|
+
|
|
45
|
+
Bring color to your categories editing the following setting inside `_sass\whiteblog-theme\_category_colors.scss`. For example if you add a new category named "Markdown", you need to add the following code with the color selected:
|
|
46
|
+
|
|
47
|
+
`
|
|
48
|
+
a.badge-Markdown {
|
|
49
|
+
color: #fff;
|
|
50
|
+
background-color: #6967CE;
|
|
51
|
+
}
|
|
52
|
+
`
|
|
53
|
+
|
|
35
54
|
|
|
36
55
|
## Contributing
|
|
37
56
|
|
|
38
|
-
Bug reports and pull requests are welcome on GitHub at https://github.com/
|
|
57
|
+
Bug reports and pull requests are welcome on GitHub at https://github.com/vmsilvamolina/whiteblog-theme. This project is intended to be a safe, welcoming space for collaboration, and contributors are expected to adhere to the [Contributor Covenant](http://contributor-covenant.org) code of conduct.
|
|
39
58
|
|
|
40
59
|
## Development
|
|
41
60
|
|
|
@@ -49,4 +68,3 @@ To add a custom directory to your theme-gem, please edit the regexp in `whiteblo
|
|
|
49
68
|
## License
|
|
50
69
|
|
|
51
70
|
The theme is available as open source under the terms of the [MIT License](https://opensource.org/licenses/MIT).
|
|
52
|
-
|
data/_layouts/default.html
CHANGED
data/_layouts/post.html
CHANGED
|
@@ -29,7 +29,7 @@ layout: default
|
|
|
29
29
|
{{ content }}
|
|
30
30
|
</div>
|
|
31
31
|
|
|
32
|
-
<div class="container">
|
|
32
|
+
<div class="container" id="posts-navigation">
|
|
33
33
|
<div class="row">
|
|
34
34
|
<div class="previous col text-right">
|
|
35
35
|
{% if page.previous.url %}
|
|
@@ -38,7 +38,7 @@ layout: default
|
|
|
38
38
|
</div>
|
|
39
39
|
<div class="next col">
|
|
40
40
|
{% if page.next.url %}
|
|
41
|
-
|
|
41
|
+
<a class="next" href="{{page.next.url}}">{{page.next.title}} »</a>
|
|
42
42
|
{% endif %}
|
|
43
43
|
</div>
|
|
44
44
|
</div>
|
|
@@ -0,0 +1,26 @@
|
|
|
1
|
+
/* Categories: Color */
|
|
2
|
+
|
|
3
|
+
a.badge-Jekyll {
|
|
4
|
+
color: #fff;
|
|
5
|
+
background-color: #F8BD66;
|
|
6
|
+
}
|
|
7
|
+
|
|
8
|
+
a.badge-Welcome {
|
|
9
|
+
color: #fff;
|
|
10
|
+
background-color: #42C19E;
|
|
11
|
+
}
|
|
12
|
+
|
|
13
|
+
a.badge-Ruby {
|
|
14
|
+
color: #fff;
|
|
15
|
+
background-color: #EC586F;
|
|
16
|
+
}
|
|
17
|
+
|
|
18
|
+
a.badge-Cloud {
|
|
19
|
+
color: #fff;
|
|
20
|
+
background-color: #4A8AB2;
|
|
21
|
+
}
|
|
22
|
+
|
|
23
|
+
a.badge-Development {
|
|
24
|
+
color: #fff;
|
|
25
|
+
background-color: #5A1F6D;
|
|
26
|
+
}
|
|
@@ -1,12 +1,17 @@
|
|
|
1
1
|
@import url('https://fonts.googleapis.com/css?family=Nunito');
|
|
2
2
|
|
|
3
|
-
html {
|
|
4
|
-
overflow-y: overlay
|
|
5
|
-
}
|
|
6
|
-
|
|
7
3
|
body {
|
|
8
4
|
background-color: #fdfdfd;
|
|
9
5
|
font-family: "Nunito" !important;
|
|
6
|
+
display: flex;
|
|
7
|
+
flex-direction: column;
|
|
8
|
+
overflow-y: scroll;
|
|
9
|
+
position: relative;
|
|
10
|
+
min-height: 100vh;
|
|
11
|
+
}
|
|
12
|
+
|
|
13
|
+
main {
|
|
14
|
+
padding-bottom: 2.5rem;
|
|
10
15
|
}
|
|
11
16
|
|
|
12
17
|
.navbar {
|
|
@@ -112,35 +117,17 @@ blockquote {
|
|
|
112
117
|
}
|
|
113
118
|
}
|
|
114
119
|
|
|
115
|
-
#
|
|
116
|
-
padding-top:
|
|
117
|
-
|
|
118
|
-
}
|
|
119
|
-
|
|
120
|
-
/* Categories: Color */
|
|
121
|
-
|
|
122
|
-
a.badge-Jekyll {
|
|
123
|
-
color: #fff;
|
|
124
|
-
background-color: #F8BD66;
|
|
125
|
-
}
|
|
126
|
-
a.badge-Welcome {
|
|
127
|
-
color: #fff;
|
|
128
|
-
background-color: #42C19E;
|
|
129
|
-
}
|
|
130
|
-
|
|
131
|
-
a.badge-Ruby {
|
|
132
|
-
color: #fff;
|
|
133
|
-
background-color: #EC586F;
|
|
120
|
+
#posts-navigation {
|
|
121
|
+
padding-top: 2.5rem;
|
|
122
|
+
padding-bottom: 3.5rem;
|
|
134
123
|
}
|
|
135
124
|
|
|
136
|
-
|
|
137
|
-
color: #
|
|
138
|
-
|
|
139
|
-
|
|
140
|
-
|
|
141
|
-
|
|
142
|
-
color: #fff;
|
|
143
|
-
background-color: #5A1F6D;
|
|
125
|
+
#site-footer {
|
|
126
|
+
color: #6f777d !important;
|
|
127
|
+
position: absolute;
|
|
128
|
+
bottom: 0;
|
|
129
|
+
width: 100%;
|
|
130
|
+
height: 2.5rem;
|
|
144
131
|
}
|
|
145
132
|
|
|
146
133
|
/* Categories: Effect */
|
|
@@ -161,22 +148,4 @@ a.badge-Development {
|
|
|
161
148
|
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
|
|
162
149
|
-webkit-transition-duration: 0.5s;
|
|
163
150
|
transition-duration: 0.5s;
|
|
164
|
-
}
|
|
165
|
-
|
|
166
|
-
/*
|
|
167
|
-
.hvr-grow-rotate {
|
|
168
|
-
display: inline-block;
|
|
169
|
-
vertical-align: middle;
|
|
170
|
-
-webkit-transform: perspective(1px) translateZ(0);
|
|
171
|
-
transform: perspective(1px) translateZ(0);
|
|
172
|
-
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
|
|
173
|
-
-webkit-transition-duration: 0.3s;
|
|
174
|
-
transition-duration: 0.3s;
|
|
175
|
-
-webkit-transition-property: transform;
|
|
176
|
-
transition-property: transform;
|
|
177
|
-
}
|
|
178
|
-
.hvr-grow-rotate:hover, .hvr-grow-rotate:focus, .hvr-grow-rotate:active {
|
|
179
|
-
-webkit-transform: scale(1.1) rotate(4deg);
|
|
180
|
-
transform: scale(1.1) rotate(4deg);
|
|
181
|
-
}
|
|
182
|
-
*/
|
|
151
|
+
}
|
data/_sass/whiteblog-theme.scss
CHANGED
metadata
CHANGED
|
@@ -1,14 +1,14 @@
|
|
|
1
1
|
--- !ruby/object:Gem::Specification
|
|
2
2
|
name: whiteblog-theme
|
|
3
3
|
version: !ruby/object:Gem::Version
|
|
4
|
-
version: 0.0.
|
|
4
|
+
version: 0.0.2
|
|
5
5
|
platform: ruby
|
|
6
6
|
authors:
|
|
7
7
|
- Victor Silva
|
|
8
8
|
autorequire:
|
|
9
9
|
bindir: bin
|
|
10
10
|
cert_chain: []
|
|
11
|
-
date:
|
|
11
|
+
date: 2021-09-25 00:00:00.000000000 Z
|
|
12
12
|
dependencies:
|
|
13
13
|
- !ruby/object:Gem::Dependency
|
|
14
14
|
name: jekyll
|
|
@@ -16,73 +16,59 @@ dependencies:
|
|
|
16
16
|
requirements:
|
|
17
17
|
- - "~>"
|
|
18
18
|
- !ruby/object:Gem::Version
|
|
19
|
-
version: '3.
|
|
19
|
+
version: '3.9'
|
|
20
20
|
type: :runtime
|
|
21
21
|
prerelease: false
|
|
22
22
|
version_requirements: !ruby/object:Gem::Requirement
|
|
23
23
|
requirements:
|
|
24
24
|
- - "~>"
|
|
25
25
|
- !ruby/object:Gem::Version
|
|
26
|
-
version: '3.
|
|
26
|
+
version: '3.9'
|
|
27
27
|
- !ruby/object:Gem::Dependency
|
|
28
28
|
name: jekyll-redirect-from
|
|
29
29
|
requirement: !ruby/object:Gem::Requirement
|
|
30
30
|
requirements:
|
|
31
31
|
- - "~>"
|
|
32
32
|
- !ruby/object:Gem::Version
|
|
33
|
-
version: '0.
|
|
33
|
+
version: '0.16'
|
|
34
34
|
type: :runtime
|
|
35
35
|
prerelease: false
|
|
36
36
|
version_requirements: !ruby/object:Gem::Requirement
|
|
37
37
|
requirements:
|
|
38
38
|
- - "~>"
|
|
39
39
|
- !ruby/object:Gem::Version
|
|
40
|
-
version: '0.
|
|
40
|
+
version: '0.16'
|
|
41
41
|
- !ruby/object:Gem::Dependency
|
|
42
42
|
name: jekyll-feed
|
|
43
43
|
requirement: !ruby/object:Gem::Requirement
|
|
44
44
|
requirements:
|
|
45
45
|
- - "~>"
|
|
46
46
|
- !ruby/object:Gem::Version
|
|
47
|
-
version:
|
|
47
|
+
version: 0.15.1
|
|
48
48
|
type: :development
|
|
49
49
|
prerelease: false
|
|
50
50
|
version_requirements: !ruby/object:Gem::Requirement
|
|
51
51
|
requirements:
|
|
52
52
|
- - "~>"
|
|
53
53
|
- !ruby/object:Gem::Version
|
|
54
|
-
version:
|
|
54
|
+
version: 0.15.1
|
|
55
55
|
- !ruby/object:Gem::Dependency
|
|
56
56
|
name: jekyll-redirect-from
|
|
57
57
|
requirement: !ruby/object:Gem::Requirement
|
|
58
58
|
requirements:
|
|
59
59
|
- - "~>"
|
|
60
60
|
- !ruby/object:Gem::Version
|
|
61
|
-
version: '0.
|
|
61
|
+
version: '0.16'
|
|
62
62
|
type: :development
|
|
63
63
|
prerelease: false
|
|
64
64
|
version_requirements: !ruby/object:Gem::Requirement
|
|
65
65
|
requirements:
|
|
66
66
|
- - "~>"
|
|
67
67
|
- !ruby/object:Gem::Version
|
|
68
|
-
version: '0.
|
|
69
|
-
- !ruby/object:Gem::Dependency
|
|
70
|
-
name: bundler
|
|
71
|
-
requirement: !ruby/object:Gem::Requirement
|
|
72
|
-
requirements:
|
|
73
|
-
- - "~>"
|
|
74
|
-
- !ruby/object:Gem::Version
|
|
75
|
-
version: '1.12'
|
|
76
|
-
type: :development
|
|
77
|
-
prerelease: false
|
|
78
|
-
version_requirements: !ruby/object:Gem::Requirement
|
|
79
|
-
requirements:
|
|
80
|
-
- - "~>"
|
|
81
|
-
- !ruby/object:Gem::Version
|
|
82
|
-
version: '1.12'
|
|
68
|
+
version: '0.16'
|
|
83
69
|
description:
|
|
84
70
|
email:
|
|
85
|
-
- vmsilvamolina@
|
|
71
|
+
- vmsilvamolina@gmail.com
|
|
86
72
|
executables: []
|
|
87
73
|
extensions: []
|
|
88
74
|
extra_rdoc_files: []
|
|
@@ -93,12 +79,12 @@ files:
|
|
|
93
79
|
- _includes/head.html
|
|
94
80
|
- _includes/header.html
|
|
95
81
|
- _layouts/allposts.html
|
|
96
|
-
- _layouts/compress.html
|
|
97
82
|
- _layouts/default.html
|
|
98
83
|
- _layouts/home.html
|
|
99
84
|
- _layouts/page.html
|
|
100
85
|
- _layouts/post.html
|
|
101
86
|
- _sass/whiteblog-theme.scss
|
|
87
|
+
- _sass/whiteblog-theme/_category-colors.scss
|
|
102
88
|
- _sass/whiteblog-theme/_layout.scss
|
|
103
89
|
- _sass/whiteblog-theme/_syntax-highlighting.scss
|
|
104
90
|
homepage: https://github.com/vmsilvamolina/whiteblog-theme
|
|
@@ -121,7 +107,7 @@ required_rubygems_version: !ruby/object:Gem::Requirement
|
|
|
121
107
|
- !ruby/object:Gem::Version
|
|
122
108
|
version: '0'
|
|
123
109
|
requirements: []
|
|
124
|
-
rubygems_version: 3.0.
|
|
110
|
+
rubygems_version: 3.0.3
|
|
125
111
|
signing_key:
|
|
126
112
|
specification_version: 4
|
|
127
113
|
summary: Minimal, wide and white blogging theme for Jekyll
|
data/_layouts/compress.html
DELETED
|
@@ -1,10 +0,0 @@
|
|
|
1
|
-
---
|
|
2
|
-
# Jekyll layout that compresses HTML
|
|
3
|
-
# v3.0.4
|
|
4
|
-
# http://jch.penibelst.de/
|
|
5
|
-
# © 2014–2015 Anatol Broder
|
|
6
|
-
# MIT License
|
|
7
|
-
---
|
|
8
|
-
|
|
9
|
-
{% capture _LINE_FEED %}
|
|
10
|
-
{% endcapture %}{% if site.compress_html.ignore.envs contains jekyll.environment %}{{ content }}{% else %}{% capture _content %}{{ content }}{% endcapture %}{% assign _profile = site.compress_html.profile %}{% if site.compress_html.endings == "all" %}{% assign _endings = "html head body li dt dd optgroup option colgroup caption thead tbody tfoot tr td th" | split: " " %}{% else %}{% assign _endings = site.compress_html.endings %}{% endif %}{% for _element in _endings %}{% capture _end %}</{{ _element }}>{% endcapture %}{% assign _content = _content | remove: _end %}{% endfor %}{% if _profile and _endings %}{% assign _profile_endings = _content | size | plus: 1 %}{% endif %}{% for _element in site.compress_html.startings %}{% capture _start %}<{{ _element }}>{% endcapture %}{% assign _content = _content | remove: _start %}{% endfor %}{% if _profile and site.compress_html.startings %}{% assign _profile_startings = _content | size | plus: 1 %}{% endif %}{% if site.compress_html.comments == "all" %}{% assign _comments = "<!-- -->" | split: " " %}{% else %}{% assign _comments = site.compress_html.comments %}{% endif %}{% if _comments.size == 2 %}{% capture _comment_befores %}.{{ _content }}{% endcapture %}{% assign _comment_befores = _comment_befores | split: _comments.first %}{% for _comment_before in _comment_befores %}{% if forloop.first %}{% continue %}{% endif %}{% capture _comment_outside %}{% if _carry %}{{ _comments.first }}{% endif %}{{ _comment_before }}{% endcapture %}{% capture _comment %}{% unless _carry %}{{ _comments.first }}{% endunless %}{{ _comment_outside | split: _comments.last | first }}{% if _comment_outside contains _comments.last %}{{ _comments.last }}{% assign _carry = false %}{% else %}{% assign _carry = true %}{% endif %}{% endcapture %}{% assign _content = _content | remove_first: _comment %}{% endfor %}{% if _profile %}{% assign _profile_comments = _content | size | plus: 1 %}{% endif %}{% endif %}{% assign _pre_befores = _content | split: "<pre" %}{% assign _content = "" %}{% for _pre_before in _pre_befores %}{% assign _pres = _pre_before | split: "</pre>" %}{% assign _pres_after = "" %}{% if _pres.size != 0 %}{% if site.compress_html.blanklines %}{% assign _lines = _pres.last | split: _LINE_FEED %}{% capture _pres_after %}{% for _line in _lines %}{% assign _trimmed = _line | split: " " | join: " " %}{% if _trimmed != empty or forloop.last %}{% unless forloop.first %}{{ _LINE_FEED }}{% endunless %}{{ _line }}{% endif %}{% endfor %}{% endcapture %}{% else %}{% assign _pres_after = _pres.last | split: " " | join: " " %}{% endif %}{% endif %}{% capture _content %}{{ _content }}{% if _pre_before contains "</pre>" %}<pre{{ _pres.first }}</pre>{% endif %}{% unless _pre_before contains "</pre>" and _pres.size == 1 %}{{ _pres_after }}{% endunless %}{% endcapture %}{% endfor %}{% if _profile %}{% assign _profile_collapse = _content | size | plus: 1 %}{% endif %}{% if site.compress_html.clippings == "all" %}{% assign _clippings = "html head title base link meta style body article section nav aside h1 h2 h3 h4 h5 h6 hgroup header footer address p hr blockquote ol ul li dl dt dd figure figcaption main div table caption colgroup col tbody thead tfoot tr td th" | split: " " %}{% else %}{% assign _clippings = site.compress_html.clippings %}{% endif %}{% for _element in _clippings %}{% assign _edges = " <e;<e; </e>;</e>;</e> ;</e>" | replace: "e", _element | split: ";" %}{% assign _content = _content | replace: _edges[0], _edges[1] | replace: _edges[2], _edges[3] | replace: _edges[4], _edges[5] %}{% endfor %}{% if _profile and _clippings %}{% assign _profile_clippings = _content | size | plus: 1 %}{% endif %}{{ _content }}{% if _profile %} <table id="compress_html_profile_{{ site.time | date: "%Y%m%d" }}" class="compress_html_profile"> <thead> <tr> <td>Step <td>Bytes <tbody> <tr> <td>raw <td>{{ content | size }}{% if _profile_endings %} <tr> <td>endings <td>{{ _profile_endings }}{% endif %}{% if _profile_startings %} <tr> <td>startings <td>{{ _profile_startings }}{% endif %}{% if _profile_comments %} <tr> <td>comments <td>{{ _profile_comments }}{% endif %}{% if _profile_collapse %} <tr> <td>collapse <td>{{ _profile_collapse }}{% endif %}{% if _profile_clippings %} <tr> <td>clippings <td>{{ _profile_clippings }}{% endif %} </table>{% endif %}{% endif %}
|